Elementor vs Breakdance: comparação de recursos (imparcial)
Publicados: 2022-11-25A concorrência no segmento de plug-ins do construtor de páginas do WordPress está ficando cada vez mais acirrada. Embora a Elementor ainda esteja se tornando líder de mercado, muitos concorrentes estão tentando conquistar o trono. Breakdance é um desses concorrentes. Este artigo irá comparar os recursos oferecidos por Elementor e Breakdance com o objetivo principal de ajudá-lo a escolher a melhor opção para seus próximos projetos.
Vamos começar com a introdução do Breakdance primeiro, pois temos certeza de que você ainda não está muito familiarizado com ele - ao contrário do Elementor.
Breakdance é um novo plug-in de construtor de páginas da Soflyy (o desenvolvedor do Oxygen). Do ponto de vista do editor, não há muita diferença entre Breakdance e Oxygen (exceto a aparência padrão em que Breakdance está disponível no modo claro, enquanto o Oxygen oferece o modo escuro por padrão). Mas a experiência geral de edição não é muito diferente.
A diferença mais notável entre Breakdance e Oxygen é como você os obtém. Para obter Breakdance, você precisa fazer uma assinatura anual. Enquanto para obter oxigênio, você pode pagar uma vez.
Elementor vs Breakdance: o mercado-alvo
Você pode identificar facilmente o mercado-alvo de um plug-in do WordPress aprendendo os planos de preços. Ao verificar a página de preços do Breakdance, você verá apenas um plano de preços opção custando $ 349 por ano (preço normal). Este plano permite que você use sua licença em sites ilimitados. A partir daqui, você pode facilmente concluir que o Breakdance é voltado para agências e freelancers que criam sites para clientes.

Enquanto isso, o Elementor é voltado para todas as camadas de usuários do WordPress. De blogueiros, proprietários de negócios online, freelancers a agências. A Elementor oferece quatro planos de preços que você pode escolher de acordo com suas necessidades. Se você é um blogueiro cuidando de um blog, por exemplo, pode assinar o plano Essential por apenas $ 59 por ano.

Elementor vs Breakdance: características gerais
As coisas importantes primeiro. A versão Elementor que compararemos com Breakdance aqui é a versão pro. Se você ainda não usou o Elementor antes, pode ler as diferenças entre o Elementor Free e o Pro neste post.
- Construtor de temas
Tanto o Elementor (mais precisamente o Elementor Pro) quanto o Breakdance vêm com um recurso de criação de temas. Com esse recurso, você pode criar modelos personalizados para as partes do site, como cabeçalho, rodapé, postagem única, páginas de arquivo, página 404 e assim por diante. Você pode criar um modelo personalizado de forma visual usando o editor do construtor de páginas que você usa.
O recurso de criação de temas do Elementor permite criar modelos personalizados para partes como cabeçalho, rodapé e assim por diante. Assim como, Breakdance.
Seja Elementor ou Breakdance, também permite que você defina uma condição de exibição para definir onde um modelo será aplicado (site inteiro, página(s) específica(s), postagem(ões) específica(s) e assim por diante).
| elementor | Breakdance | |
|---|---|---|
| Cabeçalho | Sim | Sim |
| Rodapé | Sim | Sim |
| Postagem única | Sim | Sim |
| idade solteira | Sim | Sim |
| Páginas de arquivo (categoria, tag, autor) | Sim | Sim |
| Página de resultados de pesquisa | Sim | Sim |
| página 404 | Sim | Sim |
| Tipo de postagem personalizada | Sim | Sim |
— Construtor WooCommerce
WooCommerce é um plugin popular para adicionar funcionalidade de comércio eletrônico ao seu site WordPress. Depois de instalar e ativar o WooCommerce, você encontrará as seguintes páginas e modelos em seu site WordPress.
- página da loja
- página do carrinho
- página de checkout
- página Minhas contas
- Modelo de produto único
- Modelo de arquivo do produto
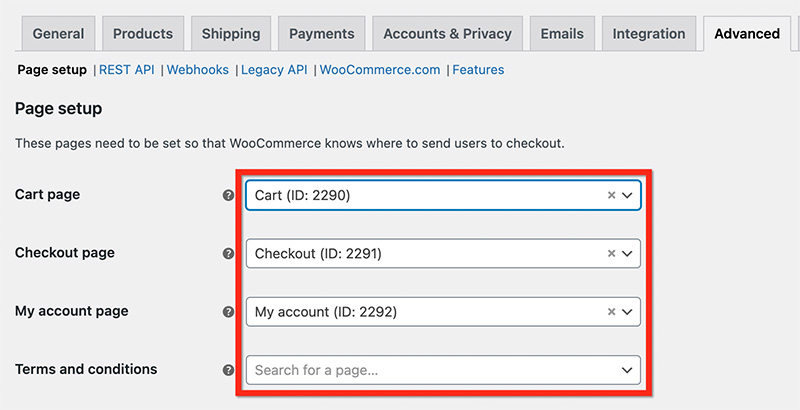
Você pode definir páginas personalizadas para substituir as páginas padrão do WooCommerce (página da loja, página do carrinho, página de checkout e página Minhas contas) na página de configurações do WooCommerce.

Elementor e Breakdance vêm com elementos úteis projetados para as páginas acima. Por exemplo, Breakdance oferece o elemento Checkout Page que você pode adicionar à sua página de checkout personalizada criada com Breakdance.
E os modelos WooCommerce?
Além de criar os modelos personalizados para as partes padrão do site, o recurso de criação de tema do Elementor e Breakdance também permite que você crie um modelo personalizado para as partes do WooCommerce da seguinte forma:
- Página de produto único
- Páginas de arquivo do produto
| elementor | Breakdance | |
|---|---|---|
| página da loja | Sim | Sim |
| página do carrinho | Sim | Sim |
| página de checkout | Sim | Sim |
| página Minhas contas | Sim | Sim |
| Modelo de produto único | Sim | Sim |
| Modelo de arquivo do produto | Sim | Sim |
— Construtor de formulários
Tanto o Elementor quanto o Breakdance vêm com elementos dedicados à criação de formas. Elementor tem dois elementos para criar formulários: o widget Login para criar um formulário de login e o widget Form para criar uma ampla variedade de tipos de formulário.
Enquanto isso, Breakdance tem quatro elementos dedicados à criação de formulários: Forgot Password Form, Form Builder, Login Form e Register Form.
# Elementor Form Builder
Conforme mencionado acima, o Elementor oferece dois elementos (widgets) para criar formulários. Você pode usar o widget Login para criar uma página de login personalizada em seu site. Para criar outros tipos de formulário, você pode usar o widget Formulário.
O widget de formulário do Elementor oferece suporte aos seguintes tipos de campo:
- Texto
- Área de texto
- URL
- Telefone
- Rádio
- Selecione
- Caixa de seleção
- Aceitação
- Número
- Encontro
- Tempo
- Carregar arquivo
- Senha
- HTML
- Escondido
Para proteger seu formulário de spammers, você pode integrar seu formulário com Honeypot ou reCAPTCHA. No Elementor, você também pode criar um formulário de várias etapas, se desejar.
O widget Form do Elementor suporta as seguintes ações:
- enviar para e-mail
- Enviar para MailChimp
- Enviar para ActiveCampaign
- Enviar para GetResponse
- Enviar para ConverKit
- Enviar para MailerLite
- Enviar para MailPoet
- Enviar para o weMail
- Enviar para o Slack
- Enviar para discórdia
- Enviar para Drop
- Abra um pop-up
Além disso, o Elementor também vem com um gerenciador de envio integrado, caso você queira salvar seus envios de formulário em seu banco de dados.
# Criador de formulários de breakdance
O Breakdance vem com mais widgets de formulário do que o Elementor. Possui quatro elementos para um tipo de formulário específico:
- Formulário de senha esquecida: Para criar um formulário de senha esquecida perdida
- Formulário de Login: Para criar um formulário de login
- Formulário de registro: Para criar um formulário de registro
- Construtor de formulários: para outro formulário de inscrição por e-mail, formulário de contato e assim por diante.
O elemento Form Builder do Breakdance suporta os seguintes tipos de campo:
- Texto
- Área de texto
- Número de telefone
- Rádio
- Caixa de seleção
- Selecione
- Número
- Encontro
- Tempo
- Senha
- Escondido
- HTML
Enquanto para a ação, ele suporta:
- Enviar para ActiveCampaign
- Enviar para JavaScript
- Enviar para gotejamento
- Enviar para discórdia
- Enviar para o Slack
- enviar para e-mail
- Enviar para GetResponse
- Enviar para MailChimp
- Enviar para MalierLite
- Abra um pop-up
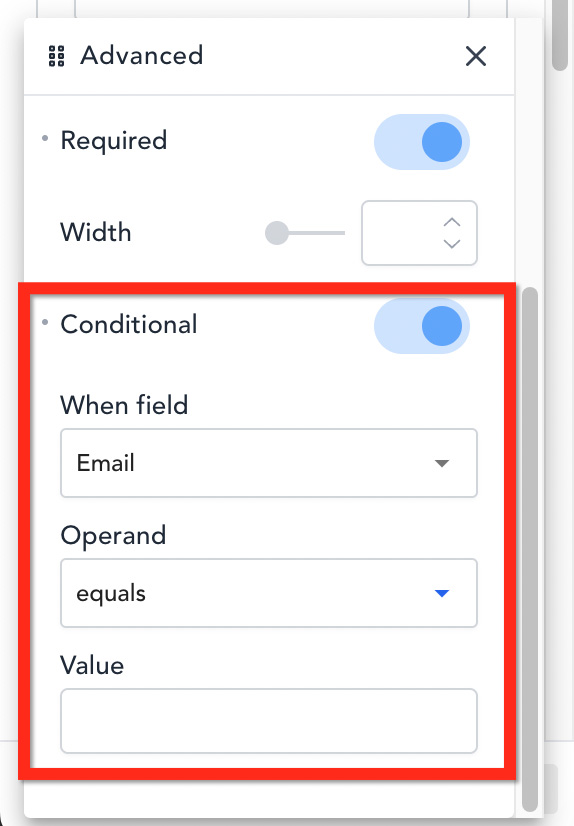
Breakdance também vem com um gerenciador de envio embutido. Além disso, suporta lógica condicional para permitir que você mostre um campo com base em um determinado parâmetro. Por exemplo, você pode definir um campo para aparecer somente se o campo anterior estiver preenchido.

| elementor | Breakdance | |
|---|---|---|
| Número de campos suportados | 16 | 13 |
| Integração de terceiros | Sim | Sim |
| Gerenciador de envio integrado | Sim | Sim |
| Várias Etapas | Sim | Não |
| lógica condicional | Não | Sim |
| Segurança do formulário | Honeypost, reCAPTCHA | Honeypost, reCAPTCHA |
| Forma de login | Sim | Sim |
| Formulário de registro | Não | Sim |
| Formulário de senha perdida | Não | Sim |
— Construtor de Pop-ups
Um construtor pop-up tem muitos usos no WordPress. Embora a maioria dos usuários do WordPress use um construtor de pop-up para criar um pop-up de opt-in de e-mail, você também pode usá-lo para adicionar um determinado recurso ao seu site. Por exemplo, você pode usar um construtor pop-up para criar um menu de tela cheia.
Seja Elementor ou Breakdance vem com um sofisticado recurso de construtor de pop-up que você pode usar para criar as seguintes coisas:
- Pop-up de ativação de e-mail
- Menu em tela cheia
- Barra de notificação
- armário de conteúdo
Ao criar um pop-up usando Elementor ou Breakdance, você tem controle total sobre o design, pois o processo de criação do pop-up é feito em seu respectivo editor. Então, tecnicamente, você pode adicionar qualquer elemento que desejar.
O construtor de pop-up do Elementor e Breakdance oferece suporte à condição de exibição para permitir que você defina onde um pop-up deve aparecer em seu site. Seja em todo o site, página(s) específica(s) ou postagem(ões). Além disso, você pode definir os seguintes tipos de gatilho para definir como um pop-up aparecerá:
| elementor | Breakdance | |
|---|---|---|
| Ao carregar a página | Sim | Sim |
| Na rolagem da página | Sim | Sim |
| Ao clicar | Sim. Botão e seletor | Sim. Seletor |
| Após inatividade | Sim | Sim |
| Intenção de saída | Sim | Sim |
| Ocultar para usuários logados | Sim | Sim |
| Mostrar em navegadores específicos | Sim | Sim |
| Mostrar em dispositivos específicos | Sim | Sim |
| Vindo de mecanismos de pesquisa | Sim | Sim |
— Conteúdo Dinâmico
Tanto o Elementor quanto o Breakdance vêm com um recurso de criação de tema que permite criar modelos personalizados para as partes do tema (cabeçalho, rodapé, páginas de arquivo e assim por diante). Em seus modelos personalizados, você pode adicionar conteúdo dinâmico, como título da página, título do arquivo, imagem em destaque e assim por diante.
Além do conteúdo dinâmico padrão do WordPress (título da página, título do arquivo e assim por diante), Elementor e Breakdance também oferecem suporte a conteúdo dinâmico personalizado de plug-ins como CPT UI e ACF.
| elementor | Breakdance | |
|---|---|---|
| Título da postagem | Sim | Sim |
| Trecho da postagem | Sim | Sim |
| Publicar conteúdo | Sim | Sim |
| Postar meta | Sim | Sim |
| Título do arquivo | Sim | Sim |
| Descrição do arquivo | Sim | Sim |
| Imagem em destaque | Sim | Sim |
| Avatar do usuário | Sim | Sim |
| Biografia do usuário | Sim | Sim |
| Tipo de postagem personalizada | Sim | Sim |
| Os campos personalizados | Sim | Sim |
— Construtor de Loops
O construtor de loops é um recurso útil para criar um site complexo e dinâmico.
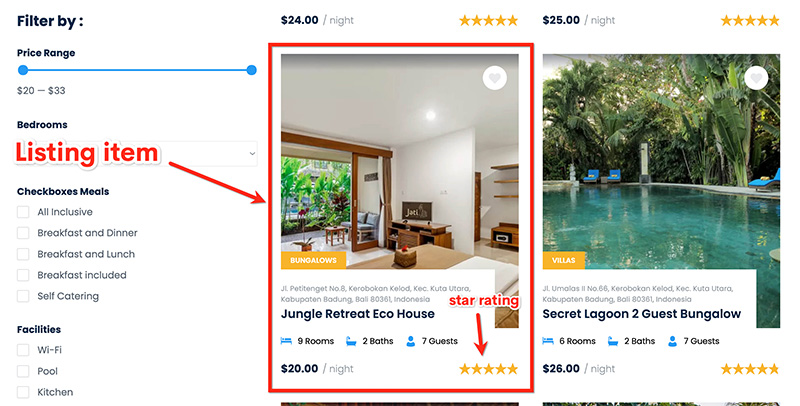
Digamos que você queira criar um site de listagem (por exemplo, um site de listagem de propriedades). Para exibir os itens de listagem, você planeja criar uma página de listagem dedicada. No Elementor, você pode usar o widget Posts para essa necessidade. Enquanto estiver em Breakdance, você pode usar o elemento Post List.
No entanto, esses elementos não oferecem liberdade para adicionar metadados personalizados ao item da listagem. Você está limitado ao que é oferecido pelos elementos.
Para ficar mais claro, vamos dar um exemplo. Digamos que você queira adicionar uma classificação por estrelas aos seus itens de listagem, como o abaixo:

Um construtor de loop permite que você crie um modelo personalizado para seu item de listagem e use-o onde quiser. Claro, você pode adicionar qualquer elemento (seja estático ou dinâmico) ao seu modelo de item de listagem, incluindo a classificação por estrelas.
Tanto o Elementor quanto o Breakdance vêm com um recurso de construtor de loop.
No momento da redação deste artigo (novembro de 2022), o recurso de construtor de loop do Elementor ainda está em fase beta. Por outro lado, o construtor de loops de Breakdance já está em uma versão estável, então é melhor estar pronto para usar. Você pode adicionar dados de campos personalizados ao seu modelo de loop.
— Gerenciador de acesso do usuário
Se você é uma agência ou freelancer e costuma criar sites para clientes, o gerenciador de acesso do usuário é um recurso útil para você. Com esse recurso, você pode dar aos seus clientes acesso às páginas que você criou, mas sem a capacidade de alterar as configurações de design. Em vez disso, eles só podem alterar o conteúdo.
Nesse contexto, o User Access Manager funciona desativando a guia de estilo no painel de configurações para determinada função do usuário. Por exemplo, se você habilitar o User Access Manager para a função de Editor, todos os usuários com uma função de Editor não poderão acessar a guia de estilo.



O User Access Manager é um recurso útil se você costuma criar sites para clientes, pois nem todos os clientes têm habilidades de design. Eles podem quebrar seu design se você der controle total sobre o design.
O User Access Manager está disponível no Elementor e no Breakdance.
- Outras características
Além dos principais recursos acima, Elementor e Breakdance também oferecem alguns recursos adicionais para facilitar seu trabalho. Como o inseridor de código que você pode usar para inserir um código personalizado em seu site (por exemplo, código de rastreamento do Google Analytics), links de ação e em breve e modo de manutenção.
Elementor vs Breakdance: Recursos de Design
— Edição Responsiva
A edição responsiva é um dos recursos cruciais que você precisa observar ao escolher um plug-in do construtor de páginas. Com o recurso, você pode otimizar o design da sua página (ou modelos personalizados) para todos os tamanhos de tela do dispositivo.
Em geral, existem três tamanhos de tela no contexto do web design: desktop, tablet e smartphone. Você pode personalizar seu design de acordo com o tamanho da tela de cada dispositivo. Tanto o Elementor quanto o Breakdance permitem que você faça isso graças ao seu recurso de edição responsiva.
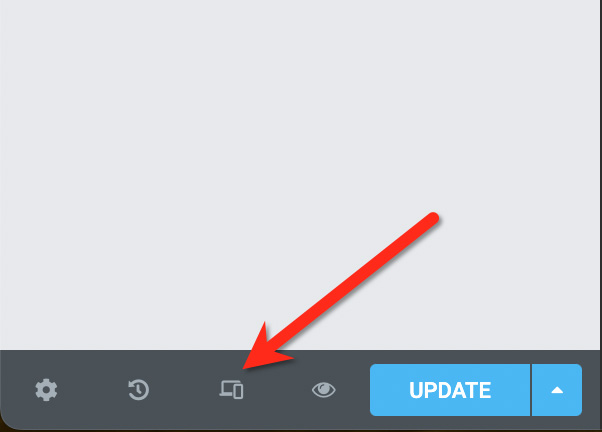
Para começar a otimizar seu design para um determinado tamanho de tela do dispositivo, você pode alterar o modo de edição (o modo padrão é a área de trabalho). No Elementor, você pode clicar no ícone do dispositivo na parte inferior do painel de configurações para alternar entre os modos do dispositivo:

Existem três tipos de dispositivos que você pode escolher: desktop, tablet e smartphone. Se você deseja otimizar seu design para um tamanho de tela específico, também pode definir um ponto de interrupção personalizado (ponto de interrupção é o ponto em que o conteúdo do site responde de acordo com a largura do dispositivo - em pixels).
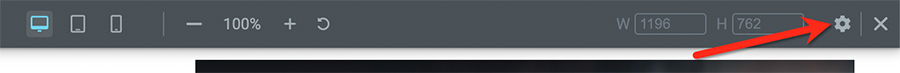
Para definir um ponto de interrupção personalizado, você pode clicar no ícone de engrenagem na área da barra superior e ir para o painel de configurações.

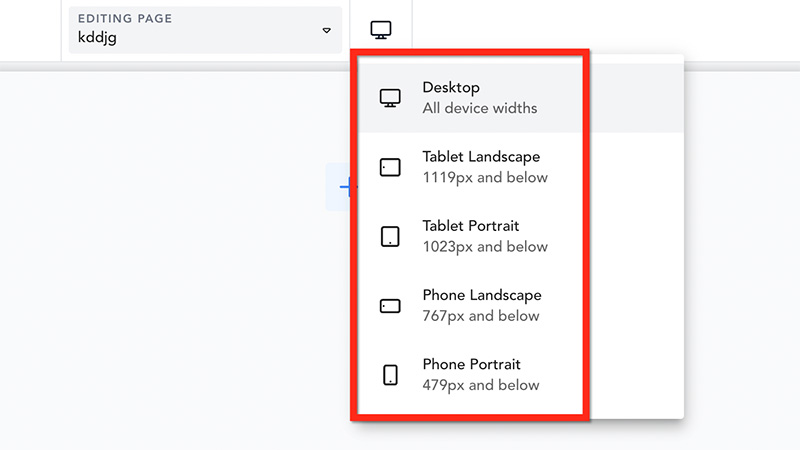
No Breakdance, você pode alternar entre os modos do dispositivo clicando no ícone do dispositivo na barra superior do editor. Você já tem 5 opções de tamanho de tela do dispositivo para escolher. Você também pode definir pontos de interrupção personalizados, se desejar.

Para otimizar seu design para uma tela de dispositivo menor (smartphone, por exemplo), você também pode desativar um elemento. Se necessário, você também inverte as colunas em uma seção.
| elementor | Breakdance | |
|---|---|---|
| Pontos de interrupção personalizados | Sim | Sim |
| Colunas Inversas | Sim | Sim |
| Mostrar/Ocultar Elementos | Sim | Sim |
— Disposição
# Layout da página
Um dos recursos úteis oferecidos pelo Elementor é a capacidade de definir o layout da página no editor. Antes de começar a editar sua página, você pode clicar no ícone de engrenagem na parte inferior do painel de configurações para definir o layout da página. Você tem as seguintes opções de layout de página:
- Padrão: o layout de página padrão definido em Configurações do site
- Elementor Canvas: o layout da página em branco. Sem cabeçalho e rodapé
- Elementor Full-width: Semelhante ao Elementor Canvas, mas com cabeçalho e rodapé
- Tema: O modelo de página padrão do seu tema
No Breakdance, você só tem duas opções de layout de página: em branco e padrão. Isso também, você deve definir o layout da página no editor Gutenberg. Breakdance não oferece nenhuma opção para definir o layout da página do editor.
- Layout do projeto
Em geral, os elementos em um construtor de páginas se enquadram em três tipos: seção, coluna e os elementos de design reais (chamados de widgets no Elementor). Sempre que adicionar um novo elemento, você pode definir seu posicionamento. Além disso, você pode definir sua margem com outros elementos ao seu redor.
Um dos recursos de layout de design oferecidos pelo Elementor e Breakdance é o flexbox. Este recurso permite alinhar e distribuir elementos em cada coluna dentro de uma seção. Seja na vertical ou na horizontal.
Tanto o Elementor quanto o Breakdance já possuem opções de flexbox. O Elementor ainda possui um novo recurso de contêiner flexbox para oferecer mais flexibilidade de layout de design.
Além do flexbox, você também pode usar outras opções de layout de design, como posicionamento em linha, posicionamento personalizado e Z-Index.
| elementor | Breakdance | |
|---|---|---|
| Posicionamento personalizado | Sim | Sim |
| Índice Z | Sim | Sim |
| Flexbox Alinhamento | Sim | Sim |
| Posicionamento embutido | Sim | Sim |
| Margem e Preenchimento | Sim | Sim |
— Mídia e Ativos
Um design sem elemento de mídia será insípido. O elemento de mídia pode ser imagem, imagem e ícone. Você pode adicionar esses tipos de elementos de mídia sem esforço em seu design Elementor ou Breakdance.
# ícone
O Elementor conta com o Font Awesome (versão gratuita) para fornecer uma biblioteca de ícones aos usuários. Se você quiser usar seu próprio ícone, pode carregá-lo na página de configurações do Elementor.
Enquanto isso, o Breakdance oferece mais coleções de ícones, pois usa dois provedores de ícones: Font Awesome (versão gratuita) e IconMoon (versão gratuita). Você também pode carregar seu próprio conjunto de ícones, caso queira usar ícones personalizados.
# Imagem
Todos os construtores de páginas têm uma coisa em comum. Eles permitem que você adicione imagens ao seu design. O que é diferente são os estilos que você pode aplicar às suas imagens.
Em Elementor e Breakdance, você pode aplicar configurações básicas, como raio de borda, tamanho e alinhamento. Além dessas configurações básicas, você também pode aplicar estilos mais avançados, como máscara de imagem e filtros CSS.
Seja Elementor ou Breakdance, também vem com uma configuração de carregamento preguiçoso integrada para manter ou até melhorar a velocidade do seu site.
# Vídeo
O vídeo é outro elemento de mídia que você pode adicionar ao seu design no Elementor e no Breakdance. Você pode adicionar um vídeo de serviços como YouTube, Vimeo e DailyMotion. Claro, você também pode enviar seu próprio vídeo.
Seja Elementor ou Breakdance permite que você controle o comportamento de seus vídeos. Por exemplo, você pode ativar a opção de loop para definir um vídeo para reproduzir continuamente. Ou você pode silenciá-lo se quiser que um vídeo seja reproduzido sem nenhum som. Por uma questão de velocidade do site, você também pode habilitar o carregamento lento para um vídeo.
| elementor | Breakdance | |
|---|---|---|
| Biblioteca de ícones | Fonte Incrível | Fonte Awesome, IconMoon |
| Vídeos de fundo | Sim | Sim |
| Apresentação de slides de plano de fundo | Sim | Sim |
| Mascaramento de imagem | Sim | Sim |
| Carga preguiçosa | Sim | Sim |
— Cor e Efeitos
Elementor e Breakdance permitem que você brinque com cores em seu design. Além disso, você pode adicionar efeitos como sombra de caixa e filtro CSS.
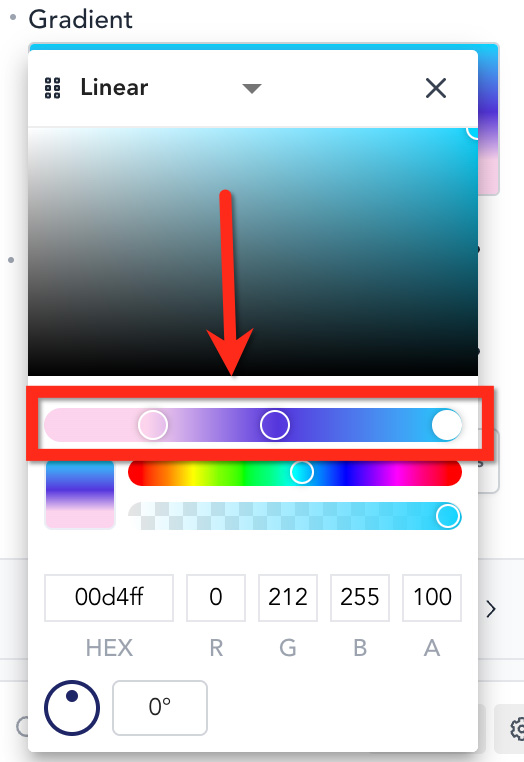
Um recurso Breakdance que não está disponível no Elementor é o construtor de gradiente avançado. No Breakdance, você pode criar um gradiente que consiste em várias cores (mais de duas).

Você pode aplicar o gradiente a um fundo de botão, texto e seção e coluna. Você pode até transformar o plano de fundo gradiente em uma animação legal, na qual pode controlar a velocidade e a escala.
No Elementor, você só pode adicionar no máximo duas cores a um gradiente. Além disso, não há opção para transformar seu gradiente em uma animação como a acima.
Porém, o Elementor possui um recurso de cores dinâmicas que é útil se você deseja adicionar cores dinâmicas ao seu site (requer integração com o ACF). Você pode usar o recurso para, por exemplo, criar um fundo dinâmico nas páginas. Outro exemplo, você o usa para criar uma cor personalizada para títulos de postagem de blog.
Outro recurso relacionado a cores oferecido pela Elementor e Breakdance é a cor global. Esse recurso é extremamente útil, especialmente se você tiver um site que consiste em várias páginas e elementos. Com uma cor global, você pode alterar a cor de vários elementos de uma só vez com um único clique. Seja na mesma página ou páginas diferentes.
| elementor | Breakdance | |
|---|---|---|
| Cores Globais | Sim | Sim |
| Cor Dinâmica | Sim | Não |
| Gradiente | 2 cores no máximo | Mais de duas cores |
| Sobreposição de plano de fundo | Sim | Sim |
| Filtros CSS | Sim | Sim |
| Sombra da caixa | Sim | Sim |
— Tipografia
Elementor e Breakdance vêm com alguns elementos dedicados a adicionar elementos de texto ao seu design. Por exemplo, você pode usar o elemento Heading para adicionar um elemento de cabeçalho a uma página. Obviamente, você também pode personalizar o texto, como definir a cor, a família da fonte, o tamanho da fonte e assim por diante.
Tanto o Elementor quanto o Breakdance são integrados ao Google Fonts para oferecer várias famílias de fontes. Adicionar uma fonte personalizada também é possível em Elementor e Breakdance. O Elementor oferece suporte aos formatos woff, woff2 e ttf. Enquanto Breakdance suporta apenas woff e woff2.
Seja Elementor ou Breakdance permite adicionar uma fonte global. Igual à cor global, a fonte global também é útil se você tiver um site que consiste em várias páginas. Você pode alterar a configuração da fonte em vários textos de uma só vez, com um único clique.
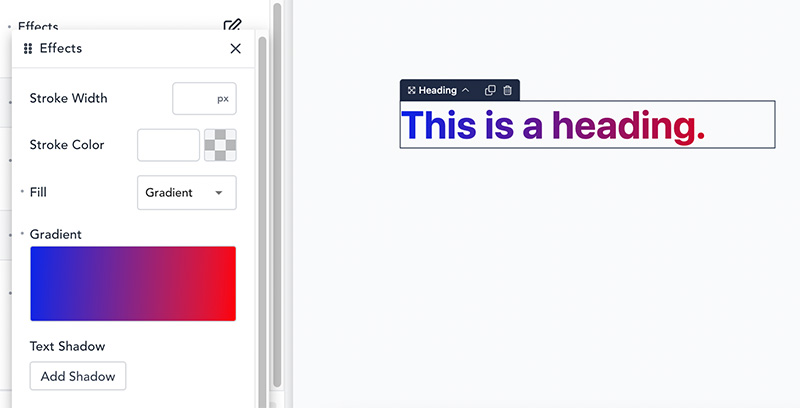
Um recurso disponível no Breakdance que não está disponível no Elementor é a capacidade de aplicar gradiente a um texto.

Você precisa lidar com o código CSS para criar um texto gradiente no Elementor.
| elementor | Breakdance | |
|---|---|---|
| Tipografia global | Sim | Sim |
| Controle de tipografia | Sim | Sim |
| Fontes personalizadas | Sim | Sim |
| Efeito de traço de texto | Sim | Sim |
| Efeito Gradiente | Não | Sim |
— Movimentos e Interações
Como revelamos acima, o Breakdance permite criar um gradiente de fundo e transformá-lo em um fundo animado. É apenas um dos recursos de animação que você pode desbloquear. Existem vários outros recursos relacionados à animação que você pode usar. Como efeito de foco, efeito de mouse, efeito de paralaxe e assim por diante.
Igual ao Breakdance, o Elementor também vem com alguns recursos integrados para tornar sua página mais viva. Aqui estão alguns recursos relacionados à animação oferecidos por Elementor e Breakdance.
| elementor | Breakdance | |
|---|---|---|
| Efeitos de rolagem | Sim | Sim |
| Efeitos do mouse | Sim | Não |
| Animação de foco e transformação de CSS | Sim | Sim |
| Animações de entrada | Sim | Sim |
| Fundo de paralaxe | Sim | Não |
| Efeitos Fixos | Sim | Sim |
| Fundo Gradiente Animado | Não | Sim |
- CSS customizado
Se você não encontrar configurações internas no Elementor ou Breakdance para uma determinada necessidade, poderá adicionar CSS personalizado. Tanto o Elementor quanto o Breakdance permitem que você adicione CSS personalizado ao seu design.
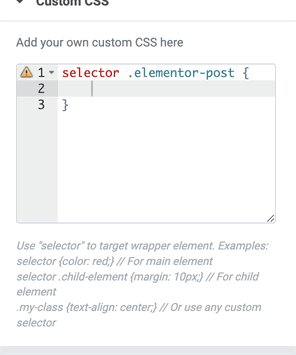
O método de adicionar CSS personalizado é o mesmo no Elementor e no Breakdance. Você pode começar com um seletor para direcionar o elemento ao qual deseja aplicar o código CSS. No entanto, como existe uma página oficial para seletores de elementos fornecida pelo Elementor ou Breakdance, você precisa inspecionar o elemento por conta própria, o que é bastante demorado. Criamos a lista de seletores de widget Elementor para facilitar seu trabalho ao adicionar CSS personalizado no Elementor.
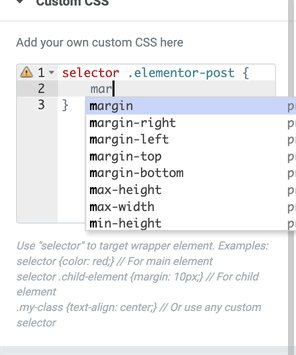
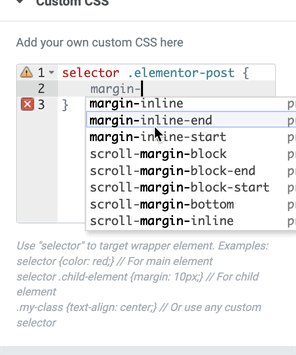
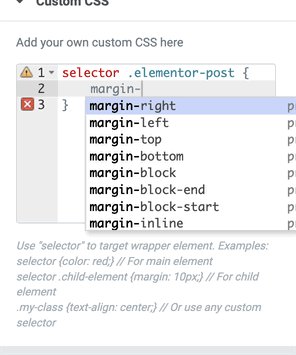
Uma coisa boa sobre Elementor quando se trata de CSS personalizado é o recurso de preenchimento automático para propriedades CSS para evitar erros de digitação e economizar tempo. Breakdance não tem nenhuma característica semelhante.

Além de adicionar CSS personalizado a um elemento por meio de seletores predefinidos, você também pode adicionar CSS personalizado por meio do bloco CSS adicional no personalizador de tema ou um arquivo CSS dedicado ao seu tema. Você pode simplesmente adicionar a classe CSS ou o ID CSS de uma determinada declaração ao elemento ao qual deseja aplicar a declaração. Tanto o Elementor quanto o Breakdance permitem adicionar classe ou ID CSS a um elemento.

O veredito
Elementor e Breakdance são ótimos plug-ins de construtor de páginas para facilitar a criação de um site no WordPress. Os dois têm um editor moderno e semelhante. O fato é que tanto o Elementor quanto o Breakdance são construídos com os frameworks JavaScript mais populares. Elementor é construído com React.js enquanto Breakdance é construído com Vue.js.
Tanto o Elementor quanto o Breakdance também oferecem recursos semelhantes aos usuários. Do construtor de temas, construtor de WooCommerce, construtor de pop-up, construtor de formulários, ao construtor de loops.
Do lado dos preços, o Breakdance claramente não visa todos os usuários do WordPress. Em vez disso, concentra-se em agências e freelancers que criam sites para clientes. Enquanto isso, o Elementor é voltado para todos. De um blogueiro solo, proprietários de pequenas empresas, agências e assim por diante. Possui planos diferentes para cada tipo de usuário. Mas do ponto de vista do recurso, Elementor e Breakdance não são muito diferentes. Existem pequenas diferenças, mas não muito significativas.
