O guia definitivo para cabeçalhos fixos Elementor
Publicados: 2022-04-19Seja você um aspirante a desenvolvedor web ou um empreendedor de comércio eletrônico, seus sites provavelmente compartilham alguns elementos essenciais. Por exemplo, todo site precisa de um cabeçalho claro para ajudar os visitantes a navegar entre as diferentes páginas. No entanto, se você usar um construtor de páginas como o Elementor para cortar a codificação, pode estar se perguntando se ainda é possível criar um cabeçalho Elementor sofisticado e fácil de usar.
Felizmente, usar um cabeçalho Elementor pode fornecer aos usuários uma maneira simplificada de explorar seu site. Com este construtor de páginas popular, você pode criar uma ampla variedade de cabeçalhos que não desaparecem quando os usuários rolam para baixo em um site. Esse recurso é o que os torna 'pegajosos'.
Neste post, discutiremos como funciona um cabeçalho fixo e os benefícios de usar um. Em seguida, mostraremos como criar um cabeçalho fixo Elementor com as versões gratuita e profissional da ferramenta. Por fim, forneceremos opções adicionais de personalização para seus cabeçalhos fixos usando CSS. Vamos começar!
Uma introdução aos cabeçalhos fixos do Elementor
Não há dois sites iguais. No entanto, existem alguns recursos que os sites de qualidade têm em comum.
Se você estiver executando um site de várias páginas, um desses elementos é um cabeçalho. Esta é a barra horizontal na parte superior de qualquer página que contém informações úteis.
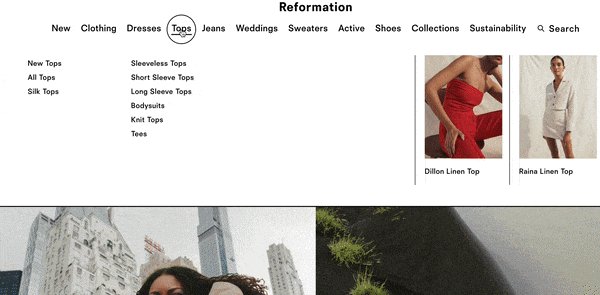
Normalmente, um cabeçalho inclui seu menu de navegação com páginas como Sobre ou Fale conosco :

Quando os visitantes exploram sua página, eles provavelmente esperam um cabeçalho organizado para guiá-los em seu site. Como a experiência do usuário (UX) é a chave para o sucesso de um site, seria prudente criar um cabeçalho intuitivo e direto. É aí que um cabeçalho adesivo, projetado com Elementor, pode fazer uma grande diferença.
Como funciona um cabeçalho fixo
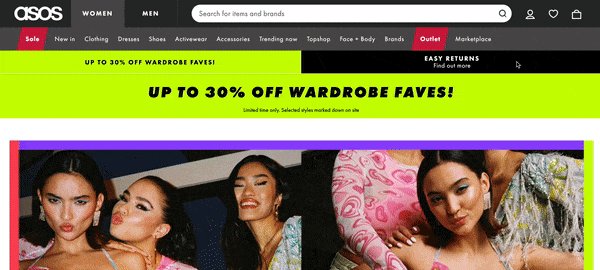
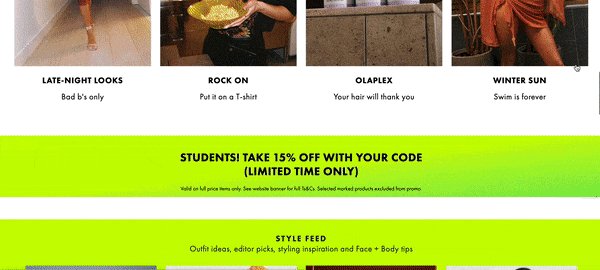
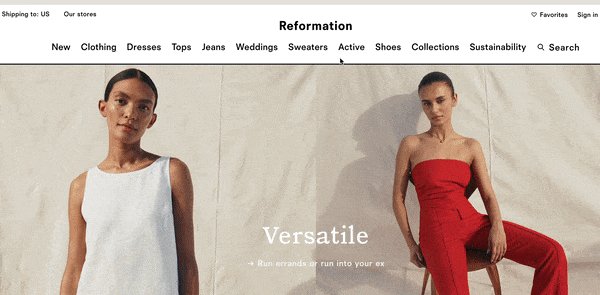
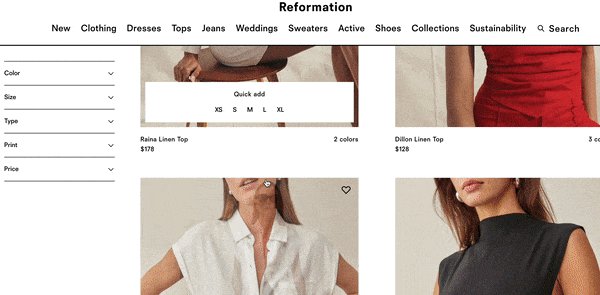
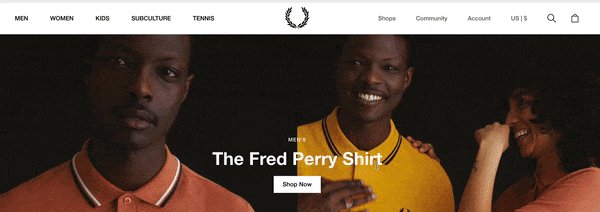
Antes de aprendermos como um cabeçalho fixo do Elementor funciona, vamos verificar como um cabeçalho padrão se comporta quando você rola para baixo uma página:

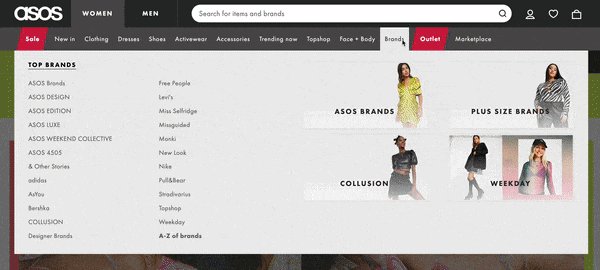
Como você pode ver no exemplo acima, esse cabeçalho contém uma barra de navegação complexa com categorias como Vendas , Roupas , Calçados e muito mais. Essas guias, sem dúvida, ajudarão os compradores a encontrar o que estão procurando. No entanto, quando você rola a página, o cabeçalho desaparece.
Os usuários podem achar isso frustrante, pois exige que eles voltem ao topo da página para acessar o menu de navegação. Felizmente, um cabeçalho adesivo oferece uma solução simples.
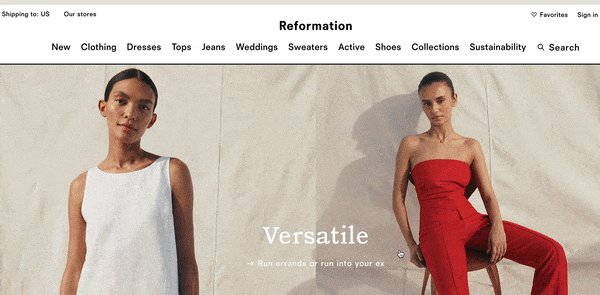
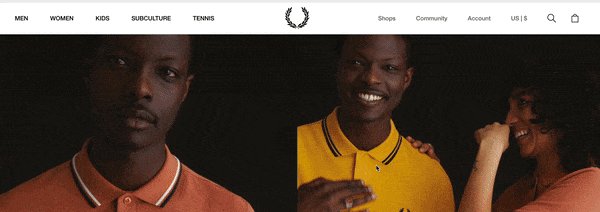
Ao permanecer ou 'colar' no topo da sua página, um cabeçalho fixo pode melhorar drasticamente o UX do seu site:

Quando o design do seu site inclui um cabeçalho fixo, seus usuários podem pular rapidamente para novas páginas sem perder tempo rolando.
Além disso, com este elemento fixo, você pode incluir seu logotipo na frente e no centro o tempo todo. Esse recurso pode ajudar os usuários a se lembrarem de sua marca com mais facilidade e incentivá-los a permanecer em seu site por mais tempo.
Quando você deve considerar o uso de um cabeçalho fixo
Os visitantes serão menos propensos a se perder ao explorar sites maiores com um cabeçalho fixo. Como tal, você pode aproveitar esse recurso se seu site tiver muitas páginas. É por isso que muitas vezes você verá cabeçalhos fixos em sites de comércio eletrônico.
Um cabeçalho fixo pode ser particularmente útil se você quiser incluir um recurso de pesquisa em seu cabeçalho. Dessa forma, à medida que os usuários rolam e percebem que não conseguem encontrar o que estão procurando, eles podem inserir rapidamente uma consulta na barra de pesquisa.
Além disso, um cabeçalho fixo pode mudar o jogo se você executar um blog monetizado que mostre todas as suas postagens na página inicial. Em geral, esse cabeçalho pode garantir que seu site seja sustentável e escalável.
No entanto, se o seu site tiver apenas uma única página, não faz muito sentido transformar seu cabeçalho dessa maneira. Além disso, se você tiver uma boa quantidade de páginas em seu site, mas cada uma for relativamente curta, provavelmente também não precisará de um cabeçalho fixo.
No geral, um cabeçalho fixo reduz o tempo de rolagem e aumenta a usabilidade e a navegação do site. Se você não tiver certeza se esse recurso beneficiaria seu site, convém fazer uma auditoria rápida do tamanho da página e depois decidir.
Como criar um cabeçalho Elementor Sticky
Para este tutorial, orientaremos você nas etapas para criar um cabeçalho fixo do Elementor. Vamos supor que você já tenha o plug-in Elementor instalado e ativado em seu site.
Abordaremos como você pode criar esse cabeçalho com a versão gratuita e o Elementor Pro. Você provavelmente ficará feliz em saber que não precisará aprender HTML ou editar código significativamente para fazer isso!
Como criar um cabeçalho fixo usando o Elementor (gratuito)
A versão gratuita do Elementor oferece alguns recursos poderosos para a criação de páginas. No entanto, se você quiser fazer alterações em seus cabeçalhos e rodapés, precisará de algumas ferramentas adicionais (também gratuitas).
Com isso em mente, vamos ver como você pode criar um cabeçalho fixo usando o Elementor!
Etapa 1: instale e ative seus plug-ins essenciais
Felizmente, algumas ferramentas confiáveis podem expandir facilmente a funcionalidade da versão gratuita do Elementor.
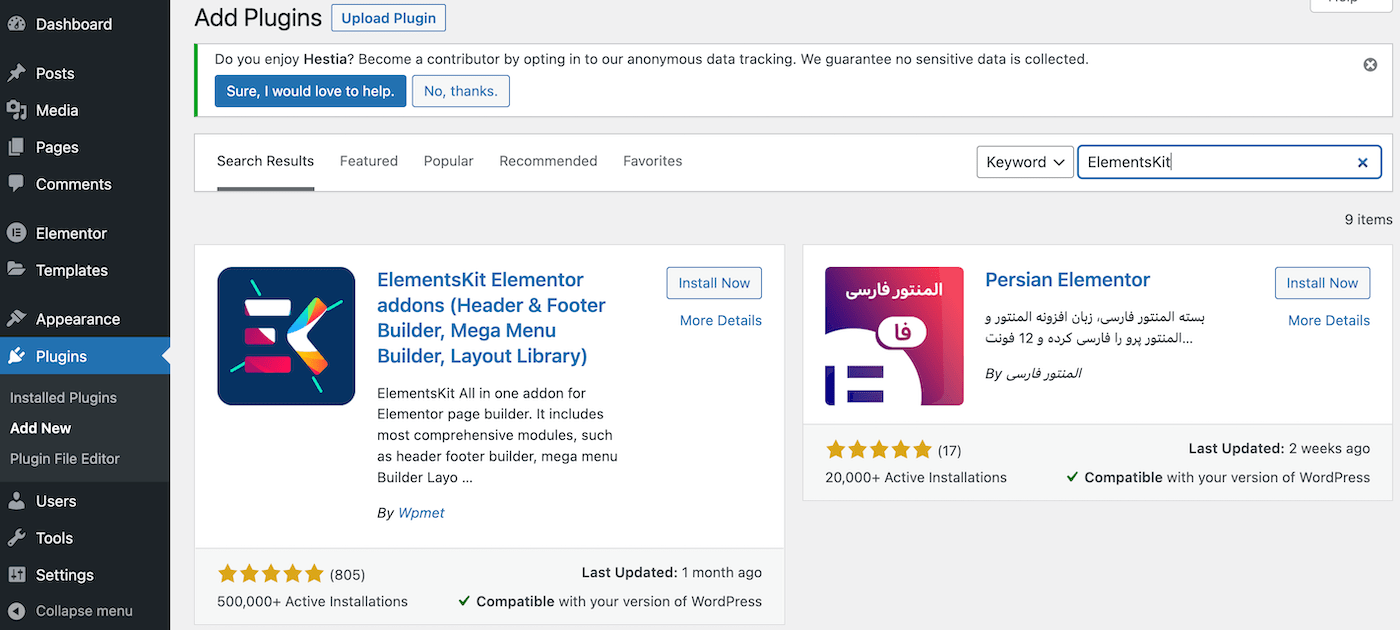
Navegue até o painel do WordPress para encontrar sua primeira ferramenta. Vá para Plugins > Add New e procure por addons ElementsKit Elementor usando a função de pesquisa:

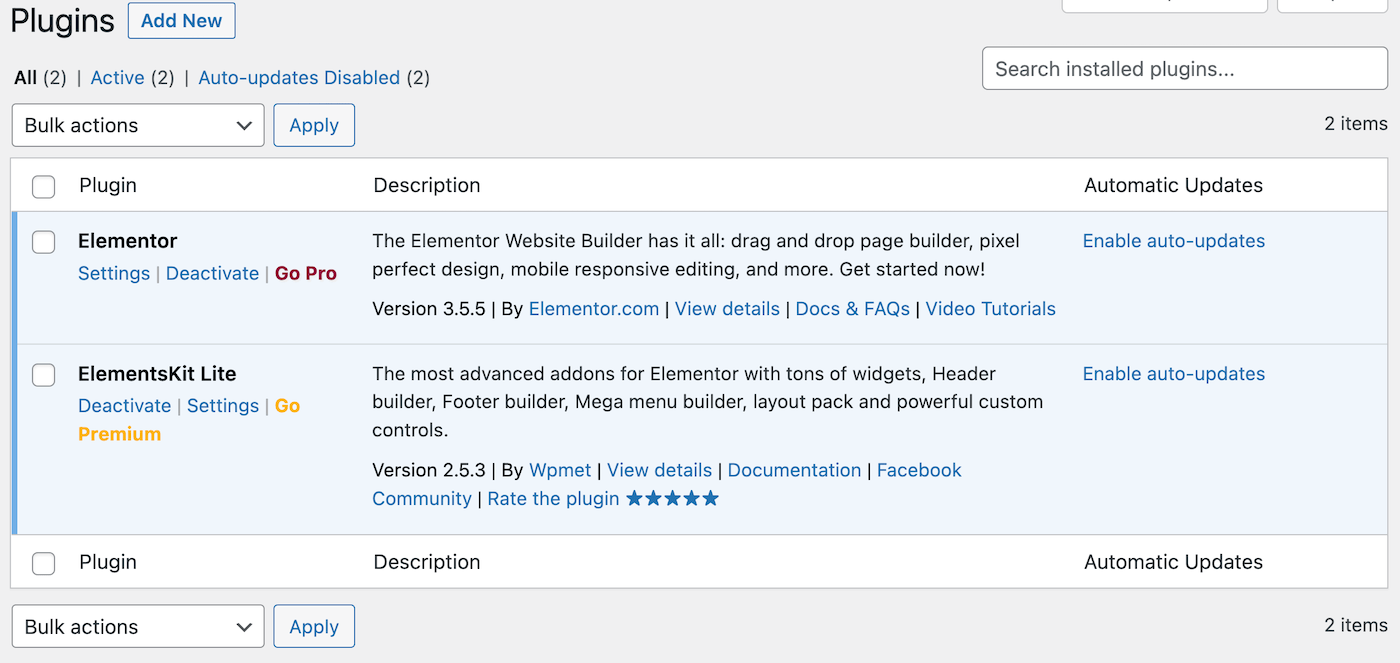
Instale e ative este plugin como faria normalmente. Quando você terminar este processo, você será levado para sua página principal de plugins:

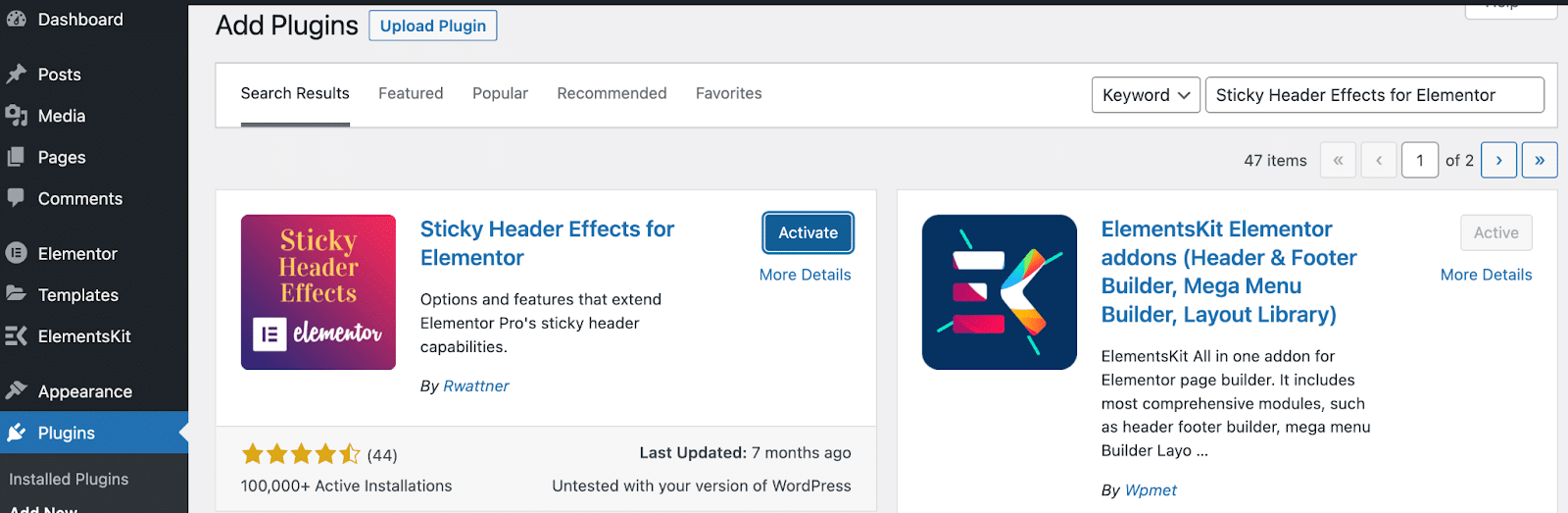
Agora, clique em Adicionar novo novamente para localizar o plugin Sticky Header Effects for Elementor com a barra de pesquisa:

Repita o processo de instalação e ativação desta ferramenta e você estará pronto para a próxima etapa!
Etapa 2: crie seu menu
Antes de fazer qualquer tipo de cabeçalho, você precisará de um menu de navegação. Vamos fazer um menu simples com os elementos mais comuns. Incluirá um logotipo, páginas e um Call To Action (CTA).
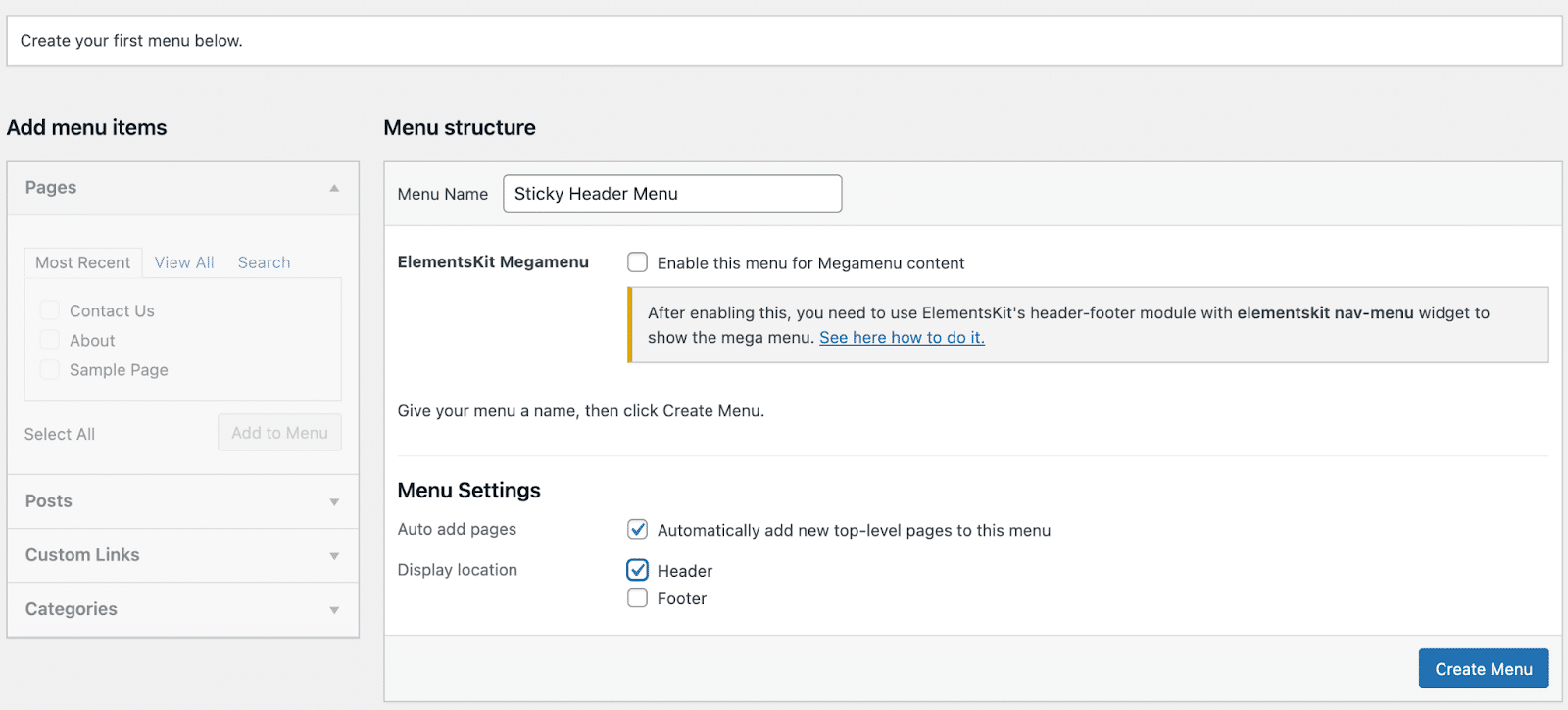
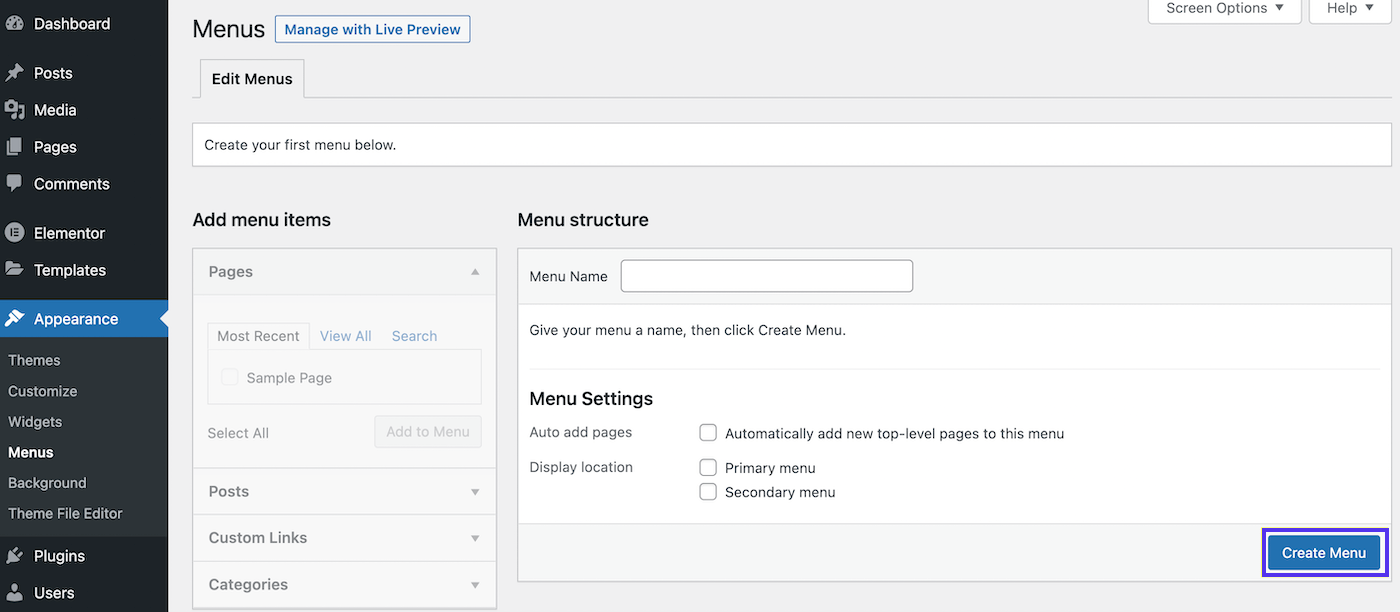
Para criar seu próprio menu no painel do WordPress, vá para Aparência > Menus . Ao lado do campo Nome do menu , dê um nome descritivo ao seu. Vamos chamar o nosso “Menu de Cabeçalho Fixo”:

Certifique-se de escolher Cabeçalho como Local de exibição . Você também pode selecionar a caixa para adicionar novas páginas ao seu menu automaticamente.
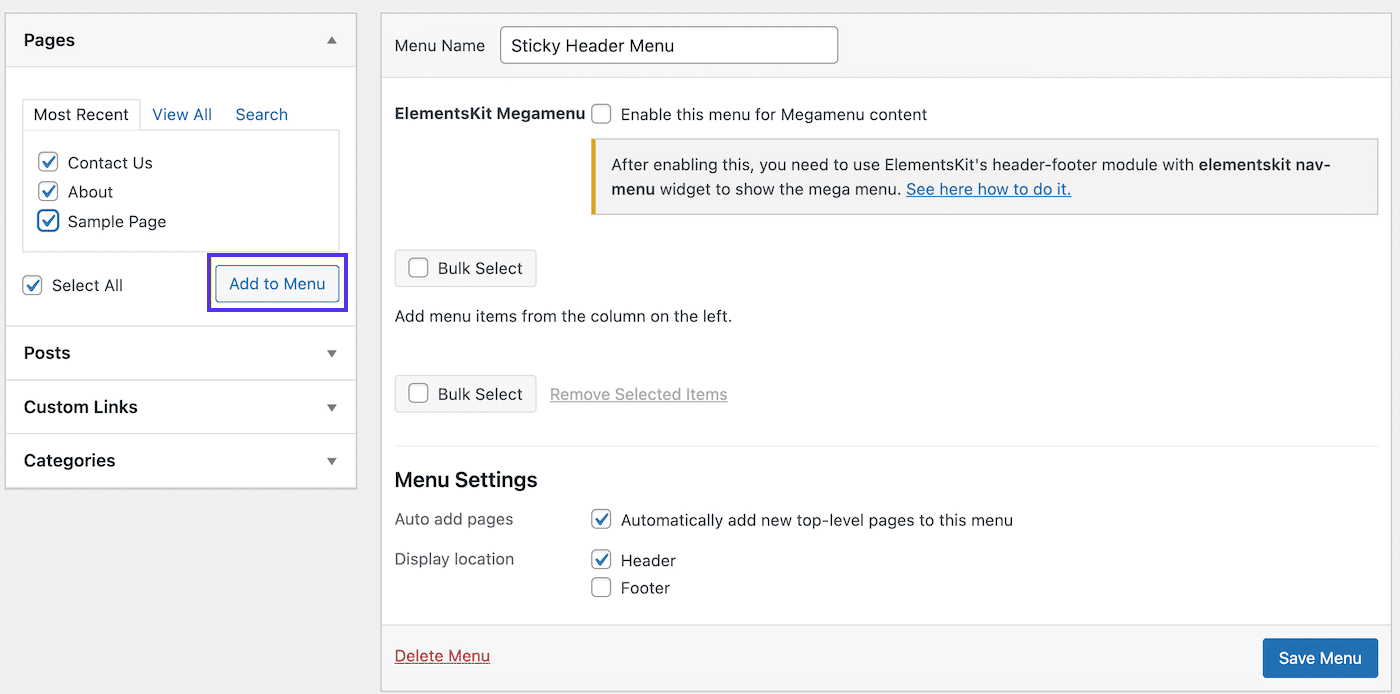
Em seguida, você precisará adicionar algumas páginas ao seu menu. Na seção Páginas à esquerda, marque as caixas das páginas que deseja incluir e clique em Adicionar ao menu :

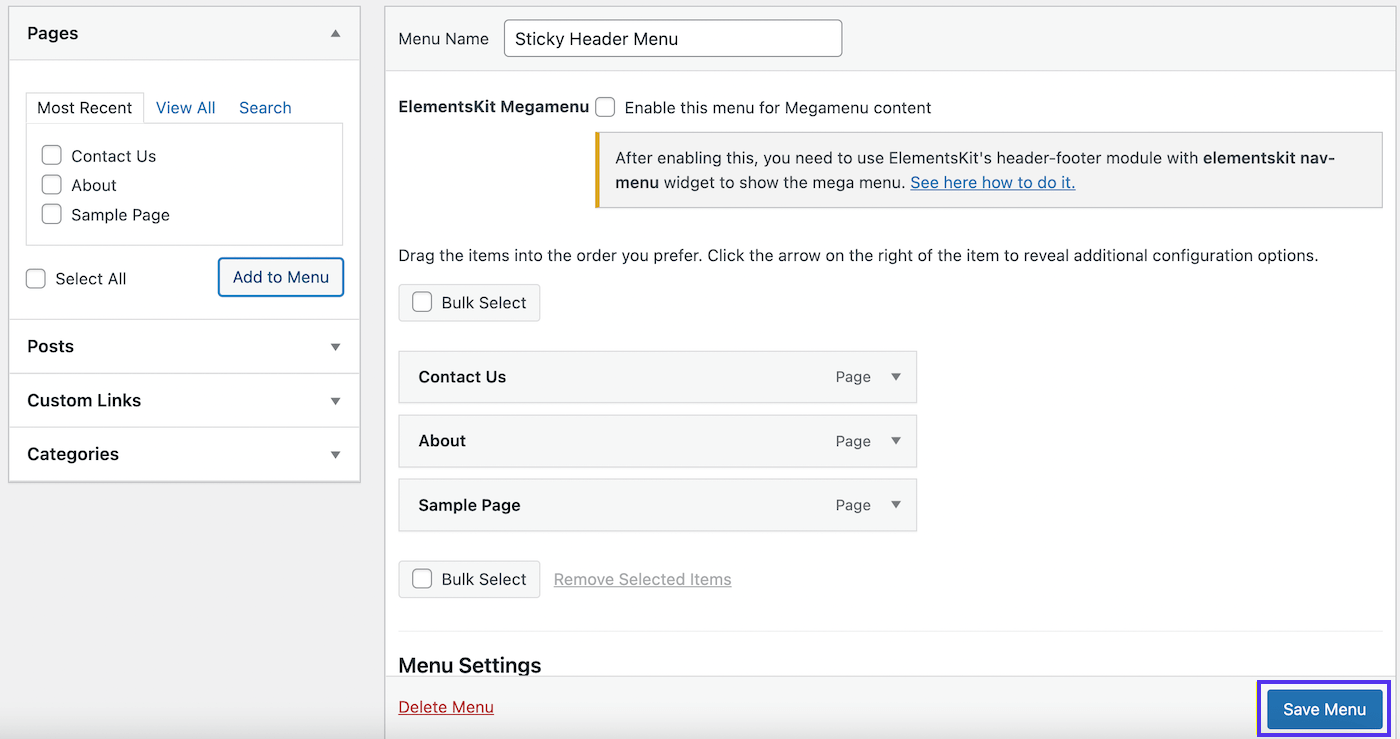
Em seguida, você verá suas páginas transferidas para o menu à direita. Vá em frente e clique em Salvar Menu no canto inferior direito da tela:

Como você pode ver, adicionamos algumas páginas básicas, incluindo Fale Conosco , Sobre e Página de Amostra . Você pode querer reordenar suas páginas para que a sequência pareça intuitiva para os visitantes.
Etapa 3: crie seu cabeçalho
Agora seu menu de navegação existe, mas você não pode acessá-lo em qualquer lugar. Isso porque você precisa criar um cabeçalho para ele.
Para fazer isso, vá para a guia ElementsKit no menu à esquerda. Se ainda não o fez, você precisará clicar em algumas páginas de 'primeiros passos' neste momento.
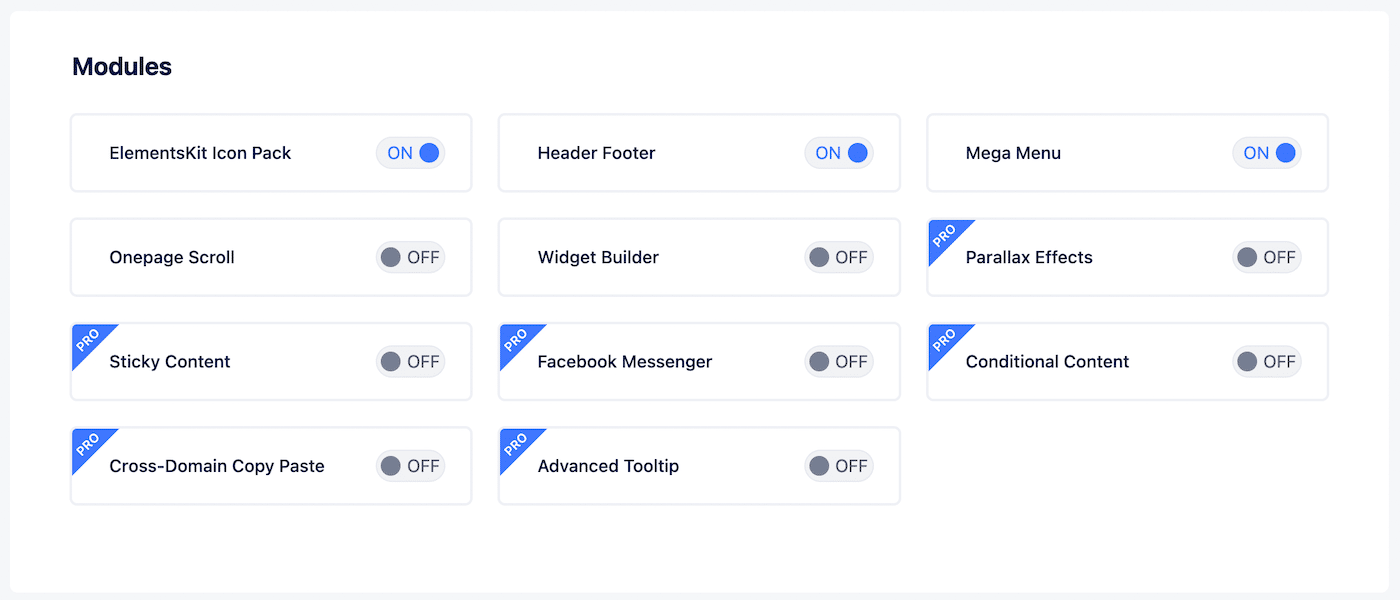
Todos provavelmente terão preferências diferentes, portanto, reserve um tempo selecionando quais recursos você deseja ativar. No entanto, certifique-se de que o módulo Header Footer esteja ativado:

Agora, vá para ElementsKit > Header Footer :

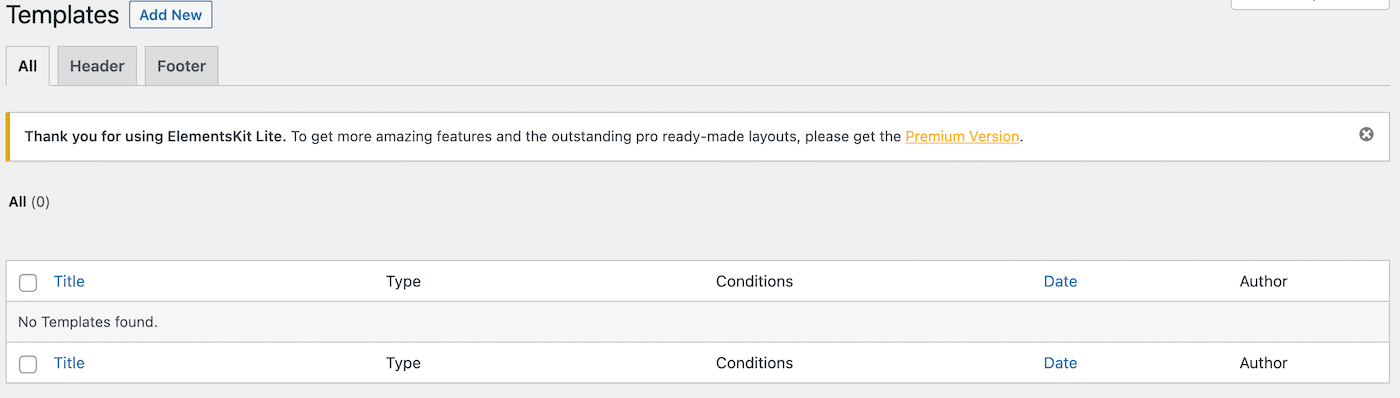
Esta página estará vazia, pois você ainda não tem modelos de cabeçalho ou rodapé. Clique em Adicionar novo na parte superior da tela para criar seu primeiro modelo de cabeçalho:

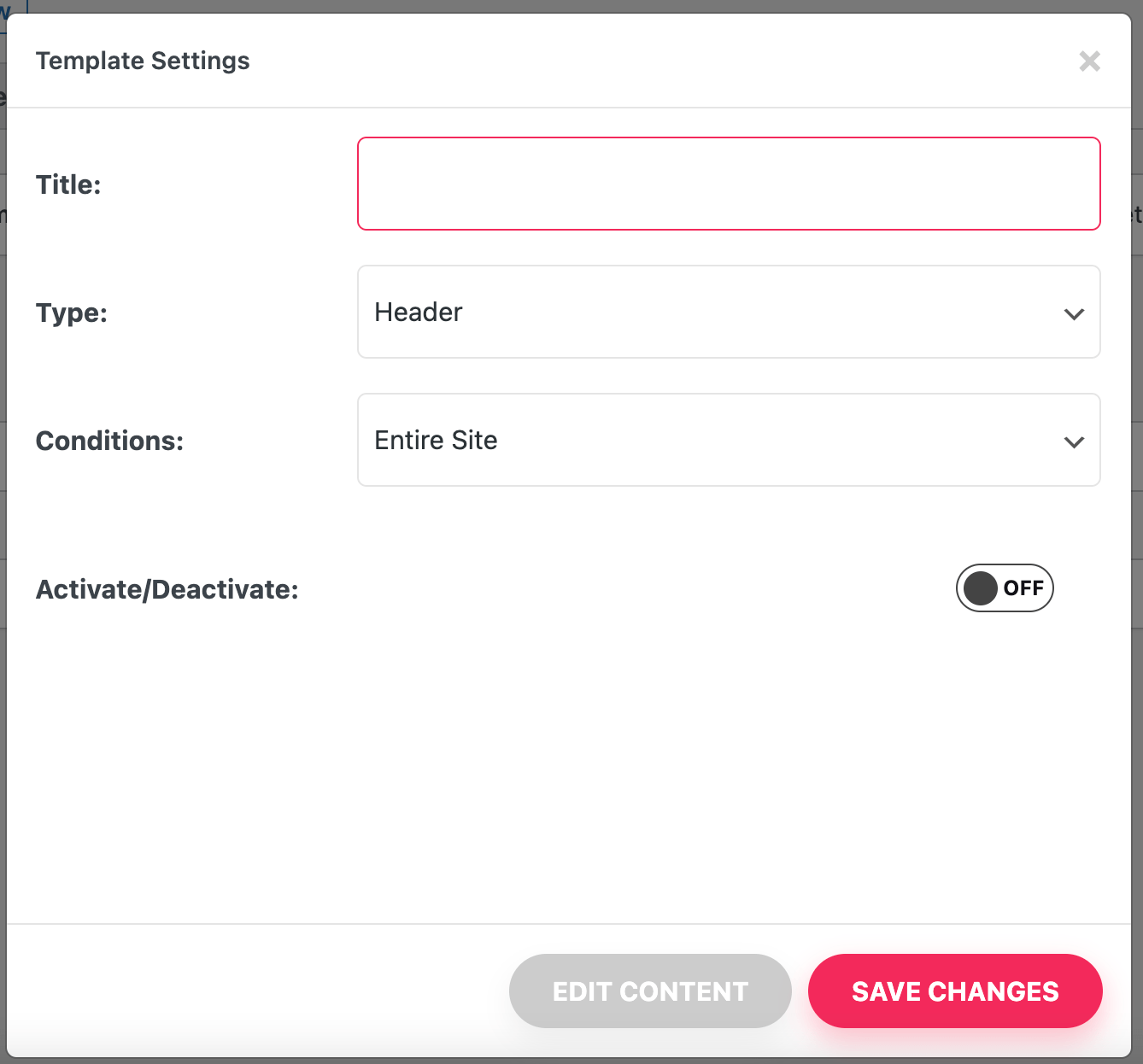
Na tela acima, insira um nome descritivo e certifique-se de que Header esteja selecionado como Type . Como você está usando a versão gratuita, este cabeçalho aparecerá em todo o site .
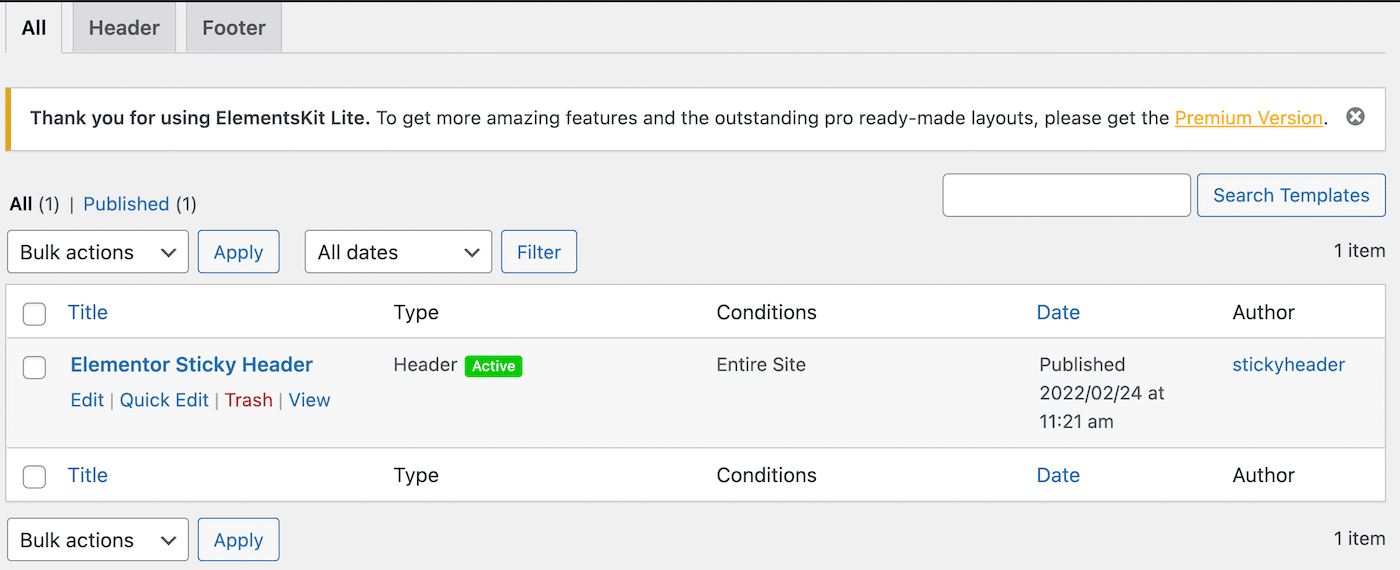
Certifique-se de alternar a chave Ativar/Desativar para LIGADO e clicar em SALVAR ALTERAÇÕES . Agora você será levado de volta à sua página de modelos, onde poderá ver seu novo modelo de cabeçalho listado:

Você também pode notar um ícone verde Ativo próximo a este cabeçalho. No entanto, ainda não está ao vivo.
Para completar seu cabeçalho, passe o mouse sobre ele na lista de modelos e clique em Editar no Elementor , logo abaixo do nome. Isso o levará à tela do Elementor Builder.
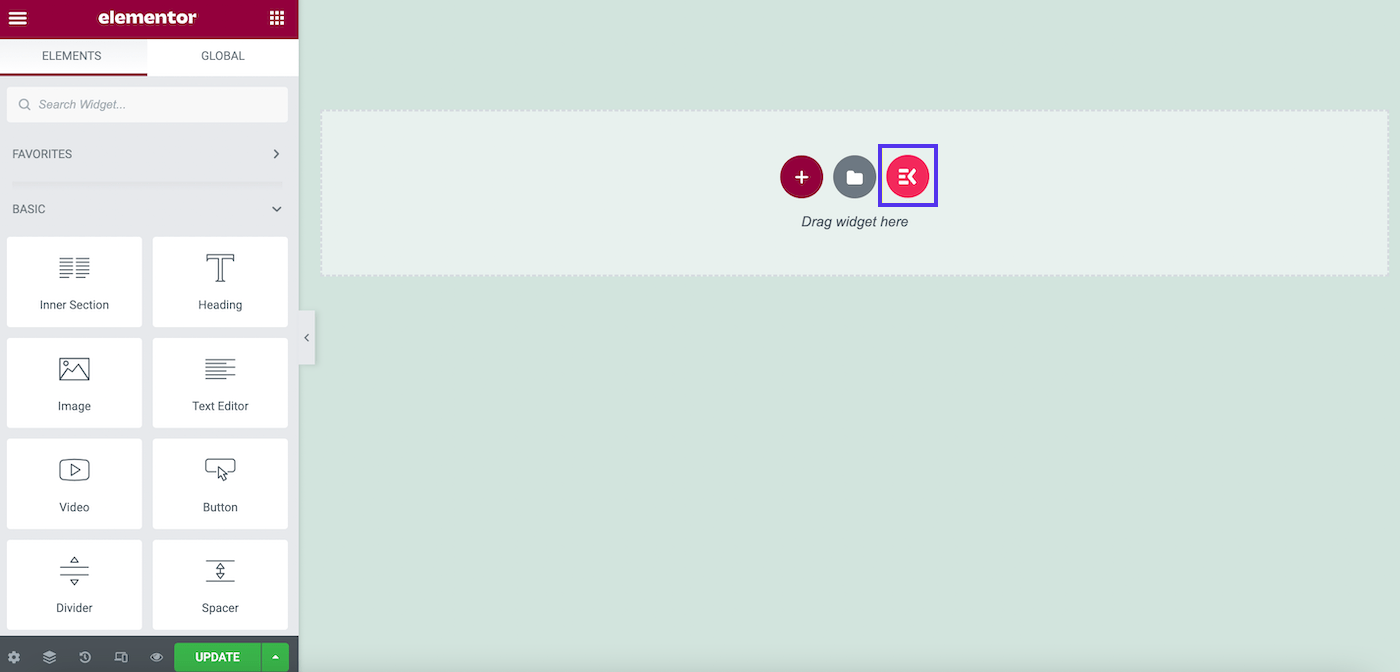
Aqui, clique no ícone ElementsKit :

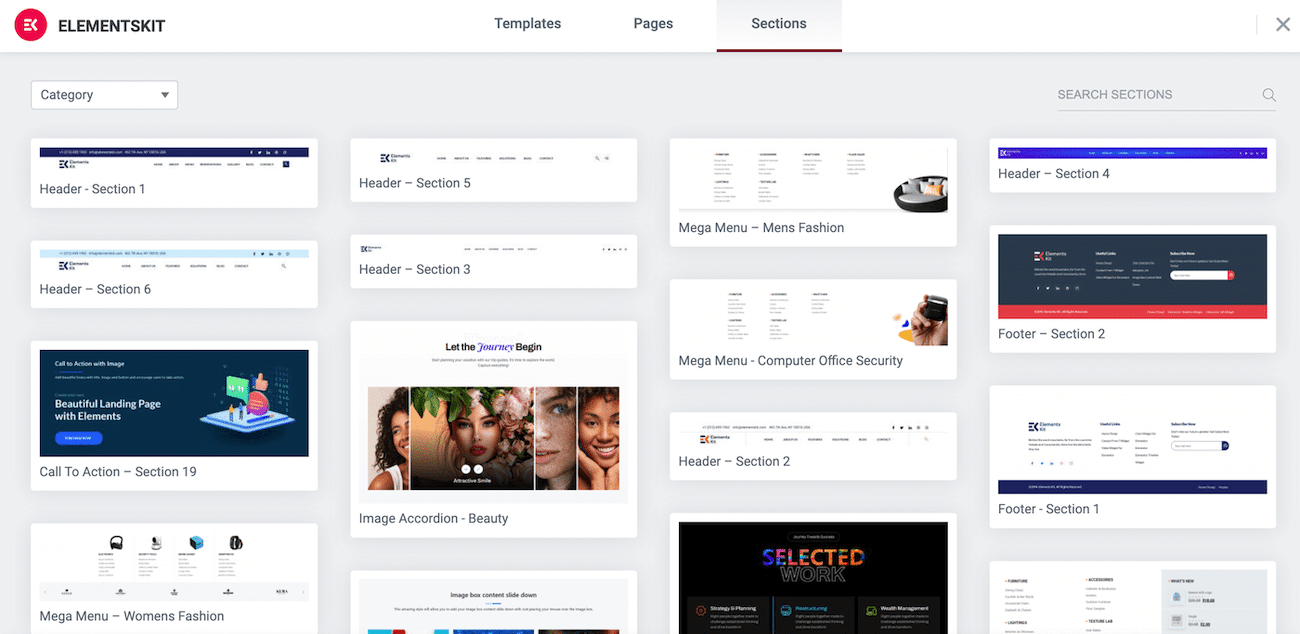
Na tela a seguir, selecione a guia Seções :

Role um pouco para baixo para encontrar uma seção de cabeçalho que você goste e clique em Inserir . Escolhemos o Cabeçalho – Seção 5 :

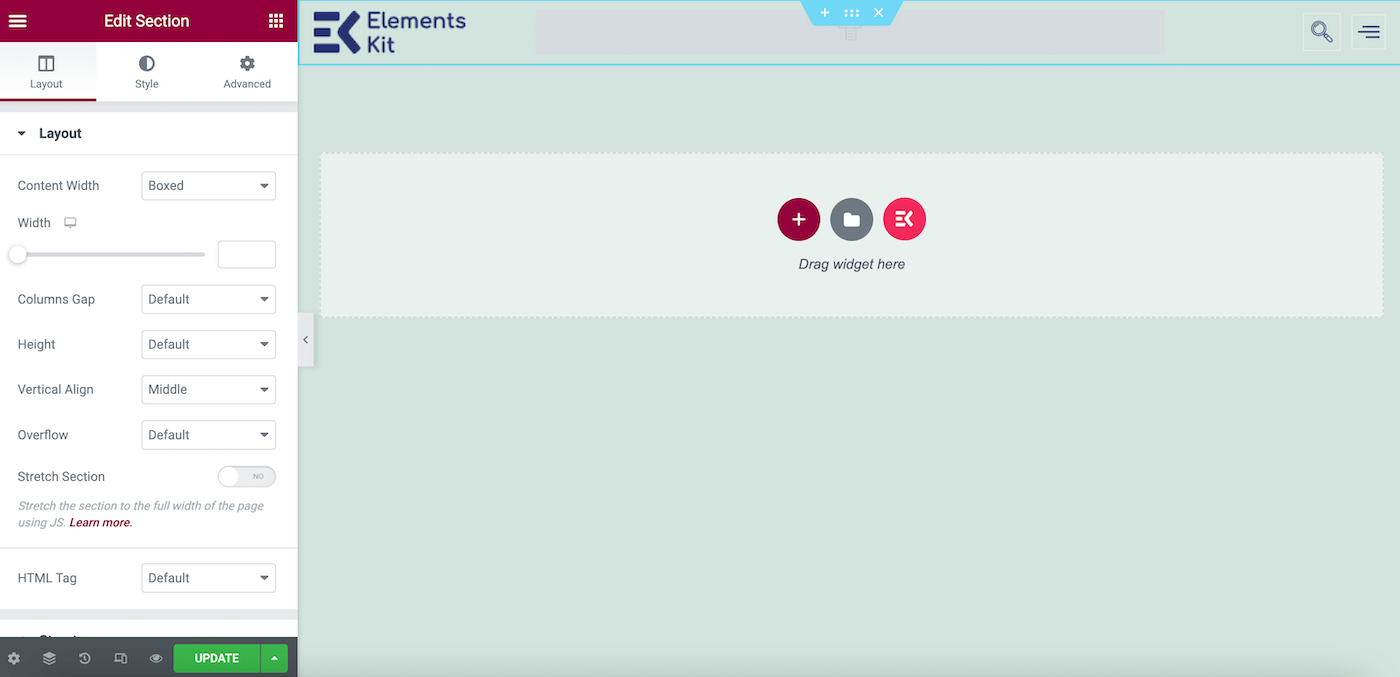
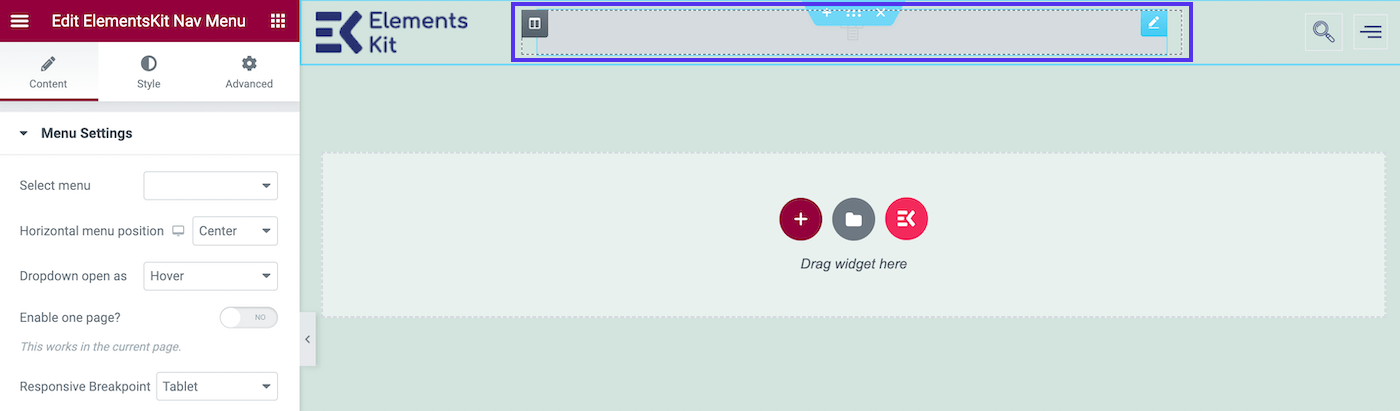
Como você provavelmente pode ver, nosso menu de navegação não está visível. Então vamos em frente e adicioná-lo ao nosso modelo de cabeçalho. Para fazer isso, passe o mouse sobre a seção do menu de navegação do seu cabeçalho. Neste caso, está bem no centro:

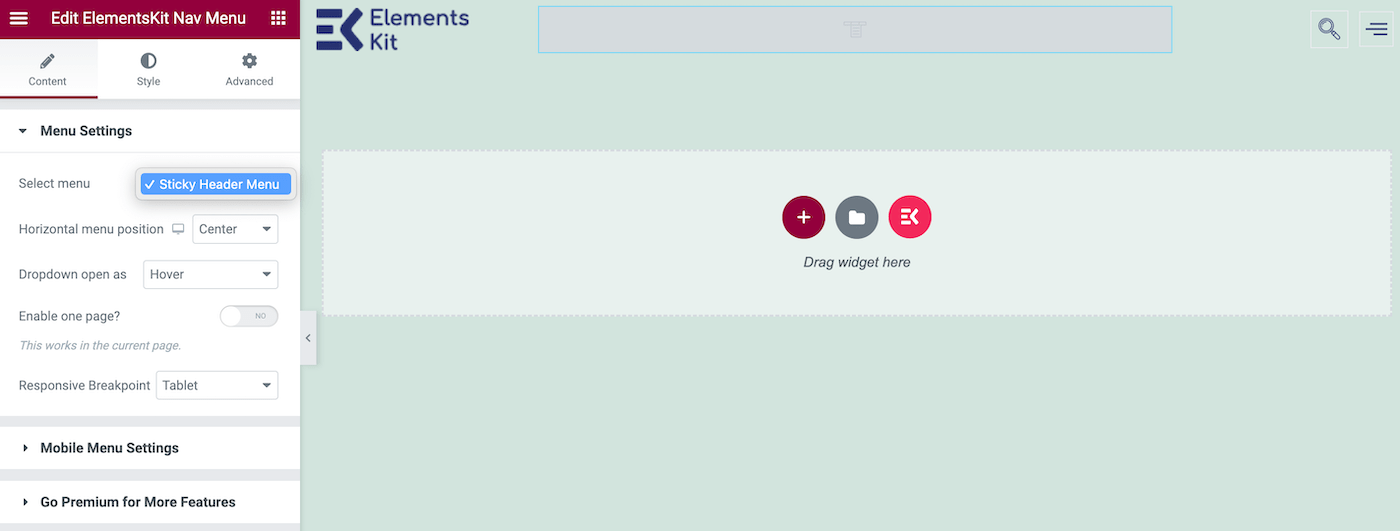
Clique nesta área e suas configurações de menu devem aparecer no painel esquerdo. Agora, localize o campo Selecionar Menu . Na lista suspensa, escolha o menu que você criou anteriormente:

Neste ponto, você deve ver o menu ser preenchido em seu modelo de cabeçalho. Clique em UPDATE no canto inferior esquerdo da tela e seu cabeçalho padrão estará concluído.
Vejamos como funciona em ação:

Como você pode ver, nosso cabeçalho está ótimo. No entanto, ele desaparece quando rolamos para baixo. Vamos ver como podemos fazê-lo ficar.
Etapa 4: deixe seu cabeçalho fixo
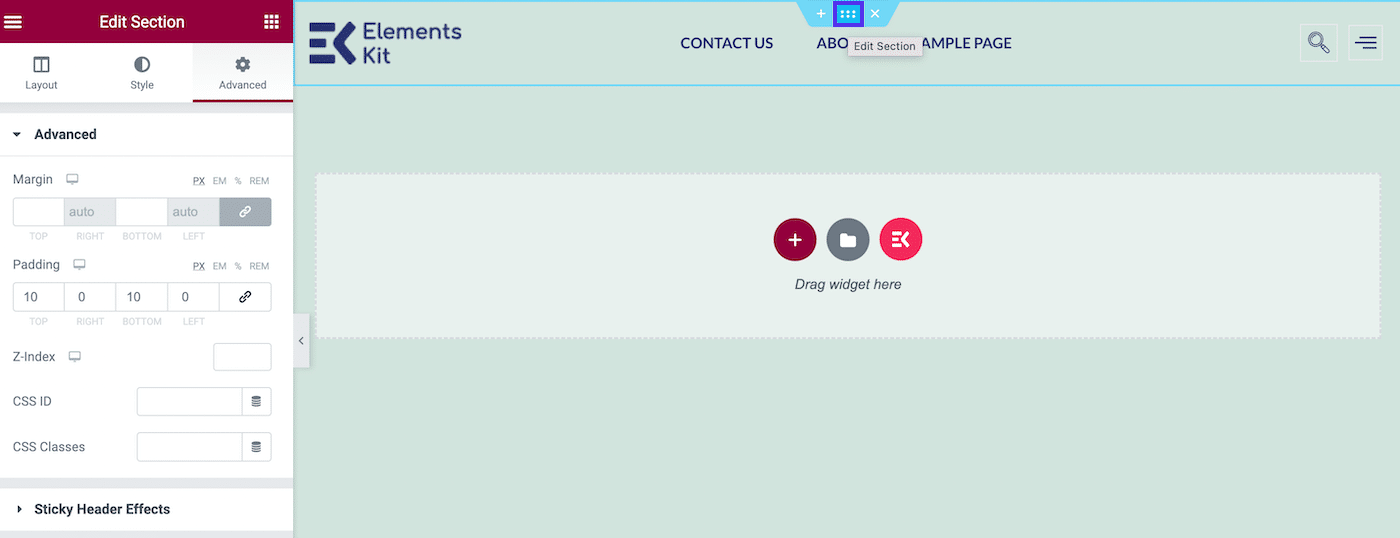
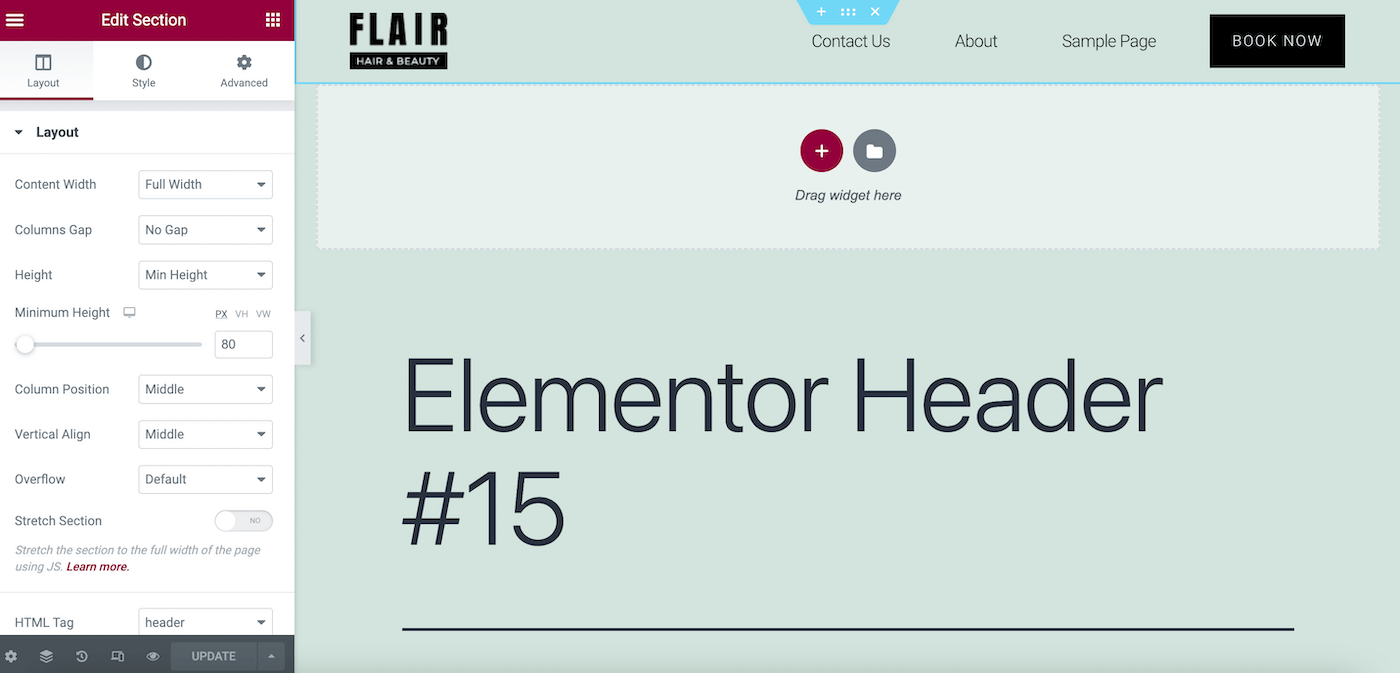
Para nossa etapa final, navegue até ElementsKit > Header Footer > Edit with Elementor . Em seguida, selecione seu cabeçalho e clique no ícone central com seis pontos:

Ao passar o mouse sobre ele, você verá que isso permite que você edite a seção . Depois de clicar nele, suas opções de edição aparecerão no painel esquerdo.
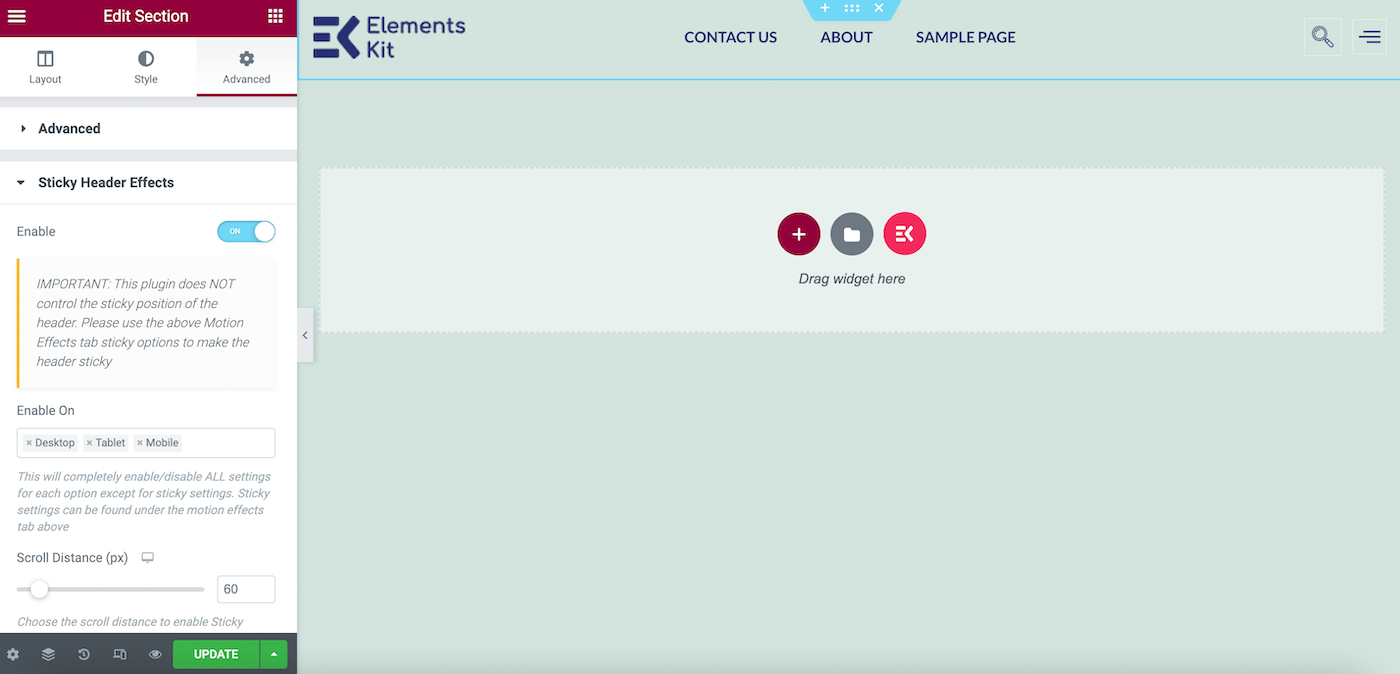
Clique na guia Avançado e role para baixo até Efeitos de cabeçalho fixo . Haverá uma mensagem de aviso que diz que o plugin não controla o cabeçalho fixo, mas você pode desconsiderar isso. Como também adicionamos o plug-in Sticky Header Effects for Elementor, ele funcionará bem.
Agora habilite o cabeçalho fixo Elementor alternando a chave para ON :

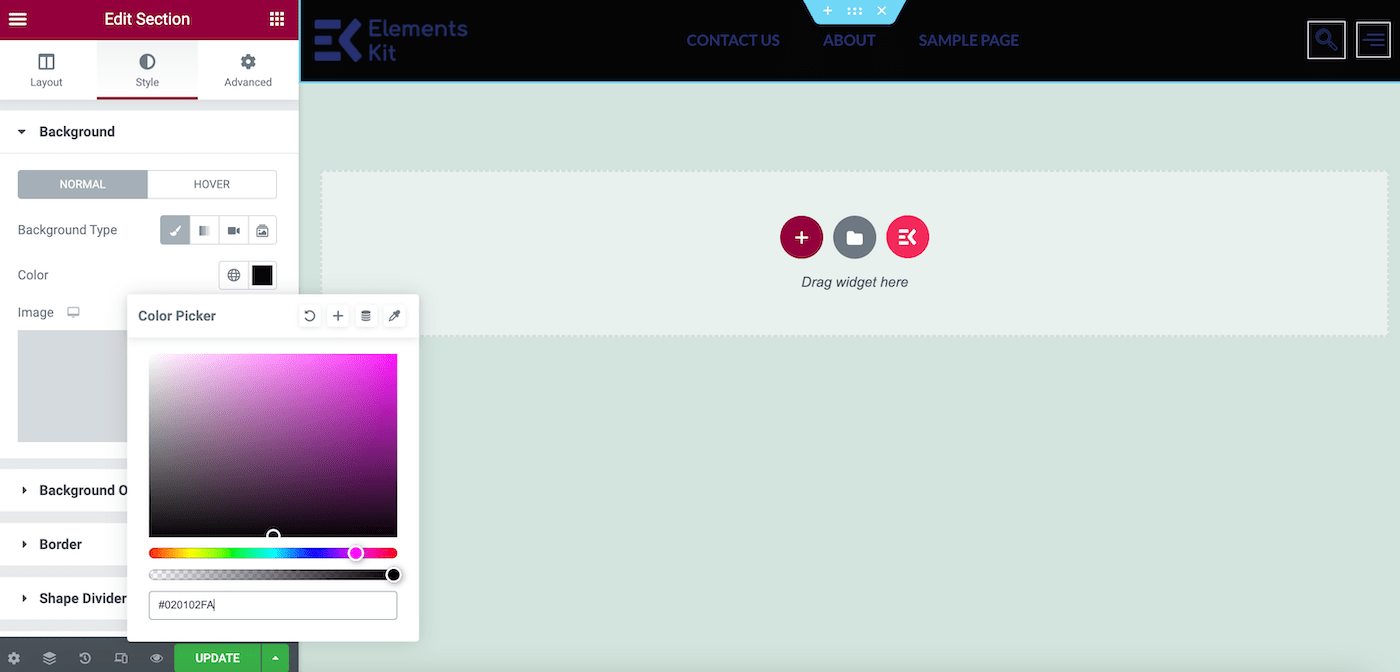
Dependendo do seu tema, seu cabeçalho adesivo pode parecer transparente. Se for esse o caso, você pode querer fazer uma mudança estilística.
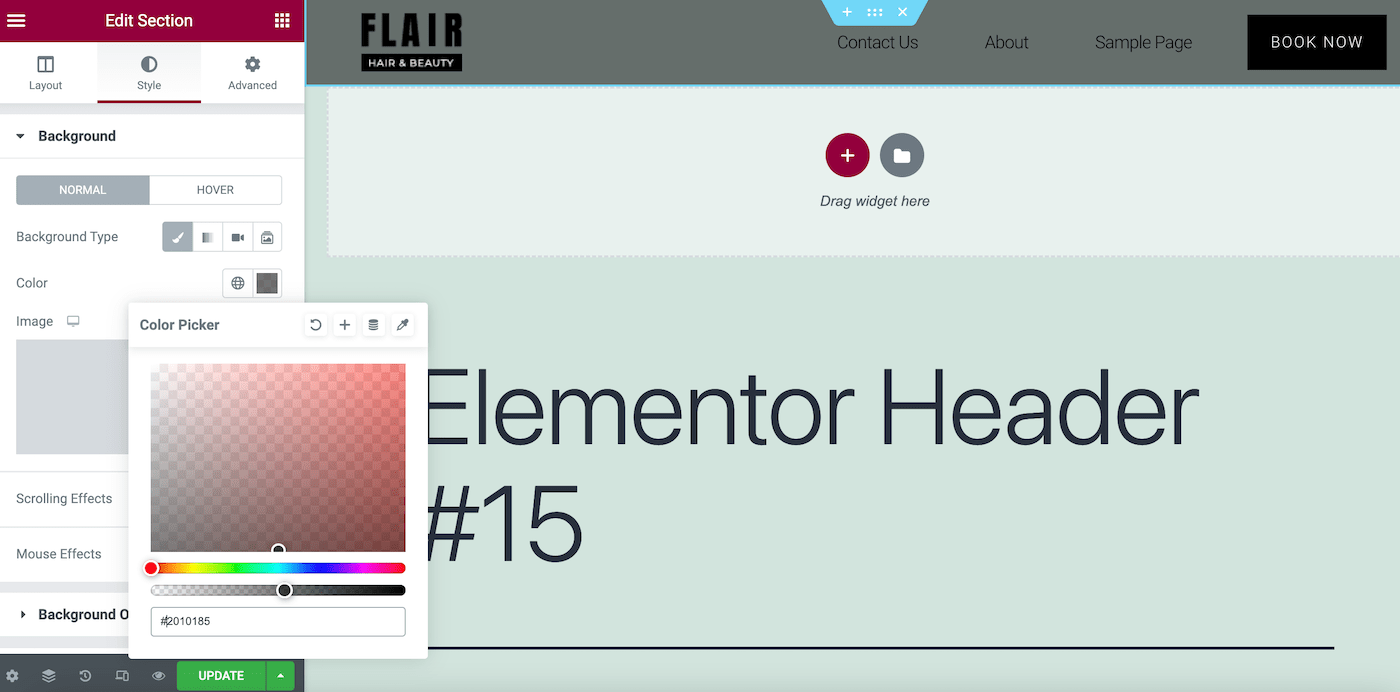
No painel Editar seção , em Estilo , vá para Fundo > Cor e certifique-se de ter selecionado um tom que se destaque em relação ao fundo normal:

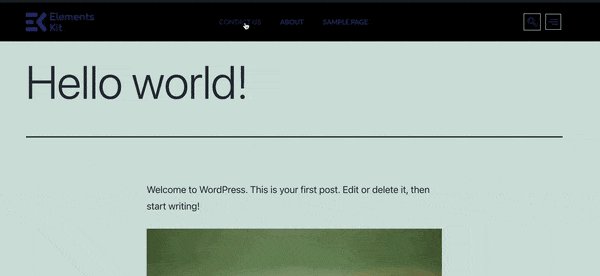
Em seguida, clique em ATUALIZAR . Agora você pode visualizar seu site para conferir o resultado final:

É isso! Este é um cabeçalho simples do Elementor, mas pode facilmente levar seu site para o próximo nível.
Como criar um cabeçalho fixo usando o Elementor Pro
Ao usar o Elementor Pro, criar um cabeçalho fixo é um pouco mais simples. Você pode adicionar esse recurso ao seu site em apenas três etapas fáceis.
Etapa 1: crie seu menu
Para fazer seu menu, navegue até Aparência > Menus em seu painel do WordPress:

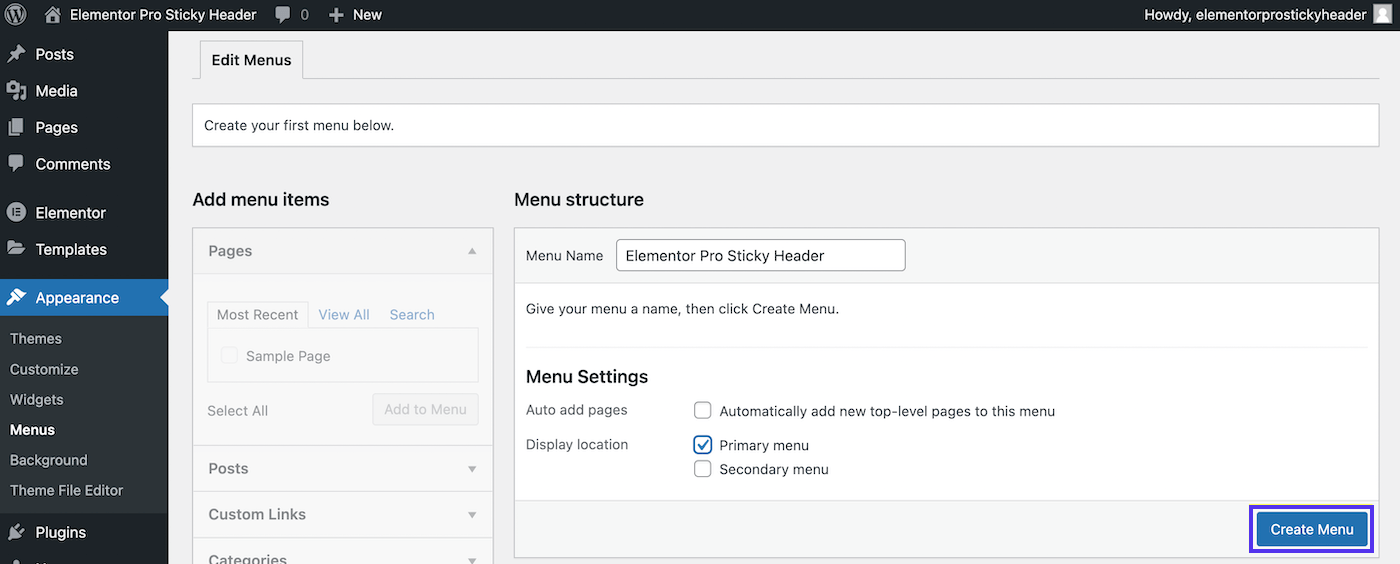
Dê um nome descritivo ao seu menu, selecione Menu principal ao lado de Local de exibição e clique em Criar menu :

Neste ponto, você deve ter algumas páginas existentes em seu site. Selecione as páginas que deseja incluir em seu menu no painel esquerdo.
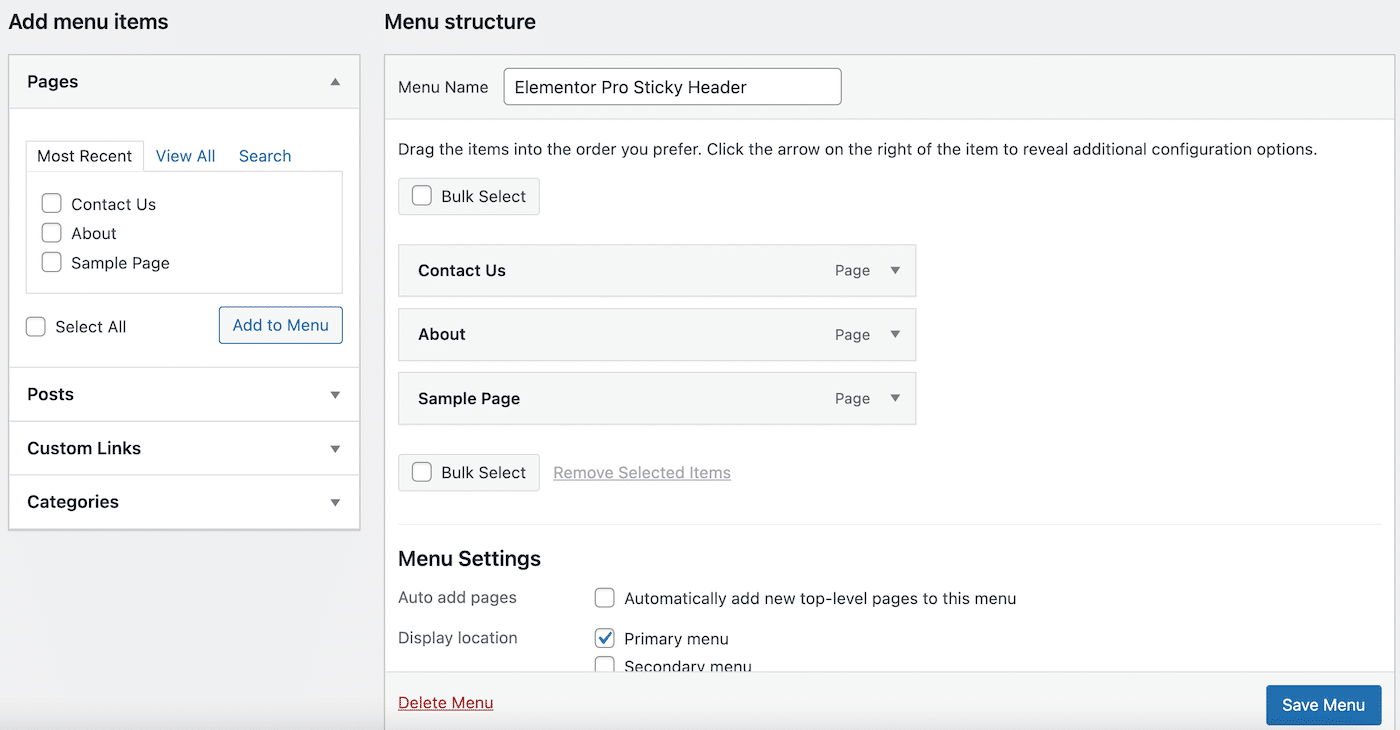
Em seguida, clique em Adicionar ao menu , seguido de Salvar menu :

Agora suas páginas devem ser preenchidas no lado direito em Estrutura do Menu .
Etapa 2: crie seu cabeçalho
Em seguida, precisaremos criar nossa base. Vamos fazer um cabeçalho clássico.
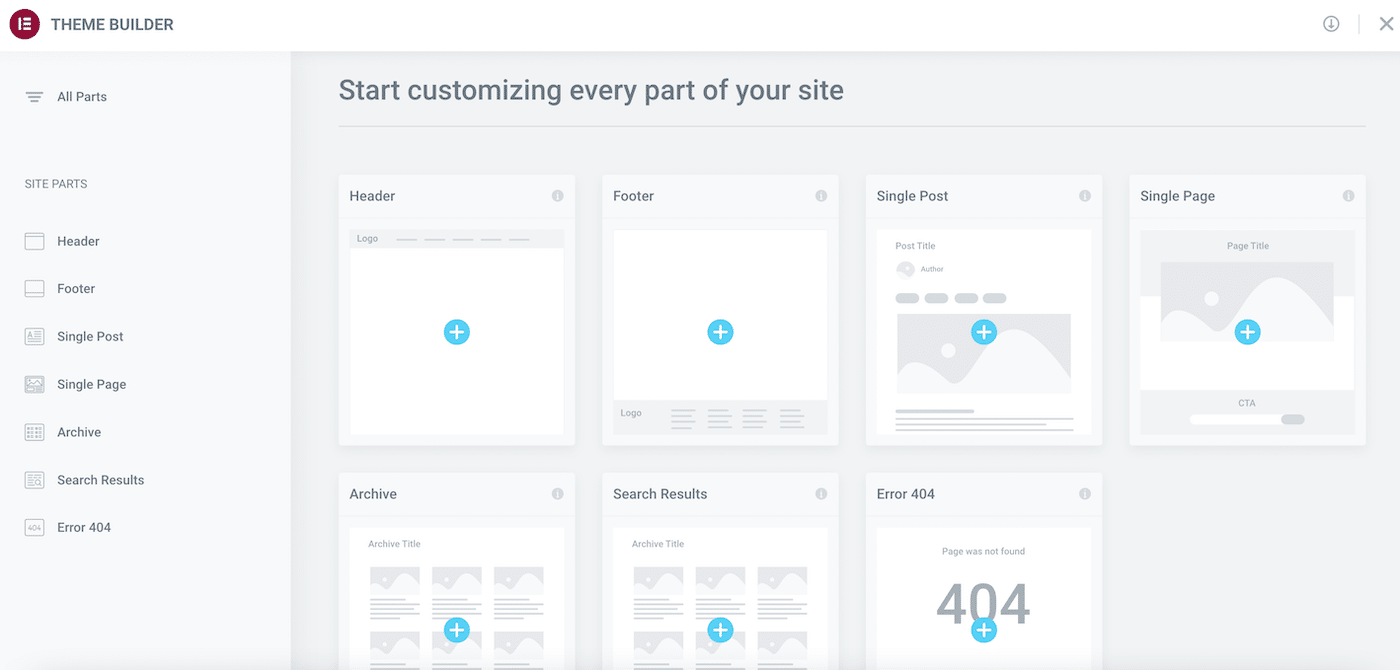
Para começar, localize a guia Elementor na barra lateral esquerda. Logo abaixo disso, vá para Templates > Theme Builder . A página a seguir ficará assim:

Como você provavelmente pode ver, com o Elementor Pro, você pode facilmente começar a projetar todos os elementos do seu site.
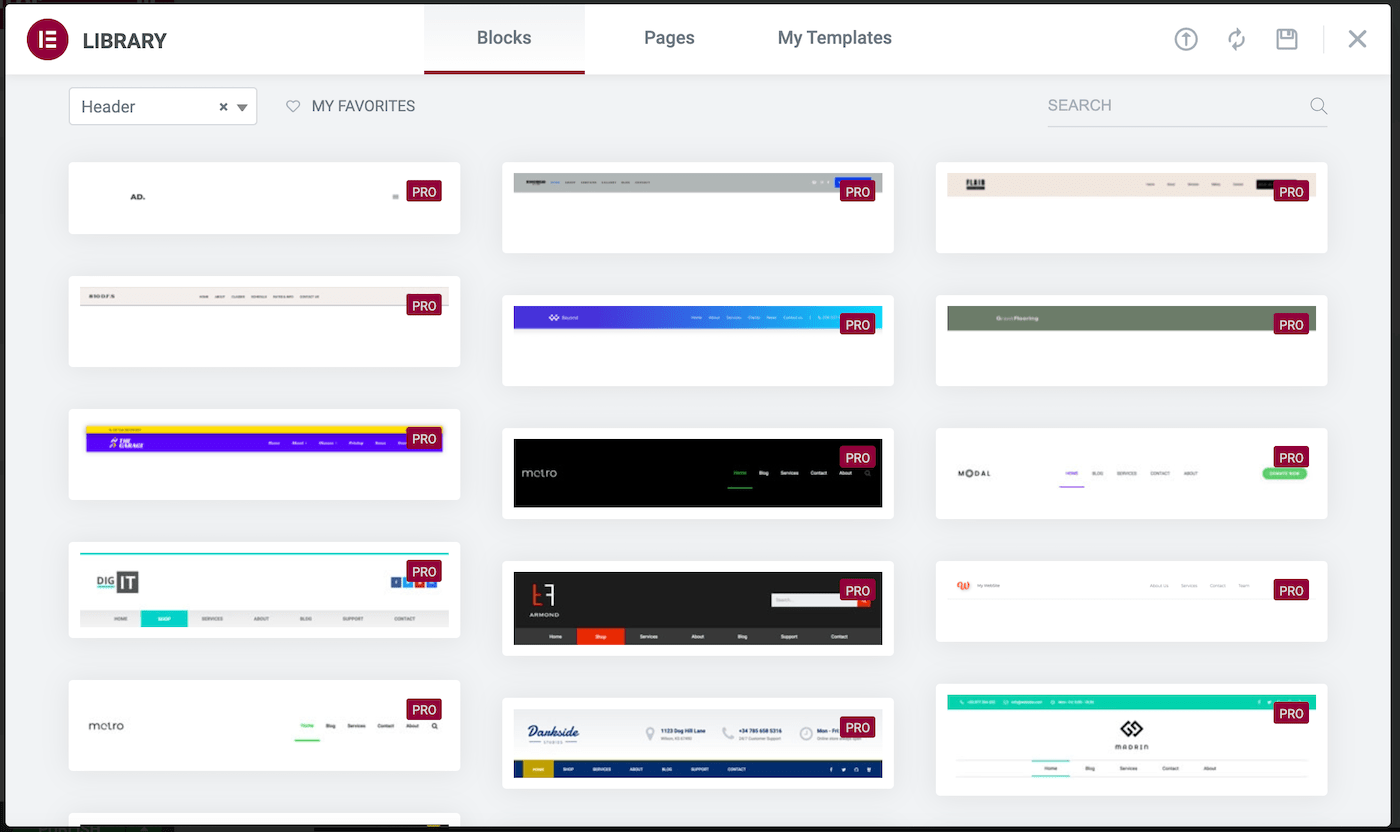
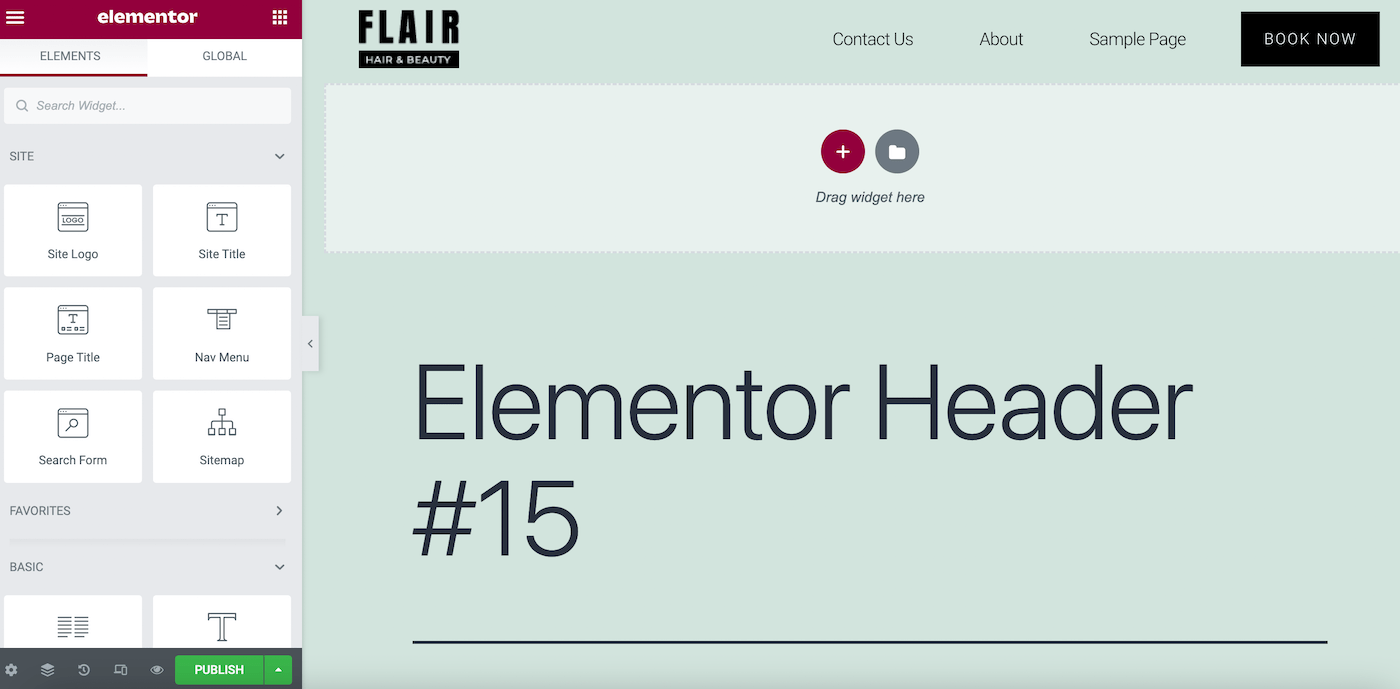
Clique no ícone de adição ( + ) no elemento Header . Agora você deve ver um pop-up que exibe vários blocos de cabeçalho que você pode escolher:

Se você tiver um modelo de cabeçalho pré-existente, poderá selecioná-lo na guia Meus modelos . Caso contrário, você pode querer usar um dos blocos de seção incluídos no Elementor Pro.
Depois de fazer sua seleção, basta passar o mouse sobre o bloco desejado e clicar em Inserir :

Aqui, você verá que este bloco vem com seu próprio logotipo, mas nosso menu de navegação foi preenchido automaticamente. Agora, clique em PUBLICAR :

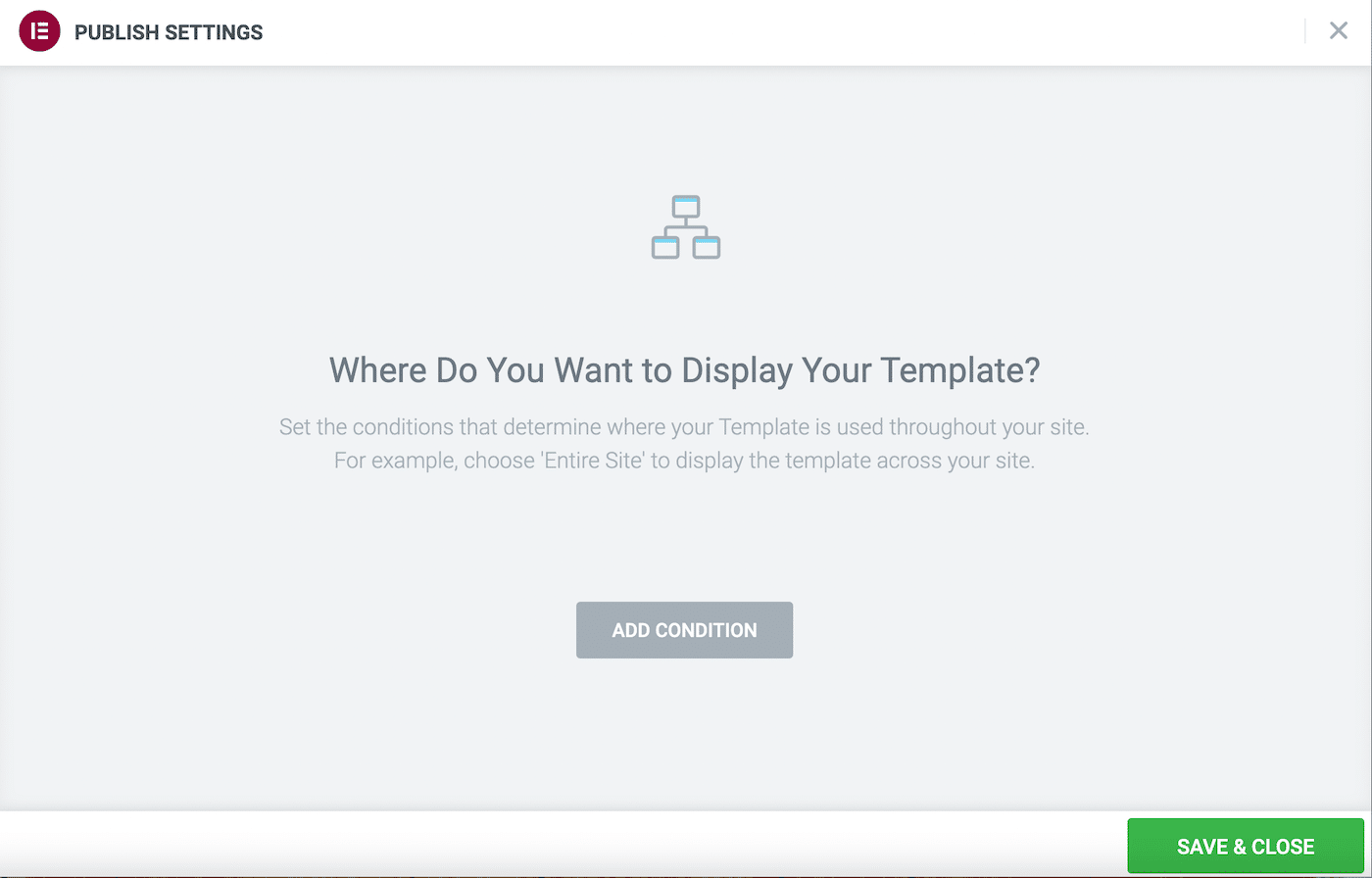
A tela a seguir solicitará que você determine suas CONFIGURAÇÕES DE PUBLICAÇÃO . Aqui, selecione ADICIONAR CONDIÇÃO para decidir onde deseja exibir seu cabeçalho:

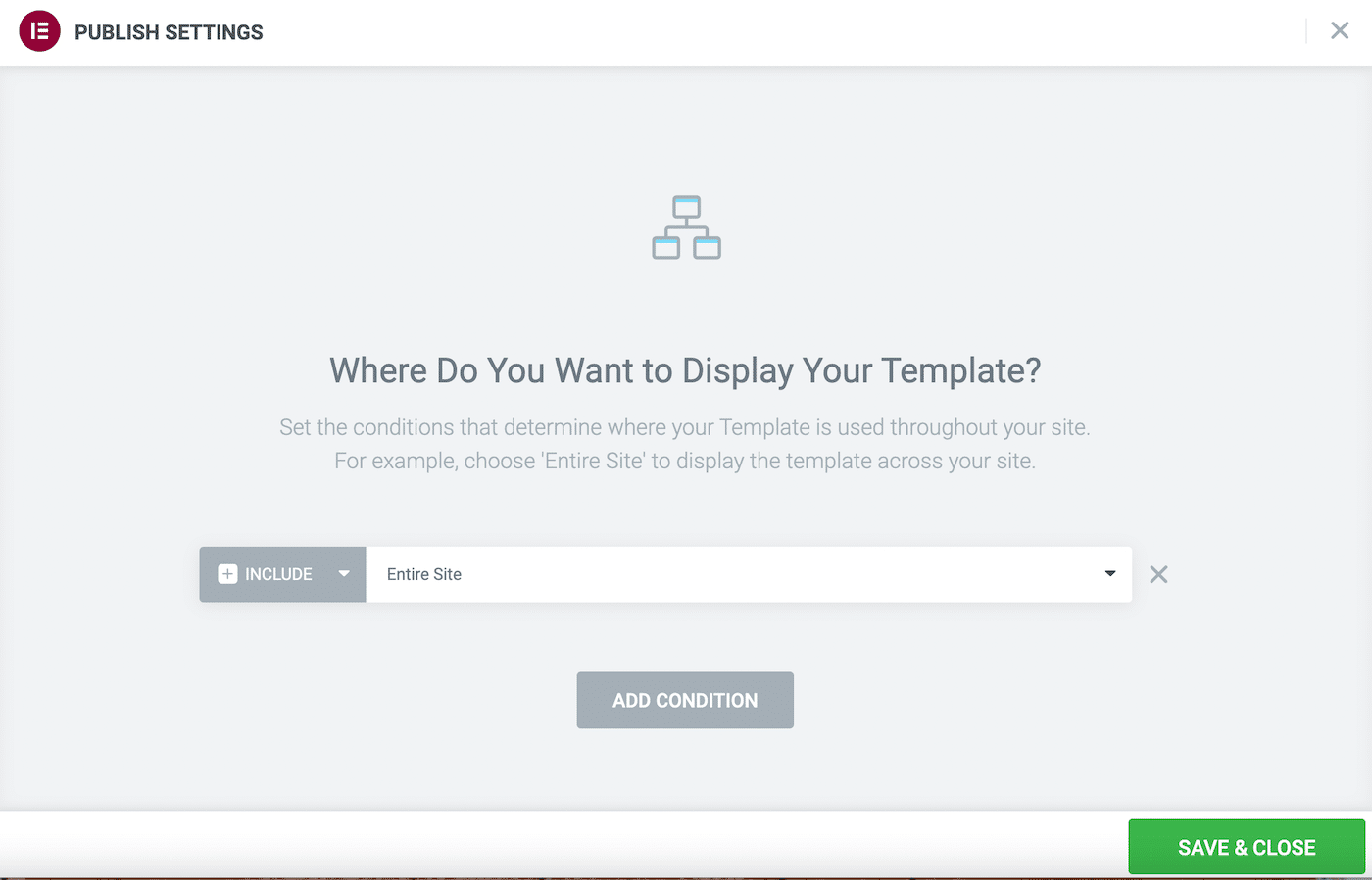
Você provavelmente desejará selecionar Todo o site ao lado de INCLUIR . Você também pode excluir determinadas áreas do site clicando na seta ao lado de INCLUIR e alternando para a alternativa. Quando estiver satisfeito com suas seleções, clique em SAVE & CLOSE .
Neste ponto, uma mensagem pop-up aparecerá no canto inferior direito da tela. Se ele não desaparecer antes que você possa clicar nele, selecione a opção para visualizar seu site ao vivo.
Como alternativa, volte ao painel do WordPress e visualize seu site clicando no ícone da casa no canto superior esquerdo e selecionando Visitar site :

Como você pode ver, nosso cabeçalho agora está funcionando, mas quando rolamos a página, ele desaparece. Vamos ver o que podemos fazer sobre isso!
Etapa 3: deixe seu cabeçalho fixo
Agora vamos ver como criar um cabeçalho fixo Elementor com a ferramenta profissional!
Vá para Templates > Theme Builder e selecione o cabeçalho que você acabou de criar. Em seguida, clique em Editar ao lado do ícone de lápis na tela a seguir. Isso o levará de volta ao editor Elementor.
Passe o mouse sobre o modelo de cabeçalho e clique no ícone de seis pontos no centro. Isso abrirá o painel Editar seção à esquerda:

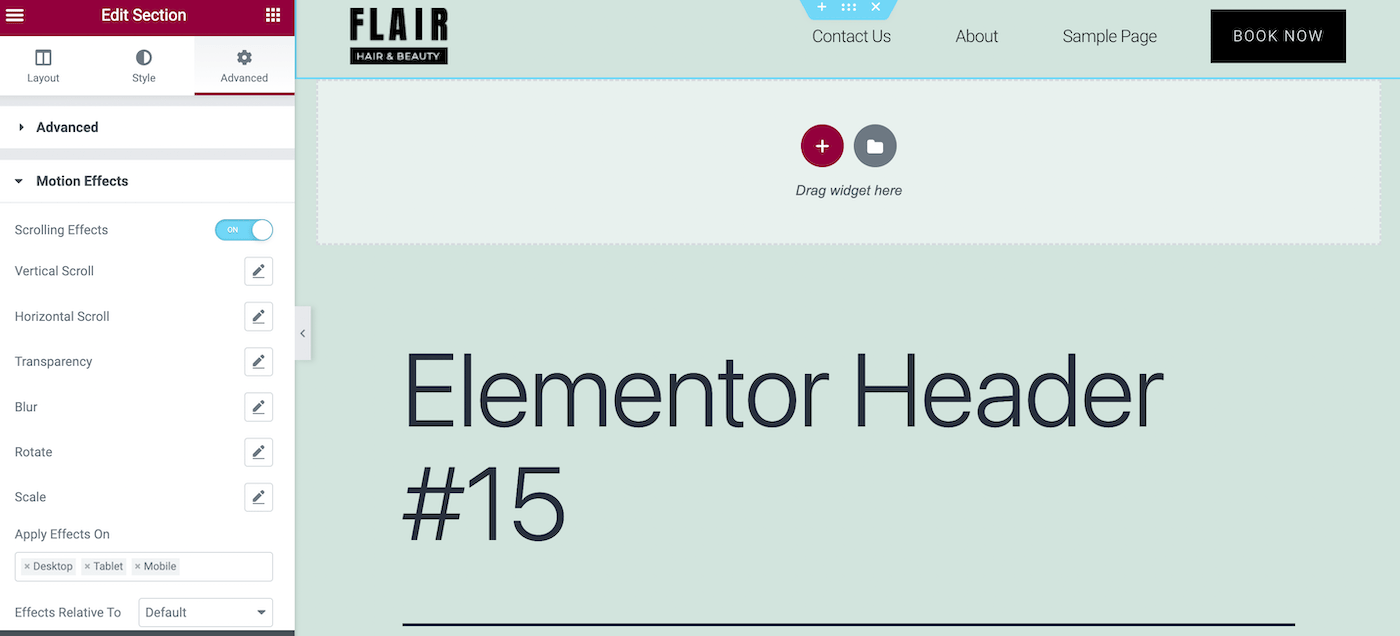
Agora, navegue até a guia Avançado e localize a seção Efeitos de movimento . Aqui, habilite os efeitos de rolagem alternando a chave para ON :

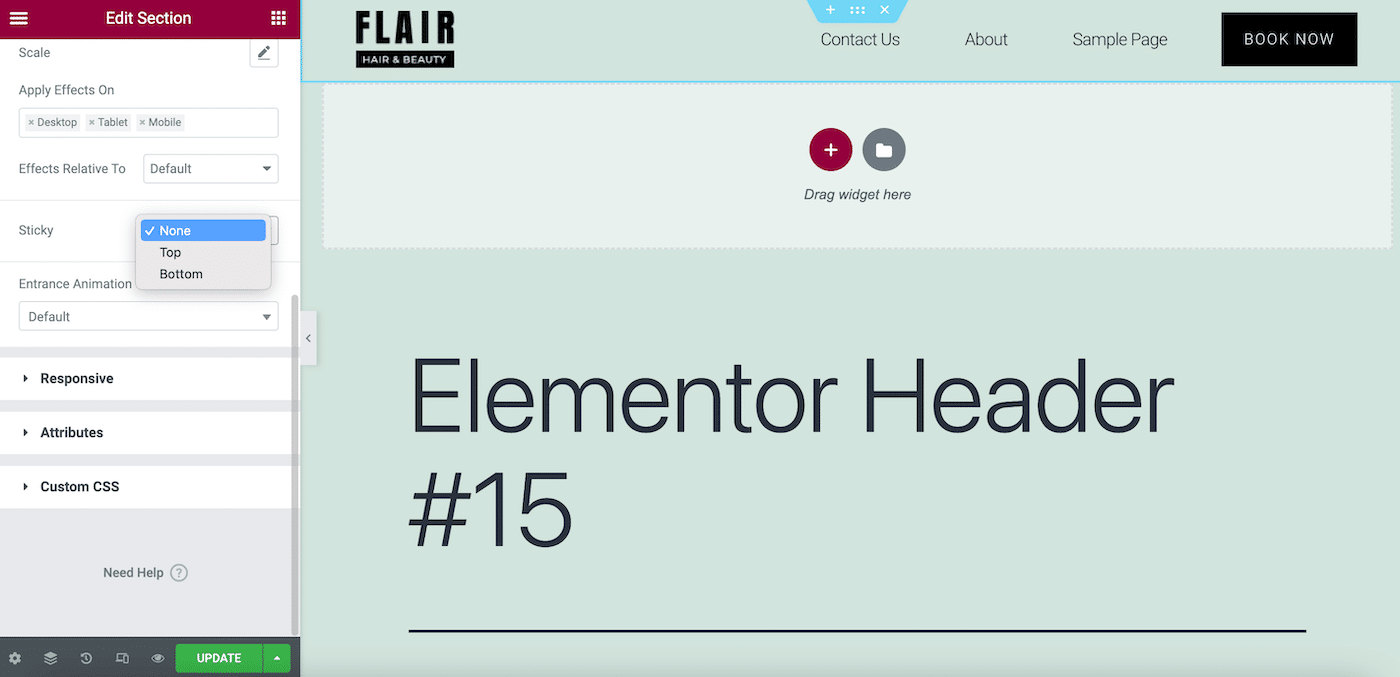
Em seguida, role para baixo na seção Efeitos de movimento para encontrar o campo Fixo . No menu suspenso, selecione Superior :

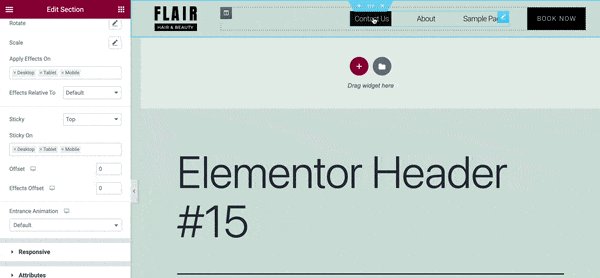
Agora, clique em ATUALIZAR . Lembre-se de que, dependendo do esquema de cores do seu tema, o cabeçalho fixo do Elementor pode parecer transparente:

Se for esse o caso e você não gostar da aparência, sempre poderá alterar a cor do plano de fundo. No painel Editar seção , vá para Estilo > Plano de fundo e selecione Clássico como seu tipo de plano de fundo.
Agora, selecione uma nova cor de fundo para o seu modelo de cabeçalho. Você vai querer escolher um tom que seja complementar ao resto da página, mas que também crie um bom contraste:

Como este é apenas um exemplo, estamos simplesmente escolhendo uma cor cinza para tornar nosso cabeçalho menos transparente.
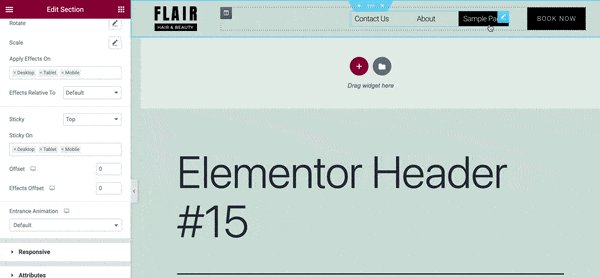
Agora, clique em UPDATE para salvar suas alterações. Vá em frente e visualize seu resultado final:

É isso! Você provavelmente vai querer ajustar o estilo e as cores de acordo com sua marca. Apenas certifique-se de sempre salvar suas alterações quando terminar.
Como usar CSS para aprimorar seu cabeçalho fixo do Elementor
Quando você implementa um cabeçalho fixo Elementor em seu site, pode parecer uma reformulação significativa para o design do seu site. No entanto, você pode estar interessado em mais personalizações ou recursos mais dinâmicos.
Agora que você sabe como criar um cabeçalho fixo básico, vamos ver como levar seu design para o próximo nível. Você pode fazer isso usando o código Cascading Style Sheets (CSS) no WordPress.
Se você é iniciante ou não tem experiência em codificação, não se preocupe. Aprimorar seus designs é muito fácil com o Elementor.
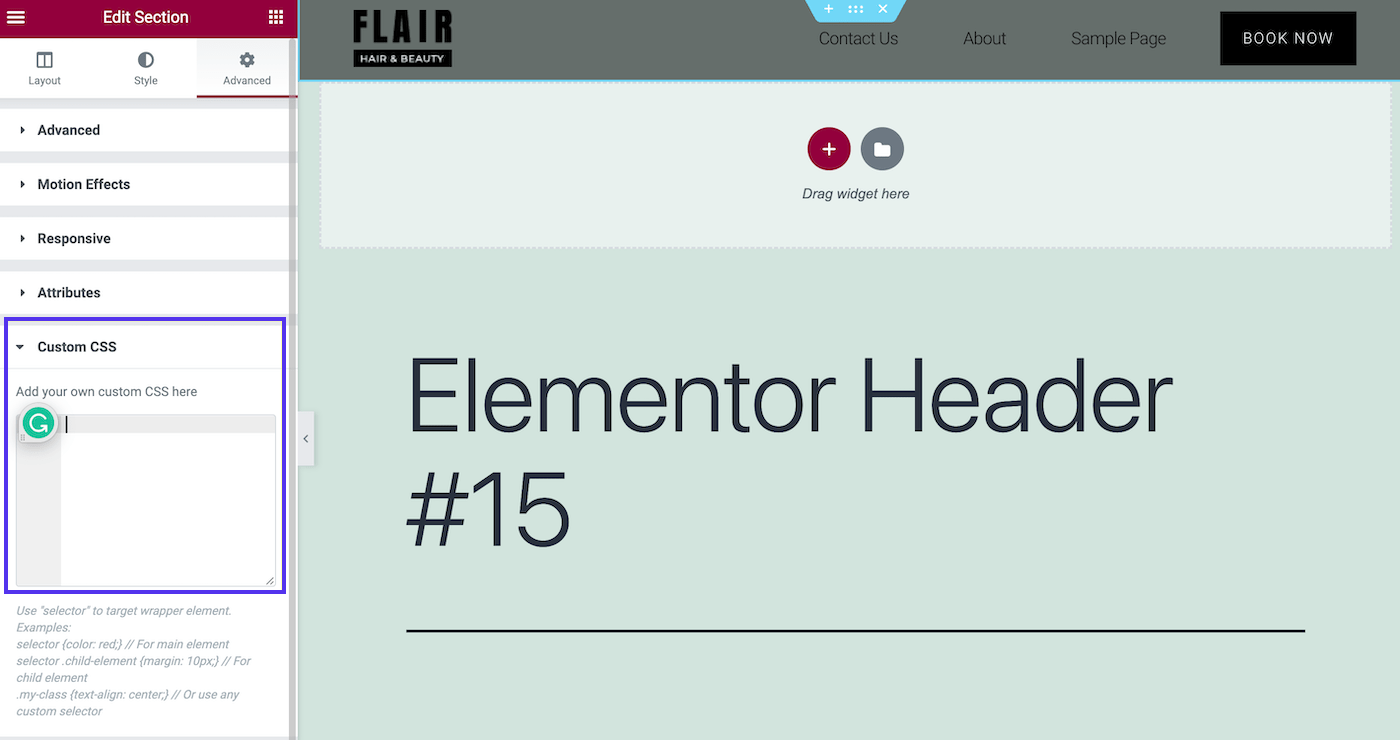
Para fazer isso, vá para Templates > Theme Builder > Header :

Em Editar seção > Avançado > CSS personalizado , você pode adicionar um pequeno trecho de CSS para fazer alterações estilísticas.
Tipos de cabeçalhos fixos Elementor
Aqui estão alguns aprimoramentos populares que você pode considerar para o seu cabeçalho fixo Elementor!
Cabeçalho autocolante transparente
Alguns temas podem definir automaticamente os cabeçalhos fixos como transparentes. No entanto, se você quiser fazer isso usando CSS, poderá utilizar um trecho de código como este:
selector.elementor-sticky--effects{ background-color: rgba(133,130,255,0.5) !important } selector{ transition: background-color 4s ease !important; } selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; } selector > .elementor-container{ transition: min-height 1s ease !important; }Basta copiar e colar este código no campo CSS personalizado e ajustar os campos de acordo com suas preferências. Este snippet altera a cor de fundo, a transparência e a altura do seu cabeçalho, com um efeito de animação:

As possibilidades para este tipo sozinho são infinitas.
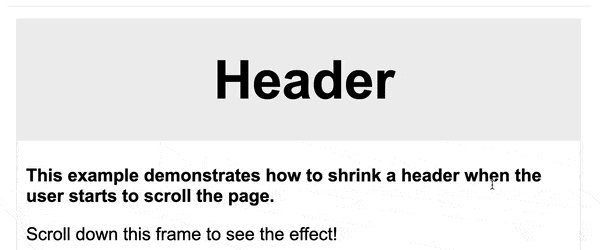
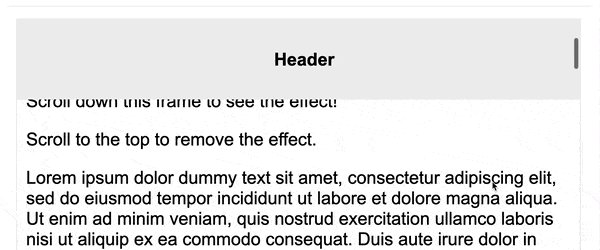
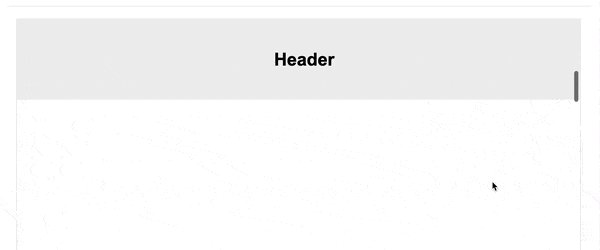
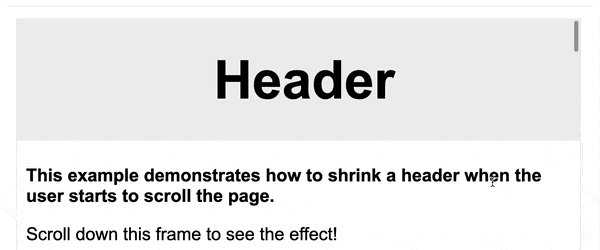
Encolhimento do cabeçalho adesivo
Outra escolha popular é um cabeçalho que fica maior e menor à medida que os visitantes rolam. Aqui está o código que você precisará para este tipo de cabeçalho fixo do Elementor:
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px !important; padding-top: 10px !important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); }Se você não estiver confortável com um pedaço de código tão extenso, você pode querer consultar o guia do Elementor para fazer um cabeçalho pegajoso encolhendo.
Com este design, você terminará com este efeito:

Embora este cabeçalho tenha um toque sutil, sua sofisticação pode dar ao seu design uma sensação mais profissional.
Fade In / Fade Out
Além dessas opções modernas, há também o recurso fade-in/fade-out (também conhecido como 'reveal'). Parece algo assim:

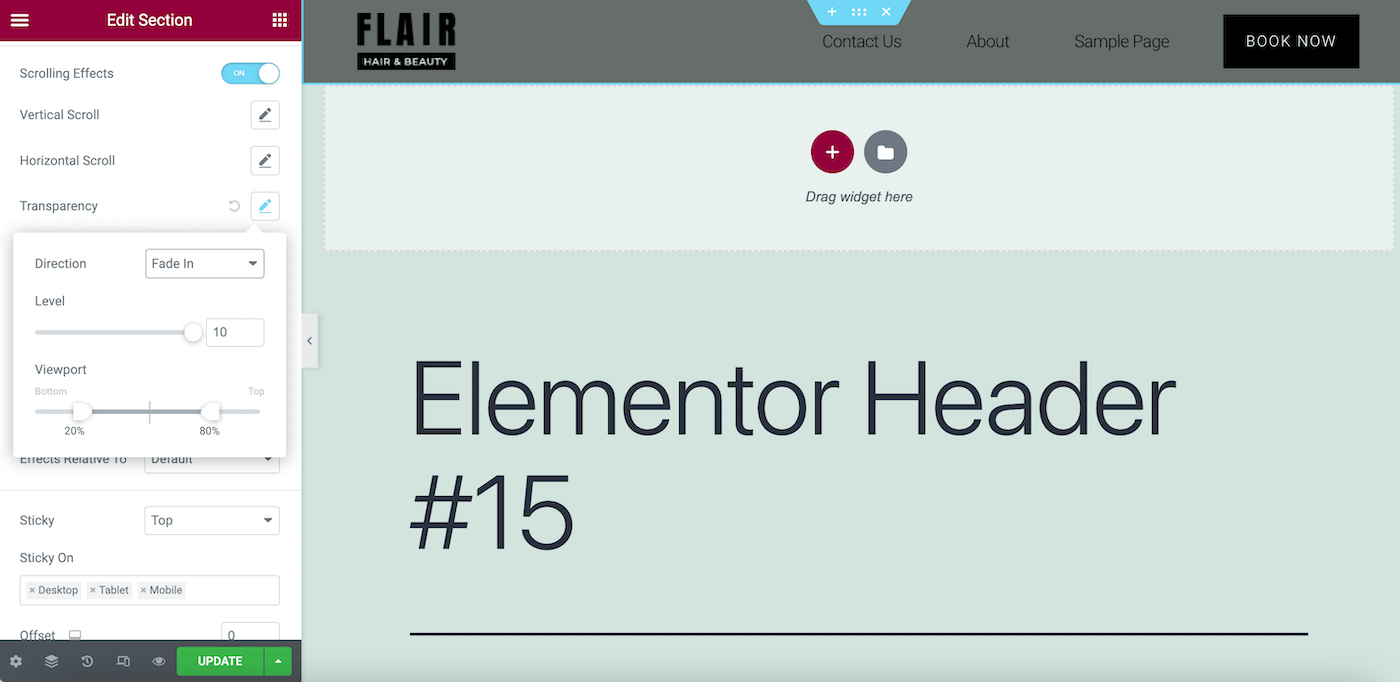
Para este efeito, você não precisará tocar em nenhum código. Basta navegar até o seu cabeçalho no seu construtor de temas. Em seguida, vá para Editar seção > Avançado > Efeitos de movimento > Efeitos de rolagem :

Aqui, clique no ícone de lápis ao lado do campo Transparência e altere a Direção para Fade In ou Fade Out . Em seguida, ajuste seu design de acordo com suas preferências.
Existem muitas opções para esses efeitos de transparência, por isso recomendamos verificar a documentação do Elementor. Dessa forma, você poderá obter a aparência exata que deseja.
Resumo
Trabalhar com um construtor de sites confiável é uma excelente alternativa para pagar um desenvolvedor web veterano para criar seu site. Ao usar alguns dos melhores softwares de design de sites, você pode criar facilmente os elementos essenciais para qualquer site. Estes incluem cabeçalhos pegajosos práticos, mas bonitos.
Um cabeçalho fixo pode criar uma experiência mais agradável para seus usuários. Você pode escolher entre vários estilos de cabeçalho dinâmicos, incluindo transparente e reduzido. Melhor ainda, você pode criar esses designs de cabeçalho impressionantes com o Elementor Pro e sua versão gratuita.
Projetar seu site é um dos primeiros passos para lançá-lo. No entanto, primeiro você precisará de uma hospedagem confiável. Confira os planos de hospedagem gerenciada da Kinsta para ver como podemos otimizar o desempenho do seu site!

