Como criar o menu de navegação de uma página do Elementor com facilidade
Publicados: 2021-11-05É essencial ter uma navegação sólida para o seu site. Não importa se o seu site tem várias páginas ou uma única página, você deve garantir uma navegação adequada no site.
No Elementor, você pode criar facilmente um menu de navegação de várias páginas. Mas e se você tiver um site de página única e precisar criar um menu.
Neste blog, mostraremos como criar o menu de navegação de uma página do Elementor com facilidade.
Antes de mergulhar no guia, vamos entender o processo básico de trabalho de um menu de navegação de uma página.
Como realmente funciona o menu de navegação de uma página

O menu de navegação de uma página refere-se a um menu de navegação simples usado principalmente em um site de página única. No entanto, também é chamado de menu de rolagem de página única que você pode exibir nas duas formas Horizontal e Vertical.
Com este tipo de menu, você pode configurar com eficiência a navegação do seu conteúdo de página única. Dessa forma, seus usuários podem encontrar facilmente as informações necessárias em seu site movendo uma seção para outra em vez de redirecionar para outra página.
Você pode acionar o menu de duas maneiras:
1. Clique em : Você pode clicar nos itens de menu para mostrar o conteúdo de uma seção para outra.

2. Rolagem : Você pode usar o recurso de rolagem para navegar pelo conteúdo do seu site.

Como adicionar o menu de navegação de uma página do Elementor
Na parte seguinte do nosso blog, você aprenderá como adicionar um menu de navegação de uma página ao seu site com tecnologia Elementor.
Pré-requisitos :
Para usar o incrível widget de Navegação em uma página, você precisa do seguinte:
- Elementor (Gratuito)
- Complementos felizes (grátis)
- Happy Addons Pro
Se você é novo no Elementor, verifique este Guia passo a passo para iniciantes.
Certifique-se de ter instalado e ativado a versão Happy Addons Free & Premium do seu site.
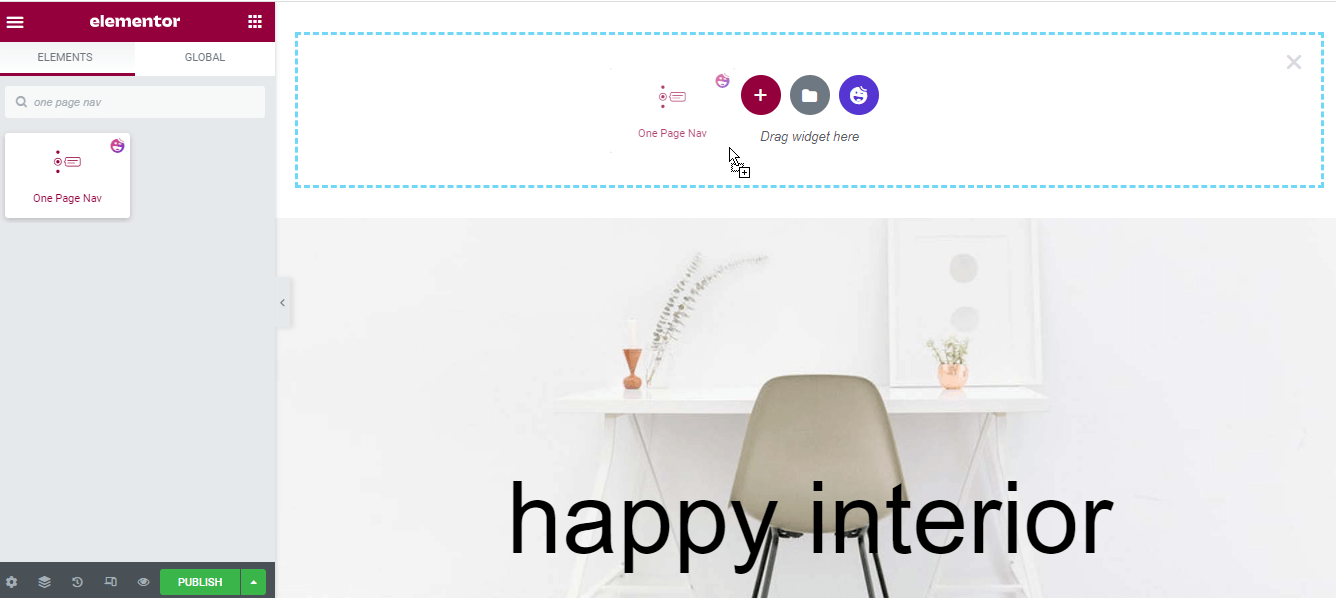
Etapa 1: adicionar widget de navegação de uma página
Você precisa adicionar o widget de navegação de uma página do Happy Addons primeiro. Você pode encontrar o widget na galeria de widgets Elementor do lado esquerdo. Basta arrastar e soltar o widget na área selecionada da página do seu site.

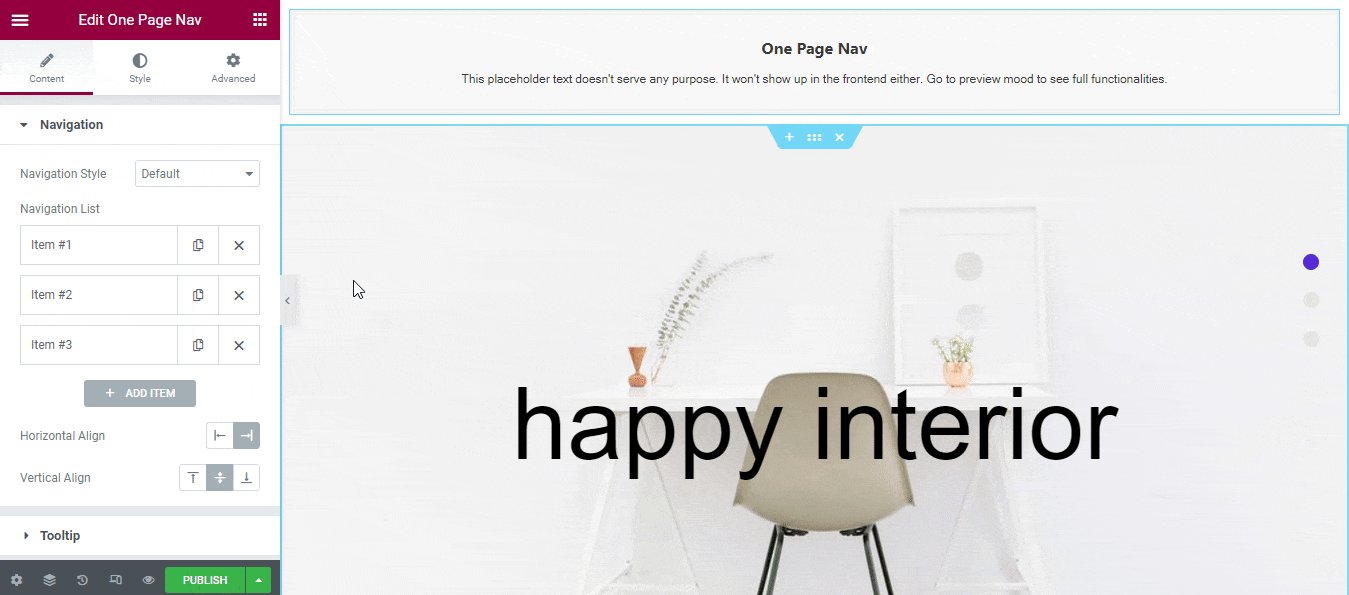
Etapa 2: gerenciar o conteúdo de navegação
Após adicionar o widget, você deve adicionar e gerenciar o conteúdo do menu de navegação.
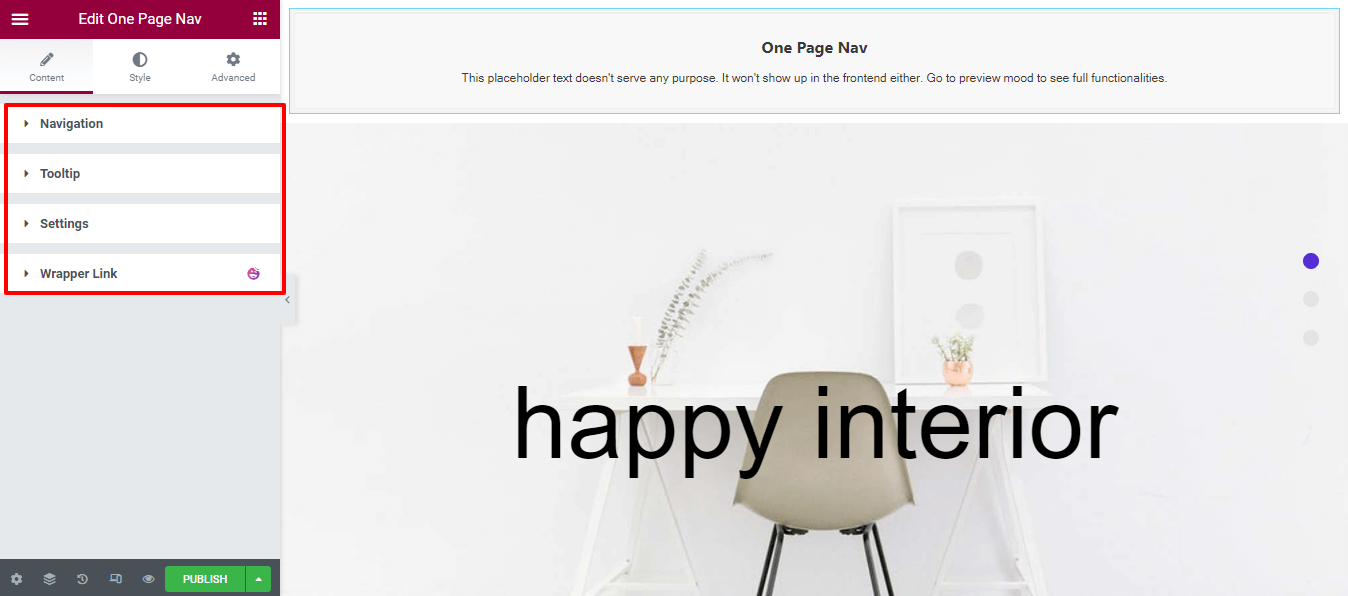
Contente
A seção Conteúdo tem três configurações diferentes que você pode usar para adicionar itens de menu e definir outro conteúdo de menu necessário. Eles estão.
- Navegação
- Dica de ferramenta
- Configurações

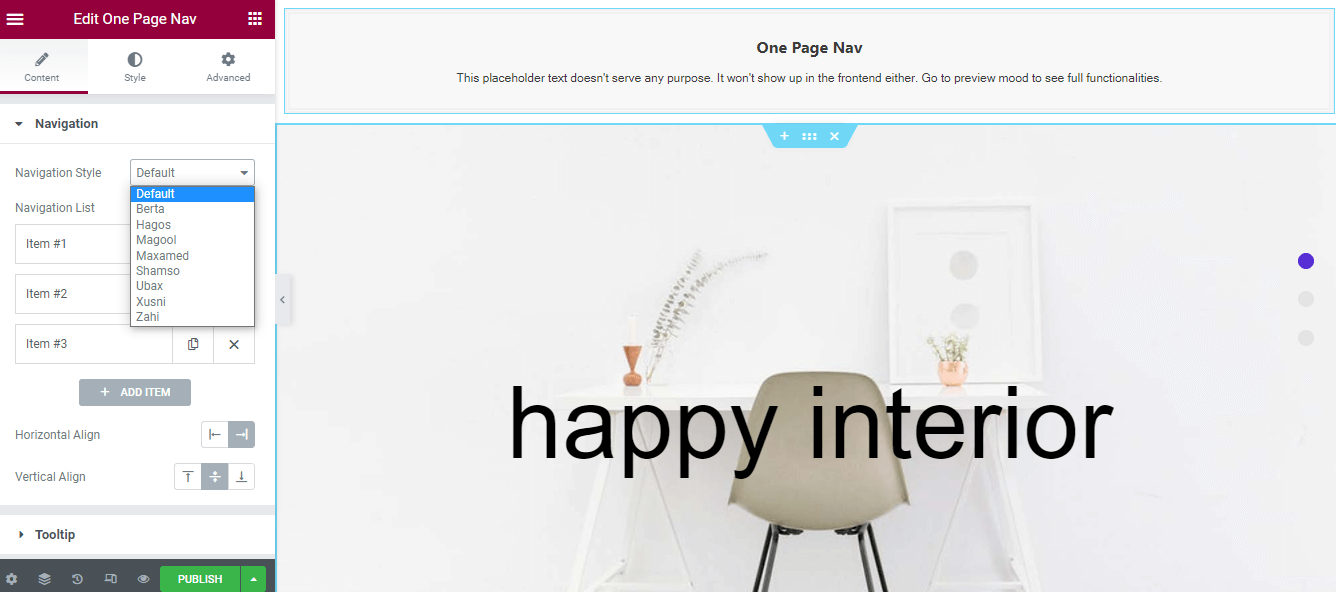
Definir estilo de navegação
Na área Conteúdo–>Navegação , você pode selecionar o Estilo de navegação das nove listas diferentes e adicionar itens da lista de navegação . Além disso, defina o Alinhamento Horizontal e o Alinhamento Vertical para a navegação.
Aqui está a lista de estilos de navegação para você.
- Predefinição
- Berta
- Hagos
- Magool
- Maximizado
- Shamso
- Ubax
- Xusni
- Zahi

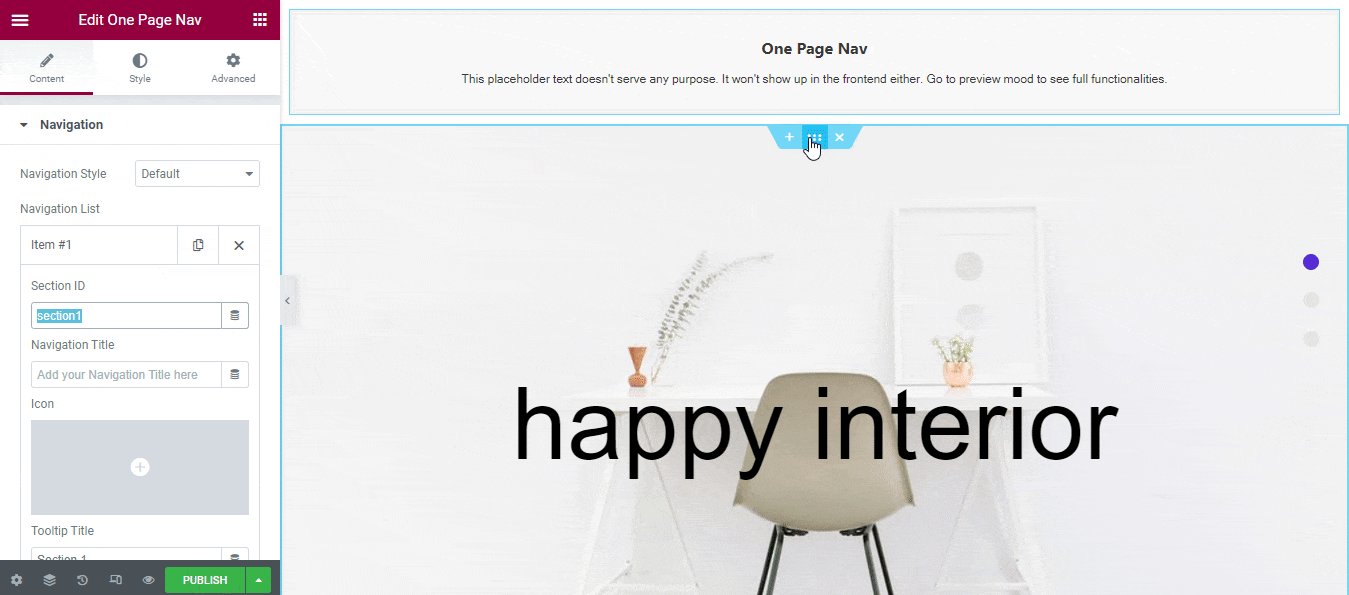
Defina seu primeiro menu de navegação na página
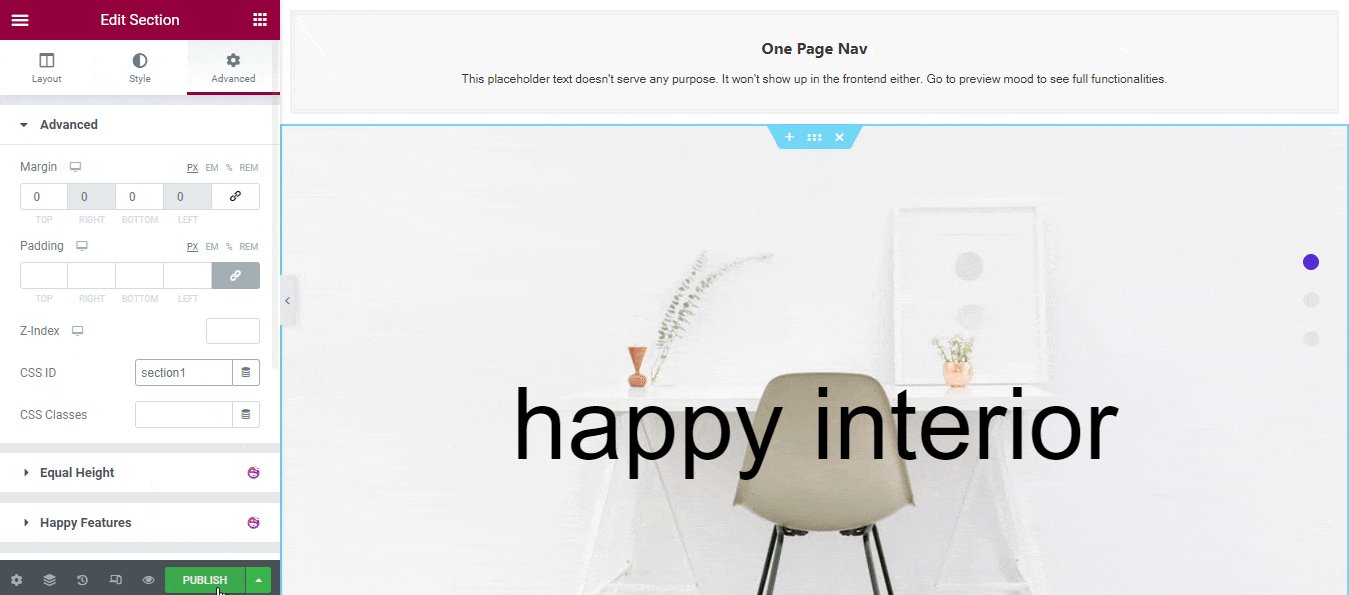
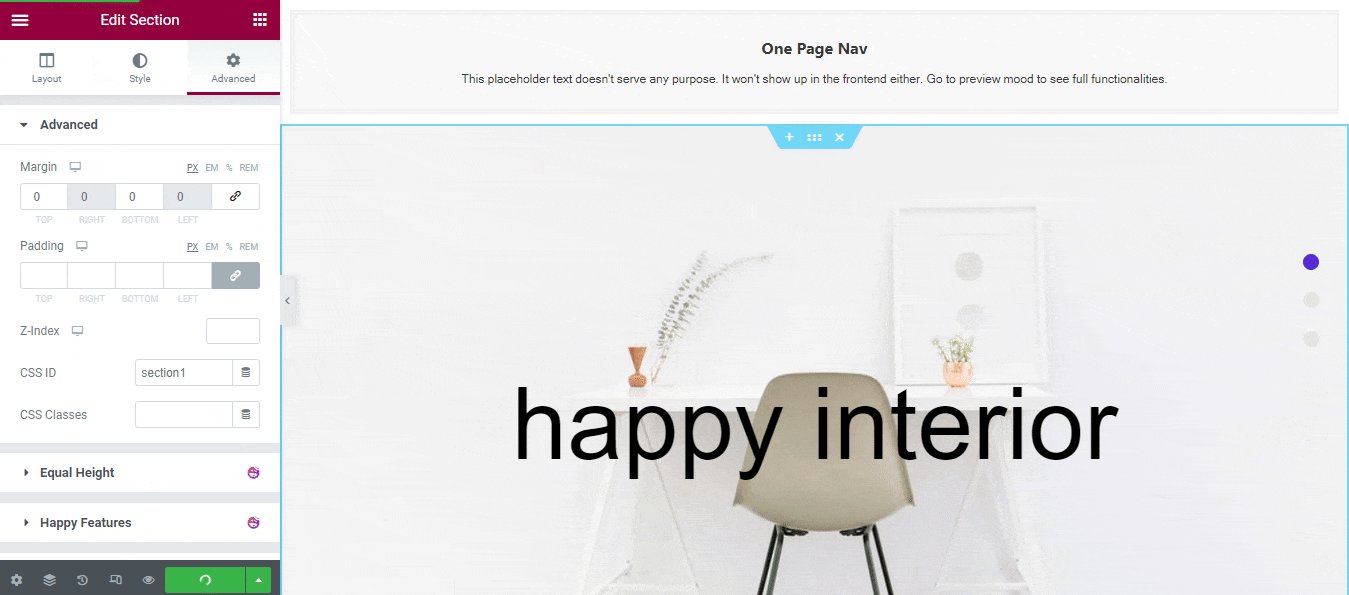
Para definir o menu de navegação de uma página, você precisa copiar o Items–> Section Id e colá-lo na área Advanced–>CSS Id . Como é a configuração mais importante, você deve garantir que o nome do ID da seção e o ID do CSS sejam os mesmos.
Nota: Você também pode escrever nomes diferentes para definir o menu de navegação.

Etapa 3: personalizar o menu
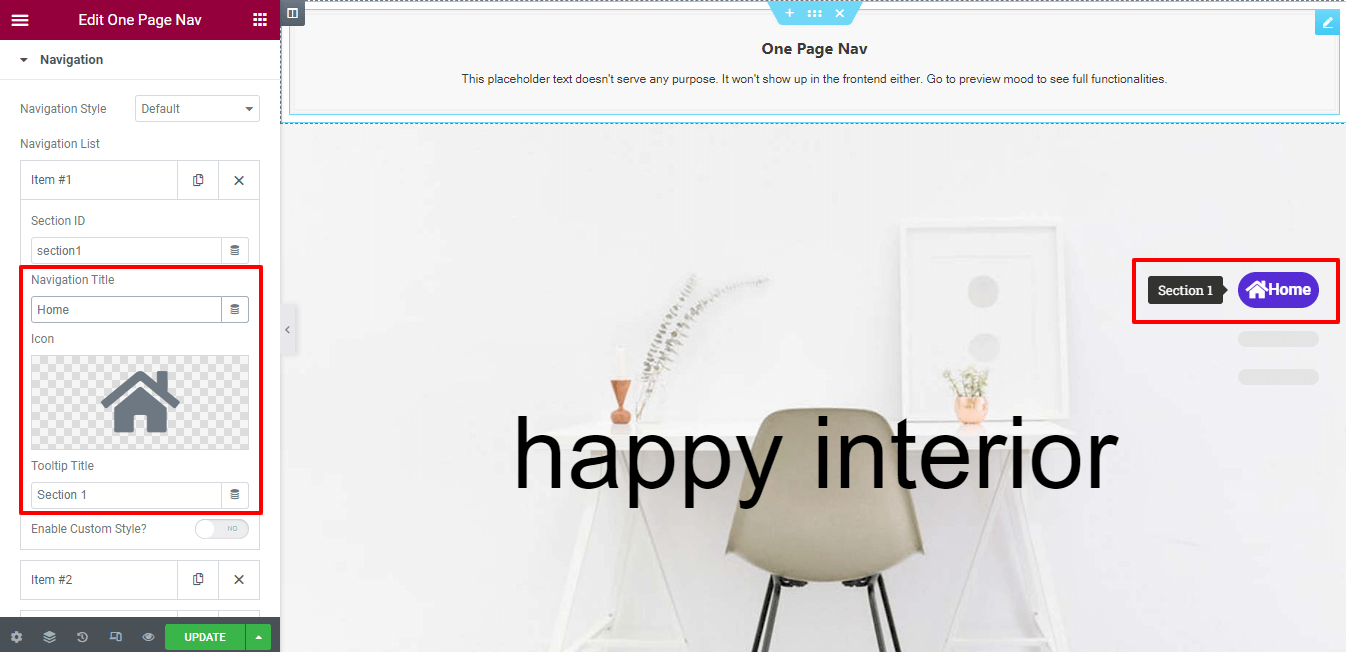
Definir item de navegação
Você pode definir o ícone de um item de navegação. E capaz de escrever o título de navegação e o título da dica de ferramenta.

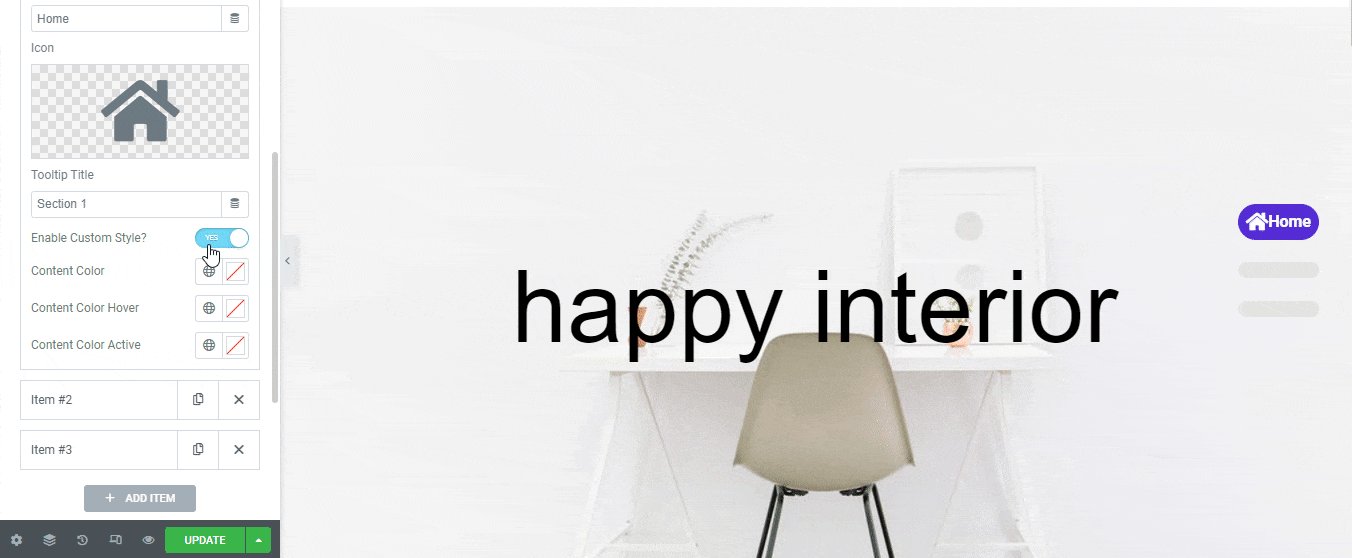
Ativar estilo personalizado
De acordo com sua finalidade, você pode adicionar um estilo personalizado ao seu item de navegação individual . Abra um item primeiro e ative Ativar estilo personalizado .
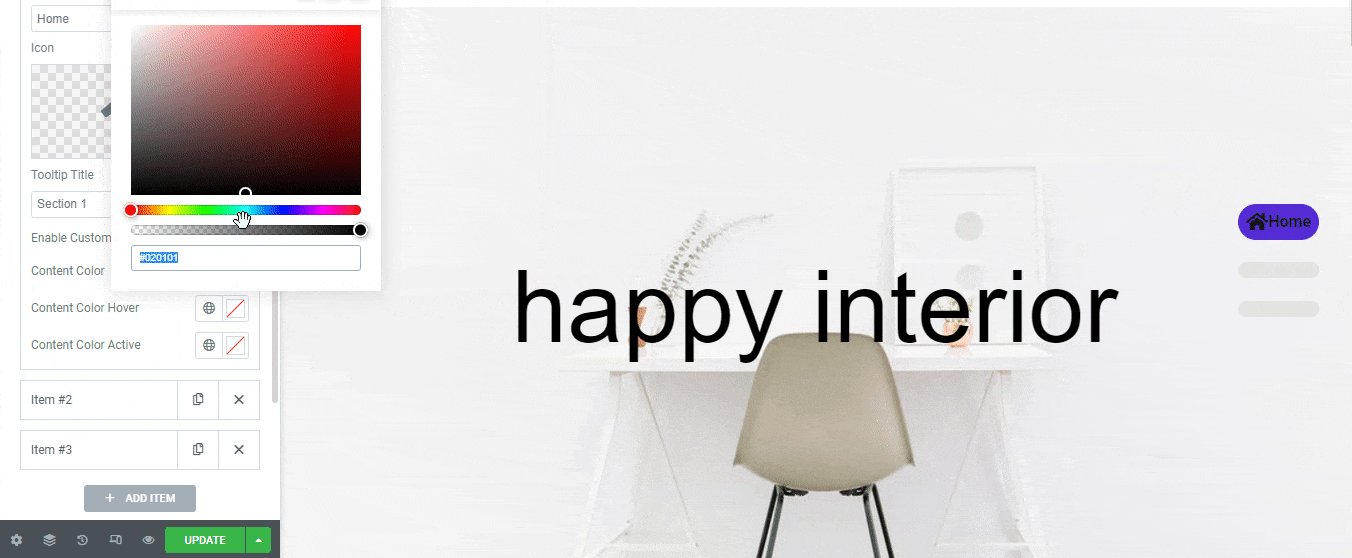
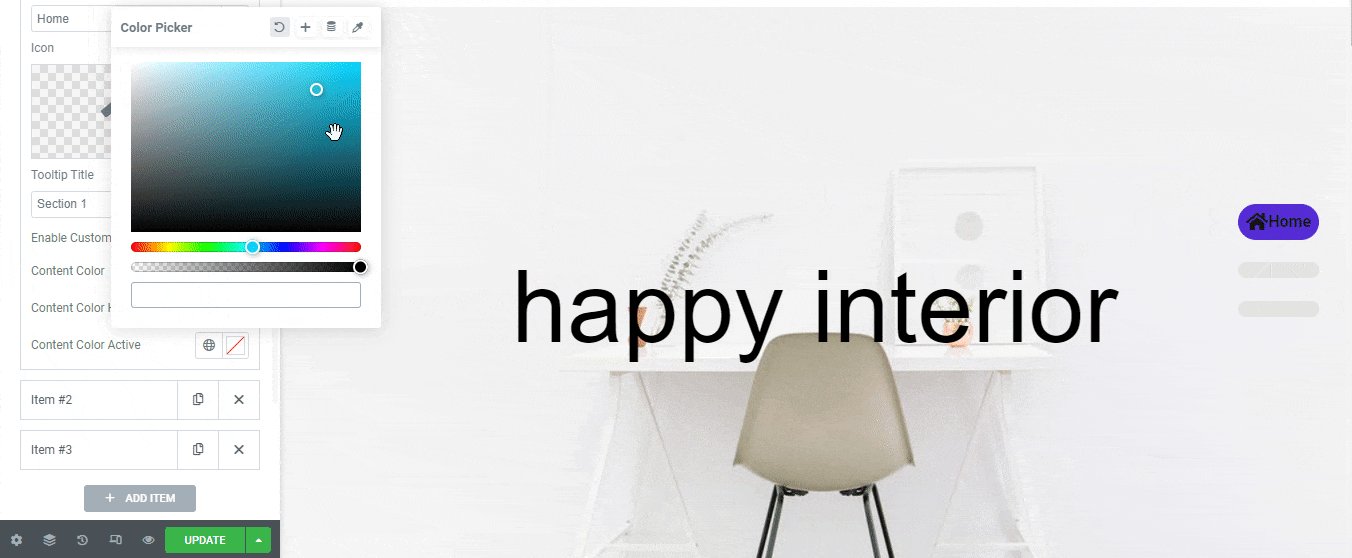
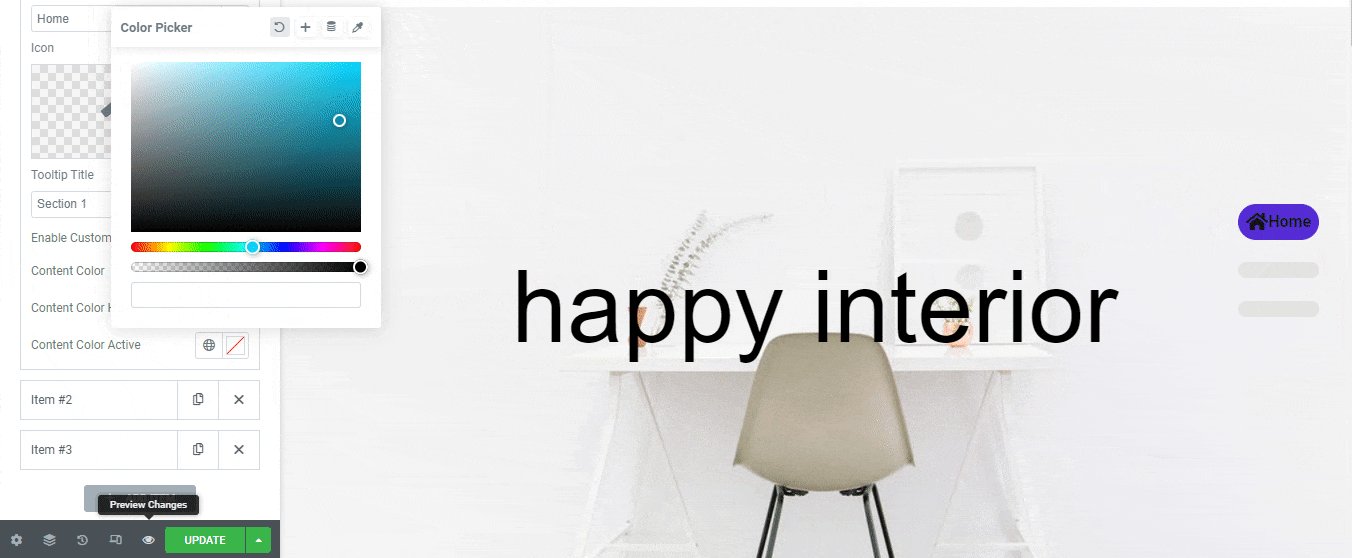
Agora você pode alterar a cor do conteúdo, a cor do conteúdo flutuante e a cor do conteúdo ativo de um único item. Siga a imagem abaixo para entender a configuração.

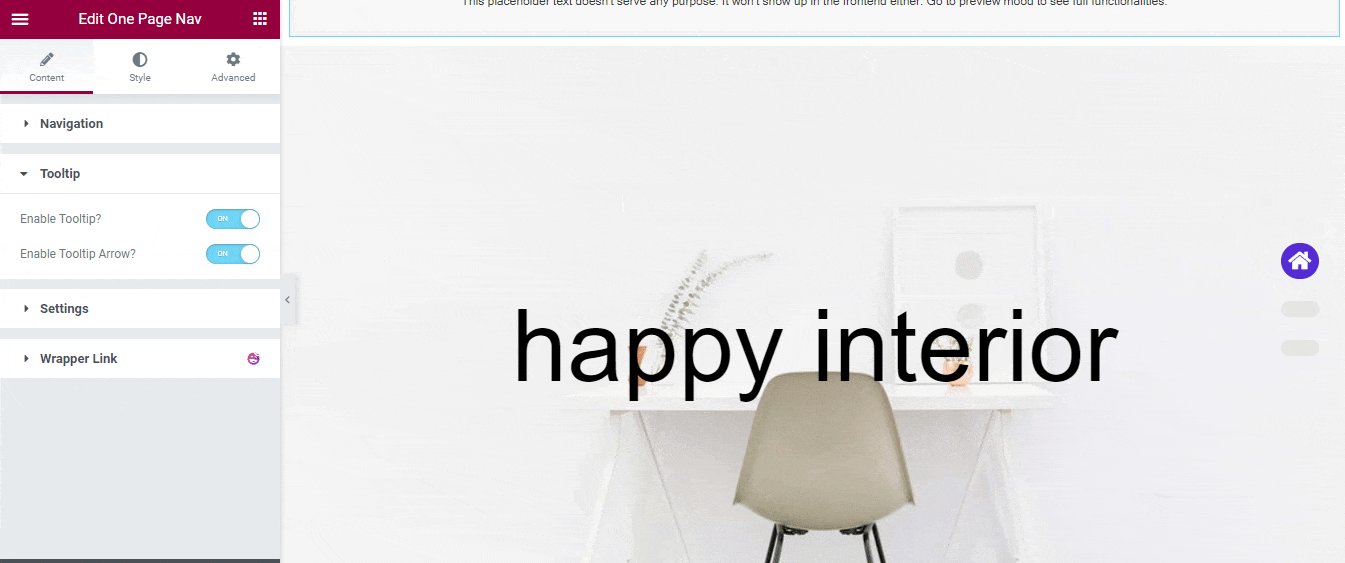
Dica de ferramenta
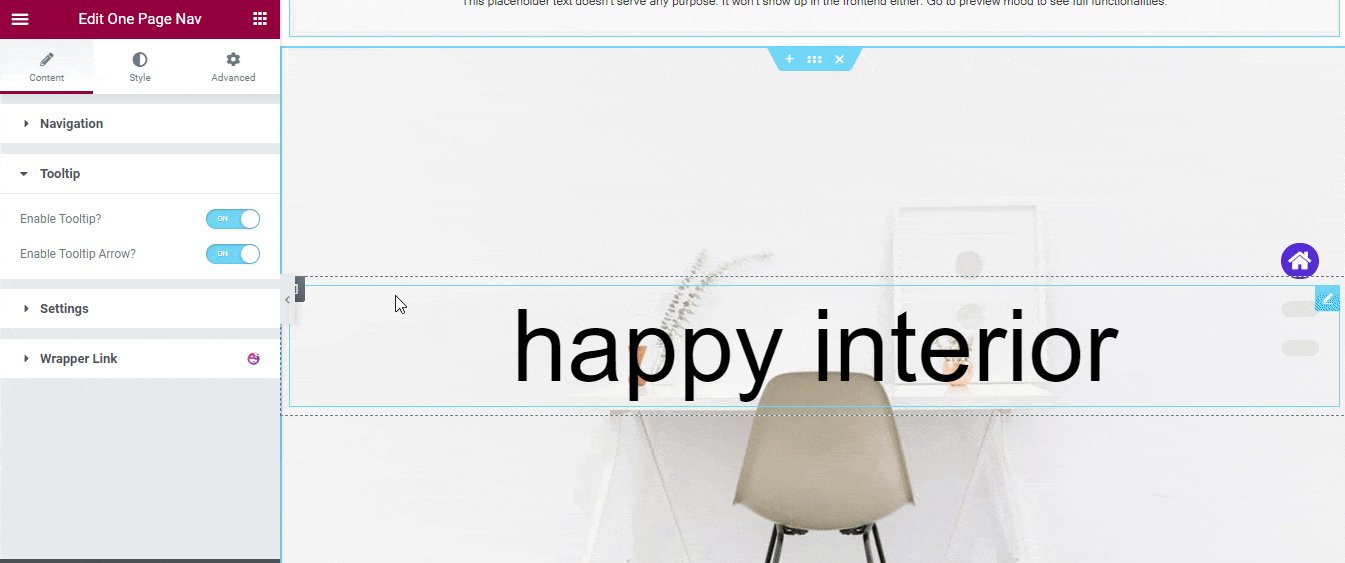
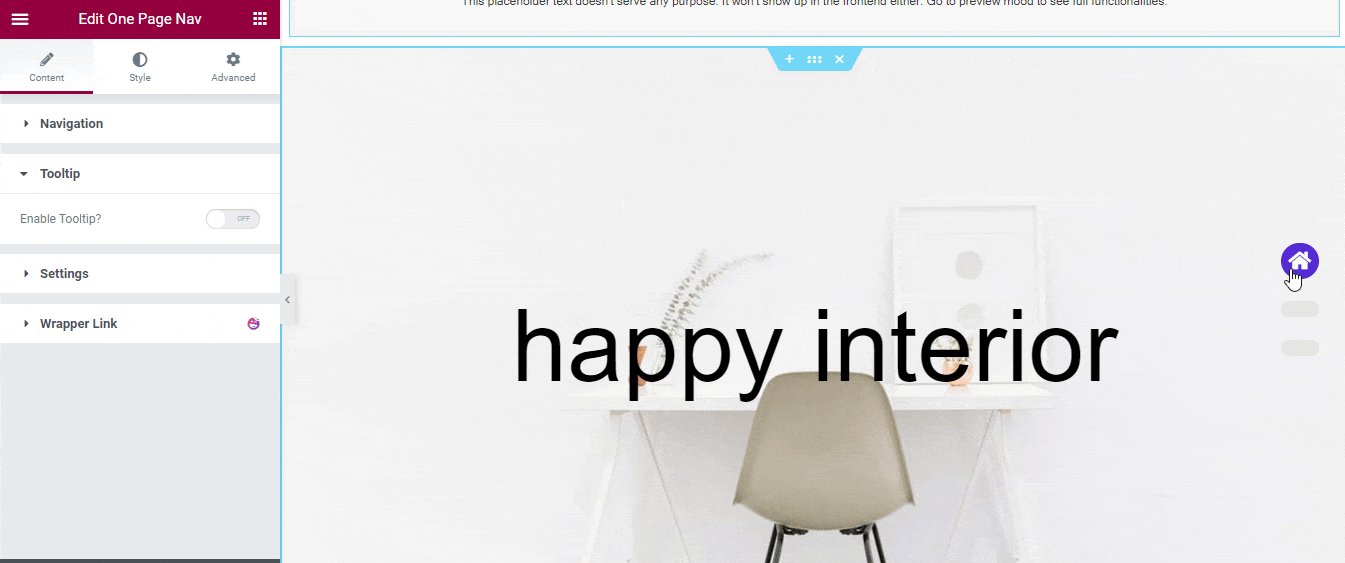
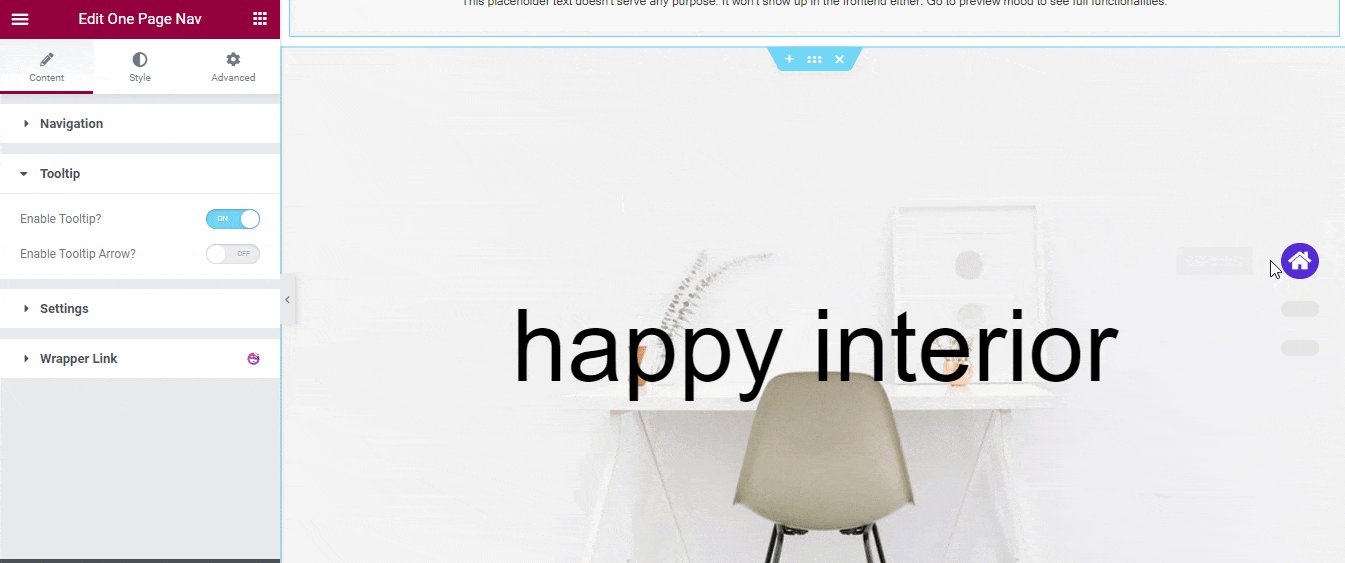
Você pode ativar a opção Dica de ferramenta para exibir um texto de seu menu individual sempre que passar o mouse sobre ele. Visite a área Conteúdo–> Dica de ferramenta e ative a configuração. Você também pode Ativar a seta de dica de ferramenta se quiser mostrá-la. Siga a imagem abaixo para entender como funciona.

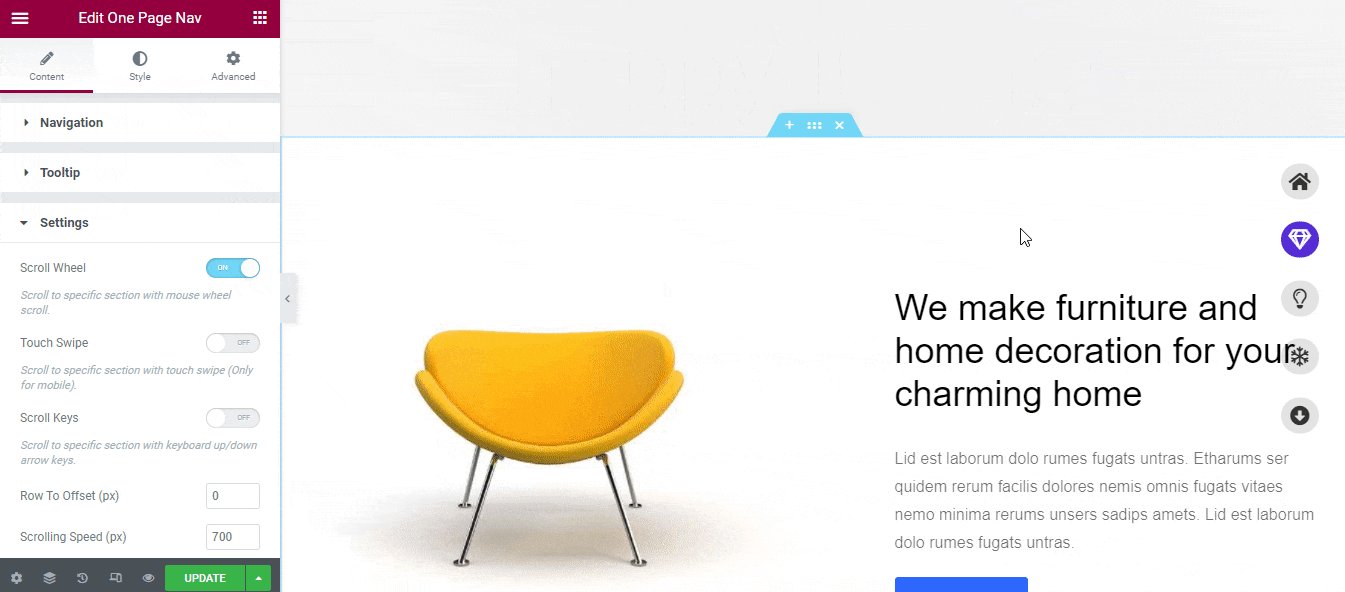
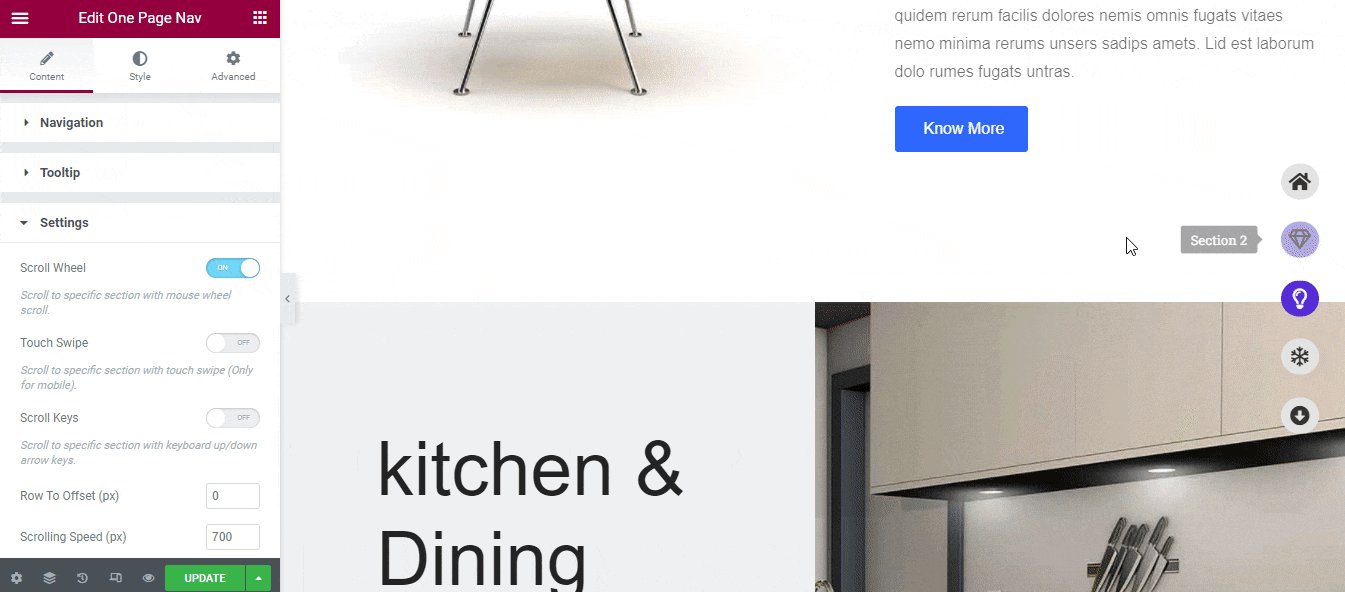
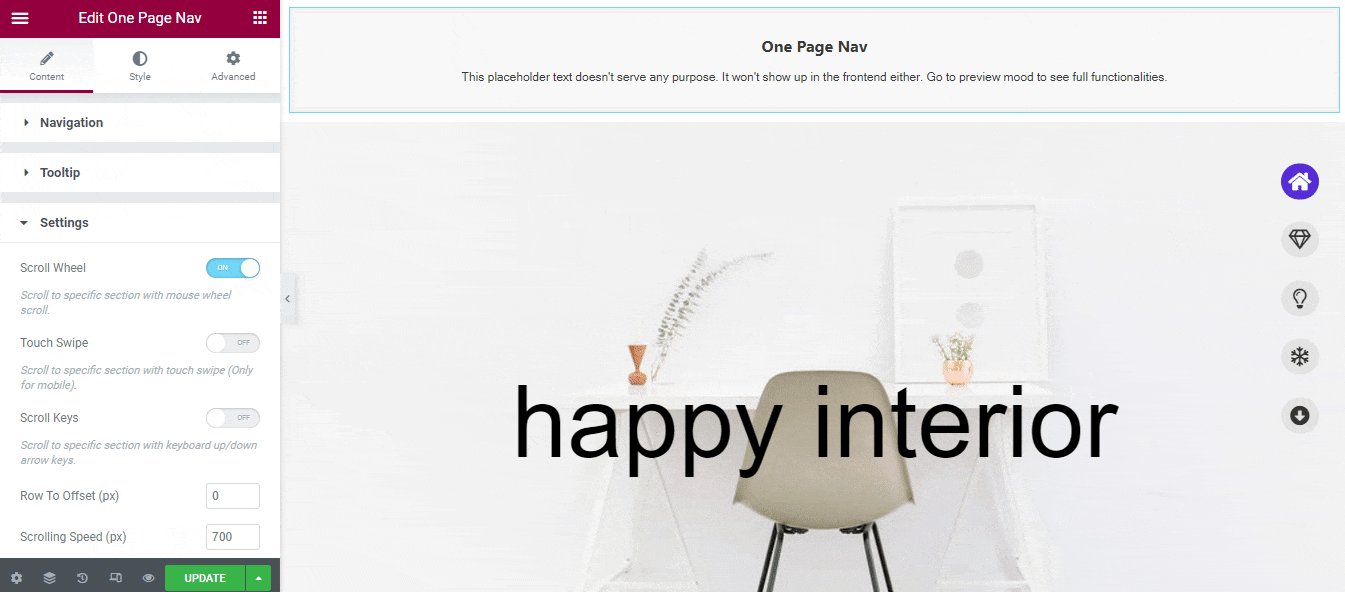
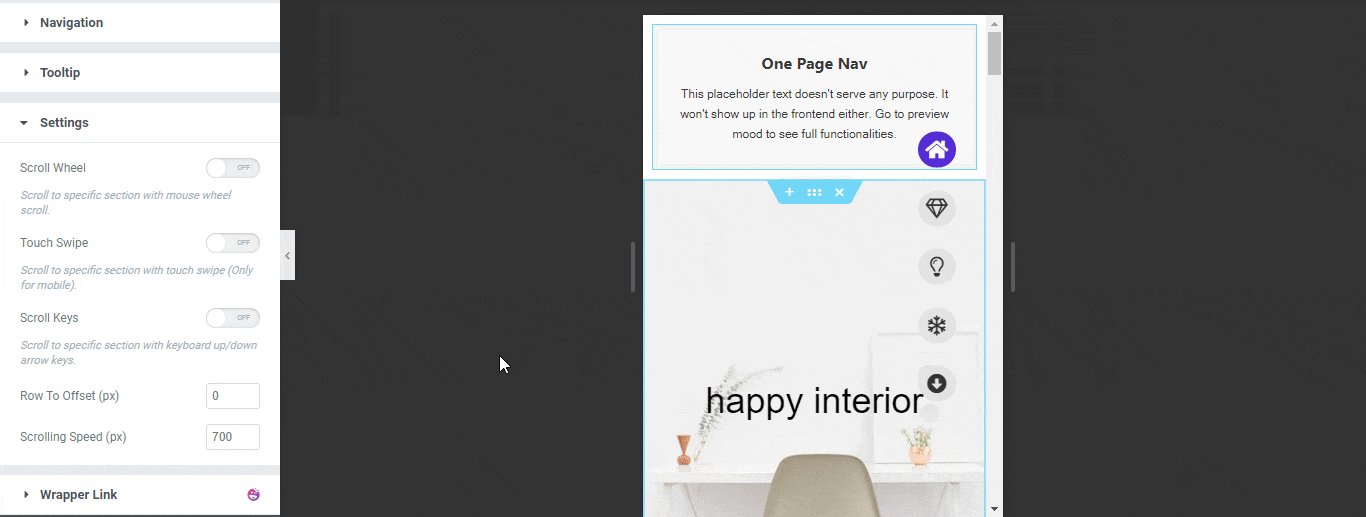
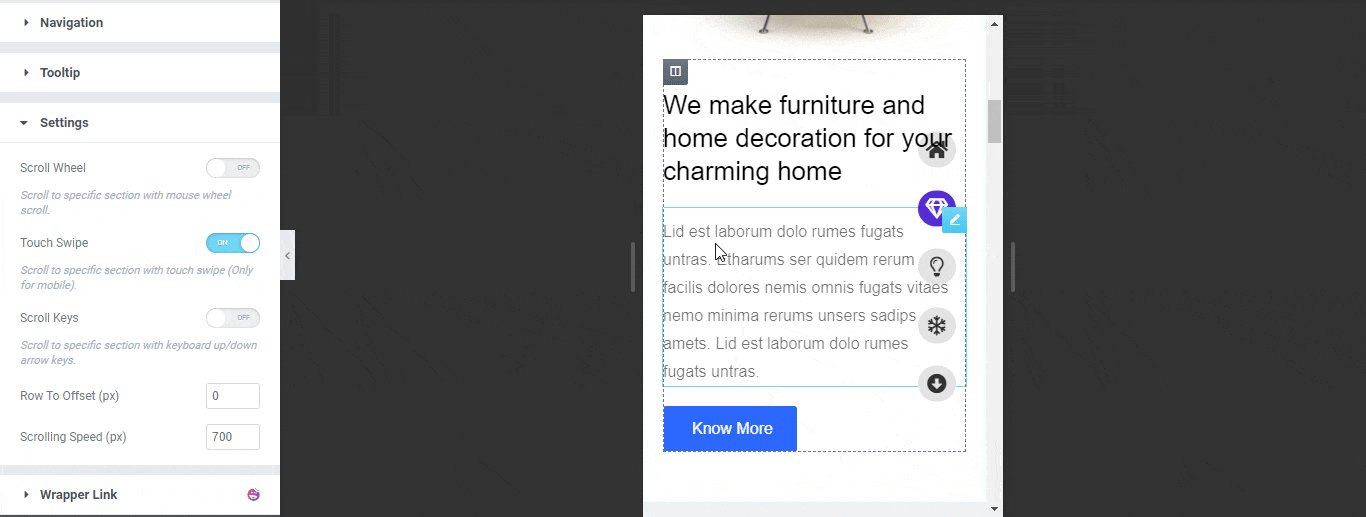
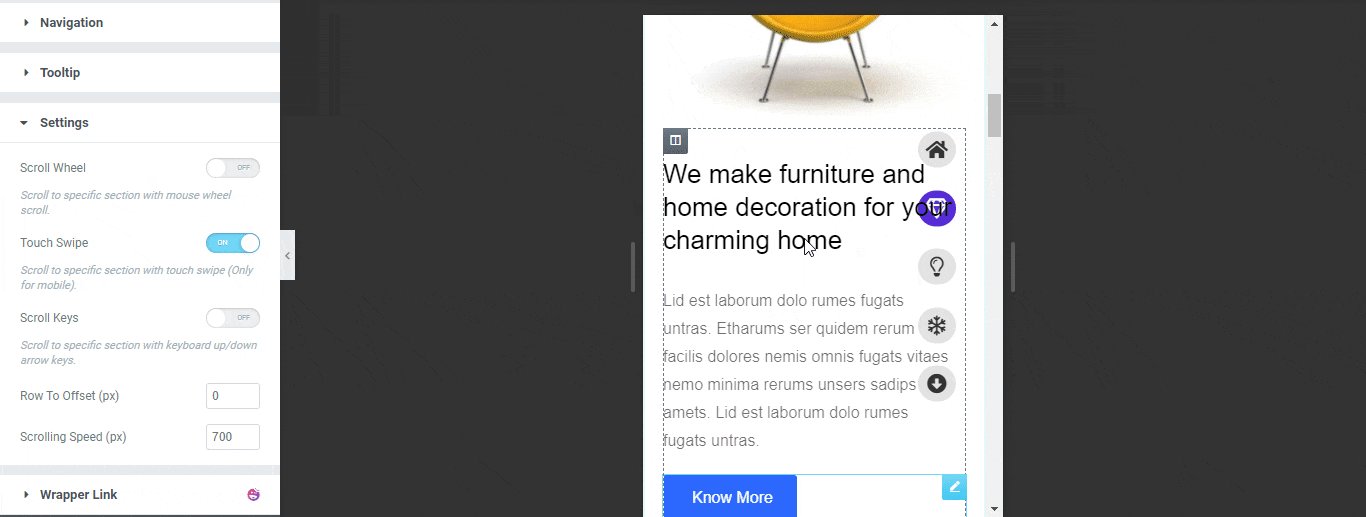
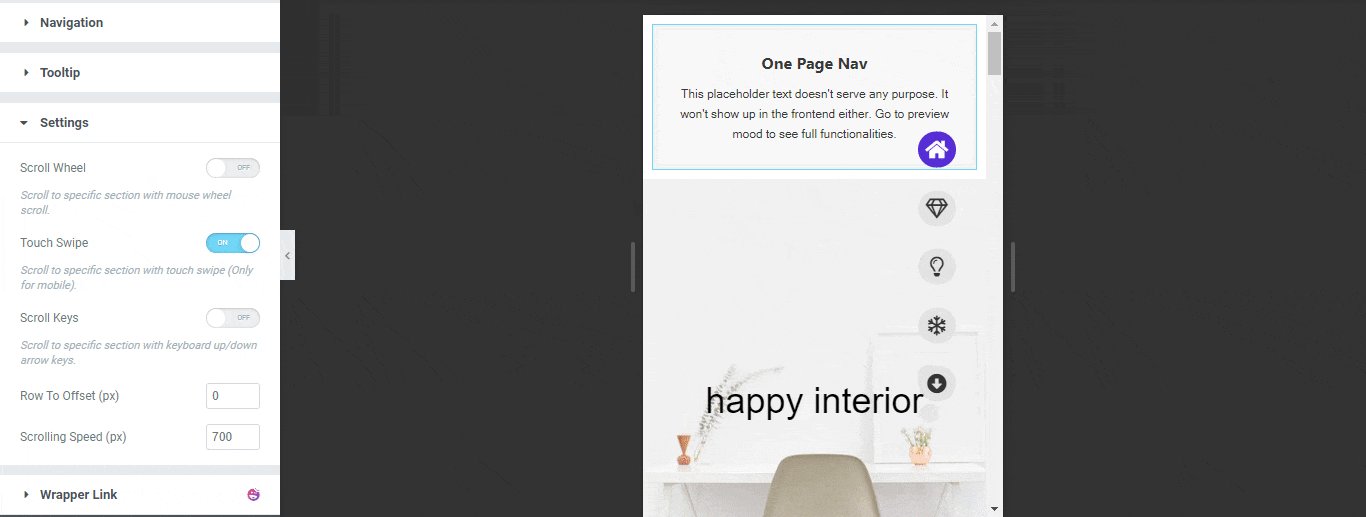
Configuração de conteúdo
Você também pode mover uma seção para outra usando a rolagem do mouse. Para fazer isso, você precisa ir para Content–>Settings . Aqui, você encontrará a opção Scroll Wheel . Basta ativar a configuração e agora você pode mover um menu para outro.


Você também pode ativar a opção Touch Swipe que funciona apenas em dispositivos móveis . Usando esta opção, você pode deslizar uma seção para outra rolando.

Você também pode habilitar a opção Teclas de rolagem e definir Linha para deslocamento e velocidade de rolagem na opção de configuração.
Observação: você pode usar as teclas de seta para cima/para baixo do teclado para rolar para uma seção específica.
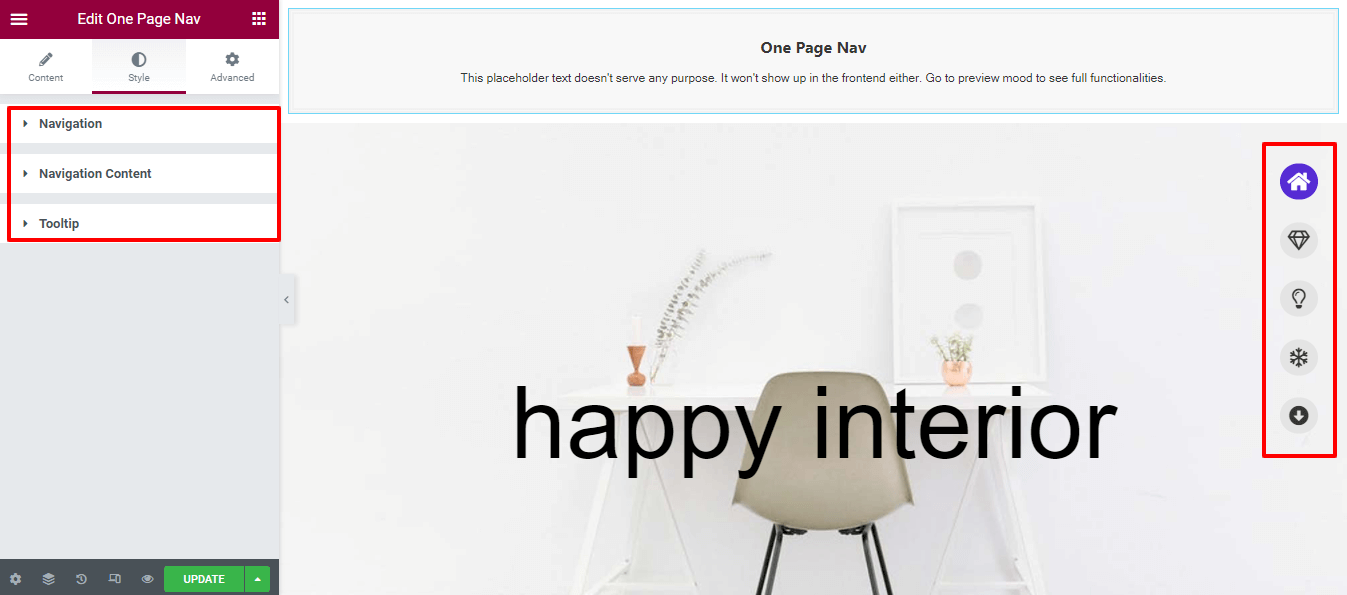
Etapa 4: personalize o design do seu menu
Se você quiser estilizar o menu de navegação do seu jeito, pode usar facilmente as opções de estilo do widget. Na área Estilo, você terá três opções diferentes para redesenhar seu menu.
- Navegação
- Conteúdo de navegação
- Dica de ferramenta

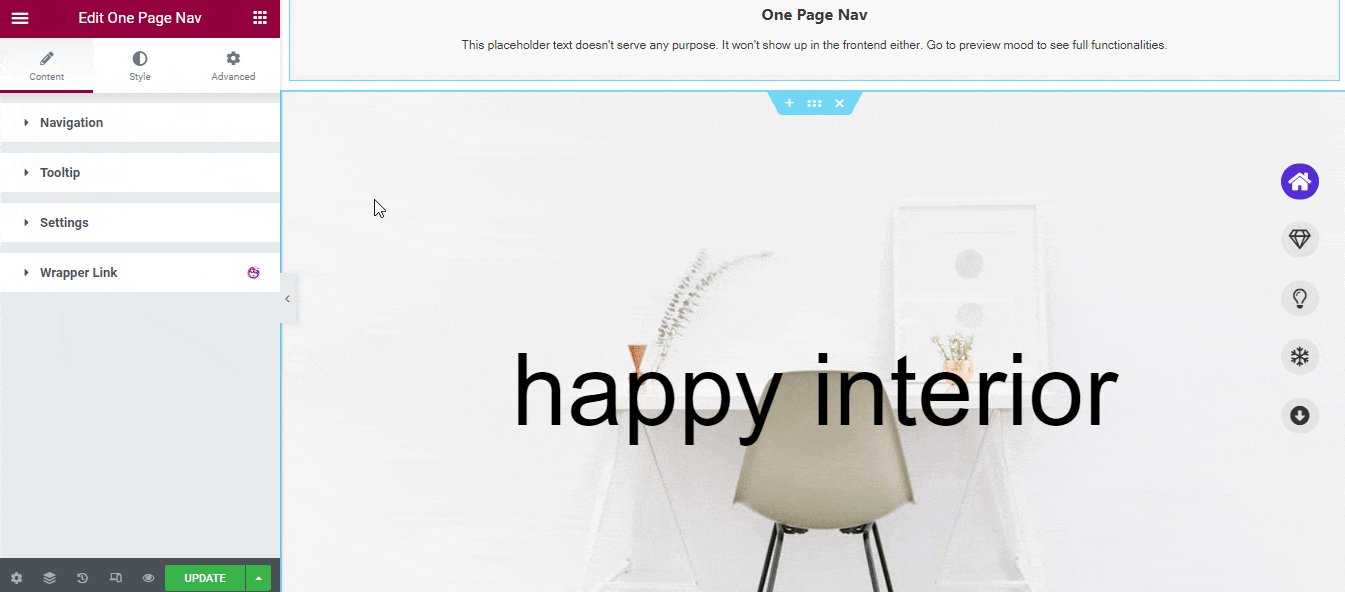
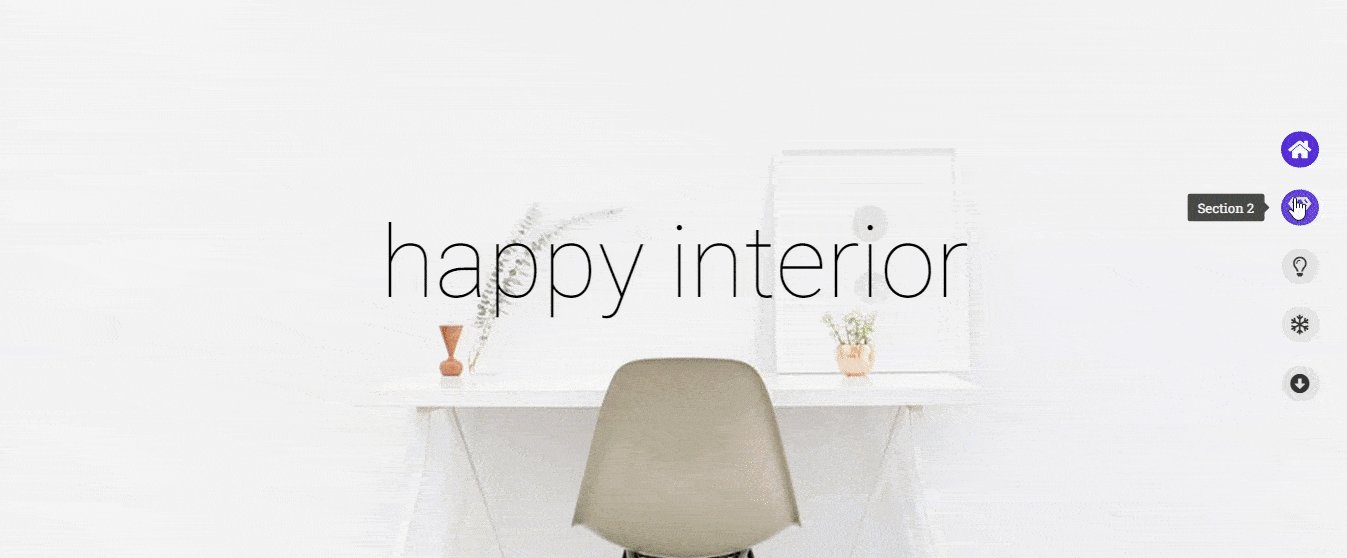
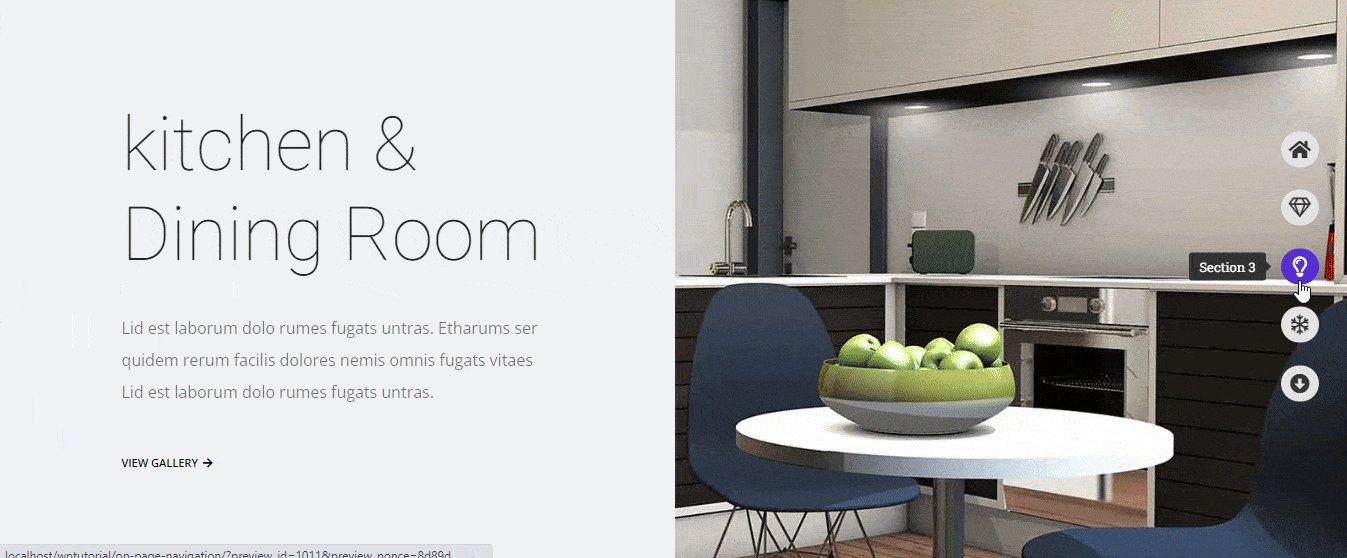
Visualização final do One Page Navigation Mneu
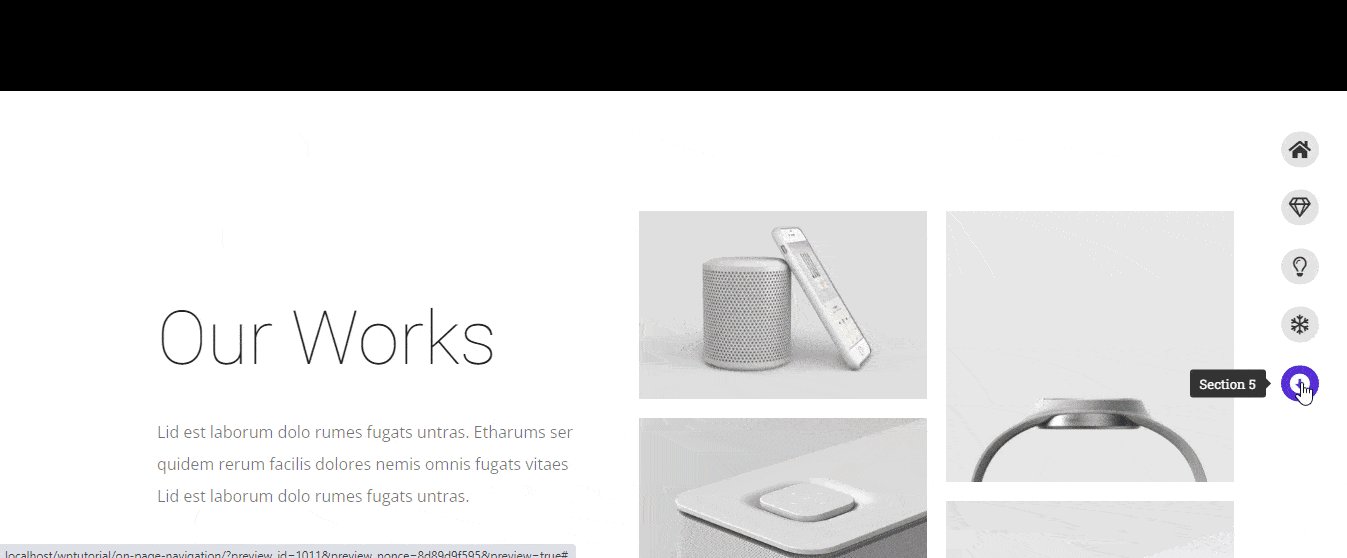
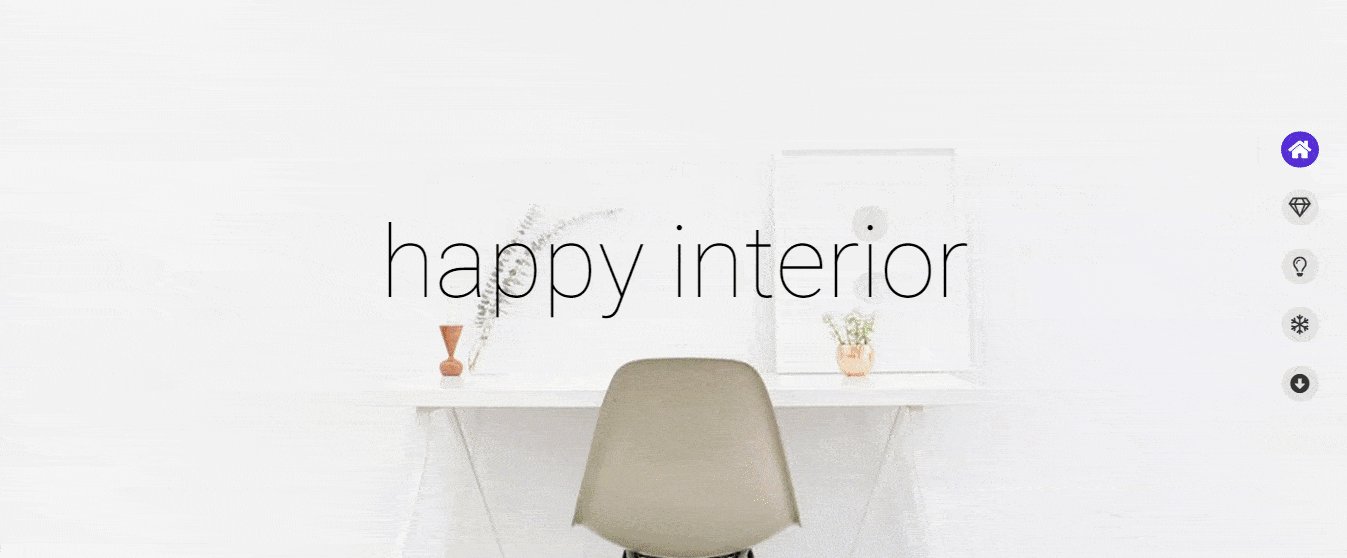
Se você seguir todas as etapas uma a uma, seu menu de navegação de uma página se parecerá com a imagem abaixo.

Leia a documentação completa para ter uma boa noção de todas as opções de personalização.
Ou confira o prático tutorial em vídeo do widget de navegação de uma página do Happy Addons.
Quando você deve incluir o menu de navegação de uma página no seu site
Você costuma ver sites que consistem em uma única página chamada página inicial. O proprietário deste site colocou todo o conteúdo necessário nesta única página. No entanto, o objetivo deste site de página única é que seus visitantes se concentrem no conteúdo do seu site.
Mas se você não definir um menu de navegação adequado para esta página única, como um site normal de várias páginas, afetará seu site na experiência do usuário. Porque seus usuários estão se perdendo em seu site e demorando mais para obter seu conteúdo.
Para resolver esse tipo de problema, você deve implementar um menu de navegação de uma página. Em última análise, ajuda seus usuários a pular entre as seções do conteúdo do seu site.
Aqui estão algumas ideias de sites de página única para você.
- Site do portfólio
- Site da página de destino do produto
- Site do provedor de serviços digitais
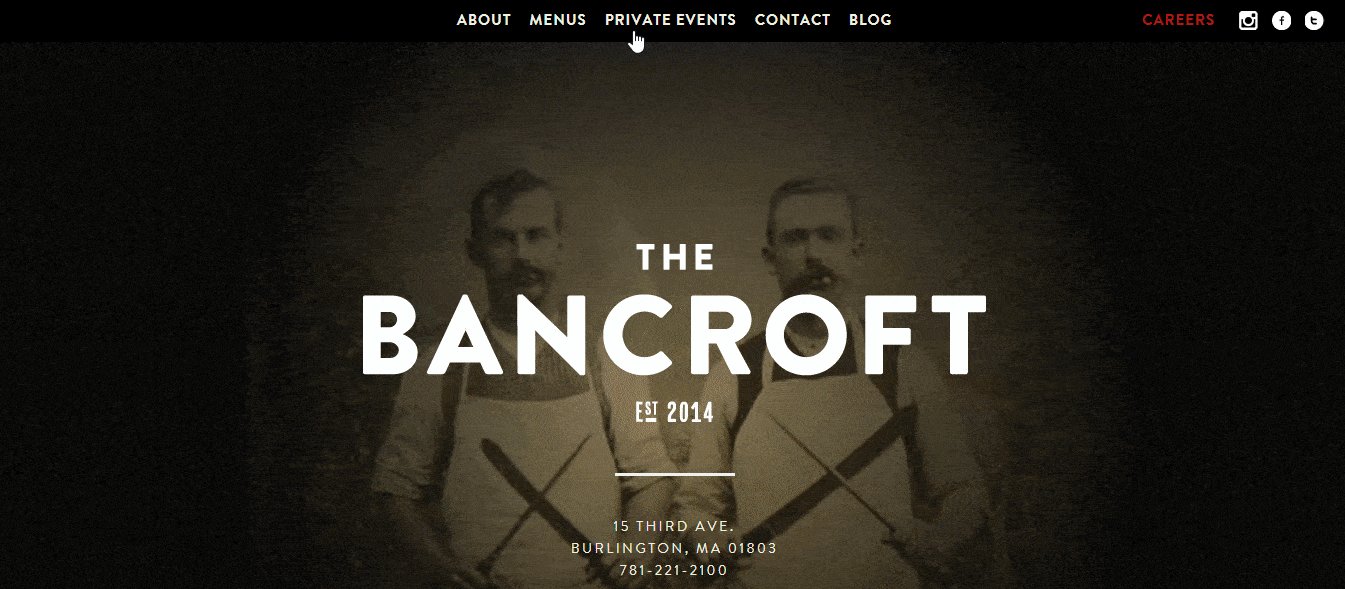
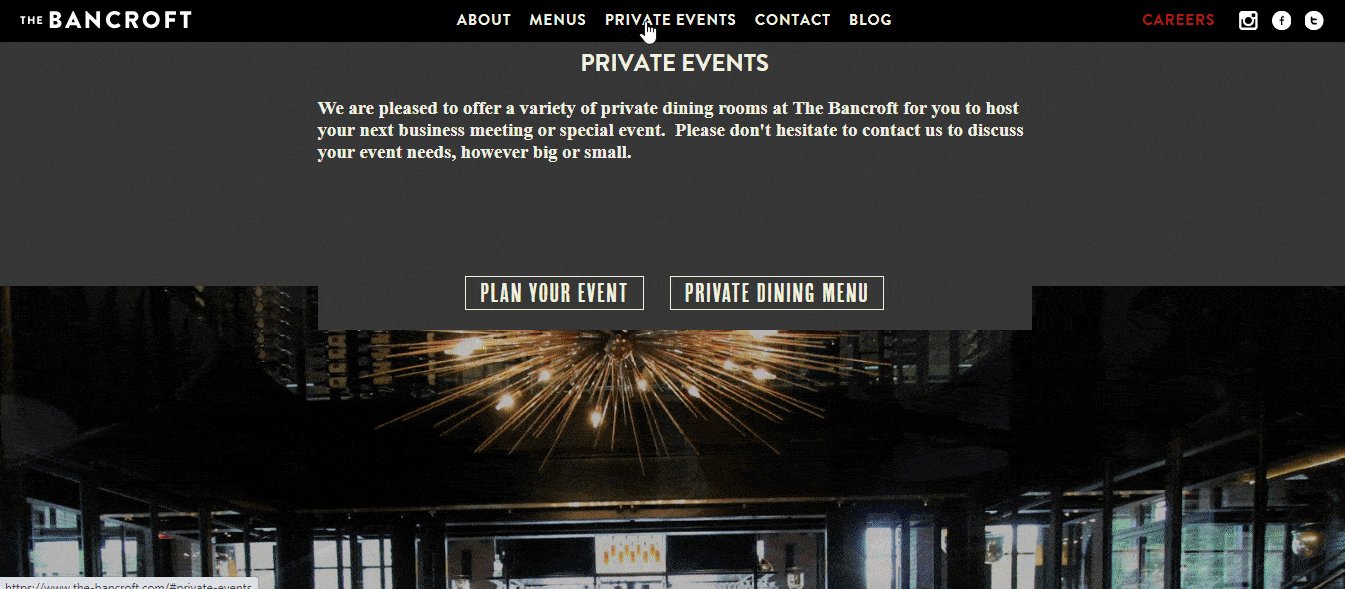
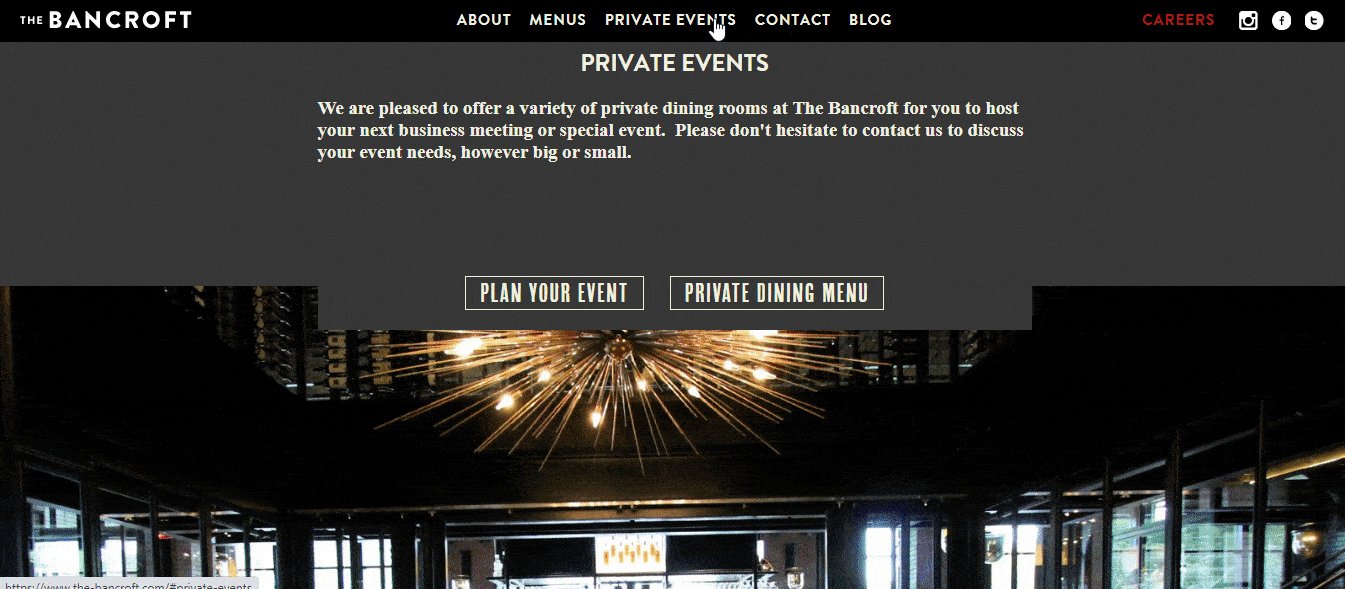
- Site do restaurante
- Site da galeria de fotos
Nota: Os sites listados acima também podem ter várias páginas.
Você está pronto para explorar o menu de navegação de uma página do Elementor
Criar um menu de navegação de uma página do Elementor não é uma tarefa difícil se você tiver a ferramenta certa em mãos.
Neste guia, abordamos a maneira mais fácil de criar um menu de rolagem de página única para o seu site usando os Happy Addons. Também discutimos o que é um menu de navegação de uma página e quando você deve usá-lo em seu site.
Se você ainda está preso e quer saber mais, pode escrever para nós na seção de comentários.
Também solicitamos que você participe do nosso boletim informativo para obter tutoriais e notícias exclusivos sobre WordPress, Elementor e Happy Addons.
Assine a nossa newsletter
Receba as últimas notícias e atualizações no Elementor
