Como criar um site estático elegante com Eleventy (11ty)
Publicados: 2023-04-21Com o surgimento de geradores de sites estáticos (SSGs) como o Eleventy, nunca foi tão fácil criar um site estático elegante e eficiente.
Neste artigo, exploraremos como usar o Eleventy para criar um site de portfólio estático impressionante e funcional sem precisar de uma linguagem ou banco de dados do lado do servidor.
Você também aprenderá como implantar seu site estático diretamente de seu repositório GitHub para a plataforma de hospedagem de aplicativos Kinsta, colocando seu site no ar rapidamente em um domínio .kinsta.app gratuito.
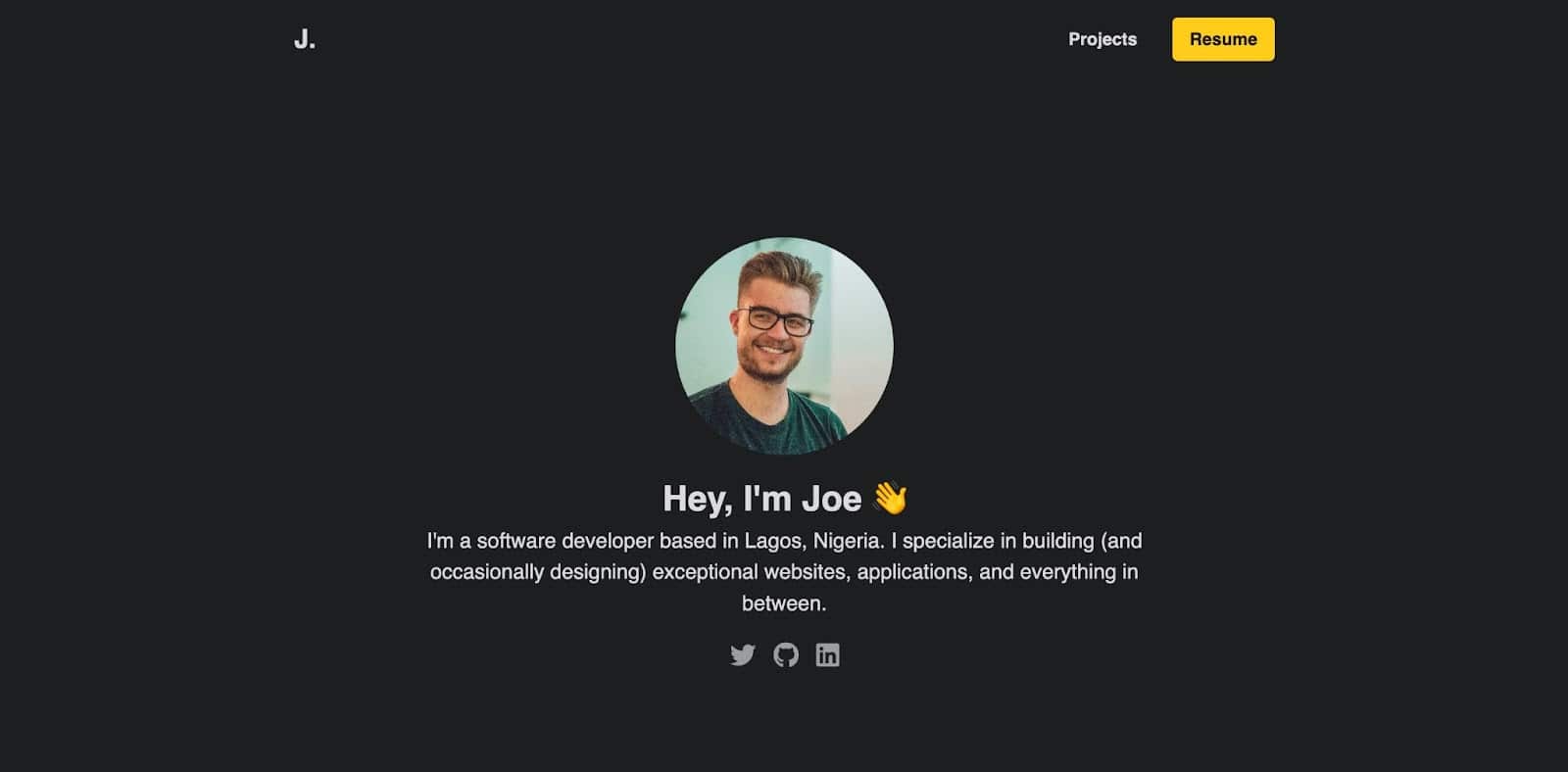
Aqui está uma demonstração ao vivo do site de portfólio estático que você criará com o Eleventy.

Você pode acessar o repositório GitHub deste projeto se quiser dar uma olhada mais de perto.
O que é onze?
O Eleventy, também conhecido como 11ty, é um gerador de sites estáticos que cria sites baseados em HTML, CSS e JavaScript sem a necessidade de bancos de dados e linguagens de programação de back-end.
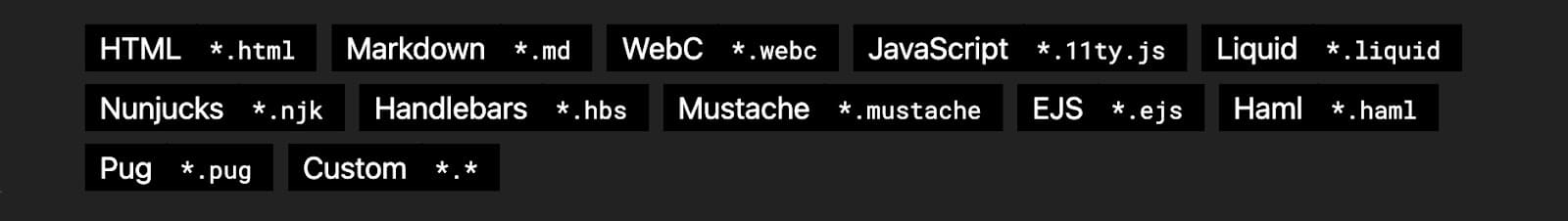
O Eleventy é conhecido por sua simplicidade e flexibilidade, pois não o força a usar apenas uma linguagem ou estrutura de modelo. Ele suporta mais de 10 idiomas de modelo e ainda permite que você use quantos quiser em um único projeto:

O Eleventy, como a maioria dos SSGs, permite que você crie o conteúdo estático do seu site usando componentes reutilizáveis, em vez de criar documentos HTML completos para cada página.
Como instalar o Eleventy
É fácil instalar o Eleventy. Veja como:
- Certifique-se de ter o Node.js instalado em seu computador. Você pode verificar executando o comando
node -vem seu terminal. Não disponível? Veja como instalar o Node.js em seu computador. - Crie um novo diretório para o seu projeto.
- Abra seu terminal e execute o comando
npm init -yno diretório do seu projeto para inicializar um novo projeto Node.js, criando um arquivo package.json com as configurações padrão. - Execute o comando
npm install @11ty/eleventy --save-devpara instalar o pacote como uma dependência de desenvolvimento em seu projeto. - É isso! Agora você pode executar o Eleventy executando o comando
npx @11ty/eleventyno diretório do seu projeto. Isso gerará os arquivos do seu site e os enviará para um diretório _site (ou seu diretório configurado) na pasta do seu projeto.
Nota: Ao executar o comando npx @11ty/eleventy . Você obterá esta saída:
[11ty] Wrote 0 files in 0.01 seconds (v2.0.0)Aqui, 0 arquivos são gravados porque não há modelos na pasta do seu projeto.
Eleventy Comandos e Configuração
Agora você tem seu projeto Eleventy criado, mas isso não é tudo. Você precisa criar algumas configurações e estar ciente de alguns comandos básicos para seu site estático que podem ser servidos ao navegador.
Onze Comandos
Aqui estão alguns dos principais comandos do Eleventy que você deve conhecer:
-
npx eleventy: Este comando é usado para construir seu site e enviar o resultado para a pasta _site (ou qualquer pasta que você tenha configurado como seu diretório de saída). -
npx @11ty/eleventy --serve: Este comando iniciará um servidor local para que você possa visualizar seu site em seu navegador. Quando você fizer qualquer alteração em seu site, seu projeto será automaticamente reconstruído e atualizado em seu navegador. -
npx @11ty/eleventy --serve --port=8081: este comando inicia o servidor Eleventy e especifica uma porta personalizada na qual o servidor escutará. -
npx @11ty/eleventy --watch: Este comando observará os arquivos do projeto em busca de alterações e reconstruirá automaticamente o site quando necessário.
Você não precisa memorizar esses comandos porque pode adicioná-los a comandos gerais no objeto de scripts do seu arquivo package.json:
"scripts": { "start": "npx @11ty/eleventy --serve", "watch": "npx @11ty/eleventy --watch", "build": "npx eleventy" }, Agora você pode usar npm start para atender seu aplicativo em vez de npx @11ty/eleventy --serve , e também pode executar npm run build em vez de npx eleventy .
Como configurar seu site estático com o Eleventy
O Eleventy é “configuração zero” por padrão e possui opções de configuração flexíveis. Aqui estão algumas das principais opções de configuração que você deve conhecer:
- input: Esta opção permite que você especifique o diretório dos arquivos do seu projeto. É uma prática recomendada usar src .
- saída: Esta opção permite que você especifique o diretório onde seu site construído deve ser gerado. Por padrão, as saídas do Eleventy são para a pasta _site . (Muitos desenvolvedores usam public ).
- templateFormats: Esta opção permite especificar quais extensões de arquivo devem ser processadas como modelos. Por padrão, o Eleventy processa arquivos .html , .njk e .md como modelos.
Estes são apenas alguns comandos e opções de configuração disponíveis no Eleventy. Para configurar seu projeto Eleventy, crie um arquivo .eleventy.js na raiz do seu projeto. Em seguida, cole este código no arquivo para dar ao seu projeto uma estrutura que inclua diretórios de entrada e saída:
module.exports = function (eleventyConfig) { return { dir: { input: 'src', output: 'public', }, }; }; Observação: eleventyConfig é passado como um argumento, fornecendo mais opções de configuração que serão usadas posteriormente neste projeto.
Como visualizar um site do Eleventy
Agora você conhece alguns comandos-chave que podem ser usados para visualizar o site estático do Eleventy, mas quando você executa o comando, como npx @11ty/eleventy , nada é exibido. Isso ocorre porque você não tem um arquivo de modelo.
Você pode criar uma pasta src na pasta raiz do seu projeto e, em seguida, criar alguns arquivos de modelo como index.html ou usar seu idioma de modelo preferido para representar a página inicial:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Eleventy Static Site</title> </head> <body> Hello World! </body> </html> Se agora você executar o comando npx @11ty/eleventy , uma pasta pública será criada com o arquivo estático gerado. Você definitivamente vai querer que isso seja servido em seu navegador e habilitar alguns recursos de recarga rápida. Isso é possível executando o seguinte comando:
npx @11ty/eleventy --serveIsso servirá seu site em http://localhost:8080/.
Esses comandos são bastante difíceis de memorizar e sempre usar. Você já os adicionou à sintaxe familiar em seu arquivo package.json , então você pode usar npm start para servir seu aplicativo em http://localhost:8080/.
Como criar um site de portfólio estático com o Eleventy
Agora você sabe como criar um site estático com o Eleventy. Vamos criar o projeto de portfólio.
Você pode criar um novo projeto do Eleventy do zero ou desejar imagens, CSS e conteúdo real para seu projeto, por isso criamos um modelo de repositório GitHub para ajudá-lo a acelerar as coisas. No GitHub, selecione Usar este modelo > Criar um novo repositório para copiar esses recursos e os arquivos de configuração inicial em um novo repositório próprio e, em seguida, faça o download deles em sua máquina local.
Seu projeto terá a seguinte estrutura:
├── node_modules/ ├── public/ ├── src/ | ├── _includes | ├── layouts │ ├── assets │ ├── css │ ├── projects │ └── index.njk ├── .eleventy.js ├── .gitignore ├── package.lock.json └── package.jsonComo usar modelos no Eleventy
Ao usar o Eleventy, existem três tipos principais de modelos que você precisa entender. Esses modelos podem ser criados com o Nunjucks, que permite definir variáveis, loops, condicionais e outras lógicas que podem ser usadas para gerar o conteúdo da página dinamicamente.
- Modelos de página: eles definem a estrutura e o conteúdo de páginas individuais em seu site.
- Modelos de layout: eles definem a estrutura geral e o design das páginas do seu site. Eles geralmente incluem elementos comuns, como cabeçalhos, rodapés, menus de navegação e barras laterais, que são compartilhados em várias páginas.
- Modelos Parciais: Eles definem seções pequenas e reutilizáveis da marcação HTML do seu site. Eles são normalmente usados para definir elementos comuns, como cabeçalhos, rodapés, menus de navegação e barras laterais, que podem ser incluídos no layout e nos modelos de página.
Agora que você entende cada um desses tipos de templates. Vamos criar modelos para o site de portfólio estático.
Como criar layouts no Eleventy
Dentro do diretório src, crie um diretório _includes . Isso conterá todos os nossos layouts e parciais.
Você pode então criar uma pasta de layouts (para organização adequada) para armazenar todos os seus layouts. Esses layouts são modelos e podem usar sua linguagem de modelo preferida, como Nunjucks, que estamos usando aqui.
Vamos criar um arquivo base.njk para manter o layout geral de todas as suas páginas.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {{ content | safe }} </div> </body> </html>No código acima, uma marcação HTML geral é criada e o Font Awesome é incluído de um CDN para que você possa ter acesso aos seus ícones. Além disso, a variável content é passada para que todo o conteúdo de qualquer página que use este layout seja incluído.
Mas essa não é toda a história do layout. Seu layout terá algumas seções que aparecerão em todas as páginas, como a barra de navegação e o rodapé. Vamos criar parciais para cada uma dessas seções.
Como usar parciais no Eleventy
Todos os parciais são armazenados no diretório _includes . Para uma organização adequada, você pode armazená-los em uma pasta. Nesse caso, crie uma pasta de componentes dentro do diretório _includes e crie modelos de barra de navegação e rodapé.
Aqui estão as parciais da barra de navegação em navbar.njk :
<div class="nav-container"> <div class="logo"> <a href="/"> J. </a> </div> <div class="nav"> <a href="/projects" class="link"> Projects </a> <a href="https://docs.google.com/document/d/10ZosQ38Z3804KYPcb_aZp9bceoXK-q3GrkHjYshqIRE/edit?usp=sharing" class="cta-btn">Resume</a> </div> </div>Aqui estão as partes do rodapé em footer.njk :
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-linkedin"></i> </a> </div> </div> Adicione essas parciais à sua página ou modelo de layout. Isso pode ser feito usando a instrução {% include %} . Aqui está a aparência do modelo layouts/base.njk quando você incluir os modelos de barra de navegação e rodapé:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {{ content | safe }} {% include "components/footer.njk" %} </div> </body> </html> Ao executar o comando npm start , esse layout não aparecerá porque não foi adicionado a um modelo de página. Crie um modelo de página e adicione este layout.
Como criar modelos de página no Eleventy
Na pasta src , crie um arquivo index.njk para servir como página inicial do site do seu portfólio. Esta página usará o layout base:
--- layout: layouts/base.njk title: Home --- <h1> This is the {{title}} Page. </h1> Quando você executar o comando npm start agora, seu site estático será carregado em http://localhost:8080/ . Esta é a aparência da saída:

Como usar CSS e imagens no Eleventy
Agora você conhece os vários modelos existentes, como eles funcionam e como podem ser usados juntos. Mas você notará que no arquivo layouts/base.njk , um arquivo CSS está vinculado ao estilo da página do portfólio, mas quando o site carrega, os estilos CSS não são afetados porque o arquivo CSS não é adicionado à pasta pública .
Para corrigir isso, você precisa configurá-lo em seu arquivo . arquivo eleventy.js usando o parâmetro eleventyConfig . Isso permite que o Eleventy saiba que o(s) arquivo(s) CSS existe(m) e também observe possíveis alterações no arquivo CSS.
Na pasta src , você pode criar uma pasta css para armazenar todos os arquivos CSS que usará em seu projeto, mas para este artigo, você pode usar um arquivo CSS — global.css. Você pode então configurar a pasta css , para que ela configure todos os arquivos dentro da pasta:
eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css');A mesma coisa com as imagens. Se você adicionar qualquer imagem à sua página, notará que ela não aparece. Para que ele apareça, você precisa configurar a pasta onde suas imagens estão armazenadas. Vamos criar uma pasta de recursos para armazenar todas as nossas imagens e configurar a pasta de recursos .
eleventyConfig.addPassthroughCopy('src/assets');É assim que seu arquivo de configuração ficará:
module.exports = function (eleventyConfig) { eleventyConfig.addPassthroughCopy('src/assets'); eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css'); return { dir: { input: 'src', output: 'public', }, }; }; Quando você executar npm start , o estilo CSS funcionará e sua página inicial ficará assim:

Criando parciais e adicionando à página inicial
Agora você conseguiu criar um layout e adicioná-lo à sua página inicial ( index.njk ). Vamos personalizar a página inicial para conter algumas informações sobre você, como mais informações sobre você, suas habilidades e informações de contato.
Você pode decidir adicionar seus códigos e marcações diretamente ao modelo index.njk , mas vamos criar parciais individuais para Home, About, skills e informações de contato.
As Parciais do Herói
Esta é a primeira seção abaixo da Navbar, cujo objetivo principal é dar aos usuários uma noção do que é o site.
<div class="hero-container"> <img src='assets/profile.jpeg' class="profile-img" alt="Joe's personal headshot" /> <div class="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div class="social-icons"> <a href="https://twitter.com/olawanle_joel"> <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel"> <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/"> <i class="fa-brands fa-linkedin"></i> </a> </div> </div> </div>Alguns detalhes sobre você estão incluídos no código acima, juntamente com alguns ícones sociais para conectar links aos seus perfis de mídia social.
As parciais do Herói devem ficar assim:

Você pode adicionar mais conteúdo à seção Hero, alterar os estilos no arquivo css/globals.css ou até mesmo criar sua própria versão desta seção.
Sobre as Parciais
A seção Sobre informa às pessoas que visitam seu portfólio mais informações sobre você em quantos parágrafos você desejar. Esta pode ser uma página separada se você tiver mais informações para contar.
<div class="about-container"> <h2>About Me</h2> <div class="flex-about"> <div class="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div class="about-img"> <Image src='/assets/about.jpeg' class="profile-img" alt="Joe and animal relaxing and having fun" /> </div> </div> </div>O código contém informações sobre você (uma imagem e algum texto). É assim que a seção Sobre deve ser:


As Habilidades Parciais
Esta seção é usada para exibir as tecnologias que você usa ou adora usar.
<div class="skills-container"> <h2>Skills</h2> <div class="grid-skills"> <div class="skill-card html"> <i class="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div class="skill-card css"> <i class="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div class="skill-card js"> <i class="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div class="skill-card react"> <i class="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div class="skill-card node"> <i class="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div class="skill-card python"> <i class="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div>O código acima cria um cartão para conter o ícone de tecnologia de fonte incrível e o nome de cada habilidade. Você também pode adicionar mais estilos e modificar o código para torná-lo mais atraente e distinto. É assim que a seção de habilidades deve ser:

As Partes de Contato
Como se trata de um portfólio, você deve adicionar um meio para os clientes em potencial entrarem em contato com você. Uma maneira seria as pessoas enviarem um e-mail para você.
<div class="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any question or want me to speak at your event, my inbox is always open. Whether just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" class='cta-btn'>Say Hello</a> </div> Substitua o endereço de e-mail na a a pelo seu próprio para que o botão inicie um aplicativo de e-mail para que as pessoas enviem uma mensagem para você.

Agora você criou com sucesso todos os Partials para sua página inicial. Em seguida, você precisa incluí-los em seu arquivo index.njk para que possam ser exibidos na página inicial:
--- layout: layouts/base.njk title: Home --- {% include "components/hero.njk" %} {% include "components/about.njk" %} {% include "components/skills.njk" %} {% include "components/contact.njk" %}Ao executar o comando start, sua página inicial exibirá todos os parciais adicionados de acordo.
Como usar coleções no Eleventy
No Eleventy, as coleções são uma forma de agrupar conteúdo relacionado para que você possa gerar páginas com base nesse conteúdo. Por exemplo, se você tiver arquivos markdown de conteúdo semelhante (postagens de blog) armazenados em uma pasta de blog do seu projeto, poderá usar coleções para buscá-los e exibir uma lista de todo o conteúdo. Além disso, você pode criar um layout para lidar com a exibição desses conteúdos.
As coleções são definidas no arquivo de configuração .eleventy.js e podem incluir dados de várias fontes, como markdown ou arquivos JSON.
Para este site de portfólio, vamos criar um diretório de projetos no diretório src , para armazenar o conteúdo de remarcação de cada projeto. Este conteúdo incluirá detalhes sobre o projeto, o problema resolvido, as tecnologias utilizadas, os desafios encontrados e as lições aprendidas.
Você pode criar um arquivo markdown com o nome do projeto ( quotes-generator.md ) e colar o código abaixo:
--- title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- The quotes generator project is a software tool designed to display random inspirational or thought-provoking quotes to users. This project aims to solve the problem of lack of motivation or inspiration by providing users with a quick and easy way to access inspiring quotes. ### Technologies Used The technologies used in this project include HTML, CSS, and JavaScript. The application utilizes an API to fetch random quotes and display them to the user. ### Challenges and Lessons Learned One of the main challenges faced during this project was designing the user interface to be visually appealing and responsive on different devices. The team had to consider various design elements such as font sizes, colors, and layout to create a user-friendly and aesthetically pleasing interface. Another challenge was handling errors and edge cases such as network connectivity issues or invalid API responses. The team had to implement error handling and fallback mechanisms to ensure that the application would continue to function smoothly under various conditions. Throughout the project, the team learned valuable lessons about front-end development, such as the importance of clean and efficient code, effective debugging and troubleshooting, and responsive design principles. They also learned the importance of utilizing APIs to access and display data from external sources. Overall, the quotes generator project was a valuable learning experience that allowed the team to develop their technical and creative skills, and create a useful tool for users looking for daily inspiration or motivation.Observação: se você usou o modelo inicial, já deve tê-lo, caso contrário, pode copiá-lo do diretório de projetos do nosso modelo inicial no GitHub.
O frontmatter na parte superior desses arquivos, como modelos, disponibiliza valores para injeção em seus modelos.
Como esses arquivos Markdown estão no diretório src, o Eleventy os tratará como modelos e gerará uma página HTML para cada um. A URL deles será algo como /projects/quotes-generator .

O Eleventy, no entanto, não saberá qual layout usar para essas páginas porque ainda não possui um valor de layout em seu frontmatter.
Vamos primeiro criar um layout para este conteúdo antes de criar uma coleção e adicioná-los como uma lista a uma página de projetos dedicada.
Como antes, crie um arquivo de layout ( project.njk ) na pasta layouts . Para evitar a repetição, já que este arquivo usará a marcação HTML padrão, ajuste o layout base.njk criando um bloco para indicar a seção do layout que será alterada.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {% block content %} {{ content | safe }} {% endblock %} {% include "components/footer.njk" %} </div> </body> </html>O bloco recebe um conteúdo de nome porque você pode ter muitos blocos em seus modelos. Agora você pode estender isso para seu layout project.njk , então você só precisa especificar o bloco de conteúdo:
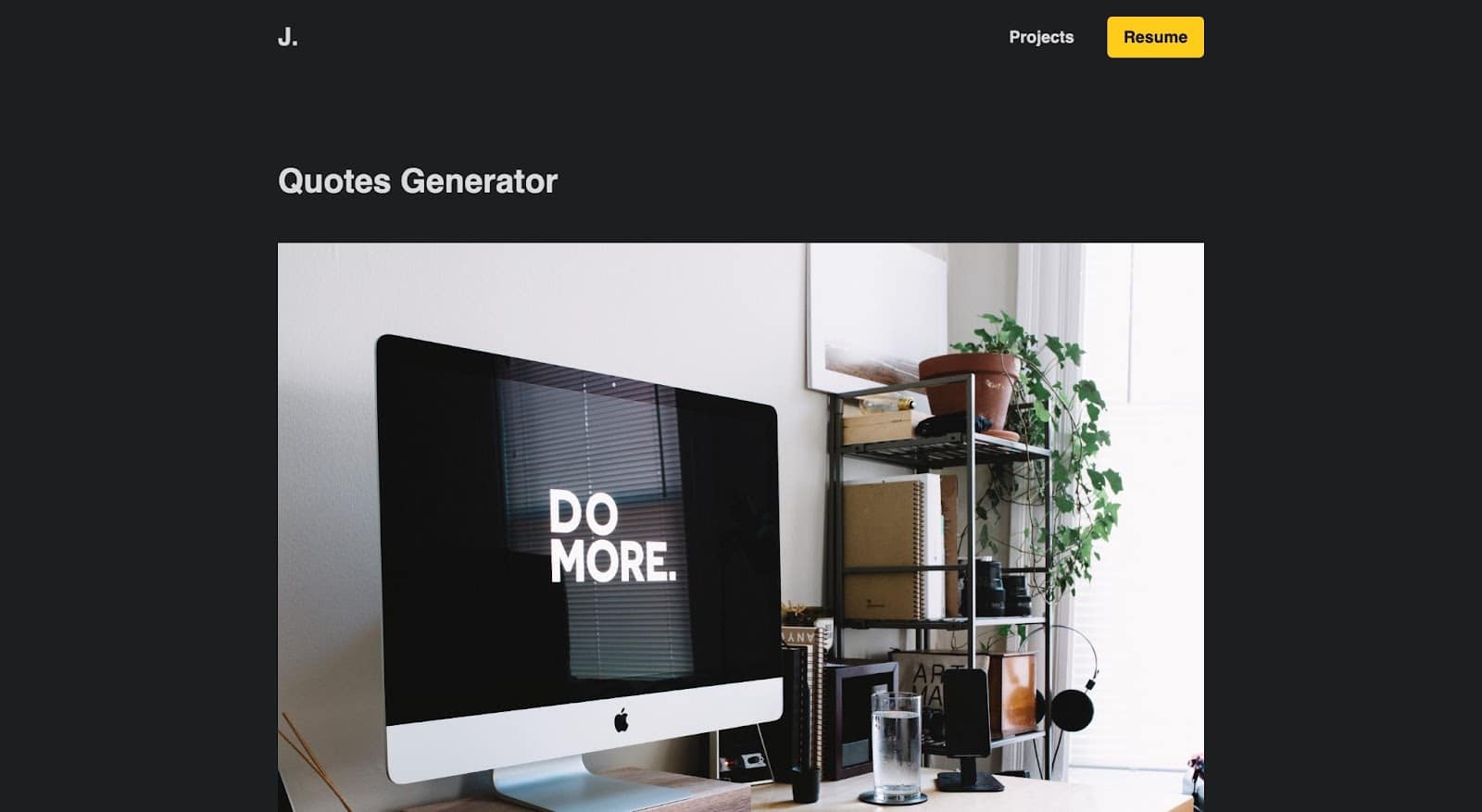
{% extends "layouts/base.njk" %} {% block content %} <div class="project-layout"> <h2>{{title}}</h2> <img src="{{image}}" alt="image" class="banner-img" /> <a href="{{gitHubURL}}" class="cta-btn pt-btn"> <div class="small-icons"> GitHub <i class="fa-brands fa-github"></i> </div> </a> {{ content | safe }} </div> {% endblock %} No código acima, você está especificando como cada projeto será exibido. Ele obterá o título , a imagem e o gitHubURL do frontmatter e, em seguida, adicionará outro conteúdo usando a variável de conteúdo ( {{ content | safe }} ).
A próxima etapa seria adicionar uma chave de layout e um valor à matéria inicial de cada projeto:
--- layout: layouts/project.njk title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- …Ao recarregar a URL de cada projeto, por exemplo , /projects/quotes-generator , você notará que agora ele usa o layout criado:

Como usar coleções em modelos
Cada um de seus projetos agora exibe bem com o layout especificado, mas como as pessoas podem acessar esses projetos? Você precisa criar uma lista na qual as pessoas possam clicar para levá-las a cada projeto. É aqui que entram as coleções.
Para usar a coleção, você deve defini-la no arquivo de configuração .eleventy.js usando o método addCollection() .
module.exports = function (eleventyConfig) { // … eleventyConfig.addCollection('projects', (collection) => { return collection.getFilteredByGlob('src/projects/*.md'); }); return { // ... }; }; No código acima, o método addCollection() é usado para definir uma coleção chamada projects. A função callback passada para addCollection() retorna todos os arquivos markdown no diretório de projetos usando o método getFilteredByGlob() .
Depois de definir uma coleção, você pode usá-la em um modelo para gerar páginas com base nesse conteúdo. Vamos criar um modelo de página projects.njk , que usaria o layout base.njk , mas seu conteúdo serão os projetos da coleção projects:
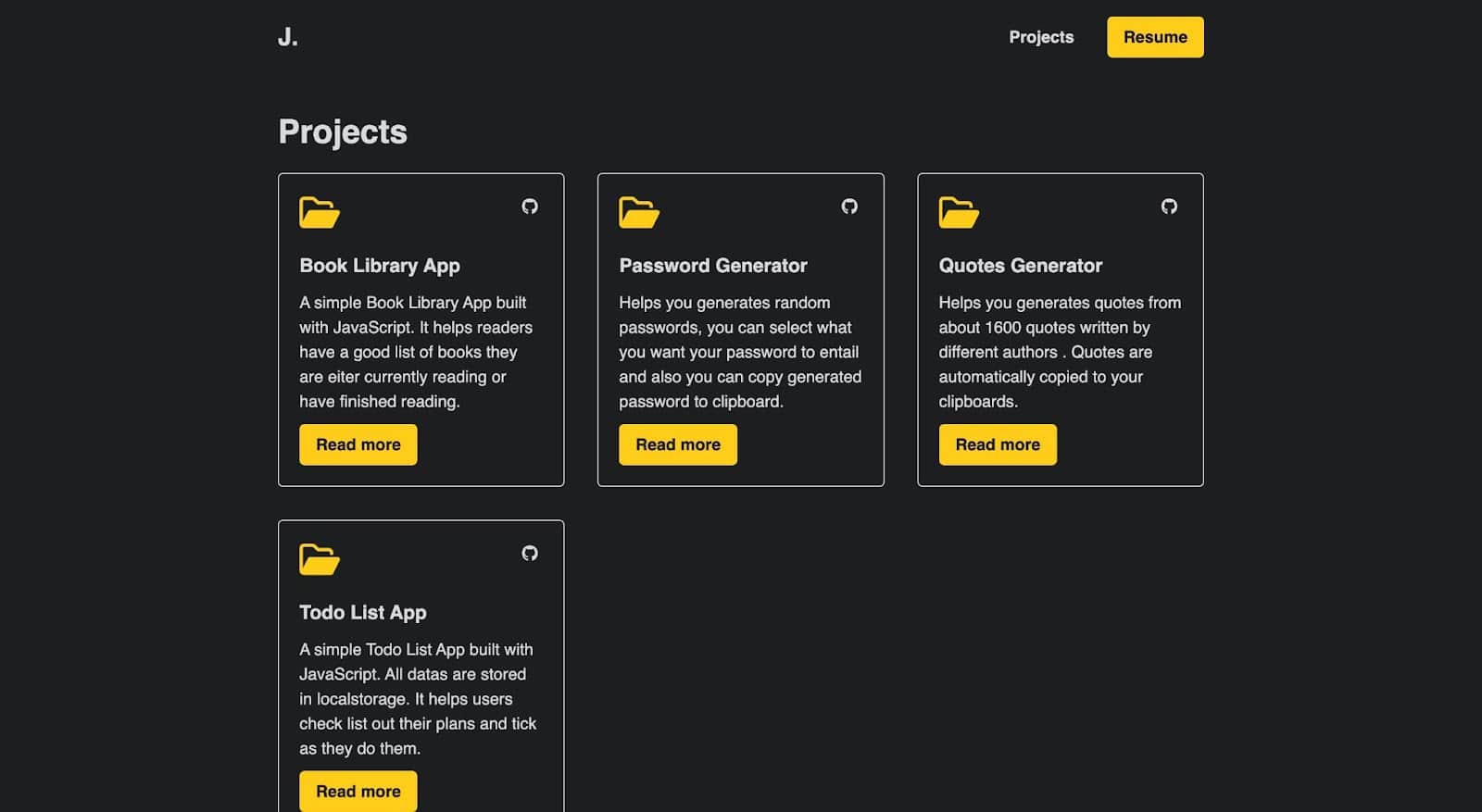
--- layout: layouts/base.njk title: Projects --- <div class="projects-container"> <h2>Projects</h2> <div class="projects-grid"> {% for project in collections.projects %} <div class="project-card"> <div class="project-header"> <i class="fa-regular fa-folder-open folder-icon"></i> <div class="small-icons"> <a href={{project.data.gitHubURL}}><i class="fa-brands fa-github"></i></a> </div> </div> <h3>{{project.data.title}}</h3> <p>{{project.data.description}}</p> <a href="{{project.url}}" class="cta-btn">Read more</a> </div> {% endfor %} </div> </div> No código acima, a instrução {% for %} é usada para percorrer todos os projetos na coleção de projetos e gerar um cartão de projeto para cada um.
Você terá acesso a todas as variáveis usando project.data.[key] . Por exemplo, o código acima exibirá o título, a descrição e a URL do GitHub do projeto. Você também pode acessar a URL do projeto usando project.url .
Ao executar o comando start e navegar até a página de projetos, sua página ficará assim quando você adicionar muitos projetos:

Como usar códigos de acesso
Códigos de acesso são uma maneira de definir tags HTML personalizadas ou valores dinâmicos de JavaScript que você pode reutilizar em seus modelos. Por exemplo, você pode definir um shortcode para gerar o ano atual e adicioná-lo ao seu site.
No arquivo de configuração .eleventy.js , você pode definir um shortcode usando o método addShortcode() . Por exemplo, o seguinte código define um shortcode chamado ano:
module.exports = function (eleventyConfig) { // ... eleventyConfig.addShortcode('year', () => { return `${new Date().getFullYear()}`; }); return { // ... }; }; O shortcode do ano acima retornará o ano atual, que você pode adicionar a qualquer modelo em seu projeto. Por exemplo, em vez de codificar o ano no rodapé deste site, você pode adicioná-lo dinamicamente usando {% year %} , para que ele se atualize a cada ano:
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> // ... </div> </div> Quando a página for renderizada, a saída incluirá o ano atual na tag HTML p .
Como adicionar um tema a um site Eleventy
Adicionar um tema a um site Eleventy pode ser uma ótima maneira de personalizar a aparência do seu site rapidamente. Oficialmente, o Eleventy se refere aos temas como iniciais, mas entenda que eles significam a mesma coisa. Muitos sites oferecem temas gratuitos do Eleventy, como os iniciais oficiais do Eleventy e os temas do Jamstack.
Tudo o que você precisa fazer é selecionar seu tema ou inicializador favorito e acessar seu repositório GitHub para cloná-lo em sua máquina local. Certifique-se de ler sua documentação para obter as etapas para configurar e personalizar os projetos.
Execute npm install para instalar todos os pacotes usados e, em seguida, execute npm start para atender seu aplicativo localmente em http://localhost:8080/ .
Como implantar um site Eleventy
Agora você conseguiu criar um site estático de portfólio estiloso com o Eleventy. Ter este tipo de site na sua máquina local não é suficiente. Você gostaria de hospedá-lo online para compartilhá-lo com qualquer pessoa.
Kinsta é uma plataforma de nuvem que permite hospedar sites estáticos, incluindo o Eleventy. Isso pode ser feito enviando seus códigos para o GitHub e, finalmente, implantando no Kinsta.
Envie seu site Eleventy para o GitHub
Primeiro, crie um repositório no GitHub; isso lhe dará acesso ao URL do repositório. Então você pode usar comandos git para enviar seus códigos.
Antes de enviar seus arquivos para o GitHub, é melhor criar um arquivo .gitignore para especificar alguns arquivos e pastas que o git deve ignorar ao enviar seus códigos. Crie um arquivo .gitignore em sua pasta raiz e adicione o seguinte:
# dependencies /node_modules # run /publicAgora você pode inicializar seu repositório Git local abrindo seu terminal, navegando até o diretório que contém seu projeto e executando o seguinte comando:
git initAgora adicione seu código ao repositório Git local usando o seguinte comando:
git addAgora você pode confirmar suas alterações usando o seguinte comando:
git commit -m "my first commit"Observação: você pode substituir “meu primeiro commit” por uma breve mensagem descrevendo suas alterações.
Por fim, envie seu código para o GitHub usando os seguintes comandos:
git remote add origin [repository URL] git push -u origin masterNota: Certifique-se de substituir “[URL do repositório]” pelo seu próprio URL do repositório GitHub.
Depois de concluir essas etapas, seu código será enviado para o GitHub e poderá ser acessado por meio da URL do seu repositório.
Agora você pode implantar em Kinsta!
Implantando seu site Eleventy em Kinsta
A implantação em Kinsta acontece em apenas alguns minutos. Comece no painel My Kinsta para fazer login ou criar sua conta. Em seguida, você autorizará Kinsta no GitHub.
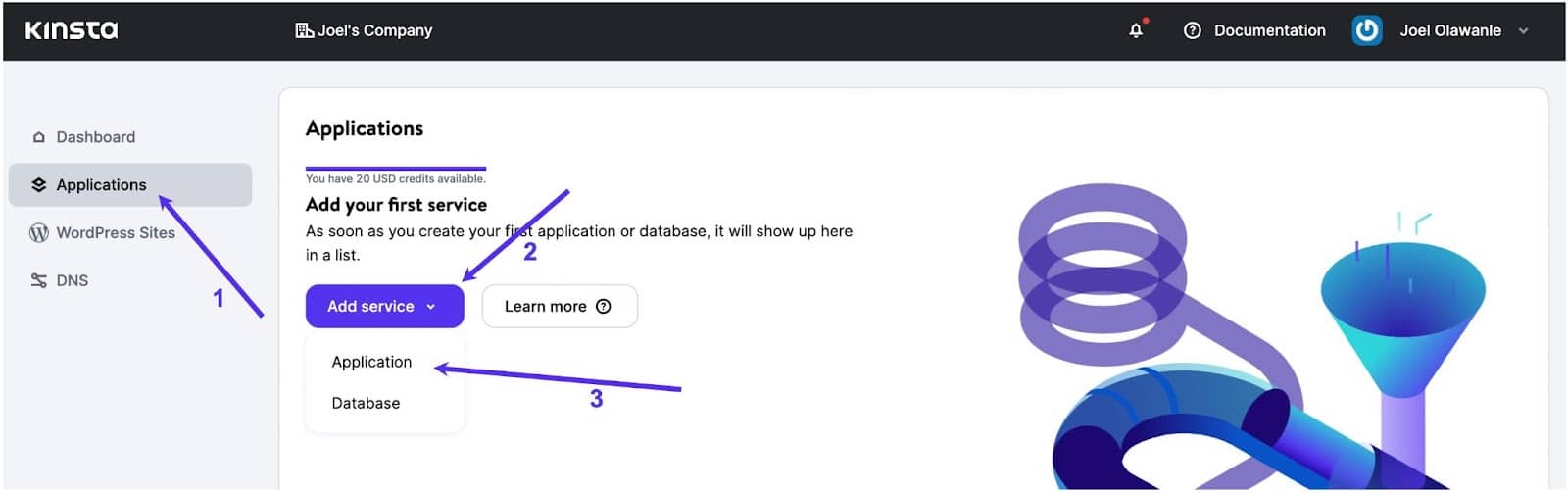
Você pode clicar em Aplicativos na barra lateral esquerda, clicar em Adicionar serviço e, finalmente, clicar em Aplicativo no menu suspenso:

Aparecerá um modal através do qual você pode selecionar o repositório que deseja implantar. Selecione uma ramificação que deseja implantar se tiver várias ramificações em seu repositório.
Você pode então atribuir um nome a este aplicativo. Selecione um local de centro de dados entre os 25 disponíveis e, em seguida, Kinsta detectará automaticamente o comando de início.

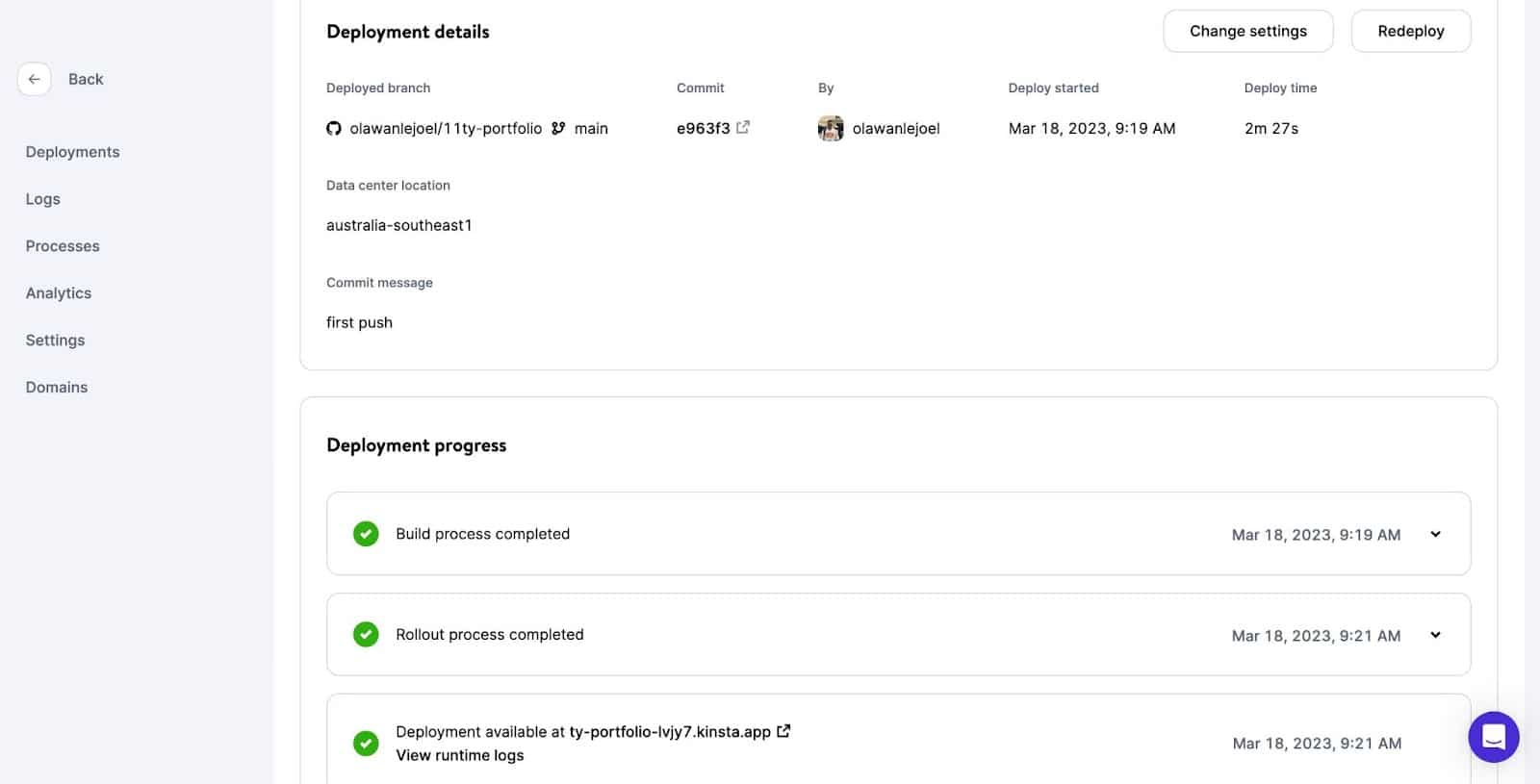
Seu aplicativo começará a ser implantado. Dentro de alguns minutos, um link será fornecido para acessar a versão implantada do seu site. Neste caso, é https://ty-portfolio-lvjy7.kinsta.app/
Resumo
In this article, you have learned how to craft a stylish website with Eleventy, how to customize an Eleventy static site from the ground up, and how to build a nice portfolio website.
Whether you're building a personal blog, a portfolio site, or an online store, Eleventy can help you achieve your goals with minimal effort and maximum impact. So why not try it today and deploy it to Kinsta for free? We have an Eleventy “Hello World” template you can use to help you get started creating even more quickly.
What is your thought on Eleventy? Have you utilized Eleventy to build anything? Please feel free to share your projects and experiences with us in the comments section below.
