Como tornar seu site mais envolvente usando o widget Elementor Slider
Publicados: 2021-10-08Deseja adicionar um controle deslizante responsivo ao seu site Elementor? Certamente tornará o design do seu site sofisticado. Além disso, um design de controle deslizante bem estruturado ajuda você a obter um melhor envolvimento do usuário.
Neste blog, compartilharemos a maneira mais fácil de adicionar um controle deslizante a um site usando o Elementor. Também discutiremos alguns aspectos importantes sobre o controle deslizante Elementor e seu uso.
Vamos começar com uma pergunta simples por que o controle deslizante é essencial para o seu site.
Como o Slider fará seu site parecer elegante

Um controle deslizante refere-se a apresentações de slides de imagens, um importante elemento da Web que você costuma ver em sites modernos. Ele pode ser usado para diferentes propósitos. Na maioria dos casos, você encontra um controle deslizante no topo da página de destino ou na seção principal de um site.
No entanto, você também pode usar um controle deslizante para mostrar os produtos da sua loja de comércio eletrônico para obter a atenção rápida dos clientes. Ou você pode usar um controle deslizante para exibir os depoimentos de seus clientes ou compartilhar logotipos de outras marcas.
Os controles deslizantes ajudam você-
- Torne seu site mais visualmente atraente
- Desenvolva o engajamento dos usuários
- Ideal para exibir depoimentos
- Mostrar produtos da loja online
- Use para exibir postagens de blog
- Capaz de compartilhar ofertas ou outras promoções de marketing
Como usar o widget Elementor Slider em seu site WordPress
Aqui na parte seguinte do nosso blog, vamos orientá-lo sobre como criar um slider para o seu site de três maneiras simples, usando o poder do Elementor Slider Widget.
Suponha que você já tenha seu site WordPress pronto. Agora, você precisa ter os seguintes plugins em seu site antes de começarmos:
- Elementor (Gratuito)
- Elementor (Pro)
Certifique-se de ter instalado e ativado a versão Elementor Free & Premium .
Se você é novo no Elementor, verifique este guia e aprenda como usar o Elementor (guia passo a passo para iniciantes).
Etapa 1: adicionar widget de controle deslizante
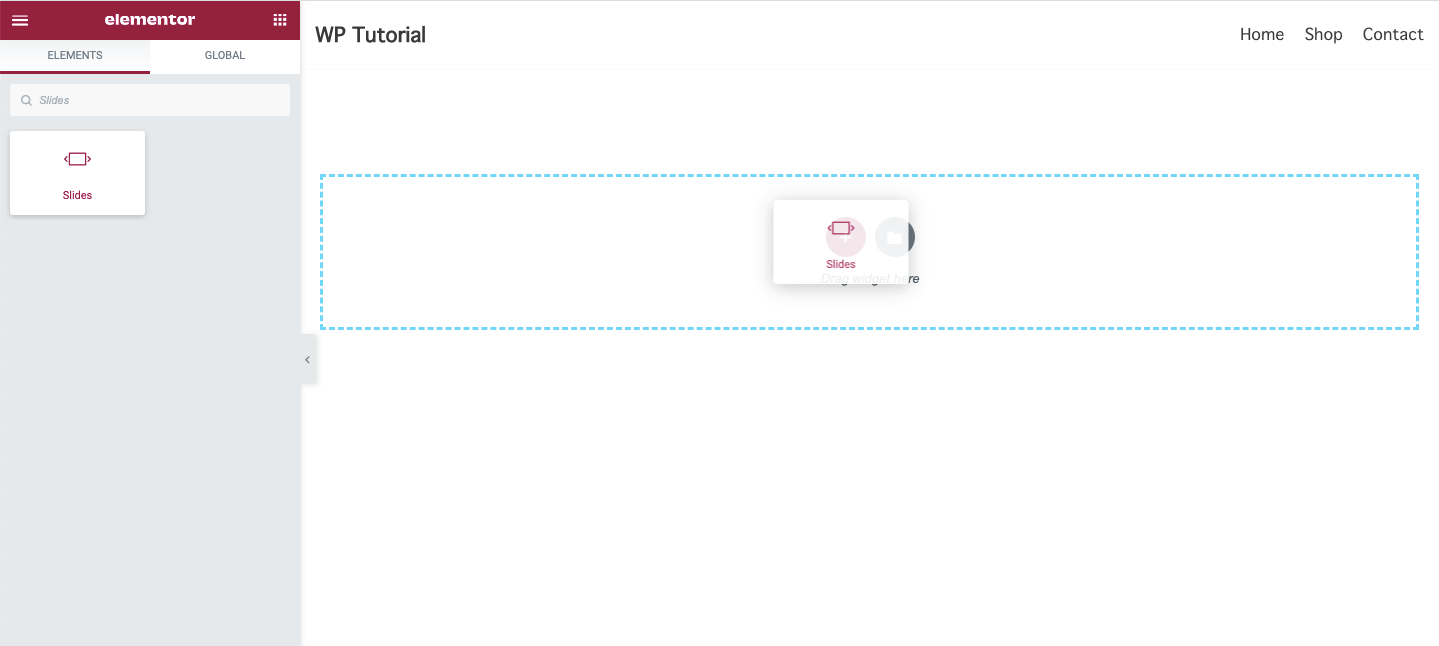
Você precisa adicionar o widget Elementor Slides à área adequada do seu site para criar um controle deslizante. Você pode encontrar o widget na galeria de widgets do lado esquerdo. Basta digitar o nome do widget na barra de pesquisa e arrastá-lo e soltá-lo no lugar certo.

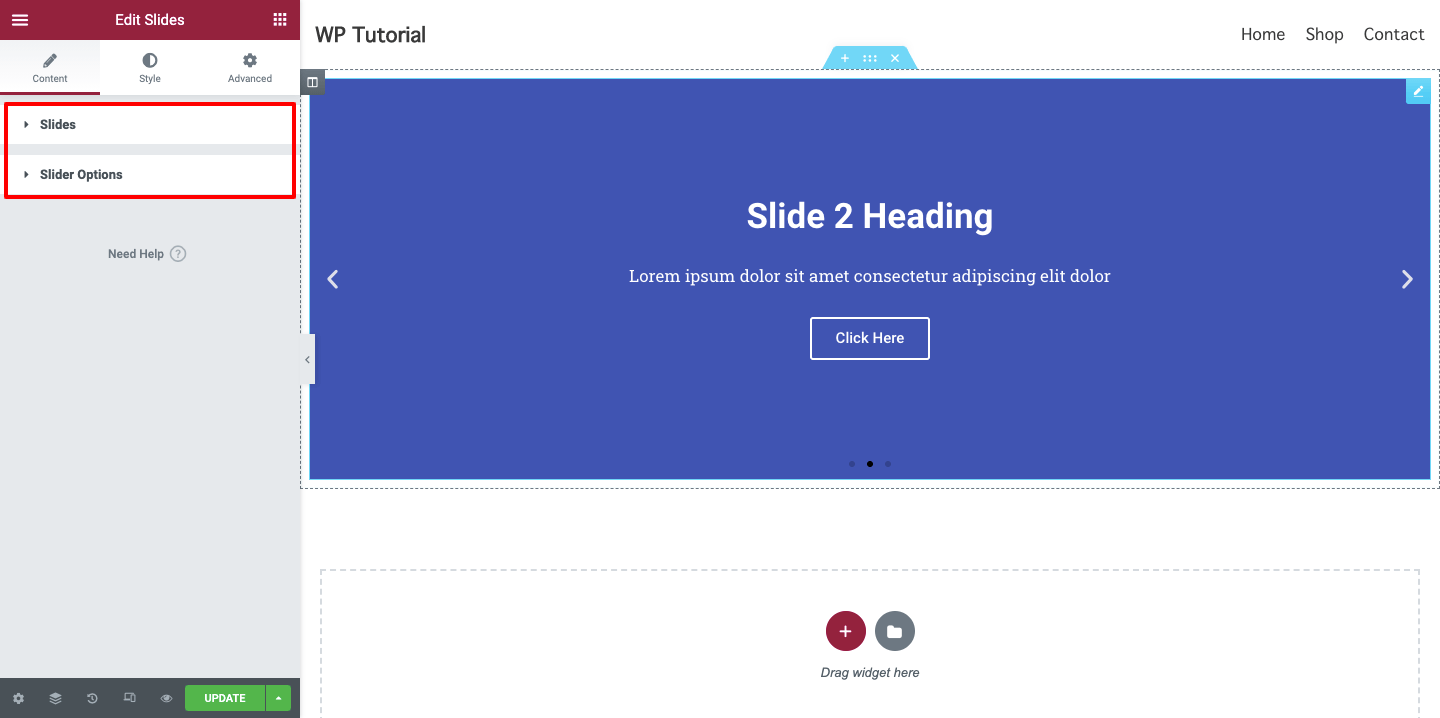
Etapa 2: gerenciar o conteúdo do controle deslizante
Nas seções de conteúdo , você terá as opções essenciais para adicionar o conteúdo do seu slide. Você pode adicionar o conteúdo de seus slides e gerenciar as opções do slider aqui.

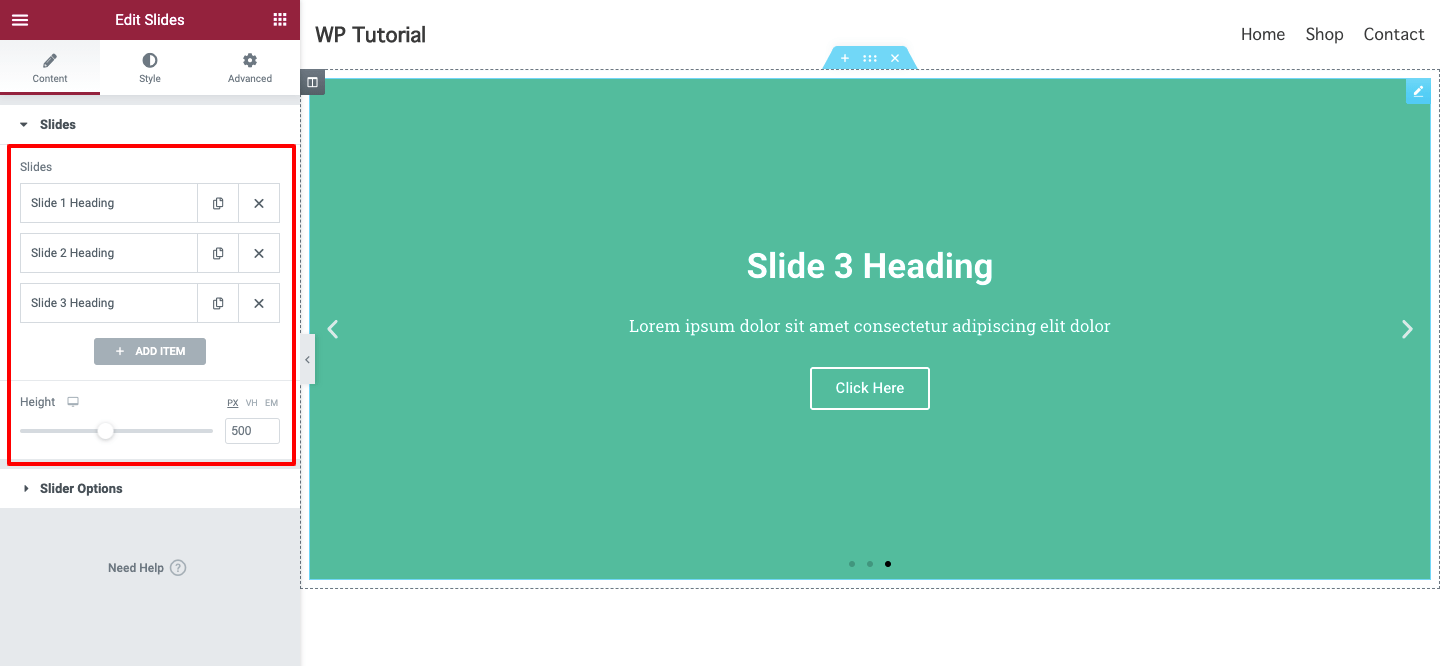
Adicionar e gerenciar conteúdo de slides
Você pode adicionar itens de slides clicando no botão Adicionar item . Além disso, você pode remover o item, se desejar. Você pode duplicar o item e gerenciar a Altura do seu controle deslizante aqui.

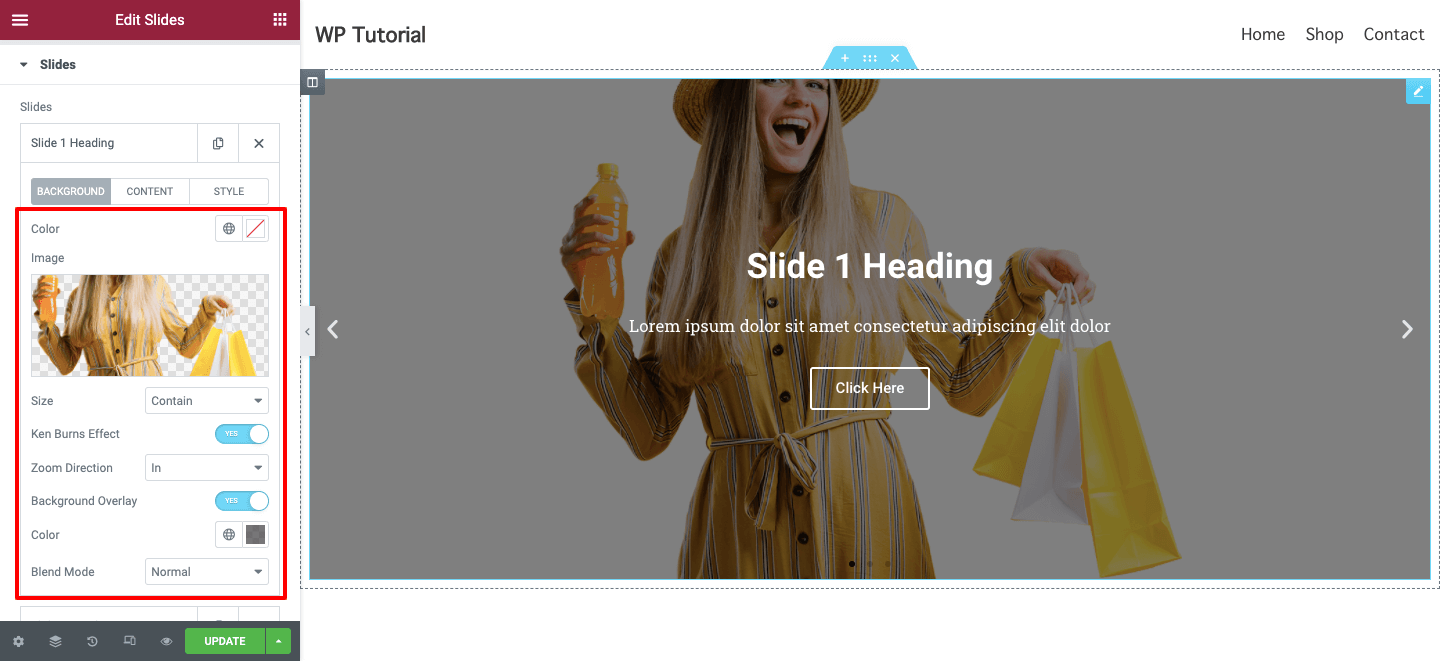
Definir plano de fundo dos slides
Vamos adicionar uma imagem de fundo a um slide. Abra um slide individual primeiro. Aqui, você terá uma opção de plano de fundo . Você pode adicionar uma imagem, gerenciar a cor de fundo e definir o tamanho da imagem como Capa, Recipiente e Automático.
Você pode ativar o Efeito Ken Burns que permitirá definir o efeito Zoom para a imagem do slide. Aqui nesta área, você também pode ativar a sobreposição de fundo e definir sua cor e selecionar um modo de mesclagem adequado.
Nota: Certifique-se de que sua imagem de slide deve ser bonita e ter um tamanho perfeito.

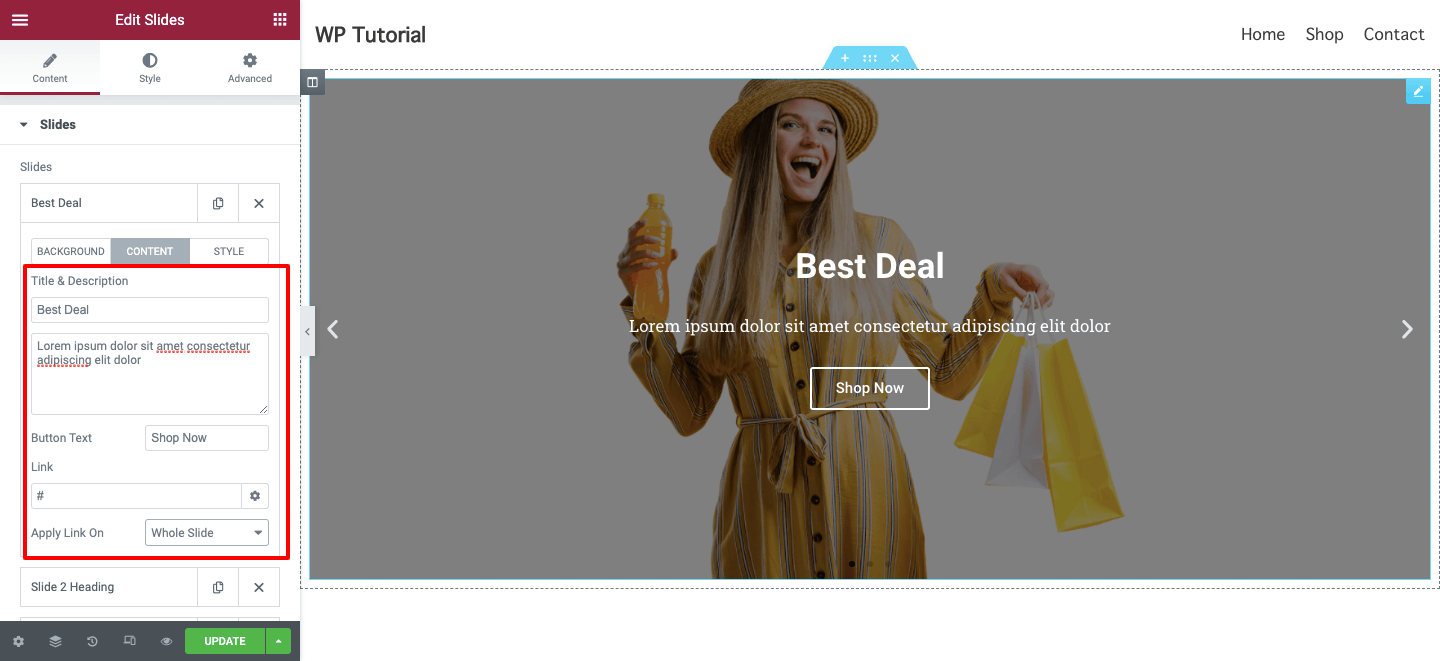
Escrever conteúdo de slides
Você pode escrever Título e Descrição para descrever os slides e adicionar um Texto de botão aqui na área de conteúdo dos slides. Se você deseja adicionar um link personalizado ao seu slide, pode fazê-lo aqui. Você pode definir o link Aplicar em todo o slide ou apenas no botão.

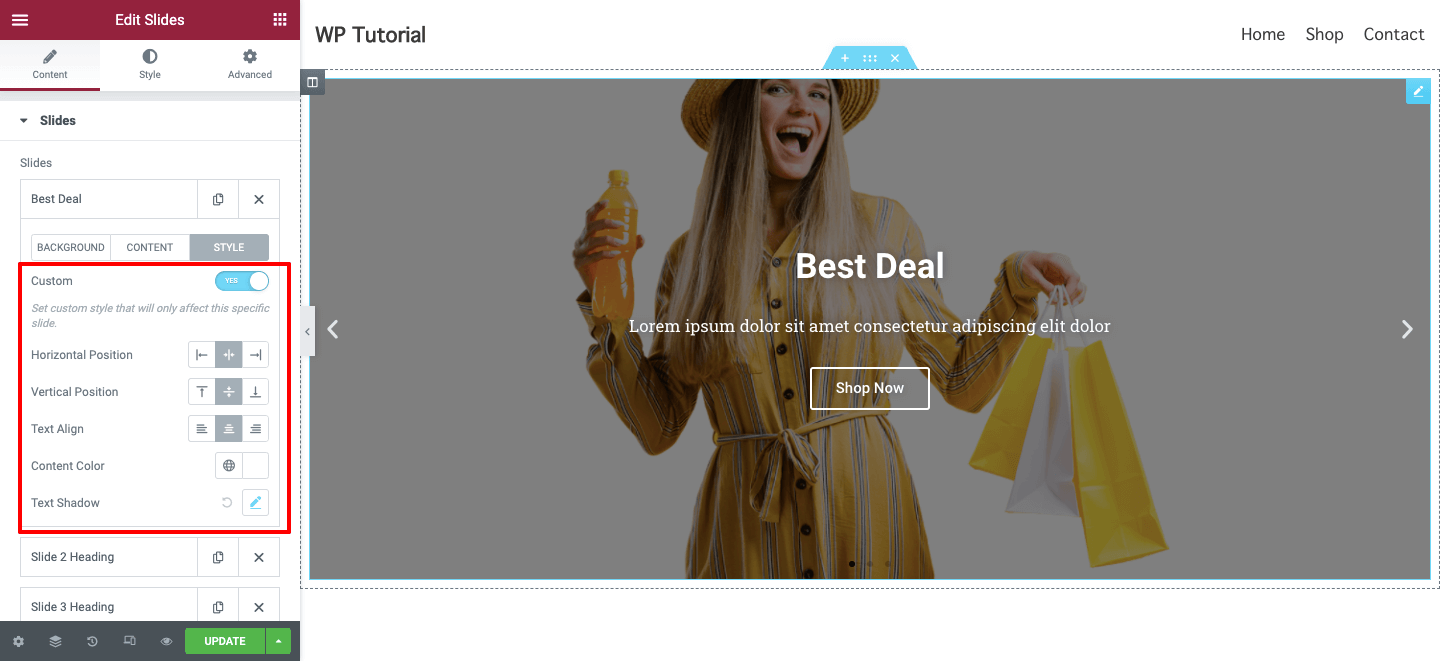
Adicionar estilo de slides personalizado
Se você quiser adicionar um estilo personalizado a um slide individual, basta acessar a opção Estilo . Em seguida, ative o estilo personalizado . Por fim, defina os estilos de acordo com sua necessidade. Você pode definir a posição horizontal, a posição vertical, o alinhamento do texto, a cor do conteúdo e a sombra do texto do slide.

Etapa 3: personalize seu controle deslizante Elementor
Estas são as opções de estilo que você pode usar para personalizar o controle deslizante Elementor. Aqui você vai ter..
- Apresentações
- Título
- Descrição
- Botão
- Navegação
Vamos explorar como essas configurações de estilo funcionam.

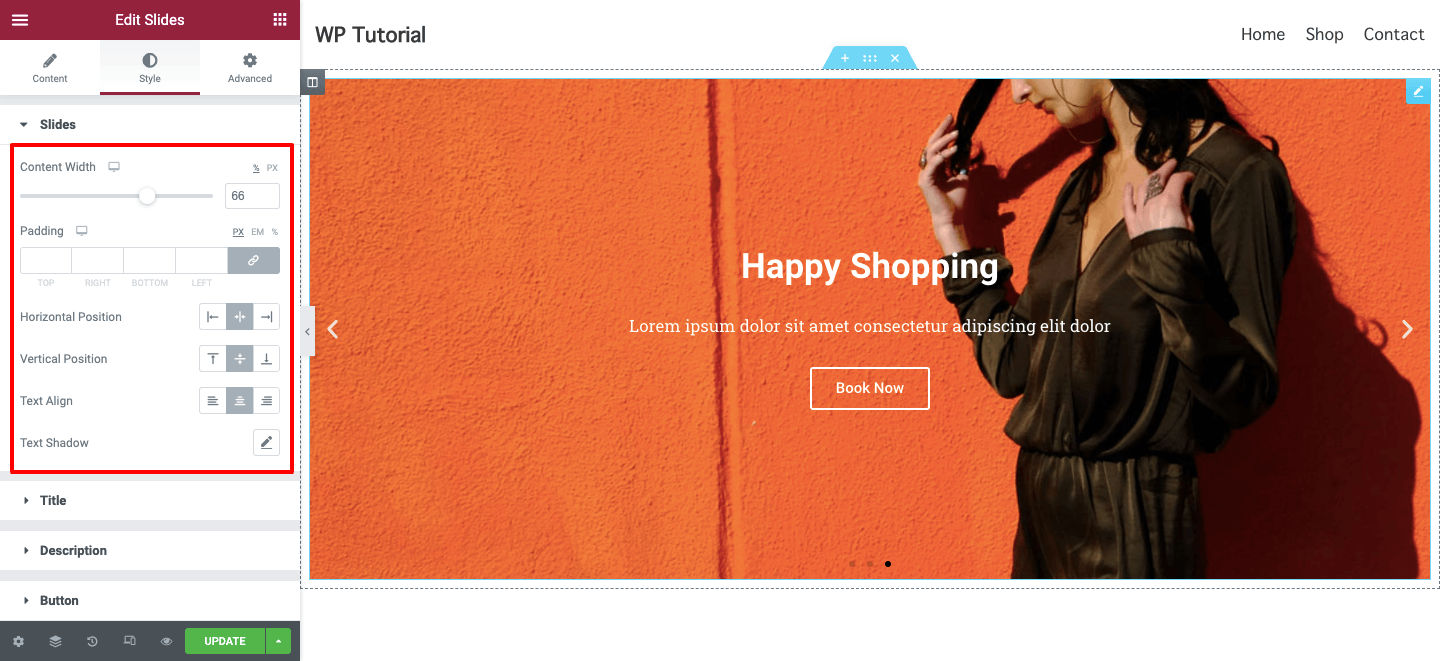
Apresentações
Em Style–>Slides , você pode gerenciar a Content Width global, adicionar um Padding e definir Horizontal Position, Vertical Position e Text Align . Você também pode adicionar uma sombra de texto ao conteúdo do slide.


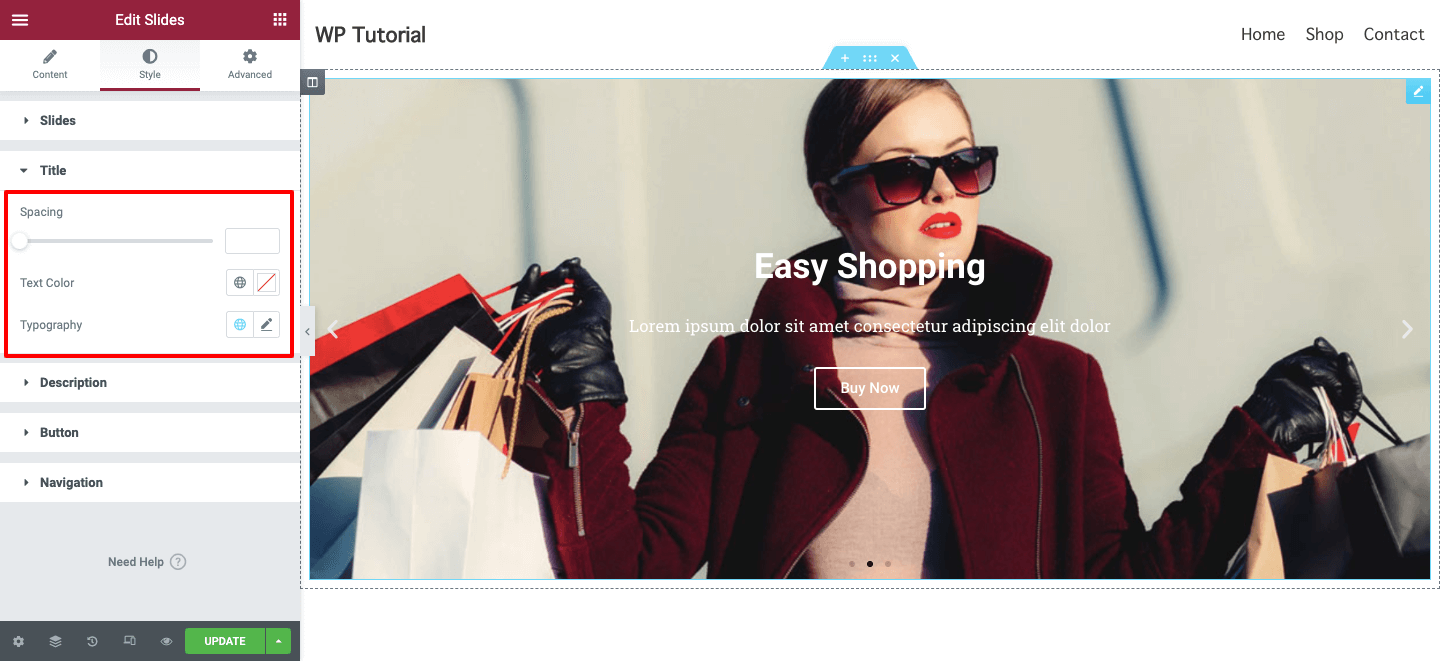
Abra a opção Estilo–>Título e crie o título do seu slide à sua maneira. Você pode gerenciar o espaçamento , a cor do texto e adicionar nova tipografia .
Assim como a opção Título, você também pode estilizar seu controle deslizante Descrição .

Botão
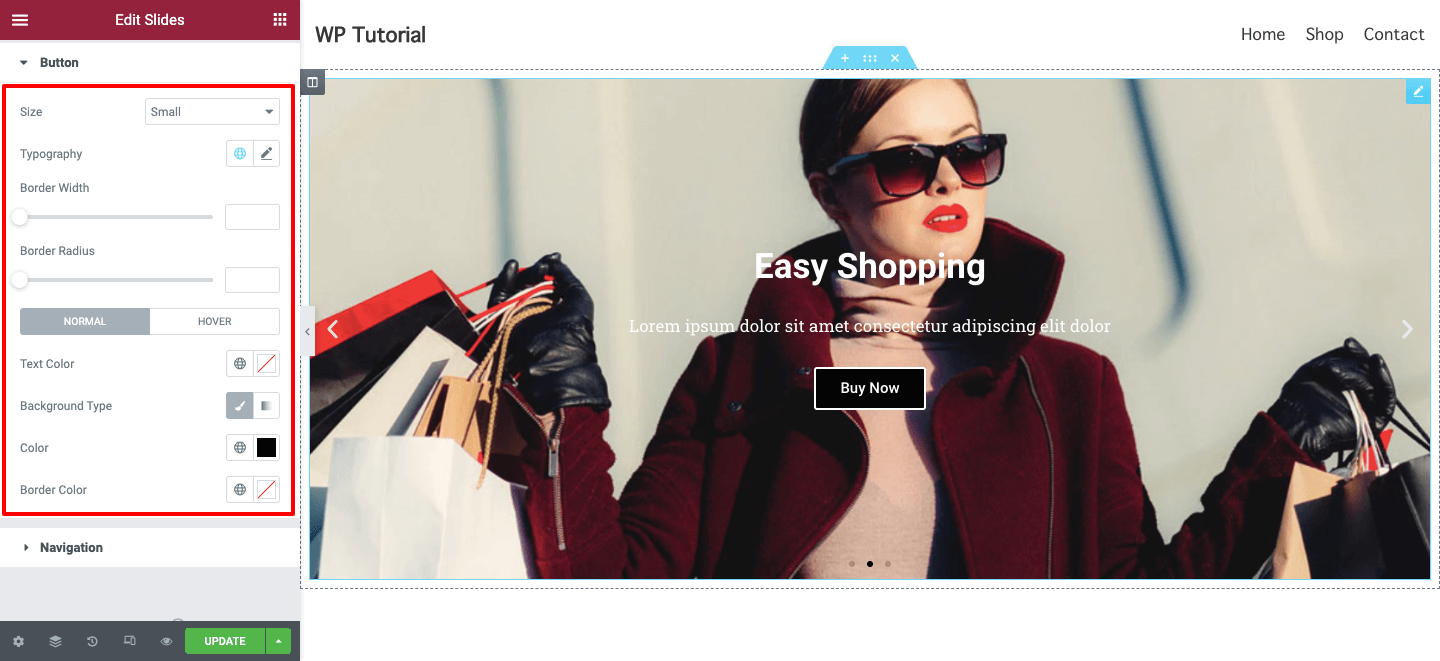
Deseja redesenhar seu botão de slide e torná-lo mais atraente para seus usuários. Vá para Estilo –> Botão , você terá todas as opções necessárias para personalizar o botão deslizante. Você pode gerenciar o botão Tamanho, Tipografia, Largura da borda e Raio da borda. Também é capaz de adicionar Cor do Texto, Tipo de Fundo, Cor e Cor da Borda para um design melhor.

Navegação
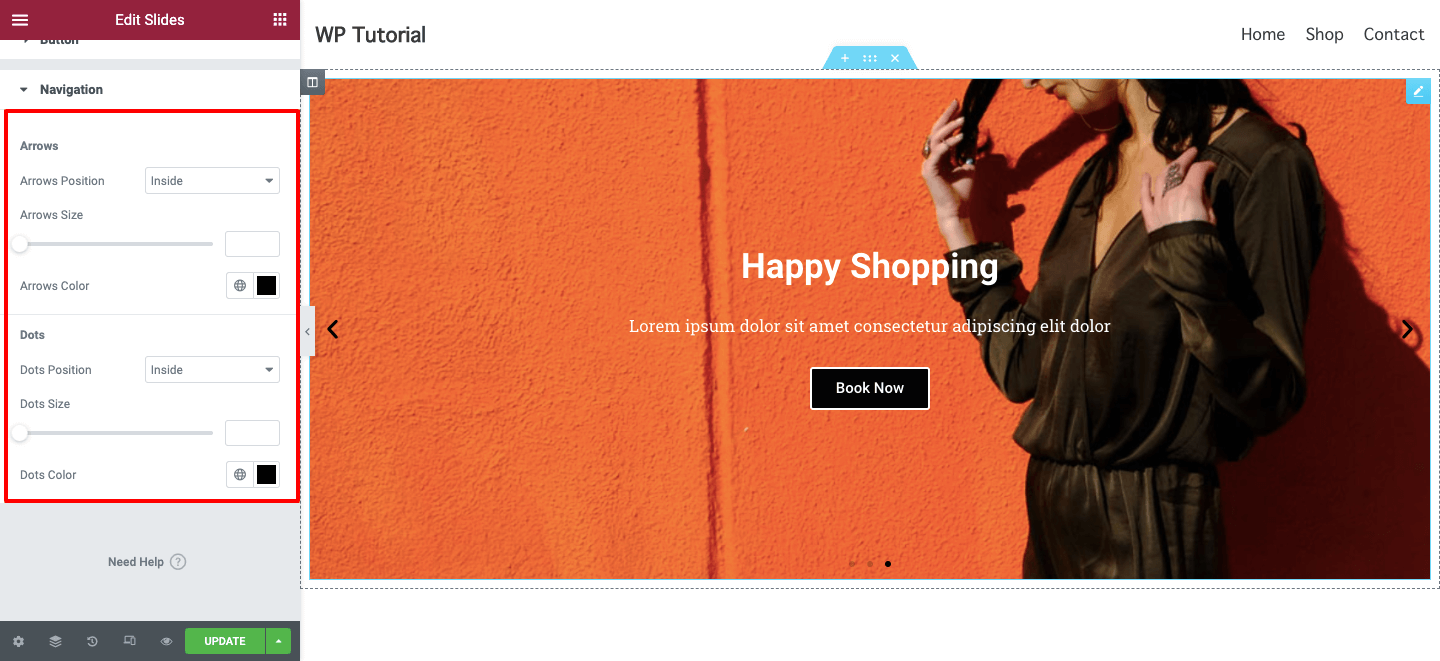
Você pode estilizar sua navegação deslizante aqui na área Estilo->Navegação . Você pode alterar a posição da seta dentro ou fora do slide também gerenciar o tamanho da seta e adicione a cor da seta .
Assim como a seta de navegação, você também altera os pontos de navegação .

Visualização final
Depois de terminar o design, esta é a aparência final do nosso controle deslizante Elementor:

Bônus: Apresentando o widget Slider do Happy Addons para projetar um slider exclusivo
Se você deseja adicionar mais funcionalidades ao seu controle deslizante, considere os outros complementos do Elementor. Aqui, falamos sobre os Happy Addons, o addon Elementor super-rápido de terceiros por aí.
Este complemento exclusivo vem com um widget de controle deslizante em sua versão gratuita, que é avançado, fácil de usar e totalmente personalizável para que um usuário iniciante do Elementor possa criar um controle deslizante exclusivo do zero.
Você também pode obter mais recursos, como…
- Adicione belas animações ao seu controle deslizante
- Use um design deslizante incrível pré-fabricado
- Oferecer melhores opções de personalização
- Obtenha documentação adequada e tutorial em vídeo
Você também pode assistir a este pequeno vídeo de demonstração do widget Happy Addons' Slider.
Perguntas frequentes comuns do Elementor Slider
As pessoas geralmente fazem as perguntas abaixo quando planejam projetar um controle deslizante Elementor. No entanto, já abordamos todos os detalhes sobre como criar um controle deslizante personalizado usando o Elementor. Para ajudá-lo ainda mais, também responderemos a essas perguntas.
Como inserir uma imagem em um slide Elementor?
Você precisa ir para a área Conteúdo–>Slides . Em seguida, abra um slide individual onde você deseja inserir uma imagem. Finalmente, vá para o Background aqui você terá a opção de adição de imagem . Você pode escolher uma imagem da seção de mídia do seu site ou carregá-la do seu dispositivo.
Posso criar um controle deslizante para o meu site usando a versão gratuita do Elementor?
Não, você deve ter a versão Elementor Pro em seu site se quiser trabalhar com o widget de controle deslizante Elementor.
Como faço para aumentar a largura total do meu controle deslizante Elementor?
Clique no manipulador de seção onde você adicionou o controle deslizante. Depois disso, você terá a opção Layout . Por fim, selecione Content Width–> Full Width .
Como posso aumentar a altura do controle deslizante no Elementor?
Abra a opção Conteúdo–>Slides . Aqui, você pode gerenciar facilmente a altura do seu controle deslizante usando a opção Altura .
Como posso vincular uma imagem ao Elementor Slider?
Vá para Conteúdo –> Slides e abra o slide adequado onde você deseja vincular sua imagem de slide. Em seguida, clique na guia Conteúdo e adicione like na área Link .
Você está pronto para projetar seu primeiro controle deslizante Elementor
Neste blog, mostramos todas as maneiras possíveis de criar um controle deslizante Elementor personalizado do zero. Respondemos a algumas perguntas comuns que as pessoas sempre fazem sobre como fazer um Elementor Slider.
Também introduzimos o widget de controle deslizante Happy Addons que permite adicionar um controle deslizante impressionante ao seu site e discutimos por que os controles deslizantes são importantes.
Bem, se você tiver alguma dúvida sobre este blog ou widget deslizante Elementor ou Happy Addons, você pode perguntar na caixa de comentários abaixo.
Não se esqueça de subscrever a nossa newsletter. É grátis!
