O guia definitivo para controles deslizantes e carrosséis Elementor
Publicados: 2020-09-07As pessoas adoram controles deslizantes e exigem tê-los em seu site. Como usuário do Elementor, tenho certeza de que você também deseja ter um. Ou você tinha um cliente que queria ter um slider lindo em seu site. No entanto, encontrar a solução de controle deslizante Elementor certa não é uma tarefa fácil. Neste artigo, vamos explorar que tipo de carrosséis estão disponíveis no Elementor. Além disso, apresentarei outra solução de controle deslizante, que você pode usar para criar controles deslizantes Elementor modernos para seu site.
Quais são os melhores controles deslizantes para Elementor?
- Controle deslizante inteligente
- Controle deslizante de revolução
- Widget Elementor Slider
- Controle deslizante de camada
Neste artigo, abordaremos o widget Elementor Slider e o Smart Slider. Se você quiser saber mais sobre os outros sliders, não deixe de conferir o artigo sobre os melhores sliders do WordPress.
Controles deslizantes no Elementor
Se você estiver usando a versão Pro do Elementor, existem alguns widgets que permitem criar controles deslizantes. Para usuários do Free, no entanto, apenas um widget de carrossel está disponível. De qualquer forma, todos esses widgets são totalmente integrados ao Elementor. Como resultado, você pode configurá-los da mesma maneira que configura qualquer outro widget Elementor. Isso garante uma experiência perfeita e familiar durante a criação do slider.
Então, você precisa de uma apresentação de slides e usa o Elementor. Você pode escolher entre as seguintes soluções integradas para adicionar um controle deslizante Elementor ao seu site:
Widget de carrossel: solução de controle deslizante Elementor gratuita
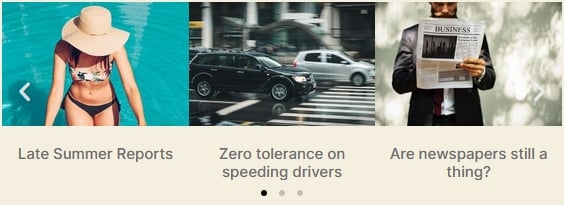
Na versão gratuita do Elementor, você pode encontrar um widget de carrossel, que pode ser usado para criar controles deslizantes. É uma solução simples que permite adicionar galerias de imagens básicas. Os carrosséis que você cria são responsivos e ficam ótimos em dispositivos móveis.

Usando o widget Carrossel, você pode selecionar imagens diretamente da Biblioteca de mídia. Você quer deixar seus visitantes adivinhando por que você adicionou as imagens? Caso contrário, você pode exibir o título, a descrição ou a legenda da imagem abaixo das imagens. Você pode configurar o texto que deseja que seja exibido na Biblioteca de Mídia do WordPress.
No widget, você pode selecionar o tamanho da imagem e também o número de slides que deseja ver um ao lado do outro. Também é possível definir quantas imagens você deseja rolar juntas. Por exemplo, digamos que você tenha um carrossel com 6 slides e 3 slides exibidos ao mesmo tempo. Você pode definir o valor “Slides to Scroll” para 3. Como resultado, todas as imagens visíveis serão alteradas juntas, em vez de passar por elas uma a uma.

Além disso, você pode fazer com que seus slides mudem automaticamente pelo intervalo determinado. Dessa forma, você pode criar apresentações de slides simples e de reprodução automática para o seu site. É muito grande, certo?
Widget de slides: solução de controle deslizante Elementor Pro
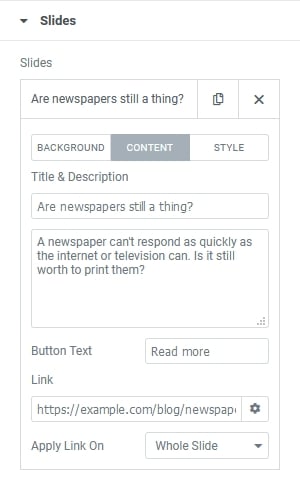
Na versão Pro do Elementor, você pode encontrar um widget de controle deslizante real. É muito mais adequado para criar sliders para o seu site. Além disso, permite que você coloque conteúdo nos slides que você cria. Você pode adicionar um título, uma descrição e um botão de CTA em cada slide.

Cada slide pode ter uma imagem de fundo ou uma cor. Se você optar por ter uma imagem de fundo, poderá definir uma sobreposição colorida para ela. Além disso, há uma opção para ajustar o modo de mesclagem do plano de fundo. Além disso, o popular Ken Burns Effect também está disponível.
Você pode adicionar um título, uma descrição e um botão com um link para cada slide. Estes são os elementos mais essenciais que você precisa para criar uma apresentação de slides para o seu site. Em conclusão, o widget de controle deslizante Elementor é adequado para criar um controle deslizante de conteúdo básico.

Outros carrosséis notáveis no Elementor Pro
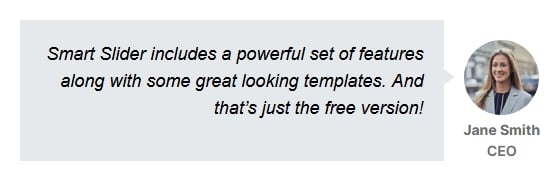
O Elementor Pro possui outros widgets que podem criar um resultado semelhante a um controle deslizante. Com o Carrossel de Depoimentos você pode exibir as palavras do seu cliente em uma bela apresentação de slides. Você pode inserir o conteúdo do depoimento, dar o nome e o título da pessoa e fazer upload de uma imagem. Você pode escolher entre duas skins e cinco layouts para destacar o depoimento.

Com o Media Carousel da Elementor, você pode criar uma galeria de mídia. Este widget pode criar um controle deslizante de miniaturas. Além disso, você pode configurá-lo para mostrar a imagem ampliada em um lightbox. Chama-se Media Carousel porque também aceita URLs do YouTube e Vimeo na lightbox. Nesse caso, a imagem é apenas uma miniatura simples que inicia a lightbox.

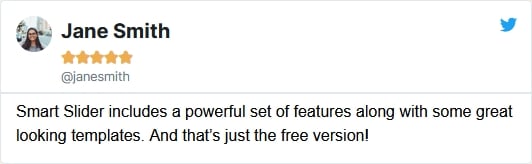
Usando o widget Comentários, você pode exibir seus comentários de maneira semelhante a um tweet. Você pode fazer upload de uma foto, definir o nome, título e classificação e também escolher um ícone para a revisão. Além disso, você pode definir o texto de revisão real. Em suma, você tem todas as ferramentas necessárias para criar um controle deslizante de revisão.

Um resumo dos widgets de controle deslizante do Elementor
Existem muitos widgets excelentes no Elementor que ajudam você a adicionar carrosséis ao seu site. Esses controles deslizantes são fáceis de usar e responsivos, assim como o Elementor. No entanto, há uma diferença notável entre eles e o Elementor: eles parecem muito menos personalizáveis. Você pode criar o que quiser com o Elementor. Infelizmente, o mesmo não acontece com esses widgets de carrossel e controle deslizante.
Como criar controles deslizantes Elementor mais personalizáveis?
Cada site é diferente. Com o Elementor, você pode criar controles deslizantes simples. Isso pode ser suficiente para alguns sites que você cria. Mas em outros sites, talvez seja necessário criar apresentações de slides com mais conteúdo. Você pode precisar adicionar outro CTA, mais parágrafos, imagens ao lado do texto (não atrás dele) ou até mesmo ícones.

Portanto, você precisa procurar um controle deslizante, que funcione bem com o Elementor. Além disso, ele precisa ser responsivo e fácil de usar, e ter os recursos de que você precisa. Dê uma olhada no Smart Slider, a melhor solução de slider Elementor para o seu site.
O que é o Slider Inteligente?
Smart Slider é um plugin WordPress super popular. Ele permite que você enriqueça seu site com apresentações de slides bonitas, modernas e responsivas. Existe uma versão gratuita disponível, onde você pode criar sliders ou blocos. Na versão Pro (a partir de US$ 49) existem mais tipos de sliders: Showcase e Carousel. Além disso, cada pacote oferece atualizações vitalícias e suporte para seus domínios ativados.

O Smart Slider possui seu próprio widget Elementor, o que torna a publicação super fácil. Além disso, é compatível com o Elementor 3.
Comparando os carrosséis do Smart Slider e do Elementor
O controle deslizante do Elementor é um plug-in de controle deslizante simples, mas rico em recursos. Na tabela abaixo, comparei seus recursos com a versão gratuita e Pro do Smart Slider.
| Controle deslizante Elementor | Carrossel de imagens Elementor | Controle deslizante inteligente | Smart Slider Pro | |
| Camadas | 3 | 6 | 23 | |
| Ordem de camada personalizada | ||||
| Largura de conteúdo ajustável em cada slide | ||||
| Posições de camada personalizadas em cada slide | ||||
| Legendas de slides | ||||
| Opções de tipografia | ||||
| Imagem de fundo | ||||
| Efeito Ken Burns | ||||
| Sobreposição de plano de fundo | ||||
| Modo de mistura | ||||
| Reprodução automática | ||||
| Setas de navegação, balas | ||||
| Navegação em miniatura | ||||
| Opções de transição | 2 | 10 | 55 | |
| Animação de conteúdo | 6 | 5 | 5 | |
| Animação de camada | ||||
| Slides de vídeo | ||||
| Caixa de luz | ||||
| Mostrando mais slides ao mesmo tempo |
Você pode criar o mesmo controle deslizante de aparência no Elementor e no Smart Slider?
A tabela acima destaca os recursos que você pode esperar do Elementor Slider e do Smart Slider. Além de dizer algumas coisas que você pode fazer com esses controles deslizantes, também quero mostrar um exemplo. Em outras palavras, tentarei criar o mesmo slider no Elementor e no Smart Slider. Como resultado, você terá uma ideia melhor dos controles deslizantes que pode criar com cada software.
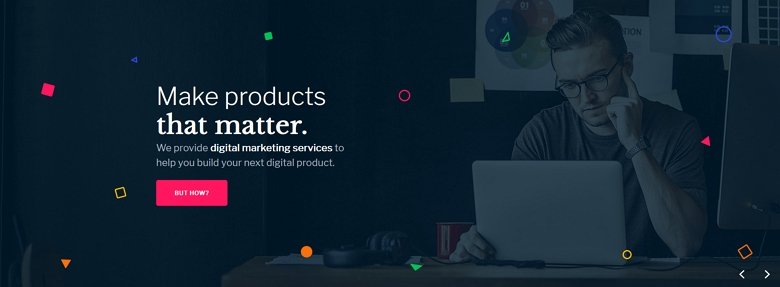
Mas aqui está uma reviravolta: escolhi um modelo existente do Smart Slider Pro para recriar. É um dos modelos de largura total mais populares do Smart Slider. Parece muito legal e se encaixa em qualquer site. O que é mais importante: ele usa apenas 3 camadas na mesma ordem em que o Elementor Slider precisa delas.

Destaques do modelo de controle deslizante de largura total
Antes de começar a recriar este slider no Elementor of Smart Slider free, vamos ver alguns de seus detalhes. Primeiro, o layout, que é bem simples: contém um cabeçalho, um texto e uma camada de botões. Essas camadas são colocadas em um contêiner de 1200px de largura e alinhadas à esquerda dentro dele. Como resultado, em telas maiores, há mais espaço no lado esquerdo do conteúdo do que em telas menores.

O título usa a camada de título Destacado do Smart Slider Pro. Essa camada pode destacar a parte mais importante do seu texto com a forma de sua escolha. Além disso, você pode ver um bom movimento quando o destaque acontece. Mas há muito mais neste slide, então vamos seguir em frente!
Na camada do botão, há um efeito de foco legal. A cor muda e o botão cresce um pouco. O crescimento acontece por causa do preenchimento maior no hover. Além disso, os pequenos ícones de imagem reagem ao movimento do mouse tentando segui-lo. Isso acontece por causa do efeito de paralaxe da camada.
Além disso, as setas de navegação do slide são colocadas no canto inferior direito do controle deslizante. Este é o controle deslizante que tentarei replicar na solução de controle deslizante da Elementor e no Smart Slider Free. É hora de começar!
Construindo no controle deslizante Elementor
Não foi desafiador nem demorado criar esse controle deslizante legal de largura total no Elementor. No entanto, tive que trapacear um pouco: para poder deixar os textos em negrito, precisei usar alguns códigos HTML. Eu também precisava escrever HTML para deixar o texto em negrito branco na descrição. No entanto, o controle deslizante do Elementor é fácil de entender e rápido de trabalhar. Abaixo você pode ver o resultado muito bonito:

No entanto, por algum motivo, não consegui alinhar o conteúdo ao meio, dentro de um contêiner de 1200px de largura. Eu fiz a largura do conteúdo de 1200px, mas isso parecia não fazer diferença, pois meu conteúdo não era maior que 1200px. Como resultado, a aparência final do controle deslizante parece um pouco desconfortável no lado esquerdo da tela. Além disso, está longe do cara na foto.
Também não consegui que as flechas ficassem do mesmo lado. O controle deslizante do Elementor só permite colocar as setas nos lados interno ou externo do controle deslizante.
Pode fazer:
- Adicione todas as três camadas necessárias
- Defina o estilo (cor da fonte, tamanho e família)
- Defina as posições da camada
- Faça o controle deslizante 700px de altura
Não pode fazer:
- Adicionando quebras de linha sem HTML
- Estilizando parte do texto sem HTML
- Colocando o conteúdo no meio em um contêiner de 1200px de largura
- Colocando ambas as setas no canto inferior direito
Construindo no Smart Slider Grátis
O Smart Slider facilita a criação rápida de sliders responsivos. Eu só precisava arrastar as camadas para seu lugar e alterar o alinhamento interno em seu pai para finalizar o layout. Para o texto “Faça produtos que importam”, usei duas camadas de cabeçalho. Dessa forma, consegui ajustar o peso e a família da fonte no editor visual do Smart Slider. Na camada de texto, adicionei um link vazio, que selecionei na janela da camada. Como resultado, eu poderia alterar a cor alterando a cor do link.

Consegui estilizar as setas e posicioná-las no canto inferior direito sem problemas. Então eu criei uma sobreposição estática, que está acima de todos os slides no controle deslizante, e coloquei as pequenas imagens lá. Eu usei o posicionamento absoluto para adicionar essas imagens e posicioná-las na tela.
Como você pode ver, o resultado está muito próximo do objetivo. Basicamente, a única diferença entre o slider feito na versão Free e Pro são os efeitos Pro.
Pode fazer
- Crie um contêiner de 1200px de largura e alinhe o conteúdo dentro dele
- Coloque as setas no canto inferior direito
- Faça o controle deslizante 700px de altura
- Crie uma sobreposição para colocar as imagens pequenas para
- Crie o efeito de foco do botão
não pode fazer
- Crie o efeito de paralaxe para as imagens pequenas
- Crie a forma animada em torno do texto “que importa”
O que mais você pode obter com o Smart Slider Pro?
Com a versão Pro do Smart Slider, você pode criar apresentações de slides muito mais ricas. Por exemplo, se você clicar no botão “Mas como?” botão, algumas novas camadas aparecerão. Estas são as animações de camada, que você pode acionar com um evento. Nesse caso, o evento estava clicando no botão CTA.
Clicar em qualquer caixa leva o visitante a outro slide dentro deste controle deslizante. O uso dessa navegação torna seu controle deslizante único e garante uma experiência de usuário memorável.
Por que você deve escolher o Smart Slider como seu Elementor Slider?
O Elementor é um poderoso construtor de páginas que você pode usar para criar um site bonito. Na frente do controle deslizante, no entanto, ele só permite que você crie algo básico. Portanto, se você precisar de mais funcionalidade, precisará de um plug-in de controle deslizante. Infelizmente, o mercado está cheio de plugins deslizantes para escolher, o que torna difícil escolher um.
Eu recomendo experimentar o Smart Slider. Possui uma excelente versão gratuita que você pode experimentar sem nenhum custo. Além disso, você pode criar sliders incríveis mesmo com a versão gratuita. Se o exemplo do slider acima não foi suficientemente convincente, abaixo está uma lista de razões para escolher o Smart Slider.
Por que você deve escolher o Smart Slider Free?

- É grátis. Coisas grátis são sempre boas de se ter. Smart Slider oferece uma poderosa ferramenta de construção de slider, sem ter que gastar um centavo.
- Fácil de usar. O Smart Slider é tão fácil de usar quanto os widgets Carousel e Slider da Elementor. Mas é muito, muito mais poderoso.
- 6 camadas únicas. Existem 6 camadas disponíveis, cada uma adequada para um determinado tipo de conteúdo. Você pode adicionar quantos títulos, parágrafos, botões, imagens, vídeos do YouTube ou Vimeo quiser em cada slide.
- Posicionamento padrão. Adicione linhas e colunas para exibir seu conteúdo, da mesma forma que você usa o Elementor.
- Posicionamento absoluto. Precisa adicionar alguns elementos decorativos? Use o posicionamento Absoluto que lhe dá a liberdade de colocar as camadas em qualquer lugar.
- Liberdade para construir o que quiser. Com o Smart Slider, você pode construir qualquer coisa que imaginar.
- Estilo como você quer. Faça as camadas parecerem do jeito que você quer! Como resultado, a apresentação de slides pode se encaixar perfeitamente no seu site. Ou você pode criar um controle deslizante que realmente se destaque.
- Controles personalizáveis. Adicione setas, marcadores ou miniaturas aos seus slides. Em seguida, personalize-os para o conteúdo do seu coração.
- É responsivo. Com o Smart Slider, você pode criar sliders que ficam lindos em qualquer dispositivo. Você pode usar ferramentas responsivas, como a escala de texto, para ajustar o resultado em telas pequenas.
- Slides de postagem. Crie sliders de suas postagens de blog mais recentes usando o gerador de slides dinâmico. A melhor parte é que o gerador é atualizado automaticamente quando você adiciona novas postagens.
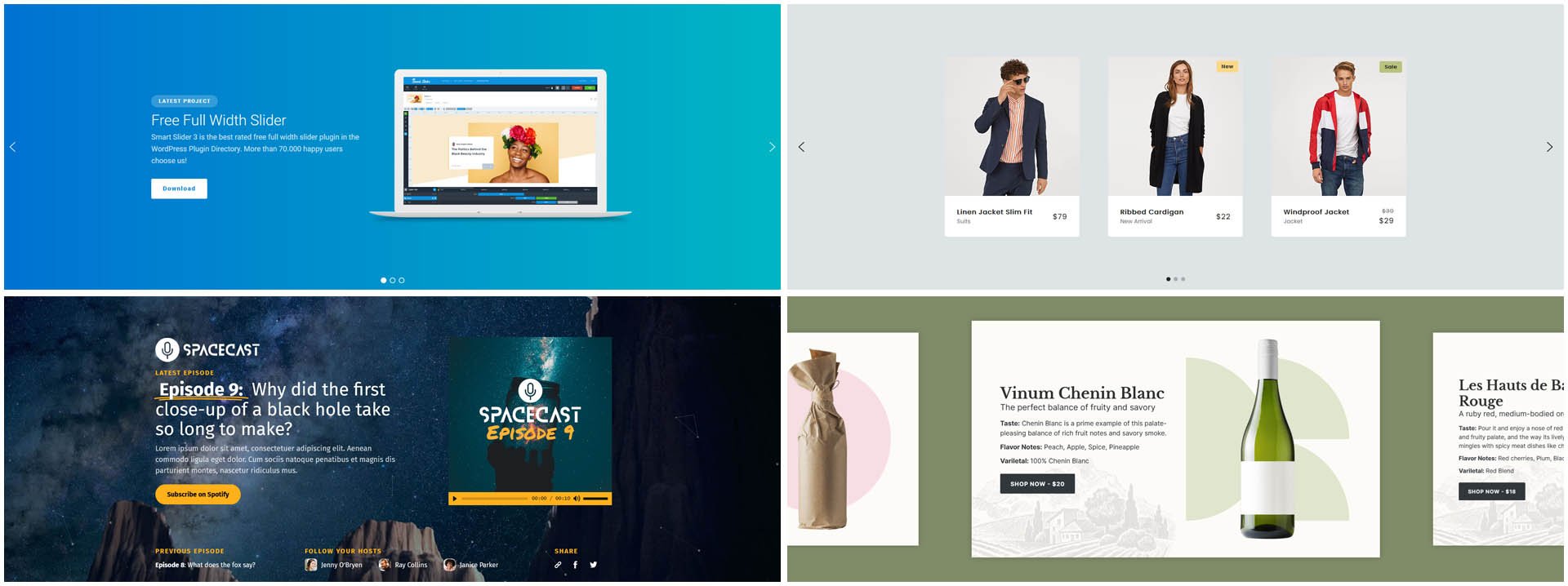
- Lindos modelos para começar. Precisa criar algo bonito rapidamente? Importe um dos 11 controles deslizantes de amostra prontos para usar e personalize-os ao seu gosto.
Por que você deve escolher o Smart Slider Pro?
A versão gratuita do Smart Slider é um plugin já incrível e altamente personalizável. Mas se você quiser mais potência, dê uma olhada no Smart Slider Pro! Tem todos os recursos da versão gratuita e muito mais. Algumas razões para se tornar Pro:

- Muito mais camadas. Há um total de 23 camadas na versão Pro para criar conteúdo.
- Vídeos auto-hospedados. Você pode usar vídeos MP4 em seus slides para evitar ter que usar um serviço de terceiros para isso. Além disso, um vídeo MP4 pode ficar ótimo como plano de fundo do slide.
- Efeitos legais. Você pode encontrar os efeitos mais legais e populares no Smart Slider. Por exemplo, paralaxe, partícula, efeito Ken Burns e Shape Divider.
- Animação de camadas. Dê vida às suas camadas animando-as separadamente. Crie qualquer animação de camada que desejar ou selecione entre nossas animações predefinidas.
- Revelar animação. A animação de revelação é um tipo especial de animação de camada, que dá um toque moderno aos seus slides.
- Eventos de camada. Os eventos permitem iniciar animações de camada quando os visitantes interagem com o controle deslizante. Por exemplo, você pode fazer com que uma camada apareça quando o visitante clicar em outra camada.
- Caixa de luz. Exiba suas imagens em um lightbox, o que permite que os visitantes as apreciem em tamanho maior.
- Mais belos modelos para começar. Saia na frente e escolha entre mais de 180 controles deslizantes.
- Preço amigável. Todos os pacotes Smart Slider vêm com atualizações e suporte vitalícios. Você não precisa renovar sua assinatura anualmente para obter ajuda ou acessar os recursos mais recentes.
Conclusão
A Elementor já possui algumas ótimas soluções de controle deslizante integradas. Eles permitem que você crie sliders bonitos e responsivos para o seu site. Mas, de certa forma, eles carecem de funcionalidade e liberdade criativa. Portanto, se você precisar de mais funcionalidades e recursos, precisará de um plug-in deslizante.
Experimente o Smart Slider. Funciona bem com o Elementor, o que o torna uma excelente opção para criar controles deslizantes para o seu site. Mesmo a versão gratuita pode atender às necessidades de controle deslizante do seu site. Você pode adicionar camadas ilimitadas e criar qualquer layout que desejar. Mas se você precisar de mais recursos e alguns efeitos interessantes, pode optar pelo Smart Slider Pro. Tenho certeza que você não vai se arrepender!
