Primeira olhada nos novos recursos do Elementor Pro Forms por ElementsKit
Publicados: 2022-05-13Você já conferiu os novos recursos do ElementsKit para formulários Elementor Pro?
O ElementsKit lançou recentemente dois novos recursos que ajudarão você a criar formulários Elementor pro mais inteligentes.
Todos sabemos que o ElementsKit nasceu para tornar o Elementor mais enriquecedor!
A equipe de desenvolvimento do ElementsKit sempre acreditou no poder do Elementor como a maioria dos WordPressians. E com essa admiração pela Elementor no coração, a equipe trabalhou arduamente até agora para criar um complemento completo que está tornando o design da web do WordPress mais conveniente e flexível para mais de meio milhão de usuários.
Na busca de atingir esse objetivo, o ElementsKit desenvolveu até agora uma coleção de mais de 85 recursos, mais de 500 seções prontas e mais de 35 páginas prontas e ainda está trabalhando para expandir essa coleção já gigantesca.
Todos esses recursos foram criados para complementar o Elementor da melhor maneira possível. Nossa equipe acredita no espírito de melhorias contínuas e, para nós, isso é continuar adicionando novos recursos ao kit de ferramentas Elementor regularmente.
Para fortalecer a amizade com o Elementor, o ElementsKit lançou novamente dois novos recursos que você pode usar com a versão pro do incrível construtor de sites. E desta vez, o foco é capacitar os usuários do Elementor a criar formulários mais flexíveis e inteligentes usando a mesma facilidade de uso que esse construtor de páginas de arrastar e soltar oferece.
Você deve estar se perguntando, quais são esses novos recursos do ElementsKit? E como você pode usá-los?
Bem, para obter respostas para suas perguntas, vá para a próxima seção…
Visão geral dos novos recursos do Elementor Pro Forms: campos condicionais e botão de redefinição
Como mencionado anteriormente, o ElementsKit introduziu dois novos recursos para usuários de formulários Elementor Pro. Os dois recursos são Lógica Condicional para campos de formulário e Botão Redefinir. Você pode encontrar esses recursos como parte dos módulos ElementsKit.
Ambos os recursos são altamente úteis e temos certeza de que você os usará com frequência quando conhecer suas funcionalidades. Então, vamos conhecer esses novos recursos em poucas palavras.
Campos condicionais

Este é um recurso de nível avançado para formulários Elementor Pro. Com este módulo do ElementsKit, agora você pode mostrar/ocultar um campo de entrada de formulário específico com base nos valores que o usuário fornece nos campos de entrada anteriores.
Essa lógica condicional segue a “ teoria if-else ”. Outra coisa boa é que você pode adicionar várias lógicas condicionais usando relacionamentos AND e OR.
Você pode adicionar lógica condicional a vários campos de entrada do mesmo formulário e fazê-los aparecer apenas quando as condições forem correspondidas. Isso é extremamente útil quando você deseja que seus clientes tenham a melhor experiência de usuário ao preencher um formulário.
Como?
Bem, você pode mostrar a opção com base na opção/valor anterior que eles escolheram. Por exemplo, você pode fazer perguntas extras somente quando alguém escolher uma opção específica. Outro exemplo pode ser mostrar o botão enviar apenas quando o usuário preencher todos os campos obrigatórios.
Com a opção condicional do ElementsKit, você pode adicionar condições como Igual, Diferente, Maior que, Maior ou igual, Menor que e Menor que ou igual.
Mais importante, você pode aplicar quantas condições quiser usando qualquer uma dessas lógicas com a combinação de relacionamentos AND e OR. Você pode encontrar as etapas para usar esse recurso posteriormente neste blog.
Você fez o check-out dos novos recursos que o Elementor 3.6 introduziu? Confira nosso blog no Elementor 3.6 Review
Botão de reset

"Errar é humano."
Portanto, você pode naturalmente esperar que parte do seu público cometa alguns erros ao preencher um formulário. No entanto, às vezes, voltar para cada campo de formulário e alterar os valores pode ser irritante.
O módulo Reset Button da ElementsKit oferece a solução perfeita em tal cenário. Pode-se simplesmente clicar em um botão de reset e todos os campos de entrada voltarão aos seus valores padrão.
Com a combinação do Elementor Pro e do ElementsKit Pro, agora você pode adicionar facilmente um botão Redefinir ao seu formulário. O botão de redefinição aparecerá como um no tipo de campo de entrada nos formulários do Elementor Pro. Além disso, você também pode personalizar o estilo do botão de reinicialização para torná-lo mais atraente.
Como adicionar lógica condicional no Elementor Pro Forms usando o ElementsKit
Você pode encontrar esse recurso em uma nova guia para cada campo de entrada dos formulários Elementor pro. Saiba como adicionar lógica condicional aos campos de formulário Elementor pro em apenas 5 etapas simples.
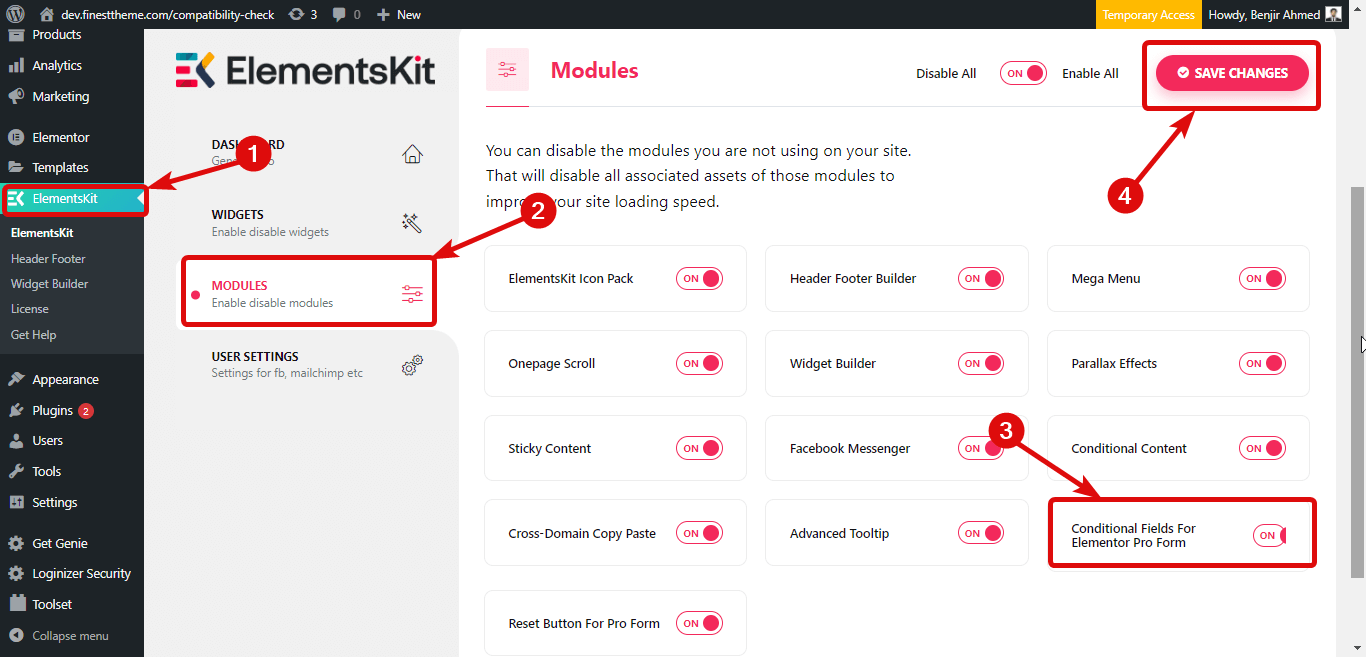
Etapa 1: ativar campos condicionais para o módulo Elementor Pro Form
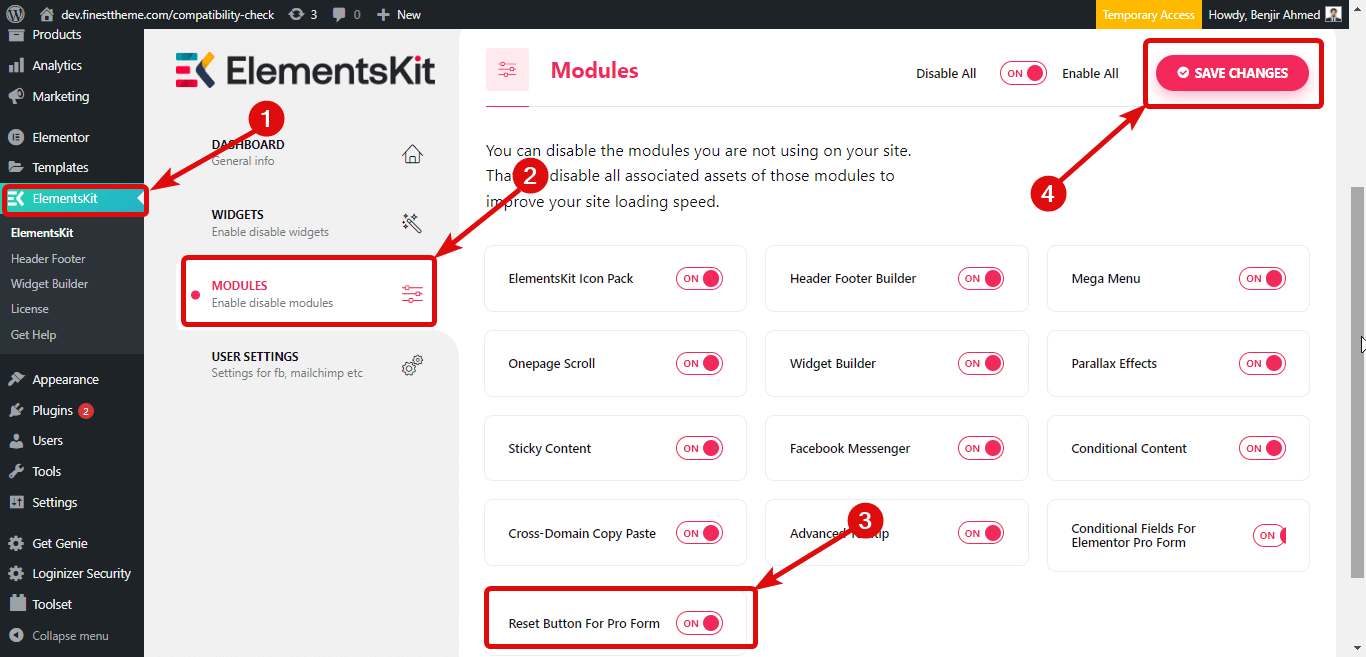
A primeira etapa é ativar o módulo Campos condicionais para o módulo Elementor Pro Form. Para isso, navegue até ElementsKit ⇒ Modules ⇒ Ative o botão de alternância de Conditional Fields For Elementor Pro Form e, por fim, clique em Save changes.

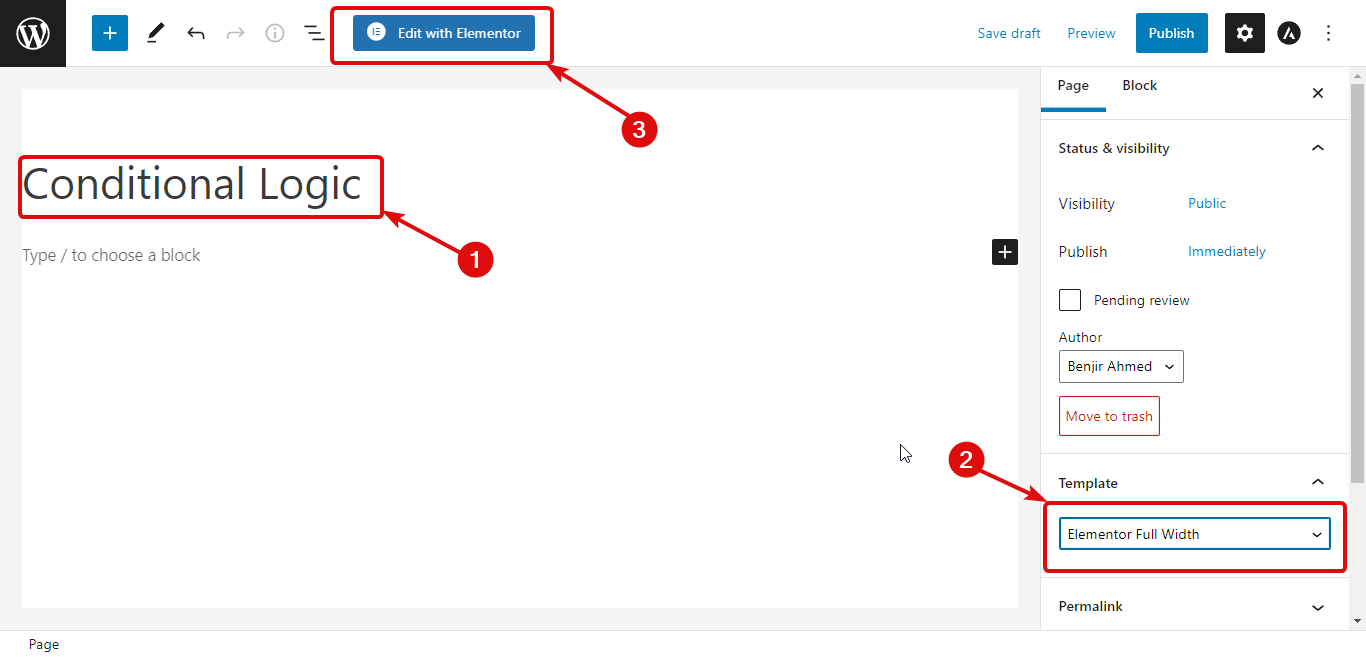
Etapa 2: criar uma nova página
Agora, você precisa criar uma Nova Página. Para isso, navegue até WordPress Dashboard ⇒ Pages e clique em Add New.
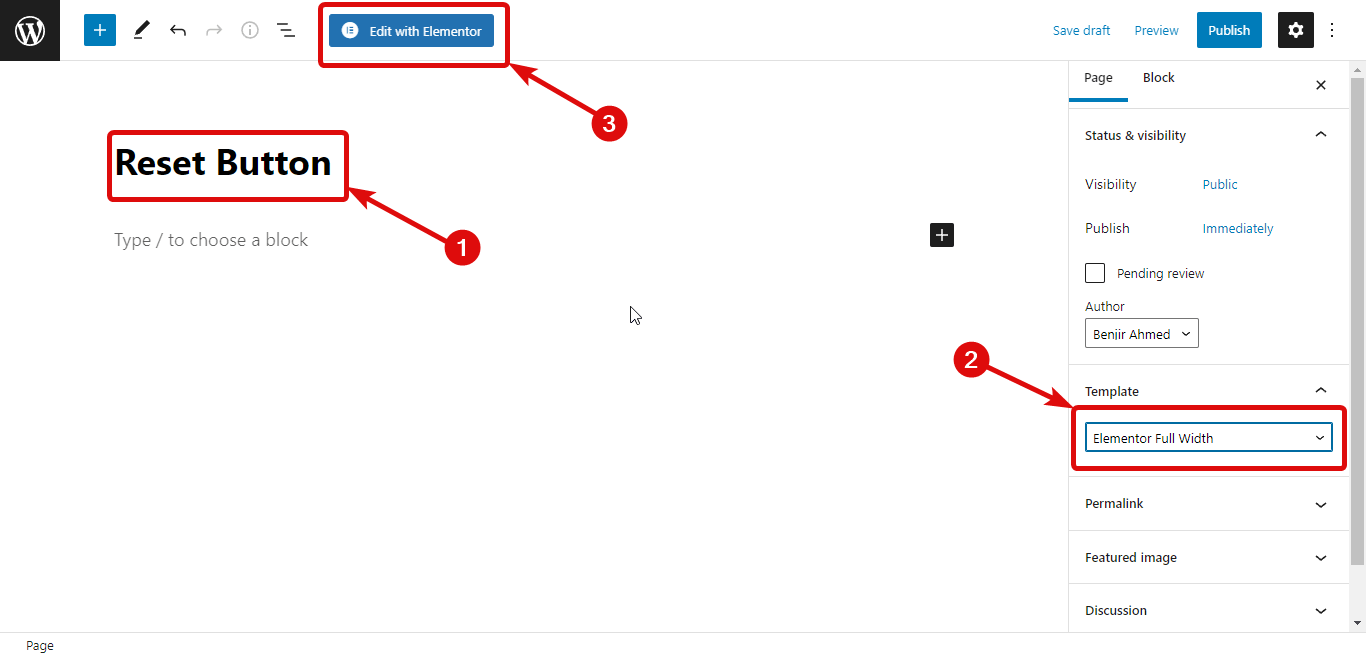
Agora forneça um título, escolha Template como Elementor Full Width e, finalmente, clique em Edit with Elementor para editar a página.

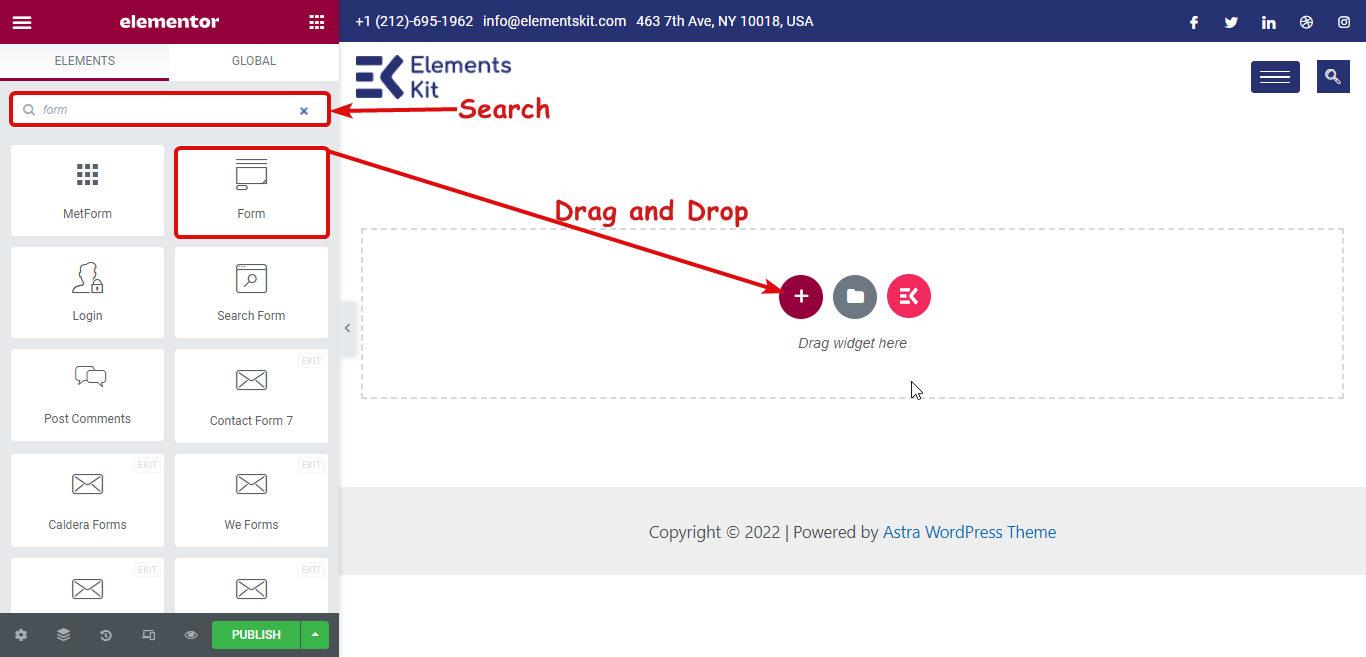
Etapa 3: widget de formulário de arrastar e soltar do Elementor Pro
Procure o widget de formulário. Depois de encontrar o widget, basta arrastar e soltar o widget Elementor Pro para criar um formulário.

Deseja adicionar um mega menu moderno ao seu site Elementor? Leia Como construir um mega menu com Elementor e ElementsKit
Etapa 4: aplicar a lógica condicional
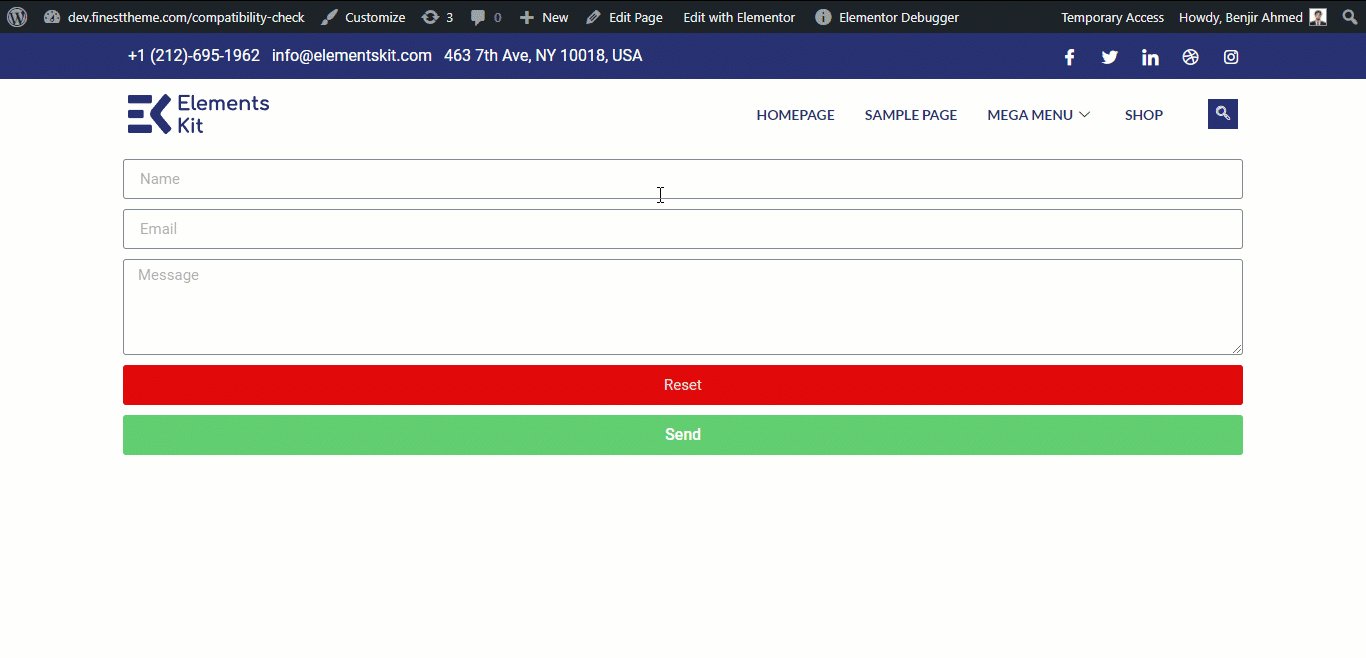
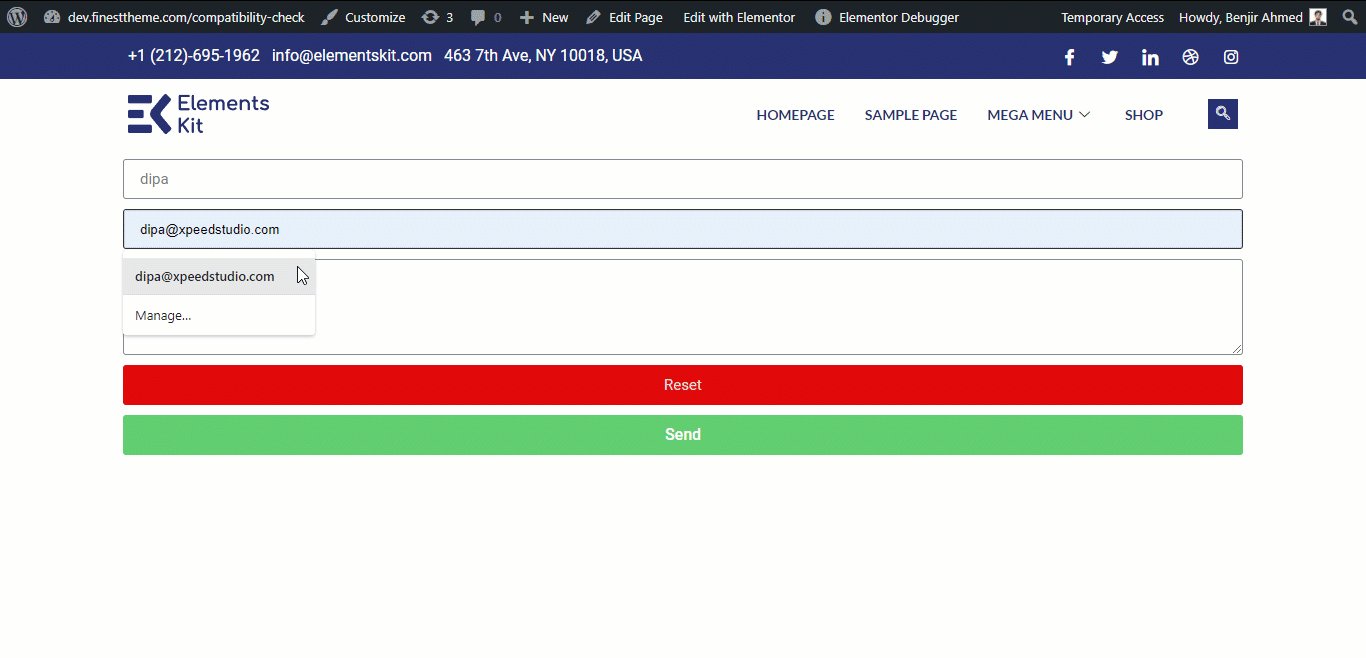
Vamos aplicar condições no campo Email com base na entrada que o usuário fornece no campo Nome. O campo email só ficará visível quando o campo Nome não for nulo (o usuário digitou algum valor).

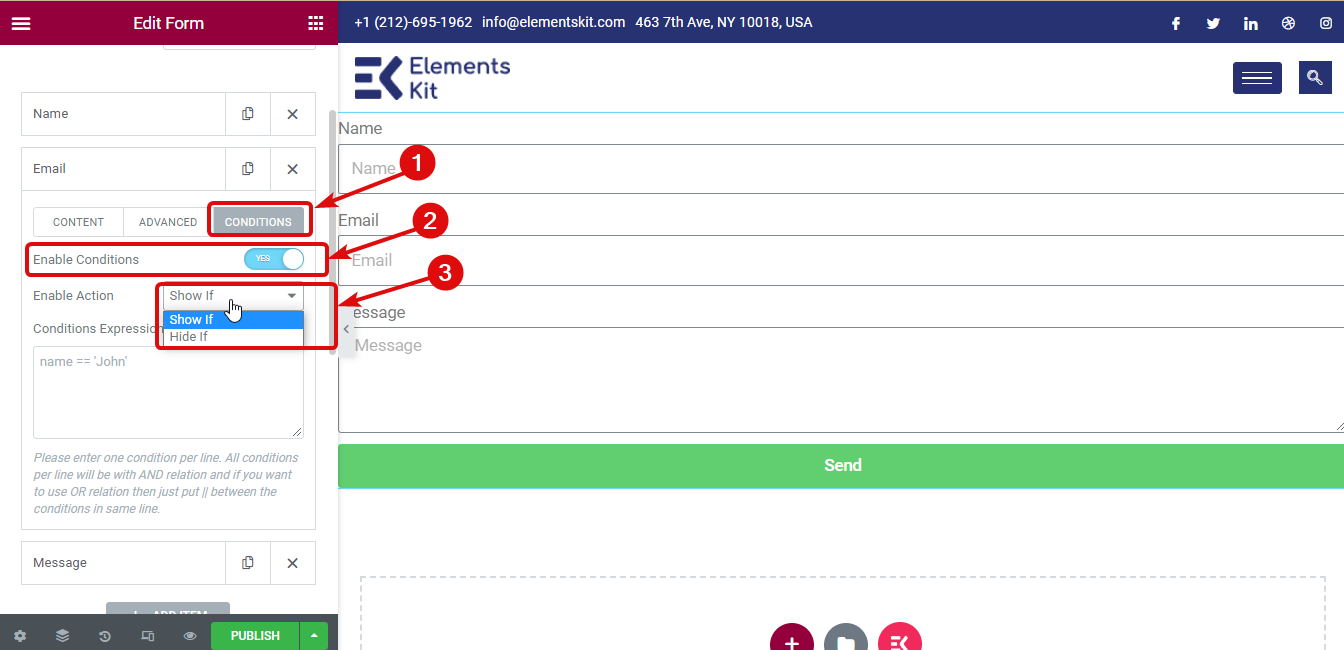
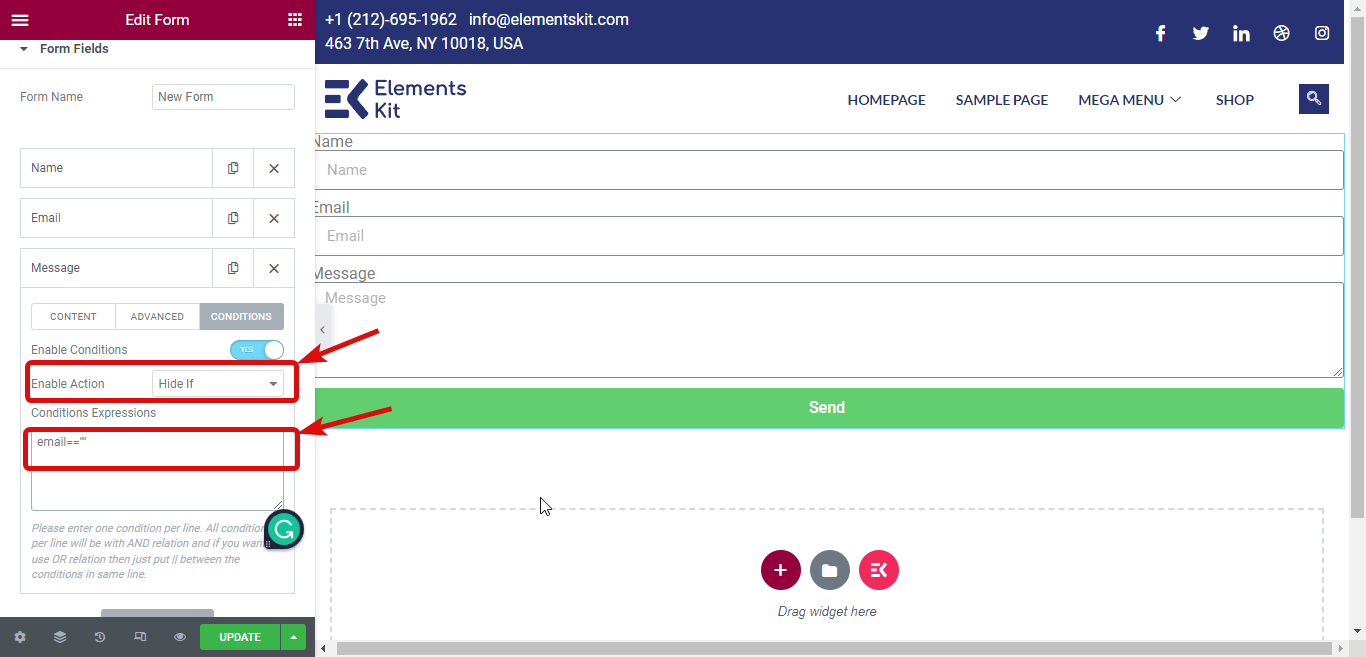
Para isso, clique no campo Email para expandir. Você deverá ver uma terceira guia chamada Condições. Aqui estão as opções que você precisa utilizar para aplicar a condição:
- Habilitar Condições: Ative o botão de alternância Habilitar Condições.
- Habilitar Ação: Escolha o resultado final que será ativado se as condições forem atendidas. Você pode escolher “Mostrar se” ou “Ocultar se”.
- Expressões de Condições: Aqui você precisa escrever as expressões condicionais. Se você pode adicionar várias condições.

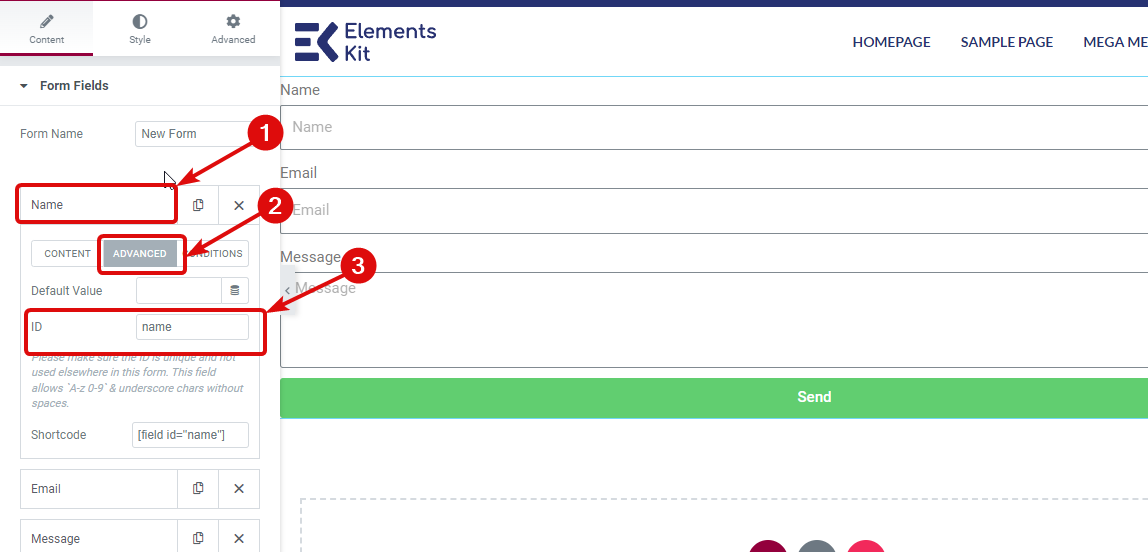
Observação: para tornar o campo Email visível apenas quando o campo Nome tiver um valor, você deve escolher If show as Enable Action's value . Depois disso, você precisa copiar o ID do campo de nome.

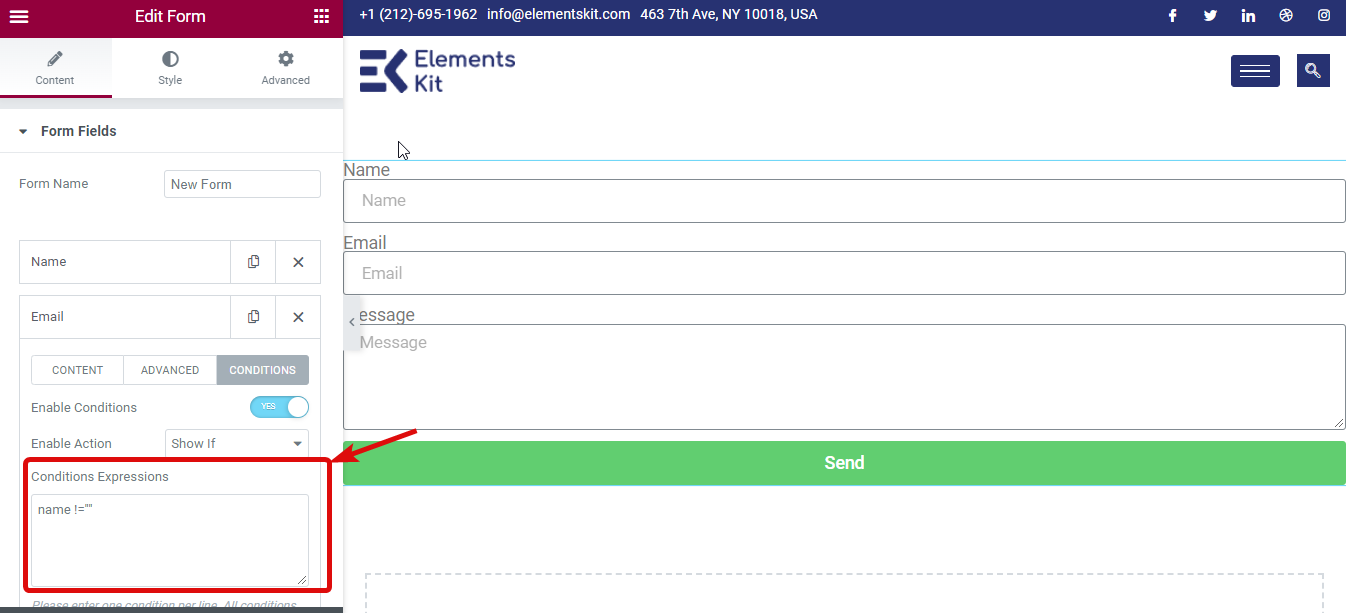
Em seguida, vá para o campo Email e na Expressão de Condições escreva “name != null”

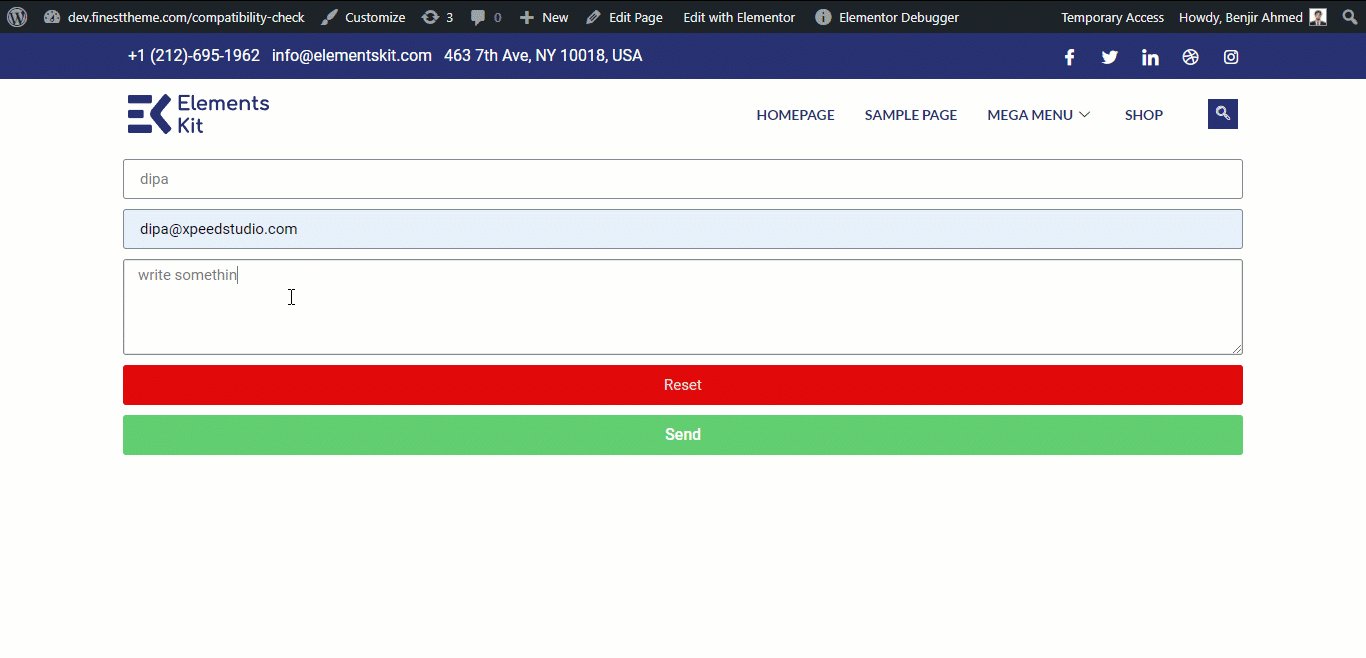
Da mesma forma, você pode usar a opção “if hide” para ocultar o campo do formulário de mensagem até que o usuário digite seu endereço de e-mail. Para isso, você precisa usar o campo de expressão Email == “” .

Etapa 5: publicar e visualizar
Depois de adicionar todas as condições, clique em publicar e veja a visualização.

Para um tutorial mais detalhado sobre como usar o recurso condicional ElementsKit nos formulários Elementor Pro, clique aqui.

Como adicionar o botão Redefinir no Elementor Pro Forms usando o ElementsKit
Adicionar um botão de redefinição nos formulários do Elementor Pro é como adicionar qualquer outro campo de formulário. Você pode adicionar um botão de redefinição ao widget de formulário Elementor com o botão Redefinir do ElementsKit para o módulo Elementor Pro. Aqui estão os passos que você precisa seguir:
Etapa 1: ativar o botão Redefinir para o módulo Elementor Pro Form
A primeira etapa é ativar o botão Redefinir para o módulo Elementor Pro Form. Para isso, navegue até ElementsKit ⇒ Modules ⇒ Ative o botão de alternância do botão Reset For Elementor Pro Form e, por fim, clique em Save changes.

Etapa 2: crie uma nova página e edite com o Elementor
Para criar uma Nova Página. Para isso, navegue até WordPress Dashboard ⇒ Pages e clique em Add New.
Agora forneça um título, escolha Template como Elementor Full Width e, finalmente, clique em Edit with Elementor para editar a página.

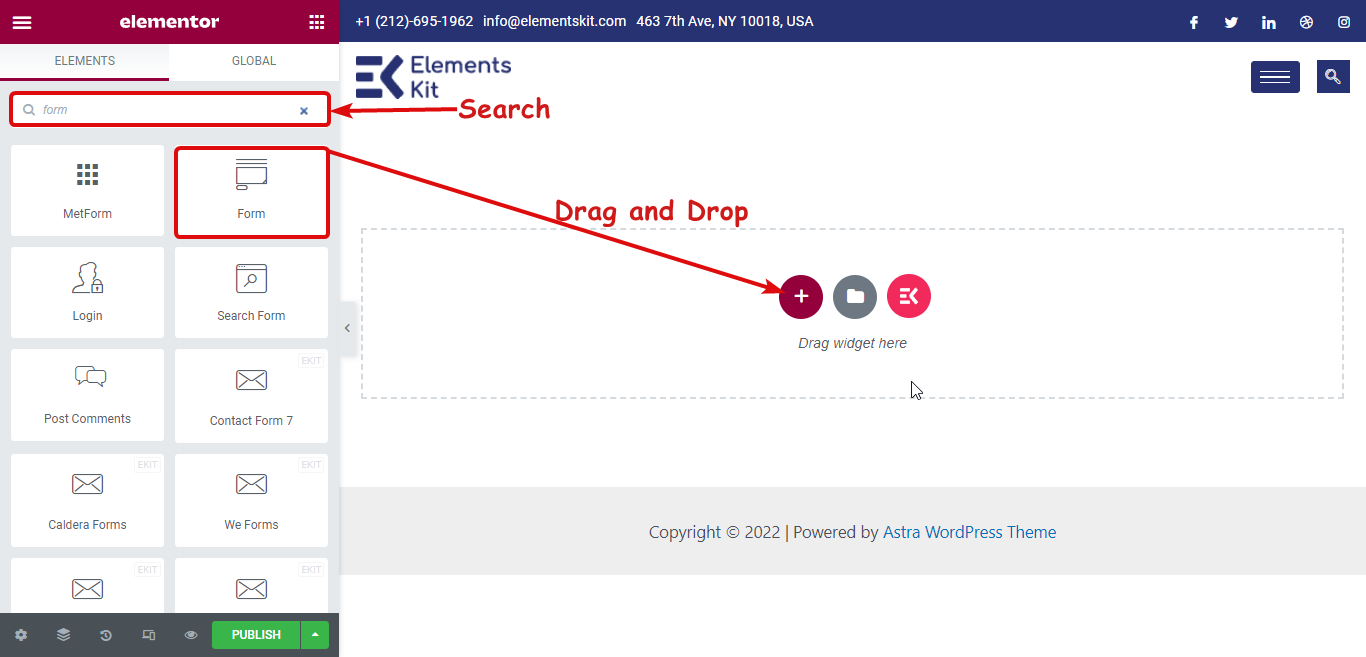
Etapa 3: arrastar e soltar
Digite from para pesquisar o widget Elementor Form. Depois de encontrar o widget, basta arrastar e soltar o widget para criar um formulário no Elementor.

Os blogs são uma ótima maneira de se conectar com seu público. Verifique como criar um modelo de postagem de blog atraente usando o Elementor
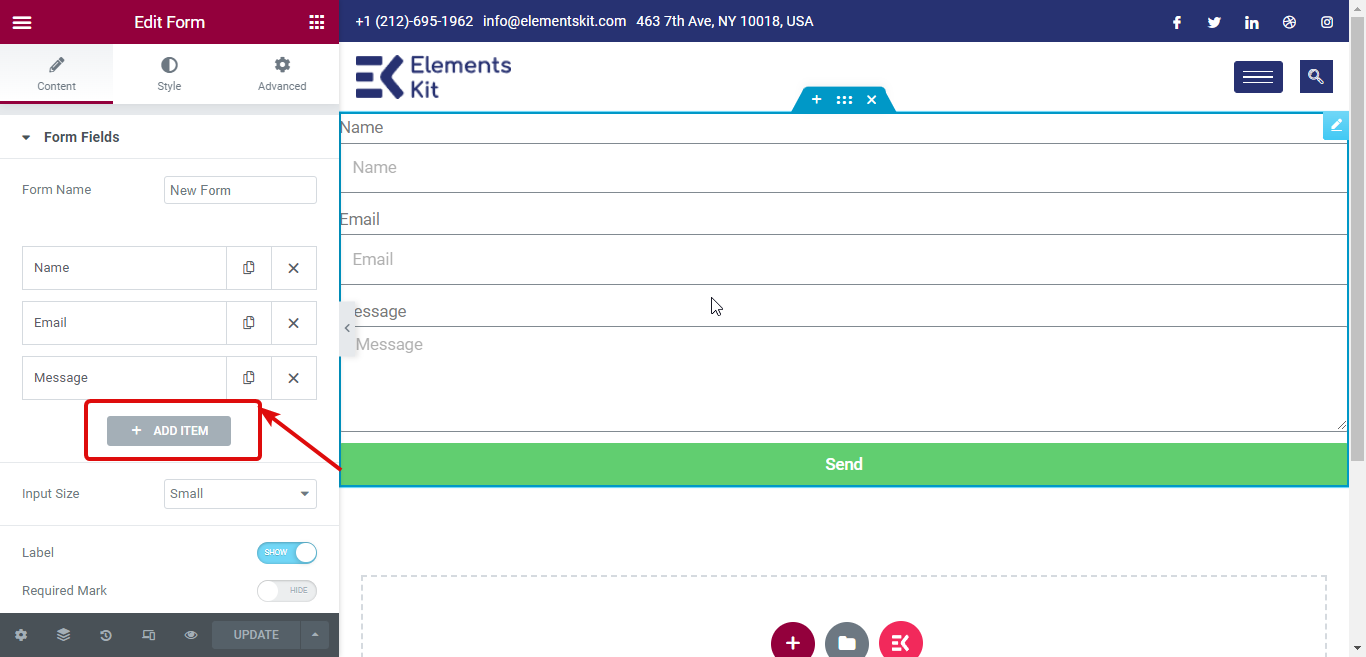
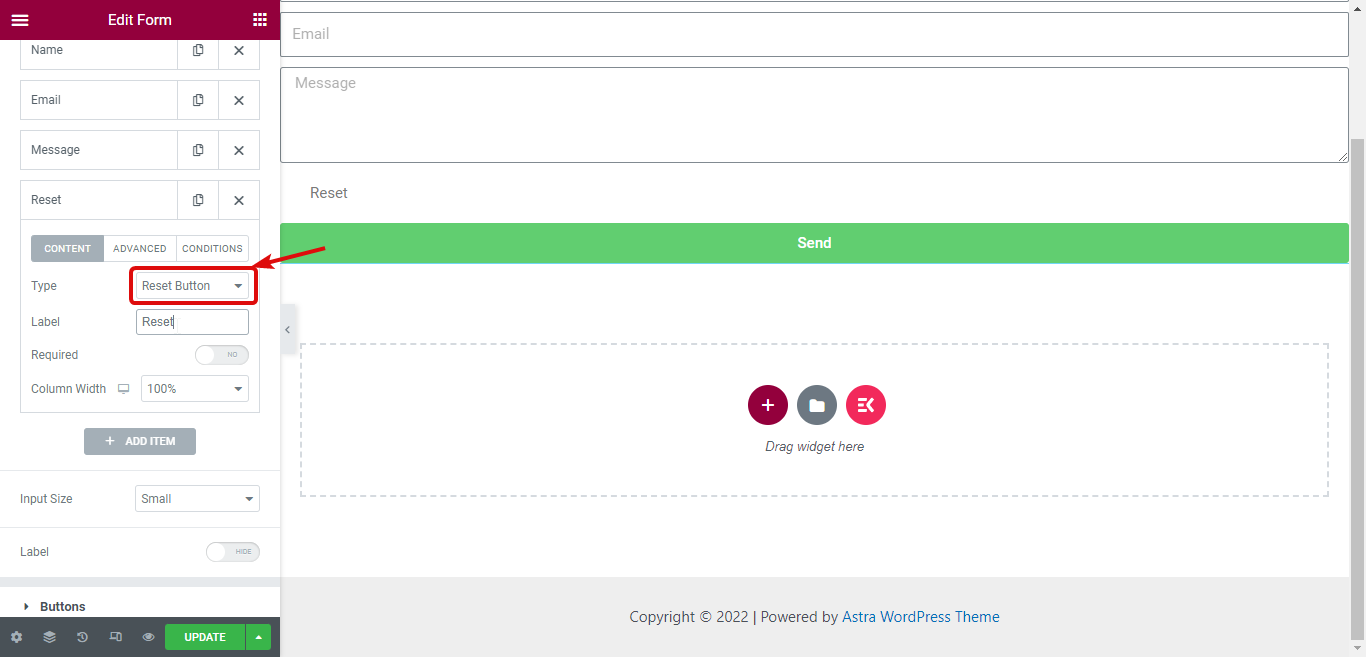
Etapa 4: adicionar o botão Redefinir
Para adicionar um botão de reset clique em + ADD ITEM para adicionar um novo campo.

Agora, no menu suspenso Tipo, escolha o botão Redefinir . Em seguida, forneça um rótulo.

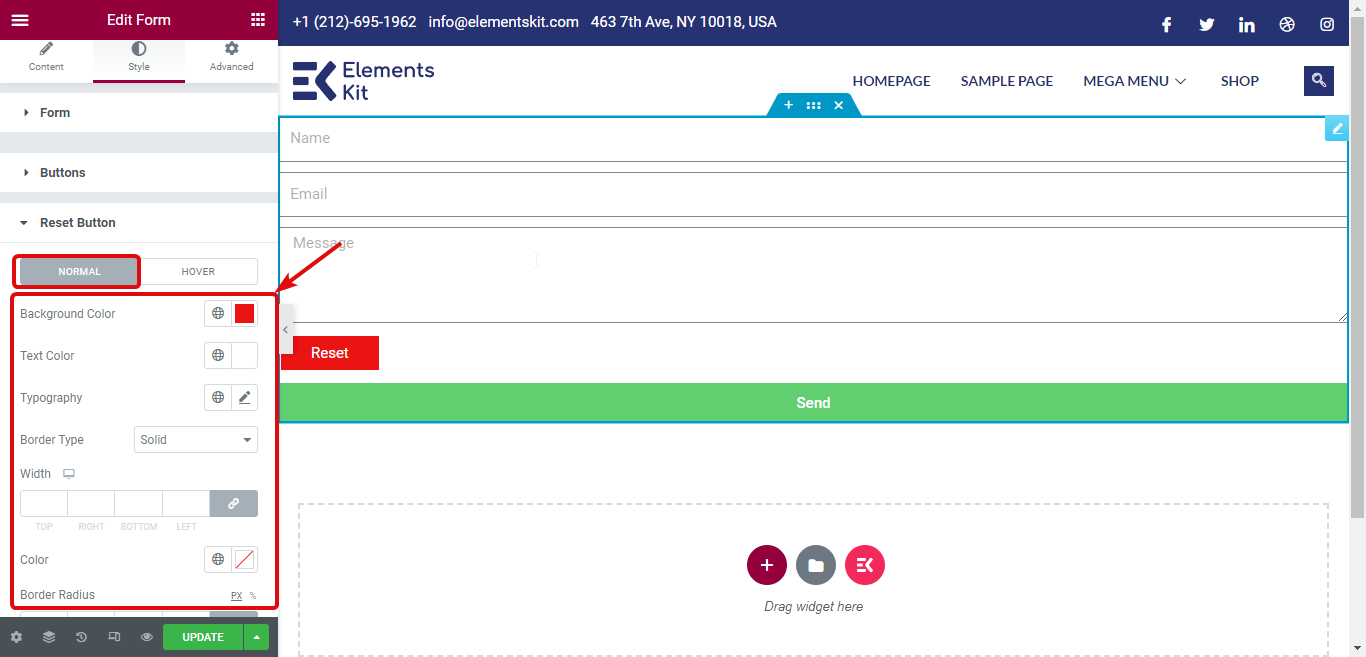
Etapa 5: botão de redefinição de estilo
Para personalizar o estilo do botão de redefinição, vá para a guia Estilo e expanda a guia do botão de redefinição. Aqui você pode alterar os estilos para as visualizações normal e flutuante. Para visualização normal, você pode personalizar a cor de fundo, cor do texto, tipografia, tipo de borda, etc.

Para a visualização de foco, você pode personalizar a cor do plano de fundo e a cor do texto. Para um tutorial mais detalhado sobre como usar o botão Redefinir, clique aqui.
O Elementor Flexbox Container oferece mais opções para criar um site responsivo ao dispositivo. Para obter mais detalhes, consulte nosso blog Como usar o contêiner Elementor Flexbox em etapas simples .
Etapa 6: publicar e visualizar
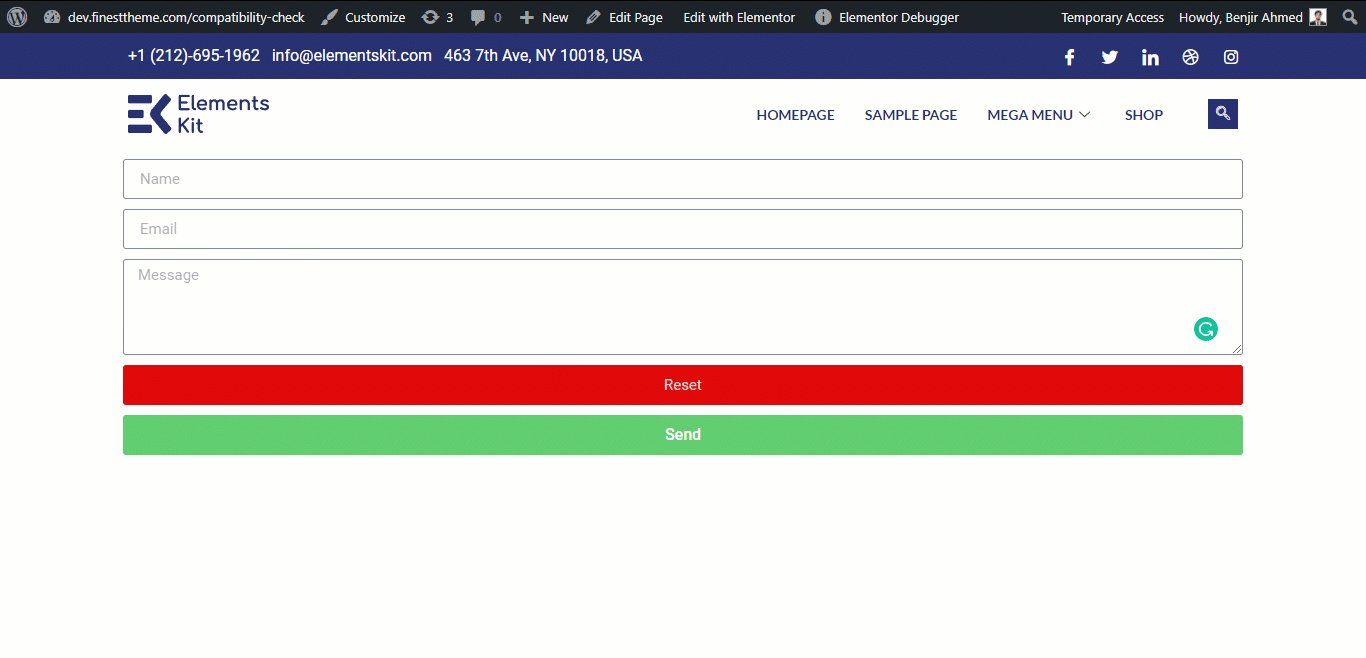
Depois de personalizar o botão de redefinição, você pode publicar a página e usar o formulário com um botão de redefinição atraente. Aqui está uma demonstração do botão de reset:


O que o ElementsKit tem a seguir para o Elementor Pro?
Como mencionado anteriormente, a equipe do ElementsKit se esforça para adicionar novos recursos para capacitar o Elementor para que juntos possam fornecer a melhor experiência do usuário. Na esperança de manter o costume vivo, sempre temos muitas coisas em nosso roteiro.
No que diz respeito aos formulários do Elementor Pro, haverá uma nova adição de recursos muito em breve. E esse próximo recurso é um campo de assinatura para formulários Elementor pro.
Com o widget Assinatura, os usuários poderão inserir sua assinatura usando o mouse ou a caneta do touchpad . Eles terão a opção de salvar a assinatura como dados ou em formato de imagem (por exemplo, jpg, png, etc).
Além do campo de assinaturas, também temos muitos recursos que estão em andamento e serão lançados este ano. Você pode conferir nosso roteiro para encontrar mais detalhes. E se você quiser solicitar um recurso específico, envie suas ideias de recursos neste link.
Palavras finais
O ElementsKit anterior oferecia apenas recursos focados nos usuários do Elementor Free. Começamos este ano com o objetivo de trazer novos recursos também para os usuários do Elementor Pro.
Este é apenas o começo de uma longa amizade que beneficiará imensamente os criadores de sites da Elementor. A equipe do ElementsKit trabalha constantemente para adicionar widgets e módulos incríveis. Portanto, se você está procurando uma experiência de web design mais prolífica, deve usar o ElementsKit com o Elementor.
Caso você esteja preocupado com o problema de compatibilidade entre o ElementsKit e o Elementor, basta se livrar desses medos ou apreensões.
Porque o ElementsKit é compatível com todas as versões mais recentes do Elementor, que também inclui o Elementor 3.6. Assim, você pode usar os novos recursos do ElementsKit com o Elementor pro sem ter que se preocupar em enfrentar problemas de incompatibilidade.
Obtenha sua cópia do ElementsKit Pro hoje e crie formulários Elementor Pro mais inteligentes!
