23 Melhores Sites Elementor (Exemplos) 2023
Publicados: 2023-02-17Deseja verificar os sites Elementor definitivos porque deseja criar a melhor página do WordPress?
Preparamos uma extensa coleção de excelentes designs responsivos da Web que você pode usar como inspiração.
A lista abrange vários setores e nichos para garantir que haja algo para todos.
Mas antes de prosseguir com a criação de sua presença online, também temos uma revisão detalhada do Elementor pronta, demonstrando por que é um dos melhores criadores de páginas do WordPress.
E quando estiver pronto para agir, tudo o que você precisa fazer é escolher o melhor tema Elementor WordPress para simplificar sua vida e, ao mesmo tempo, obter um resultado profissional em pouco ou nenhum tempo.
Melhores exemplos de sites Elementor
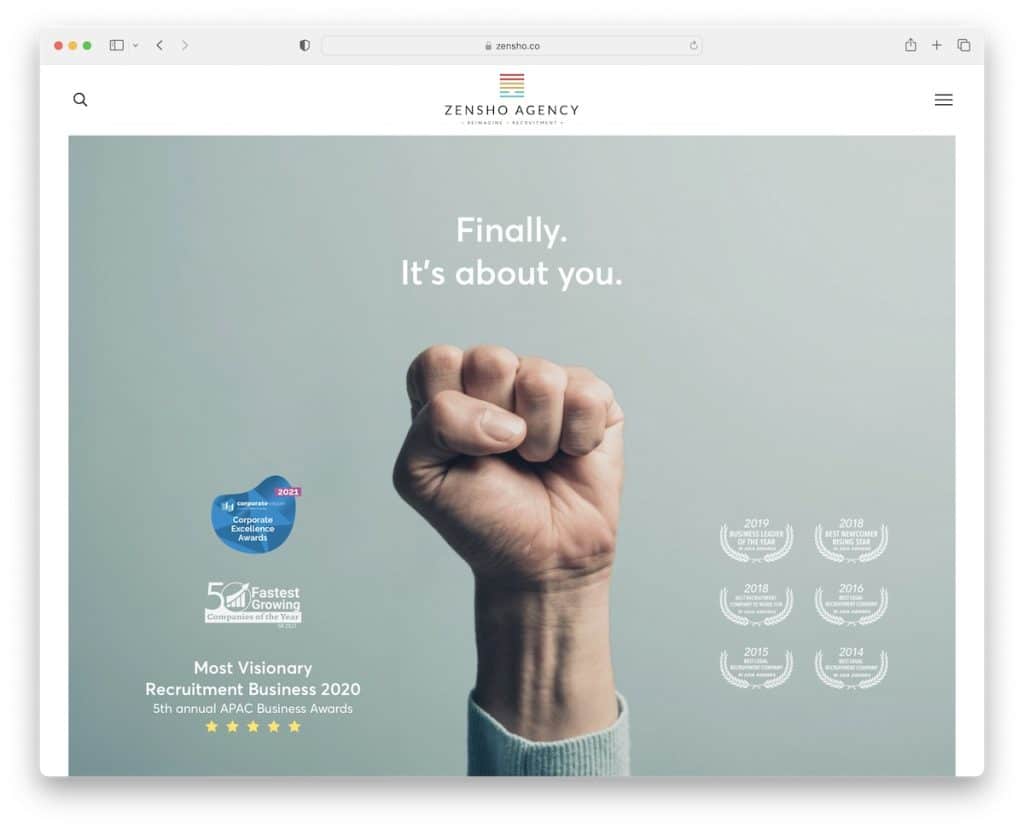
1. Agência Zensho
Construído com: Elementor

Zensho Agency é um site limpo com muito espaço em branco e imagens grandes que criam uma forte impressão.
O conteúdo carrega enquanto você rola, enquanto o cabeçalho/menu está sempre disponível devido à sua aderência. Além disso, a navegação e a barra de pesquisa aparecem como uma sobreposição de tela inteira para uma pesquisa mais agradável.
O site também possui um botão voltar ao topo para evitar a rolagem.
Nota: Use imagens grandes para criar um efeito WOW.
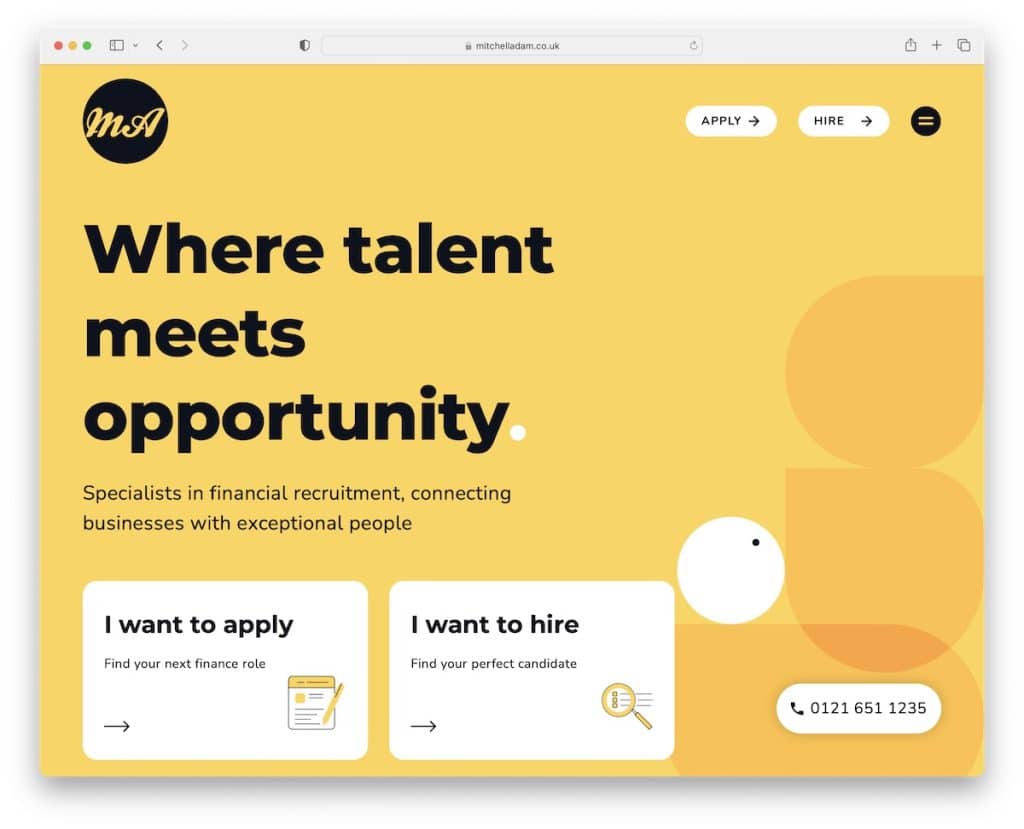
2. Mitchell Adam
Construído com: Elementor

O exemplo do site Elementor de Mitchell Adam tem uma aparência muito móvel devido aos cantos arredondados, tipografia grande e padrão(ões) legal(is) de plano de fundo.
Ele tem um prático controle deslizante de depoimento em duas partes para candidatos e clientes criarem prova social.
E se você quiser entrar em contato, basta clicar no botão fixo do número de telefone no canto inferior direito.
Observação: siga a tendência móvel com bordas arredondadas, esquemas de cores legais e tipografia mais ousada.
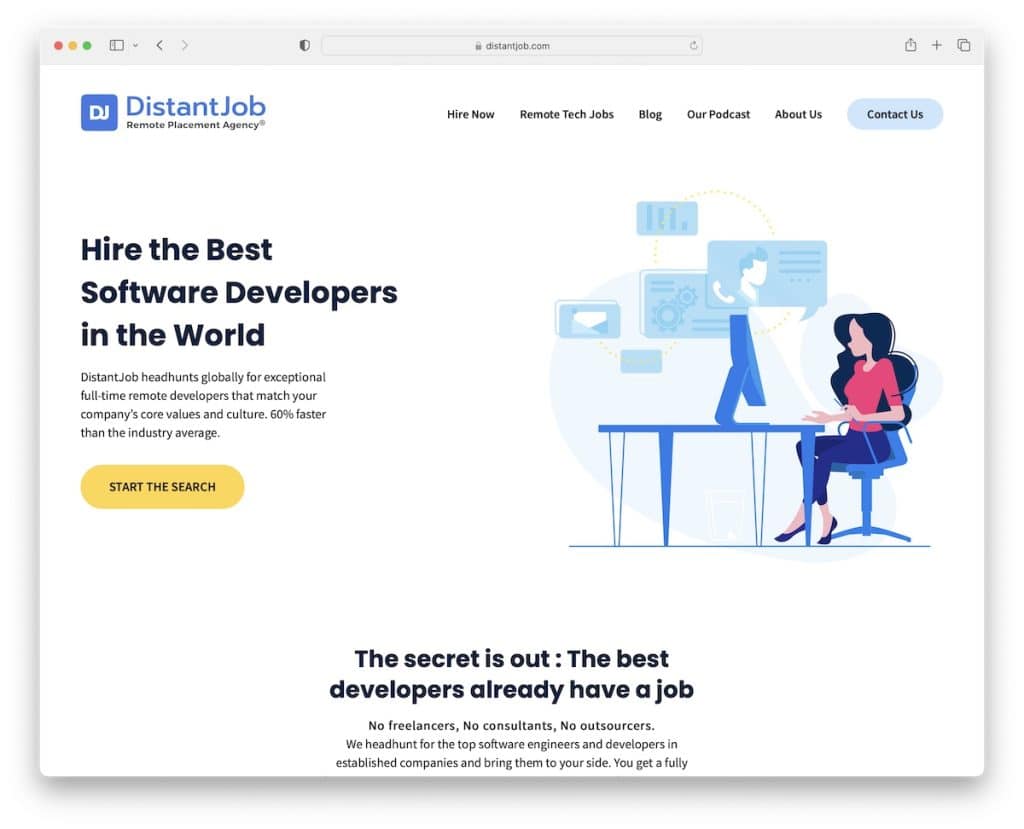
3. Trabalho distante
Construído com: Elementor

DistantJob é um site moderno e simples com grande atenção aos detalhes. Ele possui uma barra de navegação flutuante, para que você possa pesquisar outras páginas internas ou acessar contatos sem precisar rolar todo o caminho de volta ao topo primeiro.
Além disso, o rodapé possui várias colunas com links rápidos, ícones de mídia social e um formulário de assinatura de boletim informativo.
Observação: você pode melhorar a experiência do usuário em seu site de recrutamento criando um cabeçalho/menu fixo.
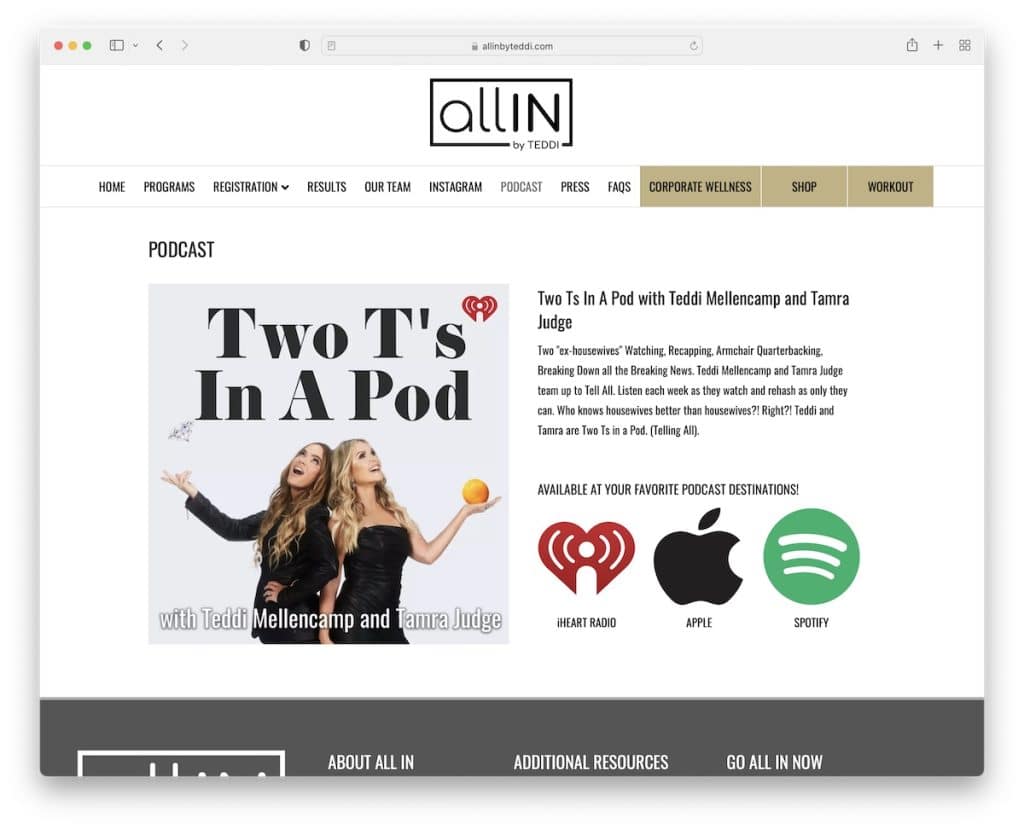
4. ALL IN Por Teddi
Construído com: Elementor

ALL IN By Teddi tem uma página inicial curta, mas rica em conteúdo, com um menu suspenso de vários níveis para encontrar as informações necessárias mais rapidamente, o que é útil porque não há barra de pesquisa.
Existem vários botões de chamada para ação (CTA) para diferentes recursos de podcast, um formulário de inscrição e o formulário “go all in” (que é outra maneira de obter mais e-mails).
Observação: integre um formulário de assinatura de boletim informativo em seu site de podcasting e comece a aumentar sua lista de e-mail.
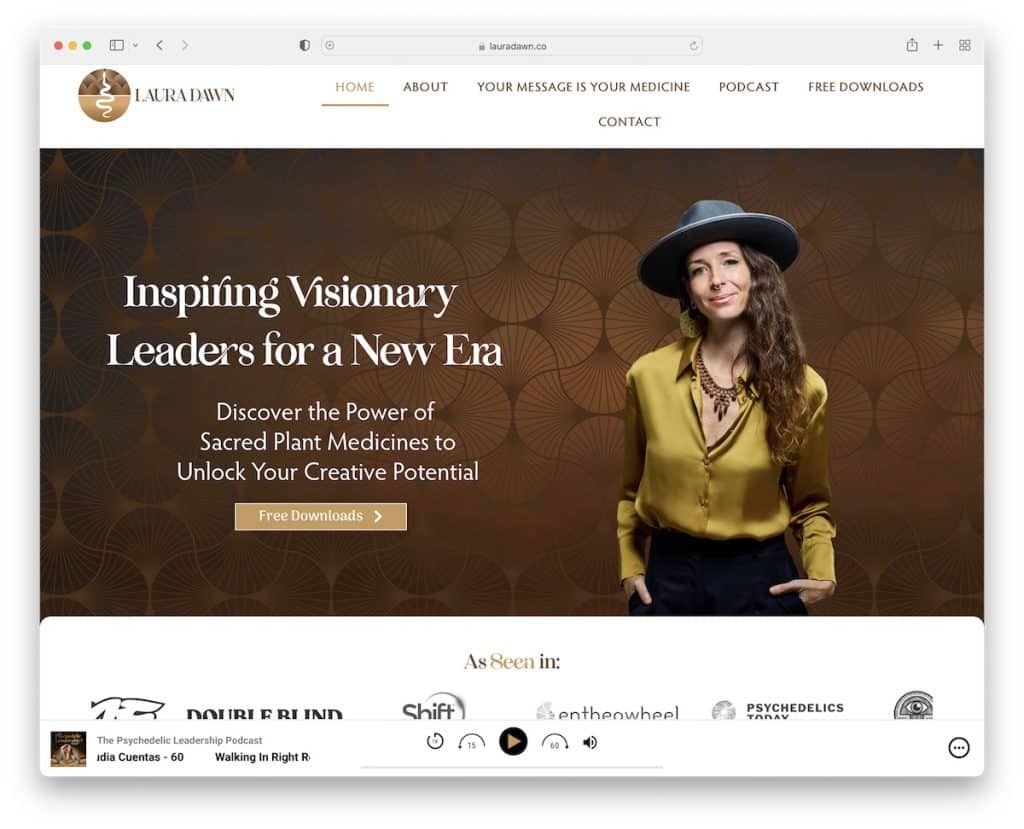
5. Laura Dawn
Construído com: Elementor

Laura Dawn é um site animado com um toque limpo que chama a atenção com vários efeitos – e um reprodutor de áudio fixo na parte inferior da tela.
Gostamos muito da seção “como visto em”, que exibe vários logotipos de autoridade (aumentadores de confiança!).
Este site da Elementor possui um feed integrado do Instagram, lista de reprodução de podcast, avaliações e depoimentos do iTunes.
Observação: integre uma lista de reprodução e um feed IG à sua página se quiser adicionar mais conteúdo.
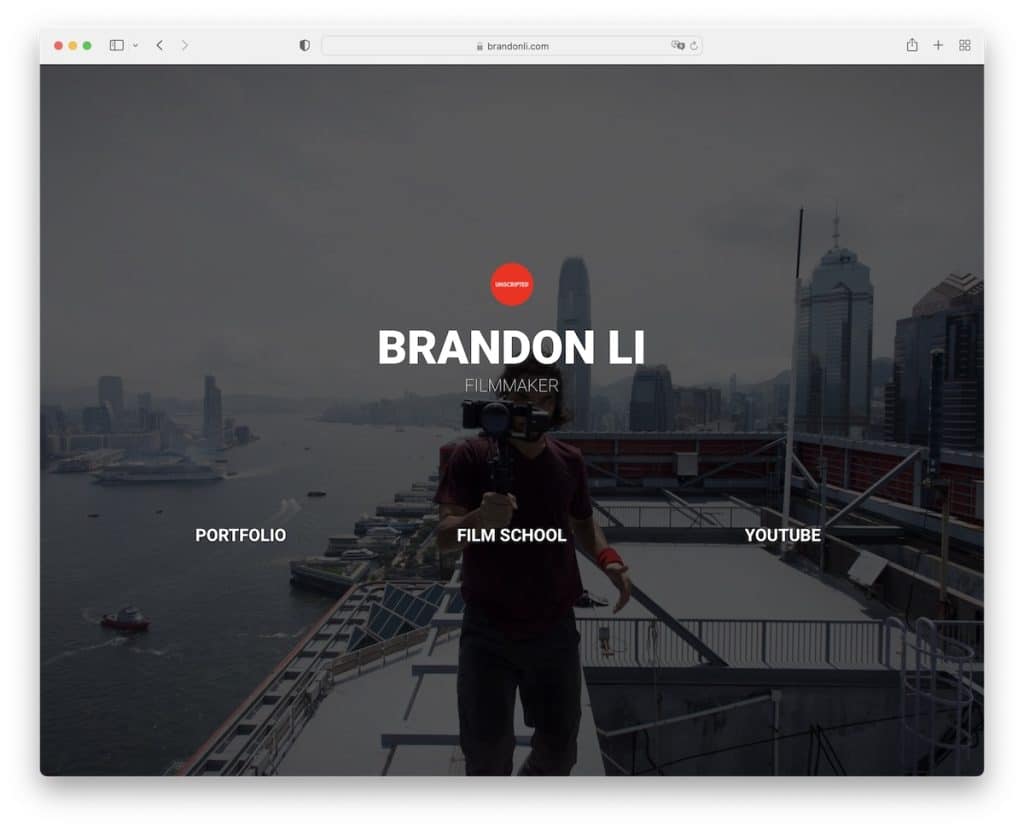
6. Brandon Li
Construído com: Elementor

Brandon Li é um ótimo exemplo de que um site simples de página inicial de uma seção pode funcionar muito bem se você quiser criar um hub com os links necessários.
A página usa uma imagem de fundo em tela cheia, links e nenhum cabeçalho ou rodapé. Simplicidade no seu melhor, mas ainda entregando o aspecto profissional.
Observação: crie uma presença online simples como criador de conteúdo profissional com links para suas mídias sociais, portfólio etc.
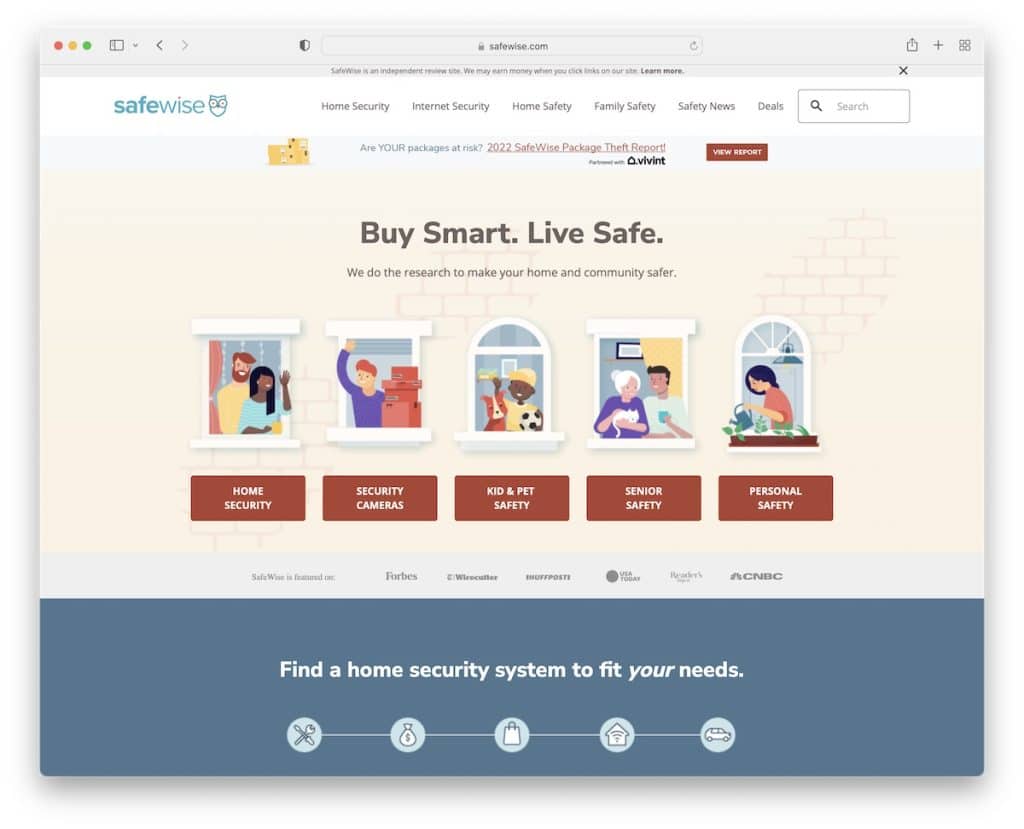
7. Seguro Sábio
Construído com: Elementor

O Safe Wise tem um design moderno com muitas informações na página inicial. No entanto, o uso de gráficos cativantes, espaço em branco, planos de fundo sólidos e não sólidos para as seções criam uma experiência de visualização agradável.
A navegação é um mega menu com várias colunas para encontrar a categoria necessária com o clique de um botão. Além disso, existem links rápidos adicionais no rodapé, um formulário de inscrição e botões sociais.
Este site da Elementor também possui um botão voltar ao topo, o que é útil, pois não possui um cabeçalho flutuante.
Observação: adicionar um botão voltar ao topo pode melhorar a experiência do usuário do seu site afiliado se você não usar um cabeçalho flutuante/barra de navegação.
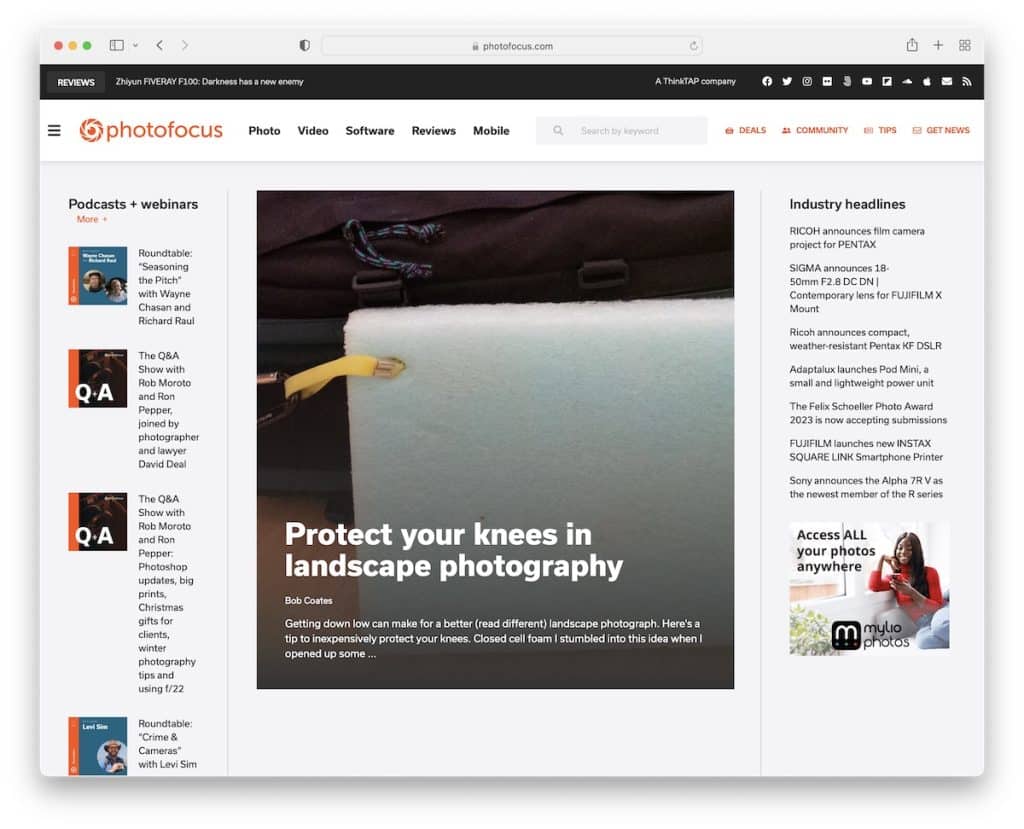
8. Fotofoco
Construído com: Elementor

O Photofocus tem um belo design responsivo da Web com layout semelhante a uma revista. Possui navegação com links rápidos e um menu hambúrguer adicional com barra de pesquisa e ícones sociais.
Você também encontrará vários widgets da barra lateral e um fixo para o formulário de assinatura do boletim informativo.
O cabeçalho fica na parte superior da tela, portanto, para encontrar outras páginas e categorias, não é necessário rolar de volta para o topo.
Nota: Adicione um widget de barra lateral fixo se quiser colocar um brilho extra em algo.
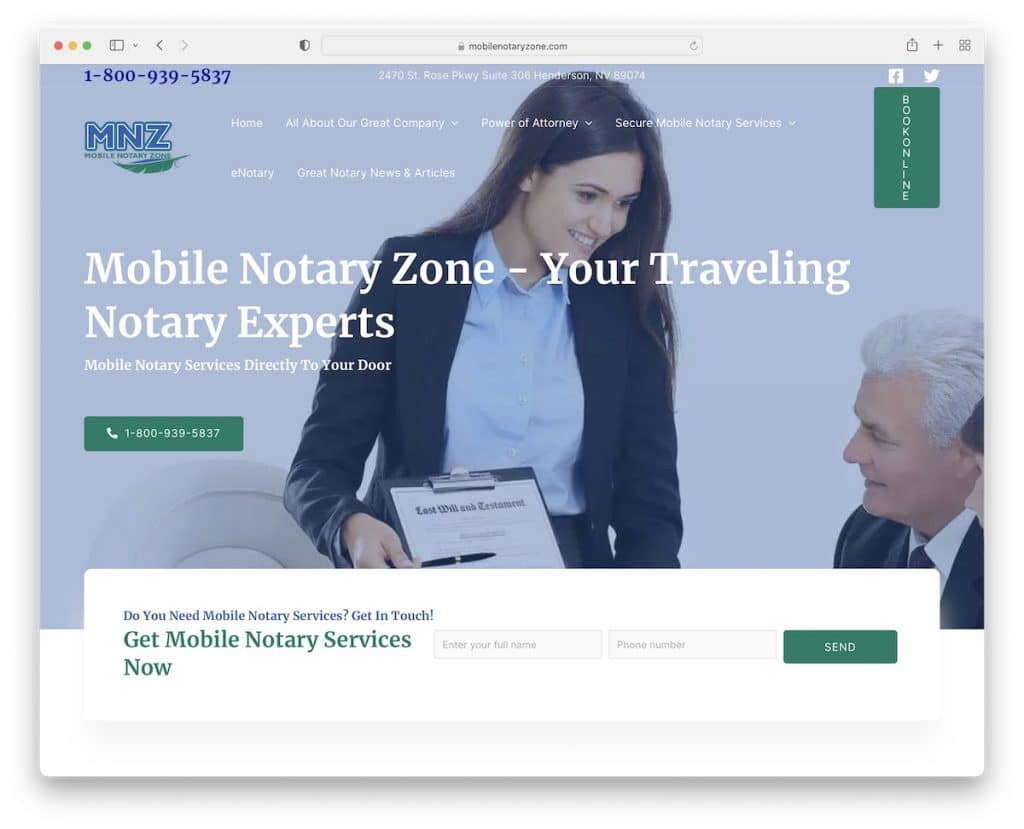
9. Zona Notarial Móvel
Construído com : Elementor

Mobile Notary Zone tem uma seção de herói acionável com um número de telefone clicável e um formulário para todos que precisam de seus serviços.
Além do cabeçalho transparente, este site da Elementor possui uma barra superior com informações adicionais e ícones sociais.
Observação : melhore o site do cartório com uma barra superior para notificações, detalhes de contato e muito mais.
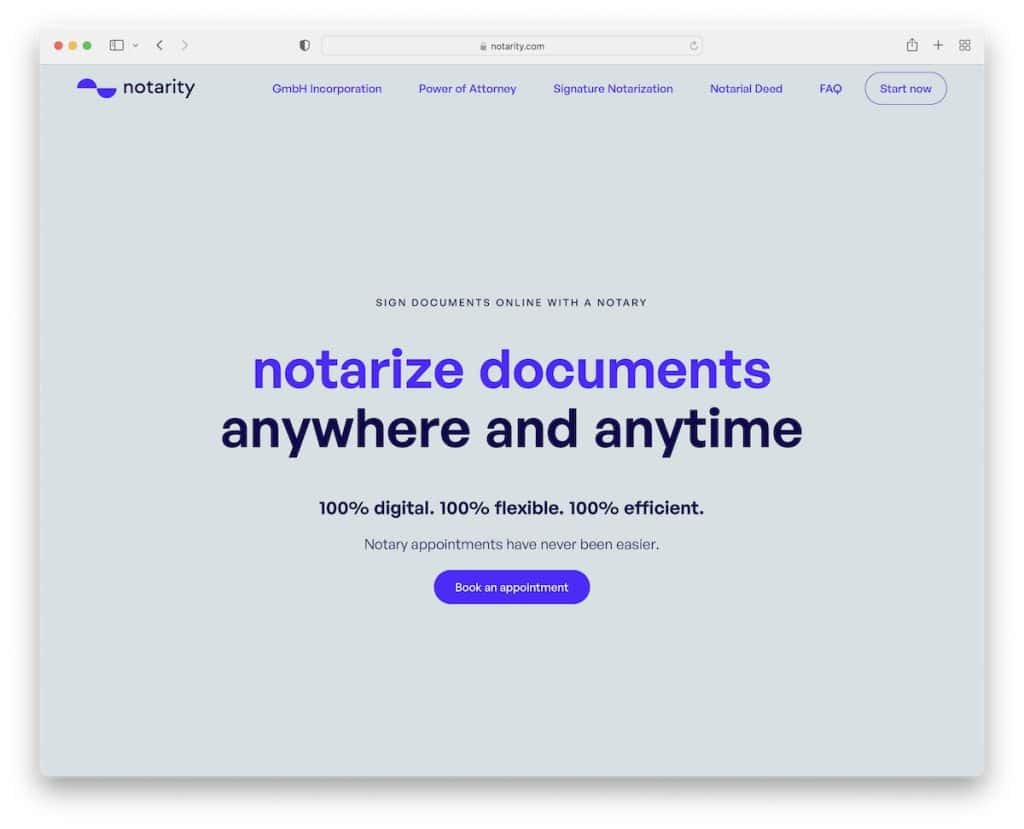
10. Tabelião
Construído com : Elementor

O que gostamos no Notarity, em particular, é a seção acima da dobra, com muito texto. Sem imagens e visuais, apenas um plano de fundo sólido com um título, texto e um botão CTA.
A barra de navegação básica flutua e possui um botão CTA ao lado dos links de navegação, para que os visitantes sempre tenham acesso a ela.
Os acordeões FAQ também são um ótimo complemento para fornecer informações extras sem sacrificar o espaço.
Observação : uma maneira de tornar um botão CTA facilmente acessível é adicioná-lo ao cabeçalho fixo.
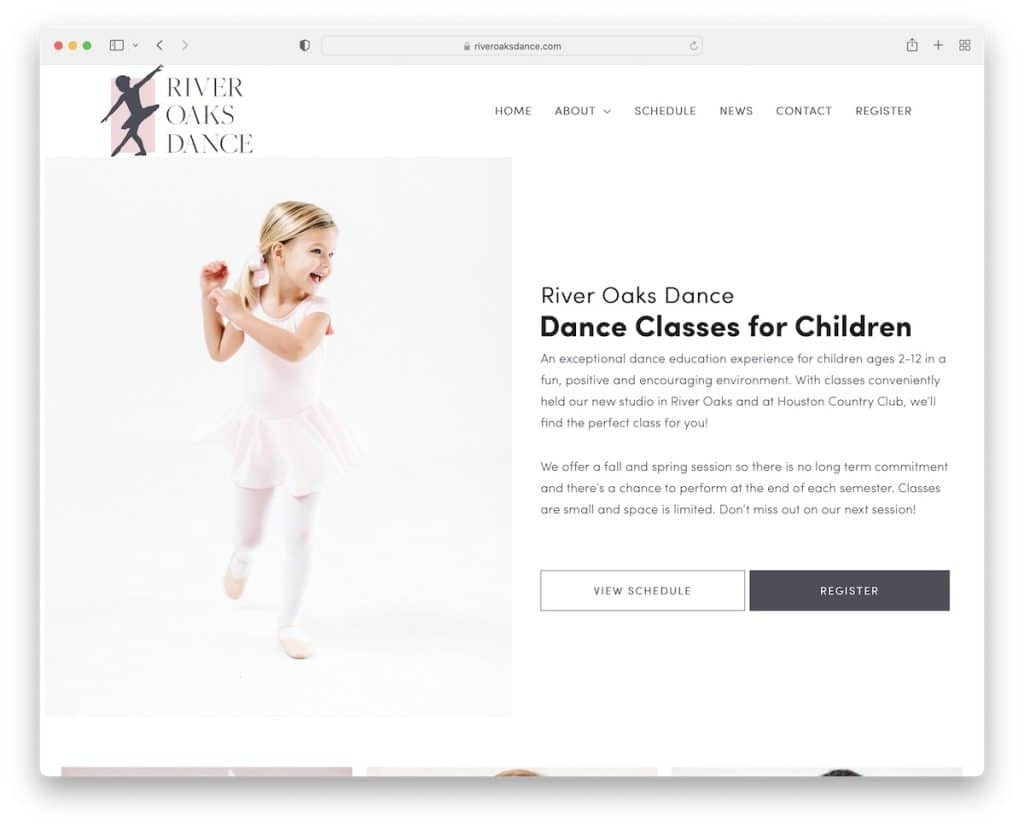
11. Dança de River Oaks
Construído com : Elementor

O River Oaks Dance é um site moderno e minimalista com uma navegação suspensa simples e um rodapé simples com três colunas.
A seção do herói tem um design impressionante de tela dividida com uma imagem à esquerda e texto e dois CTAs à direita. O River Oaks Dance também possui um vídeo embutido, que é mais um elemento para manter os visitantes por mais tempo na página.
Observação : incorpore vídeos (promocionais) ao seu site porque – bem – assistir é mais divertido do que ler.
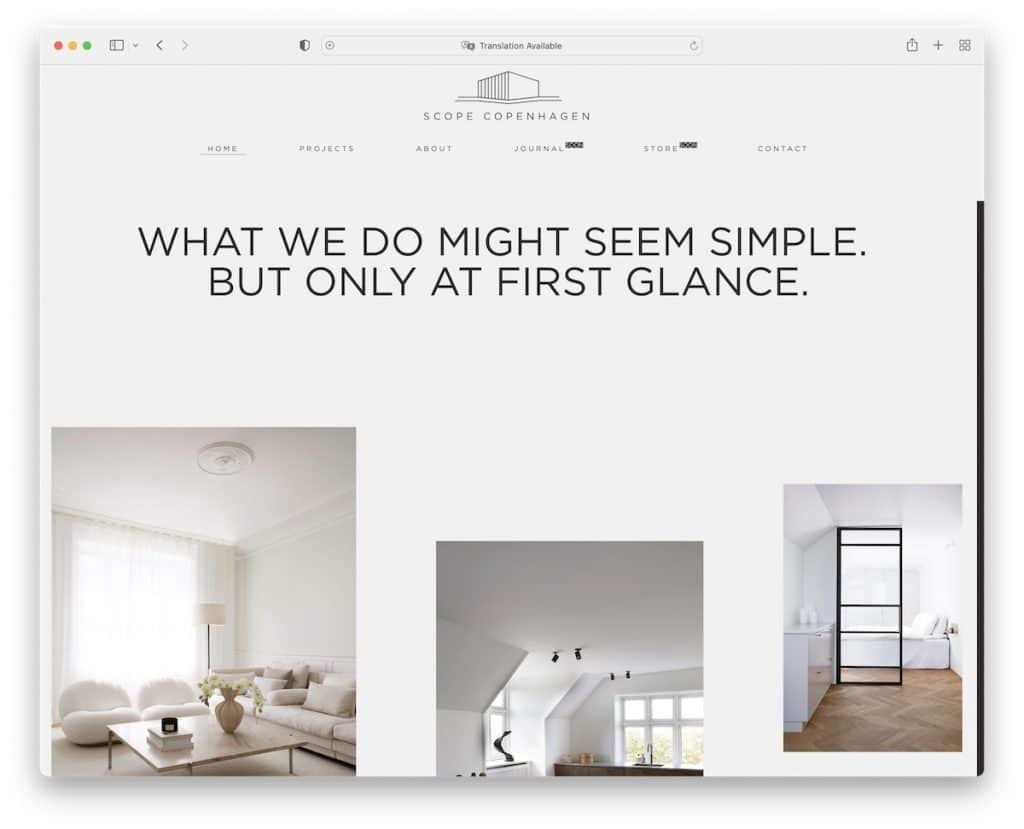
12. Escopo Copenhague
Construído com : Elementor

Scope Copenhagen é um exemplo de site da Elementor com um design dinamarquês minimalista. Tipografia grande com espaço em branco e imagens tornam sua página inicial muito agradável de rolar.
O cabeçalho é ligeiramente minimizado na rolagem, mas fica no topo da tela para ter o menu sempre presente.

Outra dica para deixar o visual mais organizado é manter a mesma cor de fundo em todas as seções do site (cabeçalho, rodapé e base).
Nota : Web design minimalista funciona MUITO bem. Tente!
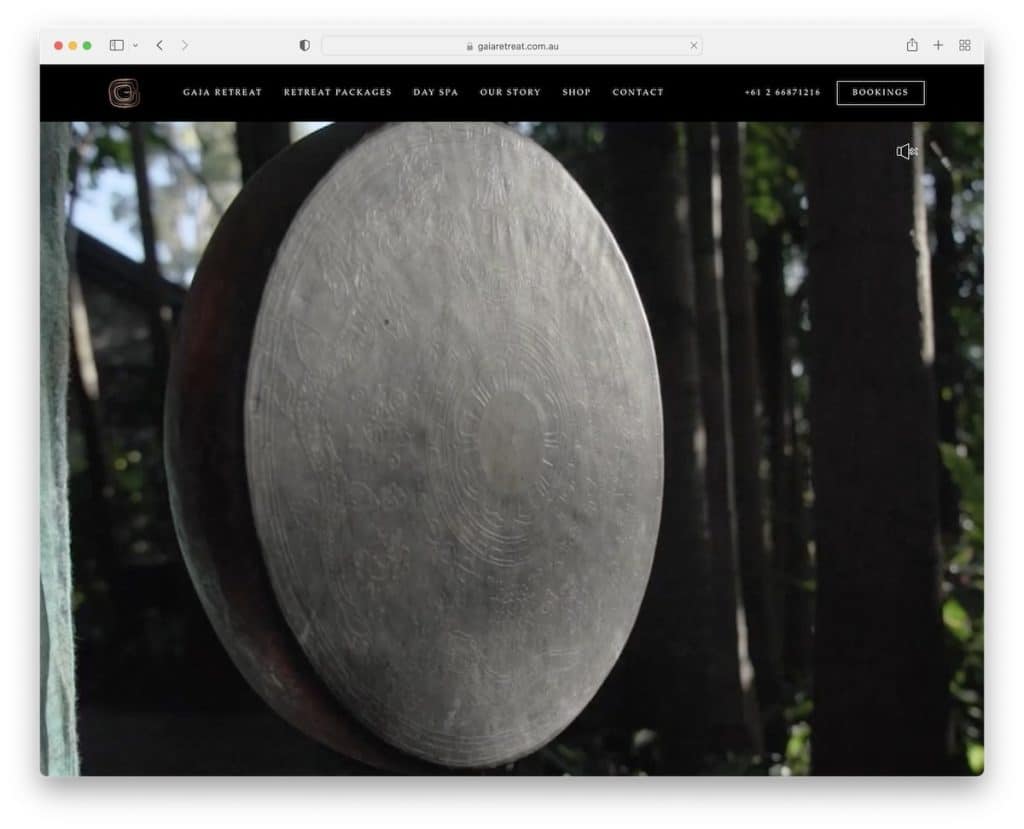
13. Retiro Gaia
Construído com: Elementor

Gaia Retreat tem um vídeo de herói impactante em tela cheia que dá as boas-vindas a todos os visitantes em seu belo retiro (você também pode ligar ou desligar o som). Eles fazem isso sem texto e CTAs para garantir uma experiência de visualização mais agradável.
Outra função exclusiva deste site da Elementor é a navegação, que possui um efeito de foco único.
Além da barra de navegação, há um número de telefone clicável e um botão de reservas para que cada cliente em potencial possa agir quando quiser (porque o cabeçalho flutua).
Observação : deixe todos aproveitarem seu vídeo promocional sem texto e botões sobrepostos.
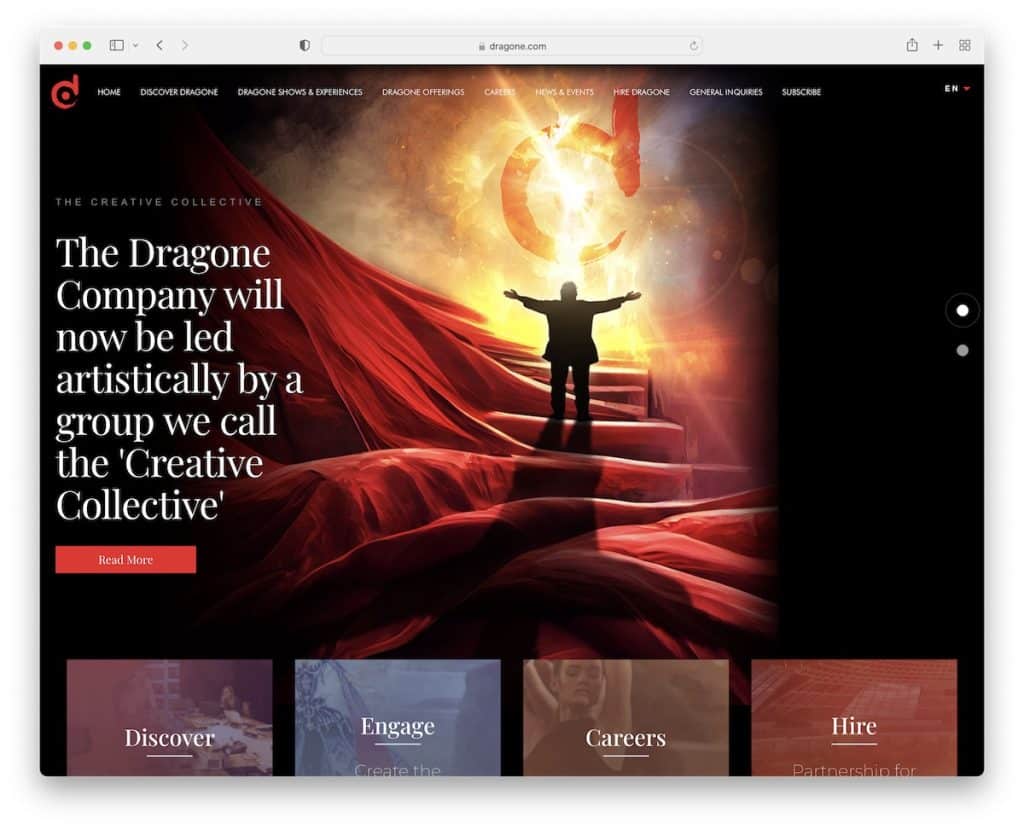
14. Dragão
Construído com: Elementor

O incrível design escuro de Dragone faz com que este site Elementor pareça muito mais premium. O cabeçalho possui uma função suspensa original e um seletor de idioma para uma experiência mais personalizada.
Além disso, acima da dobra há uma grande apresentação de slides com botões de texto e CTA para promover o conteúdo e, abaixo da dobra, seções adicionais com links e um vídeo incorporado.
Observação : crie um controle deslizante para enviar conteúdo, programas, produtos, serviços ou qualquer outra coisa que você ofereça.
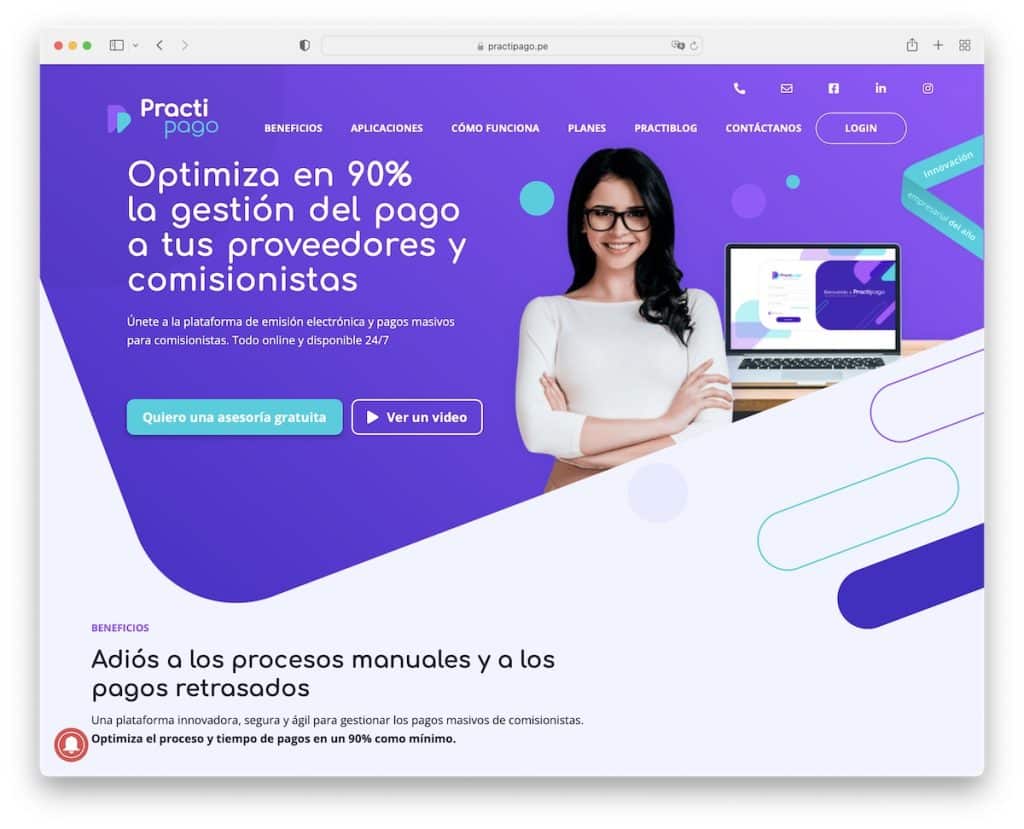
15. Practipago
Construído com: Elementor

O Practipago possui vários elementos móveis que tornam o site mais atraente, especialmente em combinação com seu design vibrante.
Gostamos muito do cabeçalho/navegação, que desaparece quando você começa a rolar, mas reaparece instantaneamente depois que você começa a rolar de volta para o topo (leia melhor UX).
Além do mais, é um site de uma página, então todas as informações, benefícios e detalhes de contato são fáceis de acessar.
Observação : um layout de página única está se tornando mais popular entre os sites comerciais.
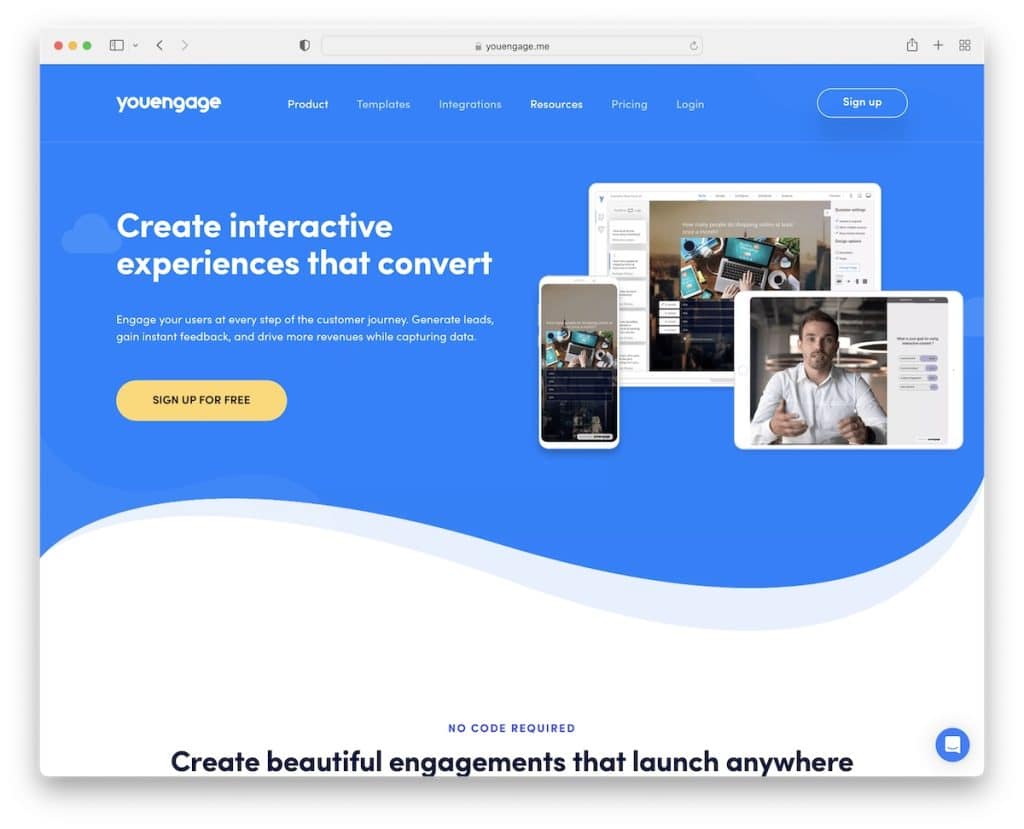
16. YouEngage
Construído com: Elementor

Todos se envolvem facilmente com o YouEngage por seu excelente design, efeitos de foco, conteúdo que aparece na rolagem e texto animado. Embora pareça muito, a página mantém uma aparência mais minimalista com fundos claros e coloridos para torná-la (ainda mais) dinâmica.
O YouEngage cria um melhor atendimento ao cliente com o widget de bate-papo no canto inferior direito, que também apresenta muito conteúdo útil.
Observação : um bate-papo ao vivo ou um chatbot pode melhorar seu atendimento ao cliente oferecendo respostas rápidas.
17. boletins
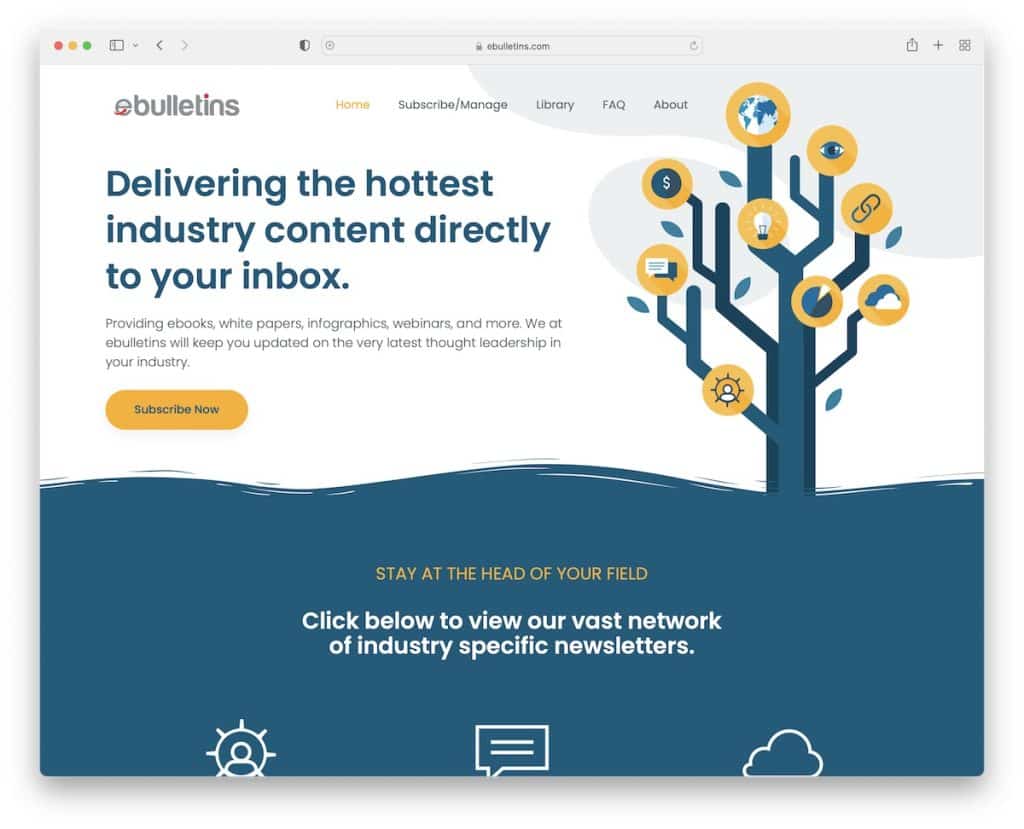
Construído com: Elementor

ebulletins tem um cabeçalho limpo que adere à tela, a navegação se tornando um ícone de hambúrguer que revela um menu suspenso de vários níveis.
Outros recursos interessantes são estatísticas animadas, um feed integrado do Twitter (com um botão para carregar mais tweets), um botão voltar ao topo e um formulário de inscrição avançado.
Observação : crie um formulário de inscrição com campos extras se quiser obter mais leads de alta qualidade.
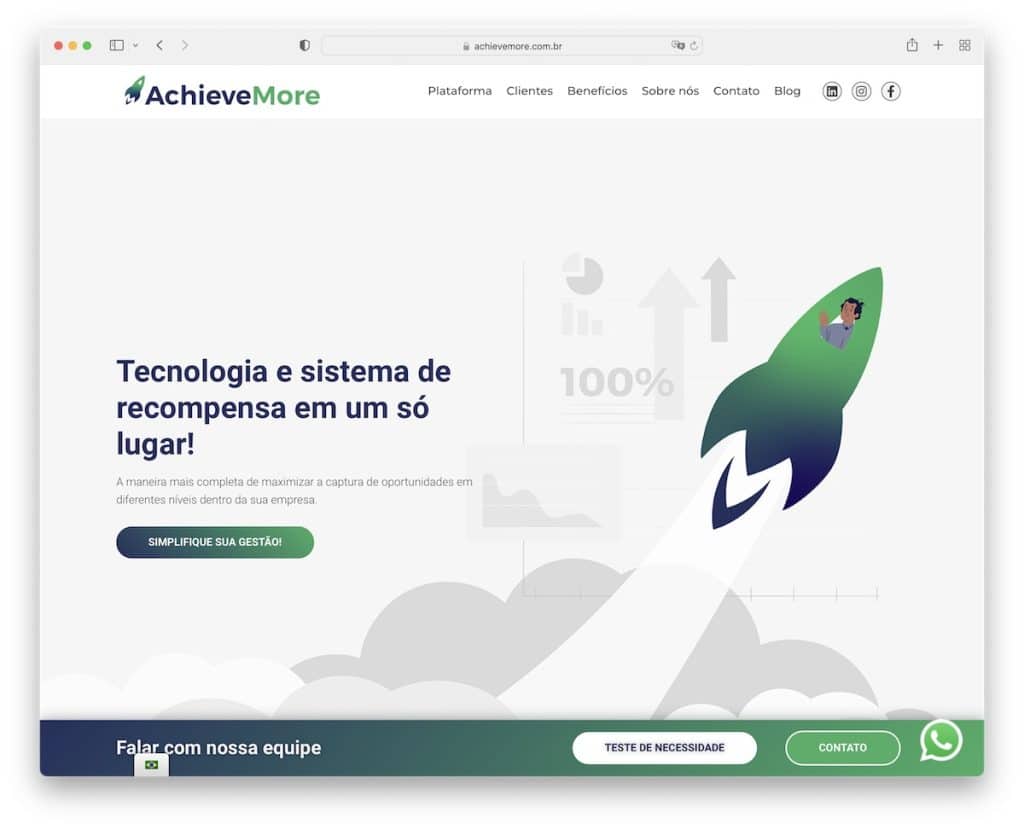
18. ConsigaMais
Construído com: Elementor

Além do cabeçalho flutuante, o AchieveMore possui elementos fixos adicionais para o seletor de idioma, WhatsApp e uma barra de notificação adicional na parte inferior da tela (aparece quando você começa a rolar).
Este site da Elementor tem um design moderno com logotipo do cliente e controles deslizantes de depoimentos, animações de rolagem e fundo com efeito de partícula.
O layout de página única (exceto o blog) permite que você navegue rapidamente por todo o conteúdo, o que é uma grande vantagem.
Observação : atraia mais atenção para suas ofertas com uma barra de notificação na parte inferior da tela, como AchieveMore.
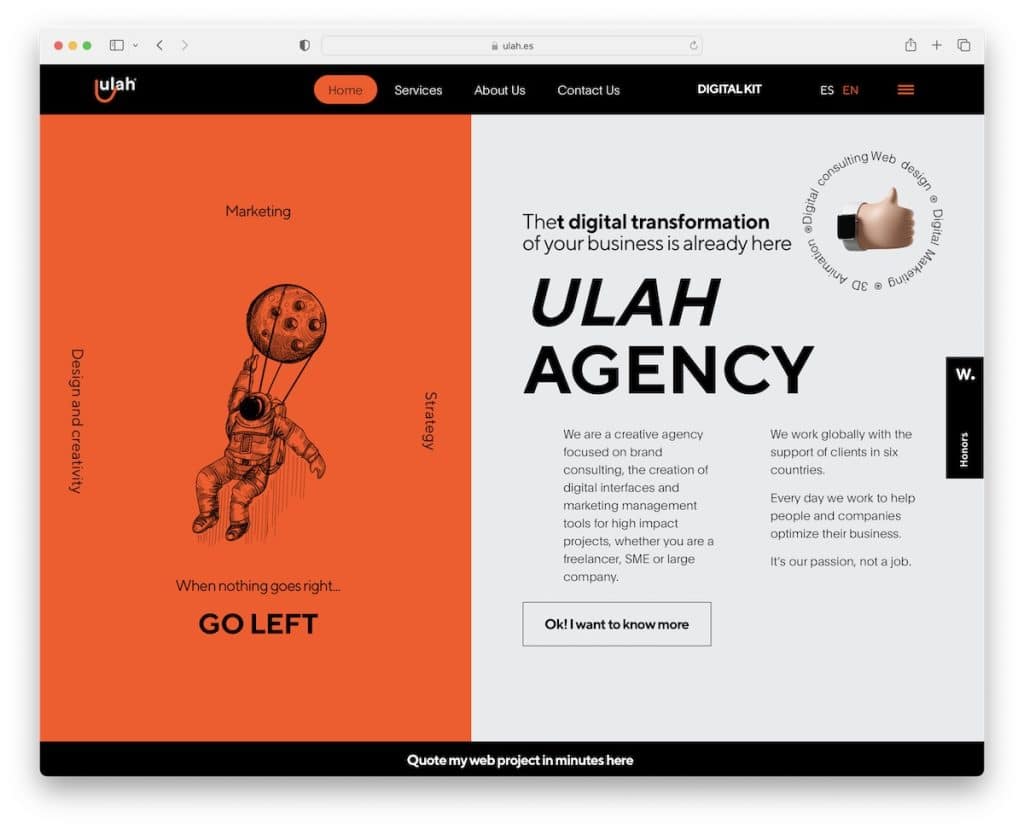
19. Ulá
Construído com: Elementor

Ulah tem um design bastante original com várias animações para maior envolvimento, começando com o fofo astronauta flutuante.
A escolha de cores (especialmente laranja) faz com que ele se destaque bem, então você vai se divertir rolando a página inicial (ou qualquer outra página interna).
É um novo site da Elementor que recomendamos que você verifique para obter novas ideias criativas.
Nota : Adicionar uma cor (mais) vívida para “detalhamento” pode animar muito o seu site.
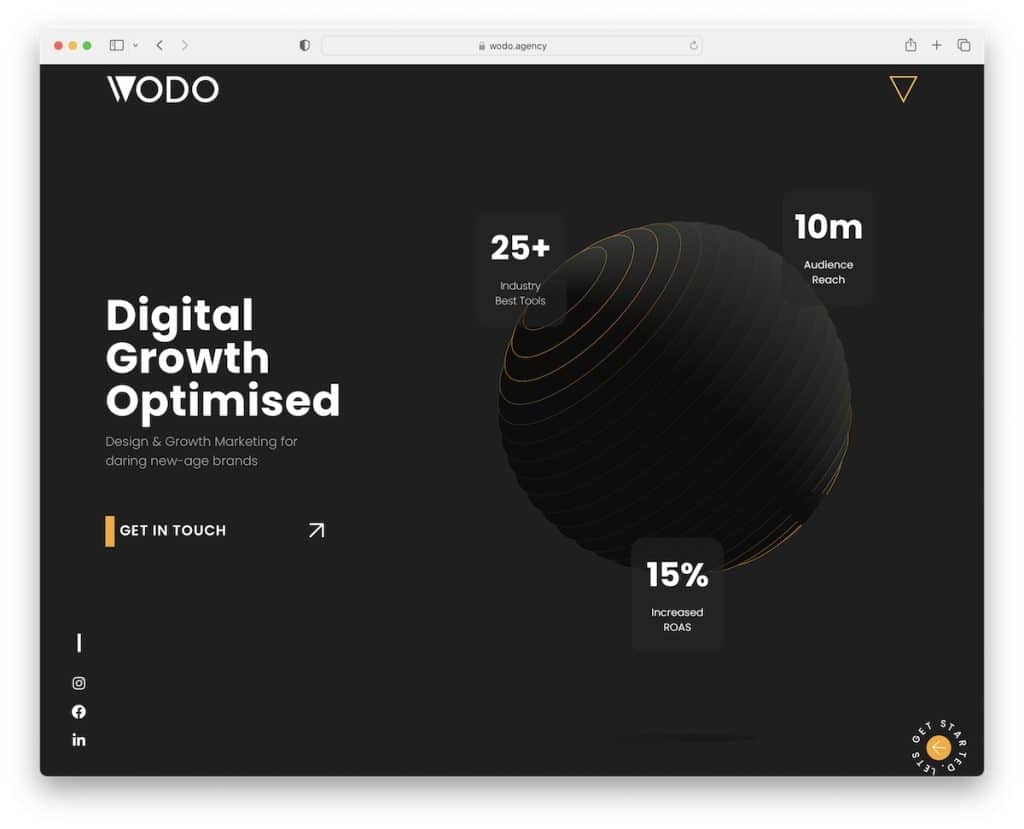
20. WODO
Construído com: Elementor

Existem vários elementos originais no site WODO, como uma seção de herói animado, sobreposição de menu em tela cheia, botão circular no canto inferior direito e texto deslizante no rodapé. Mas há mais coisas incríveis para você aproveitar.
Depois de passar a seção acima da dobra, o cabeçalho desaparece, mas reaparece quando você deseja voltar ao topo.
WODO descobriu animações e efeitos, para que você possa adotar alguns confortavelmente.
Nota : Efeitos especiais e animações podem dar vida ao seu site Elementor – apenas não exagere.
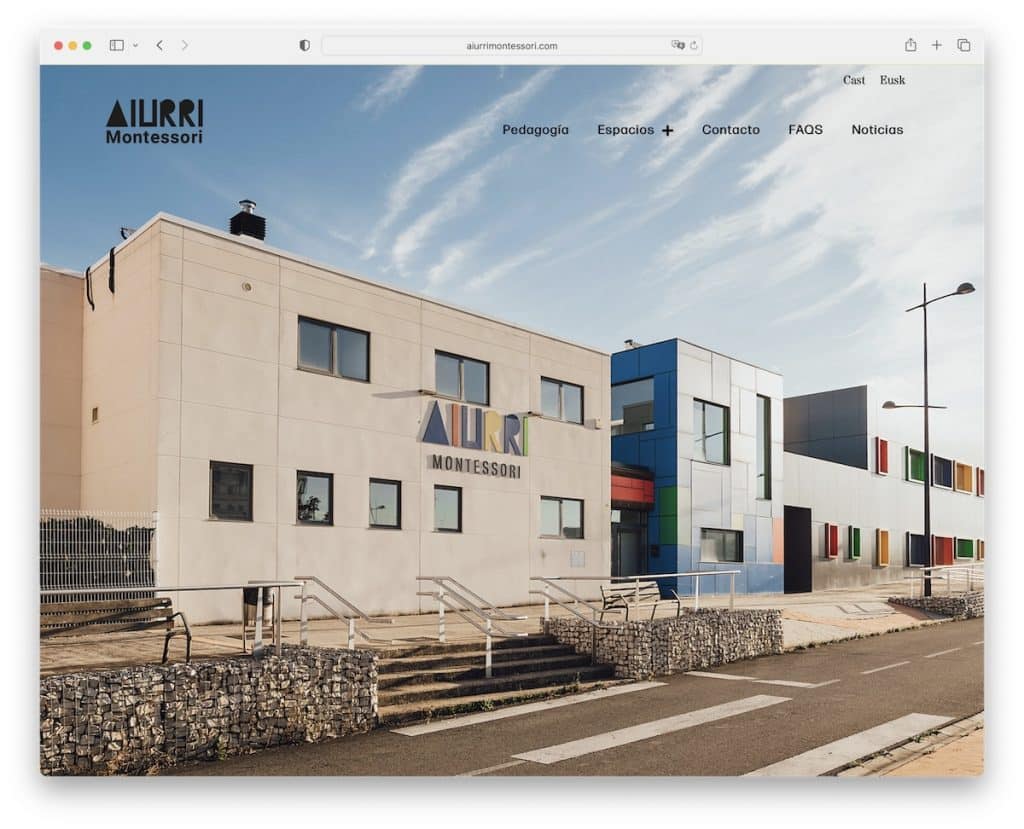
21. Aiurri Montessori
Construído com: Elementor

Aiurri Montessori tem um controle deslizante de fundo em tela cheia sem nenhum elemento de vendas – apenas imagens. Além disso, o cabeçalho é totalmente transparente para uma melhor experiência de visualização, mas fica sólido ao passar o mouse (e adere também!).
O uso de fontes maiores, espaço em branco e uma mistura de seções somente de imagem e somente de texto em amarelo tornam a página muito dinâmica. E há um rodapé contrastante com um fundo preto que coloca os detalhes do contato na frente e no centro.
Observação : crie uma primeira impressão forte e duradoura com um controle deslizante de imagem em tela cheia (sem texto, sem CTAs).
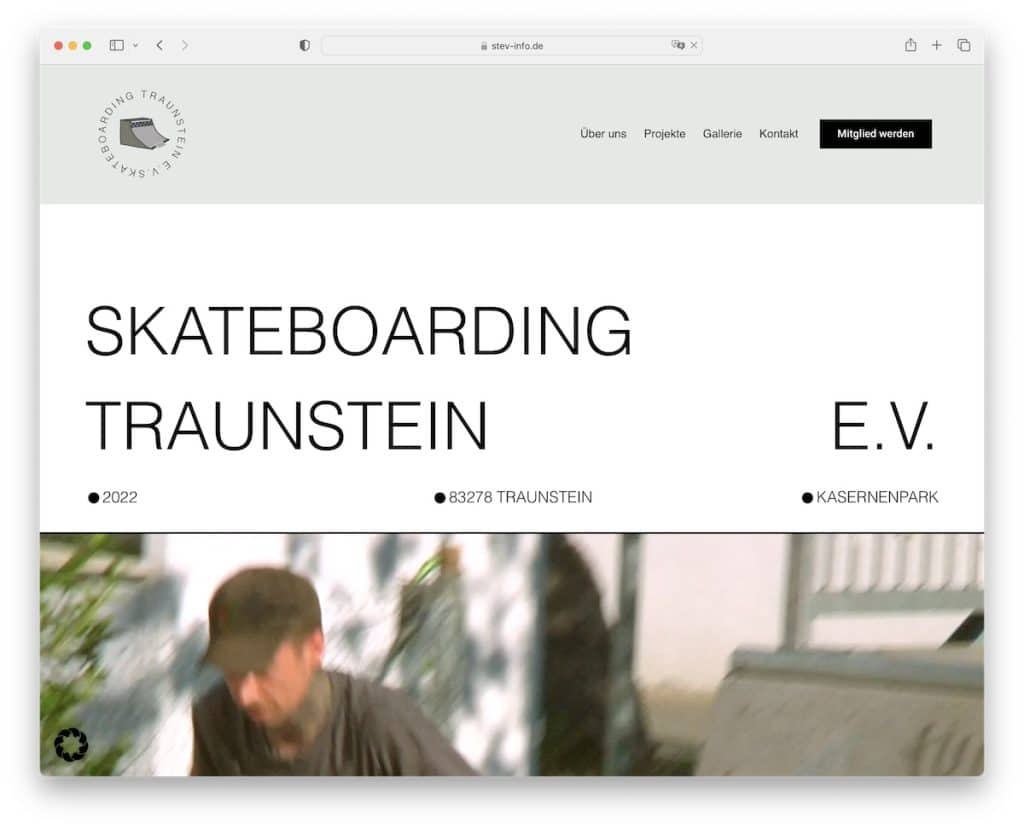
22. Skate Traunstein
Construído com: Elementor

Skateboarding Traunstein garante chamar sua atenção com um texto grande em um fundo branco, seguido de um vídeo.
É um site Elementor com um design distinto que se inclina para a simplicidade, embora tenha muitos elementos criativos para dar um toque extra.
O cabeçalho e o rodapé (é muito grande?) são simples e simples, com links rápidos e detalhes comerciais adicionais.
Observação : torne sua seção “herói” mais envolvente incorporando um vídeo.
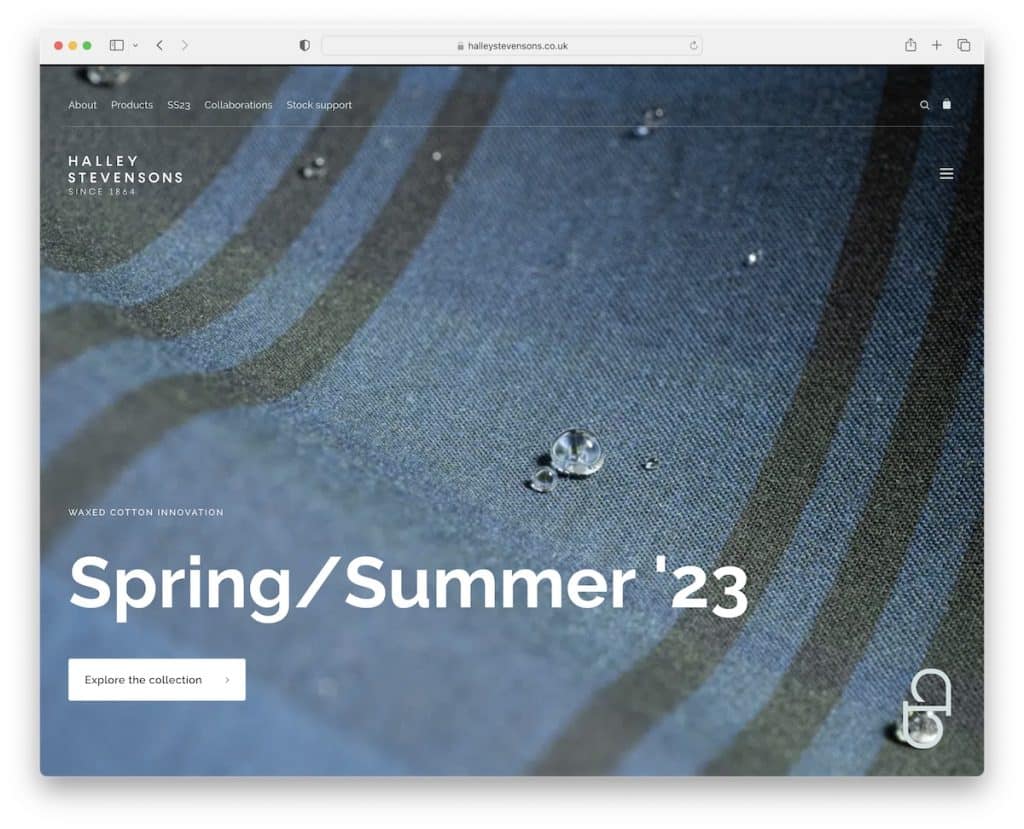
23. Halley Stevensons
Construído com: Elementor

Os primeiros segundos são cruciais, portanto, usar uma imagem em tela cheia com texto grande e um botão CTA pode funcionar muito bem para garantir a captura do interesse do cliente em potencial. E Halley Stevensons está bem ciente disso!
Eles usam uma barra superior e um cabeçalho transparentes para proporcionar uma melhor experiência ao verificar a imagem. Mas o cabeçalho flutua e fica preto quando você começa a rolar, com um ícone de menu de hambúrguer. O rodapé também é preto, então eles andam muito bem de mãos dadas.
Observação : uma seção de cabeçalho transparente cria uma aparência mais elegante ao usar uma imagem em tela cheia (mesmo um controle deslizante ou vídeo).
