Como ativar o modo de manutenção no WordPress (em 4 etapas)
Publicados: 2022-11-18É normal que seu site passe por um trabalho adicional depois de construído. Talvez você esteja planejando redesenhá-lo, adicionar mais funcionalidades ou mudar para um novo tema. No entanto, isso pode significar que seus visitantes são recebidos com um site com falhas.
Felizmente, você pode colocar seu site no modo de manutenção. Dessa forma, você pode trabalhar com privacidade, preservando sua experiência do usuário (UX).
Nesta postagem, veremos mais de perto o modo de manutenção e discutiremos quando você pode usá-lo. Em seguida, mostraremos como ativá-lo no WordPress. Vamos começar!
Quando ativar o modo de manutenção no WordPress
O modo de manutenção permite que você apresente uma mensagem informando aos visitantes que seu site está indisponível no momento. Como resultado, os usuários não poderão visualizar ou interagir com seu conteúdo. Você também pode informá-los quando seu site estiver funcionando novamente.
Sem colocar seu site no modo de manutenção, os visitantes podem encontrar links quebrados, redirecionamentos e erros 404. Isso pode fazer você parecer pouco profissional.
Ao colocar seu site em modo de manutenção, você pode criar uma reputação positiva e preservar seu UX. Aqui estão alguns cenários em que faria sentido usá-lo:
- Quando você está mudando para um novo tema ou redesenhando seu site
- Quando você está corrigindo erros e bugs do WordPress
- Quando você está testando novos plugins
Você também pode modificar sua página de modo de manutenção para gerar leads. Por exemplo, você pode redirecionar o tráfego para suas contas de mídia social ou incluir seus dados de contato.
Como ativar o modo de manutenção no WordPress (3 etapas)
A maneira mais fácil de habilitar o modo de manutenção no WordPress é usar um plugin. Neste tutorial, vamos usar o WP Maintenance Mode & Coming Soon. Com mais de 900.000 instalações, esta é uma ferramenta confiável e confiável. Além disso, é altamente personalizável, permitindo adicionar cronômetros de contagem regressiva e formulários de contato à sua página de manutenção.
Etapa 1: Instale e configure o plug-in
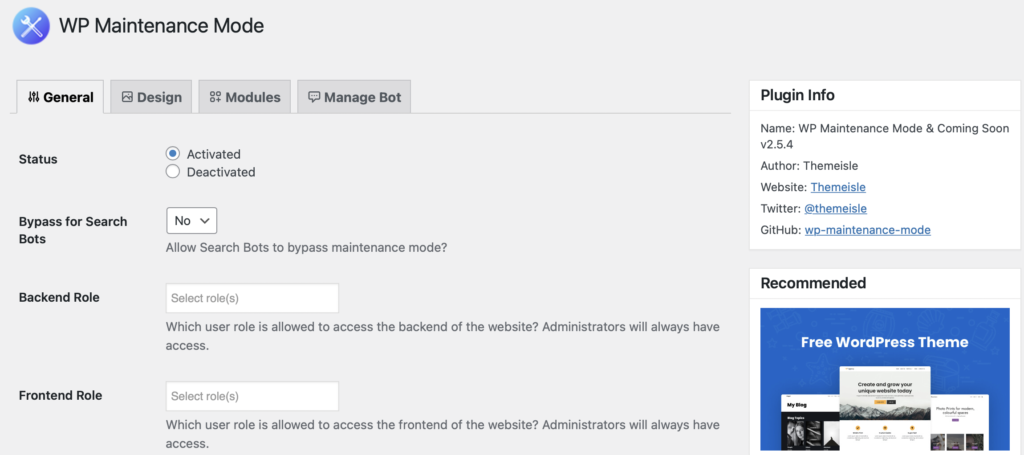
Você pode instalar o plug-in diretamente do painel do WordPress. Uma vez ativado em seu site, você pode configurar o plug-in navegando para Configurações > Modo de manutenção do WP .
Em seguida, ative o modo de manutenção marcando a caixa Ativado :

Você também pode escolher se deseja que os mecanismos de pesquisa exibam seu site enquanto ele estiver no modo de manutenção. Basta usar o menu suspenso Bypass for Search Bots para selecionar sua preferência.
Em seguida, você pode escolher quais funções de usuário têm acesso ao seu front-end e back-end enquanto seu site está no modo de manutenção. Por padrão, isso é definido como Administrador.
Quando estiver satisfeito com as configurações, clique em Salvar alterações.
Etapa 2: crie sua página de modo de manutenção
Neste ponto, você ativou o modo de manutenção em seu site. No entanto, você pode personalizá-lo para incentivar os usuários a agir.
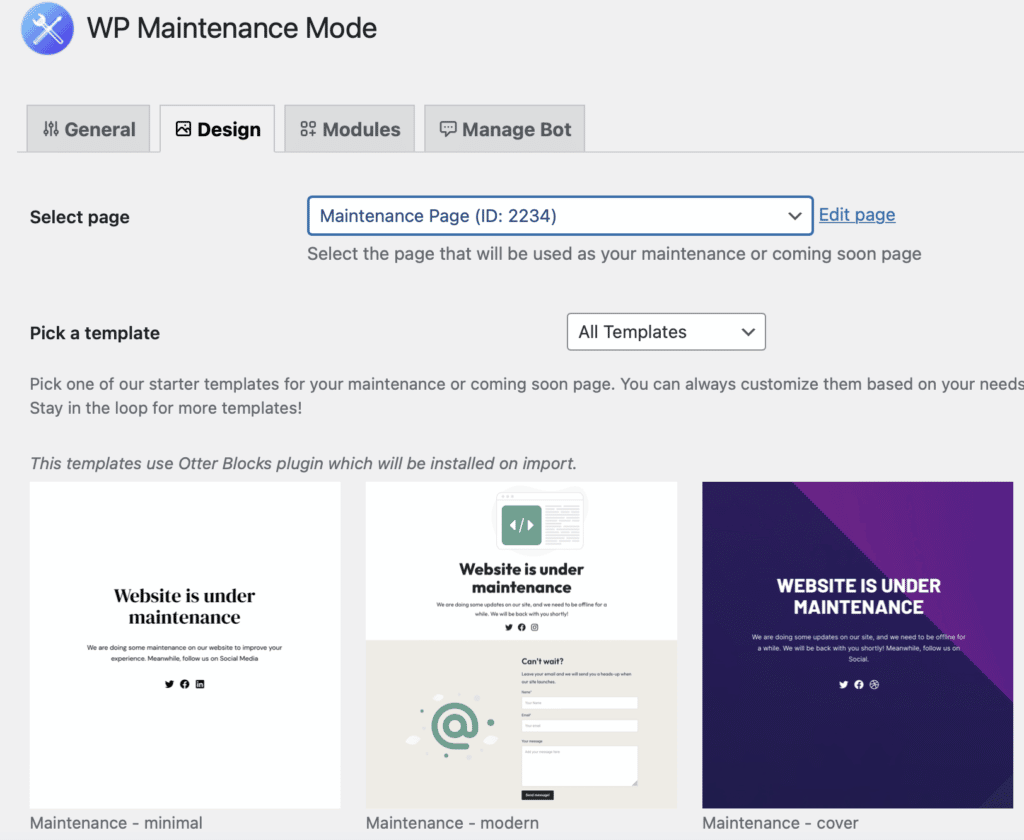
Para começar, vá para a guia Design das configurações do plug-in. Em seguida, use a caixa suspensa para selecionar a página que deseja usar para o modo de manutenção e clique em Editar :

Você também pode usar um modelo pré-projetado pela Otter Blocks. Se você escolher um desses modelos, o plug-in Otter Blocks será instalado automaticamente. O modelo será importado para uma nova página de rascunho onde você pode personalizar o layout e ativá-lo nas configurações do plug-in.
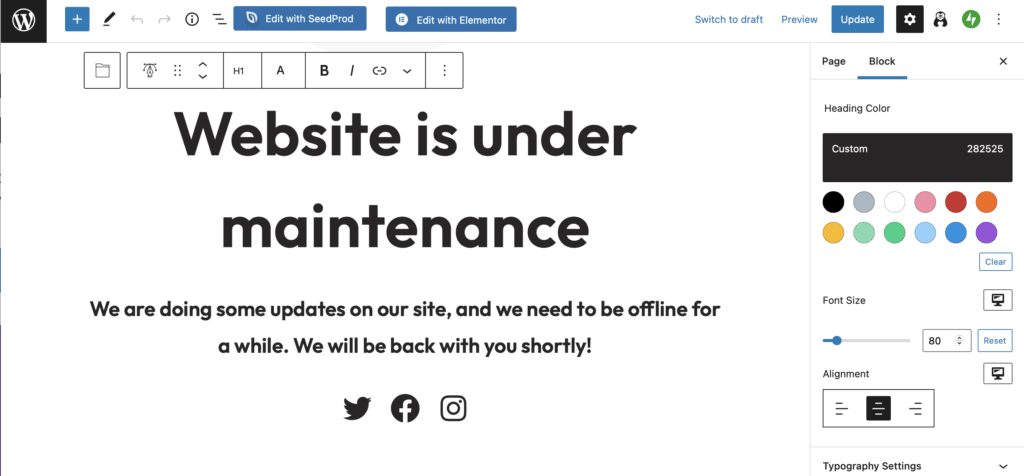
Depois de acessar a página do modo de manutenção, você pode dar um título cativante e adicionar o conteúdo que deseja exibir usando blocos:

Além disso, você pode tornar sua página mais atraente aplicando cores personalizadas a fontes e planos de fundo. Quando estiver satisfeito com o design da página, salve as alterações.

Etapa 3: torne seu aviso de modo de manutenção mais envolvente
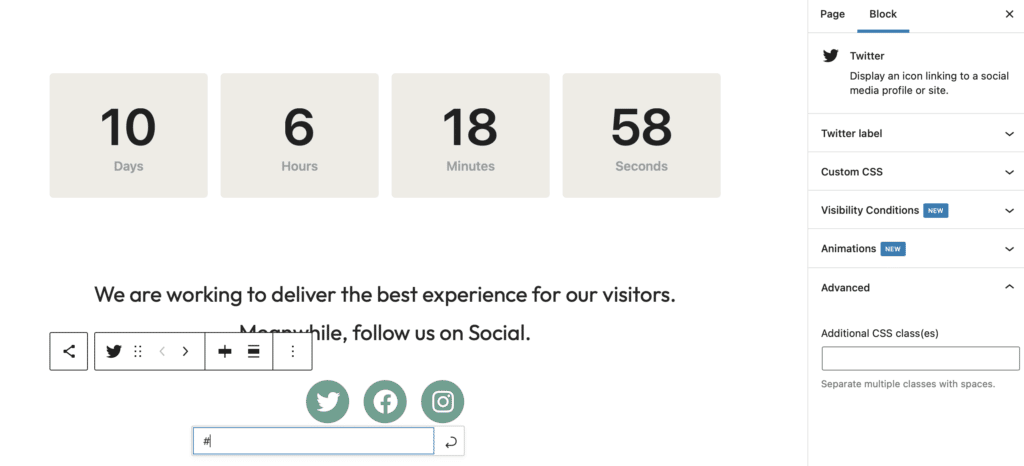
Você pode dar um passo adiante e adicionar elementos à sua página para impulsionar seu UX. Por exemplo, um cronômetro de contagem regressiva pode manter os visitantes informados.
Encontre o módulo Contagem regressiva , selecione a data em que seu site estará pronto para ser lançado e clique em Redefinir :

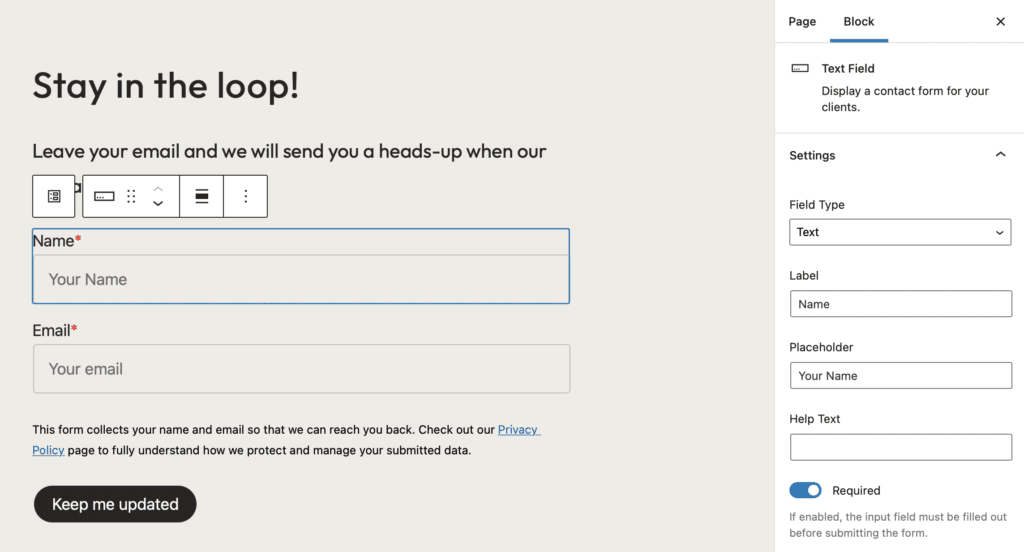
Você pode ajustar como o cronômetro é exibido e aplicar cores personalizadas nas configurações do bloco. Você pode dar aos visitantes a opção de serem notificados quando seu site estiver disponível. Para fazer isso, você precisará incorporar um formulário de inscrição ou criar seus próprios títulos e campos de texto:

Obviamente, você precisará sincronizar este formulário com sua plataforma de marketing por e-mail para entregar suas mensagens. Se você estiver coletando dados do usuário em sua página, é importante garantir que ela esteja em conformidade com o GDPR. Também é uma boa ideia adicionar um link à sua página de política de privacidade.
Além disso, você pode adicionar links para direcionar usuários para seus perfis sociais. Tudo o que você precisa fazer é adicionar seus URLs exclusivos ao ícone apropriado:

Em seguida, você pode adicionar rótulos de link nas configurações de bloqueio para tornar seu site mais acessível.
Passo 4: Configure seu Chatbot
Por fim, você pode configurar um chatbot ao vivo pré-programado para interagir com seus visitantes. Isso pode ajudá-lo a gerar conversões e aumentar sua lista de e-mails antes mesmo de seu site estar ativo.
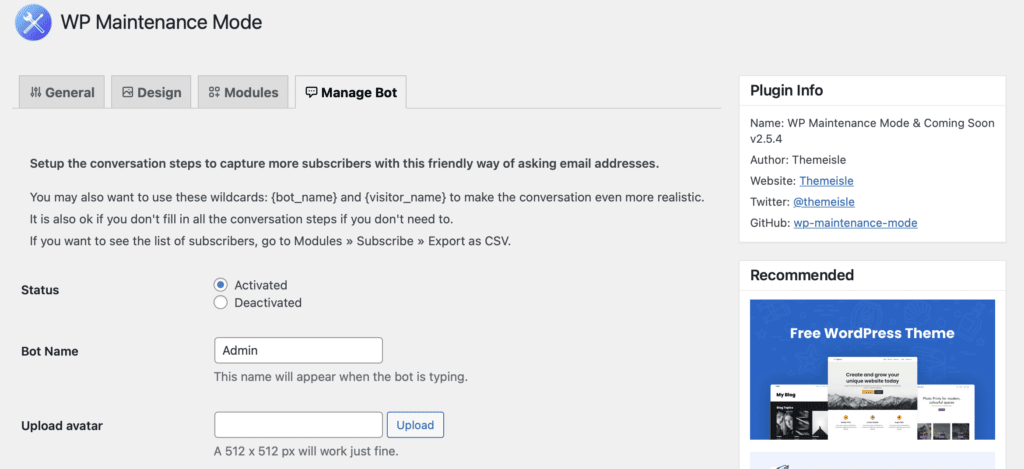
Para habilitar esse recurso, vá para Gerenciar bot . Em seguida, defina o status como Ativado :

Aqui, você pode escolher um nome de bot e fazer upload de um avatar para adicionar um toque de personalidade ao seu bot. Se você rolar mais para baixo, poderá personalizar as mensagens que seus visitantes verão.
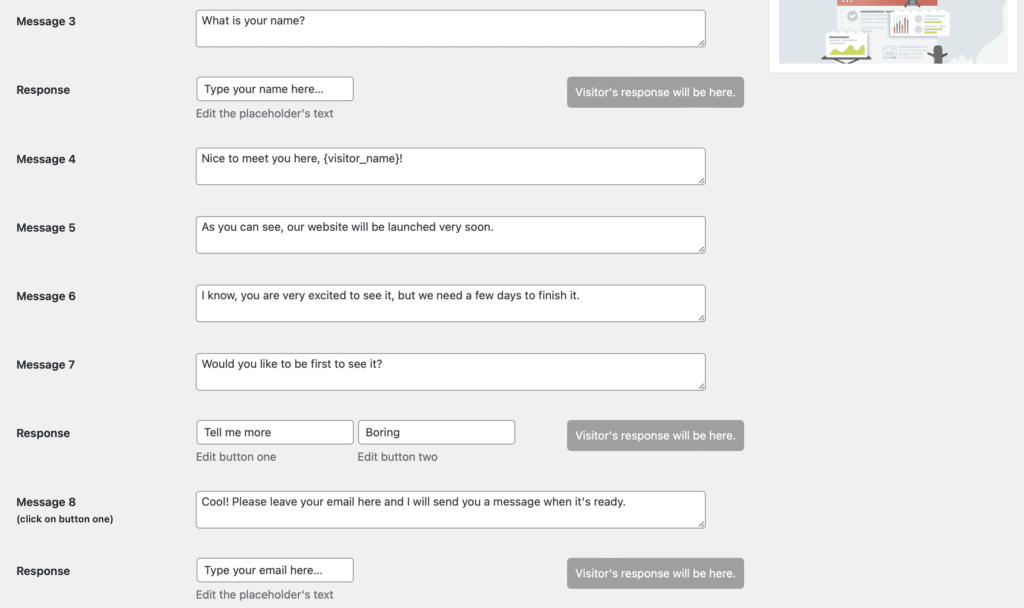
Por exemplo, você pode perguntar se eles desejam ser notificados quando seu site estiver pronto. Se eles disserem que sim, você pode pedir que forneçam o endereço de e-mail:

Você pode criar sequências de mensagens curtas e simples ou construir outras mais elaboradas para manter os visitantes em sua página por mais tempo.
Conclusão
Embora haja momentos em que você deseja ajustar seu site, certas tarefas podem interromper seu site ou fazer com que suas páginas sejam exibidas de maneira estranha. No entanto, você pode ativar o modo de manutenção para mostrar um aviso amigável e preservar seu UX.
Para recapitular, veja como habilitar o modo de manutenção no WordPress:
- Instale e configure o plugin WP Maintenance Mode & Coming Soon.
- Crie sua página de modo de manutenção.
- Torne seu modo de manutenção mais atraente adicionando um cronômetro de contagem regressiva e outros recursos.
- Configure seu chatbot.
Você tem alguma dúvida sobre como habilitar o modo de manutenção no WordPress? Deixe-nos saber na seção de comentários abaixo!
