Revisão Elementor 2021 » Recursos, prós, contras, preços e tutorial
Publicados: 2021-05-10 Você ainda está decidindo se o Elementor é o melhor construtor de páginas para o seu site WordPress? Nesta revisão do Elementor, ajudaremos você a entender os benefícios que você obterá ao usar o Elementor. Você aprenderá quem pode usar o Elementor e os recursos exclusivos que ajudam o Elementor a se destacar da concorrência.
Você ainda está decidindo se o Elementor é o melhor construtor de páginas para o seu site WordPress? Nesta revisão do Elementor, ajudaremos você a entender os benefícios que você obterá ao usar o Elementor. Você aprenderá quem pode usar o Elementor e os recursos exclusivos que ajudam o Elementor a se destacar da concorrência.
A Elementor está ativa em mais de 5.000.000 sites, com uma classificação impressionante de 96% em mais de 5.600 avaliações no repositório do WordPress.
Revisão do Elementor (Recursos, Uso do Elementor, Preços, Prós e Contras)
O Elementor ajuda você a adicionar novos layouts, estilos avançados e elementos de design ao seu site WordPress sem exigir que você conheça nenhuma linguagem de codificação. A versão Elementor pro permite que você crie um tema inteiro.
Ao final desta revisão, você saberá se deve usar a versão gratuita ou dar um passo adiante e pagar pela versão premium.
O Elementor pro é o construtor de páginas definitivo para WordPress, ou esta é apenas a última tendência?
Vamos ver o quão bem este construtor de páginas se sai em comparação com alternativas populares no mercado.
Instalando o Elementor
Instalar o Elementor no seu site WordPress não é um processo complicado. É tão fácil quanto adicionar qualquer outro plugin. 
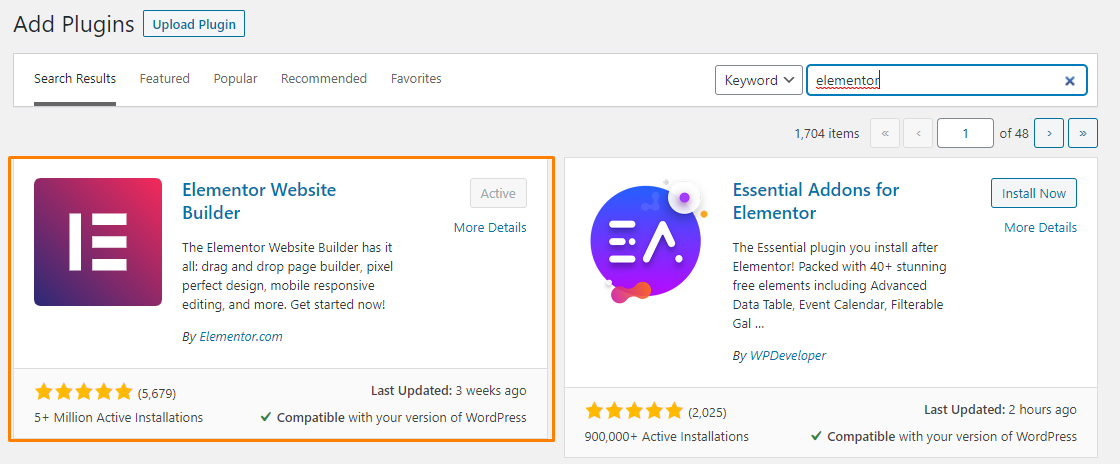
Se você comprou a versão pro, baixe seu arquivo ZIP de instalação e carregue-o na tela ' Adicionar plug-ins '.
O processo é muito fácil e não requer que você faça o upload via FTP.
Vale ressaltar que o Elementor Pro é um “ add-on ” para a versão gratuita do Elementor. Isso significa que você precisa instalar a versão gratuita para aproveitar os recursos premium.
O que a Elementor oferece?
O Elementor é um construtor de páginas visual de arrastar e soltar que fornece uma visualização exata de como sua página será exibida para os visitantes enquanto você a cria. Você pode ver os recursos interessantes que a Elementor tem a oferecer em seu site. Você pode arrastar e soltar diferentes conteúdos e elementos de design para criar um design perfeito, dependendo de suas necessidades.
Este construtor de páginas permite que você crie um design da Web personalizado e de ótima aparência em um pequeno período de tempo para algo que você precisa ser um desenvolvedor para fazer. Isso significa que mesmo os iniciantes do WordPress acharão fácil usá-lo.
Nesta revisão, você conhecerá o que faz o Elementor se destacar e por que ele é tão bem-sucedido, mas primeiro, aqui estão alguns dos recursos que se destacam:
- Opções de estilo – O Elementor oferece opções de estilo detalhadas para tornar seu design perfeito em pixels sem recorrer a CSS personalizado. No entanto, se você gosta de usar o código de estilo CSS, o Elementor permite que você faça isso.
- Conveniência – Oferece ferramentas úteis para ajudá-lo a criar páginas com ótima aparência em um curto período de tempo.
- Theme Builder – Esse recurso reside na versão Pro, onde você pode criar todo o seu tema WordPress usando o Elementor.
- Conteúdo dinâmico – Esse recurso permite criar conteúdo dinâmico a partir de campos e plug-ins personalizados, como ACF, Pods e Toolset.
- Construtor de pop-ups – Esse recurso reside na versão Pro e permite criar todos os tipos de pop-ups.
- WooCommerce Builder – Permite projetar sua loja WooCommerce.
- Modelos – O Elementor oferece centenas de modelos para você escolher, facilitando seu trabalho.
Como o Elementor funciona
Nesta seção, veremos como a interface Elementor funciona. Vamos primeiro discutir a adição inovadora do Elementor Finder .
Localizador de Elementor
Um dos principais desafios que a maioria das pessoas tem com os construtores de páginas é que fazer uma alteração em uma página ou seção significa sair do painel do WordPress ou clicar ao redor.
Isso leva muito tempo e pode ser frustrante.
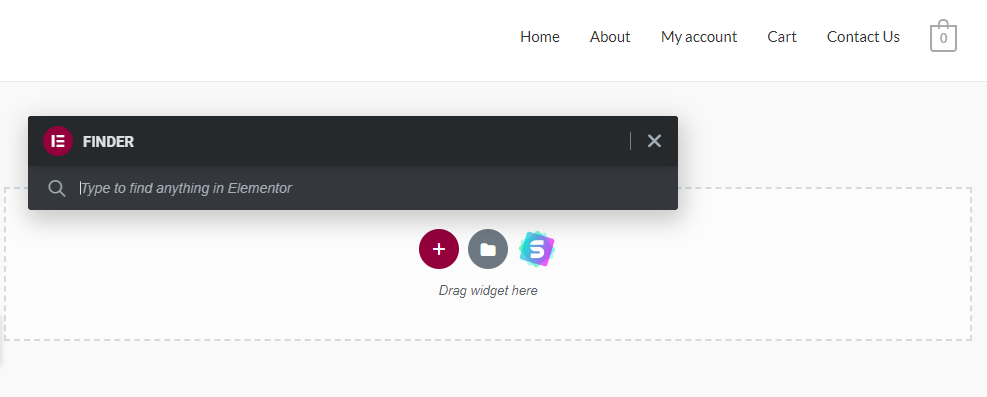
No entanto, o Elementor fornece o Elementor Finder. Pressione CTRL + E no Windows ou CMD + E nos Macs para iniciar a janela de pesquisa 'Finder': 
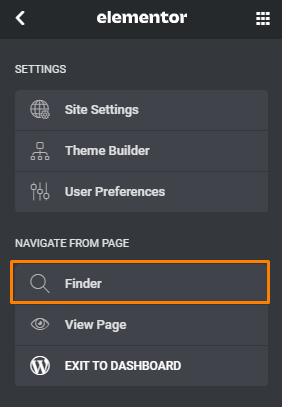
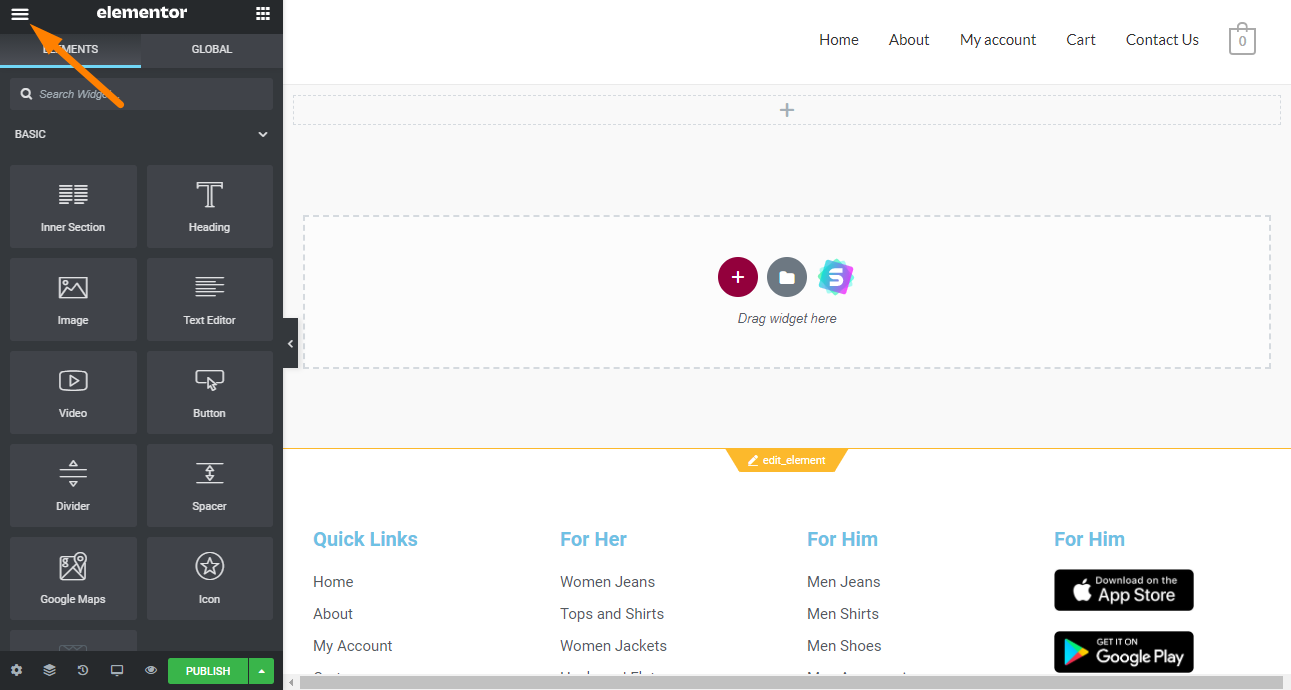
Como alternativa, você também pode iniciar o Elementor Finder no menu principal do Elementor: 
Uma vez que a janela é aberta, digite o que você está procurando. Você será fornecido com uma lista de todas as opções disponíveis. Isso permite que você faça alterações facilmente em páginas, postagens, pop-ups ou seções.
No entanto, esse recurso não permite pesquisar widgets.
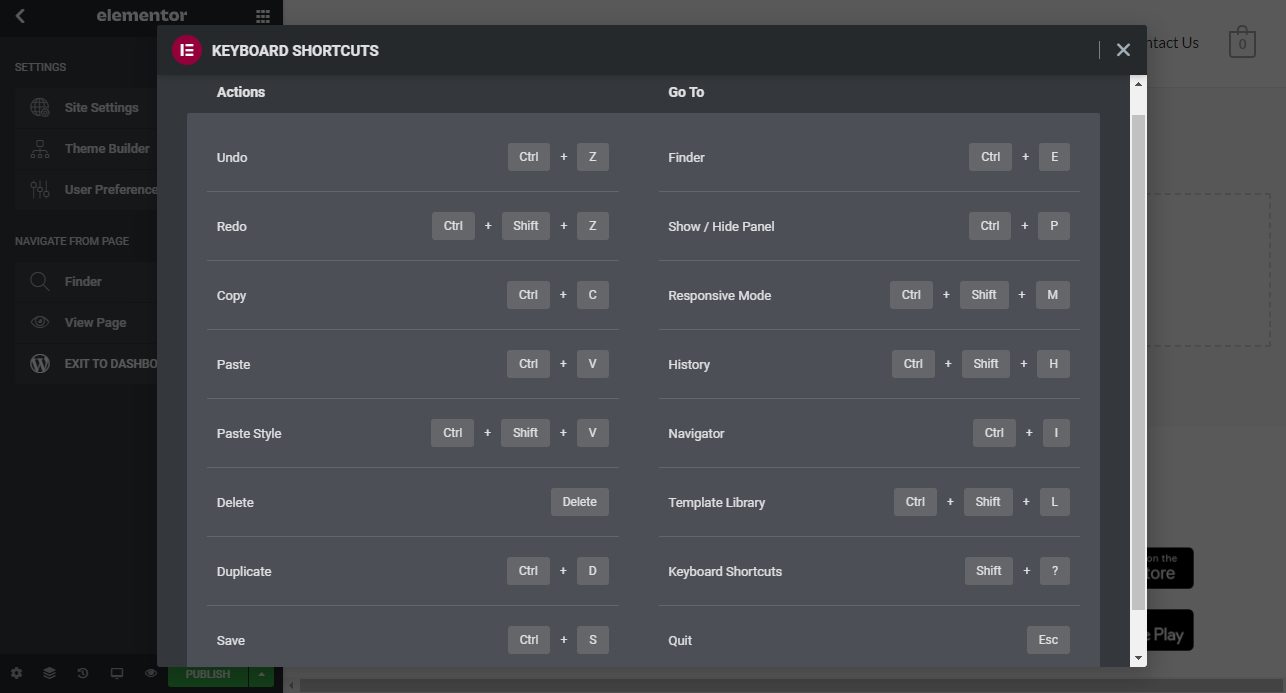
Atalhos do Elementor
Se você quiser verificar todos os atalhos que pode usar na interface do Elementor, use CMD + ? no Mac ou Ctrl + ? no Windows. 
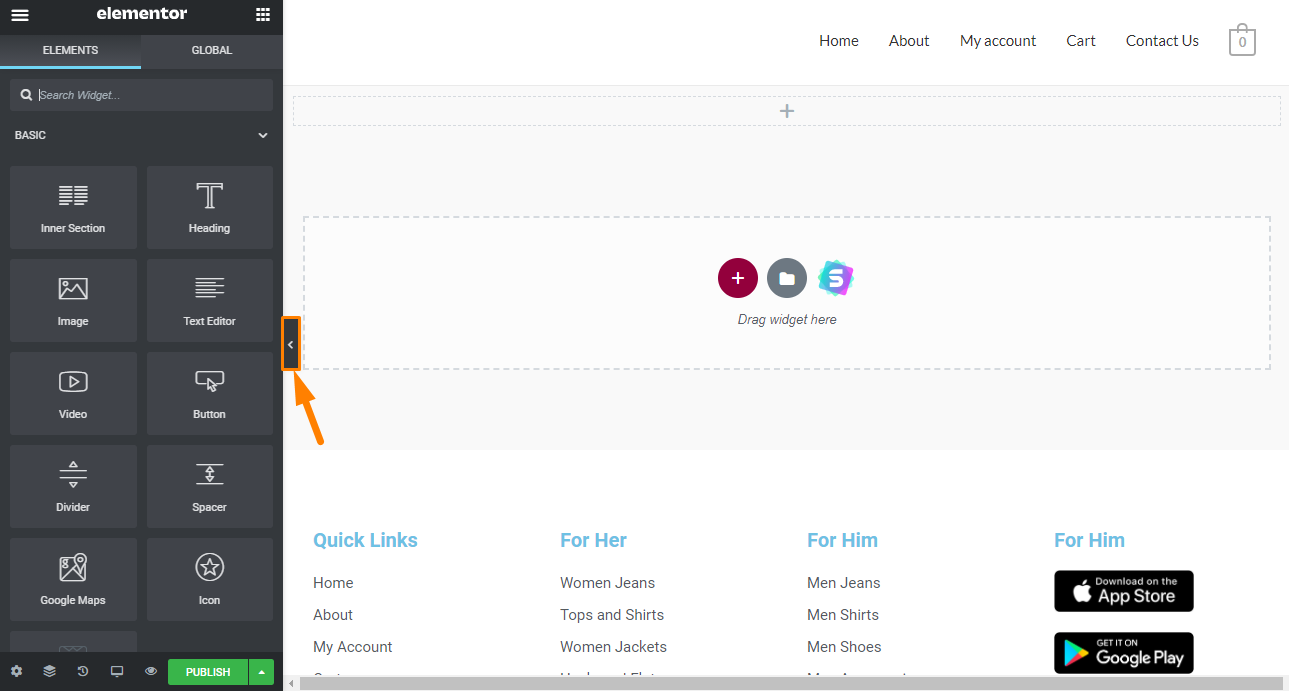
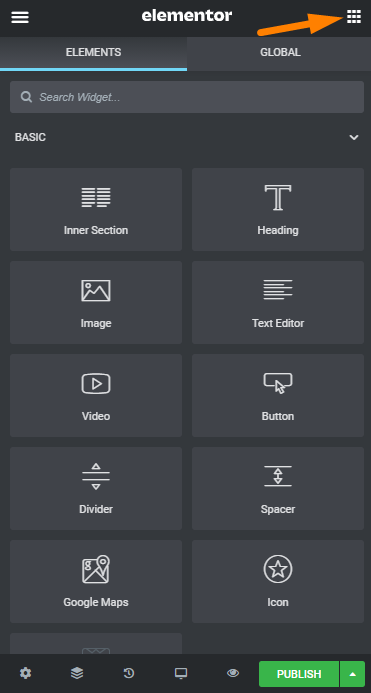
O painel lateral Elementor
O painel lateral contém a interface da ferramenta. Esta seção não ocupa muito espaço na tela, o que é muito importante. Ele contém praticamente tudo oferecido pela ferramenta.
Você pode facilmente expandir ou contrair o painel arrastando-o. 
Contratar este painel oferece mais espaço de trabalho sem sacrificar a usabilidade.
Você pode deslizar rapidamente o painel lateral para dentro e para fora da vista pressionando 'Ctrl + P' no Windows ou 'Cmd + P' no Mac.
Mais tarde, discutiremos as configurações da página localizadas no canto superior esquerdo. 
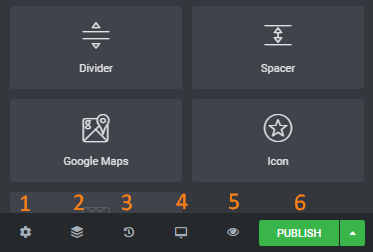
Na parte inferior do painel lateral, existem outras opções:

- Configurações
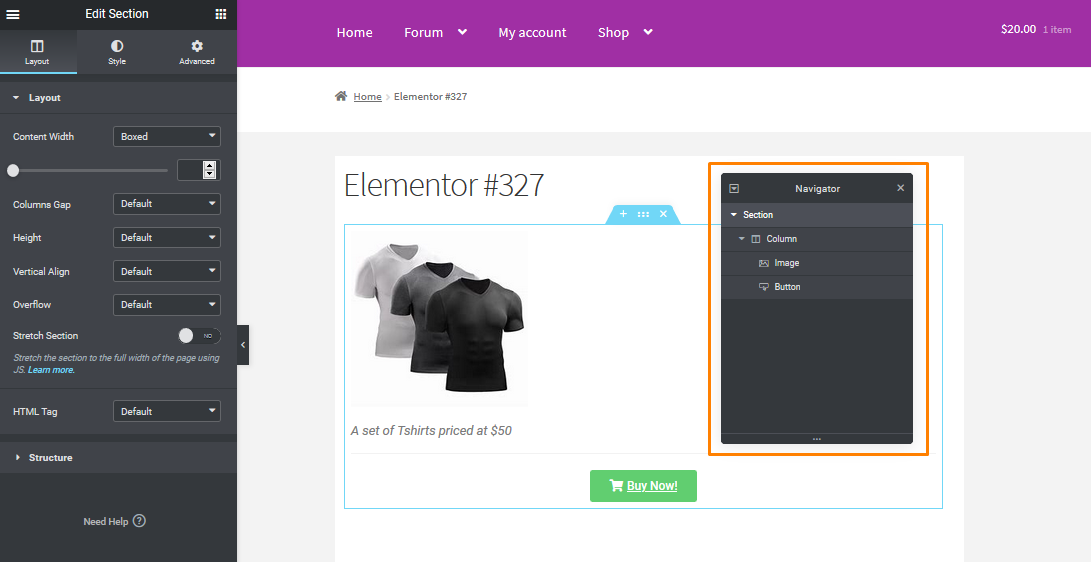
- Navigator – Inicia uma janela flutuante que permite que você salte rapidamente entre diferentes seções do seu layout.
- Histórico de revisões – É a versão deles de 'Desfazer'.
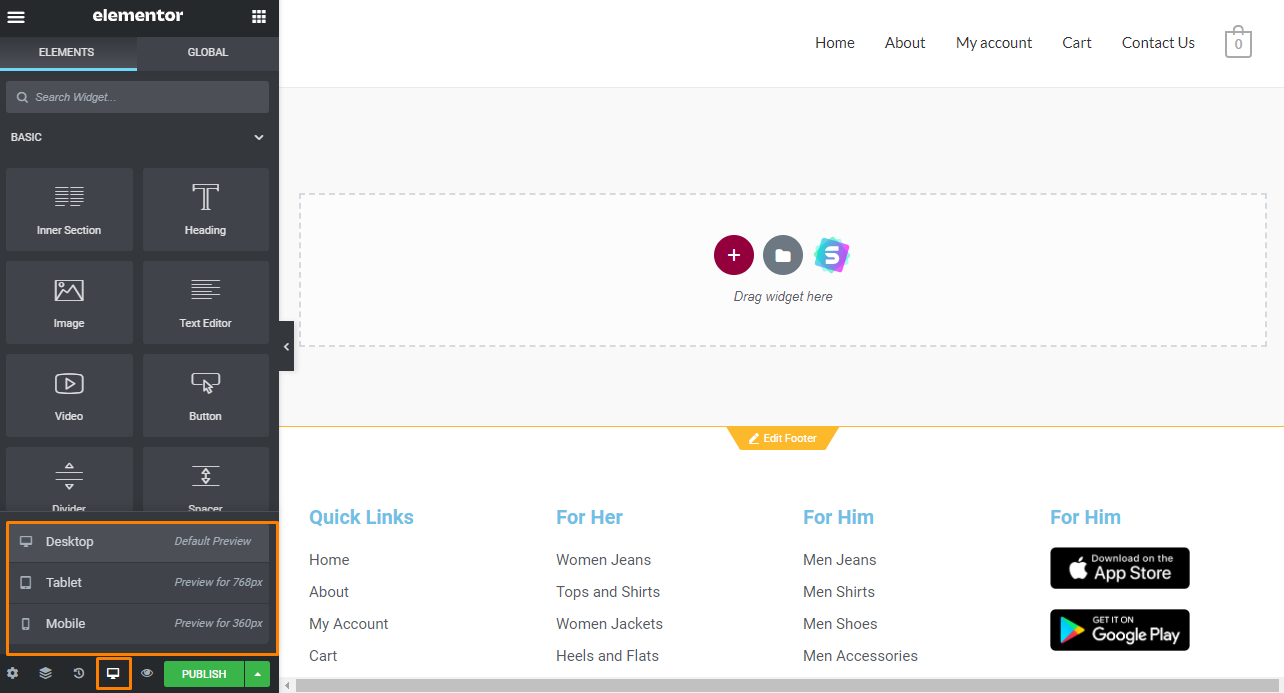
- Modo responsivo – Esta opção permite visualizar a página em desktop, tablet ou celular.
- Alterações de visualização – Quando você atualiza seu layout, ele é atualizado automaticamente na janela de visualização. Isso economiza tempo porque você não precisa alternar para outra guia para visualizar suas alterações.
- Salva ou atualiza suas alterações
Por fim, se você clicar no ícone de grade localizado no canto superior direito, retornará à biblioteca de elementos: 
No geral, a interface de usuário do Elementor oferece um design limpo e é super fácil de usar, mesmo para iniciantes.
Construindo o layout
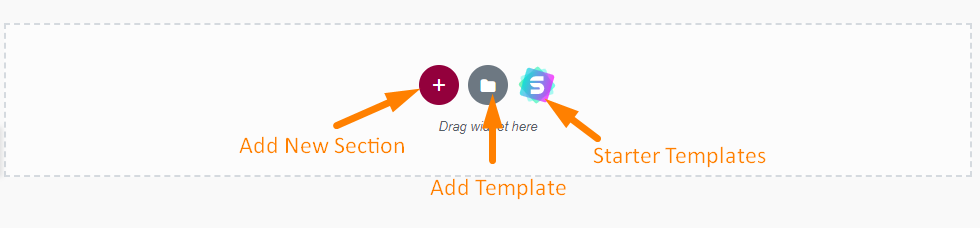
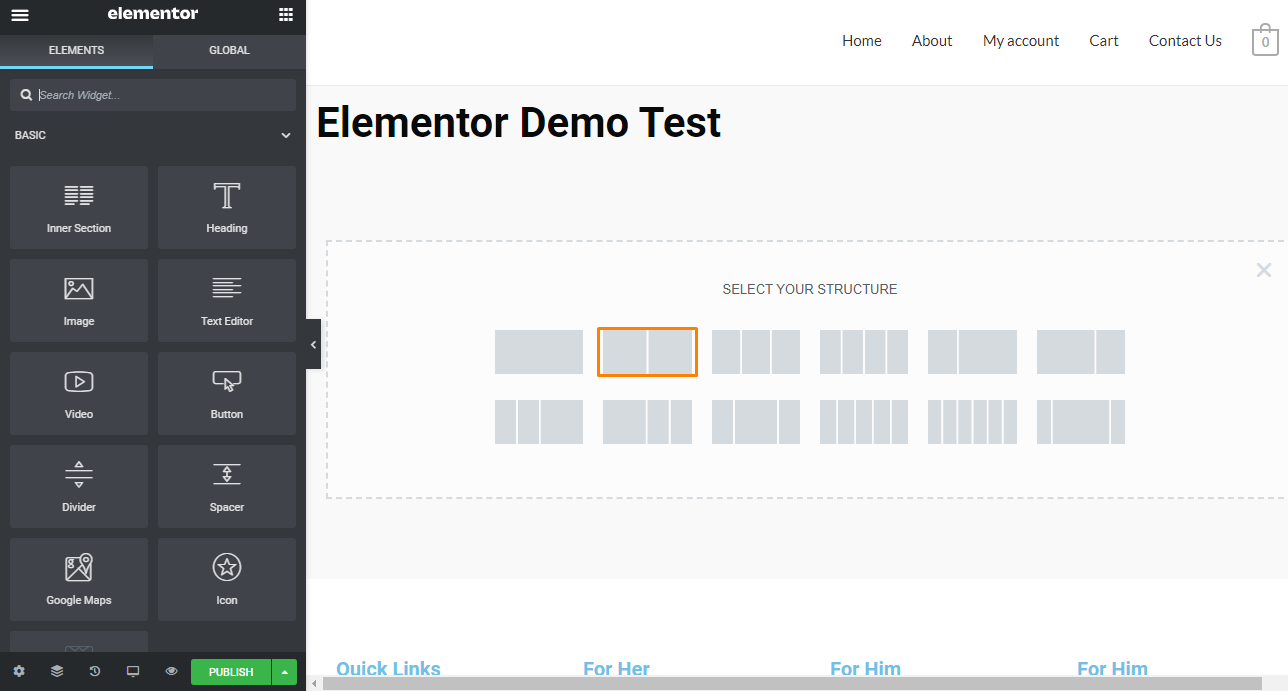
Os construtores de páginas ajudam você a criar layouts específicos. Para criar um novo layout, clique no ícone ' Adicionar nova seção ' na área de conteúdo. 
Clicar no botão abre uma opção de layout. 
Se você soltar um elemento na área de conteúdo, uma única coluna será criada.
Você pode começar a usar os elementos, mas recomendamos que você construa primeiro a estrutura básica da sua página.
A Elementor oferece dois elementos estruturais:
- Elementos de estilo (por exemplo, adicione um plano de fundo a uma seção inteira da sua página)
- Elementos de posição
Os elementos estruturais são:
- Seções – Este é o bloco de layout mais amplo.
- Colunas – Fica dentro de uma seção. Você pode adicionar uma ou várias colunas.

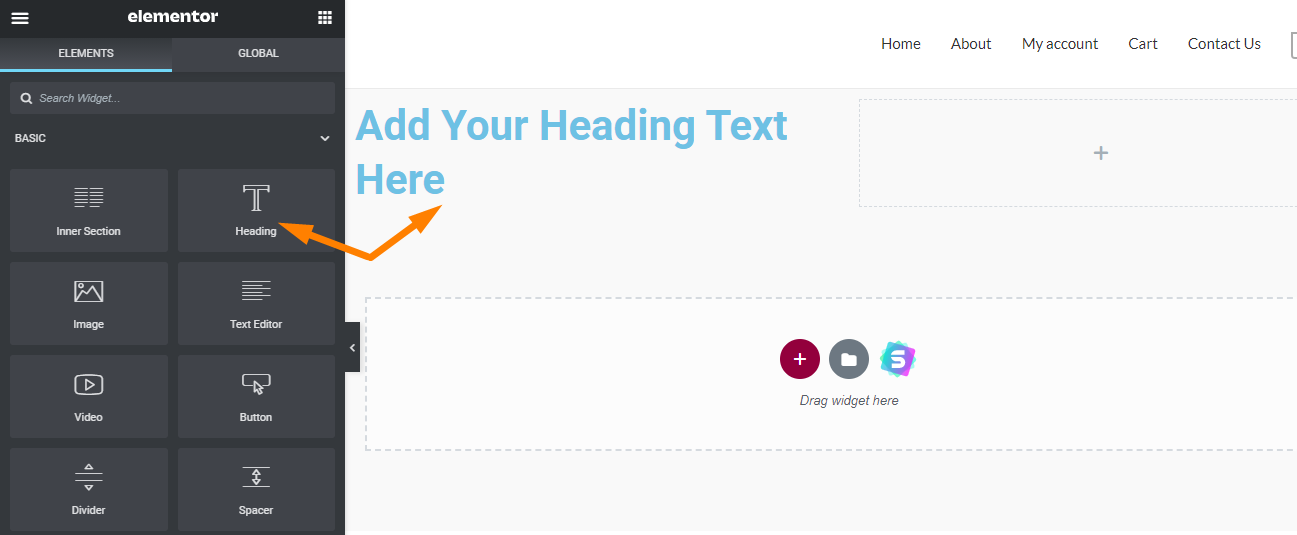
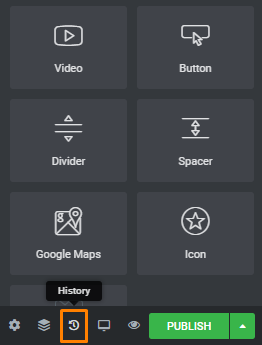
Adicionando novos elementos
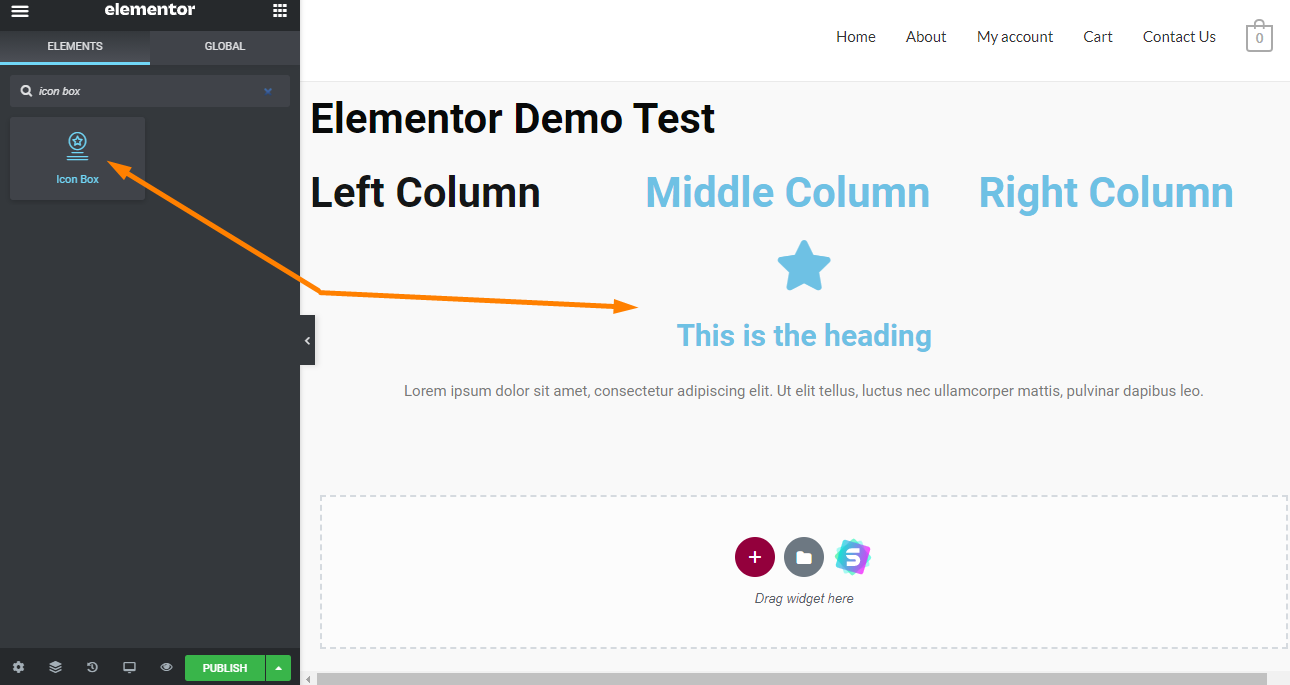
É muito fácil adicionar um novo elemento a uma seção ou coluna. Você pode fazer isso arrastando o elemento da barra lateral esquerda para a visualização visual da sua página: 
Além deste exemplo básico, você pode adicionar elementos como botões, mapas do google, ícones, formulário, lista de preços, botões de compartilhamento e muito mais.
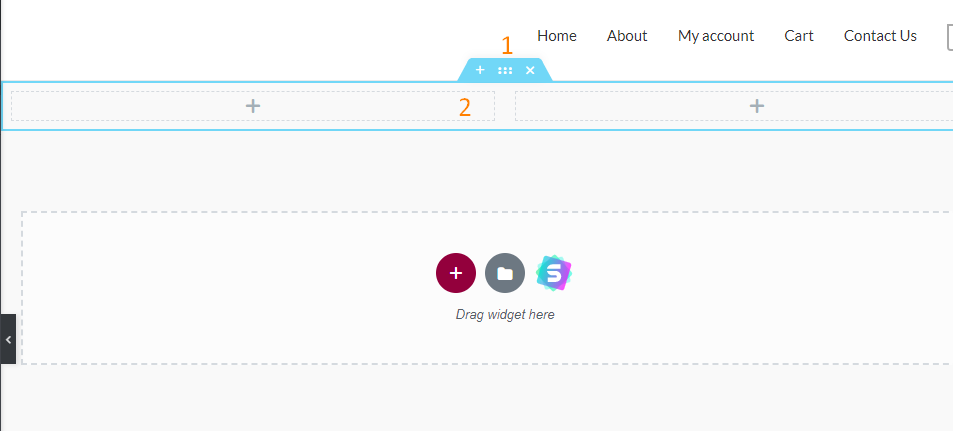
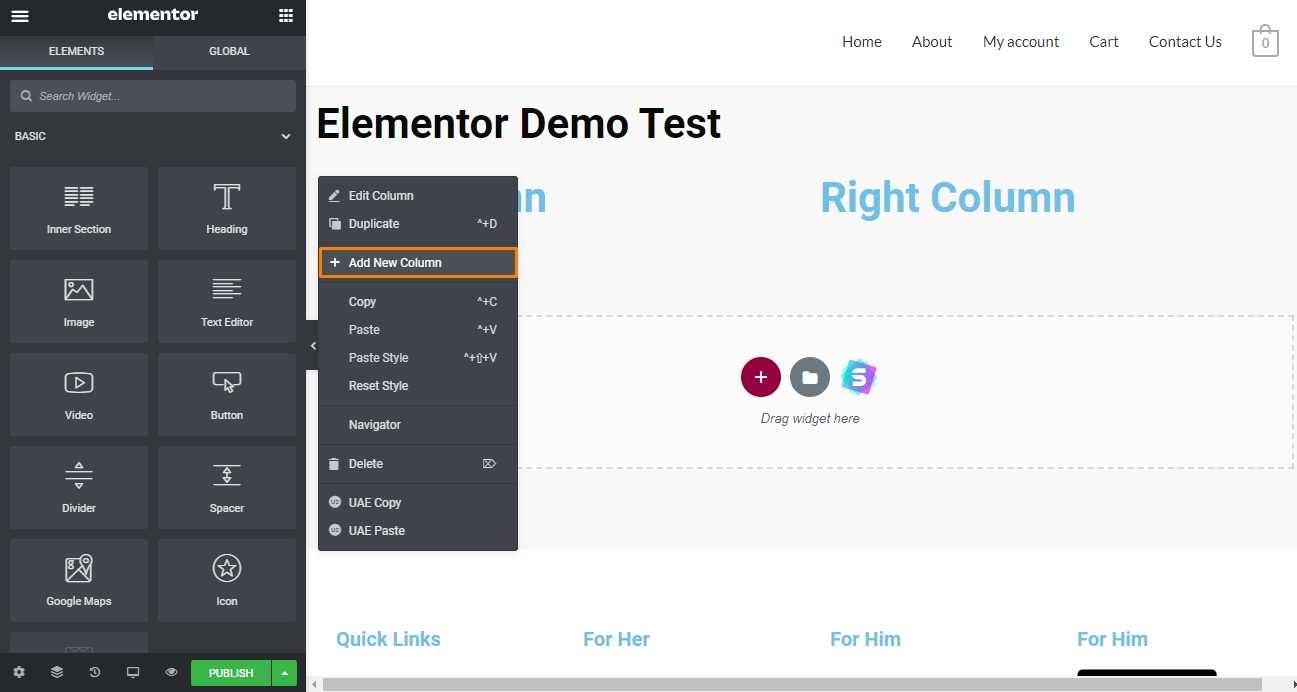
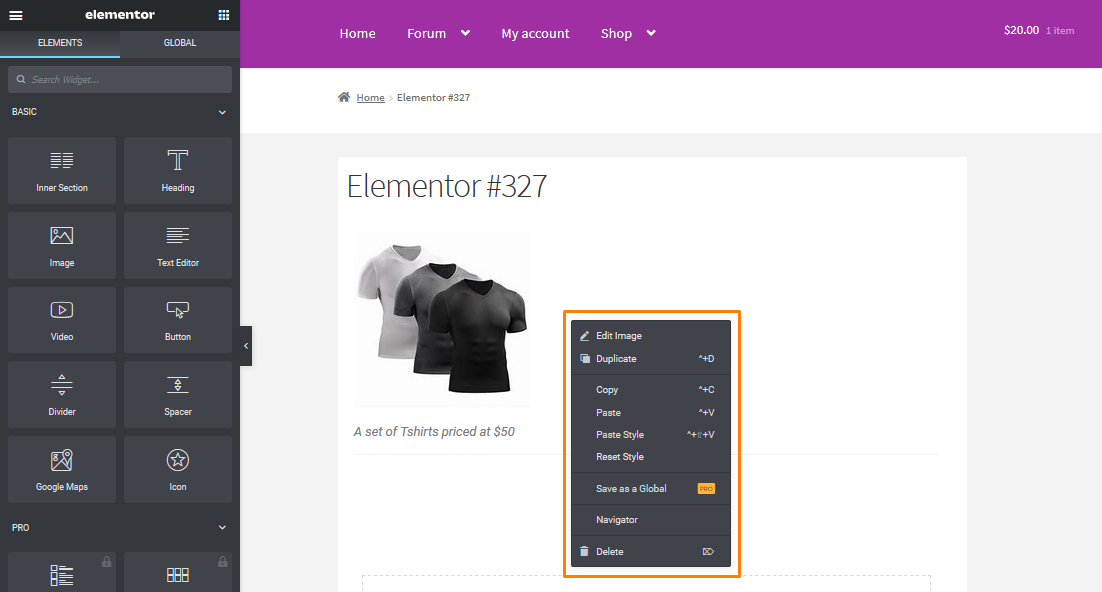
Para adicionar uma coluna extra, clique com o botão direito do mouse no botão da coluna de qualquer elemento: 
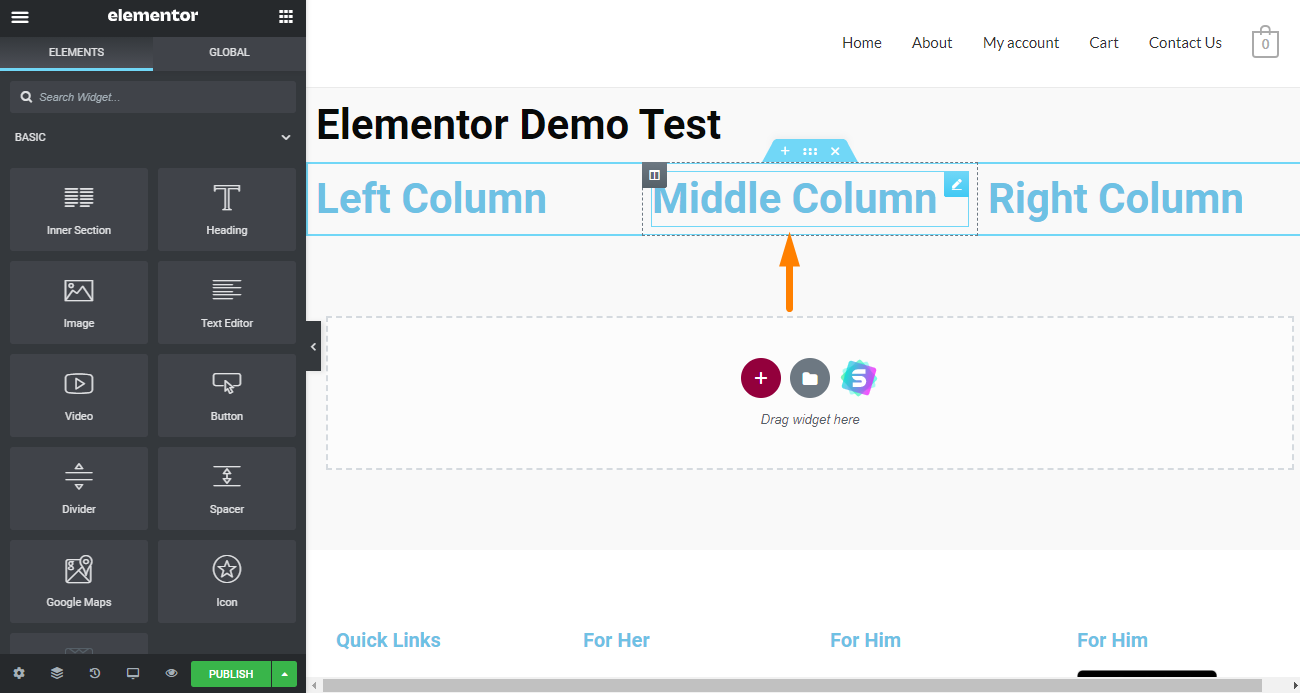
Este é o resultado: 
As colunas estão contidas em seções, permitindo empilhar colunas para criar mais layouts complexos facilmente.
Você também pode criar colunas extras arrastando o elemento usando o botão 'coluna' e soltando-o em qualquer lugar.
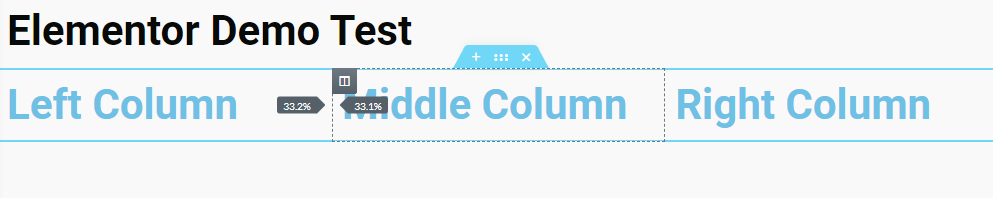
Para ajustar a largura, passe o mouse sobre um elemento para revelar a borda. O próximo passo é aumentar/diminuir a largura. 
Você também pode usar o elemento ' Seção Interna ' na barra lateral esquerda que tem como padrão 2 colunas. 
As opções de layout são muito confiáveis e funcionam bem.
Editando e estilizando os elementos
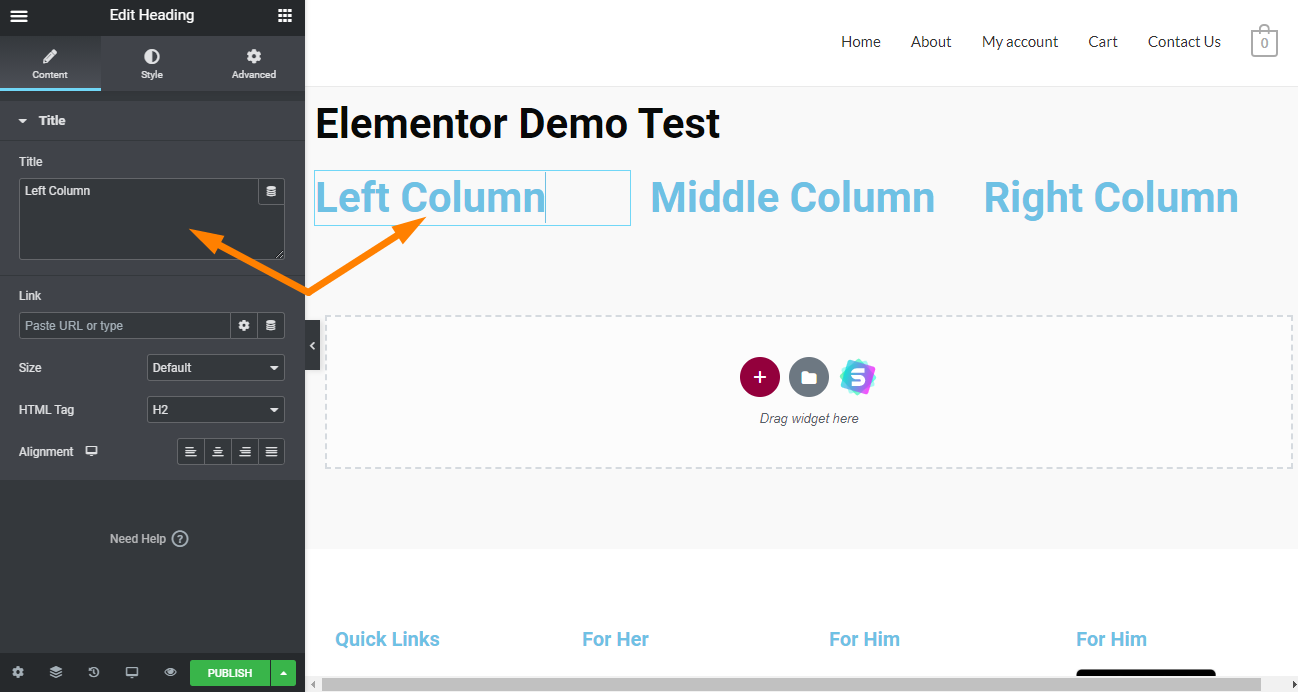
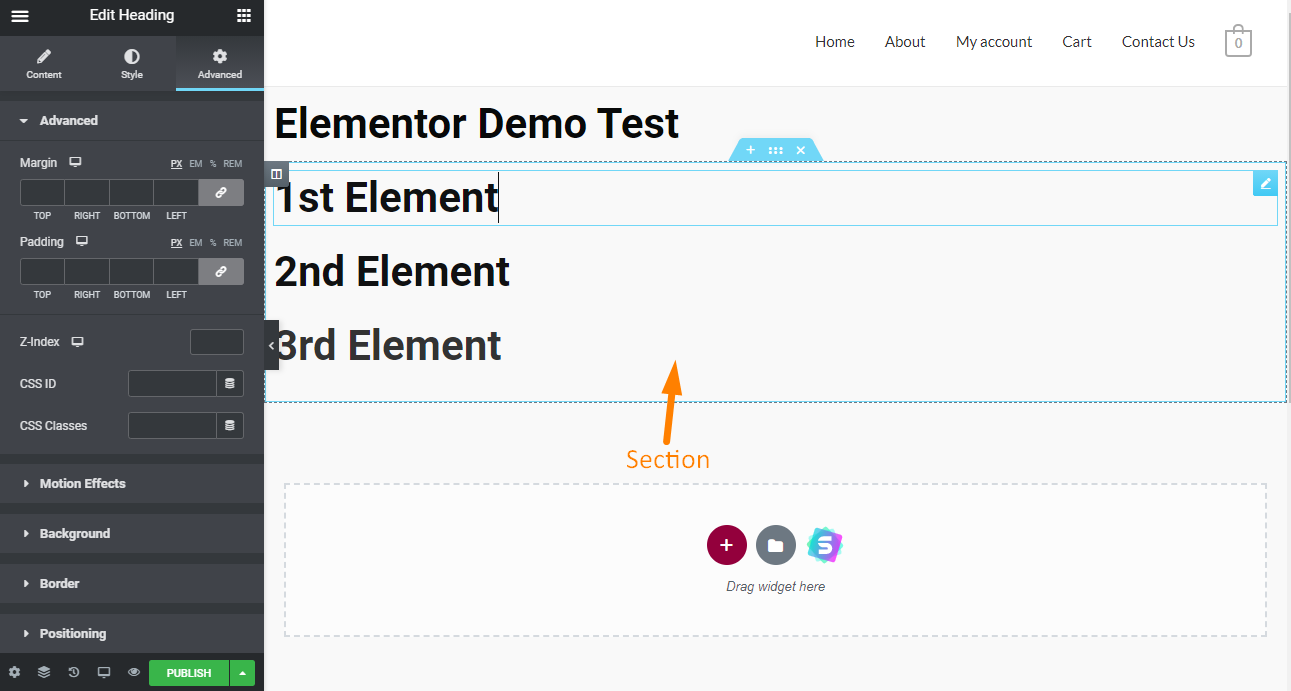
Para estilizar e controlar ainda mais qualquer um de seus elementos, colunas ou seções, clique no conteúdo desejado e alterne entre as guias na barra lateral para encontrar uma configuração.
Elementor torna o processo de edição muito simples: 
Você pode se perguntar por que eles oferecem duas maneiras de atingir o mesmo objetivo. Esse recurso oferece suporte a qualquer fluxo de trabalho com o qual você está acostumado.
Os menus ' Estilo ' e ' Avançado ' podem ser acessados facilmente sem sair da mesma aba.
Elementos como imagens só podem ser manipulados de dentro da barra lateral. Isso permite que você visualize suas alterações à medida que as faz.
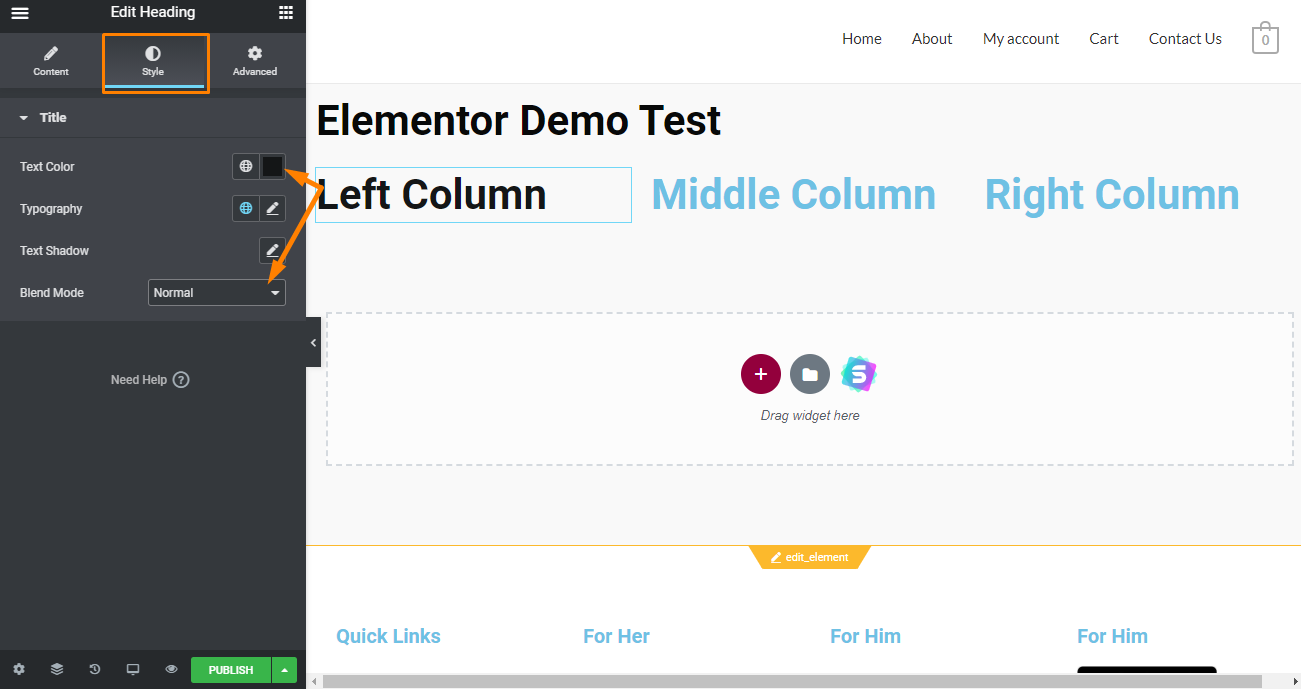
As opções de estilo oferecem muito controle sobre como os elementos de texto funcionam. Esses elementos incluem tamanho da fonte, negrito, itálico, sublinhado, espaçamento entre letras, altura da linha e até mesmo definir uma sombra projetada para o seu texto. 
O Elementor também inclui opções de estilo na forma de modos de mesclagem, como normal, clarear, luminosidade, etc.
Todas essas opções de estilo oferecem um alto nível de controle sobre sua tipografia sem tocar em uma única linha de código. O Elementor tem suas próprias opções de estilo, que ignoram completamente o estilo do seu tema.
Opções globais de design
A Elementor oferece acesso a um Global Design System. Essa é uma boa maneira de unir todas as suas páginas em um estilo com recursos como cores globais, fontes e outras funcionalidades.
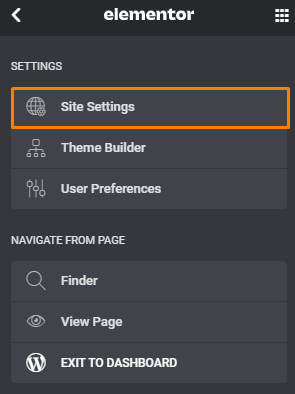
Você pode encontrar essas opções em ' Configurações do site ':

Widgets/Elementos
Widgets são os blocos de construção que você usa para juntar seu conteúdo. A Elementor oferece muitas opções para você escolher. A versão pro inclui widgets adicionais.

Outro recurso excepcional do Elementor é que ele fornece suporte para widgets padrão do WordPress. 
Ele também suporta qualquer widget de terceiros que você tenha instalado, como WooCommerce. 
Para widgets adicionais, como tabelas, você pode comprar o plugin Ultimate Addons For Elementor. Ele vai entregar valor para cada dólar que você gasta.
O Elementor é um construtor de páginas de código aberto, pois oferece uma versão gratuita disponível para download no repositório do WordPress Isso permite que desenvolvedores de terceiros criem modelos, widgets e blocos para sites criados com o Elementor. Você pode encontrá-los no mercado de plugins do WordPress.
Widgets Globais
O Elementor permite que você crie widgets personalizados a partir de seus elementos de conteúdo.
Para fins de ilustração, arrastaremos o widget 'Caixa de ícones'. 
Se você quiser usá-lo novamente no futuro, você pode salvar o elemento personalizado em sua biblioteca clicando com o botão direito do mouse no elemento e clicando em ' Salvar como global '.
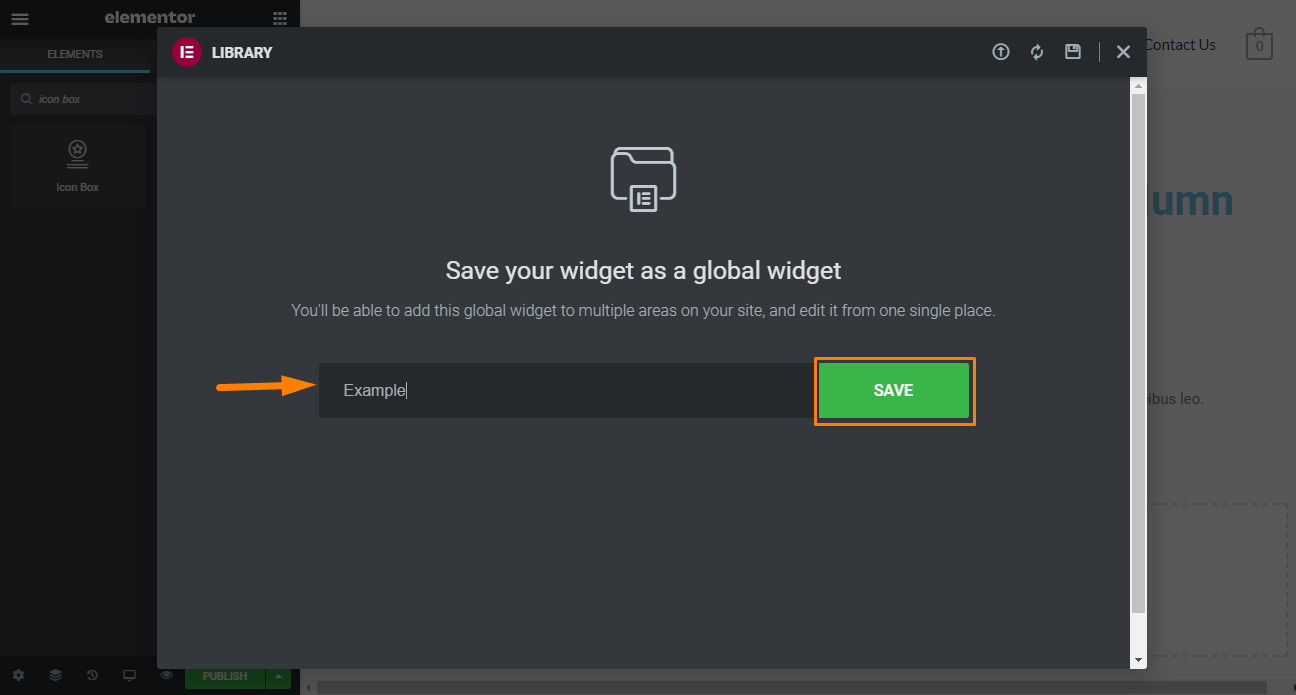
Isso iniciará uma janela pop-up. 
Digite o nome e clique em ' Salvar ' para adicioná-lo à sua biblioteca.
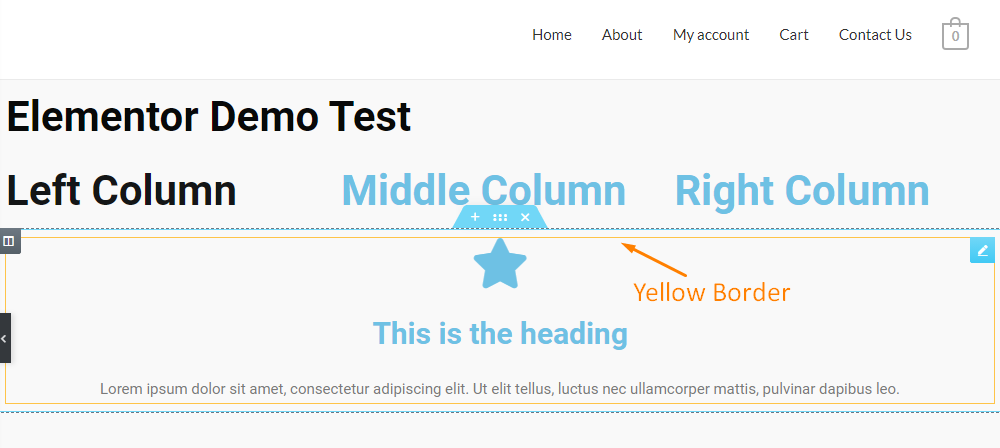
O elemento terá uma borda amarela para indicar que é global. 
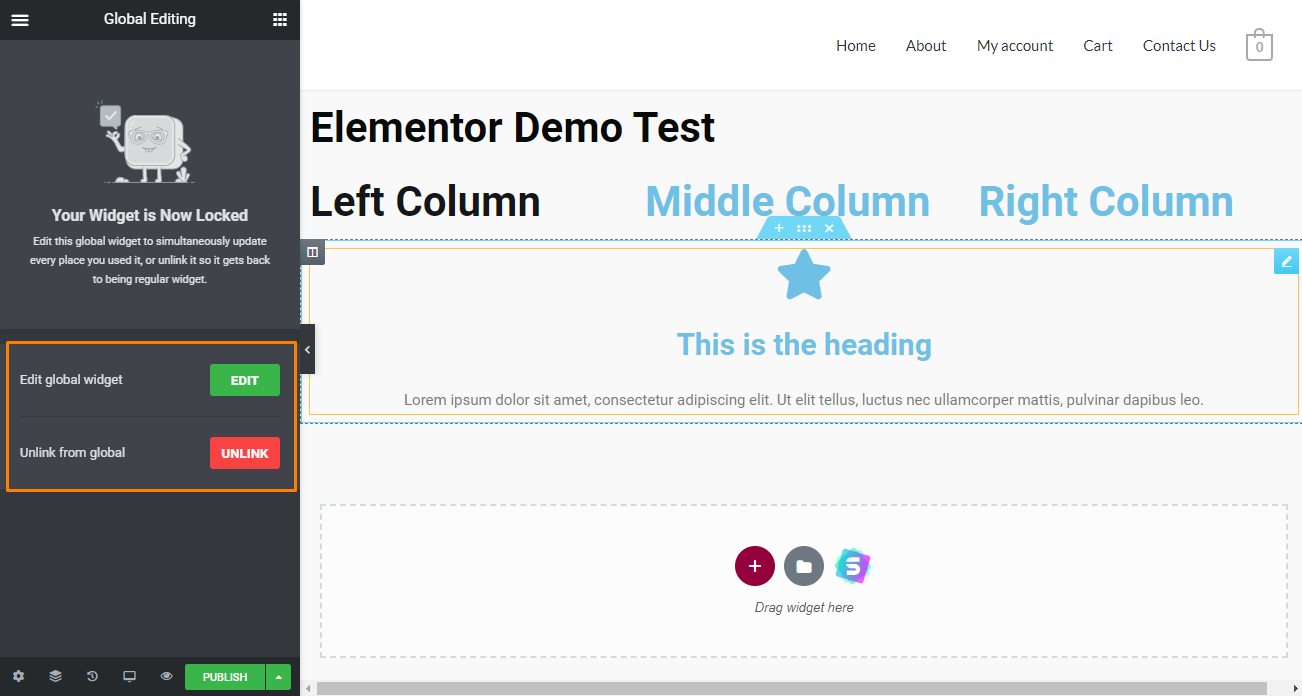
Para fazer alterações em seu widget global, clique no widget e você notará que pode editar as alterações ou desvinculá-lo de global. 
Você notará que o widget global está bloqueado. Isso significa que você pode fazer alterações de estilo como faria em um elemento comum.
Se você precisar fazer alterações no elemento, poderá desbloqueá-lo temporariamente clicando no botão 'Editar'. As alterações feitas serão aplicadas a este widget global em todas as páginas.
No entanto, se você quiser fazer alterações no widget sem aplicar essas alterações globalmente, clique no botão ' Desvincular '.
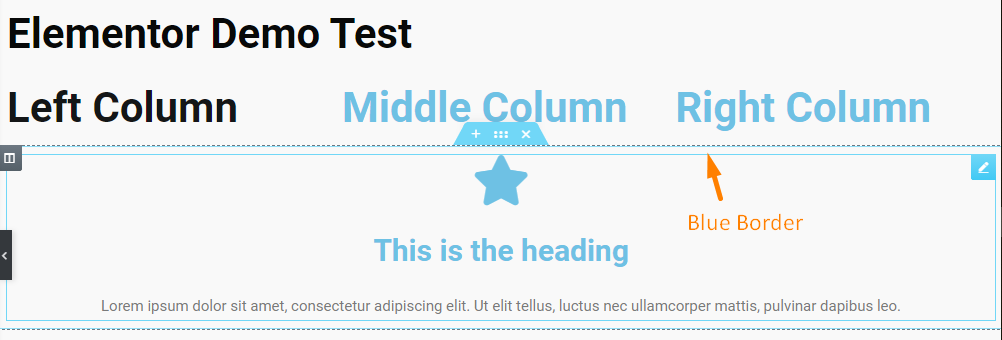
Isso converterá o widget global em seu formato padrão. Você notará que a borda amarela volta a ficar azul. 
Elementos globais podem ser usados em qualquer lugar do seu site.
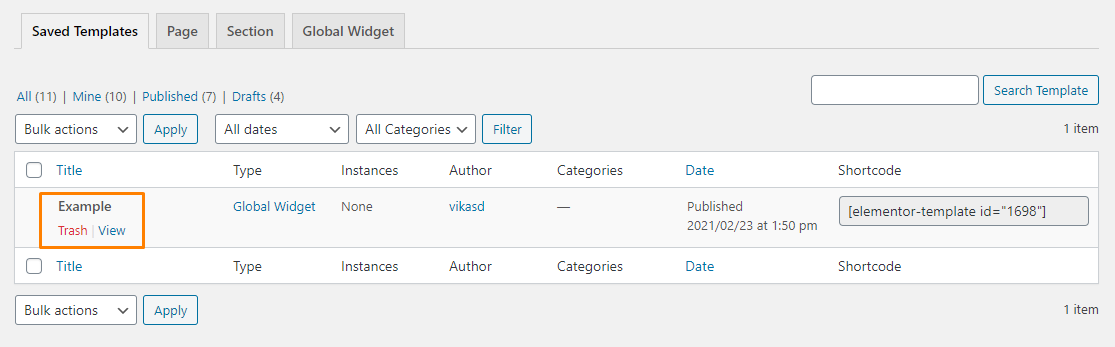
No entanto, se você não precisar de um determinado widget, poderá removê-lo facilmente acessando o painel do WordPress > Modelos > Modelos salvos. Realce o widget que você deseja excluir. 
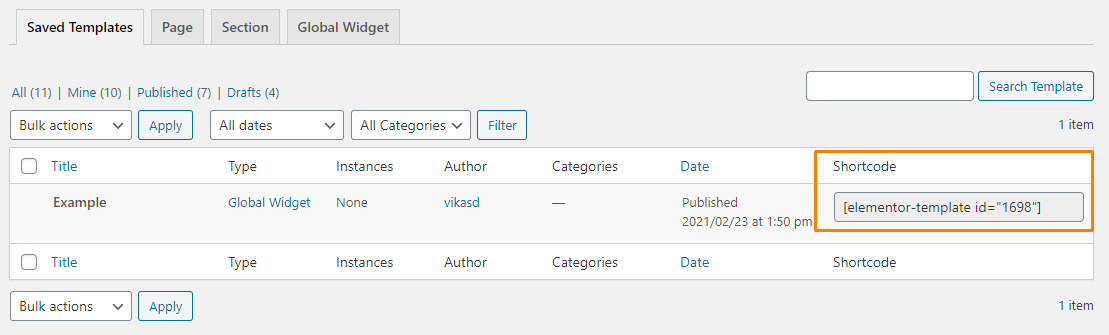
Códigos de acesso
 Um recurso excepcional sobre os códigos de acesso do Elementor é que eles funcionam em qualquer página, independentemente de terem sido criados ou não com o Elementor.
Um recurso excepcional sobre os códigos de acesso do Elementor é que eles funcionam em qualquer página, independentemente de terem sido criados ou não com o Elementor.
Há também um widget dedicado para códigos de acesso que permite projetar facilmente "chamadas para ações" no Elementor e exibi-las globalmente em sua barra lateral.
Os widgets globais são muito confiáveis e eficientes. Na verdade, eles são muito melhores do que alguns outros construtores de páginas “premium”. Além disso, o recurso de código de acesso facilita a mistura de elementos de plug-in, maximizando as possibilidades de personalização de páginas.
Recursos excepcionais que tornam o Elementor ótimo
Agora que você tem um entendimento básico da interface do usuário, vejamos alguns dos recursos excepcionais oferecidos pelo Elementor:
1. Biblioteca de modelos
O Elementor permite que você crie designs completos do zero sem editar nenhum pedaço de código. Você pode salvá-los como modelos ou blocos para reutilizá-los facilmente mais tarde. O Elementor também inclui uma biblioteca com modelos que você pode importar com apenas um clique. 
Os modelos vêm em dois formatos:
- Modelos de seção
Eles são designs para “seções” específicas, como o rodapé e o cabeçalho, em vez de páginas inteiras. Por exemplo, se você deseja apenas adicionar uma seção de chamada para ação pré-criada, você pode usar blocos. Funciona como o recurso Global Widgets que discutimos anteriormente. 
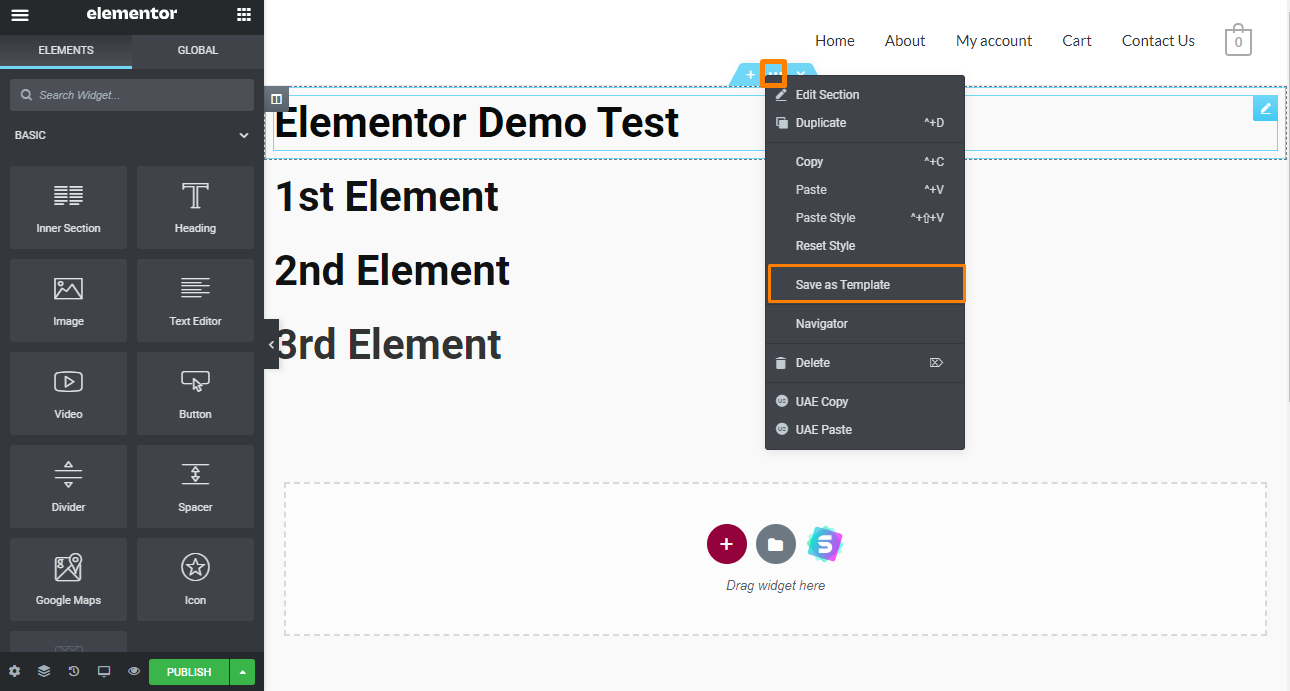
Se você quiser usar esta seção novamente, você pode salvá-la como um ' Modelo de Seção '. 
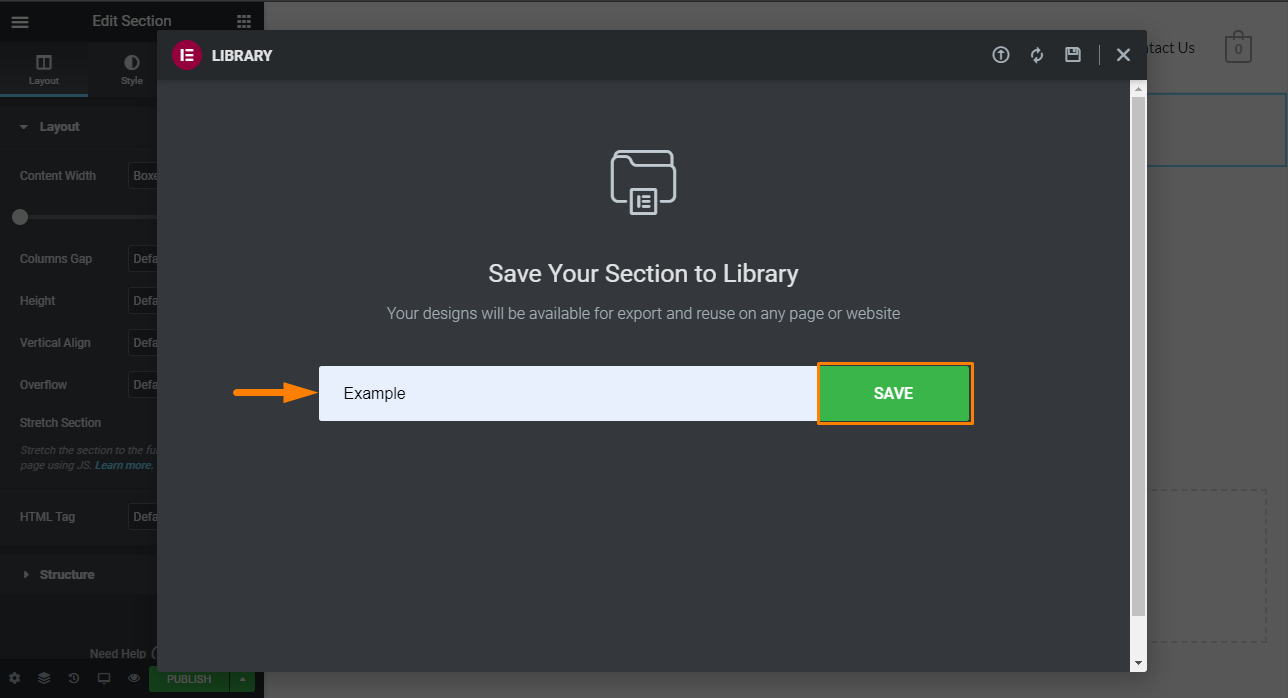
Isso abrirá uma nova janela onde você deverá inserir o nome do modelo. Depois disso, clique em ' Salvar '. 
Você pode essencialmente adicionar essa seção a qualquer página. No entanto, você precisa observar que os modelos de seção não aparecem na ' Guia Global '.
Você pode importar seções usando o widget de modelo ou por meio do botão Adicionar modelo. 
Se você usar o método do botão 'Adicionar modelo':
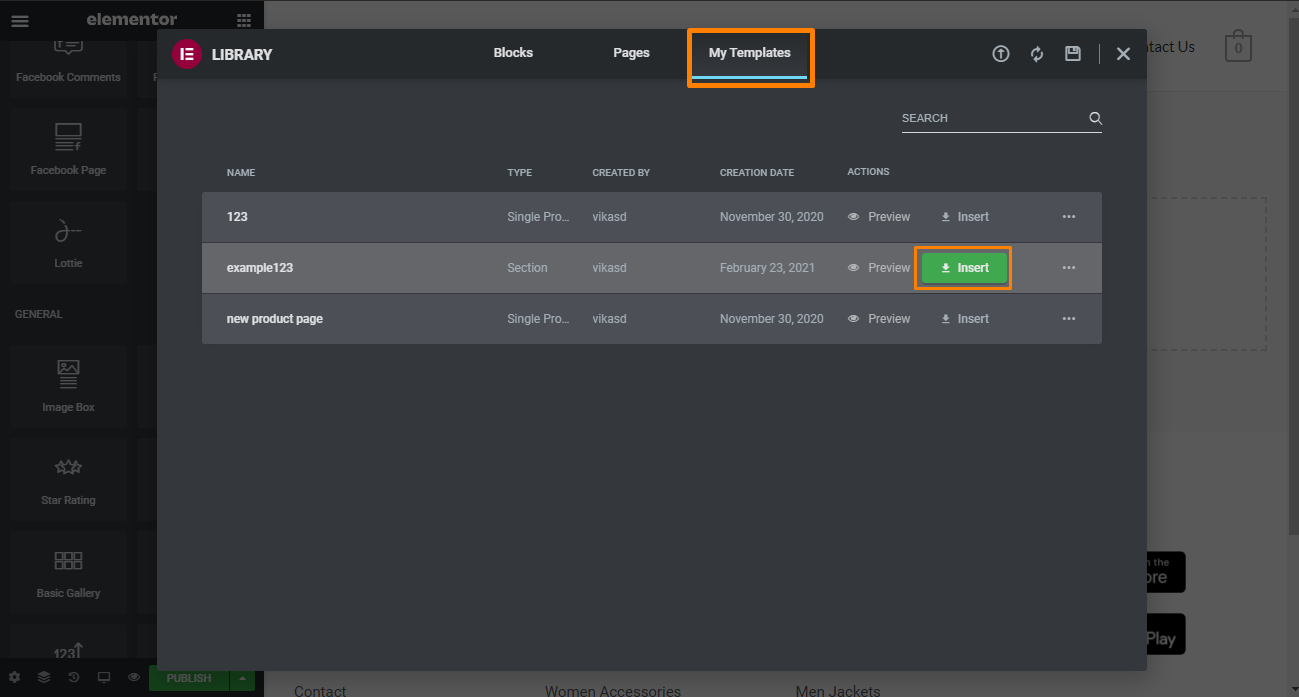
- Primeiro, clique no botão 'Adicionar modelo' na área de trabalho principal.
- Clique na guia 'Meus modelos'. Uma nova janela aparecerá com todos os modelos que você já salvou no Elementor.
- Escolha o seu modelo.
- Clique em 'Inserir' e a seção aparecerá.

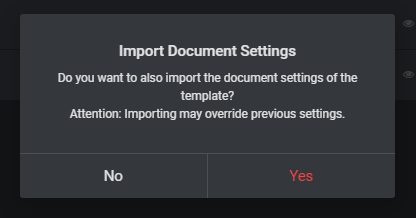
É importante observar que, se você importar acidentalmente as configurações do documento do modelo, isso atrapalhará seu layout. No entanto, Elementor avisa sobre isso com antecedência:

Você pode fazer alterações antes de salvar a seção novamente.
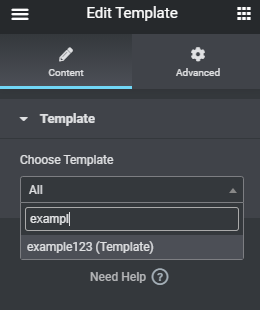
Inserir uma seção usando o ' widget de modelo ' também é muito fácil. Você precisa arrastar e soltar o widget na página.
A próxima etapa é selecionar seu modelo de seção salvo.
Vale a pena mencionar que o widget de modelo não mostra os modelos de seção até que você insira mais de um caractere no campo de pesquisa. Se você salvou várias seções, esse recurso de opção será útil. 
Se você não se lembrar do nome da seção, vá para Dashboard > Templates . Você encontrará o nome da seção salva aqui.
No entanto, o modelo de seção será tratado como um único bloco. Isso significa que fazer alterações exige que você clique no botão ' Editar modelo '. Depois disso, você pode fazer as alterações desejadas e salvar a seção do modelo. Os modelos são considerados globais, mas não podem ser desvinculados.
Recomendamos usar o botão 'Adicionar modelo' se você quiser uma seção estática e desvinculada.
- Modelos de página
Estes são modelos de design de página inteira, que você pode importar e ajustar conforme necessário. O Elementor fornece duas maneiras de carregar um modelo de página. Você pode usar o botão 'Adicionar modelo' na área de conteúdo ou o widget 'Modelo' na barra lateral. 

Usar o widget de modelo aqui deixa você com um único elemento que precisa ser editado em um editor separado. Portanto, vamos ignorar esta opção.
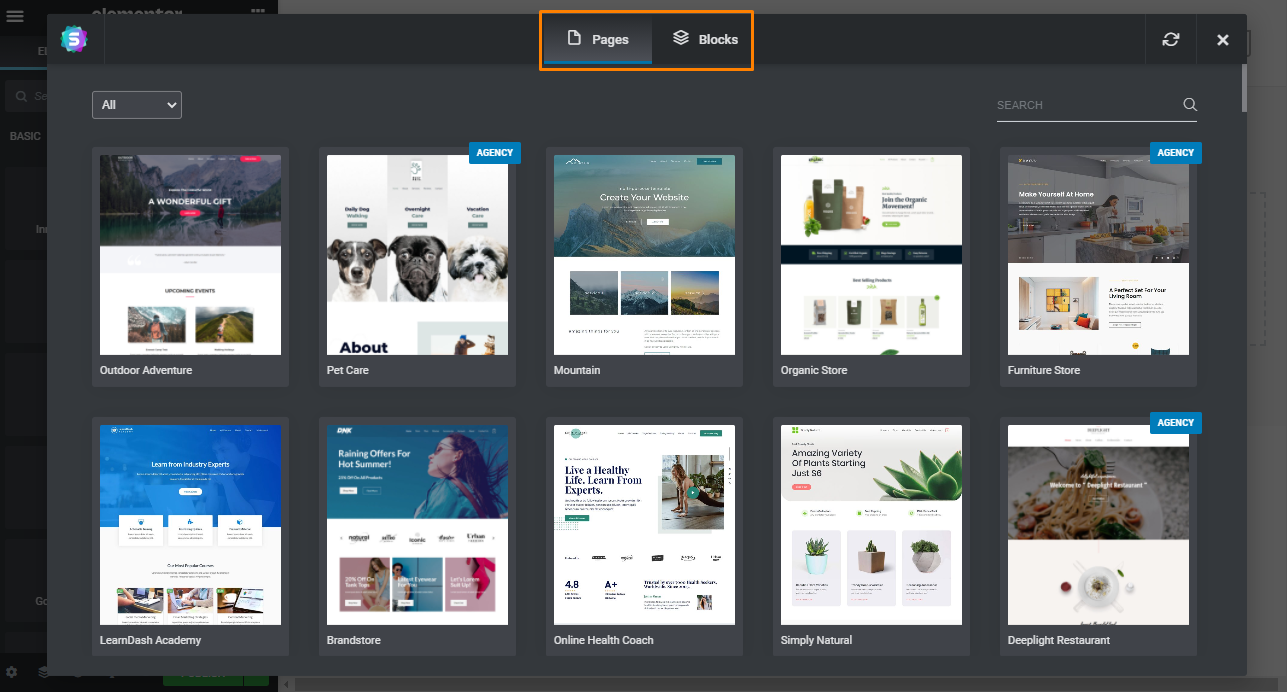
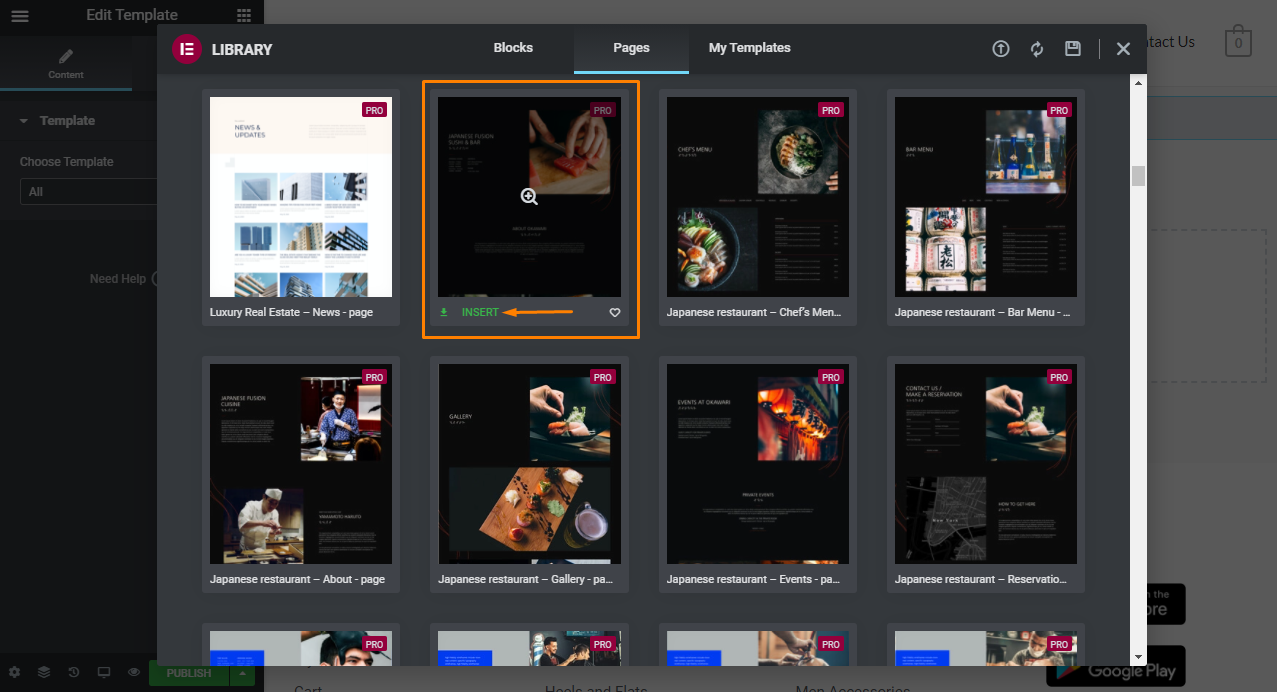
O Elementor oferece vários modelos projetados profissionalmente que você pode importar com um único clique.
Clique no botão 'Adicionar modelo' e visualize um modelo individual. Se gostar do que vê, clique em ' Inserir ' para implantar o modelo em sua página. 
É importante observar que inserir o template em uma página com muito conteúdo demora um pouco para carregar. Você verá que a página não se parece com a visualização que você viu.
Isso pode acontecer se o Elementor estiver restrito aos limites do seu tema. Para utilizar o modelo de página inteira, você precisa ter um modelo em branco.
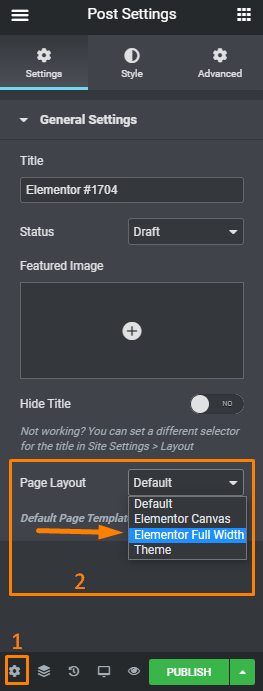
Um modelo de largura total permite que você mantenha o cabeçalho e o rodapé do seu tema. Para acessar essa opção, clique no botão 'Configurações da página' e procure o menu suspenso 'Layout da página':

Você pode escolher entre 'largura total', 'Elementor Canvas' e qualquer outro modelo incluído no tema que estiver usando.
Vale ressaltar que a opção ' Elementor Canvas ' é apenas um template em branco.
Os designs de modelo de página são limpos, profissionais e fáceis de trabalhar.
O Elementor Pro inclui modelos de página de aterrissagem ou vendas pré-criados. Você também pode construí-los você mesmo.
Você pode encontrar modelos de página, modelos de pop-up e blocos de seção aqui. Esses templates são gratuitos, mas o site aceita doações.
No entanto, os modelos de página não são tão bons quanto os de outros construtores de páginas populares. Por exemplo, o Thrive Architect fornece páginas de destino mais complexas, adequadas para profissionais de marketing. Por outro lado, o Divi oferece mais de 2.000 modelos de páginas individuais.
Isso significa que, se você estiver procurando por muitos modelos para usar, o Elementor pode não ser a escolha popular para você.
2. Controles de design responsivos
Uma grande parte das pessoas acessa a internet em dispositivos móveis. Portanto, a versão móvel do seu site precisa ter uma ótima aparência.
Todos os designs que você cria com esta poderosa ferramenta são responsivos. Você pode iniciar rapidamente uma visualização sem sair do espaço de trabalho do Elementor para ver como seu design fica em diferentes dispositivos: 
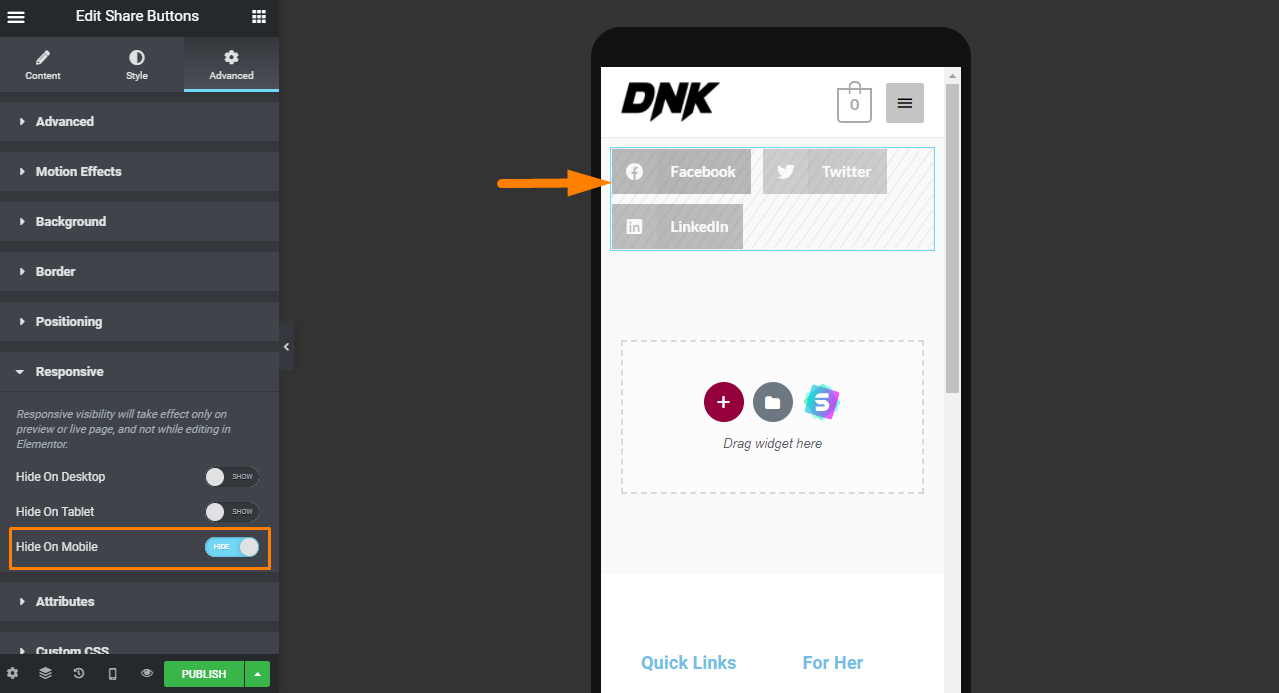
Você também pode mostrar/ocultar widgets individuais em determinados dispositivos. Isso significa que você pode fazer alterações independentes para cada dispositivo. Por exemplo, na ilustração abaixo, ocultamos os botões de compartilhamento no celular. Esta opção também funciona com seções. 
Alternativamente, você pode pressionar 'Cmd + Shift + M' em um Mac ou 'Ctrl + Shift + M' em um PC para alterar as visualizações.
Usar o Elementor é uma das maneiras mais recomendadas de fazer edição responsiva.
3. Controles de layout
O Elementor fornece vários controles intuitivos para garantir que você possa colocar cada widget, seção e coluna no local desejado.
Você pode:
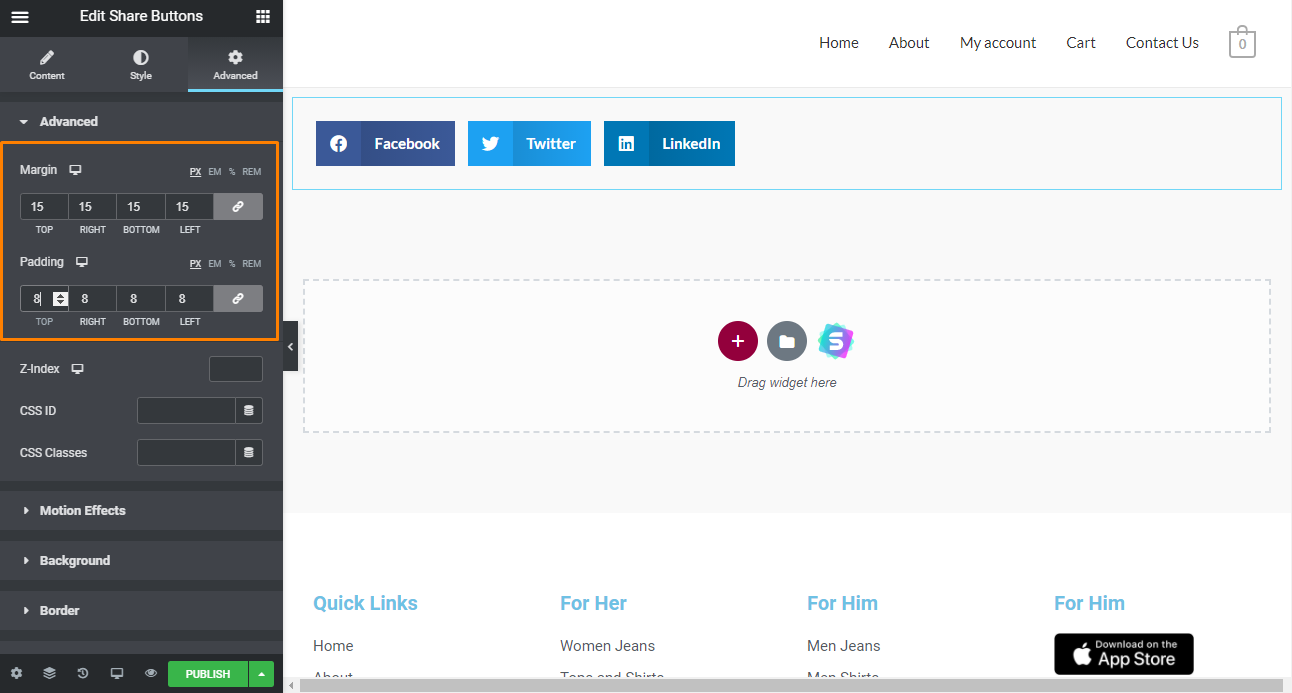
- Definir preenchimento e margem para colunas, seções e widgets
- Ajuste facilmente as larguras das colunas apenas arrastando o divisor entre as colunas na área de conteúdo
- Posicione facilmente os widgets verticalmente em uma coluna ou colunas em uma seção em seu layout
- Crie um espaço em branco entre as colunas com um intervalo de coluna ajustável

4. Construtor de Temas
Você pode encontrar um tema de que goste, mas ainda pode precisar ajustar alguns elementos, como o cabeçalho ou o rodapé.
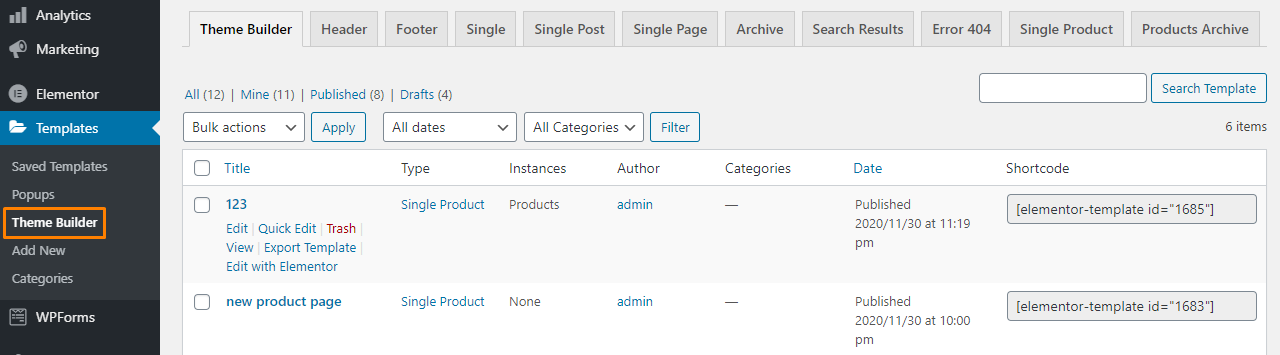
O Elementor Theme Builder permite criar cabeçalhos, rodapés e outros elementos de layout personalizados e implantá-los em seu site. Ele pode ser iniciado no painel do WordPress em Modelos > Construtor de temas. 
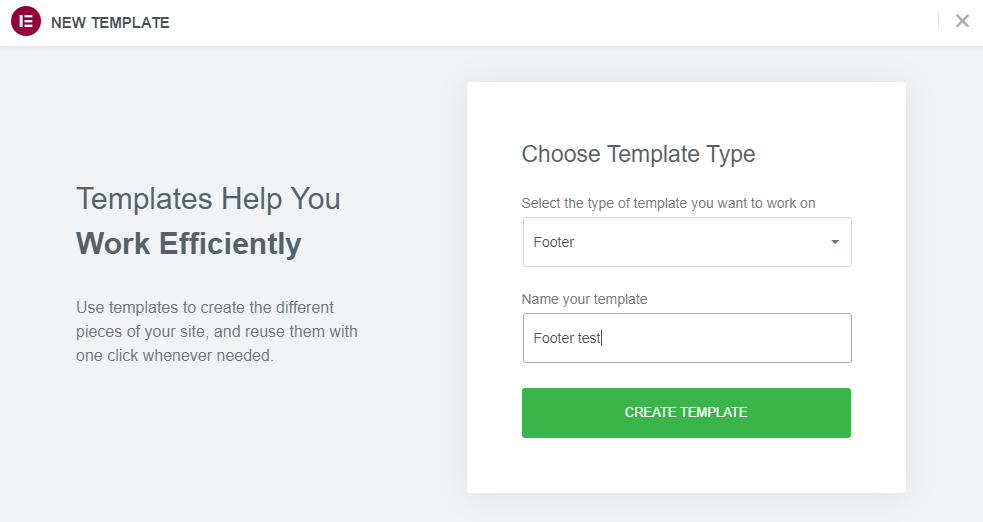
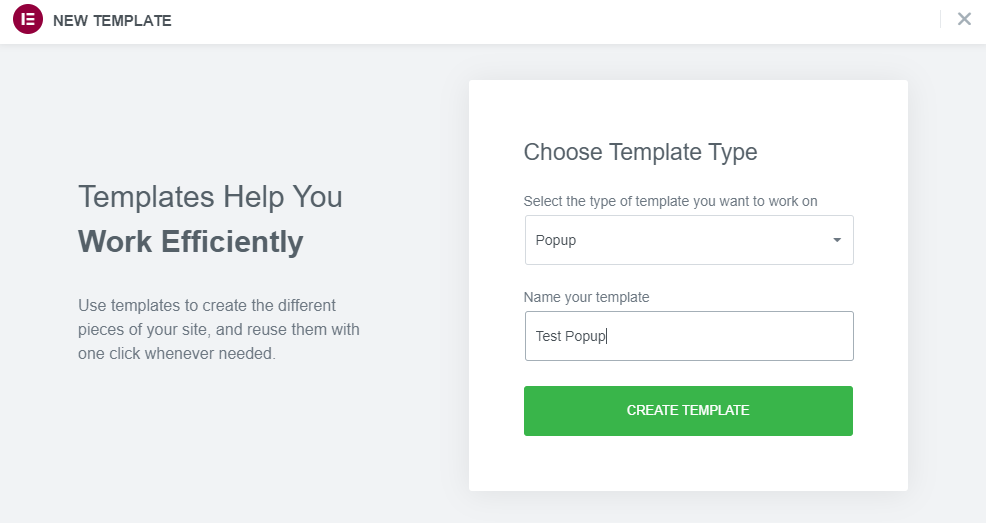
Clique em ' Adicionar novo ' e escolha o tipo de modelo. Depois disso, clique em ' Criar modelo '.
Para fins de ilustração, criaremos um novo rodapé. 
O Elementor permite que você crie seu próprio cabeçalho do zero. Como alternativa, você pode usar um modelo de rodapé de sua preferência: 
Depois de encontrar o modelo de rodapé que você gosta, clique em ' Inserir '.
Se estiver satisfeito com o resultado, clique em ' Publicar '. Use a função ' Adicionar Condição ' para definir onde o rodapé será exibido. Ele será exibido na parte inferior de cada página. 
Você pode seguir o mesmo processo para criar um novo cabeçalho para seu site. Isso significa que você pode alterar o tema para combinar com seu design.
O Theme Builder está repleto de muitas opções de personalização. Você pode alterar cabeçalhos, rodapés, páginas, postagens, páginas de produtos e páginas de erro.
Esta é uma das características excepcionais, que faz com que o Elementor se destaque.
5. Construtor de pop-ups
O Elementor inclui um construtor de pop-ups, muito fácil de usar. No entanto, esse recurso está disponível apenas na versão Pro. Isso significa que você não precisará investir em um plugin separado para criar pop-ups.
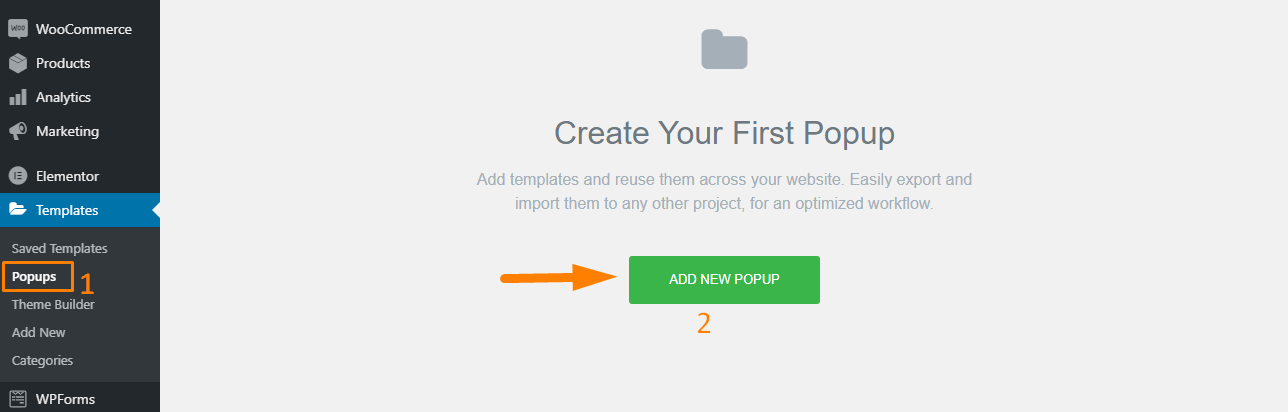
Para criar um novo pop-up, vá para Modelos > Pop-ups . Você notará que o processo de criação de pop-up é do painel do WordPress e não do espaço de trabalho do Elementor. 

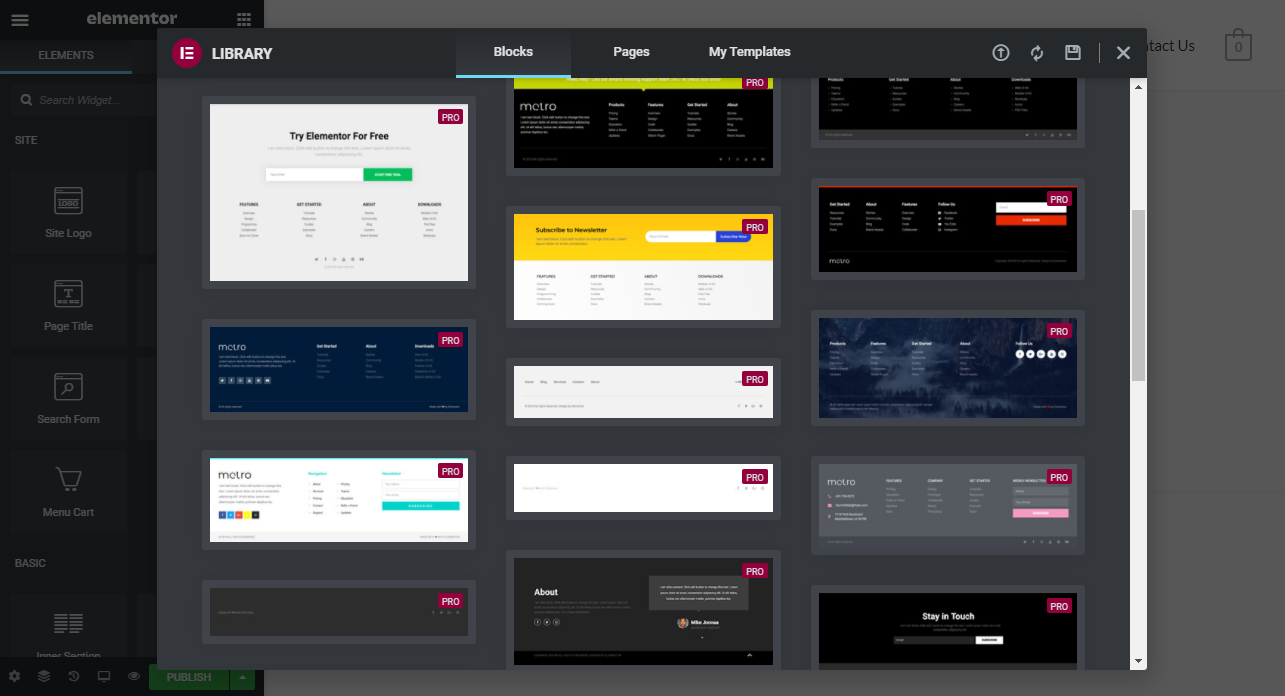
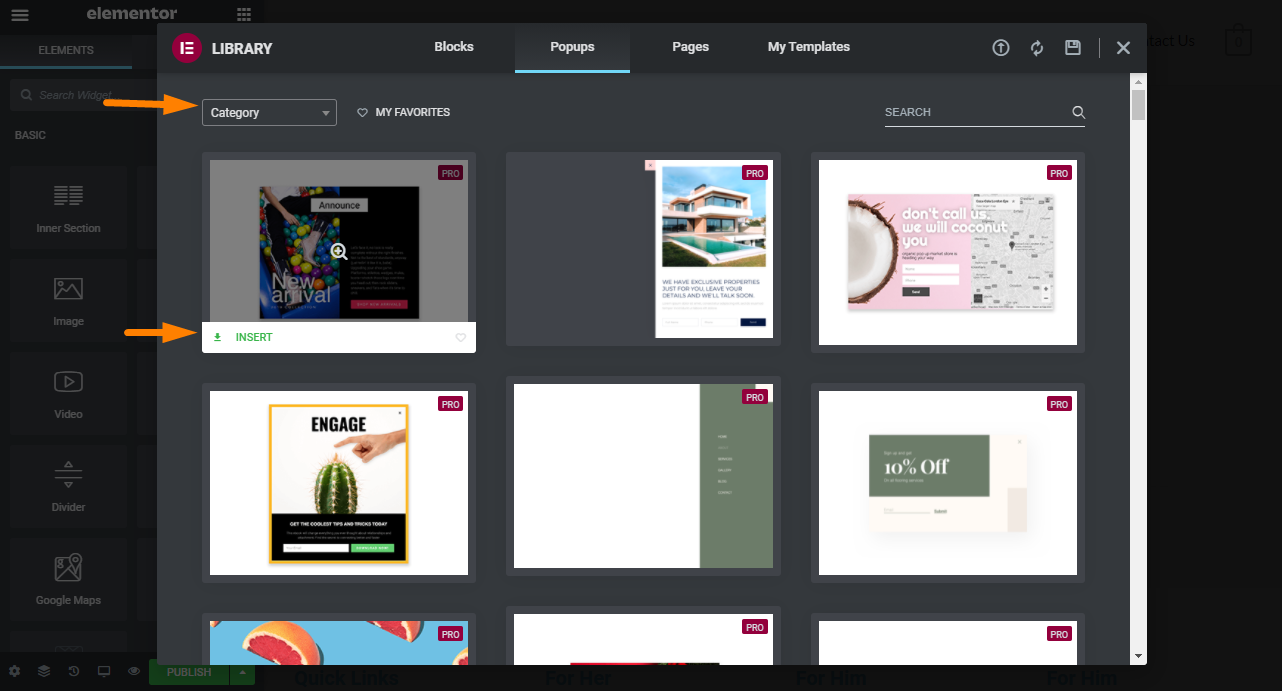
A Elementor oferece diferentes modelos de pop-up para você escolher, com tudo para se adequar a quase todos os nichos.
Você também pode escolher a categoria do pop-up em um menu suspenso. 
Clique no botão verde 'Inserir' no modelo de sua escolha.
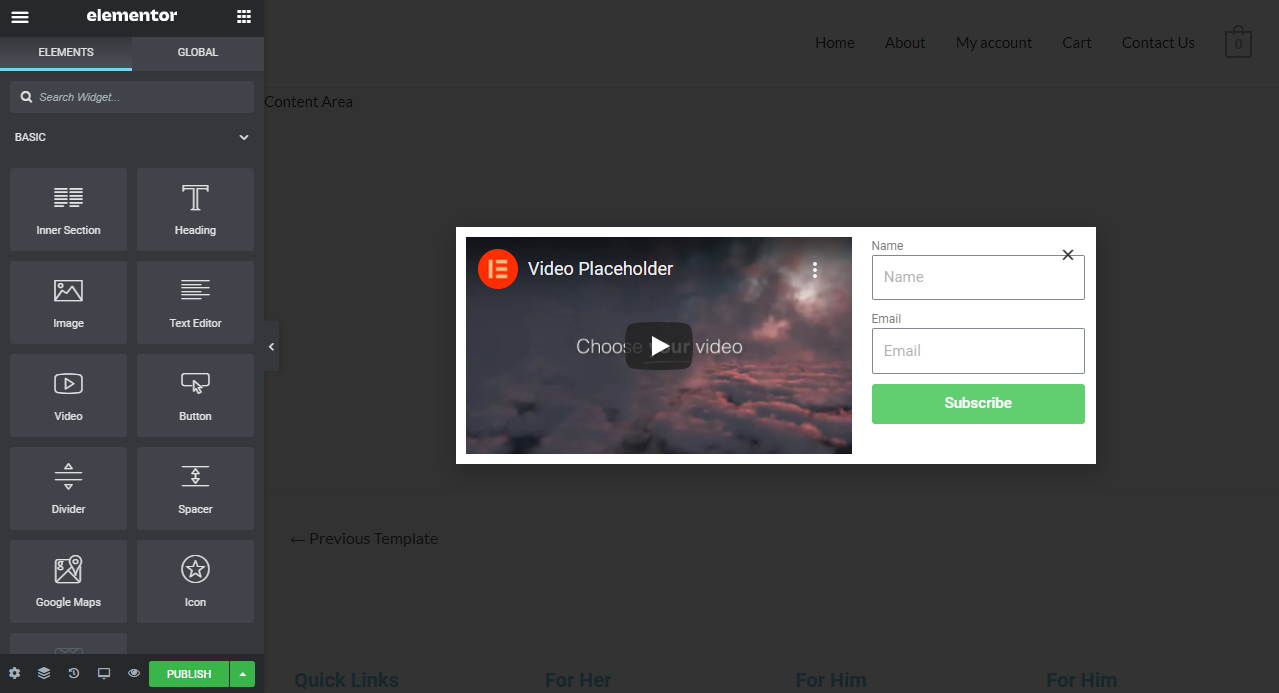
Como alternativa, você pode fechar a janela da biblioteca e criar um pop-up do zero. 
Você pode ajustar o conteúdo, as dimensões, a forma, a cor do pop-up e muito mais.
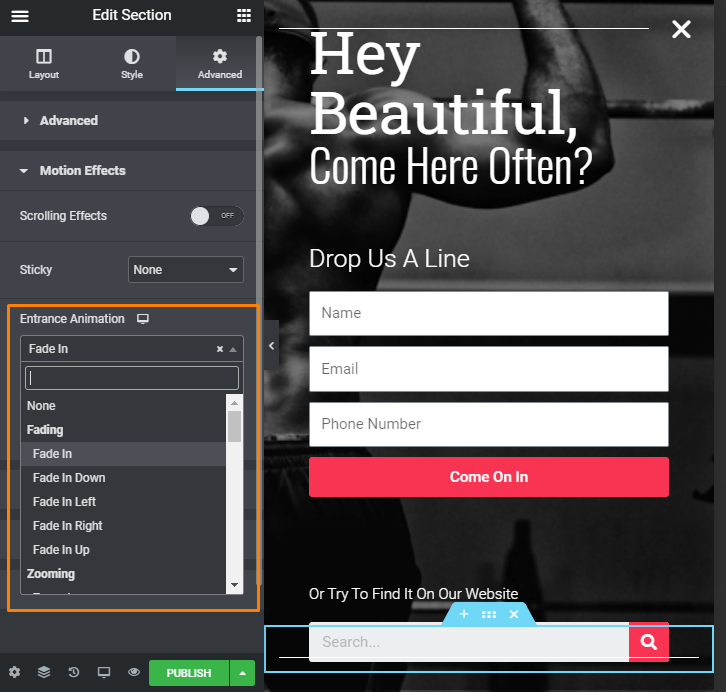
Existem dezenas de animações de entrada para brincar na guia principal de configurações de pop-up: 
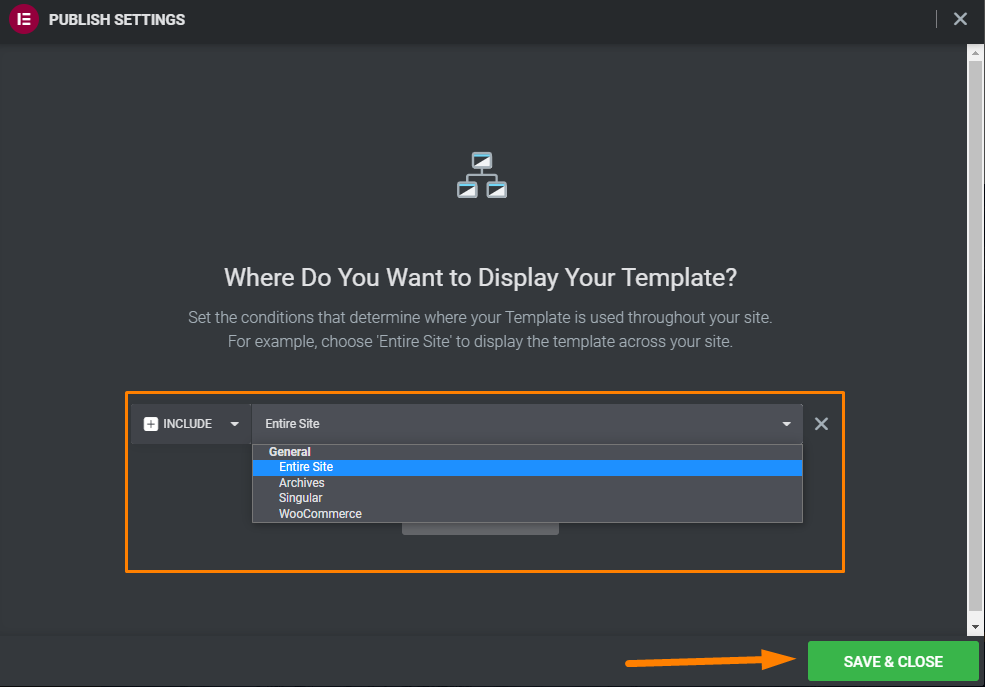
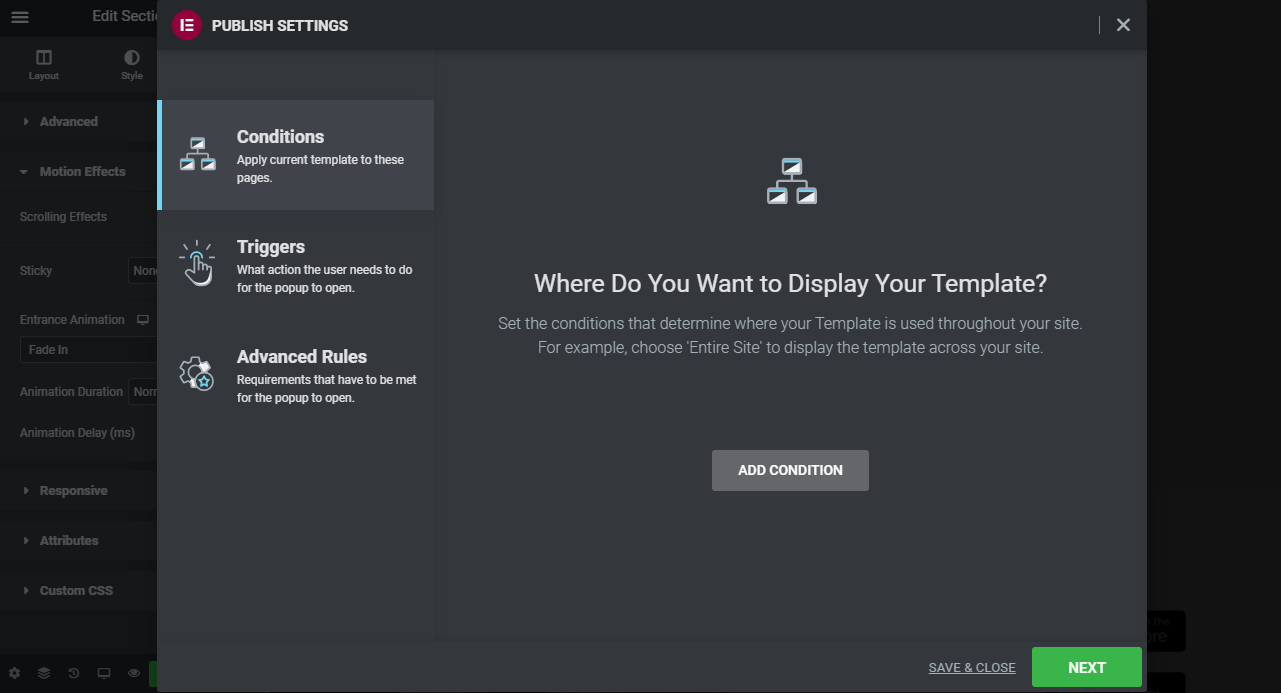
Quando terminar de configurar o layout pop-up, clique em ' Publicar '.
Esta ação abrirá uma janela com configurações para controlar o comportamento do seu pop-up:
- Condições – Você deve escolher onde deseja exibir o pop-up. Por exemplo, você pode restringi-lo a uma página ou definir várias condições.
- Acionadores – Esta opção permite definir o que fará com que o pop-up apareça, incluindo no clique, na rolagem, no carregamento da página, após inatividade e intenção de saída.
- Regras avançadas – Esta seção inclui configurações para cobrir coisas como exibir o pop-up depois que o visitante lê um determinado número de páginas ou visita seu site por um número definido de vezes.
 Depois de criar um pop-up impressionante, você precisa integrá-lo a um autoresponder como MailChimp, GetResponse ou Aweber . No entanto, este não é um caso de apontar e clicar.
Depois de criar um pop-up impressionante, você precisa integrá-lo a um autoresponder como MailChimp, GetResponse ou Aweber . No entanto, este não é um caso de apontar e clicar.
Isso ocorre porque você precisa obter a chave da API e descobrir os elementos do formulário que precisa ajustar para que funcione.
Recomendamos integrar um autoresponder diretamente com o Elementor porque plugin para evitar erros.
6. Histórico de desfazer e revisar
Você pode cometer um erro ao projetar seus layouts. Se você se desligar mentalmente por alguns segundos ou esquecer o que estava fazendo, a Elementor tem uma solução para você.
É muito fácil desfazer uma ação no Elementor. Esse recurso não estava disponível nas versões anteriores.
O Elementor é atualizado continuamente e rastreia as análises de produtos para descobrir se algum problema precisa ser corrigido imediatamente.
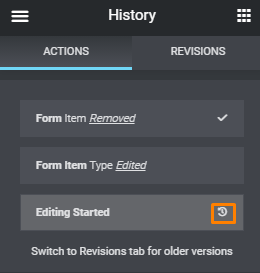
Você pode usar CTRL + Z para desfazer as alterações recentes manualmente. No entanto, o Elementor fornece uma função ' Histórico ' e uma guia ' Revisões '.

Depois de clicar no botão ' Histórico ', uma tela com duas guias separadas é lançada. Essas guias são Ações e Revisões.
Ações são as alterações que você fez ao projetar seu layout. Há uma opção de reversão para desfazer suas alterações. Isso é confiável e semelhante ao que é usado em programas como o Photoshop.

A guia de revisão consiste em uma lista de todas as alterações que você fez até 30 dias.
Vale a pena mencionar que você precisa navegar pelos menus e visualizar diferentes revisões antes de obter a que precisa. No entanto, você pode evitar isso tendo algum tipo de sistema lógico de nomenclatura.
Também é importante observar que esse recurso é construído no sistema de revisões do WordPress. Isso significa que as revisões só aparecerão cada vez que você salvar seu trabalho. Portanto, se você não salvou suas alterações em algum momento e cometeu um erro, não poderá desfazê-las.
Isso pode resultar em frustrações. Recomendamos que você salve seu trabalho após cada revisão.
No entanto, ter um mês de revisão pode consumir recursos e tornar seu site mais lento. Isso ocorre porque cada revisão salva adiciona mais confusão e aumenta o tamanho do banco de dados.
Você pode usar um plug-in de otimização, mas primeiro recomendamos fazer backup do seu site. Eles ajudam você a limpar o histórico de revisões e outros detalhes do banco de dados que você não precisa.
No geral, este é um bom recurso, mas falta uma abordagem visual.
7. Copiar Estilo e Copiar Colar
Pode ser um grande desafio quando você precisa atualizar várias seções ou elementos em seu site. Algumas alterações podem se espalhar para o restante do site, piorando a situação.
A Elementor introduziu os recursos Copy Style e Copy Paste em 2018.
Vamos ver como esses recursos funcionam.
Por exemplo, você pode ter criado um novo elemento, mas deseja recriar o estilo em outro lugar. Quando você copia e cola, o estilo não será o mesmo. Isso significa que você precisa atualizar o estilo de todos os elementos manualmente. 
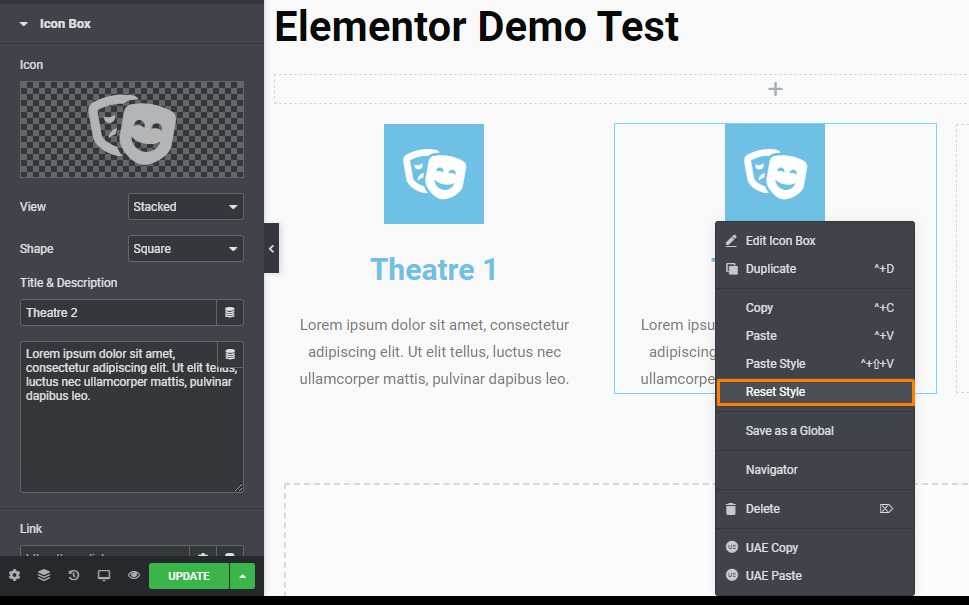
Você pode usar o recurso Copiar estilo clicando com o botão direito do mouse no elemento de origem e escolhendo “ Copiar ”. Depois disso, clique com o botão direito do mouse no elemento de destino e escolha “ Colar estilo ”. 
Você pode redefinir o estilo clicando com o botão direito do mouse novamente e escolha “ Redefinir estilo ”. 
Esse recurso é muito útil e pode ser útil quando você precisa alterar o estilo de diferentes elementos do seu site.
O recurso Copiar Colar permite copiar uma coluna ou seção inteira para uma parte diferente da página. Isto significa que você pode recriar elementos em uma nova seção e então usar a função “ Copiar Estilo ”.
Você também pode copiar e colar seções inteiras em outra página do seu site. Tudo o que você precisa fazer é copiar seu elemento ou seção, sair para o painel do WordPress e abrir a nova página no Elementor. A próxima etapa é clicar com o botão direito do mouse onde deseja colocar o elemento ou a seção copiada.
Esse recurso ajuda você a economizar tempo, pois você pode adicionar seções inteiras a outras páginas em questão de segundos.
8. Código Aberto
Elementor é um plugin de código aberto. Isso significa que o código-fonte original do construtor de páginas está disponível gratuitamente, pode ser distribuído ou modificado por outros desenvolvedores.
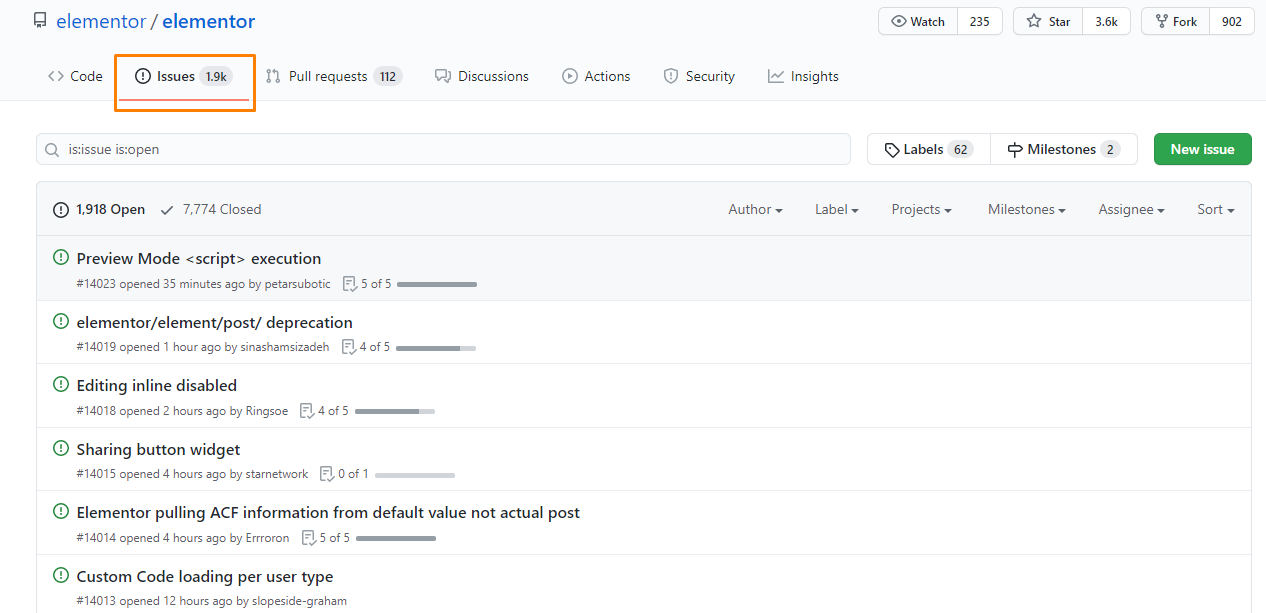
Isso permite que os usuários corrijam bugs, modifiquem recursos e até introduzam novos recursos no software. Até o momento, mais de 7.774 problemas foram resolvidos no GitHub. Você pode conferir as questões em aberto aqui. 
Muitas pessoas concordam que o software de código aberto é muito confiável. Isso ocorre porque abre oportunidades para plugins de terceiros.
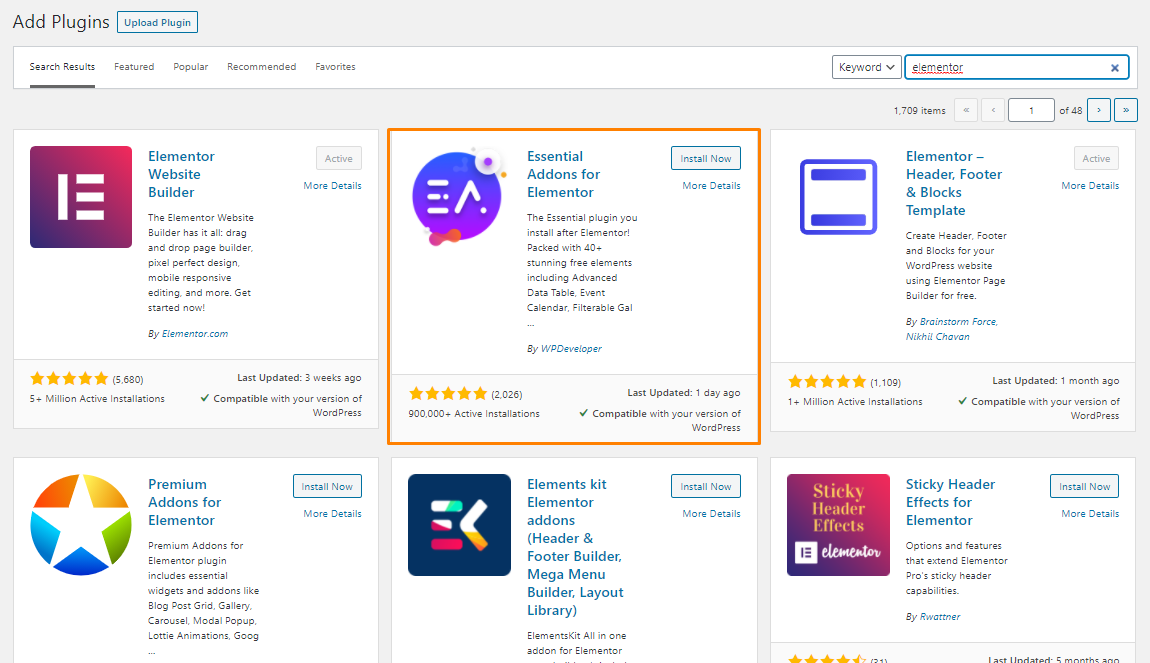
Ao pesquisar a palavra-chave ' Elementor ' no repositório de plugins do WordPress, você verá todos os plugins de terceiros projetados para aprimorar o Elementor. Alguns deles, como o plugin Essential Addons For Elementor, oferecem grandes melhorias.
Este plugin fornece novos widgets e mais de 100 blocos que você pode usar para construir seu layout. 
9. Oferece suporte excepcional
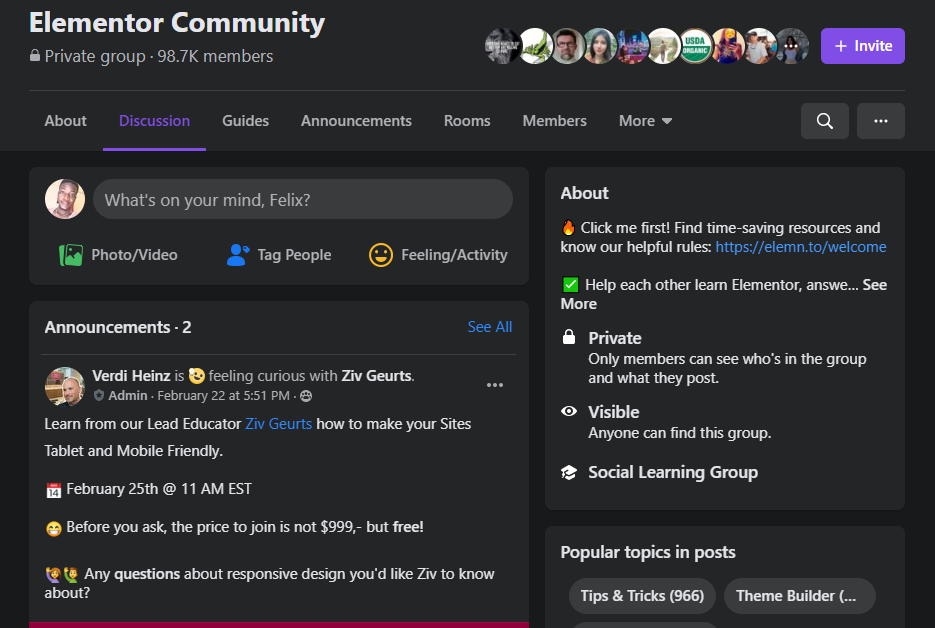
A Elementor fornece suporte de alto nível a todos os seus clientes. Ele não oferece suporte ao chat ao vivo, mas possui uma comunidade ativa que você pode consultar a qualquer momento.
Referimo-nos a esta comunidade várias vezes para esclarecer alguns problemas ao escrever esta revisão. 
Esta comunidade tem mais de 98.000 membros que já responderam a quaisquer perguntas que você possa ter sobre o plugin. Se sua pesquisa for curta, você pode postar uma pergunta no grupo. Dentro de pouco tempo, você receberá respostas.
Você também pode conferir o canal do YouTube para tutoriais em vídeo. Esses vídeos ajudarão você a melhorar sua curva de aprendizado, pois abrangem todos os principais recursos oferecidos pelo Elementor.
Alternativamente, você pode conferir sua documentação detalhada para saber mais sobre esta ferramenta. Se você é um membro profissional, pode aproveitar a opção VIP que permite obter suporte premium. Achamos que esta é uma solução justa, pois há muitas opções de suporte gratuito disponíveis para você.

10. Deixa um código limpo quando desativado
Quando você desativa o Elementor, ele não deixa uma bagunça de códigos de acesso como o WPBakery Page Builder ou o Divi Builder.
Ele deixa para trás um código limpo sem qualquer estilo.
11. Recursos de edição convenientes
O Elementor possui recursos de edição convenientes para um design mais rápido, que a maioria dos outros construtores de páginas não oferece. Ele vem com suporte ao botão direito do mouse para duplicar conteúdo, copiar e colar estilos e muito mais. 
A útil visualização do Navegador fornece uma lista ordenada de todo o conteúdo da sua página, dividida por seções e colunas. Isso ajudará você a abrir rapidamente as configurações de qualquer elemento em sua página e renomear elementos para torná-los mais fáceis de encontrar. 
Grátis vs Pro?
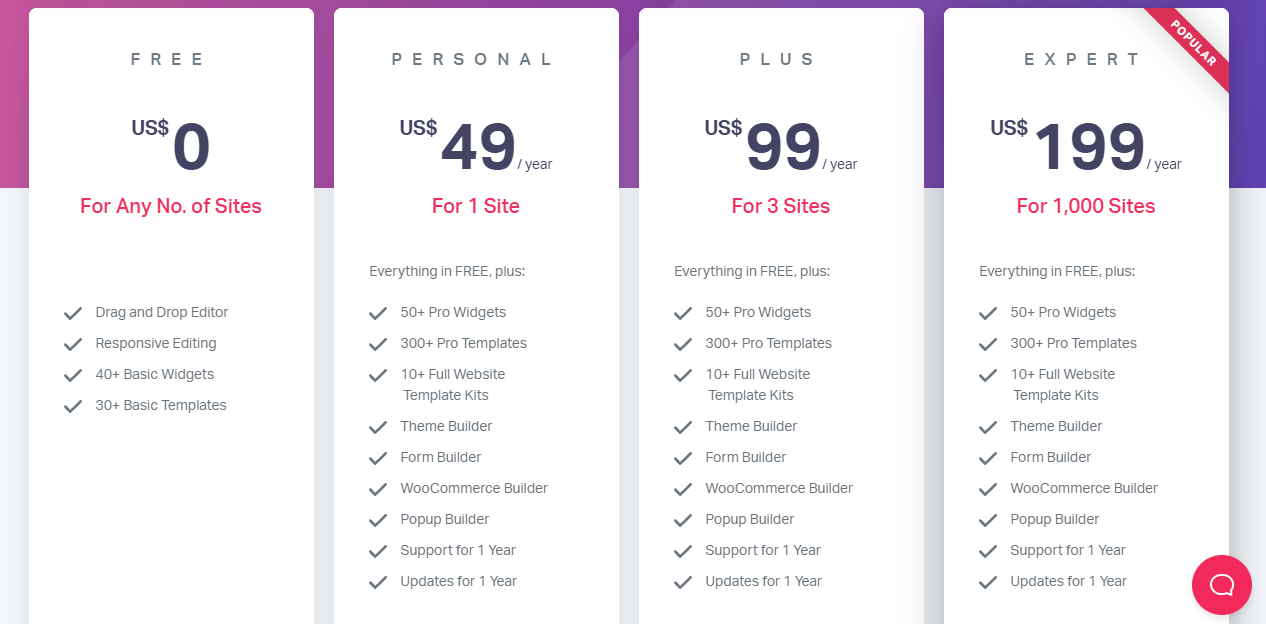
Há uma boa chance de você achar que o Elementor é adequado para suas necessidades, mas você pode usar a versão gratuita no WordPress.org ou deve comprar o Elementor Pro? A atualização para a versão premium garante que você obtenha recursos excepcionais que o ajudarão a criar designs de layout impressionantes. 
Se você deseja apenas criar alguns posts/páginas ou landing pages básicas, a versão gratuita será uma solução perfeita para você.
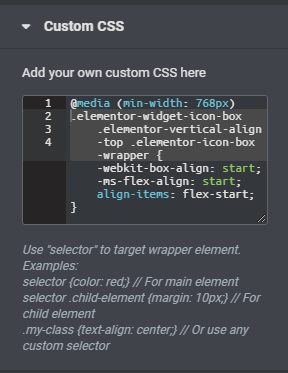
Se você deseja usar o Elementor para criar suas páginas principais do site, recomendamos o uso do Elementor Pro. Esta versão também fornece uma camada extra de controle de design, pois você pode adicionar CSS personalizado. 
Você pode usar esse recurso se a ferramenta puder fornecer.
O Elementor Pro adiciona recursos como:
- Mais de 50 novos designs de widgets
- Criador de temas
- Construtor de pop-ups
- Modelos adicionais
- Mais opções de design
- Um construtor de formulários visuais
- Integração WooCommerce
Elementor é difícil de aprender?
Elementor é muito fácil de aprender e usar. A interface é amigável e você não precisa de nenhuma habilidade de codificação para usá-la. No entanto, sempre haverá uma curva de aprendizado antes que você possa começar a criar páginas impressionantes.
Como alternativa, você pode importar um modelo Elementor pré-criado. Isso economiza tempo e permite desconstruí-lo para ver como o designer construiu a página. Isso permite que você veja como as opções mais avançadas são usadas.
Quem pode usar o Elementor?
O Elementor é para quem usa o WordPress e pode ser usado por um profissional de marketing digital, pois pode ajudá-los a criar páginas de destino e pop-ups e direcioná-los em qualquer lugar do seu site.
Eles também podem utilizar outros elementos de marketing. Os usuários casuais podem usar este construtor de páginas para adicionar algum estilo às postagens do blog ou criar uma página inicial com ótima aparência.
Além disso, os desenvolvedores podem usá-lo como um Construtor de Sites combinando-o com um tema compatível para criar sites de clientes 100% personalizados sem a necessidade de código.
Elementor é adequado para pessoas como:
- Bloggers de orçamento – Isso ocorre porque o Elementor é gratuito. Ele inclui muitos recursos na versão básica, mas você pode atualizar para a versão premium para recursos avançados.
- Blogueiros Iniciantes – É excelente para iniciantes, pois é muito fácil de usar. Ele também fornece suporte excelente, mesmo se você estiver usando a versão gratuita.
- Profissionais de marketing de alto nível – Elementor permite integrar os autoresponders mais populares, como MailChimp e Drip via API. No entanto, você não pode executar testes A/B em pop-ups ou opt-ins.
Empacotando
Nesta revisão do Elementor, vimos que o Elementor é um dos principais construtores de páginas que continuam a fornecer recursos de personalização excepcionais. É por isso que ganhou muita popularidade no repositório do WordPress.
A versão gratuita é repleta de muitos recursos e se destaca contra muitos construtores de páginas premium.
Nesta revisão do Elementor, destaquei o que o Elementor tem a oferecer e quem pode usá-lo. , o Elementor vem com alguns recursos de edição convenientes que ajudam você a criar designs mais rapidamente. Ele também possui uma enorme seleção de widgets para flexibilidade de design e um estilo detalhado que é responsivo. Possui regras de posicionamento perfeitas para designs com pixels perfeitos e uma enorme seleção de modelos para economizar seu tempo.
A parte mais interessante sobre o Elementor é que ele é o primeiro construtor de páginas de código aberto. Ele tem falhas, mas ainda é um ótimo construtor de páginas para quem tem um site WordPress.
Isso é tudo o que tínhamos para esta revisão do Elementor.
Se perdemos um recurso importante nesta revisão ou tiver uma pergunta, deixe um comentário e nos avise!
Artigos semelhantes
- Os 30 melhores plug-ins de reserva do WordPress para reservas on-line
- 30+ melhores plugins de gerenciamento de inventário do WordPress
- Mais de 30 melhores plugins de afiliados do WordPress para todas as redes de afiliados
- 30+ melhores plugins de coluna do WordPress para criar layouts impressionantes e criativos
- 30+ Melhores Plugins de Esquema WordPress para Melhor SEO On-Page
- 30+ melhores plugins de menu WordPress para melhor navegação e SEO
- Personalização da página inicial do tema WooCommerce Storefront [Guia definitivo]
- Como tornar o cabeçalho da loja WooCommerce transparente
- Como adicionar aviso de loja WooCommerce
- Como alterar o layout da loja WooCommerce
- Lista de Hooks WooCommerce » Global, Carrinho, Checkout, Produto
- Como usar do_shortcode no WordPress (PHP)
- Como obter o URL de checkout no WooCommerce
- Como remover o título da categoria do produto WooCommerce
- Como alterar o botão Adicionar ao carrinho para ler mais WooCommerce
- Como ocultar a opção de administração do Hub de Marketing WooCommerce
- Como ocultar a quantidade em estoque no WooCommerce
- Redirecionamento do WooCommerce após o checkout: Redirecionar para a página de agradecimento personalizada
