O que são Elementor Sticky Headers e como você pode criá-los?
Publicados: 2022-05-25Existem alguns recursos que seus sites provavelmente têm em comum, não importa se você é um desenvolvedor iniciante ou um empreendedor de comércio eletrônico. Para ajudar os usuários a navegar entre as páginas, por exemplo, todo site deve ter um cabeçalho claro. Algumas pessoas usam um construtor de sites como o Elementor para evitar a codificação, então eles se perguntam se um cabeçalho fixo com o Elementor ainda pode ser complexo e fácil de usar ao mesmo tempo.
Você pode ajudar seus visitantes a navegar em seu site com mais facilidade usando os cabeçalhos fixos do Elementor. Construtores de páginas como este fornecem opções para criar cabeçalhos que permanecem visíveis quando os visualizadores rolam para baixo. Eles são "pegajosos" por natureza.
Índice
O que é Elementor?
Elementor é um construtor de páginas WordPress de arrastar e soltar. Este plugin fornece um editor visual para criar páginas impressionantes. Ele foi feito para permitir que você crie facilmente sites dinâmicos.
Este plugin do WordPress é uma solução completa que permite gerenciar todos os aspectos do design do seu site a partir de um único local. Com efeitos de movimento, várias fontes e melhores fotos de fundo, você pode personalizar seu site para combinar com sua marca.
O Elementor é adequado para todos os tipos de membros da equipe. Se você não é experiente em tecnologia, o editor visual permite que você arraste qualquer um dos mais de 90 widgets, como botões, classificações por estrelas e barras de progresso, para criar conteúdo. Com otimização de script, atributos configuráveis e versões de reversão, o WordPress continua sendo uma plataforma de primeira escolha para desenvolvedores.
O que são cabeçalhos Elementor Sticky?
É um padrão comum manter o cabeçalho de um site ou aplicativo na tela enquanto o usuário rola para baixo com cabeçalhos fixos (também chamados de cabeçalhos persistentes). Um excelente exemplo desse design é o cabeçalho parcialmente fixo, que (re)aparece assim que um usuário começa a rolar para cima.
Um cabeçalho fixo, quando usado corretamente, permite que os visitantes naveguem, pesquisem e acessem utilitários sem precisar ir ao topo da página. Esses elementos aumentam a probabilidade de que os usuários descubram e usem os elementos no cabeçalho.
Benefícios dos cabeçalhos aderentes
A navegação é mais rápida. Os usuários podem simplesmente navegar para diferentes partes do seu site sem precisar rolar até o topo porque o menu permanece visível. Se o seu site contém material de formato longo, a navegação fixa pode ser benéfica.
Lembretes claramente visíveis. A presença persistente da barra de menus informa aos visitantes que outras páginas, das quais eles provavelmente precisam, também estão disponíveis. Se eles tiverem alguma dúvida sobre seu serviço, por exemplo, você pode lembrá-los de consultar as Perguntas frequentes no menu. Coloque ícones de mídia social em seu menu para convidá-los a compartilhar seu material nas mídias sociais.
Pouca distração. Embora um menu fixo possa ocultar texto ou fotos, geralmente ocupa muito pouco espaço. Como resultado, eles podem ser utilizados para páginas com muitas imagens, como galerias, portfólios e páginas de produtos.
Reconhecimento de marca. Você pode colocar seu logotipo no menu e usar a navegação fixa para mantê-lo proeminente e fácil de lembrar.
Como criar cabeçalhos fixos Elementor?
Instale o plugin Elementor e Sticky Header
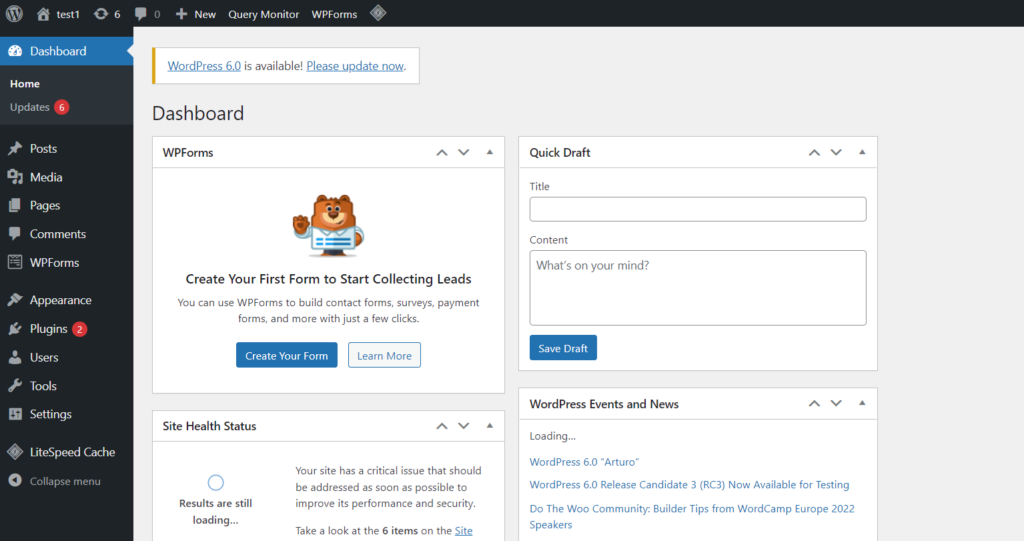
Vá para o painel do WordPress

Clique em Plugins->Adicionar novo no menu do lado esquerdo

Procure por "Elementor". Instalar e ativar

Procure por "Efeitos de cabeçalho fixo para Elementor". Instale e ative (em Plugins-> Adicionar novo)

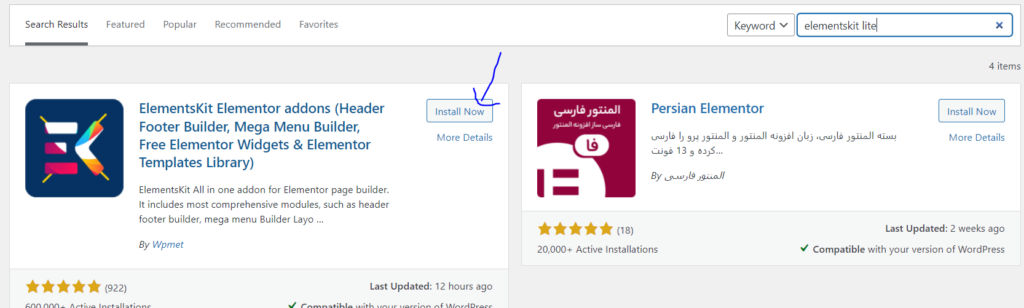
Procure por "ElementsKit". Instale e ative.

Crie seu cardápio
Você precisa de um menu de navegação antes de decidir criar qualquer tipo de cabeçalho. por isso,
Vá para o painel do WordPress

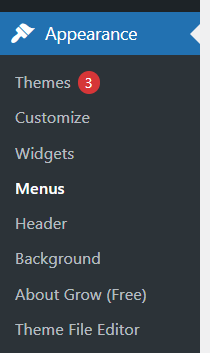
Clique em Aparência->menus no menu do lado esquerdo


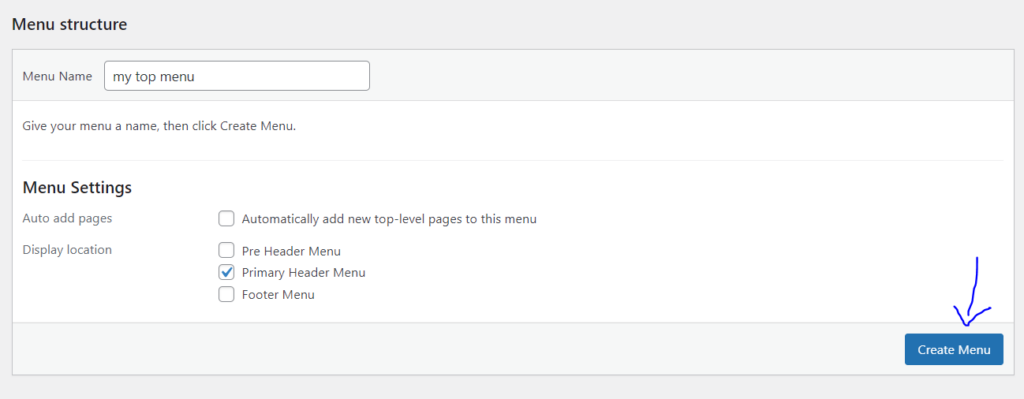
Dê um nome ao seu cardápio. Escolha o "cabeçalho" do local de exibição. Clique em "Criar cardápio"

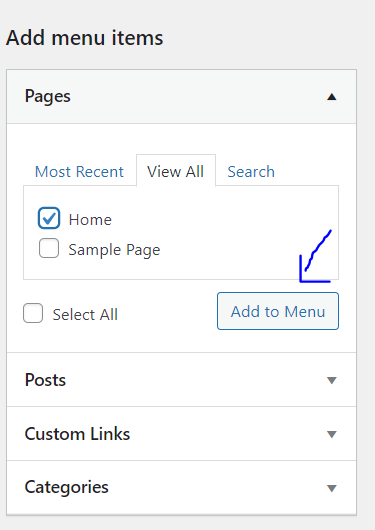
Na seção "Páginas", selecione as caixas das páginas que deseja incluir e clique em "Adicionar ao menu". Clique em "salvar menu".

Crie seu cabeçalho
Agora precisamos acessar este menu. Então, precisamos criar um cabeçalho para ele.
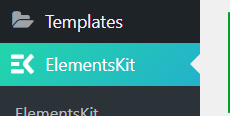
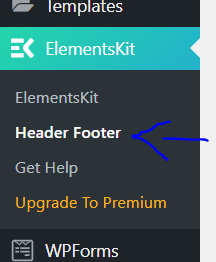
Clique em ElementsKits no menu do lado esquerdo. Certifique-se de que a alternância "Rodapé do cabeçalho" esteja ativada. Concluir a configuração.

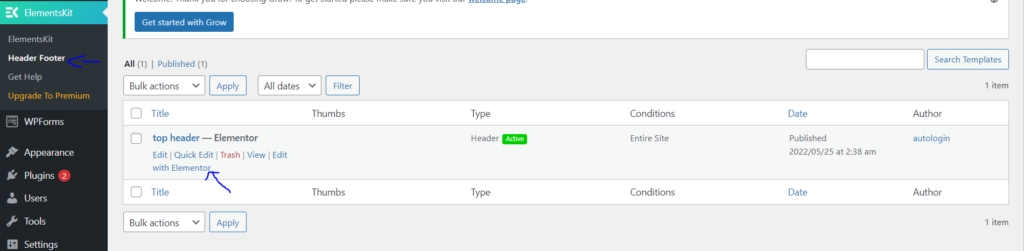
Clique em ElementsKit -> "Rodapé do cabeçalho" no menu do lado esquerdo

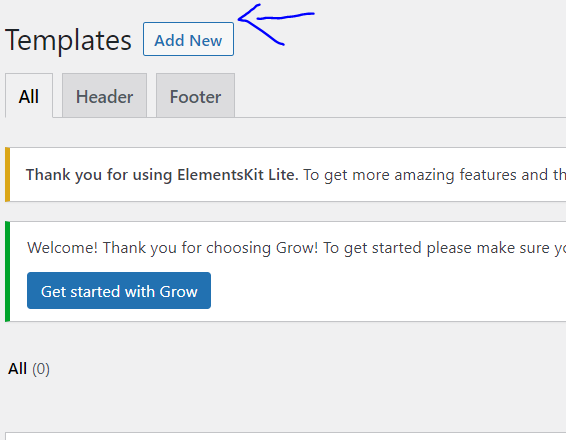
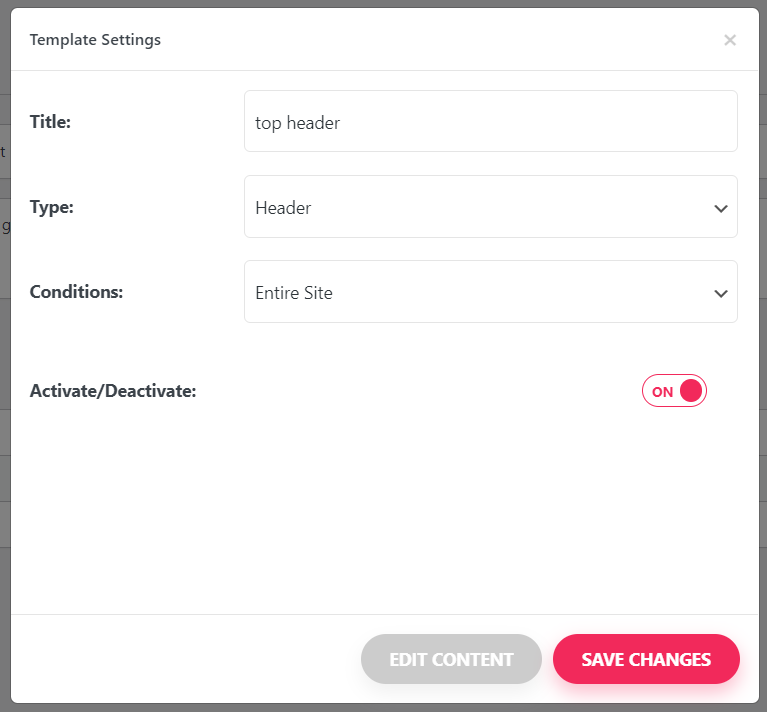
Clique em "Adicionar novo" para criar seu primeiro modelo de cabeçalho.

Digite o nome e certifique-se de que "Cabeçalho" esteja selecionado como o tipo. Ative o botão "Ativar/desativar". Clique em salvar alterações.

Clique em "Editar" sob o modelo recém-criado.

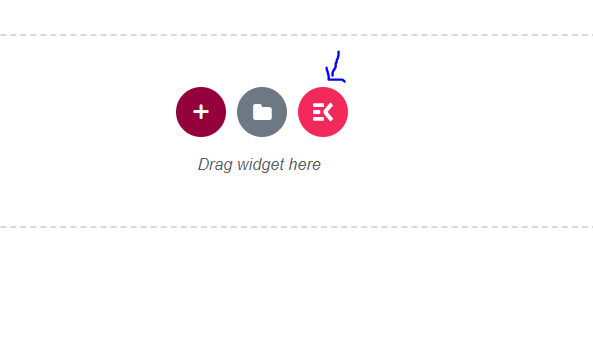
Clique em ElementsKit

Selecione a guia "Seções". Encontre uma seção de cabeçalho que você goste e clique em "Inserir"
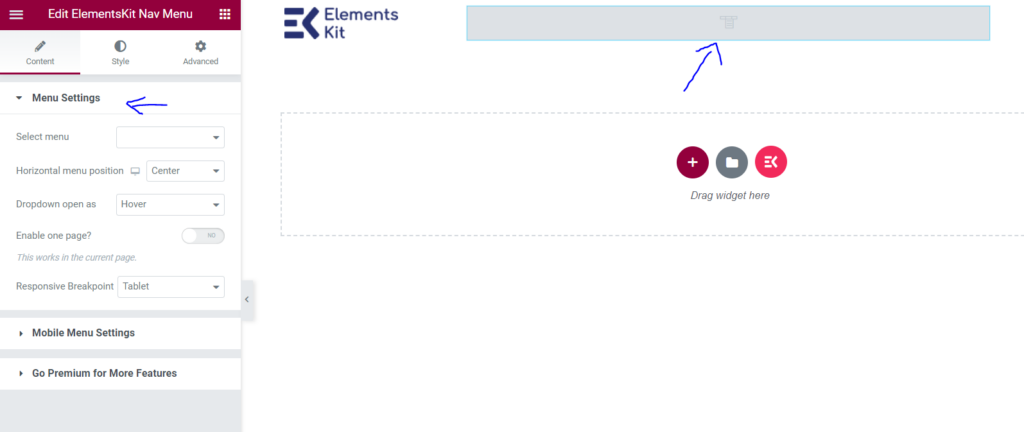
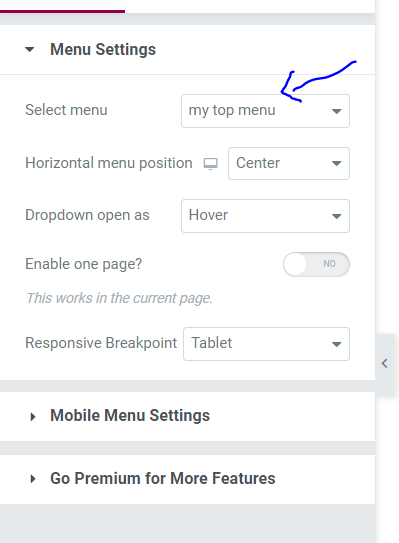
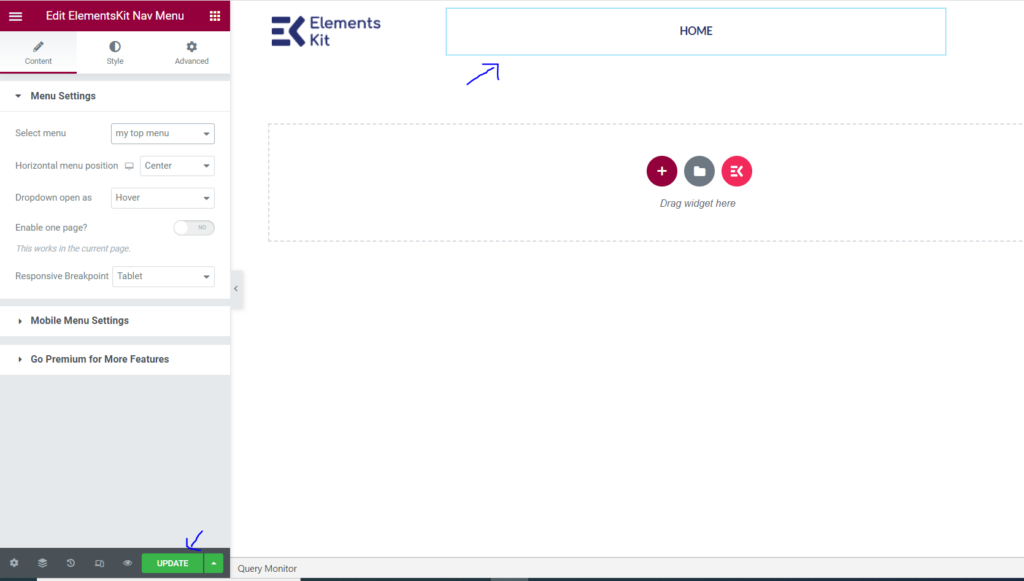
O menu de navegação não está visível clique no menu e as configurações do menu aparecerão

Em "selecionar menu" selecione a barra de menu que você criou anteriormente

Agora seu menu estará visível. Clique em atualizar no canto inferior esquerdo.

Deixe seu cabeçalho pegajoso
Vá para ElementsKit -> Cabeçalho Rodapé -> editar com elementor. no menu do lado esquerdo

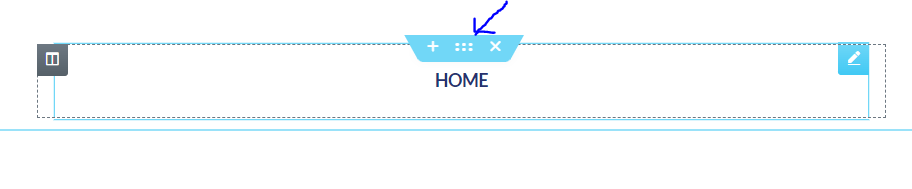
Selecione o menu e clique na opção de seis pontos

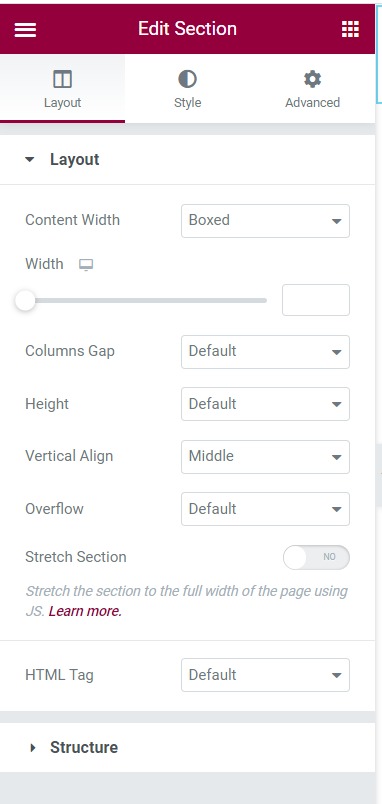
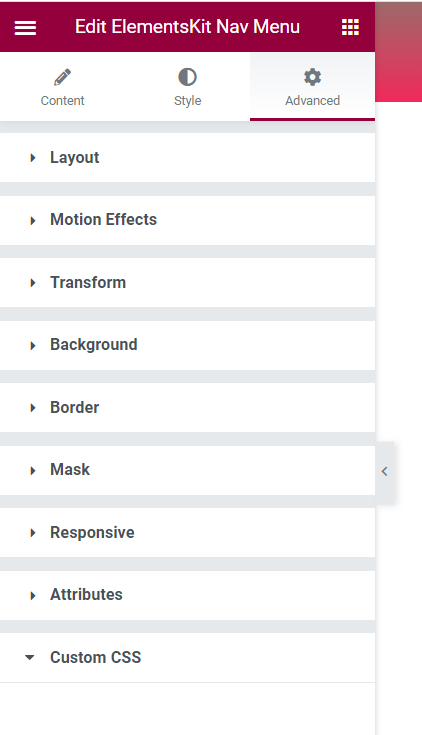
O menu Editar será aberto

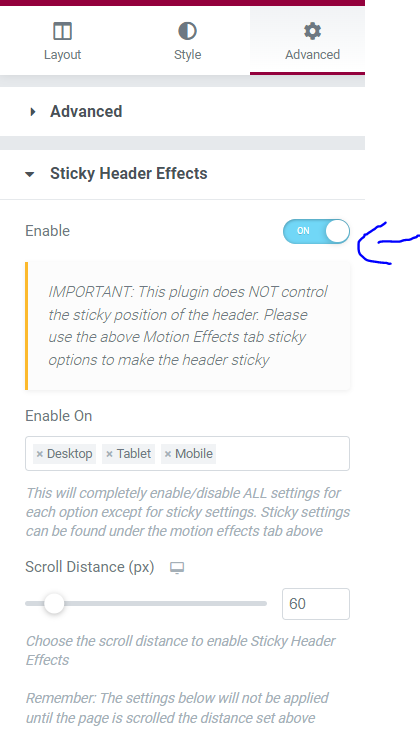
Clique em "Avançado" e role para baixo até "Efeitos de cabeçalho fixo" Ative a alternância.

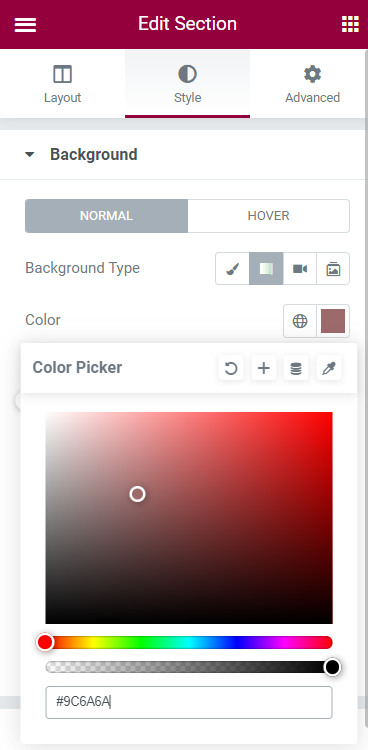
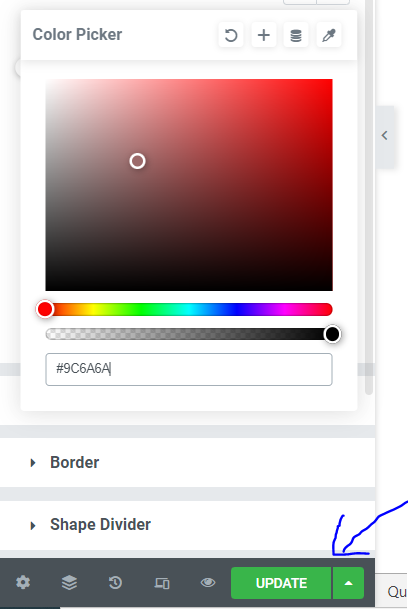
Na seção de edição -> estilo -> Vá para plano de fundo -> cor e selecione uma cor que se destaque em relação ao plano de fundo normal

Clique em atualizar.

Este é um cabeçalho simples do Elementor, mas pode facilmente levar seu site para o próximo nível.
Como usar CSS para melhorar seus cabeçalhos fixos do Elementor?
Quando você usa o Elementor para criar um cabeçalho fixo para o seu site WordPress, pode parecer uma reformulação substancial. Você pode, no entanto, estar interessado em mais ajustes ou recursos dinâmicos.
Vamos ver como dar vida ao seu projeto agora que você sabe como fazer um cabeçalho fixo básico. Você pode conseguir isso no WordPress usando o código Cascading Style Sheets (CSS).
Não se preocupe se você é iniciante ou não tem conhecimento prévio de codificação. O Elementor simplifica a melhoria de seus designs.
Digite o "Editar com Elementor". Clique em "avançado. Role para baixo até "CSS personalizado" e você pode inserir seu CSS personalizado aqui se for um usuário profissional e atualizar.

Conclusão
Uma alternativa para contratar um desenvolvedor web profissional é trabalhar com um construtor de sites respeitável. Muitas das melhores ferramentas de software de design de sites permitem que você crie rapidamente os componentes básicos para qualquer site. Cabeçalhos fixos são um bom exemplo disso.
Seus consumidores vão gostar de seus cabeçalhos pegajosos. Estilos de cabeçalho dinâmicos transparentes e decrescentes estão disponíveis. Você pode criar esses lindos designs de cabeçalho com o Elementor Pro e sua versão gratuita. Ao construir um novo site, projetá-lo é o primeiro passo.
