Tutorial Elementor: como usar o popular plug-in construtor de páginas
Publicados: 2024-02-14Sentindo-se sobrecarregado com a ideia de criar sozinho um site com aparência profissional? Neste tutorial, mostraremos como o plugin construtor de páginas Elementor pode ajudá-lo a fazer isso sem habilidades técnicas ou um orçamento robusto para um designer.
Elementor é poderoso, mas fácil de usar. Possui uma interface de arrastar e soltar, extensa biblioteca de modelos e widgets de design – todas as ferramentas de que você precisa para criar um site facilmente.
Neste artigo, exploraremos tudo o que você precisa saber sobre esta solução de criação de páginas. Você descobrirá como instalar e configurar o Elementor, criar sua primeira página e explorar seus poderosos recursos.
Vamos começar.
Instalando e configurando Elementor

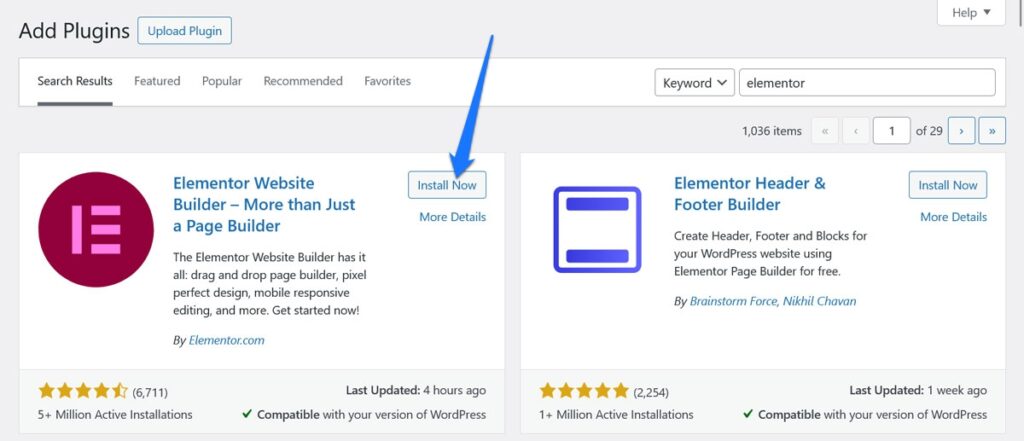
Antes de começar a brincar com o editor de páginas, você precisará instalá-lo primeiro. Para isso, encontre a seção Plugins no seu painel e clique em Adicionar Novo . Na barra de pesquisa da tela a seguir, digite “Elementor” e pressione Enter. Você deverá ver o plugin no topo dos resultados da pesquisa.

Clique no botão Instalar agora próximo a ele. Uma vez no seu site, clique em Ativar . Feito.
Criando e editando sua primeira página com Elementor
A melhor maneira de aprender sobre o Elementor é experimentando-o. Acompanhe este tutorial para entender melhor o Elementor e seus recursos.
No entanto, antes de começarmos, aqui estão alguns recursos com os quais você deve se familiarizar de antemão:
- Funcionalidade de arrastar e soltar – O núcleo do apelo do Elementor é seu construtor de arrastar e soltar fácil de usar. Esse recurso permite que você adicione, organize e personalize facilmente elementos em suas páginas sem precisar de nenhum conhecimento de codificação.
- Edição em tempo real – Elementor oferece uma experiência de edição ao vivo. À medida que você faz alterações em sua página, você as vê acontecer em tempo real, o que agiliza o processo de design e ajuda a construir sites com mais eficiência.
- Modelos e blocos – Elementor Free inclui uma coleção básica de modelos e blocos pré-concebidos. Esses recursos permitem que você crie rapidamente páginas com aparência profissional. É claro que a versão paga do Elementor se baseia significativamente nisso.
- Opções de estilo – O plugin fornece configurações gerais como opções de estilo, efeitos de animação e layouts de várias colunas. Essas opções facilitam a criação de uma aparência exclusiva para o seu site e são flexíveis o suficiente para atender a uma variedade de necessidades de design.
- Integração WooCommerce – Para aqueles que administram sites de comércio eletrônico, Elementor integra-se com WooCommerce. Essa integração permite que você crie páginas personalizadas de produtos WooCommerce, melhorando consideravelmente a experiência de compra.
Agora, vamos ver algumas aplicações práticas para o que foi dito acima.
1. Crie uma página
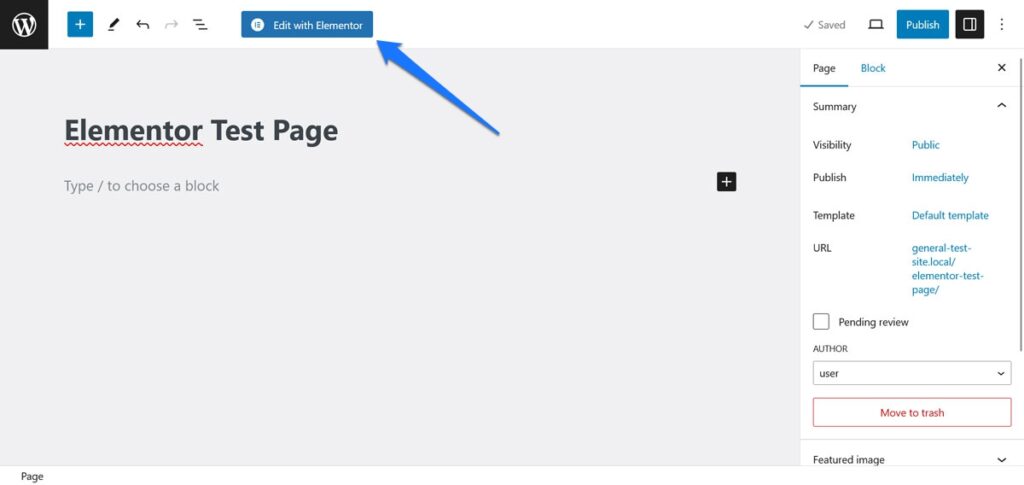
No WordPress, vá para Páginas e selecione Adicionar novo . Dê à sua nova página um título que reflita o conteúdo ou sua finalidade. Após nomeá-lo, clique no botão Editar com Elementor . Isso faz a transição da interface do WordPress para o construtor de páginas do Elementor.

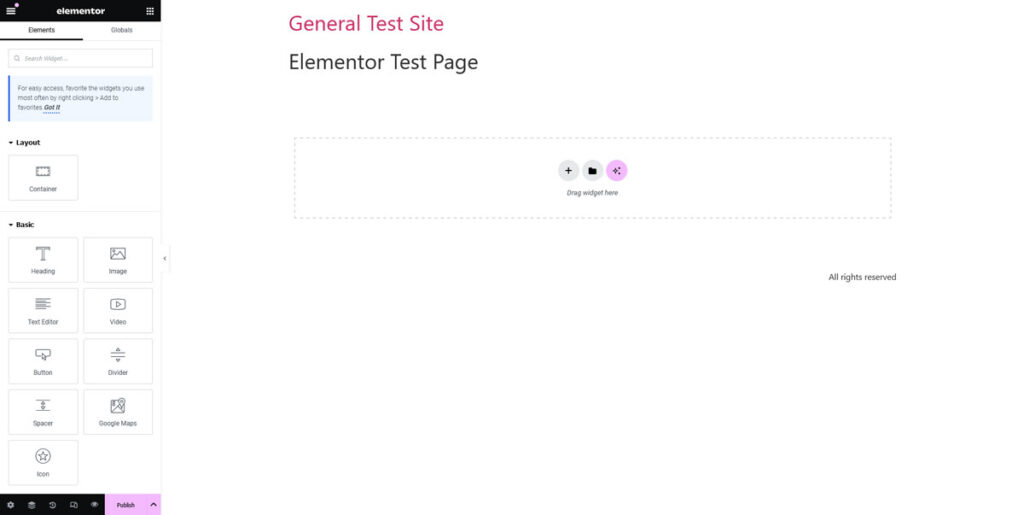
Familiarize-se com o editor de páginas Elementor
Elementor abre uma interface de duas partes: a tela principal de edição e a barra lateral.

Aqui está como eles funcionam juntos:
- A barra lateral – Este é o centro de controle do Elementor. Neste local, você encontrará uma infinidade de recursos e widgets de arrastar e soltar que pode usar para construir sua página da web.
- A área principal de edição – É aqui que sua página ganhará forma. Ao arrastar widgets da barra lateral, você pode soltá-los nesta área e começar a moldar o layout da sua página. Mais sobre isso em um momento.
- O Navegador – Este recurso altamente útil atua como um roteiro da estrutura da sua página. Ele fornece uma representação visual de todos os elementos da sua página, organizados hierarquicamente. Isso inclui seções, colunas e widgets. Para acessar a visualização Navigator, clique com o botão direito em qualquer widget, coluna ou seção no editor Elementor e selecione Navigator no menu de contexto
- The Finder – Este recurso permite pesquisar e acessar qualquer página, modelo ou configuração no Elementor e WordPress. Isso inclui postagens, páginas, configurações, modelos e até widgets Elementor específicos. Você pode abrir facilmente o Finder pressionando CMD / CTRL + E .
Blocos de construção básicos
Ao brincar com o Elementor ao longo deste tutorial, você provavelmente notará que existem três elementos principais que compõem a maioria das páginas:
- Seções – Pense nas seções como as camadas fundamentais da sua página. Eles são os maiores blocos de construção onde você começará a estruturar sua página.
- Colunas – Dentro de cada seção, você pode inserir colunas. Eles servem como contêineres para seus widgets e ajudam a organizar seu conteúdo com mais precisão.
- Widgets – Widgets são os elementos reais do conteúdo – como texto, imagens, botões e muito mais. Você encontrará muitos widgets na barra lateral, prontos para serem arrastados e soltos em suas seções e colunas.
Você usará todos os três ao construir sua(s) página(s).
2. Adicione elementos de página
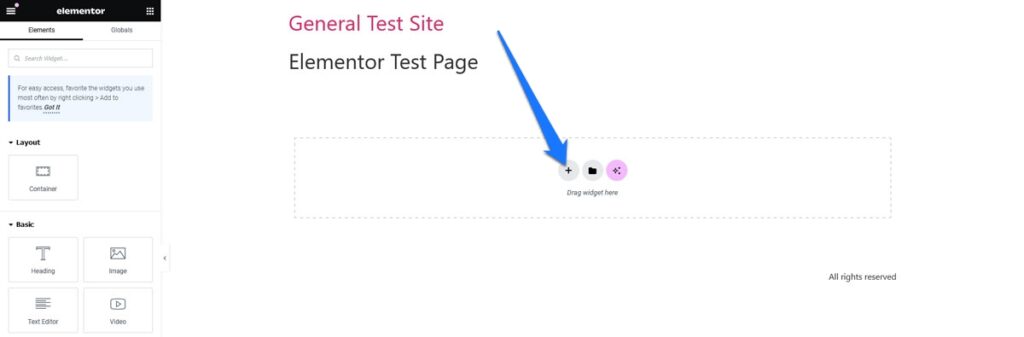
Para começar, você precisará fazer ajustes no layout da sua página. Use o botão + para adicionar novas seções.

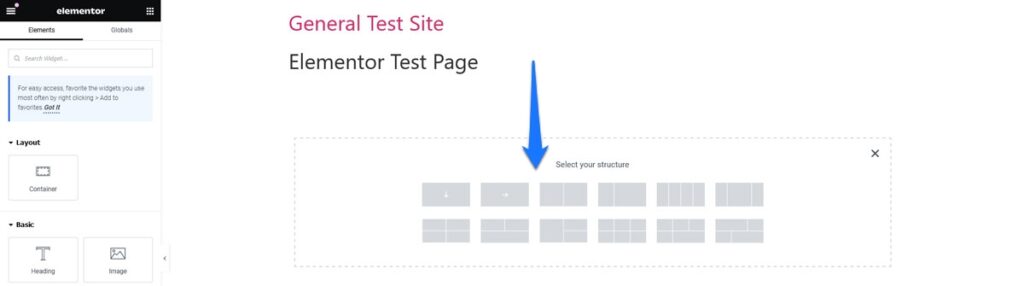
Depois disso, você pode escolher entre diferentes estruturas de colunas.

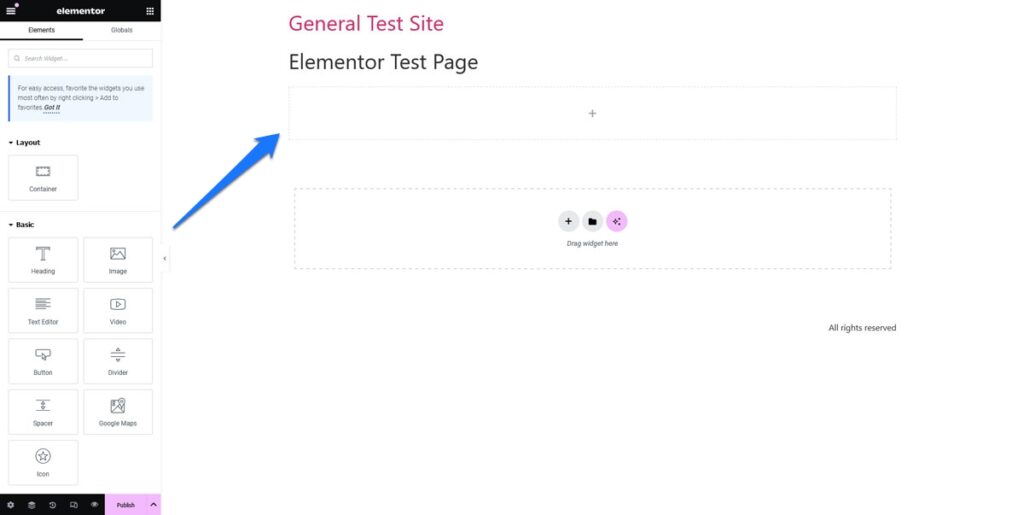
Depois de definir um layout básico, você poderá adicionar widgets. Por exemplo, você pode adicionar um título arrastando o widget Título para uma seção ou coluna da sua página.

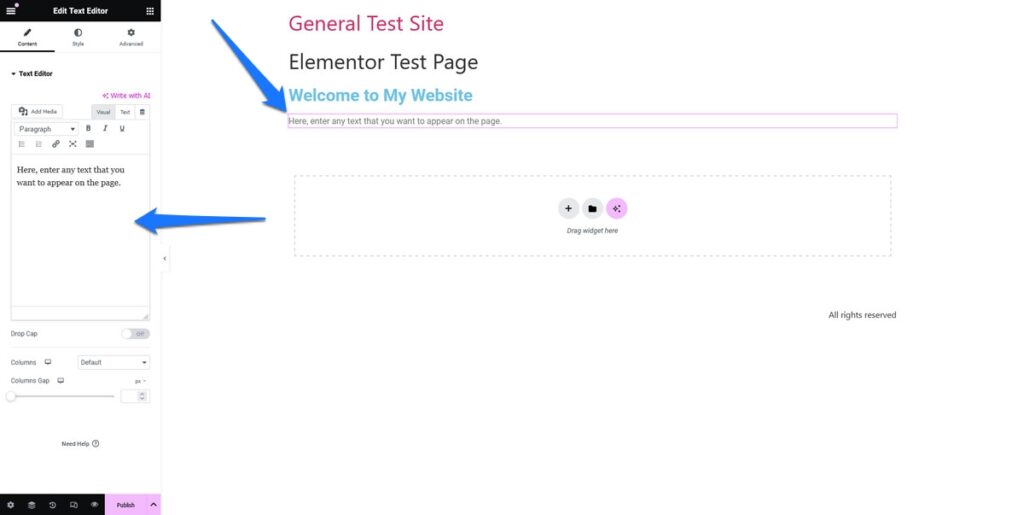
Para adicionar algum texto, arraste o widget Texto da barra lateral do Elementor para a seção desejada. Clique na caixa de texto para começar a digitar ou colar seu conteúdo.

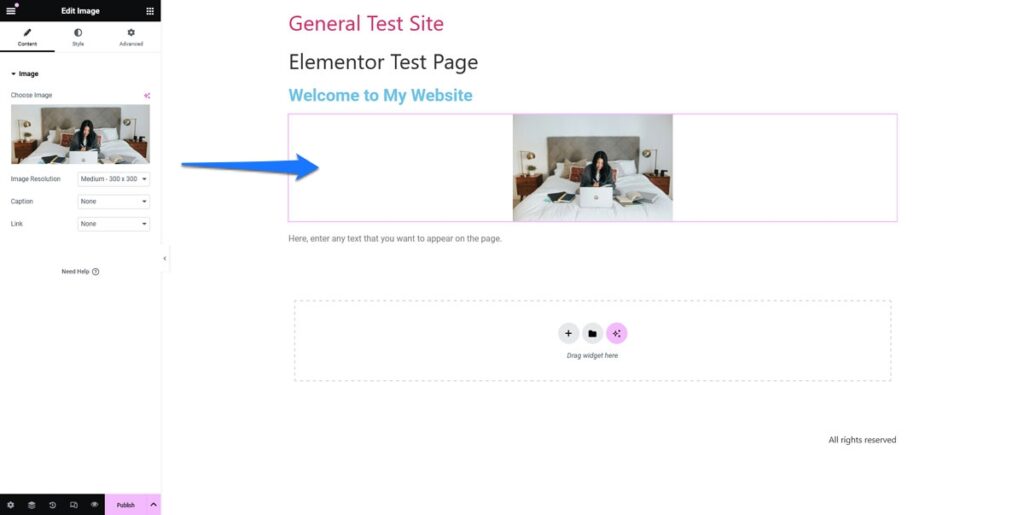
Naturalmente, para adicionar uma imagem, você usaria o widget Imagem . Você pode fazer upload de imagens da sua biblioteca ou diretamente do seu computador.

Repita esse processo para adicionar botões ou qualquer outro recurso que você queira incluir.
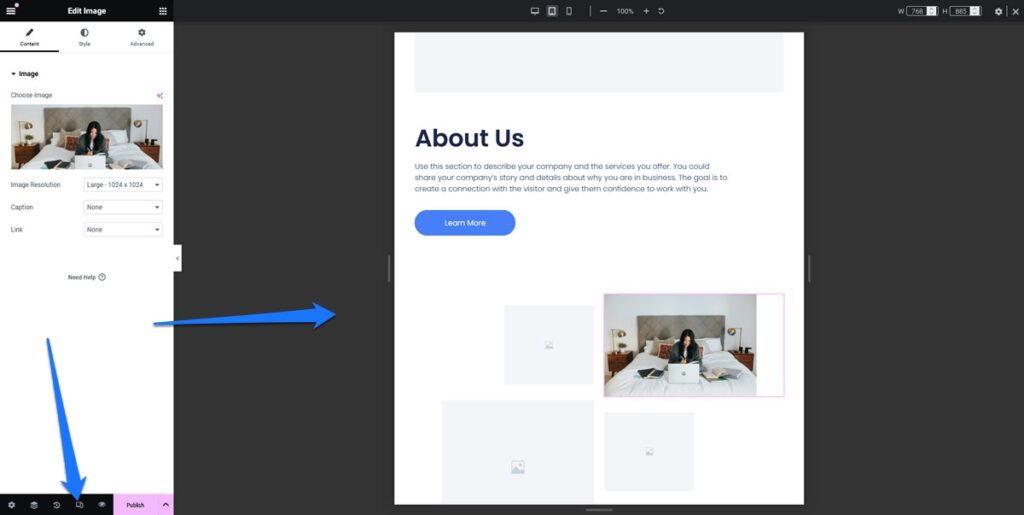
3. Personalize widgets Elementor
Uma vez colocado, cada widget pode ser personalizado. Para editar seções, colunas ou widgets, basta clicar neles. Isso permite que você acesse opções adicionais de personalização, como estilo, ajustes de layout e muito mais na barra lateral à esquerda.

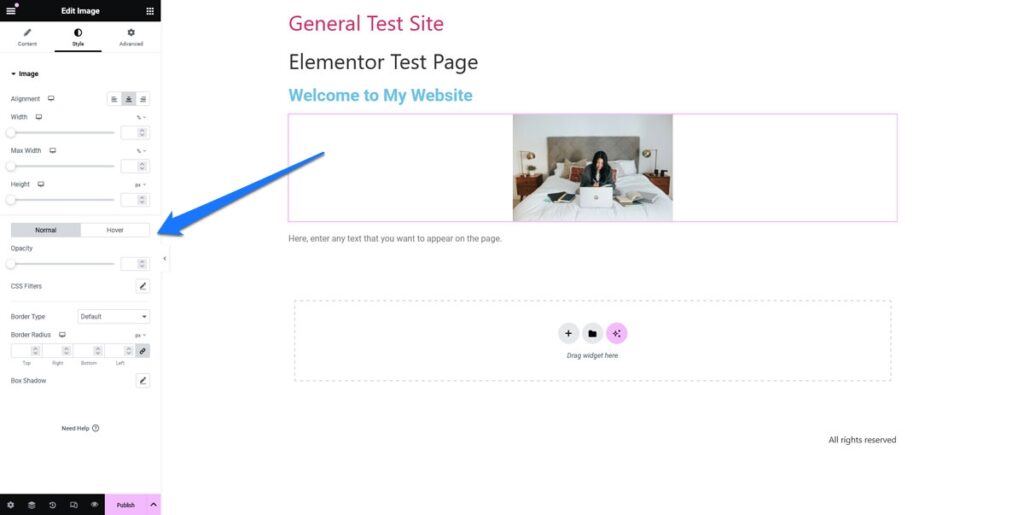
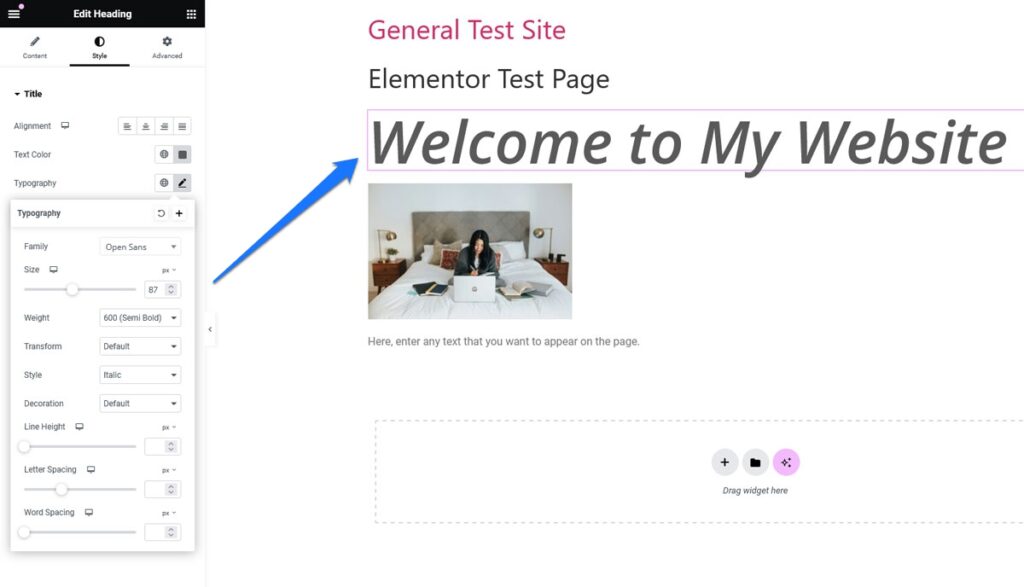
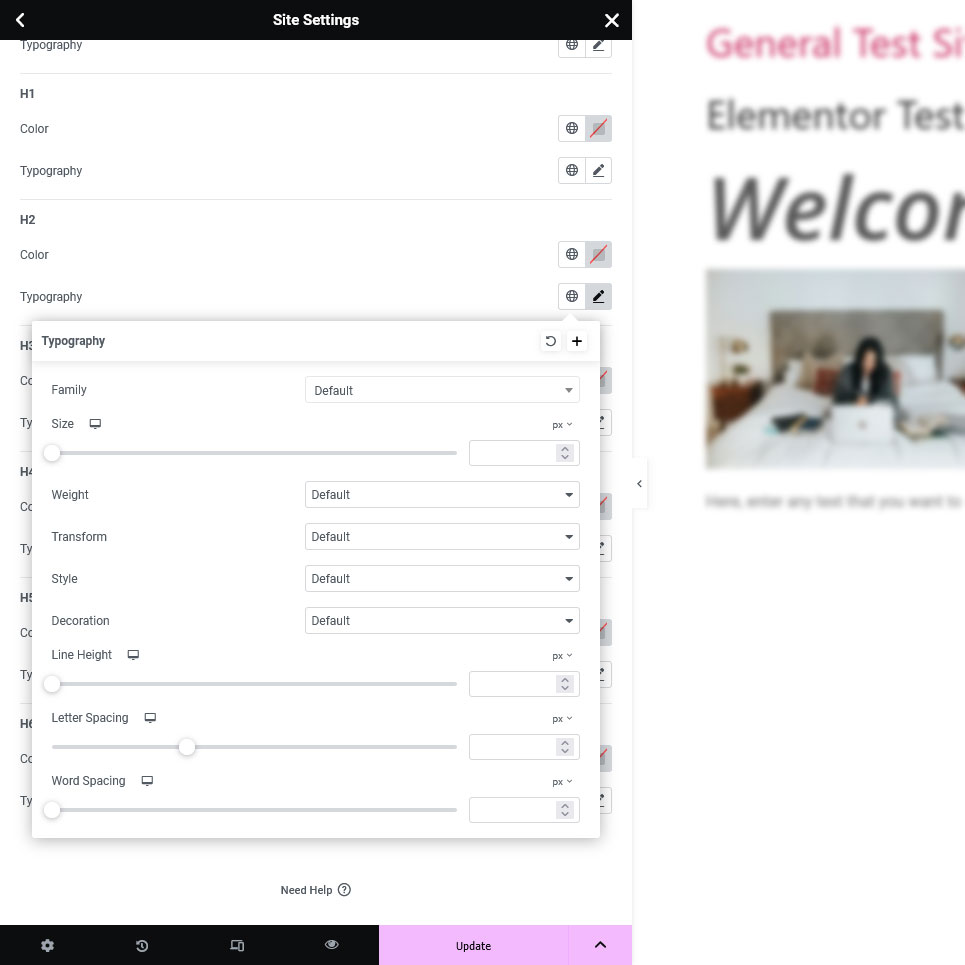
Por um lado, existe a guia Estilo . Aqui você pode personalizar o conteúdo dos diferentes elementos. Por exemplo, para um widget Título , você pode ajustar a fonte, o tamanho, a cor e o alinhamento.

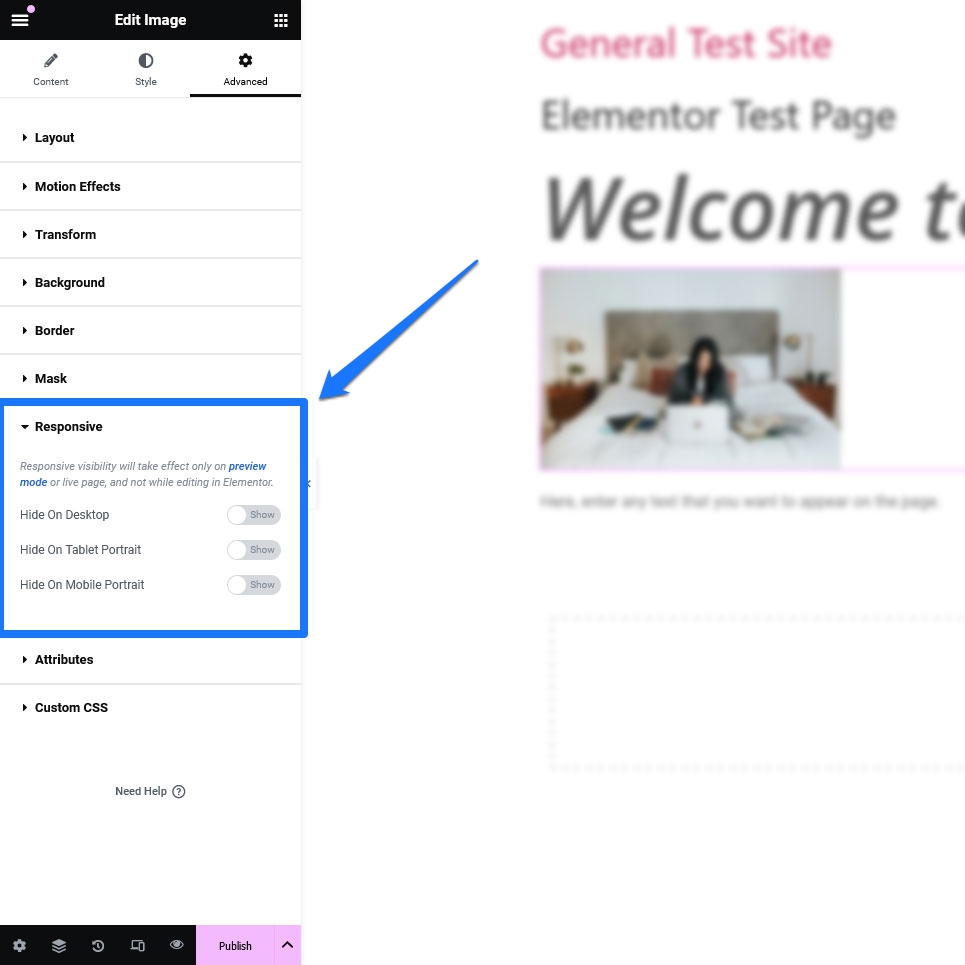
Além disso, existe a guia Avançado . Aqui você pode fazer alterações nas margens e preenchimento, borda, plano de fundo e muito mais. Você pode até ocultar elementos em determinados tipos de dispositivos.

Experimente diferentes widgets e estilos para encontrar o visual perfeito para sua página. Esteja ciente, porém, que a versão gratuita vem apenas com algumas opções básicas.
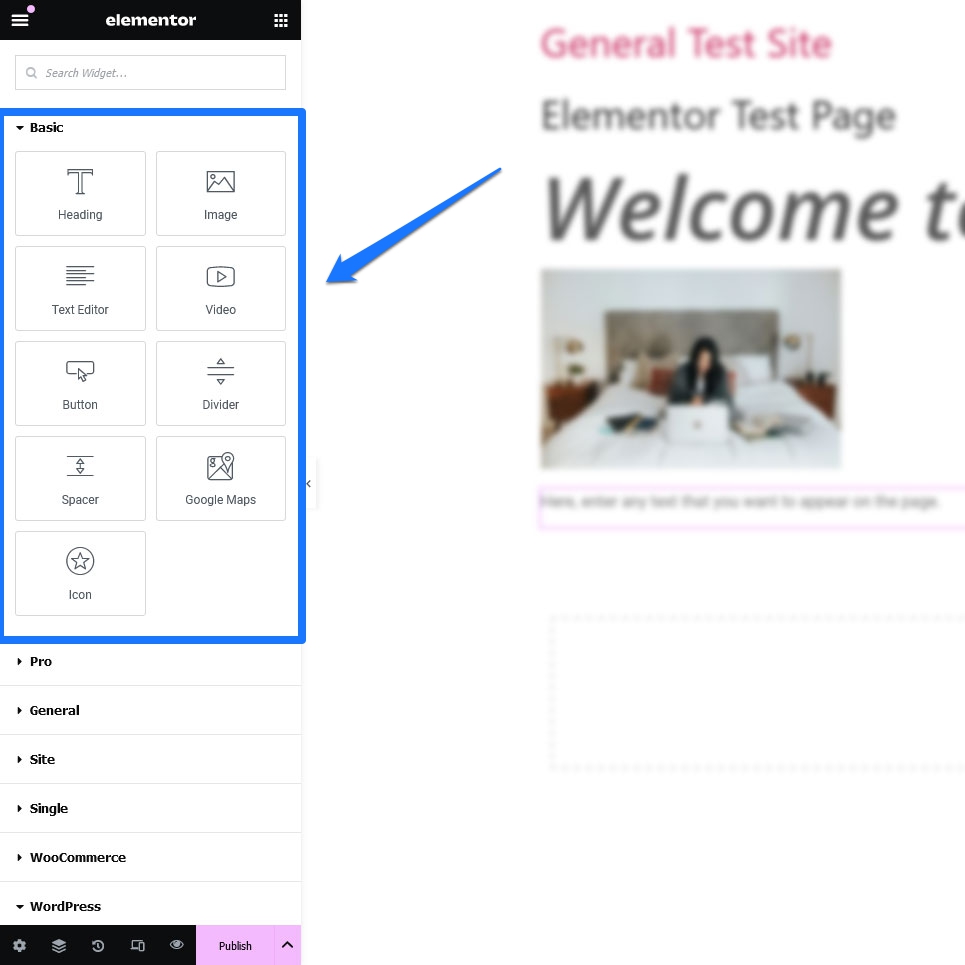
Basicamente, tudo o que você tem acesso aqui são widgets para adicionar títulos, textos, imagens, vídeos, botões, divisórias e espaçadores, além de Google Maps e ícones às suas páginas.

Você também pode usar widgets integrados do WordPress, como listas de categorias, postagens recentes, menus de navegação e similares. No entanto, se quiser a caixa de ferramentas completa, você precisará obter a versão paga do construtor de sites.

4. Defina padrões globais
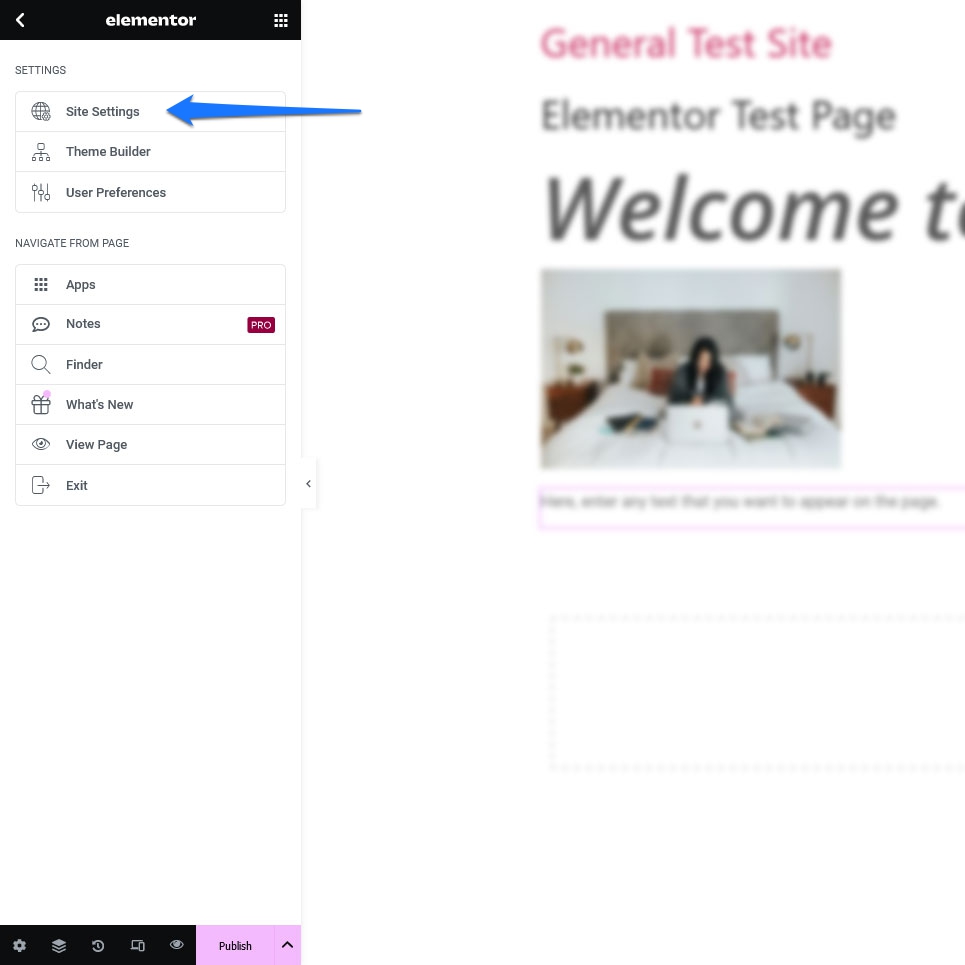
Outra coisa que precisamos abordar neste tutorial do Elementor é como definir padrões para configurações globais em seu site, como fontes e cores. Para isso, clique no menu hambúrguer no canto superior esquerdo da barra lateral do Elementor e selecione Configurações do site .

Use as opções em Sistema de design e Estilo de tema para fazer ajustes nas cores do seu site, configurar a aparência de títulos de diferentes ordens, botões de estilo, imagens ou campos de formulário e definir configurações para cabeçalhos e rodapés.

Você pode substituir a maior parte disso por widget, no entanto, estabelecer padrões é muito importante para fazer com que o resultado final pareça congruente.
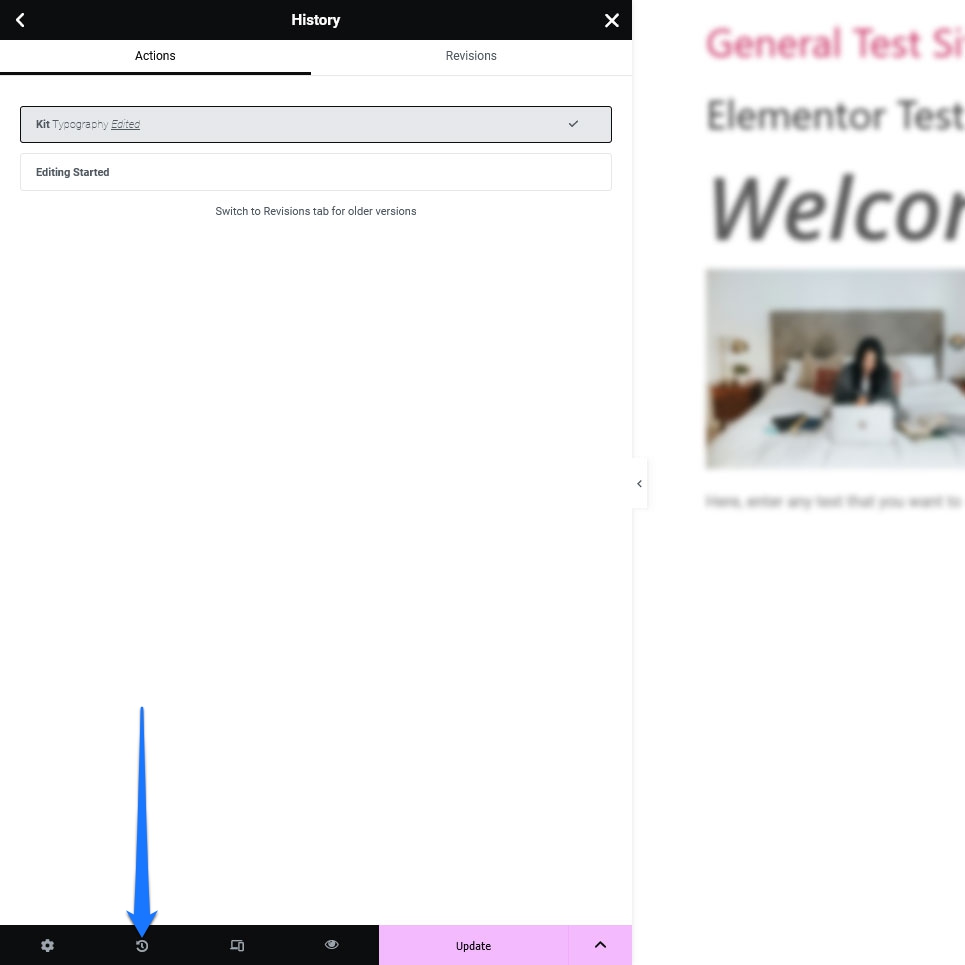
5. Acesse o histórico de revisões
Se você alguma vez se encontrar em uma situação em que seu design evoluiu para uma direção pela qual você não está convencido, não se preocupe. O histórico de revisões do Elementor permite rastrear e reverter alterações com apenas alguns cliques.
Localizado na parte inferior da barra lateral, o ícone Histórico (parece uma seta circular com os dois ponteiros de um relógio) permite que você veja um registro de todas as ações realizadas durante sua sessão de edição.

Você pode usá-lo para alternar entre ações e reverter para versões anteriores, se necessário. Dessa forma, você não precisa lembrar e desfazer meticulosamente tudo o que o levou a um beco sem saída de design.
6. Explore os modelos Elementor
Os modelos economizam muito tempo. São páginas e seções pré-projetadas que você pode usar como estão ou personalizar para atender às suas necessidades. Elementor os oferece em muitas formas diferentes.
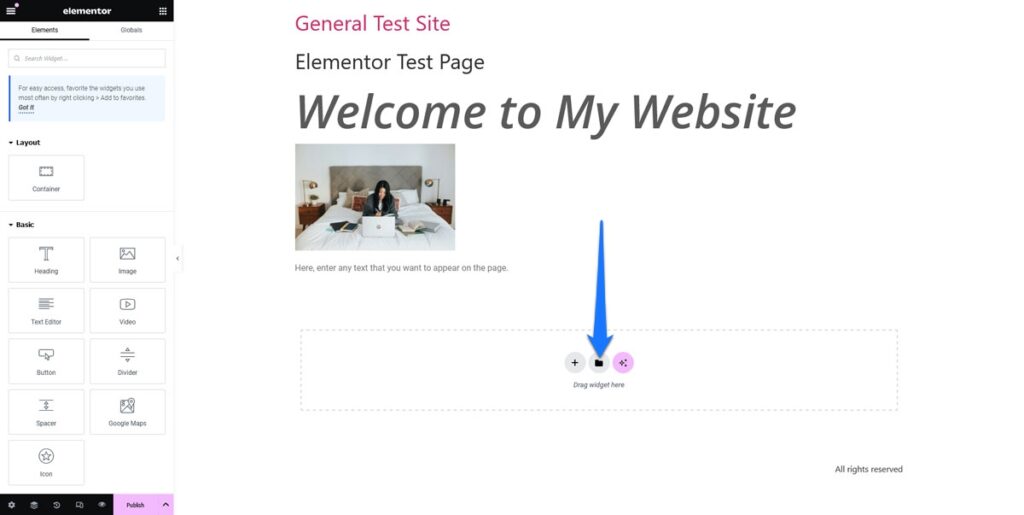
Para acessar os modelos, clique no ícone da pasta dentro de qualquer seção do editor Elementor.

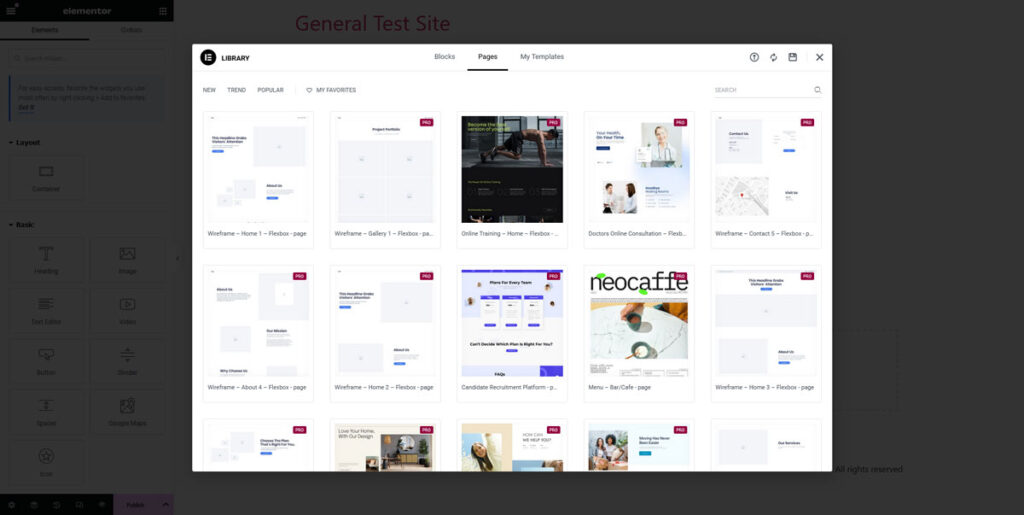
Isso abre a Biblioteca de Modelos.

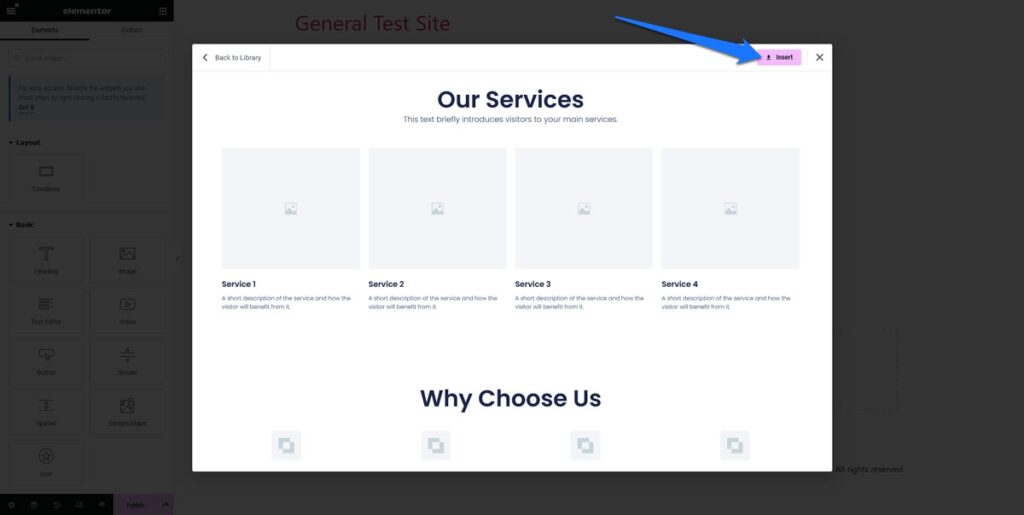
Ele contém modelos para blocos e layouts de páginas inteiras. Use a função de pesquisa ou os filtros de categoria na parte superior para se concentrar no que você está procurando. Você pode visualizar os modelos clicando neles. Se você estiver satisfeito com sua seleção, clique em Inserir para colocar o modelo em sua página (observe que você terá que criar uma conta Elementor gratuita para usar a Biblioteca de Modelos).

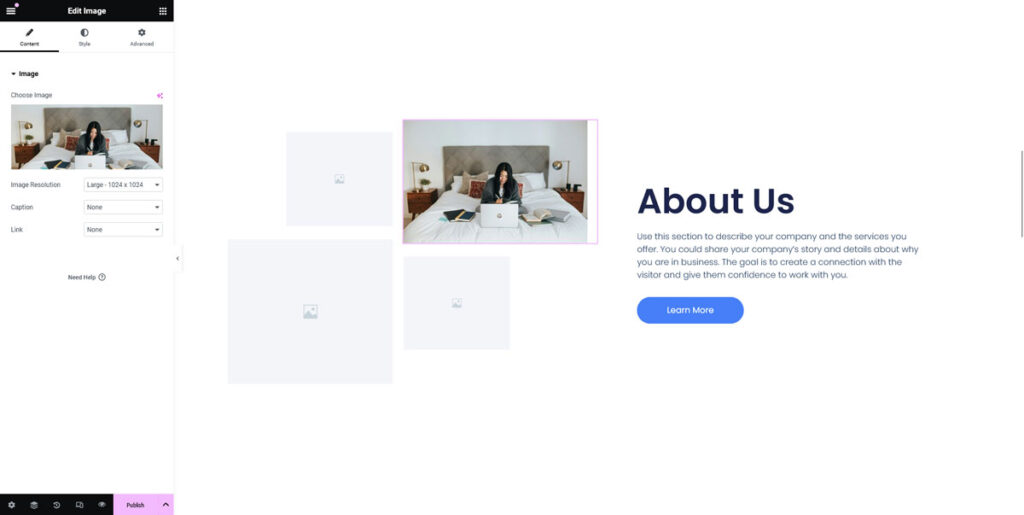
Depois que o modelo for carregado, você poderá começar a personalizá-lo como antes. Clique em qualquer elemento do modelo para modificar seu conteúdo, estilo e configurações.

Na versão gratuita, o número de templates disponíveis é muito limitado. Há muito mais na versão Pro.
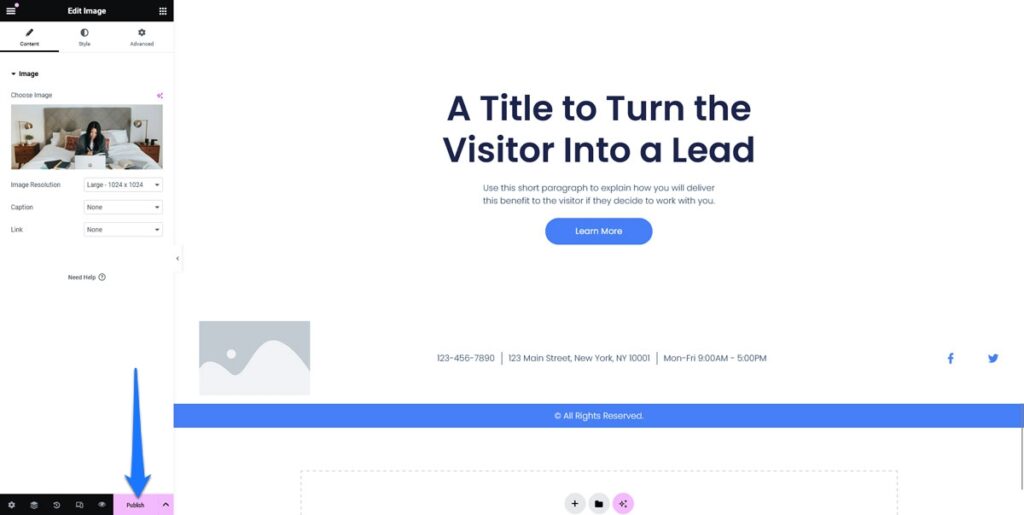
7. Publique sua página
Quando estiver satisfeito com o design, clique em Publicar para ativar sua página. Você também pode voltar e editar a página mais tarde.

O que o Elementor Pro oferece?
Já aludimos várias vezes à versão paga do Elementor neste artigo. No papel, o plugin é uma oferta freemium com algumas funcionalidades básicas que você pode usar sem pagar e opções adicionais na oferta premium.
Na verdade, porém, a versão gratuita do plugin não o levará muito longe. Ele fornece controle básico de design e configurações gerais que incluem estilo, animação, efeitos e a capacidade de adicionar códigos de acesso e código HTML. Também inclui edição móvel e recursos de interface de usuário responsivos.

No entanto, se o seu objetivo é construir algo diferente de um site realmente básico, você precisará comprar o Elementor Pro. Ele expande significativamente os recursos da versão gratuita, oferecendo um conjunto de recursos avançados que atendem a uma ampla gama de necessidades de web design e marketing.
Poderoso construtor de temas
Elementor Pro adiciona suporte completo à construção de temas, permitindo que você vá além do design de postagens ou páginas individuais, como neste tutorial. Você pode personalizar seus arquivos de modelo de tema diretamente usando Elementor, incluindo a criação de modelos para cabeçalhos, rodapés, postagens únicas, arquivos e até páginas 404.
Este recurso também inclui widgets especiais para inserir dinamicamente vários elementos, como títulos de postagens e imagens em destaque.
Biblioteca estendida de modelos
Enquanto a versão gratuita do Elementor oferece uma coleção básica de modelos de páginas, o Elementor Pro oferece uma seleção mais extensa. Isso inclui mais de 100 kits de sites, que são coleções de modelos para ajudá-lo a criar um site completo, cobrindo diversos nichos.

Esses kits podem ser particularmente úteis para a construção de sites de clientes, pois você pode importar um kit e personalizá-lo de acordo com os requisitos do cliente.
Construtor WooCommerce
Para aqueles que criam uma loja online, o WooCommerce Builder do Elementor Pro permite que você personalize totalmente sua loja, incluindo páginas de produtos únicos, páginas de listagem de lojas e elementos-chave como as páginas Carrinho, Checkout e Minha conta.
Esse recurso garante uma experiência de compra consistente e de marca em seu site.
Configurações globais
Com Elementor Pro, você tem mais controle sobre as configurações globais do seu site. Isso inclui opções avançadas de personalização, como adicionar CSS personalizado diretamente a widgets, colunas e seções, e usar efeitos de movimento exclusivos e fontes personalizadas em seus designs.
Construtor de formulários
O Form Builder integrado do Elementor Pro simplifica a criação de formulários complexos e se integra perfeitamente com ferramentas de CRM e marketing. Use-o para geração de leads, apresentando uma variedade de tipos de campos, opções de estilo e a capacidade de definir ações após o envio do formulário. Por exemplo, você pode exibir pop-ups de confirmação ou redirecionar os visitantes para páginas de agradecimento.
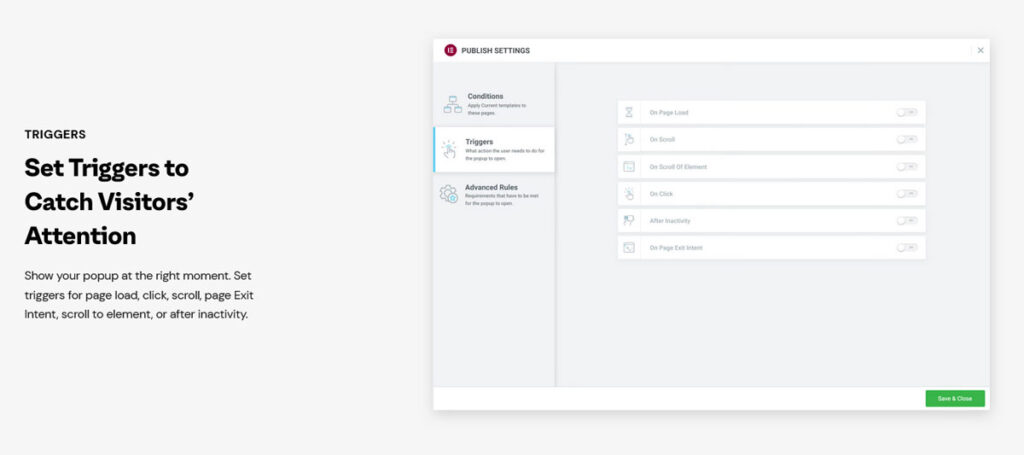
Construtor de pop-up
Este recurso no Elementor Pro substitui a necessidade de plug-ins pop-up dedicados. Você pode criar vários tipos de pop-ups (modais, barras de notificação, slides, preenchimentos de tela inteira, etc.) com segmentação detalhada e regras de acionamento. Este construtor é versátil para uma variedade de usos, desde anúncios e criação de listas de e-mail até formulários de contato e prompts de compartilhamento social.

Recursos de IA
Elementor é uma das empresas WordPress na vanguarda do uso de IA em WordPress. Como consequência, seu plugin vem com uma série de recursos para ajudá-lo a criar sites mais rapidamente com a ajuda da inteligência artificial.
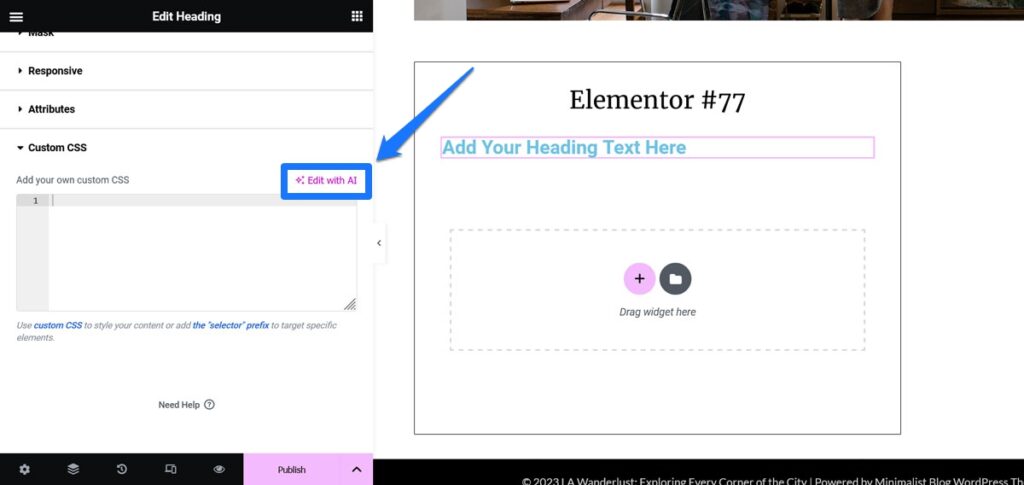
Obrigado por se conectar ao ChatGPT, você pode fazer com que o plugin crie texto e imagens para suas páginas da web. Além disso, o suporte de IA está disponível para a criação de trechos de código e CSS personalizado.

Considerações Finais: Tutorial Elementor
Hoje, cobrimos as etapas essenciais do uso do Elementor, desde a instalação até a criação de sua primeira página, e exploramos os recursos expandidos do Elementor Pro.
Elementor é uma ferramenta muito útil para quem tenta construir sites WordPress complexos, mas não possui conhecimentos técnicos. Também é uma ótima ferramenta para designers e desenvolvedores profissionais criarem sites mais rapidamente.
O plug-in do construtor de páginas oferece uma plataforma flexível e poderosa para dar vida às ideias do seu site. Há uma razão para o seu sucesso. Porém, se você realmente quiser aproveitar o que ele tem a oferecer, não vai deixar de pagar pela versão premium.
O que você acha de usar o Elementor para web design? Você vai tentar se ainda não o fez?
