Tutorial Elementor: como usá-lo para obter melhores resultados
Publicados: 2023-12-06Elementor é um dos criadores de páginas WordPress mais populares do mercado. Ele pode permitir que iniciantes criem um site inteiro do zero. No entanto, se você for novo na ferramenta, ainda poderá achar útil um tutorial do Elementor. ️
Para aproveitar ao máximo o Elementor, você precisa ter um bom entendimento de algumas características principais. Em primeiro lugar, você vai querer aproveitar as vantagens de sua biblioteca de modelos. Você também vai querer saber um pouco sobre sua interface de arrastar e soltar, recursos de design responsivos e potencial de IA.
Neste post, começaremos apresentando o Elementor. Em seguida, forneceremos um tutorial detalhado do Elementor, orientando você em alguns recursos principais enquanto criamos uma página da web. Vamos começar!
Uma introdução ao Elementor
Antes de mergulharmos em nosso tutorial do Elementor, vamos revisar alguns princípios básicos. Elementor é um plugin construtor de páginas WordPress.
No passado, os construtores de páginas eram a melhor maneira de projetar um site WordPress inteiro sem ter que lidar com qualquer codificação. Hoje, isso é possível usando recursos integrados do WordPress, como o Site Editor e o Block Editor.
No entanto, construtores de páginas como Elementor ainda oferecem mais flexibilidade e opções de personalização:

Elementor permite que você crie seu site usando “elementos” de arrastar e soltar chamados widgets.
Além disso, oferece recursos úteis para web design móvel. E oferece algumas funcionalidades de ponta com Elementor AI. Resumindo, Elementor permite que iniciantes criem sites impressionantes e com aparência profissional, sem precisar tocar em uma linha de código.
Tutorial Elementor para WordPress: um guia para iniciantes
Agora que você sabe um pouco mais sobre o Elementor, vamos destacar alguns recursos e características principais enquanto orientamos você no processo de construção de uma página web.
- A biblioteca de modelos
- A interface de arrastar e soltar e widgets
- Personalização e gerenciamento de widgets
- Controles de design móvel e responsivo
- Elementor IA
A biblioteca de modelos
Uma das grandes vantagens do Elementor é que ele vem com uma biblioteca robusta de modelos. Esses designs pré-fabricados podem ajudar a acelerar o processo de criação de seu site.
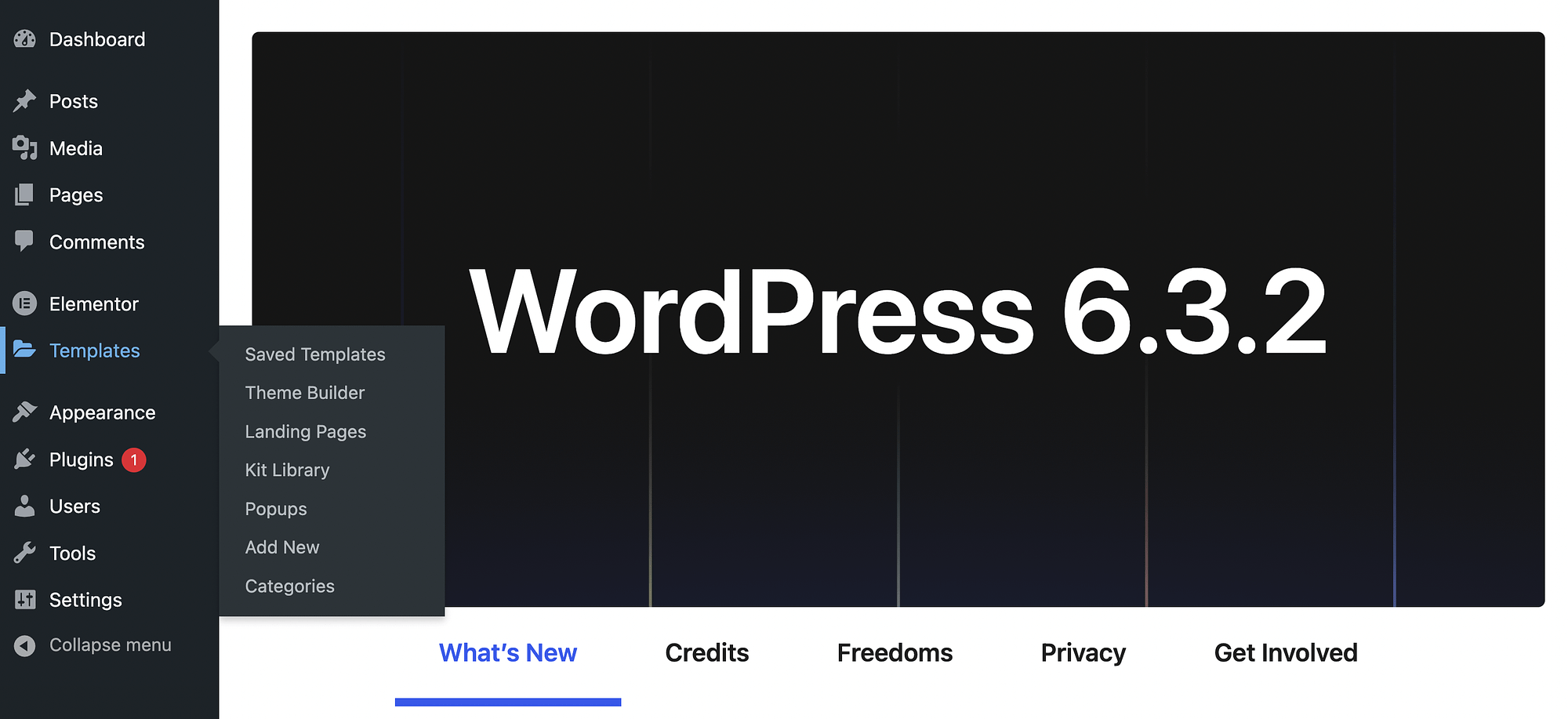
Depois de instalar e ativar o Elementor, você deverá ver uma guia Modelos em seu menu:

Quando você for novo no plugin, seus modelos salvos estarão vazios.
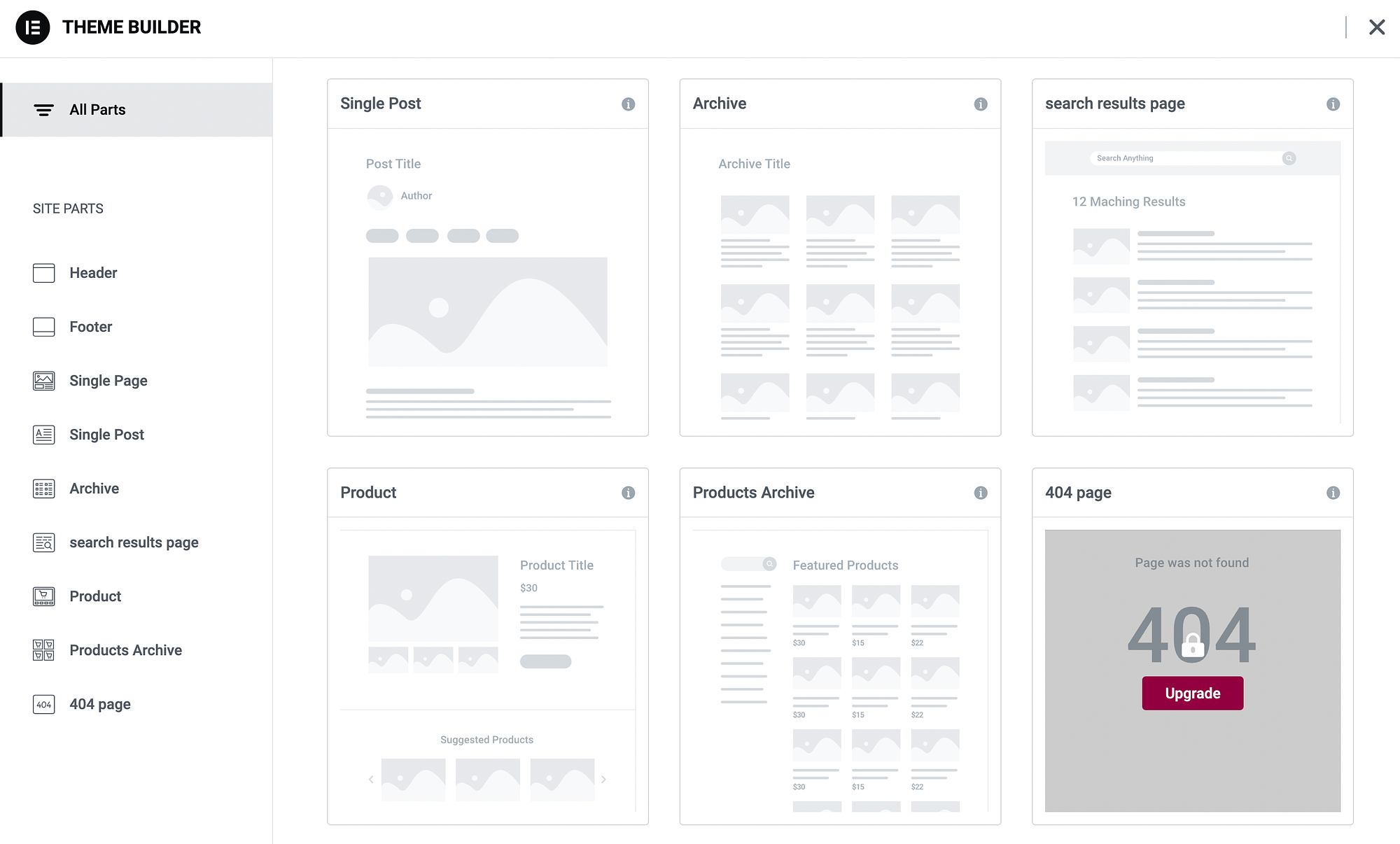
No entanto, se estiver usando uma versão premium do Elementor, você terá acesso a modelos pré-fabricados na seção Theme Builder :

Ao atualizar para um plano pago, você obterá modelos de páginas completos para itens como páginas de produtos, postagens de blog e muito mais. Você também obterá peças de modelo para seções como cabeçalhos e rodapés.
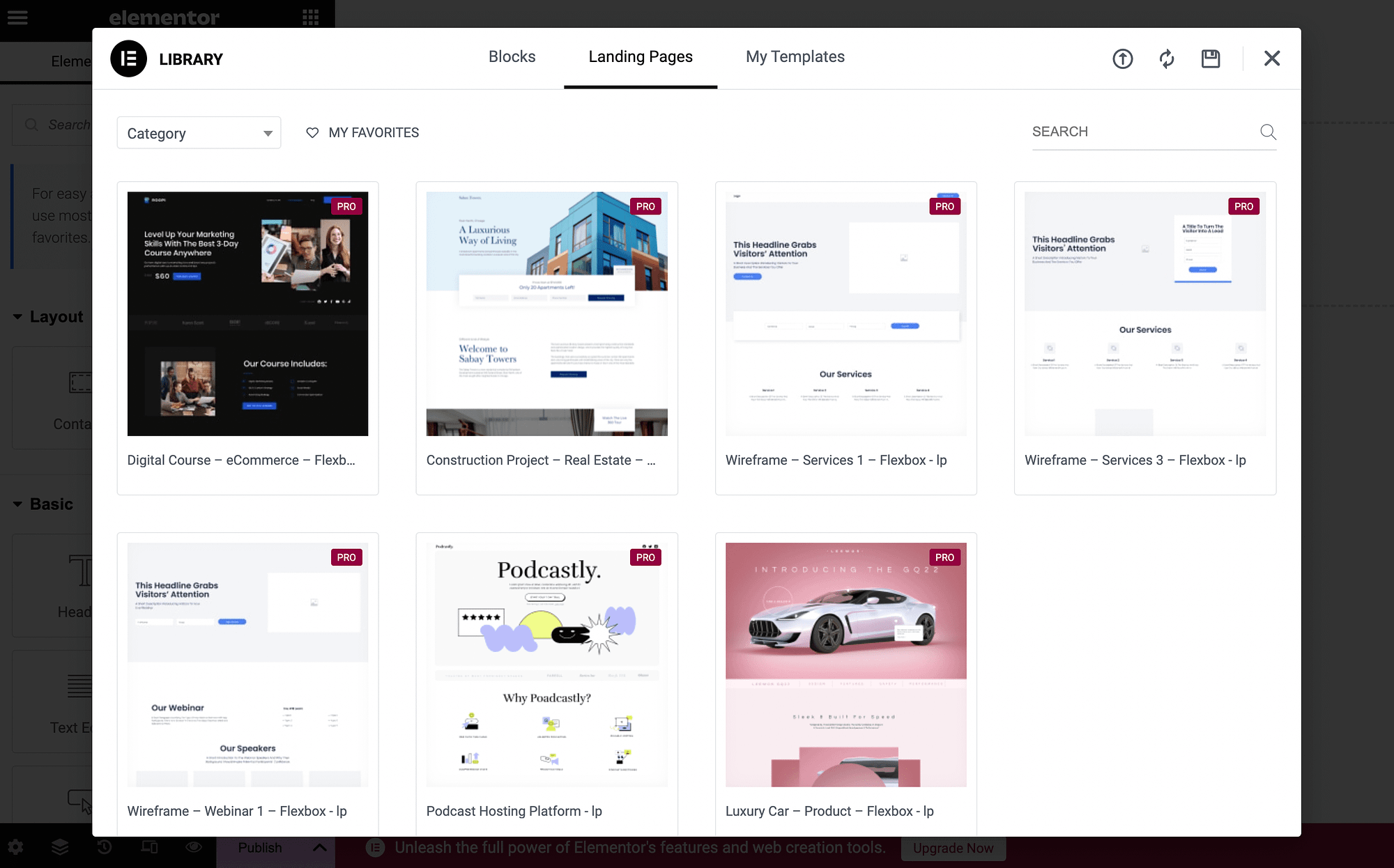
Se você é um usuário premium e deseja criar uma landing page, você pode ir em Modelos → Landing Pages → Adicionar novo :

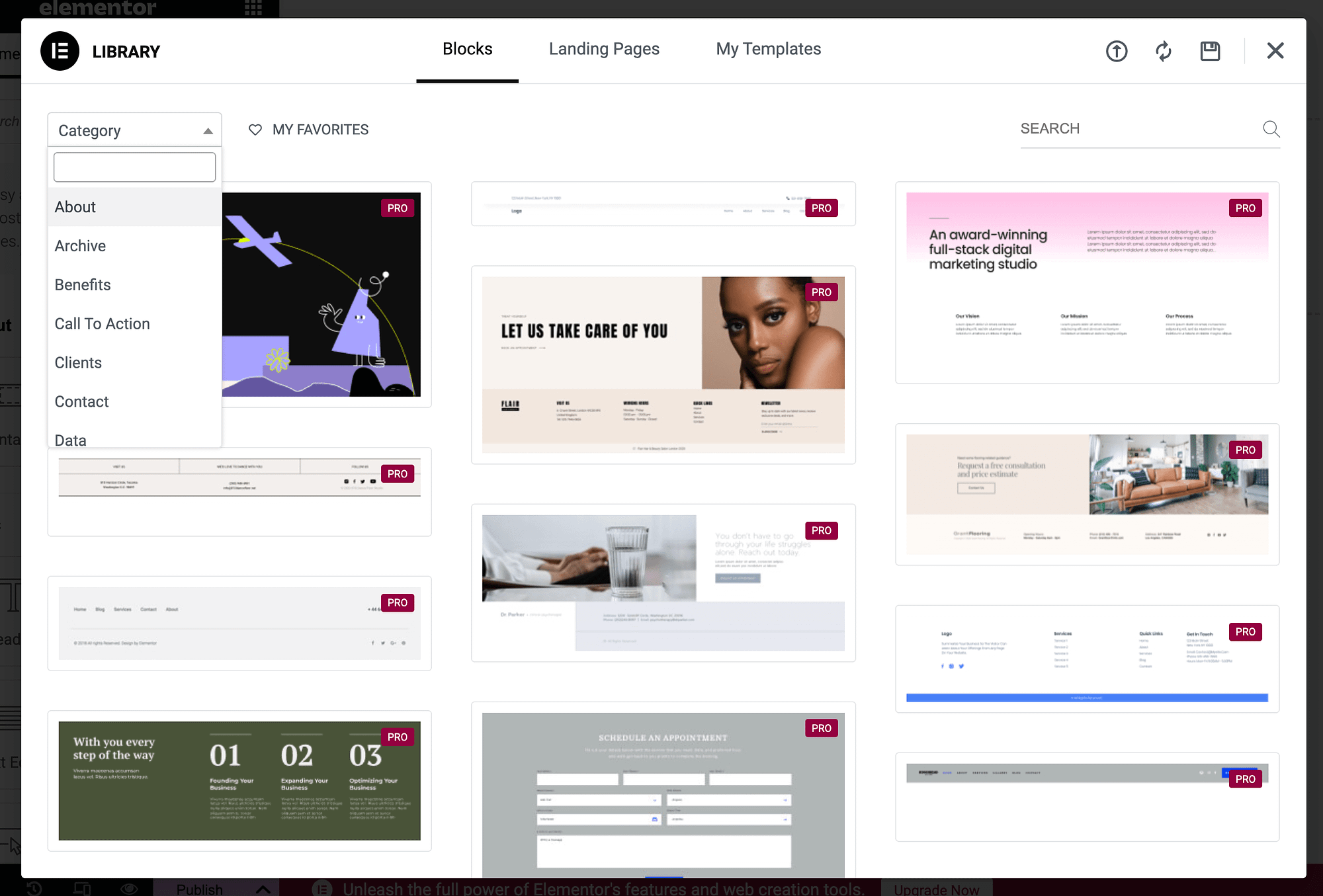
Há também uma guia Blocos que contém mais partes do modelo. Você pode abrir o menu suspenso para ver uma nova categoria :

Porém, lembre-se de que se estiver usando a versão gratuita do plug-in, você não poderá usar esses modelos. Nesse caso, simplesmente continue para a próxima seção.
A interface e widgets de arrastar e soltar ️
Agora começa o verdadeiro tutorial do Elementor! Vamos ver como você pode criar uma página da web usando a interface de arrastar e soltar do plugin.
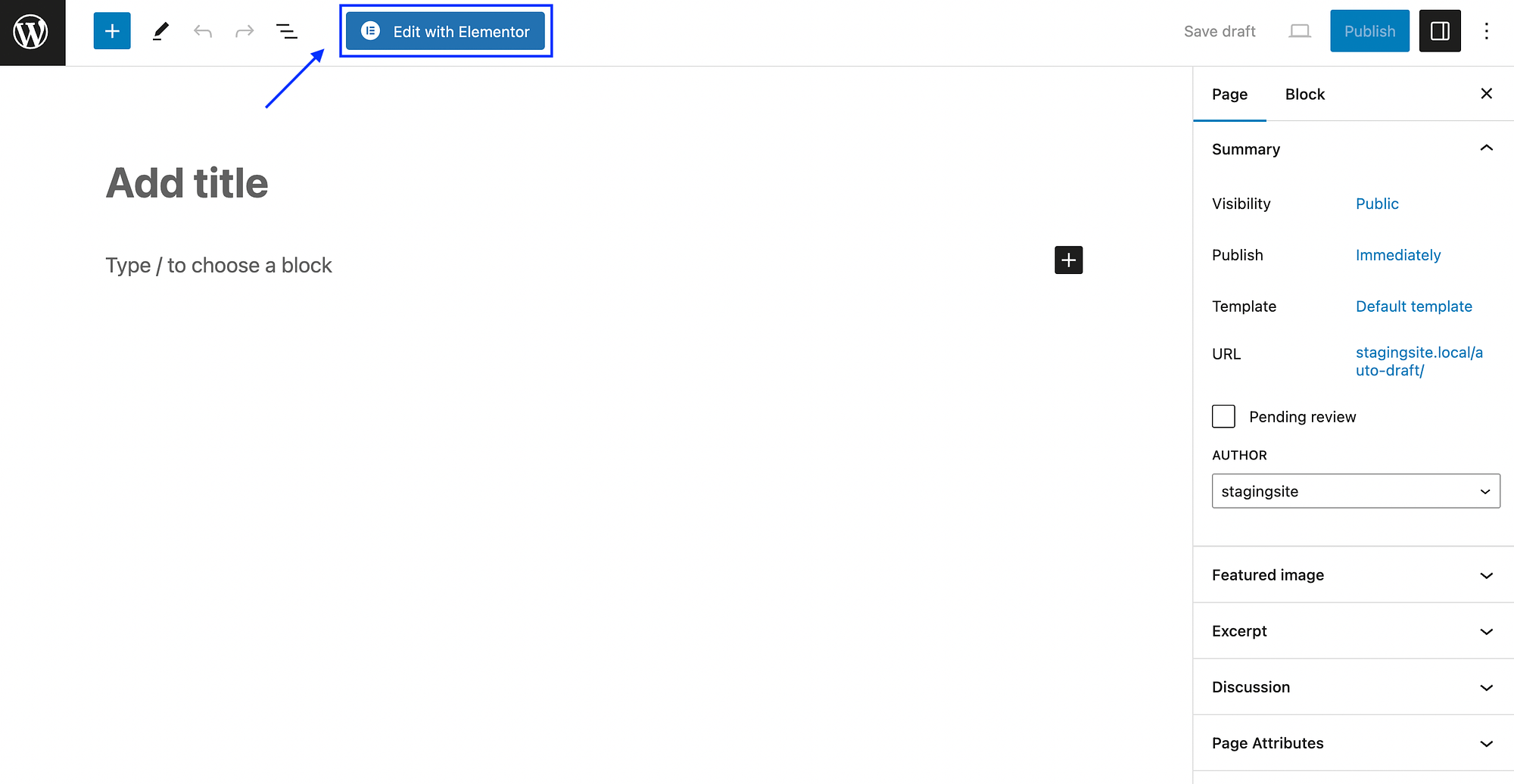
Vá para o painel do WordPress e navegue até Páginas → Adicionar novo :

Clique no botão Editar com Elementor para iniciar o Elementor:

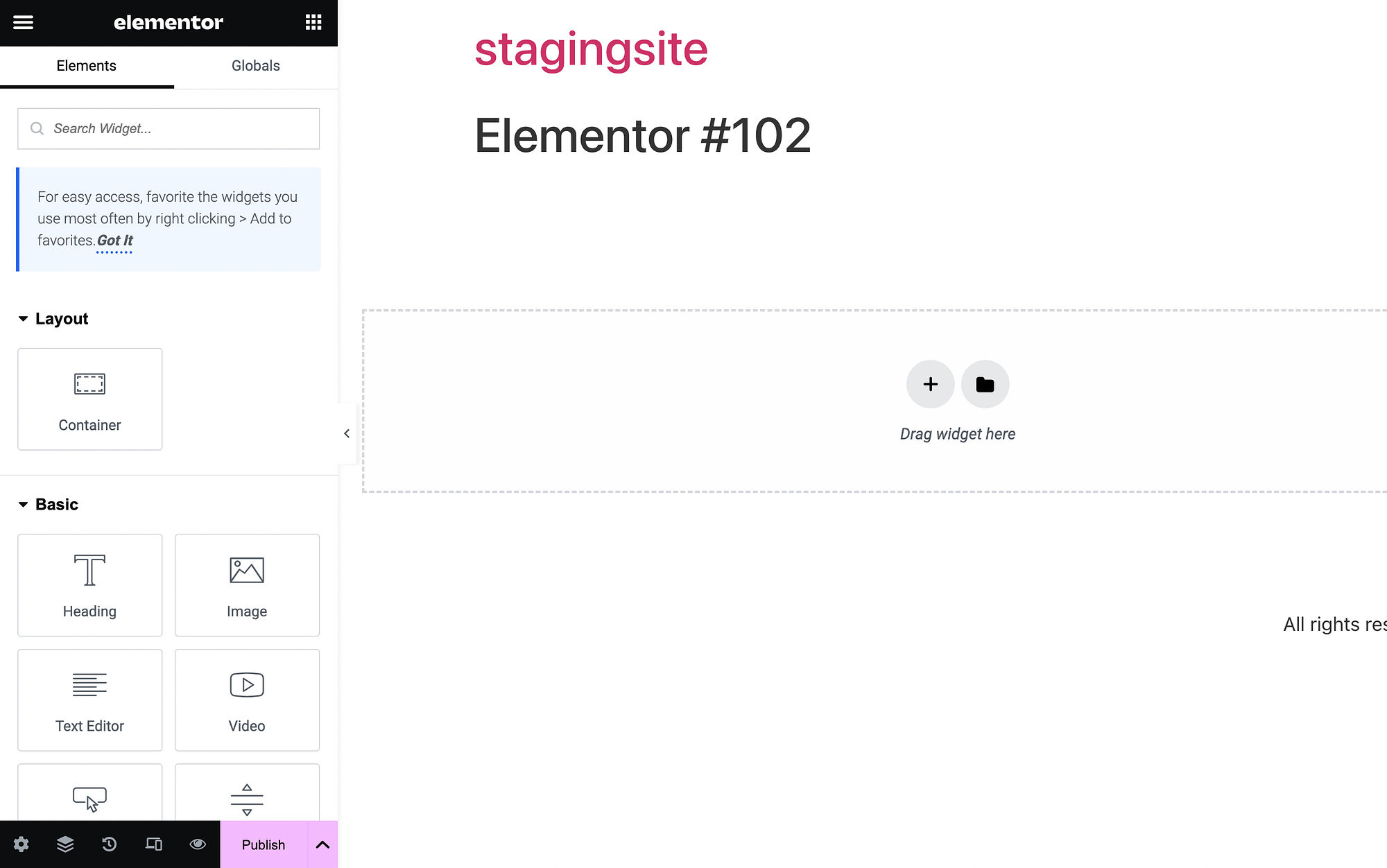
Como você pode ver, você tem o menu Elementor à esquerda e a área de conteúdo à direita. Dentro do menu/painel Elementor, você verá todos os “elementos” ou widgets que você pode arrastar e soltar na página.
Esses widgets têm nomes simples como Heading , Image e Text Editor . Eles também estão divididos em categorias como Layout , Basic , Pro , General , etc.
Para usar um widget, basta clicar nele para segurá-lo e arrastá-lo para a direita:

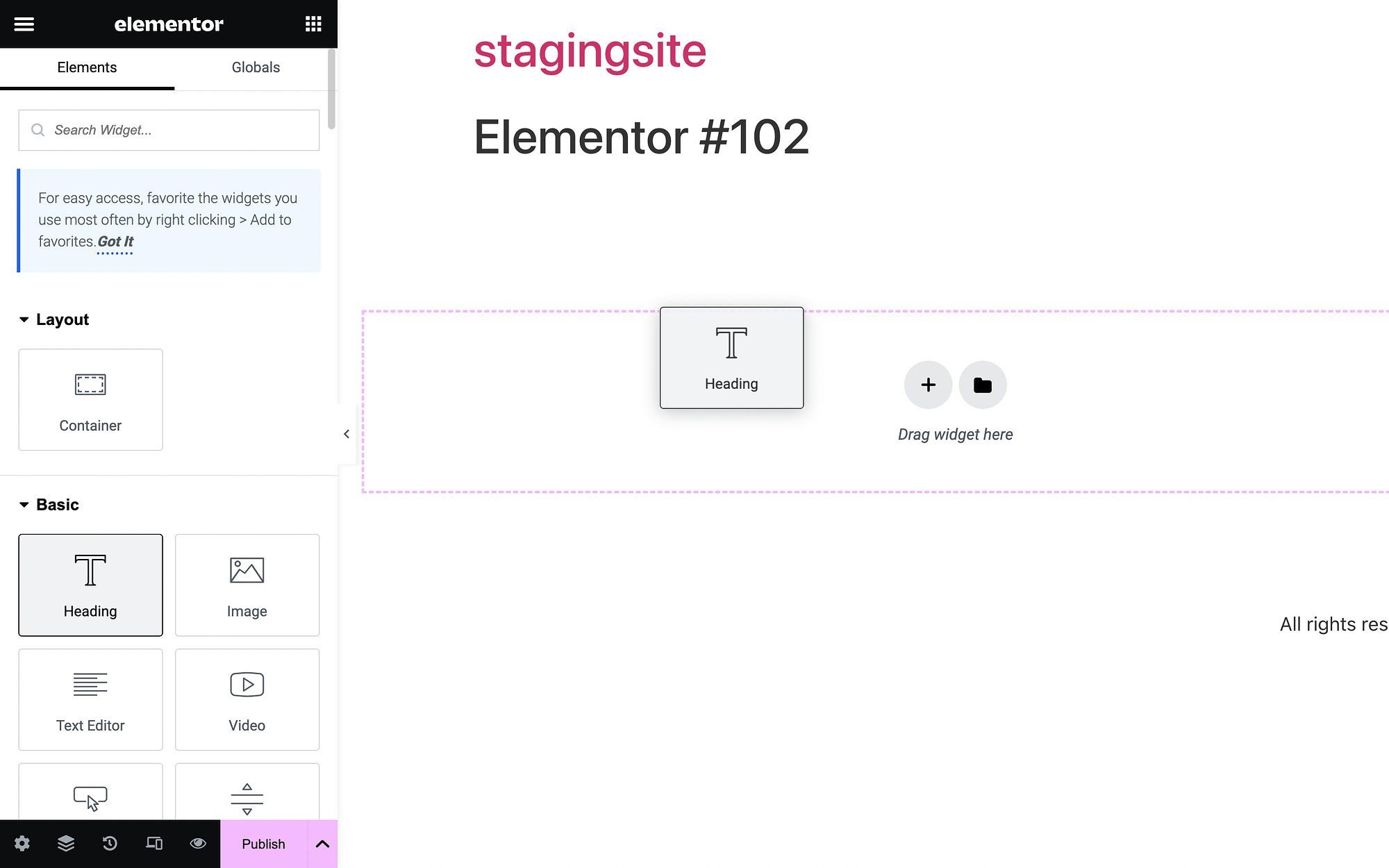
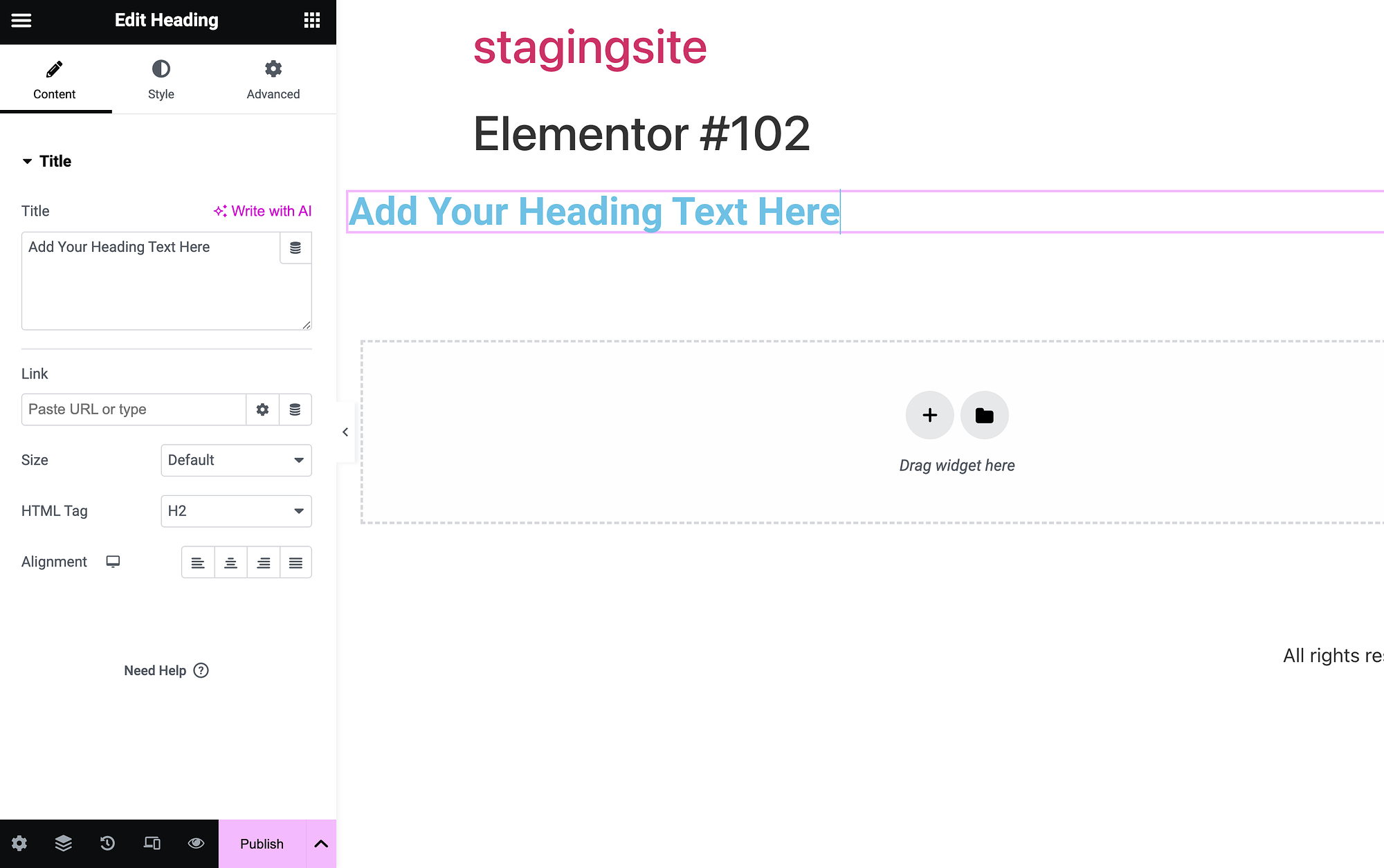
Vamos adicionar um widget de título à nossa página:

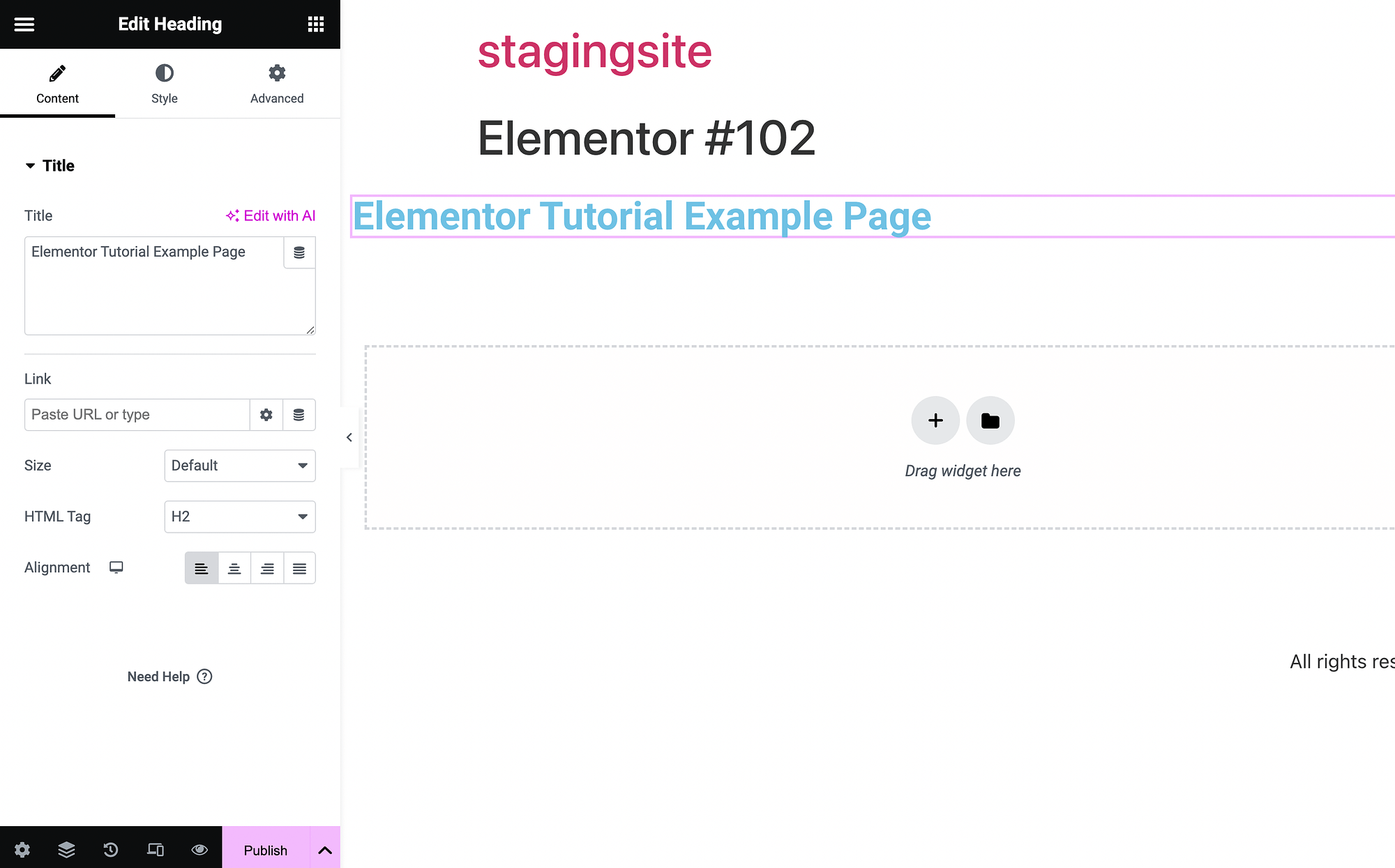
Depois de adicionarmos o módulo à área de conteúdo, nossas configurações de widget serão abertas à esquerda. Para alterar o texto do nosso título, podemos simplesmente escrever na caixa de texto abaixo do Título :

Escrevemos “Página de exemplo do tutorial do Elementor” na nossa.
Personalização e gerenciamento de widgets ️
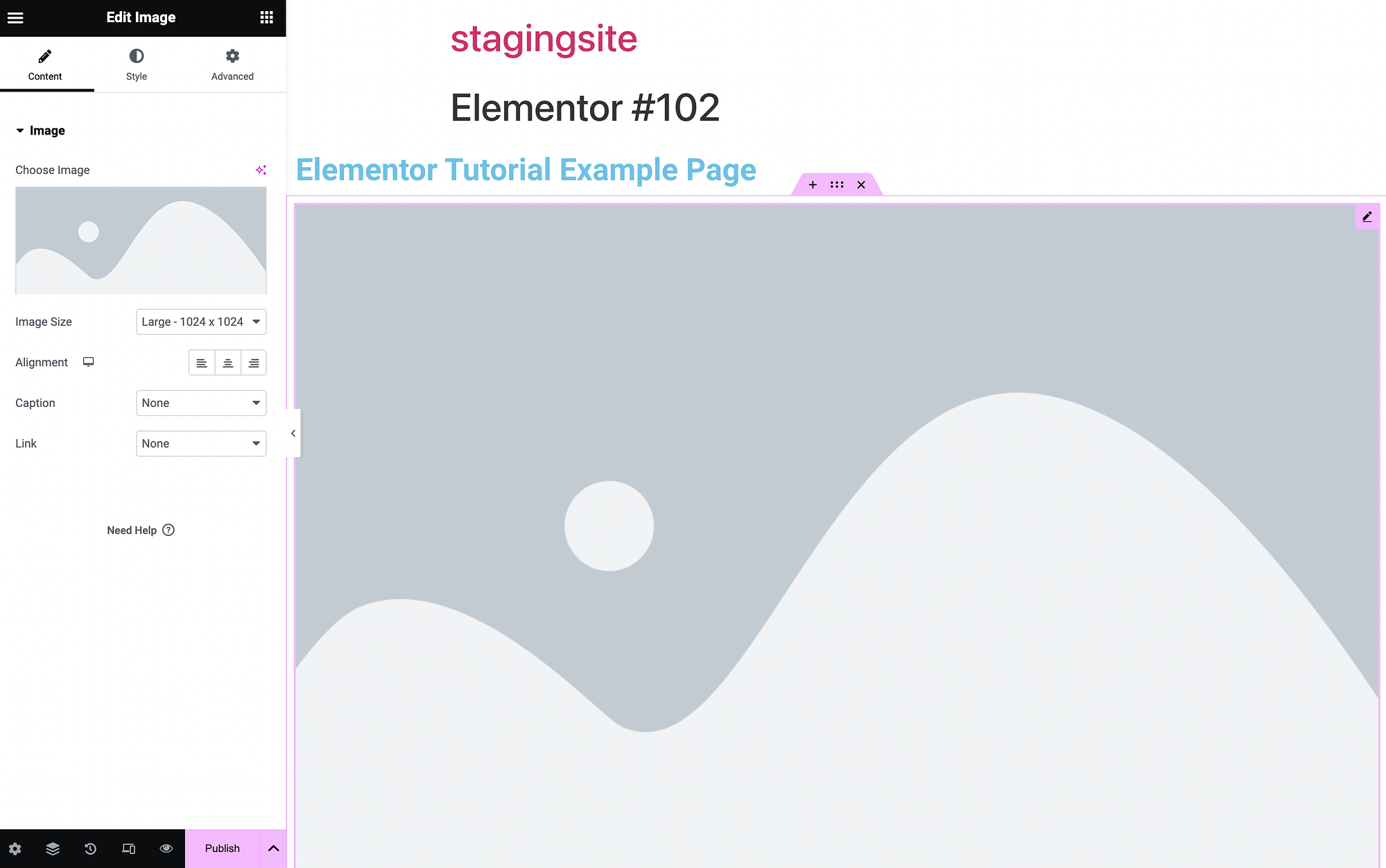
Agora, vamos experimentar mais a personalização de widgets neste tutorial do Elementor. Para começar, usaremos o widget Imagem :

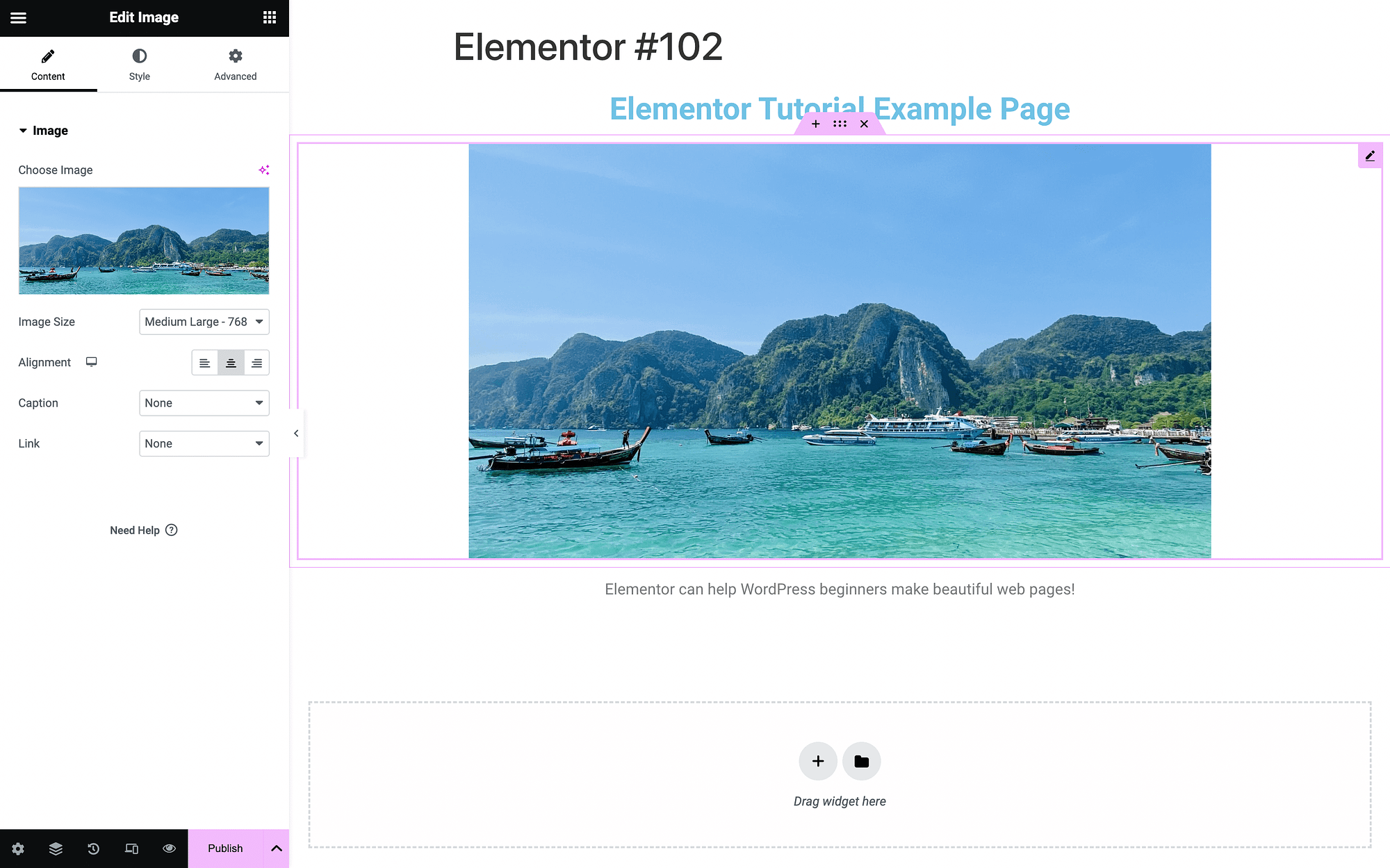
Clique na caixa abaixo Escolha a imagem para fazer upload de uma:

Use os recursos de alinhamento para centralizar os dois widgets.
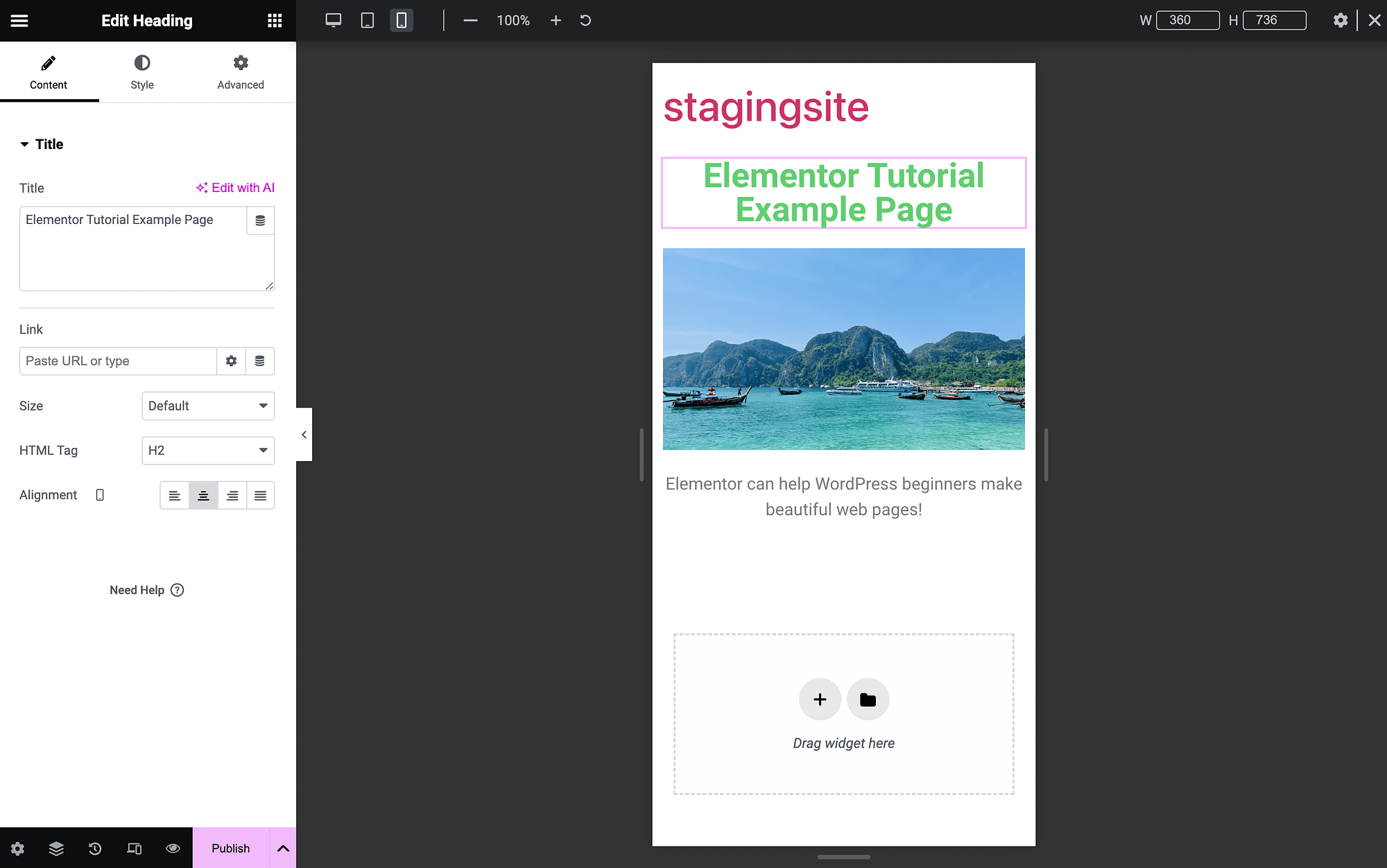
Neste ponto, você pode querer explorar mais detalhadamente as configurações de personalização em cada widget. Eles têm guias para Conteúdo , Estilo e Avançado .
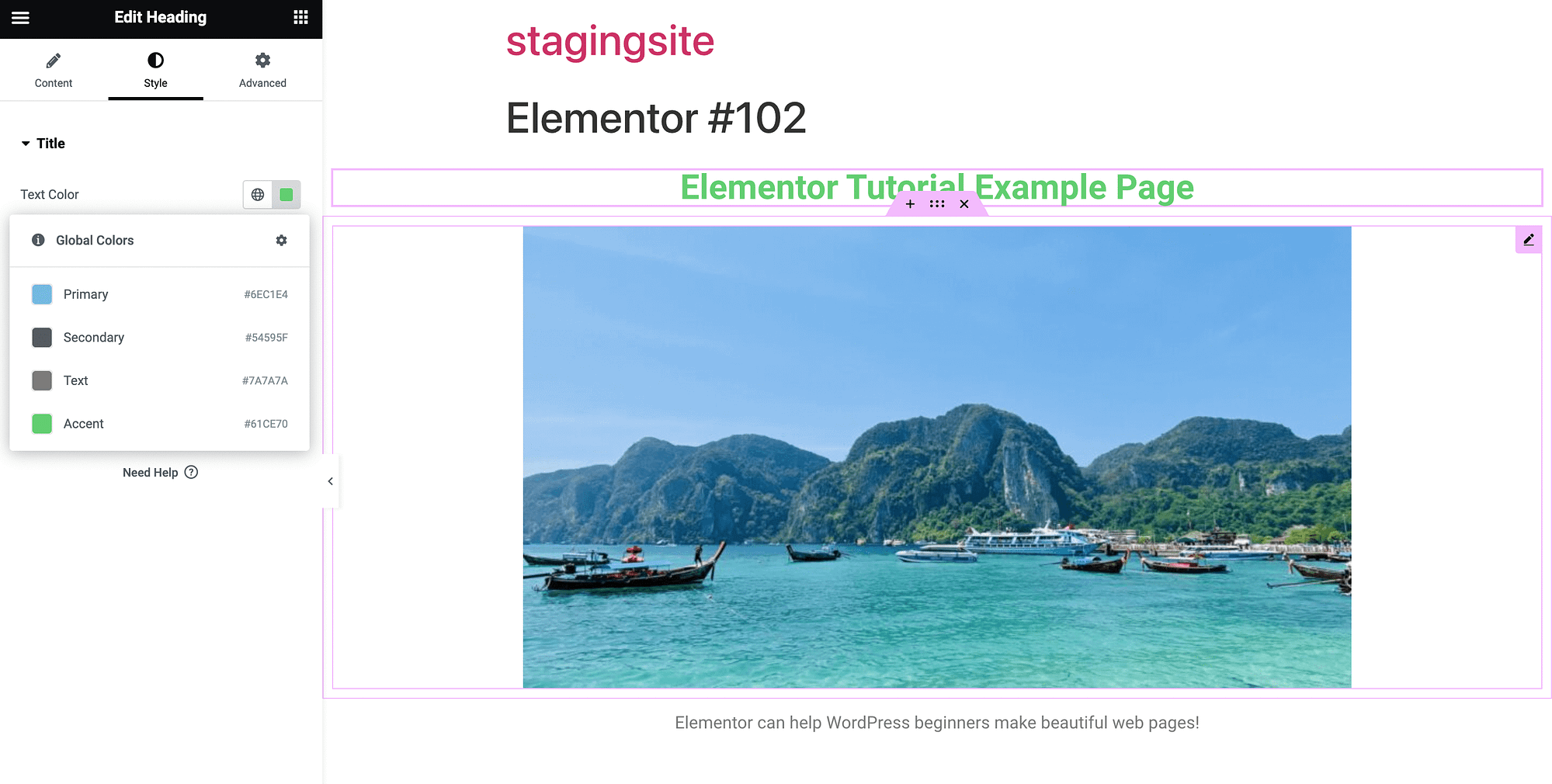
Se retornarmos ao nosso módulo Título , podemos usar a guia Estilo para alterar a cor:

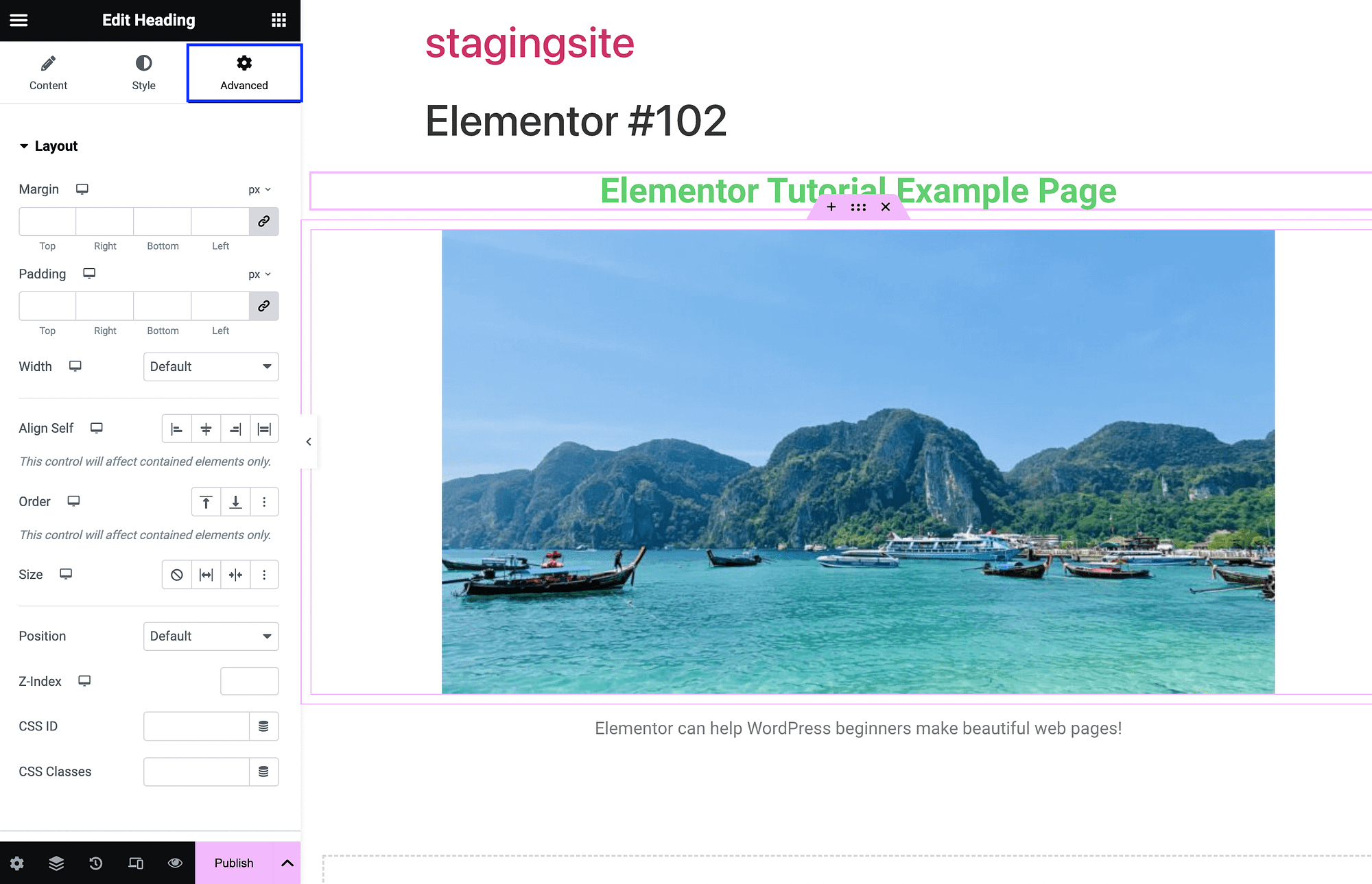
Você pode escolher entre as cores do tema global ou usar um seletor de cores. Na guia Configurações avançadas do widget, você pode modificar o layout, o plano de fundo, as bordas e muito mais:

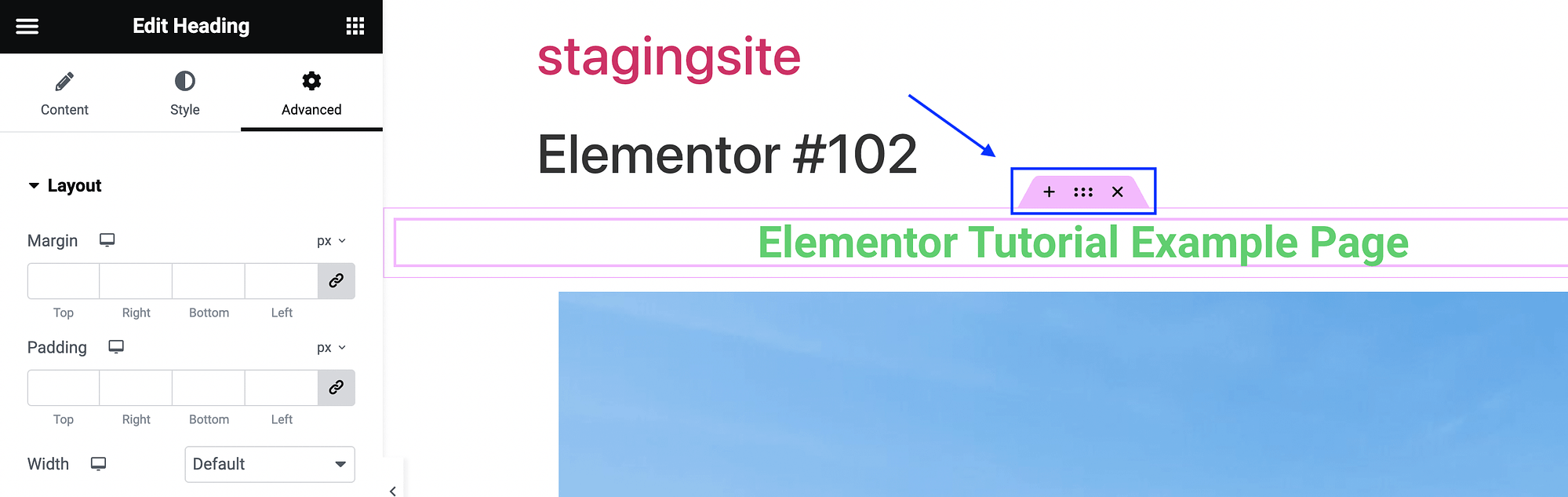
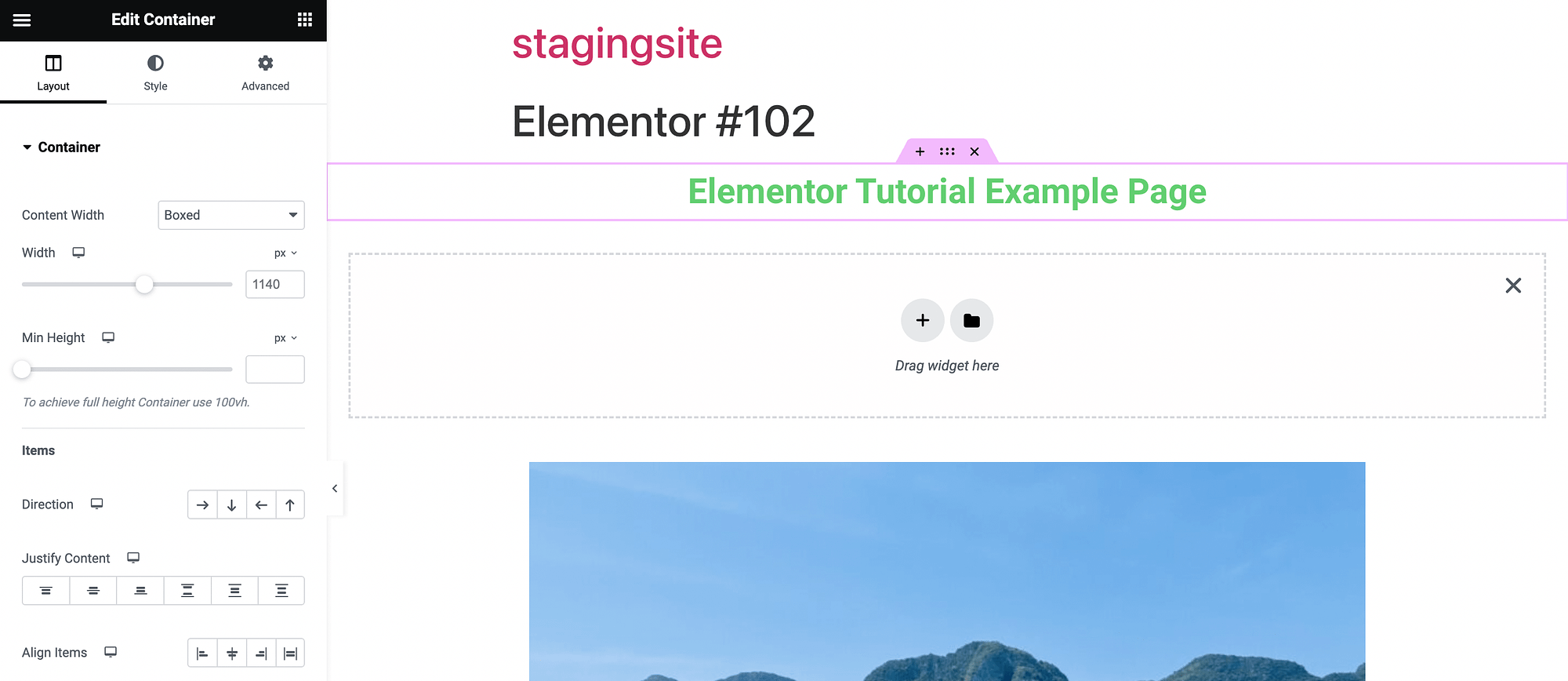
Recolha e expanda essas seções clicando nas setas. Também é importante entender como funciona a estrutura maior da sua página Elementor. Ao passar o mouse sobre qualquer widget, você verá algumas opções:

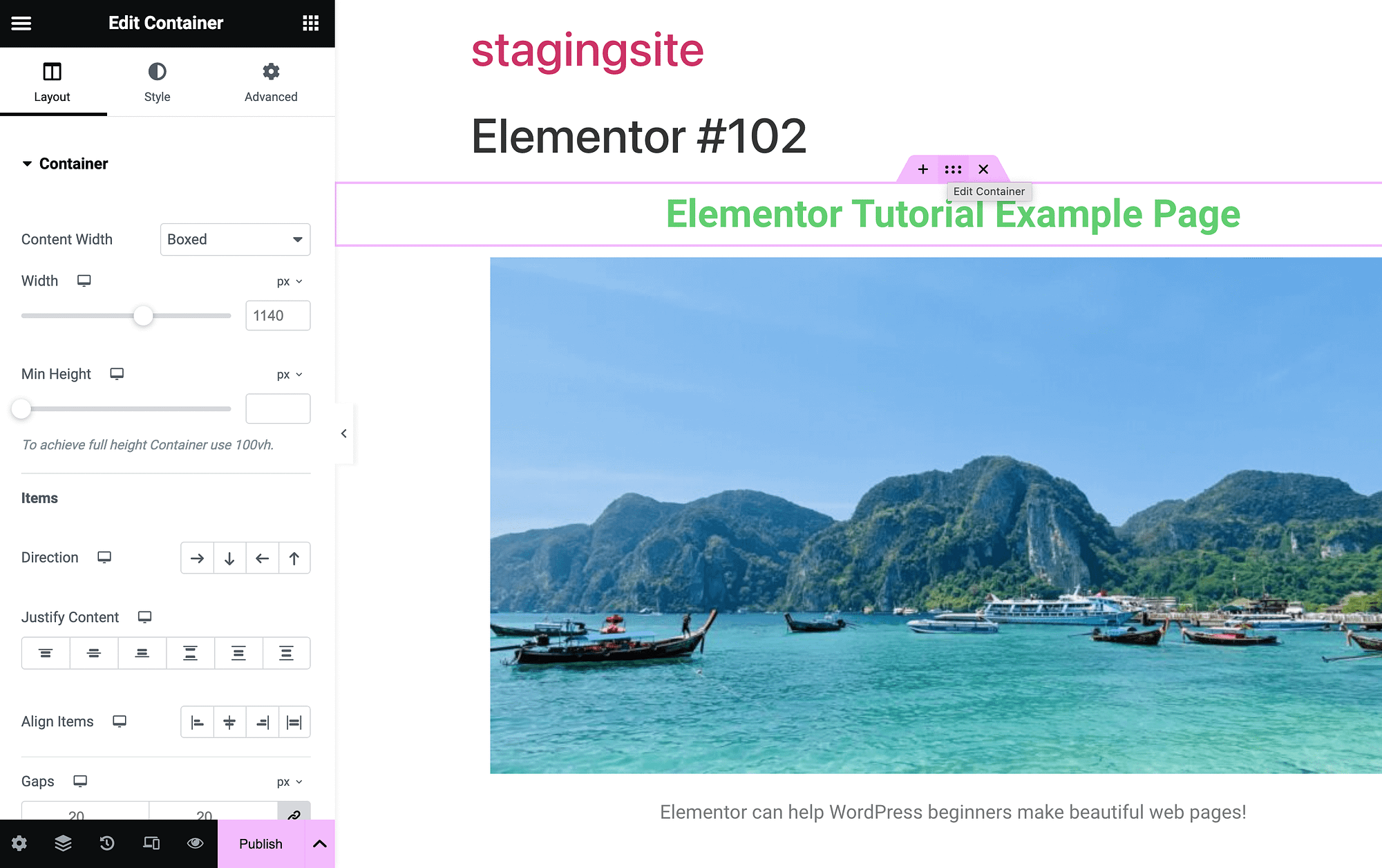
Acertar o x excluirá esse widget. Enquanto isso, ao clicar nos pontos entre x e + , você abrirá as configurações do contêiner para esse widget:

O contêiner é a caixa que contém cada elemento da página. Ao clicar no símbolo + , você pode adicionar um novo contêiner:

Agora que você tem uma compreensão básica dos widgets e da interface de arrastar e soltar, vamos nos aprofundar em alguns recursos mais avançados. Mas primeiro, agora seria um bom momento para salvar seu trabalho.
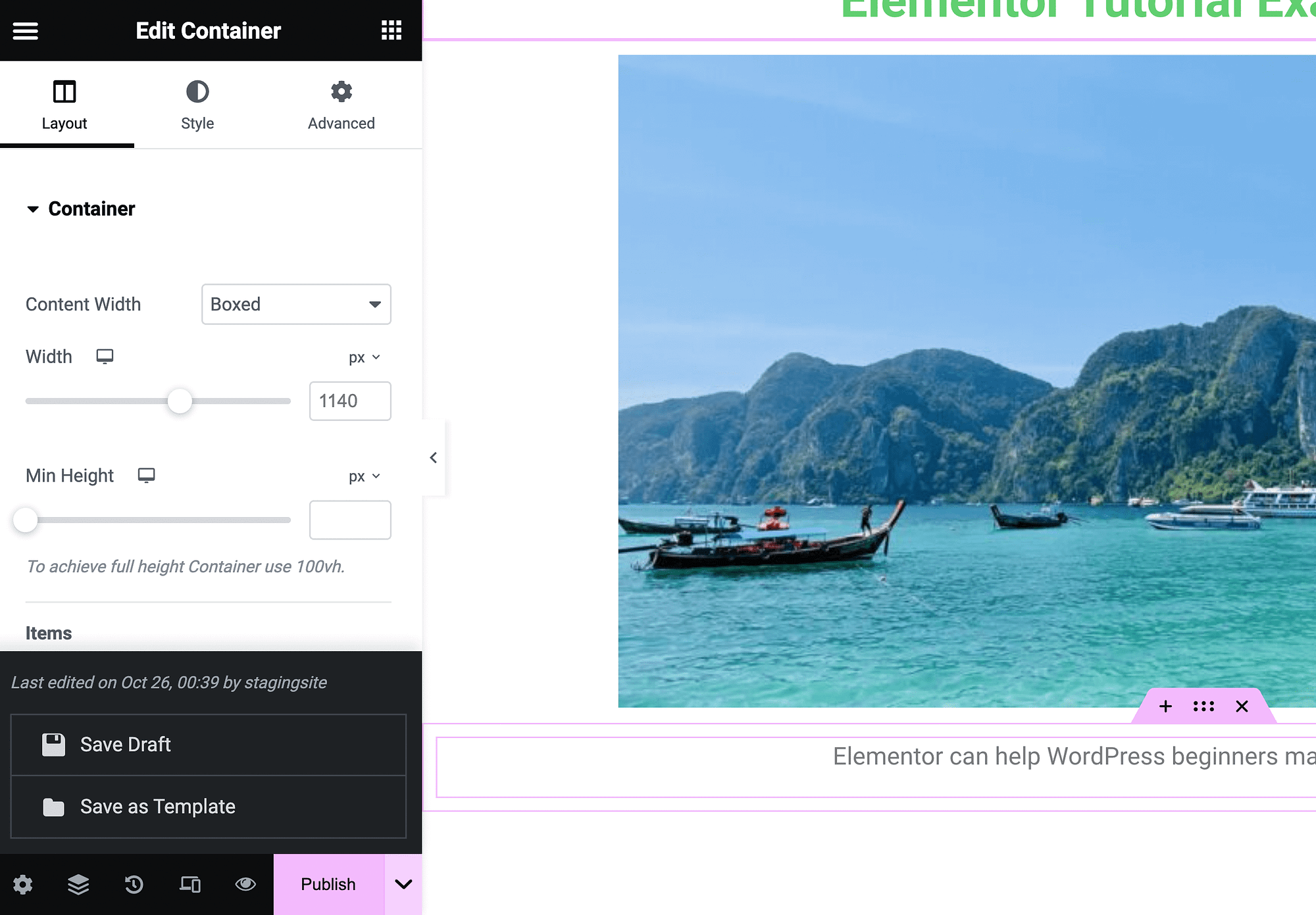
Para fazer isso, expanda as opções do menu usando a seta ao lado de Publicar . Salve seu trabalho como rascunho ou modelo:


Então, quando estiver pronto para tornar a página pública, clique em Publicar .
Além disso, observe que cada página que você criar com o construtor de páginas terá um título na parte superior que diz “Elementor” seguido de um número. Isso é gerado na criação. Você pode simplesmente abrir a página em seu Editor de Bloco para excluí-la.
Controles de design móvel e responsivo
95 por cento dos utilizadores em todo o mundo acedem à Internet através de um telemóvel [1] . Portanto, é crucial que cada site tenha uma boa aparência e funcione corretamente em todos os dispositivos.
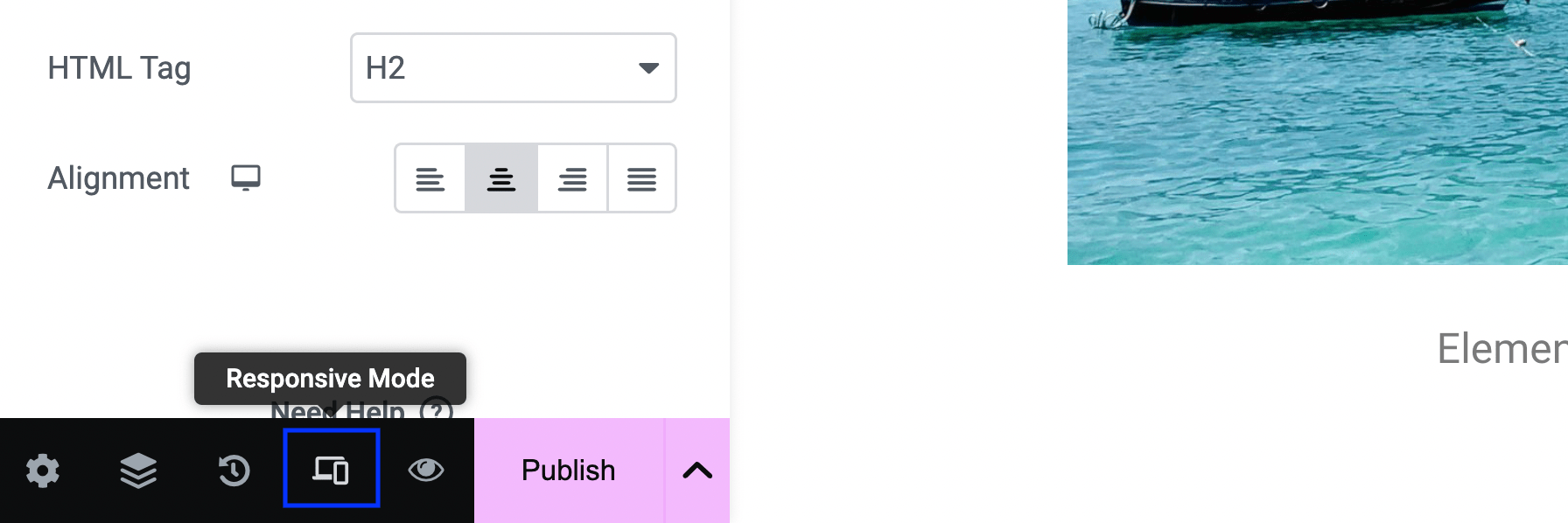
Para aproveitar seus controles de design responsivo no Elementor, você pode começar iniciando o Modo Responsivo no canto inferior esquerdo da tela:

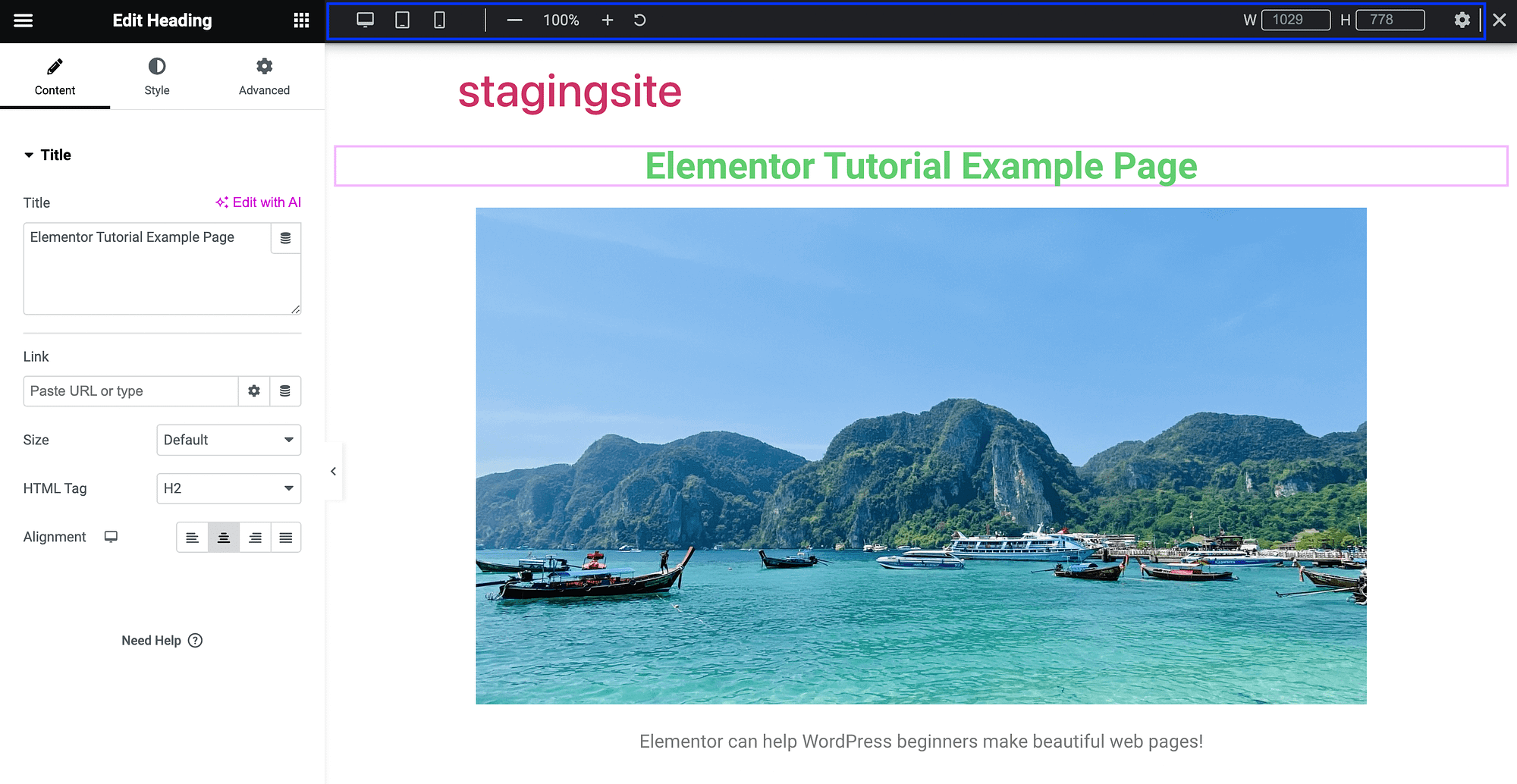
Isso iniciará algumas novas configurações na parte superior do seu editor:

Talvez o recurso mais útil aqui seja a capacidade de visualizar sua página atual como se estivesse em outro dispositivo. Por padrão, você verá como sua página aparece no desktop, mas também pode conferir uma visualização em tablet ou dispositivo móvel:

Usar um tema WordPress responsivo é a melhor maneira de garantir que seu site seja compatível com dispositivos móveis, mas esses recursos são extremamente valiosos.
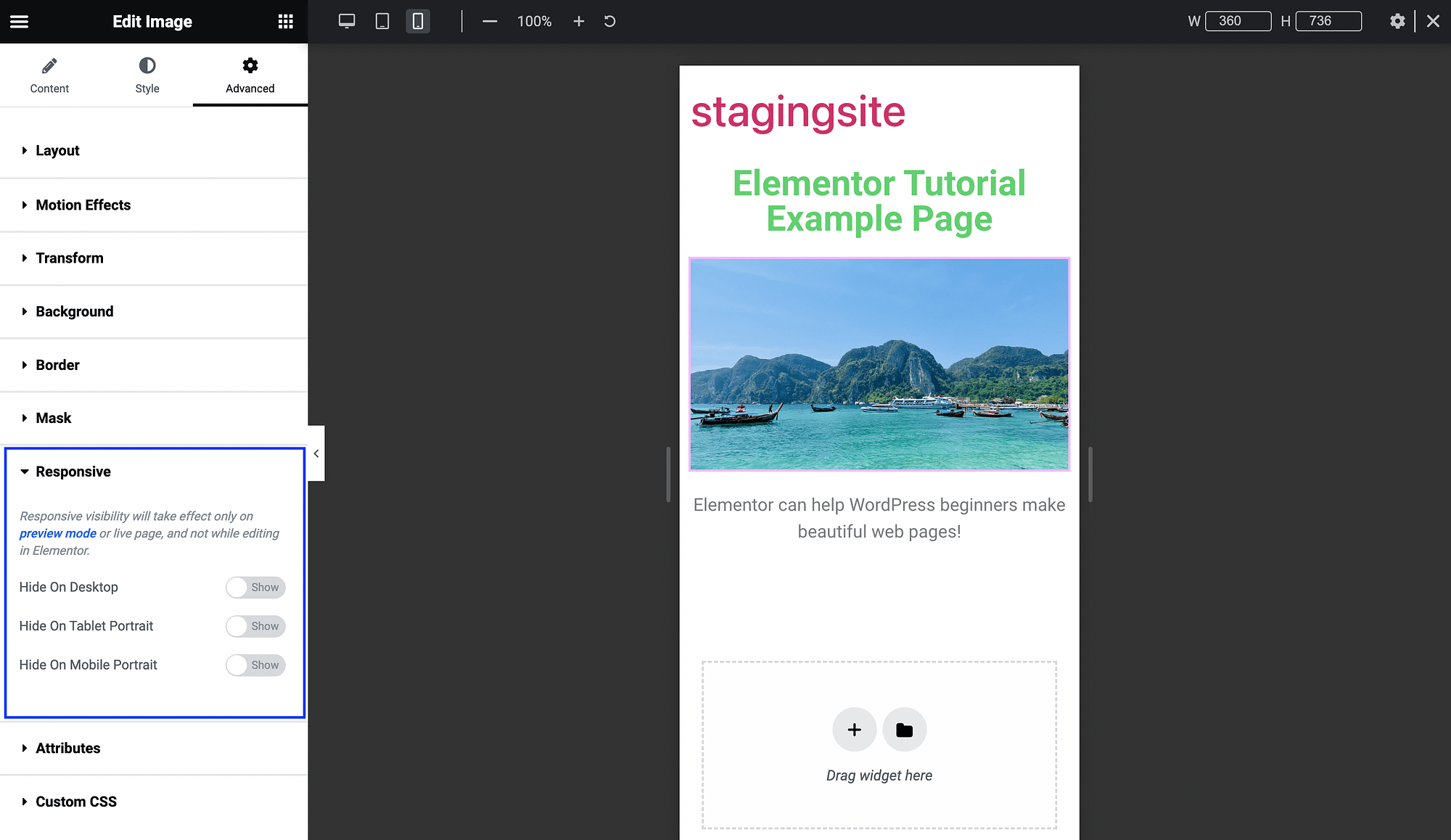
Além disso, você pode acessar recursos mais responsivos nas configurações avançadas do widget:

Aqui, você pode alternar botões para remover determinados elementos da página em determinados dispositivos. Por exemplo, você pode fazer isso para um vídeo maior em uma página inicial.
Elementor IA
Finalmente, um dos recursos mais novos e avançados abordados neste tutorial do Elementor é o Elementor AI. Com a versão gratuita do Elementor, você pode usá-lo para gerar texto, imagens e até código, usando inteligência artificial (IA) integrada.
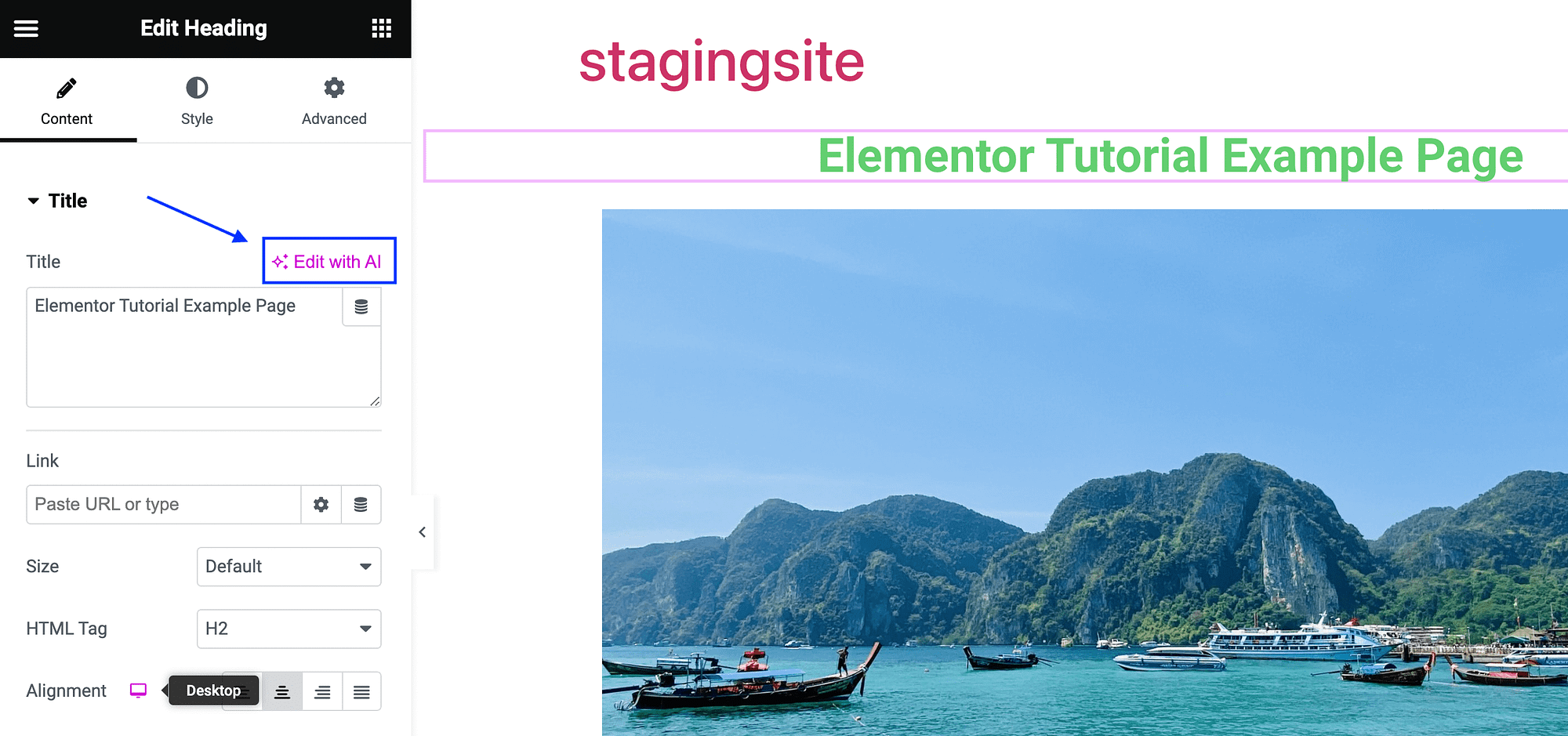
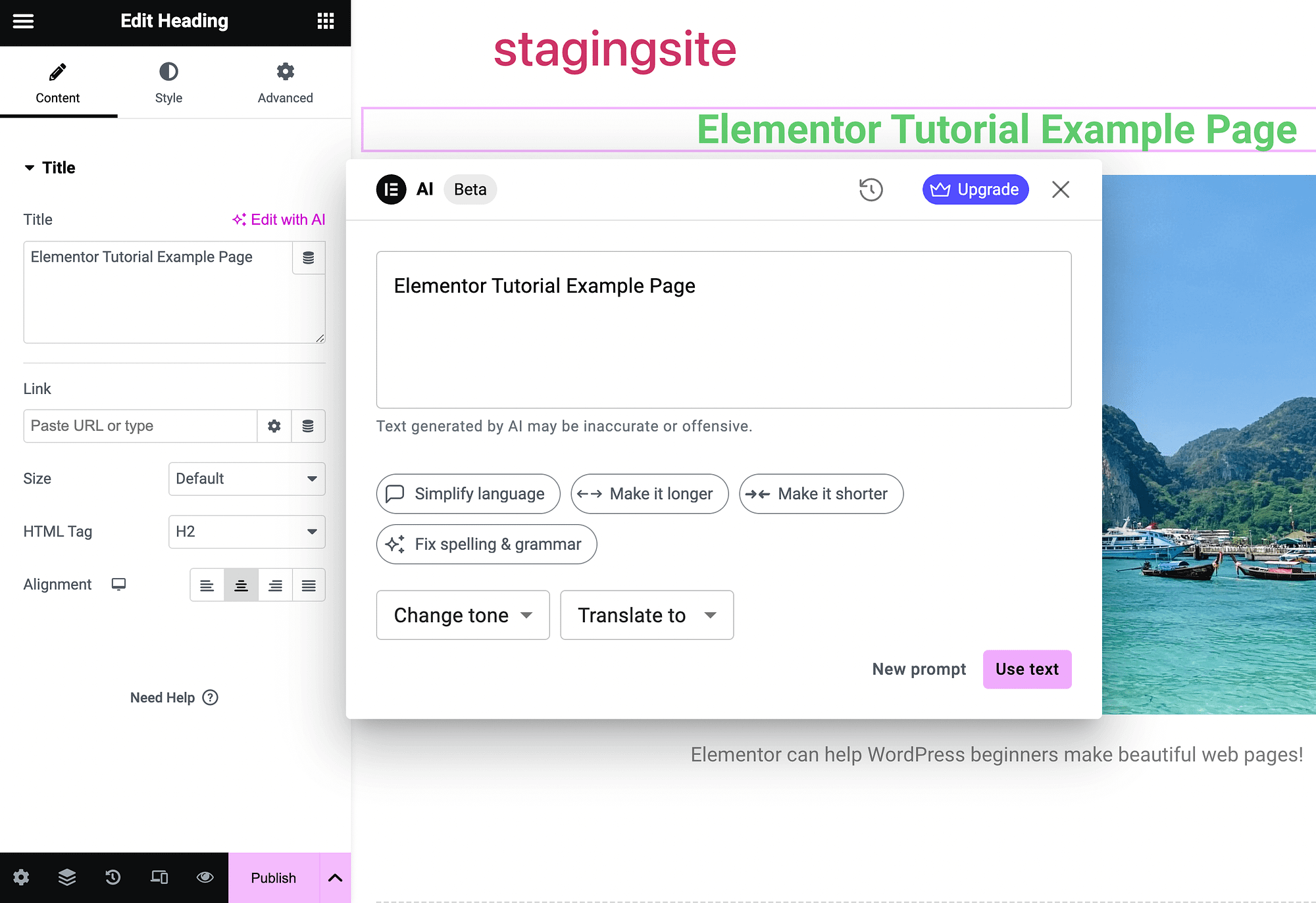
Esses recursos são super fáceis de usar, você só precisa saber onde encontrá-los. Para gerar texto, basta localizar o botão Editar com IA :

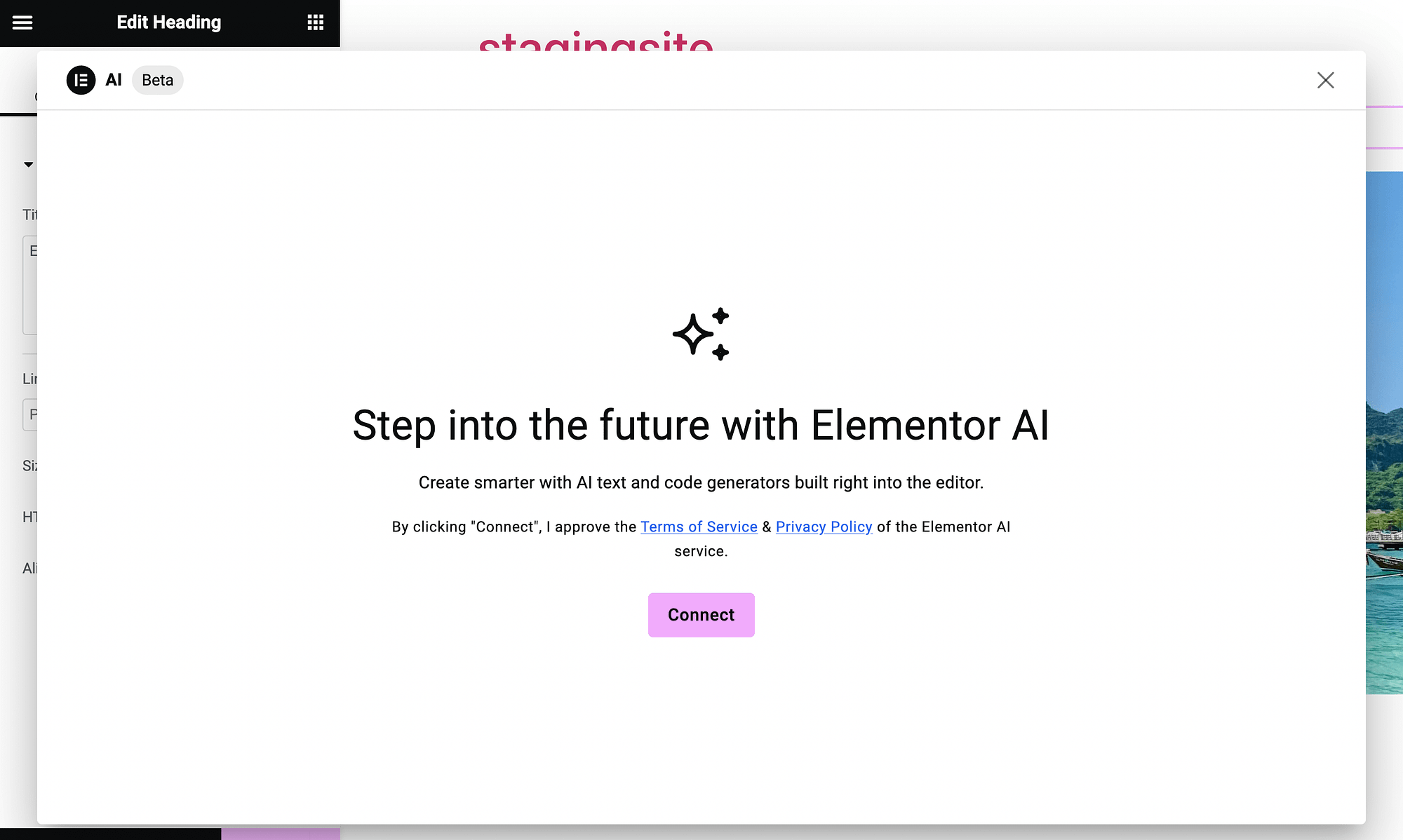
Ao clicar nele, você verá uma página que solicita que você se conecte à ferramenta:

Depois de concluir o processo, você verá a caixa do gerador de texto AI:

Use-o como faria com qualquer outro gerador de texto de IA. Inclui ainda opções sofisticadas que permitem alterar o tom e traduzir o texto. Você pode usá-lo para gerar slogans, descrições de produtos ou qualquer tipo de conteúdo que precisar.
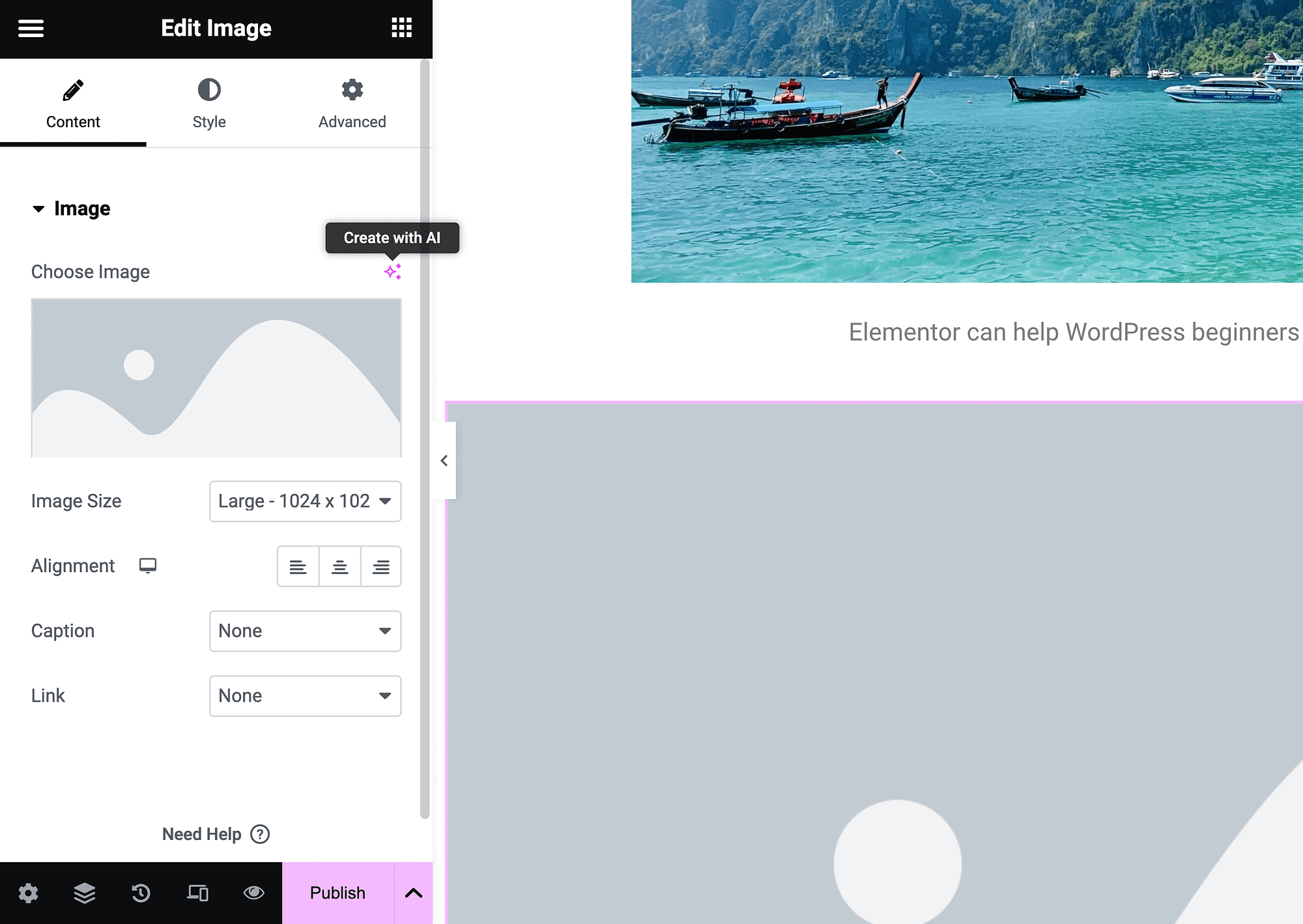
Se você quiser usar IA para gerar imagens no Elementor, basta encontrar o botão Criar com IA próximo a qualquer campo de imagem:

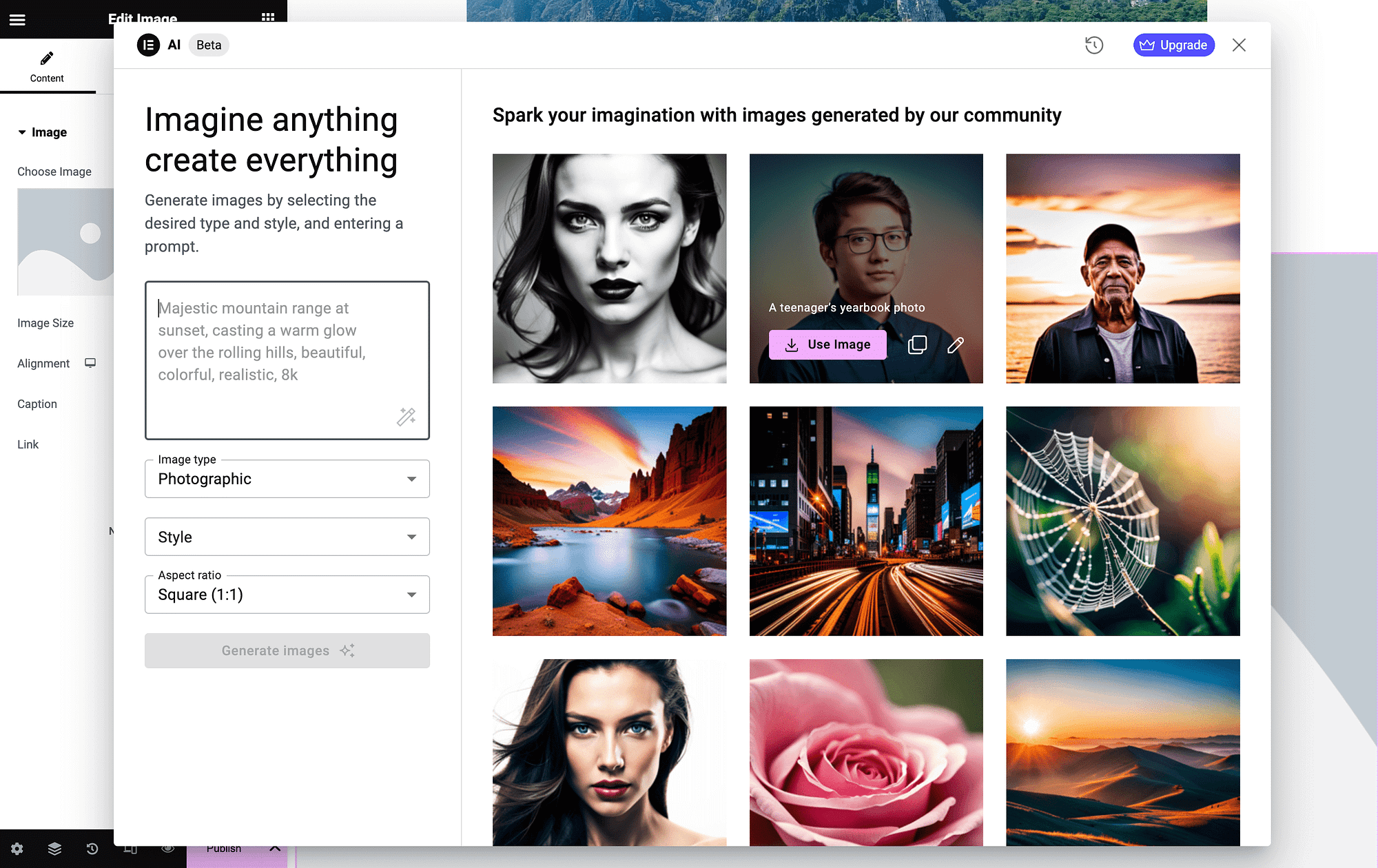
Clique nele para iniciar o gerador de imagens AI:

À esquerda você pode inserir sua promoção e personalizar algumas configurações de imagem.
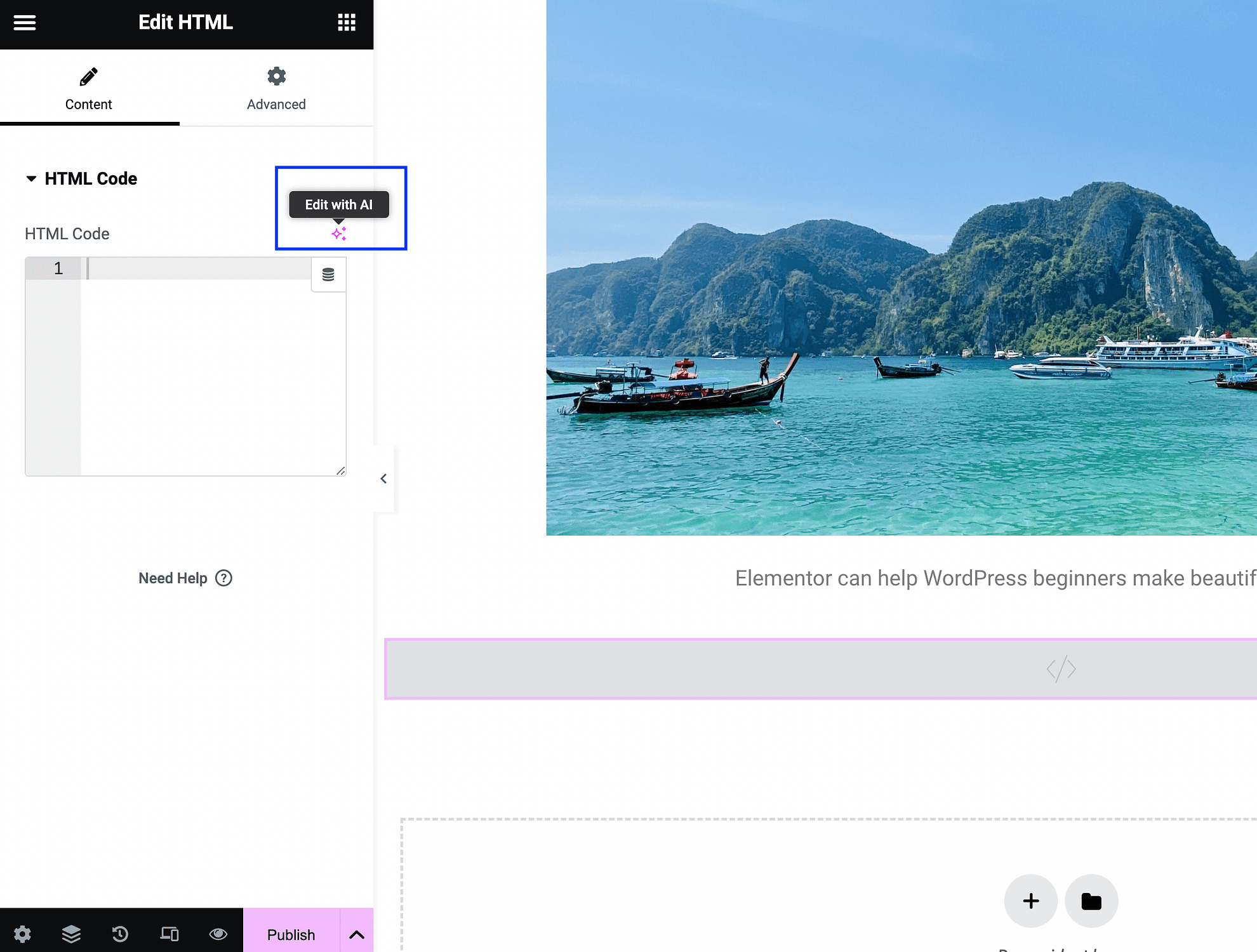
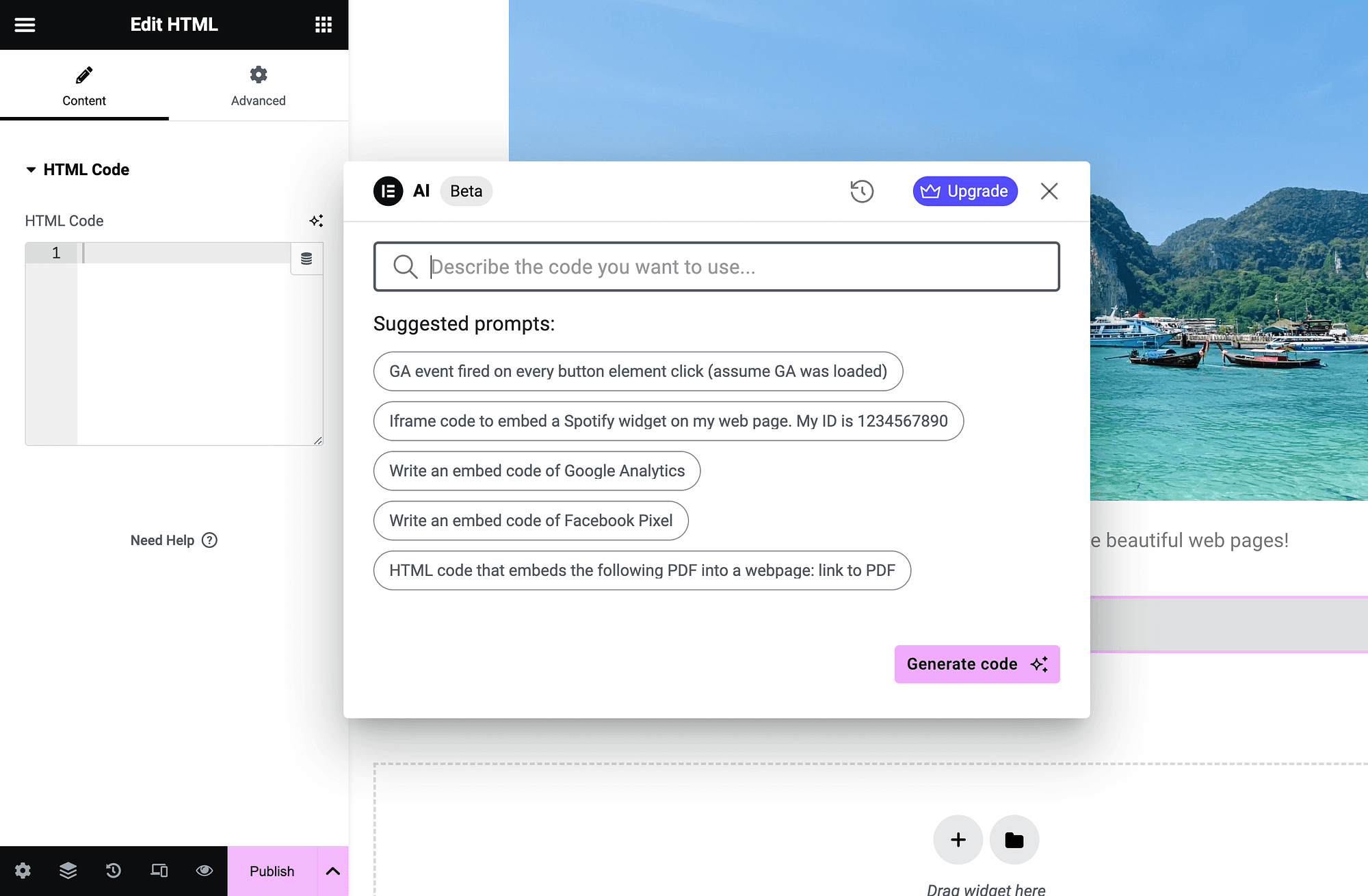
Por último, você pode adicionar um widget HTML e gerar código personalizado com IA. Basta clicar em Editar com IA :

Isso iniciará sua tela de prompt:

Basta inserir uma descrição e clicar em Gerar código . Estas são apenas algumas maneiras de usar os recursos de IA do Elementor para web design.
Conclusão
Se você deseja construir páginas da web personalizadas sem o incômodo de codificação, Elementor pode ser a solução certa para você. Ainda assim, há uma pequena curva de aprendizado, então um tutorial do Elementor pode ser muito útil.
Para começar, você vai querer se familiarizar com a interface de arrastar e soltar e os widgets básicos. Depois, você poderá personalizar widgets e gerenciar contêineres. Quando estiver pronto, acesse opções mais avançadas de otimização para dispositivos móveis. Você pode até usar recursos integrados de IA para acelerar o processo. ️
Você tem alguma dúvida sobre este tutorial do Elementor? Pergunte-nos na seção de comentários abaixo!
