Widget de membro da equipe Elementor: como apresentar sua equipe
Publicados: 2023-06-10Embora muitos sites de negócios não o tenham, a página que representa sua equipe, ou a página “Conheça a equipe”, é muito importante. Ele ajuda os visitantes a se conectarem com seu serviço ou produto em um nível avançado, pois eles conectam o produto com as pessoas por trás dele . A página Meet the Team ou Team , como quer que você chame, é basicamente uma subpágina da sua página About Us . Juntas, as duas páginas mostram aos visitantes como sua equipe funciona e trabalha de forma coesa para criar o produto ou serviço que você está oferecendo.
Idealmente, a página da equipe deve incluir:
- Imagem ou, mais comumente, avatar do membro da equipe
- Primeiro e último nome
- Posição na equipe
- Links sociais e de contato
O widget Elementor Team Member t dos famosos Qi Addons é uma excelente solução se você estiver procurando por um widget confiável. Você pode exibir quantos membros de sua equipe quiser , sejam cinco ou cinquenta, ou até mais. Você pode facilmente ajustar o estilo, escolher as fontes, cores, ícones sociais . Além disso, este widget de membro da equipe Elementor oferece uma variedade de layouts disponíveis, que você pode conferir na página de demonstração do widget . Mostraremos como usá-lo para exibir seu time passo a passo e, se preferir, também temos um vídeo tutorial:
O widget Elementor Team Member é um dos Qi Addons gratuitos. Além deste, o Qi Addons for Elementor tem mais de 100 outros widgets úteis e incríveis (gratuitos e premium), portanto, se você está procurando complementos que podem realmente fazer maravilhas pelo seu site, não podemos recomendar esta coleção forte o suficiente. Combinado com o Qi Theme , é realmente outra coisa.
- Etapa 1: instalar complementos Qi para Elementor
- Etapa 2: adicione o widget de membro da equipe Elementor à sua página do WordPress
- Etapa 3: adicionar o conteúdo
- Passo 4: Estilizando o widget
- Etapa 5: adicionar outros membros da equipe
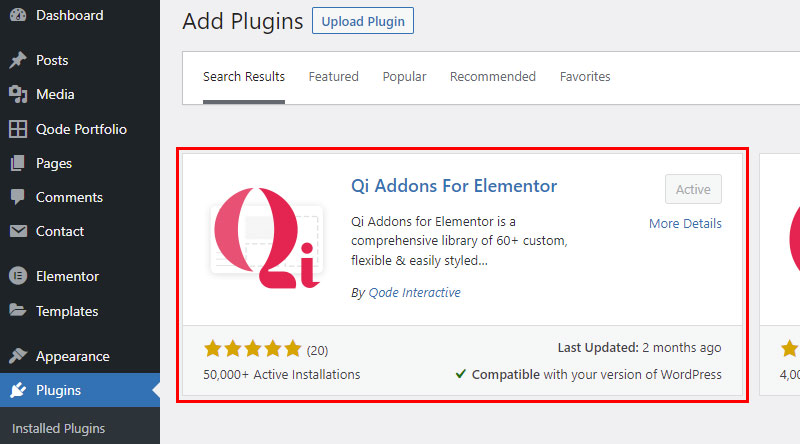
Para acessar este widget, você precisa instalar Qi Addons for Elementor. Simplesmente faça como faria ao instalar qualquer outro plug-in : Plug-ins > Adicionar novo . Instale-o e ative-o e pronto. Agora você o encontrará na lista de widgets em todas as páginas do seu site.

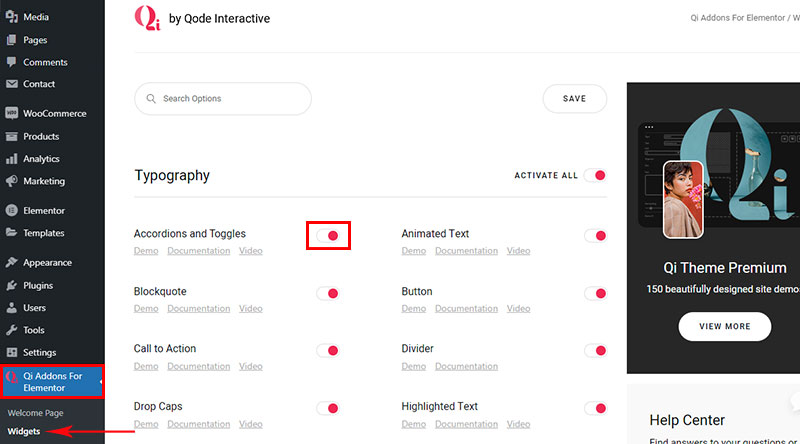
Como dissemos, o Qi Addons possui mais de 100 widgets e muitos deles são gratuitos . Isso significa que, ao instalar o Qi, você obtém não apenas o widget Membro da equipe, mas também todos os outros widgets gratuitos. Uma excelente observação aqui é que, dentro do próprio plug-in, você pode desativar facilmente os widgets que não deseja usar e, portanto, poupar seu site de cargas desnecessárias .
Encontre complementos Qi para Elementor em seu painel depois de instalar o plug-in e vá para Widgets. Aqui você encontrará a lista de todos os widgets que você possui e aqui você pode simplesmente desativar os que você não precisa . Novamente, existem muitos úteis lá, então dê uma olhada e veja se há mais alguma coisa que possa contribuir para tornar seu site melhor e mais funcional. Claro, você sempre pode reativar os widgets, quando necessário.

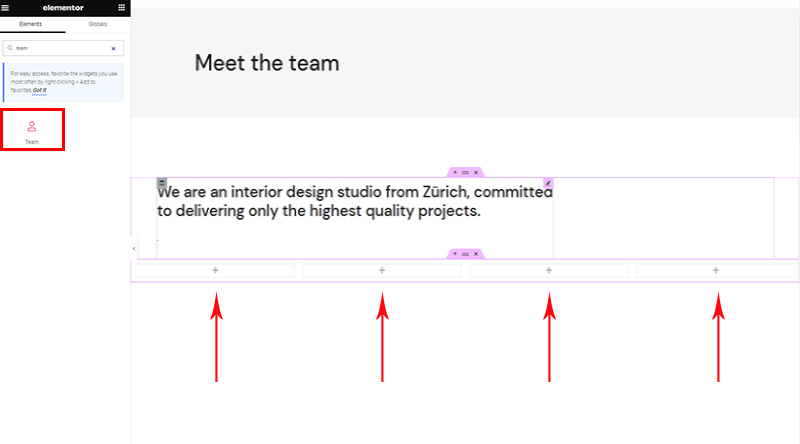
Você adicionará este widget a uma página como faria com qualquer outra. Encontre-o entre os elementos e arraste-o para a página .
É importante observar que quando você adiciona um widget de equipe, ele representa uma pessoa em sua equipe . É por isso que a primeira coisa a fazer é adicionar à sua página uma linha com tantas colunas quantos membros da equipe você tiver, pois haverá um widget (membro da equipe) por coluna.

Dica: não crie widgets para todos os membros imediatamente. Em vez disso, adicione o primeiro, estilize-o e copie-o (todas as opções de estilo também serão copiadas) e simplesmente altere as informações (nome, links, etc.).
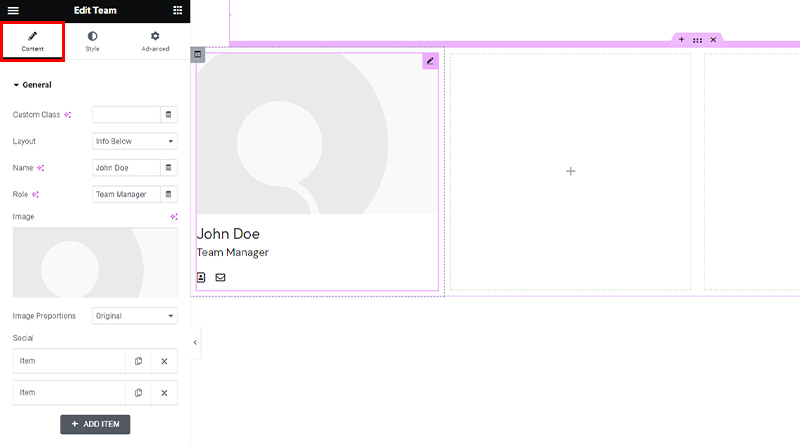
Assim que você acessar as opções do widget Elementor Team Member, verá que elas estão divididas em três guias. Os dois primeiros são específicos para este widget, e o último é o widget Elementor padrão, então não vamos abordá-lo aqui .
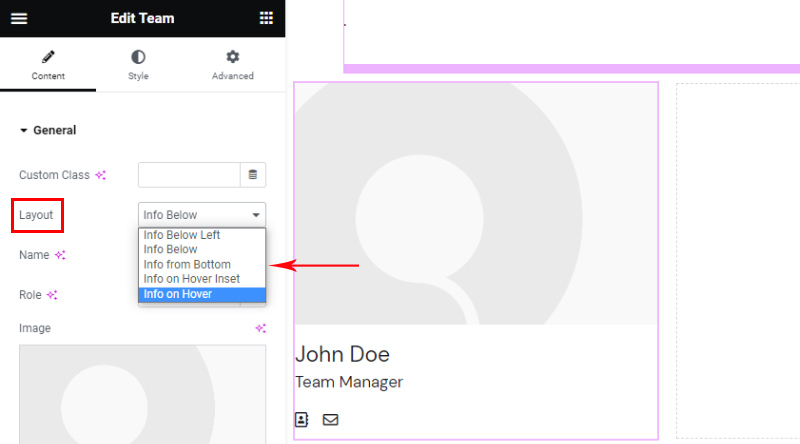
A primeira é a guia Conteúdo . Aqui você adicionará todo o conteúdo, como nome e sobrenome, foto, posição e links sociais. Aqui você também escolherá o layout. Todas as outras opções de estilo estão na próxima guia.
Este é um widget muito intuitivo, então não há necessidade de explicar tudo nos mínimos detalhes – você verá que é muito fácil de trabalhar. Obviamente, todas as alterações feitas são instantaneamente visíveis na tela à direita.

Quanto aos layouts, eles são bastante auto-explicativos. Para se inspirar e ver alguns exemplos do widget em funcionamento, acesse a página de demonstração do widget. Claro, você pode brincar com o widget, experimentar e testar até chegar ao resultado desejado .

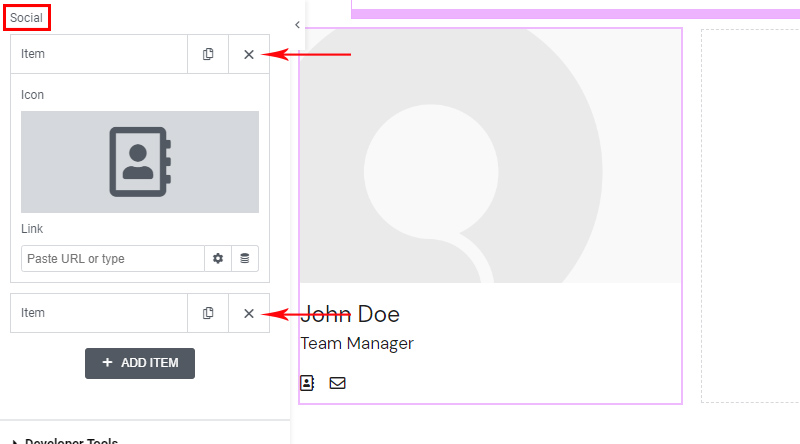
Não há limitações para o número de redes sociais que você deseja exibir . Para cada um, você pode escolher o ícone e adicionar um link.

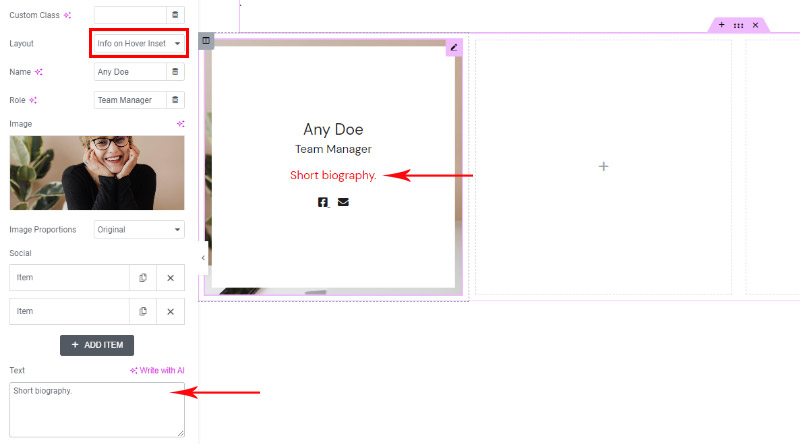
Todos os layouts têm as mesmas opções de conteúdo. Apenas Info on Hover Insert tem uma opção adicional, que é Text . Você pode usá-lo para fornecer uma biografia curta adicional ou outras informações relevantes a serem exibidas quando o visitante passar o mouse.


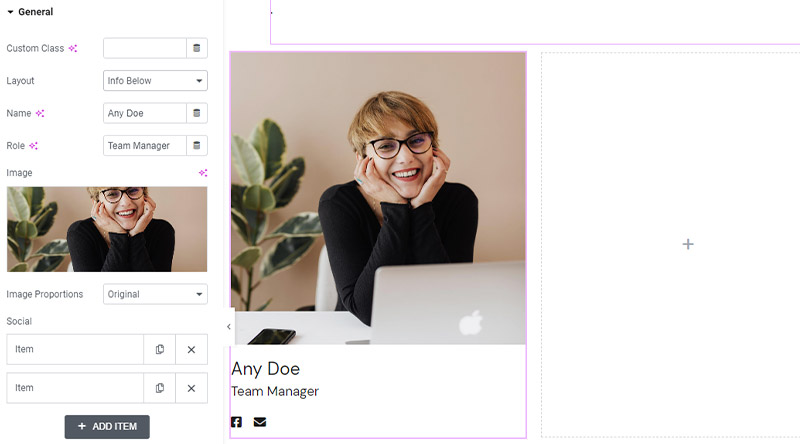
Adicionamos nosso primeiro membro da equipe e é isso que o widget gosta quando o conteúdo é adicionado. Vamos passar para as opções de estilo.

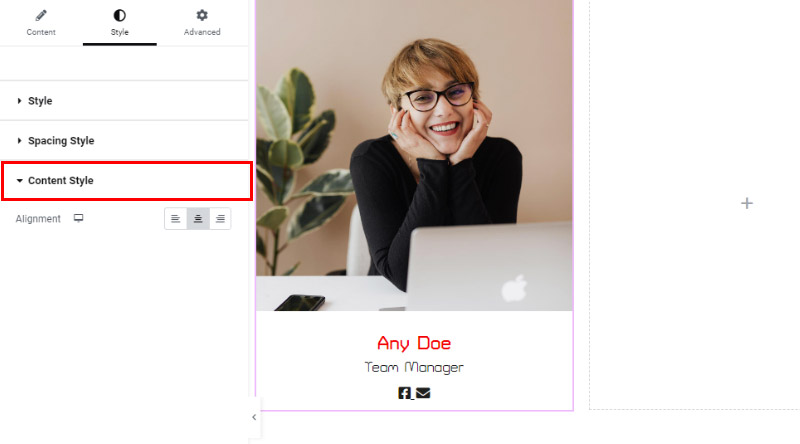
Os elementos de estilo do widget estão localizados na segunda guia . O estilo é dividido em três segmentos . Novamente, tudo é muito intuitivo e fácil de usar, e oferece uma rica gama de possibilidades.

O segmento Estilo permite ajustar a cor e a tipografia do conteúdo textual (nome e sobrenome, cargo, biografia curta) . Aqui você também pode adicionar um foco diferente para a imagem . As opções disponíveis aqui dependem do tipo de layout escolhido.

Em apenas alguns minutos, ajustamos o conteúdo às nossas necessidades. A imagem abaixo mostra o estado de hover – os ícones sociais estão em uma cor diferente e o cursor está no vermelho, então o widget está exibindo a outra cor que definimos nas opções.

As opções de estilo de espaçamento são muito importantes porque muitas vezes você precisará ajustar o espaçamento entre os elementos do widget. A boa notícia é que quase todos os espaçamentos podem ser definidos neste widget e muito simples.

O segmento de estilização final é sobre o alinhamento. Aqui você tem três opções de alinhamento padrão, como em qualquer outro lugar no WordPress – esquerda, direita e centralizado.

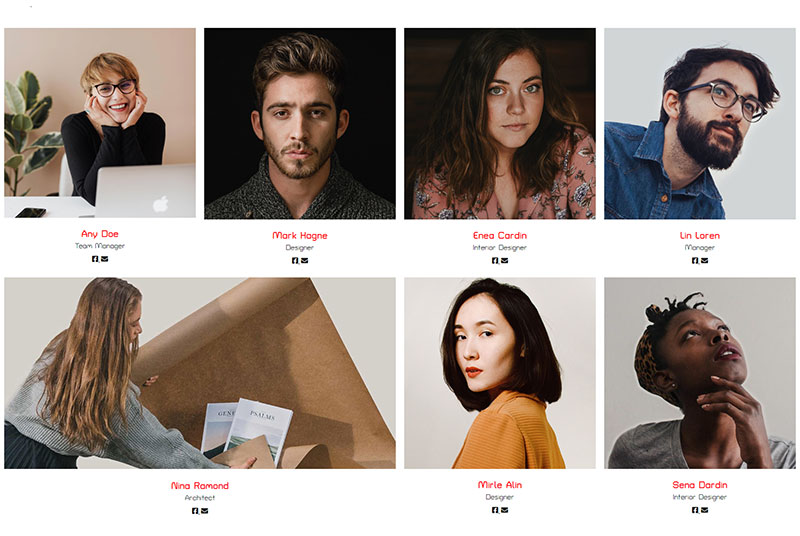
Depois de adicionar e estilizar a exibição de um membro da equipe, tudo o que você precisa fazer é copiá-la quantas vezes tiver membros da equipe . Dessa forma, você garantirá que todos os elementos do widget (todos os membros da equipe) sejam iguais. Claro, se você quiser torná-los diferentes ou combinar estilos diferentes, também pode fazer isso. Basta alterar as informações e pronto!

Neste exemplo, todos os membros da equipe têm o mesmo estilo e aparência, exceto que decidimos brincar um pouco e fazer um deles maior. Como dissemos no início, isso é obtido definindo as colunas na linha.
Vamos encerrar!
Como vimos, graças ao extraordinário widget Elementor Team Member da coleção Qi Addons for Elementor, um dos melhores plugins de equipe para WordPress , criar uma exibição moderna, elegante e envolvente de sua equipe ou equipe é mais fácil do que nunca. A página ou seção Equipe ajudará você a estabelecer um relacionamento mais próximo com seu público e pode ajudar muito a convertê-los em clientes ou fregueses.
O widget é desenvolvido seguindo os mais altos padrões de desempenho e design, portanto, ao usá-lo, você garante que suas páginas transmitam uma vibração muito profissional, moderna e confiável. E por causa das ricas opções de widgets, as possibilidades são virtualmente infinitas!
Esperamos que este artigo tenha sido útil. Se você gostou, fique à vontade para conferir alguns desses artigos também!
- Melhores plugins de SEO para WordPress
- Temas gratuitos do WordPress para diferentes empresas
- Como criar sua própria página de loja Elementor WooCommerce
