Elementor vs Beaver Builder: qual é o melhor construtor de páginas?
Publicados: 2023-01-16Tentando selecionar entre Beaver Builder vs Elementor como um construtor de páginas para seus sites WordPress?
Estes são os dois melhores plugins de construtor de páginas do WordPress, então você claramente reduziu suas opções.
Mas, considerando que tanto o Elementor quanto o Beaver Builder são ferramentas populares, de alta qualidade e bem avaliadas, como você pode selecionar qual é a melhor para o seu site?
Ajudarei você a responder a essa pergunta mergulhando mais fundo nessas ferramentas. Ao final desta comparação Elementor x Beaver Builder, você deve ter uma ideia clara de qual construtor de páginas é melhor para suas necessidades!
Elementor vs Beaver Builder: visão geral
Apenas para lhe dar uma breve visão geral, estes são plugins WordPress que simplificam a criação de sites WordPress. O Beaver Builder e o Elementor simplificam o desenvolvimento e o design de belos sites usando a interface do WordPress. Ambos os plug-ins têm uma interface de arrastar e soltar, bem como uma interface visual.
elementor

Desde seu primeiro lançamento em 2016, o Elementor cresceu rapidamente e se tornou um popular plug-in de criação de páginas do WordPress por uma ampla margem. Está ativo em mais de cinco milhões de sites, o que é a maior honra do WordPress.org. Isso significa que não é simplesmente o plug-in do construtor de páginas mais popular; é um dos plugins WordPress mais populares em geral.
O plug-in básico gratuito do Elementor está disponível no WordPress.org, enquanto o Elementor Pro é um complemento pago que expande o plug-in principal com recursos adicionais.
As pessoas gostam do Elementor por causa de seus recursos avançados e opções de design. A equipe de desenvolvimento da Elementor está sempre adicionando novos recursos, o que significa que você sempre terá acesso a novos recursos para o seu site.
Beaver Builder

Beaver Builder é um pouco mais velho. Foi lançado em 2014. Embora não tenha alcançado o enorme sucesso da Elementor, ainda possui uma base de fãs muito grande e amigável.
Em geral, o Beaver Builder adota uma abordagem diferente do Elementor. Em vez de adicionar continuamente novos recursos, como o Elementor Pro faz, o Beaver Builder se concentrou em fazer a experiência principal de criação de páginas muito bem.
Isso significa que você não terá tantos recursos e opções de design quanto com o Elementor Pro, mas o Beaver Builder é sólido e leve, e é por isso que muitos desenvolvedores do WordPress o escolhem.
Algumas pessoas priorizam a estabilidade e uma abordagem leve acima de ter acesso a tantos recursos quanto possível. É por isso que o Beaver Builder também é tão popular.
Beaver Builder vs Elementor: comparação detalhada
Quando dois criadores de páginas líderes competem, tudo se resume a seus recursos e serviços.
Embora o Beaver Builder e o Elementor tenham recursos inovadores, cada ferramenta tem algumas limitações. Da mesma forma, cada um desses construtores de páginas tem vantagens sobre os outros.
Comparamos os dois em várias áreas para descobrir qual construtor de páginas é a melhor opção em 2023 para ajudá-lo a tomar a decisão certa.
Elementor vs Beaver Builder: a interface
Tanto o Elementor quanto o Beaver Builder são criadores de páginas visuais de arrastar e soltar, mas suas interfaces aparecem e funcionam de maneira diferente. Como você passará a maior parte do tempo aprendendo e usando a interface do plug-in, ele deve ser simples de usar. Vamos comparar cada interface abaixo para ajudá-lo a decidir qual é a melhor correspondência.
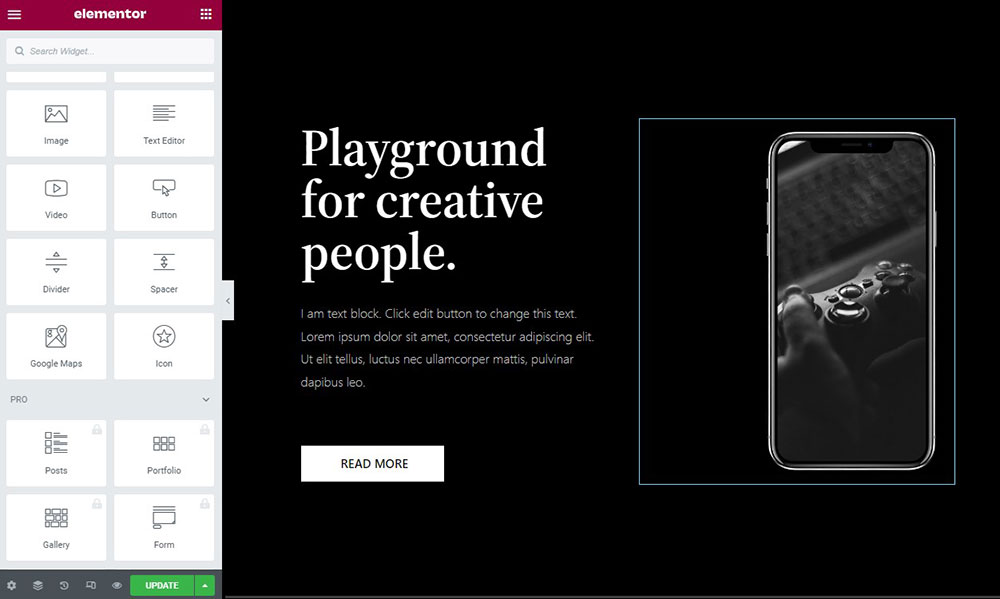
Interface Elementor
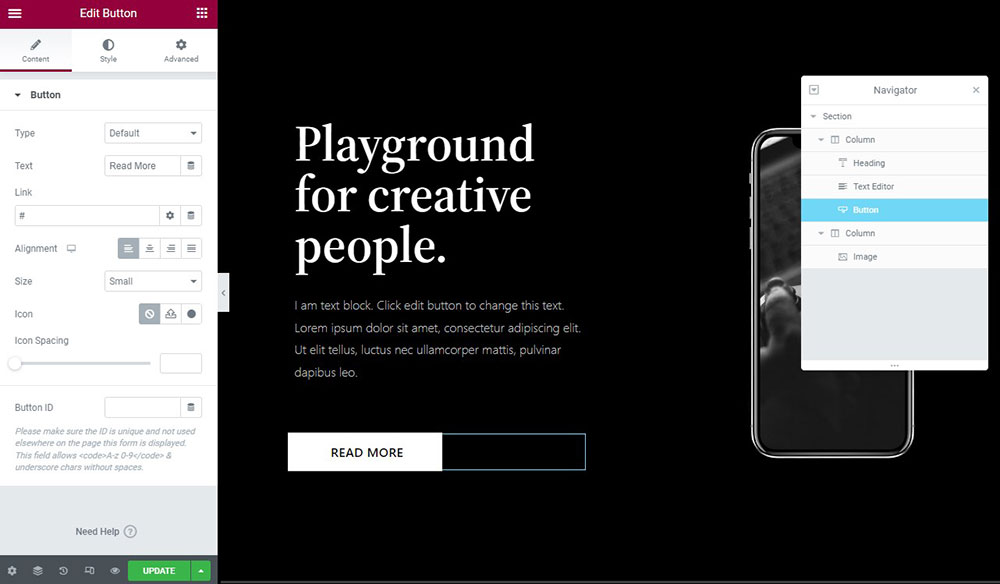
Com a interface do Elementor, você obtém uma grande visualização do seu design no lado direito e uma barra lateral fixa à esquerda, onde você pode adicionar novo conteúdo e ajustar as configurações. Se quiser uma visualização em tela cheia, você pode recolher a barra lateral:

Você pode adicionar widgets arrastando-os da barra lateral. Você pode clicar e digitar na página para editar o texto de um widget. Além disso, para alterar suas configurações, clique nele para visualizar suas opções na barra lateral.
Em comparação com o Beaver Builder, o Elementor oferece alguns recursos de interface úteis.
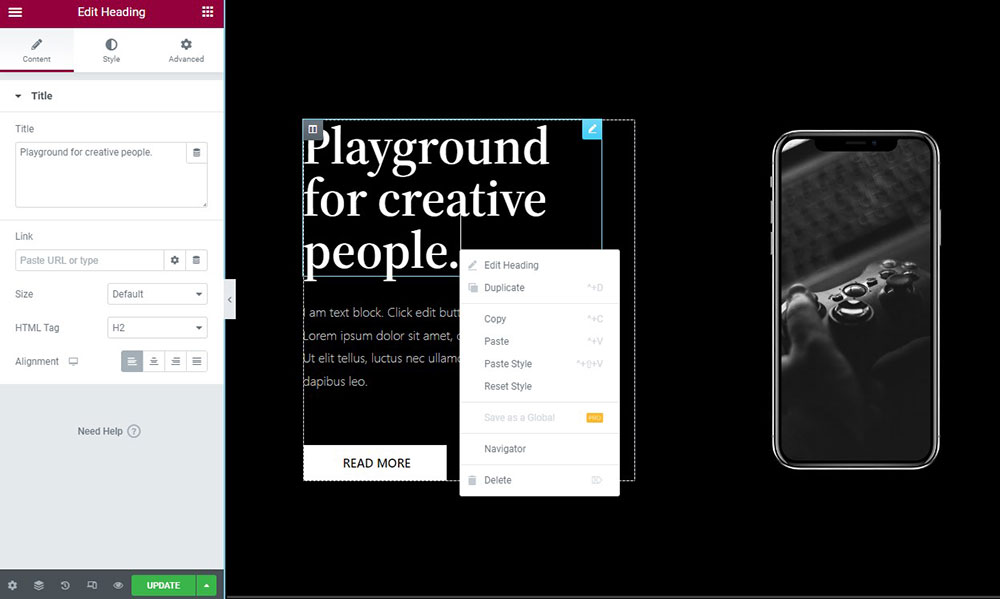
O primeiro é o suporte ao clique com o botão direito, que o Beaver Builder não oferece. No Elementor, você pode abrir algumas opções clicando com o botão direito do mouse em qualquer elemento. A capacidade de copiar/colar widgets completos ou simplesmente estilos entre eles é a opção mais útil:

Outro recurso útil é o Navegador do Elementor, que oferece uma visão geral de alto nível da estrutura da sua página. Você pode abrir facilmente as configurações de um elemento clicando nele e pode renomeá-lo para ajudá-lo a acompanhar as coisas:

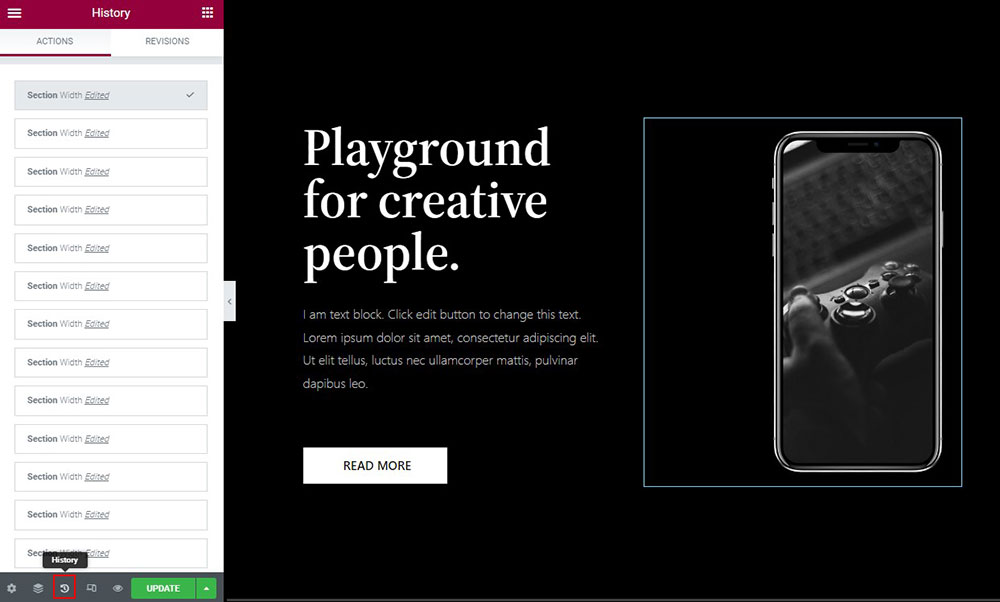
Elementor também oferece funcionalidade de desfazer e refazer, bem como um registro de histórico detalhado para reverter alterações:

Interface do Beaver Builder
O layout da interface do Beaver Builder é mais configurável que o do Elementor, embora falte várias das principais funções do Elementor, como suporte ao clique com o botão direito.
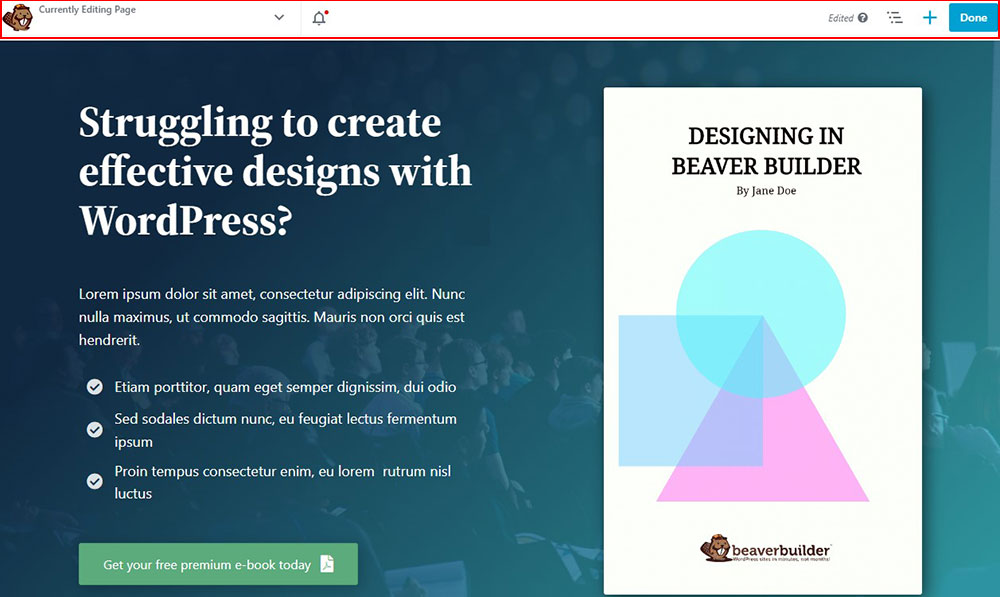
Ele oferece uma visualização de largura total do seu design com uma barra superior:

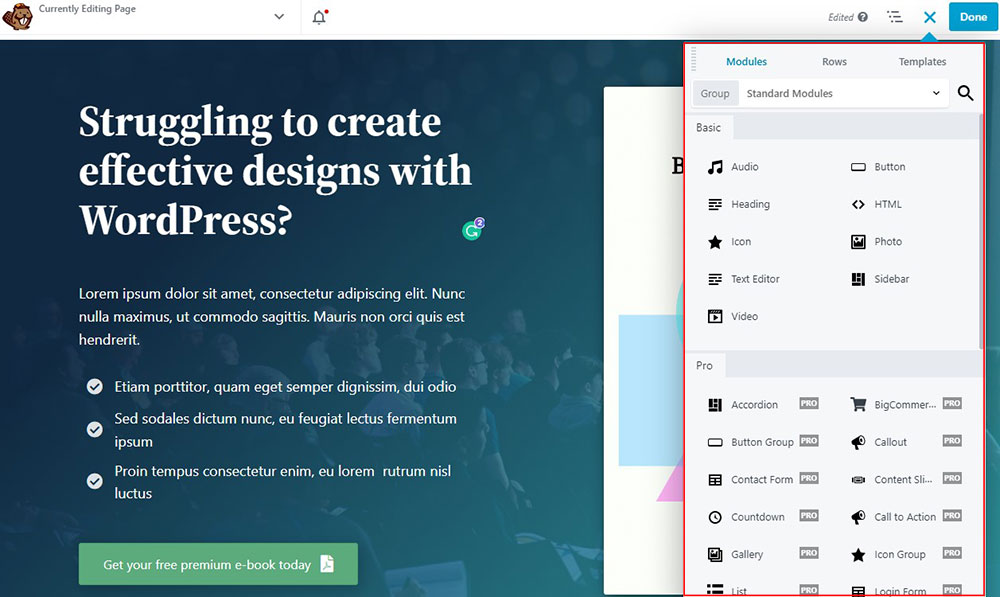
Para adicionar conteúdo, clique no botão + para expandir um menu:

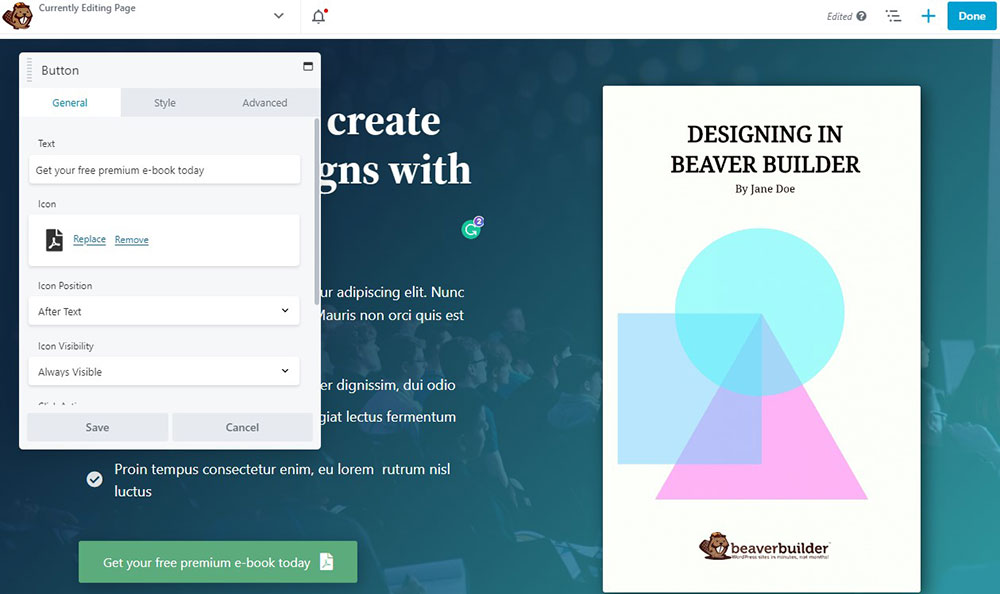
Para editar as configurações de uma linha, coluna ou módulo, clique nele para abrir um pop-up. Este pop-up é redimensionável e arrastável:

Se você deseja uma interface fixa, arraste o pop-up para qualquer um dos lados para criar uma barra lateral fixa à esquerda ou à direita.
Essa flexibilidade é útil, pois permite personalizar a interface de acordo com suas necessidades específicas, que o Beaver Builder oferece no Elementor.
No entanto, o Beaver Builder não possui suporte para clicar com o botão direito do mouse, tornando impossível copiar/colar o conteúdo. Você pode clonar módulos e copiar estilos da área de configurações de um módulo. No entanto, não é tão eficiente quanto o Elementor, pois você precisa acessar toda a área de configurações de um módulo toda vez que quiser copiar e colar o estilo.
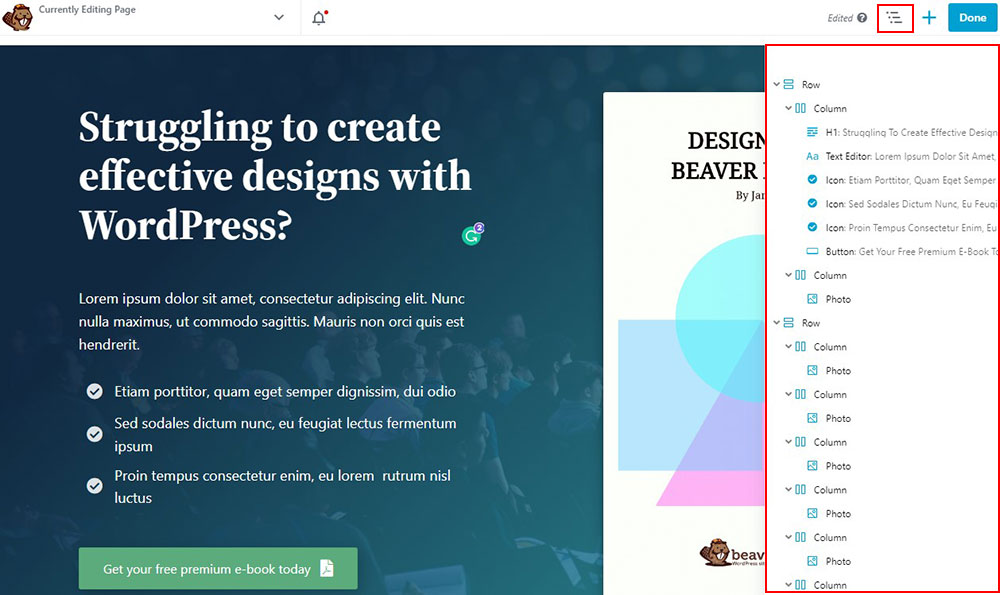
O Beaver Builder fornece uma visão de alto nível da interface, comparável ao navegador do Elementor. No entanto, você não tem a opção de renomear os elementos:

Como o Elementor, você também obtém um histórico e um registro de revisão.
O veredito
Ao comparar as interfaces do Beaver Builder vs Elementor, fica claro que ambos funcionam de maneira semelhante. Eles são fáceis de usar e adequados para iniciantes.
No entanto, o Elementor será mais fácil de usar devido ao seu design intuitivo e atalhos familiares. A interface do Beaver Builder é um pouco mais complicada; portanto, recomendamos para usuários mais experientes em tecnologia.
Elementor vs Beaver Builder: módulos e seções
Quer você chame esses elementos de widgets ou módulos, seções ou linhas, eles servem como base para o seu design. Por exemplo, Elementor os chama de widgets, enquanto o Beaver Builder os chama de módulos. Eles são exatamente a mesma coisa, no entanto.
Esta seção irá comparar como cada construtor de página lida com esses elementos.
Elementor Widgets
Elementor oferece três elementos, cada um com uma hierarquia:
- Seções – Estas estão no topo da hierarquia do elemento. Uma seção organiza colunas e widgets e permite que você altere qualquer coisa dentro dela.
- Colunas – As colunas são o segundo nível da hierarquia. Eles se encaixam em seções e dividem seu design verticalmente.
- Widgets – Widgets são o terceiro nível da hierarquia. Estes constroem o conteúdo real do seu site. Os widgets podem ser texto, imagens, tabela de preços, etc.
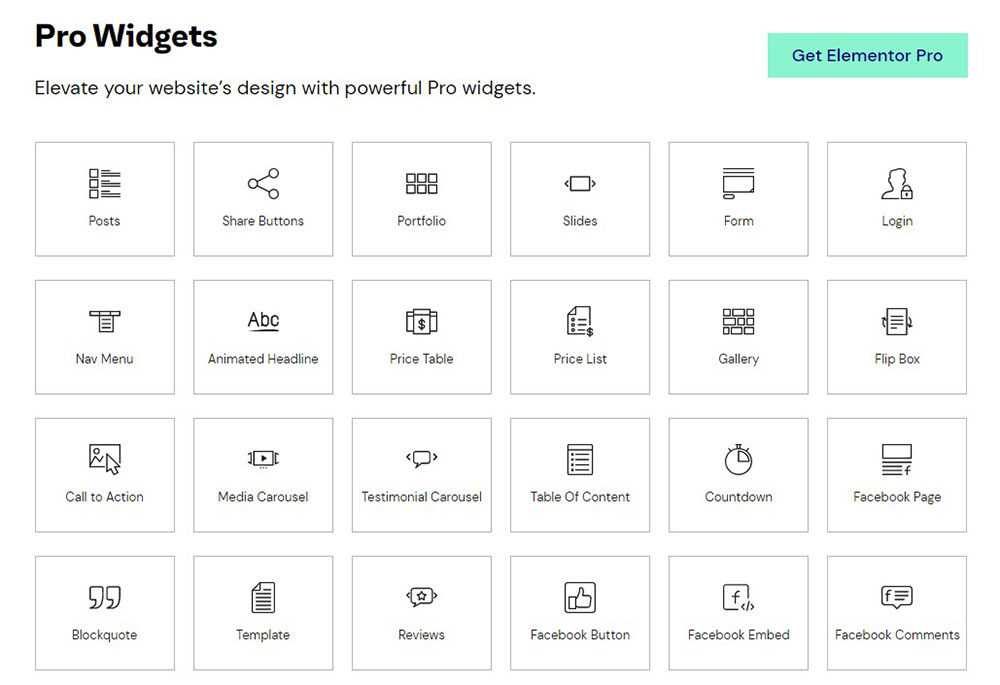
A versão gratuita do Elementor permite criar designs com 28 widgets . Com o Elementor Pro, você terá acesso a mais de 50 widgets premium para dar ainda mais flexibilidade ao seu design.

O Elementor também permite que você adicione widgets extras usando plug-ins de complemento Elementor de terceiros. Por exemplo, o plug-in Ultimate Addons For Elementor adiciona mais de 50 novos widgets aos seus designs.
Módulos Beaver Builder
O Beaver Builder segue uma abordagem semelhante, embora com terminologia diferente:
- Linhas – as linhas, semelhantes às seções no Elementor, estão no topo da hierarquia. Você pode usar linhas para adicionar espaço e plano de fundo consistentes ao conteúdo.
- Colunas – As colunas se encaixam nas linhas e permitem que você divida sua página verticalmente.
- Módulos – Estes são os conteúdos reais do seu site. Eles conterão seu texto, imagens, botões, etc.
A versão gratuita do Beaver Builder oferece seis módulos . No entanto, a versão premium dá acesso a um total de 50 módulos .
Como o Elementor, você pode estender isso ainda mais com complementos do Beaver Builder de terceiros. Por exemplo, o plug-in Ultimate Addons for Beaver Builder adiciona mais de 60 novos módulos .
O veredito
O Elementor e o Beaver Builder oferecem a maioria dos recursos necessários para um site. Ambos oferecem ótimas opções para as versões gratuitas e uma gama muito mais ampla para a premium.
Elementor parece ter a vantagem aqui. A versão gratuita oferece mais do que o Beaver Builder, e a versão premium oferece muito mais. Widgets de terceiros também são mais populares para Elementor no momento.
Beaver Builder vs Elementor: opções de estilo
Depois de configurar seus módulos e seções, você deseja estilizar tudo para que pareça exatamente perfeito.
Vamos ver quais construtores de páginas têm as melhores opções de design.
Opções de estilo do Elementor
Elementor usa seus próprios estilos globais para o seu conteúdo por padrão, que você pode personalizar conforme necessário.
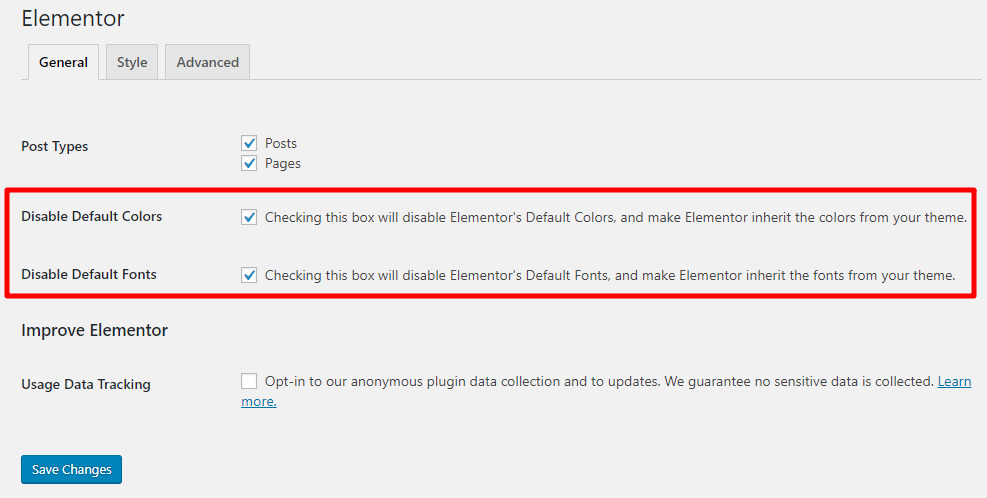
No entanto, visitando as configurações do plug-in, você pode desativar esse recurso e, em vez disso, usar os estilos do seu tema WordPress:

No entanto, esse é um recurso útil se você estiver usando o tema Astra. Você pode usar as opções detalhadas do Personalizador do Astra para definir os estilos de todo o site.
Depois de fazer isso, o conteúdo do Elementor usará o mesmo estilo do conteúdo normal do WordPress, fornecendo consistência em todo o site.
Obviamente, se você deseja alterar esses estilos globais ou estilizar seu design de maneiras diferentes, o Elementor oferece muitas opções.
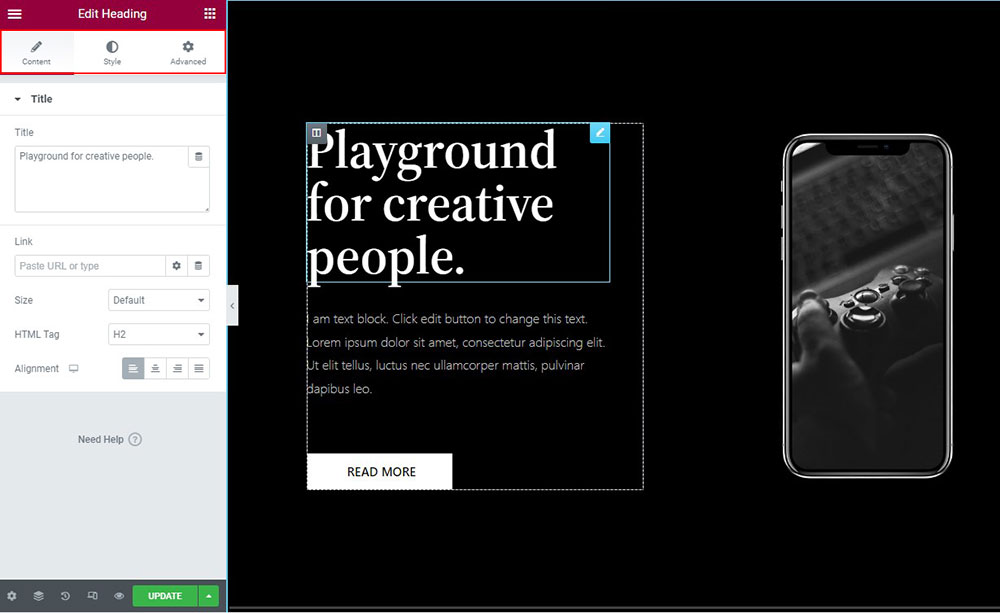
Para cada seção, coluna ou widget, você tem três guias para ajustar a aparência e o funcionamento:
- Conteúdo – coisas básicas como alinhamento e tamanho.
- Estilo – cores, tipografia, etc.
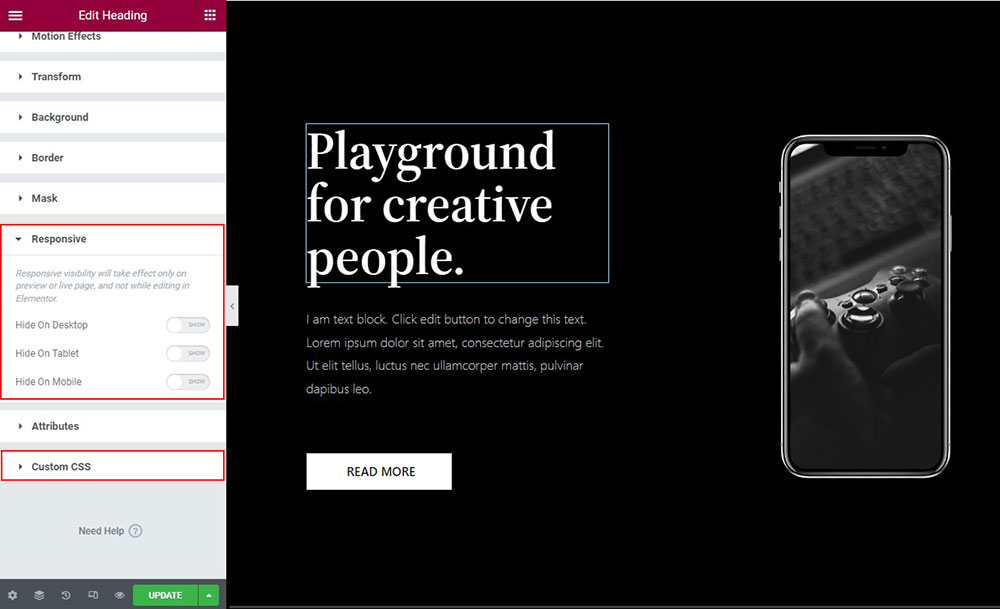
- Avançado – margem e preenchimento personalizados, animação, controles responsivos, etc.

Além das margens e preenchimento personalizados, dois recursos muito úteis são:
- Controles responsivos – permitem ocultar o conteúdo em determinados dispositivos, como celulares ou tablets.
- CSS personalizado – permite aplicar estilos CSS personalizados a widgets ou seções individuais. (Elementor Pro).

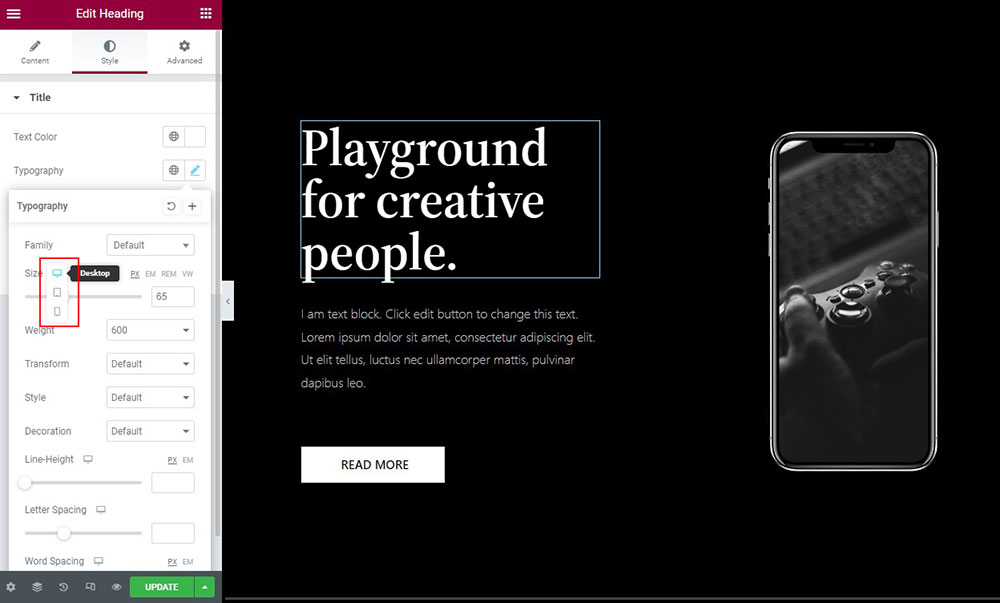
Finalmente, para muitas das configurações de estilo, você pode usar o ícone do dispositivo para aplicar vários estilos a diferentes tipos de dispositivos:

Isso é ótimo para o design mobile-first e pode ajudá-lo a otimizar seus sites para diferentes dispositivos.
Opções de estilo do Beaver Builder
Por padrão, o Beaver Builder aplica os estilos globais do seu tema em vez de aplicar os seus próprios, como faz o Elementor. Em nossa opinião, este é um método preferível de lidar com as coisas.
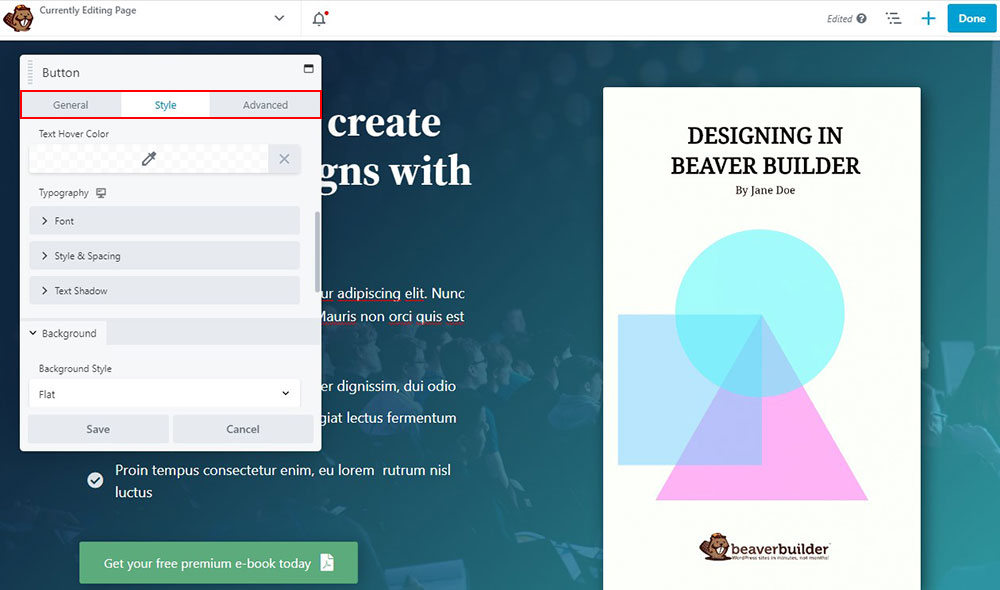
Quando você clica em uma linha ou módulo, as guias que aparecem no pop-up permitem personalizá-lo.
As guias que você vê são determinadas pelo módulo. Em geral, você terá opções para:
- Estilo – controla a orientação, cores, largura e altura do conteúdo, entre outros parâmetros.
- Avançado – ajusta animações, configurações responsivas, controles responsivos, CSS responsivo e margens configuráveis.

Semelhante ao Elementor, você pode usar os ícones do dispositivo para aplicar vários estilos a diferentes dispositivos.
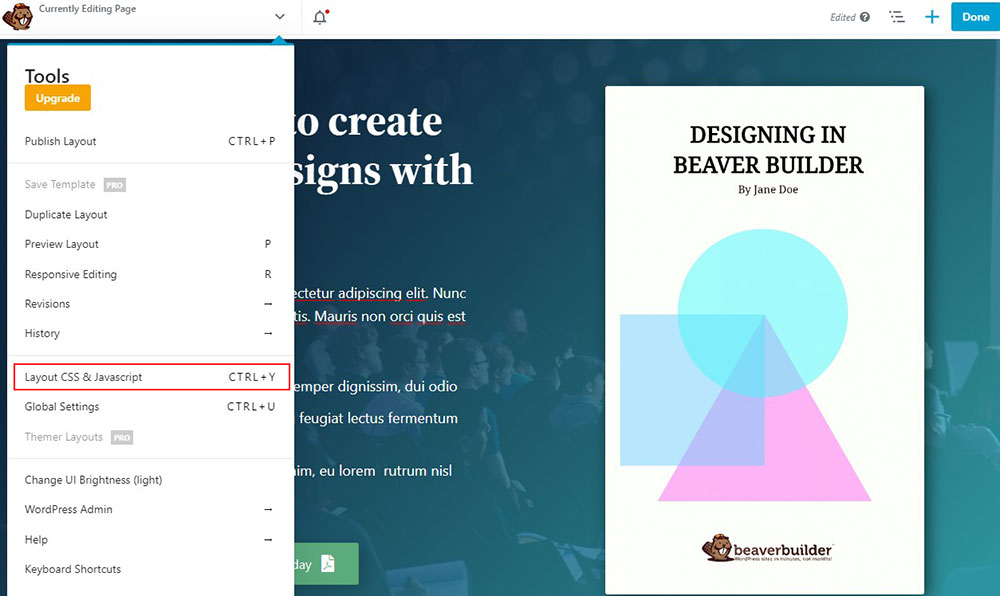
Embora você possa apenas adicionar classes e IDs CSS a elementos únicos, o Beaver Builder simplifica a aplicação de estilos CSS reais no nível da página (mas não no nível do elemento):

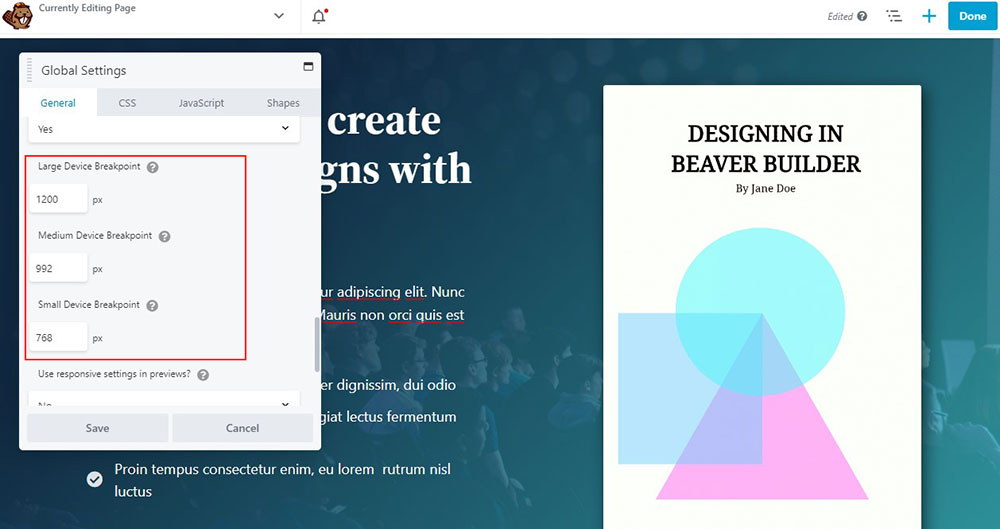
Além disso, um recurso exclusivo do Beaver Builder é a capacidade de especificar pontos de interrupção responsivos personalizados dentro das configurações globais (esses pontos de interrupção se aplicam a todo o conteúdo do Beaver Builder).

O veredito
Tanto o Elementor quanto o Beaver Builder oferecem muito controle sobre cada elemento da página. Em termos de opções e praticidade de uso, os dois são extremamente parecidos, e ambos fornecem total controle sobre tudo no site.
Novamente, não há muito o que escolher entre eles aqui.
Elementor vs Beaver Builder: Modelos
Os modelos podem ajudá-lo a economizar muito tempo. Podem ser modelos pré-concebidos ou seus próprios modelos que você cria do zero.
Em qualquer caso, a capacidade de colocar modelos em suas páginas da web é uma virada de jogo. Melhora sua produtividade e fluxo de trabalho.
Vamos comparar qual construtor de páginas oferece os melhores modelos.
Modelos Elementor
Os modelos do Elementor são agrupados em modelos de bloco e modelos de página . Um modelo de bloco permite criar seções específicas do seu site. No entanto, um modelo de página é um modelo de página inteira que você pode aplicar à página inteira em vez de apenas a uma seção específica.

A versão gratuita do Elementor possui mais de 40 modelos de páginas e um número maior de blocos.
No entanto, o Elementor Pro oferece acesso a mais de 200 páginas premium e modelos de bloco .
Além disso, se você não encontrar o modelo de sua escolha entre as opções disponíveis, poderá criar um modelo de página personalizado e armazená-lo na biblioteca para uso futuro.
Leitura obrigatória: Melhores temas e modelos Elementor em 2023.
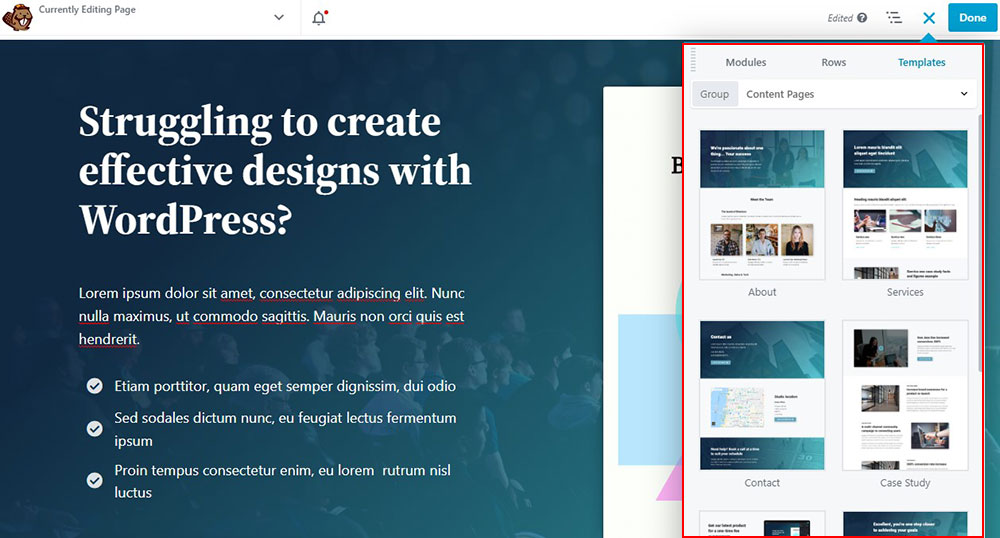
Modelos do Beaver Builder
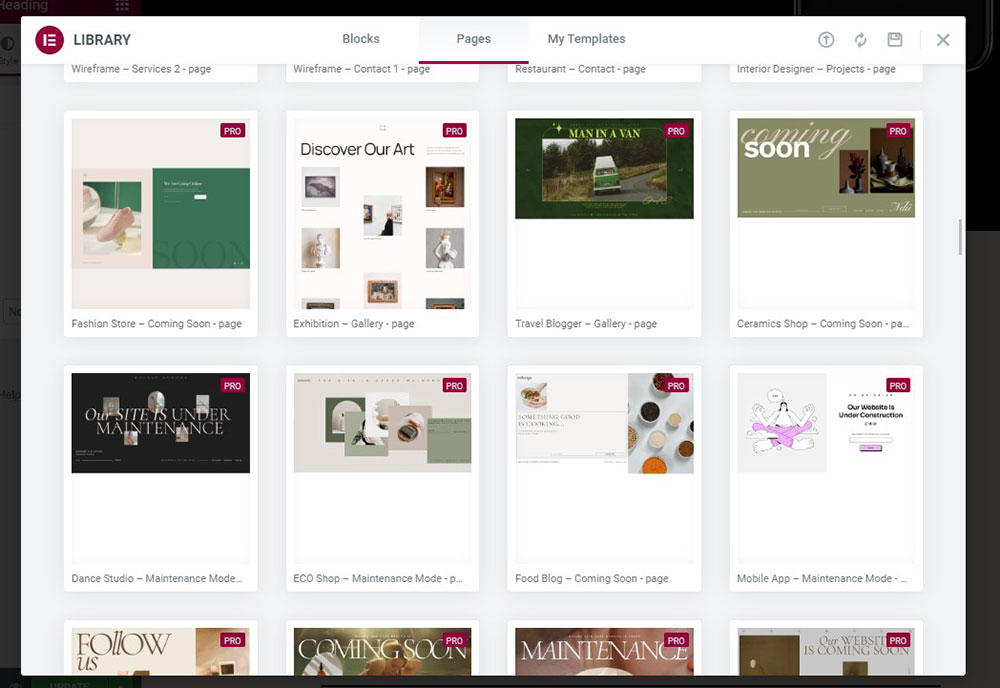
Semelhante ao Elementor, o Beaver Builder também fornece modelos. No entanto, inclui apenas modelos de página e não modelos de bloco. O Beaver Builder divide seus modelos em páginas iniciais e páginas de conteúdo .
Como o nome sugere, os modelos de página de destino são usados para criar páginas de destino criativas e atraentes. Por outro lado, os modelos de página de conteúdo são usados para criar páginas baseadas em conteúdo ou postagens de blog.

Além disso, o Beaver Builder fornece esses modelos apenas em sua edição premium, portanto, se você for um brinde, terá que começar do zero.
O Beaver Builder, como o Elementor, permite que você armazene seus modelos preferidos para uso posterior. O Beaver Builder também permite importar modelos externos.

O veredito
Em termos de qualidade, Elementor e Beaver Builder fornecem modelos e opções de estilo criados profissionalmente e de primeira linha.
Em termos de quantidade, o construtor de páginas Elementor fornece mais de 200 designs de modelo para seus usuários escolherem.
O Beaver Builder fornece soluções extras para projetos de grande escala, mas você deve comprá-los individualmente.
Beaver Builder vs Elementor: Construtor de temas
O Elementor e o Beaver Builder permitem que você crie páginas individuais e sites completos. Eles fazem isso usando um 'criador de tema', que permite criar componentes básicos como cabeçalhos, rodapés, postagens únicas e assim por diante. Esses componentes são usados em seu site para criar um tema com sua marca.
Então, qual construtor tem um melhor construtor de temas: Elementor ou Beaver Builder? Vamos conferir.
Construtor de temas Elementor
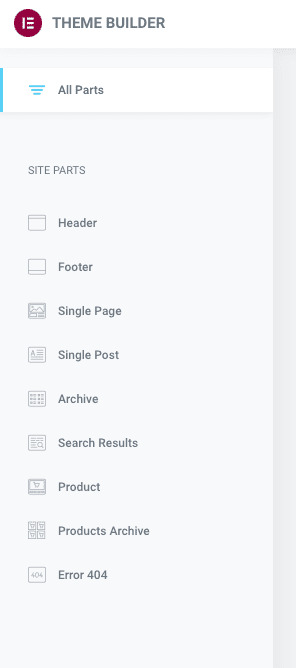
O Theme Builder no Elementor permite que você crie um site completo. Ele inclui uma variedade de componentes do site, como cabeçalho, rodapé, página única, postagem única e assim por diante:

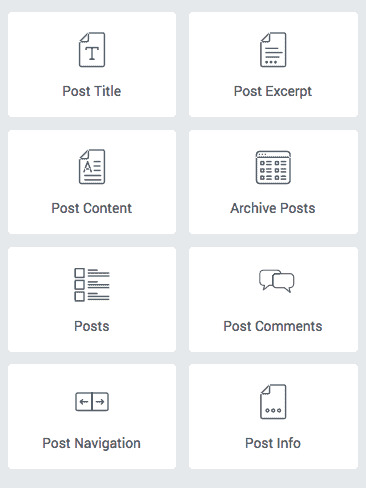
Ele usa a mesma interface que você usa para criar páginas e postagens. No entanto, a única diferença é que você obtém widgets de tema dinâmico para criar seu design.

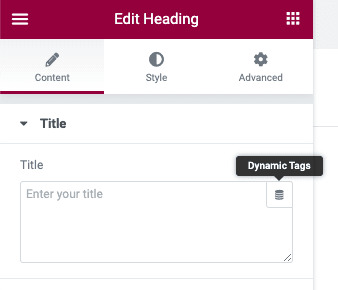
Você também pode usar a funcionalidade Dynamic Tags para adicionar conteúdo dinâmico de seu site ou um campo personalizado que você criou.
Você pode usar conteúdo dinâmico para preencher texto, imagens, links e assim por diante, oferecendo grande flexibilidade ao criar sites de conteúdo personalizado:

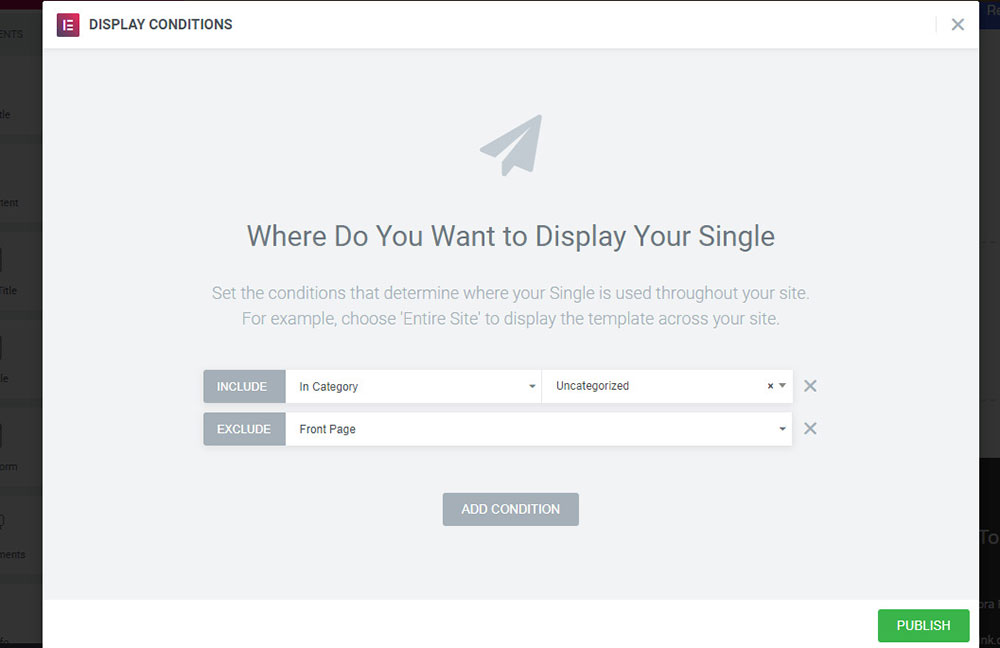
Antes de publicar um modelo, você pode escolher se vai usá-lo para todo o site ou apenas para determinado conteúdo, como uma categoria específica de postagens de blog:

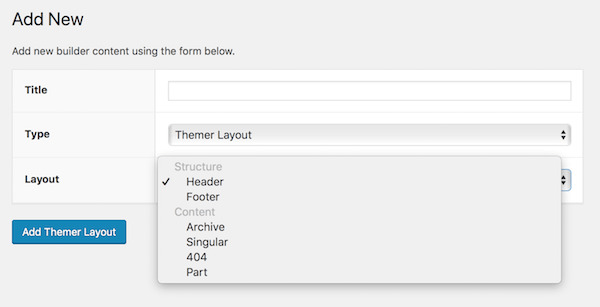
Beaver Builder Beaver Themer
O Beaver Builder também oferece um construtor de temas chamado Beaver Themer. No entanto, o Beaver Themer é um complemento separado que não está incluído na versão premium do Beaver Builder.
O Beaver Themer usa a mesma interface do Beaver Builder para criar páginas e postagens individuais.
Você pode usar o Beaver Themer para criar qualquer elemento em todo o site, como cabeçalho, rodapé, arquivo, postagem única, páginas 404 e assim por diante.

O Beaver Themer usa ganchos do WordPress para injetar conteúdo em determinadas áreas do seu site.
A personalização baseada em regras do Beaver Themer permite muito controle e liberdade quando se trata de personalizar seu site. Ele usa lógica condicional para ajustar onde e quando os layouts do Themer ou seções dos layouts do Beaver Builder são mostrados.
O veredito
Ambos os construtores permitem que você personalize seu site completo usando seus próprios modelos. Ambos fornecem opções poderosas baseadas em regras para escolher onde os modelos serão exibidos em seu site.
A principal diferença entre os dois construtores de temas não está no desempenho, mas no preço.
O Theme Builder for Elementor está disponível com o Elementor Pro. O Beaver Themer, por outro lado, é um complemento que custa $ 147 adicionais e não vem com o Beaver Builder Pro.
Elementor vs Beaver Builder: outros recursos notáveis
Além do que já abordamos, cada construtor possui alguns recursos exclusivos. Vamos passar por cada um.
elementor
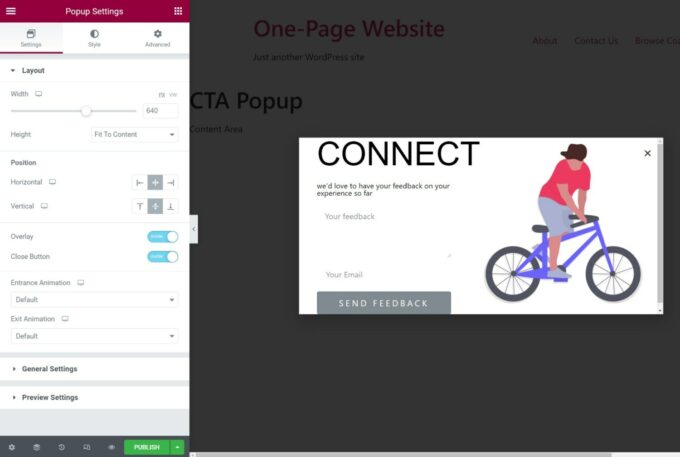
O construtor de pop -up é um dos recursos de destaque do Elementor. Ao usar o construtor de pop-ups, você pode criar vários pop-ups, como pop-ups modais, barras de notificação, preenchimentos de tela inteira, slide-ins e muito mais, tudo usando a mesma interface Elementor:

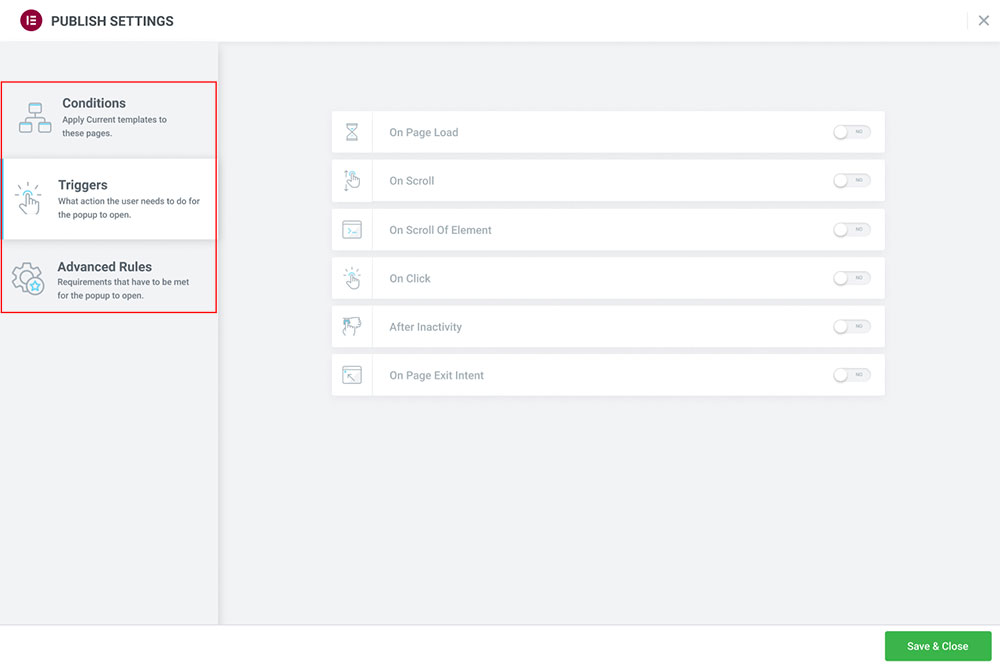
Antes de publicar um pop-up, você pode adicionar segmentação detalhada e regras de acionamento que controlam onde e quando ele aparece:

No geral, acreditamos que o construtor de pop-up Elementor elimina totalmente a necessidade de um plug-in pop-up de terceiros. A única coisa que falta é análise e teste A/B integrados.
Ainda assim, esta é uma função útil que o Beaver Builder não oferece.
Beaver Builder
Se você criar sites de clientes, poderá apreciar o recurso de rotulagem branca do Beaver Builder. Essencialmente, isso permite que você substitua todas as marcas do Beaver Builder pelas suas próprias, oferecendo a seus clientes um site com a marca melhor. A rotulagem em branco não está disponível com Elementor.
Outra área em que o Beaver Builder supera o Elementor é o suporte multisite do WordPress. Elementor permite multisite. No entanto, cada site de rede requer uma chave de licenciamento ativa, o que é um pouco destruidor de orçamento.
Por outro lado, o Beaver Builder requer apenas uma única chave de licença, permitindo que você alimente sua rede multisite completa gratuitamente.
O veredito
O Elementor e o Beaver Builder oferecem alguns recursos exclusivos que um possui, mas o outro não.
Novamente, não há muito o que escolher entre eles aqui.
Elementor vs Beaver Builder: preços
O Elementor e o Beaver Builder oferecem versões gratuitas para uso. Ambos podem ser baixados e usados com qualquer site. No entanto, a versão gratuita do Elementor oferece mais flexibilidade devido à sua coleção de widgets mais ampla.
Preços Elementor
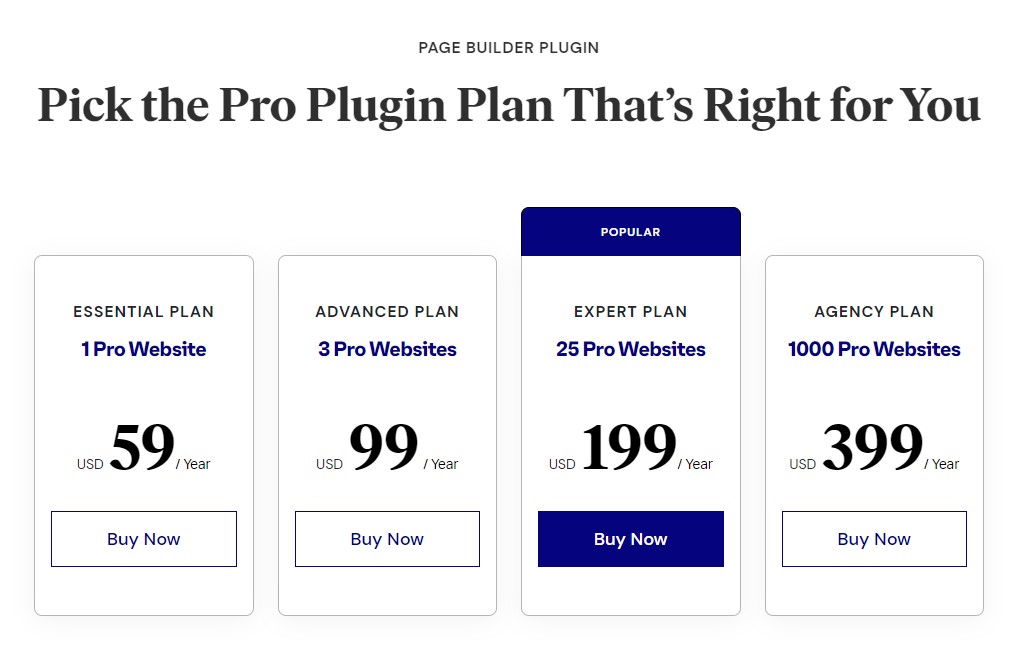
A Elementor oferece quatro planos profissionais:
- Essencial – $ 49/ano para um único site.
- Avançado – $ 99/ano para três sites.
- Especialista – $ 199/ano para 25 sites.
- Agência – $ 399/ano para 100 sites.

Todos os planos incluem mais de 100 widgets, mais de 300 modelos, criador de temas, construtor de pop-ups e assim por diante.
Não há opção vitalícia. Todos os planos são cobrados anualmente. No entanto, cada plano tem uma garantia de reembolso de 30 dias.
Clique aqui para começar a usar o Elementor hoje!
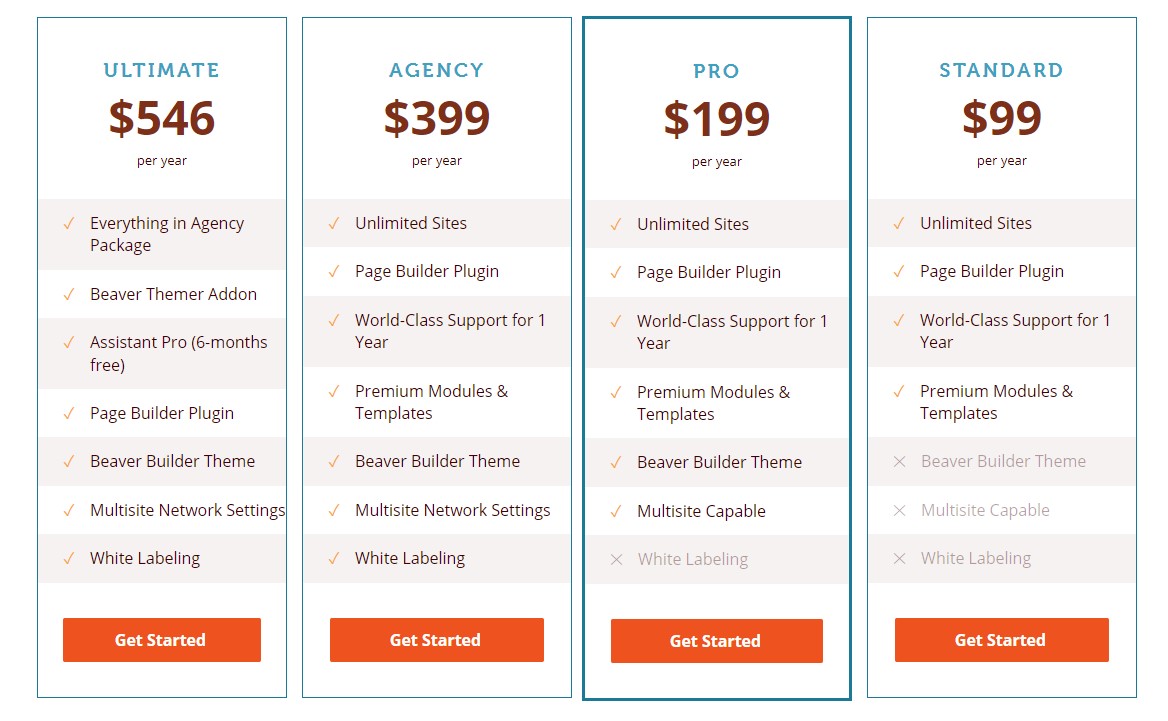
Preços do Beaver Builder
O Beaver Builder também oferece quatro planos profissionais:
- Padrão – $ 99/ano para sites ilimitados.
- Pro – $ 199/ano para sites ilimitados.
- Agência – $ 399/ano para sites ilimitados.
- Ultimate – $ 546/ano para sites ilimitados.

Como o Elementor, também não há opção vitalícia. Todos os planos são cobrados anualmente. No entanto, cada plano tem uma garantia de reembolso de 30 dias.
No entanto, o Beaver Builder funciona de maneira diferente no site ilimitado. Em vez disso, os recursos são limitados com base no plano selecionado.
Clique aqui para começar a usar o Beaver Builder hoje!
O veredito
Tanto o Elementor quanto o Beaver Builder devem ser elogiados por fornecer versões gratuitas de seus plug-ins de construtor de páginas. Ambos têm uma gama de recursos que oferecem grande flexibilidade de design.
No entanto, você só terá acesso ao poder total de cada um se comprar premium. O Elementor é menos caro, mas restringe o número de sites com os quais você pode usá-lo. O Beaver Builder é mais caro, mas não limita o número de sites.
Diferentes usuários encontrarão um melhor valor com base em sua situação. Portanto, não há um vencedor claro aqui.
Beaver Builder vs Elementor: suporte
Um ótimo serviço de suporte ao cliente ajuda os usuários na resolução de dificuldades. Ele também oferece uma base de conhecimento ou fóruns da comunidade onde os novatos podem aprender sobre seus construtores de páginas de recursos oficiais ou usuários mais experientes.
Compararemos o Elementor com o Beaver Builder para ver qual oferece melhor atendimento ao cliente.
Suporte Elementor
A Elementor oferece alguns tipos de suporte ao cliente:
- Centro de ajuda: Elementor apresenta um centro de ajuda onde os usuários podem procurar artigos. Ele contém tudo sobre o plug-in, desde os primeiros passos até dicas e truques.
- Tutoriais em vídeo: Centenas de tutoriais em vídeo estão disponíveis sobre assuntos como criação de páginas da Web específicas, design usando o criador de temas Elementor e até mesmo criação de seu próprio modelo.
- Comunidade Elementor: o construtor de páginas oferece suporte à comunidade por meio de um grupo privado do Facebook no qual qualquer pessoa pode participar. Conecte-se com a comunidade de usuários da Elementor e aprenda com suas experiências.
- Suporte Elementor Pro: os usuários do Elementor Pro obtêm acesso ao suporte profissional ao vivo 24 horas por dia, 7 dias por semana.
Suporte do Beaver Builder
O Beaver Builder não deixa a desejar quando se trata de suporte ao cliente. Oferece aos seus clientes uma seleção de canais e recursos, incluindo:
- Base de conhecimento do Beaver Builder: você pode obter artigos e tutoriais sobre vários tópicos, desde a instalação do Beaver Builder até guias avançados para desenvolvedores.
- Fóruns da comunidade: os usuários podem se inscrever gratuitamente para compartilhar suas experiências e ajudar uns aos outros a resolver problemas.
- Tutoriais em vídeo: Beaver Builder tem seu próprio canal no YouTube. Ele inclui vários tutoriais em vídeo especializados para ajudá-lo a usar o construtor de páginas.
- Suporte Elementor Pro: os usuários da versão premium podem enviar tickets para o suporte do Beaver Builder para que um especialista os ajude com seus problemas.
O veredito
Ao comparar Elementor vs. Beaver Builder, ambos os plugins oferecem excelente suporte ao cliente para seus usuários. Portanto, não há um vencedor claro.
Elementor vs Beaver Builder: Grátis vs Pro
Vamos ver como cada versão dos dois plugins se compara abaixo.
Elementor Free vs Pro
Elementor tem uma versão gratuita disponível no WordPress.org. Como a versão gratuita do Elementor é altamente útil, você pode estar se perguntando por que deveria pagar pelo Elementor Pro quando a versão gratuita está disponível.
Bem, talvez você não precise. Para muitas pessoas, a versão gratuita é suficiente.
Em geral, se você simplesmente deseja uma ferramenta que ofereça um pouco mais de flexibilidade do que o editor de blocos do WordPress, a versão gratuita seria suficiente.
No entanto, se você deseja utilizar o Elementor para projetar a maior parte ou todo o seu site, precisará atualizar para o Elementor Pro para ter acesso ao seguinte:
- Todos os modelos e widgets.
- Construtor de temas.
- Construtor de pop-ups.
- Mais opções de design, como efeitos de movimento, slides e carrosséis, efeitos de rolagem etc.
- E assim por diante.
Você pode ver a comparação completa Elementor pro vs gratuita aqui.
Beaver Builder Grátis vs Pro
O Beaver Builder, como o Elementor, está disponível em uma versão gratuita. No entanto, ao contrário do Elementor, a versão gratuita do Beaver Builder é limitada e não é muito útil para a maioria das pessoas, especialmente agora que o editor de blocos do WordPress está disponível.
Geralmente, a versão gratuita do Beaver Builder é boa para testar a interface para ver se você gosta dela. No entanto, se você deseja usar o Beaver Builder a sério, deve adquirir a versão premium.
Elementor vs Beaver Builder: qual você deve usar?
Agora, a maior pergunta: você deve usar o Elementor ou o Beaver Builder?
Vamos analisar alguns cenários porque acreditamos que a resposta depende da sua situação.
Se você é um usuário do WordPress
Se você é um usuário do WordPress procurando uma ferramenta para usar em seu próprio site, achamos que você deve começar com o Elementor.
Existem várias razões pelas quais acreditamos que o Elementor é a melhor opção para usuários do WordPress:
- A versão gratuita é muito funcional.
- O Elementor Pro é mais barato se você precisar apenas de uma ferramenta para um único site.
- Oferece mais opções de design.
- Você obtém acesso a mais modelos.
- O Elementor Pro possui mais recursos, como o construtor de pop-ups.
- E assim por diante.
Se você é um Web Designer
Se você é um web designer que cria sites de clientes, acreditamos que preferirá o Elementor porque oferece mais opções de design do que o Beaver Builder. Por exemplo:
- Efeitos de movimento e efeitos de mouse.
- Posicionamento personalizado.
- Adicionando CSS diretamente aos elementos.
- Sistema de design em todo o site.
- E assim por diante.
Se você tem um orçamento apertado
Se você estiver com um orçamento apertado, definitivamente deve usar o Elementor. A versão gratuita do Elementor é muito mais funcional do que a versão lite do Beaver Builder.
No entanto, se você deseja recursos avançados, como o criador de temas, precisará adquirir as versões Pro. Nessa situação, eis o que recomendamos:
- Construindo sites pessoais: se você estiver trabalhando em alguns de seus próprios sites, o Elementor Pro provavelmente será mais barato.
- Construindo sites de clientes: Se você construir sites de clientes, o Beaver Builder será um pouco mais barato, mesmo se você também precisar comprar o Beaver Themer.
Considerações finais sobre Beaver Builder vs Elementor
Por fim, tanto o Elementor quanto o Beaver Builder são excelentes plug-ins de construtor de páginas, portanto, você também não pode errar.
No entanto, existem algumas disparidades perceptíveis em termos de recursos e custo que tentamos destacar nesta comparação. Essas diferenças podem empurrá-lo em uma direção ou outra, dependendo do que você valoriza e quanto dinheiro você tem.
As seções de recomendações acima podem ajudá-lo a selecionar a melhor ferramenta para suas necessidades.
Se você quiser ler mais sobre esses plugins, confira nossas análises:
- Avaliação do Elementor
- Avaliação do Beaver Builder
perguntas frequentes
Qual é o Easy to Use, Elementor ou Beaver Builder? Tanto o Beaver Builder quanto o Elementor são mais fáceis de usar, graças à sua interface amigável. No entanto, o Elementor é mais barato que o Beaver Builder e oferece mais recursos e elementos.
Tanto o Beaver Builder quanto o Elementor são mais fáceis de usar, graças à sua interface amigável. No entanto, o Elementor é mais barato que o Beaver Builder e oferece mais recursos e elementos.
Existe algo melhor que o Elementor? Elementor é perfeito para iniciantes. Se você não tem experiência com design de sites e deseja apenas o básico, o Elementor é o caminho a seguir. Se você procura mais opções de design, o Divi é uma ótima opção.
Elementor é perfeito para iniciantes. Se você não tem experiência com design de sites e deseja apenas o básico, o Elementor é o caminho a seguir. Se você procura mais opções de design, o Divi é uma ótima opção.
Qual é mais responsivo: Beaver Builder vs Elementor? Ambos são igualmente responsivos. Todos os modelos Beaver Builder e Elementor são responsivos e fáceis de usar. Isso significa que não importa o tamanho da tela em que seu site está sendo visualizado, o site se ajustará.
Ambos são igualmente responsivos. Todos os modelos Beaver Builder e Elementor são responsivos e fáceis de usar. Isso significa que não importa o tamanho da tela em que seu site está sendo visualizado, o site se ajustará.
Qual é mais rápido: Elementor ou Beaver Builder? O Beaver Builder é a opção mais leve e orientada para o desempenho. Embora o Beaver Builder seja sem dúvida mais rápido, você ainda pode criar sites de carregamento rápido com o Elementor se seguir as práticas recomendadas de desempenho.
O Beaver Builder é a opção mais leve e orientada para o desempenho. Embora o Beaver Builder seja sem dúvida mais rápido, você ainda pode criar sites de carregamento rápido com o Elementor se seguir as práticas recomendadas de desempenho.
Posso mudar do Beaver Builder para o Elementor? Sim, você pode mudar do Beaver Builder para o Elementor. O processo é manual porque você precisa recriar cada página uma a uma.
Sim, você pode mudar do Beaver Builder para o Elementor. O processo é manual porque você precisa recriar cada página uma a uma.
Posso usar o Beaver Builder e o Elementor simultaneamente? Não. Você não pode usar os dois construtores de página na mesma página. Os dois plug-ins podem ser usados em páginas ou modelos separados, mas não simultaneamente.
Não. Você não pode usar os dois construtores de página na mesma página. Os dois plug-ins podem ser usados em páginas ou modelos separados, mas não simultaneamente.
