Como incorporar quadros e cartões do Trello no WordPress?
Publicados: 2020-07-14Você tem grandes projetos baseados em equipe para gerenciar e deseja usar o Trello em seu potencial máximo? Você está planejando integrar seus quadros do Trello diretamente ao seu site? Se sim, você veio ao lugar certo! Neste guia, mostraremos 3 métodos diferentes para incorporar quadros e cartões do Trello no WordPress .
Por que incorporar quadros e cartões do Trello no WordPress?
O Trello é uma das ferramentas de gerenciamento de projetos visuais mais populares do mercado. Quase todo projeto colaborativo ou equipe de projeto adora o Trello por causa de seu design e da capacidade de configurar facilmente tarefas diárias e de curto prazo. Basta construir seu quadro, adicionar seus cartões e configurar suas listas de tarefas planejadas. Além disso, você também pode desfrutar de recursos adicionais ao configurar seus quadros de tarefas, como gatilhos baseados em regras para suas tarefas, comandos de calendário, cartões personalizados, botões de quadro e muito mais. E, claro, você também pode incorporar quadros do Trello em seu site.
Então, quais vantagens a incorporação do Trello no WordPress tem? Embora o aplicativo móvel e o visualizador do navegador da Web para o Trello sejam suficientes, há algumas vantagens em integrar o Trello ao seu site. Por um lado, há produtividade . Com sua equipe podendo acessar seus quadros do Trello rapidamente, eles podem trabalhar melhor. Você pode fornecer a várias equipes acesso a quadros públicos específicos sem ter que se preocupar com a confusão de quadros diferentes ou com o incômodo de procurá-los. Cole-os nos cartões e quadros relevantes para eles, e você tornará a vida deles muito mais fácil.
Além disso, você pode exibir cartões em páginas e postagens para fornecer informações a outros gerentes de site ou outros clientes. Gerenciando um projeto de grande escala fora do seu site? Basta incorporar seus quadros e cartões do Trello e permitir que sua equipe coopere entre si com muito mais eficiência, e tudo isso sem a necessidade de convidar vários usuários diretamente para seus quadros do Trello.
Como incorporar quadros e cartões do Trello no WordPress?
Neste guia, mostraremos 3 métodos para incorporar quadros e cartões do Trello no WordPress :
- Com um script de incorporação
- Usando iFrame
- Com um plug-in
Vamos dar uma olhada mais de perto em cada um deles.
1. Conecte o Trello e o WordPress com um script de incorporação
O Trello permite incorporar um pequeno instantâneo de suas placas e cartões usando um código javascript . No entanto, este código javascript tem suas limitações. Por um lado, ele não mostra muitas informações, nem é facilmente personalizável. Além disso, não é possível interagir com a incorporação e os cliques na incorporação levam você diretamente ao quadro.
Mesmo assim, há várias vantagens em usar esse script em relação a outros métodos. Primeiro, você pode incorporar seus quadros privados e fornecer um link direto para eles com apenas informações mínimas para identificá-los. Além disso, o pequeno instantâneo funciona especialmente bem para cartões.
A) Pegando seu link Trello Board/Cards
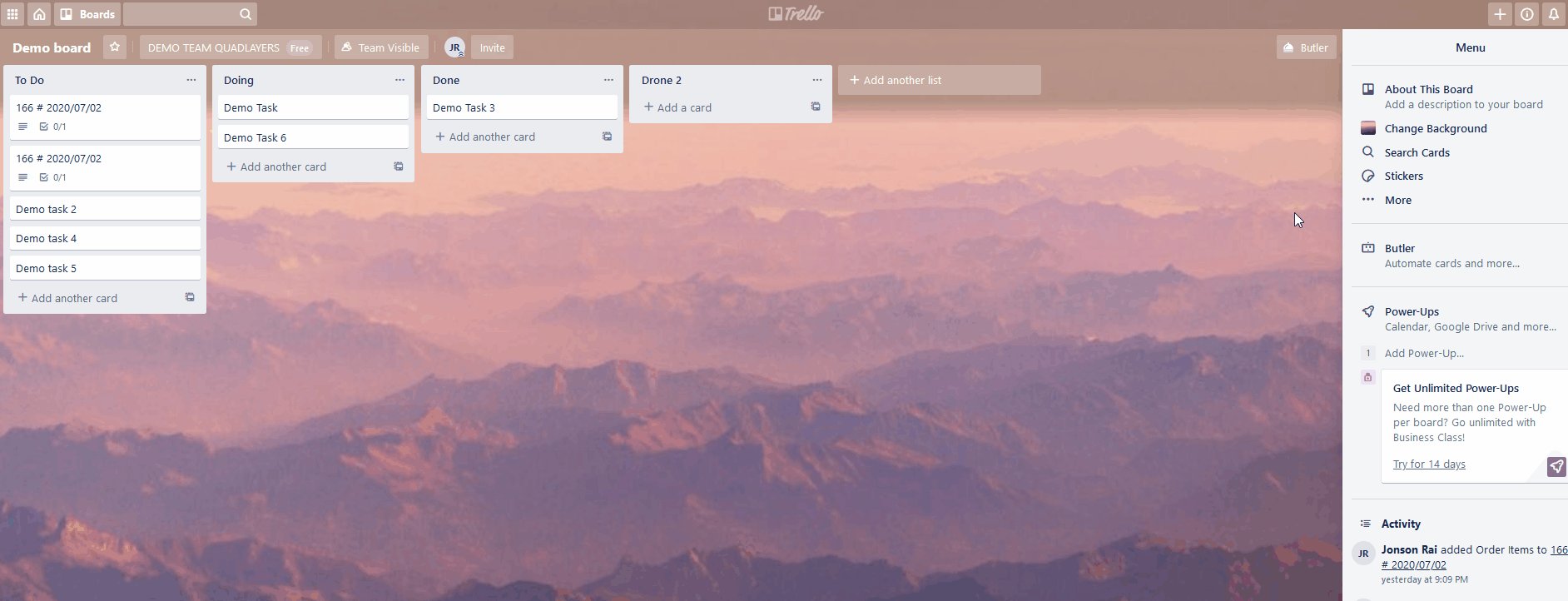
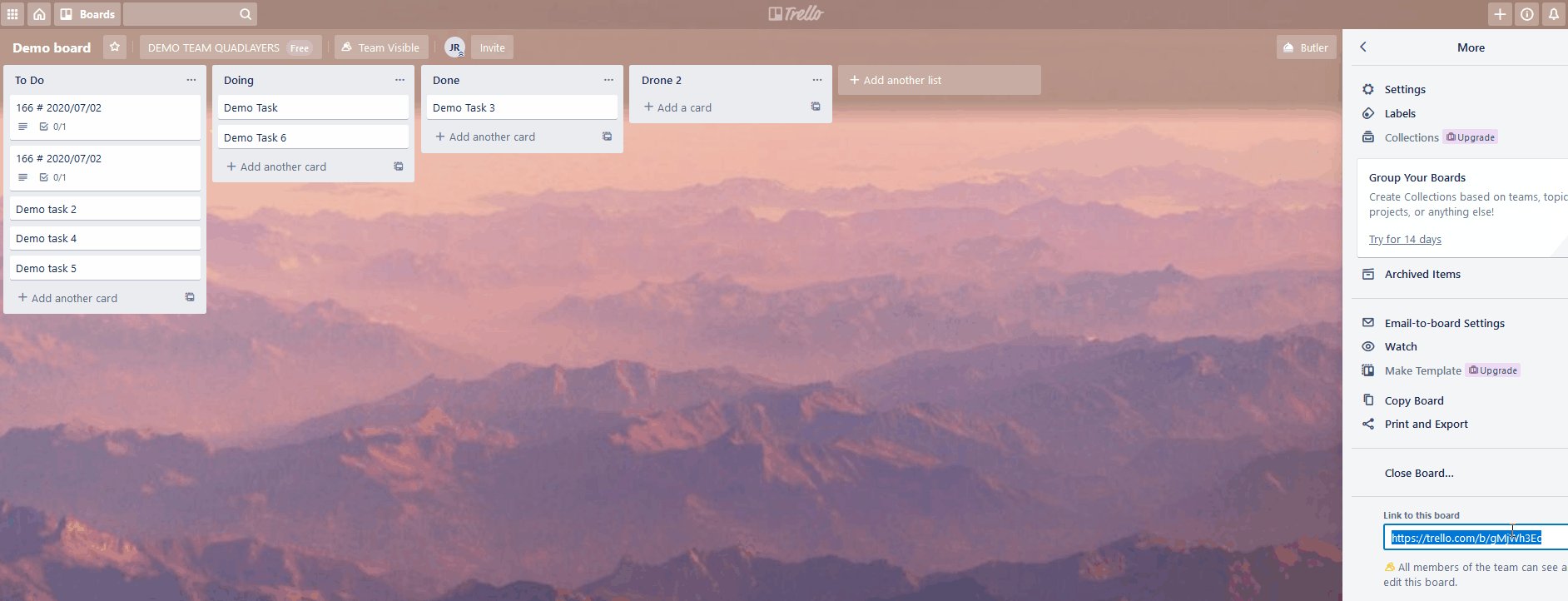
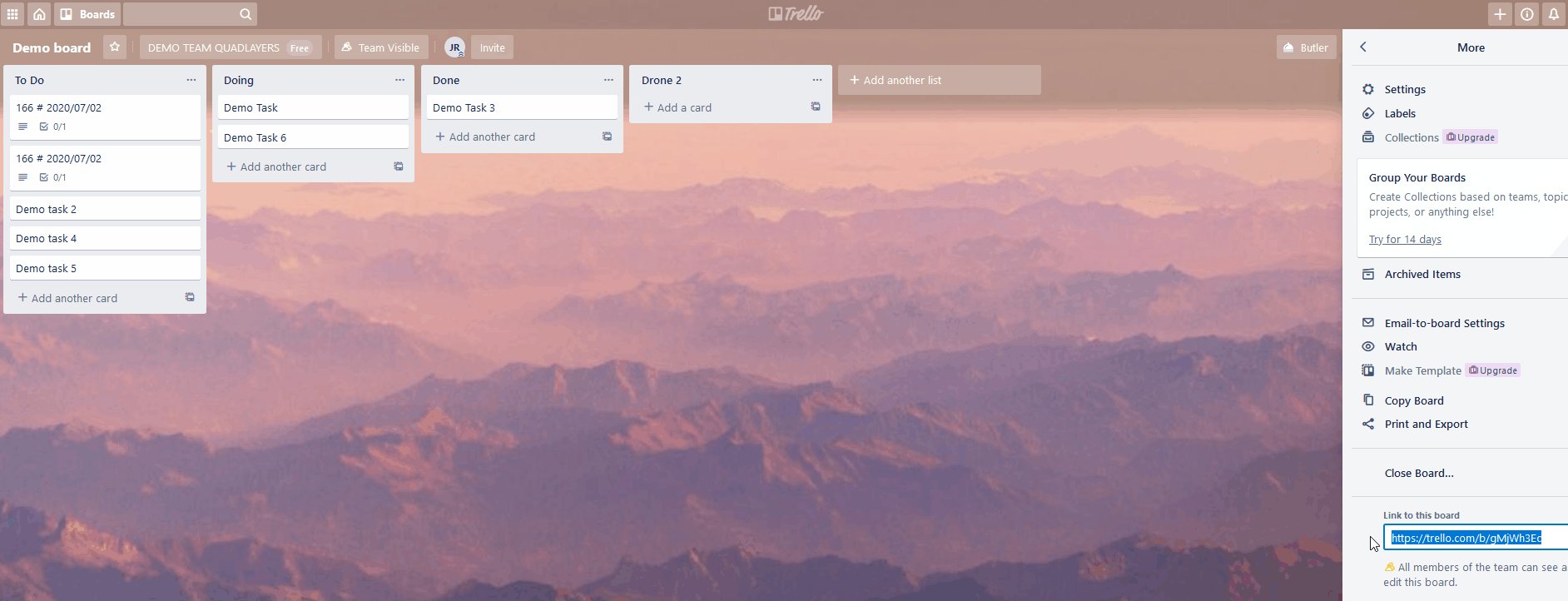
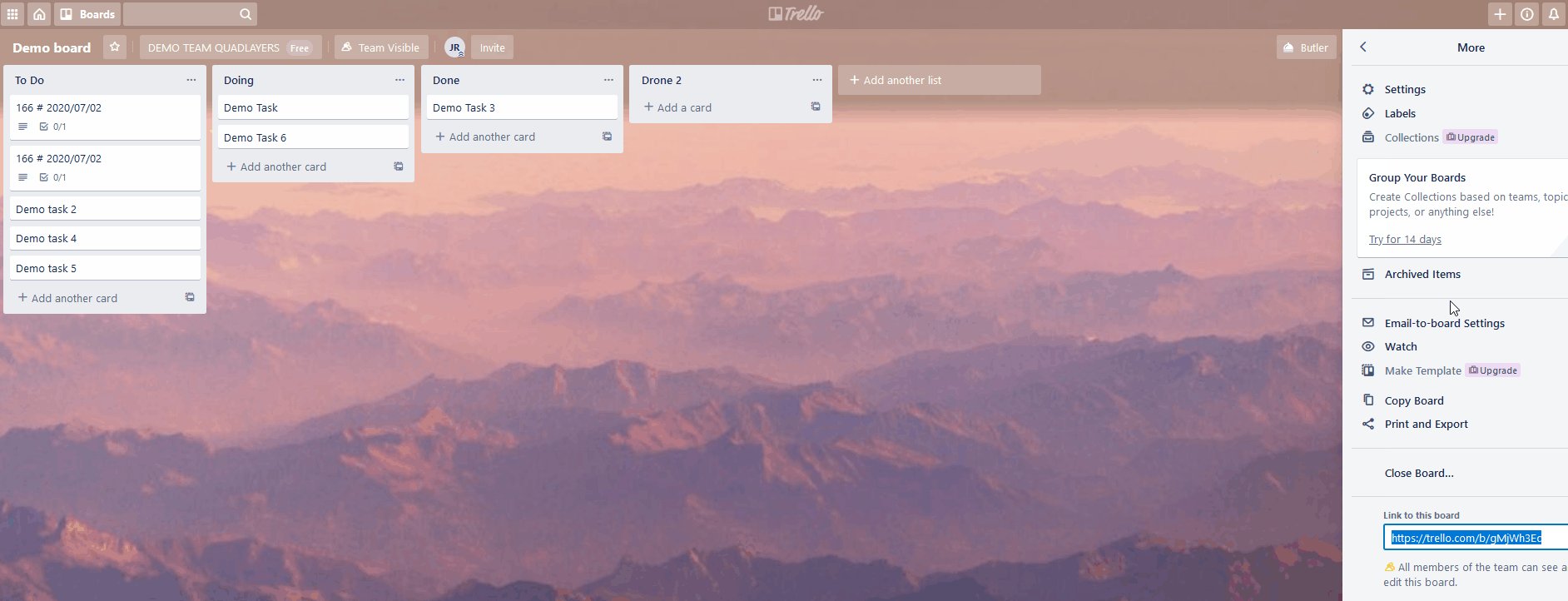
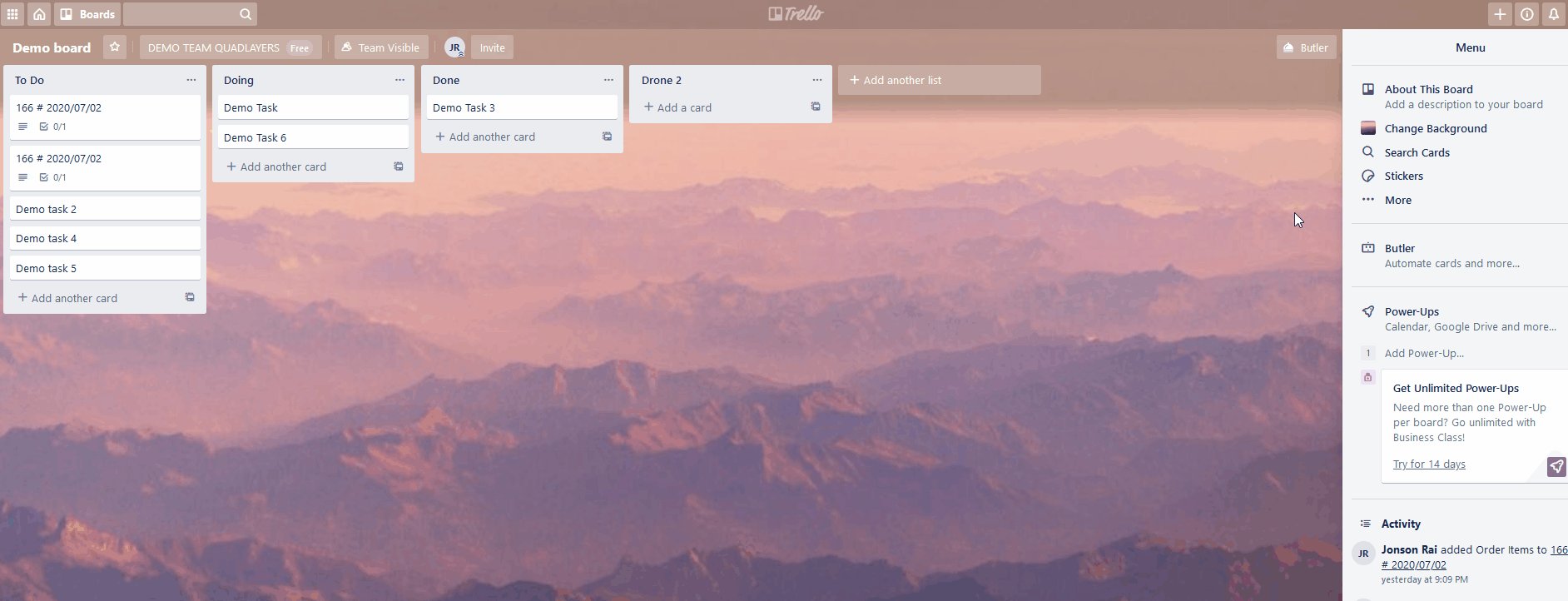
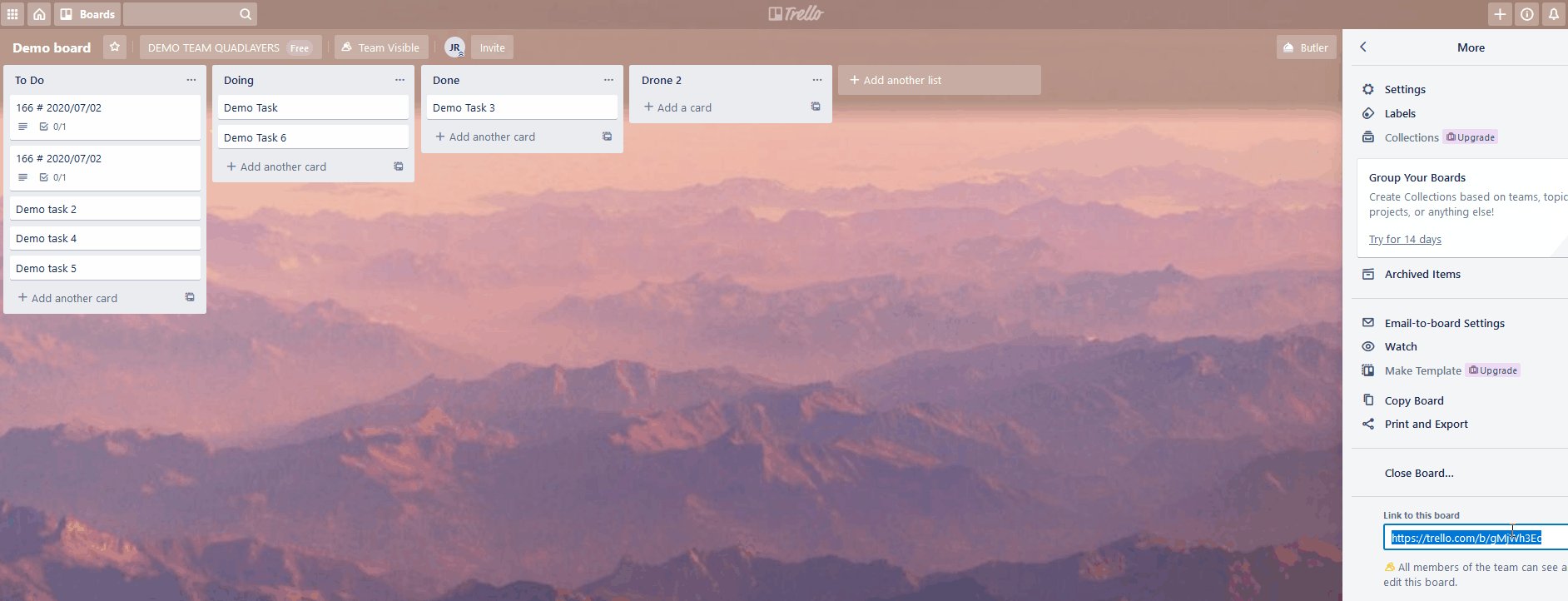
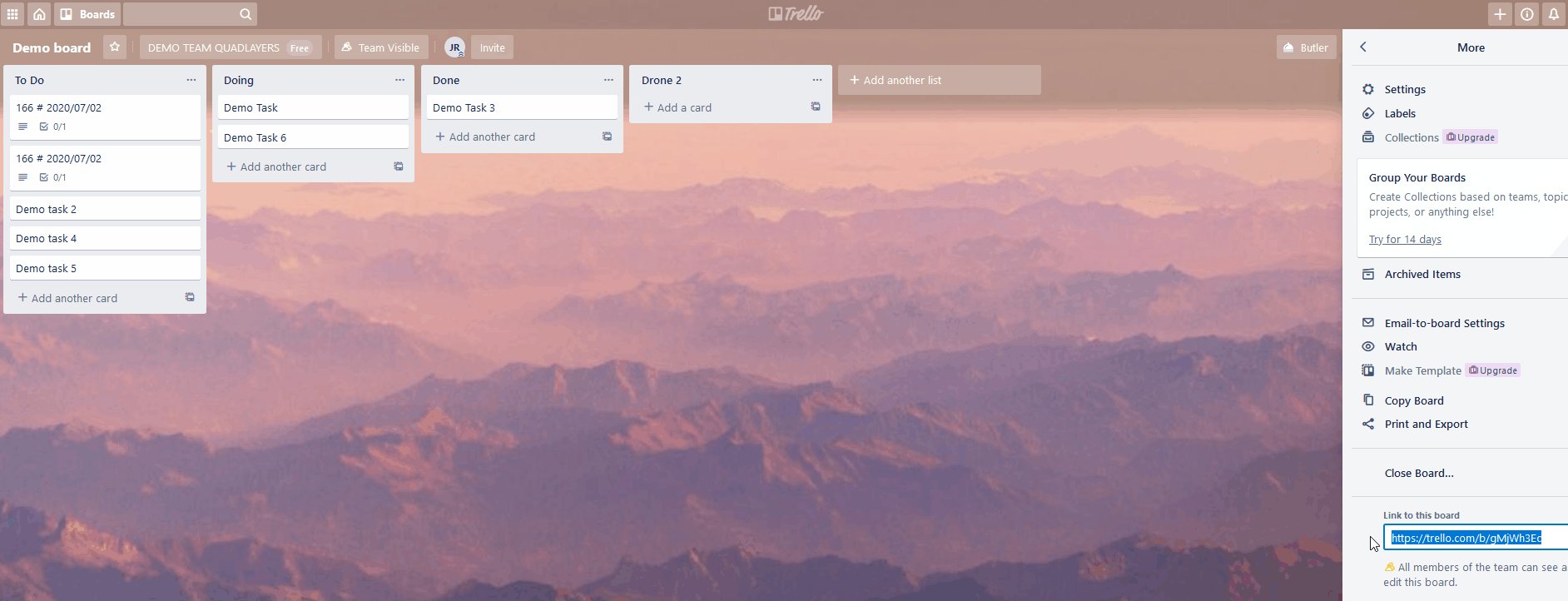
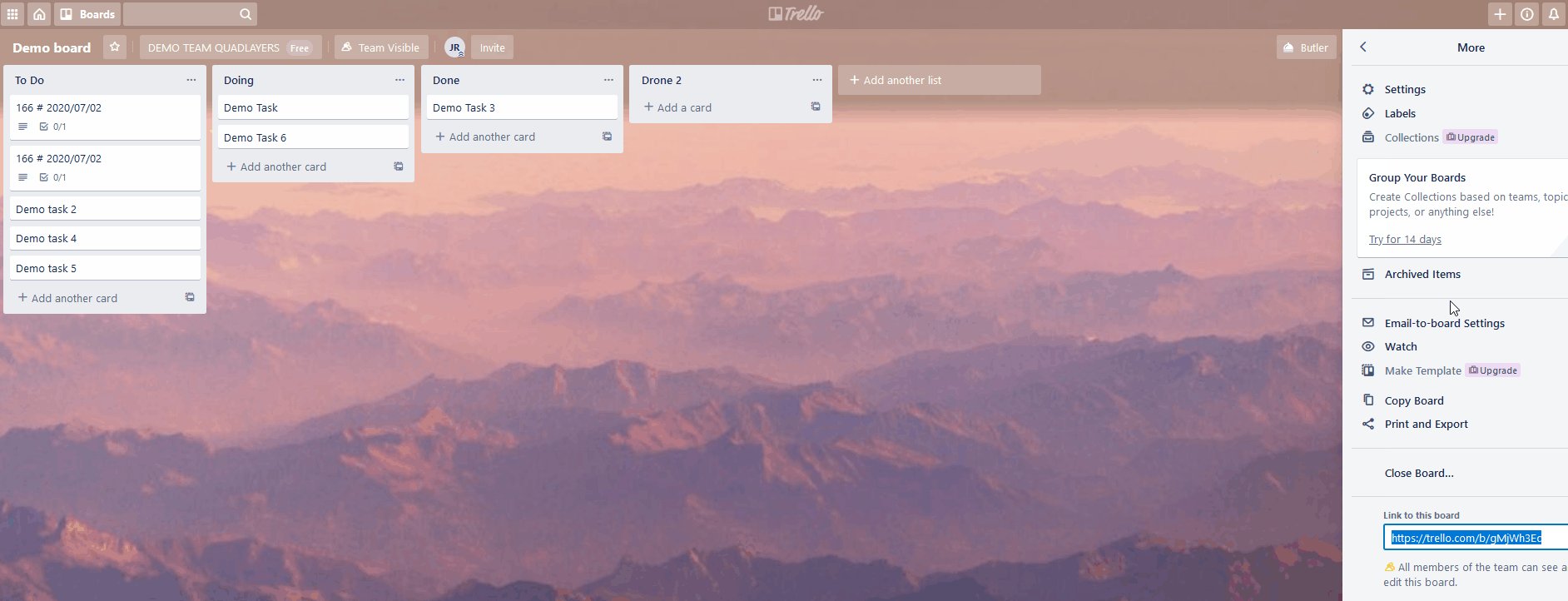
Uma maneira de incorporar isso em seu site é adicionando código às suas páginas/postagens. Primeiro, você precisa obter a URL do seu quadro/cartão do Trello. Para obter o URL do seu quadro do Trello, abra-o e, na barra lateral direita, você poderá ver um botão Mais ao lado dos 3 pontos no canto superior direito. Clique nele, vá para Link para este quadro e você obterá o link/URL do seu quadro do Trello.

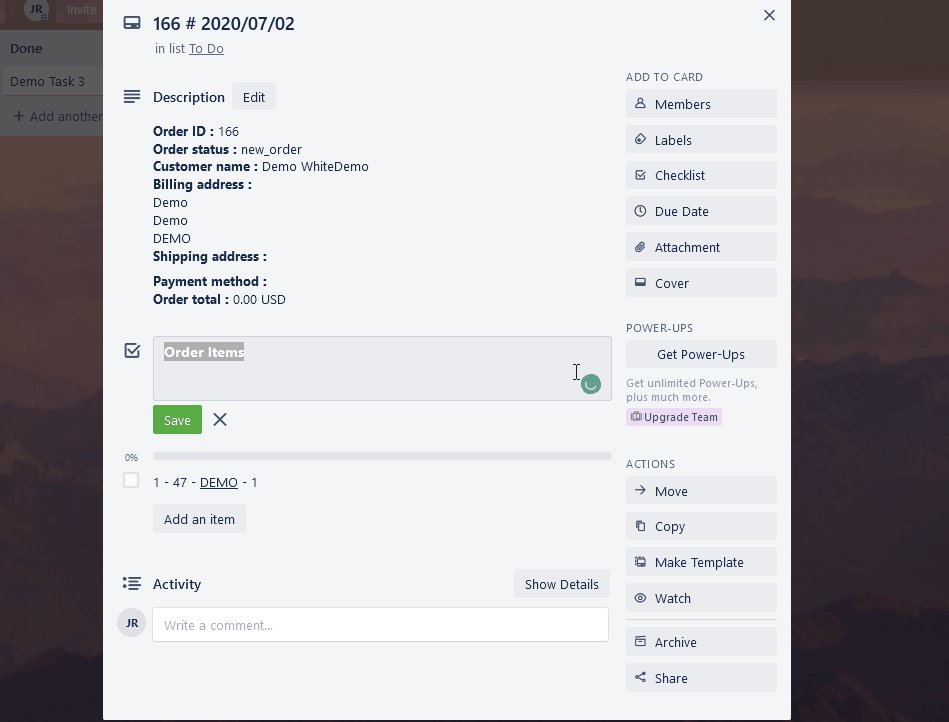
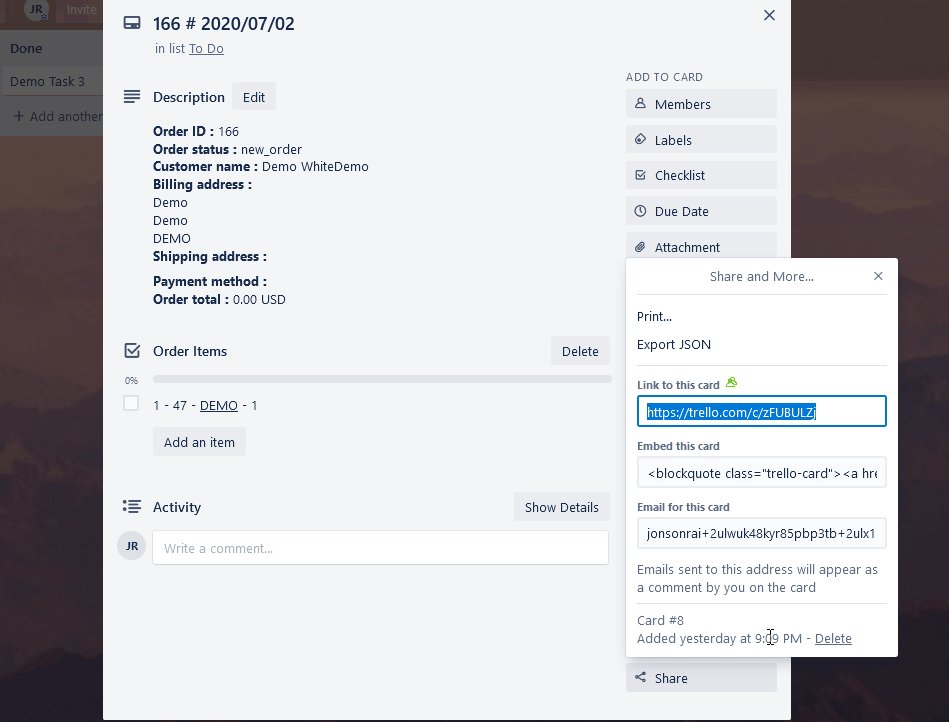
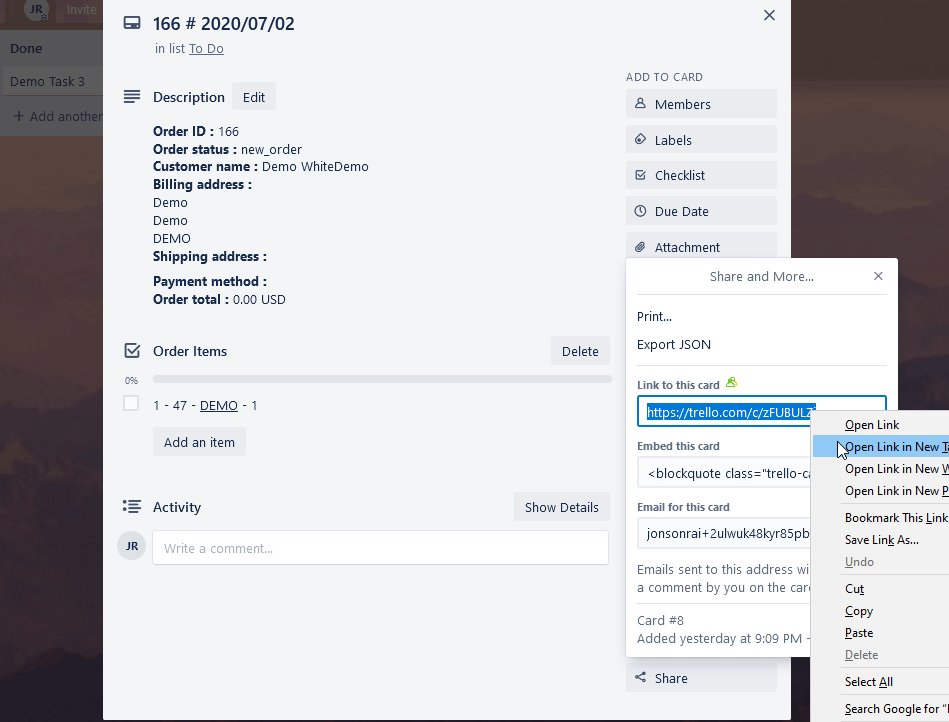
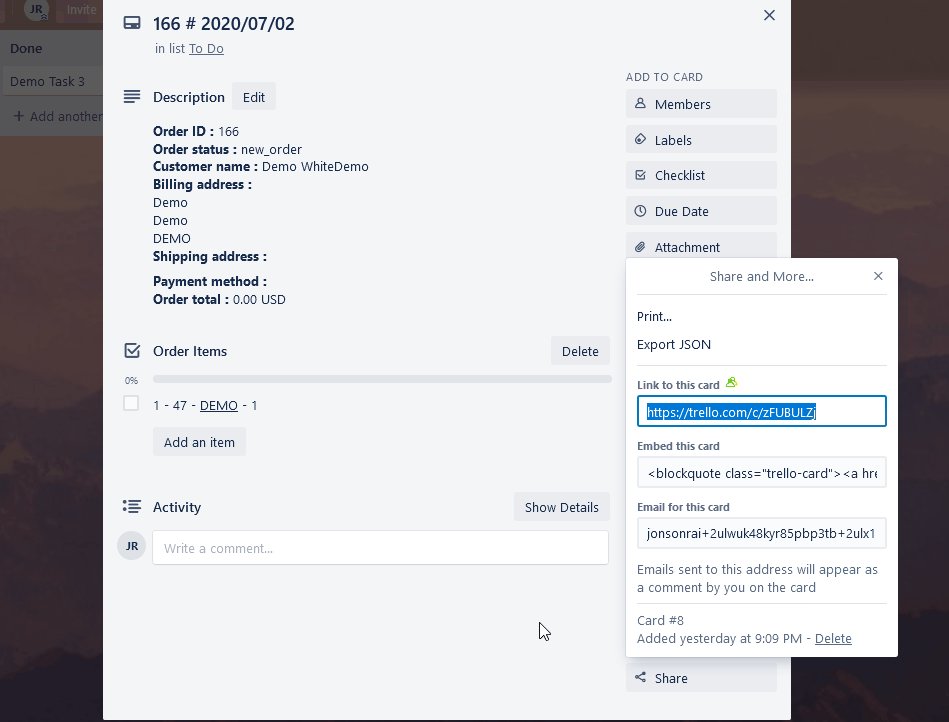
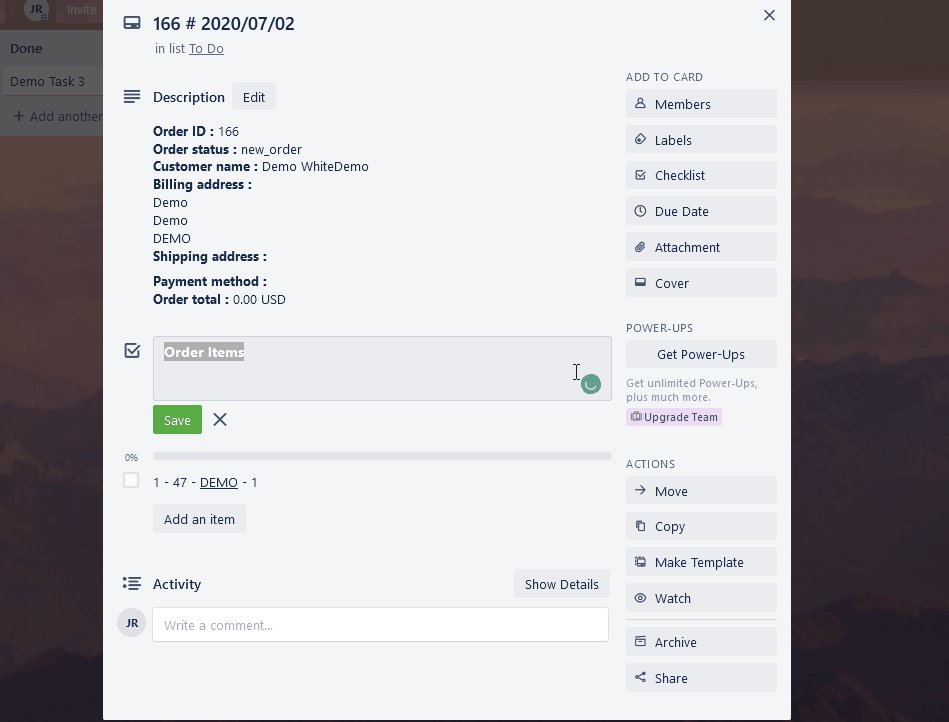
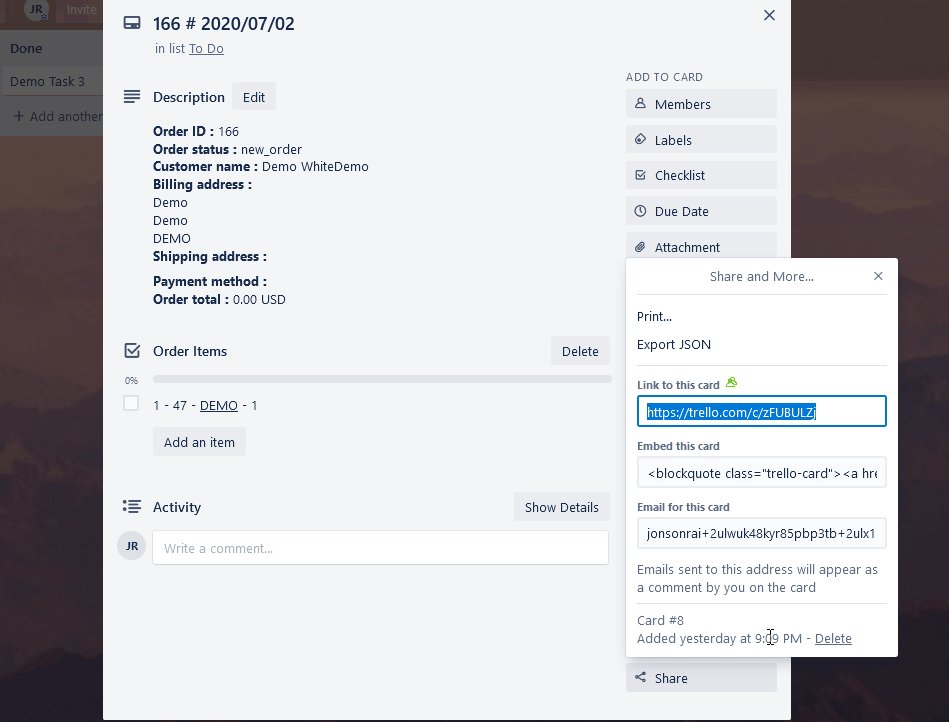
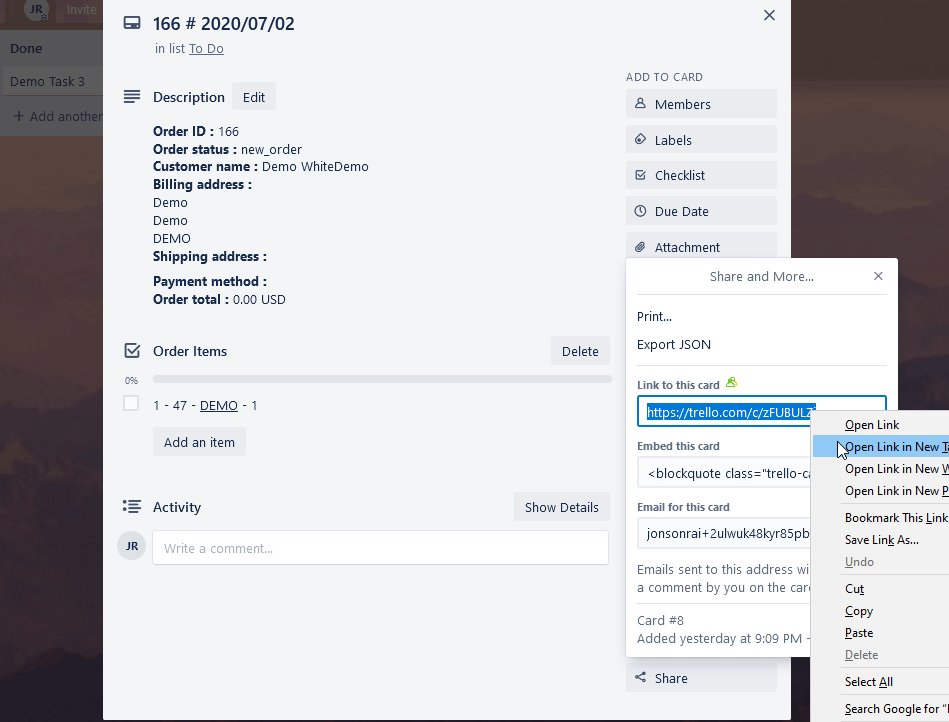
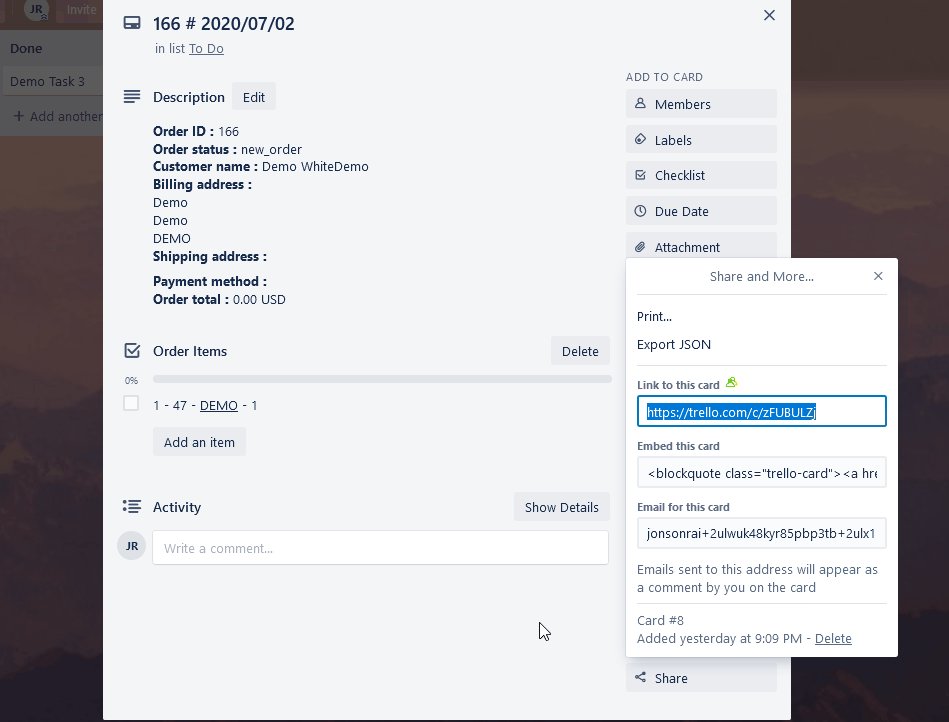
Alternativamente, se você quiser obter o link para o seu cartão Trello individual, basta abrir o cartão primeiro. Em seguida, clique em Compartilhar na parte inferior do cartão e você verá o link na seção Link para este cartão .

Para adicionar código às suas páginas e postagens do WordPress, você pode usar o plugin Embed code free. Essa ferramenta essencialmente permite que você adicione scripts ao rodapé ou ao cabeçalho de suas páginas/postagens. Essa é uma das maneiras mais fáceis de incorporar quadros e cartões do Trello em seus sites WordPress, mas você também não está limitado a isso. Você também pode usar plugins como widgets de texto aprimorados e colocar diretamente seus scripts em widgets personalizados.
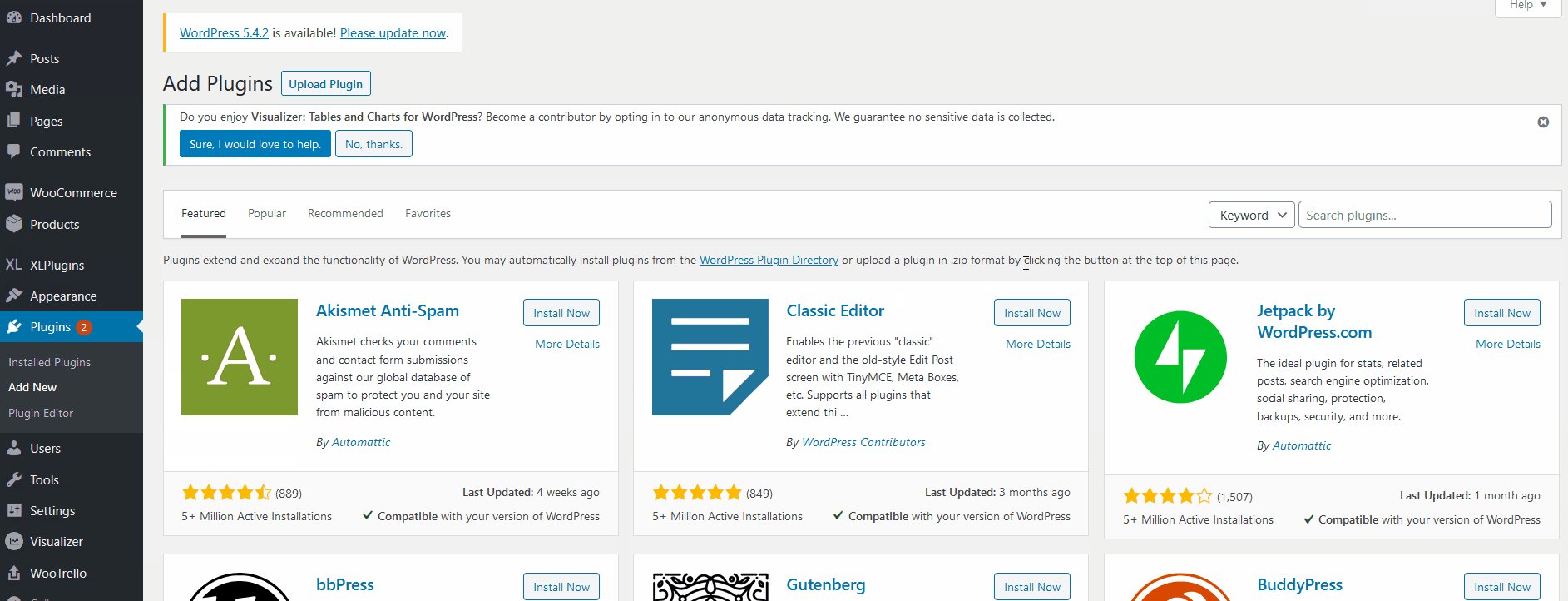
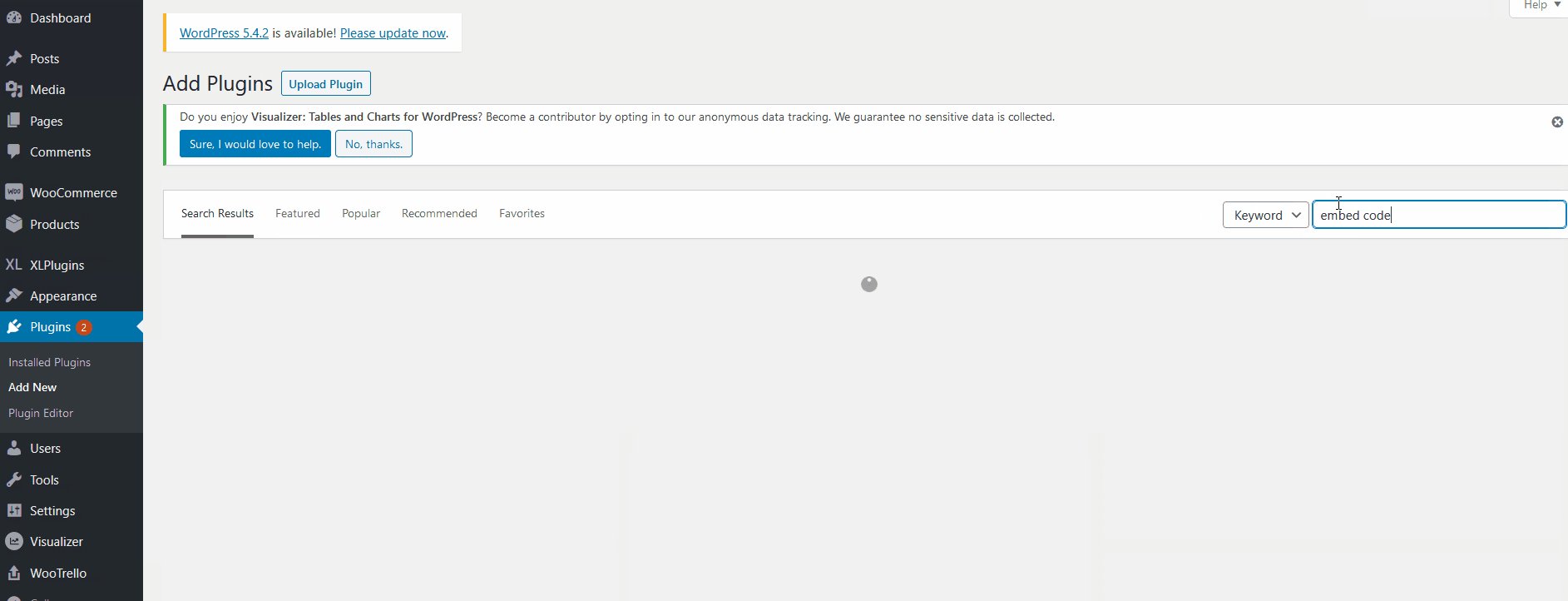
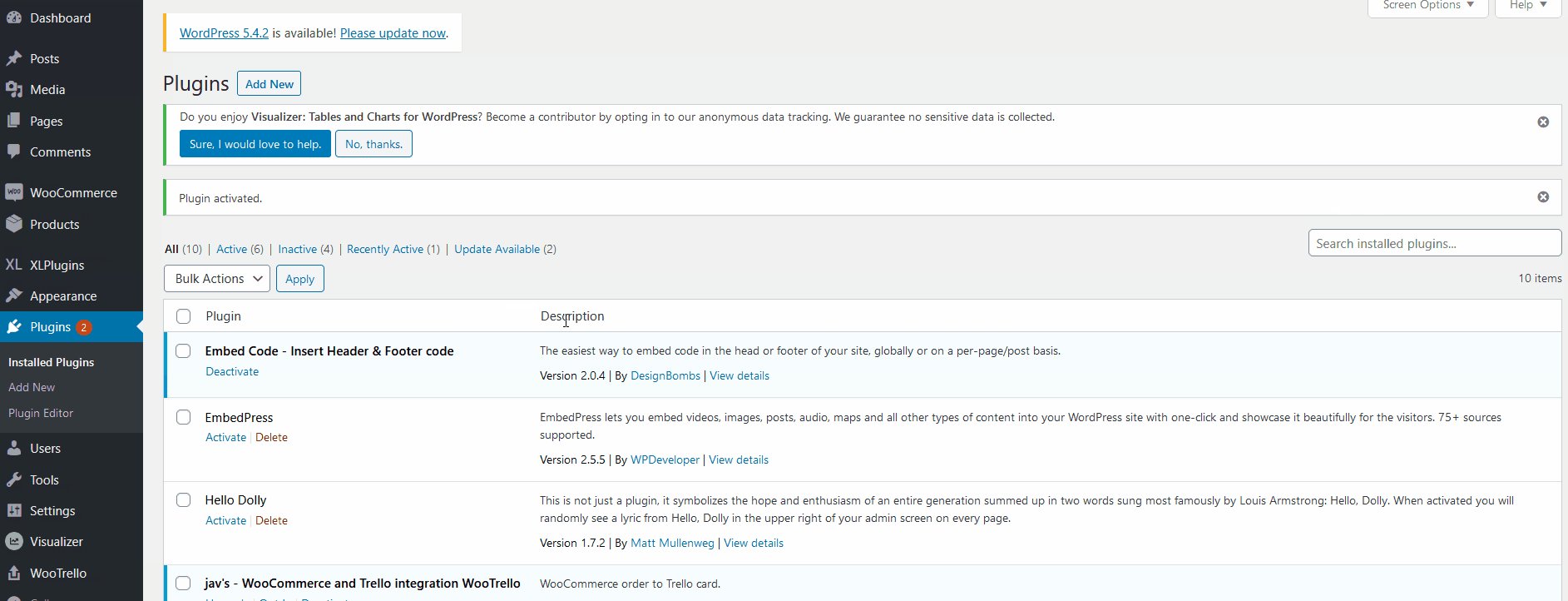
Então agora, vamos instalar o plugin Embed Code . Para isso, abra a barra lateral do seu Dashboard, clique em Plugins > Add new . Em seguida, use a barra de pesquisa na extremidade direita para pesquisar Código de incorporação . Clique em Instalar e quando o botão mudar para Ativar, pressione-o novamente. Agora, o plugin está ativado e pronto para ser usado.

B) Incorporando cartões com o script Incorporar
Agora, tudo o que você precisa fazer é colar o seguinte script em suas páginas/postagens.
<blockquote class="trello-card">
<a href="{url to card}">Cartão Trello</a>
</blockquote>
<script src="https://p.trellocdn.com/embed.min.js"></script> Basta alterar {url to card} para o link do seu cartão Trello . Para isso, basta seguir os passos descritos acima. Por exemplo, para incorporar nosso cartão do Trello, nosso script é:
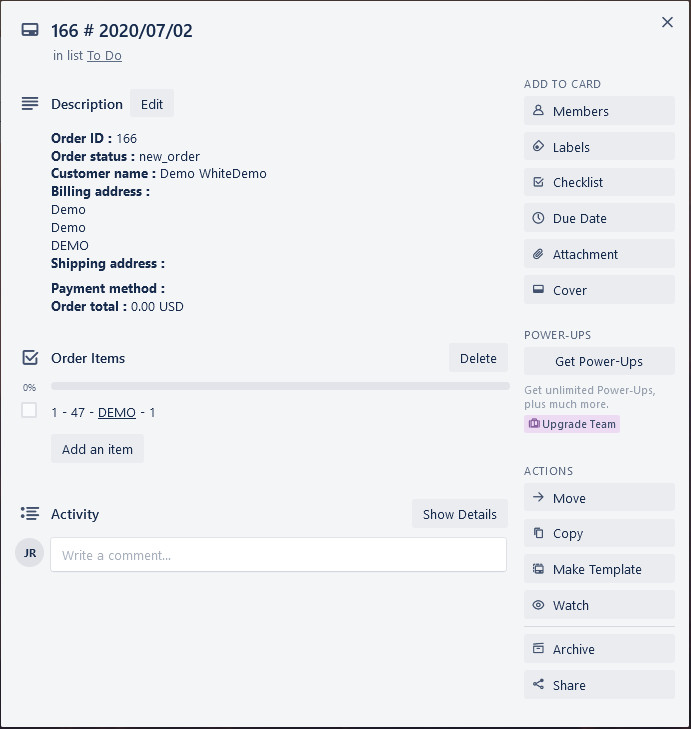
<blockquote class="trello-card"> <a href="https://trello.com/c/z****LZj/8-166-2020-07-02">Cartão Trello</a> </blockquote> <script src="https://p.trellocdn.com/embed.min.js"></script>
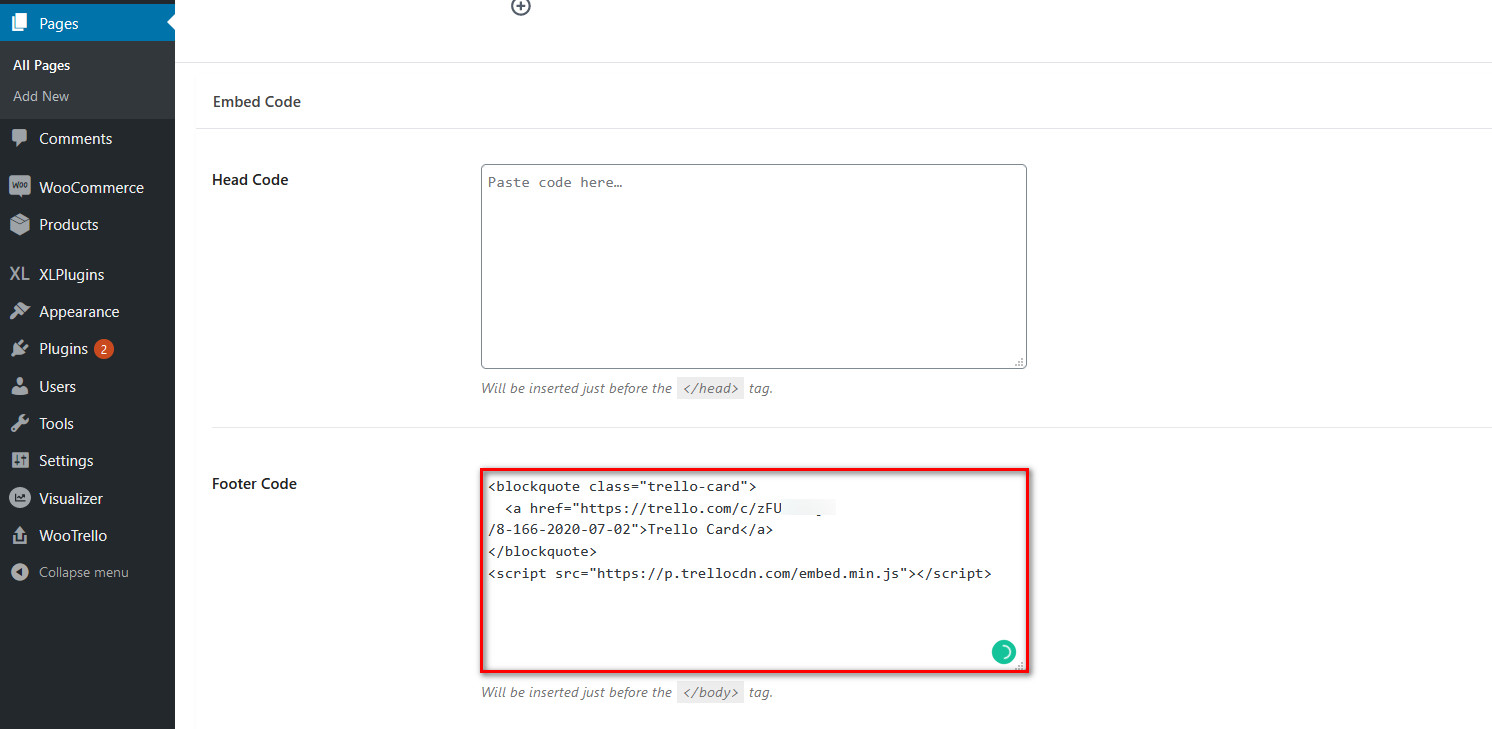
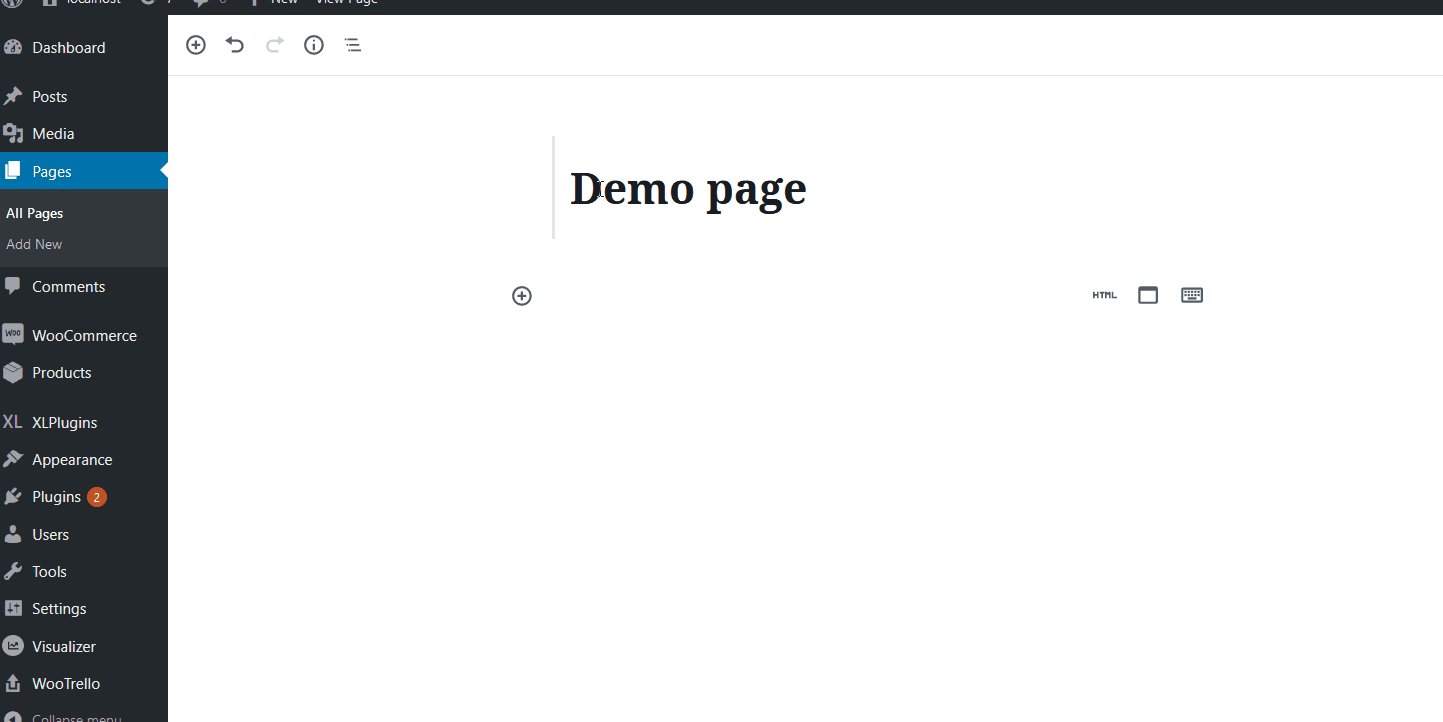
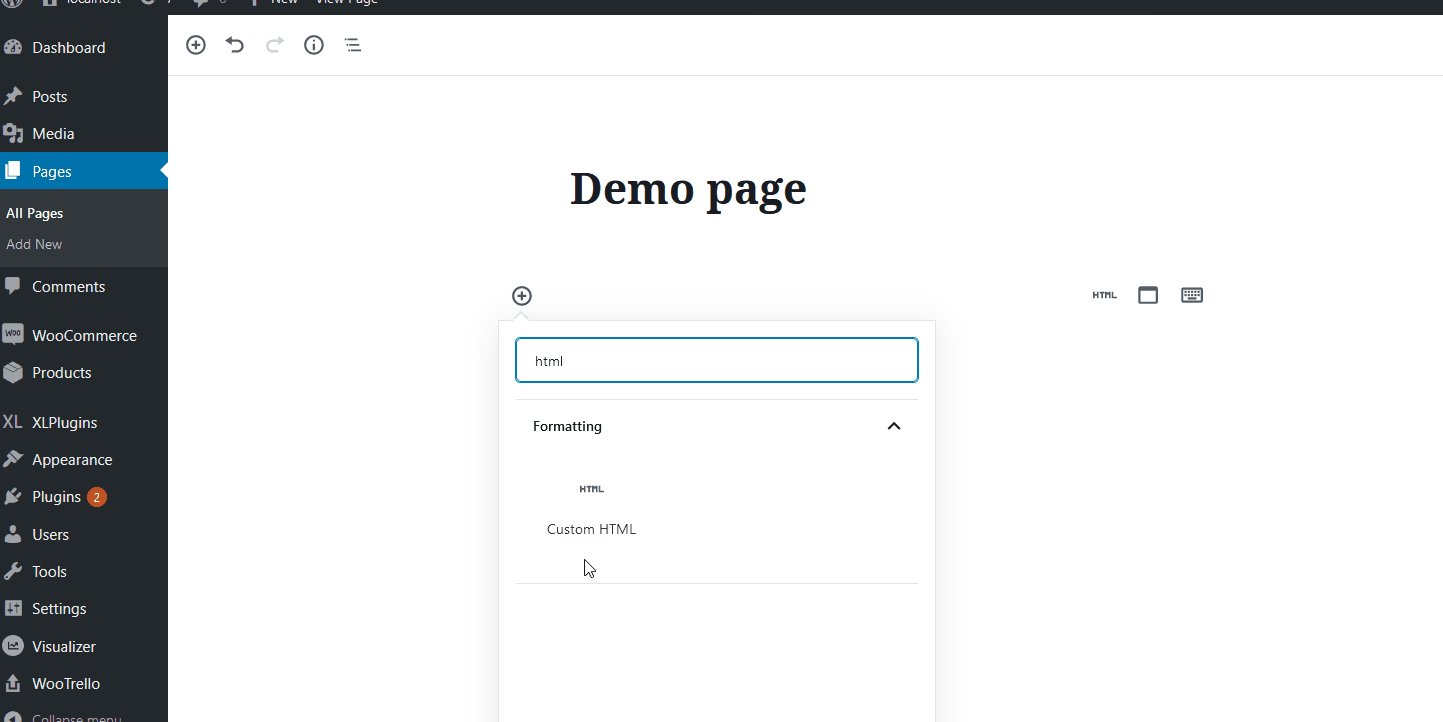
Para incorporar seus cartões e quadros do Trello, você pode usar o plugin de código de incorporação. Depois de instalar o plug-in, no editor de postagem/página, você verá uma seção do editor de meta chamada “ Incorporar código ”. Você verá as caixas Código de cabeçalho e Código de rodapé . Assim, você pode colocar seu script em qualquer um dos dois campos. Para nossa demonstração, usaremos a caixa de código do rodapé.

Basta colar o Script personalizado e assim que salvar/publicar sua página ou postagem, o Cartão Trello será incorporado.
C) Embutindo placas com o script Embed
O processo para incorporar placas às suas páginas/postagens do WordPress é idêntico ao processo para cartões. Você só precisa usar um código diferente para Boards:
<blockquote class="trello-board-compact">
<a href="{url to board}">Quadro do Trello</a>
</blockquote>
<script src="https://p.trellocdn.com/embed.min.js"></script> Basta colar o link do seu quadro do Trello em {url to board} . Isso deve ser algo assim:
<blockquote class="trello-board-compact"> <a href="https://trello.com/b/g***h3Ec">Quadro do Trello</a> </blockquote> <script src="https://p.trellocdn.com/embed.min.js"></script>

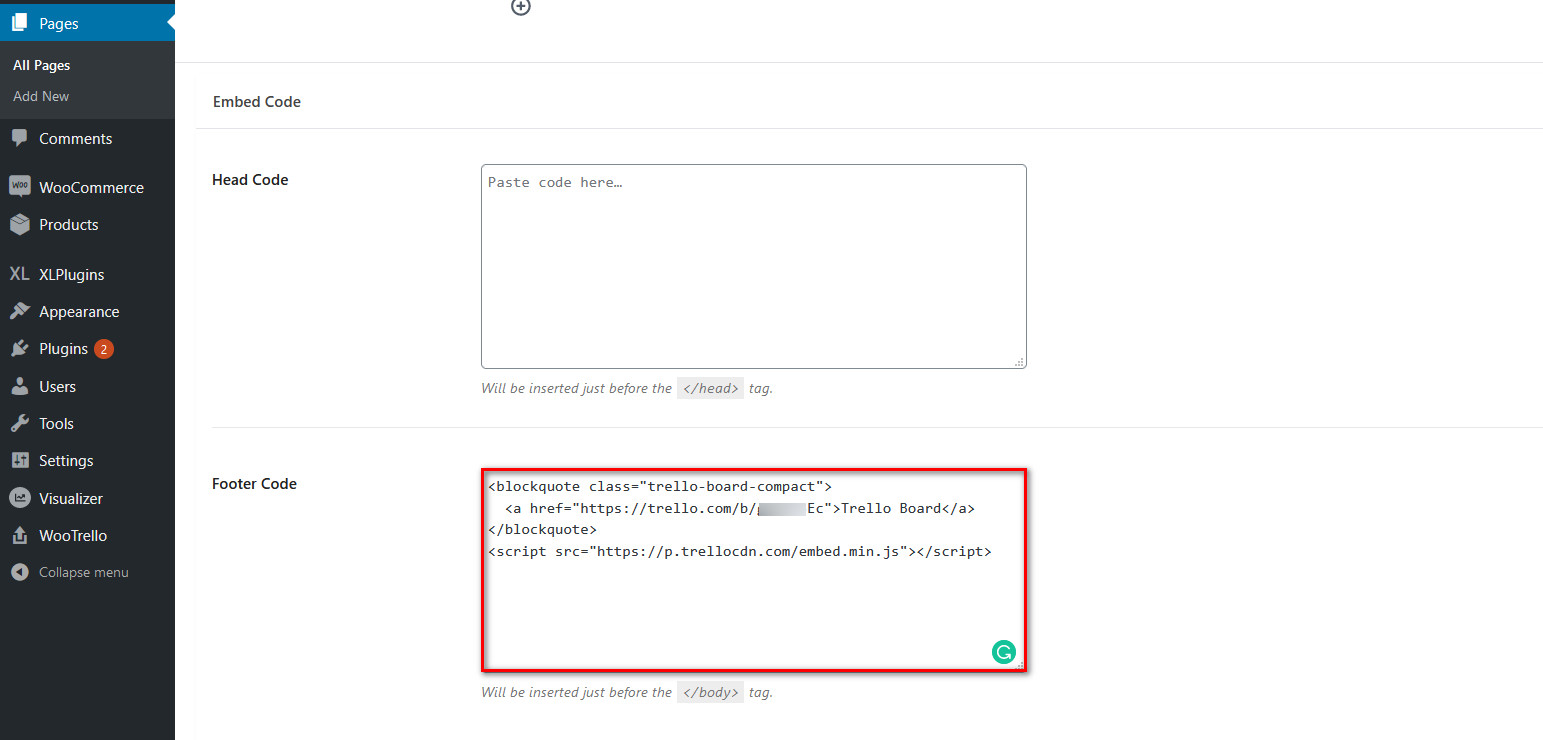
Em seguida, vá para a página ou postagem na qual deseja adicionar o quadro do Trello e cole o código na seção de código do cabeçalho ou rodapé. Salve as alterações e pronto! Você incorporou um quadro do Trello em seu site.
DICA PRO
Incorporar quadros e cartões do Trello usando um script é uma boa opção para alguns, mas faltam alguns recursos que você pode precisar. Por um lado, não é uma incorporação interativa, e tudo o que você vê é um quadro/cartão básico do Trello com o mínimo de detalhes. Clicar na incorporação leva você ao quadro real do Trello, por isso só é útil adicionar um link instantâneo aos seus quadros/cartões do Trello com o mínimo de detalhes mostrados.
2) Integre o Trello ao WordPress usando iFrame
Considerando as limitações do método de script de incorporação, usar um iFrame pode ser uma opção muito melhor. Especialmente quando você deseja exibir o quadro/cartão do Trello em seu site.
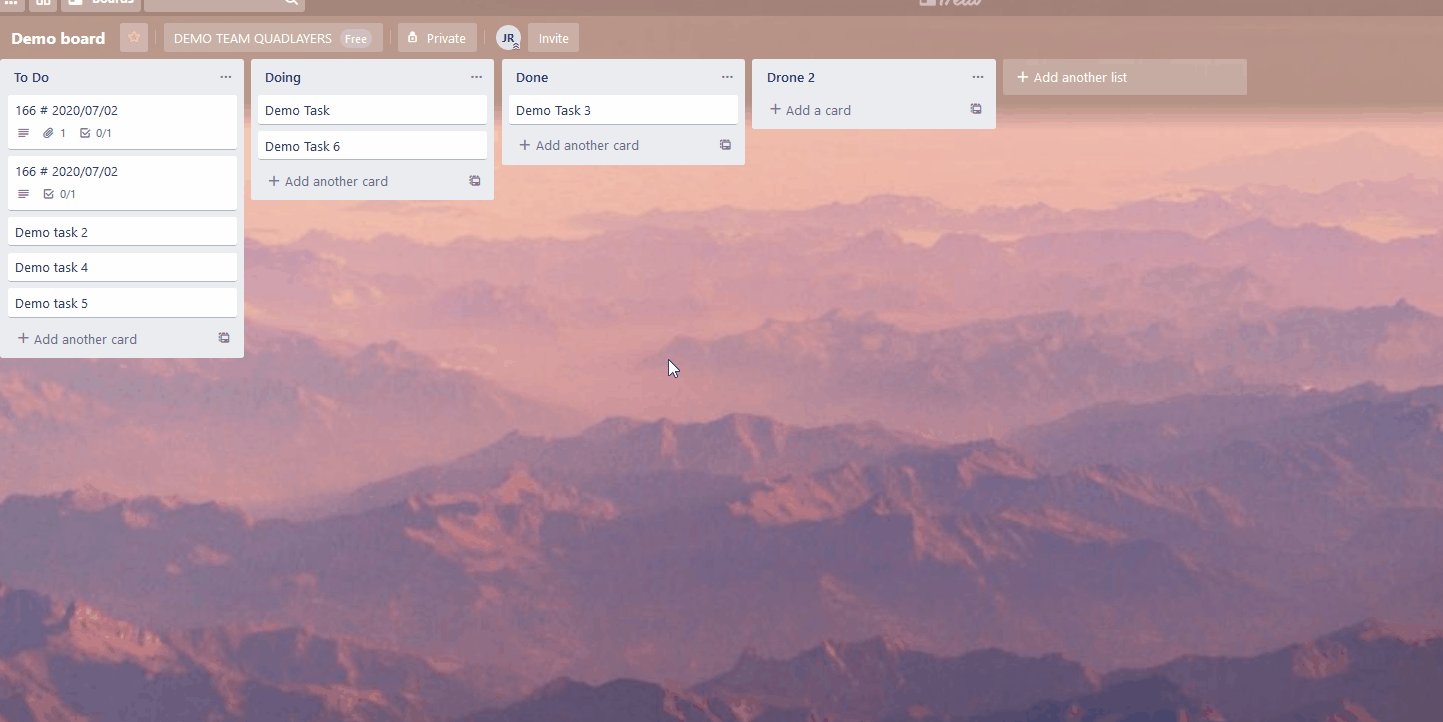
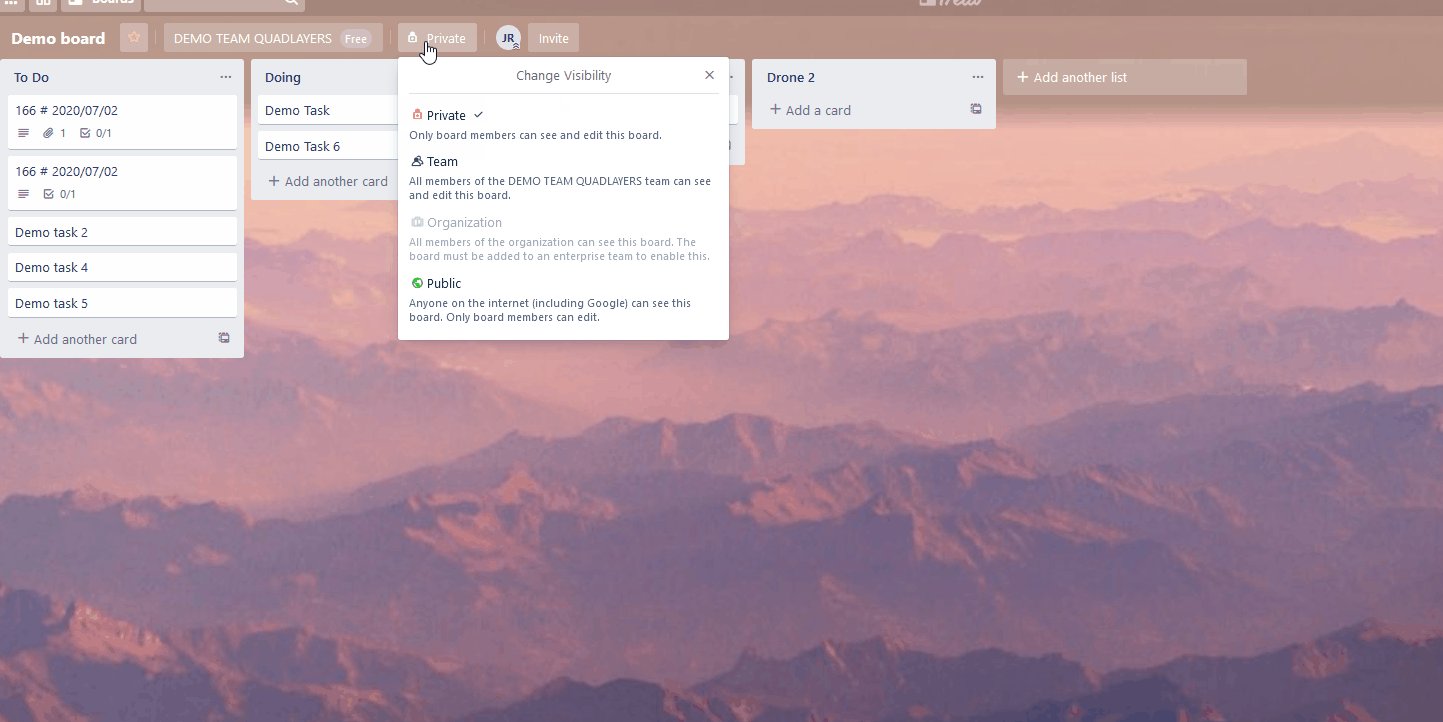
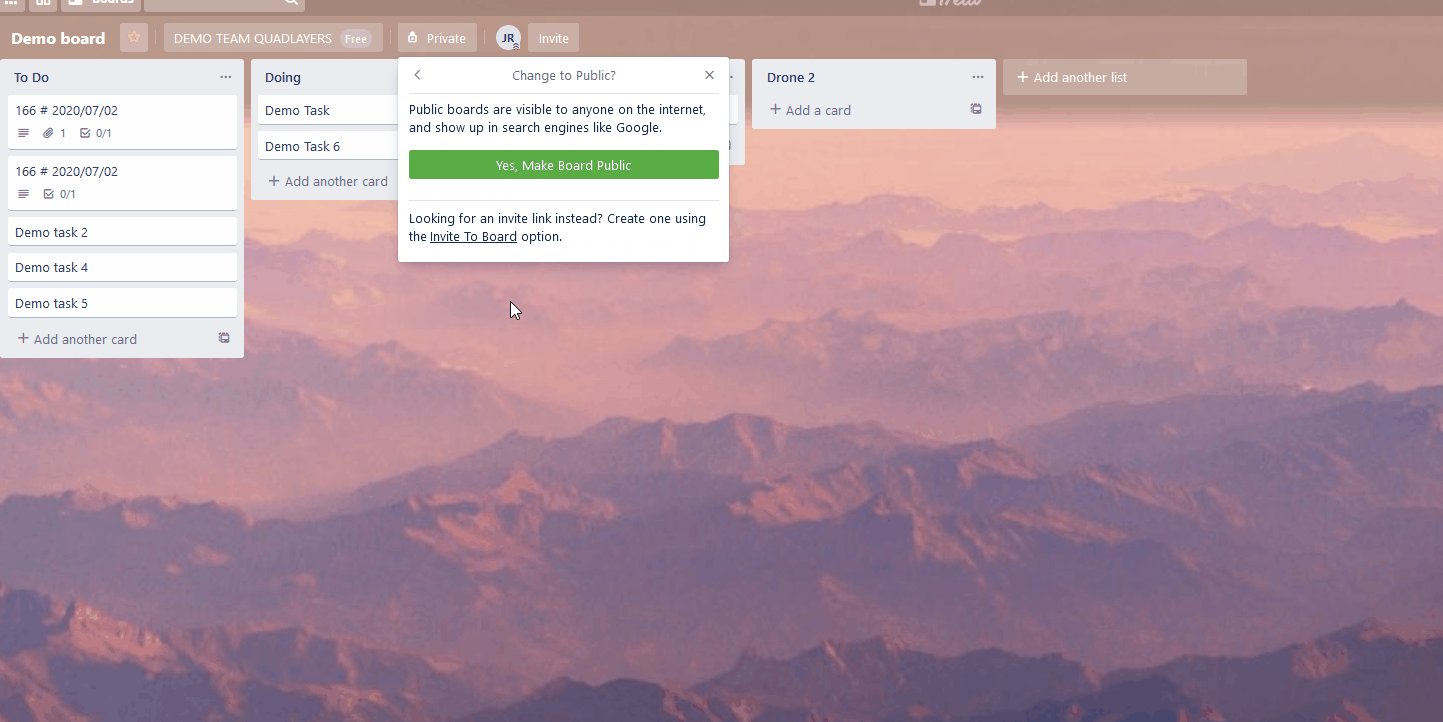
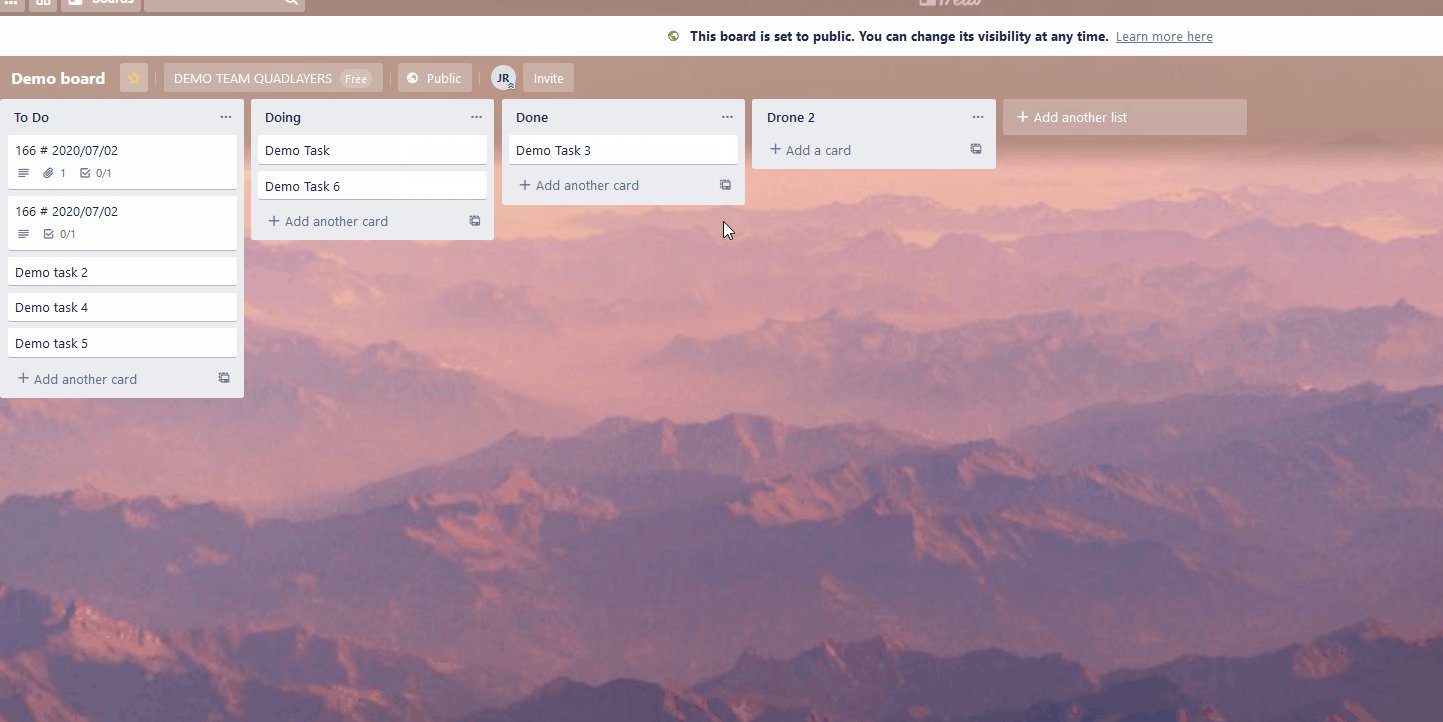
Você pode incorporar um quadro/cartão do Trello usando um link iFrame, desde que seu quadro seja público. Você pode alterar a visibilidade do seu quadro usando a configuração Visibilidade ao lado do título do seu quadro na barra de ferramentas superior. Basta alterá-lo de Privado ou Equipe para Público e, assim que você concordar com a solicitação, seu quadro estará pronto para ser vinculado ao iFrame.

Agora, para encontrar o link para o seu quadro do Trello, vá para a barra lateral direita e clique no botão Mais ao lado dos 3 pontos. Em seguida, vá para Link para este quadro e você obterá o URL do quadro.

Como alternativa, para obter o link para um cartão individual, abra o cartão, clique em Compartilhar e você verá o link em Link para este cartão .

Usando iFrames com links do Trello
Depois de obter seu link, adicione .HTML ao final do link e salve-o. Por exemplo, para o link do nosso quadro, adicionaríamos .HTML ao final:
https://trello.com/b/g****Ec.html
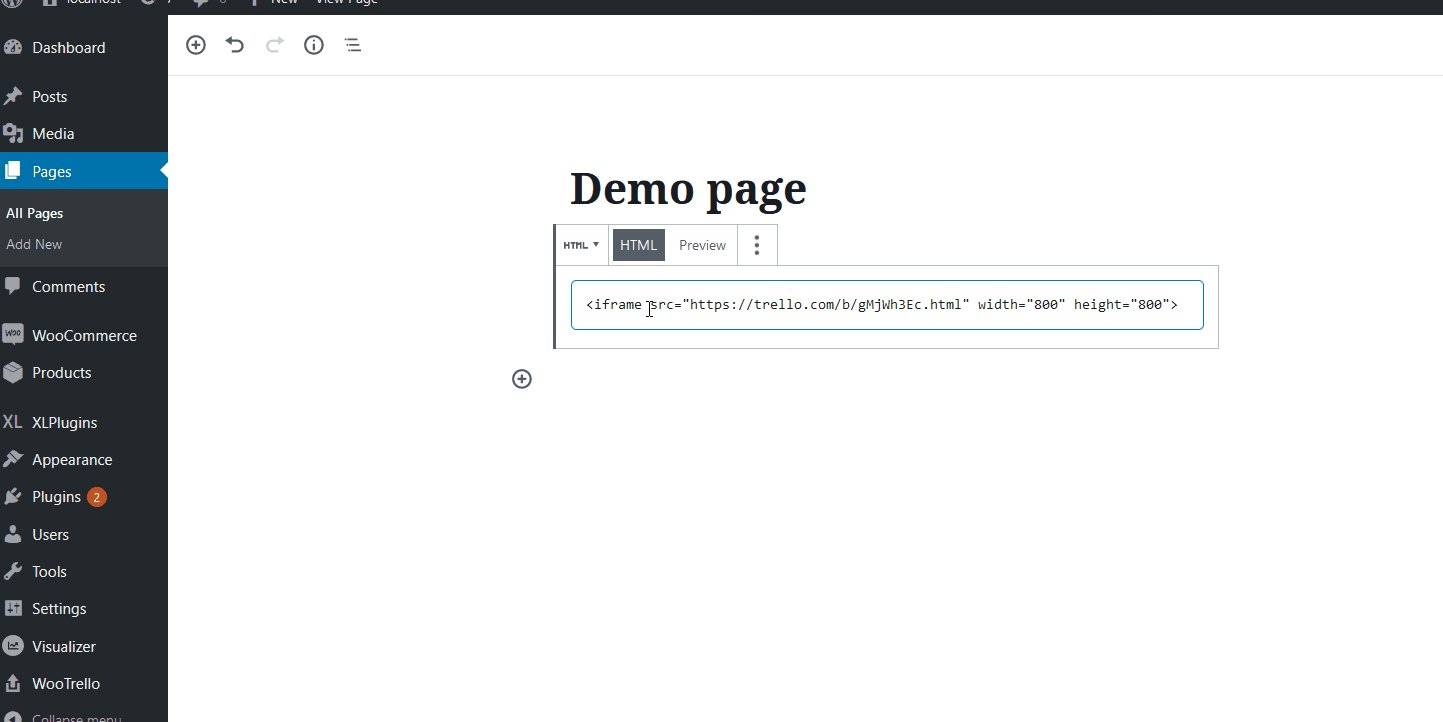
Então, tudo que você precisa fazer é usar o seguinte link iFrame dentro de um bloco HTML no WordPress.
<iframe src="https://trello.com/b/g******c.html">
Basta alterar o link dentro do atributo src para o link do seu quadro/cartão do Trello com um .HTML no final, e assim que você salvar sua postagem/página, a incorporação deverá ser exibida em seu site.

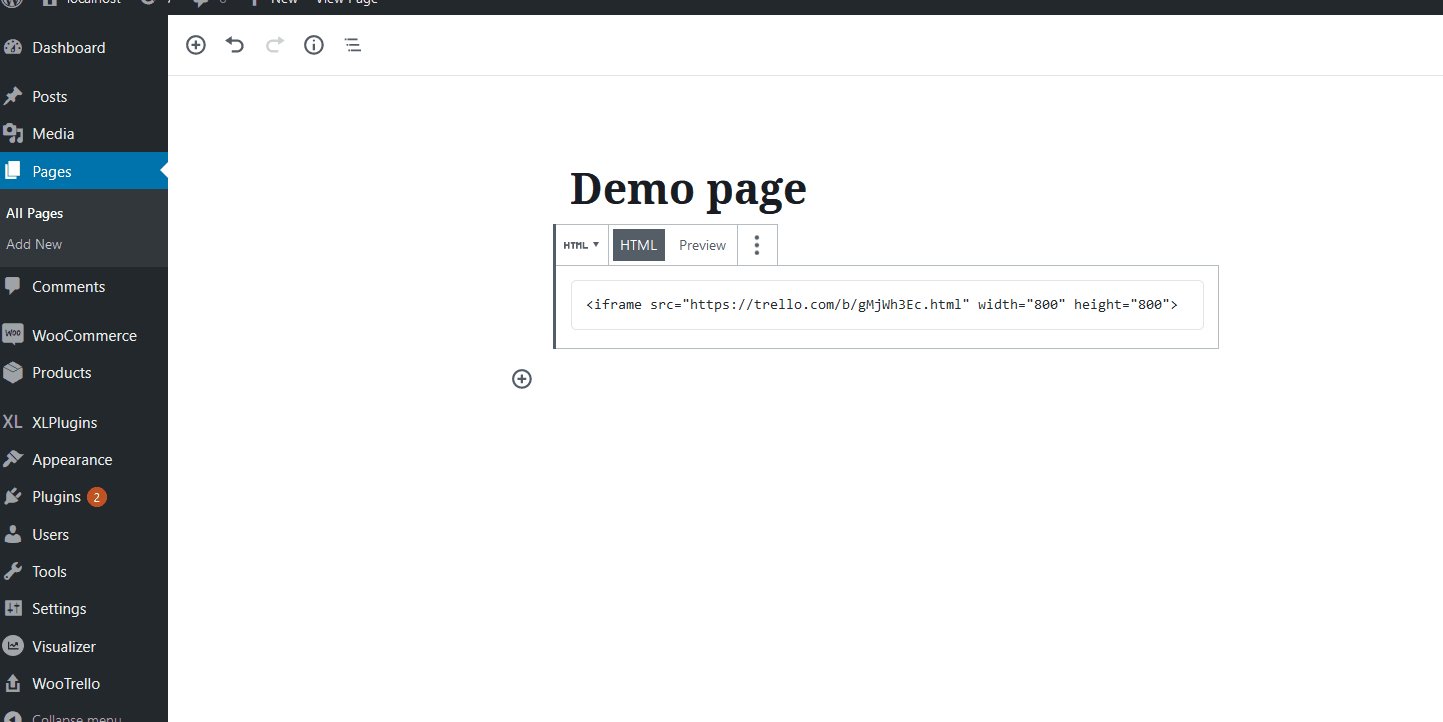
Para isso, você precisará usar o bloco HTML usando o editor Visual e depois colar o link do seu iFrame. Para uma janela mais clara do iFrame do Trello, adicionaremos mais alguns atributos ao link.

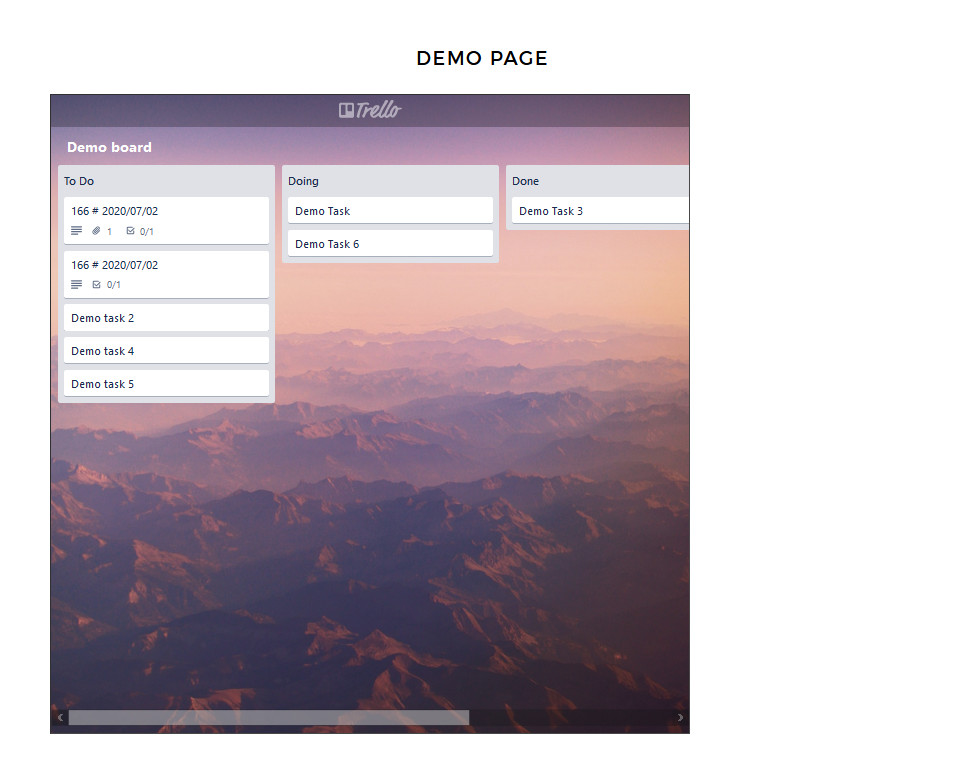
Quando terminar, sua incorporação deve ficar assim.

DICA PRO
Incorporar quadros e cartões do Trello usando iFrame é uma ótima opção. É fácil de usar e é uma incorporação interativa que mostra as informações do cartão ou do quadro sem redirecioná-lo para o quadro real do Trello.
3) Incorpore quadros e cartões do Trello no WordPress usando um plugin

Uma das opções mais fáceis e amigáveis para iniciantes para incorporar quadros e cartões do Trello em seus sites WordPress é usar o WooTrello . Esta é menos uma opção de exibição e mais um gancho WooCommerce Checkout que você pode integrar com o Trello. Este plugin permite que você integre sua página de agradecimento do WooCommerce ao seu quadro do Trello. Dessa forma, você pode criar um quadro Trello automaticamente toda vez que seu cliente fizer um novo pedido. Assim, você pode simplificar suas tarefas e detalhes usando tarefas de pedidos criadas automaticamente, completas com detalhes de cobrança, datas e outros detalhes de pedidos adicionais.
Claro, o plugin vem com algumas vantagens, como interface cristalina e fácil integração usando WooCommerce e ganchos de checkout. Além disso, você também pode habilitar a autenticação com um clique para sua visualização do Trello. O WooTrello foi projetado para oferecer suporte ao WooCommerce e ajudá-lo a administrar sua loja sem problemas. Portanto, se você estiver administrando um negócio, poderá permitir que o plug-in crie uma nova tarefa do Trello após cada novo pedido ou atualização de pedido.
Instalando o plugin WooTrello
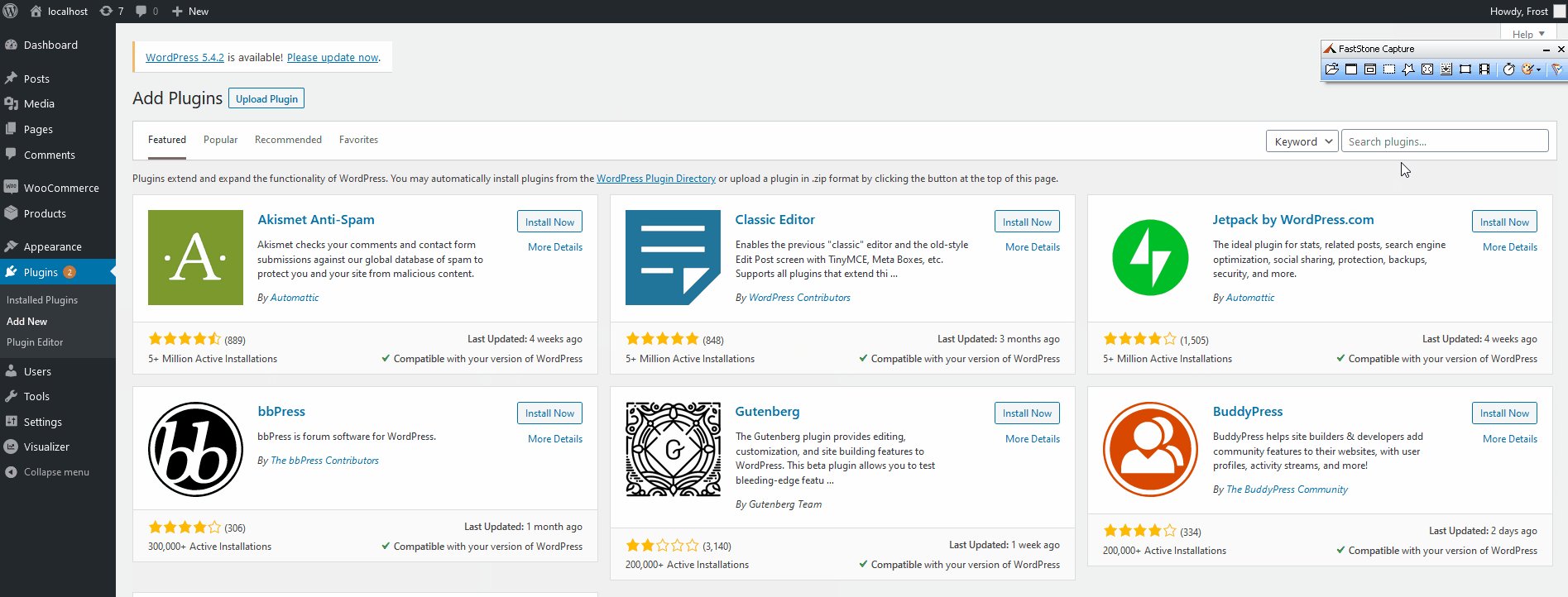
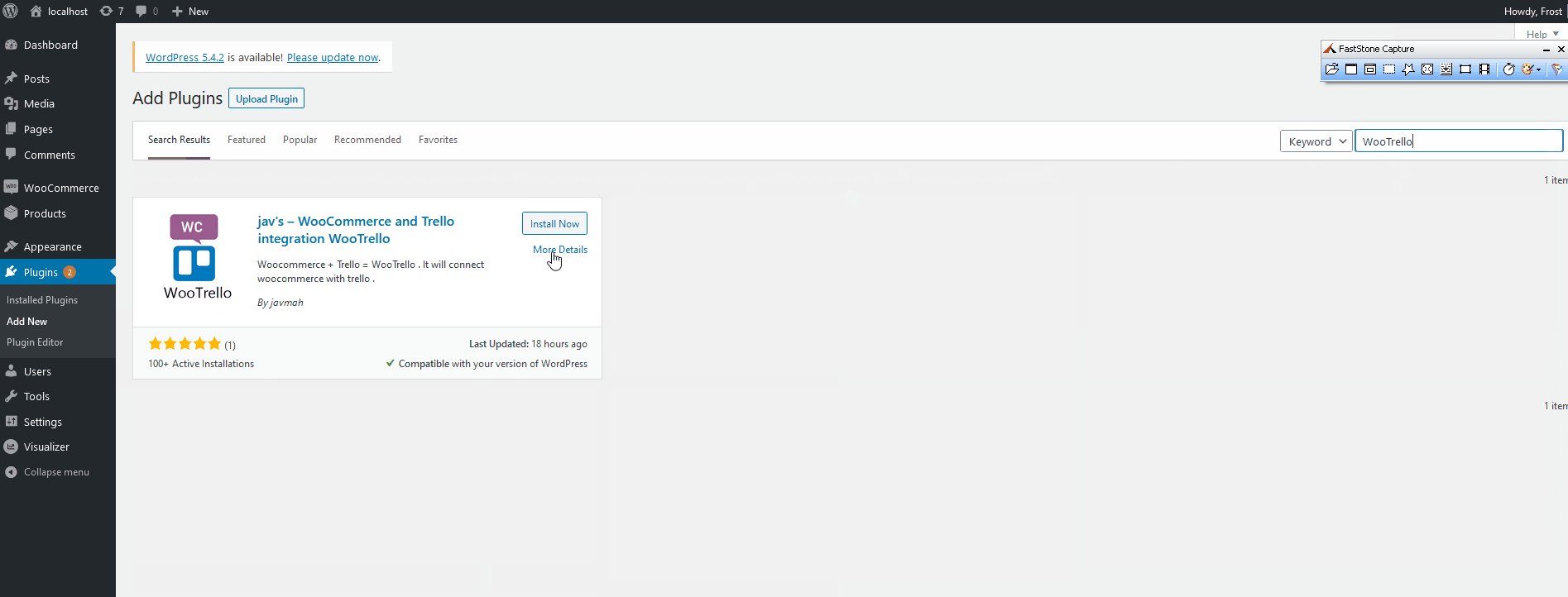
Para começar com nosso terceiro método para integrar quadros do Trello ao WordPress, você precisa instalar o plugin. Para fazer isso, abra o painel de administração do WordPress e vá para Plugins > Adicionar novo . Em seguida, use a barra de pesquisa na extrema direita para procurar WooTrello . Em seguida, clique em Instalar e, em seguida, ative-o.

Usando o plugin WooTrello
Depois de instalar e ativar o plug-in, ele o levará automaticamente à tela de configuração. Alternativamente, você pode abrir o plugin clicando em WooTrello na barra lateral Admin .
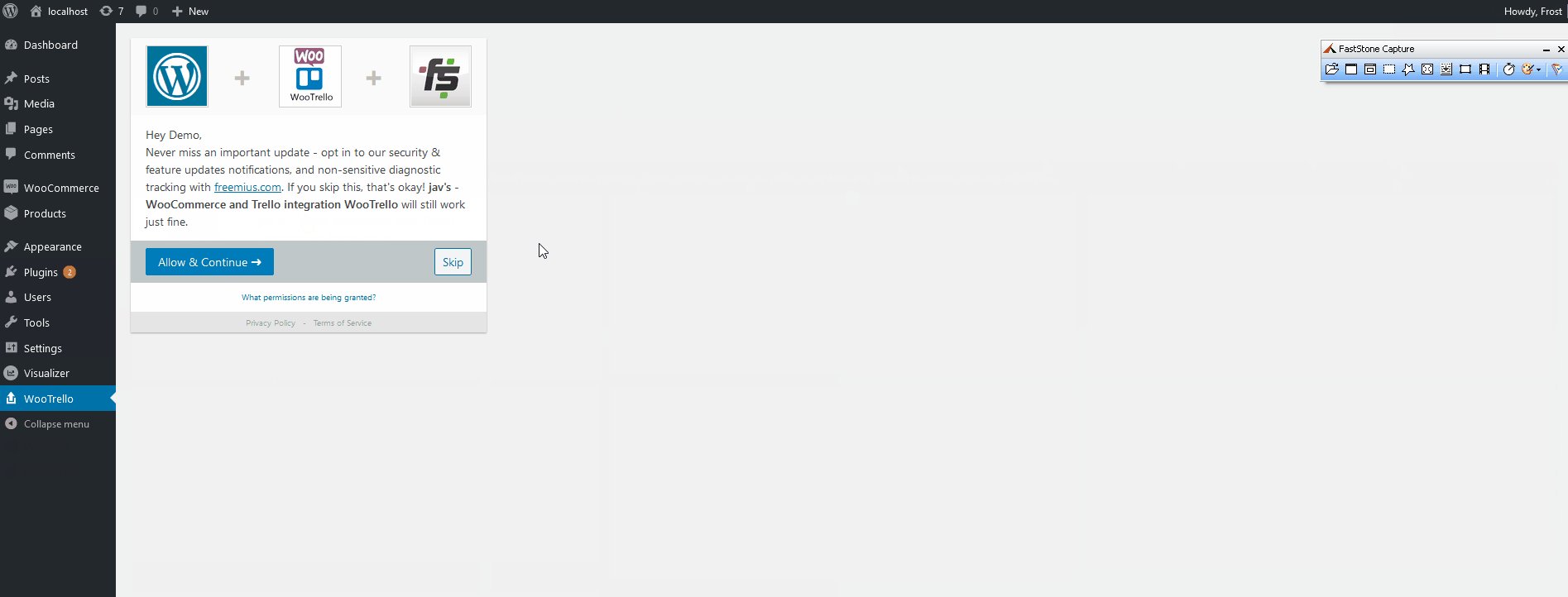
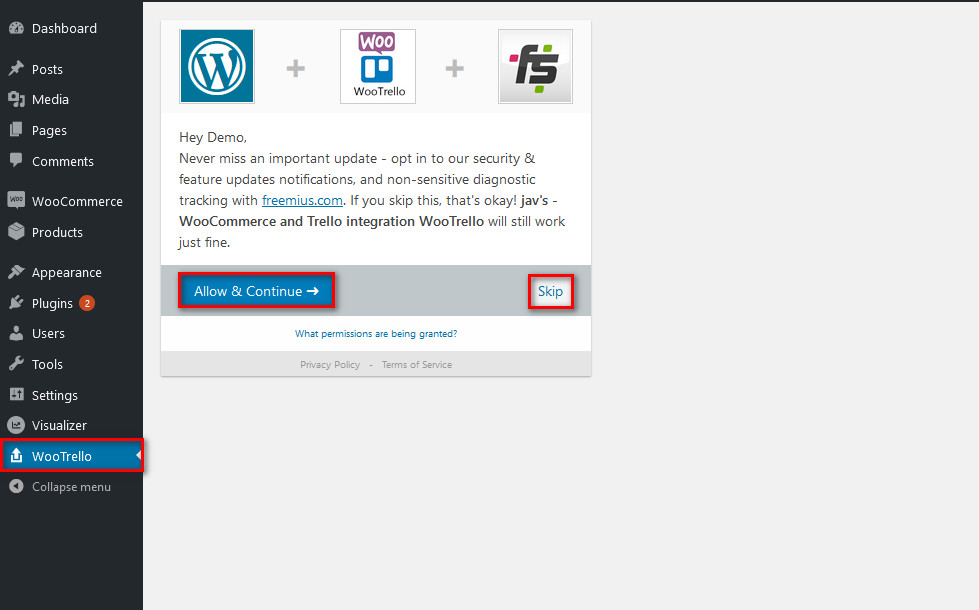
Em seguida, o plug-in pode pedir permissão para fornecer notificações de atualização de recursos e optar por seus serviços de rastreamento de diagnóstico. Se você deseja compartilhar seus dados de uso não confidenciais, clique em Permitir e continue . Alternativamente, você pode pressionar Ignorar .

Pegando seu token de acesso do Trello
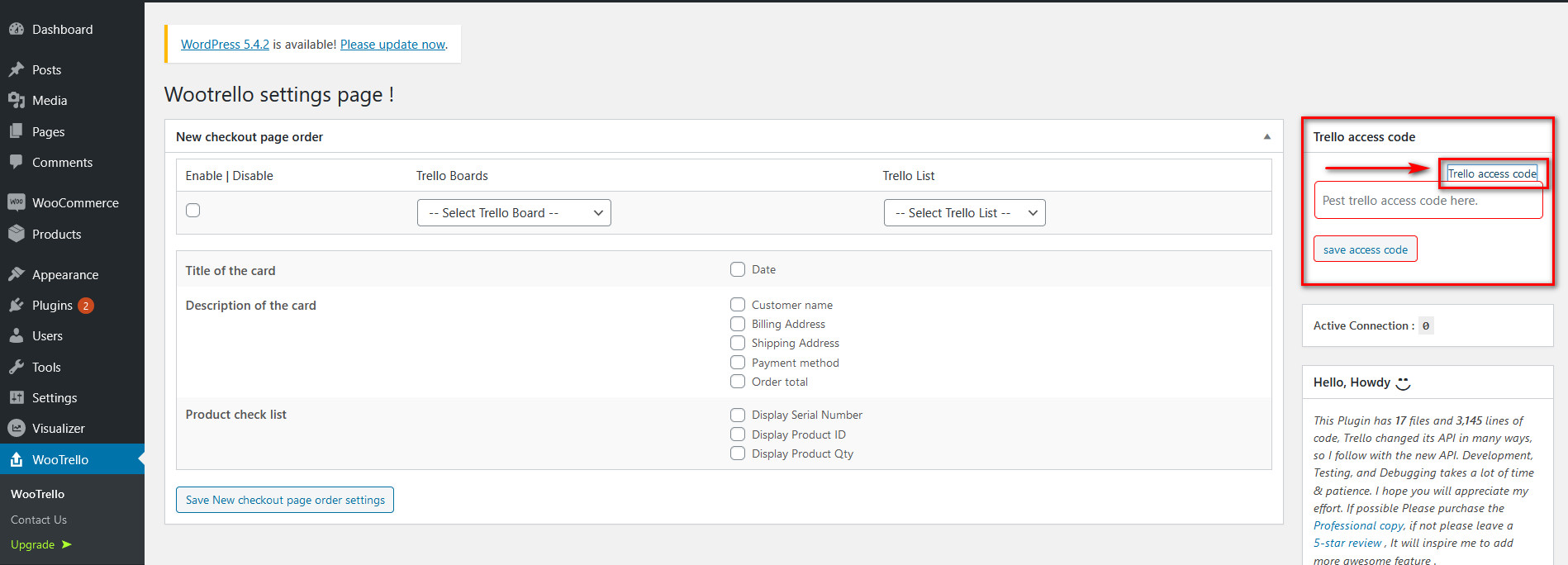
Para a integração, você precisa sincronizar seu quadro do Trello com sua instalação do WordPress usando a API do Trello. Clique no link Trello Access Code no canto direito acima do campo Trello Access code .

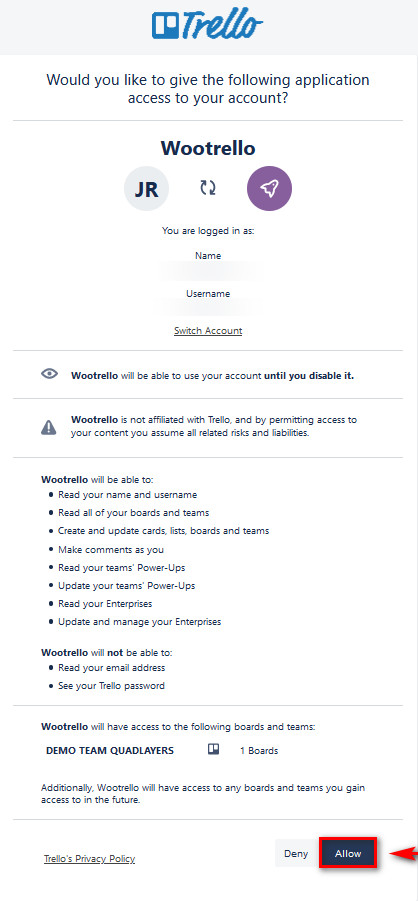
Você fará login na sua conta do Trello e o WooTrello pedirá permissão para acessar as informações da sua conta.

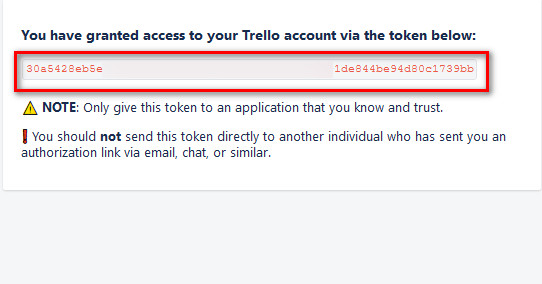
Aceite clicando em Permitir e você verá um token para o acesso ao Trello.

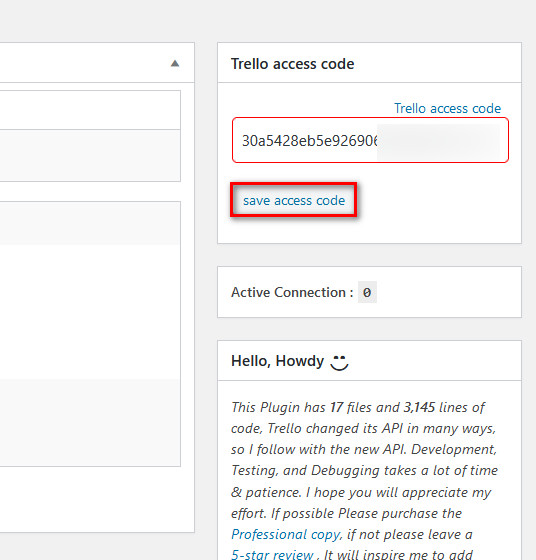
Copie este código e abra a janela/guia onde você tem sua página de Plugin aberta. Em seguida, cole este token no campo Postar código de acesso do Trello aqui e clique em Salvar código de acesso.

Integrando seus quadros do Trello e sua página de Checkout usando WooTrello
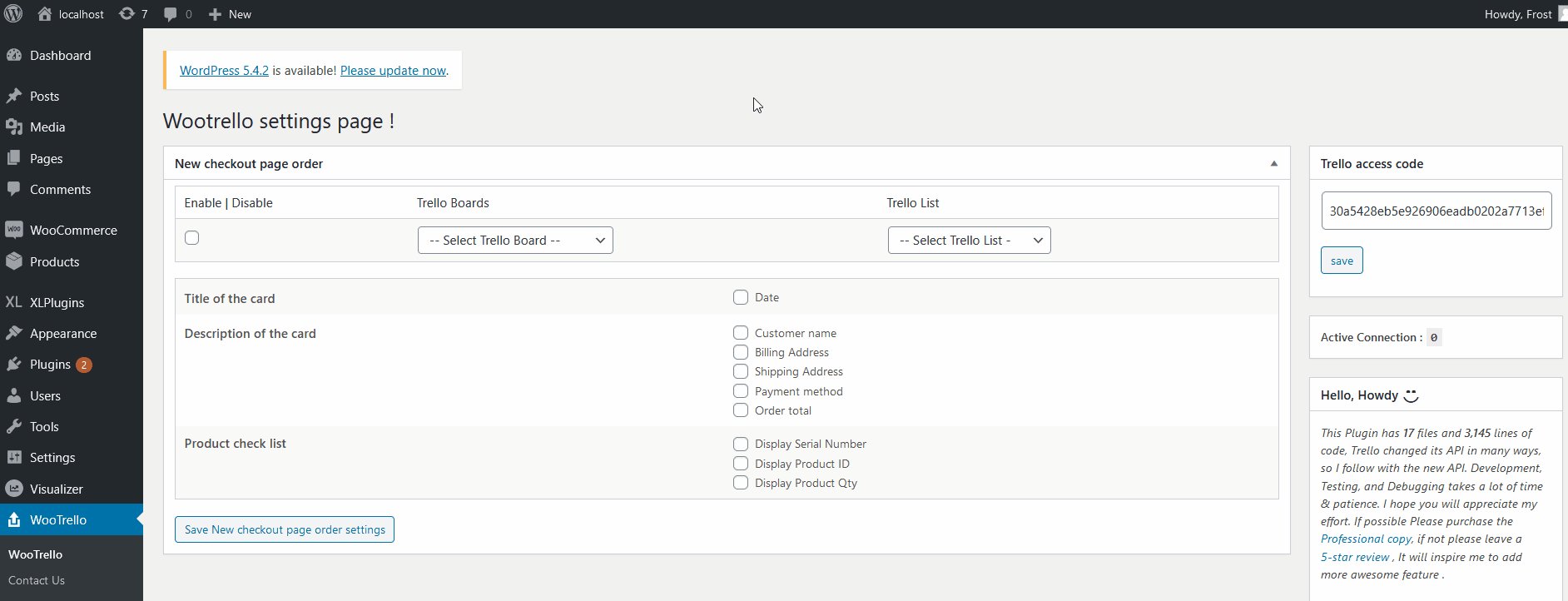
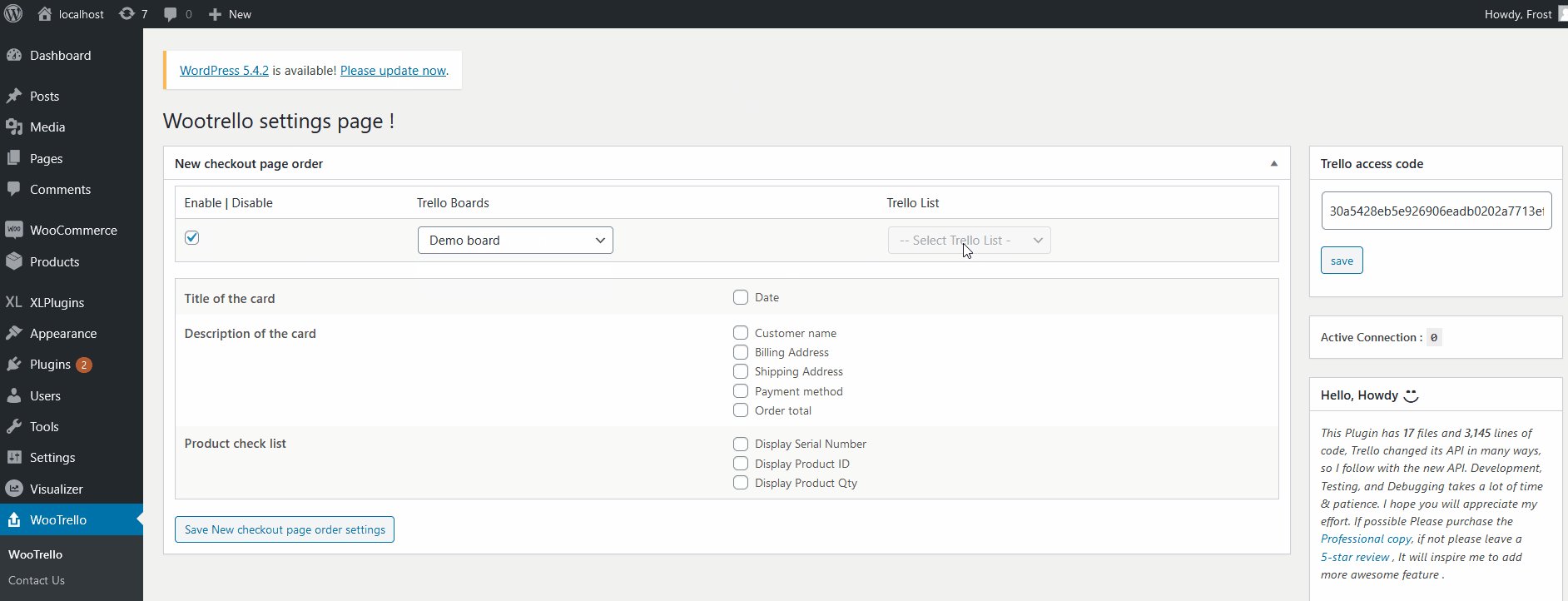
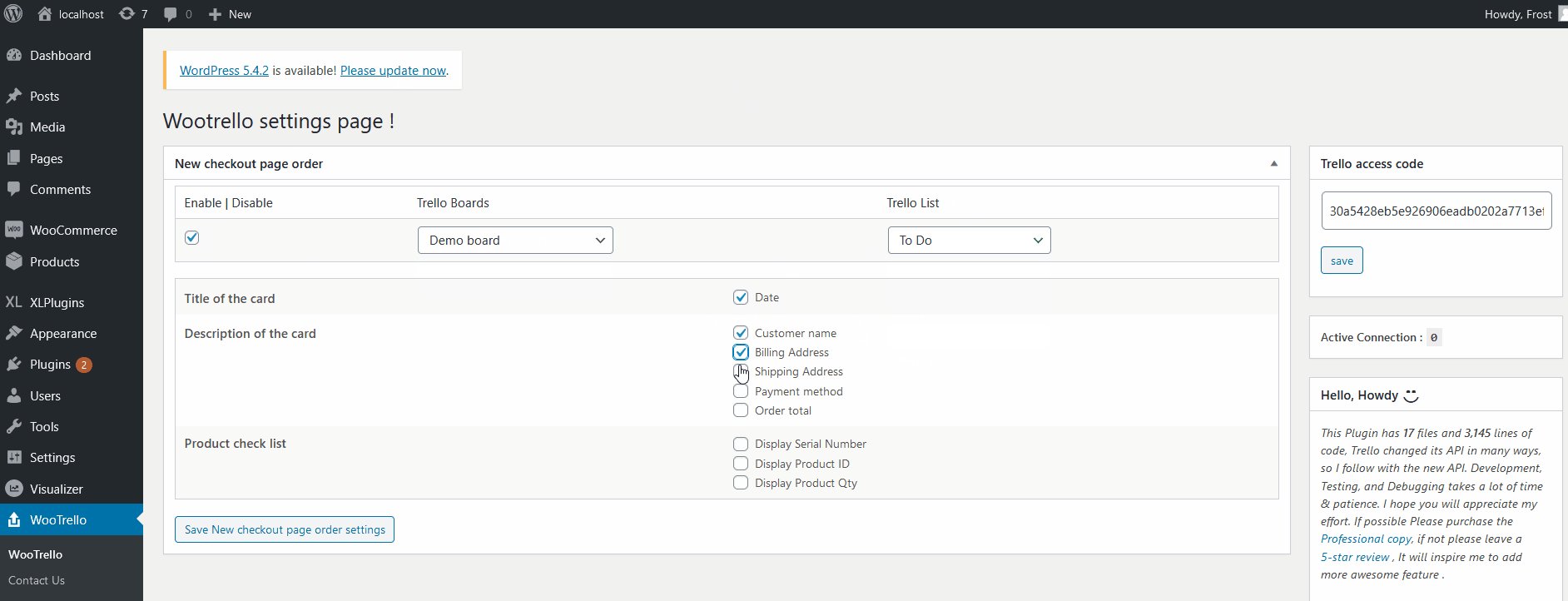
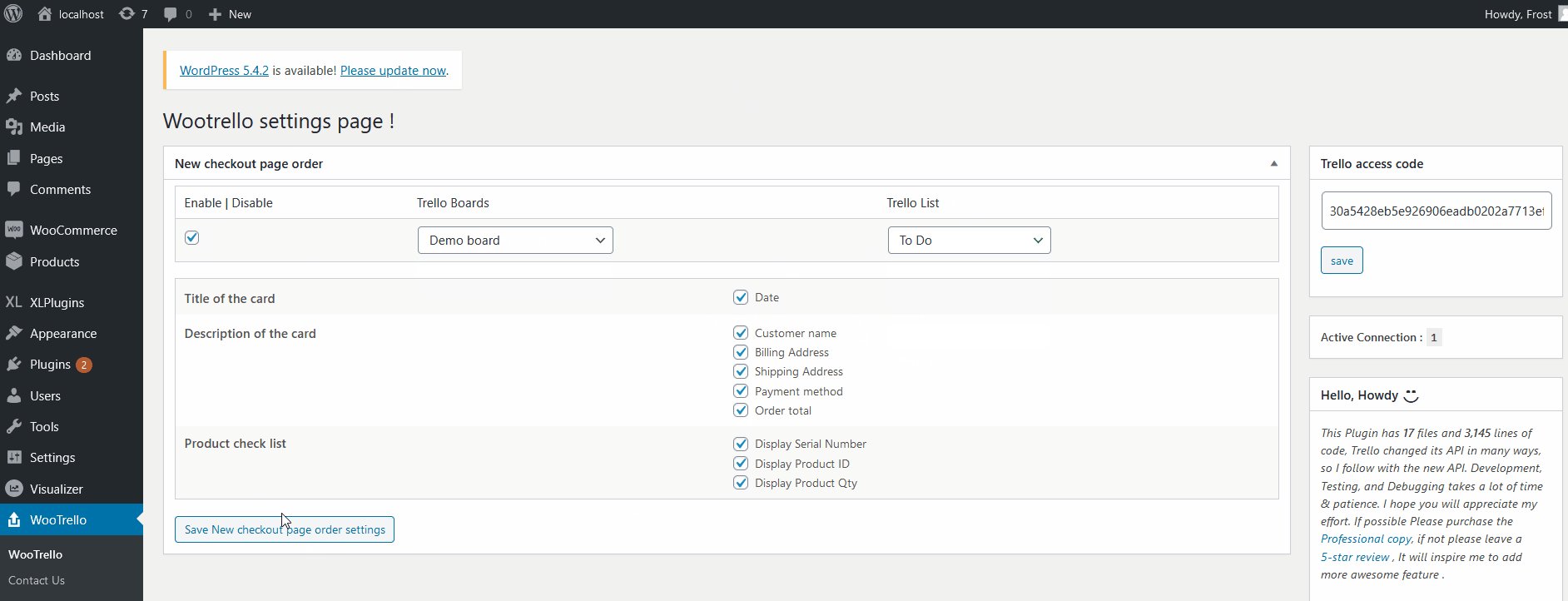
Para habilitar a integração do seu quadro Trello, marque a caixa Habilitar/Desabilitar . Em seguida, use a opção suspensa de quadros do Trello para selecionar um dos seus quadros do Trello e, em seguida, use a lista Selecionar Trello para escolher um deles.
Em seguida, marque todos os detalhes do pedido que você exibe no seu cartão Trello. Depois de fazer isso, clique em Salvar novas configurações de ordem de página de checkout.

Em seguida, a integração de checkout da página WooTrello e WooCommerce deve ser concluída. Agora, toda vez que um cliente concluir um pedido em sua loja online, o plug-in criará automaticamente uma tarefa do Trello de acordo com suas configurações salvas.

Bônus: Incorporar quadro do Trello via HTML
Você também pode exibir seu quadro do Trello em seu site usando um pouco de HTML. Este não é o melhor método porque não é interativo, mas é muito fácil de implementar.
Para adicionar um quadro do Trello ao seu site WordPress, basta copiar e colar o seguinte código HTML no seu site:
<blockquote class="trello-board-compact">
<a href="{url to board}">Trello Board</a>
</blockquote>
<script src="https://p.trellocdn.com/embed.min.js"></script>
Agora, toda vez que a página em que você inseriu o código for carregada, o script encontrará o cartão e o substituirá por uma versão incorporada. Para mais informações sobre isso, você pode dar uma olhada nesta página.
Como aproveitar ao máximo os quadros e cartões do Trello no WordPress?
Incorporar seus quadros do Trello ao WordPress é apenas o primeiro passo. Agora, é hora de usar a ferramenta para organizar suas tarefas e ser mais produtivo.
O Trello é uma das ferramentas de gerenciamento mais populares por um bom motivo, mas simplesmente adicioná-las ao seu site não é suficiente. Aqui estão algumas dicas que ajudarão você a organizar melhor seus cartões e quadros e levar a produtividade da sua equipe para o próximo nível.
- Categorize as tarefas : Em vez de ter uma lista enorme cheia de tarefas, é melhor organizá-las. O primeiro passo é categorizar as tarefas. Isso depende do seu negócio e de quem está usando o quadro. Por exemplo, se você estiver organizando tarefas para um grupo de desenvolvedores, poderá agrupar tarefas em Backlog, Selected, In Progress, Testing, Done (Live).
- Adicionar rótulos : os rótulos são uma das maneiras mais fáceis de organizar tarefas. Além de ser muito útil para priorizar tarefas ou atribuir tarefas a diferentes equipes, você também pode personalizar os rótulos e adicionar cores a eles. Dessa forma, sua equipe rapidamente tem informações claras sobre as tarefas.
- Use power-ups : Os power-ups adicionam funcionalidades extras aos seus quadros Trello. Você pode conectar suas tarefas ao Google Drive, Agenda, Slack, Maps e muitas outras ferramentas para ter todas as informações relevantes em um só lugar.
- Mantenha o quadro atualizado : Os cartões e quadros só são úteis se estiverem atualizados. Portanto, recomendamos que você designe uma pessoa para garantir que a equipe atualize os cartões e use os rótulos corretamente.
- Atribua membros da equipe e prazos : Isso pode parecer óbvio, mas é extremamente importante. Cada tarefa deve ter pelo menos uma pessoa responsável por ela e uma data de vencimento.
Estes são apenas o básico para ajudá-lo a começar, mas há muitas outras coisas que você pode fazer para aproveitar ao máximo.
Planos do Trello
Embora o Trello ofereça muitos recursos excelentes gratuitamente, ele também possui duas versões premium que começam em 12,5 USD por usuário por mês. Além de recursos mais avançados e muitas outras opções, uma de nossas funcionalidades favoritas são as Listas de Verificação Avançadas. Isso permite que você atribua membros da equipe e prazos para cada item da lista de verificação, o que é ótimo para projetos complexos. Para mais informações sobre os diferentes planos do Trello, você pode conferir a página de preços.
Conclusão
Em suma, o Trello é uma excelente ferramenta para organizar seus projetos e tarefas em quadros e cartões. Então, se você quer ajudar sua equipe a ser mais produtiva, você deve incorporar quadros e cartões do Trello no WordPress .
Neste tutorial, mostramos 3 métodos para incorporar quadros e cartões do Trello em seu site . Todos eles são amigáveis para iniciantes e têm alguns prós e contras. Considerando a flexibilidade que oferece e a facilidade de configuração, recomendamos o uso do método iFrame. Ele permitirá que você adicione um quadro interativo ou incorporação de cartão.
Nosso guia era bastante robusto e tinha alguns bits de codificação que os iniciantes do WordPress podem achar confuso. Então, se você tiver alguma dúvida, vá em frente e deixe-nos saber na seção de comentários abaixo.
Por fim, para obter mais informações sobre como incorporar diferentes tipos de conteúdo em seu site, confira nosso guia sobre como incorporar planilhas do Google no WordPress .
