Eleve seu jogo WordPress: estratégias e práticas recomendadas
Publicados: 2023-05-09O sucesso do seu site depende de quão bem ele é otimizado. Trata-se de garantir que seja rápido e forneça uma ótima experiência aos usuários. Isso envolve seguir as melhores práticas do WordPress, como atualizar regularmente seu conteúdo ou melhorar suas medidas de segurança. Negligencie as estratégias e você perderá sua participação potencial na receita.
Neste guia, exploraremos as melhores práticas de design e desenvolvimento do WordPress para ajudar seu site a se destacar no mundo online. Você aprenderá como escrever e estruturar seu código corretamente e testá-lo em relação aos principais padrões e práticas recomendadas do WordPress para criação de sites para impulsionar seu site WordPress e fazê-lo brilhar.
No final, você saberá como otimizar seu site para rankings de pesquisa e melhorar seu processo de segurança e, por sua vez, ajudar seu site a atrair mais tráfego, gerar leads e aumentar as conversões. Então vamos começar.

Índice
7 melhores práticas de WordPress para novos desenvolvedores
Com a vasta biblioteca de plugins e interface intuitiva do WordPress, ele fornece um excelente ponto de partida para criar um site que atenda às necessidades do seu cliente.
Abaixo, cobrimos 7 das práticas necessárias para maximizar sua jornada e criar sites de alta qualidade. Você pode criar facilmente uma base sólida para suas habilidades de desenvolvimento do WordPress e desenvolvê-las à medida que avança, seguindo essas práticas.
1. Use os padrões de codificação do WordPress
Para começar sua jornada como desenvolvedor, primeiro você precisa seguir as diretrizes do WordPress sobre como o código deve ser escrito.
Essas diretrizes são importantes por 2 motivos - para que seu código seja legível e fácil de entender para outros desenvolvedores que possam trabalhar em seu código no futuro e para minimizar erros comuns. Essencialmente, essas diretrizes cobrem uma ampla gama de tópicos, incluindo:
- Comentários
- Desempenho
- Padrões de segurança
- Convenções de nomenclatura
- Recuo e espaço em branco
- Argumentos de função e método
Quando seguidos corretamente, esses padrões de codificação garantirão que seu código seja seguro e otimizado para desempenho. Mais importante ainda, ajudará você a manter a consistência na codificação com o restante da comunidade WordPress e a escrever um código de melhor qualidade, mais fácil de entender e manter.
2. Escolha seus plugins e temas com sabedoria
Seus plug-ins e temas são os blocos de construção do seu site e podem afetar muito o desempenho e a qualidade geral do site. Portanto, escolha sabiamente e fique atento a atualizações e segurança.
Você não quer instalar muitos plugins ou temas porque pode acabar deixando seu site lento e, por sua vez, aumentar o risco de conflitos e problemas de compatibilidade. Ao mesmo tempo, você deve usar plugins e temas bem estabelecidos de desenvolvedores respeitáveis para evitar ameaças à segurança.

Fonte da imagem
Além disso, considere o uso de uma estrutura de tema que forneça uma base sólida para criar temas personalizados para ajudá-lo a economizar tempo e esforço. Não se esqueça de verificar novamente as críticas positivas ao instalar esses temas e plug-ins.
É sempre bom manter seus plugins e temas atualizados. Se o seu site estiver desatualizado e perder importantes correções de segurança e novos recursos, isso poderá afetar o desempenho geral do site. Considere a ajuda de um assistente virtual do WordPress para ajudá-lo a manter seus plugins e temas na marca.
Essencialmente, esses assistentes irão ajudá-lo oferecendo manutenção contínua para que seu site esteja sempre atualizado e protegido. Eles também fornecerão suporte extra e orientação sobre a melhor forma de proteger seu site – para que você não precise se preocupar com outras tarefas importantes que estão tomando seu tempo.
Leia também: Como criar uma experiência de usuário perfeita em seu mercado online?
3. Proteja seu site
O WordPress é uma plataforma popular e, portanto, torna-o propenso a hackers que procuram explorar vulnerabilidades em seu código ou plugins ou temas de terceiros. Esses ataques podem comprometer os dados do seu site e até sequestrar todo o seu site. Como resultado, você deve tomar medidas para proteger seu site antes que seja tarde demais. Considere o seguinte:
- Faça backup regularmente
- Instalar plug-ins de segurança
- Use senhas fortes
- Limite tentativas falsas de login
- Mantenha tudo atualizado
- Seja cauteloso com plugins e temas
Você pode reduzir o risco de seu site ser violado praticando regularmente essas medidas de segurança.
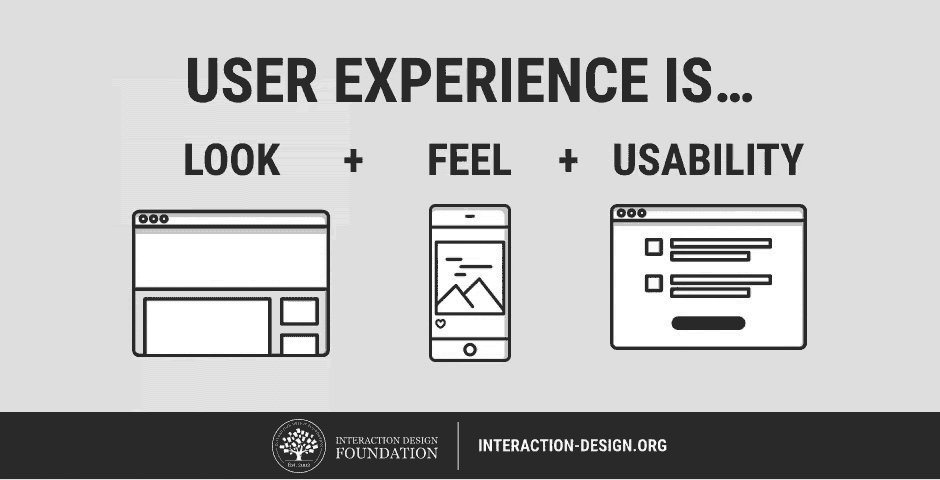
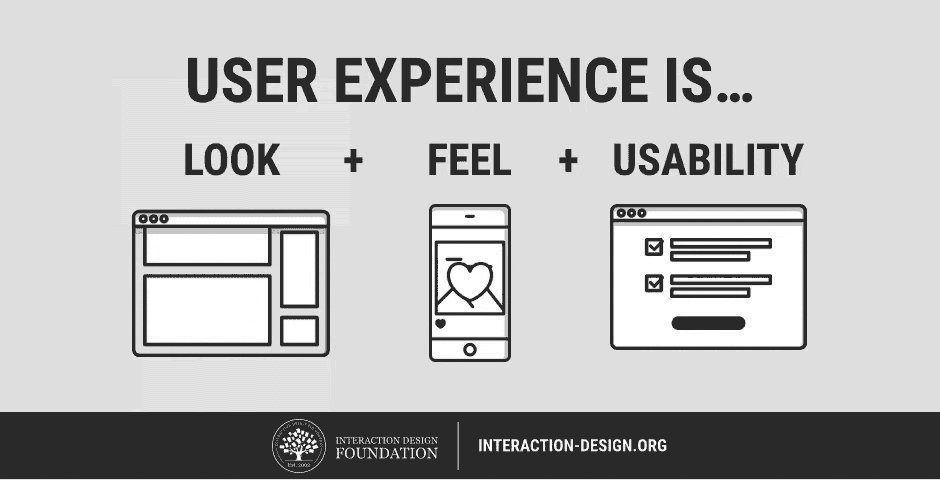
4. Dê aos usuários a melhor experiência
Idealmente, você deseja que seus usuários tenham a melhor interação possível com seu site e, ao mesmo tempo, atendam às suas expectativas. Felizmente, tudo o que você precisa fazer é entender seus usuários, então pergunte a si mesmo:
- Quem são eles?
- Quem eles estão tentando alcançar?
- Quais são seus objetivos e motivações?
Depois de descobrir quem é seu público-alvo, você pode começar a criar conteúdo adequado às necessidades deles. Dessa forma, você não apenas os envolve, mas também incentiva os visitantes a explorar mais seu site.

Fonte da imagem
A navegação e a estrutura do seu site também contribuem para uma experiência positiva do usuário e para a forma como os usuários respondem ao seu site. Portanto, considere o uso de vários fatores, como design intuitivo, navegação clara, tempos de carregamento rápidos, recursos visuais envolventes e conteúdo relevante para envolver e reter seus visitantes.
Você também pode usar mensagens personalizadas em todo o site para criar uma experiência mais envolvente e de conversação para seus visitantes. Você pode conseguir isso aproveitando os insights obtidos dos pipelines ETL para personalizar as mensagens para cada visitante.
Por exemplo, você pode usar os dados do visitante para personalizar campanhas de marketing por e-mail, abordando os destinatários pelo nome e oferecendo conteúdo ou produtos alinhados com seus interesses. Os chatbots também podem usar os dados do visitante para fornecer respostas mais relevantes e úteis às perguntas.
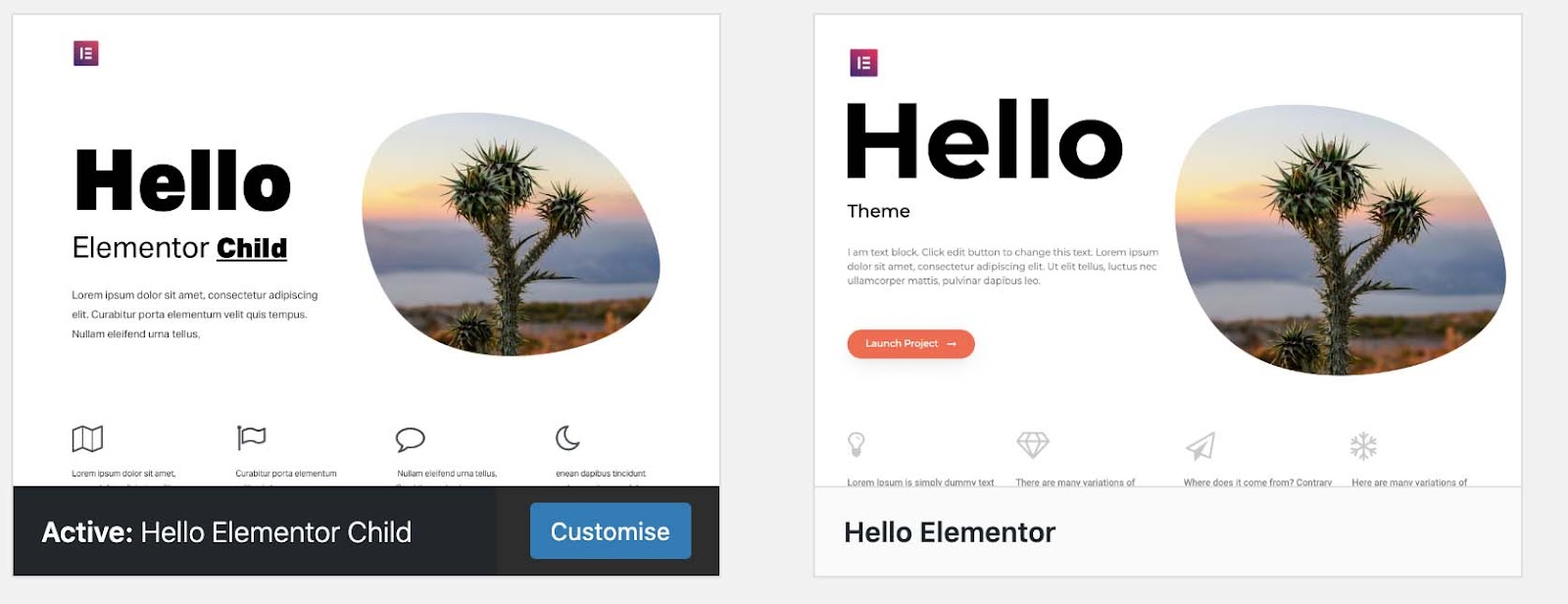
5. Use temas infantis e plug-ins personalizados
Sim, um site WordPress é o primeiro passo para ter um site totalmente personalizado. No entanto, você ainda precisa de um tema filho para personalizações que não substituem quando o tema do WordPress é atualizado.
Essencialmente, seu tema filho é um subtema que herda todas as funcionalidades, recursos e estilo de seu tema pai. Dá a você o poder de fazer essas personalizações e protegê-las de coisas que dão errado quando você precisa atualizar seu tema. Personalizações comuns podem ser:
- Modelos de postagem de blog
- Campos personalizados avançados
- Modelos de Woocommerce
- Removendo ou adicionando elementos

Fonte da imagem
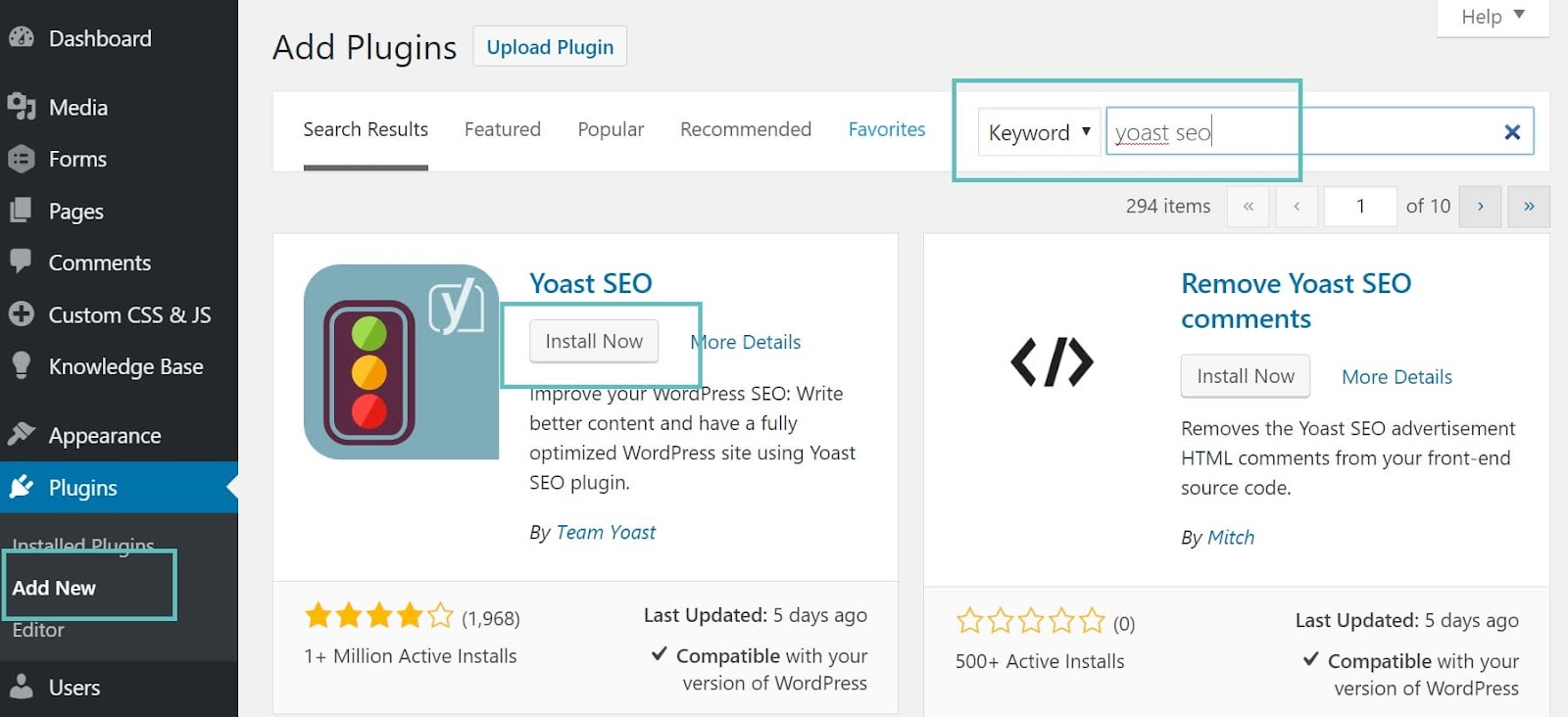
Mais de 55.000 plug-ins estão disponíveis no WordPress que podem ajudar a aprimorar a funcionalidade e os recursos do seu site. Essencialmente, plug-ins personalizados contribuem para tornar um site mais valioso. Simplesmente, os plug-ins podem ajudá-lo a fazer qualquer coisa que desejar, como melhorar a velocidade do site, integrar mídias sociais ou até mesmo aumentar a segurança.
Você pode até usar plug-ins personalizados para adicionar funcionalidades específicas para as necessidades e objetivos do seu site, tornando-o mais valioso para seus usuários.

Fonte da imagem
6. Garanta a confiabilidade do código
Quanto mais confiável for o seu código, mais estável e fácil será a manutenção do seu site. Os usuários desejam visitar seu site sem interrupções ou falhas técnicas – é assim que sua confiança é construída e garante que seu site funcione conforme o esperado.

Ao criar seu site no WordPress, priorize a confiabilidade do código para aprimorar a experiência do usuário. Quando seu site é confiável e fácil de manter, você pode fornecer uma experiência mais positiva para seus usuários e contribuir para gerar mais tráfego para seu site.
Mas como você pode garantir a confiabilidade do código?
Você pode usar sistemas de controle de versão, como Git, para rastrear alterações em seu código ao longo do tempo. Ele permite que você reverta facilmente para versões anteriores do seu código se algo der errado, para que você não precise se preocupar em criá-lo novamente.
A confiabilidade do seu código também depende de quão limpo ele é. É fácil de ler, entender e manter? Essencialmente, isso inclui o uso de formatação consistente e comentários em seu código. Depois que seu código estiver em execução, você precisará testá-lo para ver se ele funciona conforme o esperado e tem um bom desempenho em diferentes condições.
Leia também: Como usar a análise de dados para melhorar seu mercado online?
7. Mantenha seu código flexível
Uma das principais razões pelas quais um site parece antigo e sem resposta é o código desatualizado. Portanto, a maneira mais inteligente de manter seu site relevante é garantir que seu código seja flexível e atualizado, com os recursos e funcionalidades mais recentes. Em última análise, isso permitirá que você modifique seu código sempre que necessário, deixando espaço para crescimento e alterações ao longo do tempo.
Para manter seu código flexível, você deve verificar constantemente se há atualizações e fazer as alterações necessárias em seu código personalizado. Você pode determinar se seu código é flexível ou não usando caminhos de URL relativos quando possível.
Os caminhos de URL relativos permitem que você faça referência a links e arquivos com base em sua localização em relação à página atual, em vez de usar um URL absoluto que inclua o URL completo do site. Isso pode economizar muito tempo e esforço se você precisar alterar o URL do site, pois não precisará editar todo o código para atualizar os links e caminhos de arquivo.
5 melhores práticas para projetar como um profissional
Mesmo que seu site tenha o melhor código, se for desagradável e difícil de navegar, os usuários não ficarão tempo suficiente para apreciá-lo. Você pode criar um site que pareça visualmente agradável e forneça uma experiência de usuário positiva seguindo estas 5 melhores práticas de design abaixo:
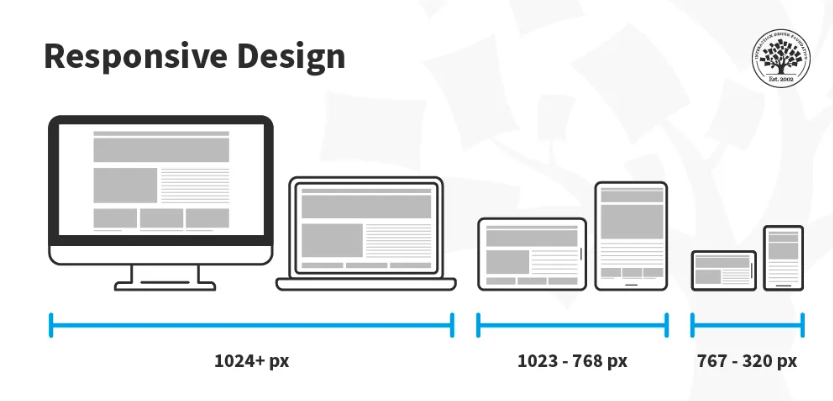
I. Priorize a capacidade de resposta
Mais e mais pessoas estão acessando sites em seus dispositivos móveis, então você não quer perder o tráfego potencial se seu site não estiver otimizado para visitantes móveis.

Fonte da imagem
Um design responsivo garantirá que seu site se adapte a diferentes tamanhos de tela, independentemente do dispositivo que os usuários usam. Isso envolve o uso de layout e design flexíveis que se ajustam ao tamanho da tela e otimizam imagens e outras mídias para diferentes dispositivos.
As classificações do seu mecanismo de pesquisa também agradecerão, porque mecanismos de pesquisa como o Google priorizam sites responsivos e compatíveis com dispositivos móveis. Por fim, você direcionará mais tráfego e conversões para seu site otimizando-o para diferentes dispositivos.
II. Fique na moda para ficar por dentro
As tendências de design da Web e as expectativas dos usuários estão em constante evolução, portanto, manter-se atualizado pode ajudar a garantir que seus sites tenham uma aparência moderna e envolvente.
Algumas das tendências atuais de web design incluem tipografia em negrito, layouts assimétricos, minimalismo e modo escuro. Essas tendências de design podem ajudar a destacar seus sites e fornecer uma experiência de usuário exclusiva para os visitantes.
Também inclui seguir as mais recentes ferramentas e tecnologias de design, como:
- animações CSS
- Estruturas de design responsivo
- Padrões de design da interface do usuário (IU)
Essencialmente, você pode criar sites WordPress que sejam funcionais e visualmente atraentes e que forneçam uma experiência de usuário positiva para os visitantes, aproveitando as mais recentes ferramentas e tecnologias de design. Isso também ajudará você a se manter competitivo no mercado porque os usuários gostam de interagir com sites que parecem modernos e atualizados.
Leia também: Estratégias comprovadas de marketing B2C para pequenas empresas
III. Usar espaço em branco
Seu site ficará automaticamente mais limpo e menos confuso adicionando espaço em branco. Essencialmente, este é o espaço vazio em torno de diferentes elementos de design em seu site. Você pode pensar que seu site parece mais vazio com tanto espaço em branco, mas pode chamar a atenção para os aspectos mais importantes do seu site (como chamar a atenção e mensagens importantes) e melhorar a legibilidade.
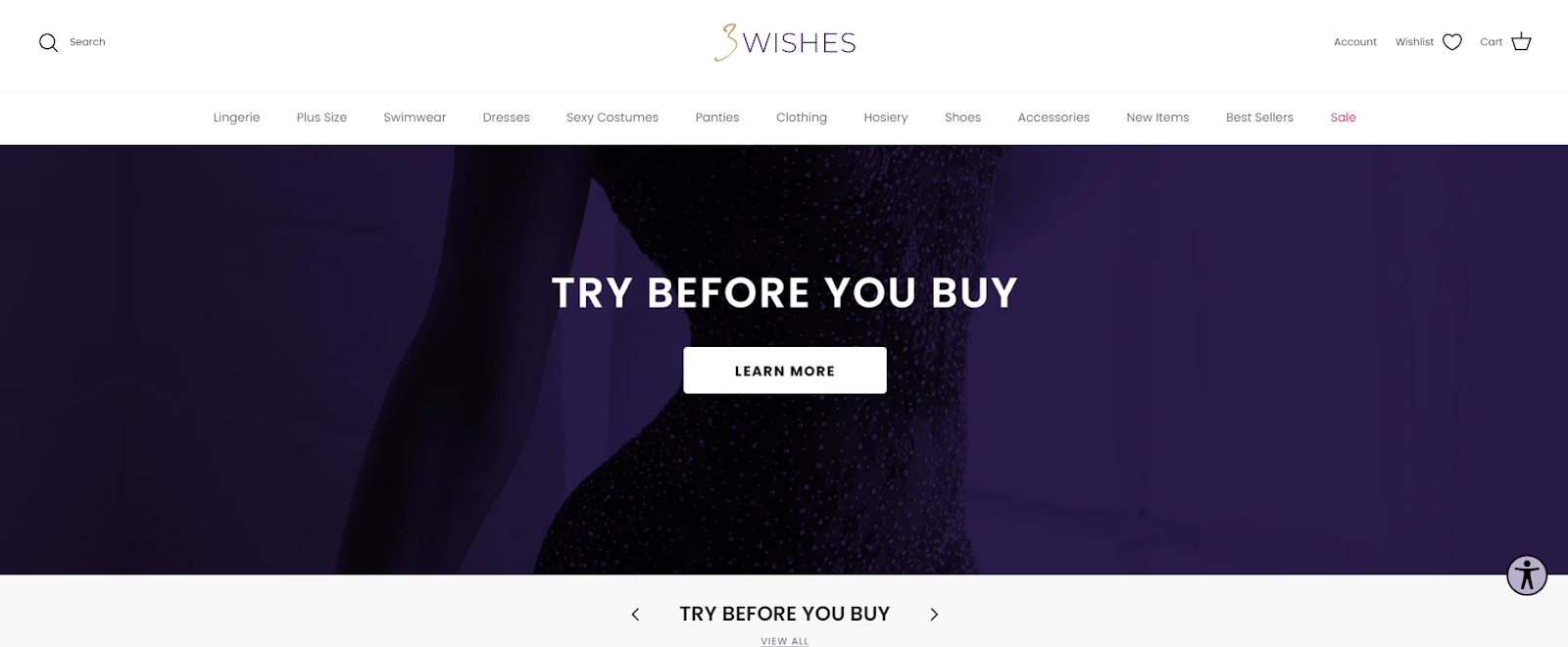
Nosso exemplo favorito de um site que inclui amplo espaço em branco é a 3wishes, uma marca de lingerie. A forma como eles usam o espaço em branco em seu site melhora a experiência de compra para os clientes que procuram lingerie. Mais importante ainda, ajuda a focar em itens individuais de lingerie, tornando mais fácil para os clientes ver os detalhes e tomar decisões informadas.

Fonte da imagem
A navegação também é muito mais simples, com muito espaço em branco ao redor do cabeçalho, menu e call-to-action (Saiba mais), ajudando o cliente a encontrar o que procura e acessar informações importantes.
Além disso, com um layout limpo e organizado, os clientes não se sentem sobrecarregados ao navegar por várias opções de lingerie, o que pode reduzir a fadiga da decisão.
Lembre-se, o espaço em branco não precisa ter uma aparência ruim. Quando usado de forma eficaz, você pode transformar seu site e dar a ele uma aparência visualmente mais agradável e estética, como no exemplo acima. Além disso, você tornará mais fácil para os usuários digerir seu conteúdo e encontrar o que procuram.
4. Concentre-se na Tipografia
A tipografia em seu site pode fazer uma grande diferença na forma como as pessoas percebem sua marca. Tipografia refere-se ao estilo e disposição do texto em seu site, incluindo escolha de fonte, tamanho, espaçamento e cor.
Por exemplo, se você usar uma fonte ousada e moderna, criará uma sensação mais contemporânea e vanguardista, enquanto uma fonte com serifa clássica pode dar uma vibe mais tradicional e sofisticada. A chave é escolher uma tipografia alinhada com a identidade da sua marca e a mensagem que você deseja transmitir aos usuários.
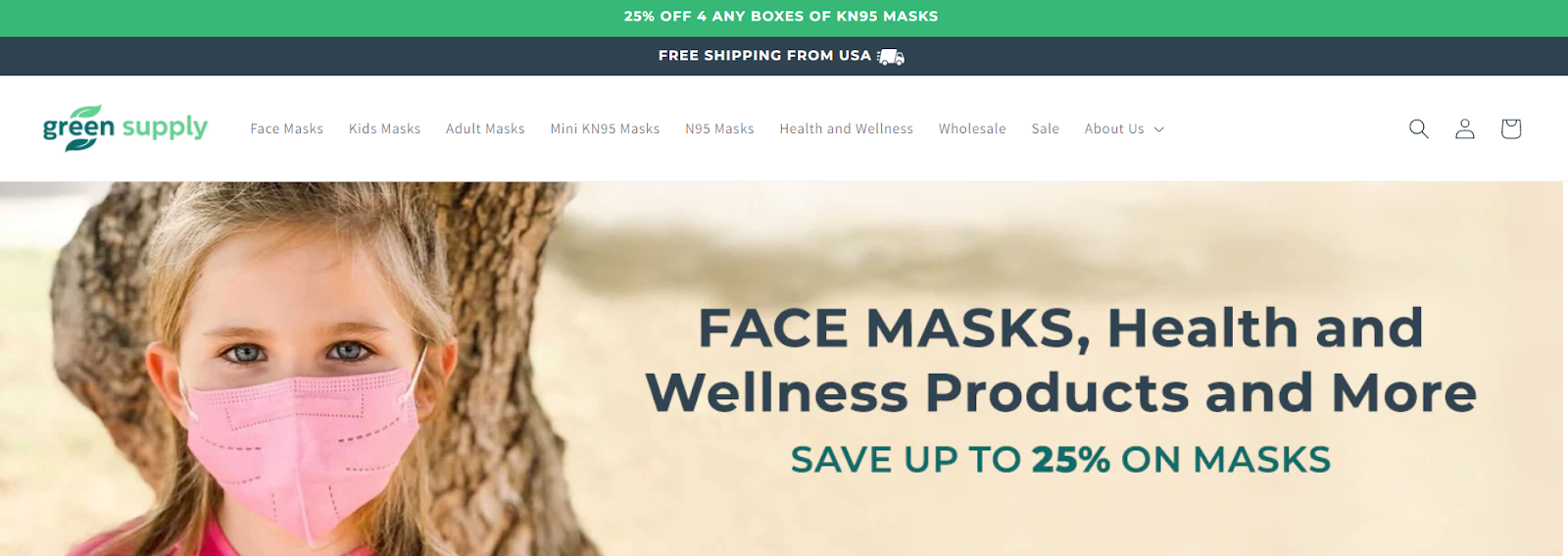
O site GreenSupply, por exemplo, possui uma tipografia apropriada à marca que combina efetivamente com sua identidade como fornecedora de máscaras faciais e produtos de saúde e bem-estar. O esquema de cores que usam no site é predominantemente verde, o que reforça o foco da marca em máscaras naturais e ecológicas KN95 e suplementos de saúde.

Fonte da imagem
Além disso, a fonte sem serifa é moderna e limpa, transmitindo uma sensação de frescor e limpeza que se alinha ao foco da marca em saúde e bem-estar.
Leia também: Ferramentas que todo blogueiro deve saber sobre 2023
V. Garantir acessibilidade para todos
A internet é uma ferramenta poderosa para capacitar pessoas de todas as esferas da vida, no entanto, você ainda deve garantir que todos possam acessar o conteúdo do seu site, independentemente de quaisquer deficiências ou deficiências que possam ter. Isso não apenas garante que todos tenham acesso igual às informações em seu site, mas também ajuda a promover uma comunidade online inclusiva e acolhedora.
Então, como você pode tornar seu site mais acessível? Considere o seguinte:
- Certifique-se de que seu conteúdo de vídeo e áudio seja acompanhado por legendas ou transcrições.
- Use fontes claras e fáceis de ler e esquemas de cores que forneçam contraste suficiente entre o texto e o plano de fundo.
- Certifique-se de que a navegação do seu site seja fácil de usar para pessoas com deficiência, como cegueira ou deficiência motora.
- Forneça texto alternativo para imagens e conteúdo multimídia para que os leitores de tela possam descrever o conteúdo para usuários com deficiência visual.

Conclusão sobre Eleve seu jogo WordPress
Você pode seguir as principais estratégias e práticas recomendadas para elevar seu jogo e criar sites WordPress de sucesso. Felizmente, os que descrevemos neste artigo irão ajudá-lo a criar sites que não são apenas visualmente agradáveis, mas fornecem uma experiência de usuário positiva.
Lembre-se de usar o espaço em branco de forma eficaz, siga os padrões básicos do WordPress e sempre certifique-se de criar uma experiência de usuário envolvente e eficaz.
Se você é um desenvolvedor iniciante em WordPress procurando levar suas habilidades para o próximo nível, considere contratar um especialista em WordPress na WbComDesigns. Nossa equipe de desenvolvedores experientes é especializada na comunidade online e nos serviços de desenvolvimento do WordPress e pode ajudá-lo a criar sites WordPress envolventes e bem-sucedidos que atendam às suas necessidades exclusivas.
De plugins e temas personalizados a design responsivo e experiência do usuário, nossos especialistas podem ajudá-lo a elevar seu jogo WordPress e criar sites funcionais e visualmente atraentes. Então, o que você está esperando? Comece a trabalhar conosco agora.
biografia do autor
Burkhard Berger é o fundador da Novum. Ele ajuda empresas B2B inovadoras a implementar estratégias de SEO voltadas para receita para escalar seu tráfego orgânico para mais de 1.000.000 de visitantes por mês. Curioso sobre qual é o seu verdadeiro potencial de tráfego?
Imagem do autor: aqui
Leituras interessantes:
Plugins do WordPress que ajudam a dobrar o tráfego do seu site
15 plugins do WordPress para criar conteúdo
Melhores sistemas de gerenciamento de conteúdo para SEO e por quê
