Elementor vs Avada: Melhor Construtor de Sites WordPress? (2022)
Publicados: 2022-08-18Tentando decidir entre Elementor vs Avada para construir seu site WordPress?
O Elementor e o Avada são semelhantes, pois ambos permitem que você crie sites WordPress completamente personalizados usando interfaces visuais do construtor de arrastar e soltar.
No entanto, eles também têm algumas grandes diferenças na forma como abordam a criação de seu site, por isso é importante entender como essas diferenças afetarão as coisas.
Em geral, acho que o Elementor é a melhor opção para a maioria das pessoas por causa de sua abordagem baseada em plug-ins, interface superior e modelo de preços.
No entanto, para entender de onde veio essa conclusão e se você se encaixa ou não na categoria “a maioria das pessoas”, continue lendo nossa comparação completa e prática Elementor vs Avada.
Índice
- Resumo Elementor vs Avada
- Introduções básicas ao Elementor e Avada
- Prática com os construtores visuais
- Opções para modelos pré-criados
- Como construir seu site
- Outros recursos notáveis em Elementor e Avada
- Desempenho Elementor vs Avada
- Integrações de terceiros
- Preços Elementor vs Avada
- Você deve usar Elementor ou Avada?
- Considerações finais sobre Elementor vs Avada
Resumo Elementor vs Avada
Se você estiver com pressa, aqui está um rápido detalhamento dos principais detalhes com o Avada e o Elementor:
| Elementor | Avada | |
| Tipo de extensão | Plugar | Tema |
| Versão gratuita? | ||
| Preço inicial para o Pro | $ 49 | $ 69 |
| Tipo de construtor | Visual, arrastar e soltar | Visual, arrastar e soltar |
| Sites de demonstração importáveis | 100+ | 88+ |
| Usar com qualquer tema? |
Introduções básicas ao Elementor e Avada
Antes de entrarmos na comparação mais detalhada do Elementor vs Avada, vamos analisar algumas comparações gerais entre essas duas ferramentas.
Introdução ao Elementor
O Elementor é o plugin mais popular do construtor de sites WordPress. Na verdade, não é apenas um dos “plugins de construtor de sites” mais populares, é literalmente um dos plug-ins mais populares do WordPress – ponto final.
De acordo com o WordPress.org, está ativo em mais de cinco milhões de sites, que é a maior distinção.
No entanto, a verdadeira contagem ativa é provavelmente muito maior, pois o plug-in Elementor foi baixado mais de 190 milhões de vezes. Bem impressionante, certo?
Você pode instalar o Elementor ao lado de qualquer tema do WordPress para adicionar instantaneamente recursos de design visuais e de arrastar e soltar.
Você pode criar postagens e páginas individuais. Ou você pode criar seus modelos de tema reais, o que lhe dá 100% de controle sobre todas as partes do seu site.

Introdução ao Avada
Avada é o tema WordPress mais popular no mercado ThemeForest da Envato. Embora venha apenas em uma versão premium, foi comprado mais de 800.000 vezes.
Isso significa que gerou uma receita bruta de mais de US$ 50 milhões durante sua vida útil. Embora isso ainda não corresponda à popularidade do Elementor, não é nada para espirrar.
Ele oferece uma abordagem completa para criar qualquer tipo de site WordPress, de blogs a sites de negócios, lojas de comércio eletrônico, portfólios e muito mais.
Por ser um tema, você confiará no Avada para controlar todos os aspectos do design do seu site. Assim como no Elementor, você também pode usar o construtor visual para projetar seus modelos de tema reais.

Elementor vs Avada — Plugin vs Tema
Em alto nível, o Elementor e o Avada têm muitas semelhanças na forma como permitem que você construa cada parte do seu site com interfaces visuais de arrastar e soltar.
No entanto, eles têm uma diferença muito importante que, embora possa parecer simples no início, na verdade tem algumas implicações muito grandes em como você cria seu site:
- Elementor é um plugin .
- Avada é um tema .
Então – por que isso importa?
Vantagens da abordagem de plug-in (Elementor)
A abordagem de plug-in do Elementor oferece um pouco mais de flexibilidade porque você pode usar o Elementor com qualquer tema.
Agora, se você for usar o recurso de construtor de temas do Elementor Pro para projetar 100% do seu site ( mais sobre isso depois ), seu tema pode não importar e, nesse caso, isso pode não ser uma diferença significativa. Nesses casos, o Elementor oferece seu próprio tema base leve chamado Hello Elementor.
No entanto, muitas pessoas gostam de emparelhar o Elementor com um tema real. Você pode usar seu tema para controlar áreas gerais e o Elementor para ajustar cirurgicamente as coisas quando necessário, como projetar sua página inicial ou criar um modelo especial de postagem única.
Por exemplo, se você estiver criando um site comercial, poderá emparelhar o Elementor com o Sydney.
Ou, se você estiver construindo uma loja WooCommerce, poderá emparelhar o Elementor com um tema como Botiga, que oferece alguns recursos exclusivos específicos do WooCommerce que você pode não obter de outra forma.
Isso também facilita a criação de sites de carregamento rápido com o Elementor porque você não precisa confiar no construtor visual para personalizar cada elemento do seu site.
Em vez disso, você pode usar seu tema para a base e apenas ajustar as coisas com o Elementor quando necessário.
Por fim, você também é livre para alterar seu tema no futuro - você nunca fica preso ao tema inicial que escolher.
Vantagens da Abordagem Temática (Avada)
A principal vantagem da abordagem de tema tudo-em-um do Avada é que tudo é construído para funcionar em conjunto, o que oferece uma experiência mais perfeita.
Você também não precisa depender de ferramentas de diferentes desenvolvedores - basta instalar o tema Avada e você tem tudo o que precisa para construir seu site.
No geral, embora haja prós e contras para cada abordagem, geralmente acho que a maioria das pessoas achará a abordagem baseada em plug-in do Elementor superior devido à flexibilidade adicional que ela oferece quando se trata de design, desempenho, recursos e assim por diante.
Prática com os construtores visuais
O núcleo do Elementor e do Avada são seus construtores visuais de arrastar e soltar, então vamos dar uma olhada nos próximos.
Aqui está uma rápida comparação dos principais detalhes da interface — continue lendo para ter uma visão prática.
| Elementor | Avada | |
| Design visual | ||
| Arrastar e soltar | ||
| Edição de texto em linha (digite na página) | ||
| Visualizações responsivas | ||
| Edições responsivas | ||
| Suporte do botão direito | ||
| Copiar e colar elementos | ||
| Copiar e colar estilos | ||
| Modo de edição de wireframe | ||
| Visualização de layout DOM | ||
| Adicionar CSS personalizado à página | ||
| Adicione CSS personalizado a módulos individuais | ||
| Modo escuro (interface) |
Em uma nota mais subjetiva, eu pessoalmente acho a interface do Elementor superior porque requer menos cliques para fazer as coisas e oferece mais controle ao colocar novos elementos.
No entanto, você pode preferir o Avada, então eu o encorajo a considerar as duas interfaces.
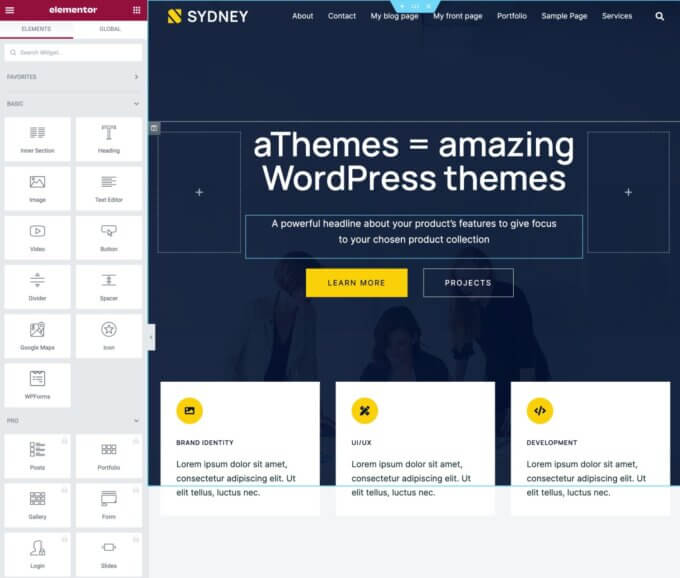
Construtor Elementor
Ao iniciar o construtor Elementor, você verá uma grande visualização do seu design à direita e uma barra lateral à esquerda.
Esta barra lateral é onde você gerenciará tudo, incluindo adicionar elementos e editar configurações.
Você não pode alterar sua localização por padrão, mas pode ocultá-la facilmente se quiser uma visualização em tela cheia. Existem também plugins de terceiros que lhe dão mais controle sobre a barra lateral.

Para adicionar um novo widget, você pode arrastá-lo diretamente da barra lateral para qualquer local do seu design. Acho essa abordagem superior ao Avada, como você verá em um segundo.
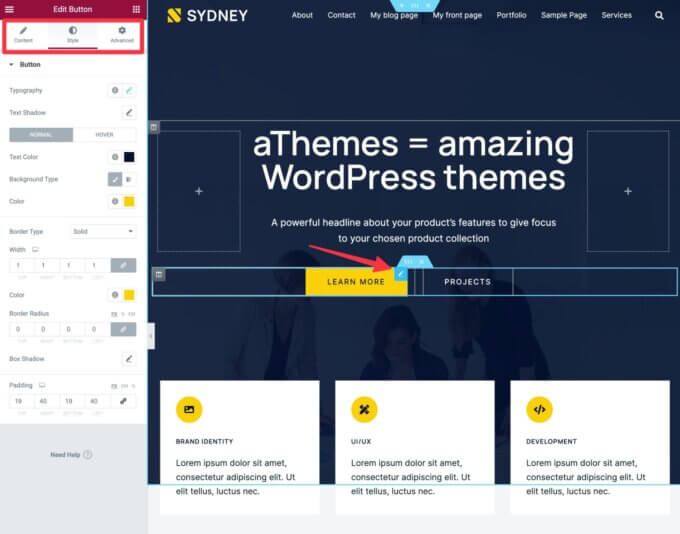
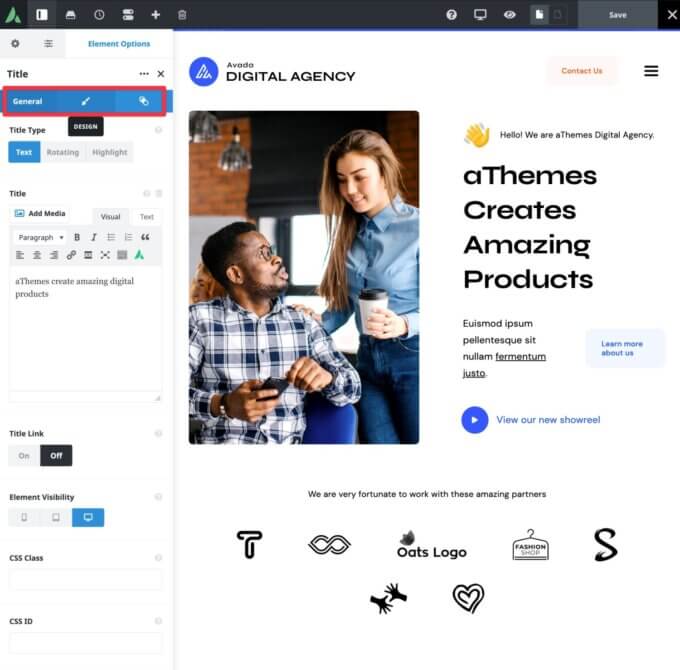
Para editar as configurações de um widget, você pode clicar nele para abrir suas configurações na barra lateral.

Para texto, basta clicar e digitar na página.
Você também obtém alguns outros recursos úteis da interface.
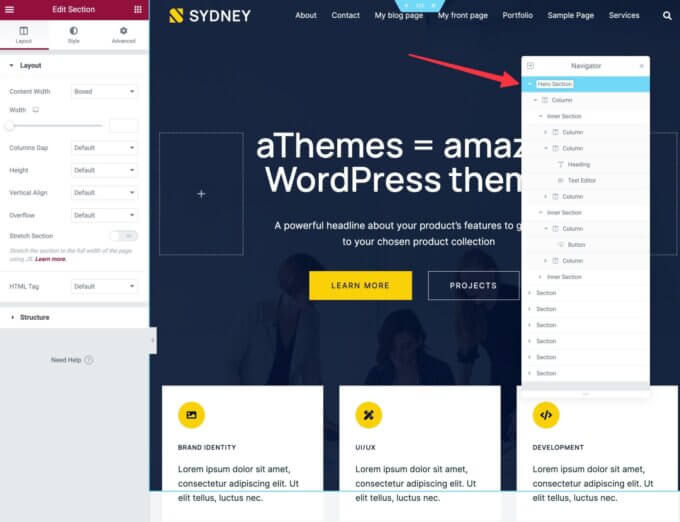
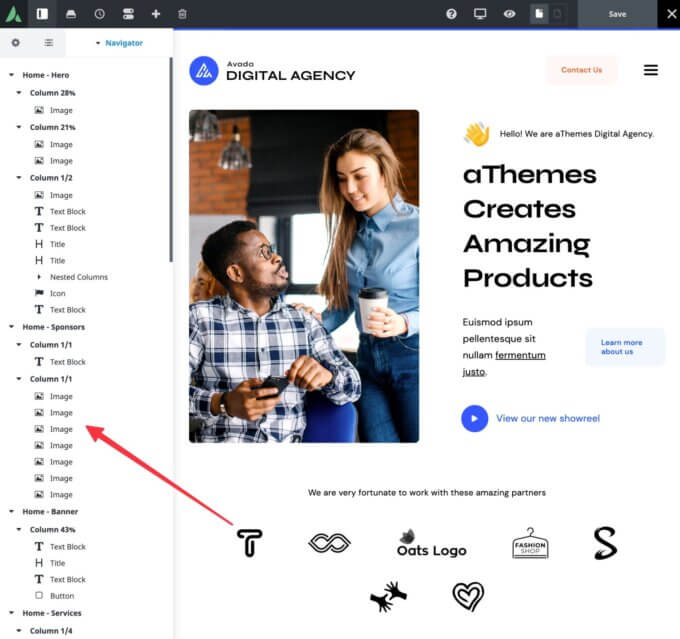
Primeiro, você obtém uma visualização do Navegador que permite ver a estrutura de alto nível de sua página, incluindo a capacidade de renomear seções para ajudá-lo a lembrá-las:

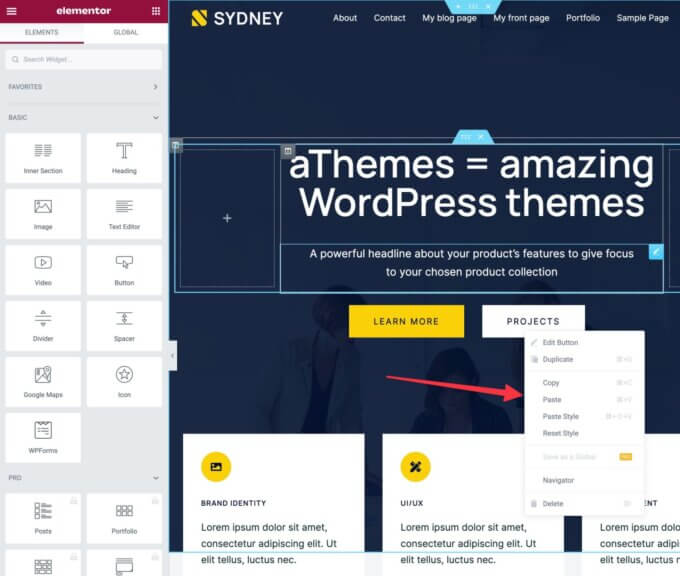
Você também pode usar o botão direito do mouse para executar várias ações, incluindo copiar/colar widgets ou estilos completos:

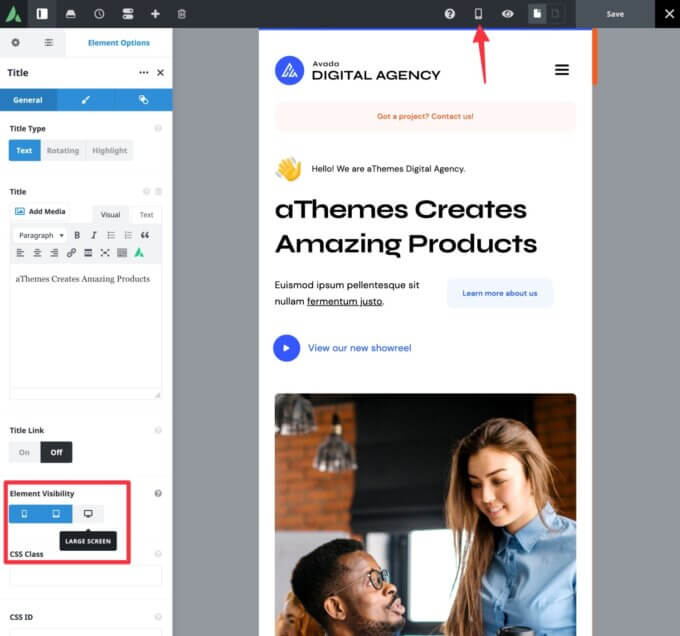
Para um design responsivo, você pode ativar facilmente as visualizações responsivas (com suporte para pontos de interrupção personalizados).
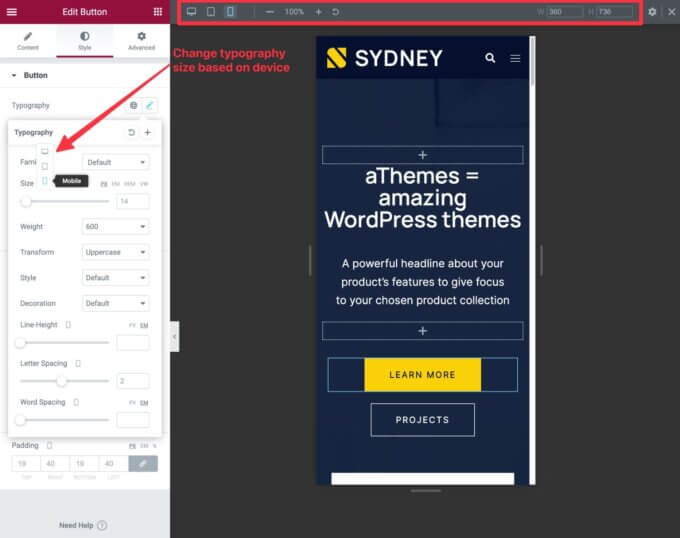
Você também pode ajustar seus designs para diferentes dispositivos:

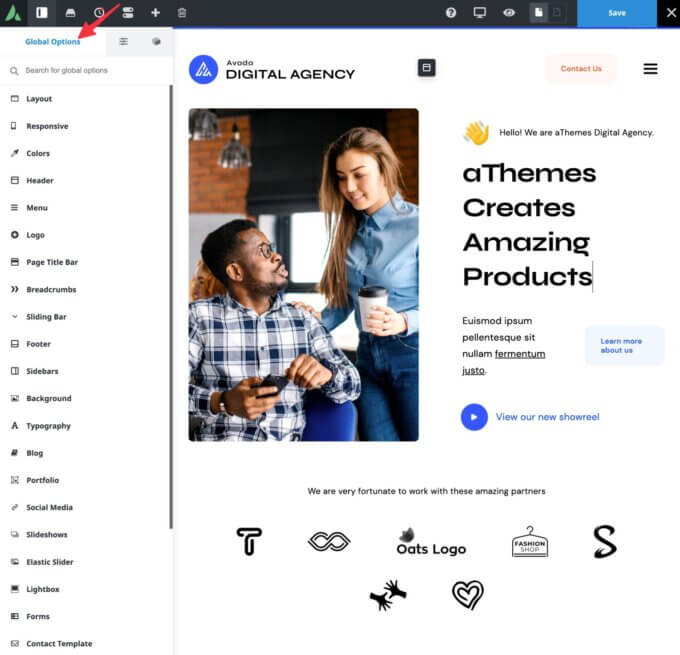
Construtor Avada
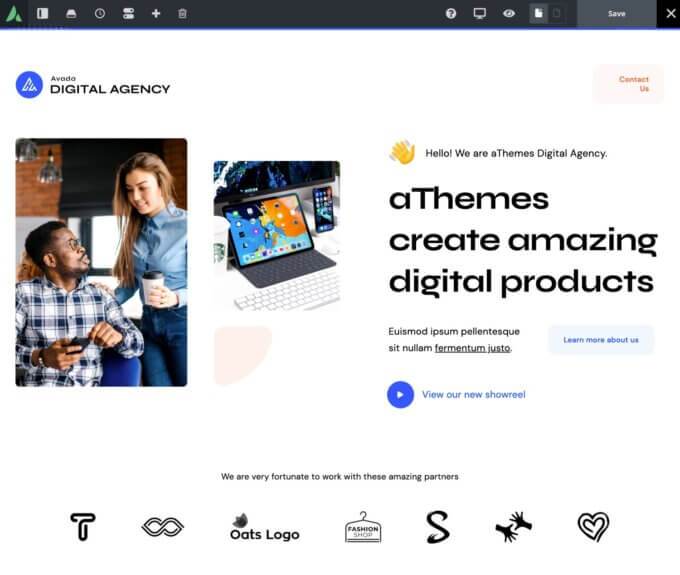
Ao iniciar o Avada Builder, você verá uma visualização de largura total do seu design com uma barra de ferramentas na parte superior:

Para editar, mover ou adicionar elementos na página, você pode passar o mouse sobre a página:
- Clique no ícone de adição para adicionar um novo elemento. Você só pode adicionar um elemento abaixo de um existente - você não pode arrastar novos elementos de forma livre em qualquer lugar da página, como o Elementor permite. Pessoalmente, acho isso um pouco chato, mas você pode não se importar.
- Use os ícones de seta para arrastar e soltar elementos.
- Clique no ícone de edição para abrir as configurações de um elemento na barra lateral.
Para texto, basta clicar e digitar na página.
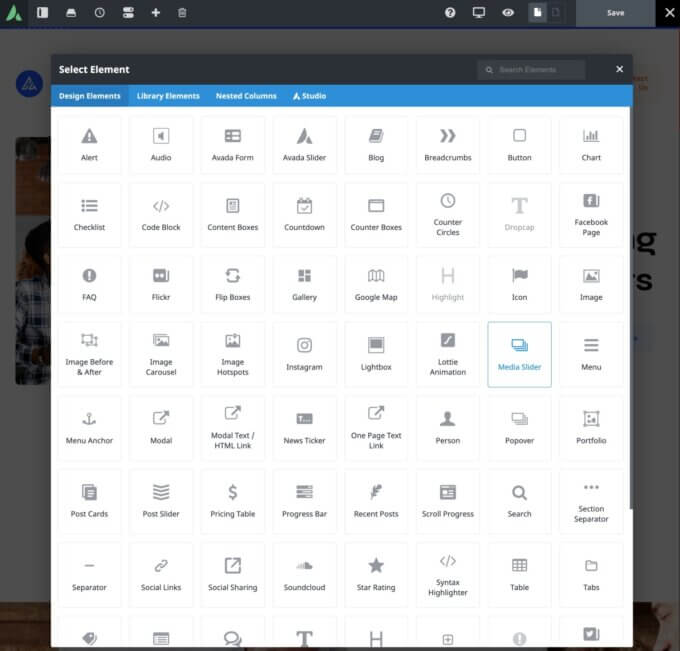
Veja como é adicionar um elemento:

E aqui está como é editar as configurações de um elemento:

Se você não gosta de ter a barra lateral à esquerda, pode movê-la para a direita ou alterá-la para uma caixa de diálogo pop-up. Esta é uma boa personalização, pois o Elementor não permite que você ajuste sua interface por padrão.
Para ter uma visão mais de alto nível do seu design, você pode usar o modo Navigator do Avada (que substitui o construtor de wireframes mais antigo).
Como o Elementor's Navigator, isso permite visualizar todos os elementos de conteúdo e expandir/recolher várias seções:

Para um design responsivo, você pode alternar para uma visualização responsiva.
Você também tem opções para ajustar seus designs em diferentes dispositivos:

Opções para modelos pré-criados
| Elementor | Avada | |
| Sites de demonstração completos | 100+ | 88+ |
| Modelos de página individuais | 300+ | 20+ |
| Modelos de seção/bloco | ||
| Outros modelos (cabeçalhos, pop-ups, etc.) | ||
| Salve seus próprios modelos |
Tanto o Elementor quanto o Avada oferecem todas as ferramentas necessárias para criar sites personalizados do zero.
No entanto, para economizar seu tempo, ambos os construtores também vêm com vários modelos pré-criados.
Com o Avada, você tem acesso a mais de 88 sites de demonstração pré-construídos. Estes são sites completos que vêm com todas as páginas principais, cabeçalhos, rodapés e assim por diante. Basta importá-los e personalizá-los de acordo com suas necessidades.
Com o Elementor, as opções de modelo vêm em alguns formatos diferentes, dependendo do que você está construindo.
Os mais análogos aos sites pré-construídos do Avada são os Kits de sites da Elementor, que são conjuntos temáticos de modelos que ajudam você a criar um site completo.
Atualmente, a Elementor oferece mais de 100 kits de sites. No entanto, você precisará da versão premium para acessá-los, com alguns kits de sites de nível “Especialista” exigindo planos de nível superior para acesso.
Como construir seu site
Como o Elementor é um plugin e o Avada é um tema, a maneira como você cria seu site será um pouco diferente.
Vamos dar uma olhada.
Elementor
Com o Elementor, primeiro você precisa escolher seu tema base.
Por exemplo, você pode usar Sydney para um site de negócios ou Botiga para uma loja WooCommerce. Como alternativa, você também pode usar o tema Hello da tela em branco (mas somente se estiver usando o Theme Builder do Elementor Pro).
Em seguida, você pode instalar o plug -in Elementor e começar a construir.
Você pode começar do zero ou importar um dos kits de sites pré-fabricados:

Se você deseja criar um conteúdo individual, pode iniciar o construtor visual do Elementor no editor de postagem do WordPress.
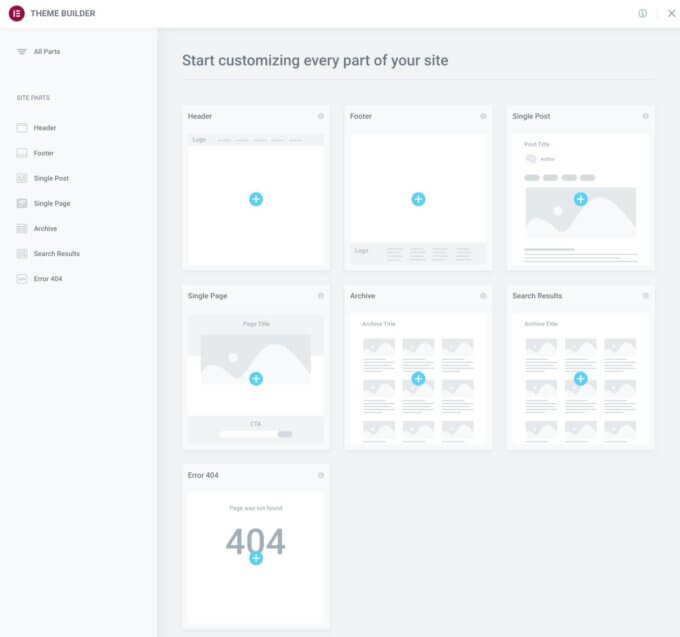
Ou, se você deseja criar modelos de tema com o Elementor Pro (em vez de confiar no seu tema real), você pode acessar a interface especial do Theme Builder:


Isso iniciará o editor Elementor normal, mas você obterá alguns widgets especiais para ajudá-lo a preencher dinamicamente seu modelo.
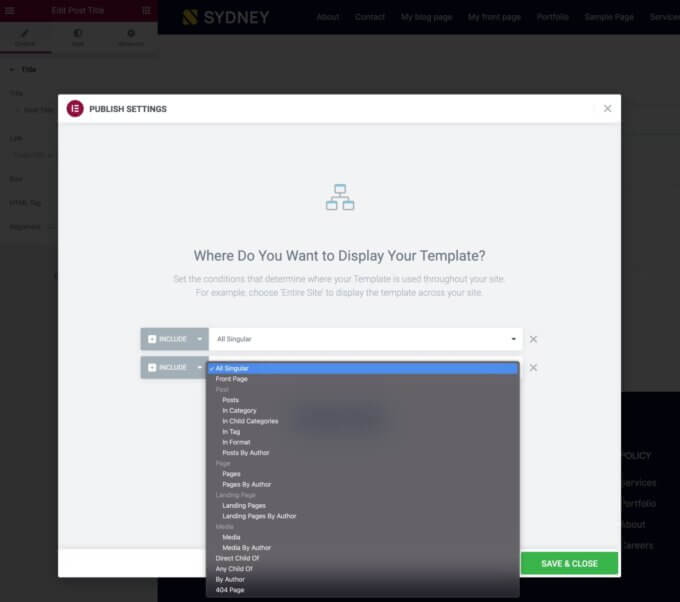
Ao publicar seu modelo, você pode usar regras condicionais para controlar quando usar esse modelo:

Avada
Com o Avada, você primeiro instalará o tema Avada e seus plugins complementares.
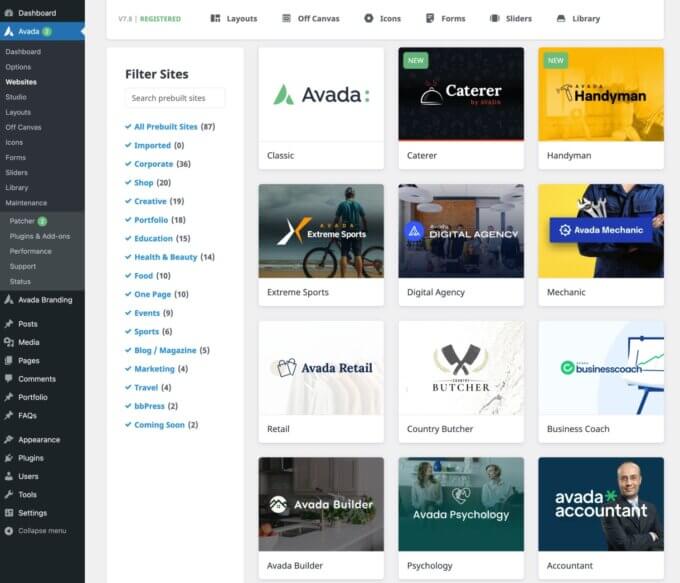
Então, você pode começar a construir imediatamente ou importar um dos mais de 88 sites de demonstração:

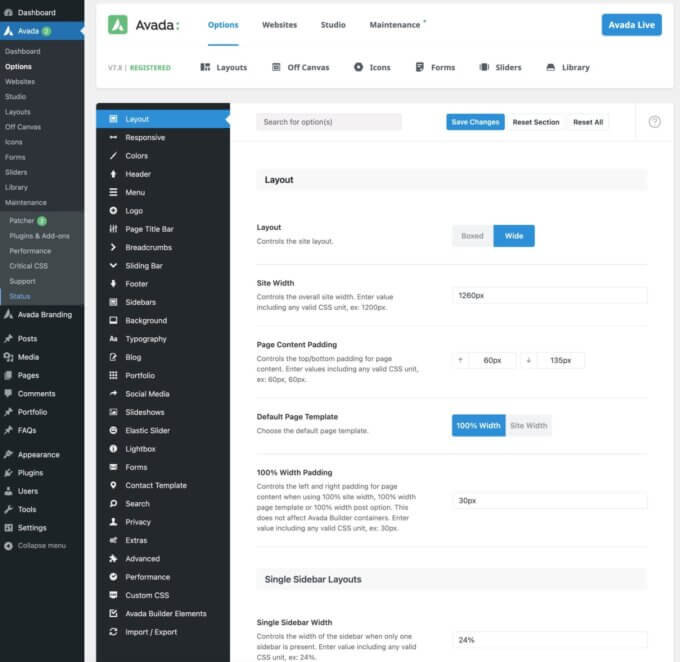
Para definir as configurações de todo o tema, você obtém uma área detalhada de configurações de back-end:

Ou você pode trabalhar no Avada Live, que também é onde você pode acessar o editor visual de arrastar e soltar:

Você também pode acessar o Layout Builder para configurar seus layouts em todo o site.
Outros recursos notáveis em Elementor e Avada
| Elementor | Avada | |
| Construtor de pop-ups | ||
| Criador de formulários | ||
| Suporte completo ao construtor de temas | ||
| Suporte de conteúdo dinâmico | ||
| Ferramenta de página de destino dedicada | ||
| Notas de colaboração (como o InDesign) | ||
| Versão hospedada na nuvem (sem necessidade de auto-hospedar o WordPress) | ||
| Suporte a fontes personalizadas |
No geral, tanto o Elementor quanto o Avada fazem um bom trabalho ao fornecer acesso a recursos úteis, como um construtor de pop-ups e um construtor de formulários, o que pode eliminar a necessidade de usar plugins separados para esses recursos.
No entanto, o Elementor tem alguns truques na manga que podem ajudar em certos casos de uso:
- Usuários não técnicos – a opção Elementor Cloud Website é ótima para pessoas não técnicas, porque você não precisa lidar com a compra de hospedagem na web ou instalação do WordPress. Você também não precisa lidar com a maioria das manutenções. Em vez disso, você pode apenas construir!
- Profissionais de marketing – a capacidade de separar as páginas de destino em sua própria interface é bastante útil. Embora você também possa usar o Avada para criar páginas de destino, o Elementor apenas o torna mais conveniente.
- Designers que precisam colaborar – o recurso de notas de colaboração é útil para trabalhar com clientes ou outros membros de sua equipe.
Desempenho Elementor vs Avada
Os tempos de carregamento da página são uma consideração importante ao criar um site, porque a rapidez com que seu site carrega afetará tudo, desde a experiência básica do usuário até as taxas de conversão e otimização de mecanismos de pesquisa (SEO).
Usar um construtor visual sempre adicionará algum peso à página versus usar o editor de blocos padrão do WordPress, mas construtores diferentes podem ser mais pesados ou mais leves que outros.
Infelizmente, é difícil comparar a velocidade e o desempenho do Elementor vs Avada individualmente porque um é um plugin e o outro é um tema.
Existem muitas variáveis para executar um teste objetivo que se aplique universalmente.
Com isso dito, usei muito essas duas ferramentas, então posso dar minhas conclusões gerais de desempenho com base na experiência.
Se você deseja criar o site de carregamento mais rápido, o Elementor oferece essa oportunidade, mas dependerá de como você cria seu site.
Se você deseja obter os tempos de carregamento de página mais rápidos, minha recomendação é usar o Elementor para projetar páginas/modelos visualmente quando necessário, mas conte com um tema leve, como Sydney, para todo o resto.
Por outro lado, se você quiser usar um construtor visual para projetar literalmente todas as partes do seu site, incluindo todos os modelos, não notará tanta diferença de desempenho entre o Elementor e o Avada.
Não importa qual ferramenta você use, recomendo instalar um plugin de otimização de desempenho, como o WP Rocket. O WP Rocket faz muito para otimizar o código do seu construtor, como remover CSS não utilizado e atrasar o JavaScript. Você pode aprender mais na minha revisão completa do WP Rocket.
O Avada também possui seu próprio recurso Performance Wizard que oferece alguns dos mesmos recursos que o WP Rocket oferece, incluindo otimização de código. No entanto, eu ainda recomendo usar o WP Rocket como os dois pares bem juntos. O WP Rocket detectará até mesmo quais recursos de desempenho do Avada você ativou e desabilitará automaticamente esses recursos no WP Rocket para evitar problemas de sobreposição ou compatibilidade.
Integrações de terceiros
Embora o Elementor e o Avada sejam ferramentas muito capazes por si só, pode chegar um ponto em que você deseja adicionar funcionalidades que vão além dos recursos internos.
Para ajudar você a conseguir isso, ambos os construtores oferecem suporte a extensões de terceiros de outros desenvolvedores.
No entanto, não há realmente nenhuma comparação aqui:
O Elementor oferece uma biblioteca de extensão de terceiros muito maior e mais útil .
Com o Avada, existem apenas algumas dezenas de complementos de terceiros, para que você não tenha muitas opções.
Por outro lado, o Elementor possui centenas de complementos de terceiros que oferecem todos os tipos de recursos úteis, incluindo novos widgets de design, novos recursos de design e assim por diante.
Você pode até encontrar complementos do Elementor para recursos exclusivos, como criar modelos de e-mail personalizados e executar testes A/B/n divididos.
Para ver alguns exemplos, confira meu resumo dos melhores complementos do Elementor.
No geral, o mercado de extensão maior da Elementor é uma consideração importante porque significa que você terá mais flexibilidade para adicionar recursos aos seus sites.
Preços Elementor vs Avada
Em geral, o Elementor é mais acessível que o Avada, tanto para um único site quanto se você estiver construindo vários sites. Não é 100% claro porque eles têm modelos de faturamento diferentes.
Em primeiro lugar, o Elementor possui uma versão gratuita funcional, enquanto o Avada vem apenas em uma versão premium. A versão gratuita do Elementor não inclui os recursos de criação de temas (apenas permite criar páginas individuais), mas é muito capaz fora disso.
Em termos de versões premium, o Elementor tem uma grande vantagem à primeira vista :
- O Avada faz com que você compre uma licença de preço integral para cada site individual em que você o usa.
- A Elementor oferece opções de licença para vários sites que reduzem o custo por site.
No entanto, o Avada também tem uma grande vantagem de preço na manga que se estende a longo prazo: atualizações vitalícias sem custo extra.
Por outro lado, você precisará renovar sua licença Elementor todos os anos para continuar recebendo suporte e atualizações.
No entanto, é importante observar que o Avada não oferece suporte vitalício. Enquanto você recebe atualizações vitalícias, você recebe apenas seis meses de suporte (embora você possa estender o período de suporte para um ano por um extra de $ 21 ou mais).
Preço Elementor

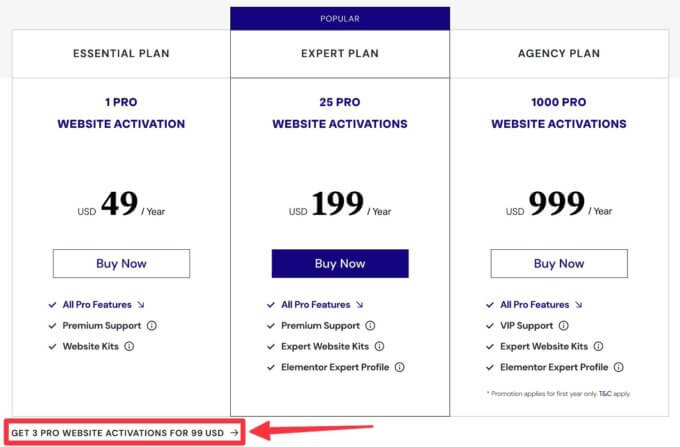
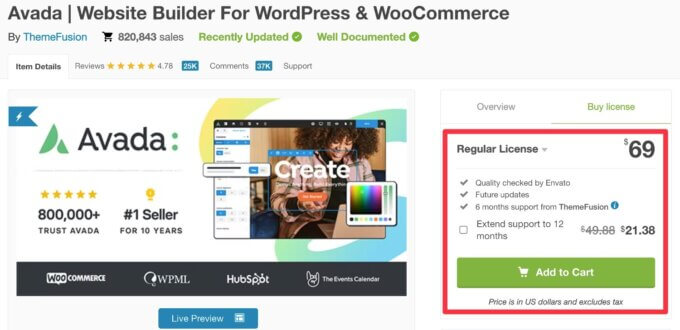
Preços Avada

Comparação de preços de longo prazo Elementor vs Avada
Aqui está uma tabela de comparação do preço inicial:
| Elementor | Avada | |
| 1 local | $ 49 | $ 69 |
| 3 locais | $ 99 | $ 207 |
| 10 locais | $ 199 | $ 690 |
| 25 locais | $ 199 | $ 1.725 |
| 100 sites | $ 999 | US$ 6.900 |
| 1.000 locais | $ 999 | $ 69.000 |
No entanto, veja como as diferenças de preços se alteram ao longo de vários anos. Estes são os custos acumulados:
Após dois anos de uso :
| Elementor (custo cumulativo de 2 anos)* | Avada (custo acumulado de 2 anos) * | |
| 1 local | $ 98 | $ 69 |
| 3 locais | $ 198 | $ 207 |
| 10 locais | $ 398 | $ 690 |
| 25 locais | $ 398 | $ 1.725 |
| 100 sites | $ 1.998 | US$ 6.900 |
| 1.000 locais | $ 1.998 | $ 69.000 |
* Para deixar isso claro, isso significa que o Elementor Pro custa US $ 49 no primeiro ano e US $ 49 na renovação do segundo ano. Juntos, isso gera um custo cumulativo de US$ 98 por dois anos de uso.
Após três anos de uso :
| Elementor (custo cumulativo de 3 anos) | Avada (custo acumulado de 3 anos) | |
| 1 local | $ 147 | $ 69 |
| 3 locais | $ 297 | $ 207 |
| 10 locais | $ 597 | $ 690 |
| 25 locais | $ 597 | $ 1.725 |
| 100 sites | $ 2.997 | US$ 6.900 |
| 1.000 locais | $ 2.997 | $ 69.000 |
Conclusões de preços
No geral, aqui estão algumas conclusões básicas de preços:
- Se você estiver construindo mais de 10 sites, o Elementor Pro será mais barato, mesmo considerando as renovações. O Avada fica muito caro se você estiver construindo muitos sites por causa de seu modelo de licenciamento por site.
- Se você estiver construindo menos de 10 sites, o Elementor Pro ainda é muito mais barato no primeiro ano.
- No entanto, se você tiver menos de 10 sites, a vantagem do preço pode virar a favor do Avada após cerca de 2 a 3 anos, devido às atualizações vitalícias do Avada. Portanto, embora o custo inicial seja maior, o custo a longo prazo é menor (supondo que você ainda usará/manterá todos esses sites por vários anos).
Site Elementor Cloud
Todos os detalhes acima pressupõem que você vai comprar o Elementor Pro e instalá-lo em seu próprio site WordPress auto-hospedado.
No entanto, o Elementor também possui uma opção de site do Elementor Cloud que inclui hospedagem integrada junto com todos os recursos do Elementor Pro.
Se você gosta dessa abordagem de hospedagem integrada, o Elementor Cloud Website custa US $ 99 por ano por site. Você pode saber mais na minha revisão do site Elementor Cloud.
Você deve usar Elementor ou Avada?
No final, escolher entre Avada vs Elementor realmente se resume à sua situação específica.
Com isso dito, se eu tivesse que fazer uma recomendação geral, acho que o Elementor é uma opção melhor para a maioria das pessoas por vários motivos:
- É um plugin e não um tema como o Avada . Isso oferece mais flexibilidade para criar seu site, pois você pode emparelhar o Elementor com um tema como Sydney ou Botiga, em vez de precisar fazer tudo com o construtor visual.
- Mais oportunidades para otimização de desempenho . Como o Elementor é um plug-in, você pode contar com um tema leve para fornecer muitas funcionalidades, o que pode ajudá-lo a criar um site de carregamento mais rápido. No entanto, observe que, se você usar o construtor de temas do Elementor Pro para projetar 100% do seu site, isso pode não se aplicar.
- Experiência de construção mais rápida . Embora isso seja um pouco subjetivo, pessoalmente acho que o construtor do Elementor é mais fácil de usar e permite criar designs finalizados em menos tempo.
- Versão gratuita funcional . Isso o torna ótimo para pessoas que estão em um orçamento.
- Licenciamento em massa para Elementor Pro. Se você é uma agência ou freelancer que cria muitos sites, o modelo de licenciamento em massa da Elementor provavelmente será muito mais econômico do que o modelo de licença de site único da Avada. No entanto, nem sempre é esse o caso devido a renovações de um ano versus atualizações vitalícias - use as tabelas de comparação de preços acima para fazer as contas para sua situação.
- Mais complementos de terceiros . Embora ambas as ferramentas suportem plug-ins de terceiros, o Elementor possui um mercado muito maior. Novamente, isso oferece muito mais flexibilidade com o Elementor.
Para saber mais, você pode ler nossa análise completa do Elementor Pro.
Com isso dito, Avada ainda é um ótimo tema com um construtor muito poderoso - há uma razão pela qual é o tema mais vendido de todos os tempos no ThemeForest. Eu só acho que o Elementor é melhor para a maioria das pessoas pelos motivos acima.
Se você gosta da abordagem tudo-em-um do Avada, que integra o tema e o construtor visual, mas não gosta do preço e do modelo de licença de site único, também pode considerar o popular tema Divi.
O Divi usa a mesma abordagem geral do Avada, mas oferece uma licença de site ilimitada (como uma licença de um ano ou vitalícia) que torna o Divi muito mais econômico do que o Avada e o Elementor ao usá-lo para muitos sites.
Você pode saber mais em nossa análise do Divi ou em nossas comparações Divi vs Avada e Divi vs Elementor.
Considerações finais sobre Elementor vs Avada
Elementor e Avada são duas soluções principais para construir qualquer tipo de site WordPress com um construtor visual de arrastar e soltar.
No entanto, o Elementor é provavelmente uma opção melhor para a maioria das pessoas pelas razões que discuti acima, e é por isso que ele se tornou o construtor de sites WordPress mais popular (e um dos plugins WordPress mais populares de todos os tempos).
Se você deseja começar, compre o Elementor Pro hoje para desbloquear todo o poder do que o Elementor pode fazer.
Você ainda tem alguma dúvida sobre Avada vs Elementor? Deixe-nos saber nos comentários .
