Como criar um cabeçalho fixo impressionante usando o Elementor (Tutorial do Elementor)
Publicados: 2019-09-11Você já deve saber que o Elementor é um incrível construtor de páginas. Porque o construtor de páginas elementor permite que um designer não codificador crie páginas 100% exclusivas do WordPress. Neste Tutorial do Elementor, mostraremos como criar um cabeçalho usando o construtor de páginas do Elementor.
O construtor de páginas Elementor está ganhando confiança entre o usuário do WordPress por sua flexibilidade, visualidade, facilidades fáceis de soltar e arrastar e fáceis de usar.
Em outras palavras, mais de 1.283.275 sites ao vivo estão usando o Elementor.
Talvez você não esteja gostando do seu cabeçalho de tema atual do WordPress. Nesse caso, você pode escolher o construtor de páginas Elementor para personalizar a parte do cabeçalho ou rodapé do seu site com facilidade.
A seção de cabeçalho e rodapé é a parte mais importante de qualquer site. Porque um visitante ou cliente verá essas seções primeiro e depois navegará em outras páginas da web.
Então você tem que projetar essas duas seções com cuidado. E você deve fornecer algumas informações como ícones sociais, botões de pesquisa, números de contato e widgets de menu.
Nota: Este não é o tutorial sobre como projetar um rodapé . Aprenda a construir um rodapé com o Elementor.
Por que você deve escolher Elementor

Se você não tem ideia de codificação, o construtor de páginas Elementor será a melhor opção para você. Porque você pode criar designs incríveis e eficazes com o Elementor.
Além disso, a maioria dos usuários do WordPress prefere o Elementor para personalizar as páginas da web. É uma das melhores ferramentas para editar, personalizar, projetar e muito mais na página da web.
Novamente, o Elementor inclui complementos essenciais para personalizar seu site com facilidade. Com o Elementor pro, você terá mais de 30 widgets para melhorar seu fluxo de trabalho de design. Assim, você obterá todas essas facilidades com o construtor de páginas Elementor.
Você pode escolher o construtor de páginas Elementor pelos seguintes motivos:
- Fácil de usar
- Você pode projetar com o site ao vivo
- Widgets essenciais para personalizar a página da Web como Happyaddons
- Recurso de edição móvel
- Desfazer/refazer e histórico de revisões
- Construtor de formulários visuais e inatos
- Fontes personalizadas, widgets globais
- E mais
O que você precisa para criar um cabeçalho com Elementor
Tanto o Elementor Free quanto o Pro são empilhados com destaques excepcionalmente valiosos. Se você estiver executando um site WordPress e desenvolver sites o tempo todo, o Elementor Pro será uma expansão extraordinária para sua caixa de ferramentas.

Antes de pensar em criar um cabeçalho, você deve manter as duas coisas a seguir:
- Você precisa instalar a versão sem construtor de páginas Elementor
- E, em seguida, atualize para o Elementor pro
Criando um cabeçalho impressionante com o Elementor (7 etapas fáceis)
Nesta seção, mostraremos como você pode projetar ou criar um cabeçalho incrível para o seu site passo a passo.
Instale a versão gratuita e Pro do Elementor
O processo de instalação do Elementor free é o mesmo de alguns outros plugins:
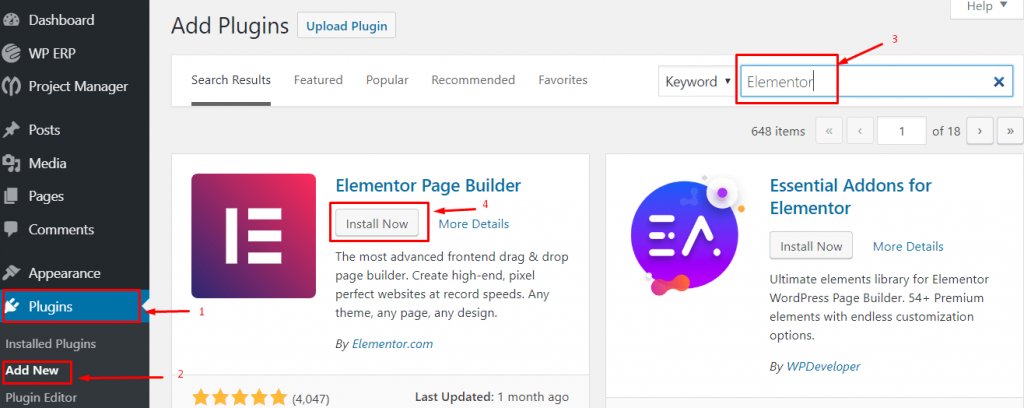
- Navegue wp-admin
- Clique em Plugins→Adicionar novos plugins
- Digite “ Elementor ” e clique em Instalar agora

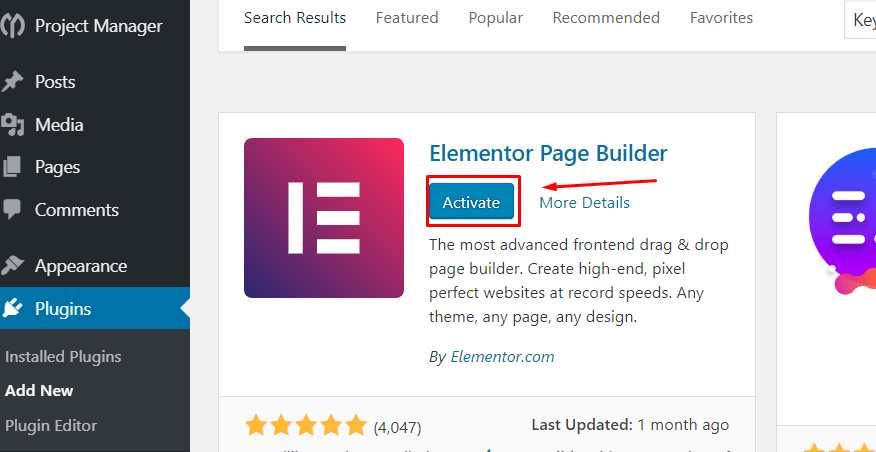
5. Agora “Ative” o plugin

Aprenda como instalar o elementor pro
Fatos que você deve considerar antes de iniciar este tutorial Elementor
- Primeiro, crie um menu
- Instale o plug-in de elementos Envato
Você receberá muitas fotos, blocos e modelos gratuitos com o plug-in de elementos Envato. Assim, você pode desfrutar de uma experiência incrível com o Envato e o plug-in do construtor de páginas Elementor juntos.
Etapa um: criar um cabeçalho em branco
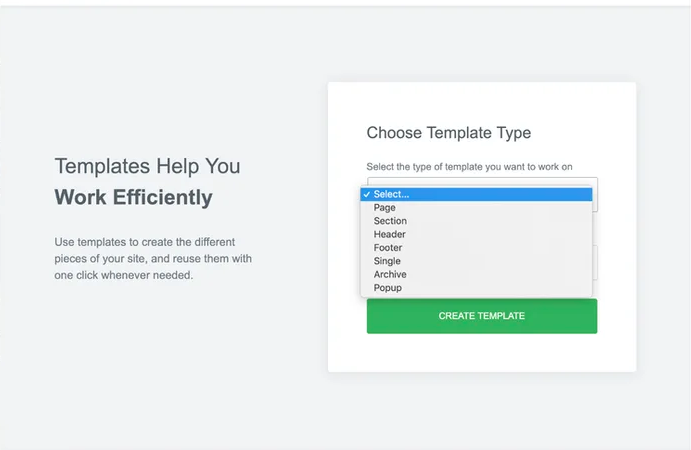
Vá para Modelo > Construtor de Temas > Selecionar Cabeçalho
- Um pop-up aparecerá. Onde você pediu para selecionar o que deseja obter.

- Em seguida, selecione o cabeçalho que você deseja criar. Após clicar no botão “ Criar Modelo ”.
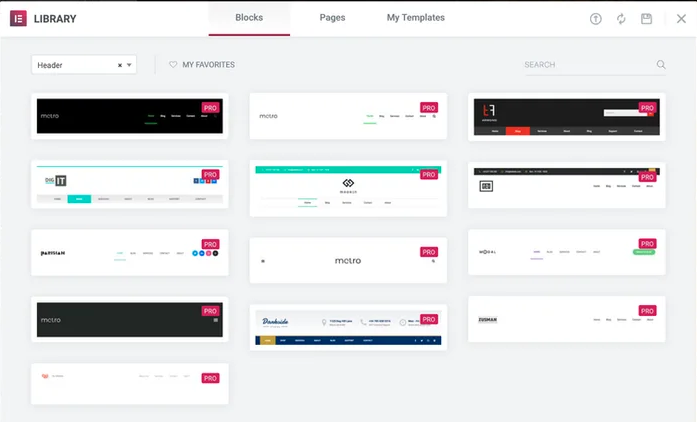
O Elementor mostrará muitos modelos e blocos gratuitos. E você também pode salvar seu modelo favorito.

Etapa Dois: Configurando o Layout Geral
Para criar um cabeçalho personalizado, você precisa decidir quais tipos de layout você precisa.
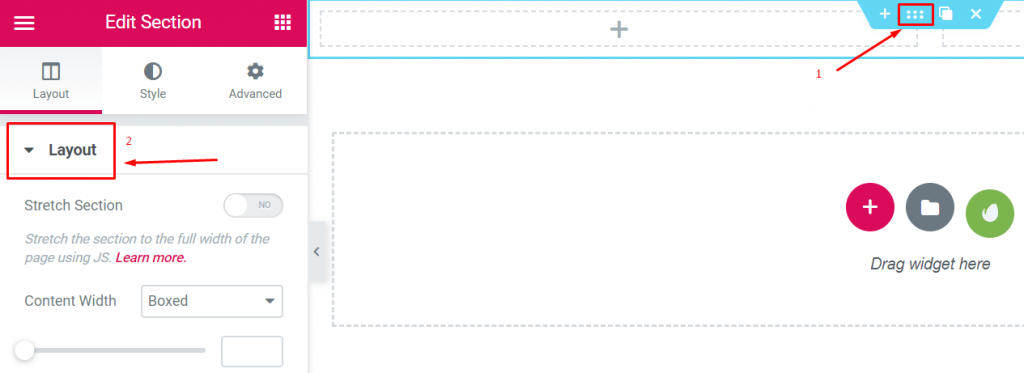
- Para começar, clique no botão de personalização principal da parte do cabeçalho para editar a seção Layout na barra lateral:

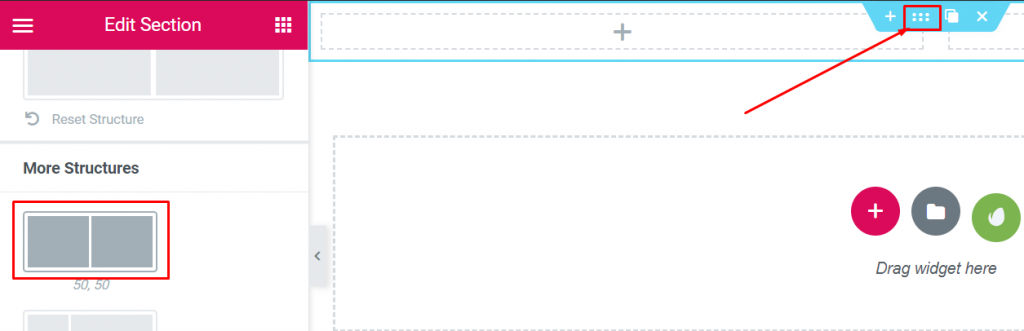
- E então pegue a estrutura que você quer

Nota: Usamos o layout marcado na imagem acima para criar o cabeçalho.
Terceiro Passo: Adicionando um Logotipo
Este é um passo muito simples. Você pode adicionar um logotipo com muita facilidade. Você pode fazê-lo de duas maneiras.
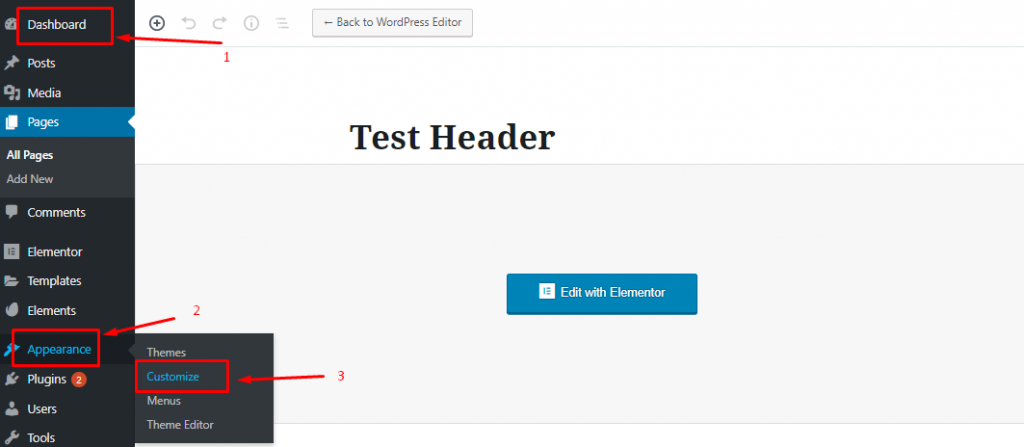
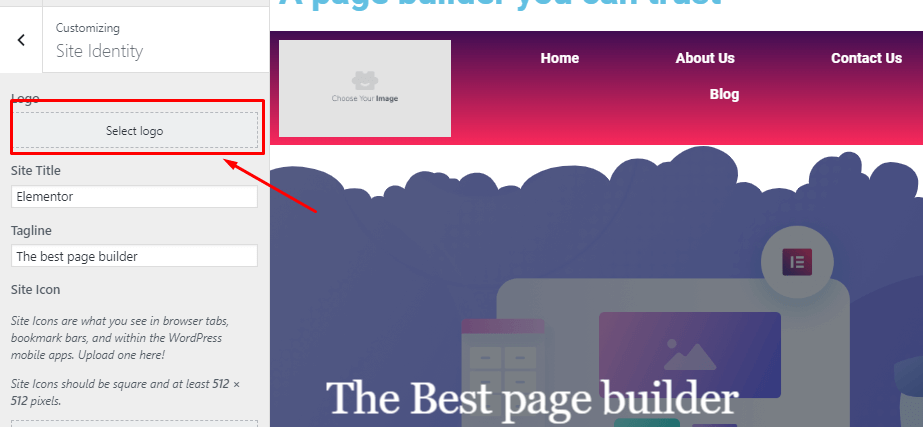
- Vá para Painel>Aparência>Personalizar>Identidade do Site

- Depois disso, você pode escolher o logotipo e defini-lo no cabeçalho.

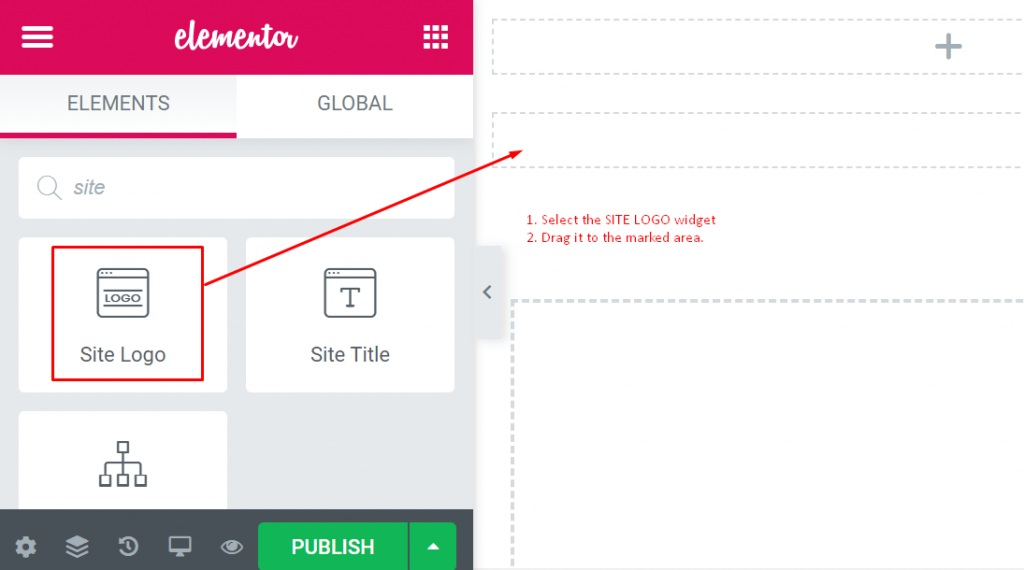
02. Selecione o bloco Logotipo do Site na barra lateral. Arraste-o para onde deseja usá-lo.

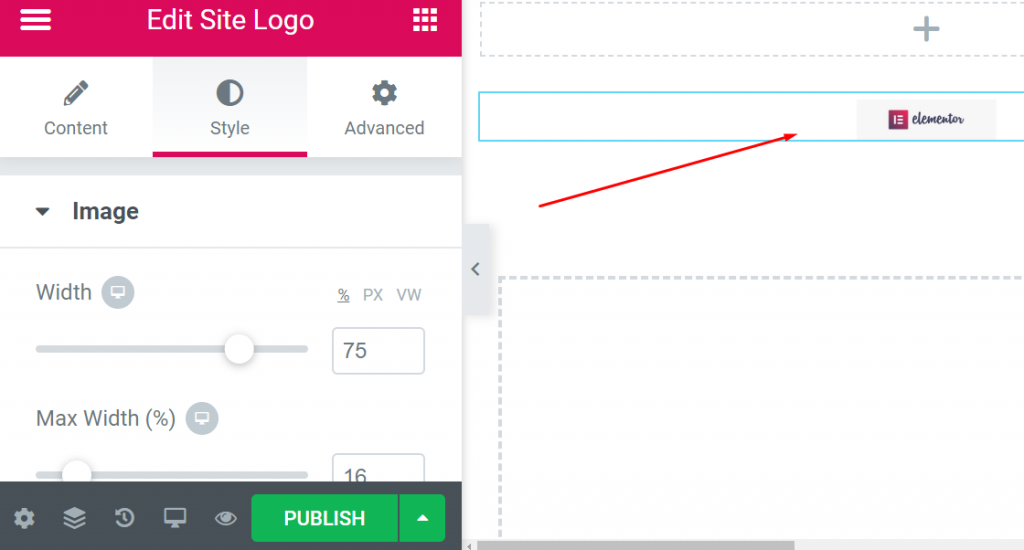
- Finalmente, ele buscará seu logotipo real automaticamente depois de arrastar ' Logo do Site ' para a área pontilhada.

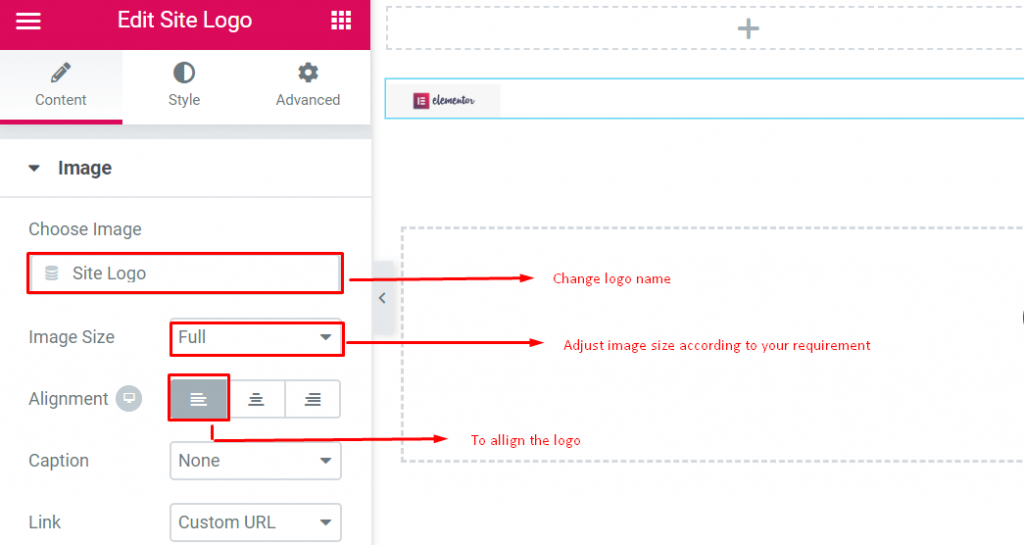
- Nesta configuração, você pode escolher a aparência do logotipo ao clicar e também ajustar seu tamanho e alinhamento aqui.
- Você pode fazer muitas coisas usando a opção Estilo e Avançado .

Passo Quatro: Adicionando um Menu
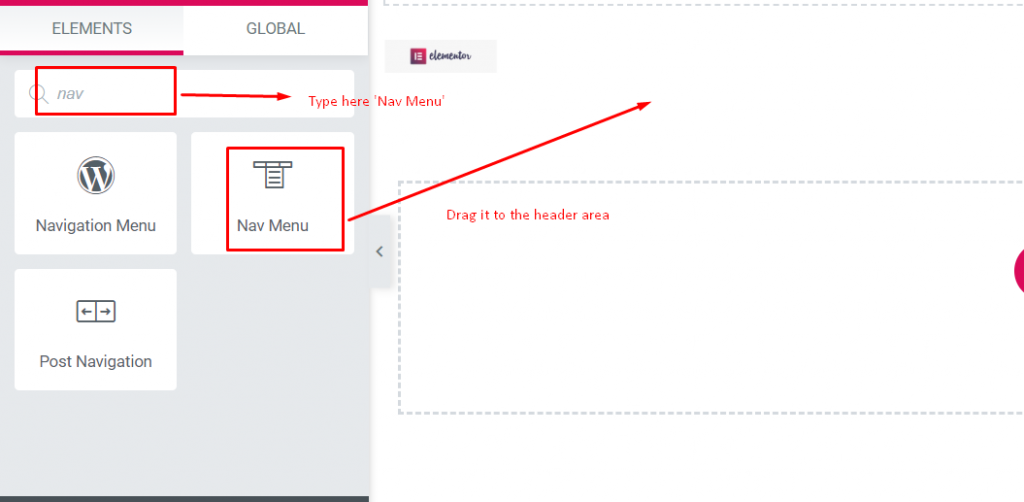
- Selecione o widget ' Menu de navegação ' na barra lateral esquerda. Arraste-o para a área do cabeçalho como no passo quatro.

- E ajustará o menu que você criou. Saiba como criar um menu personalizado.

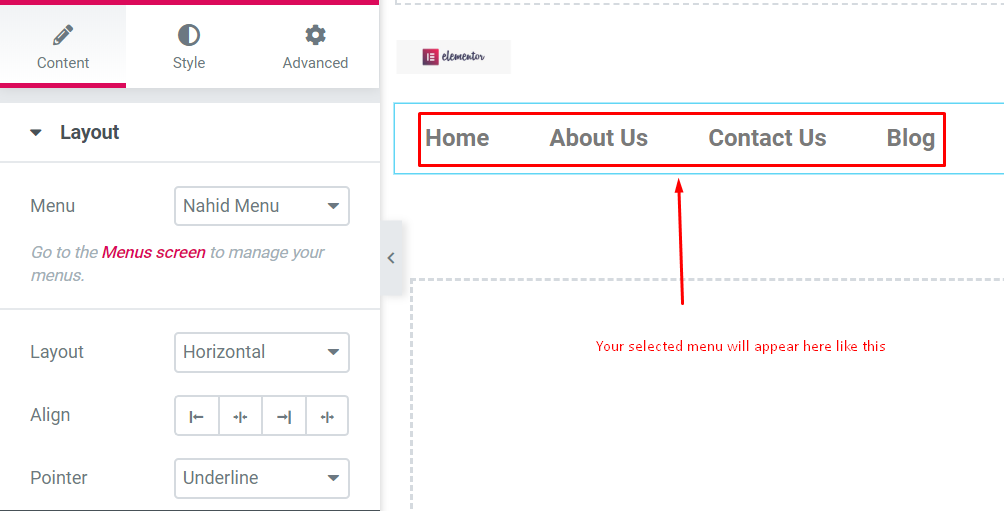
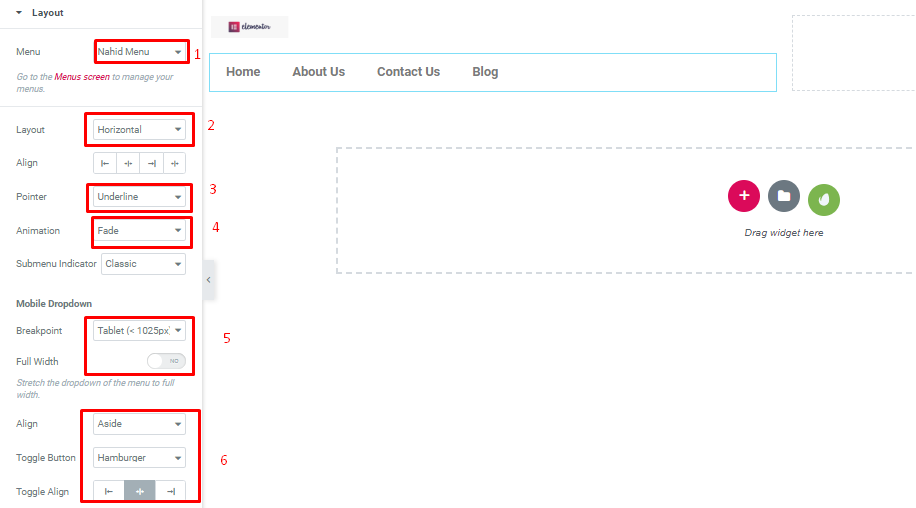
Aqui estão as coisas importantes que você deve saber.


- Menu : Selecione o menu que deseja apresentar. Você pode escolher entre Aparência → Menus
- Layout : Você terá Horizontal, Vertical ou Dropdown
- Alinhar : Esquerda, centralizar, direita ou esticar para preencher toda a área disponível
- Ponteiro – Como você gosta de marcar o link ativo
- Animação – Como você gostaria que o ponteiro se parecesse
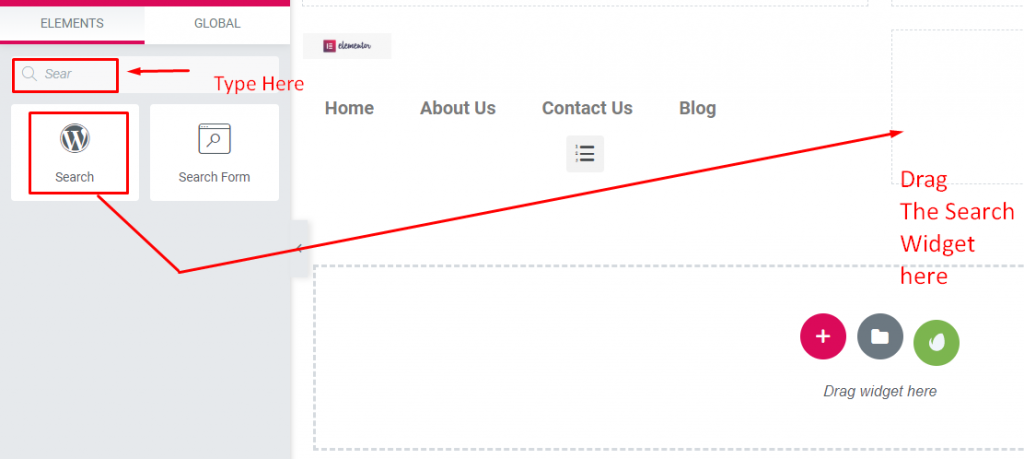
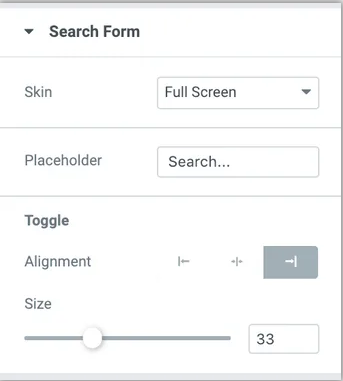
Etapa Cinco: Adicionando um Campo de Pesquisa
Para adicionar o campo de pesquisa no cabeçalho, basta selecionar o widget de pesquisa e arrastar para onde deseja defini-lo.

Nesta seção você terá:
- Skin – Você terá Clássico, Mínimo, Tela Cheia para o
- Espaço reservado – Você pode sair desta seção ou manter algo como “pesquisar” lá
- Alinhamento , Tamanho – Você alinha a caixa de pesquisa a partir daqui

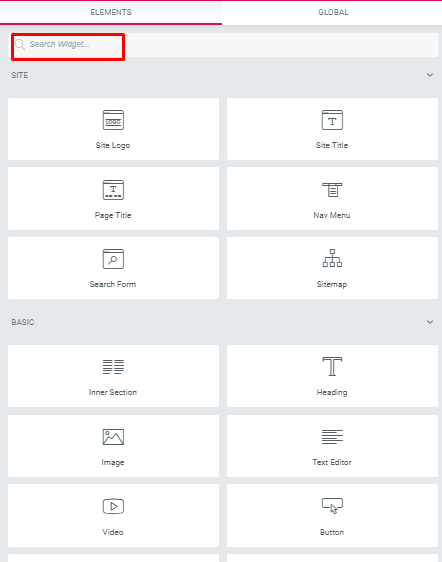
Passo Seis: Adicione outros Elementos Extras
Para tornar seu cabeçalho lucrativo, você pode adicionar um widget do lado esquerdo da tela. Você pode experimentar esses widgets para obter o efeito incrível que você gosta.
Aqui está uma captura de tela dos widgets. Você pode pesquisar o que quiser.

Usando widgets, você pode adicionar ícones sociais , texto de cabeçalho de página e muito mais.
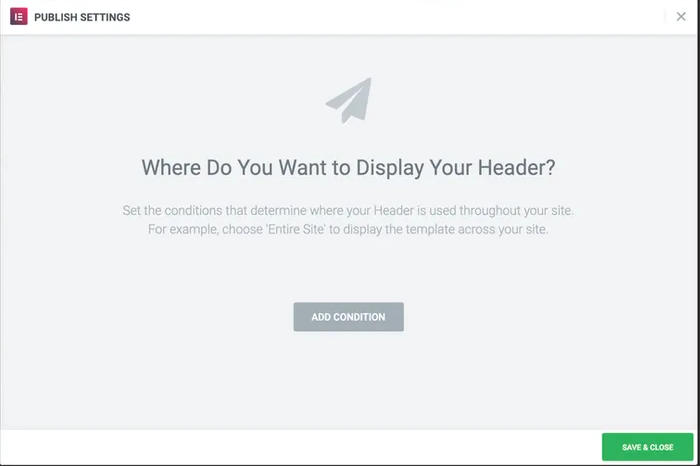
Etapa sete: publique seu cabeçalho
Além disso, esta é a parte mais importante. Depois de projetar seu cabeçalho, você deve ter muito cuidado.
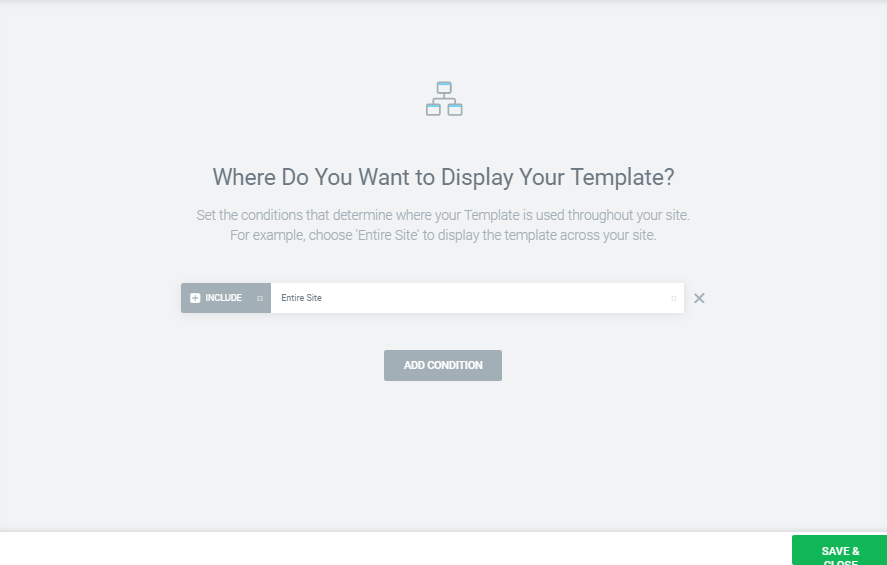
- Para aplicar isso, clique no botão PUBLICAR no lado esquerdo do rodapé. Você verá um pop-up perguntando onde deseja mostrar seu novo cabeçalho.

- A condição básica para esta seção é selecionar “ Site inteiro ” Em seguida, pressione o botão Salvar e Fechar.

Finalmente, sua parte de cabeçalho está pronta. Viva!!!

Portanto, seguindo estas etapas, você pode criar facilmente seu próprio cabeçalho para o seu site.
Confira o vídeo abaixo para criar um cabeçalho de site no WordPress:
Os 5 principais sites criados com elementor
Na parte externa da criação, o Elementor se transformou em um construtor de páginas líder do WordPress e um ativo útil, oferecendo uma solução compacta para desenvolvedores de sites.
Como resultado, muitos designers estão usando o Elementor e resulta na adição de novos usuários todos os meses. Aqui vamos compartilhar sobre os 5 principais sites que projetaram e desenvolveram seu site através do construtor de páginas Elementor.
Elementor atingiu aproximadamente 2 milhões de instalações ativas
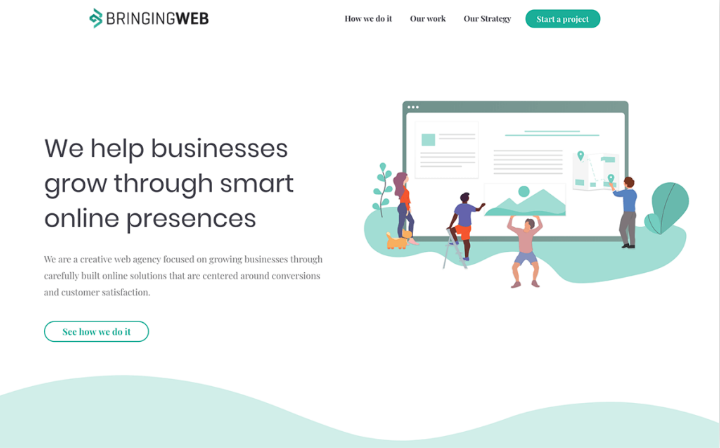
Trazendo a web

A Bringing The Web é uma cooperativa especializada em uma ampla gama de acordos online. Ele exibe uma linguagem de estrutura bem combinada, assim como um delicado sombreamento de tópico verde/azul do mar.
MO SCALKX

MO SCHALKX é um site de fotografia e filme comercial. O proprietário deste site é um holandês. E ele desenvolve seu site com a Elementor. Este é um site de portfólio. Neste site, ele carrega todos os seus projetos atuais.
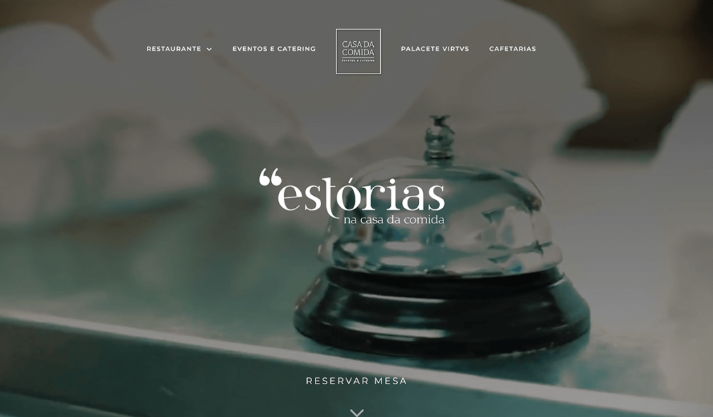
CASA DA COMIDA

A CASA Da Comida é um restaurante sediado em Lisboa que exibe tudo o que um local de cozinha precisa de incorporar. O site descobre como passar a alta qualidade do restaurante.
Mais importante ainda, inclui vídeo e imagens HD em tela cheia. Você também encontrará uma seção de avaliações impressionante para as pontuações do Google, Facebook e Tripadvisor.
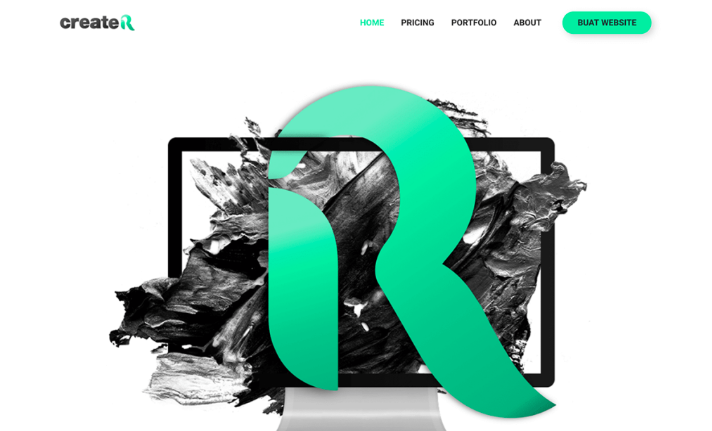
CRIADOR

CREATER é um provedor de serviços de soluções web da Malásia. Os visitantes vão se surpreender ao ver o fundo da mistura preto e verde à primeira vista.
O fundo escuro e verde previsível aparece em todas as páginas e também é dominante nas diversas ilustrações personalizadas do site.
HEXAGON WEB

HEXAGON WEB é um site de desenvolvimento francês. Seu site é colorido com ilustrações da moda e design de colméia em segundo plano.
Além disso, eles usaram divisores de formas e ilustrações de curvas em seu site, como resultado, conseguiram um efeito de layout fluido.
Aguardando com Elementor
Acima de tudo, você pode supor que o construtor de páginas Elementor está se tornando a primeira escolha para o desenvolvedor da web. Pessoas de todo o mundo estão usando o construtor de páginas Elementor para projetar seu site.
Todos os meses a equipe Elementor lança vitrine. Nesta vitrine, você obterá os 10 principais sites que estão usando o construtor de páginas Elementor. Portanto, nossa lista está de acordo com a vitrine do mês do site Elementor.
Para ativar seu site construído com Elementor ou personalizar suas páginas da web, desenvolvemos o HappyAddons e quase todos os nossos widgets são totalmente gratuitos para você. Não se esqueça de experimentar o HappyAddons - a melhor coleção de widgets para Elementor.
Você está pronto para criar seu cabeçalho impressionante com o Elementor?
Acreditamos que neste blog tutorial Elementor e também você aprendeu algo útil. E você poderá criar qualquer cabeçalho para seu site, blog ou site de negócios.
No entanto, se você tiver algo a dizer ou tiver alguma dúvida, sinta-se à vontade para perguntar na seção de comentários. Teremos o maior prazer em responder a você.
