Elementor vs Divi: comparação de recursos de design
Publicados: 2022-09-30Elementor e Divi são duas ótimas ferramentas para criar um site com WordPress, especialmente para quem deseja criar um site com foco em design. Seja Elementor ou Divi, vem com um editor visual para facilitar a criação de páginas em seu site WordPress.
No artigo anterior, escrevemos um artigo que compara os recursos gerais dos dois construtores de páginas. Desta vez, compararemos os recursos de design detalhados oferecidos pelo Elementor e pelo Divi.
As coisas importantes primeiro. Tanto o Elementor quanto o Divi vêm com um editor visual no qual você pode projetar sua página. Os editores vêm com uma capacidade de edição responsiva. O que significa que você pode otimizar seu design para todos os tipos de dispositivos (desktop, tablet e smartphone). Seja Elementor ou Divi, você pode usar configurações diferentes (por exemplo, valores de margem) para cada tipo de dispositivo.
O recurso de edição responsivo oferecido pelo Elementor e Divi permite que você adote uma abordagem de design mobile-first em seu site.
Existem dezenas de recursos de design oferecidos pelo Elementor e Divi. Para facilitar o aprendizado das diferenças, dividiremos a comparação em seis seções.
Ativos e mídia
– Biblioteca de ícones
Para alguns designers, a disponibilidade da coleção de ícones é o aspecto que mais consideram ao escolher um construtor de páginas. No web design, o ícone tem um papel vital, assim como a tipografia.
Desde o início, o Elementor conta com o Font Awesome para fornecer uma coleção de ícones aos usuários. Embora o número de ícones seja grande o suficiente, eles realmente não atendem às necessidades dos designers. Especialmente se você quiser adicionar ícones finos. Você precisa atualizar para a versão pro do Font Awesome para acessar ícones finos e outros conjuntos de ícones premium.
Se você tiver seus próprios conjuntos de ícones baixados do Fontello, IcoMoon ou Fontastic, o Elementor permite que você os use.
E o Divi?
Ao contrário do Elementor, o Divi possui sua própria coleção de ícones. Para ser honesto, não temos ideia do número exato de ícones oferecidos pelo Divi, mas você pode encontrar facilmente ícones finos, bem como ícones gerais, como ícones de mídia social a ícones de marca.
Recentemente, o Divi também se integrou ao Font Awesome. O que significa que você também pode adicionar um ícone fornecido pelo Font Awesome, assim como no Elementor. Em outras palavras, o Divi possui dois provedores de ícones: a própria biblioteca de ícones nativa do Divi e o Font Awesome. Ao contrário do Elementor, o Divi não permite que você carregue um conjunto de ícones personalizado.
– Vídeos de fundo
Seja Elementor ou Divi, você pode adicionar um vídeo como plano de fundo em uma seção. A diferença é que o Divi não permite adicionar vídeo de fundo de uma fonte externa (por exemplo, YouTube). Você só pode usar o plano de fundo do vídeo carregando o arquivo de vídeo em formato MP4 ou Webm.
Enquanto isso, o Elementor permite adicionar o vídeo de fundo de uma fonte de terceiros (YouTube e Vimeo). Você pode até adicionar um vídeo dinâmico usando o plugin de campos personalizados como ACF ou JetEngine.
- Apresentação de slides de fundo
Além do vídeo, o Elementor também permite que você use a apresentação de slides como plano de fundo de uma seção. O mesmo recurso não está disponível no Divi.
Ao configurar a apresentação de slides em segundo plano, você pode adicionar quantas imagens desejar. Para não interferir na velocidade de carregamento do seu site, o Elementor oferece a opção de carregamento lento.
– Máscara de fundo
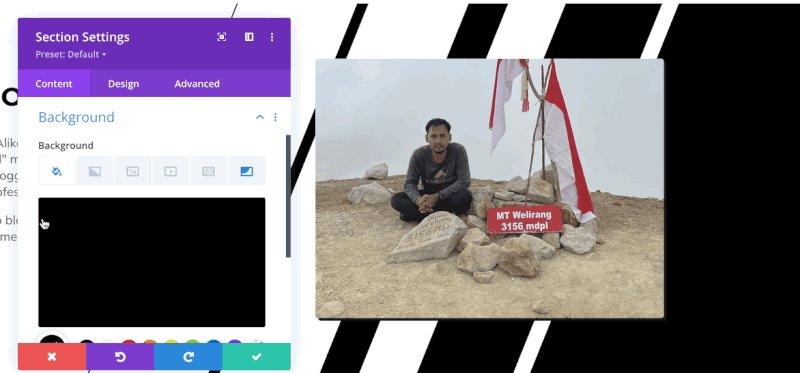
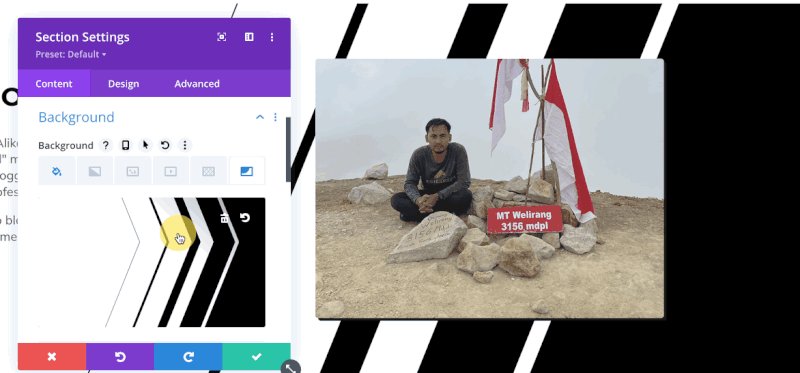
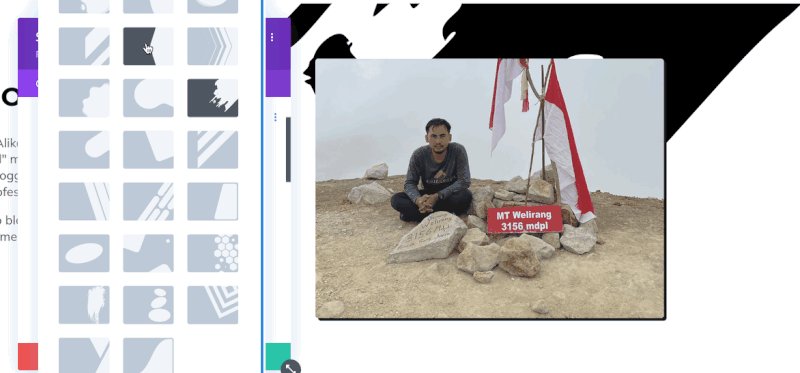
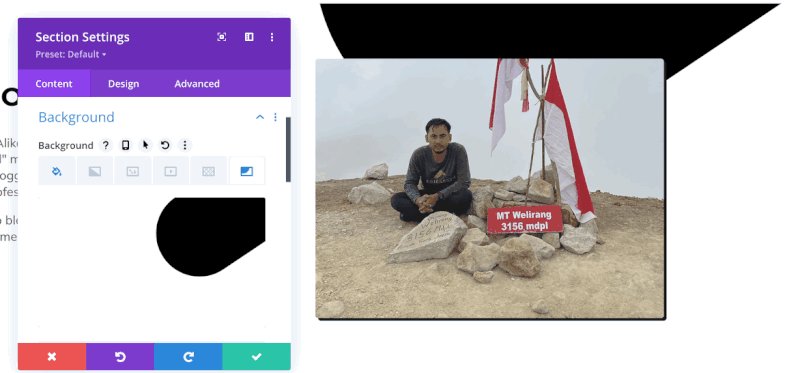
O Divi possui um recurso nativo para adicionar uma máscara de fundo. Com o recurso, você pode adicionar uma determinada forma ao seu plano de fundo atual. Seja um plano de fundo de cor sólida, gradiente, imagem ou vídeo. Graças ao recurso, você não precisa carregar uma imagem PNG transparente para adicionar uma forma a um plano de fundo. Existem 23 opções de formas que você pode escolher.
Veja como o recurso funciona:

E o Elementor?
De longe, o Elementor ainda não possui um recurso de máscara de plano de fundo nativo.
– Padrão de fundo
Para decorar ainda mais o plano de fundo de uma seção, o Divi também permite adicionar um padrão. Assim como a máscara, o padrão também funciona em fundo de cor sólida, gradiente, imagem e vídeo. Divi oferece 24 padrões que você pode escolher.
O Elementor ainda não possui um recurso nativo para adicionar um padrão a um plano de fundo.
- Divisor de forma
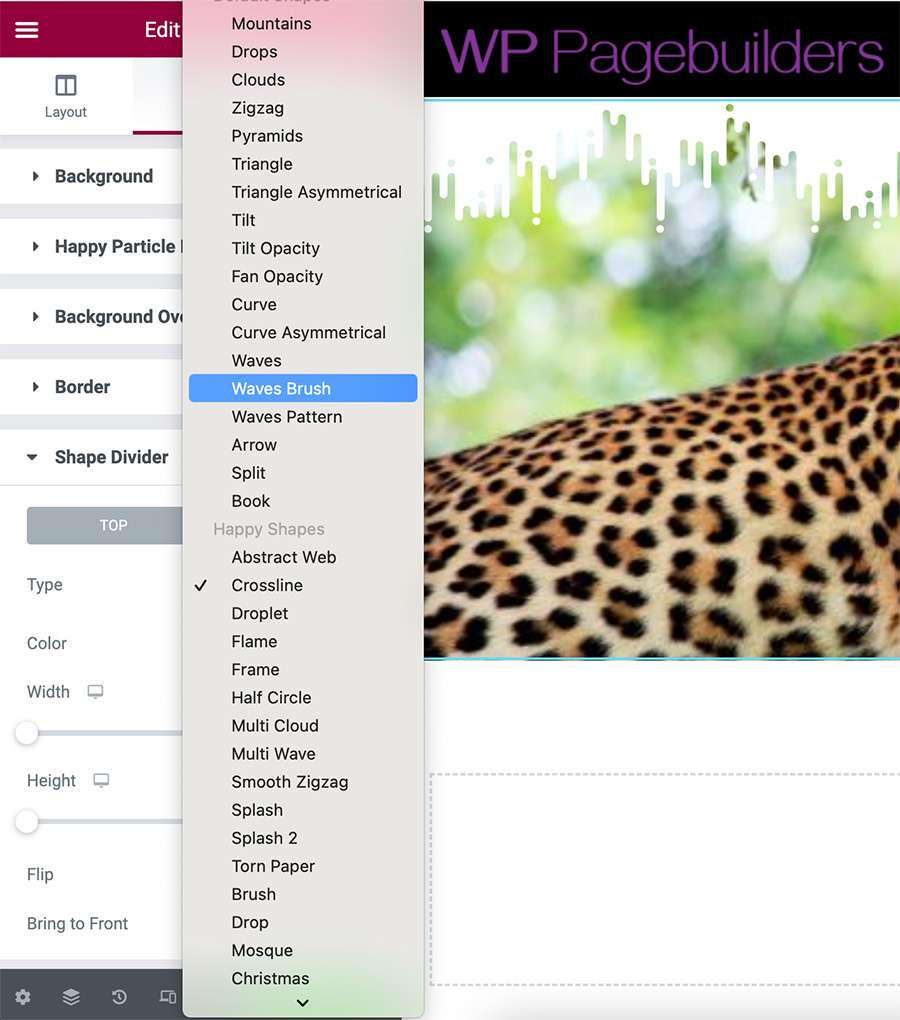
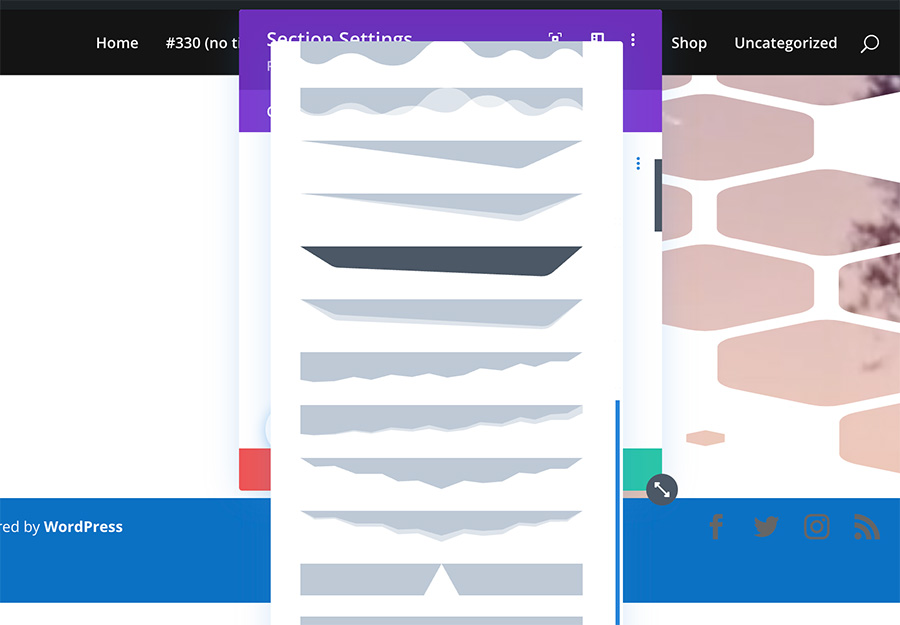
Um divisor de formas permite que você decore a área inferior ou superior de uma seção adicionando uma determinada forma. Tanto o Divi quanto o Elementor permitem adicionar um divisor de forma a uma seção.
Existem mais de 20 opções de divisores de formas oferecidas pela Elementor e Divi. Ao adicionar um divisor de forma no Elementor, você recebe apenas a lista dos nomes dos divisores. Enquanto estiver no Divi, você receberá as visualizações dos divisores.


– Mascaramento de Imagem
No Elementor, você pode transformar uma imagem quadrada ou retangular em uma determinada forma, graças ao recurso de mascaramento de imagem nativo. Existem seis formas padrão que você pode escolher: círculo, flor, esboço, triângulo, blog, hexágono. Você também pode criar uma forma personalizada criando uma imagem SVG.
O Divi não possui recurso de mascaramento de imagem nativo.
| Elementor | Divi | |
| Provedor de ícones | Fonte incrível | Divi' ícones nativos, Font Awesome |
| Vídeos de fundo | Sim | Sim |
| Apresentação de slides em segundo plano | Sim | Não |
| Máscara de fundo | Não | Sim |
| Padrão de fundo | Não | Sim |
| Divisor de forma | Sim | Sim |
| Mascaramento de Imagem | Sim | Não |
Cor e efeitos
– Cores Globais
A cor global é um recurso útil, especialmente se você costuma criar sites com muitas páginas. Ao usar uma cor global, você pode alterar as cores de vários elementos — seja na mesma página ou em páginas diferentes — com um único clique.
Tanto o Elementor quanto o Divi vêm com recursos globais. Você pode ler este post para aprender a usar cores globais no Elementor. Enquanto para Divi, você pode ler este post.
– Gradientes
Se você gosta de brincar com gradientes, o Divi pode ser uma opção mais adequada. A razão é que o Divi permite adicionar várias cores (mais de duas) ao seu gradiente. O recurso de gradiente avançado do Divi pode ser usado em qualquer elemento que suporte gradiente. Do plano de fundo da seção, plano de fundo da linha, plano de fundo da coluna até o botão.
O recurso de gradiente do Elementor suporta apenas duas cores.
– Sobreposição de fundo
Ao estilizar uma seção ou coluna no Divi, você pode adicionar uma imagem como plano de fundo. Para tornar o conteúdo da seção ou coluna mais visível, convém adicionar uma sobreposição.
O Elementor possui um bloco de configuração no painel de configurações dedicado a adicionar uma sobreposição de plano de fundo. Você pode usar se uma cor sólida ou gradiente. O Divi também permite adicionar uma sobreposição de plano de fundo (sólido e gradiente) como o Elementor.
- Modos de mistura
Se você costuma usar o Photoshop e outras ferramentas de edição de imagens, já deve estar familiarizado com o termo “modo de mesclagem”. Esse recurso permite misturar dois elementos para torná-los misturados no mesmo tom de cor.
Elementor e Divi vêm com esse tipo de recurso, permitindo que você misture dois elementos no mesmo tom de cor. No Elementor, a opção de adicionar modo de mesclagem está disponível apenas no widget Heading. Enquanto estiver no Divi, você pode adicionar o modo de mesclagem na imagem de fundo, no módulo de imagem, no módulo de texto e em outros módulos.
– Filtros CSS
Filtros CSS é um recurso que permite aplicar certos efeitos a uma imagem em seu design. Com o recurso, você não precisa editar sua imagem usando o Photoshop para adicionar efeitos como desfoque, sépia e assim por diante. Em vez disso, você só precisa redimensionar sua imagem e enviá-la imediatamente.
No Elementor, você tem cinco opções de filtro CSS. Enquanto estiver no Divi, existem 8 opções de filtro CSS que você pode escolher:
Filtros CSS no Elementor
- Borrão
- Brilho
- Contraste
- Saturação
- Matiz
Filtros CSS no Divi
- Matiz
- Saturação
- Brilho
- Contraste
- Invertido
- Sépia
- Opacidade
- Borrão
- Sombra da caixa

A imagem acima é um exemplo de sombra de caixa que você pode definir no Elementor e no Divi. A sombra da caixa em si pode ser adicionada a todos os elementos, seja no Elementor ou no Divi. Da seção, coluna, aos widgets (chamados de módulos no Divi).
| Elementor | Divi | |
| Cores globais | Sim | Sim |
| Gradientes | Duas cores apenas | Mais de duas cores |
| Sobreposição de fundo | Sim | Sim |
| Modos de mistura | Sim | Sim |
| Filtros CSS | 5 opções | 8 opções |
| Sombra da caixa | Sim | Sim |
Tipografia
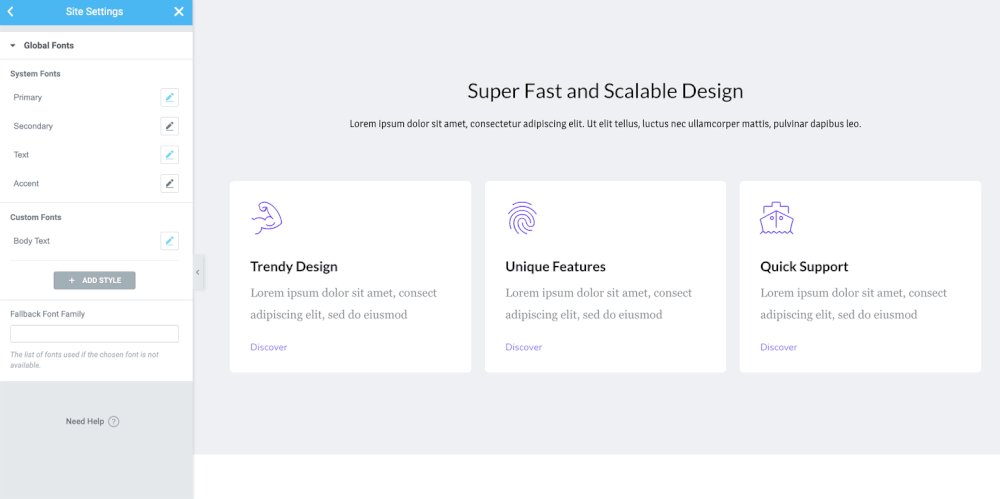
– Tipografia Global
A tipografia global é tão útil quanto a cor global. Você descobrirá como é útil criar um site que consiste em várias páginas. Com a tipografia global, você pode alterar as configurações de tipografia em muitas áreas com um único clique.

A tipografia global, assim como a cor global, como mencionamos anteriormente, pode economizar muito tempo na edição do seu site.
O Elementor é um construtor de páginas que possui esse tipo de recurso. Infelizmente, o Divi não possui esse recurso de longe.
- Controle de tipografia
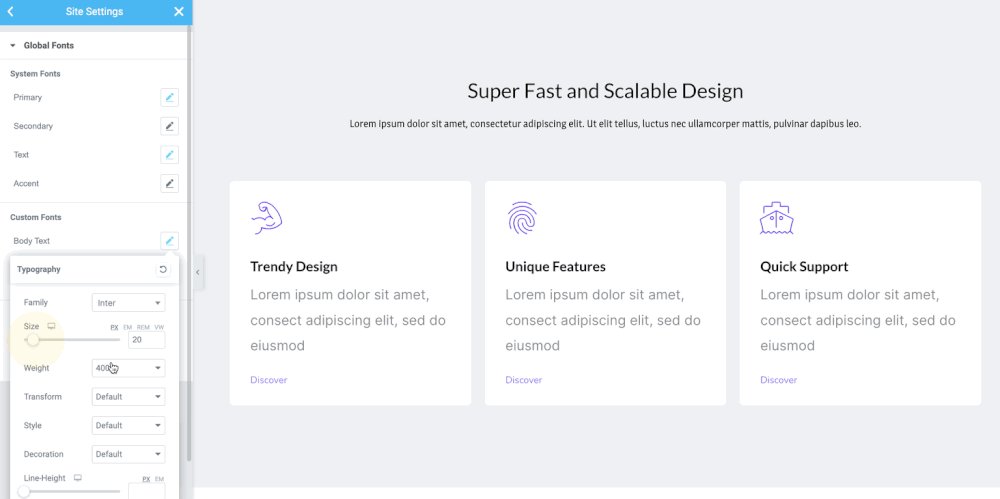
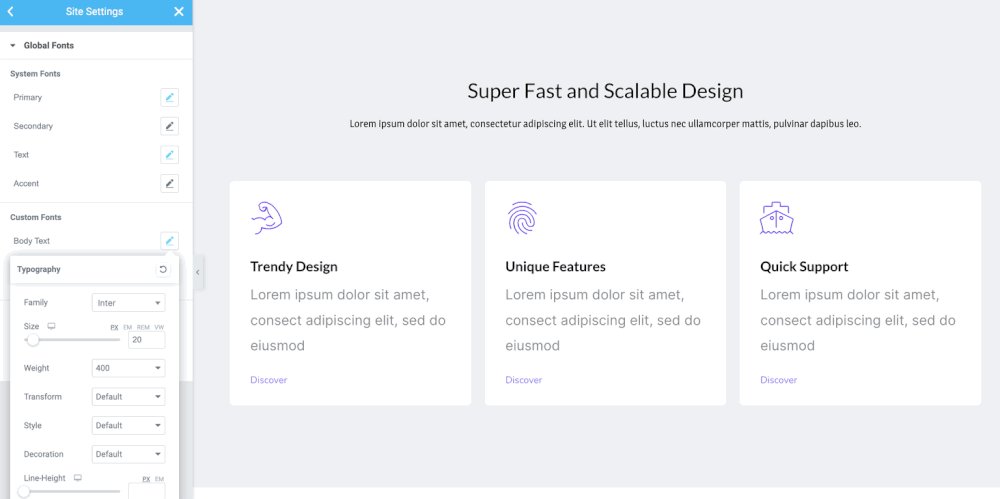
A capacidade de personalizar uma fonte é o recurso que você obterá dos plug-ins do construtor de páginas, como Elementor e Divi Builder. O recurso de edição ao vivo permite que você veja as alterações em tempo real. No Elementor e no Divi, você pode personalizar uma fonte definindo o tamanho, o peso e assim por diante.
As seguintes opções de configuração estão disponíveis para personalizar uma fonte no Elementor e no Divi:
- Cor
- Tamanho
- Peso
- Transformar (maiúsculas, minúsculas, maiúsculas)
- Estilo (normal, itálico, oblíquo)
- Decoração (sublinhado, overline, linha através)
- Altura da linha
- Espaçamento entre letras
- Espaçamento entre palavras
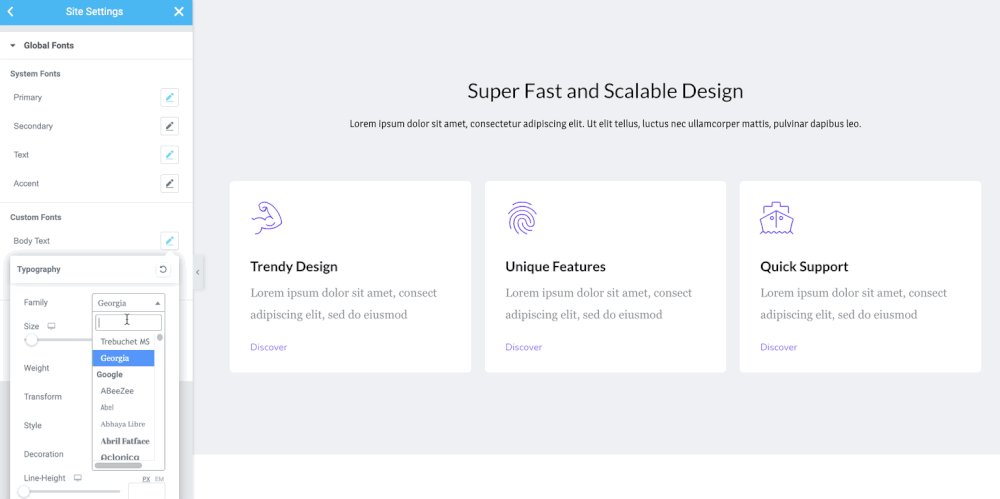
Seja no Elementor ou no Divi, a visualização da fonte está disponível para permitir que você visualize uma família de fontes antes de usá-la.
- Fontes personalizadas
A grande maioria das ferramentas de design atuais usa o Google Fonts para adicionar biblioteca de fontes ao editor. Elementor e Divi não são a exceção. No Divi, você tem a opção de desativar o Google Fonts para simplificar as opções de fonte.
Para um determinado projeto de site, convém usar fontes personalizadas. Tanto o Elementor quanto o Divi tornam isso possível se você quiser usar sua própria fonte. No Divi, os tipos de arquivo permitidos para fonte personalizada são TTF e OTF. No Elementor, você pode fazer upload de TTF e WOFF.
Se você usa o Adobe Fonts, o Elementor oferece suporte à integração com o Adobe Fonts para permitir que você use uma fonte do Adobe Fonts sem baixar o arquivo de fonte primeiro. O Divi não oferece suporte à integração com o Adobe Font. Portanto, você precisa baixar o arquivo de fonte primeiro para usar uma fonte do Adobe Fonts.

| Elementor | Divi | |
| Tipografia Global | Sim | Não |
| Controle de tipografia | Sim | Sim |
| Fontes personalizadas | Sim | Sim |
Esquema
- Layout da página
No Elementor, antes de começar a criar o design da sua página, você pode definir primeiro o layout da página. Existem quatro opções de layout de página que você pode escolher:
- Padrão: o layout de página padrão que você define em Configurações do site
- Elementor Canvas: O layout da página em branco. Sem cabeçalho e rodapé
- Elementor Full-width: Semelhante ao Elementor Canvas, mas com o cabeçalho e o rodapé
- Tema: o modelo de página padrão do seu tema
O Divi não possui opções de configuração para definir o layout da página em seu editor. No Divi, o contêiner (seção) é definido automaticamente para largura total. Se você quiser que sua página tenha um tamanho específico (por exemplo, 1200px), você pode definir o tamanho das linhas (você pode definir a largura padrão da linha através do Personalizador de Temas).
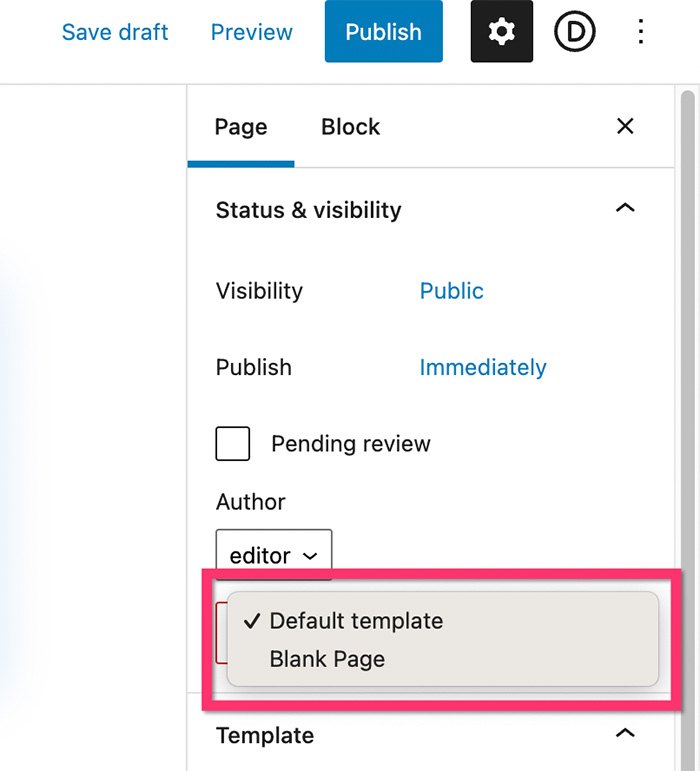
O Divi também permite que você crie uma página em branco (sem rodapé e barra lateral). No entanto, você precisa configurá-lo através do painel de configurações do Gutenberg em vez do painel de configurações do Divi Builder.

– Posicionamento personalizado
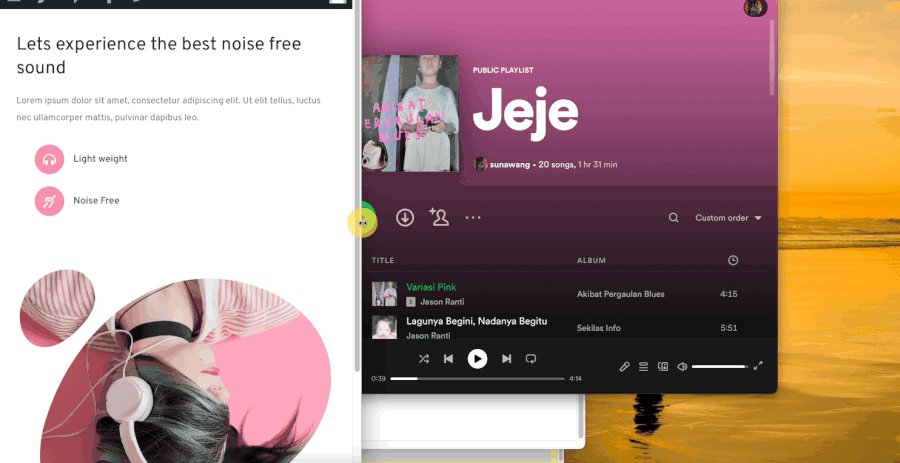
O posicionamento personalizado permite que você coloque um elemento em qualquer lugar do seu design. Com esse recurso, você pode obter um determinado layout de design. Aqui está o exemplo:

Como você pode ver na captura de tela acima. Existem cinco elementos ao redor da imagem na área central. O layout como o acima pode ser alcançado graças ao posicionamento personalizado.
O posicionamento personalizado funciona colocando um elemento com base na posição vertical e horizontal da tela do dispositivo, não no contêiner. Seja no Elementor ou no Divi, você pode obter um layout de design como o acima.
- Margem e preenchimento
Margem e preenchimento são os recursos de configurações que você pode usar para definir o espaço entre um determinado elemento e outros elementos ao seu redor. No Elementor e no Divi, você pode definir a margem e o preenchimento em todos os elementos. Da seção, coluna, aos widgets (módulos).
– Índice Z
Z-index é uma propriedade CSS que especifica a ordem de pilha de um elemento. Um elemento com maior ordem de pilha está sempre na frente de um elemento com menor ordem de pilha. Tanto o Elementor quanto o Divi permitem definir o valor do índice z de um elemento.
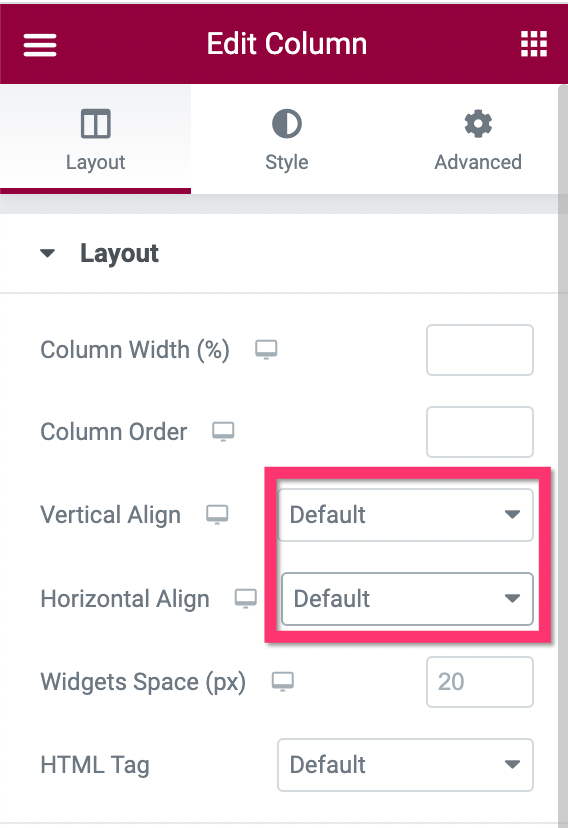
– Alinhamento Flexbox
O alinhamento do Flexbox permite alinhar e distribuir elementos em cada coluna dentro de uma seção, vertical ou horizontalmente.
No Elementor, você pode definir o alinhamento do flexbox na coluna de configurações. Existem opções de configuração integradas que você pode escolher, conforme mostrado abaixo:

Divi também suporta alinhamento flexbox. No entanto, você precisa adicionar certo código CSS, o que é problemático para iniciantes. Principalmente para quem não tem conhecimento de CSS.
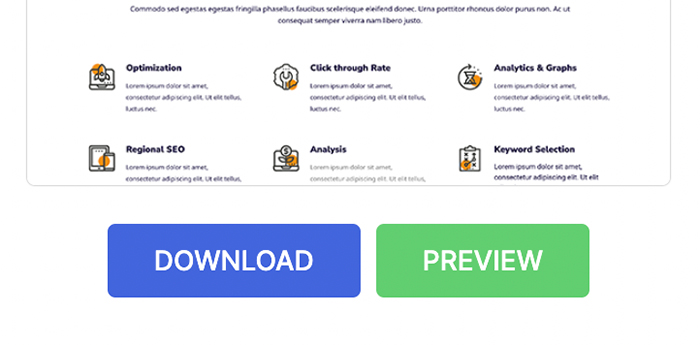
- Posicionamento em linha
O posicionamento em linha permite colocar dois elementos dentro de uma coluna lado a lado. Dê uma olhada na captura de tela a seguir.

Como você pode ver, existem dois botões colocados lado a lado. Esses botões - assim como a imagem acima deles - estão na mesma coluna. O layout de design como o acima pode ser alcançado graças ao recurso de posicionamento em linha.
No Elementor, você pode definir sem esforço um posicionamento em linha de um elemento, pois o Elementor possui uma opção de configuração integrada para fazer isso. No Divi, você precisa adicionar código CSS para definir o posicionamento inline de um elemento.
| Elementor | Divi | |
| Personalização de layout | Sim | Não |
| Posicionamento personalizado | Sim | Sim |
| Margem e preenchimento | Sim | Sim |
| Índice Z | Sim | Sim |
| Alinhamento do Flexbox | Sim | Requer código CSS |
| Posicionamento em linha | Sim | Requer código CSS |
Design responsivo
– Pontos de interrupção personalizados
O layout de uma página da Web é diferente em cada dispositivo. Segue o tamanho dos dispositivos de tela.
No Elementor e no Divi, você pode otimizar o layout do seu design em três tipos de dispositivos (computador, tablet e dispositivo). E se você quiser otimizar seu design para dispositivos com um tamanho de tela específico (por exemplo, uma área de trabalho de tela grande)?
No Elementor, você pode adicionar um ponto de interrupção personalizado, o que é bastante útil se você precisar otimizar seu design para um tipo de dispositivo que tenha um tamanho de tela específico. Depois de adicionar um novo ponto de interrupção personalizado, você terá uma nova opção de dispositivo no editor para otimizar seu design.

Ao contrário do Elementor, o Divi não possui recurso nativo para adicionar ponto de interrupção personalizado. Você só pode otimizar seu design para os tipos de dispositivos padrão disponíveis no editor: desktop, tablet e smartphone.
Para sua informação, aqui estão os tamanhos de tela dos tipos de dispositivo:
- Widescreen: 2400px
- Área de trabalho: 1209px
- Notebook: 1025px
- Tablet: 881px
- Celular (smartphone): 360px
– Colunas Invertidas
Quando você tem uma seção que consiste em duas colunas (ou mais), a primeira coluna (mais à esquerda) será colocada na parte superior do dispositivo móvel. Dê uma olhada no seguinte GIF animado.

Por algum motivo, você pode querer que a segunda coluna seja colocada no topo. No Elementor, você pode alcançá-lo sem esforço graças ao recurso de inversão de coluna integrado.

O Divi também permite que você defina a inversão de coluna em uma seção. No entanto, você precisa lidar com o código CSS.
– Mostrar/ocultar elementos
Ao criar um design responsivo com Elementor ou Divi, nem todos os elementos precisam ser exibidos no dispositivo móvel devido à área limitada na tela. Seja Elementor ou Divi, permite ocultar um determinado elemento (seção, coluna ou widget/módulo) em tipos de dispositivos específicos.
| Elementor | Divi | |
| Pontos de interrupção personalizados | Sim | Não |
| Colunas Inversas | Sim | Não |
| Mostrar/ocultar elementos | Sim | Sim |
Movimentos e interações
- Efeitos de rolagem
O efeito de rolagem permite adicionar um efeito ou mais a um elemento com base na rolagem da página. Ou seja, o efeito só ocorrerá quando a página for rolada para baixo ou para cima. Tanto o Elementor quanto o Divi vêm com esse recurso. Você pode aplicar os seguintes efeitos de rolagem ao seu design:
Elementador:
- Movimento Vertical
- Movimento horizontal
- Transparência
- Escalar para cima/para baixo
- Girando
- Borrão
Divisão:
- Movimento Vertical
- Movimento horizontal
- Desvanecimento/Desaparecimento
- Escalar para cima/para baixo
- Girando
- Borrão
Os efeitos de rolagem podem ser aplicados à seção, coluna e widget/módulo.
- Efeitos do mouse
Os efeitos do mouse permitem que você adicione um efeito extra a um determinado elemento em seu design, onde o efeito ocorre com base no movimento do cursor. O Elementor vem com esse recurso, enquanto o Divi não possui um.
Existem dois efeitos de mouse que você pode aplicar no Elementor: Mouse Track e 3D Tilt
– Animação Hover e Transformação CSS
Deseja adicionar um efeito que só ocorre ao passar o mouse?
O Elementor e o Divi vêm com efeitos de foco integrados que você pode usar para aplicar o efeito de foco a uma seção, coluna e widget/módulo. Você pode, por exemplo, aplicar diferentes níveis de opacidade a uma imagem no estado normal e no estado de foco. Você também pode adicionar sem esforço efeitos de foco como encolher, pulsar e assim por diante.
Além disso, Elementor e Divi também vêm com CSS Transform, que você pode aplicar em ambos os estados (normal e hover).
Elementador:
- Girar
- Desvio
- Escala
- Virar horizontalmente
- Virar Vertical
Divisão:
- Escala
- Traduzir
- Girar
- Inclinar
- Origem
– Animações de entrada e saída
Animações de entrada e saída são recursos padrão disponíveis em um construtor de páginas. No Elementor, você tem mais de dez animações de entrada e saída para escolher. Enquanto estiver no Divi, você tem apenas sete opções (fade, slide, bounce, zoom, flip, fold e roll). Seja Elementor ou Divi, permite definir a velocidade da animação.
Elementador:
- Desvaneça
- Ampliação
- Quicar
- Deslizar
- Girar
- Pulso
- Elástico de borracha
- Sacudir
- Balanço de cabeça
- Balanço
- Tada Wooble
- gelatina
Divisão:
- Desvaneça
- Deslizar
- Quicar
- Ampliação
- Virar
- Dobrar
- Lista
– Paralaxe
Parallax refere-se a um comportamento em segundo plano que se move em um ritmo mais lento do que o primeiro plano. Você pode aplicar paralaxe a uma seção e coluna.
O Divi oferece apenas um efeito de paralaxe, enquanto o Elementor oferece seis efeitos de paralaxe da seguinte forma:
- Rolagem vertical
- Rolagem horizontal
- Transparência
- Borrão
- Girar
- Escala
- Efeitos pegajosos
Com efeitos fixos, você pode definir um elemento para estar sempre visível quando a página estiver sendo rolada para baixo. O recurso é especialmente útil ao criar um cabeçalho personalizado usando o construtor de temas.
Tanto o Elementor quanto o Divi permitem adicionar um efeito pegajoso a um elemento. Você pode definir um elemento para ficar na parte inferior ou superior. Você também pode definir o valor de deslocamento para aplicar o efeito adesivo.
| Elementor | Divi | |
| Efeitos de rolagem | Sim | Sim |
| Efeitos do mouse | Sim | Não |
| Animação Hover e Transformação CSS | Sim | Sim |
| Animações de entrada e saída | Sim | Sim |
| Paralaxe | Sim | Sim |
| Efeitos pegajosos | Sim | Sim |
A linha inferior
Elementor e Divi são ótimas ferramentas para criar seus projetos de sites WordPress. Eles permitem que você crie belos sites com menos esforço, graças aos amplos recursos de design. Seja no Elementor ou no Divi, você pode definir sem esforço o preenchimento e a margem entre os elementos, definir o tamanho, aplicar efeitos de animação e assim por diante. Todas as alterações são aplicadas em tempo real no editor. Além disso, você também pode otimizar seu design em qualquer tipo de dispositivo graças ao recurso de edição responsivo oferecido pelos dois.
Antes de escolher qual construtor de páginas você deseja usar para seus projetos, convém conhecer os recursos detalhados oferecidos pelos dois primeiros.
Como você leu acima, tanto o Elementor quanto o Divi possuem recursos de design semelhantes - com algumas diferenças em alguns detalhes. Por exemplo, o Elementor permite que você defina a configuração global de tipografia, enquanto o Divi não. Por outro lado, o Divi permite criar um gradiente multicolorido, enquanto o Elementor permite criar apenas um gradiente com no máximo duas cores. Seja qual for a opção que você escolher, certifique-se de que eles possam atender às suas necessidades para realizar seus projetos.
