Como criar e usar guias Elementor
Publicados: 2022-06-17Ao construir um site, é essencial garantir que seu conteúdo esteja bem organizado. A organização ordenada de suas páginas pode ajudar a melhorar a experiência do usuário (UX) e tornar o texto mais digerível. Uma das maneiras de organizar seu conteúdo é usando o widget Elementor Tabs.
O conteúdo com guias permite que seus usuários alternem entre diferentes seções de conteúdo. Esse recurso elimina a necessidade de os visitantes navegarem para diferentes áreas das páginas. Agrupar conteúdo relacionado em contêineres com guias pode melhorar a aparência e a usabilidade do seu site. Além disso, você pode configurar tudo isso sem nenhuma experiência de desenvolvimento do WordPress.
Neste post, apresentaremos brevemente o Elementor e suas diferentes versões. Em seguida, orientaremos você sobre como criar e personalizar as guias do Elementor e algumas ferramentas de terceiros que você pode usar para aprimorar a funcionalidade padrão do widget.
Vamos começar!
Uma visão geral do Elementor
Elementor é um plugin construtor de sites popular e poderoso:

Você pode usar o construtor de páginas para criar belas páginas para o seu site, seja do zero ou usando modelos pré-fabricados. O Elementor possui um editor de arrastar e soltar, para que você não precise tocar em uma linha de código.
É importante notar que existe uma versão gratuita e paga do Elementor. O plug-in Elementor gratuito permite criar páginas e postagens padrão.
No entanto, seus recursos e funcionalidades podem ser limitantes. Para desbloquear o conjunto completo de ferramentas, recomendamos atualizar para o Elementor Pro. Ao longo desta postagem, apontaremos as diferenças entre o plano gratuito e o plano profissional ao trabalhar com o widget Guias.
Como criar guias Elementor (Widget de guias)
Agora que entendemos mais sobre o Elementor, vamos ver como usar o widget Tabs. Observe que, para o tutorial a seguir, vamos supor que você já tenha o Elementor instalado e ativado em seu site WordPress.
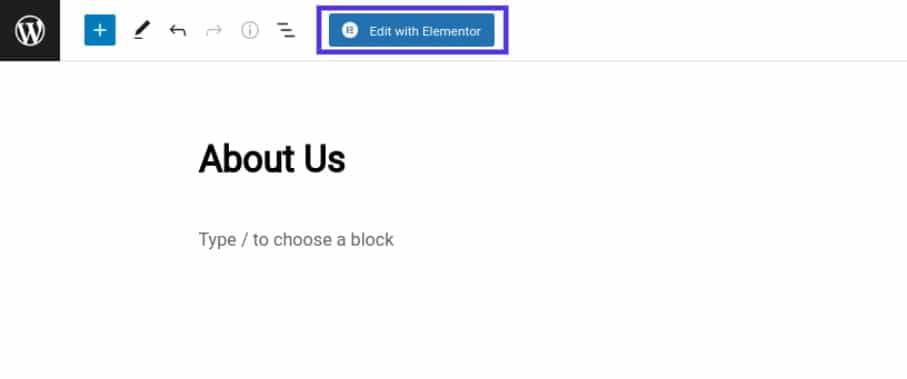
Para começar, navegue até a postagem ou página do WordPress onde você deseja adicionar o conteúdo com guias e selecione Editar com Elementor :

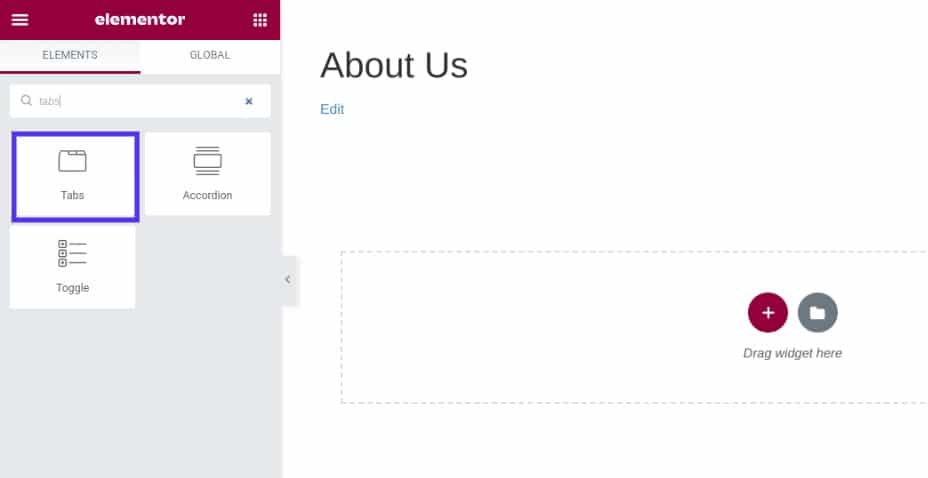
Isso iniciará a interface do editor Elementor. No painel esquerdo, em Elementos , pesquise e selecione o widget Guias :

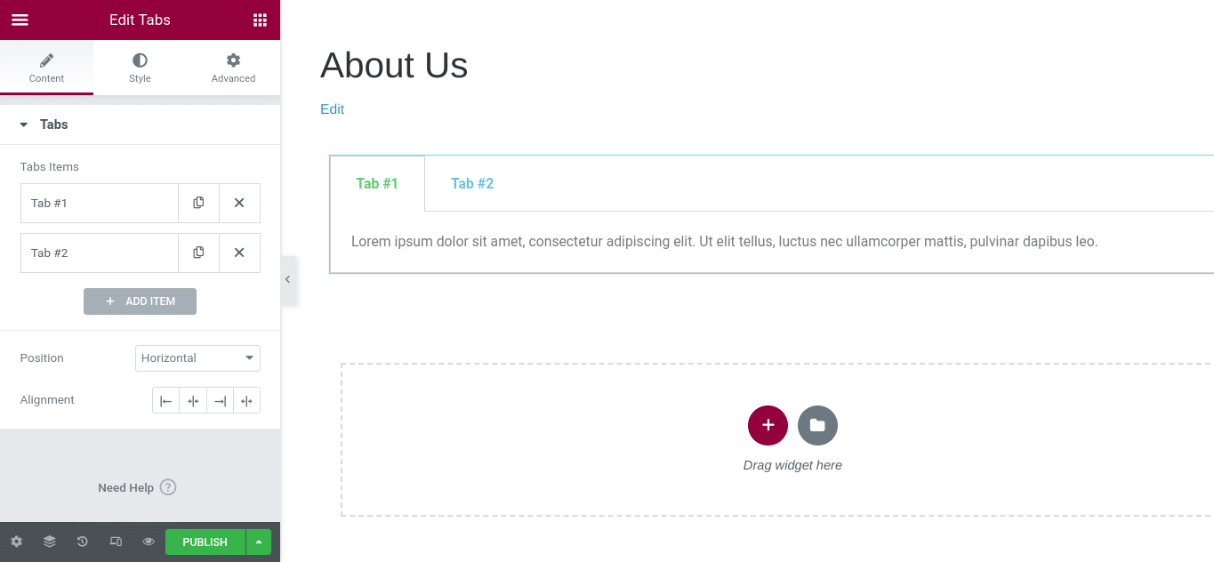
Você pode arrastar e soltar o widget em uma seção da página. Depois de colocar o widget Tabs, um novo painel aparecerá com suas configurações:

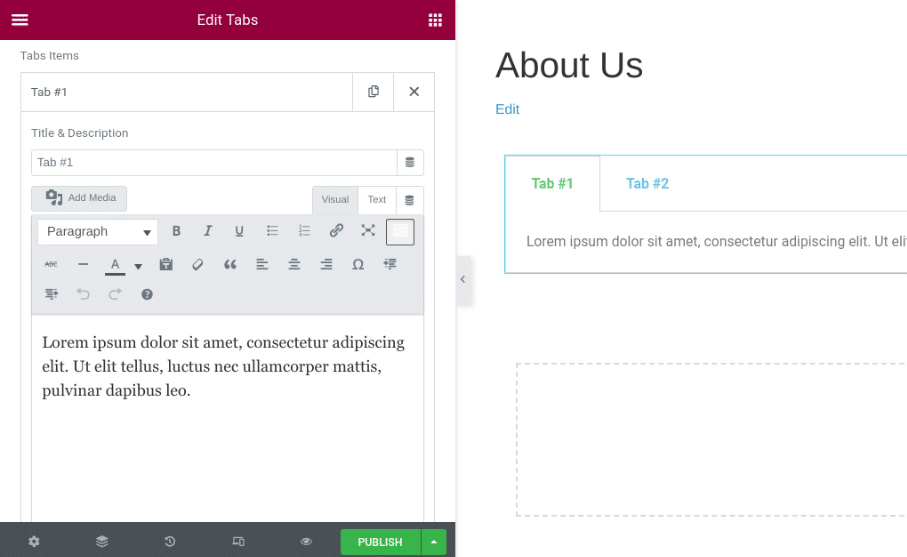
Você pode inserir o título e o conteúdo de cada guia. Você também pode clicar no botão + Adicionar item para inserir outra guia. Em Tipo , selecione se deseja exibir as guias horizontalmente ou verticalmente.
Como personalizar suas guias Elementor
Depois de adicionar texto às guias, você pode personalizar as configurações gerais do widget. Existem algumas opções diferentes.
Selecione cada guia personalizada para modificar seus atributos, incluindo título, conteúdo da caixa e ícone. Você também pode alterar sua posição e alinhamento:

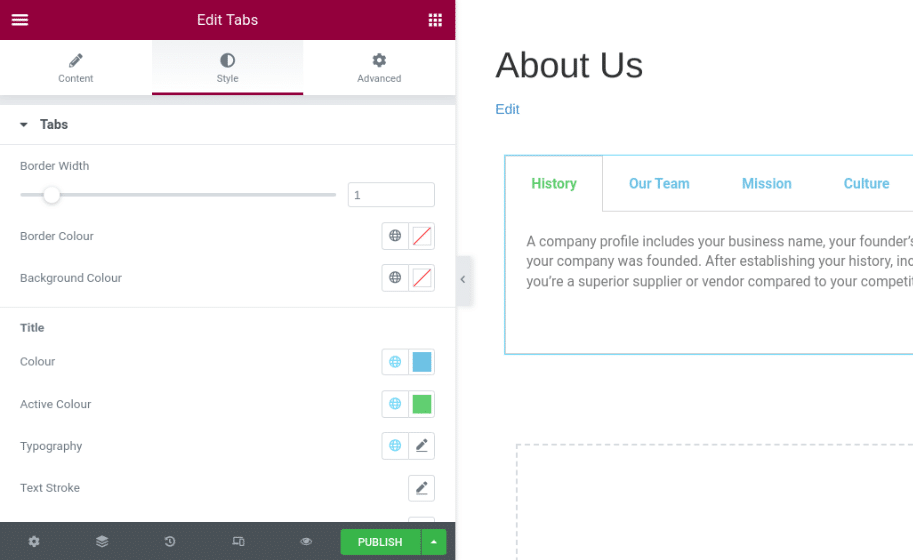
Em seguida, na guia Estilo , você encontrará muitas opções para personalizar o design e a aparência do widget Elementor Tabs. Você pode modificar a cor e a sombra do texto, a tipografia, o espaçamento e muito mais:

Você pode alterar a cor e a largura da borda ao redor das guias. Esse recurso de design pode ajudar a distinguir as seções individuais.
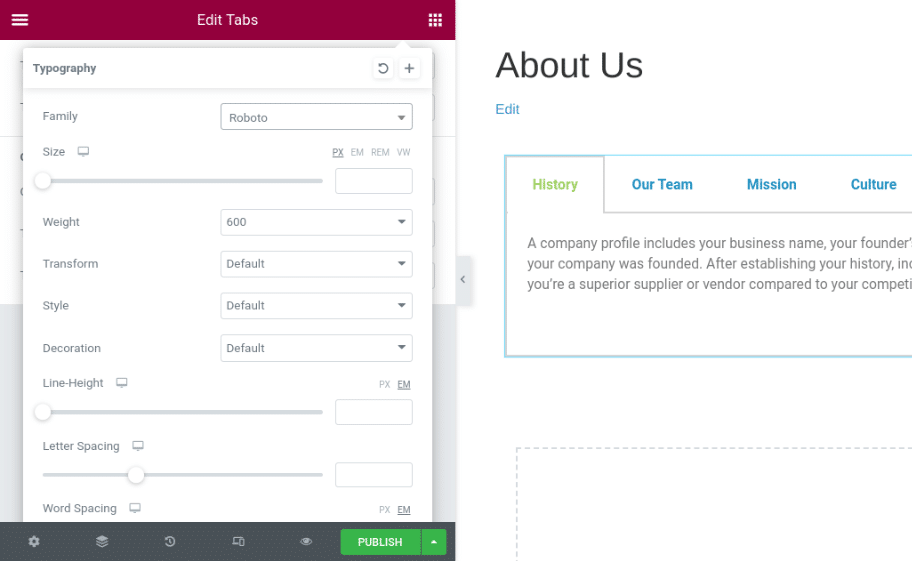
Em Título , você pode modificar a cor do texto dos títulos das guias. Você também pode alterar o tamanho da fonte e do texto clicando em Tipografia :

Quando terminar, salve suas alterações. Há também algumas configurações avançadas que você pode usar para tornar seu conteúdo com guias mais sofisticado.
Configurações avançadas para guias Elementor
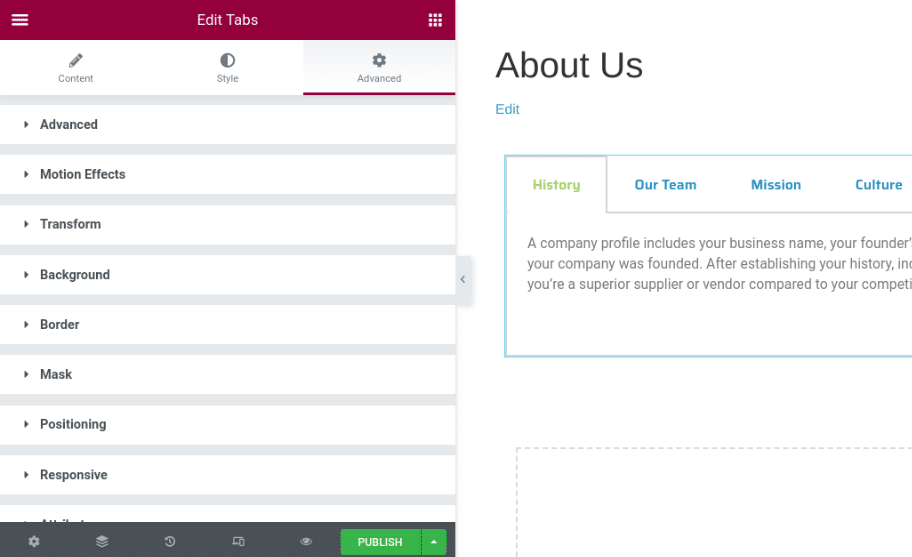
Na guia Avançado no painel de configurações do widget, você encontrará uma ampla variedade de opções adicionais:

Vamos dar uma olhada nessas configurações:
- Avançado: Altere as margens e os preenchimentos das guias.
- Efeitos de movimento: adicione efeitos de rolagem e mouse para tornar o widget mais interativo e adicione uma animação de entrada.
- Transformar: Vire, gire e dimensione seu widget.
- Plano de fundo: escolha entre um plano de fundo padrão ou passe o mouse para inserir uma transição.
- Borda: Escolha o tipo de borda, como uma linha sólida ou tracejada.
- Máscara: selecione uma máscara de design elegante e aplique-a ao widget.
- Posicionamento: Ajuste a largura e a posição do widget.
- Responsivo: altere a visibilidade responsiva que afetará as páginas de visualização ou ao vivo.
- Atributos: defina atributos personalizados para o wrapper do elemento.
- CSS personalizado: insira seu CSS personalizado.
É importante observar que, se você estiver usando a versão gratuita do Elementor, não terá acesso a todas essas configurações avançadas. Por exemplo, você não pode adicionar atributos personalizados, efeitos de rolagem ou seu CSS.
Como adicionar um elemento dentro do widget de guias
Com o Elementor Pro, você também pode inserir outro elemento no widget Guias. Por exemplo, digamos que você queira adicionar o widget Maps em uma guia Locations .
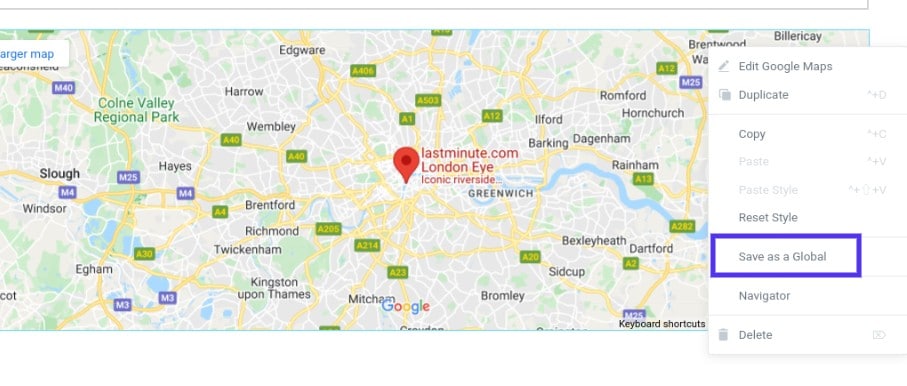
Para fazer isso, crie o mapa que você deseja usar e salve-o como um Global Widget clicando com o botão direito do mouse no ícone de lápis e selecionando Salvar como Global :

Em seguida, navegue até sua Biblioteca de Modelos (no painel do WordPress) e copie o código de acesso do Global Widget que você acabou de criar.
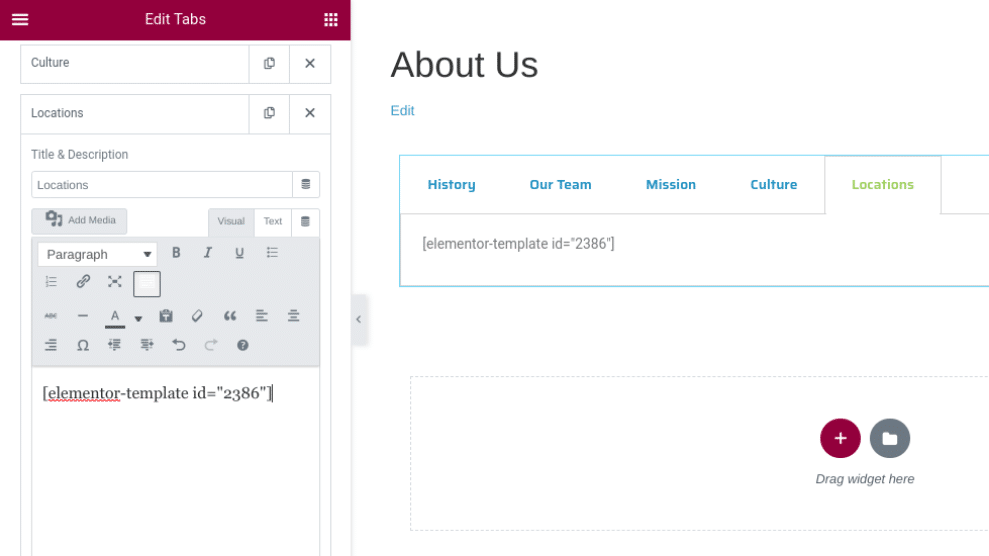
Em seguida, clique dentro do widget Guias e selecione o botão + Adicionar item para adicionar uma nova guia. Na área de texto do container, cole o shortcode que você acabou de copiar:

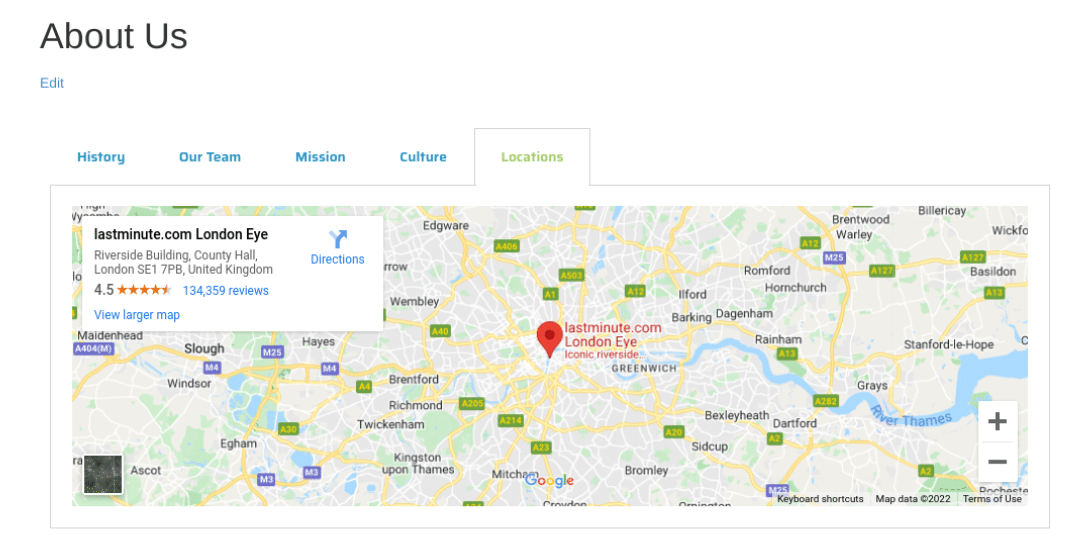
Quando terminar, clique em ATUALIZAR ou PUBLICAR na parte inferior da tela. Em seguida, você pode visualizar a aparência do widget no front-end do seu site:

É isso! Você acabou.
8 principais plugins para guias Elementor
O Elementor é uma ferramenta robusta que vem com todas as funcionalidades e recursos necessários para criar conteúdo com guias bonito e funcional.
No entanto, você pode querer levar seu design adiante ou usar recursos avançados. Nesse caso, você também pode considerar emparelhar o Elementor com outra ferramenta de terceiros.
Vamos dar uma olhada em alguns dos principais plugins para Elementor Tabs, classificados em nenhuma ordem específica.
1. Widget de Tabela ElementsKit Elementor
ElementsKit Addon for Elementor é uma extensão popular:

Seu widget de tabela permite exibir uma grande quantidade de dados não sincronizados de maneira organizada. Você pode criar uma tabela personalizável, adicionar conteúdo de corpo e inserir imagens e elementos de navegação.

Os recursos do ElementsKit incluem:
- Tabelas de comparação
- Agendas e calendários
- Gerenciamento de Projetos
- Menus
- mais de 500 blocos
- mais de 70 complementos
- Um mega construtor de menus
- Efeitos de paralaxe
- Um construtor modal pop-up
O preço do ElementsKit começa em $ 39 por ano para um único site. Este plano inclui um ano de atualizações e suporte.
2. Abas elegantes para Elementor
Elegant Tabs for Elementor é uma ferramenta intuitiva que ajuda você a criar e personalizar abas dinâmicas:

Este complemento pode ser uma escolha sólida se você estiver procurando por uma extensão com muitas opções de personalização de design. Você pode adicionar cores, ícones e fontes personalizados. Você também pode usar as guias elegantes para adicionar um recurso de troca automática às suas guias e vinculá-las a outros conteúdos em seu site.
Os principais recursos do Elegant Tabs incluem:
- Opções avançadas de estilo
- Um recurso de troca automática
- A opção de definir qualquer guia ativa no carregamento
- Abas justificadas e verticais
- Links diretos
- Suporte para alinhamento de guias
O preço do Elegant Tabs começa em $ 19 por ano. Este plano inclui seis meses de atualizações.
3. Complementos de malha viva
O Livemesh Addons for Elementor inclui uma infinidade de elementos prontos para ajudá-lo a estilizar e estruturar seu conteúdo com guias com facilidade:

Você pode escolher entre tipos de guias claras e escuras, mais de 10 designs de guias e opções de layout horizontal e vertical. O Livemesh Addons também é simples de usar, o que é excelente se você é novo no WordPress ou Elementor.
Os principais recursos do Livemesh incluem:
- 10 designs de guias claras e 10 designs de guias escuras
- Opções verticais e horizontais
- Resolução móvel personalizável
- 25+ complementos
- Suporte para ícones
Os planos Livemesh Addons começam em $ 37 por ano. Este plano inclui atualizações e suporte por um ano.
4. Complementos do Elementor
Elementor Addons, do popular PowerPack, é um plug-in rico em recursos para aumentar o design e a funcionalidade do seu widget Elementor Tabs:

Você pode usar este plugin para adicionar texto e imagens às suas guias e aplicar seis estilos para o widget de guias avançadas. É amigável e fácil de entender. Além disso, o Elementor Addons também é leve, então você não precisa se preocupar em deixar seu site mais lento.
Os principais recursos do Elementor Addons do PowerPack incluem:
- Uma interface rápida e leve
- Modelos pré-criados
- Exibição de conteúdo personalizado
- Estilos de guia avançados
A partir de $ 44 por ano, este plugin é mais caro do que algumas outras opções nesta lista. No entanto, ele possui um conjunto completo de widgets para personalizar todos os aspectos do seu site, não apenas o conteúdo com guias.
5. JetElements
A JetElements oferece um widget de Tabelas Responsivas que pode ser ideal se você estiver procurando uma maneira rápida e fácil de agrupar seu conteúdo:

Ele permite que você exiba dados não estruturados de maneira limpa e moderna. A JetElements também oferece um widget Tabela de preços para personalizar e estilizar seus detalhes de preços de oito maneiras diferentes.
Os principais recursos do JetElements incluem:
- 45 widgets
- Importação de CSV para configurações de tabela
- 8 opções de estilo
- Suporte para todos os tipos de conteúdo
- Totalmente personalizável
Uma assinatura JetElements começa em $ 24 por ano. O Crocoblock também oferece um pacote com tudo incluído por US$ 130 por ano, com mais de 150 widgets.
6. Complementos essenciais
Outro plugin popular que você pode considerar usar para suas guias Elementor é o Essential Addons:

É um dos plugins de widget Elementor mais populares. Inclui mais de 100 blocos prontos e mais de 80 elementos para expandir e aprimorar o construtor de sites.
Um dos melhores elementos que você pode aproveitar para o seu conteúdo com guias é a Tabela de Dados do plug-in. Essa ferramenta permite que você crie praticamente qualquer tipo de tabela e adicione ícones, filtros e muito mais.
Os principais recursos dos complementos essenciais incluem:
- Importação de CSV para configurações de tabela
- Opções de filtragem
- Configurações totalmente personalizáveis
- Opções avançadas de estilo
- Abas avançadas e elementos de acordeão
- Tabelas de preços
O preço dos complementos essenciais começa em $ 39,97 por ano para um site. Ele vem com um ano de atualizações e suporte.
7. Complementos Premium
Premium Addons é uma ferramenta altamente personalizável para Elementor que vem com uma ampla variedade de widgets gratuitos e premium:

Entre os muitos widgets poderosos incluídos neste addon está a Elementor Pricing Table. Ele vem com um recurso de classificação, pesquisa ao vivo e a opção de organizar os itens em ordem crescente ou decrescente.
Os principais recursos dos complementos premium incluem:
- A opção de importar arquivos CSV
- Adicionar URLs às células da tabela
- Pesquisa e classificação ao vivo
- Opções de personalização e estilo
- Animações de loteria
Você pode baixar e usar o Premium Addons Elementor Table Widget gratuitamente. Há também uma versão premium, a partir de US$ 39 por ano.
8. Pacote de Elementos
Um complemento final que você pode considerar usar com o widget Elementor Tabs é o Element Pack:

Este pacote de extensões Elementor inclui um widget de tabela que pode apresentar seu conteúdo de maneira atraente e elegante. Você pode criar várias tabelas em seu conteúdo com guias, incluindo tabelas de preços, conteúdo e criptomoedas.
Os principais recursos do Element Pack incluem:
- Importação de CSV para configurações de tabela
- Elementos de três mesas
- Opções de personalização e estilo
- Um recurso de filtragem
- Pesquisa em tempo real
Uma licença de site único para o Element Pack custa US $ 29,25 por ano, tornando-se uma das opções mais baratas desta lista. O plano também inclui uma garantia de reembolso de 20 dias.
Resumo
O Elementor é uma excelente ferramenta que pode ajudá-lo a projetar e construir seu site sem esforço. Se você deseja agrupar e organizar seu conteúdo de maneira atraente, considere usar o widget Elementor Tabs.
Como discutimos neste post, você pode inserir facilmente esse widget em qualquer página ou postagem por meio do editor Elementor. Em seguida, você pode adicionar seu conteúdo e estilizá-lo para combinar com sua marca. Para estender a funcionalidade do widget, você também pode emparelhá-lo com um plug-in de terceiros, como o ElementsKit.
Um design amigável e atraente é essencial para o sucesso de um site. Você também precisará fazer parceria com um poderoso provedor de hospedagem WordPress. Confira nossos planos de hospedagem para ver como Kinsta pode levar seu site para o próximo nível!
