Comparação de velocidade Elementor vs WPBakery: qual é mais rápido? (2021)
Publicados: 2021-07-12Tentando decidir entre o construtor de páginas Elementor e WPBakery? Neste guia, estamos respondendo à pergunta crucial: qual deles fará com que você tenha um site WordPress mais rápido?
Ambos vêm com uma interface intuitiva de arrastar e soltar que capacita desenvolvedores e designers, permitindo que eles criem páginas do WordPress em minutos. Mas onde eles estão em termos de velocidade e desempenho?
O construtor de páginas WPBakery ( mais conhecido como Visual Composer ) agora tem 10 anos! Seu sucesso se deve em parte à sua estratégia de empacotamento: muitos temas premium populares integram o WPBakery em suas demos desde 2011. Esse foi um dos primeiros construtores de página a estar no mercado.
O Elementor tem sido um grande sucesso desde seu lançamento em 2016, com mais de 5 milhões de instalações ativas. O sucesso veio um pouco mais tarde, mas agora se tornou o primeiro construtor de páginas usado no WordPress.
Elementor e WPBakery são opções muito populares para web design e personalização: você não errará com nenhum dos construtores. No entanto, podemos dizer o mesmo para o seu desempenho?
Vamos fazer alguns testes para ver qual construtor de páginas é mais rápido. Isso deve ajudá-lo com seu próximo projeto.
| Coisas para saber sobre os dois produtos WPBakery: WPBakery Page Builder (2011): controle o interior da sua página. É o novo nome dado ao construtor de páginas – anteriormente conhecido como Visual Composer. ( Usamos este em nossa auditoria de desempenho. ) Visual Composer Website Builder (2017): aplicativo baseado em ReactJS que permite criar um site completo, incluindo cabeçalhos, rodapés e barras laterais. É mais como um construtor de sites que você pode comparar ao Elementor Pro. |
Como testaremos o desempenho do Elementor e do WPBakery Page Builder
Para testar o desempenho do Elementor vs WPBakery, executaremos três testes de velocidade separados para os construtores de páginas com as seguintes configurações:
- O tema usado: tema Twenty Twenty-One
- Construtores de páginas testados: Elementor e WPBakery
- Ferramentas de desempenho: Google PageSpeed Insight e WebPageTest
Serão três cenários:
️ Cenário #1: Vamos apenas testar a velocidade sem nenhum conteúdo vindo do construtor de páginas – o tema, sem construtor de páginas, sem WP Rocket.
️ Cenário nº 2: No mesmo site, criaremos uma página simples com cada construtor e compararemos os resultados de desempenho. Por uma questão de igualdade, usarei o módulo e os widgets equivalentes em cada construtor. Os modelos de página inicial são provenientes das bibliotecas Elementor e WPBakery. Para tentar manter as coisas o mais justas possível, aqui está o que vou adicionar:
- Um cabeçalho de herói com uma imagem de fundo (a imagem do Elementor tem 150 KB)
- Um cabeçalho de herói com uma imagem para WP Bakery (a imagem WP Bakery tem 152 KB)
- 4 depoimentos de pequenas imagens com Elementor (4 KB por imagens)
- 2 pequenos depoimentos de imagens com o WPBakery Page Builder (4KB por imagens – eles são os mesmos em ambos os construtores )
- Um vídeo incorporado do YouTube
- Uma seção de texto e ícone
- Botão / call-to-action
- Depoimentos de clientes fictícios
- FAQ Acordeão
- Um módulo aleatório de acordo com o que está disponível no construtor
️ Cenário nº 3: mediremos o desempenho após a ativação do plug-in de cache do WP Rocket. Isso lhe dará uma ideia de que tipo de otimização de desempenho você pode esperar se estiver usando um plugin como o WP Rocket.
Para proporcionar uma ótima experiência ao usuário a longo prazo, você deve sempre avaliar a velocidade do seu site. Vamos ver qual KPI vamos medir em nossa auditoria de desempenho:
- Nota geral de desempenho
- Tempo totalmente carregado da página inicial
- Tamanho total da página
- As métricas de desempenho do Lighthouse, a saber:
- As pontuações do Core Web Vitals (maior pintura de conteúdo, mudança de layout cumulativa, atraso na primeira entrada)
- Índice de velocidade, tempo para interativo, tempo total de bloqueio, primeira pintura de conteúdo.
| Nota importante sobre o atraso da primeira entrada : o FID requer um usuário real e, portanto, não pode ser medido no laboratório. Para nossa auditoria, estamos usando um site de teste totalmente novo que ainda não possui dados provenientes de usuários reais. No nosso caso, não poderemos medir o FID, mas o Total Blocking Time (TBT), que é uma métrica mensurável em laboratório, correlaciona-se bem com o FID. Portanto, quaisquer otimizações que melhorem o TBT também devem melhorar o FID para seus usuários. |
Fizemos o trabalho pesado para você, mas se você estiver interessado em executar sua própria auditoria, siga nosso guia completo sobre como testar seu site WordPress e medir os resultados de velocidade.
Resultados do teste de velocidade Elementor vs WPBakery
Você é um profissional de marketing, desenvolvedor ou profissional da Web e precisa tomar decisões difíceis rapidamente. Qual é o construtor de páginas mais rápido? Em qual vale a pena investir? Bem, se você quer saber qual desses dois plugins vai economizar seu tempo sem deixar seu site lento, fique com a gente!
Vamos aos dados!
Cenário #1 – Sem construtores de páginas e sem WP Rocket

Aqui estão os dados usando o tema padrão do WordPress 2021 (sem construtor de páginas - sem WP Rocket).
| Pontuação do KPI | |
| Nota de desempenho geral (PSI) | 99 |
| Tamanho da página | 250 kb |
| Solicitações HTTP | 9 |
| Tempo totalmente carregado da página inicial | 737 ms |
| Maior pintura de conteúdo | 0,7 s |
| Primeira pintura de conteúdo | 0,6 segundos |
| Mudança de layout cumulativa | 0 ms |
| Índice de velocidade | 0,9 segundos |
| Tempo para interativo | 0,6 ms |
| Tempo total de bloqueio | 0 ms |
Meu site é bem rápido – o que faz sentido já que quase não há conteúdo nele. Agora vamos apimentar as coisas construindo uma página inicial real com construtores de páginas.
️ Cenário #2: Conteúdo com Construtores de Páginas – Sem WP Rocket
Aqui estão os novos resultados de desempenho quando criamos uma página inicial semelhante usando os dois construtores de páginas do WordPress e um modelo escolhido na biblioteca.
| Página criada com Elementor | Página construída com WPBakery |
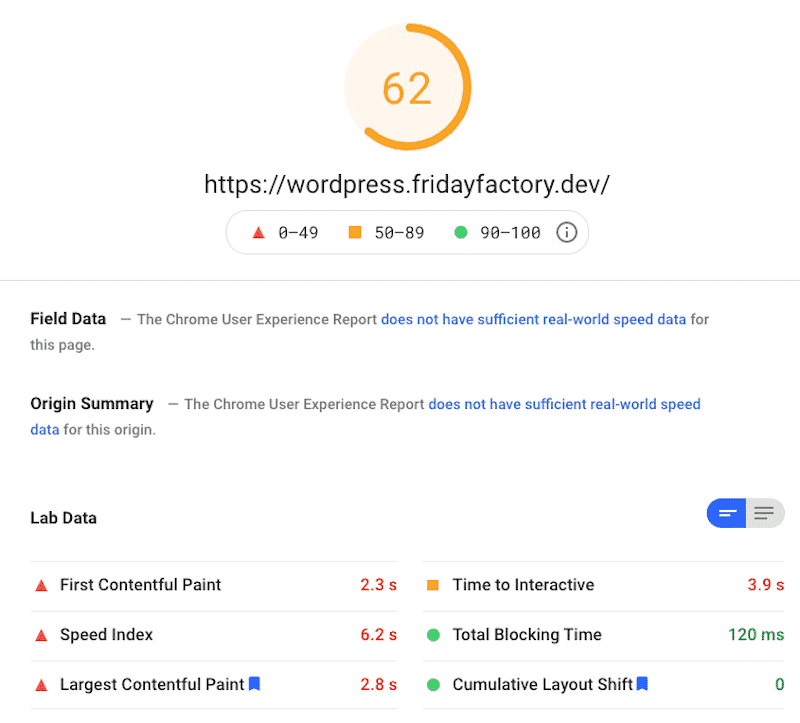
️ Resultados de desempenho do Elementor:
| Pontuação do KPI | |
| Nota de desempenho geral (PSI) | 62 |
| Tamanho da página | 2.287 KB |
| Solicitações HTTP | 19 |
| Tempo totalmente carregado da página inicial | 3,2 segundos |
| Maior pintura de conteúdo | 2,8 segundos |
| Primeira pintura de conteúdo | 2,3 segundos |
| Mudança de layout cumulativa | 0 |
| Índice de velocidade | 6,2 segundos |
| Tempo para interativo | 3,9 segundos |
| Tempo total de bloqueio | 120 ms |
Meu site ficou um pouco mais lento depois de publicar a página inicial criada com o Elementor - isso era previsível, pois adicionamos algum conteúdo à página . Meus indicadores agora estão se inclinando para as cores laranja e vermelha:

O construtor de páginas Elementor impactou meu desempenho geral e transformou minhas métricas de FCP, SI e LCP na área vermelha. No entanto, o TBT e o CLS permanecem estáveis, o que é encorajador para a conclusão e estabilidade visual.
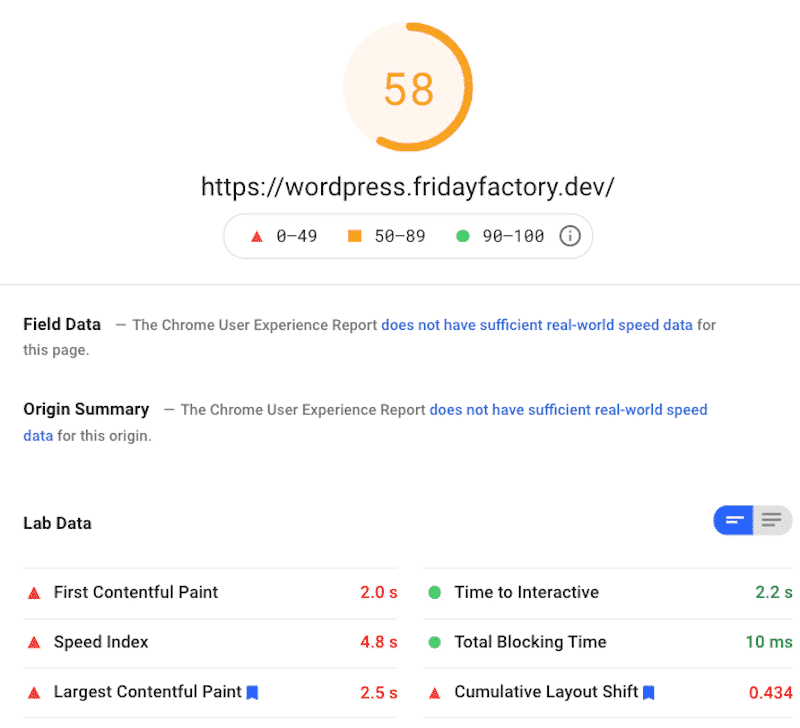
️ Resultados de desempenho do WPBakery:
| Pontuação do KPI | |
| Nota de desempenho geral (PSI) | 58 |
| Tamanho da página | 2.040 KB |
| Solicitações HTTP | 20 |
| Tempo totalmente carregado da página inicial | 4,9 segundos |
| Maior pintura de conteúdo | 2,5 segundos |
| Primeira pintura de conteúdo | 2 segundos |
| Mudança de layout cumulativa | 0,434 |
| Índice de velocidade | 4,8 segundos |
| Tempo para interativo | 2,2 segundos |
| Tempo total de bloqueio | 10 ms |
Globalmente, meu site ficou mais lento depois de construir a página inicial com o WPBakery e, novamente, estou na zona laranja (58/100). Embora os KPIs não sejam tão ruins, o tempo de carregamento da minha página inicial permanece bastante alto (4,9 s do WebPageTest.org).
Pelo lado positivo, obtivemos duas pontuações verdes no PSI, mas, infelizmente, as outras quatro métricas do Lighthouse estão em vermelho:

Vamos finalmente completar nossa comparação de Elementor e WPBakery.
️ Elementor vs WPBakery – Resultados de desempenho:
| Elementor | Padaria WP | |
| Nota de desempenho geral (PSI) | 62 | 58 |
| Tamanho da página | 2.287 KB | 2.040 KB |
| Solicitações HTTP | 19 | 20 |
| Tempo totalmente carregado da página inicial | 3,2 segundos | 4,027 s |
| Maior pintura de conteúdo | 2,8 segundos | 2,5 segundos |
| Primeira pintura de conteúdo | 2,3 segundos | 2 segundos |
| Mudança de layout cumulativa | 0 | 0,434 |
| Índice de velocidade | 6,2 segundos | 4,8 segundos |
| Tempo para interativo | 3,9 segundos | 2,2 segundos |
| Tempo total de bloqueio | 120 ms | 10 ms |
Existem algumas áreas em que o WP Bakery tem vantagem sobre o Elementor, mas no geral, daríamos vantagem ao Elementor por seu grau de desempenho superior.
Uma coisa boa sobre o uso de um criador de sites automatizado como Elementor ou WPBakery é quanto tempo e esforço são cortados na construção de algo - tudo sem sacrificar a qualidade! É verdade, às vezes não temos energia, tempo ou experiência para criar um site do zero, e é exatamente aí que os construtores de páginas são úteis…

O problema é que, para criar modelos ou demos atraentes e prontos para uso, os desenvolvedores precisam usar bastante CSS e JS. Todos esses arquivos podem sobrecarregar seu site e aumentar o tempo de carregamento, como vimos em nossa análise anterior.
Felizmente, o WP Rocket otimiza seu site criado com Elementor ou WPBakery, para que não demore horas até que alguém entre em sua página.
É hora de ver o impacto positivo do WP Rocket no desempenho.
Cenário #3 Elementor vs WP Bakery com WP Rocket
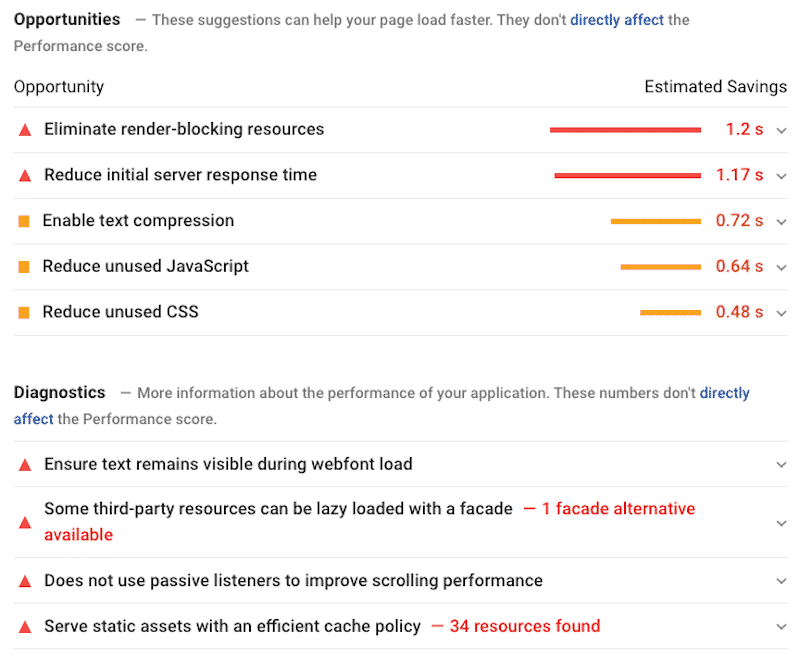
Depois de criar uma página com os dois construtores de páginas, nossas pontuações de desempenho são movidas para a zona laranja do PSI. Além disso, uma rápida olhada nas seções de oportunidades/diagnóstico mostra espaço para melhorias ao usar o Elementor e o WPBakery. Os números são diferentes, mas no final, o PSI dá as mesmas recomendações para ambos os construtores de páginas.

Não entrar em pânico! O Google PageSpeed Insights está compartilhando algumas recomendações que você pode usar para melhorar sua pontuação de desempenho do Lighthouse e tornar seu site mais rápido.
Qualquer coisa que vá para otimizações de arquivos, implementação de carga lenta em imagens e eliminação de recursos de bloqueio de renderização melhorará o desempenho. (Isso soa como um sino? soa exatamente como os recursos do WP Rocket!)
Para obter uma classificação de desempenho verde, o Google recomenda que você siga as técnicas abaixo:
- Use uma política de cache eficiente: uma vida útil longa do cache pode acelerar as visitas repetidas à sua página.
- Considere fornecer JS/CSS crítico inline e adiar todos os estilos/JS não críticos (para eliminar recursos de bloqueio de renderização)
- Reduza regras não utilizadas de folhas de estilo e adie CSS não usado para conteúdo acima da dobra (reduza JavaScript e CSS não utilizados)
- Os recursos baseados em texto devem ser servidos com compactação (gzip, deflate ou brotli) para minimizar o total de bytes da rede.
- Pré-carregue a fonte da web para garantir que o texto permaneça visível durante o carregamento da fonte da web
Essas cinco soluções principais são implementadas (quase) automaticamente pelo WP Rocket . Tudo o que você precisa fazer é ajustar algumas opções em seus painéis do WordPress. Mostraremos como um pouco mais tarde.
Agora é hora de ativar o WP Rocket para ver se todos os problemas mencionados acima desapareceram. Preparar?
Vamos dar uma olhada no cenário com WP Rocket:
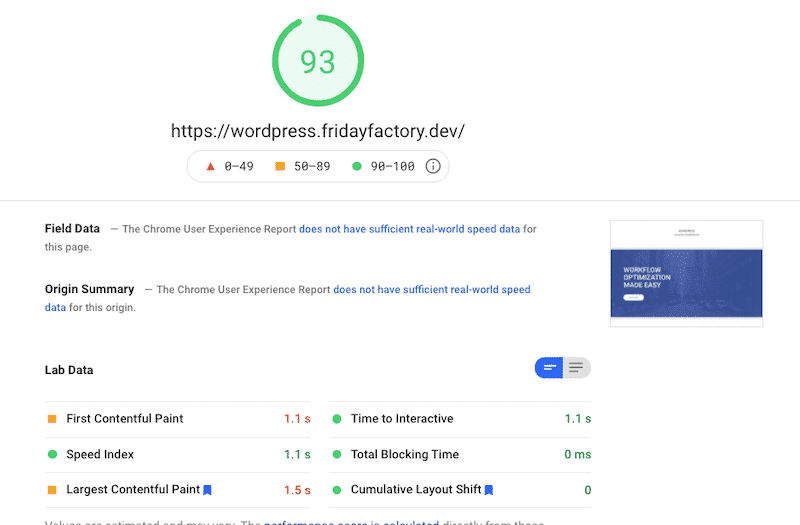
Elementor – Com WP Rocket
| Elementor | Elementor + Foguete WP | |
| Nota de desempenho geral (PSI) | 62 | 93 |
| Tamanho da página | 2.287 KB | 859 KB |
| Solicitações HTTP | 19 | 14 |
| Tempo totalmente carregado da página inicial | 3,2 segundos | 1,792 s |
| Maior pintura de conteúdo | 2,8 segundos | 1,5 s |
| Primeira pintura de conteúdo | 2,3 segundos | 1,1 segundo |
| Mudança de layout cumulativa | 0 segundos | 0 segundos |
| Índice de velocidade | 6,2 segundos | 1,1 segundo |
| Tempo para interativo | 3,9 segundos | 1,1 segundo |
| Tempo total de bloqueio | 120 ms | 0 ms |
No geral, nosso site é mais rápido com o WP Rocket. Todos os KPIs melhoraram significativamente e a nota geral de desempenho agora está verde:

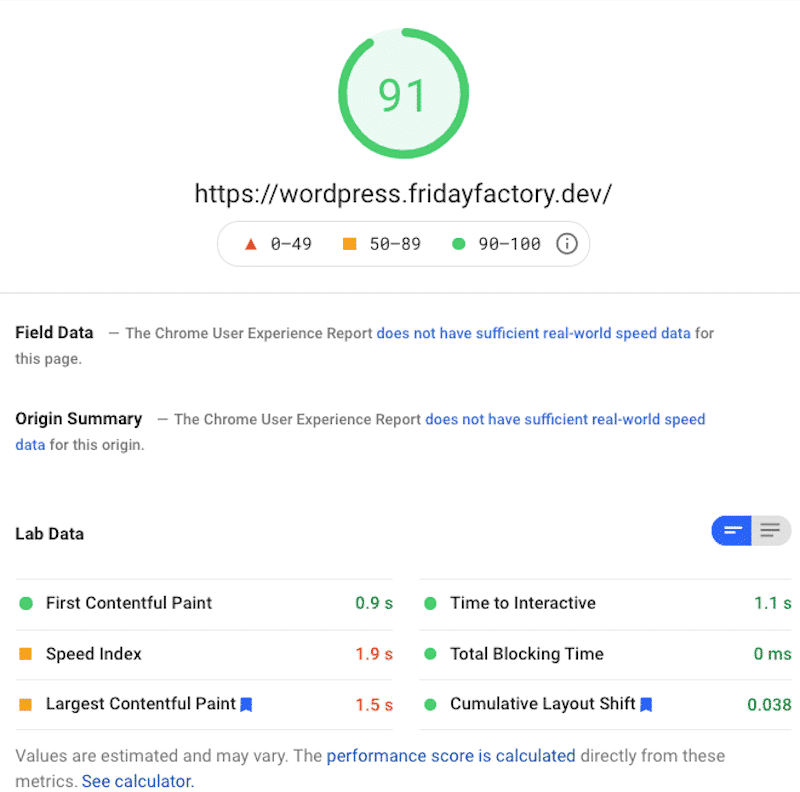
WPBakery – Com WP Rocket
| WPBaery | WPBakery + WP Rocket | |
| Nota de desempenho geral (PSI) | 58 | 91 |
| Tamanho da página | 2.040 KB | 979 KB |
| Solicitações HTTP | 20 | 15 |
| Tempo totalmente carregado oTempo totalmente carregado da página inicial | 4,027 s | 1,9 segundos |
| Maior pintura de conteúdo | 2,5 segundos | 1,5 s |
| Primeira pintura de conteúdo | 2 segundos | 0,9 segundos |
| Mudança de layout cumulativa | 0,434 | 0,038 s |
| Índice de velocidade | 4,8 segundos | 1,9 segundos |
| Tempo para interativo | 2,2 segundos | 1,1 segundo |
| Tempo total de bloqueio | 10 ms | 0 ms |
A mesma conclusão aqui: minha nota de desempenho agora está no Verde! WP Rocket fez um ótimo trabalho aqui. Não tenho mais KPIs vermelhos. Eles são verdes ou laranja (SI e LCP), o que é encorajador. O tempo de carregamento da minha página passou de 4 s para 1,9 s, e o tamanho da minha página passou de 2.040 KB para 979 KB.

Elementor vs WP Bakery: qual é melhor para o desempenho?
Depois de comparar o desempenho desses dois plugins do WordPress, descobrimos que o Elementor era um pouco mais rápido que o WPBakery .
Também aprendemos que o WP Rocket pode realmente fazer alguma mágica para acelerar o seu site, melhorar seus Core Web Vitals e até mesmo reduzir o Tempo Total de Bloqueio para zero — não importa qual construtor de página você esteja usando!
Os dados falam por si. Confira nossa tabela abaixo:
| WPBaery | Elementor | WPBakery + WP Rocket | Elementor + Foguete WP | |
| Nota de desempenho geral (PSI) | 58 | 62 | 91 | 93 |
| Tamanho da página | 2.040 KB | 2.287 KB | 979 KB | 859 KB |
| Solicitações HTTP | 20 | 19 | 15 | 14 |
| Tempo totalmente carregado da página inicial | 4,027 s | 3,2 segundos | 1,9 segundos | 1,792 s |
| LCP | 2,5 segundos | 2,8 segundos | 1,5 s | 1,5 s |
| PCP | 2 segundos | 2,3 segundos | 0,9 segundos | 1,1 segundo |
| CLS | 0,434 | 0 segundos | 0,038 s | 0 segundos |
| SI | 4,8 segundos | 6,2 segundos | 1,9 segundos | 1,1 segundo |
| TTI | 2,2 segundos | 3,9 segundos | 1,1 segundo | 1,1 segundo |
| TBT | 10 ms | 120 ms | 0 ms | 0 ms |
Acelerando o Elementor e o WPBakery com o WP Rocket
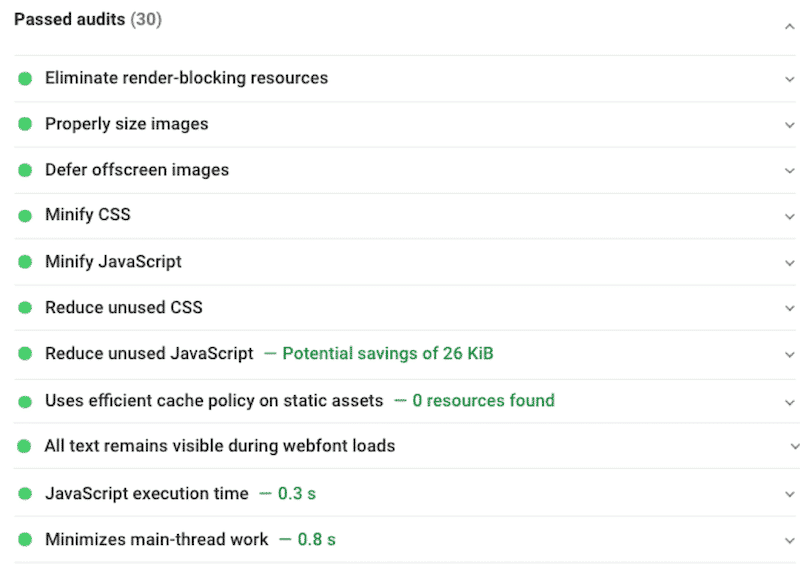
Acho que você está interessado em saber quais opções do WP Rocket eu ativei para obter uma pontuação verde e expandir minha lista de “auditorias aprovadas”.

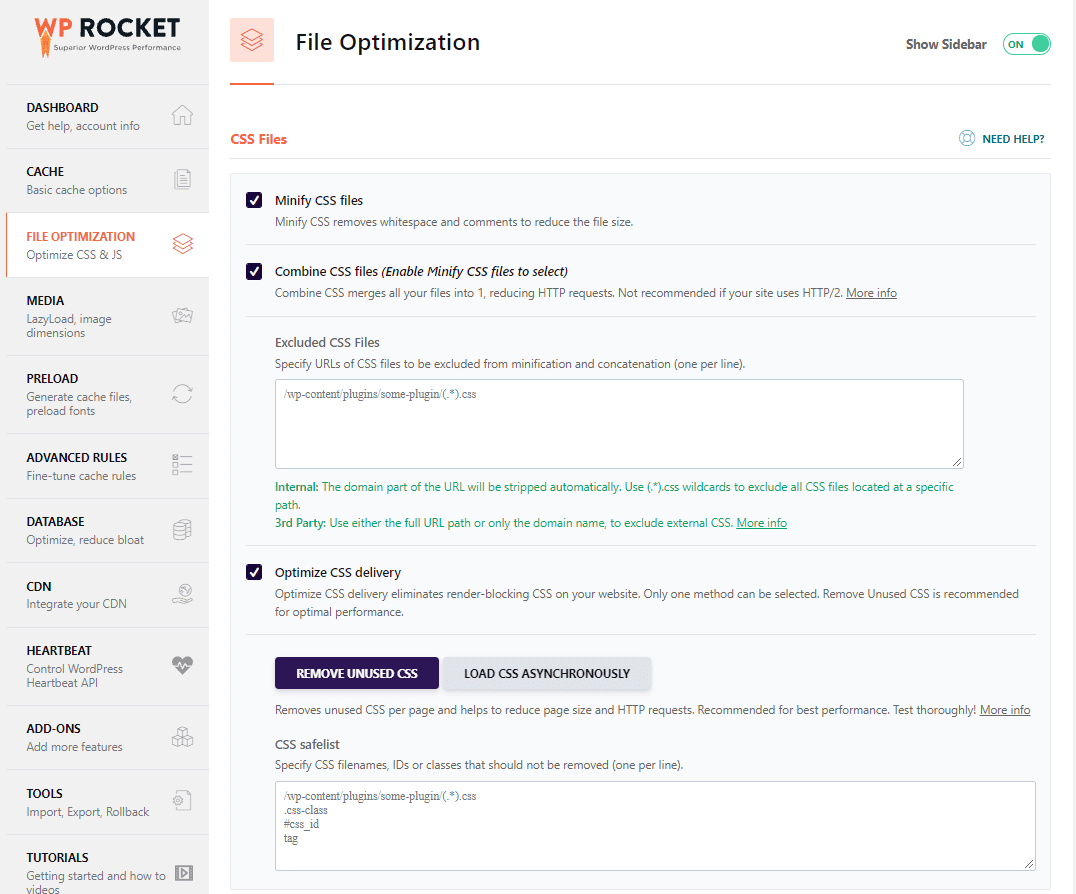
Aqui está: deixe-me compartilhar com você as quatro opções que usei no WP Rocket para tornar meu site mais rápido (para Elementor e WPBakery):
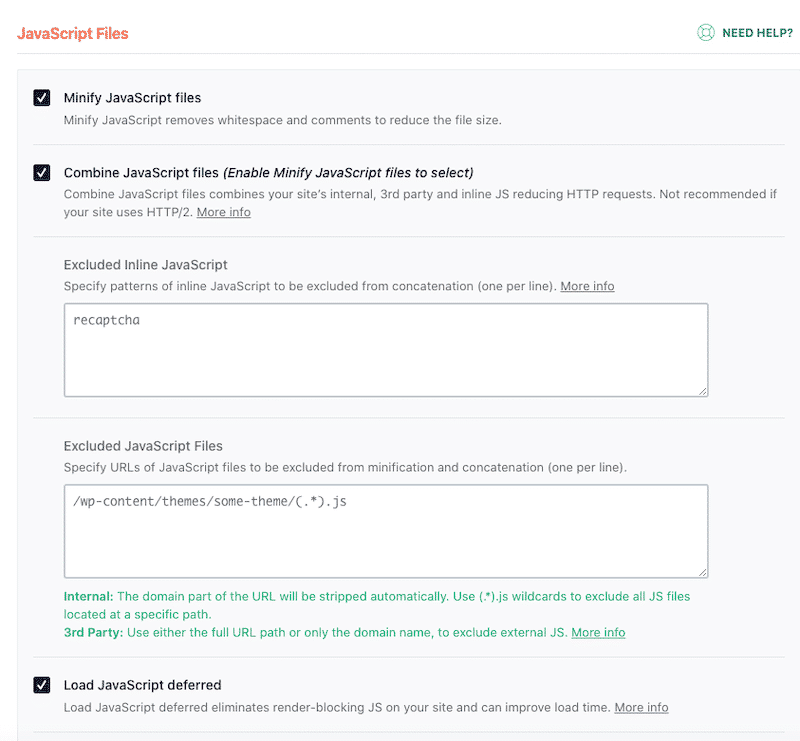
- Guia de Otimização de Arquivos – Minimize CSS, Combine CSS e Otimize a entrega de CSS — esse é o recurso Remover CSS não utilizado (ou, se não funcionar para você, a opção Carregar CSS de forma assíncrona):

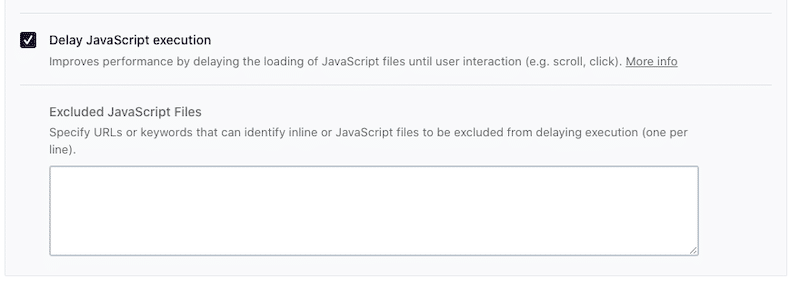
- Guia de Otimização de Arquivos – Minify JS, Combine JS files, Load JS deferred e Delay JS (que também me permitiu remover/reduzir JS não utilizado):


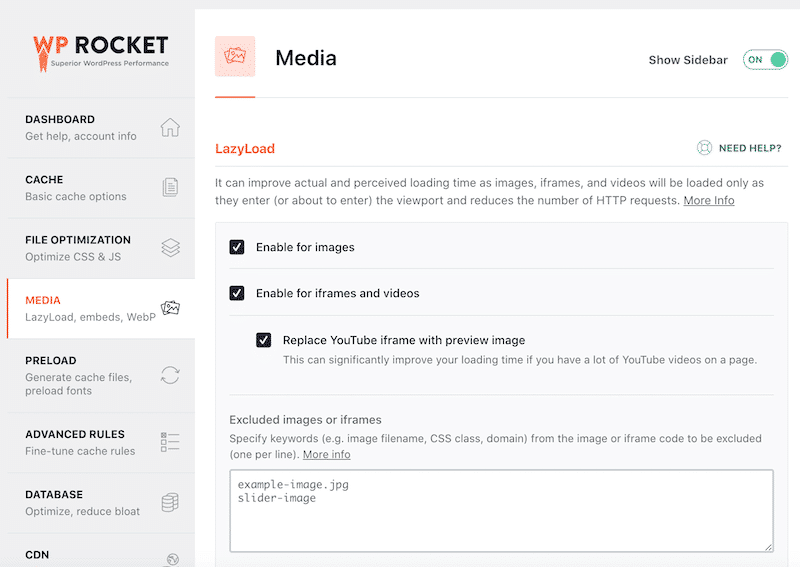
- Aba Media – Habilite o LazyLoad em imagens e vídeos; que foi útil para o vídeo do YouTube localizado no cabeçalho:

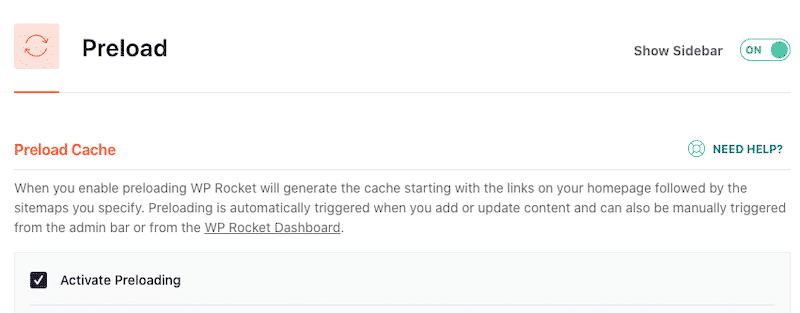
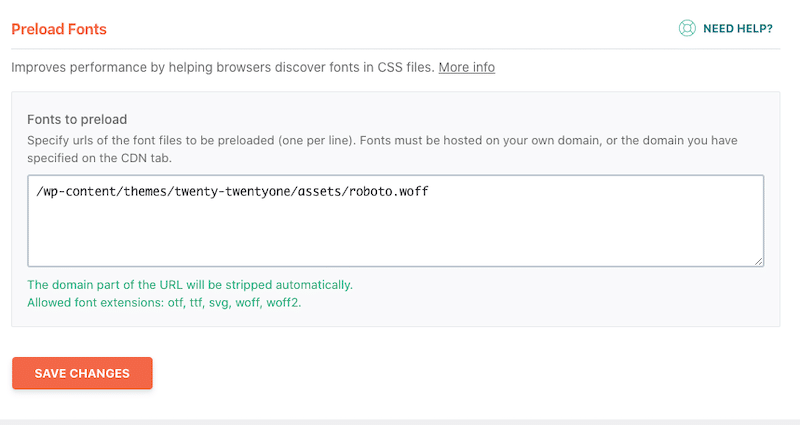
- Guia Pré-carregar – Habilite o Cache de Pré-carregamento e as Fontes de Pré-carregamento:


Conclusão e conclusão sobre a comparação de desempenho
Em conclusão, o grau de desempenho geral do Elementor é um pouco melhor que o WPBakery. Ambos vêm com opções de design poderosas que permitem que você construa um site em algumas horas. Em termos de facilidade de uso, estou inclinado para o Elementor. Achei mais fácil construir minha estrutura e estilizar cada elemento da minha página usando o Elementor, mas isso é um sentimento pessoal. Eu encorajo você a testar ambos para que você possa obter sua própria opinião.
Para manter uma boa pontuação de desempenho ao usar um construtor de páginas, certifique-se de usar um dos temas WordPress leves da nossa lista.
Por fim, não importa se você está usando o Elementor ou o WP Bakery, certifique-se de aumentar o desempenho do seu site com o WP Rocket. Como você viu na auditoria acima, o WP Rocket pode fazer uma grande melhoria e ajudá-lo a alcançar mais de 90% de pontuação no Lighthouse.
Se você tiver alguma dúvida sobre como funciona a auditoria de desempenho ou que tipo de melhorias você pode esperar do uso do WPRocket, basta nos perguntar!
