Como habilitar a visualização de entrada para usuários em formulários de várias partes do WordPress?
Publicados: 2022-09-30Quer saber como habilitar a opção de visualização de entrada para usuários em formulários de várias partes do WordPress? Deixe-nos ajudá-lo com um guia passo a passo fácil que o ajudará a criar um para o seu site WordPress.
A opção de visualização permite que os usuários visualizem os dados inseridos para preencher as partes anteriores de um formulário de várias partes. Dessa forma, os usuários podem voltar e alterar as informações fornecidas, se necessário.
Portanto, este artigo fornecerá um guia detalhado sobre como você pode ativar a visualização de entrada para usuários em formulários de várias partes do WordPress.
Melhor maneira de ativar a visualização de entrada em formulários de várias partes do WordPress
Sejamos honestos, ninguém gosta de preencher formulários longos. Mas aqui está um pequeno truque sobre como você pode fazer com que seus usuários realmente preencham e enviem seu formulário.
Você pode criar um formulário de várias partes que divida o formulário longo em várias etapas. Assim, os campos do formulário ficam mais organizados e mais fáceis de serem preenchidos pelos usuários.
Além disso, você pode fornecer uma visualização de todos os dados que os usuários preencheram nos campos antes de enviar o formulário. Isso evita que quaisquer dados incorretos sejam inseridos no sistema. Os usuários podem simplesmente ir para a parte anterior e editar os dados incorretos.

Portanto, tudo o que você precisa é do melhor plugin construtor de formulários, Everest Forms. É um construtor de formulários de arrastar e soltar rico em recursos, adequado para criar qualquer tipo de formulário online.

Mais importante ainda, ele fornece o complemento Multi Part Forms. Este complemento não apenas ajuda você a criar belos formulários de várias partes, mas também permite a visualização de entrada para eles.

Com o recurso de visualização de entrada, você pode:
- Reúna informações corretas dos usuários
- Permita que os usuários voltem rapidamente à parte anterior para editar as entradas
É por isso que usaremos o Everest Forms para habilitar a visualização de entrada nos formulários de várias partes do WordPress neste tutorial.
Como ativar a visualização de entrada em formulários de várias partes do WordPress
Aqui está um processo passo a passo para habilitar a visualização de entrada em formulários de várias partes do WordPress.
Passo 1: Instalar e ativar Everest Forms e Everest Forms Pro
A primeira coisa que você precisa fazer é configurar Everest Forms e Everest Forms Pro no seu painel do WordPress.
Você precisará da versão gratuita e da versão pro do plug-in. Isso porque o add-on Multi Part Forms só está disponível na versão premium (plano Plus ou superior).
Para um tutorial detalhado, leia nosso artigo sobre como instalar o Everest Forms Pro. Ele o guiará no processo de instalação das versões gratuita e premium do Everest Forms.
Etapa 2: instalar e ativar o complemento de formulários de várias peças
Como você tem a versão pro, agora você pode instalar facilmente qualquer um dos complementos do Everest Forms.
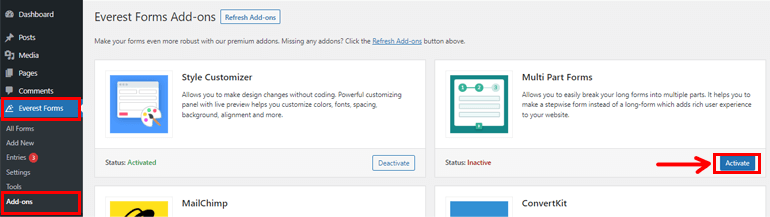
Para isso, navegue até Everest Forms >> Add-ons . Depois disso, procure por Multi-Part Forms . Então s implica, clique no botão Instalar Addon e pressione Ativar .

Você saberá que o complemento está ativo quando o status indicar Ativado .
Etapa 3: criar um novo formulário de várias partes
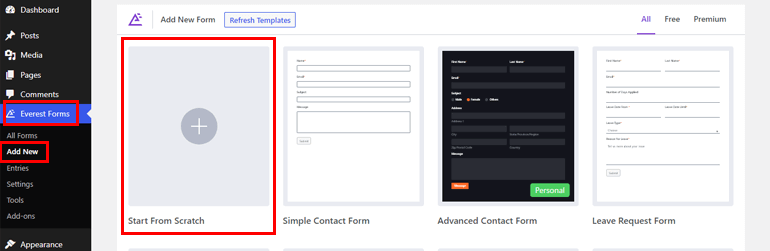
Depois de instalar e ativar o complemento Multi Part Forms , vá para Everest Forms >> Add new . Na página Adicionar novo formulário , você encontrará uma coleção de modelos de formulário pré-criados. No entanto, você também pode começar do zero.

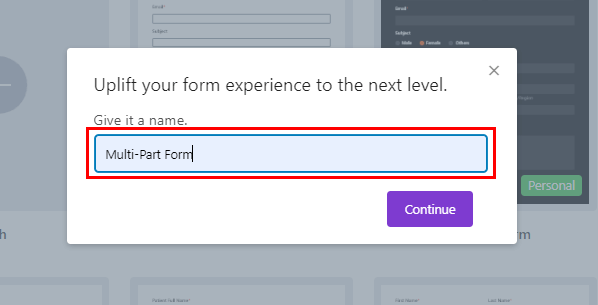
Neste tutorial, mostraremos como criar um formulário de várias partes do zero. Então, clique em Start From Scratch e dê um nome ao seu formulário. Aqui, vamos chamá-lo de “Formulário de várias partes” e pressionar Continuar .

Isso leva você ao construtor de formulários Everest Forms. Mas antes de começar a criar seu formulário, você deve habilitar o recurso de várias partes.
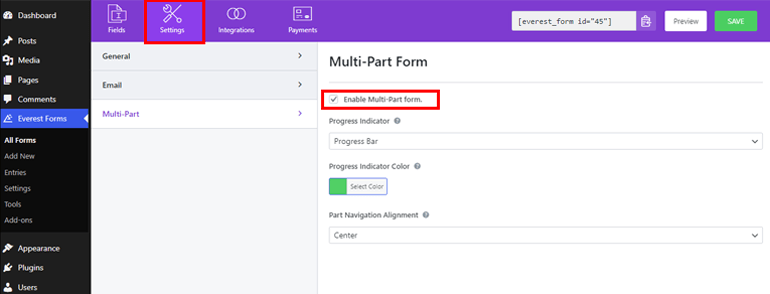
Para isso, navegue até Configurações na parte superior e clique na guia Multi-Part . Aqui, você precisará habilitar a opção Multi-Part Form , e você está pronto para ir.

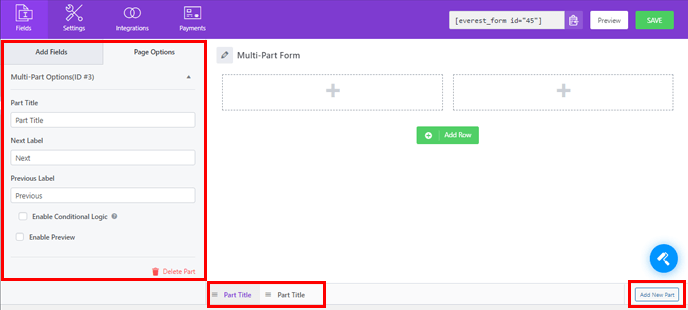
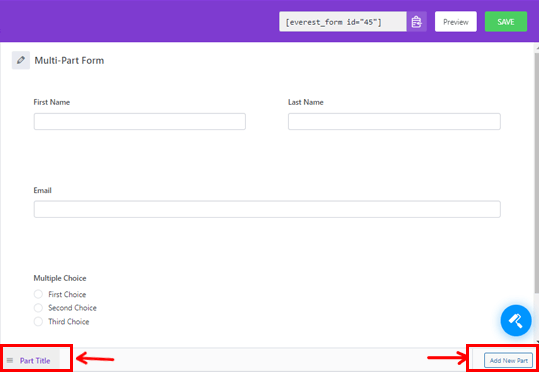
Logo após habilitar esta opção, a primeira parte aparece no construtor de formulários. É intitulado Part Title , que você pode alterar posteriormente nas Opções da página .

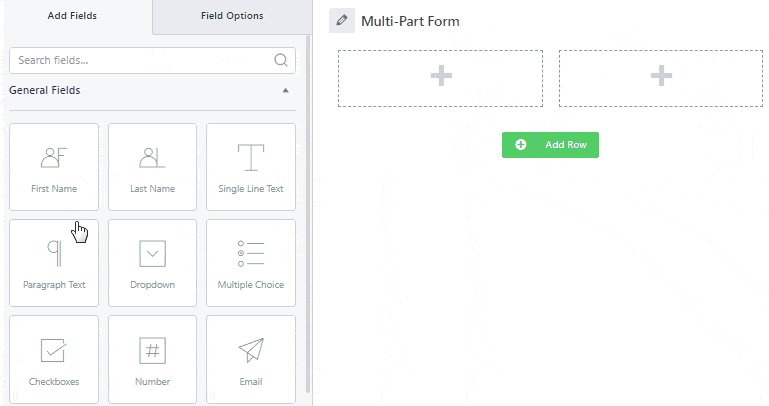
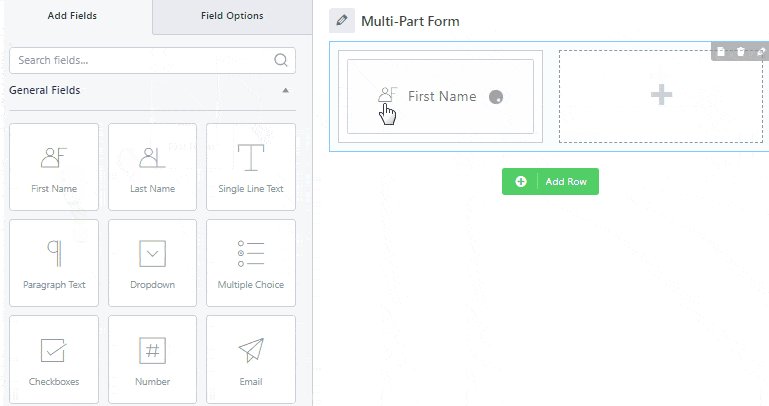
Agora, tudo o que você precisa fazer é arrastar o campo desejado e soltá-lo em seu formulário.

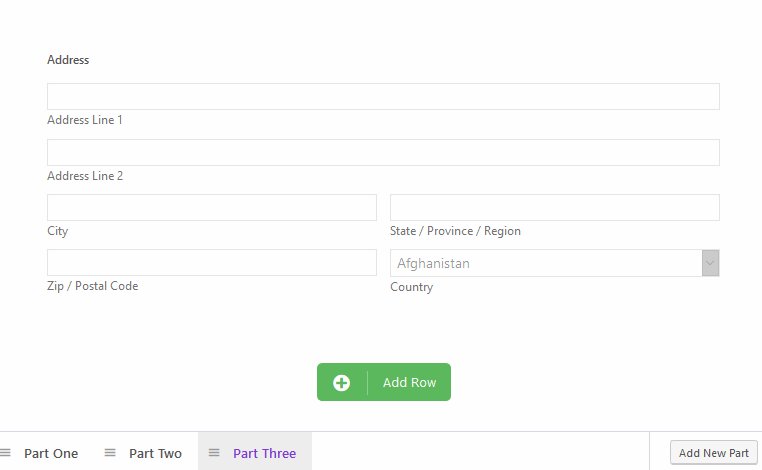
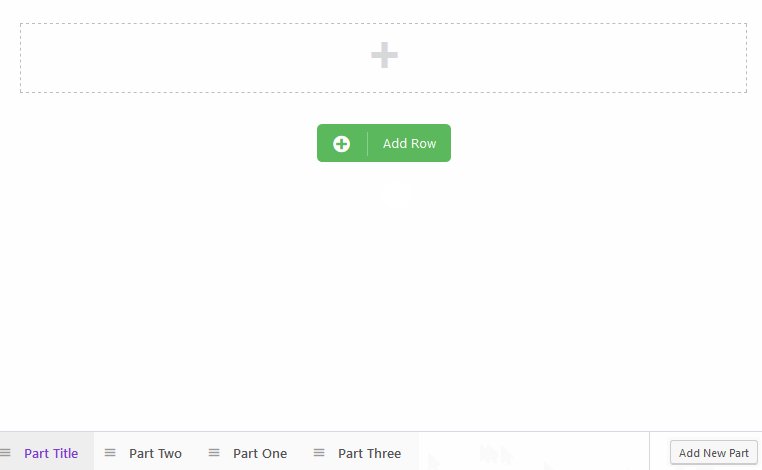
Para adicionar outra parte ao seu formulário, clique em Adicionar Nova Parte, que pode ser encontrado na parte inferior do formulário. Isso abrirá a próxima página em branco para você, onde você pode continuar adicionando os campos desejados como antes.

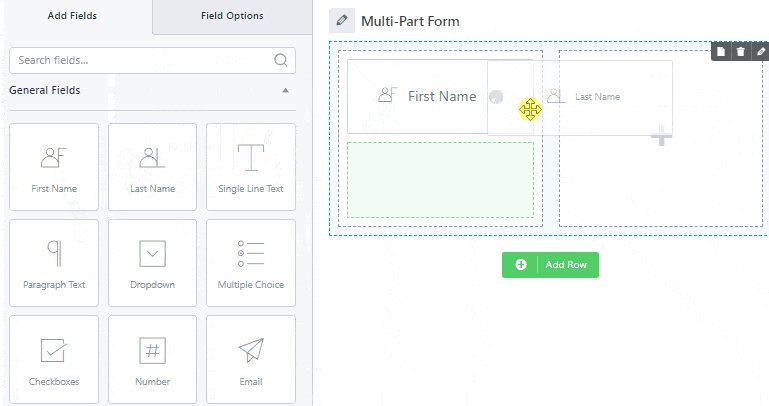
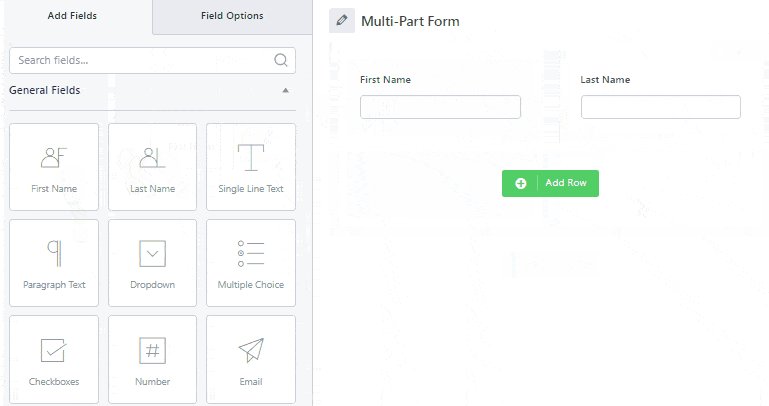
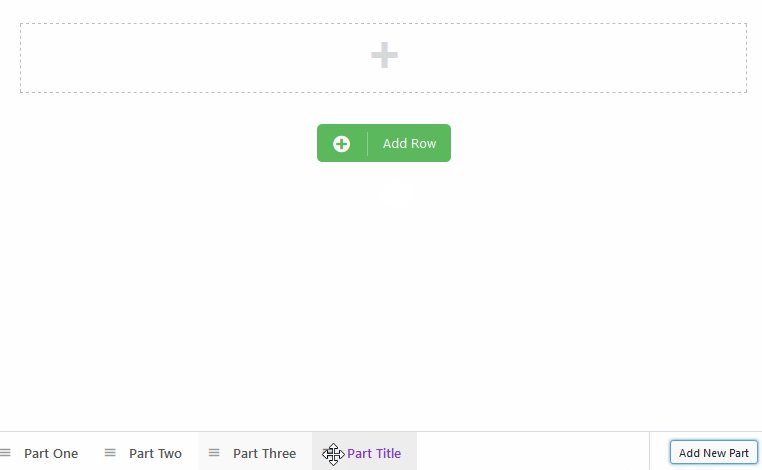
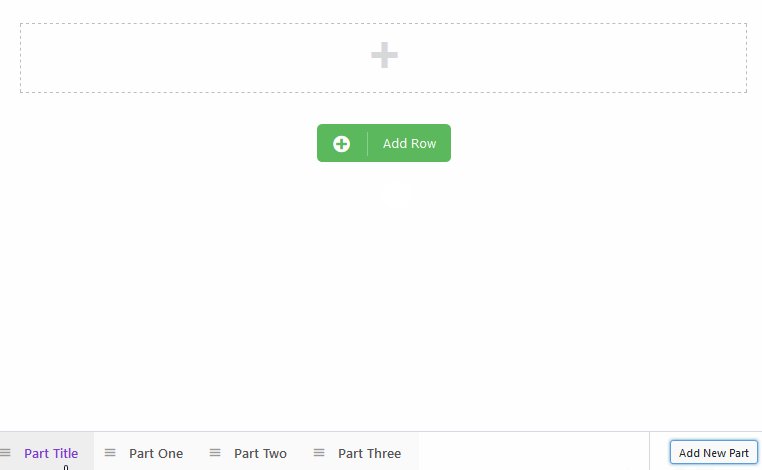
Você também pode ajustar as peças individuais ou mover sua posição. Basta arrastar a parte para a direita ou para a esquerda para isso.

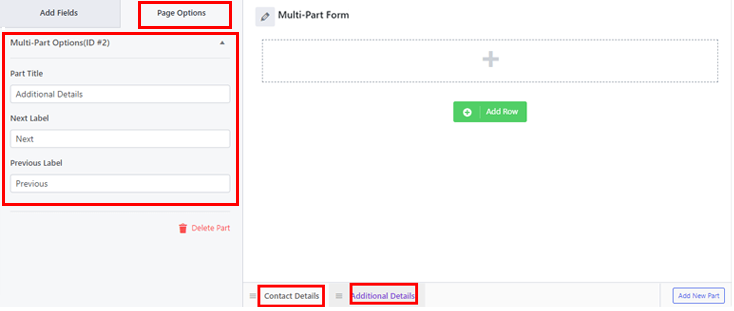
Da mesma forma, você pode editar o Título da peça e os rótulos nas Opções da página . Aqui nomeamos as partes “Detalhes de contato” e “Informações adicionais”.


Para um tutorial mais detalhado, confira este artigo sobre como criar um formulário de várias etapas usando o Everest Forms.
Por fim, clique no botão Salvar para salvar as alterações feitas em seu formulário.
Etapa 4: ativar a opção de visualização de entrada
Agora, aqui está a parte importante. O add-on Multi Part Forms também permite habilitar a visualização da entrada no formulário. Este recurso pode ser aplicado a todas as peças, exceto a primeira, pois não possui peças anteriores.
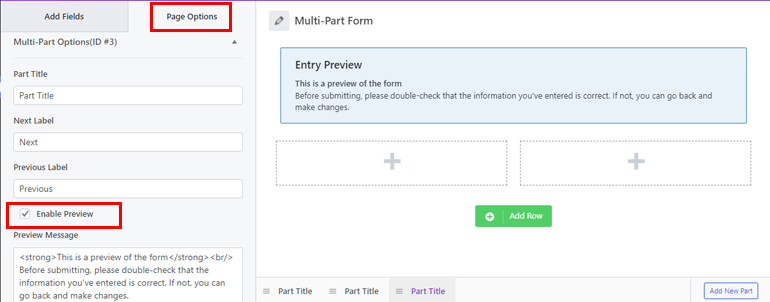
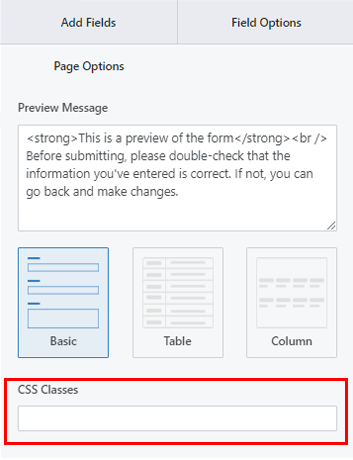
Para habilitar a opção de visualização de entrada, selecione a parte para a qual deseja exibir uma visualização. Depois disso, vá para Opções de página à esquerda e role para baixo para encontrar Ativar visualização. Em seguida, ative esta opção marcando a caixa de seleção.

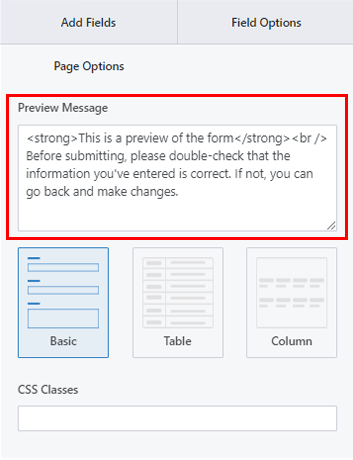
Aqui, você também pode adicionar uma mensagem HTML personalizada na caixa Visualizar mensagem . Isso será exibido posteriormente na parte em que você ativou a visualização.

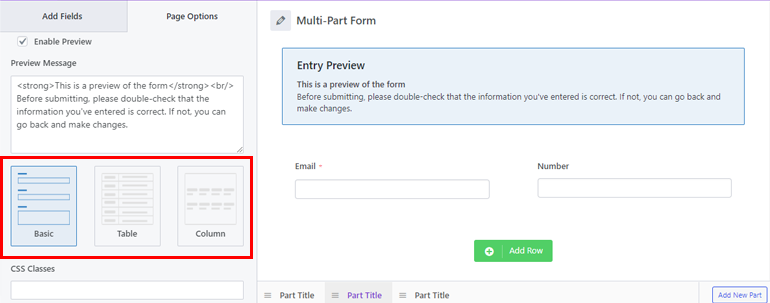
Depois de definir a mensagem de visualização, avance para selecionar o layout dos três layouts fornecidos.

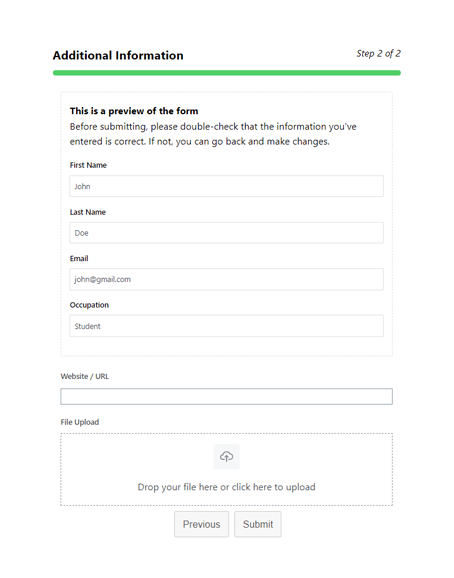
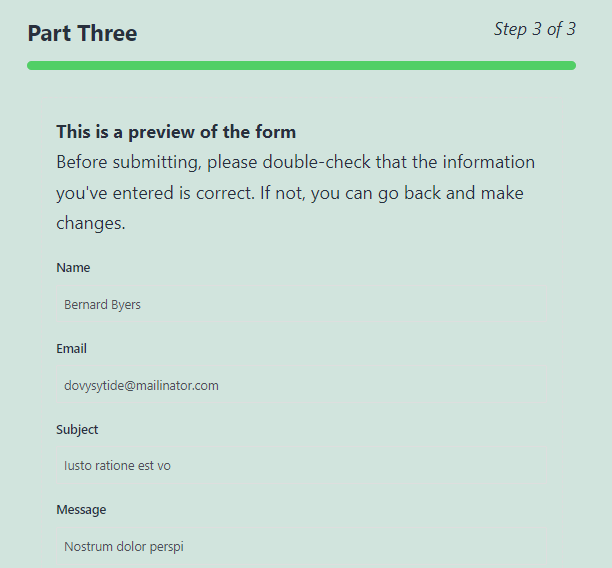
- Layout Básico : Possui uma interface simples seguida da entrada ou seleção do usuário. Aqui está um exemplo de como esse layout aparece no front-end.

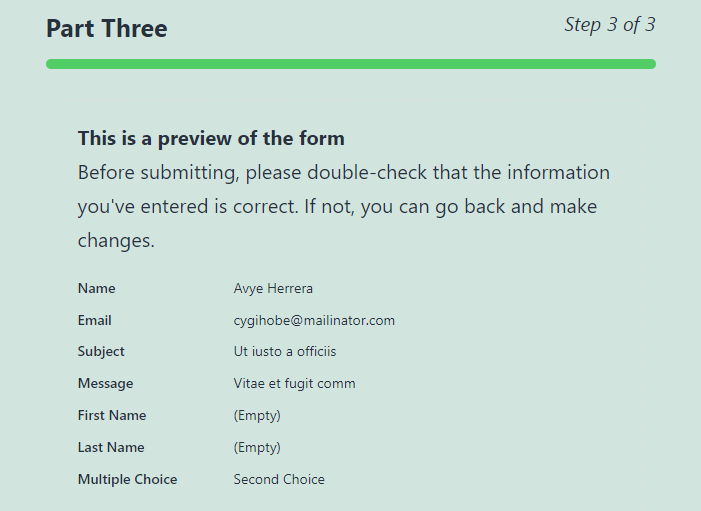
- Layout de tabela : também usa um layout de texto, mas coloca os rótulos de campo e a entrada do usuário em duas colunas separadas. Portanto, isso ocupa menos espaço no formulário

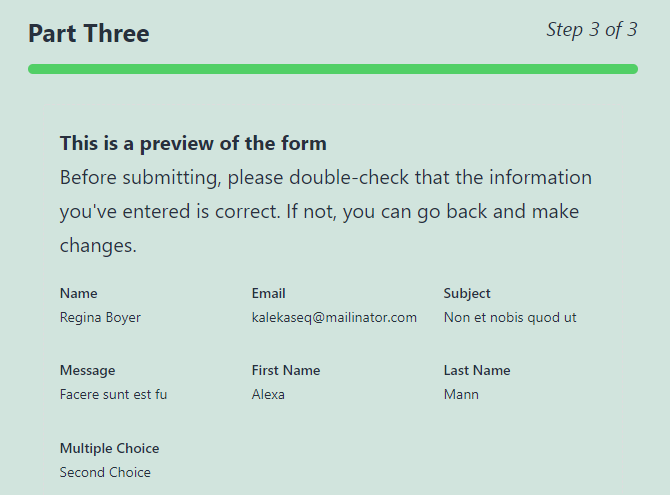
- Layout da coluna : Os dados de entrada são exibidos em 3 colunas.

Você também pode adicionar classes CSS personalizadas para personalização adicional.

Salve as alterações e você habilitou com sucesso a visualização da entrada para o formulário.
Etapa 5: definir configurações de formulário de várias partes
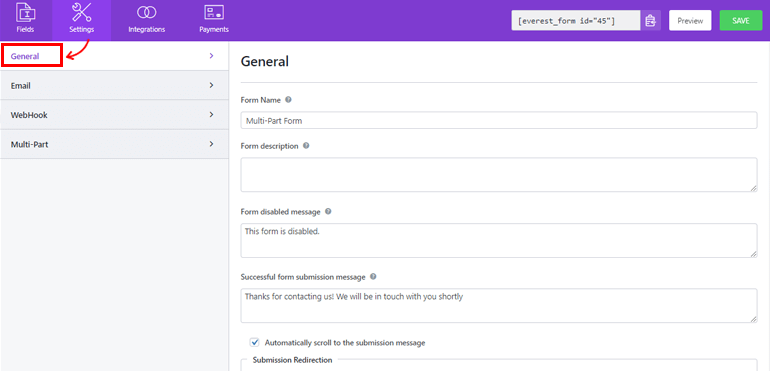
Em seguida, você pode abrir a guia Configurações do formulário para definir as configurações do formulário de várias partes. Aqui, você encontrará 4 seções com várias opções de personalização.
Geral: Com as configurações gerais , você pode editar a descrição do formulário , a mensagem de formulário desativado , o layout do formulário etc.

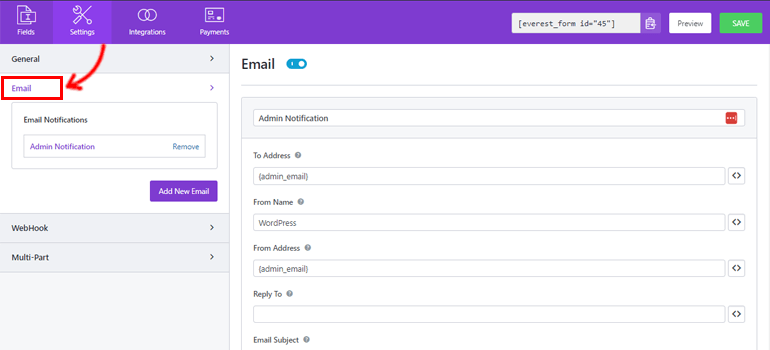
E- mail : As configurações de e-mail permitem que você crie modelos de notificação de e-mail de administrador e usuário.

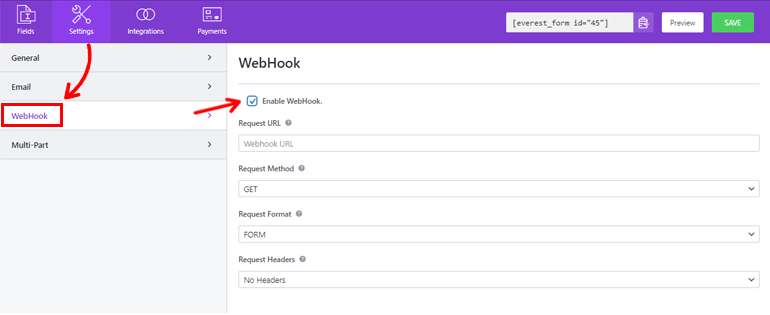
WebHook: Usando um WebHook , você pode enviar os dados do formulário para qualquer URL externa. Tudo o que você precisa fazer é definir a URL da solicitação, o método da solicitação, o formato da solicitação e o cabeçalho da solicitação.

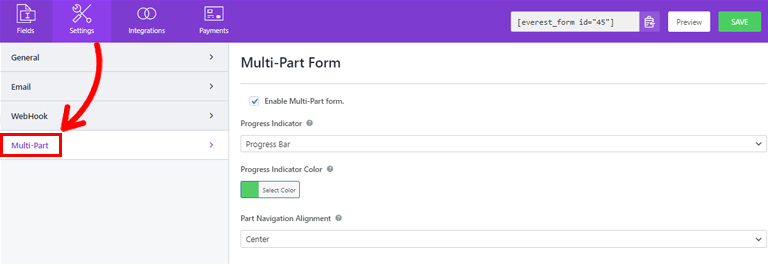
Multi-Part: Esta seção permite que você personalize o indicador de progresso, alinhamento da peça e assim por diante.
- Indicador de progresso: é uma barra de progresso por padrão. No entanto, você pode escolher Circle Bar , Arrow Steps ou Non e no menu suspenso.
- Cor do Indicador de Progresso: Você pode selecionar a cor desejada para o indicador de progresso.
- Alinhamento de navegação da peça: Com esta opção, você pode selecionar um alinhamento adequado para os botões da peça. Você pode defini-lo à direita, à esquerda, ao centro ou dividido .

Agora você pode clicar em Salvar para salvar as alterações feitas no formulário.
Etapa 6: adicione seu formulário ao site
Você criou com sucesso um formulário de várias partes usando o Everest Forms e habilitou a visualização de entrada para ele. Mas ele não ficará visível para seus usuários, a menos que você exiba seu formulário no site.
Portanto, para adicionar o formulário ao seu site, você pode usar qualquer um desses dois métodos.
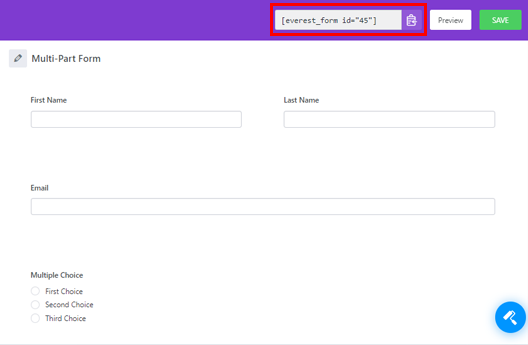
A primeira maneira é usando o shortcode do formulário. Você pode simplesmente copiar o shortcode que você vê na parte superior do construtor de formulários.

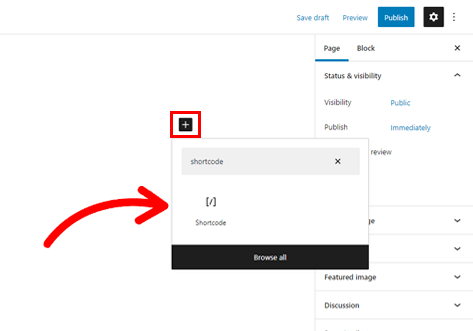
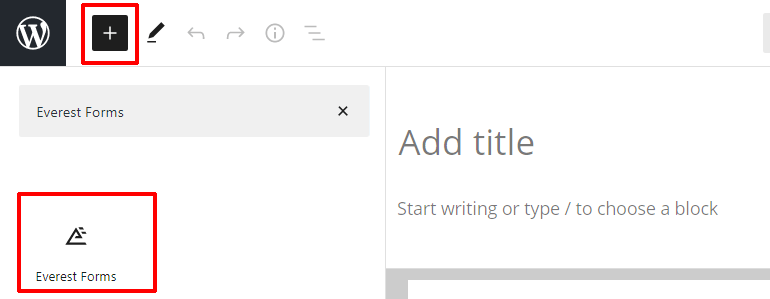
Em seguida, crie uma nova página ou postagem e você chegará ao editor Gutenberg. Aqui, pressione o ícone Adicionar bloco (+) e procure o bloco Shortcode . Em seguida, clique no bloco para adicioná-lo à página ou postagem.

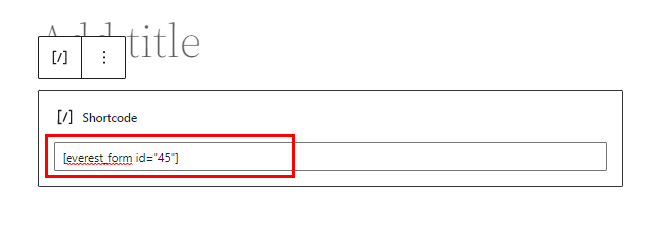
Em seguida, cole o shortcode que você copiou anteriormente no bloco e clique no botão Publicar .

É isso! Seu formulário será exibido em seu site.
Alternativamente, você pode usar o bloco Everest Forms para exibir seu formulário. Para isso, clique no botão Adicionar Bloco e procure o bloco Everest Forms .

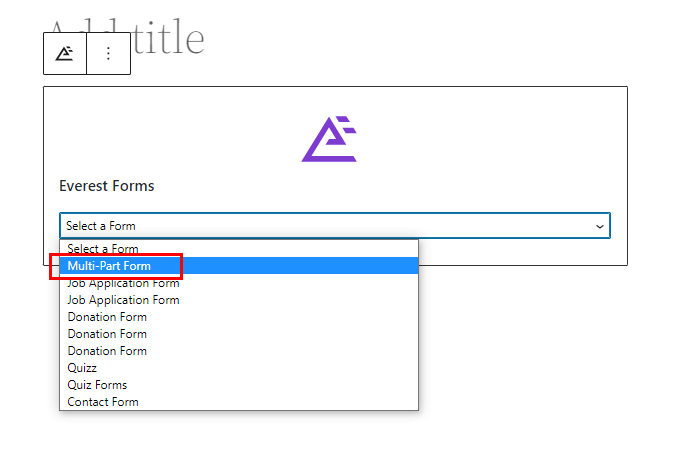
Adicione-o à página e selecione seu formulário de várias partes do WordPress no menu suspenso.

Por fim, você pode clicar no botão Publicar na parte superior.
Embrulhando-o!
E isso é um resumo do nosso guia sobre como habilitar a opção de visualização de entrada para usuários em formulários de várias partes do WordPress. Com um plugin construtor de formulários rico em recursos como o Everest Forms, você pode criar um formulário de várias etapas e habilitar a visualização de entrada para ele rapidamente!
Além disso, as possibilidades com Everest Forms são infinitas. Você pode usar este poderoso plugin para habilitar o redirecionamento condicional após o envio do formulário, personalizar o estilo do formulário e muito mais.
Leia mais sobre Everest Forms em nosso blog se estiver interessado. Você pode até verificar nosso canal do YouTube para tutoriais em vídeo fáceis.
Além disso, não se esqueça de nos seguir no Facebook e Twitter para atualizações futuras.
