10 dicas de especialistas para desenvolver um site Elementor compatível com dispositivos móveis
Publicados: 2022-09-09O celular é responsável por aproximadamente 60% do tráfego da web no mundo. Espera-se que essa tendência ascendente continue crescendo à medida que mais empresas adotam tecnologias em desenvolvimento para tornar mais fácil para os usuários da Internet móvel navegar pelos sites.
O Elementor é um construtor líder de sites WordPress que foi totalmente adotado pelos proprietários de empresas. Isso torna muito fácil para as empresas criarem sites bonitos sem conhecimento de codificação, graças aos recursos de arrastar e soltar, bem como aos muitos modelos, widgets e layouts de página. Existem muitas maneiras de criar um site compatível com dispositivos móveis, e usar o Elementor em cima do WordPress é uma maneira muito popular de fazer isso.
No entanto, sem qualquer experiência na criação de sites, você pode acabar com um site que parece e funciona muito bem no computador, mas não é otimizado para dispositivos móveis. Neste artigo, mostraremos nossas 10 principais dicas de especialistas para garantir que seu site Elementor seja totalmente responsivo para dispositivos móveis. Abordaremos dicas fáceis de implementar e outras mudanças nas quais você pode considerar um especialista, mas que farão uma grande diferença a longo prazo.
Por que você precisa de um site compatível com dispositivos móveis
Um site compatível com dispositivos móveis cria facilidade de acessibilidade que permite que os usuários tenham uma interação positiva com sua marca. Torna seu site compatível para visualização em dispositivos móveis, melhorando a navegação e a legibilidade. Isso satisfaz seus clientes, e você sabe o que eles dizem: um cliente satisfeito é igual a um negócio para você.
Um site compatível com dispositivos móveis também ajuda na classificação de otimização de mecanismo de pesquisa (SEO). O Google prioriza sites compatíveis com dispositivos móveis. Na verdade, uma palavra-chave terá uma classificação diferente em dispositivos diferentes, e telefones celulares com um número maior de tráfego na Web significam que ter um site compatível com dispositivos móveis pode ajudá-lo a aproveitar esse enorme volume.
Além disso, um site compatível com dispositivos móveis estabelece confiança e credibilidade. Isso é verdade, pois sua empresa é basicamente representada on-line pela aparência do seu site. Se criar uma boa impressão, sua empresa terá uma ótima reputação online. Isso fortalecerá a identidade da sua marca e mais clientes estarão dispostos a recomendar sua empresa a outras pessoas.
10 etapas principais para criar um site responsivo para dispositivos móveis Elementor
Para aproveitar os benefícios de um site responsivo para dispositivos móveis, você precisa implementar algumas medidas que influenciarão a aparência, a sensação e a navegação do seu site. Para usuários do Elementor, abaixo estão todas as dicas necessárias para criar um site responsivo para dispositivos móveis Elementor.
Dica 1: Escolha o tema certo para o seu site
Você precisará escolher um tema Elementor que já esteja otimizado para usuários móveis. Este deve ser um tema responsivo que possa ajustar seu design, fontes e imagens automaticamente para caber na tela do celular. O tema escolhido influenciará amplamente a aparência que você obterá no final. Portanto, tome seu tempo e escolha com sabedoria.
Dica 2: faça edições usando o modo responsivo do Elementor
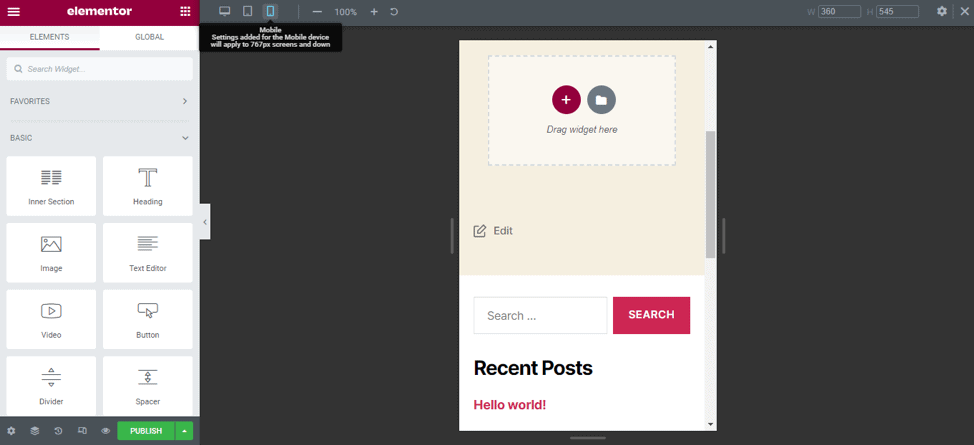
Em vez de trabalhar diretamente no construtor de páginas Elementor, você pode fazer outras edições de design acessando o Modo responsivo na barra de ferramentas do painel.
Com este modo, você pode selecionar o ícone da janela de visualização Desktop, Tablet ou Mobile para visualizar a página na largura desse dispositivo.

Você também pode editar qualquer elemento com um ícone de viewport para um dispositivo específico. Esse é um ótimo recurso, pois as edições responsivas geralmente são herdadas do maior dispositivo para o menor. Portanto, se você fizer uma edição no desktop, ela será aplicada a tablets e dispositivos móveis.
No entanto, com uma janela de visualização de dispositivo específica, se você fizer determinadas edições no celular, isso não afetará o tablet ou o desktop porque as edições responsivas não são aplicadas para cima. Isso significa que você pode definir uma fonte diferente em sua página para dispositivos móveis, por exemplo, sem afetar todo o site.
Dica 3: Oculte Elementos no Celular; Não os apague
Ao visualizar seu site em dispositivos móveis, se você excluir um elemento, ele será excluído em todos os dispositivos. As edições responsivas não funcionam para excluir elementos.
Portanto, em vez de excluir uma seção que você não deseja exibir em dispositivos móveis, você pode ocultá-la usando a janela de visualização móvel.
Você também pode usar esse truque para manter uma seção no celular, mas alinhá-la de maneira diferente ao desktop. Duplique a seção, verifique se ela está visível apenas para dispositivos móveis e alinhe-a da maneira que desejar para outros dispositivos. Você pode ocultar a seção original para usuários móveis.
Para acessar a opção de visibilidade e ocultar no celular, vá para Configurações avançadas > Responsivo e selecione Ocultar no celular.
Dica 4: Preenchimento e Margens
Em seguida, trabalhe no preenchimento e nas margens para evitar ter muito ou pouco espaço em branco, o que tornará seu site não otimizado para dispositivos móveis.
Você pode usar um widget espaçador, mas ele criará divisores e códigos extras que você não deseja necessariamente.
Portanto, use as configurações avançadas da guia para ajustar manualmente o preenchimento e as margens e definir valores que se ajustem às telas do celular.
Dica 5: Certifique-se de que as fontes tenham o tamanho certo para dispositivos móveis
Já tocamos em fontes, mas é muito importante discutir esse ponto por conta própria. Primeiro, não assuma que o tamanho da fonte que você usa na área de trabalho traduzirá automaticamente bem no celular.
Você precisará ajustar o tamanho da fonte para cada dispositivo específico. E é bem fácil fazer isso. Basta escolher o modo responsivo> janela de visualização móvel> configuração do site> fontes globais> e ajustar a fonte.
Dica 6: use imagens otimizadas para dispositivos móveis
As imagens são importantes em um site e só servem ao propósito pretendido quando são responsivas. Eles podem ser responsivos no desktop, mas não no celular; assim, eles podem afetar a otimização do seu site.
Para corrigir esse problema, defina imagens específicas para cada dispositivo. Além disso, defina opções de exibição especificamente para celular (por exemplo, a posição e o tamanho de suas imagens).
Você também pode otimizar imagens para dispositivos móveis para reduzir o tamanho dos arquivos, para que elas ocupem menos espaço em seu servidor e sejam baixadas mais rapidamente quando os usuários visitarem seu site. Ferramentas como TinyPNG são uma ótima escolha; eles vão otimizar a imagem sem perder muita qualidade!

Outra ideia brilhante é usar o carregamento lento para imagens. O carregamento lento reduzirá os tempos de carregamento da página carregando apenas as imagens quando elas forem exibidas em uma página (em vez de carregá-las todas de uma vez). Você pode adicionar esse recurso instalando o plug-in Lazy Load ou adicionando trechos de código usando ferramentas de desenvolvedor como Debug Bar e WP Console.
Nota: Codeable não é afiliado a nenhum dos plugins mencionados neste artigo.
Dica 7: organize a exibição das colunas para caber na tela do celular

Você precisa observar dois componentes principais ao organizar como as colunas devem ser exibidas.
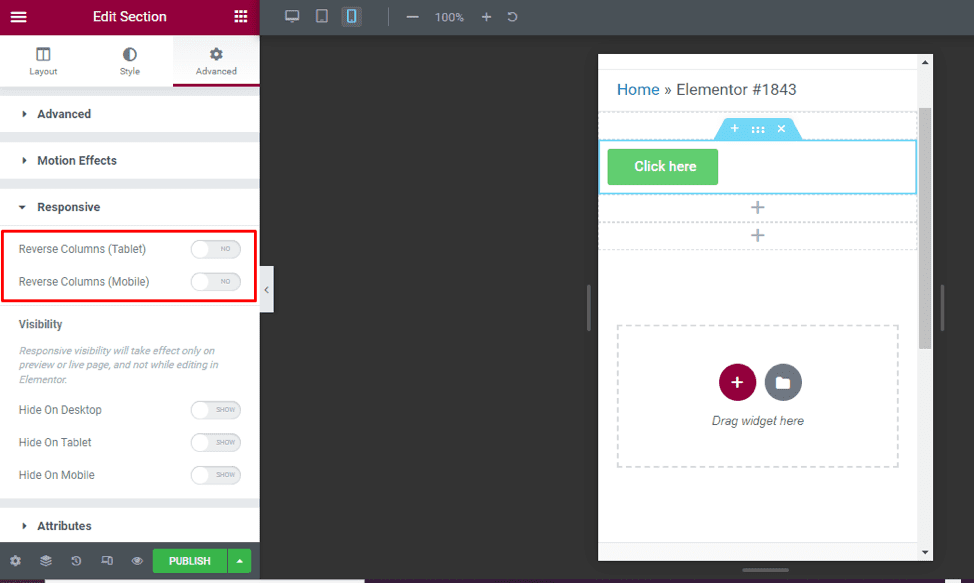
Primeiro, o conteúdo em dispositivos móveis pode não parecer ótimo quando exibido da mesma maneira em computadores. Por exemplo, ter suas informações de contato após a foto na área de trabalho pode fazer sentido, mas você provavelmente gostaria de reverter isso no celular. No Elementor, você pode corrigir isso usando o controle deslizante 'colunas inversas'.
Segundo, você vai querer ajustar o espaçamento das colunas se várias colunas estiverem em uma seção. Isso é especialmente importante para elementos de página como o rodapé. Você também pode agrupar colunas para exibi-las umas abaixo das outras, o que é útil para dispositivos móveis.
Para acessar o controle deslizante da coluna reversa, clique na seção de edição que está entre adicionar seção e excluir seção> clique em configurações avançadas no lado esquerdo do lado esquerdo do menu do elemento> role para baixo e escolha responsivo.
Dica 8: defina pontos de interrupção para dispositivos móveis
Você desejará criar um ponto em que o conteúdo e o design do seu site se adaptem de uma determinada maneira para fornecer a melhor experiência possível ao usuário. Esse ponto é chamado de ponto de interrupção.
Para definir esse ponto, clique no ícone Configurações no canto superior direito da página e defina o valor do ponto de interrupção para celular como achar melhor.
Em seguida, salve suas alterações clicando em atualizar na parte inferior da página.
Dica 9: use elementos globais em seu site
O uso de elementos ou widgets globais em seu site ajuda na capacidade de resposta móvel porque você só precisa defini-los uma vez. Depois de garantir que esses elementos tenham uma boa aparência em todos os dispositivos, você pode continuar usando-os em novas páginas e ter certeza de que eles oferecerão uma boa experiência móvel.
Essa dica é especialmente útil para caixas de CTA, seções de rodapé, elementos de assinatura, etc.
Dica 10: priorize a velocidade da página móvel
Você desejará explorar outras maneiras que podem tornar um site responsivo para dispositivos móveis, além de usar as funções de edição integradas no Elementor. Isso pode incluir otimizar a velocidade e o desempenho do seu site em dispositivos móveis.
Você precisará usar plug-ins e implementar algum conhecimento técnico para obter uma alta velocidade do site que pode fazer uma grande diferença na criação de um site compatível com dispositivos móveis. Algumas das medidas a serem consideradas são:
- Ativar cache
- Reduzir redirecionamentos
- Reduza as chamadas do servidor
- Reduza as chamadas de banco de dados
Preciso de um especialista para melhorar a responsividade móvel do meu site Elementor?
A decisão de consultar um especialista para ajudar a melhorar a capacidade de resposta do site Elementor depende de vários fatores. A maioria dos fatores que discutimos acima são bastante fáceis e podem ser implementados mesmo com iniciantes.
No entanto, o processo pode ser demorado. Além disso, parte das dicas pode ser mais técnica e pode exigir que alguém com experiência trabalhe no processo. A seguir estão as razões pelas quais você pode optar pela ajuda de um especialista:
- Você não tem tempo para implementar essas dicas sozinho.
- Você não se sente confortável trabalhando no back-end Elementor.
- Você não tem nenhuma experiência em design de sites, então você pode querer um especialista em design à mão.
- Você deseja implementar mais dicas técnicas para melhorar a capacidade de resposta móvel do seu site e não tem experiência técnica.
Como faço para encontrar um especialista Elementor?
Existem várias maneiras de encontrar uma agência ou freelancer WordPress com experiência em web design da Elementor. No entanto, a melhor abordagem é usar Codeable.
- Codeable é uma plataforma respeitável exclusiva do WordPress para desenvolvedores freelance confiáveis, incluindo desenvolvedores com experiência comprovada no Elementor.
- Codeable pode combiná-lo com uma lista de profissionais experientes que podem ajudá-lo a melhorar a capacidade de resposta móvel do seu site.
- O processo de contratação é fácil e você não tem obrigação de contratar se mudar de ideia.
- Codeable dá acesso a alguns desenvolvedores talentosos que estão aptos a trabalhar em curto prazo, personalizados e em qualquer escopo de trabalho.
- Você paga os especialistas por meio de caução para um pagamento rápido e seguro e obtém uma estimativa do projeto antecipadamente para que possa aceitar ou rejeitar o preço.
- Especialistas codificáveis oferecem tempo de resposta no mesmo dia, permitindo que você se envolva com eles o mais rápido possível, reduzindo assim o fator tempo.
- Você também pode gerenciar seu relacionamento com os desenvolvedores, o que significa que você sempre pode contratar o mesmo especialista novamente se estiver impressionado com o trabalho deles.
Comece a criar seu site responsivo para dispositivos móveis Elementor
Um site responsivo para dispositivos móveis economizará dinheiro e horas de marketing, pois os leitores o encontrarão facilmente on-line, graças à compatibilidade com dispositivos móveis sendo um fator de classificação nos mecanismos de pesquisa. Também ajudará você a criar uma base de clientes fiéis, pois a maioria dos usuários da Web aprecia sites com os quais é fácil interagir.
A capacidade de resposta móvel do site é um fator tão grande que pode fazer ou quebrar suas vendas, e supondo que você tenha metas financeiras para o seu negócio; você não deve deixar espaço para coisas que podem te segurar. A capacidade de resposta móvel do seu site é algo sobre o qual você tem controle, e você deve tentar melhorá-la o mais rápido possível para aproveitar os benefícios que ela pode gerar para o seu negócio.
Dito isso, você mesmo pode tentar nossas 10 principais dicas, mas a maneira mais eficiente de melhorar a capacidade de resposta móvel do seu site é contratar um especialista em Elementor com Codeable. Isso permite que você se concentre em seu trabalho habitual e também possibilita obter ajuda de alguém que faz mais melhorias técnicas que melhorarão significativamente a experiência móvel do seu site.
Envie seu projeto no Codeable e deixe um especialista lidar com todos os aspectos da otimização do seu site para dispositivos móveis.
