Como integrar o Elementor e o Mailchimp (em 5 etapas)
Publicados: 2022-07-01O Mailchimp é uma das melhores ferramentas de automação de email marketing para o seu site. Seus serviços podem organizar seus assinantes com eficiência e enviar a eles o conteúdo do seu interesse. No entanto, os formulários de contato do Mailchimp podem não estar alinhados com a marca do seu site.
Para resolver esse problema, você pode integrar o Elementor e o Mailchimp. Com o Elementor, você pode criar facilmente um formulário de assinatura personalizado e incorporá-lo ao seu site. Em seguida, você pode gerenciar as informações de registro diretamente do Mailchimp.
Neste post, discutiremos por que você pode querer integrar o Elementor e o Mailchimp. Em seguida, mostraremos como fazer isso em apenas cinco etapas. Também incluímos uma lista de complementos para acessar recursos e funcionalidades extras. Vamos começar!
Os benefícios da integração do Elementor e do Mailchimp
Esteja você administrando um negócio on-line ou um blog, provavelmente precisará de uma maneira de entrar em contato com seu público de forma consistente. Com o Mailchimp, você pode fazer exatamente isso.
Mailchimp é um serviço de email marketing que pode criar listas de assinantes e criar emails:

Usando o Mailchimp, você pode criar listas de e-mail com as informações de contato de seus assinantes. Usando modelos de e-mail pré-criados e o Content Optimizer, você pode enviar atualizações envolventes e informativas para os membros do seu público.
Se você é novo no Mailchimp, pode criar uma conta gratuitamente. Você pode acessar seus recursos fáceis de usar sem pagar, desde que tenha menos de 2.000 assinantes.
Quando você está tentando aumentar sua lista de e-mail, é uma boa ideia incorporar alguns formulários de inscrição em seu site. Eles podem ajudá-lo a gerar leads a partir do seu tráfego orgânico. Embora o Mailchimp tenha esse recurso, seus formulários incorporados geralmente são genéricos e provavelmente não correspondem à sua marca.
É aí que entra o Elementor. O Elementor é um construtor de páginas WordPress fácil de usar que você pode usar para projetar seu site sem codificação. Seu editor de arrastar e soltar simplifica a criação dos recursos e funcionalidades que seu site precisa:

Além disso, o Elementor pode se integrar facilmente ao Mailchimp. Comparado com outros construtores de páginas, o Elementor é uma das melhores opções para criar e gerenciar formulários de inscrição.
Com o Elementor, você pode adicionar um formulário de contato em qualquer lugar do seu site e vincular o Mailchimp em suas configurações. Quando seus visitantes on-line se inscreverem, eles serão adicionados automaticamente à sua lista do Mailchimp. O uso de ambas as ferramentas permite que você tenha formulários bem projetados sem perder a análise de assinantes.
Como integrar o Elementor e o Mailchimp (em 5 etapas)
Agora que você sabe como o Elementor e o Mailchimp podem beneficiar seu site, vamos discutir como iniciar esse processo de integração!
Etapa 1: criar uma conta do Mailchimp
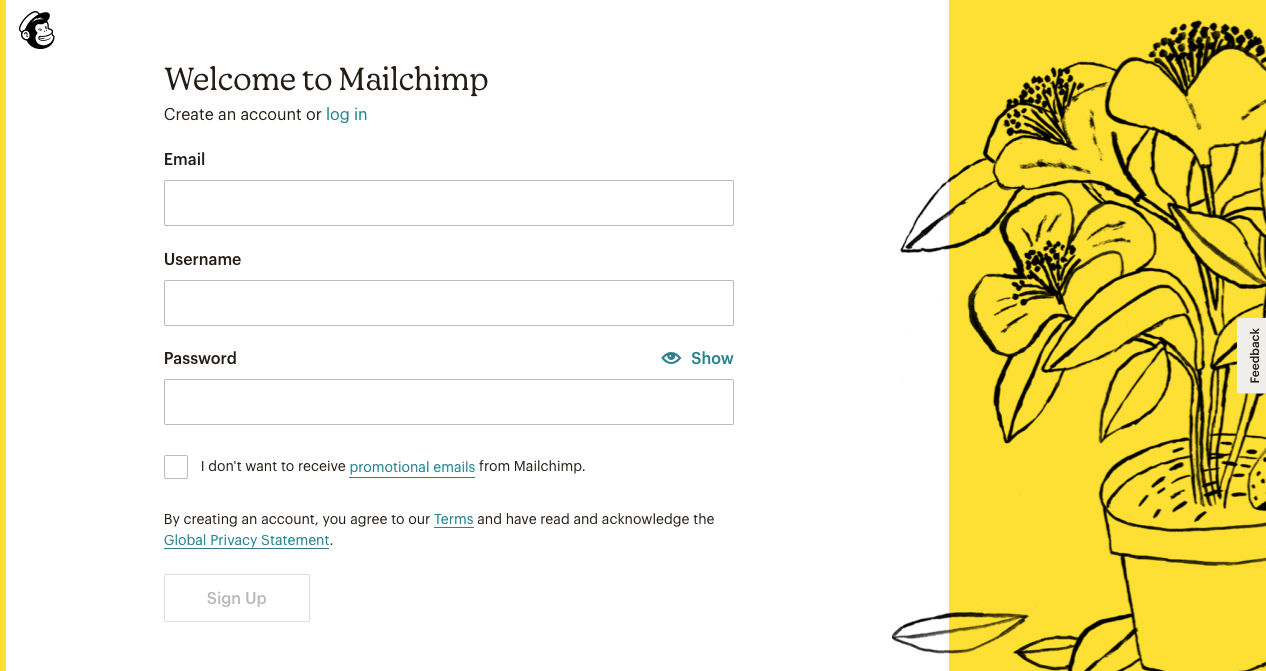
Primeiro, você precisará acessar o site do Mailchimp e se inscrever para uma conta. Você pode fazer isso gratuitamente simplesmente digitando seu endereço de e-mail, nome de usuário e senha:

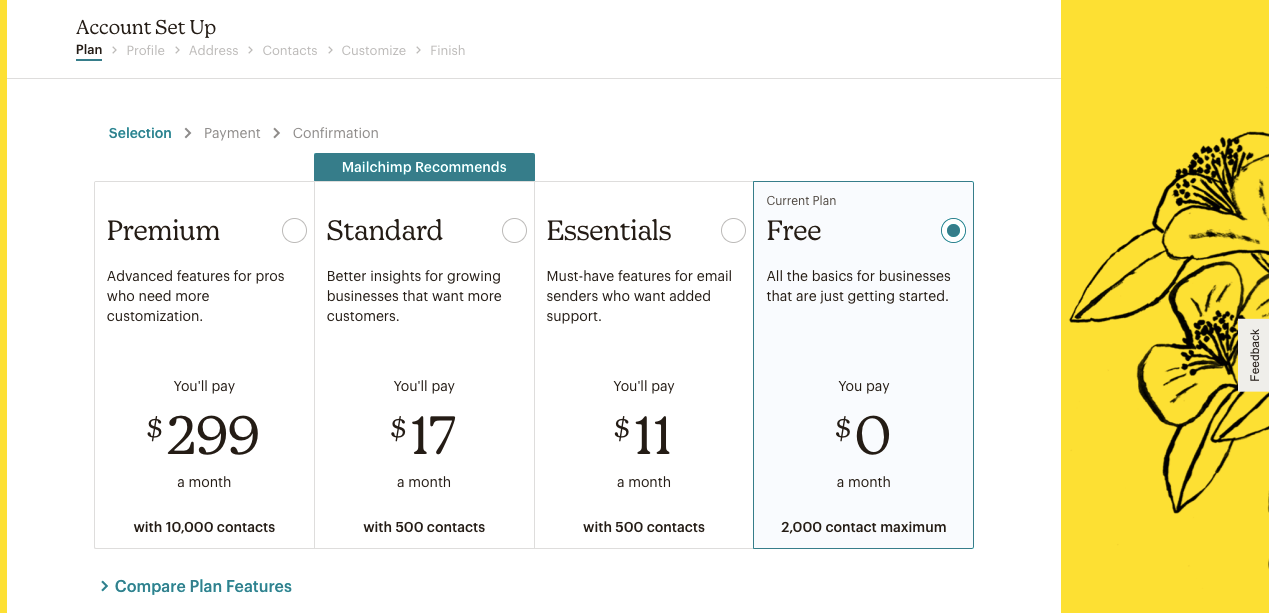
Em seguida, o Mailchimp enviará um e-mail com um link de ativação. Ao clicar nele, você verá uma página com diferentes opções de planos:

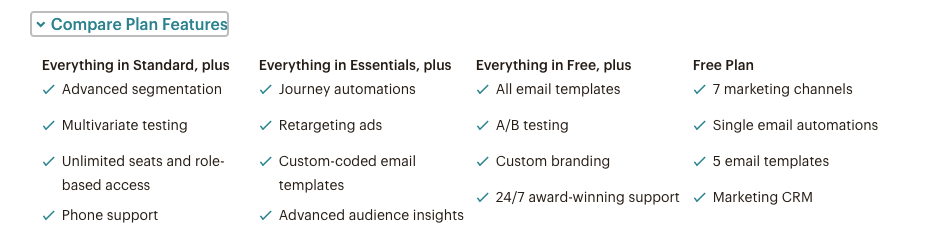
Se você não tiver certeza de qual plano é o certo para você, selecione Comparar recursos do plano . Aqui, você pode ver tudo o que vem em cada camada:

Neste tutorial, estamos escolhendo o Plano Gratuito , que pode suportar 2.000 contatos e 10.000 envios de e-mail. Será suficiente para um plano básico de email marketing. No entanto, você não poderá acessar anúncios de retargeting, modelos de e-mail com código personalizado ou branding personalizado.
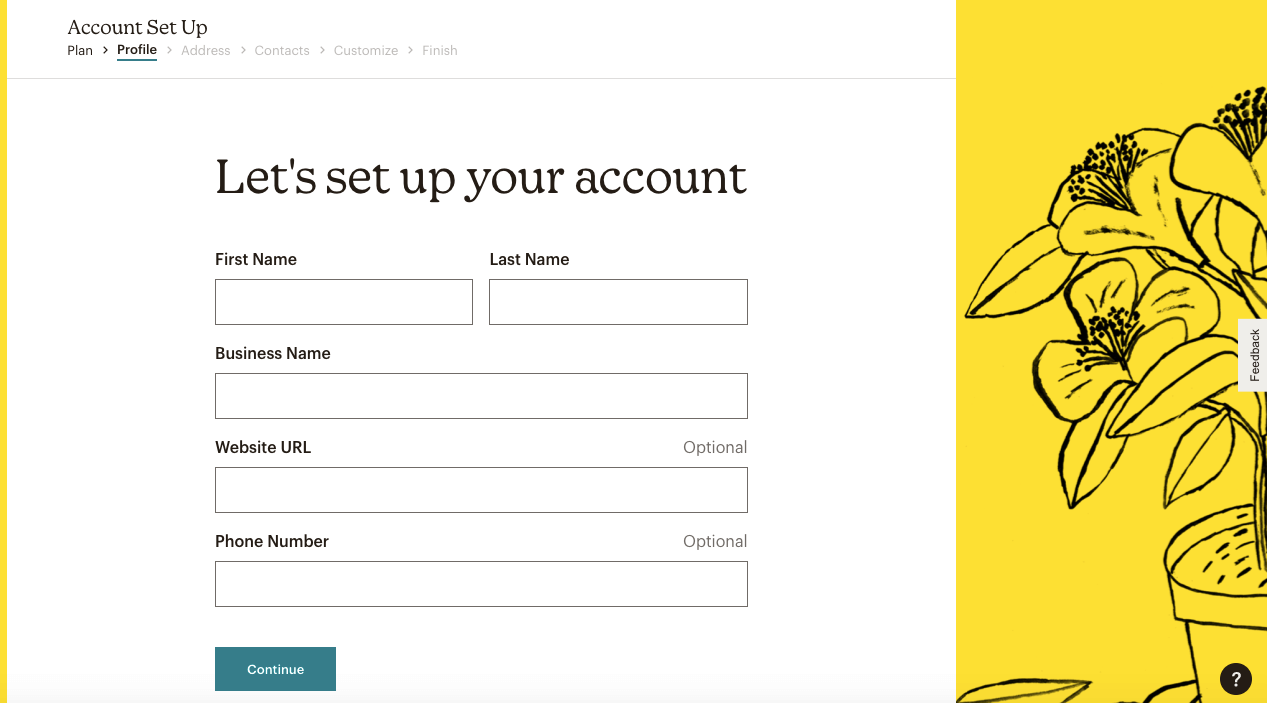
Para iniciar o processo de inscrição, preencha seu nome e informações comerciais. Embora seja opcional, você também pode inserir a URL do seu site e importar seu conteúdo:

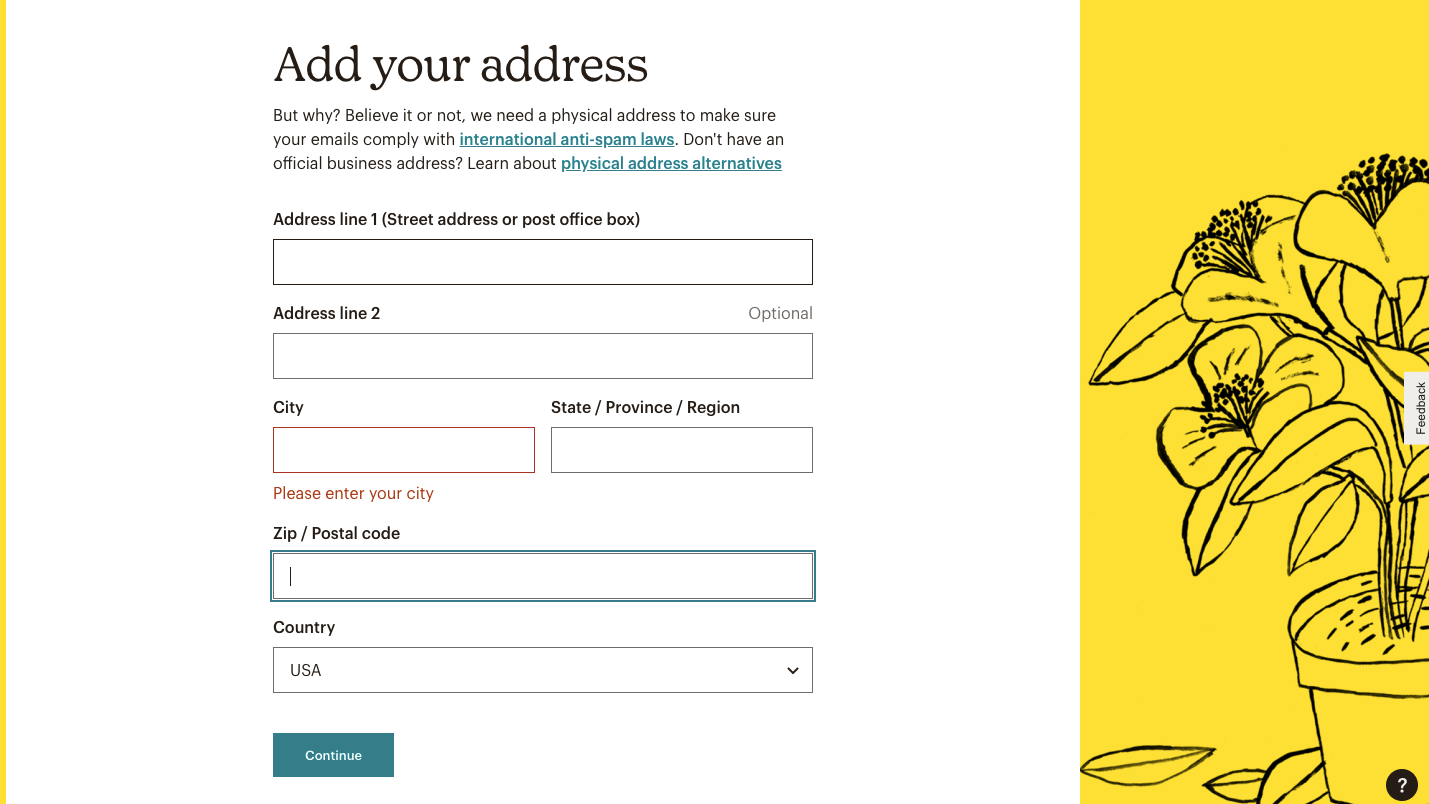
Em seguida, preencha suas informações de endereço. Esta etapa garante que seus e-mails não contribuam para spam:

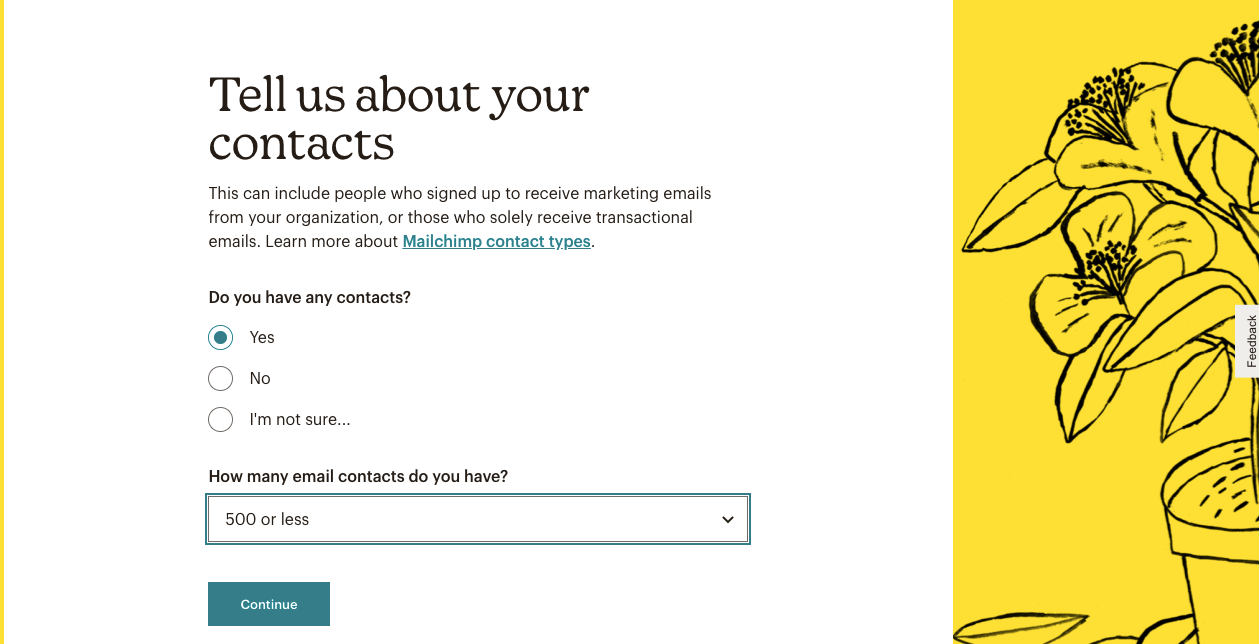
O Mailchimp perguntará se você já tem assinantes. Em caso afirmativo, selecione Sim e preencha quantos você tem:

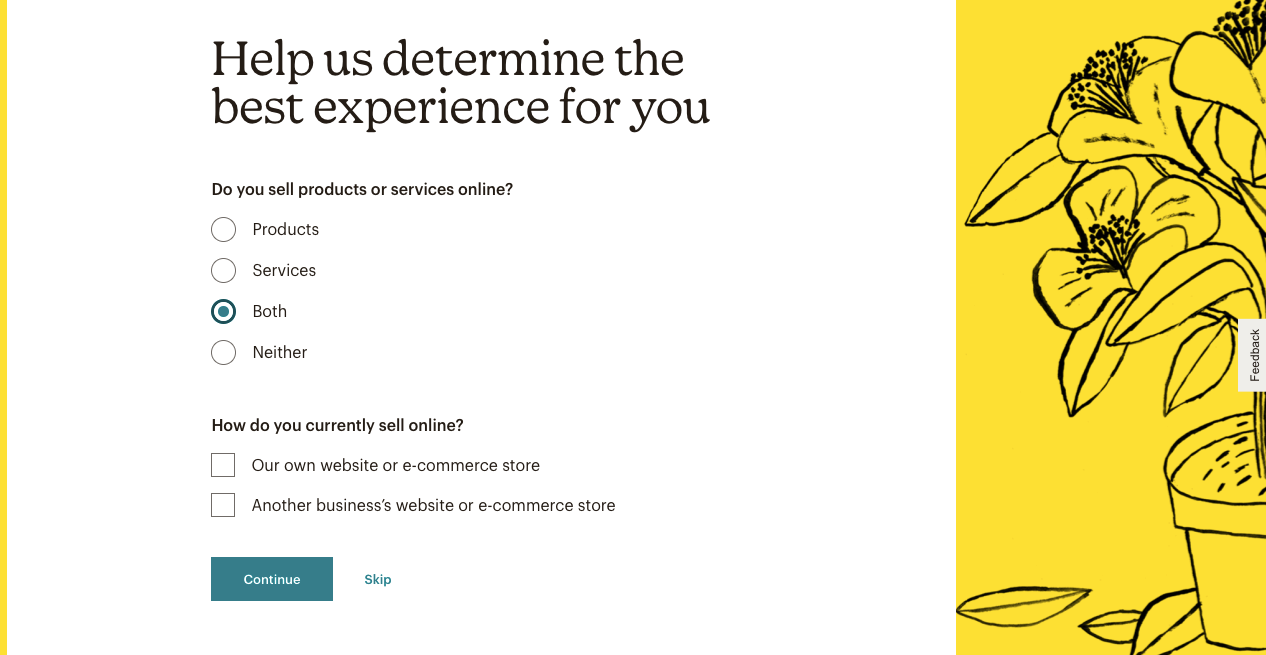
Para ajudar o Mailchimp a entender seu negócio, indique se você vende produtos ou serviços. Para ignorar esta pergunta, você pode clicar em Ignorar :

Depois de concluir esse processo de inscrição, você poderá acessar sua conta do Mailchimp!
Etapa 2: criar um público-alvo e uma chave de API
Para começar a organizar seus assinantes no Mailchimp, você precisará criar um público. Lembre-se de que uma conta gratuita suporta apenas um público, mas qualquer plano avançado pode incluir três ou mais.
Embora você possa se sentir tentado a criar vários públicos, o Mailchimp recomenda começar com um. Essa configuração pode ajudar você a entender seus assinantes como um todo. Ele também pode simplificar seu processo de envio de e-mails e manter seus contatos à medida que sua empresa cresce.
Mesmo com apenas um público, você pode criar tags e segmentos para organizar os contatos em diferentes subconjuntos. No entanto, fazer várias audiências pode ter certos benefícios.
Por exemplo, se você enviar e-mails para fornecedores e compradores, talvez seja necessário enviar mensagens separadas para esses grupos.
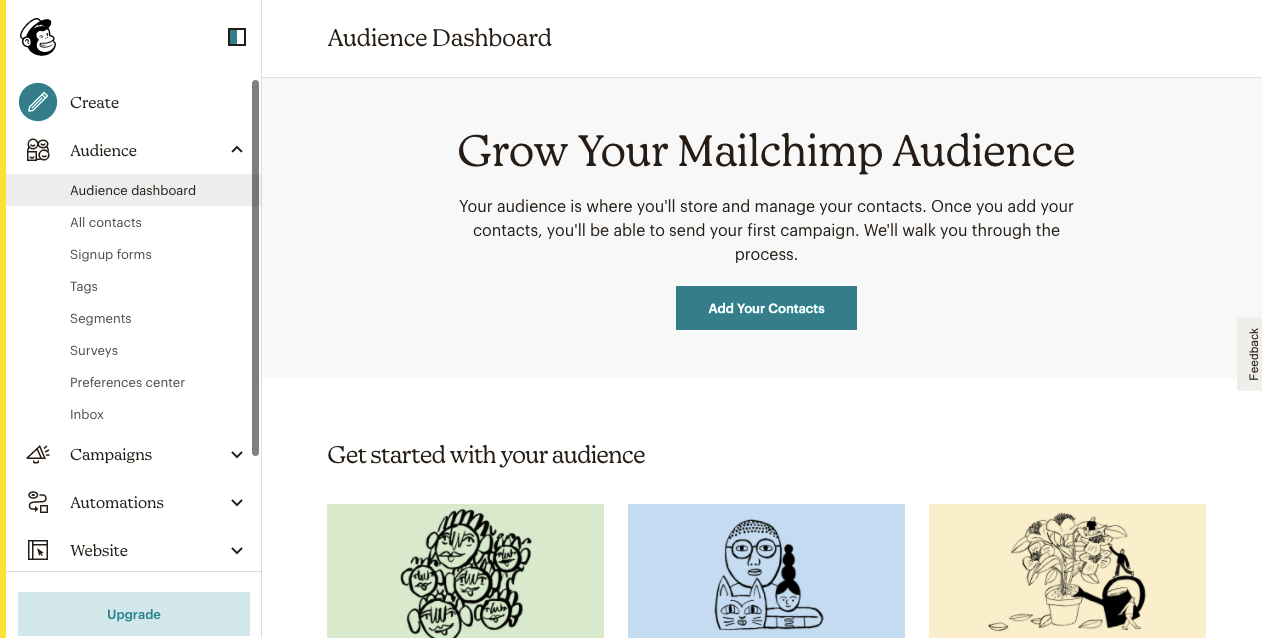
No painel do Mailchimp, acesse Audience > Audience Dashboard . Em seguida, clique em Adicionar seus contatos :

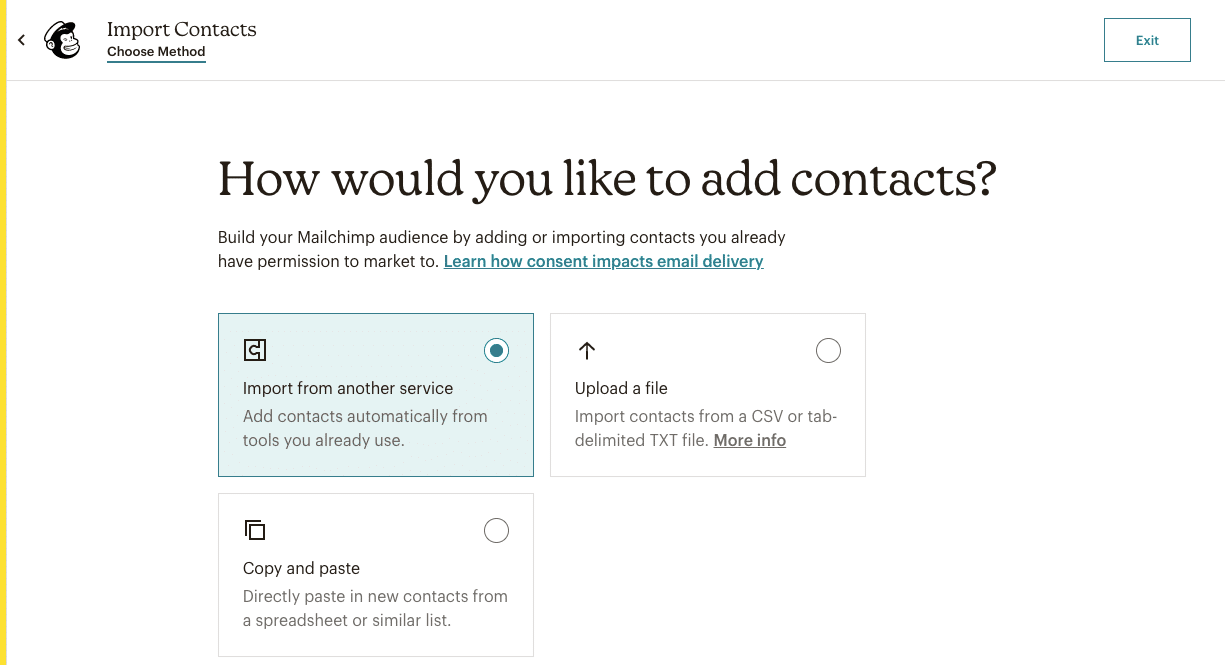
Isso o levará a uma página para importar as informações de contato de seus assinantes. Basta copiar e colar seus nomes e endereços de e-mail em uma caixa de texto. Como alternativa, você pode importar dados de um serviço de terceiros ou fazer upload de um arquivo CSV ou TXT:

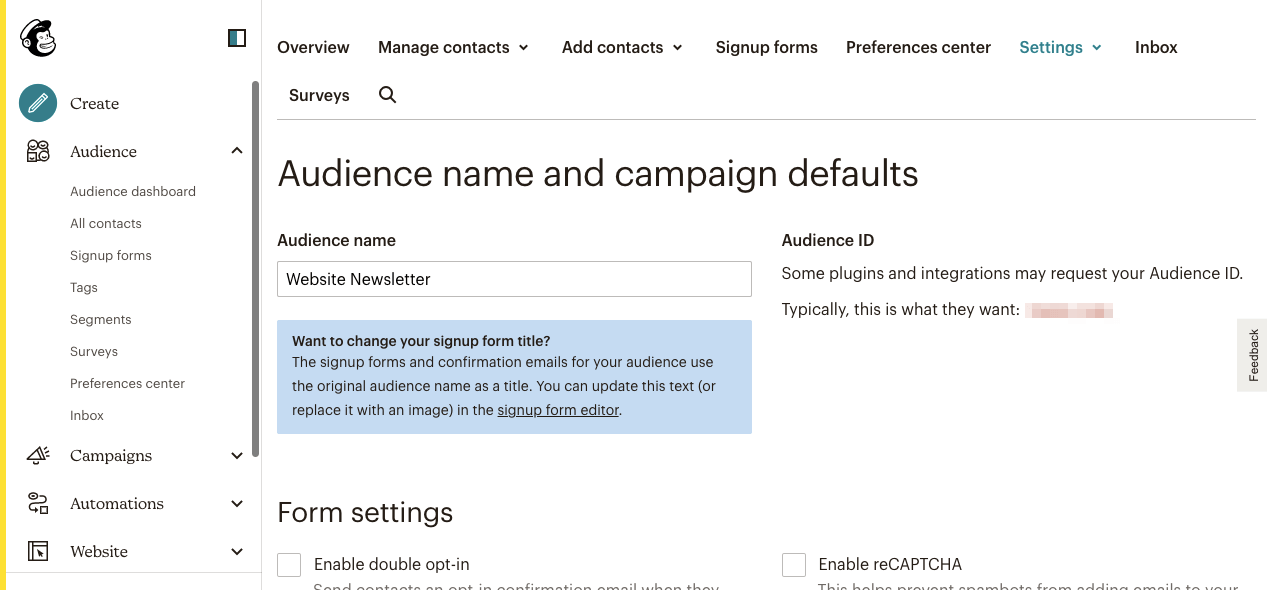
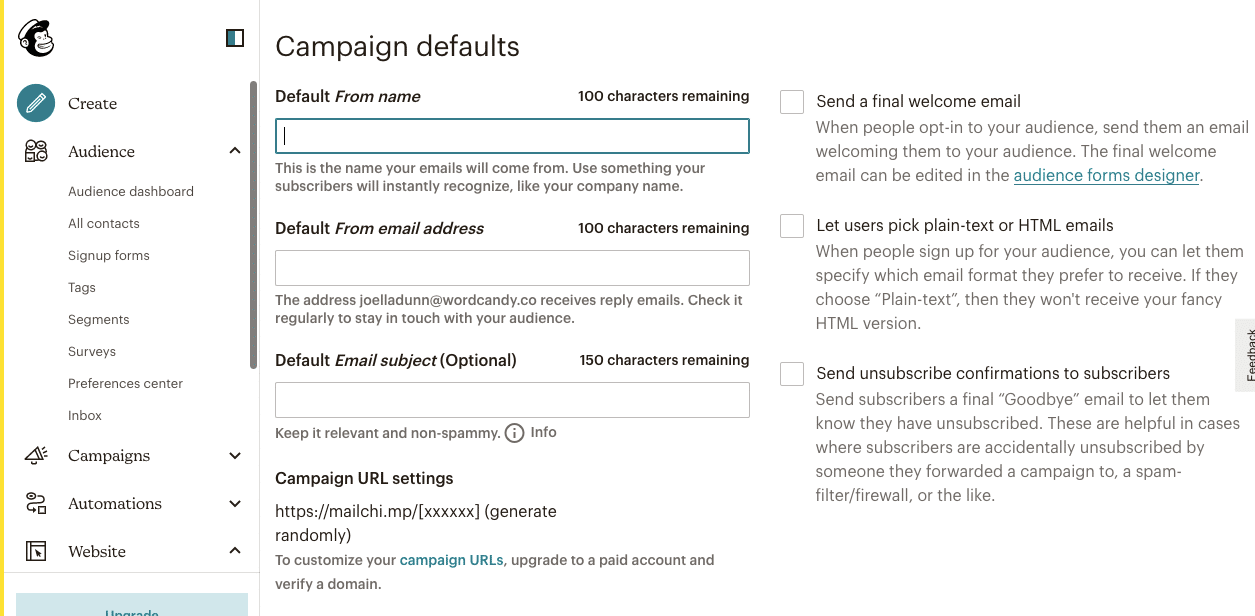
Depois de fazer isso, vá para o Painel de Audiência e encontre Gerenciar Audiência > Configurações . Aqui, você pode alterar o nome e as configurações padrão:

Certifique-se de definir um nome do remetente e um endereço de e-mail do remetente . Você também pode habilitar um opt-in duplo para enviar aos assinantes um e-mail de confirmação depois que eles se inscreverem:

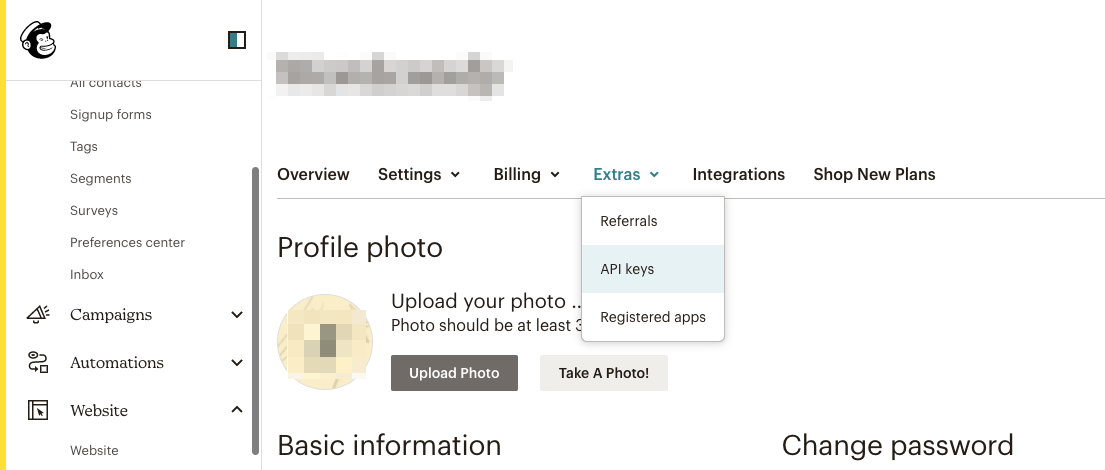
Depois de terminar de criar e configurar uma conta, vá para o seu Perfil . Em seguida, clique em Extras > Chaves de API :

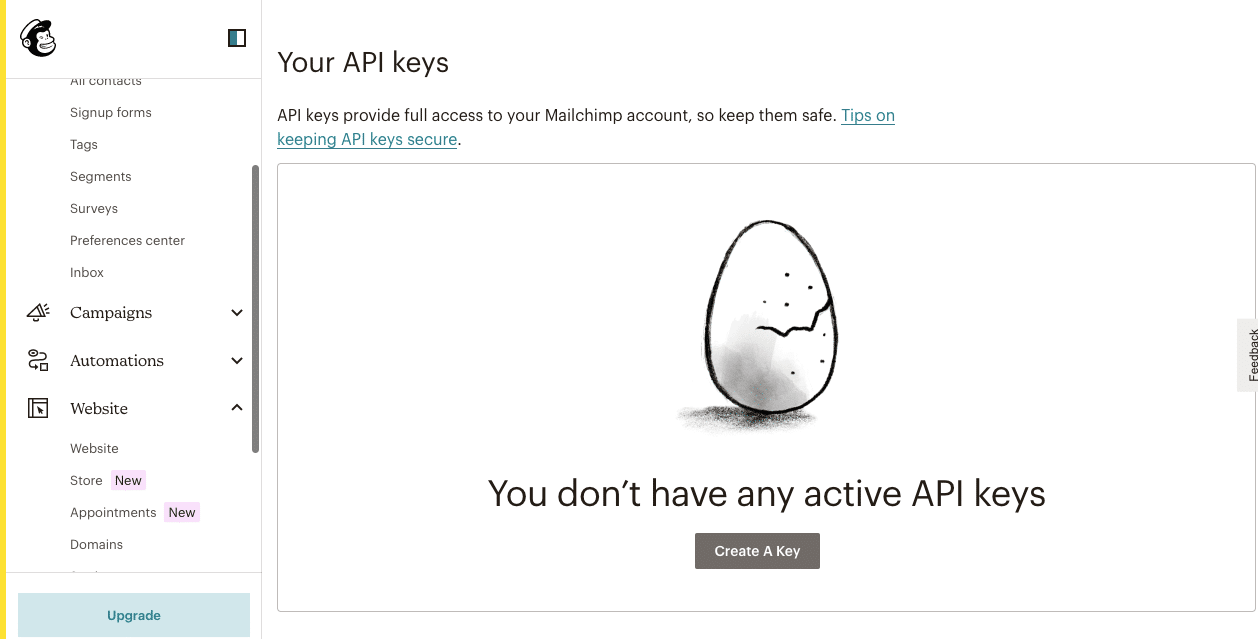
Se você não tiver uma chave de API, precisará clicar em Criar uma chave . O Mailchimp adicionará automaticamente um para você:

Quando sua chave de API estiver ativa, copie-a. Como essas informações concedem acesso à sua conta do Mailchimp, nunca compartilhe esse código publicamente.
Etapa 3: crie um formulário de inscrição do Mailchimp com o Elementor
Em seguida, você precisará baixar e instalar o Elementor Pro. Ele inclui um WordPress Form Builder, que você pode usar para criar formulários personalizados e coletar feedback do seu público.
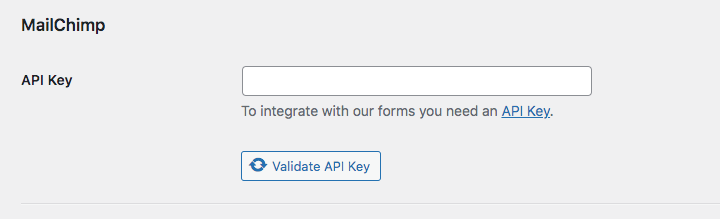
Depois de ativar o Elementor Pro, vá para Elementor > Configurações > Integrações . Role para baixo até a seção Mailchimp e cole a chave da API:

Clique em Validar chave de API . Se a integração for bem-sucedida, você verá uma marca de seleção verde ao lado desse botão. Depois disso, salve suas alterações.
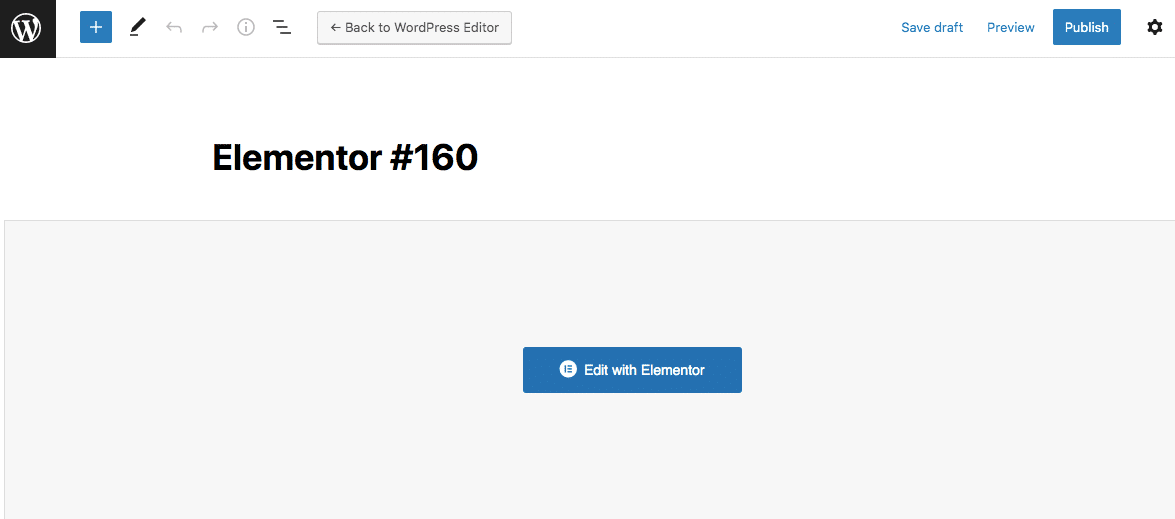
Agora você pode começar a criar seu formulário de inscrição. Primeiro, adicione uma nova postagem ou página e selecione Editar com Elementor :

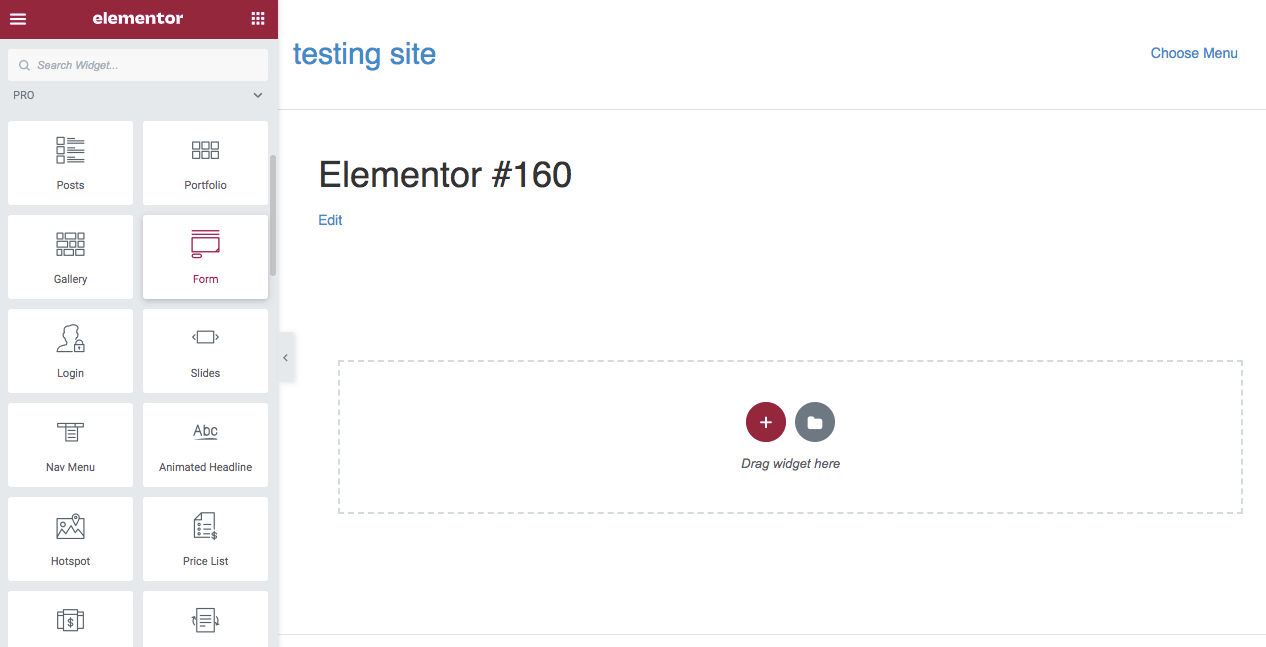
No editor Elementor, role para baixo até os widgets Pro . Aqui, você verá uma opção para Forms . Arraste e solte este widget na página:

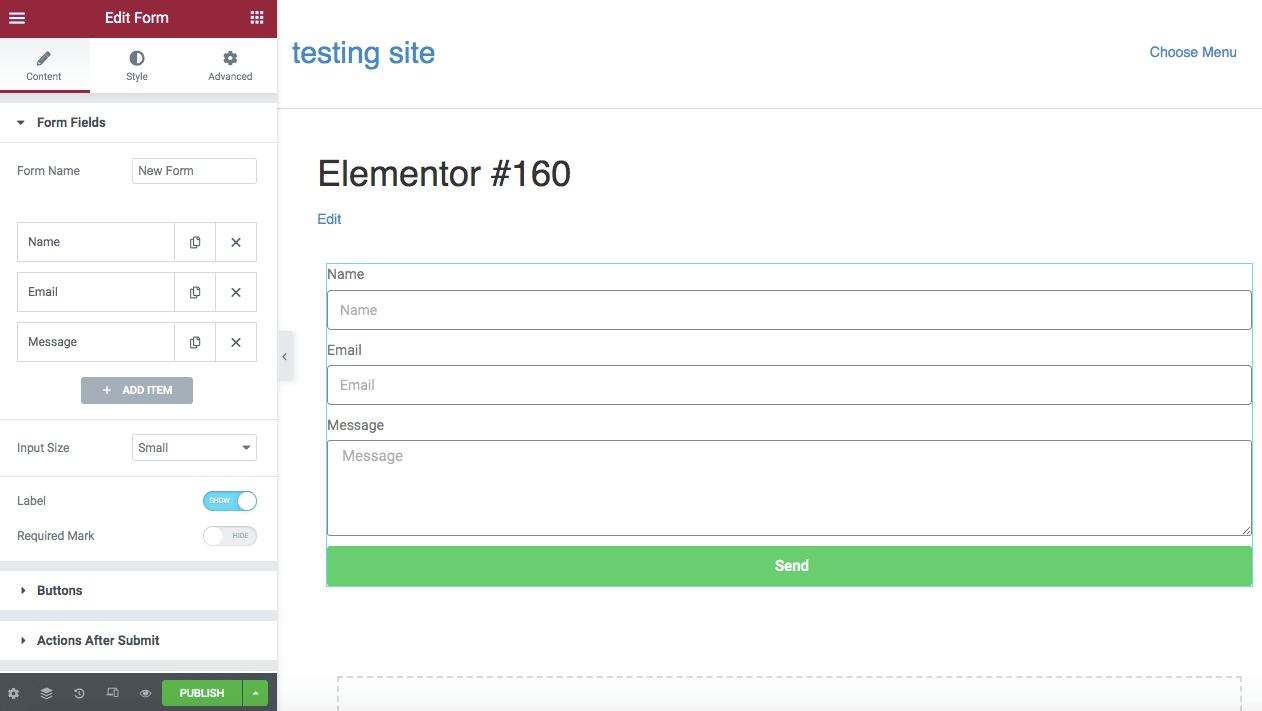
O Elementor criará automaticamente um formulário básico que inclui nome, endereço de e-mail e campos de mensagem. No entanto, você pode continuar personalizando o formulário até que ele atenda às suas necessidades:

Por exemplo, se você quiser adicionar um formulário de inscrição, ele normalmente não precisará de campos de mensagem. Você pode simplesmente clicar no X ao lado deste item.
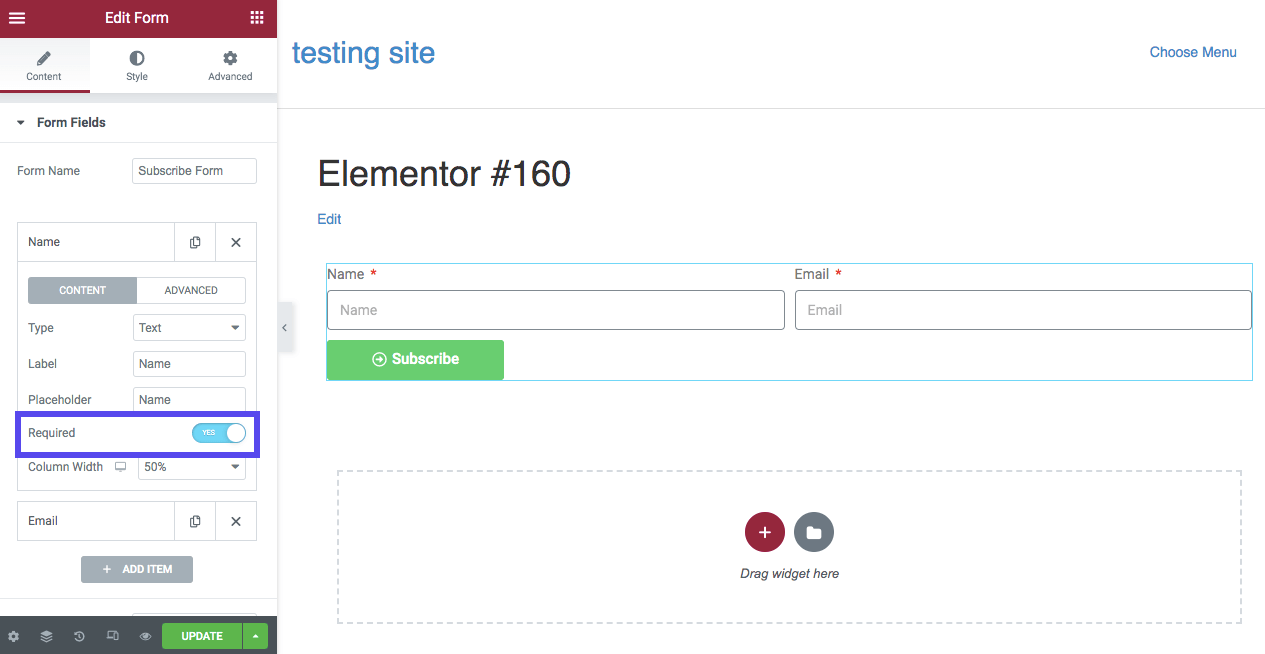
Para gerar leads, você precisará exigir que os visitantes preencham seus nomes e e-mails. Você pode fazer isso clicando em cada campo e selecionando Sim ao lado de Obrigatório :

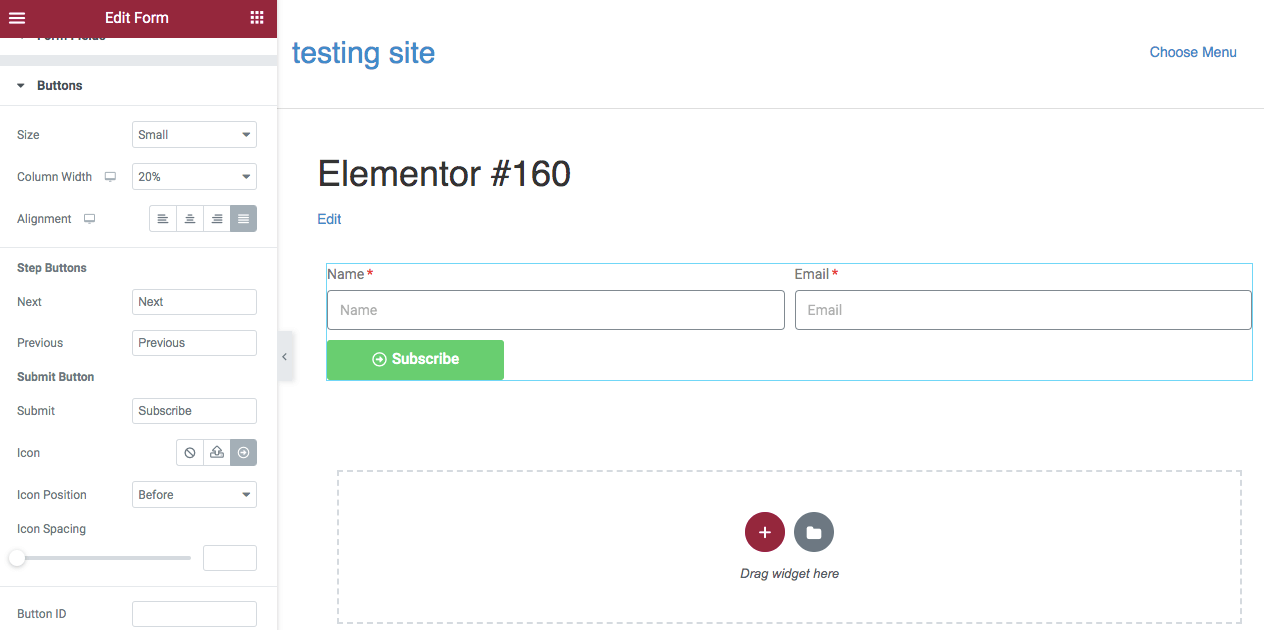
Em seguida, vá para a seção Botões para editar o botão de ação. Embora o texto padrão seja "Enviar", considere alterá-lo para "Inscrever-se" ou "Inscrever-se:"

Você pode continuar alterando o tamanho do botão e a largura da coluna conforme necessário. Se preferir, você também pode adicionar um ícone.
Etapa 4: conectar o Mailchimp
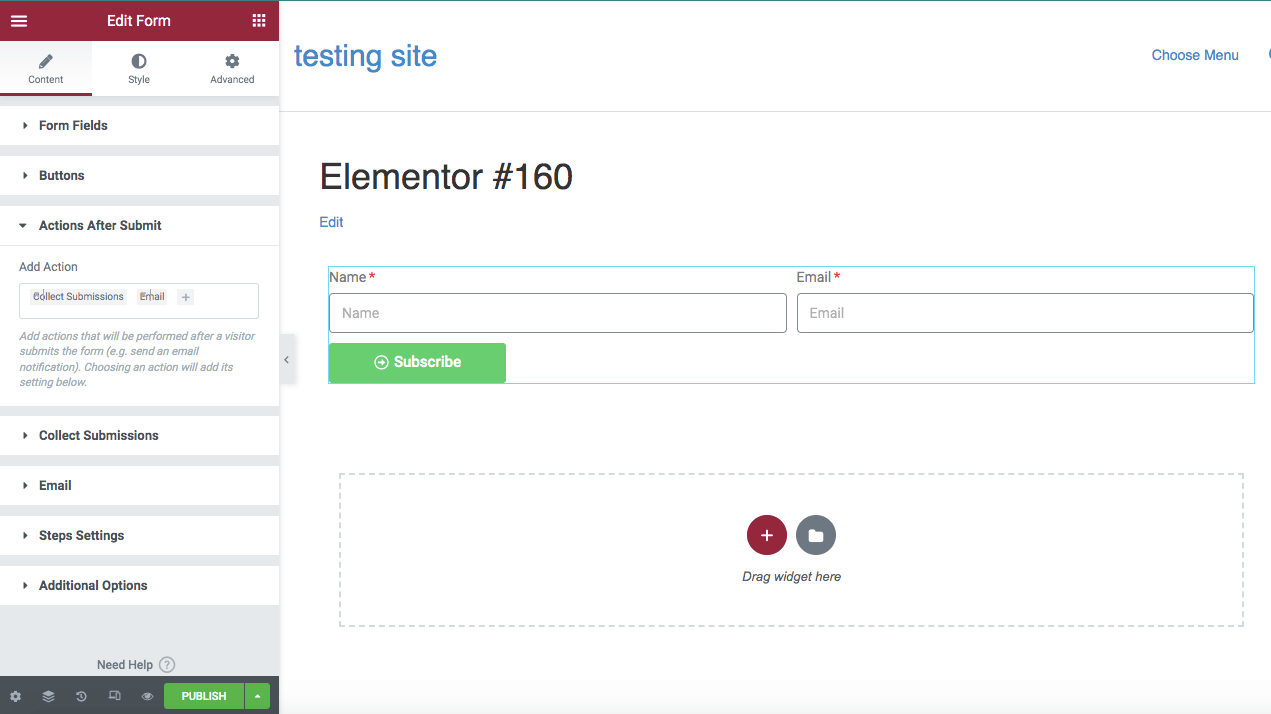
Depois de personalizar seu formulário ao seu gosto, é hora de conectar sua conta do Mailchimp. Para fazer isso, encontre a seção Ações após o envio:

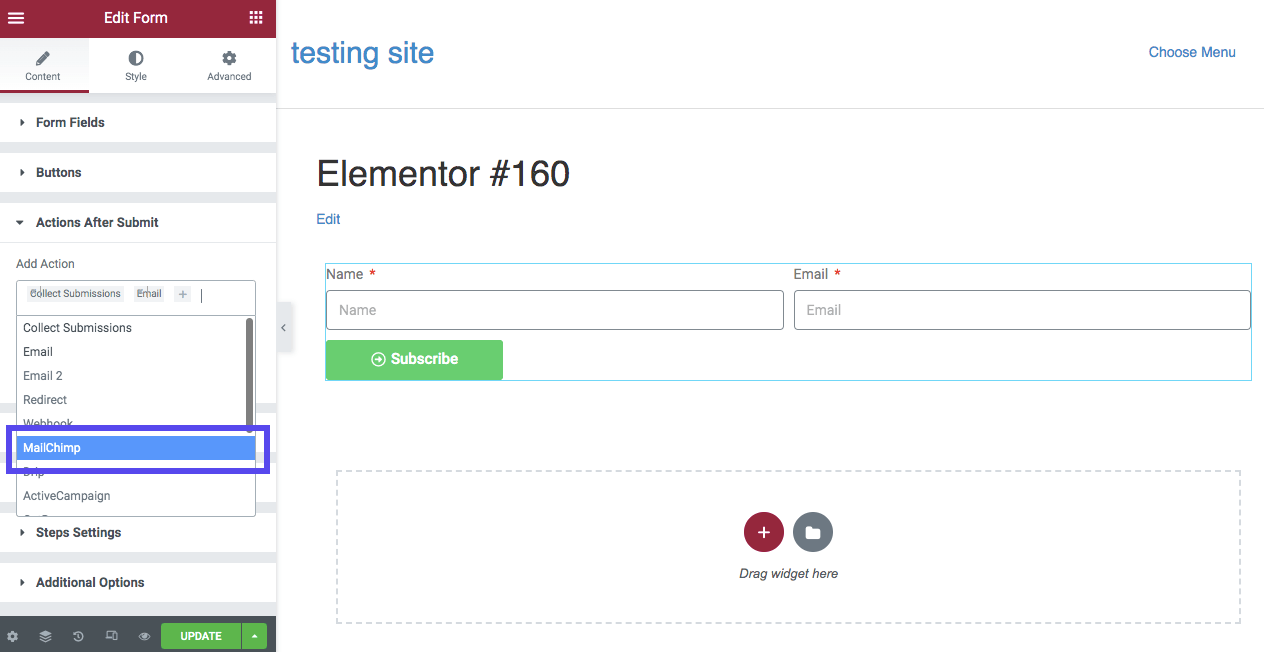
Em seguida, clique no ícone + e escolha Mailchimp no menu suspenso:

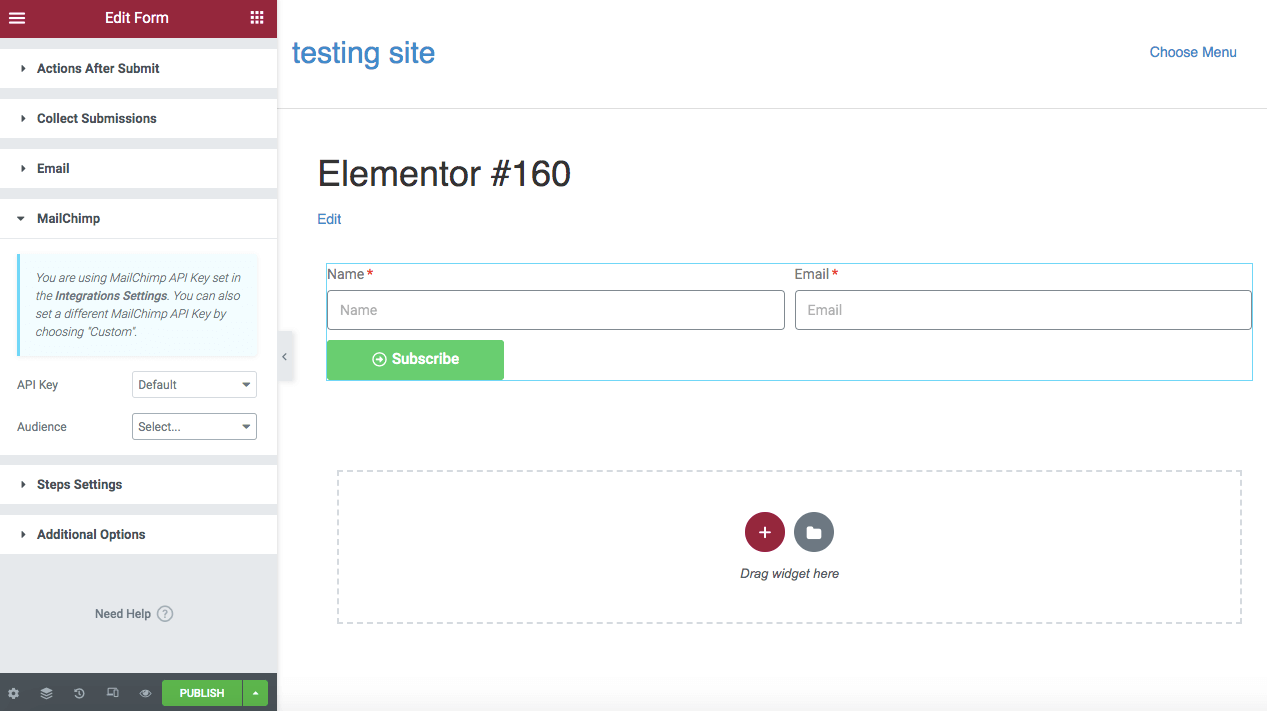
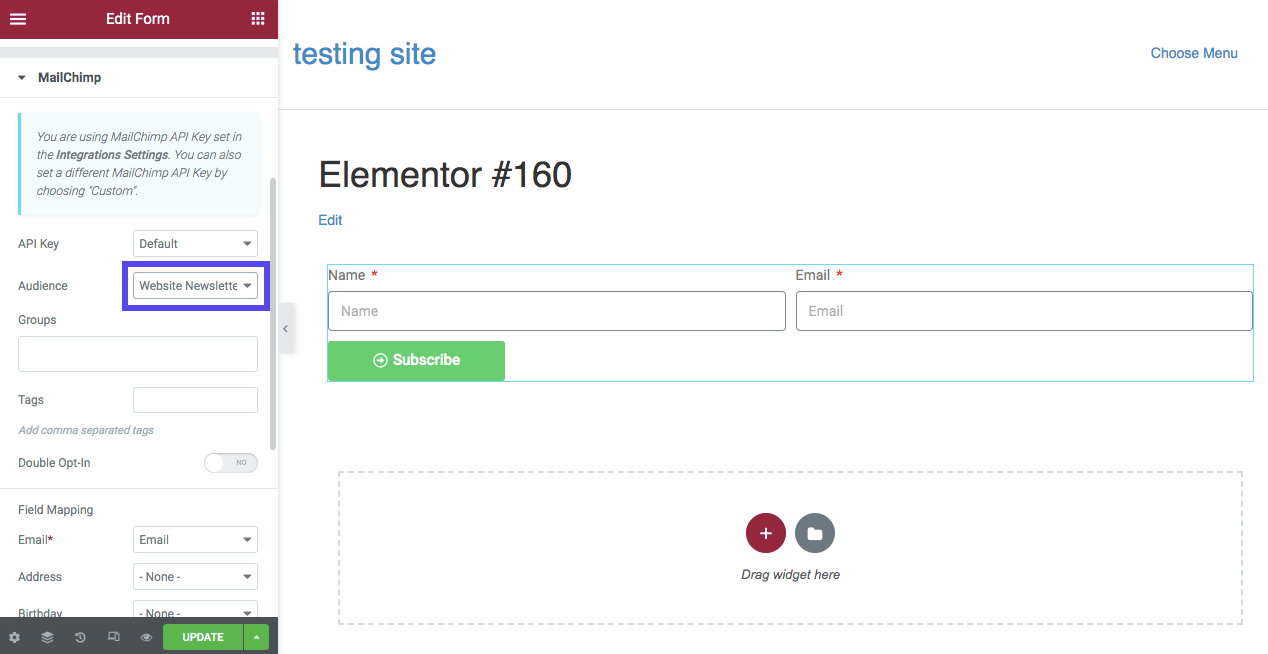
Isso criará uma nova seção abaixo intitulada Mailchimp . Ao clicar nele, você verá opções para definir uma chave de API e público-alvo:

Se você inseriu sua chave de API nas configurações de integração, pode deixar a seção Chave de API como Padrão . Em seguida, selecione o Público que deseja vincular a este formulário de inscrição:

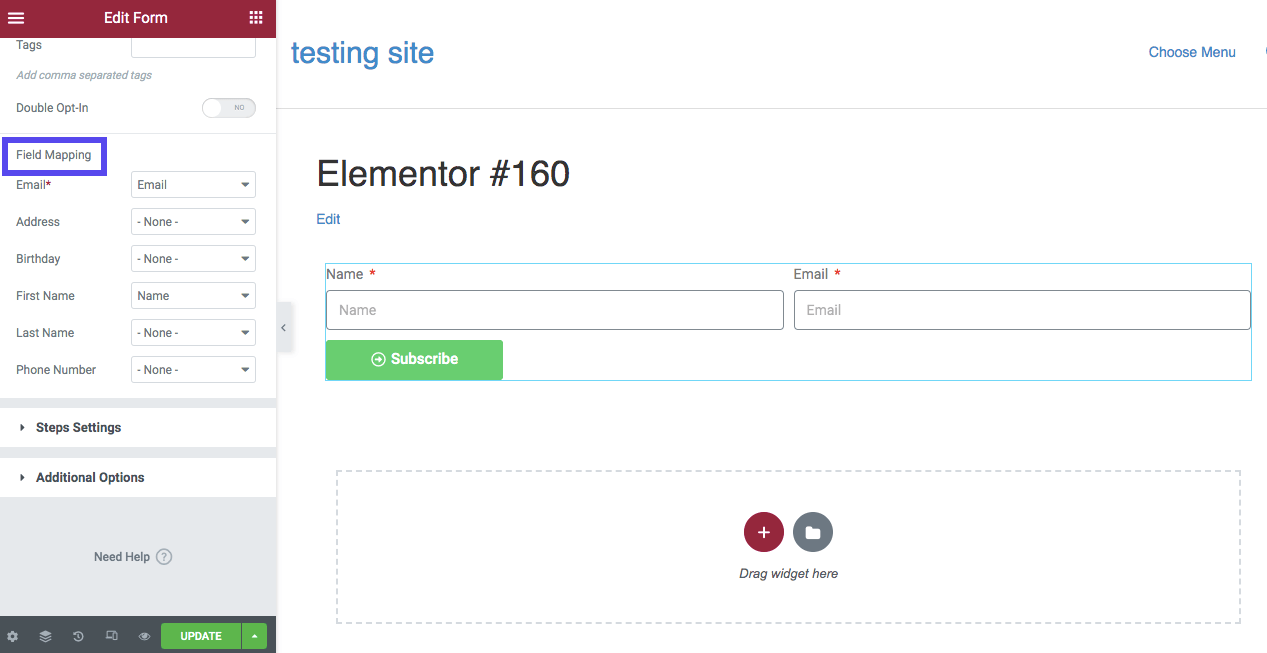
Você também pode escolher qualquer grupo ou marca que criou no Mailchimp. Por fim, personalize as configurações de Mapeamento de campo com base nos campos fornecidos no formulário. Isso informará ao Mailchimp quais informações catalogar em seu sistema.
Para este exemplo, nosso formulário de inscrição contém apenas um campo de nome e e-mail. Isso significa que só incluiremos essas informações na seção Mapeamento de campo :

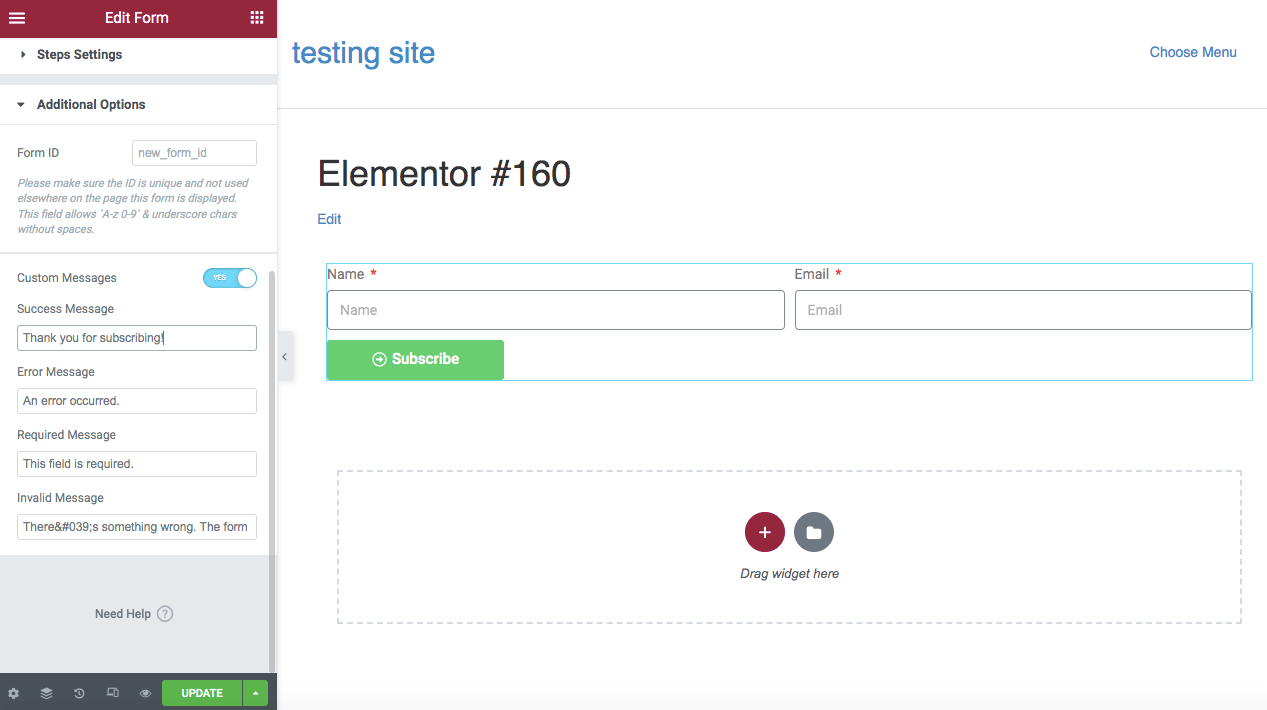
Por fim, navegue até Opções Adicionais e encontre Mensagens Personalizadas . Ative isso para fornecer uma mensagem de sucesso depois que alguém preencher o formulário:

A mensagem padrão será "Este formulário foi enviado com sucesso". Você pode considerar mudar isso para algo como "Obrigado por se inscrever". Você também pode adicionar mensagens personalizadas para erros e campos obrigatórios.
Etapa 5: adicione o formulário ao seu site
Após terminar de personalizar o formulário, selecione Publicar . Considere usar o formulário de inscrição você mesmo para verificar se está funcionando corretamente. Em seguida, você pode ver se o novo endereço de e-mail está registrado na sua conta do Mailchimp.
Você também pode adicionar esse novo formulário a várias áreas do seu site. Você pode salvá-lo como um widget global para facilitar esse processo.
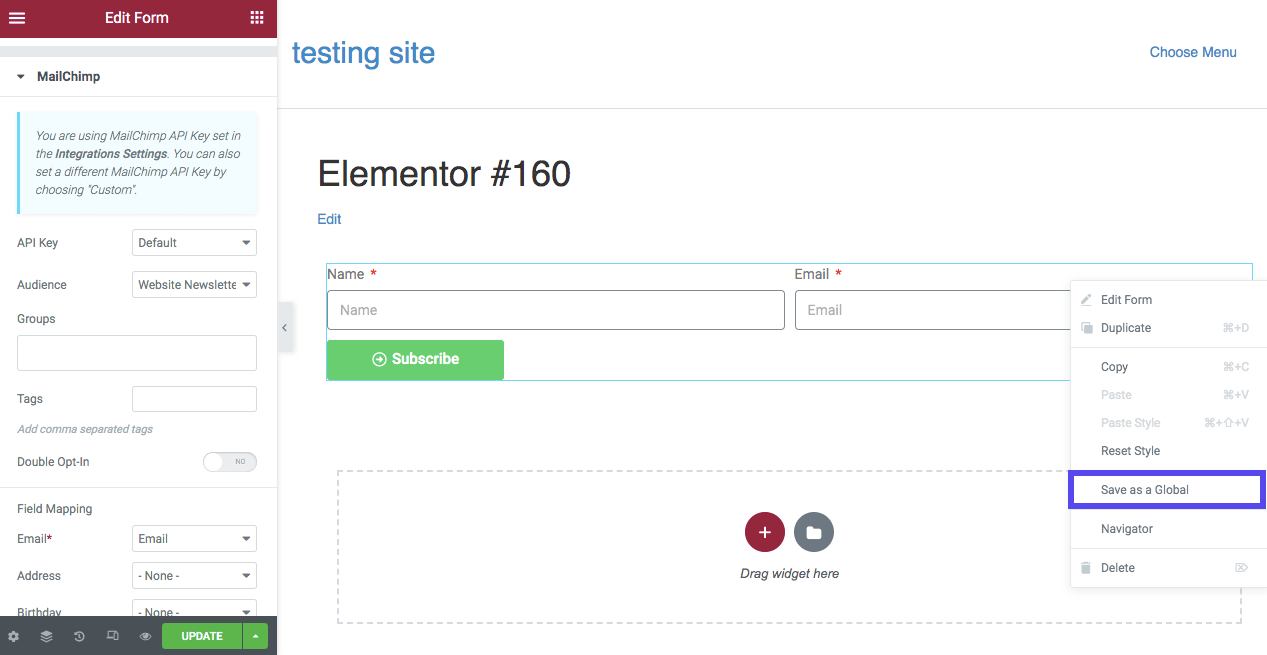
Primeiro, encontre o ícone Editar formulário no lado direito do formulário. Clique com o botão direito do mouse e selecione Salvar como Global :

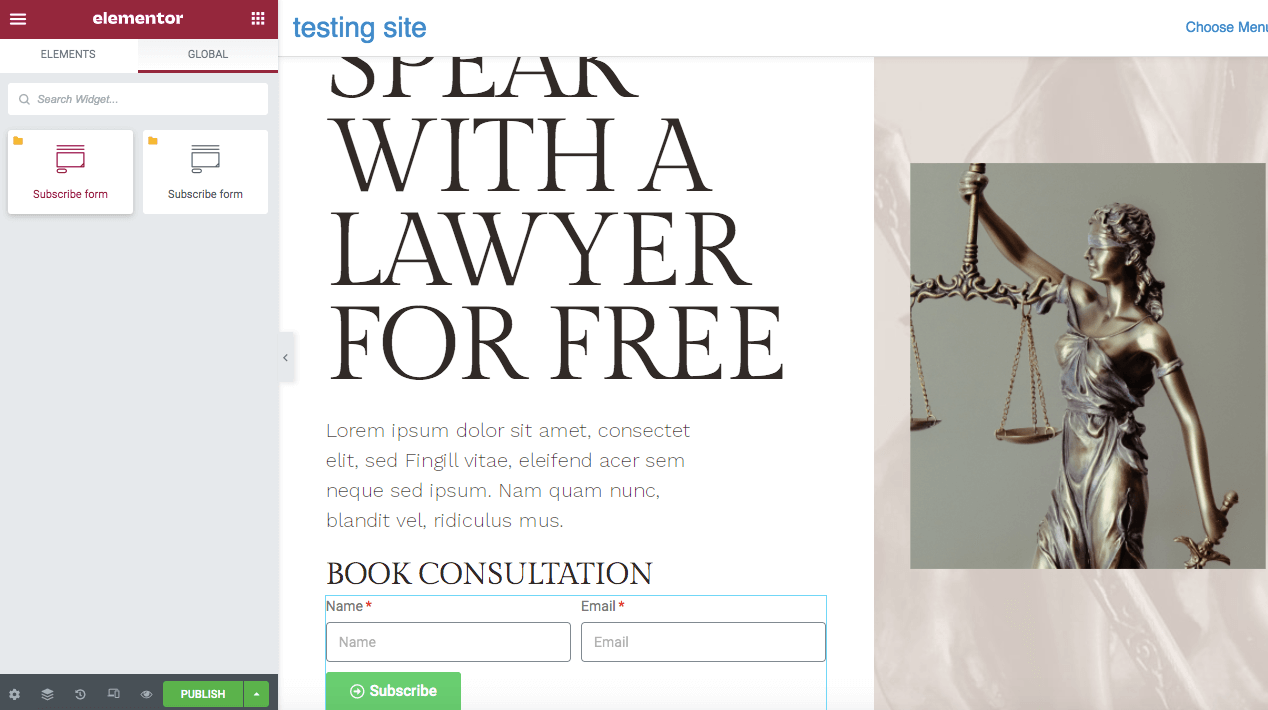
Isso adicionará o formulário de inscrição às suas configurações globais . Ao adicionar uma nova página ou postagem, você pode simplesmente acessar GLOBAL , encontrar o formulário pré-criado e arrastá-lo e soltá-lo em qualquer lugar que desejar:

Ao considerar onde colocar seus formulários de inscrição em seu site, você pode pensar na visibilidade. Você pode coletar mais leads em uma página de destino bem projetada, que os visitantes podem ver quando entrarem no seu site. No entanto, os usuários podem não estar interessados em assinar tão cedo.
Às vezes, uma opção melhor é incluir formulários de contato em seu conteúdo ou em uma barra lateral. Embora isso tenha uma visibilidade um pouco menor do que uma página de destino, esse canal pode permitir que os visitantes se inscrevam enquanto interagem com seu website.
Adicionar o formulário a um rodapé também pode ser uma opção prática. Os usuários que rolam até a parte inferior do seu site geralmente ficam curiosos sobre seu conteúdo, o que significa que são mais propensos a se inscrever. No entanto, esse posicionamento não é tão visível quanto outras opções.
Principais complementos para sua integração Elementor/Mailchimp
Com os melhores plugins do WordPress, você pode criar um site sob medida para seu público. O Elementor Pro oferece muitas opções para criar formulários e integrar serviços de terceiros como o Mailchimp.
Ainda assim, você pode precisar de recursos mais avançados. Com alguns complementos, você pode ter mais controle sobre a aparência e a funcionalidade de seus formulários.
1. Complementos essenciais
O uso de complementos essenciais é uma ótima maneira de estender os principais recursos do Elementor. Com esta ferramenta, você pode acessar mais elementos criativos. Isso inclui recursos interativos, como Woo Product Grid, Countdown e Filterable Gallery:

Características:
- Widgets de conteúdo avançado para adicionar calendários de eventos, caixas de informações, depoimentos e muito mais
- Elementos do WooCommerce, como galerias de produtos, grades e carrosséis
- Integração com plataformas de terceiros como Mailchimp e Ninja Forms
Ao instalar Essential Addons em seu site WordPress, você pode integrar o Mailchimp usando seus Form Styler Elements. Aqui, você pode simplesmente inserir sua chave de API do Mailchimp, que adicionará um widget EA Mailchimp ao editor Elementor. Em seguida, você pode arrastar e soltar o widget em uma página e continuar personalizando conforme necessário.
Preço : Os planos de assinatura para Essential Addons começam em $ 39,97 para um site. Inclui mais de 70 widgets e sete extensões.
2. Complementos felizes
Com Happy Addons, você pode escolher entre mais de 400 blocos e widgets pré-projetados para importar para o editor Elementor. Para acelerar o processo de criação, você pode definir predefinições de design.
Happy Addons também possibilita copiar elementos de um site e colá-los em um site com um domínio diferente:

Características:
- Aninhamento de seção
- Copiar e colar entre domínios
- Mais de 400 conjuntos de design pré-fabricados
Depois de inserir sua chave de API do Mailchimp em Credenciais nas configurações de Happy Addons, você pode usar o Elementor para arrastar e soltar um widget de formulário do Mailchimp em uma página.
Em seguida, você pode editar as configurações avançadas da ferramenta para personalizar as margens, cores e tipografia do formulário. Você também pode redesenhar os campos e botões para ter um plano de fundo, sombra, tamanho de fonte e espaçamento exclusivos.
Preço : Happy Addons oferece planos de assinatura anuais a partir de $ 39 para um site.
3. Kit de Elementos
Como as outras opções nesta lista, o ElementsKit é um pacote de plug-in completo com widgets e extensões extras para o Elementor. Ele pode oferecer mais personalização ao editar recursos funcionais, como cabeçalhos, rodapés ou menus.
Além disso, o ElementsKit inclui um construtor de widget personalizado se você não encontrar uma opção que funcione para você:

Características:
- Controles personalizados como Multi Widgets, AjaxSELECT2 e Image-Picker
- Mais de 85 widgets e extensões
- Mais de 500 blocos da web pré-projetados
Você pode usar o ElementsKit para integrar o Elementor e o Mailchimp inteiramente por meio do editor Elementor. Você só precisará arrastar e soltar o widget do Mailchimp em uma página e definir a chave de API. Em seguida, você pode adicionar campos e ícones personalizados ao seu formulário.
Preço : Os planos anuais do ElementsKit começam em US$ 39 para um site.
4. Os Complementos Plus
O Plus Addons se anuncia como uma ferramenta Elementor criada para todos. Com modelos prontos e tutoriais detalhados do YouTube, até mesmo os iniciantes podem aprender rapidamente como criar um site funcional.
Além disso, o Plus Addons também está repleto de widgets extensos que oferecem recursos personalizáveis para designers:

Características:
- Mais de 96 widgets avançados do Elementor
- Opções de listagem para exibir produtos, postagens de blog e galerias de imagens
- Construtor fácil de usar projetado para tipos de postagem personalizados
A ferramenta Plus Addons oferece uma das maneiras mais fáceis de integrar o Elementor e o Mailchimp. Na sua conta do Mailchimp, copie a chave da API e o ID da lista do seu público. Em seguida, vá para as configurações de conexão da API e cole essas informações. Depois disso, você pode arrastar e soltar um widget de assinatura do Mailchimp e editar seu layout e estrutura.
Preço : O Plus Addons tem uma versão gratuita. No entanto, sua seleção de planos contém mais widgets e extensões. Esses pacotes começam em $ 31 por ano.
Resumo
Embora combinar Mailchimp e Elementor possa parecer assustador, qualquer pessoa pode integrar essas duas ferramentas. Ao fazer isso, você pode criar formulários de assinatura personalizados que atendem às suas expectativas de aparência e funcionalidade.
Para revisar, aqui estão as cinco etapas simples para integrar o Elementor e o Mailchimp em seu site:
- Inscreva-se para uma conta do Mailchimp.
- Crie um público e uma chave de API.
- Crie um formulário de inscrição do Mailchimp com o Elementor.
- Conecte o Mailchimp.
- Adicione seu formulário ao seu site.
E-mail marketing e design são essenciais para o sucesso do seu site. Você também vai querer fazer parceria com um provedor de hospedagem WordPress dedicado. Na Kinsta, nossos planos de hospedagem podem levar o desempenho do seu site para o próximo nível. Contacte-nos para saber mais!
Você tem alguma dúvida sobre a integração do Elementor e do Mailchimp? Pergunte-nos na seção de comentários abaixo!

