Um guia completo para pop-ups Elementor (e como criá-los)
Publicados: 2022-06-04Os formulários pop-up podem ser ferramentas de marketing essenciais, permitindo que você capture endereços de e-mail, promova vendas e muito mais. No entanto, criar pop-ups atraentes e personalizados no WordPress nem sempre é simples.
Felizmente, o plug-in do construtor de páginas Elementor facilita a criação e personalização de pop-ups em seu site. Você pode ajustá-los para combinar com o design do seu site e adicionar acionadores com base no comportamento ou nas origens do usuário.
Este guia fornecerá uma visão geral dos diferentes tipos de pop-ups do Elementor e por que você pode usá-los. Em seguida, explicaremos como criar esses pop-ups com as ferramentas gratuitas e Pro Elementor. Vamos começar!
Uma visão geral dos pop-ups Elementor
O Elementor é um dos plugins de construtor de páginas mais populares para sites WordPress. Ele permite que você arraste e solte elementos no local para criar páginas bonitas e fáceis de usar:

Além disso, o Elementor permite que você crie uma variedade de pop-ups. São formulários personalizados que aparecem em seu site após um tempo predeterminado ou depois que um usuário conclui uma ação específica.
Os pop-ups podem ser ferramentas essenciais por vários motivos. Você pode usá-los para coletar leads e expandir sua lista de email marketing. Os pop-ups Elementor integram-se ao software de marketing por e-mail, enviando endereços de clientes diretamente para a plataforma de sua escolha.
Você pode até utilizá-los para promover vendas, descontos e eventos relacionados à sua loja de comércio eletrônico. Como tal, os pop-ups podem ser parte integrante da sua estratégia geral de marketing.
Além disso, os pop-ups podem ajudá-lo a se conectar com seus clientes. Você pode incorporar pesquisas para solicitar feedback do consumidor e melhorar seus produtos e serviços.
No entanto, os pop-ups podem parecer baratos e intrusivos se você não os projetar bem e escolher os gatilhos corretos para o seu público. Portanto, você precisará certificar-se de usá-los de forma eficaz. É aí que entra o Elementor.
Tipos de pop-ups Elementor
O Elementor vem com mais de 100 modelos pop-up que você pode personalizar de acordo com suas necessidades. Esses projetos incluem:
- Formulários de captura de leads
- Pop-ups de inscrição de e-mail
- Pop-ups promocionais
- Formulários de login e boas-vindas
- Pop-ups de conteúdo restrito
- Formulários de upsell e cross-sell
Esses modelos pop-up vêm integrados aos kits Elementor, que incluem vários recursos de design para diferentes tipos de sites:

Além disso, você pode escolher entre diferentes posicionamentos de pop-up e designs visuais, incluindo:
- Modal
- Deslize
- Tela cheia
- Barra superior ou inferior
Por fim, você pode usar o editor Elementor para personalizar rapidamente qualquer modelo pop-up para atender às suas necessidades. Agora explicaremos como você pode fazer isso com o gratuito e o Elementor Pro.
Como criar um pop-up com Elementor (gratuito)
Anteriormente, o plugin Essential Addons for Elementor tinha um recurso Modal Popup que permite aos usuários criar um formulário pop-up gratuito. Usá-lo foi uma das maneiras mais populares de pagar pelo Elementor Pro. Você pode encontrar muitos vídeos tutoriais de alguns anos atrás para mostrar como usar esse método.
No entanto, o recurso Modal Popup gratuito se transformou em um Lightbox premium e um elemento Modal . Não é mais gratuito para uso. Portanto, você precisará atualizar para o Elementor Pro ou pagar por um dos plug-ins premium do Elementor que abordaremos posteriormente nesta postagem.
Como criar um pop-up com o Elementor Pro (em 5 etapas fáceis)
O Elementor Pro vem com um recurso de pop-ups embutido que usaremos neste tutorial. Primeiro, você precisará comprar e ativar o Elementor Pro. Em seguida, você pode acessar o painel do WordPress para começar a criar pop-ups.
Etapa 1: faça seu pop-up
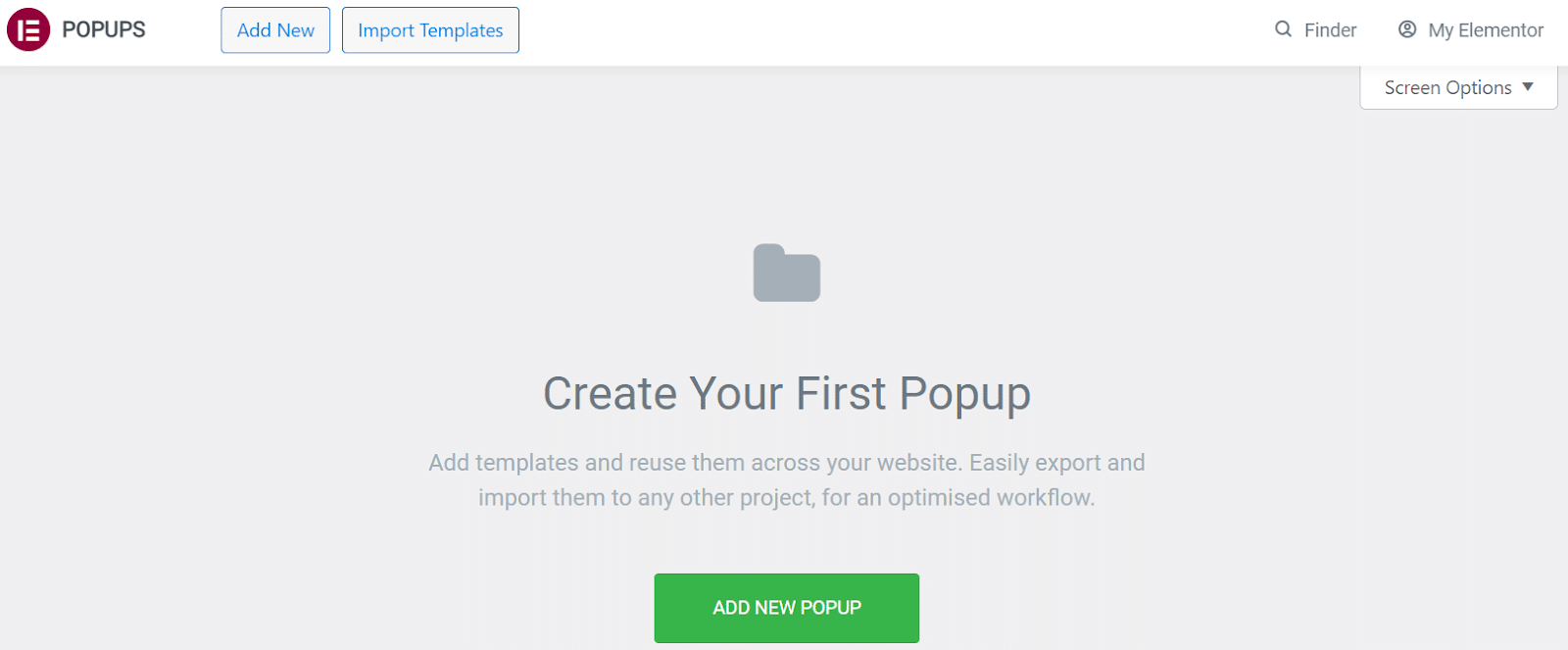
Comece navegando até Elementor > Modelos > Pop-ups em seu painel do WordPress. Em seguida, clique em ADICIONAR NOVO POPUP para criar um novo:

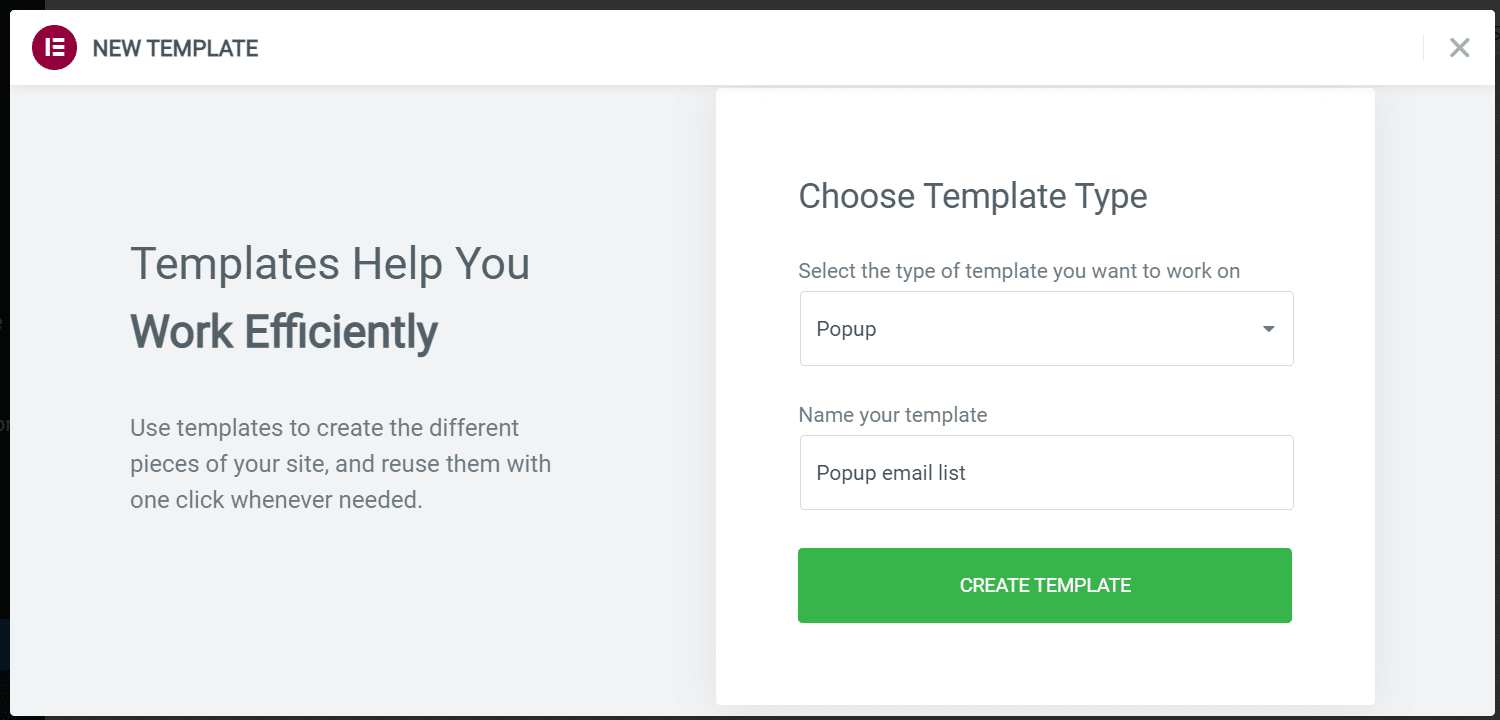
Você será solicitado a nomear seu modelo. Depois de decidir o nome, selecione CREATE TEMPLATE :

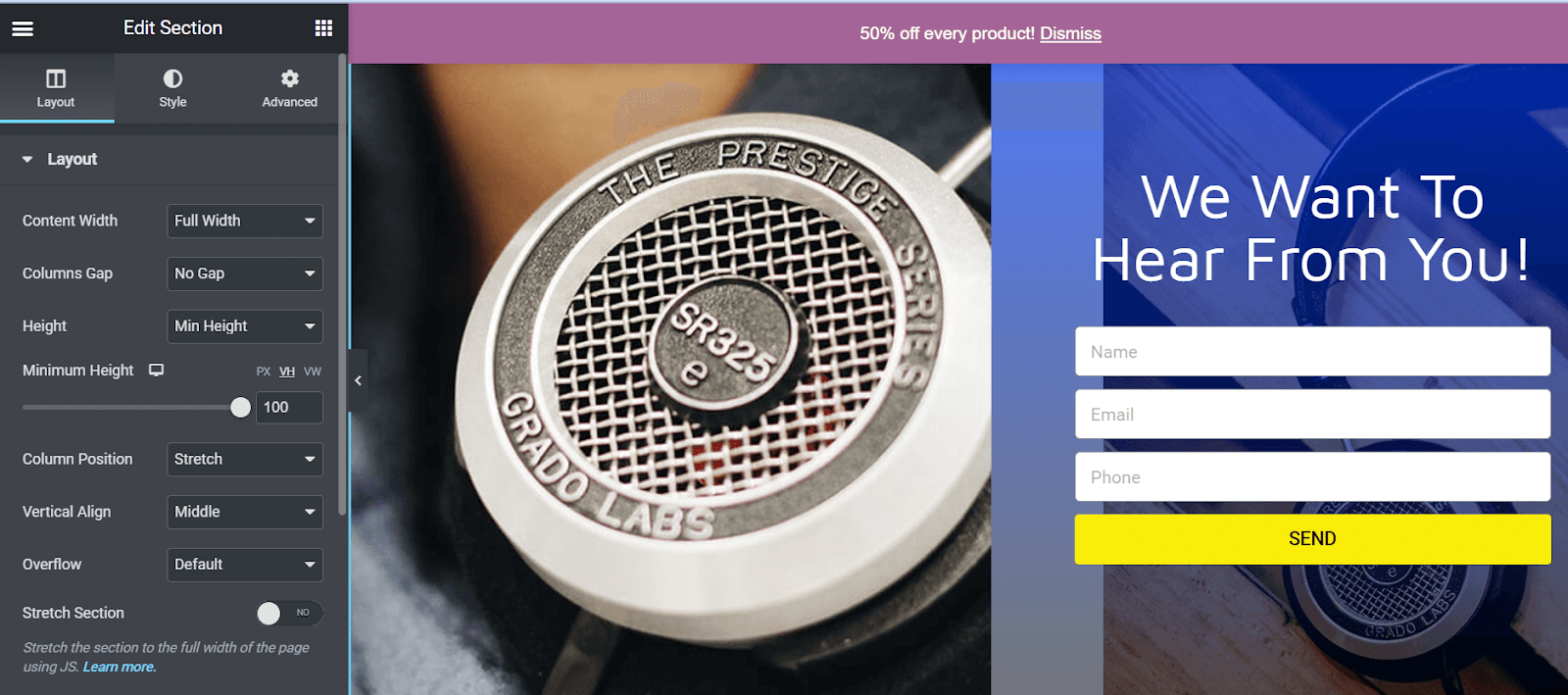
Isso iniciará o construtor de páginas Elementor. Agora você pode escolher entre os designs de modelo de pop-up existentes ou criar o seu próprio do zero. Em nosso exemplo, escolhemos um dos modelos existentes para editar:

Agora você pode brincar com as configurações de design para personalizar seu pop-up. Por exemplo, você pode alterar seu layout, alinhamento, imagens de fundo e cores.
Etapa 2: escolha suas condições de exibição
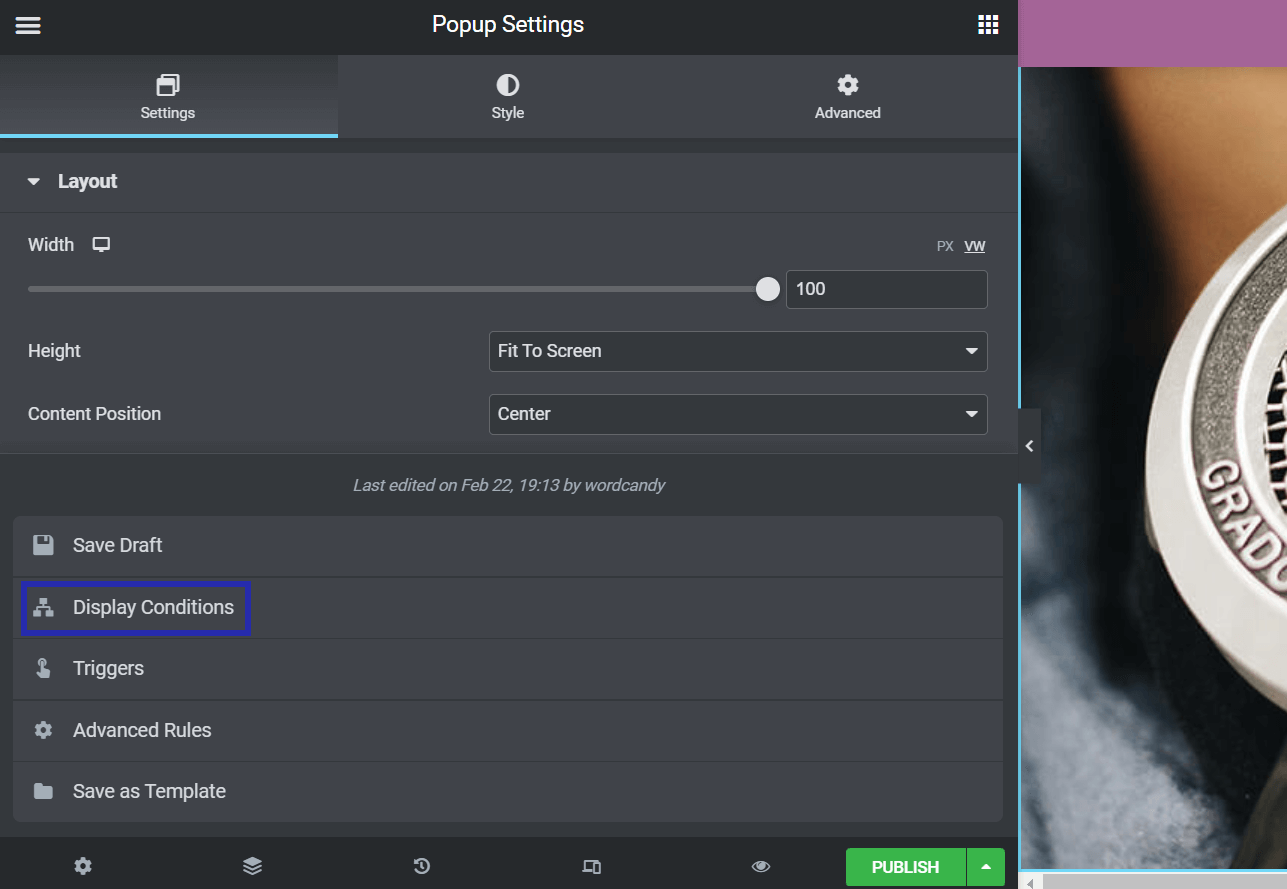
Quando estiver satisfeito com seu design, clique na seta para cima ao lado de PUBLICAR . Em seguida, selecione Condições de exibição no menu exibido:

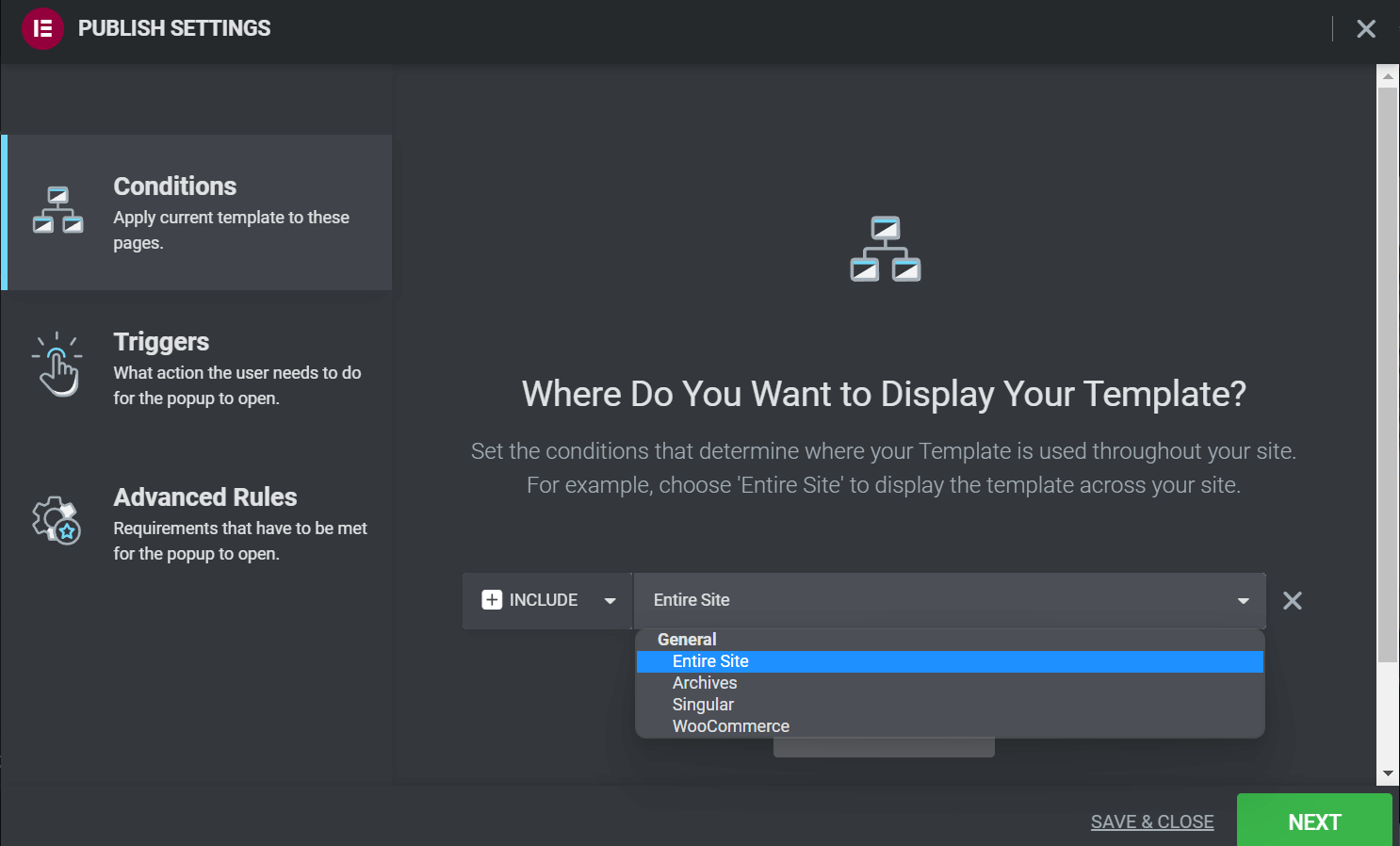
Em seguida, clique em ADICIONAR CONDIÇÃO para escolher onde o pop-up do Elementor será exibido em seu site. Você pode selecionar um local entre as seguintes opções: Site inteiro , Arquivos , Singular ou WooCommerce :

Quando estiver satisfeito com a sua escolha, clique em PRÓXIMO . Você será levado aos Acionadores do seu formulário pop-up.
Etapa 3: configurar seus gatilhos de pop-up
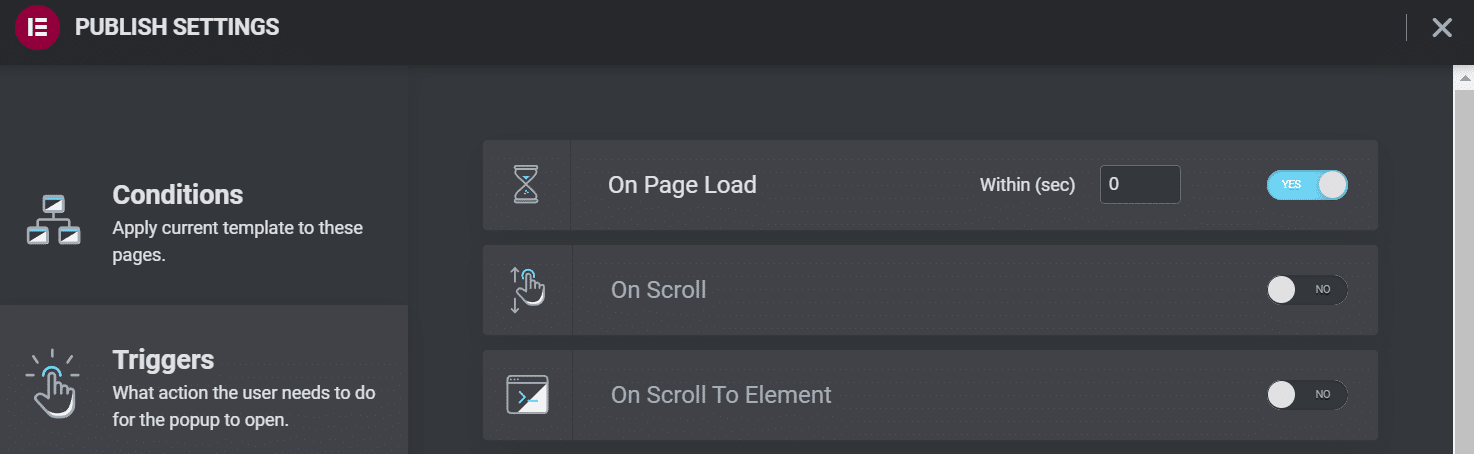
Na página Triggers , você pode decidir o que os usuários precisam fazer para visualizar seu pop-up Elementor. Por padrão, cada opção está desabilitada e você pode habilitá-la clicando no controle deslizante. Em seguida, você precisará especificar valores para seu gatilho.
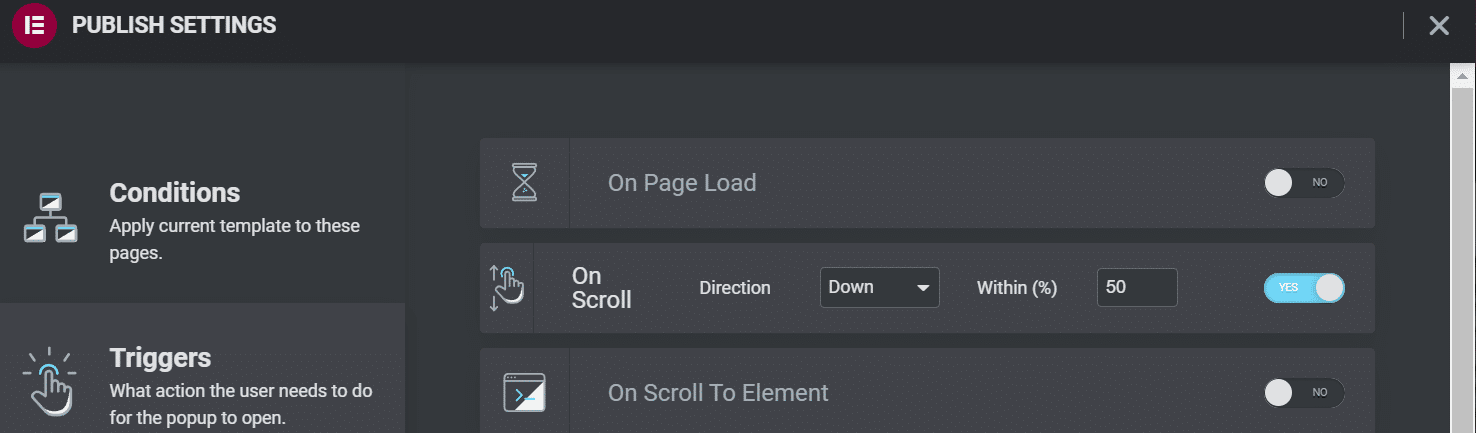
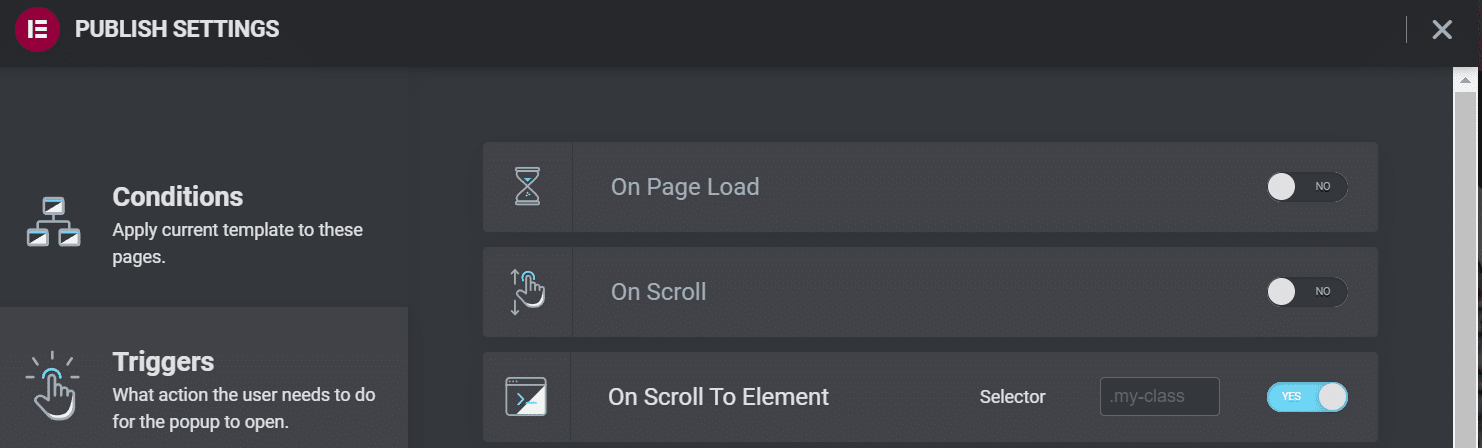
Por exemplo, se você optar por On Page Load , precisará escolher em quantos segundos seu pop-up será exibido:

Com On Scroll , você pode escolher em qual direção o usuário precisa rolar e quanto da página ele deve cobrir antes que o pop-up apareça:

A configuração On Scroll To Element requer que você insira uma ID CSS. Quando um usuário acessar esse elemento em sua página, o pop-up aparecerá:

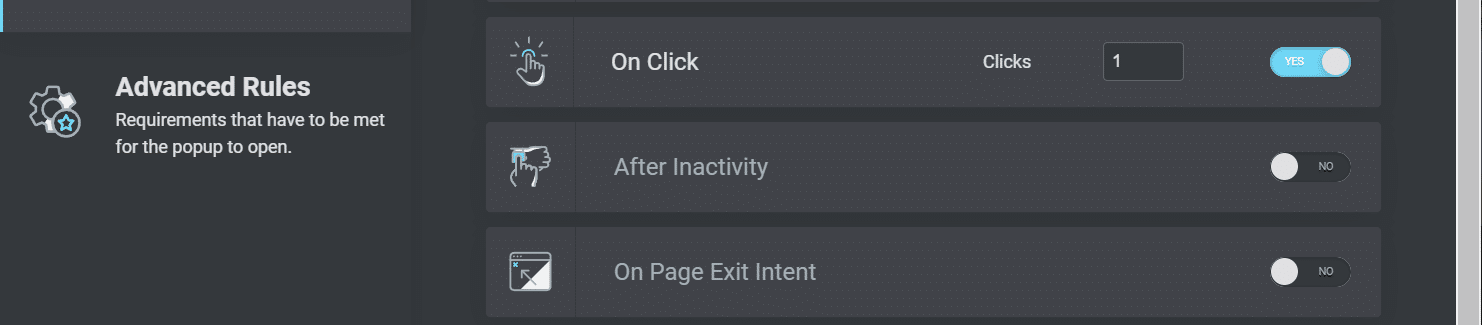
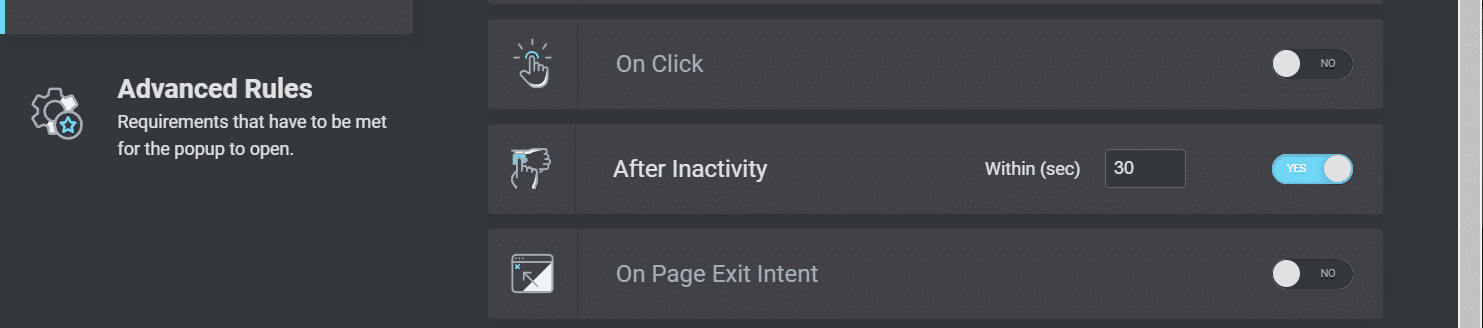
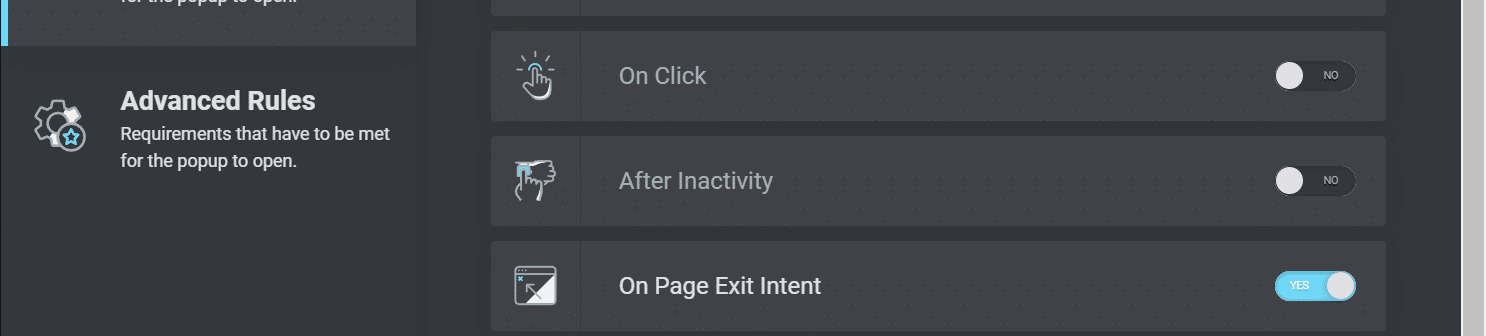
Com On Click , você terá que especificar quantas vezes um usuário deve clicar em seu site antes que o pop-up seja exibido:

A configuração Após inatividade permite acionar seu pop-up depois que o usuário estiver ocioso em sua página por um determinado período de tempo:

Por fim, você pode optar por habilitar a intenção de saída na página . Essa configuração acionará seu pop-up quando um usuário tentar sair de sua página:

Clique em SAVE & CLOSE ou NEXT para navegar até as Regras Avançadas quando terminar . Veremos essas regras um pouco mais adiante neste tutorial.
Etapa 4: adicionar um botão pop-up ao seu site (opcional)
Você pode querer acionar seu pop-up Elementor quando um usuário clicar em um elemento específico em sua página. Por exemplo, você pode criar um botão que diga “Inscreva-se agora” e incorporá-lo ao seu rodapé. Quando um usuário clicar no botão, ele verá seu formulário de registro de e-mail na tela.
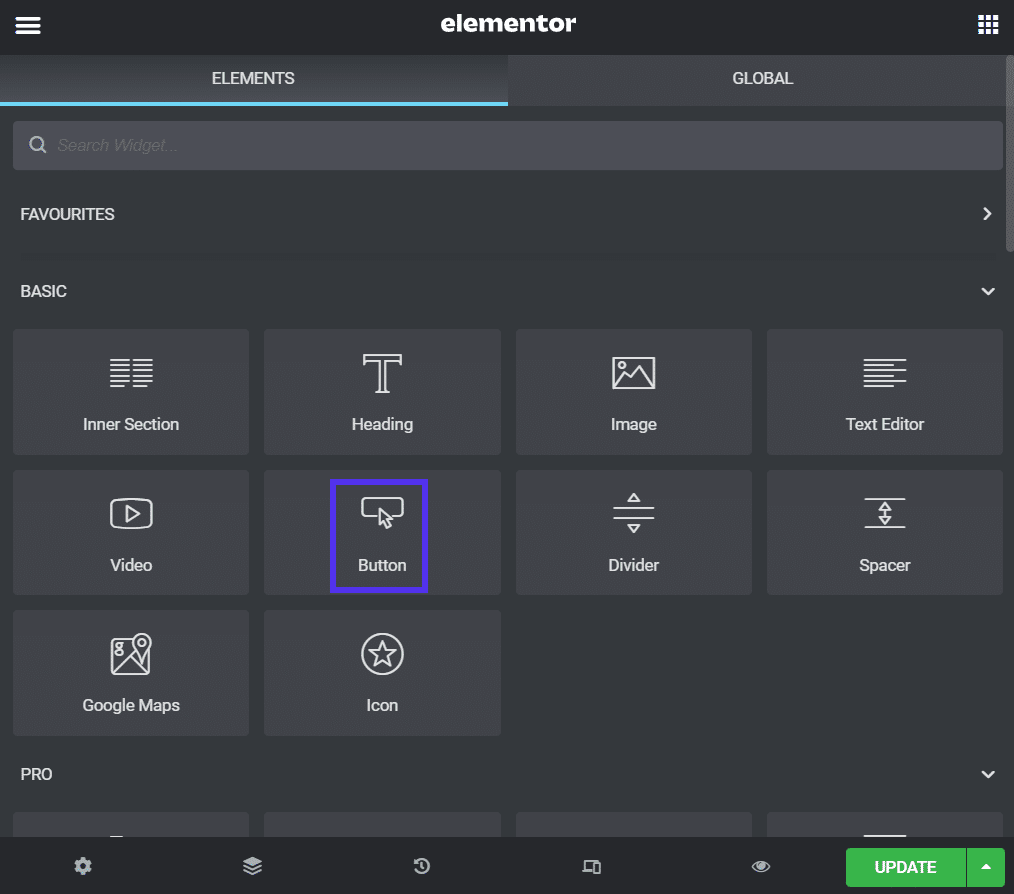
Primeiro, você precisará criar um botão Elementor em seu site. Abra a postagem ou página no editor Elementor e escolha Botão no menu. Arraste e solte na sua página:

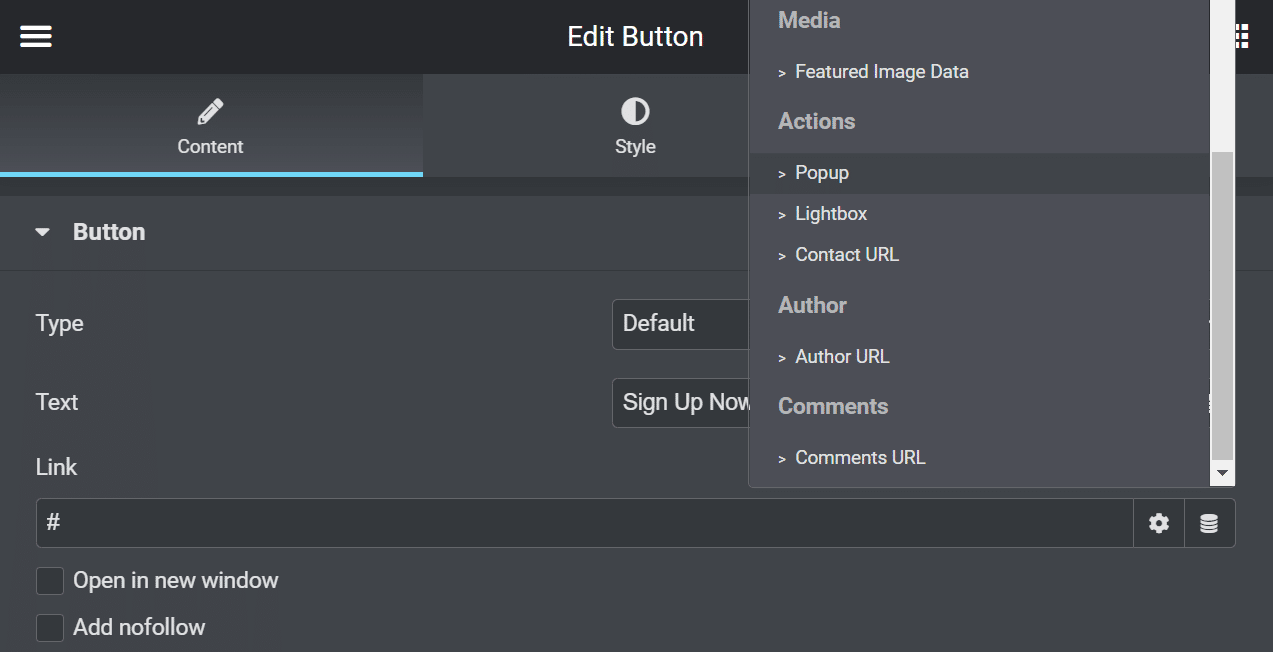
Depois de especificar o texto do botão e personalizar sua aparência, clique em Link > Tags dinâmicas . Em seguida, escolha Ações > Pop -up no menu suspenso:

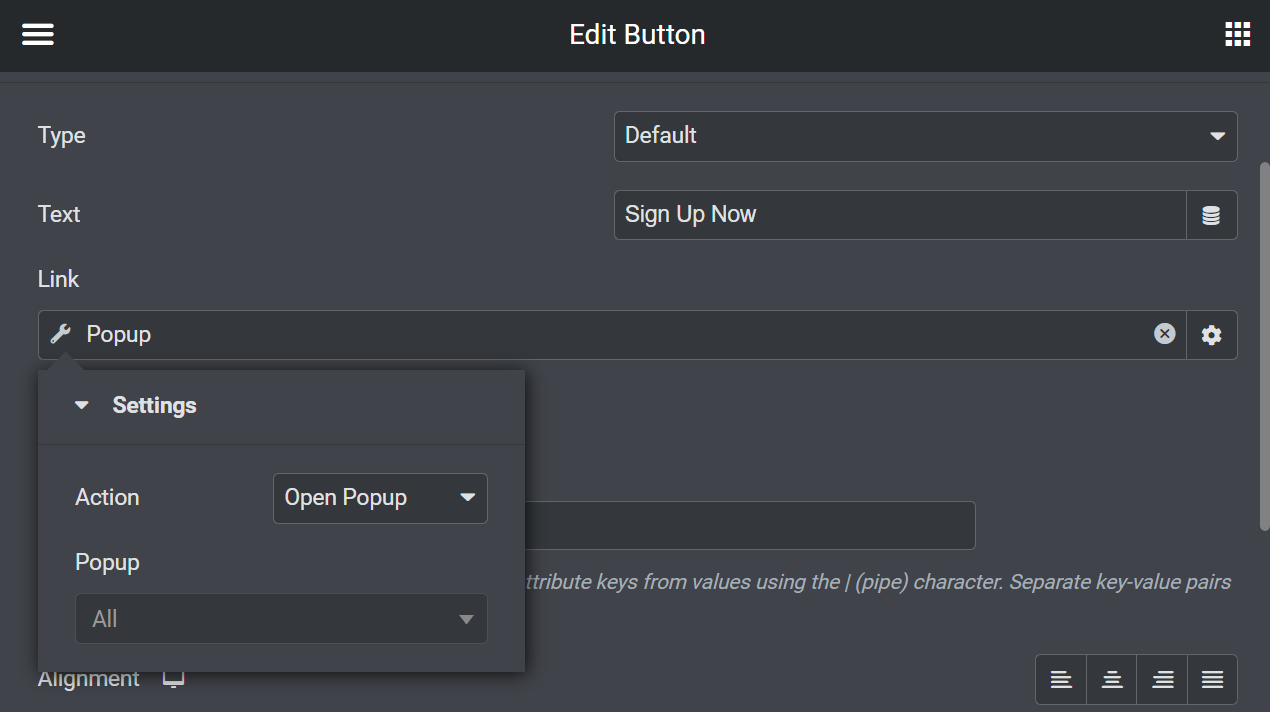
Clique em Popup e escolha Abrir Popup na lista suspensa Ação . Você também pode selecionar seu formulário no menu pop -up:

Por fim, selecione UPDATE para publicar seu botão. Sempre que um usuário clicar nele, ele será levado ao seu formulário de inscrição.
Etapa 5: salve seus modelos de pop-up para mais tarde
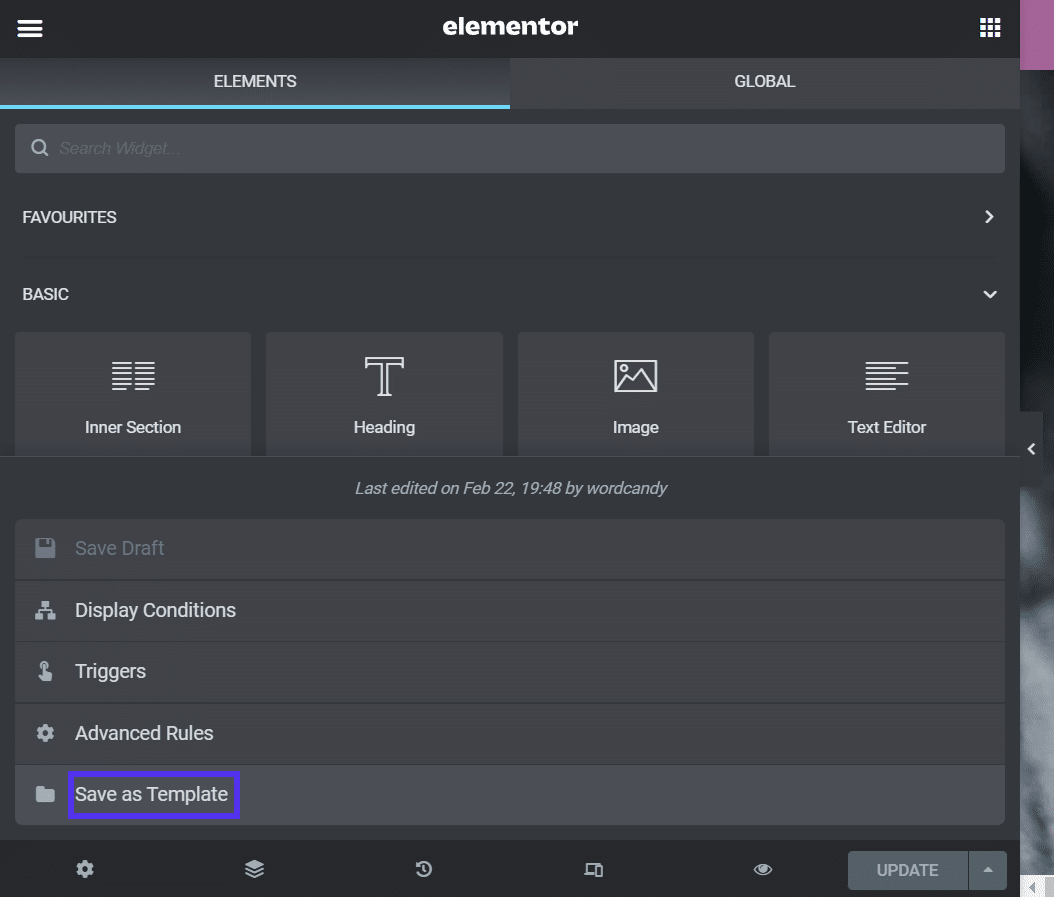
Você também pode salvar seus pop-ups como modelos. Abra seu pop-up com o editor Elementor e clique na seta para cima ao lado de UPDATE . Escolha Salvar como modelo no menu:

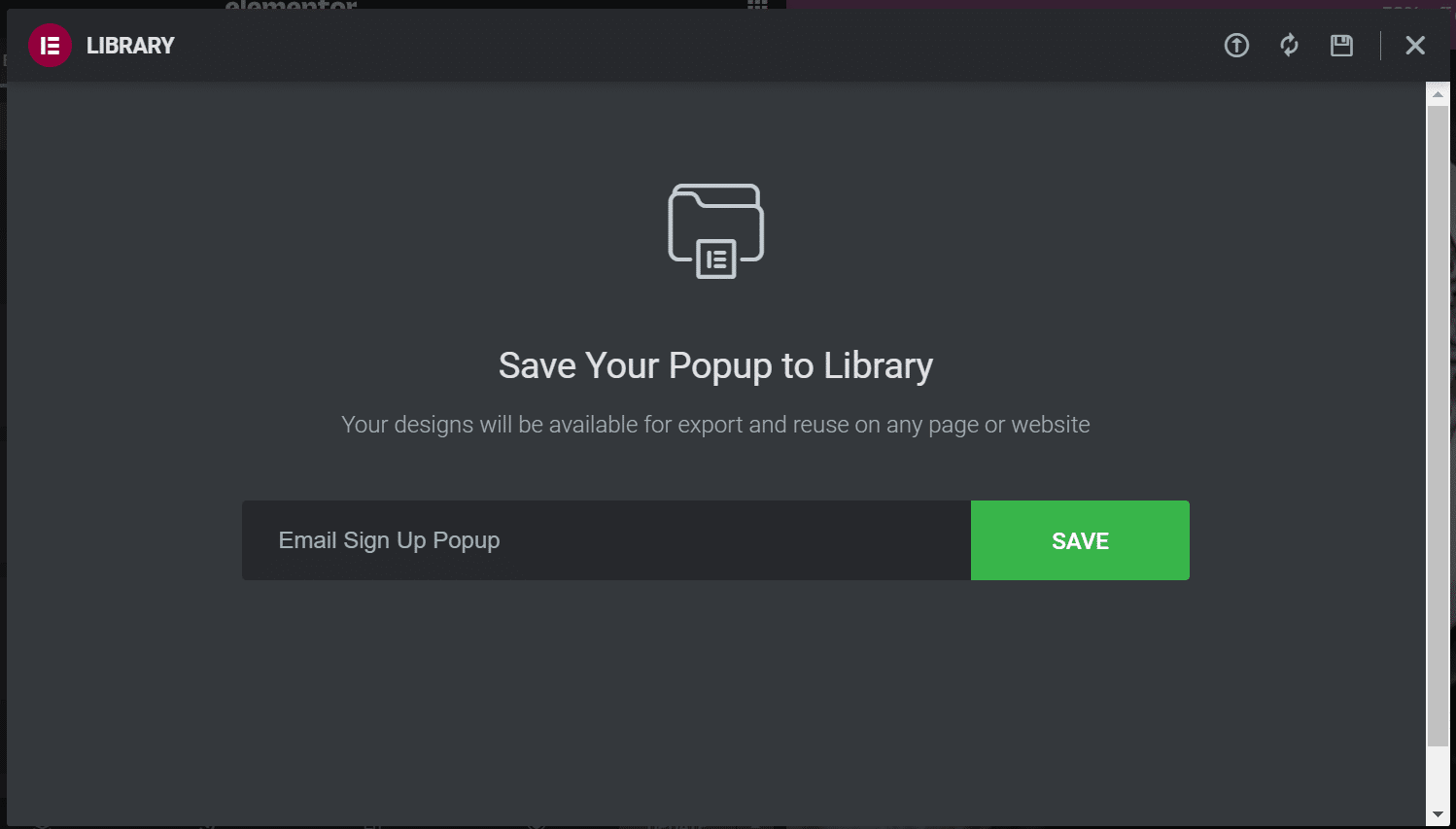
Você será solicitado a nomear seu modelo. Quando terminar, clique em SALVAR :

O pop-up será salvo em sua biblioteca de modelos. Agora você pode usá-lo ao criar uma página ou postar com modelos.
Como definir as configurações avançadas de pop-up do Elementor
Já abordamos como fazer um pop-up básico do Elementor. No entanto, também existem algumas configurações avançadas que você pode querer usar.
Abra seu pop-up novamente com o editor Elementor e navegue até Display Rules . Vamos dar uma olhada nas diferentes configurações.
Configurações de exibição pop-up
Algumas configurações avançadas de exibição de pop-up permitem controlar quando os usuários veem seu formulário. Essas configurações podem ser úteis para direcionar visitantes de retorno em vez de visitantes de primeira viagem.
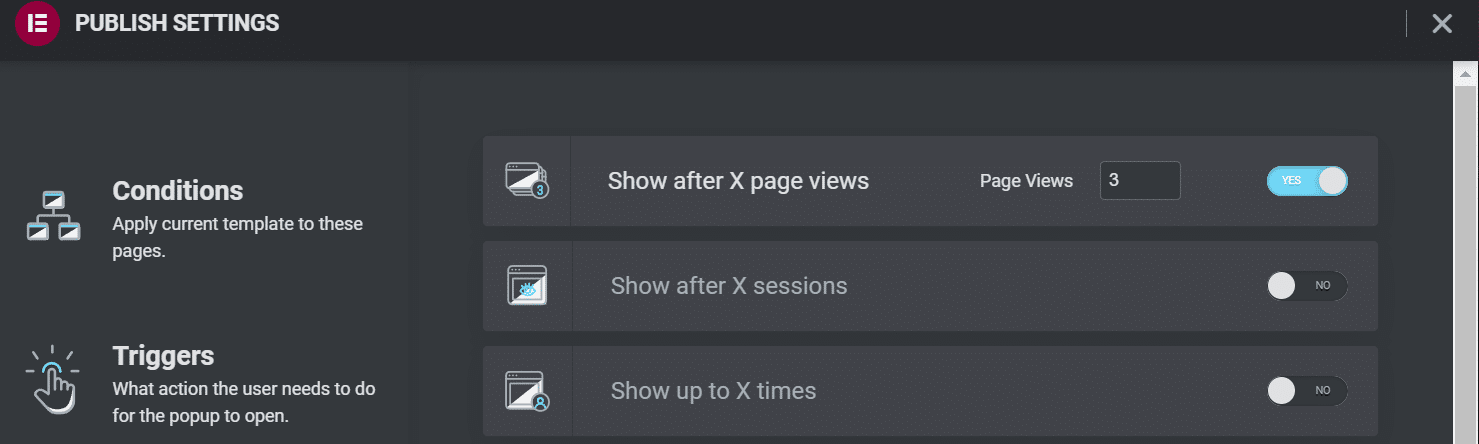
Por exemplo, você pode optar por exibir seu pop-up depois que o visitante visualizar sua página um determinado número de vezes:

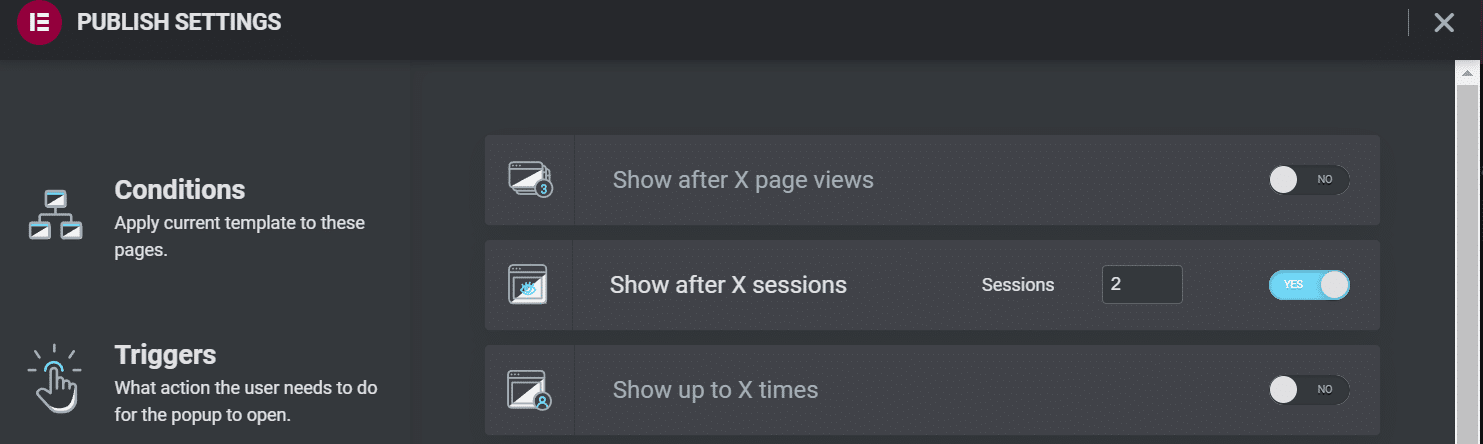
Como alternativa, você pode escolher Mostrar após sessões X . Essa configuração segmenta visitas gerais em vez de páginas específicas:

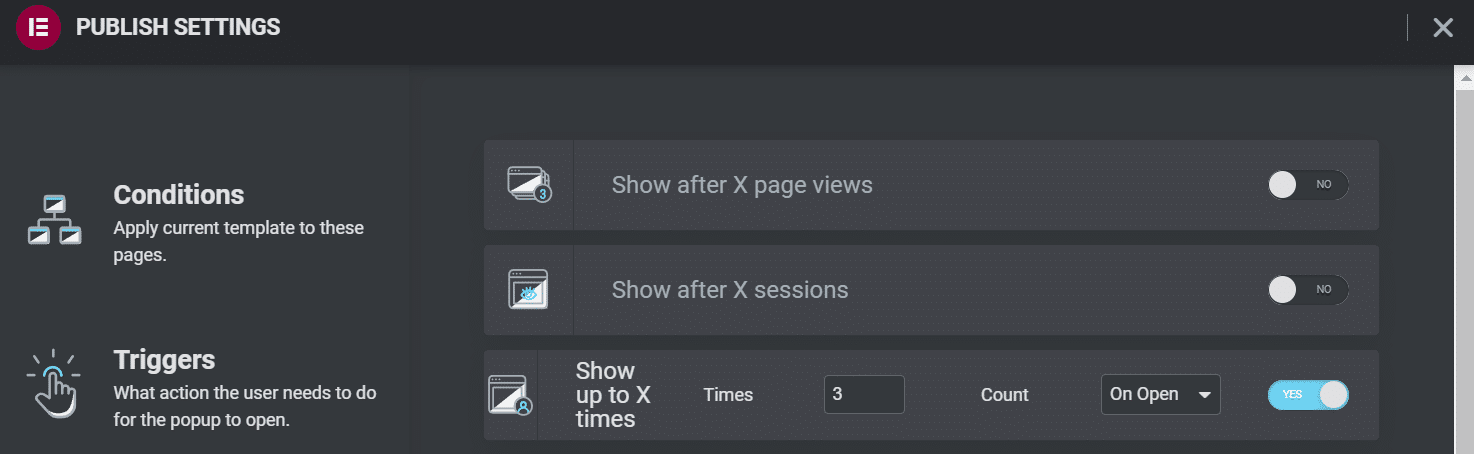
A configuração Mostrar até X vezes pode limitar quantas vezes os usuários verão seu pop-up. Você pode considerar ativá-lo se não quiser enviar spam aos visitantes com formulários intrusivos continuamente:

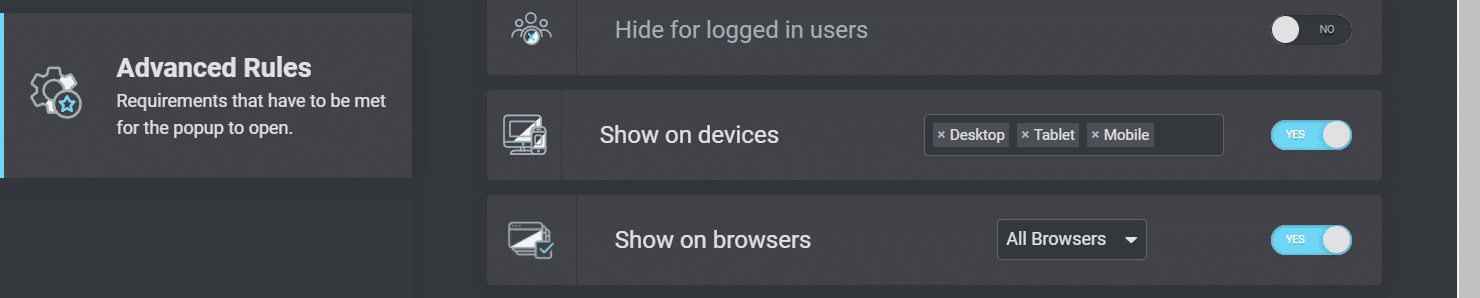
Você também pode usar as configurações Mostrar nos dispositivos e Mostrar nos navegadores para limitar onde seu pop-up aparecerá. Os pop-ups podem ser particularmente intrusivos em dispositivos móveis, portanto, considere desativá-los lá:

Fornecer uma melhor experiência de usuário móvel pode manter seus visitantes felizes. Ele também pode aumentar seus esforços de Search Engine Optimization (SEO) e ajudar seu site a ter uma classificação mais alta nos resultados de pesquisa.
Configurações de origem do usuário
Por fim, o Elementor permite que você defina as configurações de exibição pop-up, dependendo de onde seus usuários vêm. Essas configurações podem ser úteis se você direcionar os visitantes para uma página de destino promocional e, em seguida, usar seu pop-up para promoções de publicidade ou solicitar detalhes de contato.
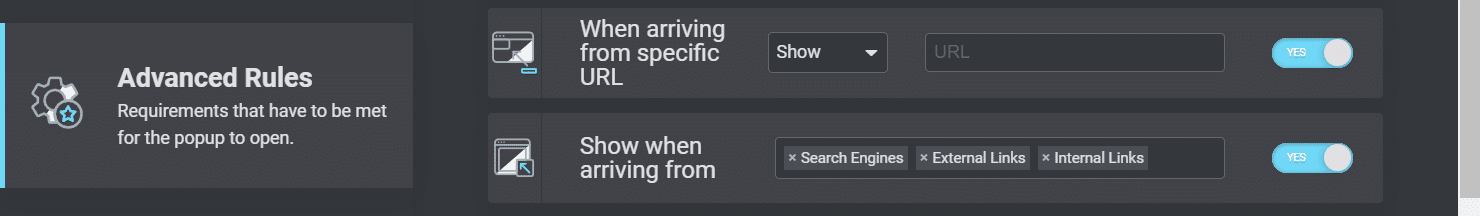
As configurações a seguir permitem especificar URLs e escolher quais links acionarão os pop-ups:

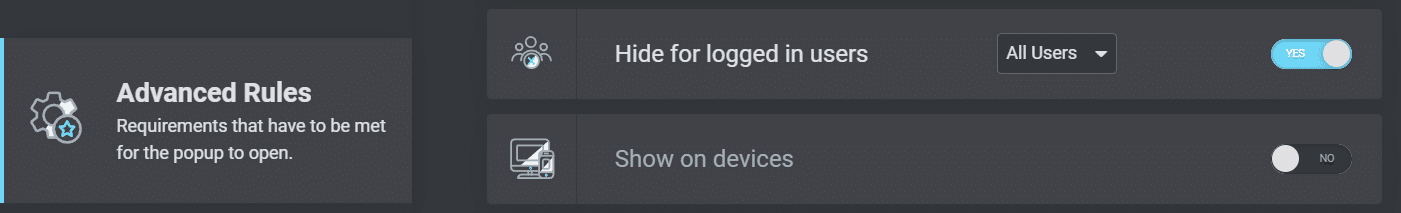
Por fim, você pode optar por ocultar seus pop-ups de usuários logados. Você pode usar essa configuração se tiver um site de associação paga:

Quando estiver satisfeito com todas as configurações escolhidas, clique em SAVE & CLOSE . Você pode navegar de volta aqui e alterar qualquer uma dessas configurações, se necessário.
Os 3 principais plug-ins para pop-ups Elementor
Como vimos, o Elementor Pro facilita a criação de pop-ups para o seu site. No entanto, você pode não estar pronto para atualizar para o construtor de páginas premium. Alternativamente, você pode estar procurando por recursos de design adicionais.
Aqui estão alguns dos melhores plugins para pop-ups Elementor com essas considerações em mente.
1. JetPopUp (Crocoblock)

JetPopUp é um plugin fácil de usar com uma interface de arrastar e soltar que se integra perfeitamente ao Elementor. Ele permite que você crie formulários pop-up dinâmicos e personalizados, incluindo inscrições de e-mail, formulários de consentimento de cookies e contagens regressivas.
JetPopUp brilha com seus recursos interativos. Você pode escolher entre várias configurações de animação, como deslizar, girar e girar. Além disso, o plugin possui vários modelos que você pode personalizar de acordo com suas necessidades.
Este plug-in também permite selecionar e personalizar várias configurações de exibição. Por exemplo, você pode mostrar seus formulários JetPopUp para usuários em datas específicas quando eles tentarem sair do seu site ou após uma certa quantidade de rolagem.
Características:
- Escolha entre os modelos de pop-up predefinidos
- Selecione diferentes condições de exibição pop-up
- Incluir e excluir condições específicas
- Use efeitos de animação
Preços: JetPopUp custa $ 22 por ano. Este pacote inclui integração com MailChimp, um widget pop-up e suporte ao cliente. Você também pode atualizar para uma assinatura com tudo incluído por US$ 130 por ano. Ele vem com 20 plugins adicionais e 150 widgets extras.
2. Widget de caixa pop-up (PowerPack)

Se você estiver procurando por configurações avançadas de pop-up do Elementor, considere usar o Popup Box Widget do PowerPack. Ele permite criar pop-ups personalizados que incluem elementos dinâmicos, como vídeos, imagens e mapas do Google.
Este plug-in permite acionar pop-ups de acordo com várias ações do usuário, incluindo intenção de saída e atrasos de tempo personalizados. Você também pode criar pop-ups interativos de duas etapas com links e outros elementos de Call to Action (CTA).
Além disso, o Popup Box Widget possui configurações avançadas de animação. Você pode aumentar o zoom de seus pop-ups, usar formatação de jornal ou usar animações 3D.
Características:
- Escolha entre efeitos de animação
- Crie pop-ups de duas etapas
- Use atrasos de tempo e gatilhos de usuário
- Exibir imagens, vídeos e outros elementos interativos
Preço: O widget de caixa de pop-up está incluído em uma assinatura do PowerPack. Os planos começam em $ 49 por ano e vêm com mais de 70 widgets Elementor diferentes.
3. Lightbox e Modal (complementos essenciais para Elementor)

Tocamos brevemente neste plug-in pop-up Elementor anteriormente. Lightbox & Modal é um widget versátil com a ferramenta Essential Addons for Elementor. Ele ajuda você a criar pop-ups com recursos interativos, como vídeos, imagens e animações.
O Lightbox & Modal foi projetado para funcionar com botões e links no seu site Elementor. Você pode criar botões, ícones e texto personalizados que acionam seus formulários pop-up. Além disso, o widget pode usar atrasos de tempo e outras ações do usuário.
No geral, Lightbox e Modal podem ser a melhor opção para interagir com seus usuários em vez de simplesmente apresentar informações.
Características:
- Use gatilhos de botão para pop-ups
- Exiba imagens, vídeos e conteúdo personalizado
- Personalizar layouts de pop-up
- Escolha entre diferentes tipos de animação
Preços: Lightbox e Modal estão incluídos nos complementos essenciais para Elementor Pro. Os planos começam em $ 39,97 por ano e têm mais de 70 widgets e sete extensões.
Resumo
Os formulários pop-up podem ser essenciais para sua geração de leads e campanhas de marketing. Eles também podem ajudá-lo a interagir com os visitantes e mantê-los em sua página. Felizmente, você pode criar pop-ups personalizados com o construtor de páginas Elementor.
É super fácil criar pop-ups com o Elementor Pro. Você pode personalizá-los para corresponder à sua marca e decidir onde eles serão exibidos em seu site. Você também pode definir configurações avançadas de exibição para mostrar seu pop-up com base nas ações e origens do usuário.
Projetar um belo site com o Elementor é apenas o primeiro passo. Você também precisará de um provedor de hospedagem WordPress ao seu lado. Confira nossos planos de preços hoje para ver como Kinsta pode turbinar seu site!

