Como criar um cabeçalho transparente Elementor Sticky (guia passo a passo)
Publicados: 2022-10-13O cabeçalho é a primeira coisa que as pessoas notam ao visitar seu site. Ele destaca o logotipo da sua marca, os links da página e muitos recursos importantes que criam uma impressão rápida na psicologia dos visitantes. Não só organiza o seu site, mas também cria uma experiência positiva entre os usuários.
O cabeçalho transparente adesivo pode ser uma ótima maneira de levar a experiência do usuário para o próximo nível . Ele permite que seus visitantes da Web naveguem por todo o site sem precisar rolar até o topo toda vez que desejam visitar uma nova página. Isso torna seu site visualmente mais atraente também.
O Elementor é um poderoso plugin construtor de páginas pelo qual você pode criar cabeçalhos transparentes impressionantes sem qualquer experiência em codificação. Nas partes a seguir deste artigo, mostraremos como criar cabeçalhos transparentes fixos do Elementor de duas maneiras fáceis.
Você pode adotar o método que é comparativamente fácil e econômico para você. Vamos entrar na discussão sem perder mais tempo.
Índice
- O que é um cabeçalho e exemplo transparente pegajoso?
- Por que você deve usar cabeçalhos transparentes em seus sites?
- Como criar um cabeçalho transparente Elementor Sticky: guia passo a passo
- Perguntas frequentes sobre como criar um cabeçalho transparente Elementor Sticky Transparent
- Considerações finais sobre o cabeçalho transparente pegajoso do Elementor
O que é um cabeçalho e exemplo transparente pegajoso?
Um cabeçalho transparente pegajoso é uma barra de navegação que permanece fixa na parte superior da tela quando os usuários rolam a página da web. Normalmente, é usado em sites com páginas longas, como artigos, postagens de blog, páginas de revisão de produtos e sites de uma página.
Um cabeçalho transparente aderente geralmente é semitransparente, o que permite que os usuários vejam o restante do conteúdo da página. Ele permite que os proprietários da web misturem o cabeçalho com a cor de fundo do site, dando-lhe uma aparência mais polida.
O vídeo a seguir mostra um exemplo de como o cabeçalho transparente pegajoso funciona.
Por que você deve usar cabeçalhos transparentes em seus sites?
Cabeçalhos transparentes e pegajosos tornaram-se uma tendência comum no web design moderno. Porque agrega grande valor gráfico a um site que ajuda a atrair a atenção dos leitores. Abaixo estão alguns dos principais motivos pelos quais você deve considerar ter cabeçalhos transparentes em seu site.
1. Aumenta a conscientização da marca
Cabeçalhos transparentes e pegajosos permitem que os proprietários da web exibam o logotipo da marca, o slogan, a mensagem comercial e a oferta promocional, desde que os visitantes estejam no site. Ajuda a aumentar o reconhecimento da marca na mente subconsciente dos visitantes da web.
2. Aumenta a experiência do usuário
Se você tem um site afiliado, portal de notícias ou site de comércio eletrônico onde a maioria das páginas é tão longa, cabeçalhos transparentes e pegajosos podem garantir uma experiência agradável para os visitantes da web. É igualmente eficaz para usuários de telefones celulares e dispositivos com guias cujo tamanho de tela é relativamente pequeno.
3. Melhora a navegação fácil
Se você tiver cabeçalhos transparentes fixos em seu site, os usuários não precisarão rolar para o topo sempre que quiserem realizar uma ação. Eles podem visitar instantaneamente a seção do carrinho, minha conta ou qualquer página que desejarem. Isso torna um site altamente acionável também.
4. Torna a seção de heróis atraente
Depois do cabeçalho, a seção do herói é o segundo elemento mais importante que prende instantaneamente a atenção dos visitantes. O cabeçalho transparente pegajoso permite que você misture sua cor de fundo com a seção do herói para dar uma aparência super-deslumbrante.
Como criar um cabeçalho transparente Elementor Sticky: guia passo a passo
Obter autoridade máxima nos cabeçalhos da web é algo que todos os proprietários da web desejam. Quando você instala um tema, ele vem automaticamente com um cabeçalho. Dependendo do tema, você pode ter certas opções para editar partes específicas do cabeçalho.
Mas é bastante frustrante para muitos usuários da web porque eles não podem reconstruí-lo como querem. Com o plugin do construtor de páginas Elementor, você pode superar essa preocupação. Usando este plug-in, você pode criar e projetar qualquer tipo de cabeçalho da web que desejar. Você pode torná-lo pegajoso e transparente também.
Aqui, mostraremos dois métodos para criar cabeçalhos transparentes com o plug-in do construtor de páginas Elementor. Continue lendo!
Método 01: Criar Cabeçalho Fixo Transparente com Elementor
Você deve ter o Elementor Pro e sua versão Lite instalados para criar o cabeçalho transparente pegajoso em seu site. Se você já os tem em seu site, isso é bom. Mas se você não fizer isso, você pode baixá-los clicando nos links a seguir.
- Elementor
- Elementor Pro
Depois de instalados, comece a seguir as etapas explicadas abaixo.
Etapa 01: primeiro crie um menu
O menu é uma parte importante de qualquer cabeçalho da web. Inclui links para diferentes páginas da web e seções importantes de um site. Portanto, antes de criar um cabeçalho, você deve primeiro criar uma lista de menus.
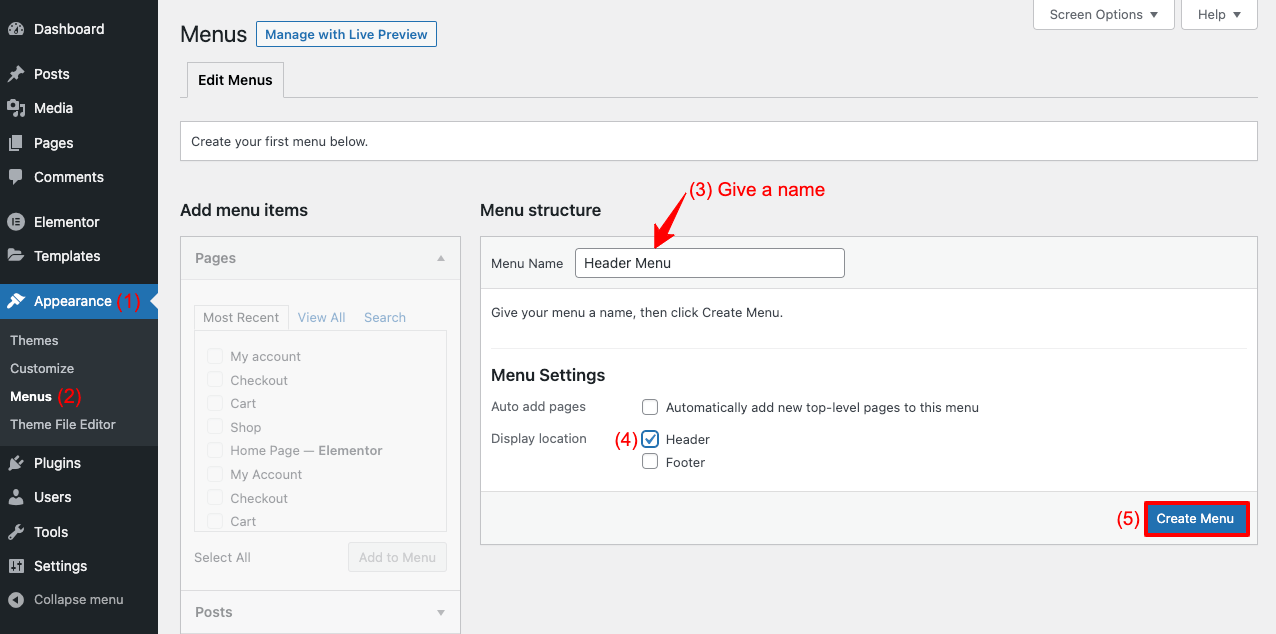
- Navegue até Aparência > Menus .
- Dê um nome ao cardápio.
- Cabeçalho da marca Tik no local de exibição.
- Clique no botão Criar Menu .

- Marque as páginas, postagens ou categorias dos itens de menu Adicionar .
- Clique no botão Adicionar ao menu para adicionar os itens marcados com tik à sua lista de menus.
- Clique no botão Salvar Menu . Seu cardápio estará pronto!
Etapa 02: selecione um modelo de cabeçalho da biblioteca de modelos do Elementor
Os usuários do Elementor Pro têm acesso à seção da biblioteca Elementor. Lá você encontrará vários modelos prontos úteis para projetar diferentes seções do site. Você também terá uma variedade de modelos de cabeçalho.
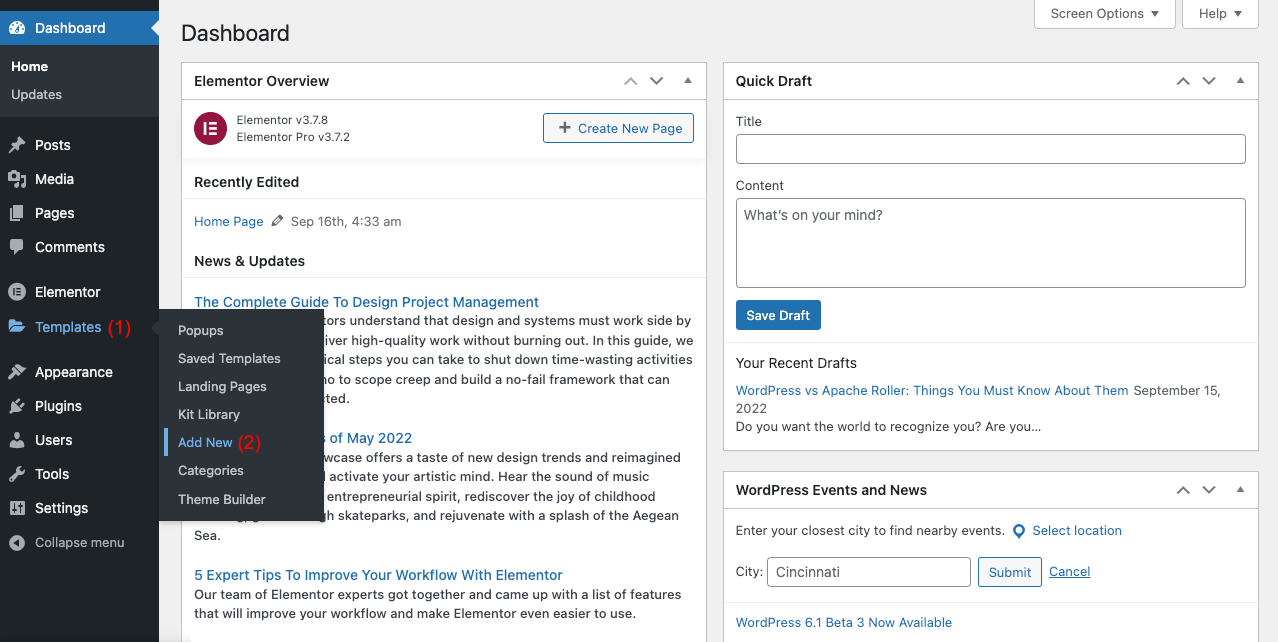
- Vá para Modelos > Adicionar Novo .

- Você verá um modal pop-up
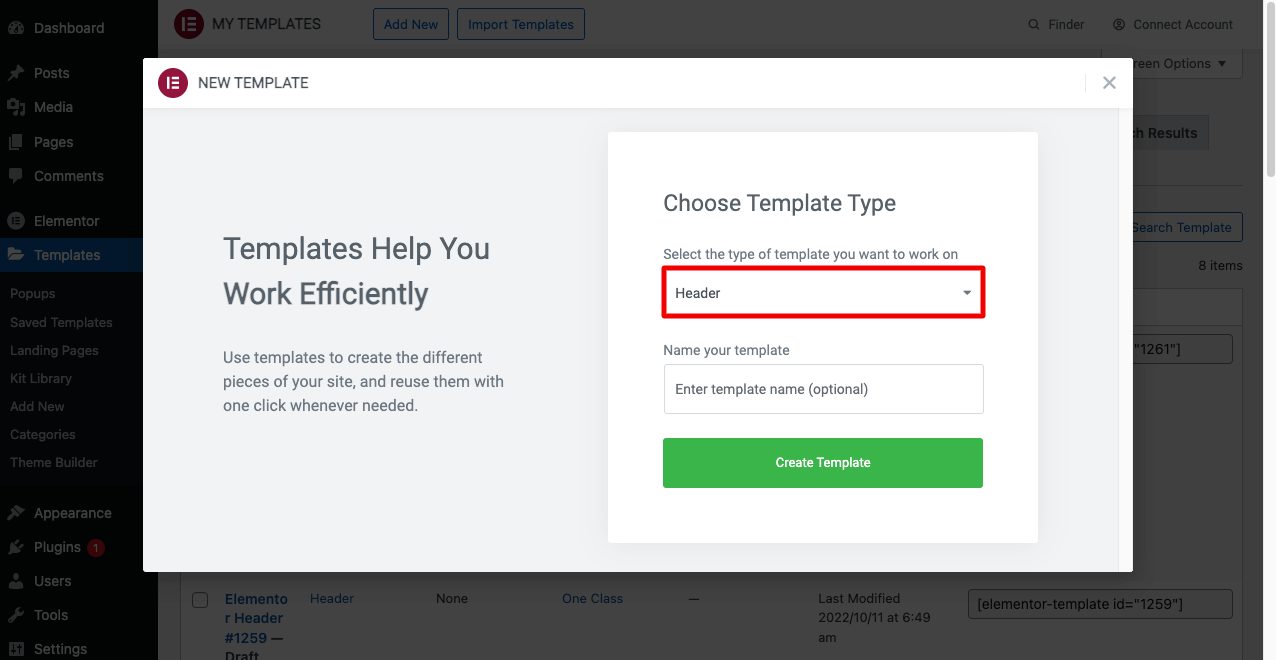
- Selecione a opção Cabeçalho do tipo de modelo em que deseja trabalhar
- Clique no botão Criar modelo no final

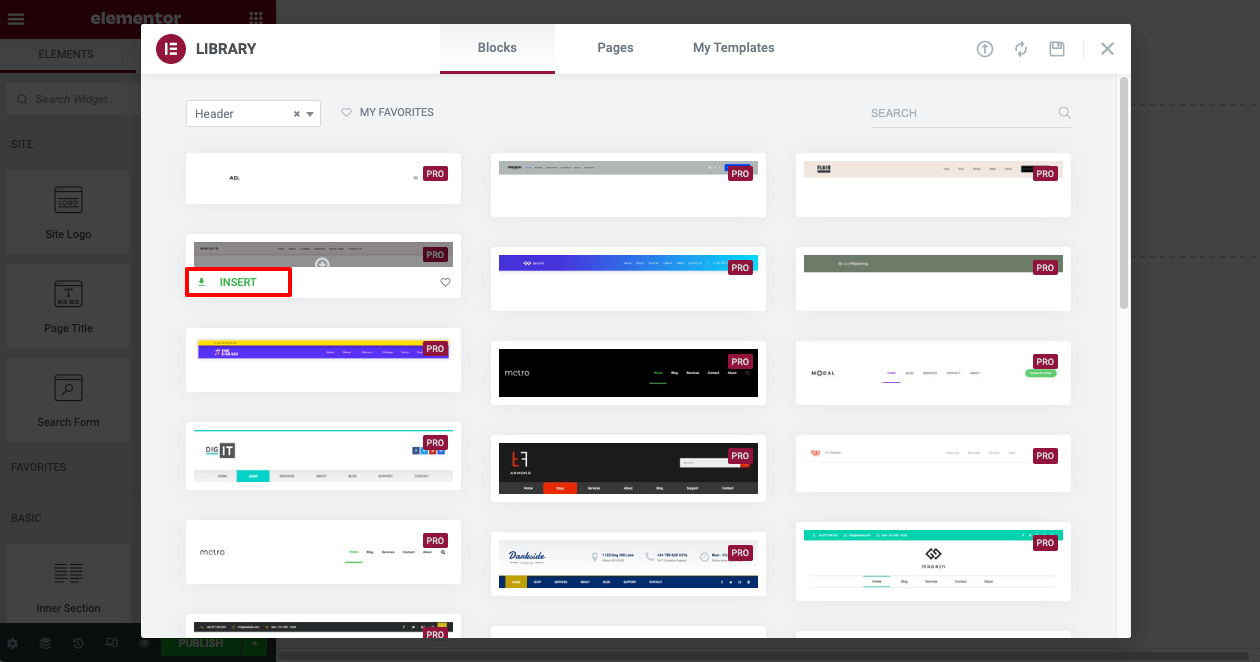
Depois de selecionar “Create Template” Você encontrará outro modal pop-up como o próximo estágio. Lá você verá uma variedade de modelos de cabeçalho. Explore-os para decidir qual você deseja usar.
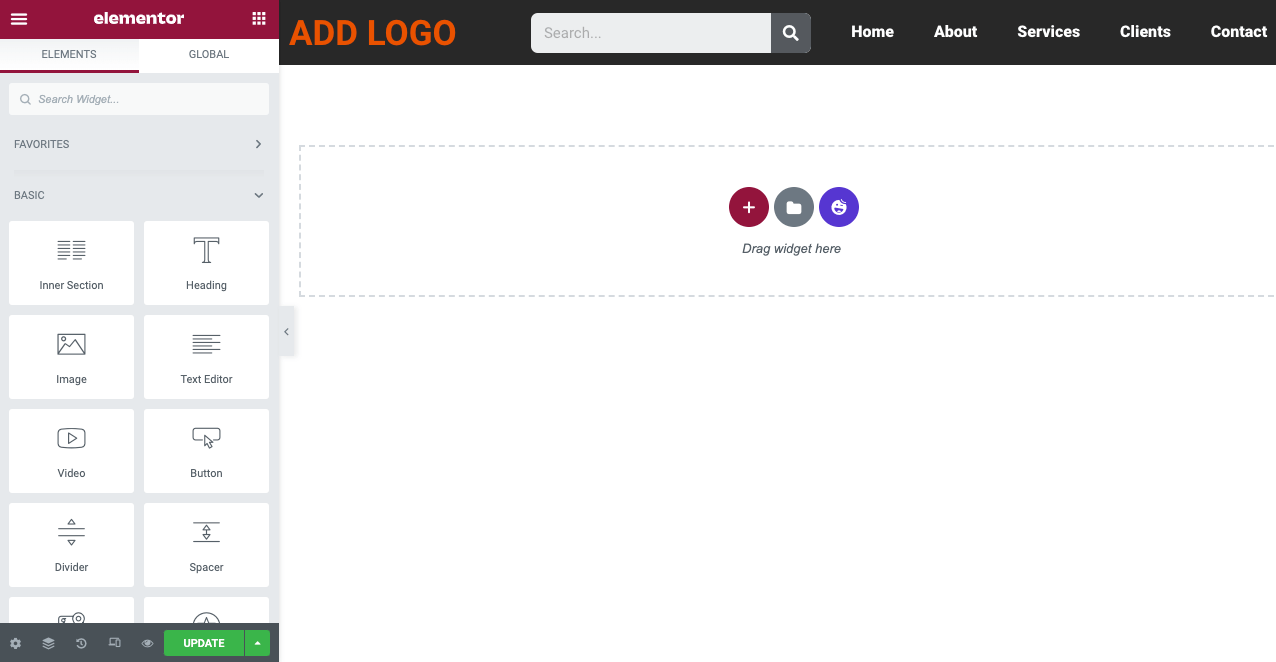
- Depois de escolher um modelo, clique no botão INSERIR abaixo dele.

- Você verá o modelo de cabeçalho abrindo no Elementor Canvas.

Etapa 03: defina o recurso adesivo para seu modelo de cabeçalho
O recurso Sticky manterá o cabeçalho fixo na tela mesmo quando um usuário da web rolar a página para baixo.
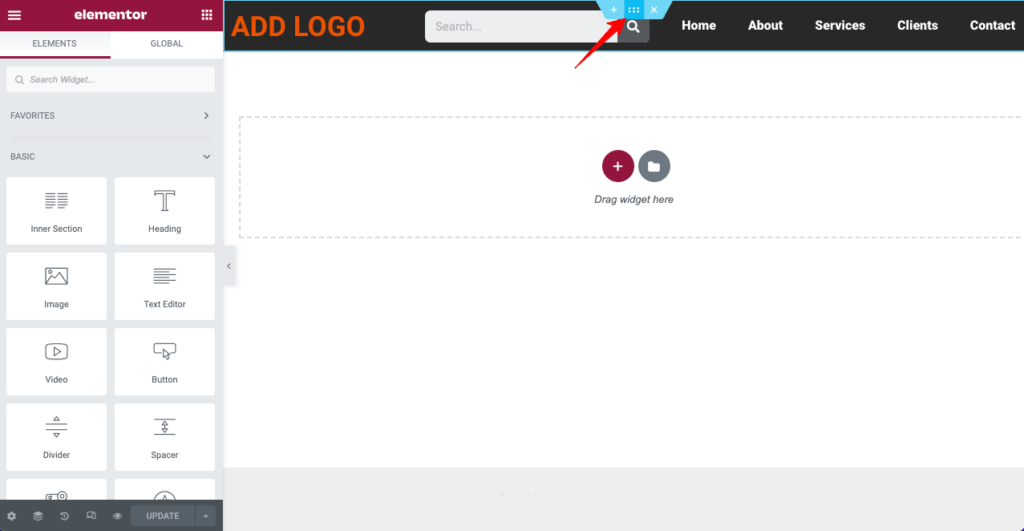
- Para ativar o recurso fixo, clique primeiro no ícone de seis pontos no seu modelo de cabeçalho.
- Ele selecionará toda a seção do cabeçalho.

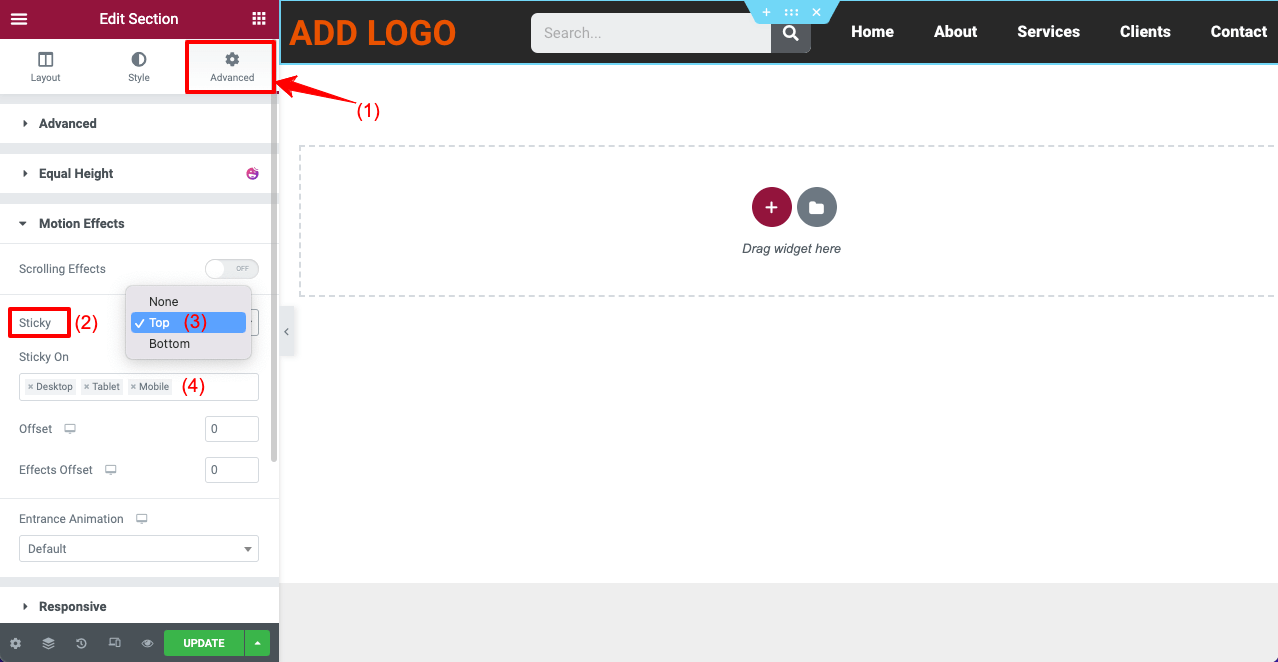
- Vá para Avançado > Efeitos de movimento > Fixo .
- No menu suspenso Fixo, você pode definir se seu cabeçalho será exibido na parte superior ou inferior.
- Você pode especificar os dispositivos nos quais o cabeçalho adesivo será exibido na caixa Sticky On ,

Isso ativará o recurso fixo no seu cabeçalho da web.
Etapa 04: tornar o cabeçalho do Elementor transparente
Selecione toda a seção do cabeçalho clicando no ícone de seis pontos como você fez antes. Siga o guia abaixo a seguir.
- Vá para a guia Estilo no painel Elementor.
- Venha para a opção de cor na seção Background .
- Clique no ícone de cor e reduza sua opacidade para zero.
O vídeo abaixo explica o processo.
Quando o cabeçalho estiver transparente, algum texto nele poderá ficar invisível devido ao contraste de cores. Por exemplo, o vídeo acima mostra que nossos textos de menu desapareceram. Porque os textos do menu foram desenhados na cor branca.
Portanto, o texto não pode criar um contraste com o cabeçalho transparente. Temos que mudar seu tom de cor para torná-lo visível.
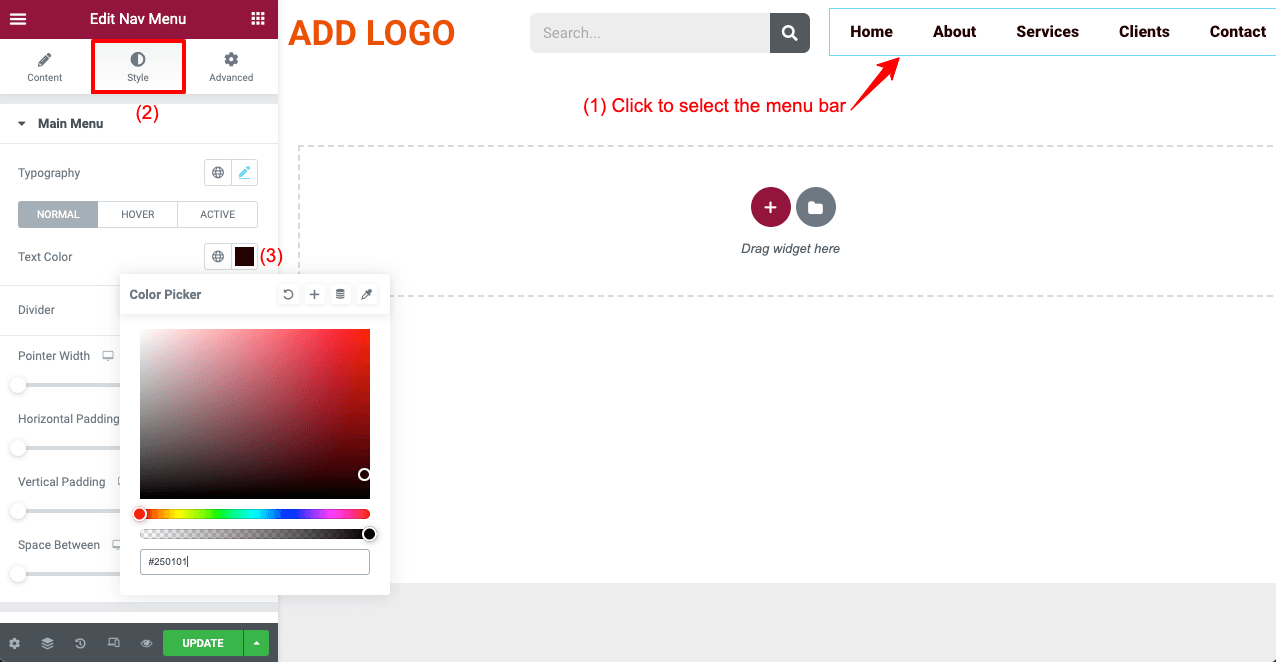
- Clique na barra de menu para selecioná-lo.
- Vá para a opção Cor do texto na guia Estilo.
- Defina a cor desejada.
- Clique no botão Atualizar no final.

Etapa 05: Abra o cabeçalho em uma página da Web
Quando terminar de criar o cabeçalho transparente pegajoso do Elementor, você precisa verificar suas páginas da web. Se tudo funcionar bem, isso é bom. Às vezes, você pode precisar alterar a cor dos elementos do cabeçalho para que funcione bem com o plano de fundo.
Confira o cabeçalho que criamos em nosso site no vídeo abaixo.
Método 02: Crie Cabeçalhos Fixos Transparentes com HappyAddons
Se você é um usuário do Elementor Pro e deseja ficar com ele, tudo bem. Mas se você está procurando uma solução adicional para tornar seu site mais poderoso, você pode conferir o plugin HappyAddons. É um complemento poderoso para o plug-in Elementor, apresentando muitos recursos e widgets exclusivos.
Portanto, se você tiver os plug-ins Elementor e HappyAddons, poderá fazer mágica no seu site. Agora, mostraremos como criar um cabeçalho com o widget Nav Manu do HappyAddons e torná-lo aderente e transparente. Plugins necessários para esta parte do tutorial:
- Elementor
- HappyAddons
- HappyAddons Pro
Depois de instalá-los, comece a seguir as etapas explicadas abaixo.
Etapa 01: ative o widget do menu feliz
Depois de instalar os plugins acima, você precisa ativar o widget Happy Menu primeiro. Fazer isso:
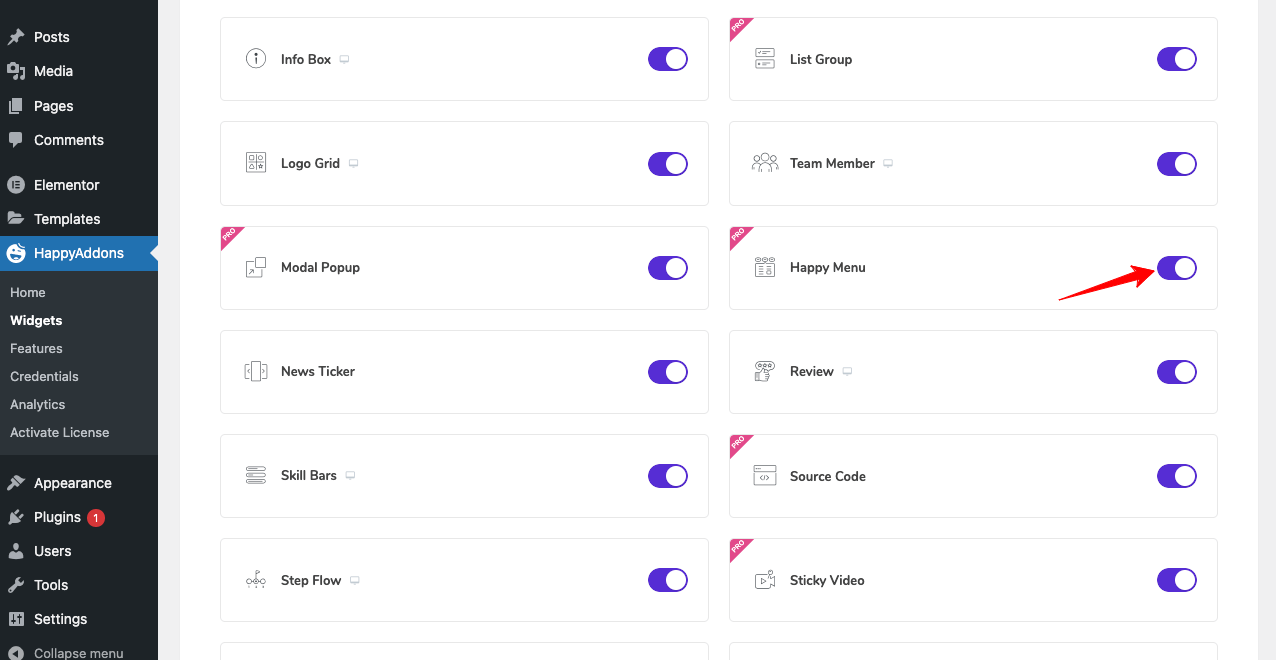
- Navegue até HappyAddons > Widgets .
- Ative o widget Menu Feliz .
- Role de volta ao topo e clique em Salvar configurações .
Observação: você pode desativar os widgets não utilizados a partir daqui para tornar seu site leve.


Passo 02: Crie um Menu
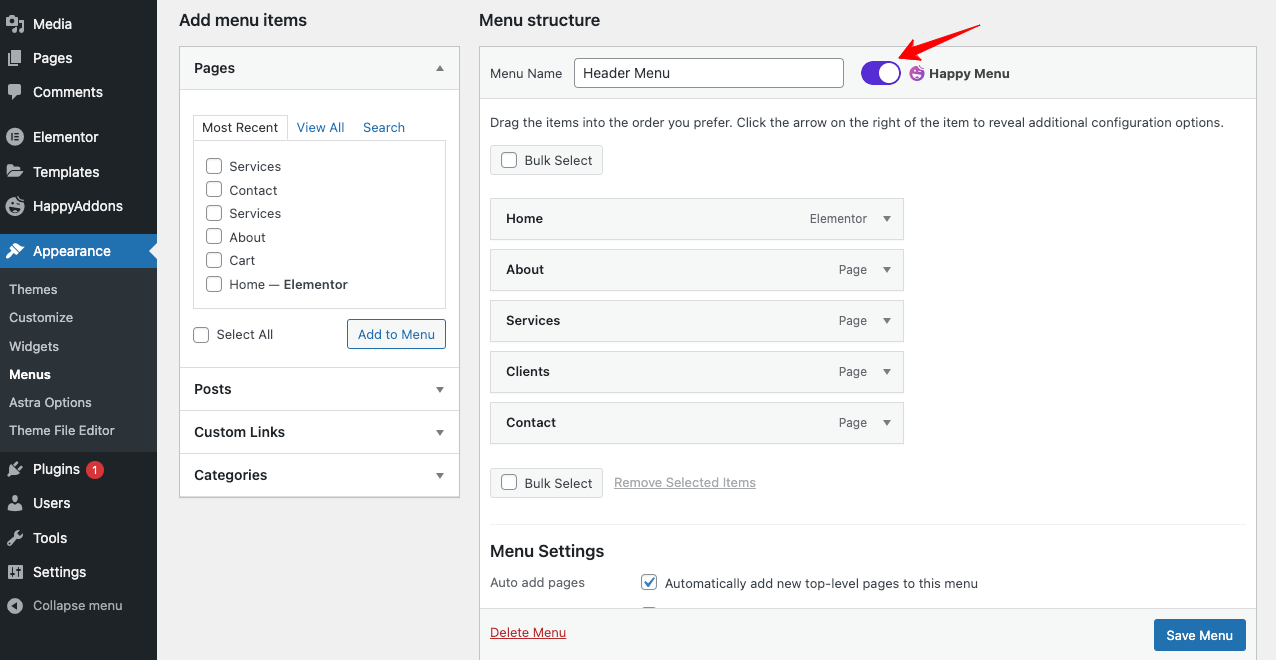
Como criamos um menu no primeiro método, não precisamos criar um novo. Você só precisa ativar o ícone do Menu Feliz na seção Aparência > Menus . Clique no botão Salvar Menu no final.

Etapa 03: abra sua página da Web no Elementor Canvas
Abra uma página da Web nova ou existente com o Elementor Canvas. Ele removerá os textos do cabeçalho que acompanham o tema instalado e tornará sua página completamente nova.
Etapa 04: criar um novo cabeçalho
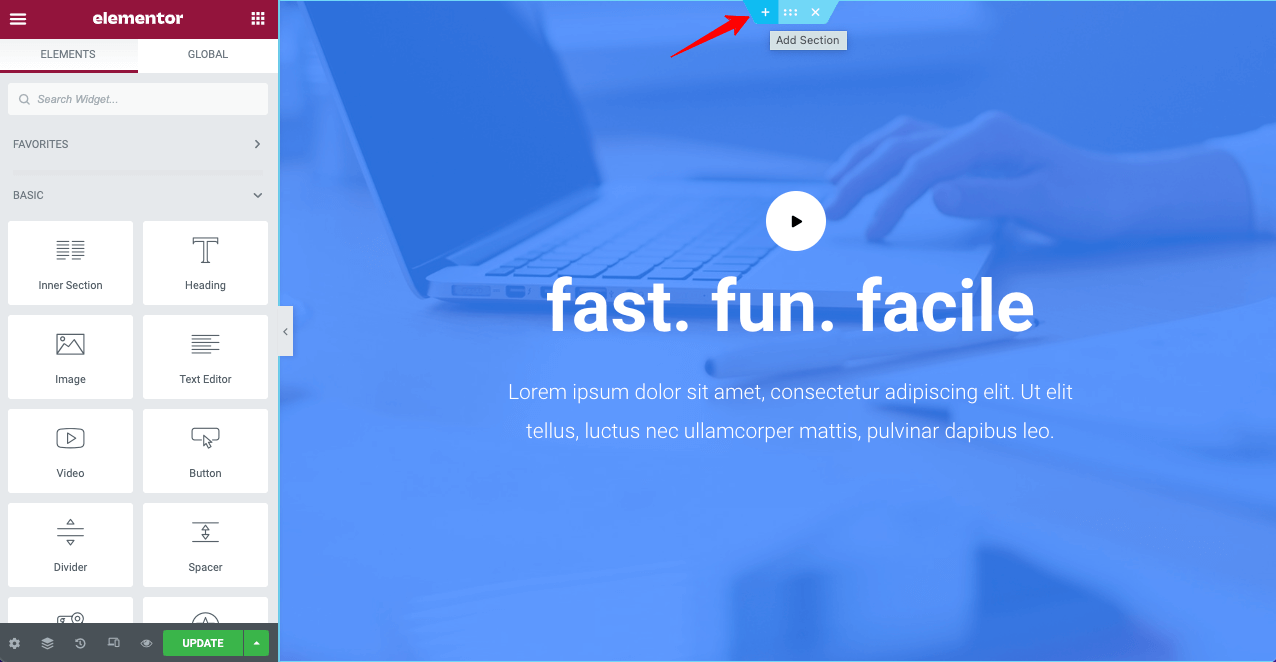
Você precisa criar uma nova seção no topo da página para criar um novo cabeçalho.
- Clique no ícone Adicionar seção na parte superior da sua página.

- Selecione a estrutura de layout desejada.
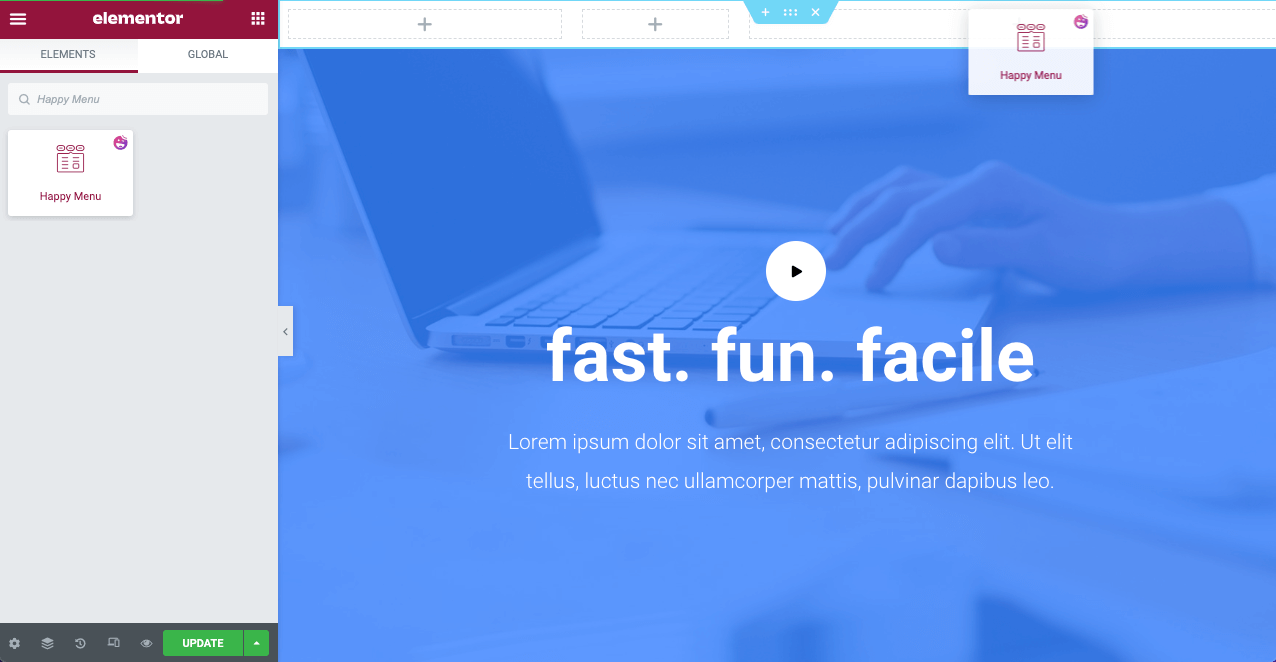
- Arraste e solte o widget Happy Menu em sua nova seção.

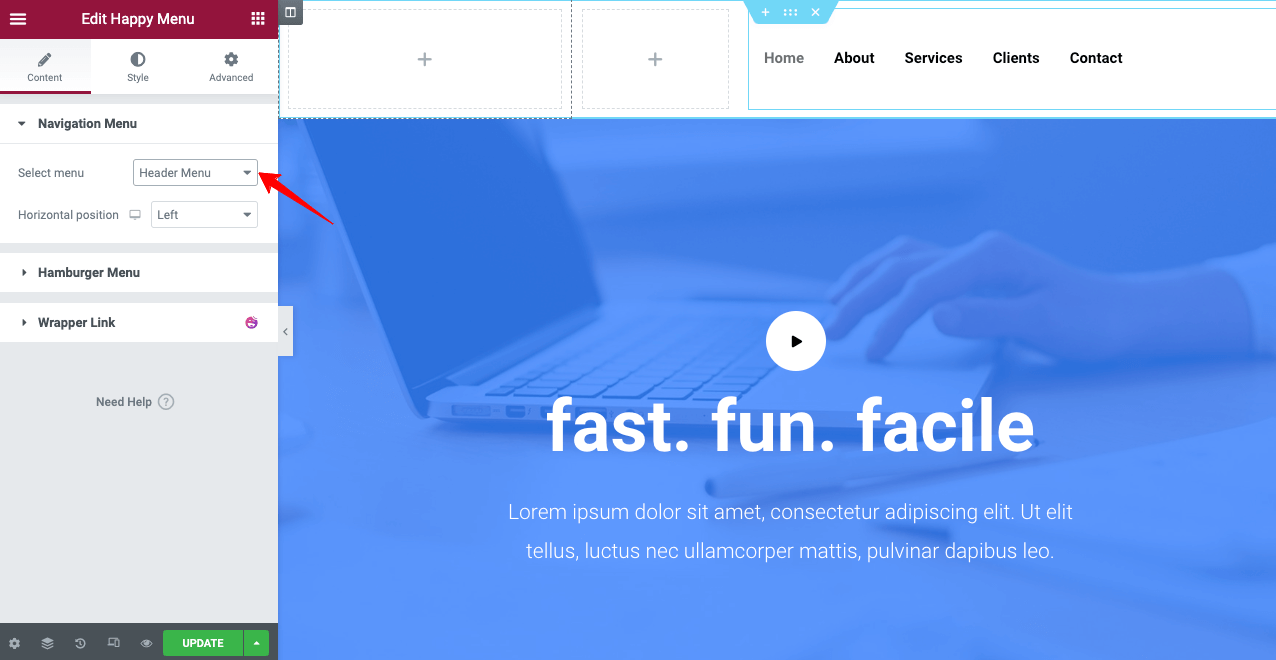
- Vá para Conteúdo > Menu de Navegação no painel Elementor.
- Selecione o menu que você criou em seu back-end.

Estilize o menu e a barra de cabeçalho como desejar. Você pode visitar esta documentação sobre como estilizar o cabeçalho do Elementor com o Happy Menu.
Passo 05: Deixe seu cabeçalho pegajoso
Uma coisa boa sobre o uso do HappyAddons é que você pode adicionar o recurso de aderência aos seus elementos de cabeçalho (logotipo, menus, barra de pesquisa) separadamente. Suponha que você queira tornar sua barra de menu apenas pegajosa.
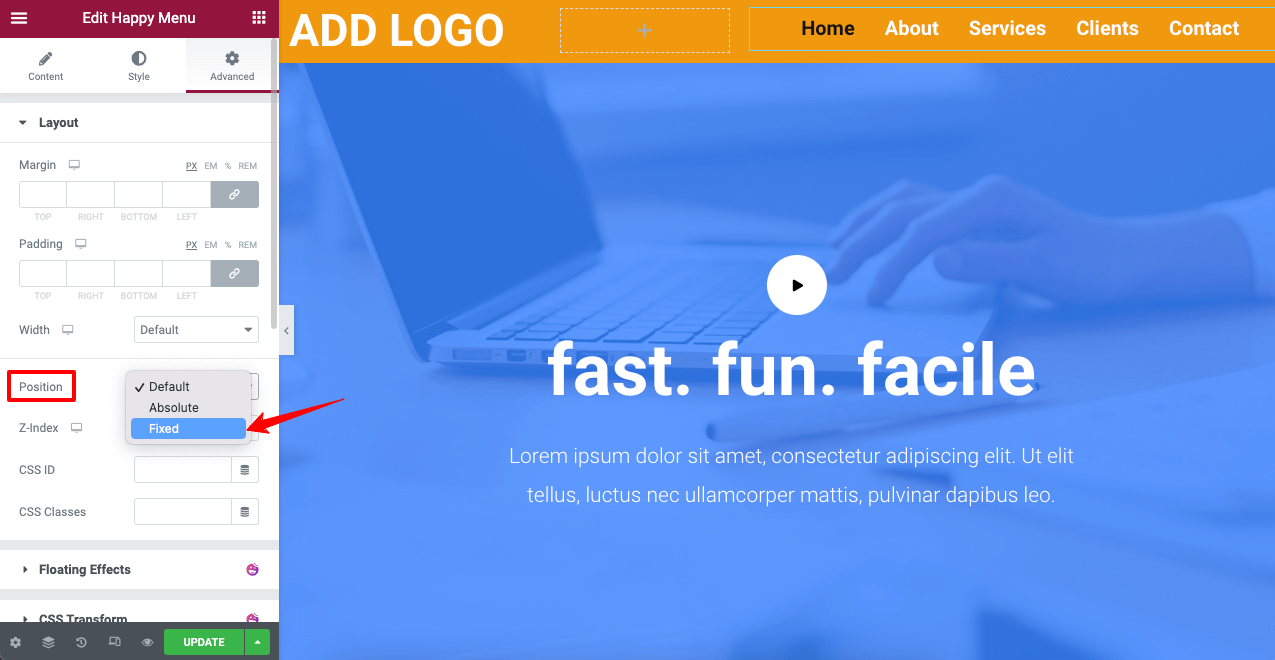
- Clique na barra de menus.
- Vá para Avançado > Layout no Painel Elementor.
- Defina a posição Fixa .
Isso tornará sua barra de menu pegajosa no topo. Você também pode aplicar o mesmo recurso ao seu logotipo.

Agora, role sua página para ver se seus elementos de cabeçalho foram realmente fixos.
Passo 06: Torne seu cabeçalho transparente
O processo é o mesmo que explicamos no método um.
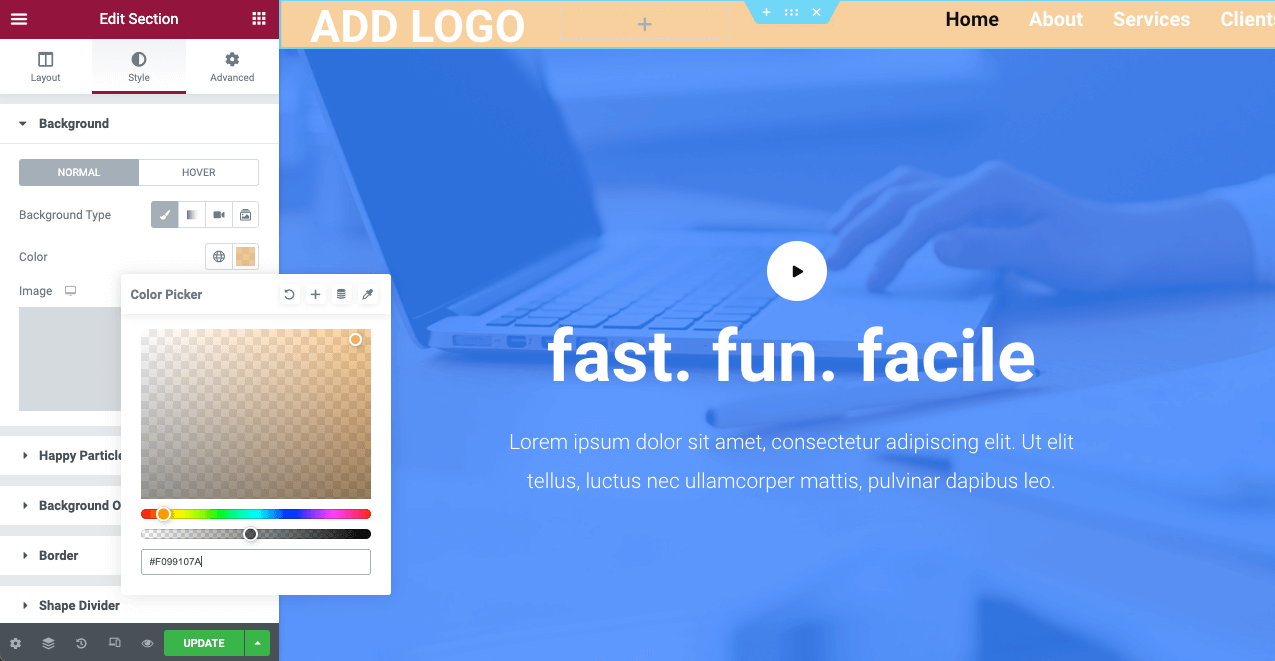
- Selecione a seção do cabeçalho clicando no ícone de seis pontos.
- Vá para Estilo > Plano de fundo > Cor .
- Reduza a opacidade da cor como desejar.
Isso tornará seu cabeçalho transparente.

Passo 07: Traga sua seção de herói para cima
Se os textos do cabeçalho desaparecerem devido à transparência do plano de fundo, não se preocupe. Basta trazer sua seção de heróis da web acima. Ele lhe dará uma visão contrastante.
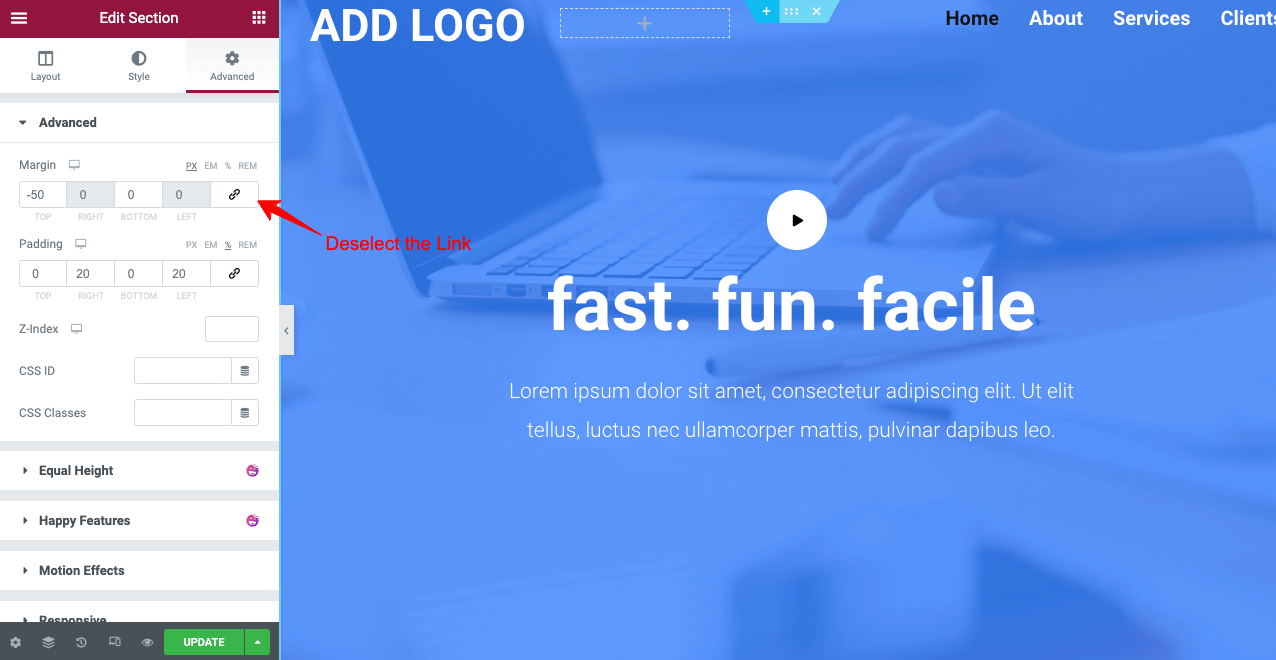
- Selecione a seção do herói clicando no ícone de seis pontos.
- Vá para Avançado > Avançado > Margem .
- Desmarque o link clicando.
- Coloque um valor de menos (-) na seção superior .
Ele trará a seção do herói no topo e criará contraste entre os textos do cabeçalho.

Portanto, seu cabeçalho transparente pegajoso Elementor está pronto com a ajuda de HappyAddons. Se você enfrentar algum problema ao fazer isso em seu site, basta nos enviar uma mensagem ou comentar abaixo. Em breve retornaremos com soluções.

Perguntas frequentes sobre como criar um cabeçalho transparente Elementor Sticky Transparent
Aqui, responderemos a algumas perguntas mais frequentes relacionadas ao cabeçalho transparente pegajoso do Elementor comumente encontrado na web.
Existe um código de cores para criar um cabeçalho transparente pegajoso no Elementor?
Você não precisa aplicar nenhum código de cor para criar um cabeçalho transparente pegajoso no Elementor. Basta reduzir a opacidade da cor para zero. No entanto, se você realmente precisar de um código de cores, poderá aplicar o código hexadecimal branco de #FFFFFF para isso.
Quais são os elementos de um cabeçalho da web?
Com base na finalidade de um site, os elementos de cabeçalho geralmente variam. Abaixo estão alguns elementos comuns que normalmente vemos nos cabeçalhos da web.
1. Logo, marca ou slogan.
2. Barra manual.
3. Informações de contato.
4. Links de mídia social.
5. Campo de pesquisa.
6. Campo de login da conta.
7. Ícone do carrinho.
8. Notificações.
Como criar um ótimo cabeçalho da web?
Você pode aplicar as dicas a seguir para criar um ótimo cabeçalho de site.
1. Inclua um logotipo atraente.
2. Certifique-se de que os links de navegação não estejam quebrados.
3. Não use cores gritantes em fontes e fundos.
4. Use fontes de texto fáceis de ler.
5. Tenha uma barra de pesquisa nele.
6. Não encha o cabeçalho com elementos desnecessários.
7. Torne-o responsivo e compatível com dispositivos móveis.
Qual deve ser o tamanho de um cabeçalho?
Não existe uma regra específica para isso. Alguns sites de criação e esportes são vistos como mantendo cabeçalhos extra-ampliados. E eles também estão recebendo respostas boas o suficiente dos visitantes. No entanto, 1024 px ainda é o tamanho de cabeçalho mais popular na web.
Preciso do Elementor Pro para criar um cabeçalho transparente pegajoso?
Sem o Elementor Pro, você não terá acesso ao construtor de temas, à biblioteca de modelos e ao widget do menu de navegação. Não será possível criar um cabeçalho. Ainda assim, você pode tornar qualquer uma de suas seções da web pegajosa e transparente com a versão Lite. Mas para criar um cabeçalho, você deve ter acesso à versão Pro.
No entanto, se você tiver um complemento como o HappyAddons Pro , não precisará do Elementor Pro para criar cabeçalhos transparentes pegajosos. Você pode fazê-lo com o apoio do addon. Explicamos o processo acima em detalhes.
Considerações finais sobre o cabeçalho transparente pegajoso do Elementor
De acordo com a Standford Web Credibility Research, 75% das pessoas julgam a credibilidade de um site com base em sua aparência . E os visitantes olham primeiro para o cabeçalho logo após chegarem a um site. Torna-se difícil estender a sessão dos visitantes em qualquer site sem dar uma aparência atraente ao cabeçalho da web.
Cabeçalhos transparentes pegajosos podem ajudá-lo muito neste caso. Esperamos que este artigo tenha atendido às suas necessidades sobre como criar cabeçalhos transparentes com o Elementor. Se você tiver mais alguma dúvida sobre este tópico, solicitamos que nos informe através da seção de comentários. Nossa equipe lhe responderá em breve.
Se você gosta de receber mais artigos interessantes como este, inscreva-se e siga nossos canais no Facebook e Twitter.
Assine a nossa newsletter
Receba as últimas notícias e atualizações no Elementor
