Como personalizar o menu de navegação do Elementor e o widget do portfólio do Elementor (tutorial)
Publicados: 2021-08-21Deseja aprimorar a experiência do usuário do seu site WordPress com um design lucrativo? Você está no lugar certo se esta pergunta está pairando em sua mente.
A jornada do usuário começa apenas depois que eles entram no seu site. E se seus visitantes acharem seu site desorganizado ou complexo? Com certeza, seu site terá uma má impressão e os usuários não conseguirão encontrar seu conteúdo preferido.
61% dos usuários tentam um site diferente se não conseguem encontrar o que estão procurando rapidamente.
Google
Então, o que poderia ajudá-lo a desenvolver a estrutura do seu site para uma melhor experiência do usuário?
Na postagem do tutorial de hoje, mostraremos como você pode melhorar a experiência do usuário do seu site utilizando o menu de navegação e o widget Portfólio em seu site Elementor.
Vamos começar com o Elementor Nav Menu Widget .
O que é o Menu de Navegação Elementor?

Menu de navegação ou menu de navegação é um segmento de site que exibe links clicáveis importantes em conjunto. Se os usuários entrarem no site, eles poderão clicar em cada link para encontrar seu conteúdo preferido no site. O menu de navegação pode ser apresentado de diferentes maneiras. Como horizontalmente, verticalmente e suspenso .
Dependendo do modelo do seu site, você pode escolher qualquer um deles. Mas recomendamos que você use o mais compatível que corresponda ao design do seu site.
Aqui está uma amostra do menu atual do Happy Addons. Parece ótimo e simples. Tente manter o menu do seu site como este e incluindo links importantes.
Como funciona o menu de navegação Elementor (tipos de menu de navegação)
Sabemos que o widget Elementor Nav Menu tem três tipos de padrões que você pode usar em seu site WordPress. Como outros widgets do Elementor, o widget do menu de navegação também é fácil de implementar e totalmente flexível. Mesmo que você não precise usar extensões de terceiros para aplicar este widget.
Além desses três tipos de layout, você pode adicionar ponteiros e animações, personalização de menu pré-meditado, submenu, capacidade de resposta móvel e assim por diante.
Vamos discutir uma por uma parte e ver como funciona em qualquer site WordPress:
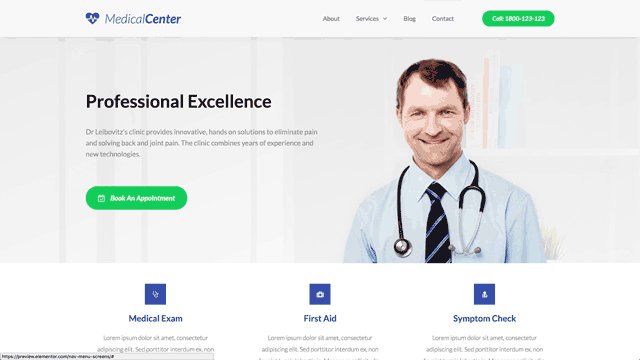
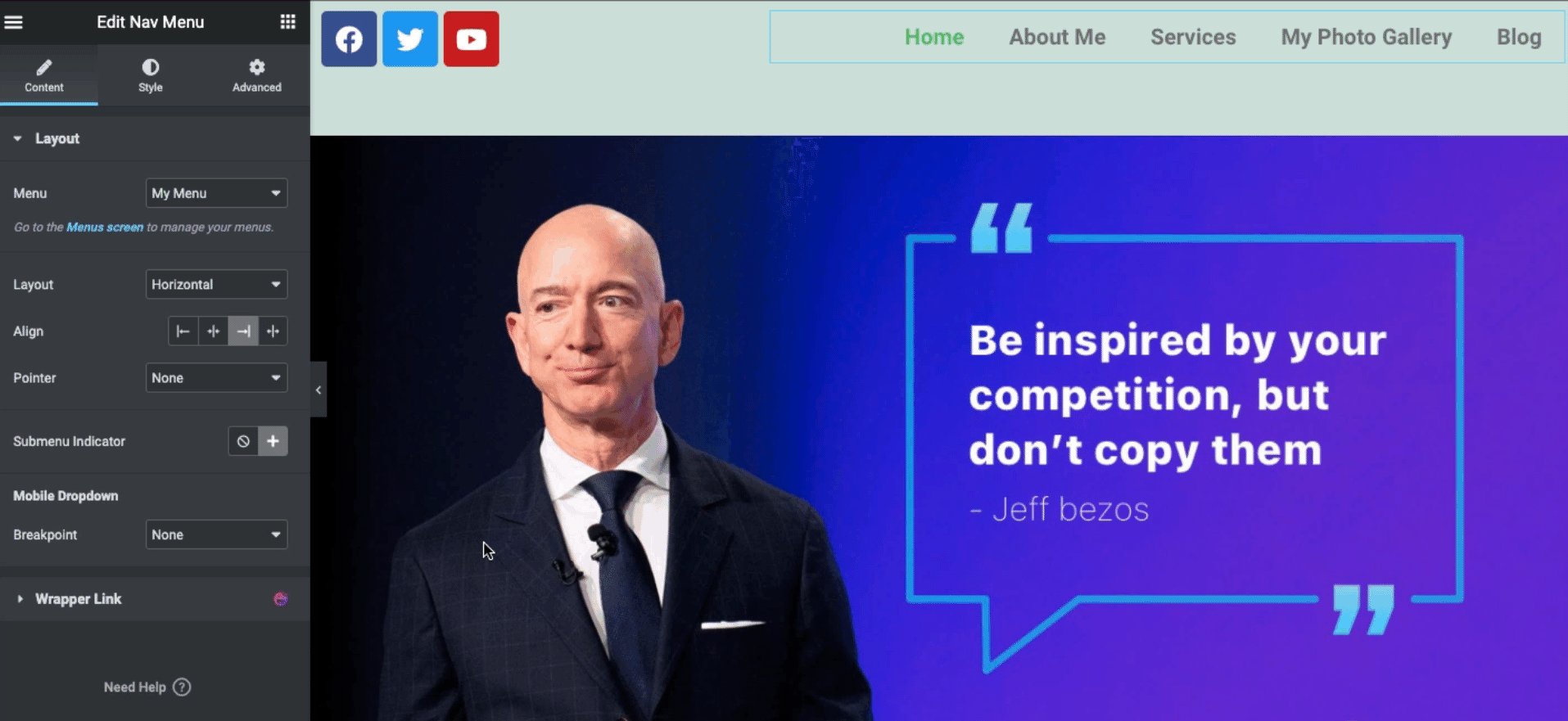
Menu de navegação horizontal
Usando este padrão, o menu será expandido horizontalmente do lado esquerdo para o lado direito. Este layout de design é especialmente para usuários que desejam manter seu site simples e organizado. Como para profissionais, figuras públicas, portais de notícias e outros tipos de sites Elementor.

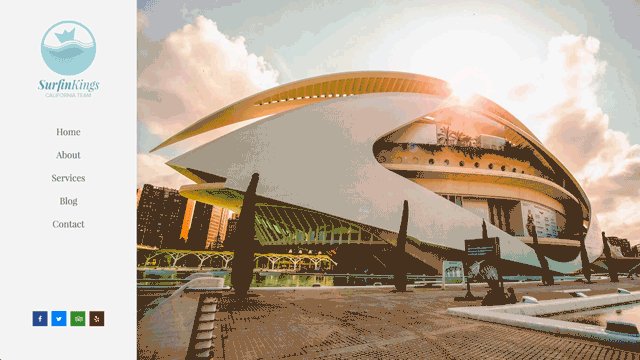
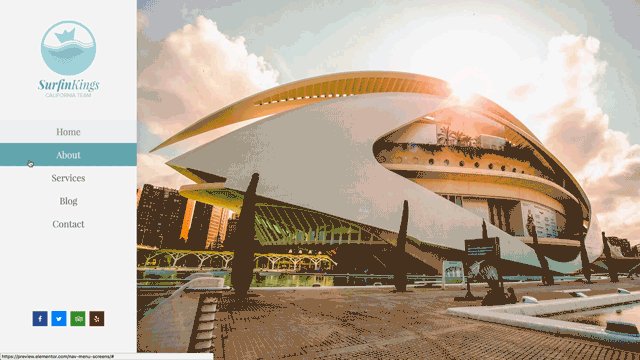
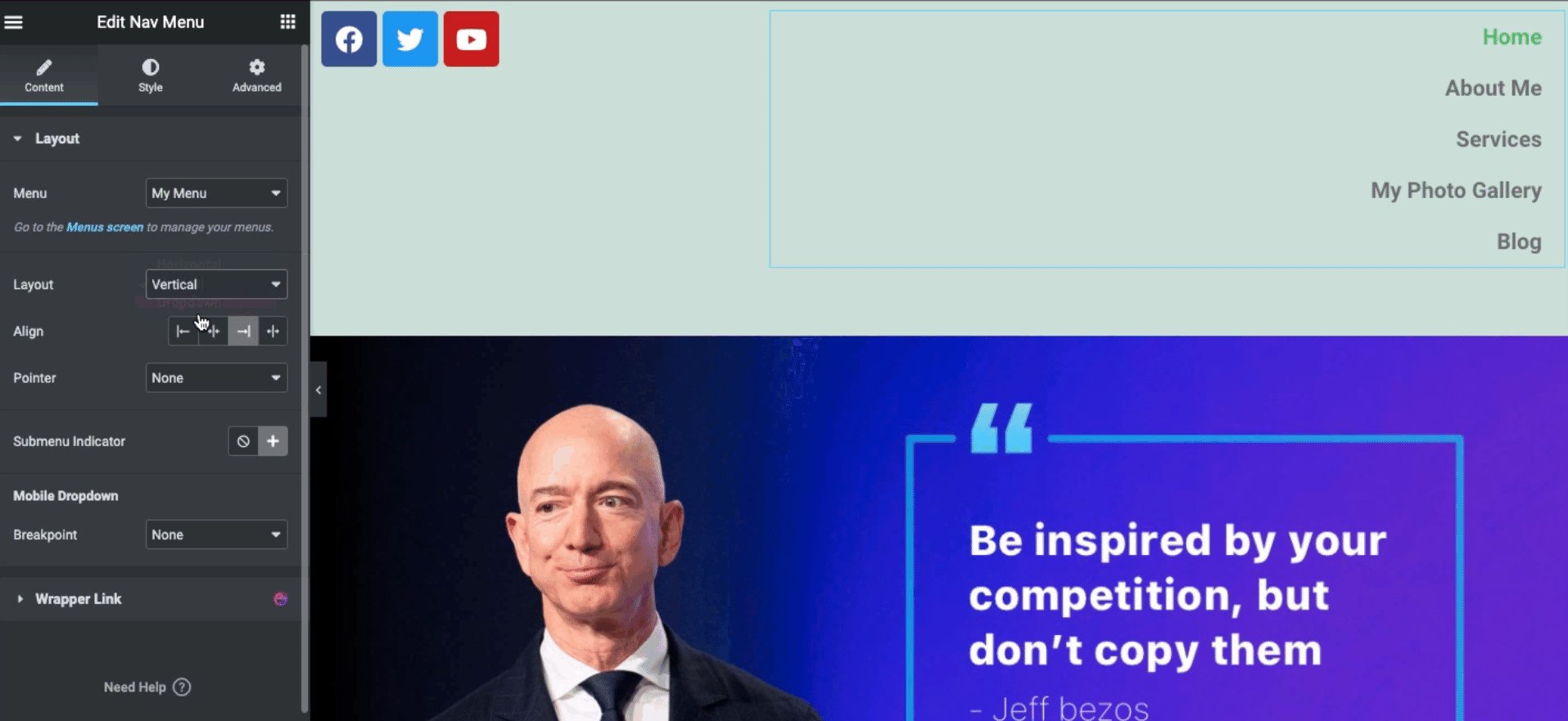
Menu de navegação vertical
Assim como o menu horizontal, o menu vertical expande o menu de cima para baixo. Este layout parece ótimo e elegante e simples. Você pode aplicar esse layout em seu site Elementor se seu site representar o setor imobiliário, educacional ou qualquer agência online.

Saiba mais: Como criar uma landing page de alta conversão para negócios online
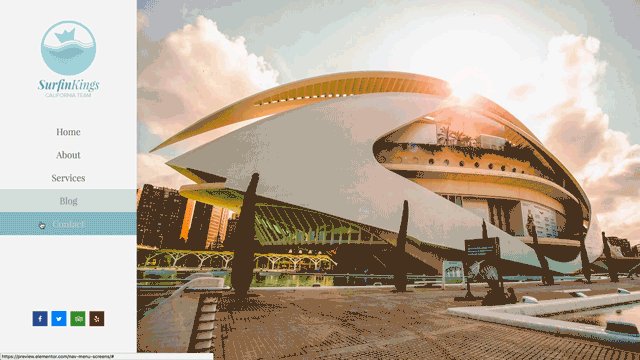
Menu de navegação suspenso
Parece vertical, mas os menus serão abertos depois que você clicar no botão suspenso. Você pode usar este layout simples, mas de ótima aparência, se quiser manter espaço na seção do cabeçalho. Espaço suficiente oferece aos usuários uma boa visão do site, incluindo logotipo, texto do cabeçalho, botões sociais e muito mais.
Você pode utilizar esse padrão de design se tiver um site de portfólio, site de paixão, música ou site pessoal. Aqui está um exemplo que você pode ver.

Como adicionar menu no Elementor
Abaixo, mostramos o processo passo a passo para adicionar o menu de navegação Elementor ao seu site WordPress.
Pré-requisitos
- site WordPress
- Elementor (GRATUITO)
- Elementor (Pro)
Digamos que você tenha um site WordPress existente. E você instalou o Elementor FREE e a versão Pro. O menu de navegação é um recurso premium. Portanto, você deve comprar o pacote pro antes de usar este widget.
Etapa um: abrir uma nova página
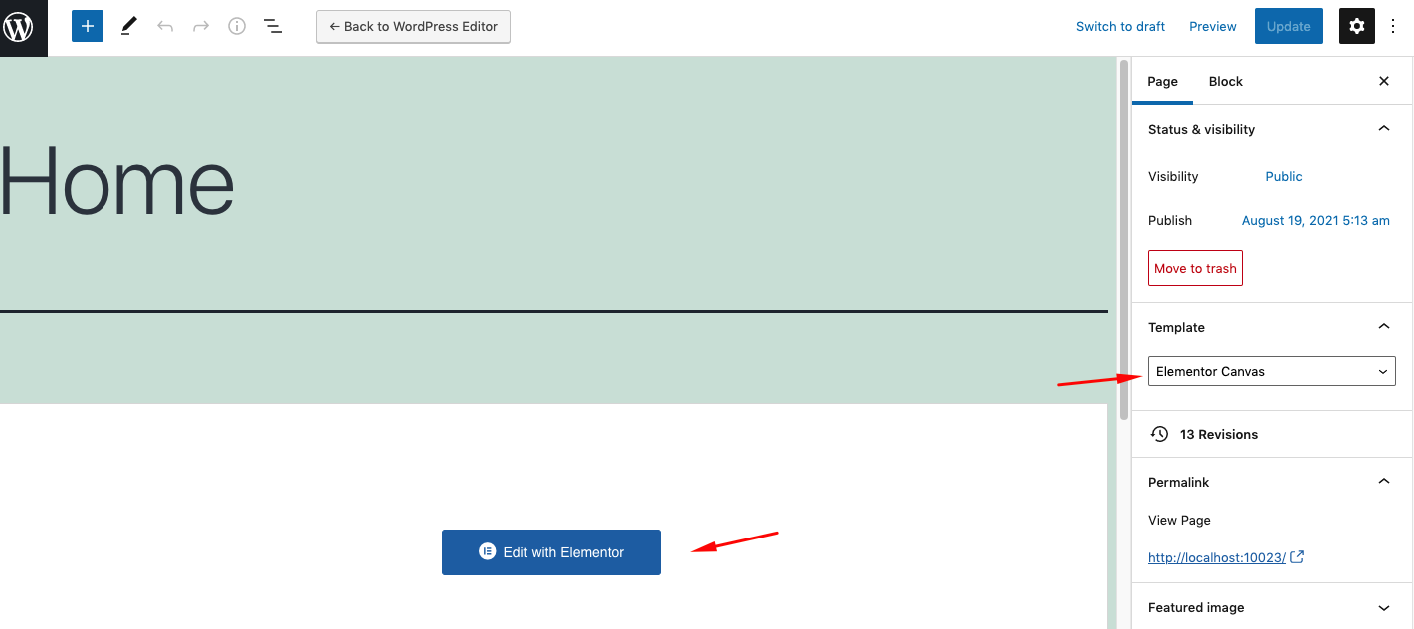
- Selecione a tela Elementor e clique no botão ' Editar com Elementor '.

Etapa dois: adicionar uma seção
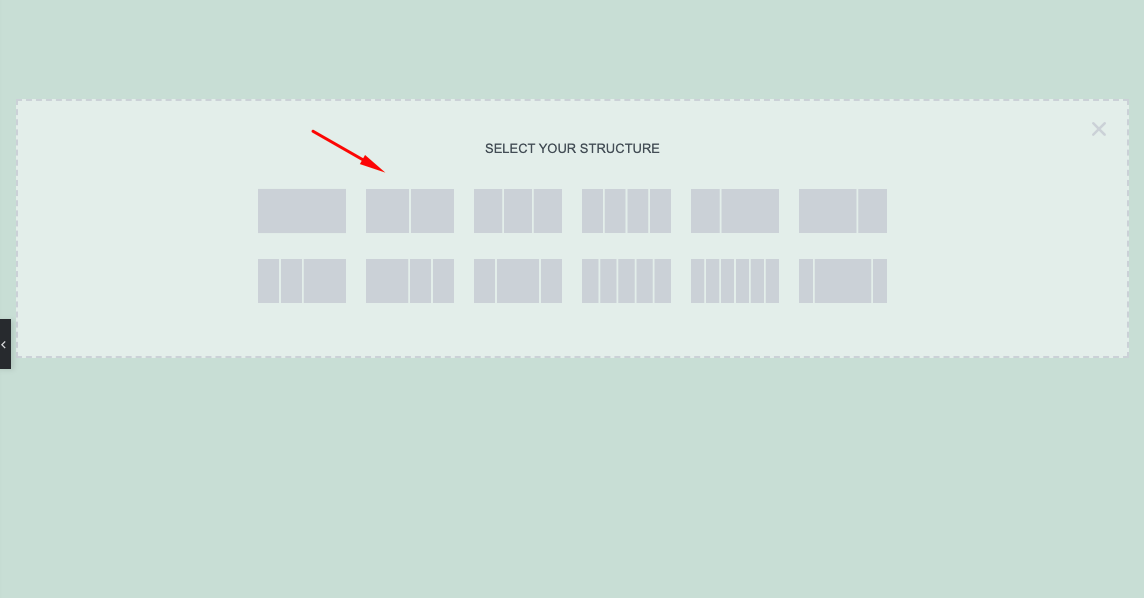
- Ao selecionar Elementor Canvas , você obterá uma nova interface. Para isso, clique no botão vermelho (+) . E, em seguida, escolha sua seção preferida que deseja usar. No nosso caso, selecionamos o segundo padrão.

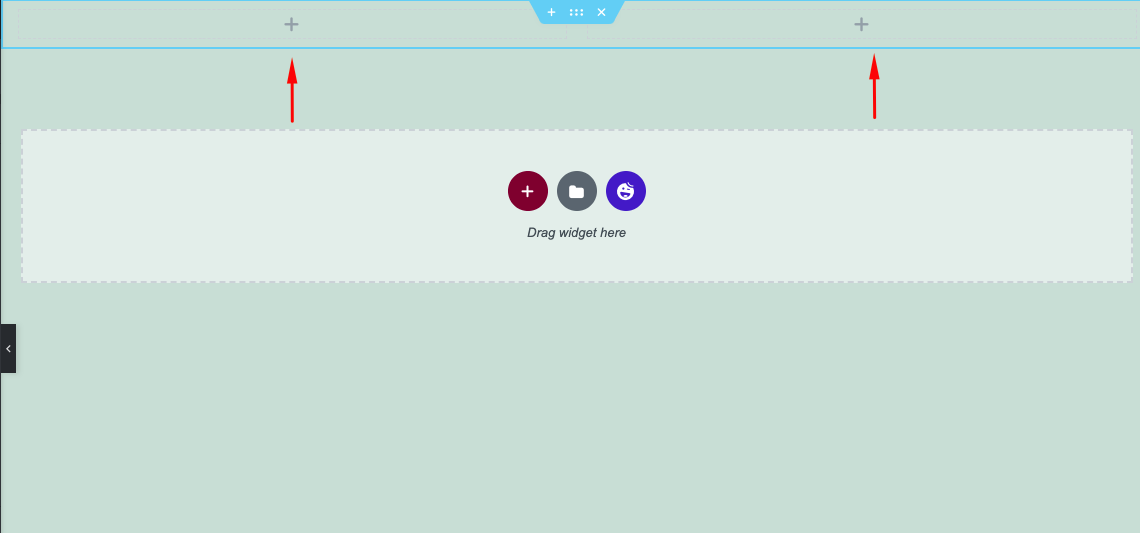
- Depois de selecionar o segundo padrão, você pode ver as duas seções na parte superior da tela.

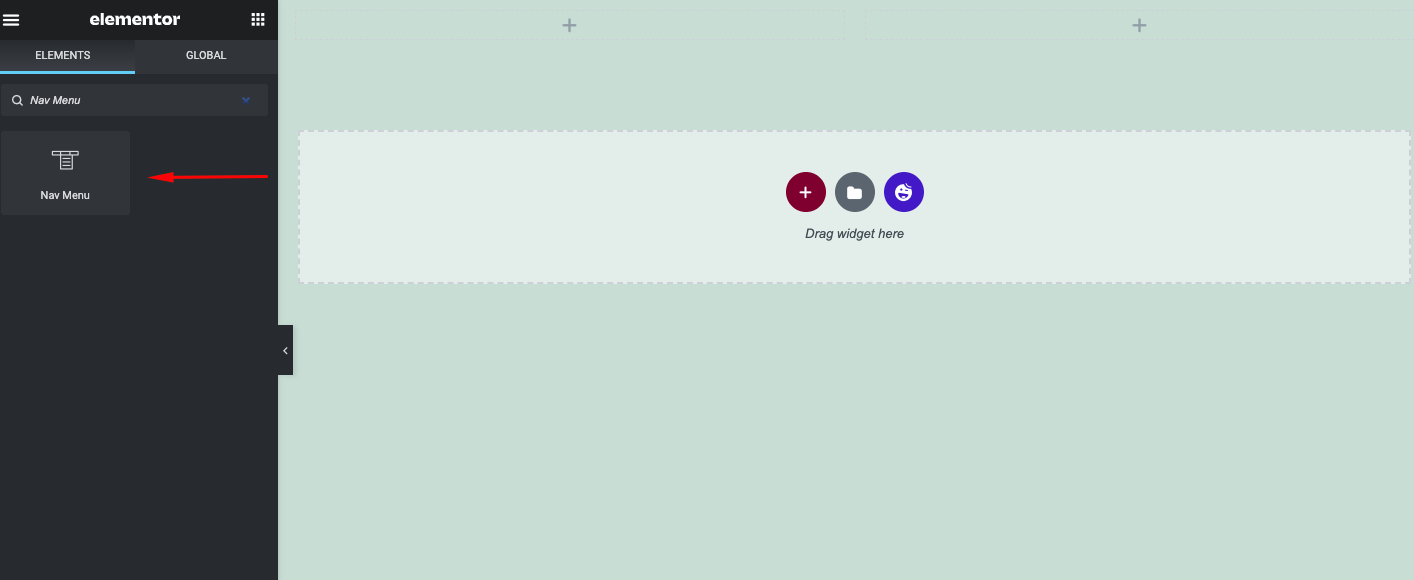
- Agora procure o widget 'Menu de navegação' na barra de pesquisa do Elementor.

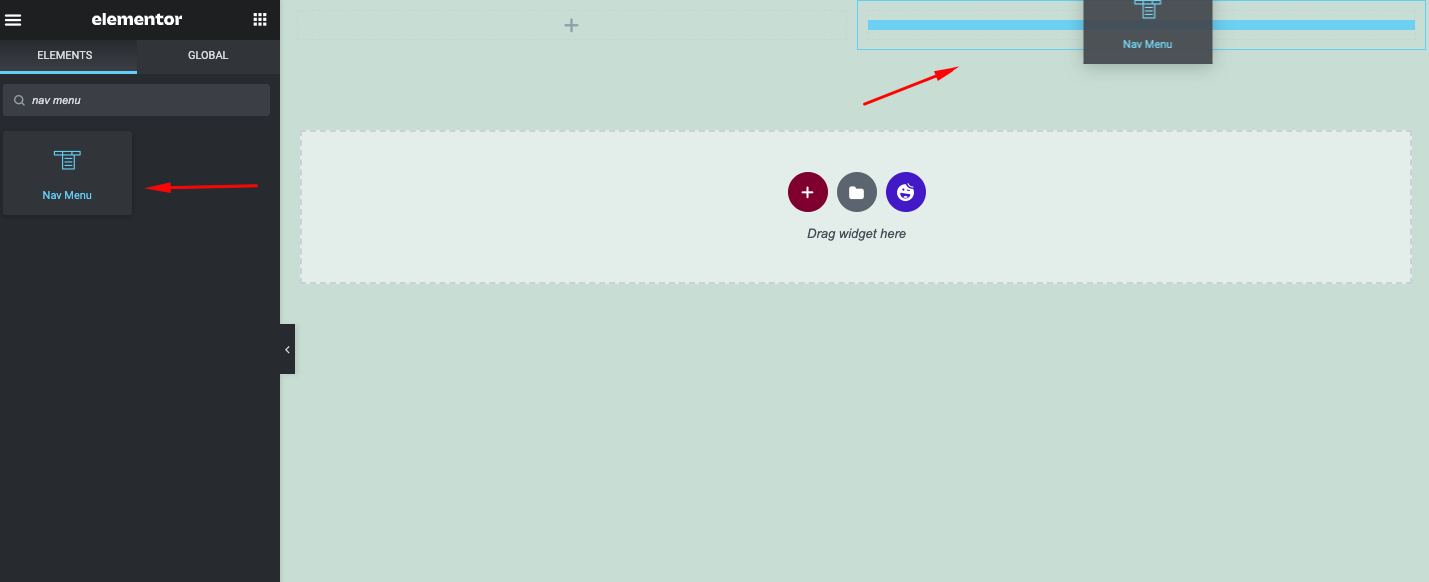
- Depois de encontrá-lo, arraste e solte o widget na seção desejada. Recomendamos que você cole no lado direito da seção.

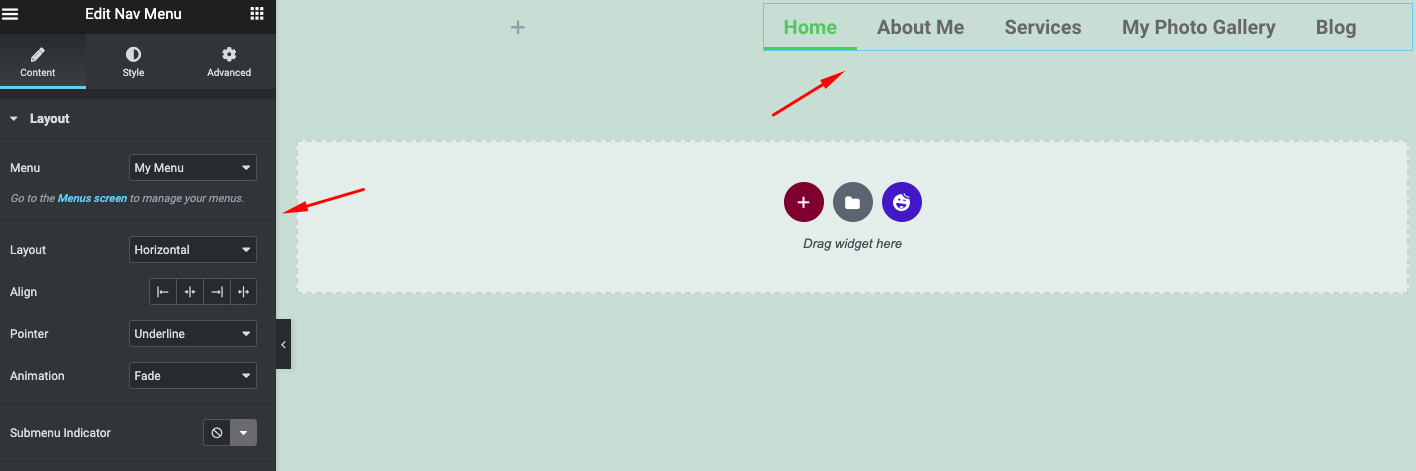
- Depois de adicionar o menu na seção, ele aparecerá imediatamente.

Caso você não saiba como criar um menu no WordPress, confira o guia aqui.
Etapa três: personalizar o menu de navegação
Bem, você está pronto para personalizar o menu do seu site. Nesta personalização, você pode utilizar três partes cruciais.
- Contente
- Estilo
- Avançado

Personalização de conteúdo
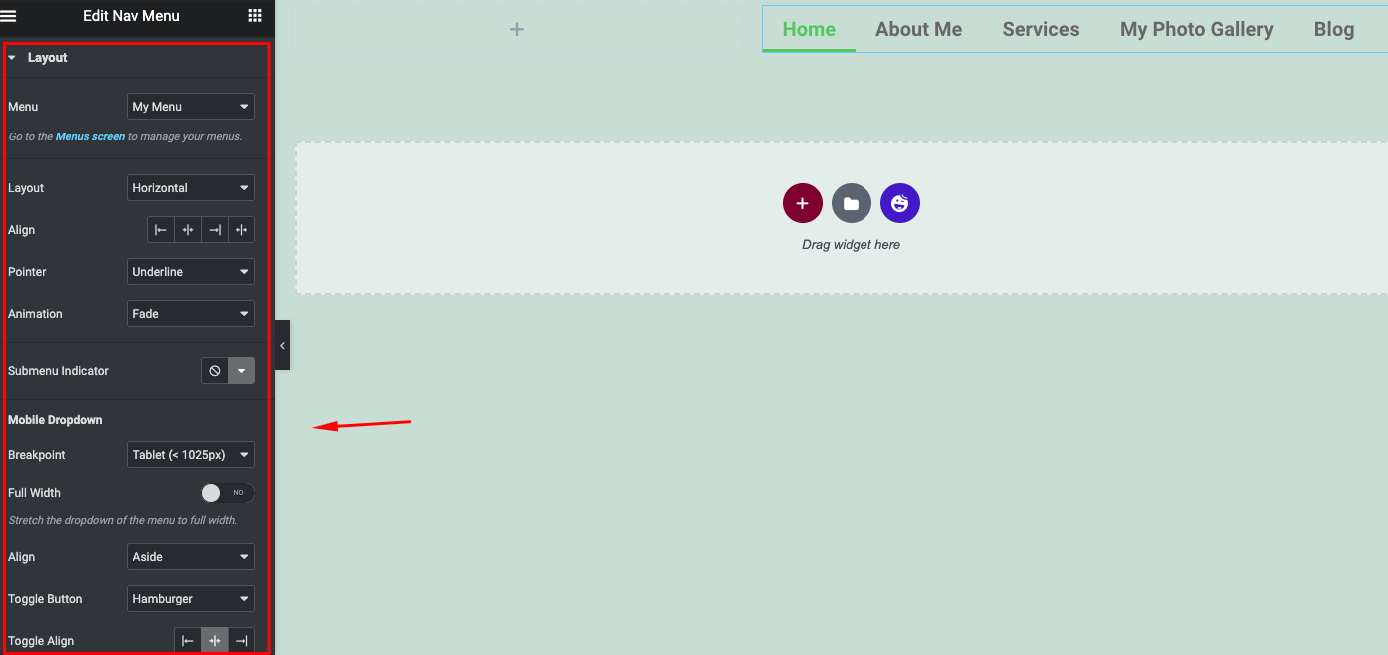
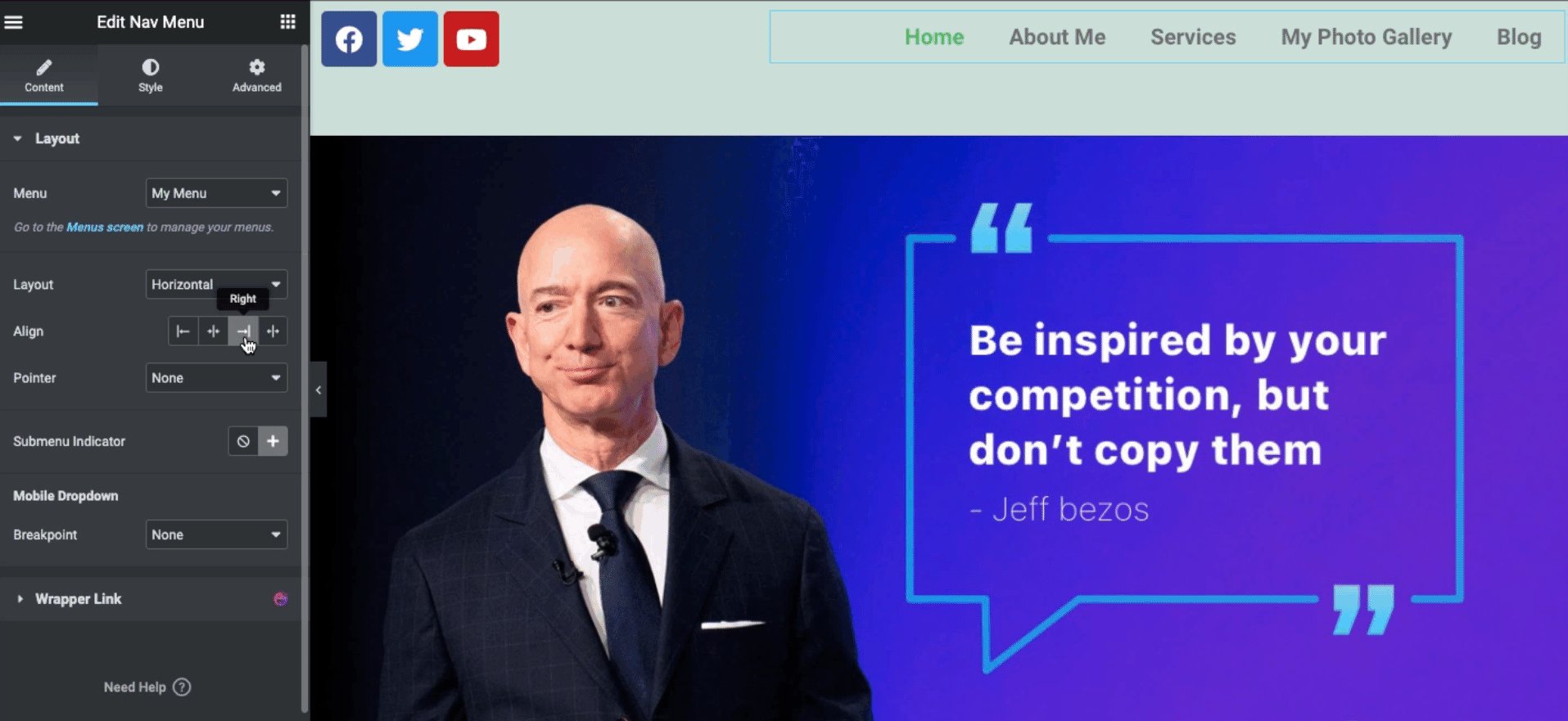
No conteúdo, você pode encontrar duas opções. Layout e link Wrapper . Agora toque no botão Layout . Você encontrará todas as opções de personalização relacionadas ao design do seu menu.
- Menu : Selecione o menu que você criou em seu site WordPress.
- Layout : Três tipos de layouts estão disponíveis. Horizontal, vertical e suspenso.
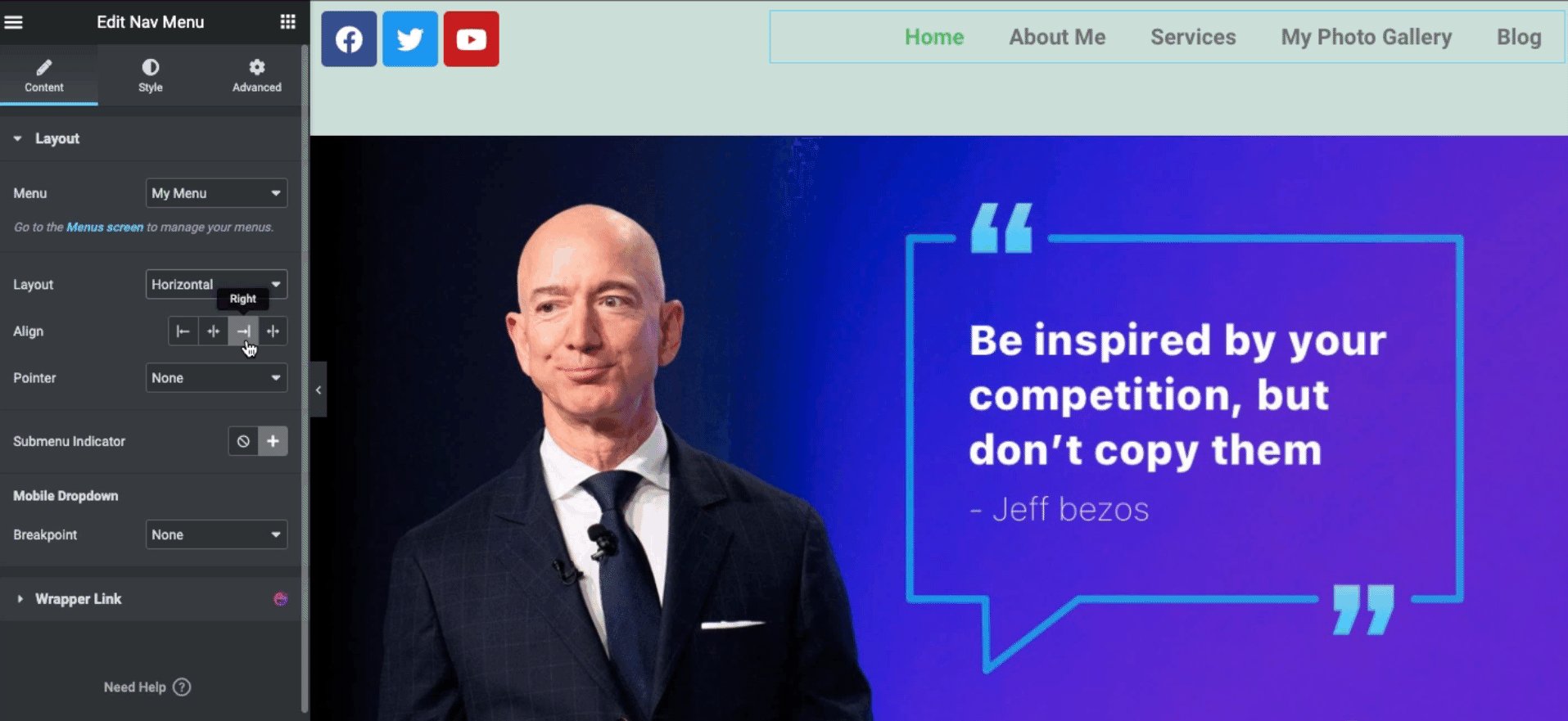
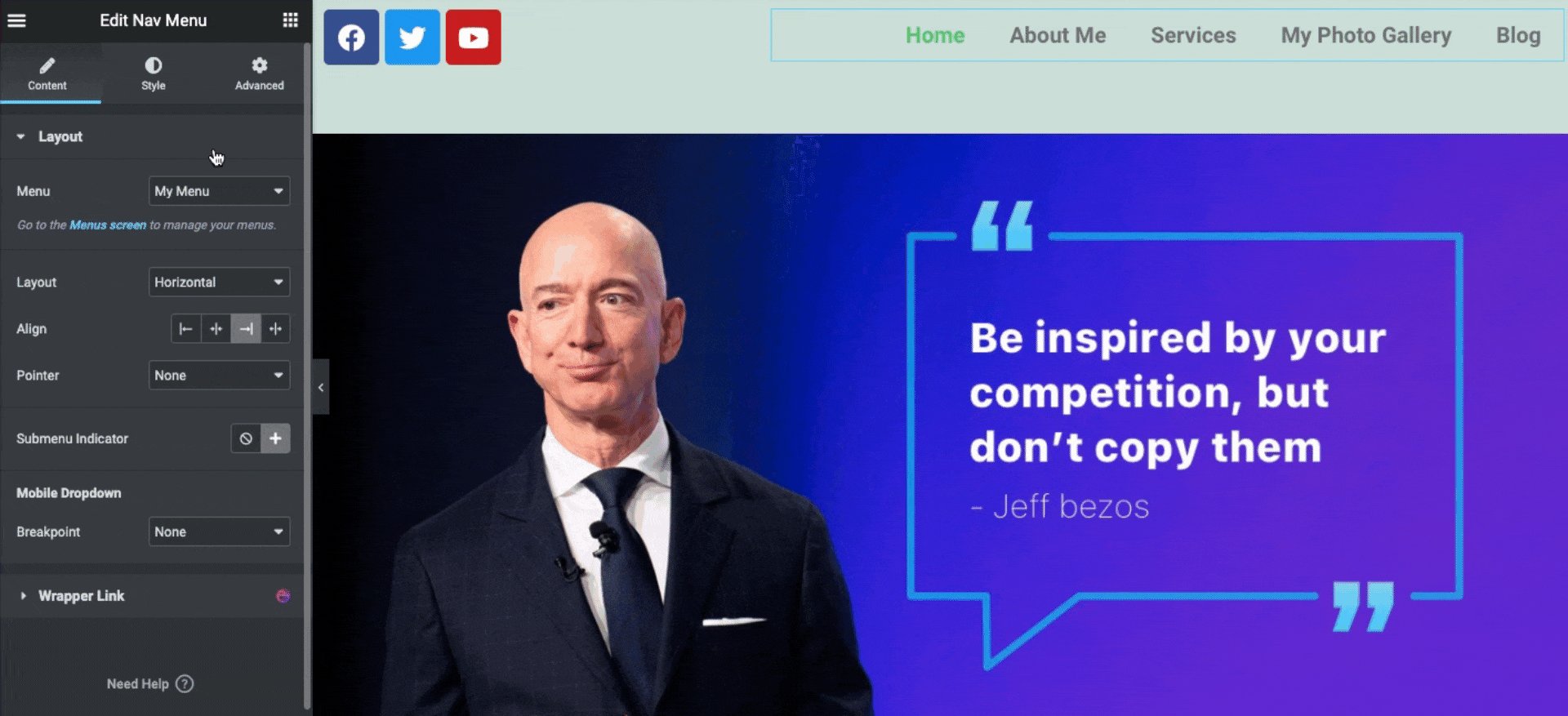
- Alinhar : Para alterar o alinhamento do seu menu.
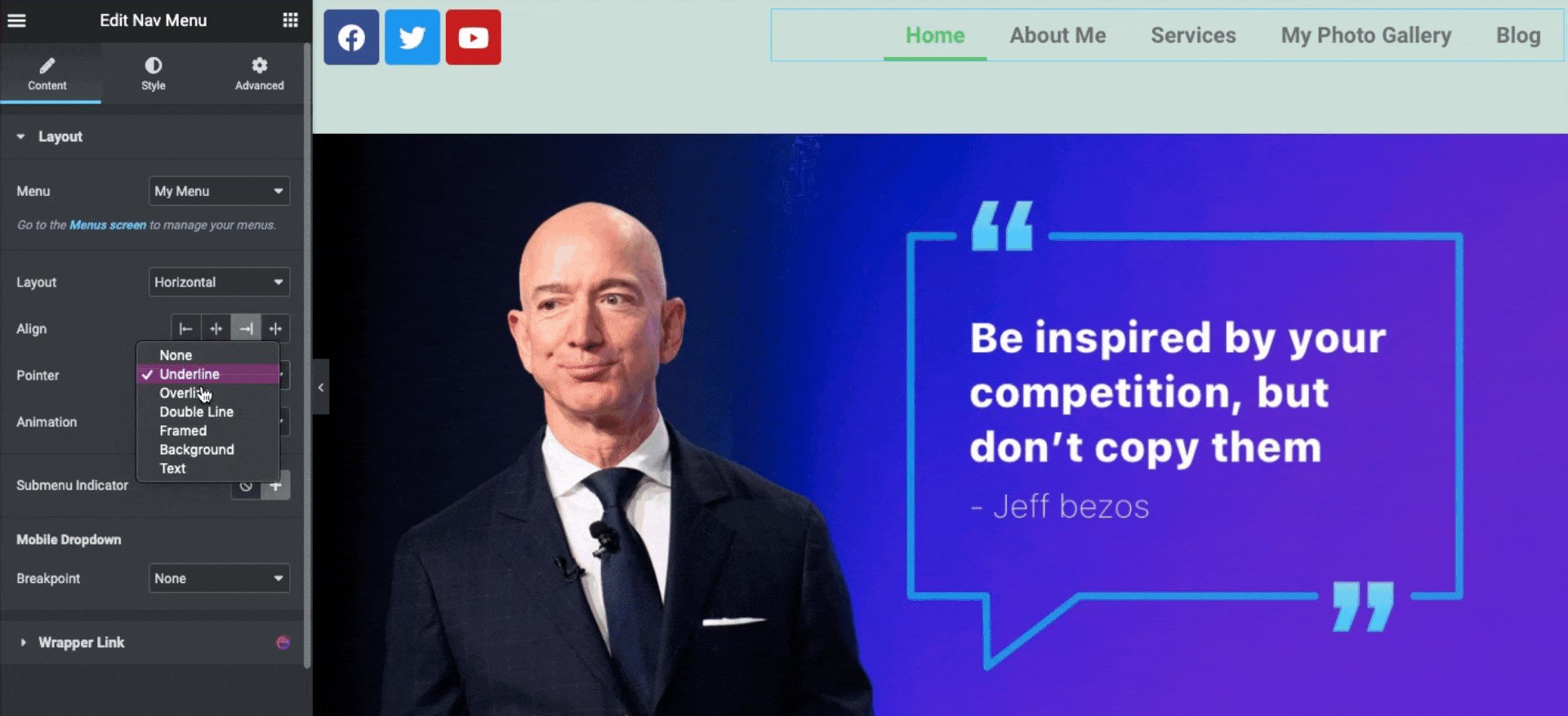
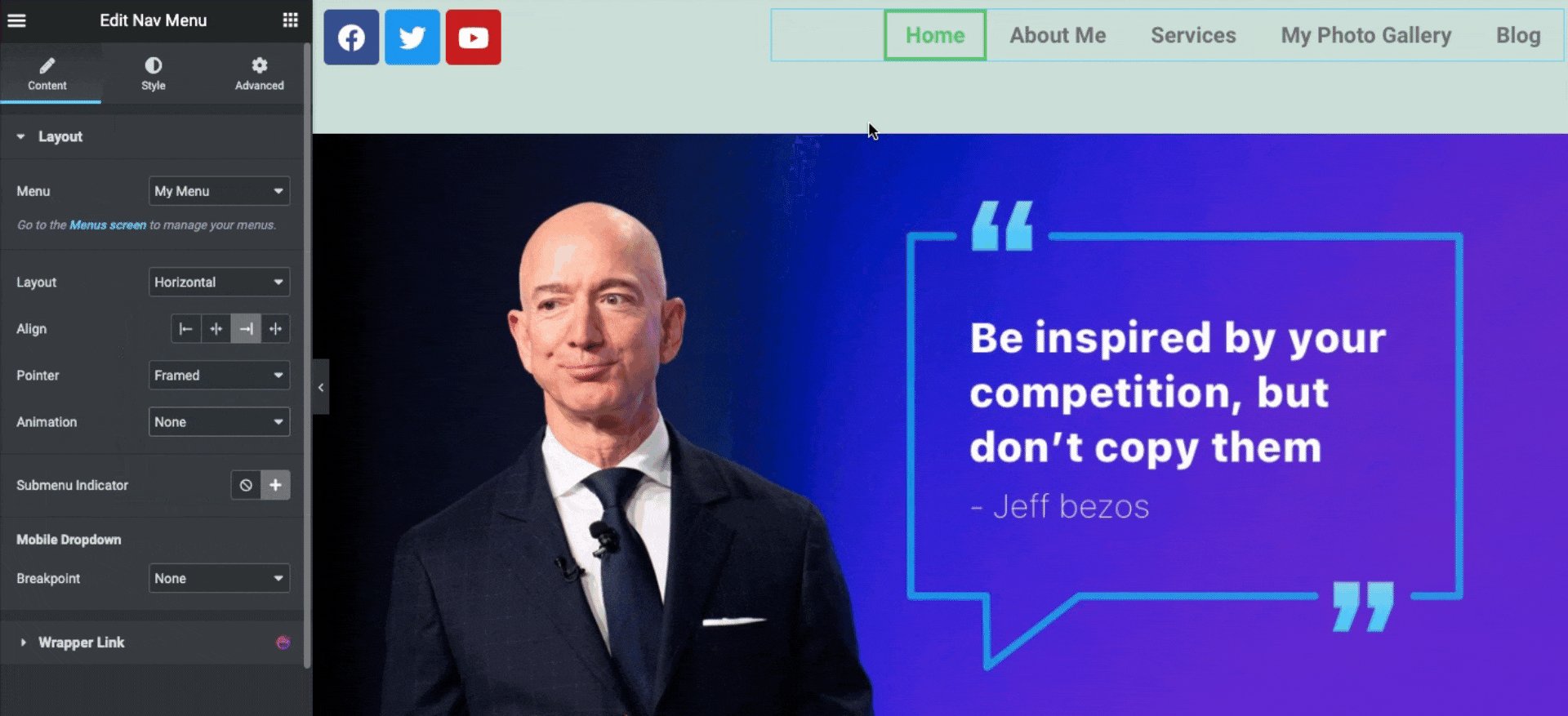
- Ponteiro : Adicione-os para tornar seu menu mais bonito. Como sublinhado, overline, emoldurado, texto, etc.
- Animação : Com ele você pode adicionar animações ao seu menu. Como fade in-out, Shrink in-out e muito mais.
- Menu suspenso Modile : verifique se seu design é responsivo ou não para dispositivos móveis.

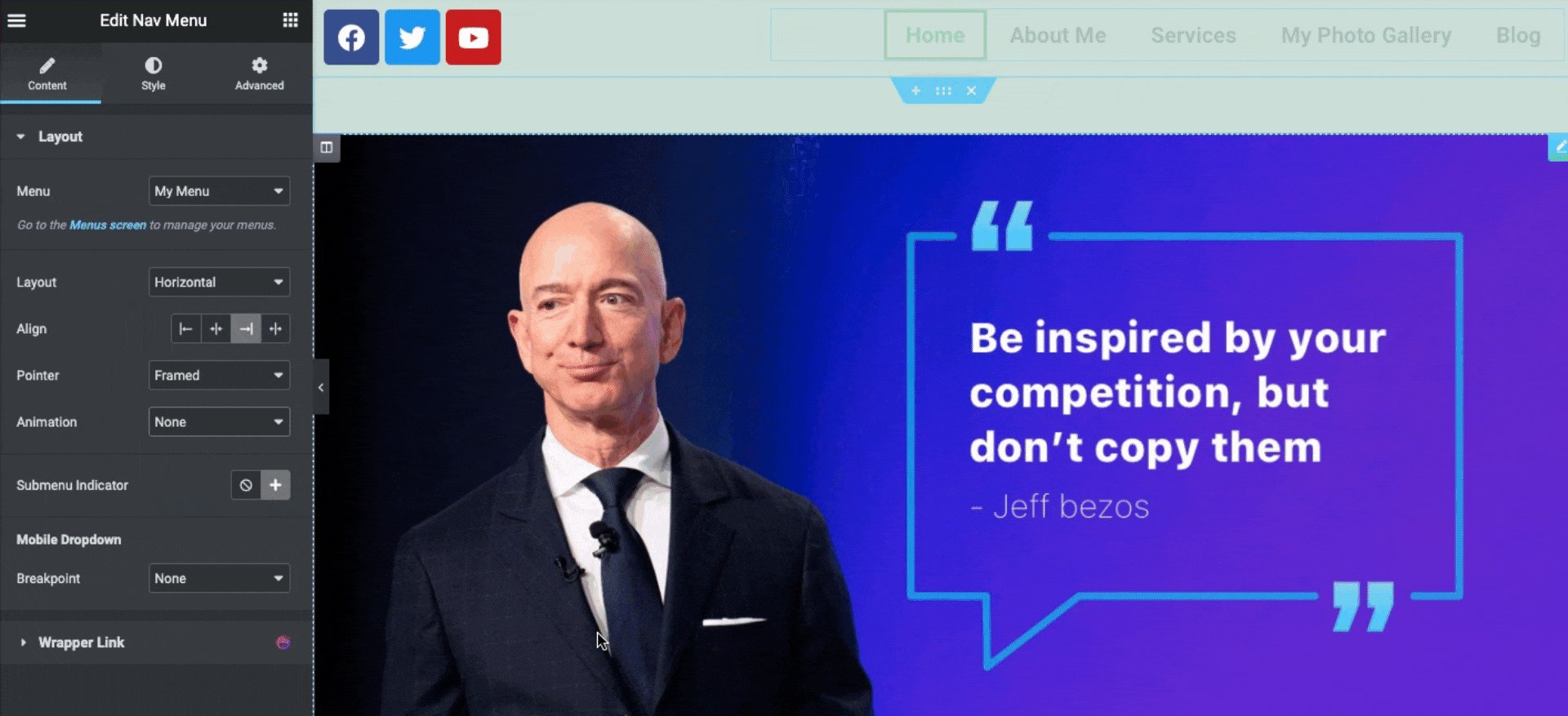
- Vamos ver como você pode adicionar um layout neste widget

- Da mesma forma, você pode aplicar animação no widget.

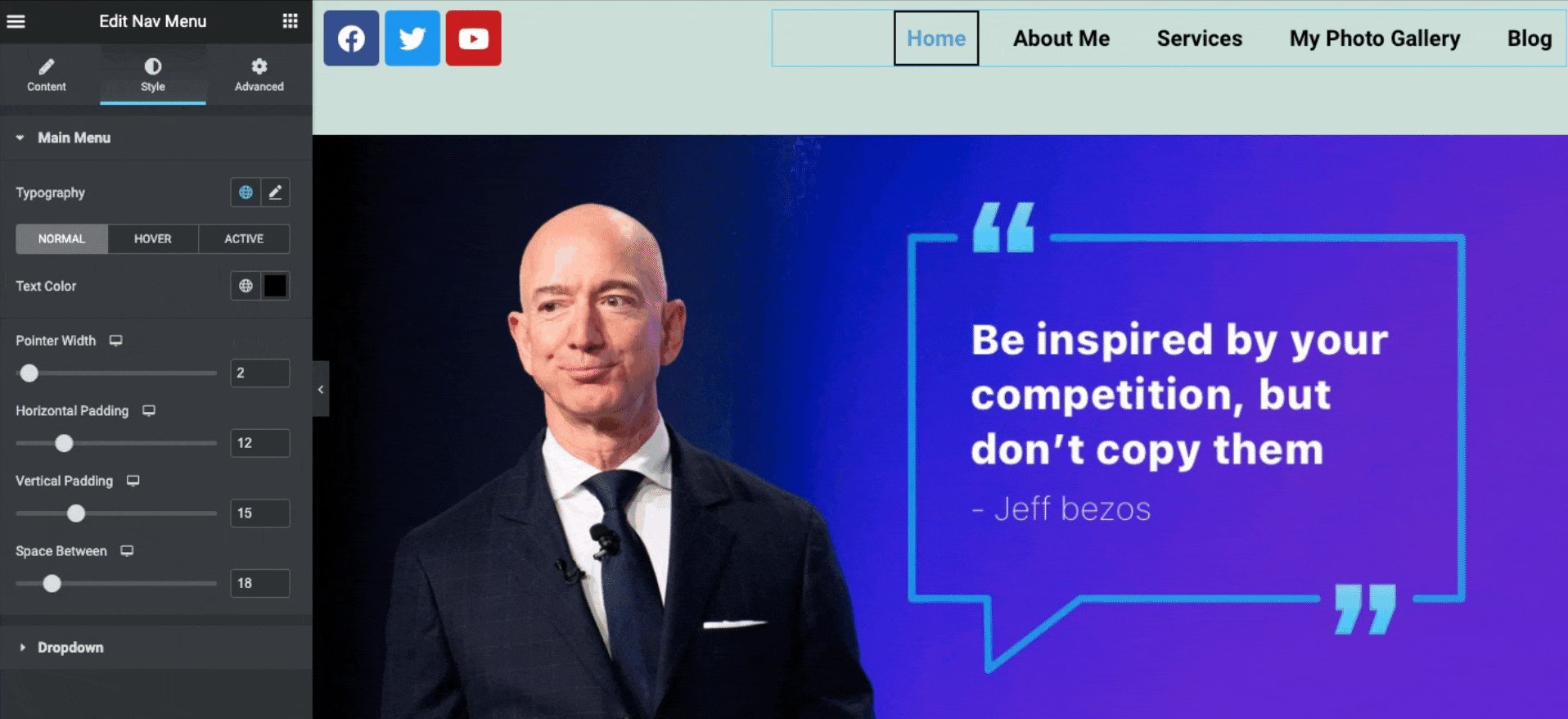
Personalização de estilo
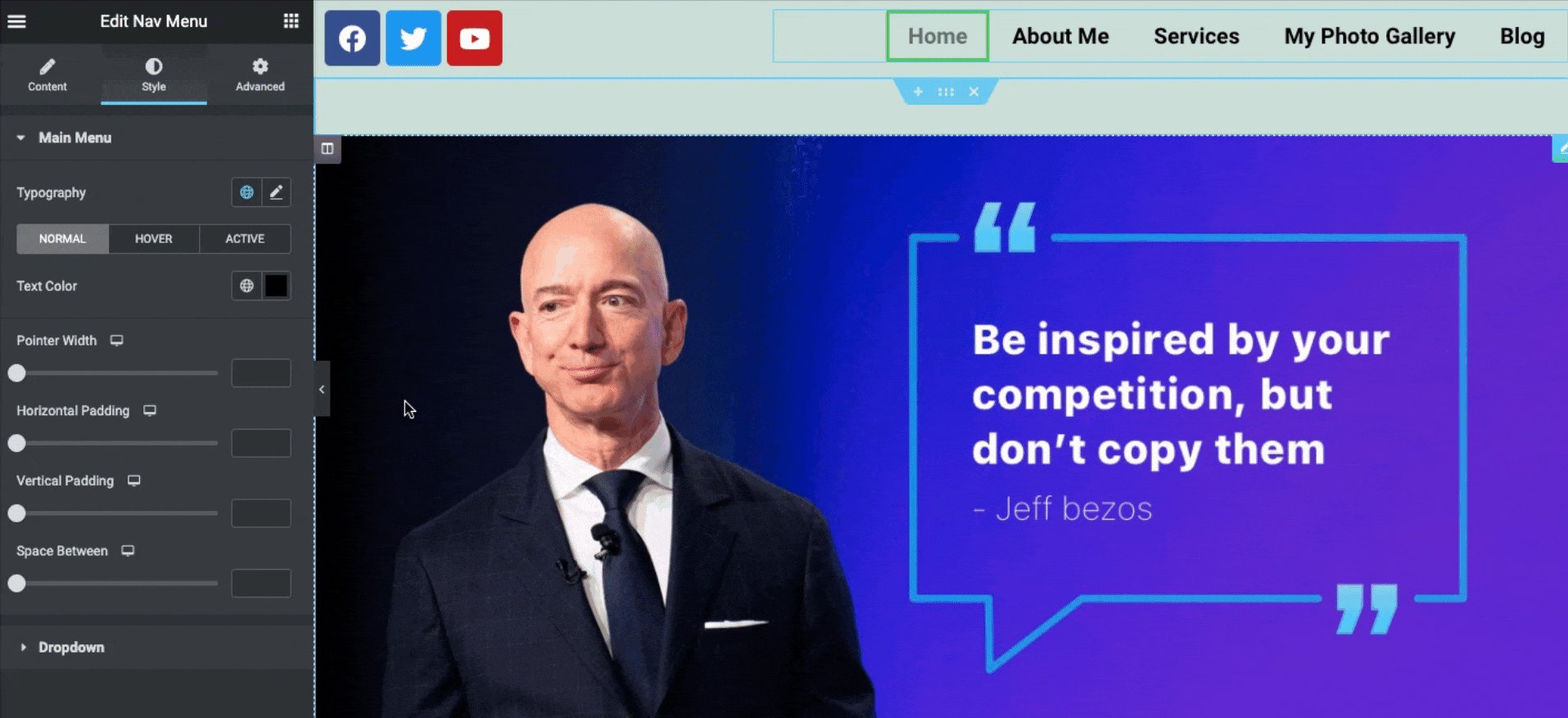
Após a personalização inicial, você pode estilizar o menu. Para isso, toque no botão Estilo . E você encontrará duas opções – Menu principal; Lista suspensa .
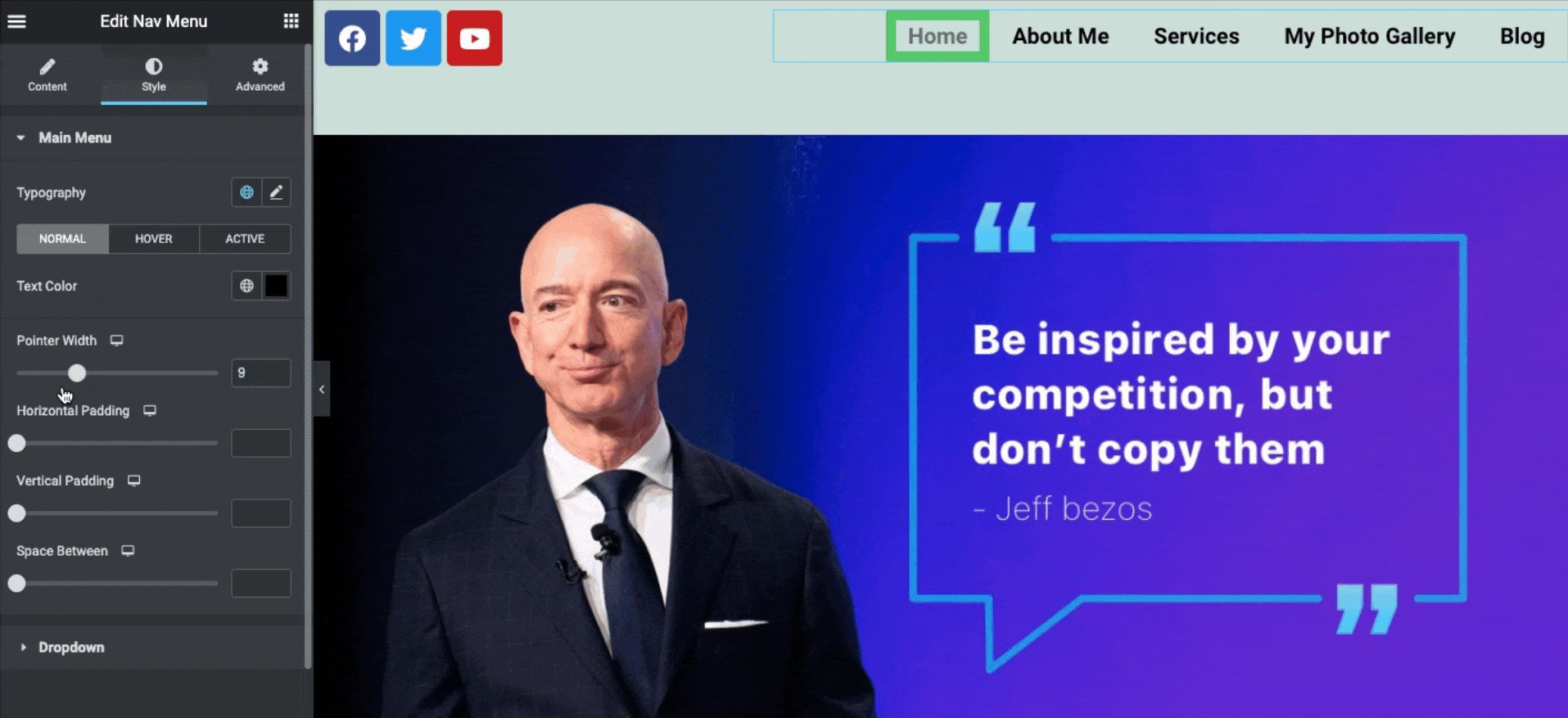
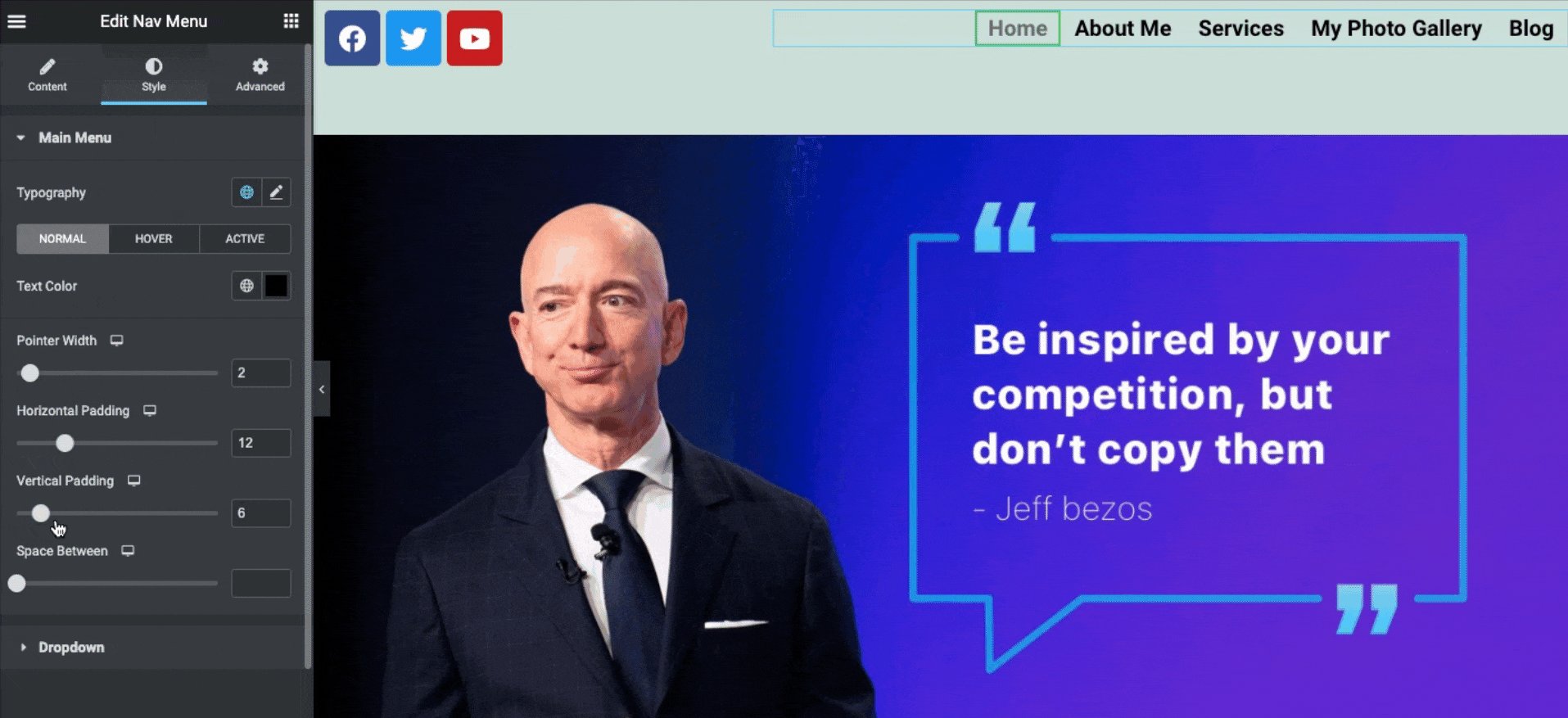
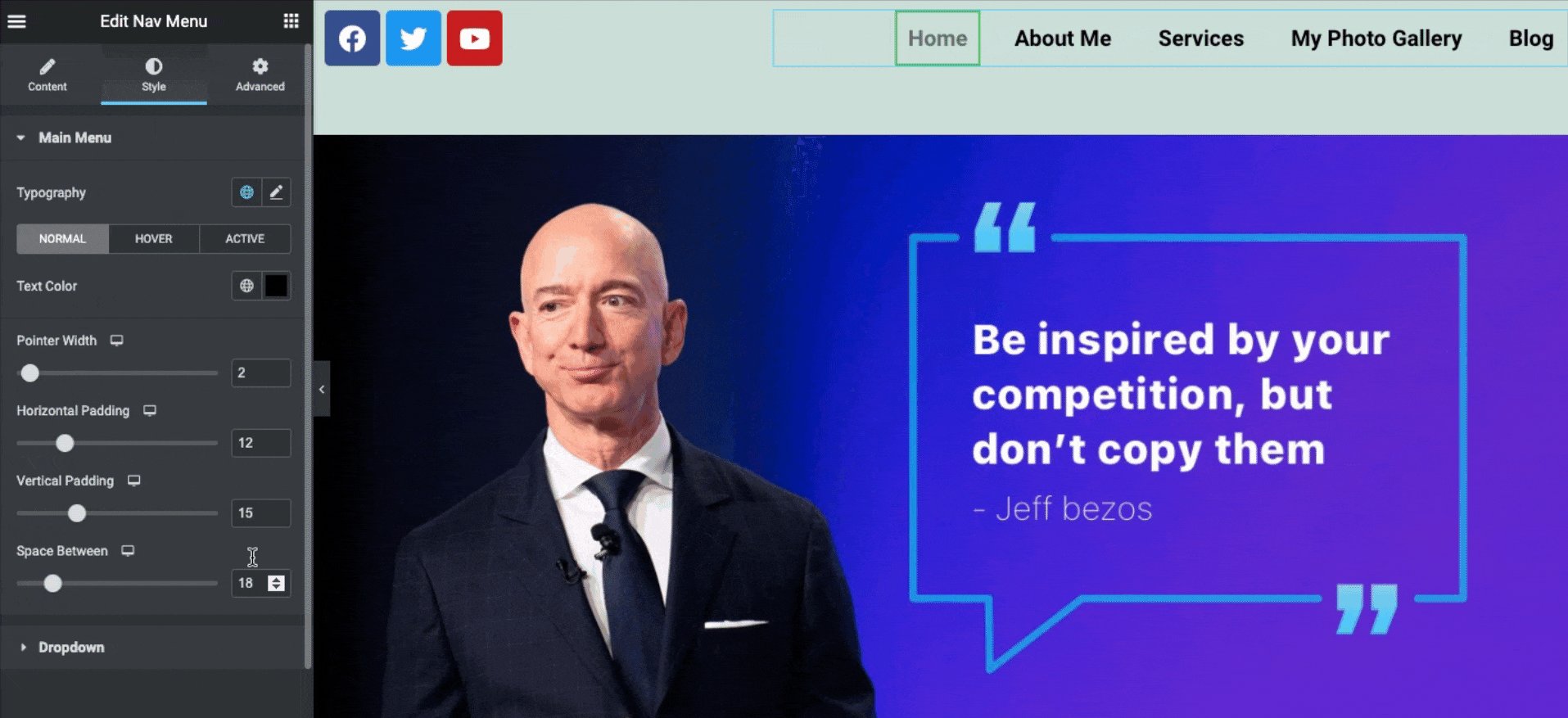
- Vamos ver como você pode adicionar rapidamente os recursos no widget do menu de navegação do Elementor. Aqui você pode alterar a cor do texto, largura, preenchimento, preenchimento vertical e espaço.

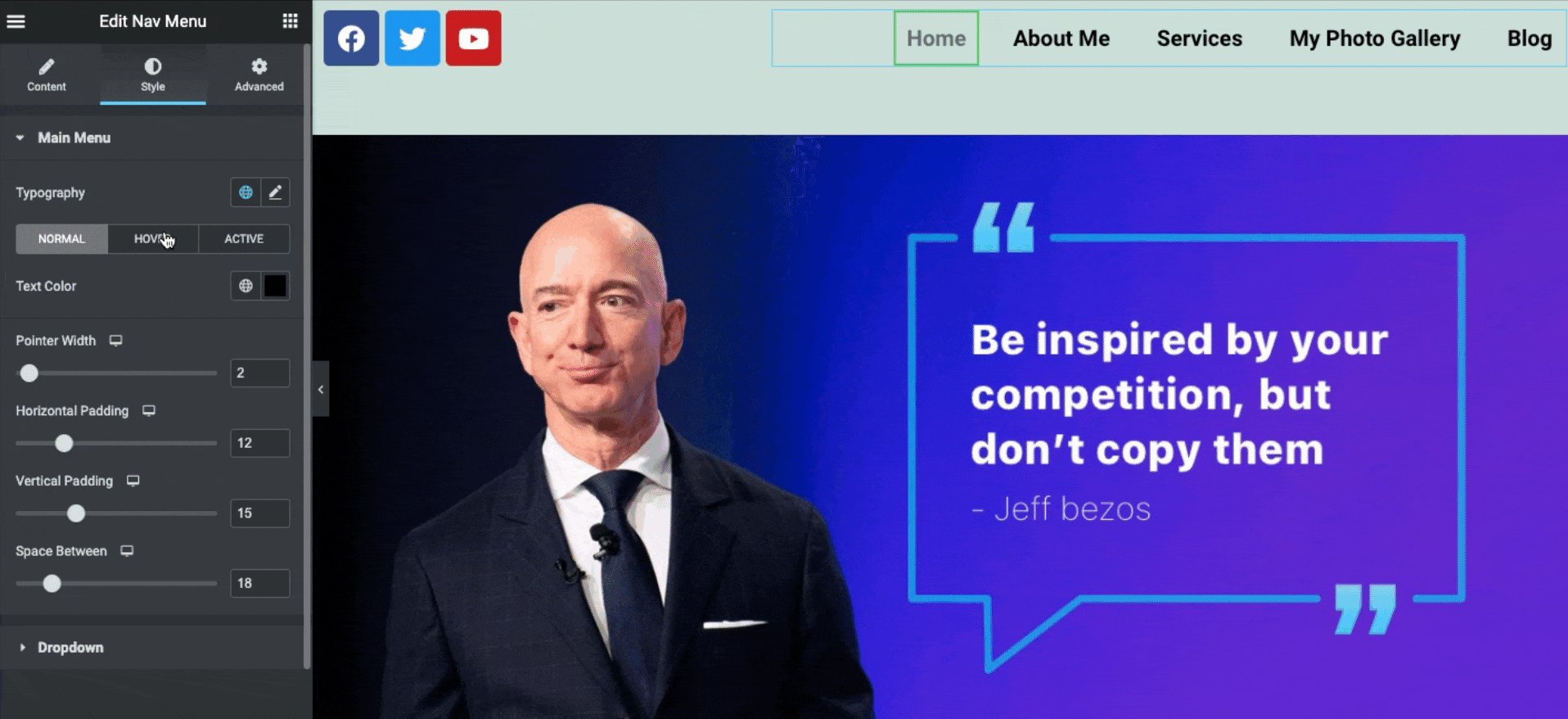
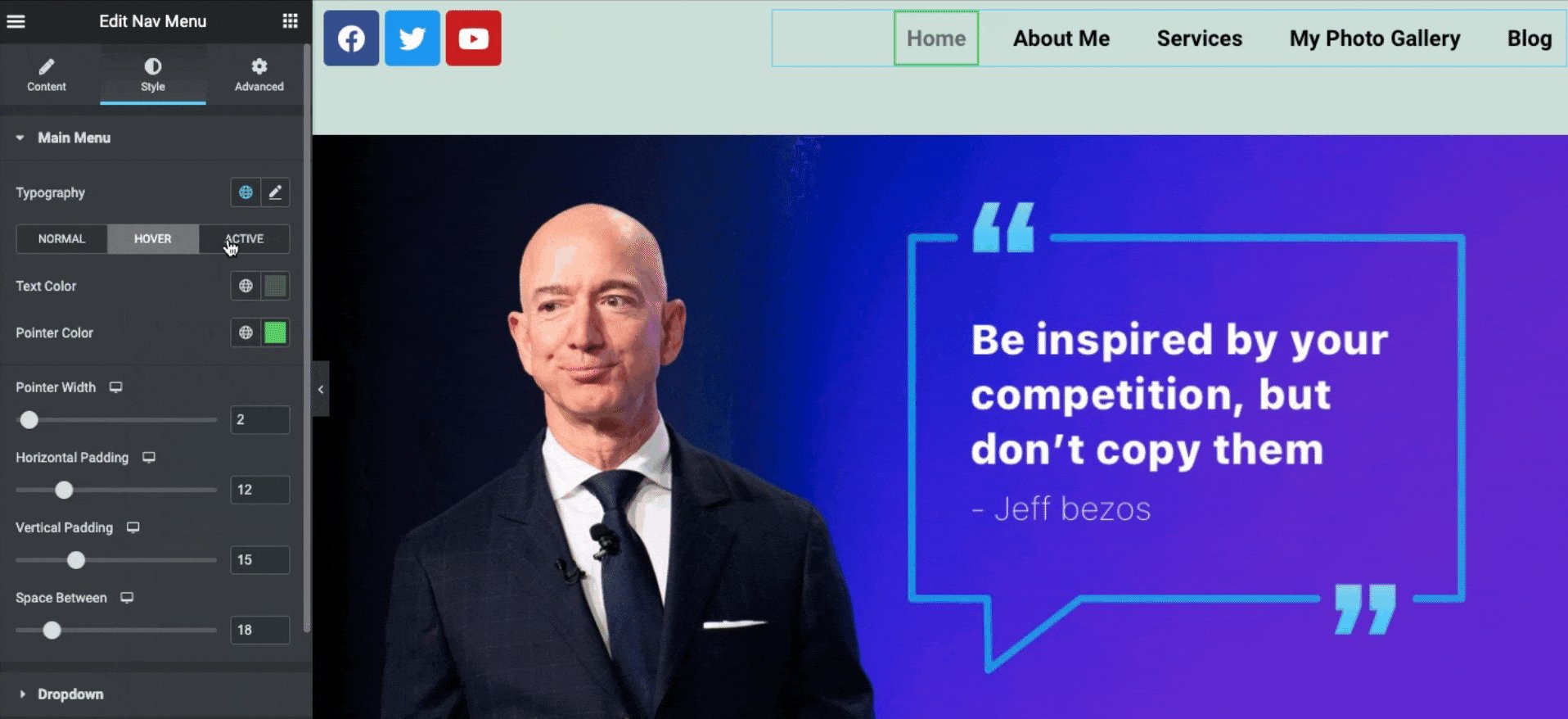
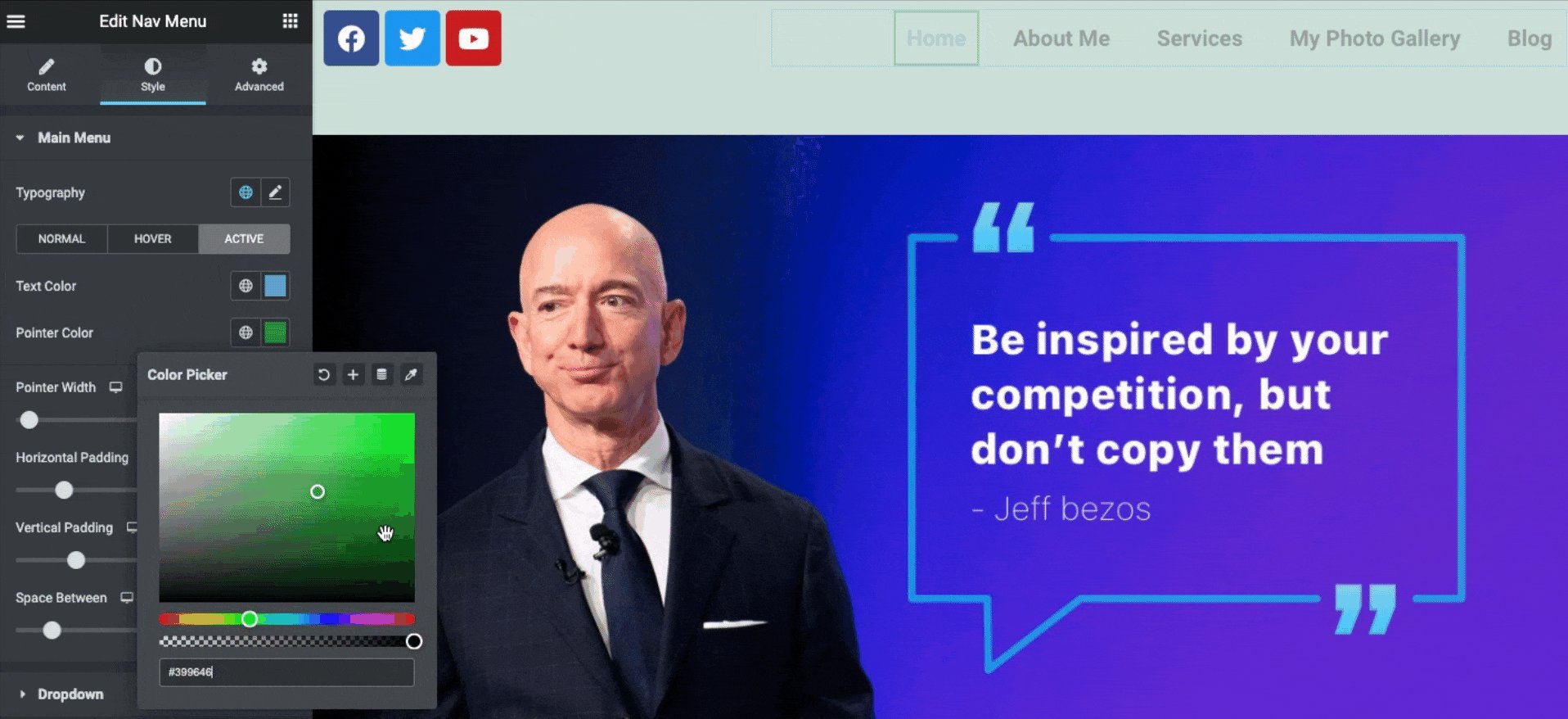
- Para cores de anúncio no hover, clique no hover e altere as cores preferidas que você deseja adicionar.

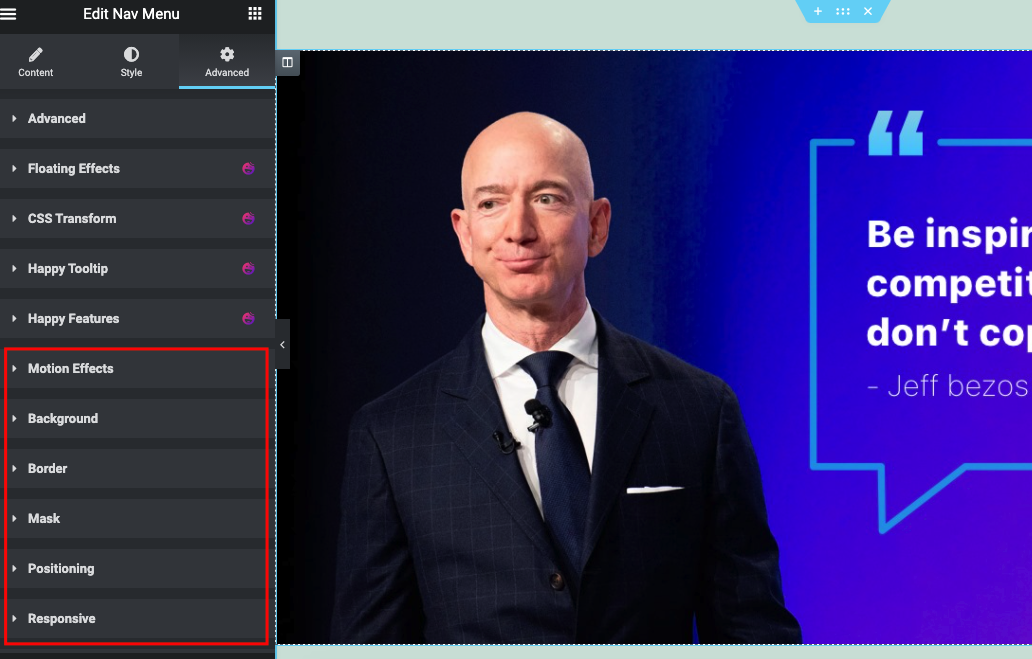
Características avançadas
Com os recursos avançados, você pode fazer mais com seu design atual. Como efeitos de movimento, plano de fundo, efeito de borda, mascaramento, posicionamento, capacidade de resposta, CSS personalizado e muito mais.

- Quando terminar o design inteiro, clique no botão Publicar . E o seu menu de navegação Elementor ficará abaixo de um:

Então é assim que você pode adicionar o widget do menu Nav ao seu site Elementor. Nós apenas tentamos mostrar como o recurso funciona e aplicá-lo ao design. Agora é a sua vez de aplicá-los um por um.
No entanto, se você quiser obter um guia detalhado, aqui está o vídeo que você pode conferir agora.
O que mais você pode adicionar com o menu de navegação Elementor?
- Animações de sublinhado
- Animações de fundo
- Animações de texto
- Espaçamento e alinhamento do menu
- Cor, fundo e tipografia
- E mais
Portanto, utilizando esses recursos, você pode melhorar a estrutura do menu do WordPress e dar uma aparência padrão. Mas lembre-se; tente implementá-los seguindo os passos adequados. Por exemplo, você pode tentar um por um em seu servidor local. Depois de confirmar o design final, aplique-o em seu site ao vivo. Tente praticar esta regra se você não quiser quebrar a formação de templates do seu site.

Dica de bônus: Apresentando o widget Happy Addons Mega Menu
Além de combinar esses recursos ao menu do seu site, você pode adicionar recursos mais avançados usando o mega widget de menu Happy Addons. Você pode criar mega menus como drible, InVision, Bobbi Brown, Adidas, Puma, Evernote e muito mais de sua imaginação.
Além disso, você pode adicionar ícones personalizados, emblemas e menu padrão do WordPress em seu site e ajudar a torná-los mais bonitos para seus usuários.
Aqui está um pequeno tutorial que você pode conferir para aprender sobre o widget de menu Happy Addons Mega.
Para obter um guia detalhado, você também pode conferir a documentação oficial para saber como esse widget funciona e o processo de inscrição.
Como personalizar seu site WordPress usando o widget Elementor Portfolio

Aqui vamos falar sobre outro recurso premium do Elementor – o widget de portfólio . Depois de personalizar o menu de navegação do Elementor, você pode embelezar a aparência do seu site aplicando o widget de portfólio. Este widget ajuda a exibir suas postagens, páginas e tipos de postagem personalizados em uma grade atraente e filtrável. Para completar o processo requer apenas alguns passos. Assim, você pode usar facilmente este widget em seu site.
No entanto, vamos verificar como adicionar um portfólio com o Elementor. Estamos supondo que você já tenha um site de portfólio criado com o Elementor. Caso contrário, você pode conferir o artigo para aprender como criar um site de portfólio usando o Elementor.
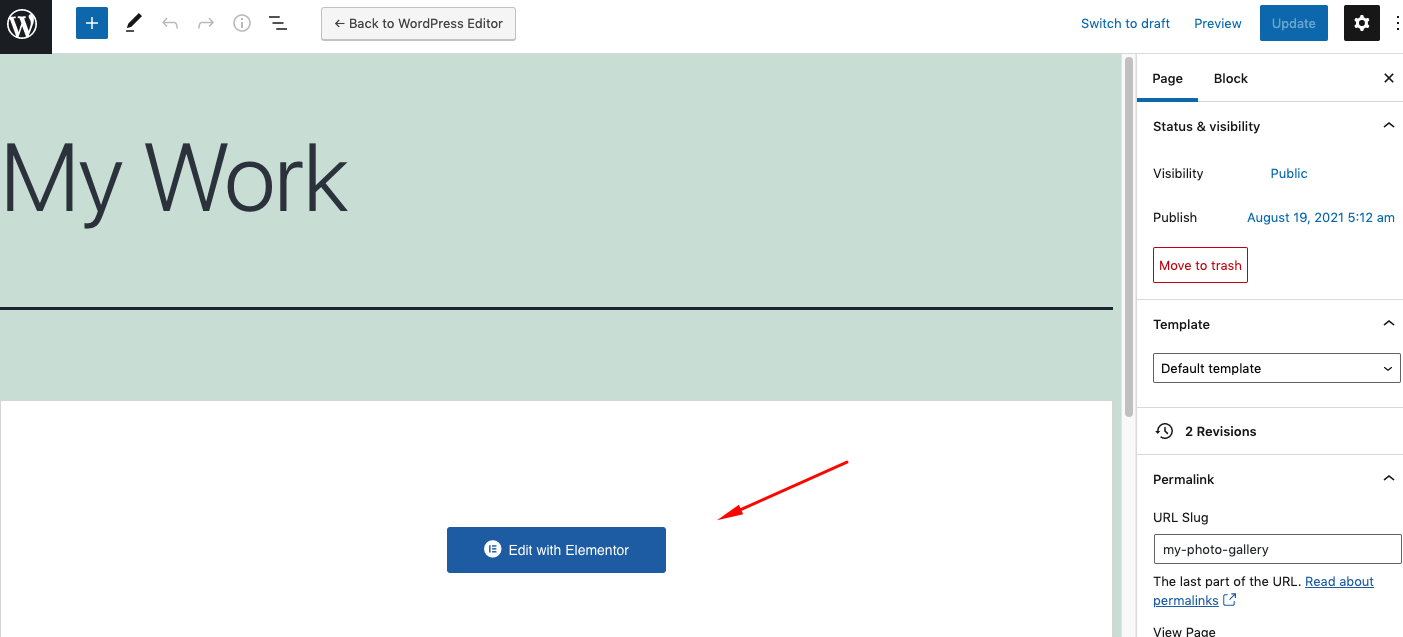
Etapa um: criar uma página
Primeiro, abra uma página na qual você deseja adicionar um widget de portfólio. E clique em Editar com Elementor .

Depois disso, sua tela de design será aberta. Da mesma forma que você adicionou o widget do menu de navegação Elementor, da mesma forma, você pode adicionar este widget.

Etapa dois: adicionar widget de portfólio
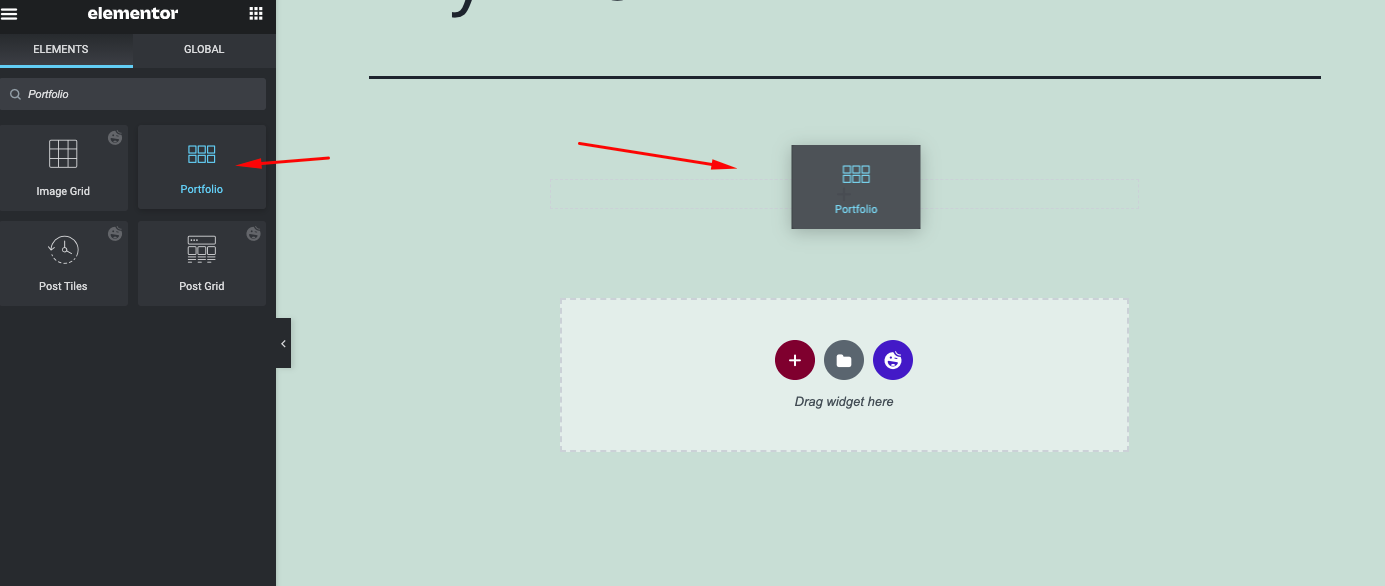
Procure o widget Portfólio na barra de pesquisa e arraste-o na tela.

Nota : O widget Portfólio APENAS funciona com postagens, páginas e tipos de postagem personalizados. O widget Portfólio NÃO funciona com Galerias.
Etapa três: personalizar o widget do portfólio
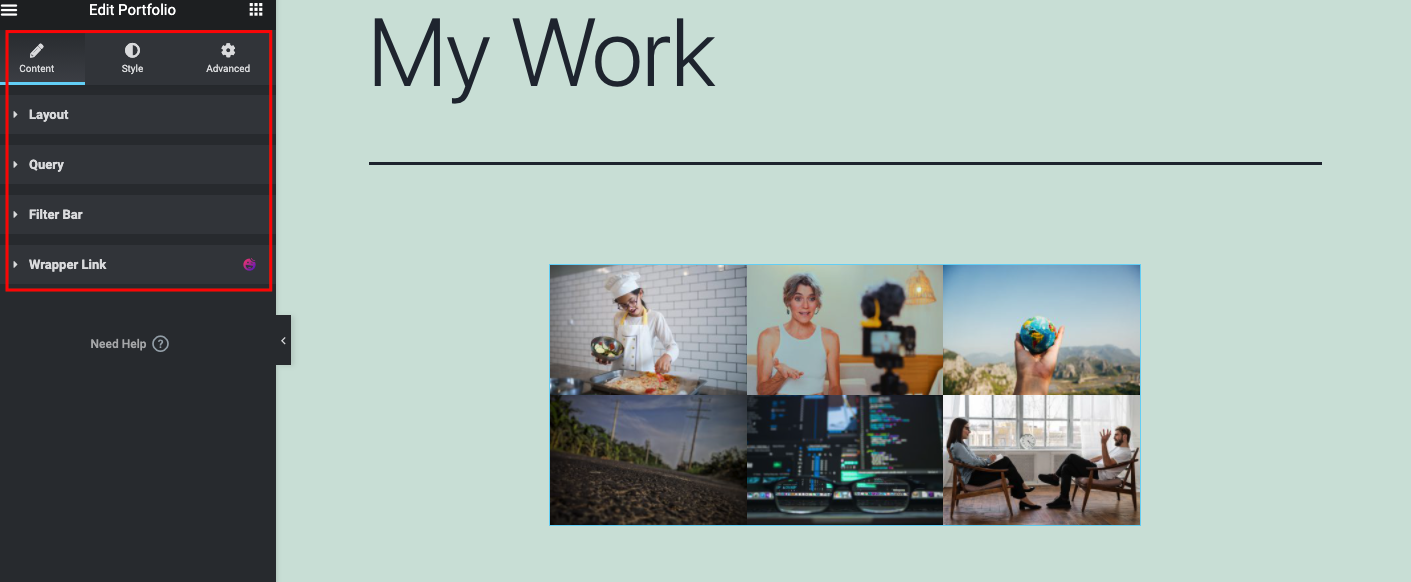
Depois de adicionar o widget, suas postagens aparecerão automaticamente na tela.

Toda a personalização consiste em três partes. Conteúdo, estilo e avanço .
Contente
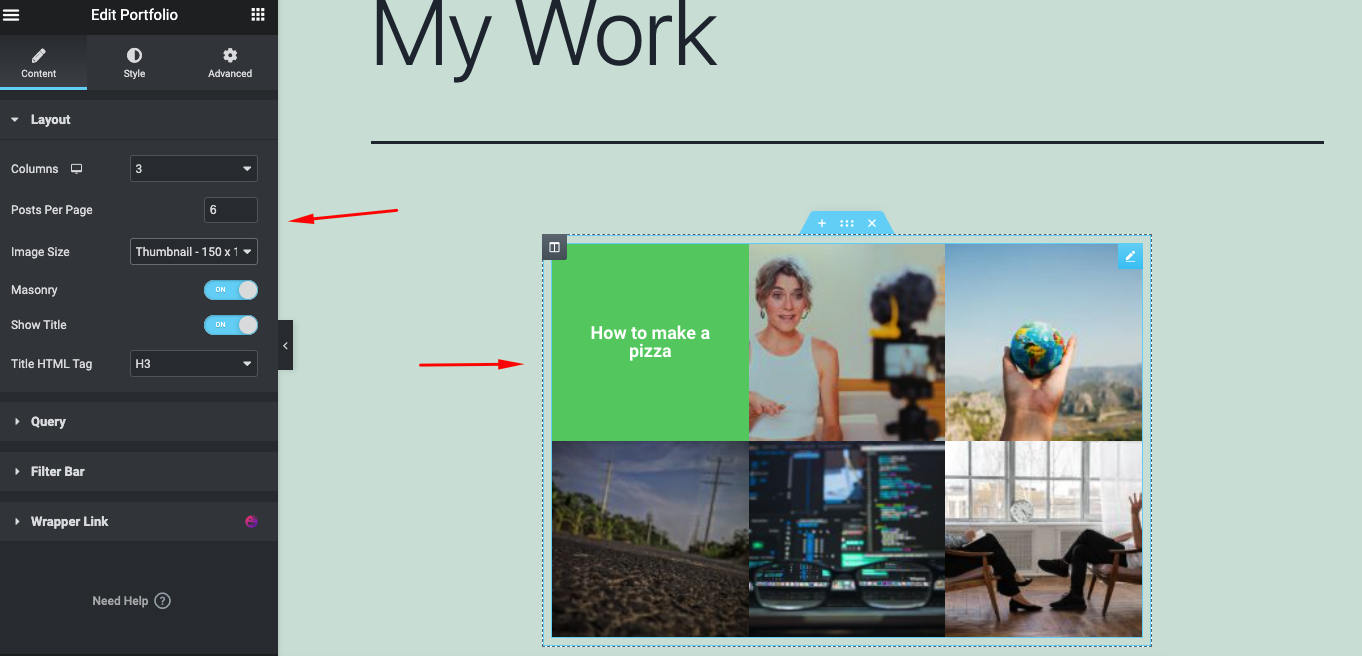
- Colunas: Defina o número de colunas exibidas no widget
- Contagem de postagens: defina a quantidade exata de postagens a serem exibidas no widget
- Tamanho da imagem: Defina o tamanho das imagens
- Proporção do item: defina a proporção dos itens
- Mostrar título: escolha se deseja mostrar ou ocultar o título. O título será exibido ao passar o mouse sobre as imagens
- Tag HTML do título: envolva o título com uma tag, seja H1…H6, span, div ou parágrafo

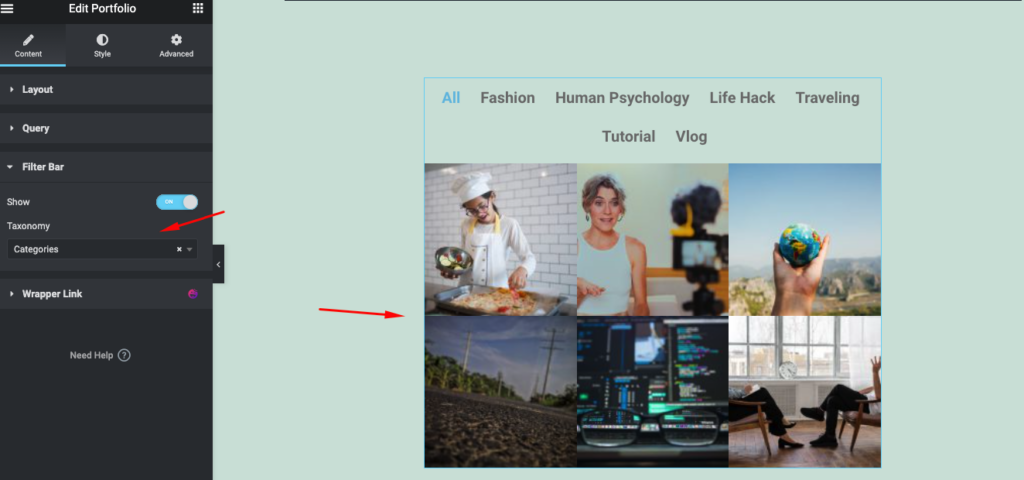
- Barra de filtro : Defina se deseja mostrar ou ocultar a barra de filtro acima do portfólio. Escolha a taxonomia da qual deseja exibir as postagens. As opções incluem: categorias, tags e quaisquer taxonomias de tipo de postagem personalizadas

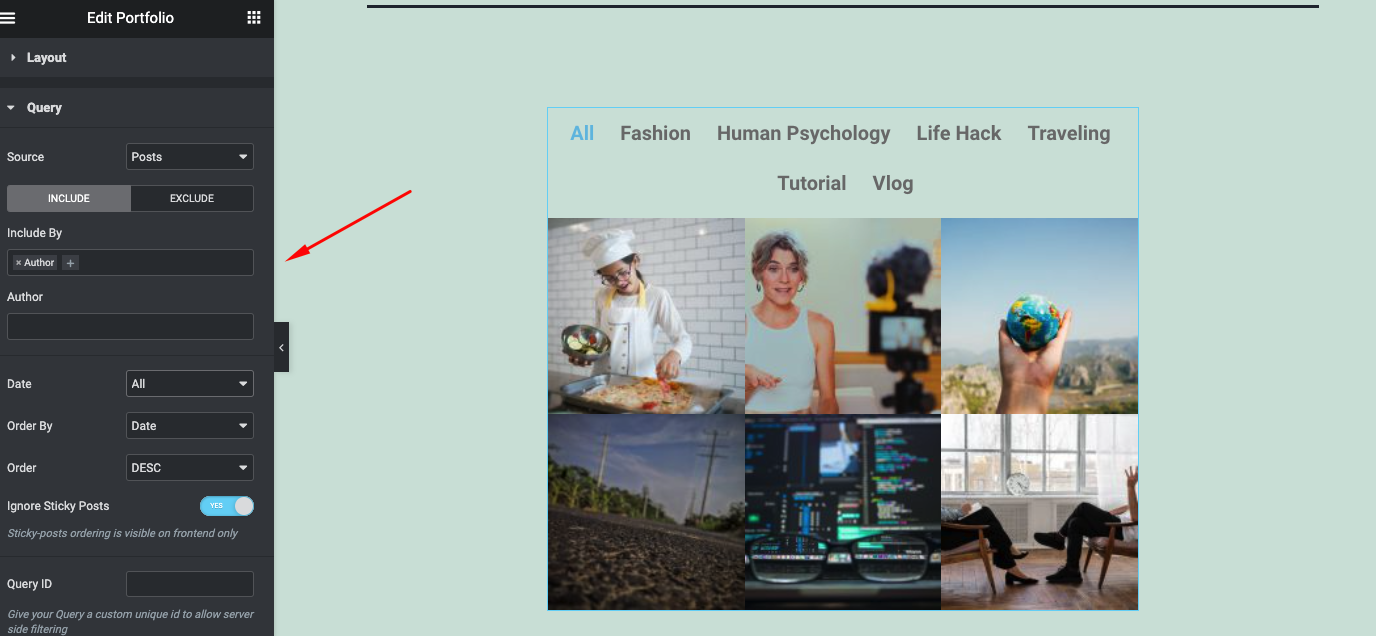
- Consulta : Selecione a fonte da qual o widget exibirá o conteúdo. As opções incluem postagens, páginas, tipos de postagem personalizados, se disponíveis, seleção manual, consulta atual e relacionadas.

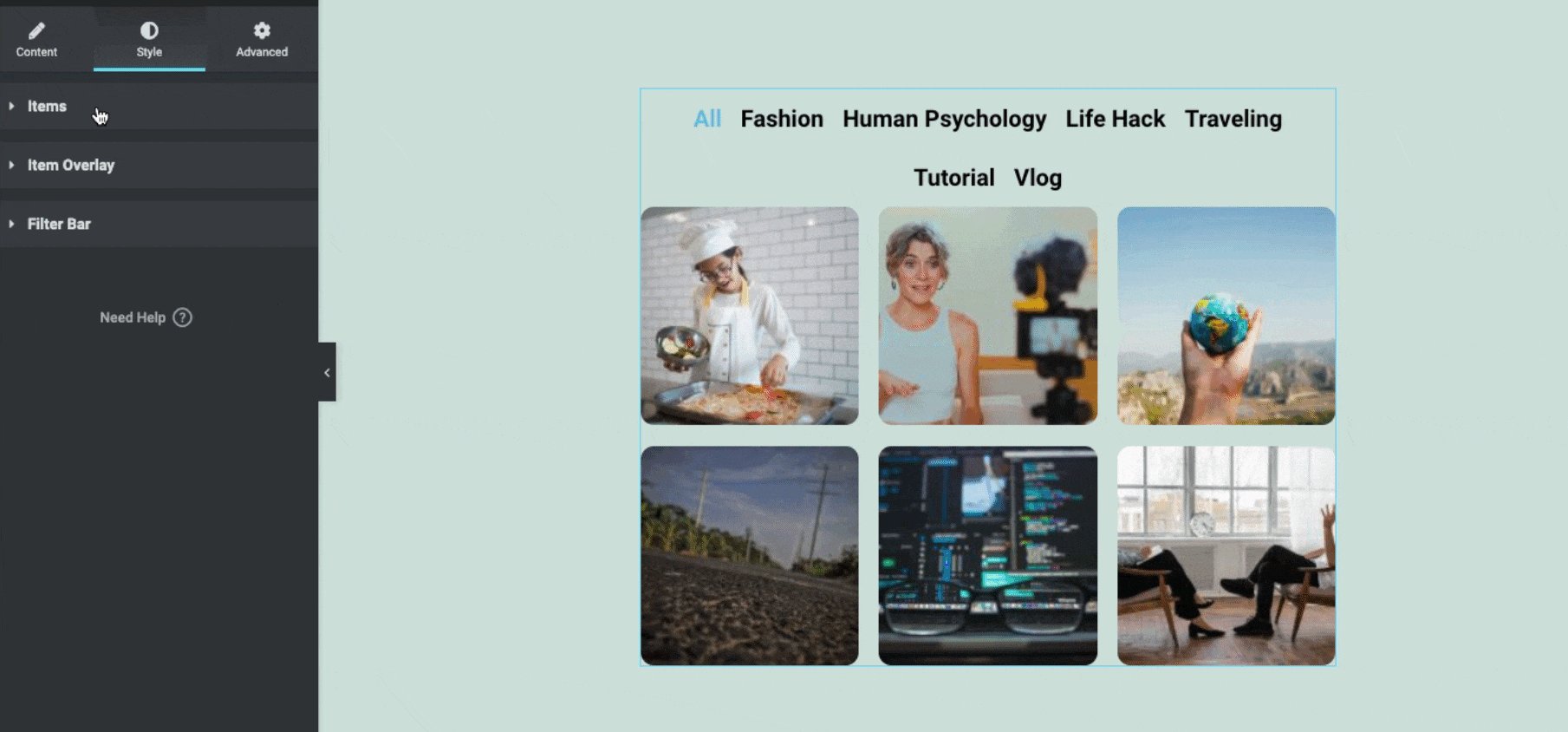
Estilo
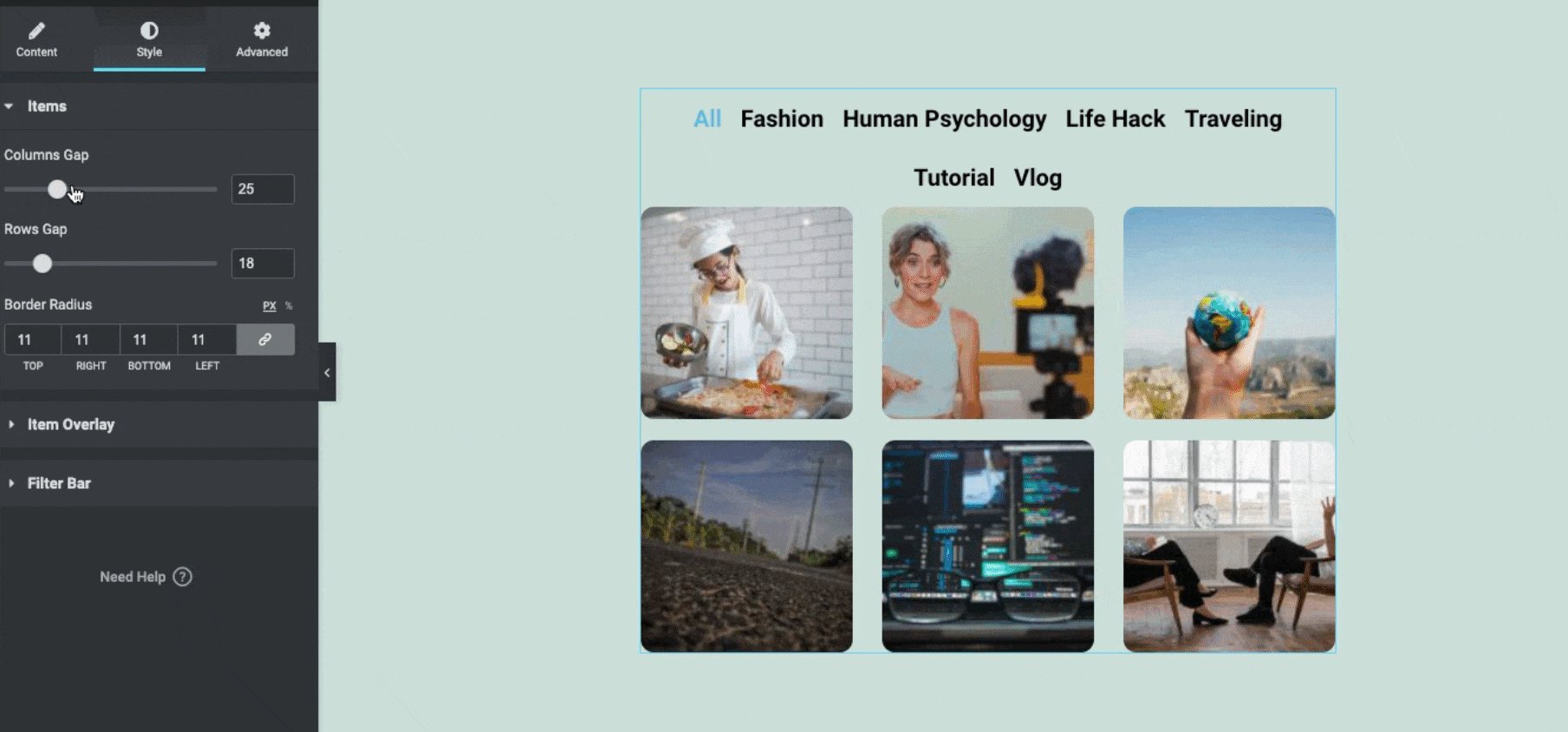
- Item Gap : Defina a lacuna exata entre os itens
- Rows Gap : Defina o intervalo exato entre as linhas de itens
- Raio da borda : Defina o raio da borda das imagens para controlar o arredondamento dos cantos
- Cor de fundo : Defina a cor de fundo da sobreposição ao passar o mouse sobre a imagem
- Cor : Defina a cor do título da postagem. O título aparece na sobreposição quando você passa o mouse sobre a imagem
- Tipografia : Personalize a tipografia do título
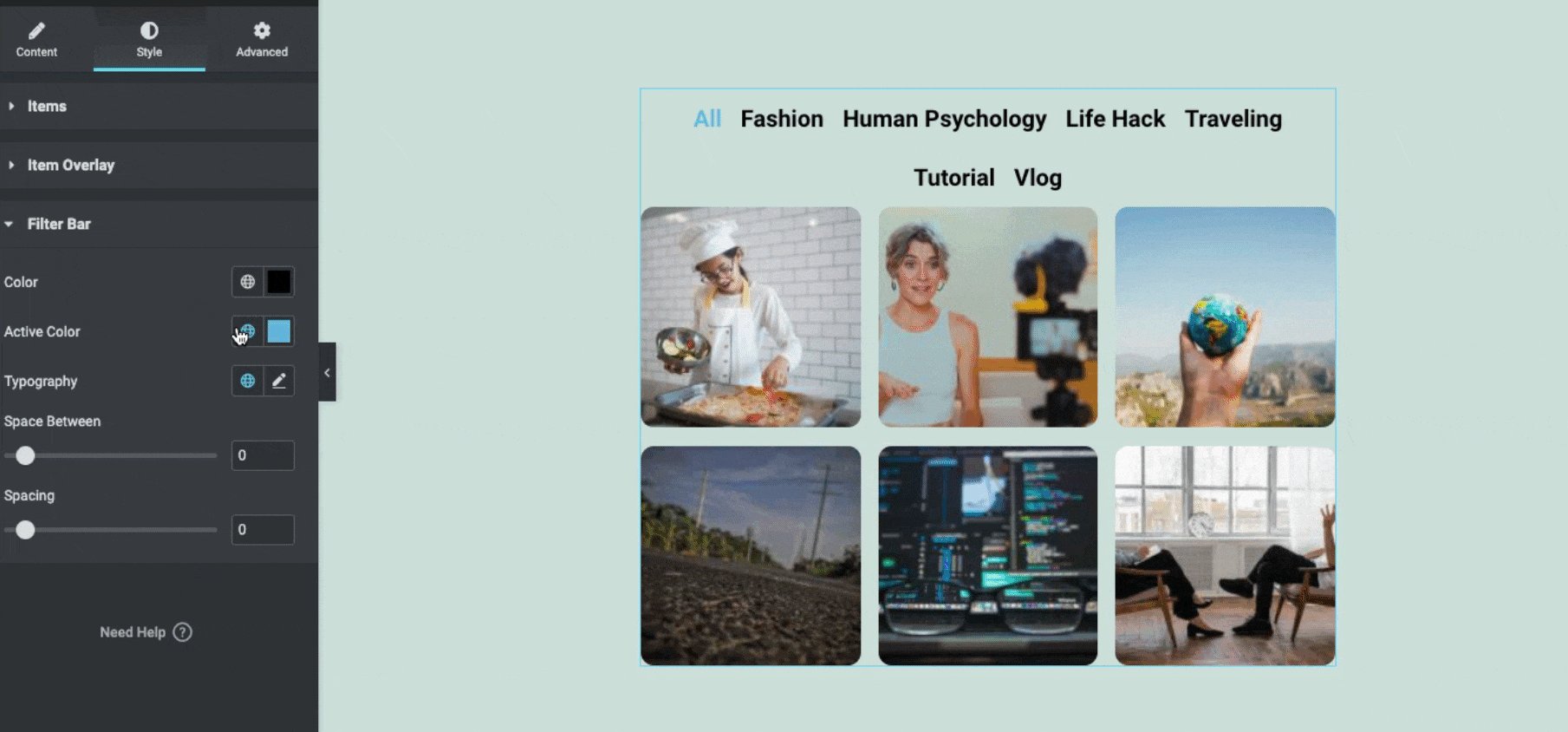
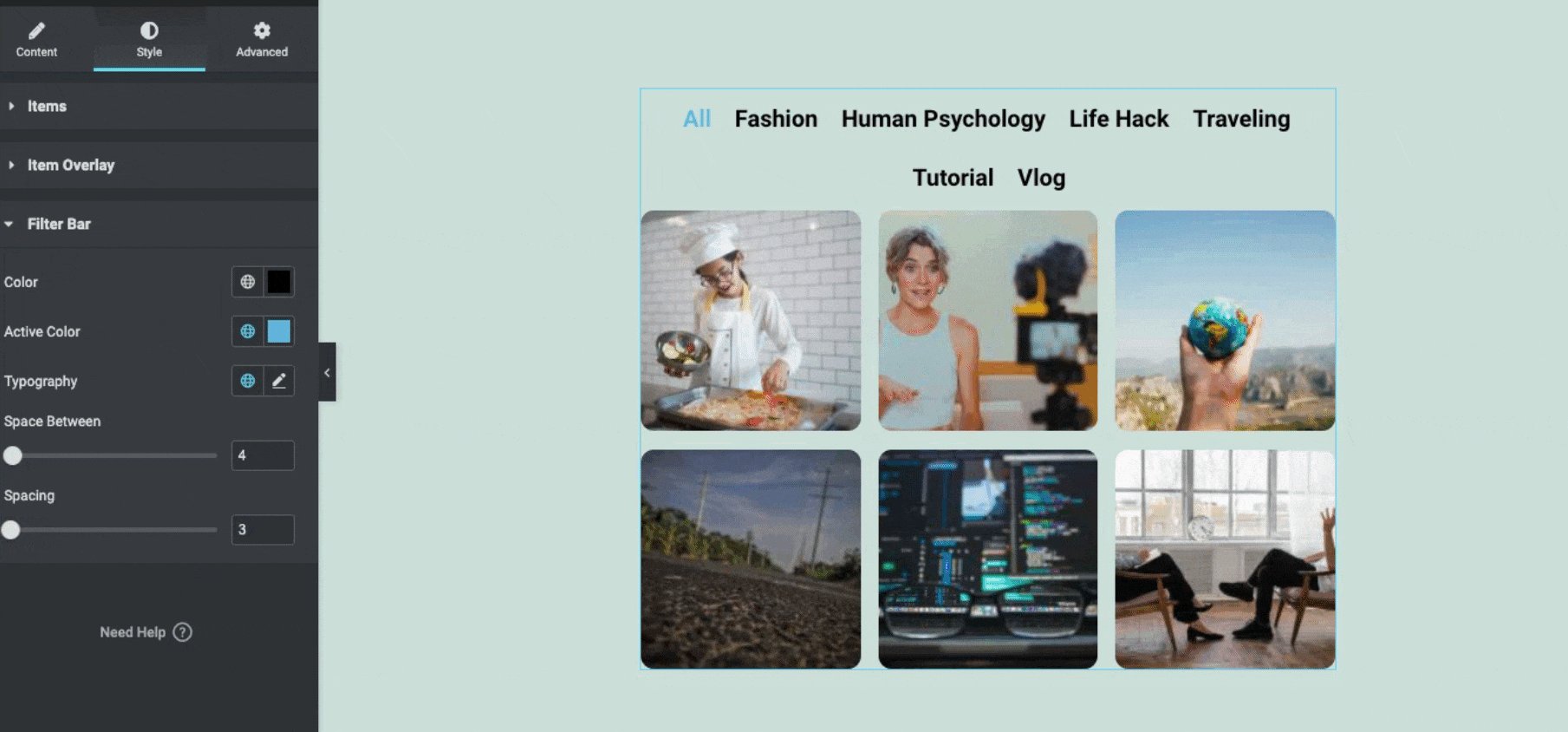
- Cor : Defina a cor do texto da barra de filtro
- Cor Ativa : Defina a cor do texto ativo da Barra de Filtros
- Tipografia : Personalize a tipografia do texto da Barra de Filtros
- Espaço entre itens : Defina o espaço entre os itens na barra de filtro
- Espaçamento do filtro : Defina o espaçamento entre a barra de filtro e as imagens

Características avançadas
Você pode adicionar alguns recursos avançados ao seu design. Como margem, preenchimento, Z-Index, CSS, efeitos de movimento, plano de fundo, borda, mascaramento, atributos e muito mais.
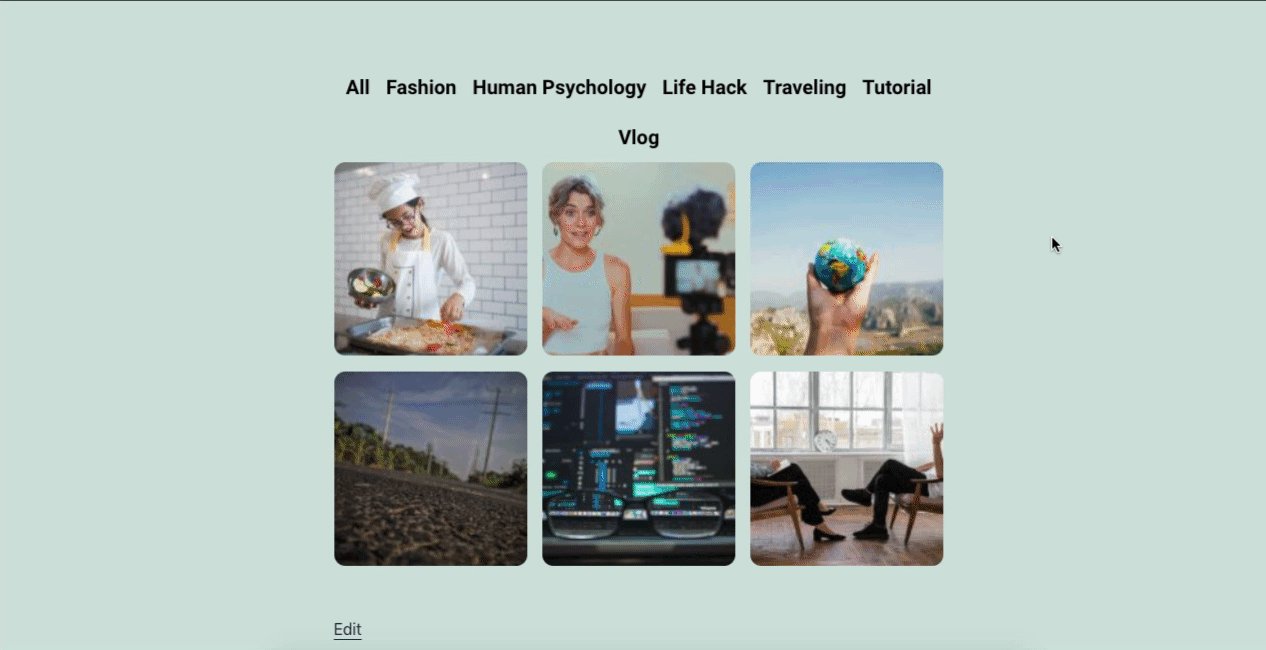
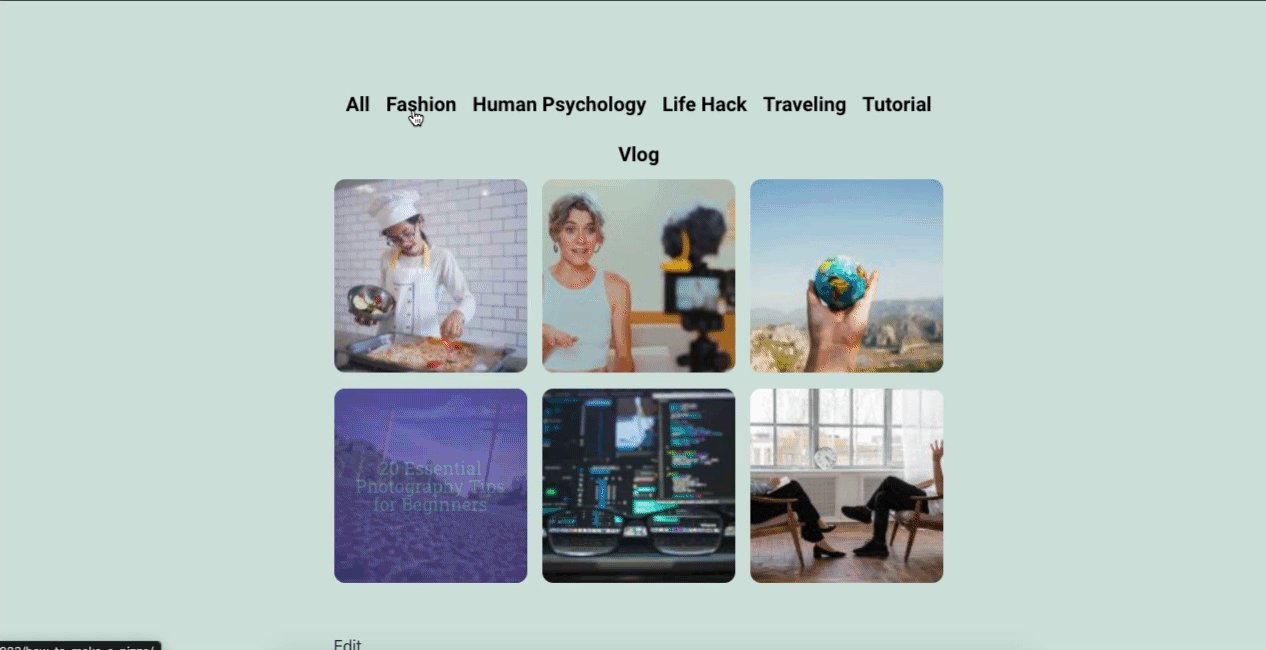
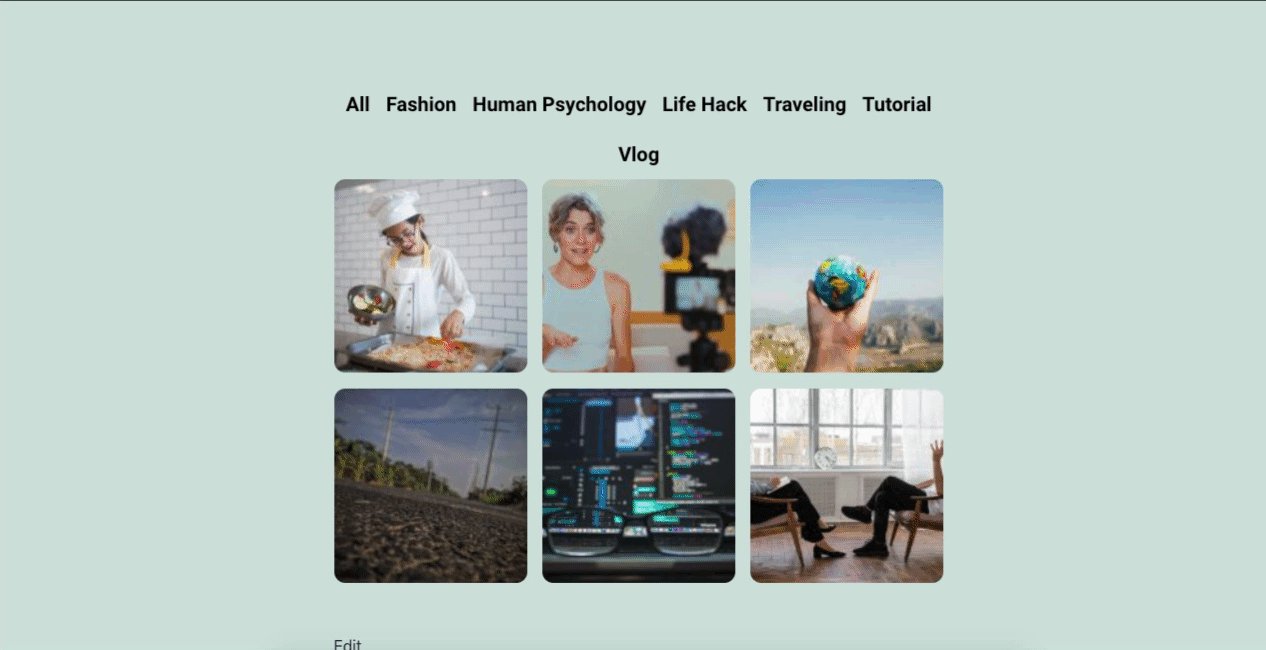
Então, depois de personalizar todas as configurações do seu design, veja como ele ficará no seu site ao vivo.

No entanto, se você quiser adicionar um tutorial mais detalhado, confira o tutorial em vídeo a seguir.
Algumas perguntas frequentes sobre o menu Elementor e o widget de portfólio
Posso usar o menu de navegação Elementor com qualquer tema?
Resposta: Sim, claro. O Elementor é totalmente compatível com qualquer tema existente no ecossistema WordPress. Além disso, para os recursos profissionais. Não importa qual tema você esteja usando, você pode aplicar o menu de navegação ao seu site
O menu Elementor e o widget de portfólio funcionarão se eu não renovar o pacote pro?
Resp: Depois de atualizar o plano pro, você poderá usar todos os recursos premium. Mas se sua data expirar, você não poderá obter suporte premium. Como atualizações de software, suporte e outras coisas. Para esclarecer essa confusão, você pode ler este artigo. Ele lhe dará uma ideia do que acontece quando o Elementor Pro expira (saiba o que você deve fazer).
Posso transferir minha licença Pro de um domínio para outro?
Claro. Basta desativar o Elementor do seu domínio anterior e ativá-lo no novo. Você pode gerenciá-lo em sua conta em Exibir sites > Gerenciar licença .
Como faço para migrar meu site Elementor de um domínio para outro?
Sim, você pode fazer isso. Por exemplo, você precisa seguir algumas etapas para transferir todos os dados com sucesso sem perder nenhum.
Etapa 1: algumas arrumações preliminares
Etapa 2: mover arquivos para o novo servidor
Etapa 3: Exportar banco de dados
Etapa 4: criar um novo banco de dados MySQL
Etapa 5: importar banco de dados
Etapa 6: Editar wp-config
Etapa 7: localizar e substituir URLs no conteúdo do Elementor
Etapa 8: regenerar o CSS do Elementor
Para mais detalhes, confira o guia detalhado aqui.
O menu de navegação e o widget de portfólio prejudicarão minha classificação de SEO?
Não, você não precisa usar o Elementor Pro para fins de SEO. O SEO está preocupado em ser um método eficaz para o conteúdo, mas não para o lado do design técnico. Também é verdade que uma melhor estrutura da web melhorará a experiência do usuário. Então considere pensar sobre esse ponto.
Conclusão
Criar um menu de site requer muito trabalho e paciência. Mas uma plataforma de código aberto como o WordPress torna isso mais fácil para nós. Os recursos disponíveis, plugins, documentação e outros tutoriais curtos podem facilmente ajudar qualquer pessoa a construir e personalizar seus sites.
No entanto, existem várias maneiras de criar um menu personalizado do WordPress e um site de portfólio. Você pode fazer isso manualmente ou seguir o processo que mostramos acima. Mas recomendamos que você evite o processo manual. Pode quebrar a estrutura do seu site se você não tiver experiência suficiente em design de sites.
Para automatizar seu processo e reduzir o esforço desnecessário, o widget do menu de navegação Elementor pode ser a melhor escolha. E o widget de portfólio pode ajudá-lo a redesenhar seu site, tornando suas páginas da web mais lucrativas e envolventes.
Se você deseja aprimorar sua experiência de design de site Elementor para o próximo nível, pode utilizar Happy Addons . É uma coleção de diversos recursos e widgets do Elementor. Usando-os corretamente, você pode enriquecer uma aparência profissional em pouco tempo.
