Como habilitar o endereço de entrega no WooCommerce
Publicados: 2020-12-12Para qualquer loja WooCommerce, configurar a seção de cobrança e envio do checkout é uma das chaves para melhorar a experiência de compra de seus clientes. É por isso que neste guia, mostraremos como habilitar o endereço de entrega no WooCommerce para ajudá-lo a otimizar seu checkout e melhorar suas conversões.
Por que habilitar o endereço de entrega no WooCommerce?
Primeiro, vamos entender melhor por que você deve habilitar o endereço de entrega. Por padrão, a seção de checkout do WooCommerce não oferece a opção de usar um endereço de entrega . Isso implica que seu endereço de cobrança e de entrega são os mesmos. No entanto, os compradores podem usar um endereço de cobrança e um endereço de entrega diferentes por vários motivos. Por exemplo, se você deseja que os produtos sejam enviados para o escritório onde você trabalha, os endereços de cobrança e envio serão diferentes.
Como você pode imaginar, isso acontece com bastante frequência, por isso é importante fornecer essa opção aos seus clientes. Dessa forma, você melhorará a experiência de compra deles, o que também pode ajudá-lo a aumentar as taxas de conversão. Mesmo que alguns digam que é melhor ter menos campos na página de checkout, uma opção extra para especificar um endereço de entrega será realmente melhor para seus compradores. S
o, adicionando uma opção para fornecer um endereço de entrega completamente diferente ou um campo de endereço de entrega opcional, você cobrirá todas as situações possíveis.
Como habilitar o endereço de entrega no WooCommerce
Existem duas maneiras principais de habilitar o campo de endereço de entrega no WooCommerce:
- Com o plug-in do Gerenciador de Checkout
- Nas configurações do WooCommerce
Vamos dar uma olhada em ambas as alternativas em detalhes.
1. Com o plug-in do Gerenciador de Checkout
O Checkout Manager é um dos melhores plugins de checkout e abre muitas maneiras de otimizar sua página de checkout. Este é um plugin freemium e possui mais de 80.000 instalações ativas. Há uma versão gratuita que você pode baixar aqui e 3 planos premium que começam em 19 USD. Para esta demonstração, usaremos a versão gratuita.
Agora, vamos ver como habilitar seus campos de endereço de entrega usando o Checkout Manager. Vamos começar com a instalação do plugin primeiro.
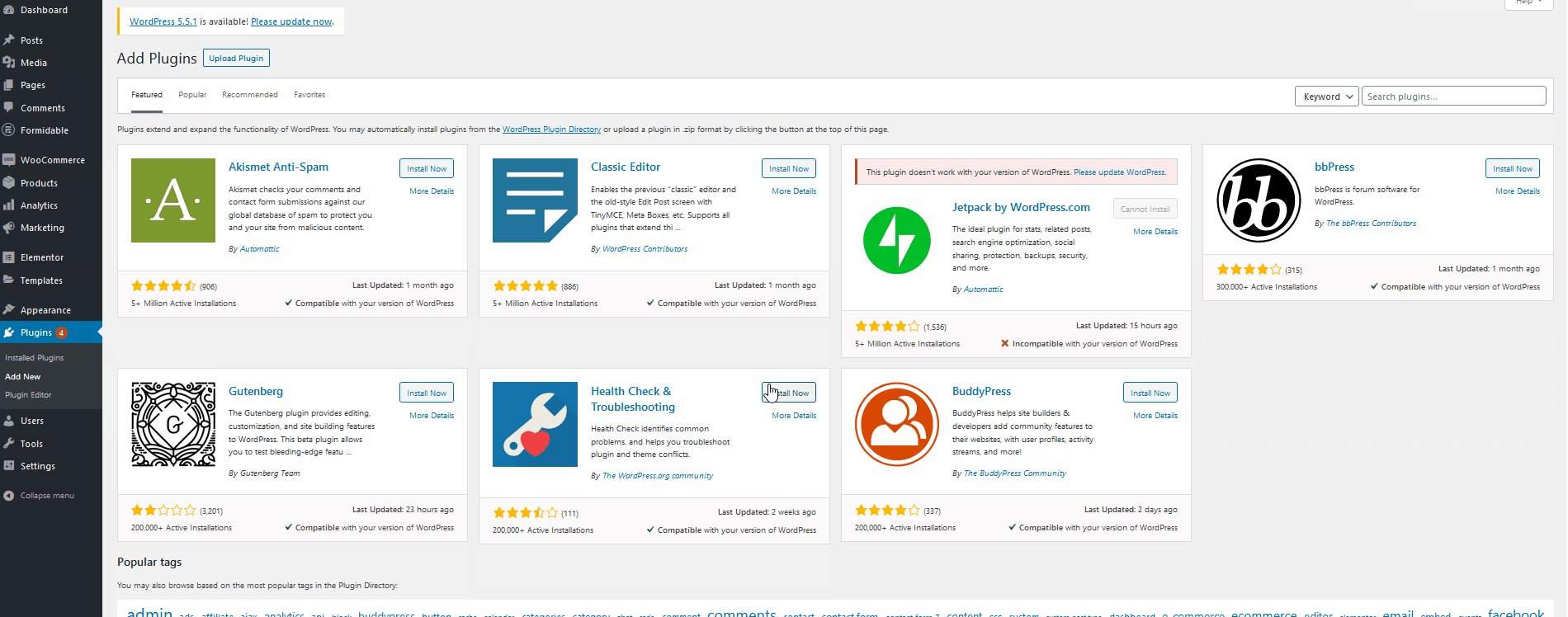
Abra o painel de administração do WordPress e vá para Plugins> Adicionar novo na barra lateral.
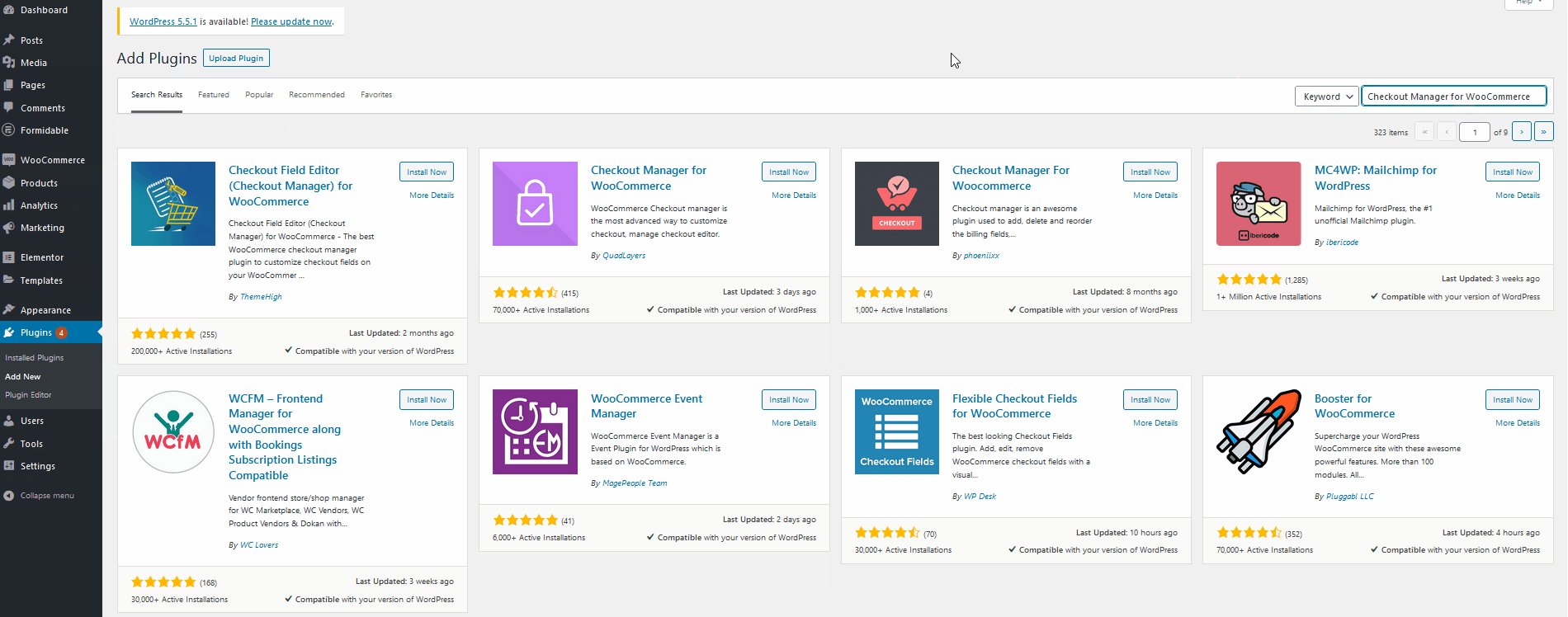
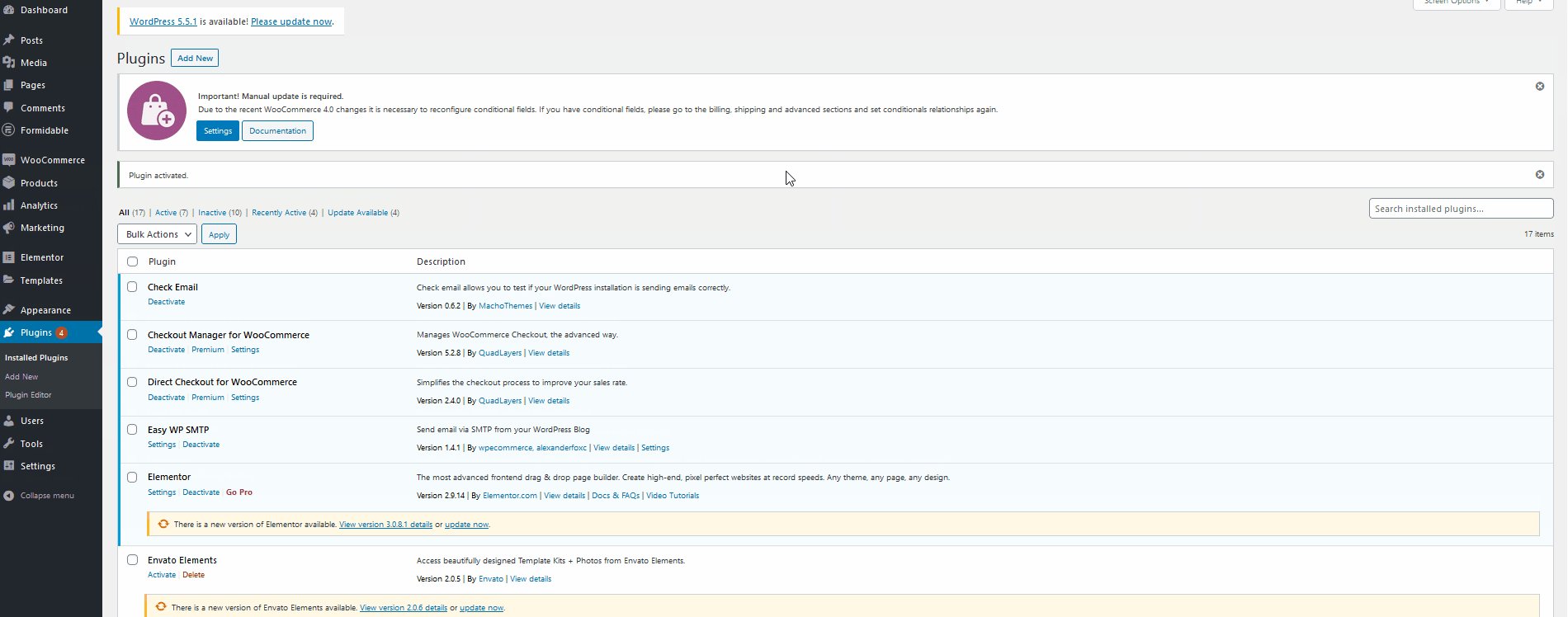
Em seguida, use a barra de pesquisa no canto superior direito para pesquisar Checking Manager for WooCommerce . Em seguida, clique no botão Instalar na placa do plug-in e, quando o botão mudar para ativar, pressione-o novamente para concluir a instalação.
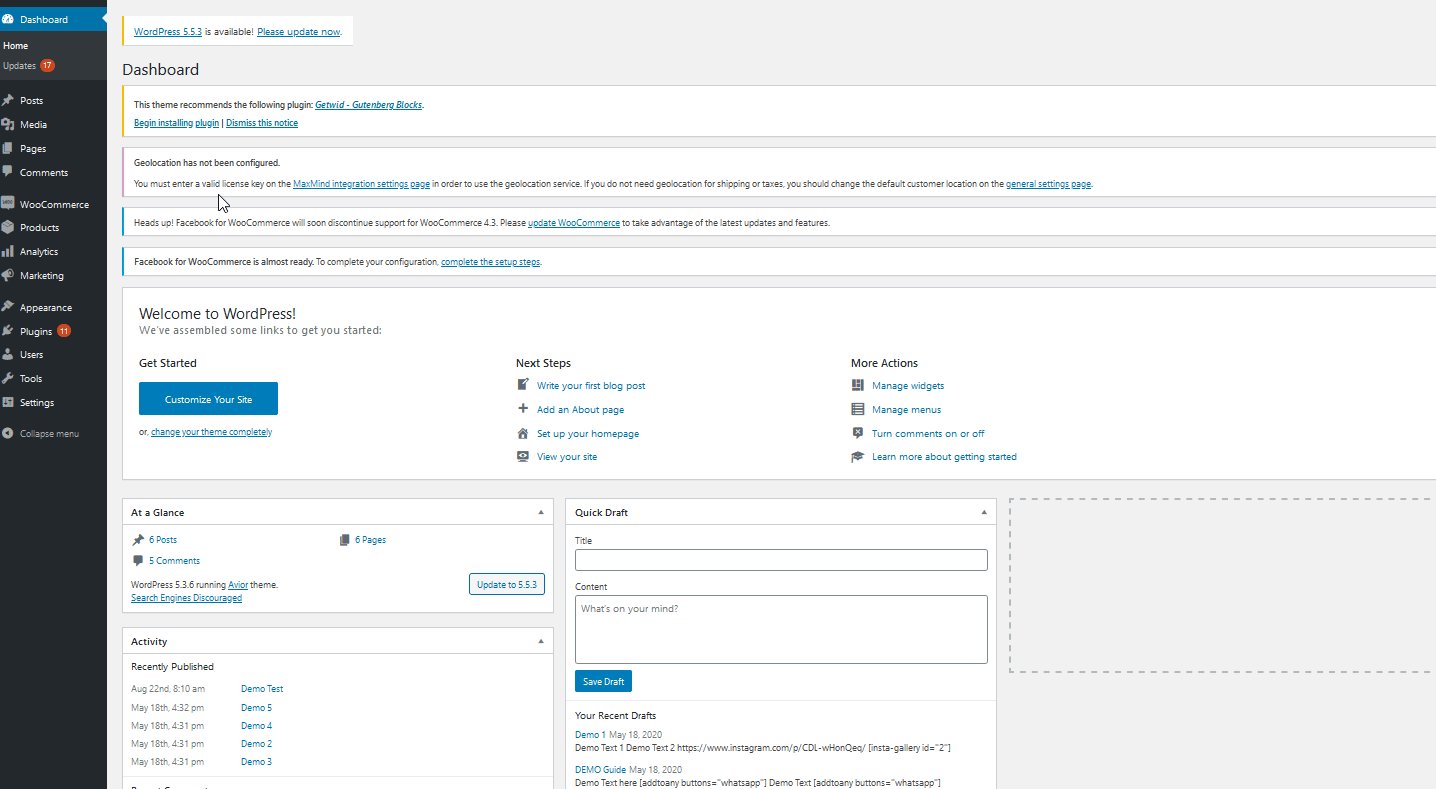
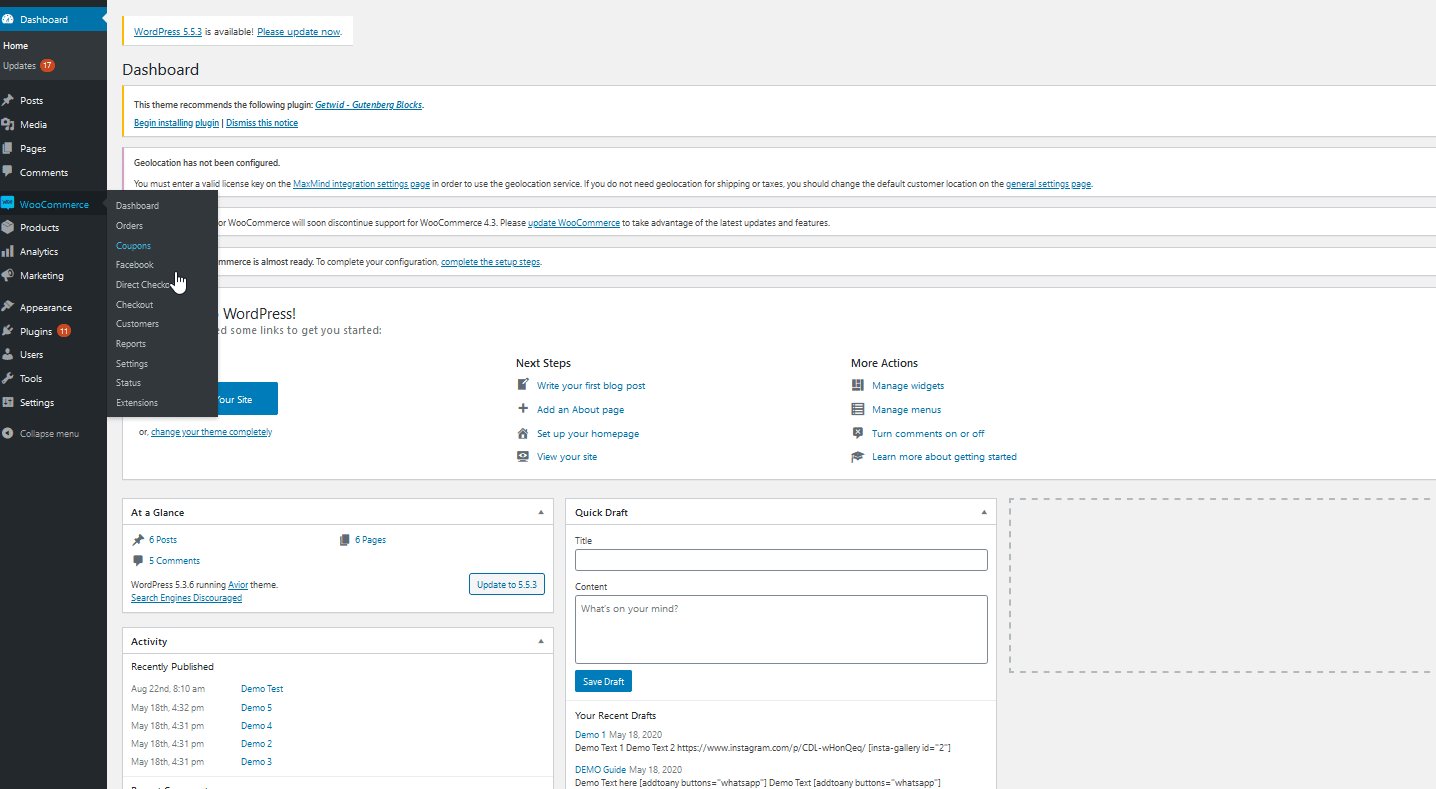
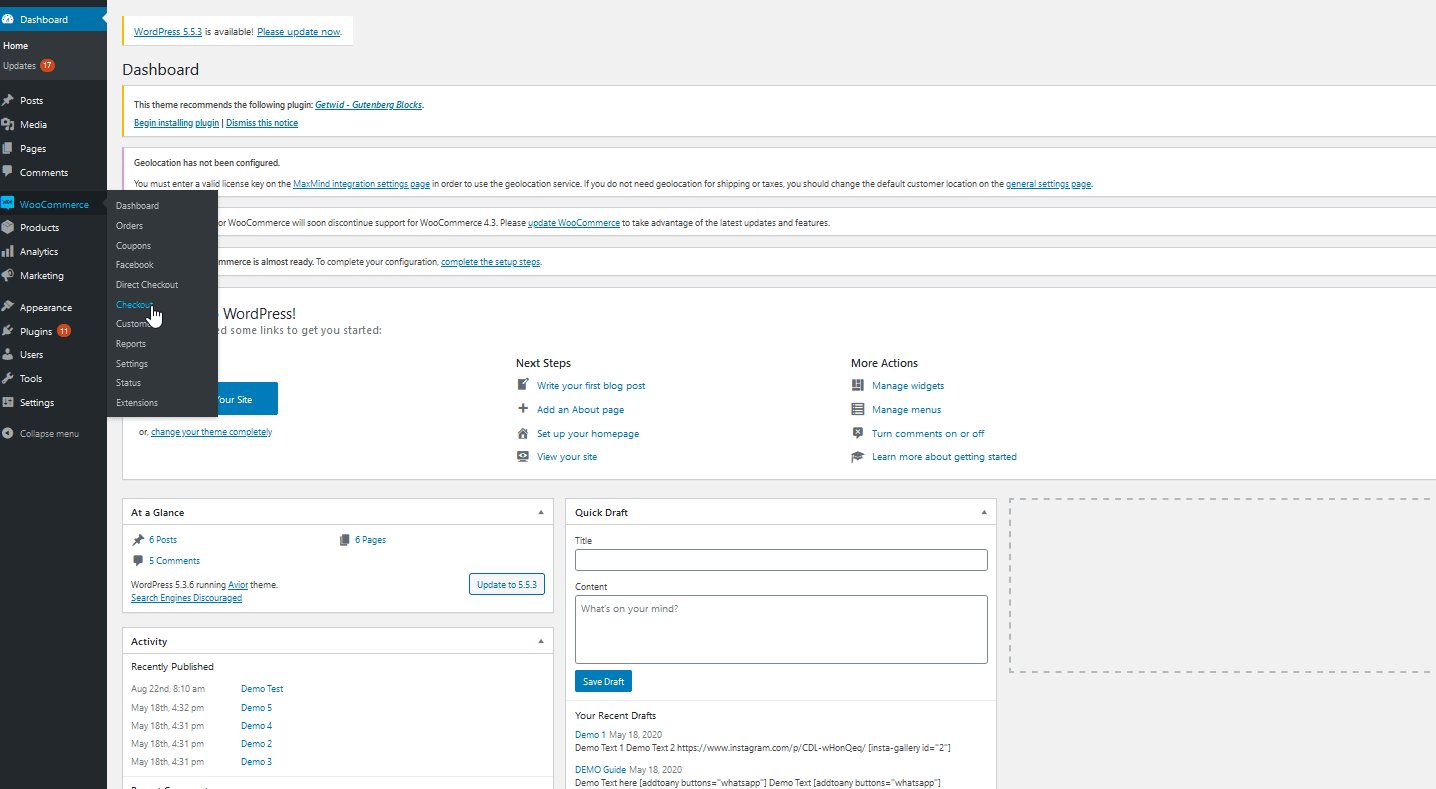
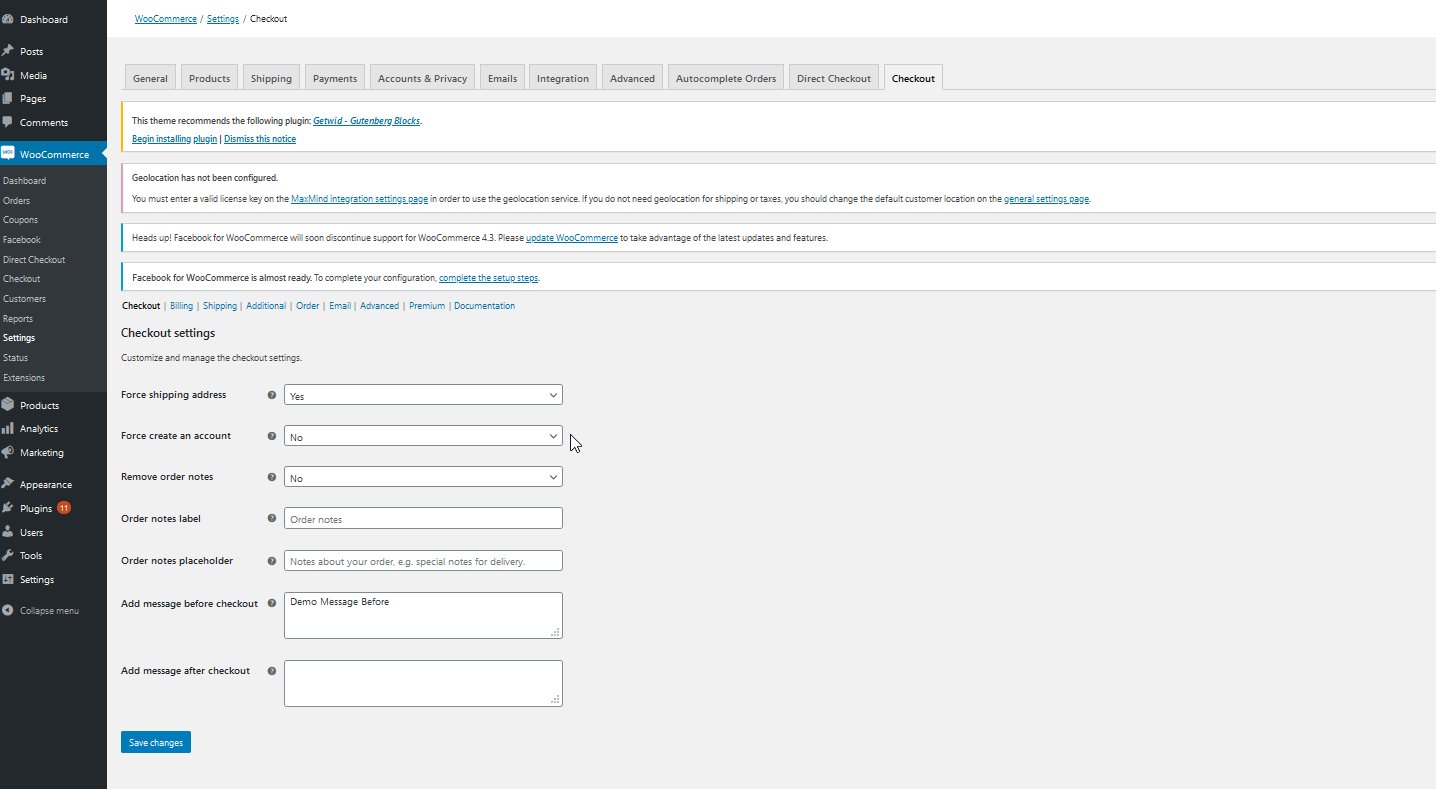
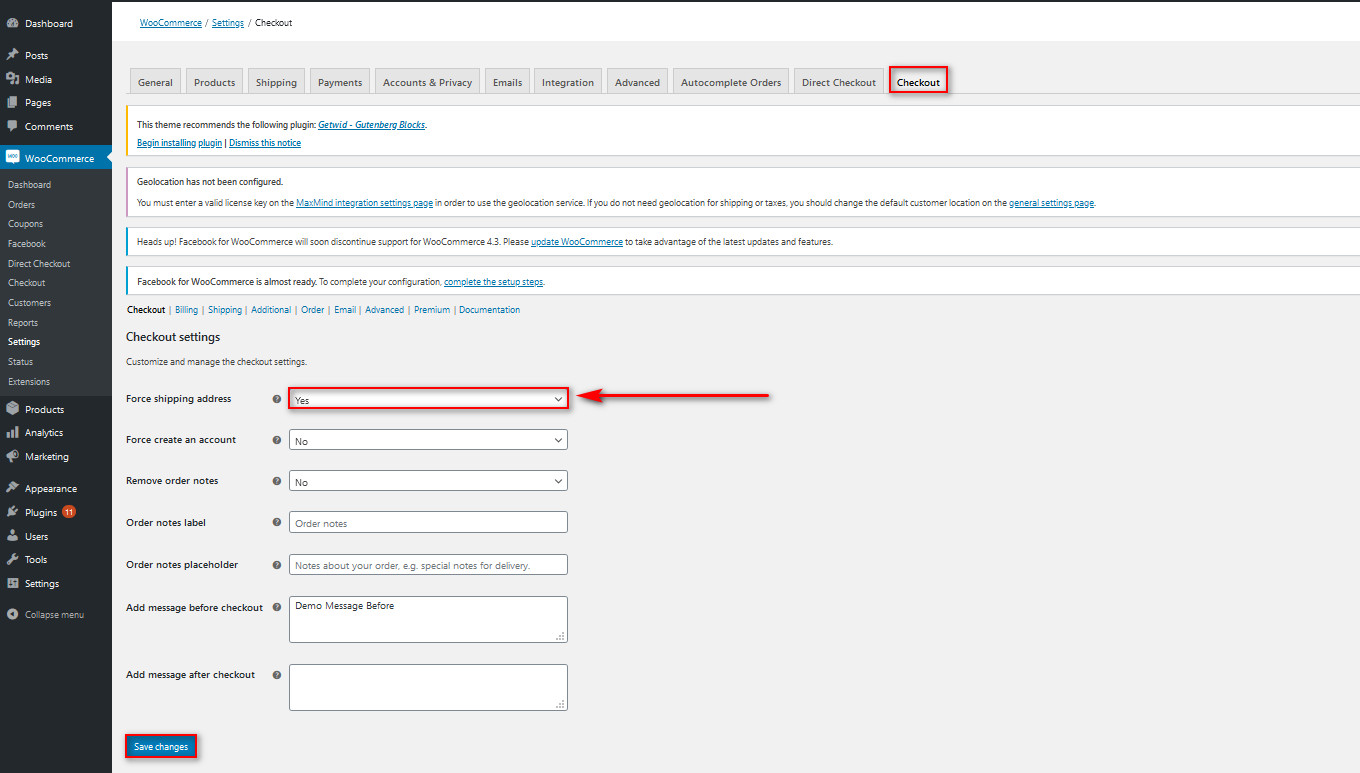
 Agora que seu plugin está configurado, vamos personalizar sua página de checkout do WooCommerce e habilitar o endereço de entrega. Abra o menu de opções do plug-in acessando WooCommerce > Checkout na barra lateral do WP Admin .
Agora que seu plugin está configurado, vamos personalizar sua página de checkout do WooCommerce e habilitar o endereço de entrega. Abra o menu de opções do plug-in acessando WooCommerce > Checkout na barra lateral do WP Admin .
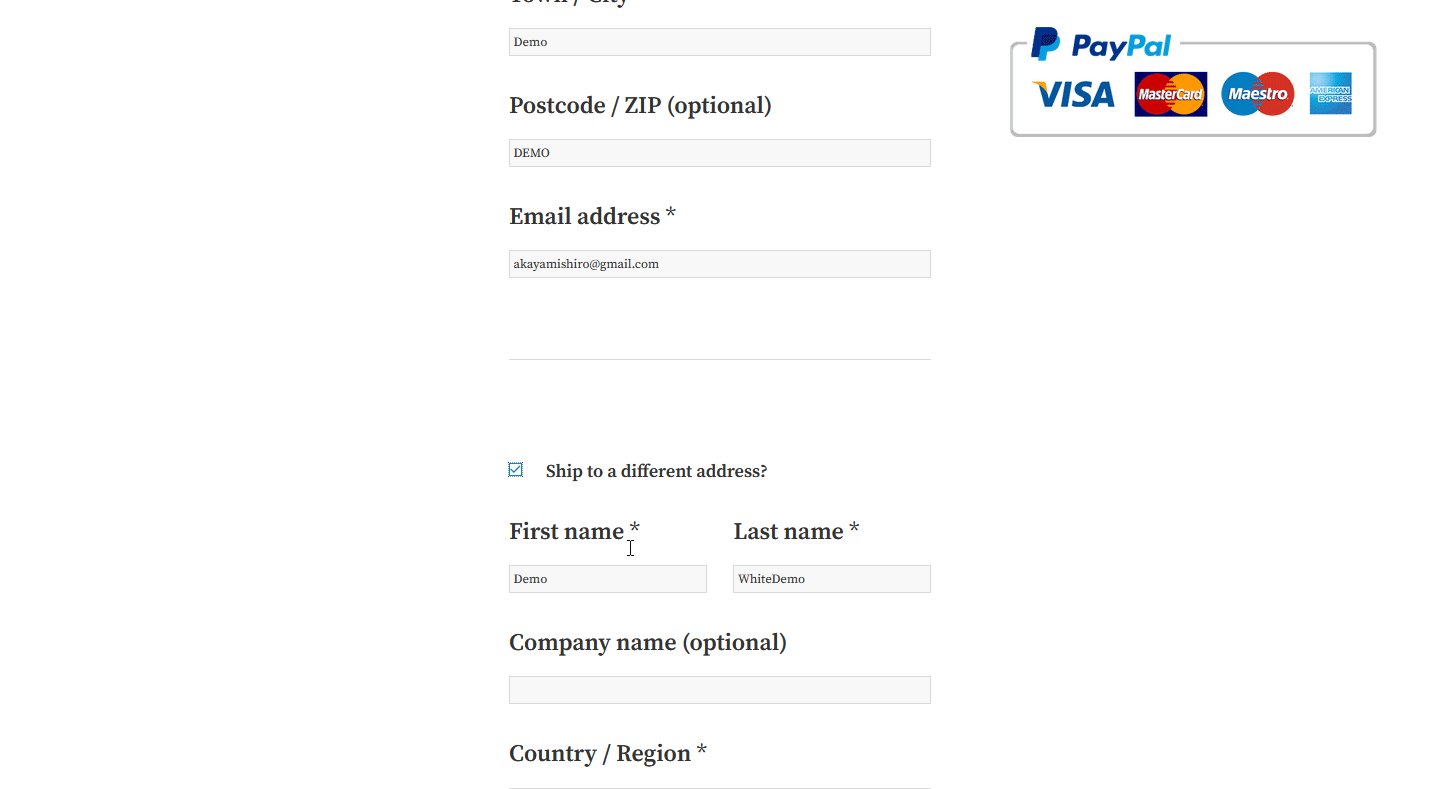
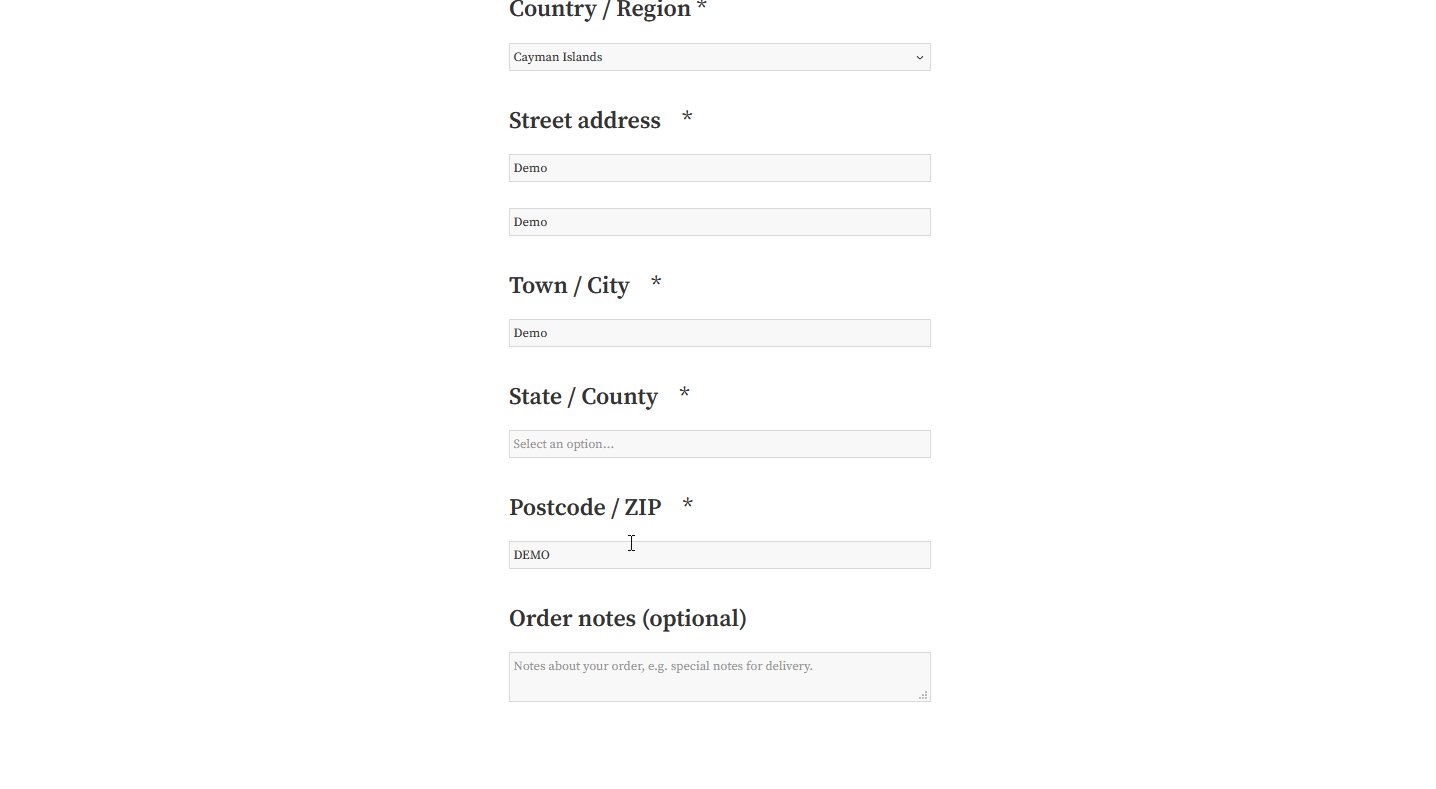
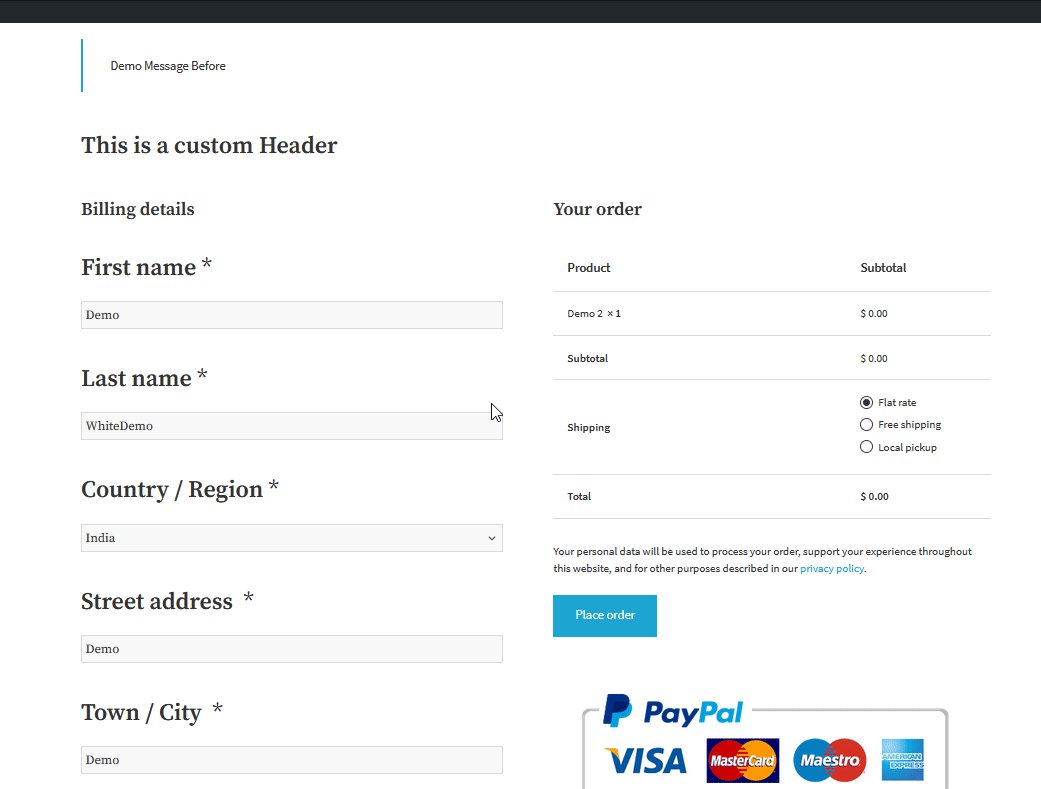
 Em seguida, use a opção que diz Force Shipping Address e mude para Yes . Agora, seu endereço de entrega deve ser ativado na página de checkout do WooCommerce. Seus clientes podem simplesmente adicionar seus endereços de entrega separados no checkout.
Em seguida, use a opção que diz Force Shipping Address e mude para Yes . Agora, seu endereço de entrega deve ser ativado na página de checkout do WooCommerce. Seus clientes podem simplesmente adicionar seus endereços de entrega separados no checkout.
 Este método permite que você ative o endereço de entrega em seus formulários de checkout em algumas etapas. Embora exija o uso de um plug-in, o Checkout Manager tem uma versão gratuita e vem com um grande número de recursos adicionais para personalizar sua página de checkout.
Este método permite que você ative o endereço de entrega em seus formulários de checkout em algumas etapas. Embora exija o uso de um plug-in, o Checkout Manager tem uma versão gratuita e vem com um grande número de recursos adicionais para personalizar sua página de checkout.
Gerente de Checkout – Informações Adicionais
Um dos recursos mais poderosos que o Checkout Manager oferece é a capacidade de adicionar campos condicionais. Ao adicionar lógica condicional, você pode exibir ou ocultar campos com base no valor de outro campo. Para saber mais sobre como usar os campos condicionais e o que você pode fazer com eles, confira este guia.
Além disso, você pode aprender mais sobre todas as maneiras de personalizar sua página de checkout usando o Checkout Manager nesta postagem. Se você preferir não usar nenhum plugin para isso, continue lendo e saiba como habilitar o endereço de entrega nas configurações do WooCommerce.
2. Ative o endereço de entrega do WooCommerce nas configurações do WC
A segunda opção para exibir o endereço de entrega no checkout é usar as opções integradas do WooCommerce . Embora o processo seja um pouco mais longo que o primeiro, ele permite que você tenha mais controle sobre sua página de checkout sem a necessidade de plugins adicionais.
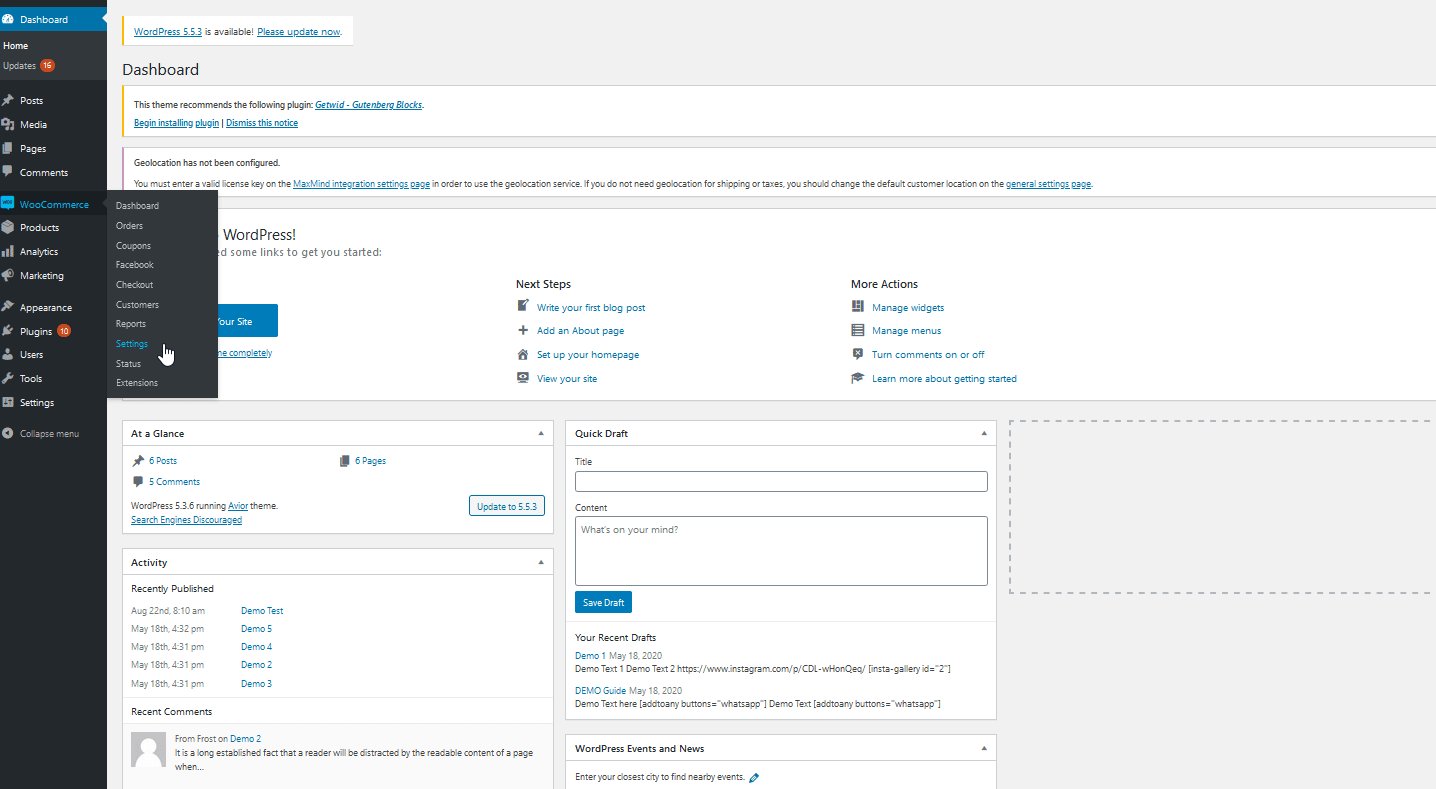
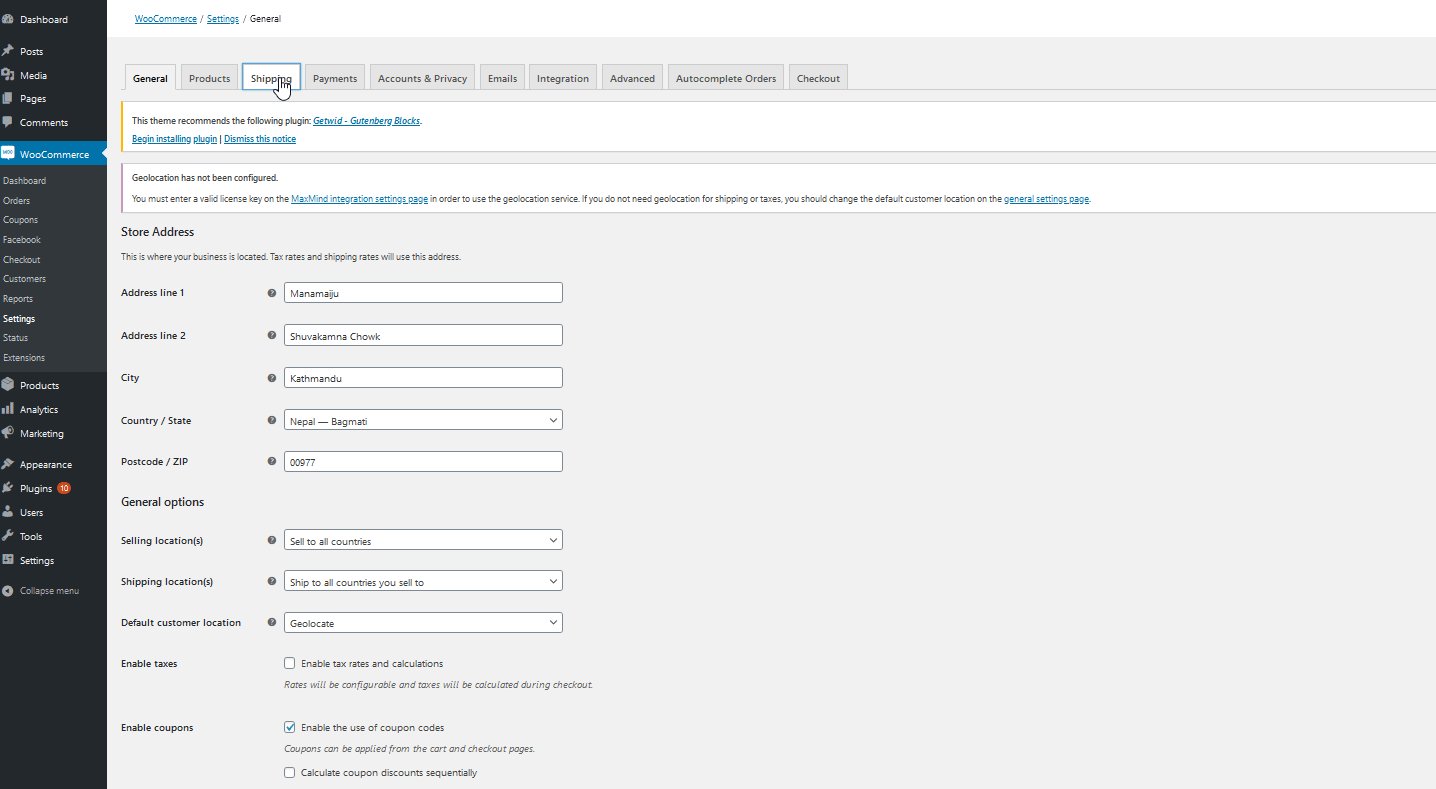
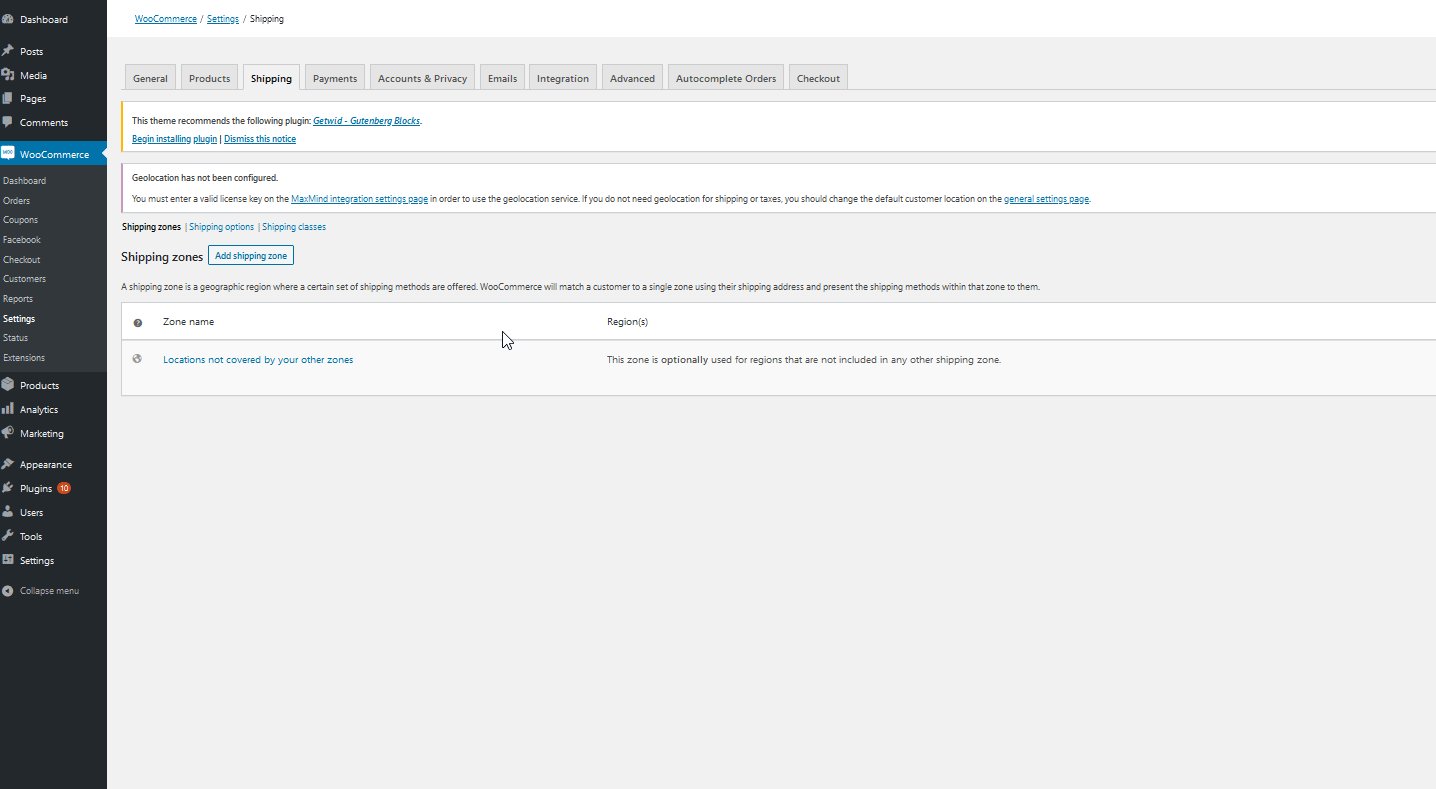
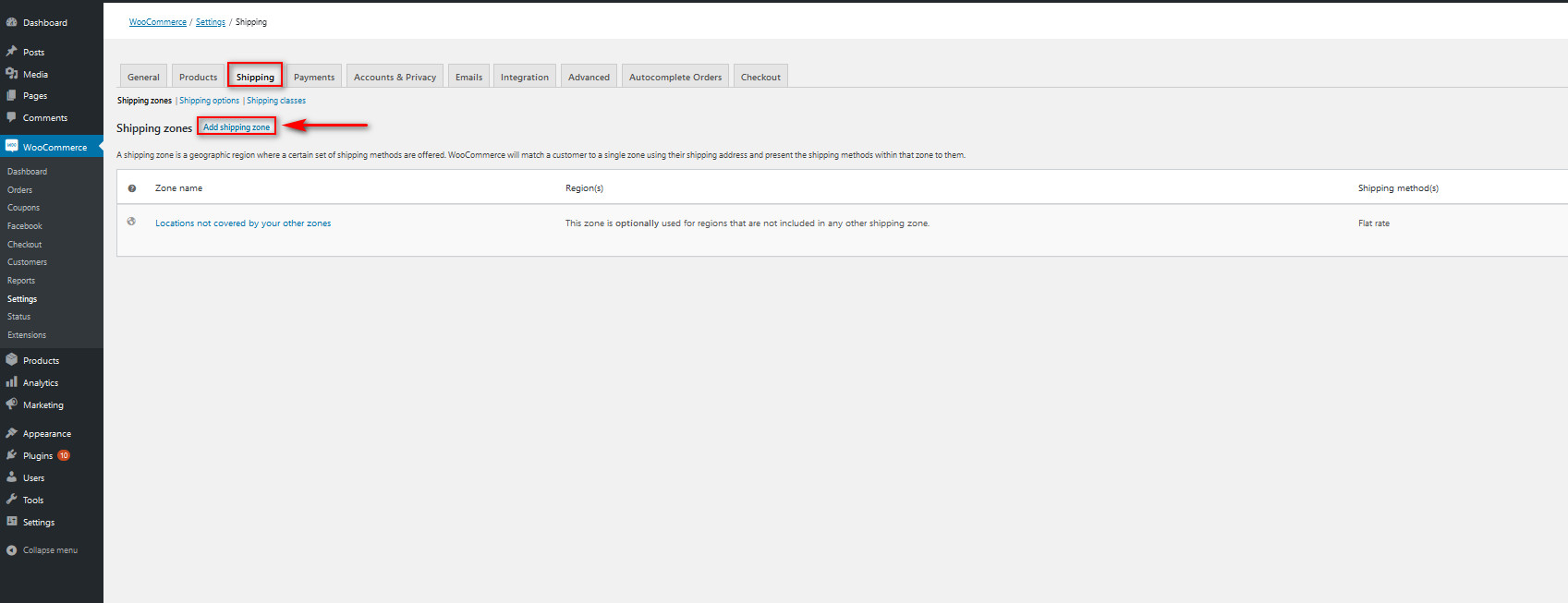
Para começar com este método, vá em frente e abra as configurações do WooCommerce clicando em WooCommerce > Configurações na barra lateral do painel. Em seguida, vá para a guia Envio.  Para habilitar a opção de adicionar endereços de entrega, clique em Adicionar zona de entrega .
Para habilitar a opção de adicionar endereços de entrega, clique em Adicionar zona de entrega .

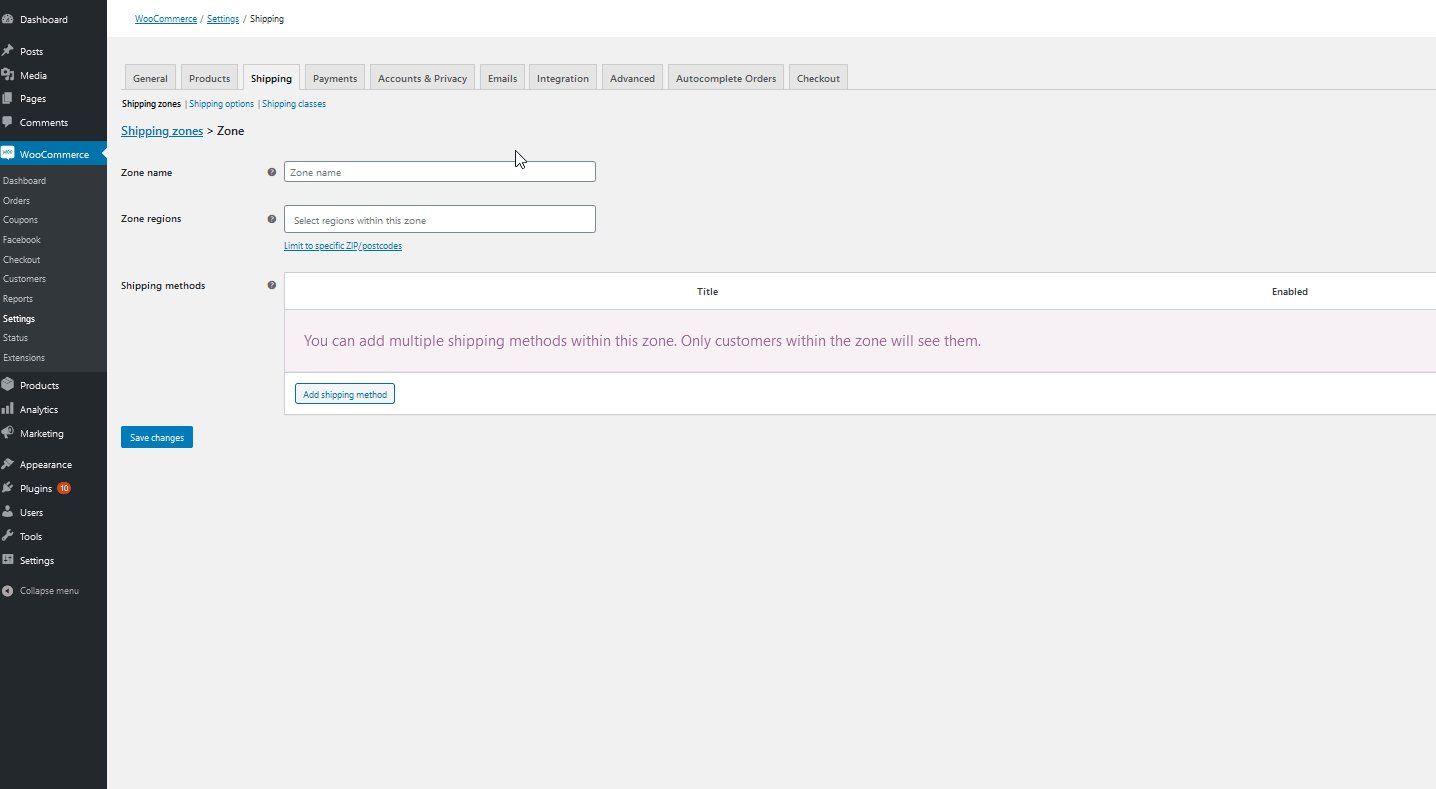
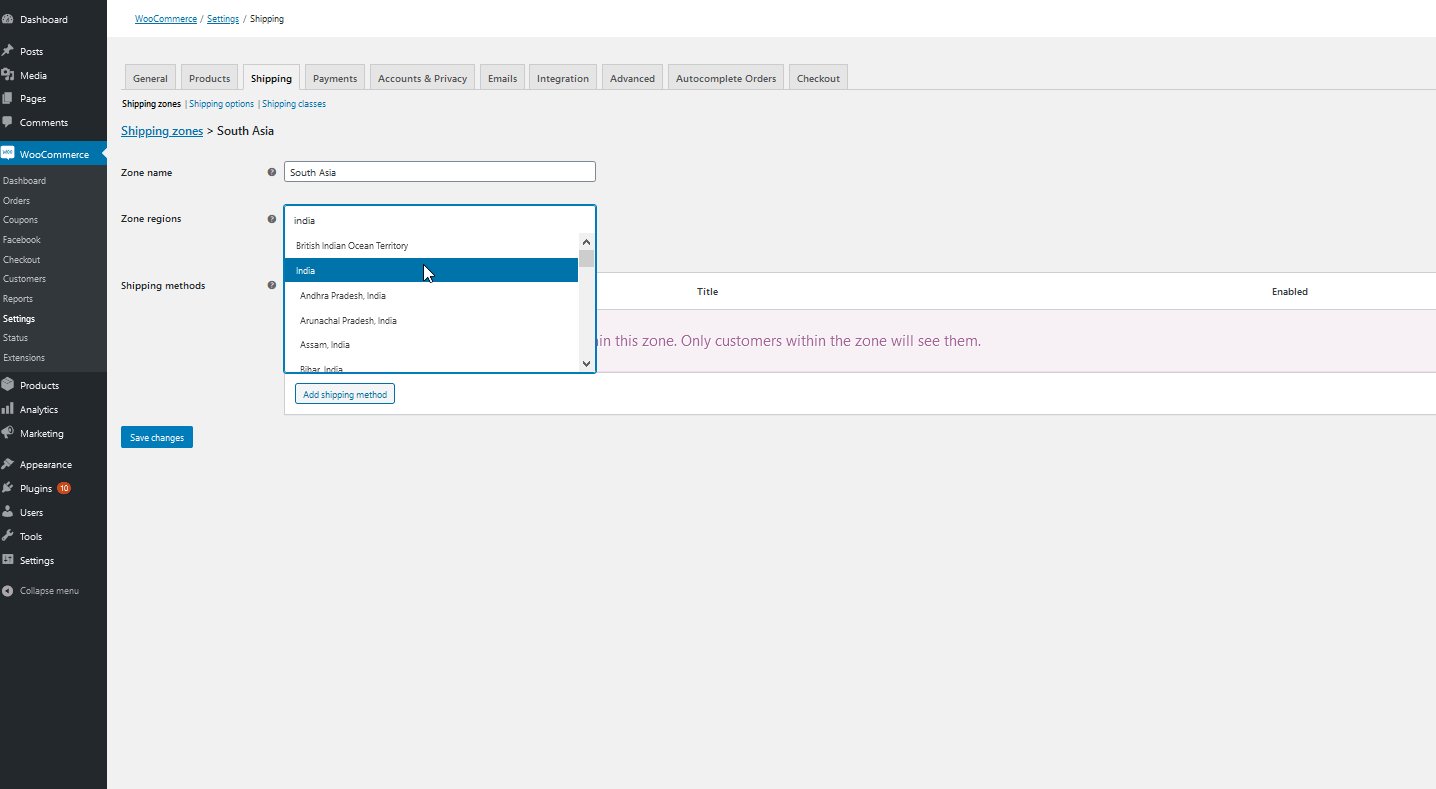
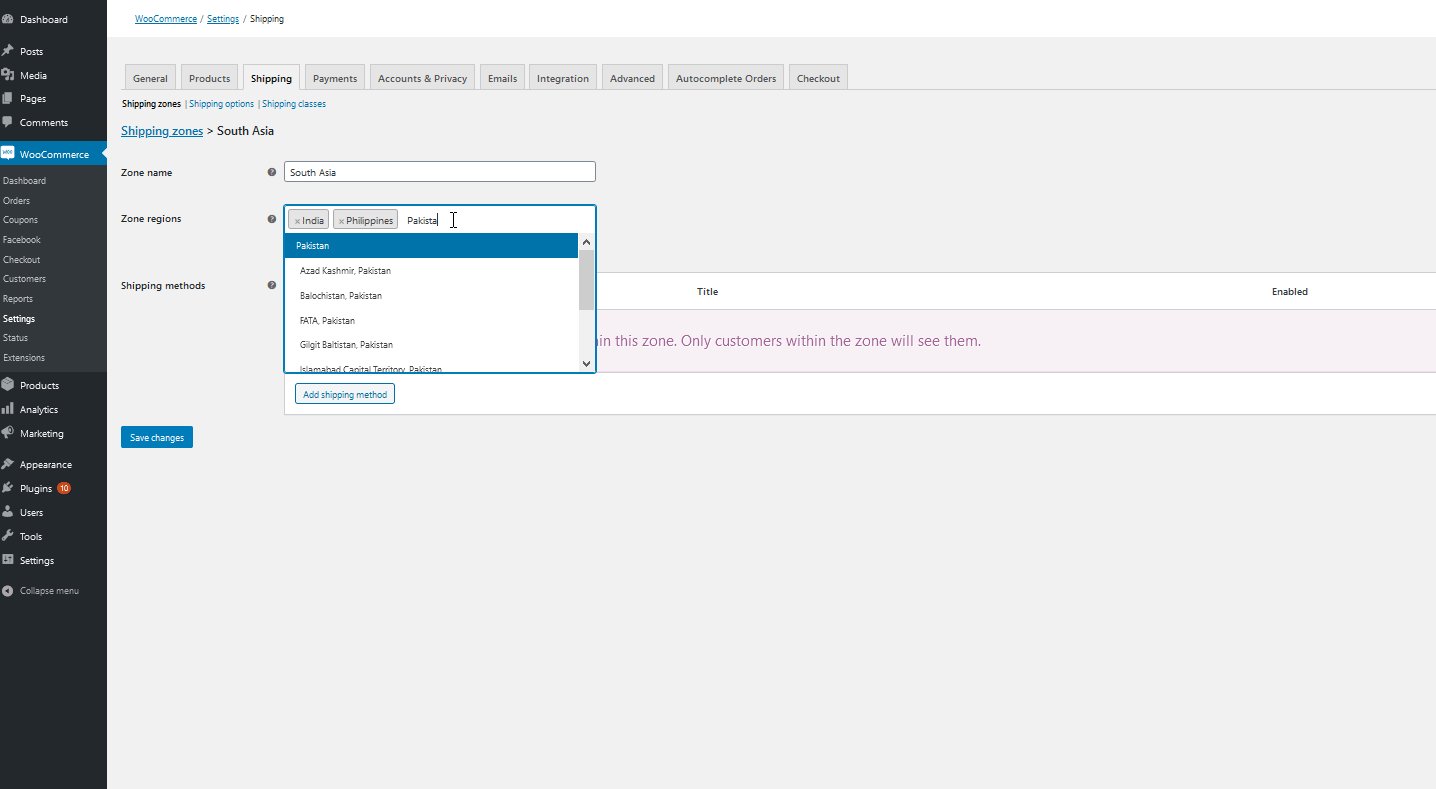
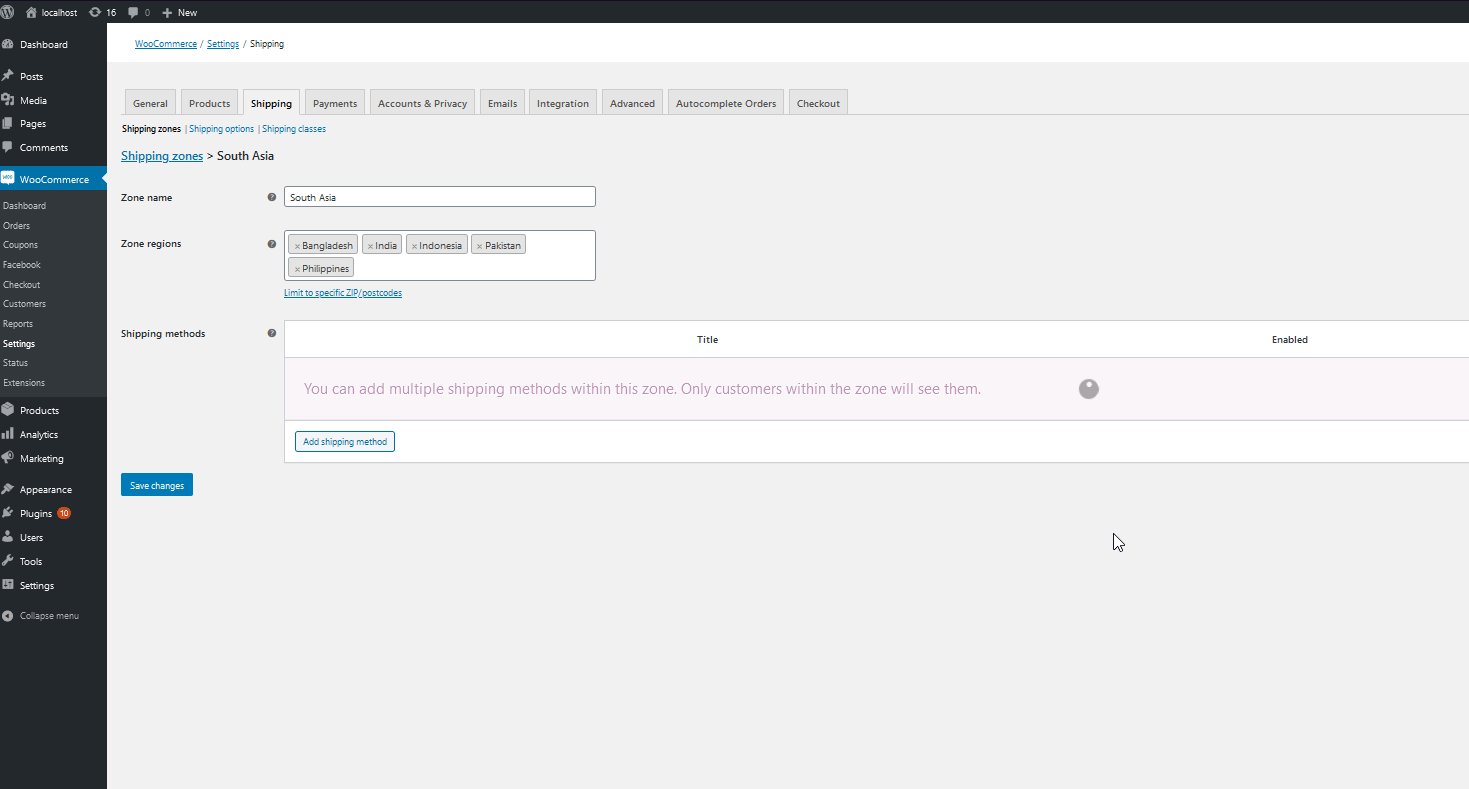
Agora, você pode especificar uma zona de frete para seus clientes. Isso permite que você ative faturas e taxas de envio específicas para diferentes regiões do mundo. Basta digitar a zona de envio no campo Nome da zona (como Ásia, região do Pacífico, EUA e Canadá) e escolher quais regiões se enquadram nessa zona no campo Regiões da zona .
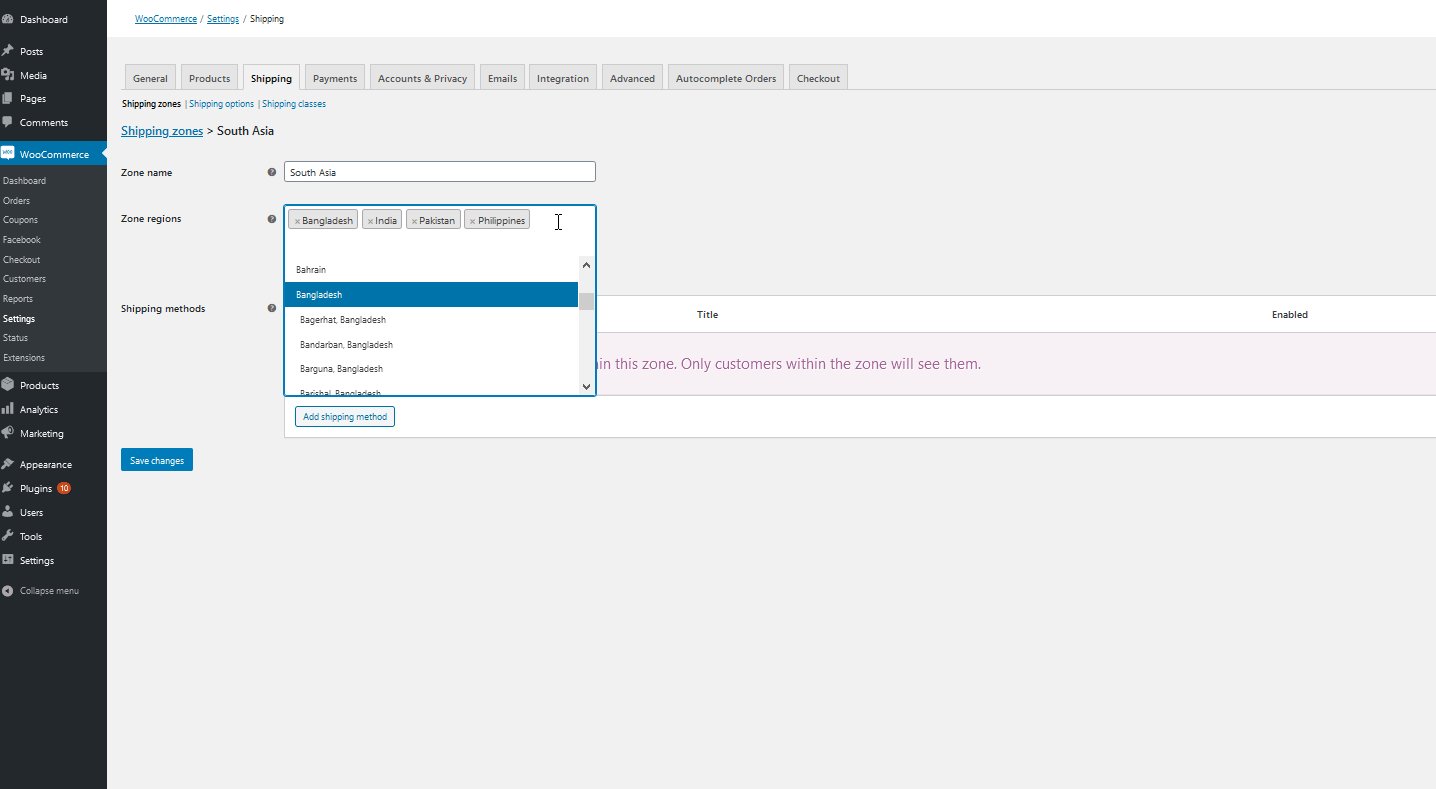
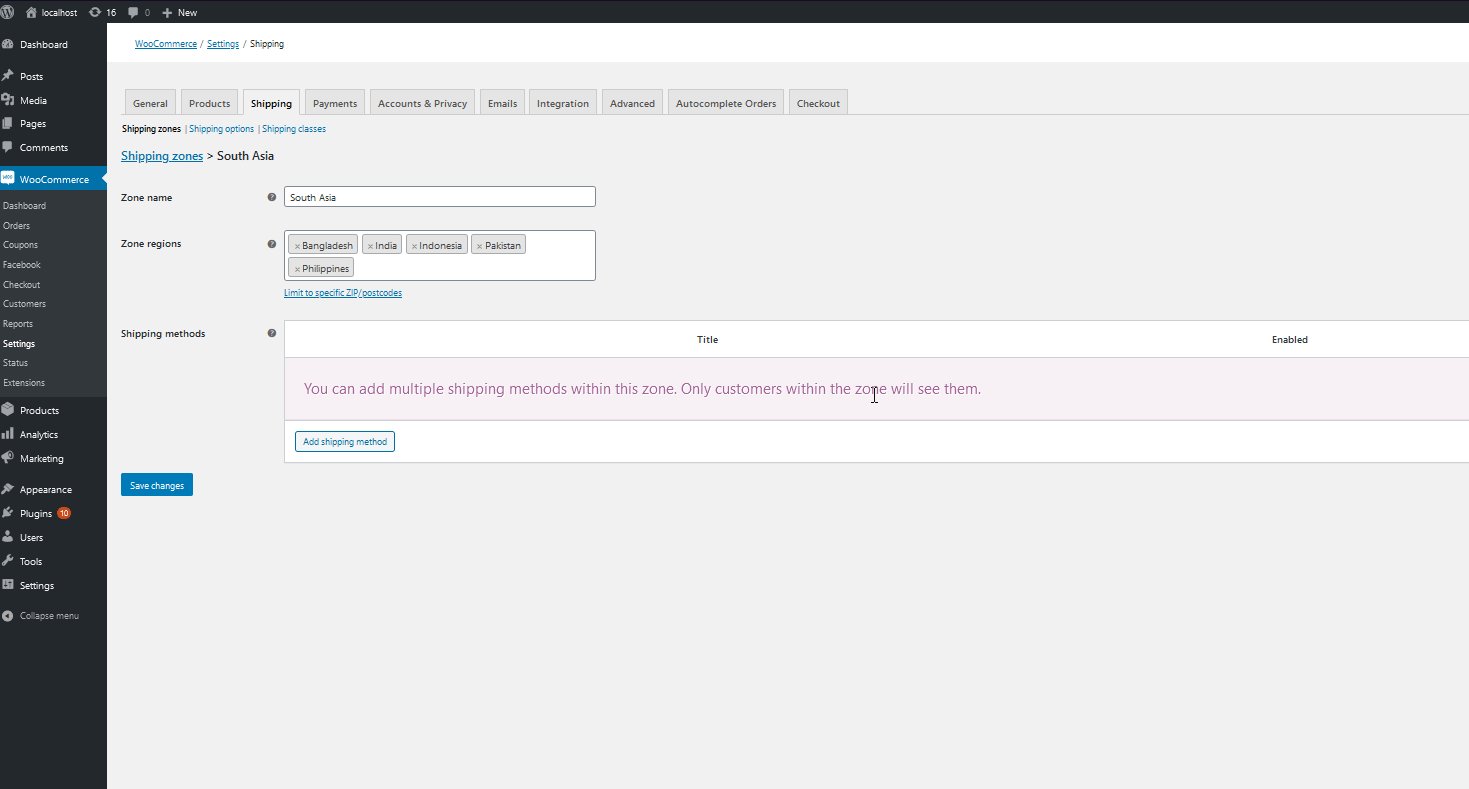
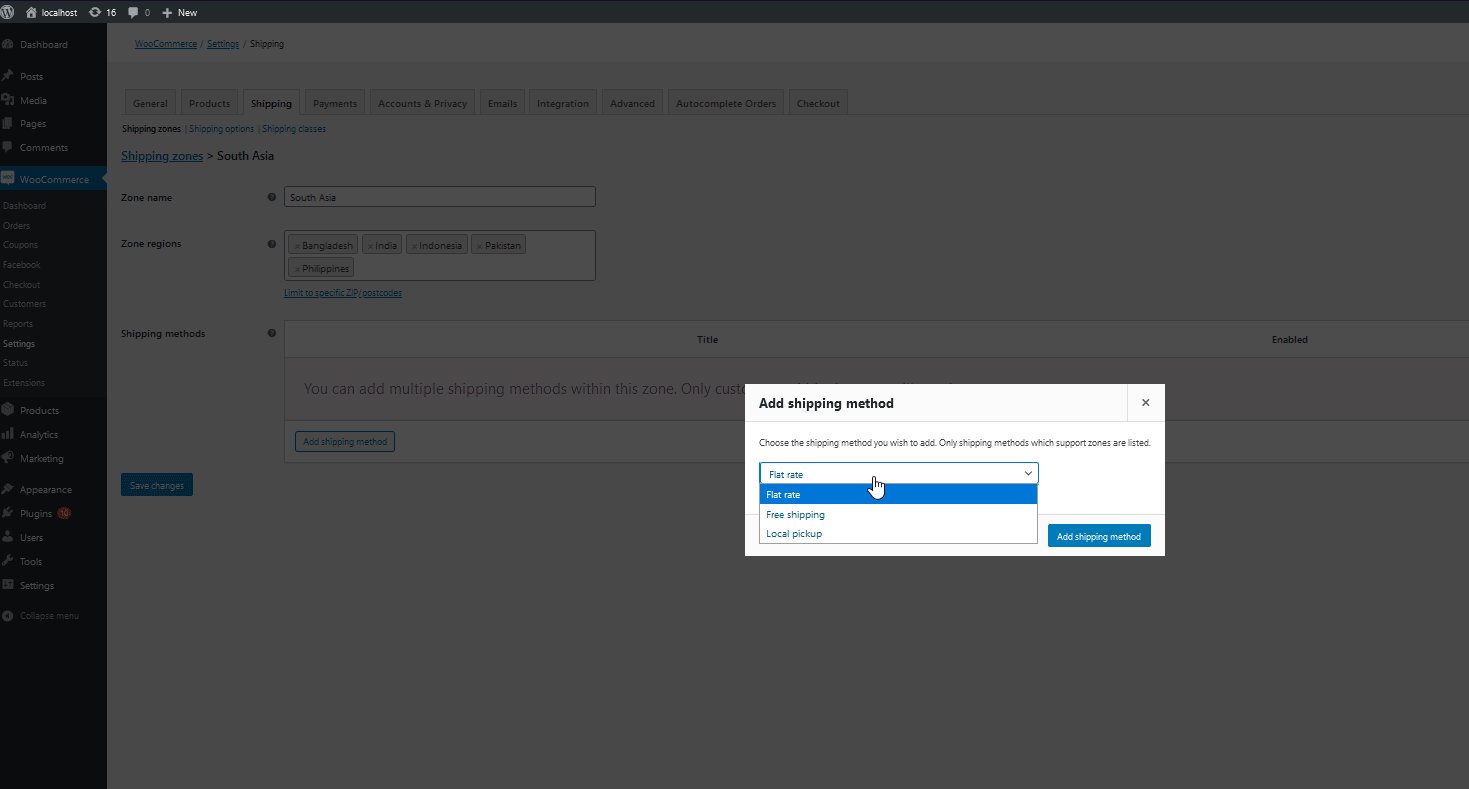
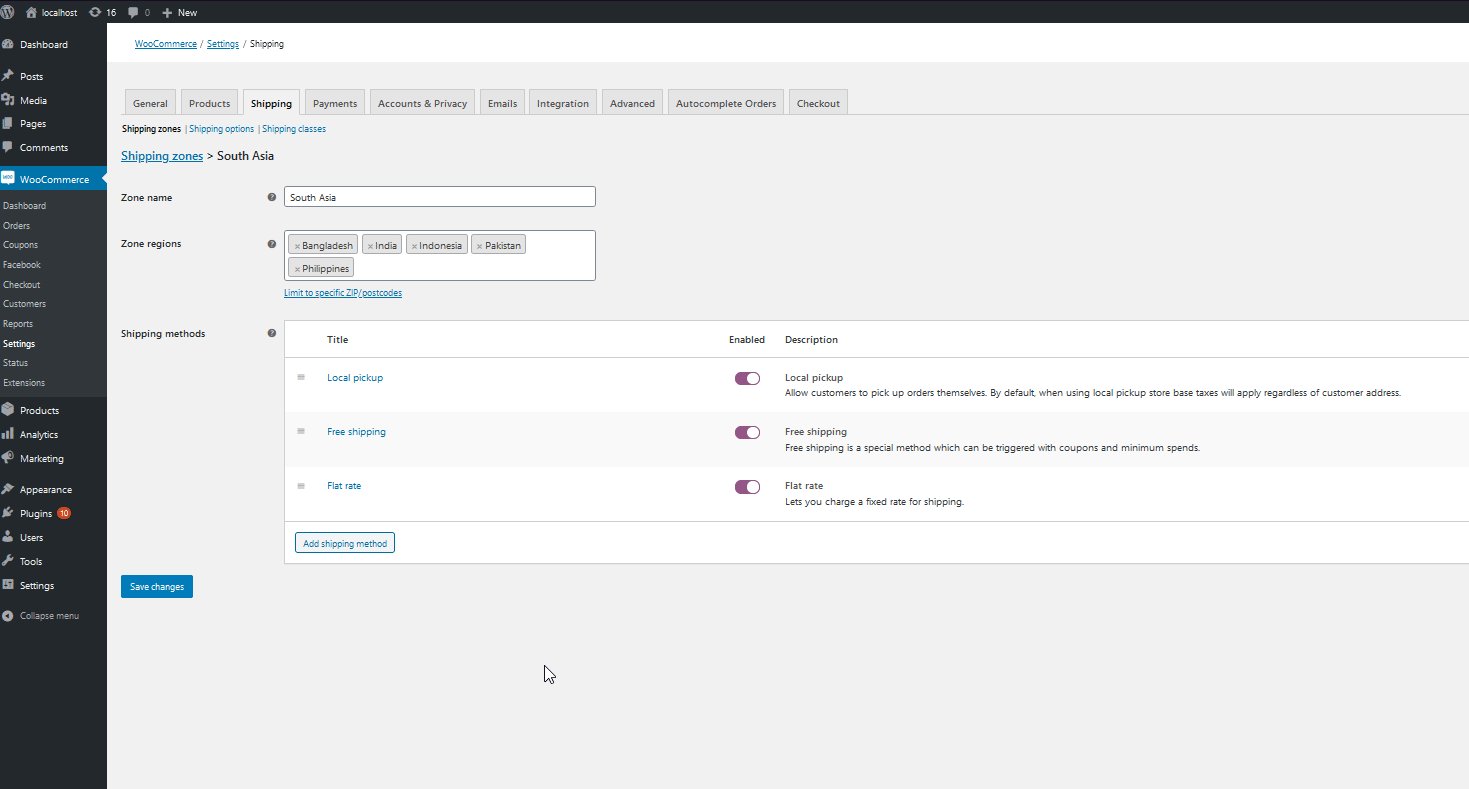
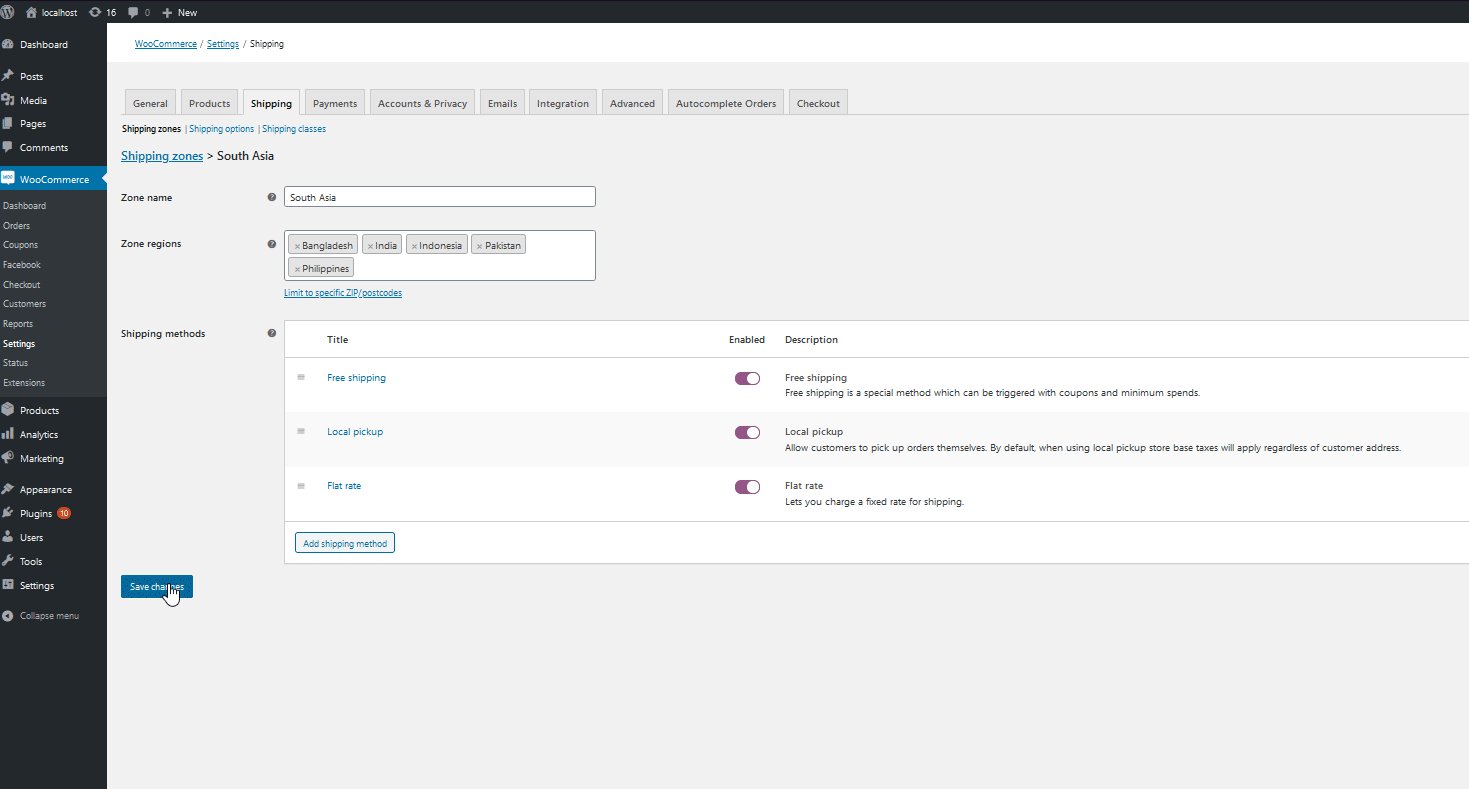
Por exemplo, vamos adicionar uma zona de Remessa chamada Sul da Ásia e vamos adicionar regiões como Índia, Filipinas, Paquistão e Bangladesh.  Em seguida, clique no botão Adicionar método de envio e escolha o tipo de método de envio que deseja para os clientes dessa região.
Em seguida, clique no botão Adicionar método de envio e escolha o tipo de método de envio que deseja para os clientes dessa região.
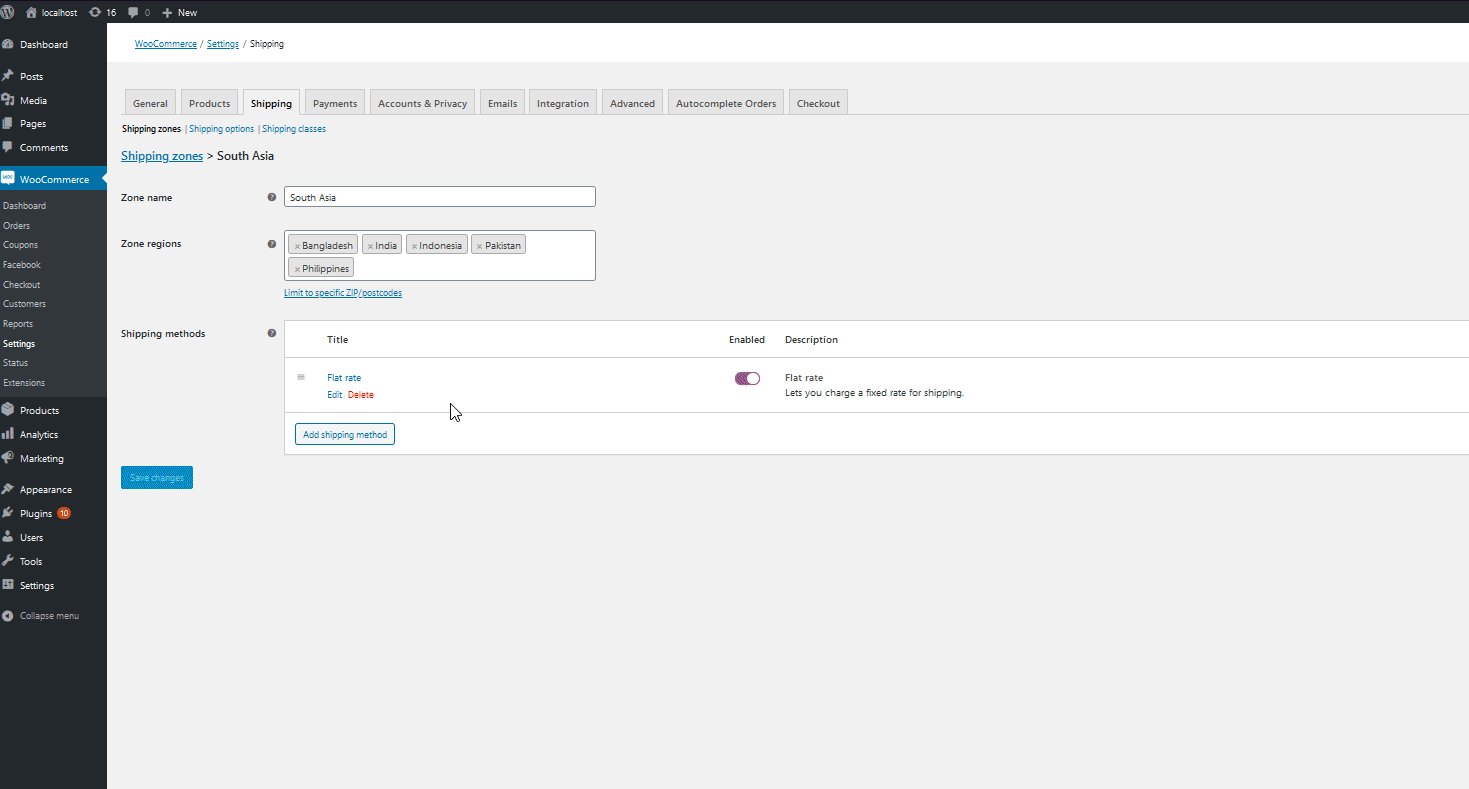
Para a demonstração, adicionaremos apenas uma taxa fixa para toda a região do sul da Ásia. Lembre-se de que você pode adicionar vários métodos de envio para seus clientes, se precisar deles.
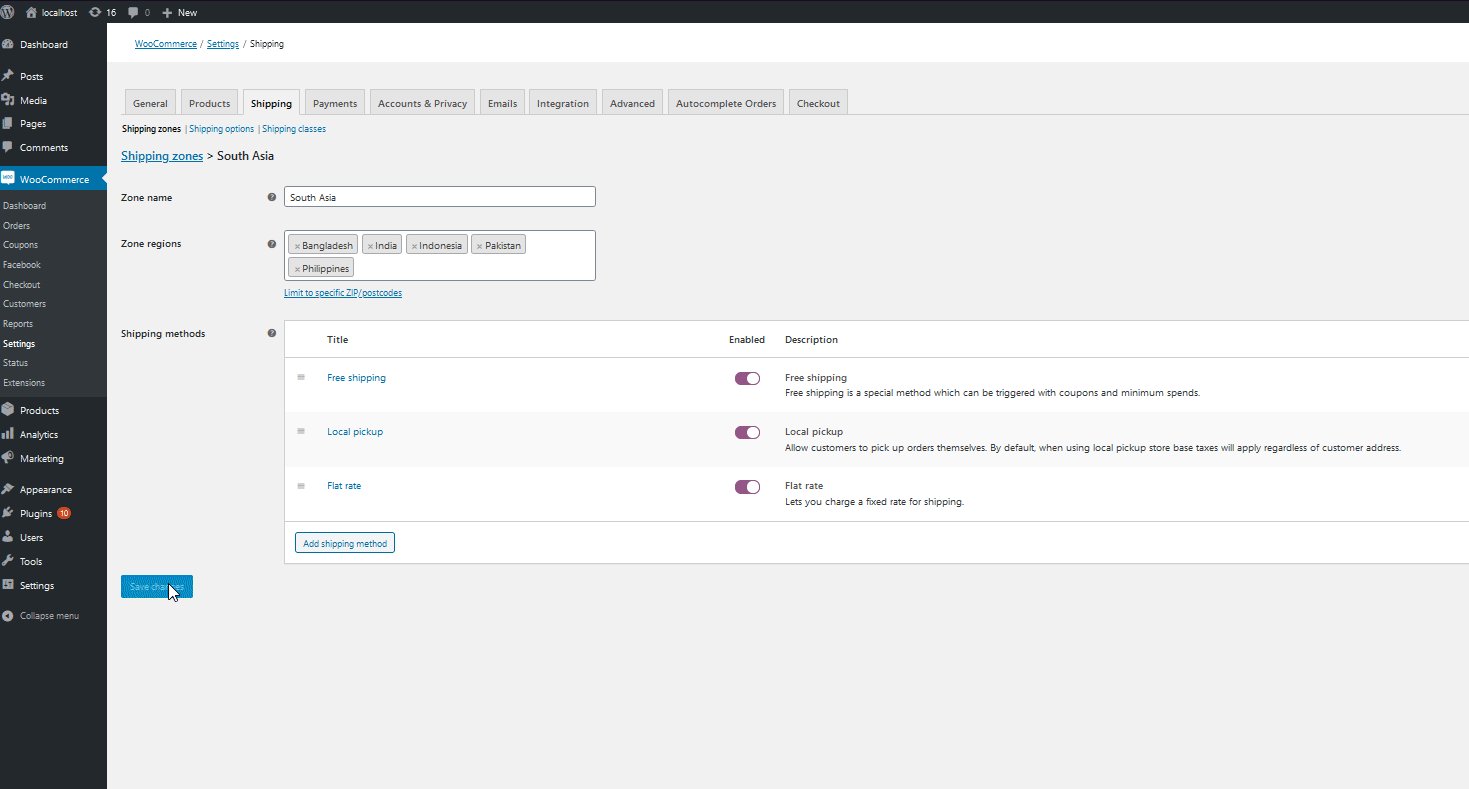
 Depois disso, clique em Salvar alterações e volte para a guia Envio .
Depois disso, clique em Salvar alterações e volte para a guia Envio . 
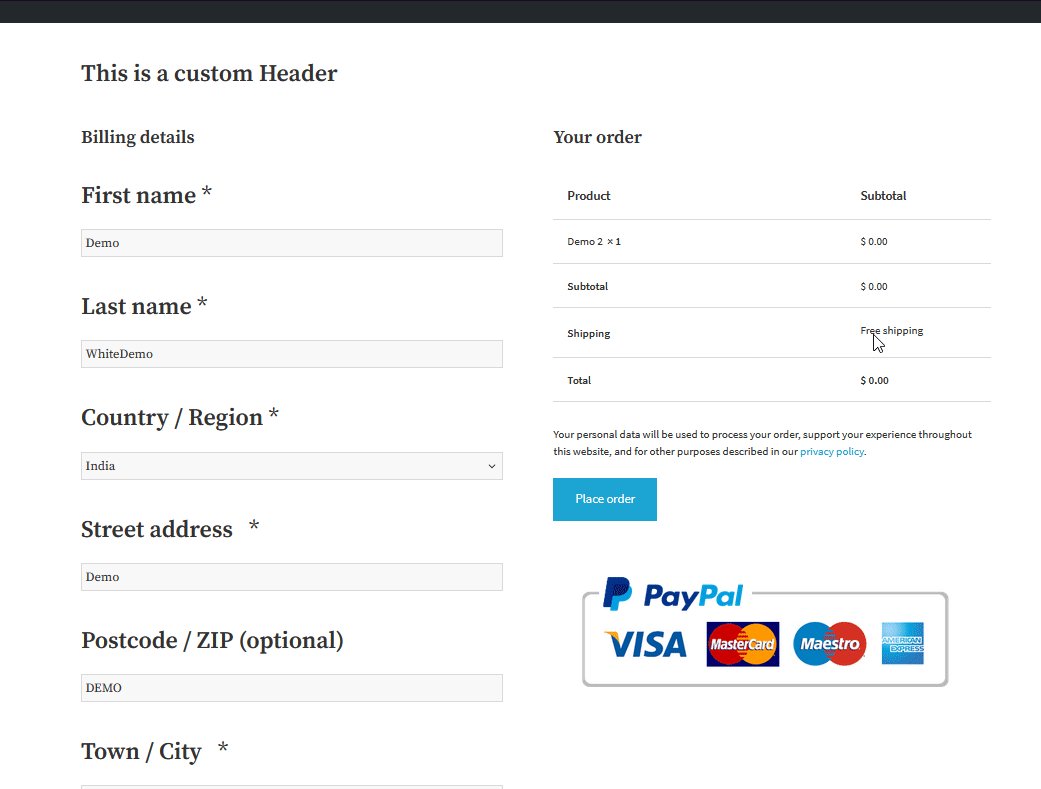
Agora, seus clientes poderão adicionar um endereço de entrega e as configurações de frete serão aplicadas com base nas regiões de entrega que você especificou.
Opções para personalizar o endereço de entrega
Agora, vamos levar isso um pouco mais longe. Vamos ver diferentes opções para personalizar o endereço de entrega. Nem todas essas coisas podem se aplicar à sua loja, mas pelo menos dão ideias sobre o que você pode fazer para melhorar seu checkout. Nesta seção, mostraremos como:
- Habilite o campo de endereço de entrega por padrão
- Oculte os métodos de envio e exiba apenas frete grátis
- Defina o método de envio padrão no WooCommerce
Ativando o campo de endereço de entrega por padrão
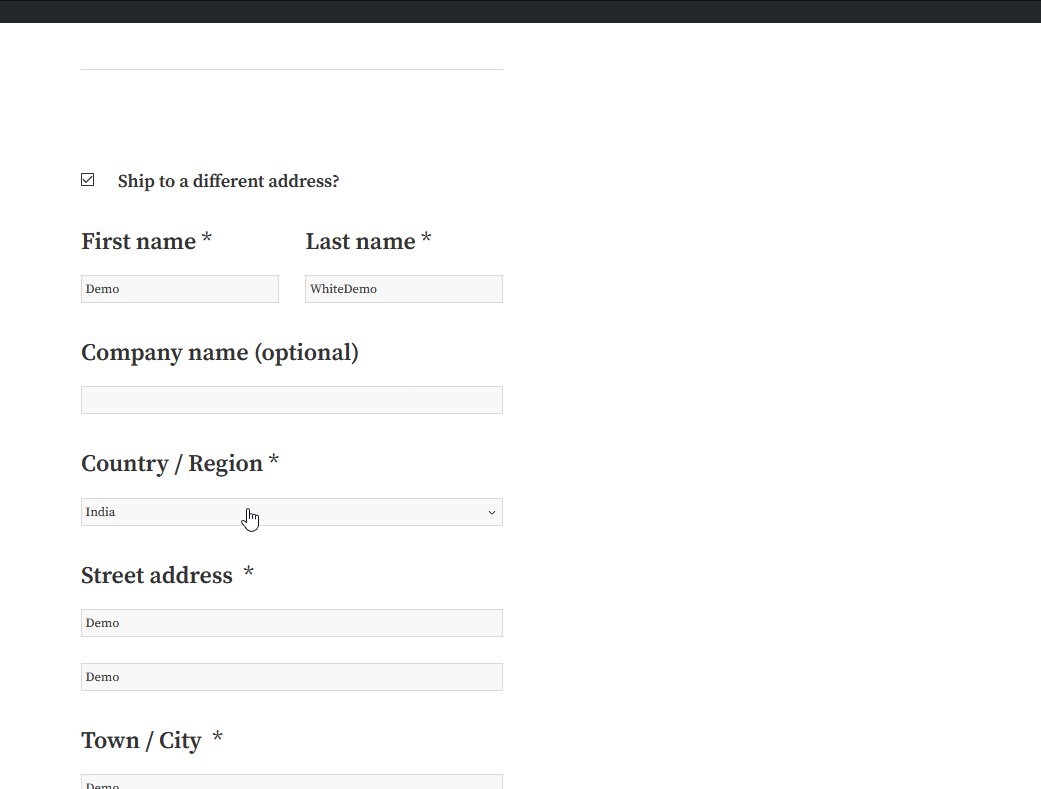
O campo de endereço de entrega que você acabou de habilitar é opcional e seus clientes precisam marcar a caixa Enviar para endereço diferente para habilitar o campo. No entanto, você pode optar por forçar os compradores a adicionar seus endereços de entrega. Mesmo que você não precise de um plugin, você precisará adicionar uma linha de código ao seu arquivo functions.php .  NOTA : Antes de continuar, recomendamos que você gere um backup completo do seu site. Mesmo que não usemos nenhum script complexo, editaremos os arquivos principais do WordPress, então é melhor prevenir do que remediar. Sempre faça as alterações no tema filho. Se você não tiver um, poderá criá-lo ou usar qualquer um desses plugins.
NOTA : Antes de continuar, recomendamos que você gere um backup completo do seu site. Mesmo que não usemos nenhum script complexo, editaremos os arquivos principais do WordPress, então é melhor prevenir do que remediar. Sempre faça as alterações no tema filho. Se você não tiver um, poderá criá-lo ou usar qualquer um desses plugins.
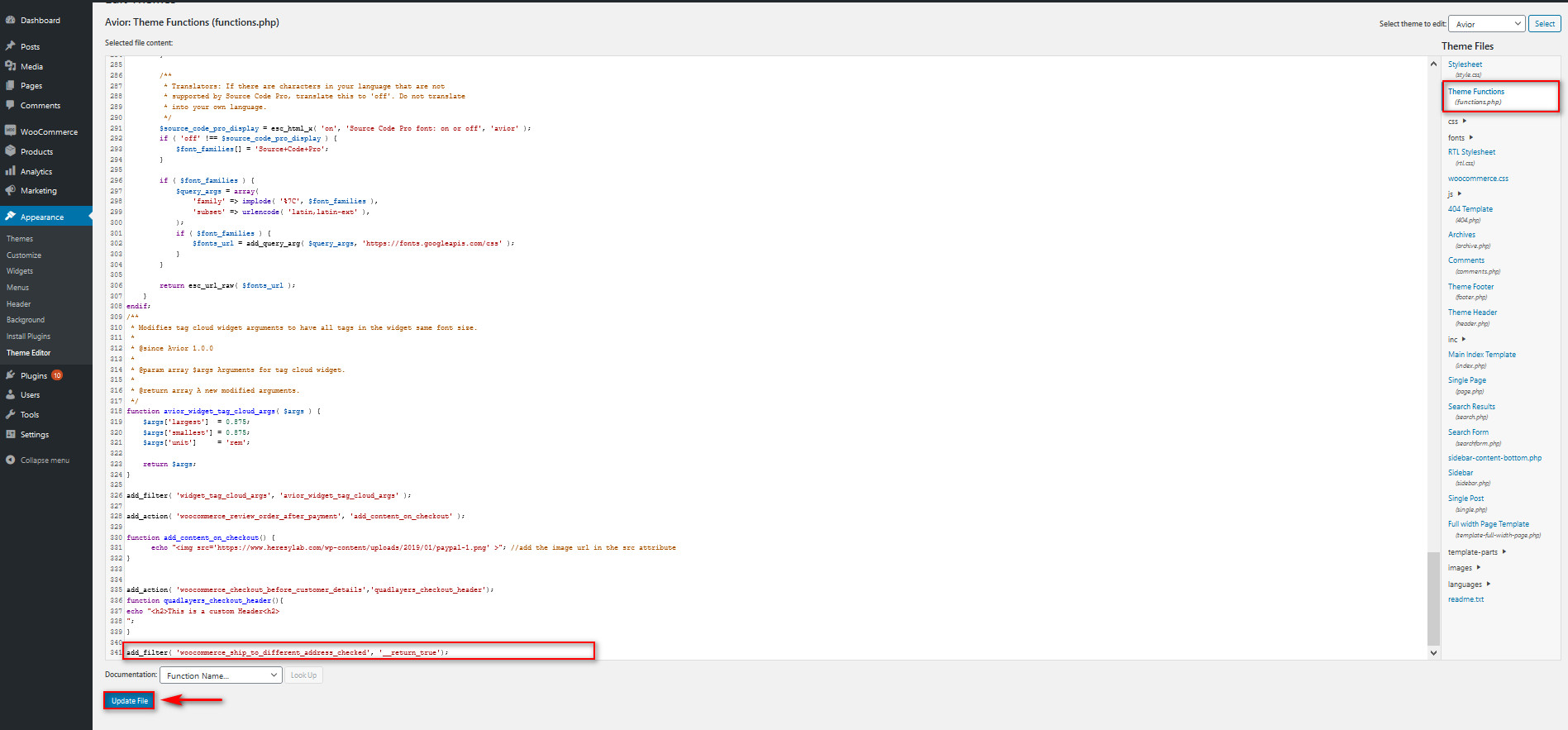
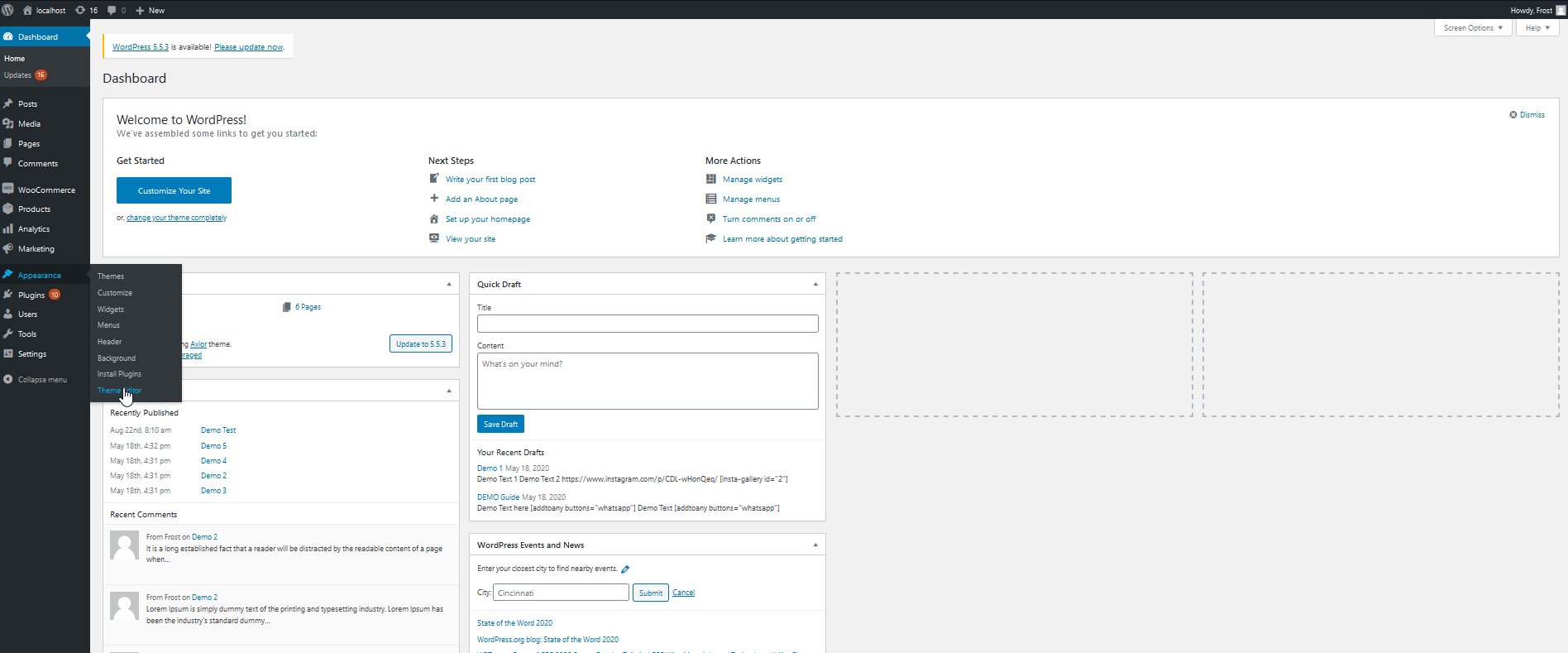
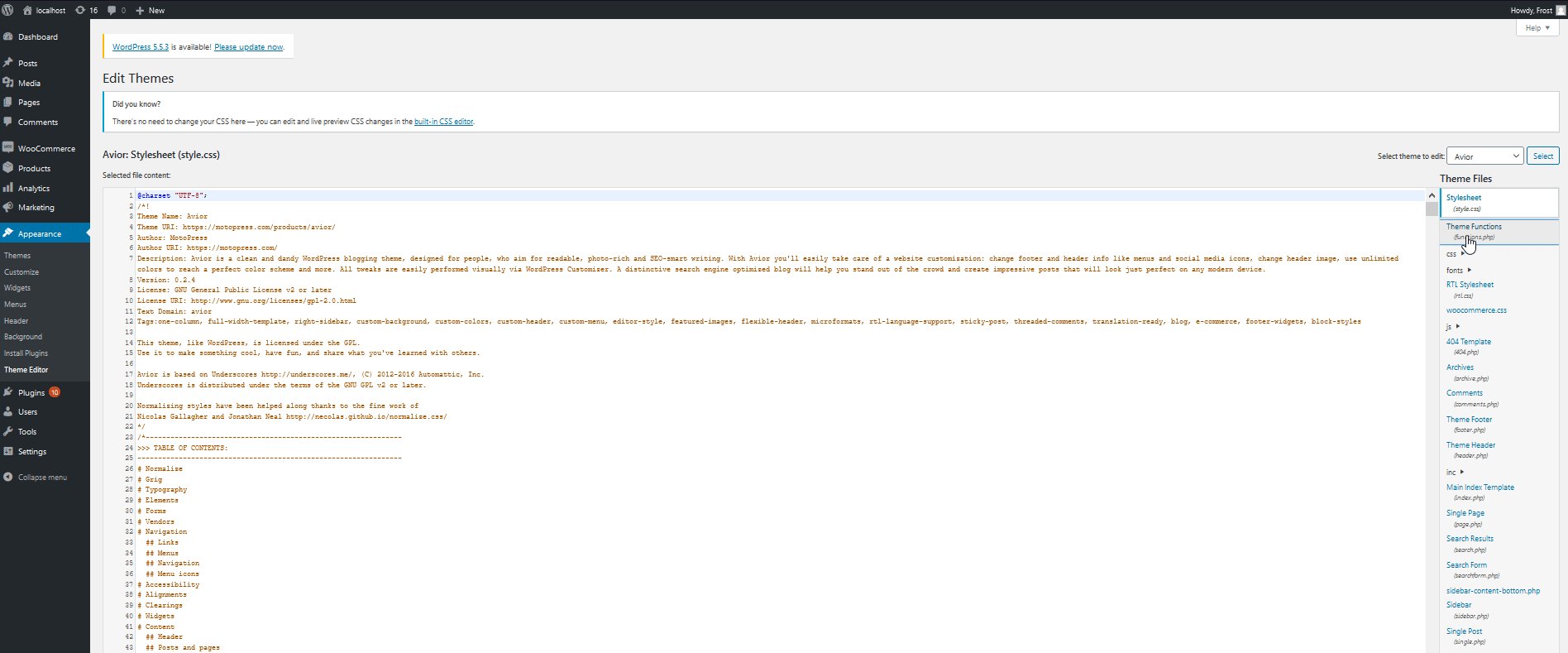
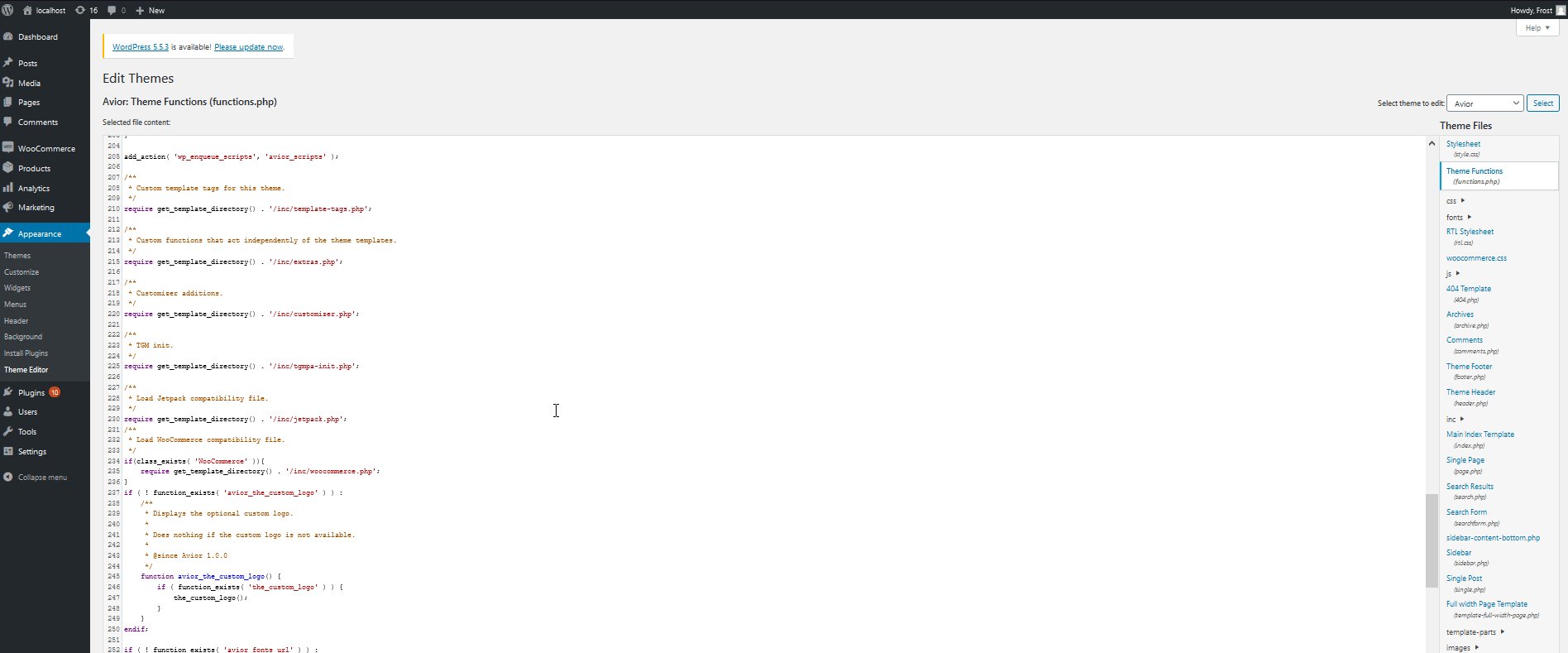
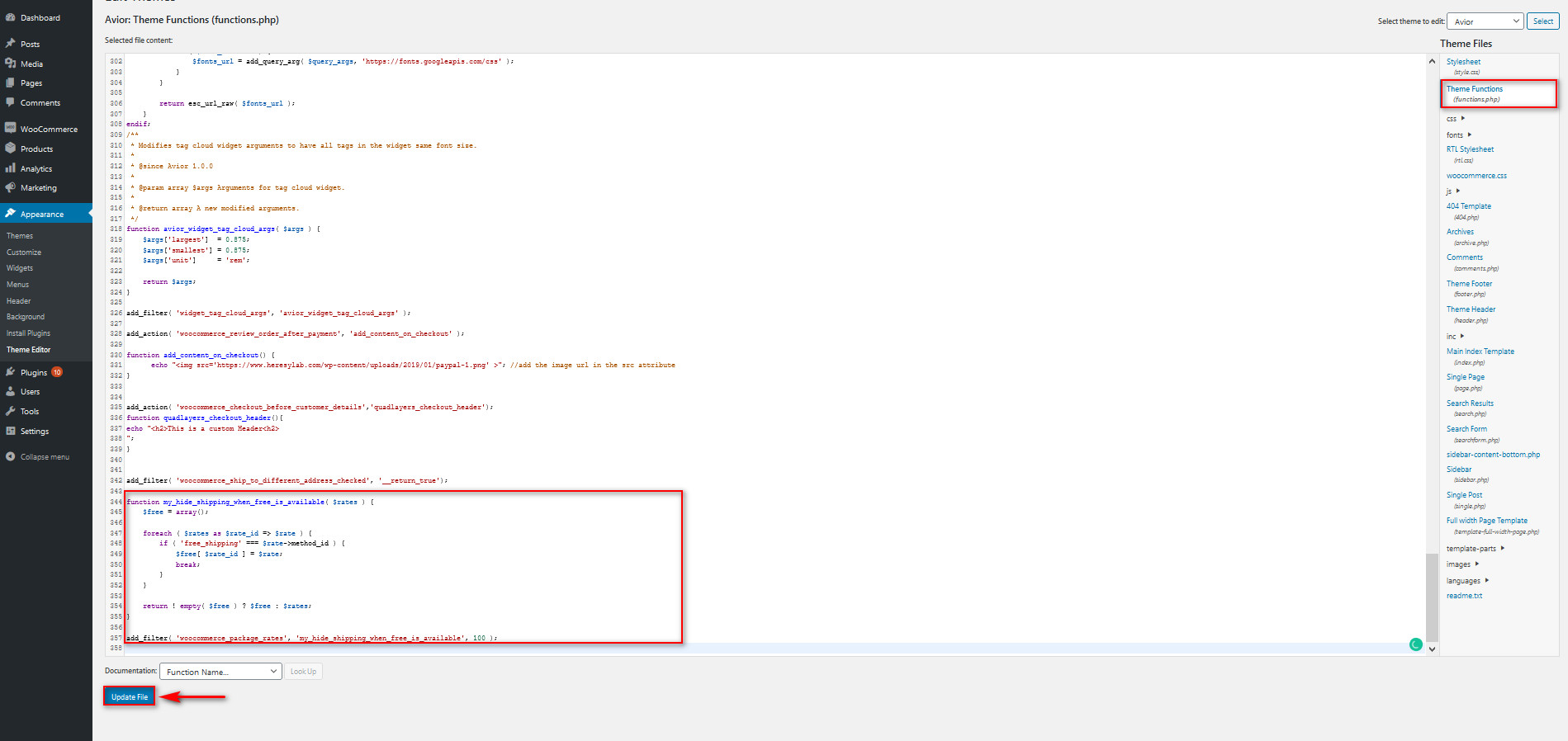
Depois disso, no seu painel do WordPress, vá para Aparência > Editor de temas. Em seguida, clique nas funções do tema (functions.php) na coluna da direita para abrir seu arquivo functions.php . Aqui é onde a mágica acontece.  Adicione a seguinte linha de código ao editor e clique no arquivo Update conforme mostrado abaixo.
Adicione a seguinte linha de código ao editor e clique no arquivo Update conforme mostrado abaixo.

add_filter( 'woocommerce_ship_to_different_address_checked', '__return_true');
É isso! Agora, o endereço de entrega está ativado por padrão na sua página de checkout do WooCommerce.
Como ocultar métodos de envio e exibir apenas frete grátis
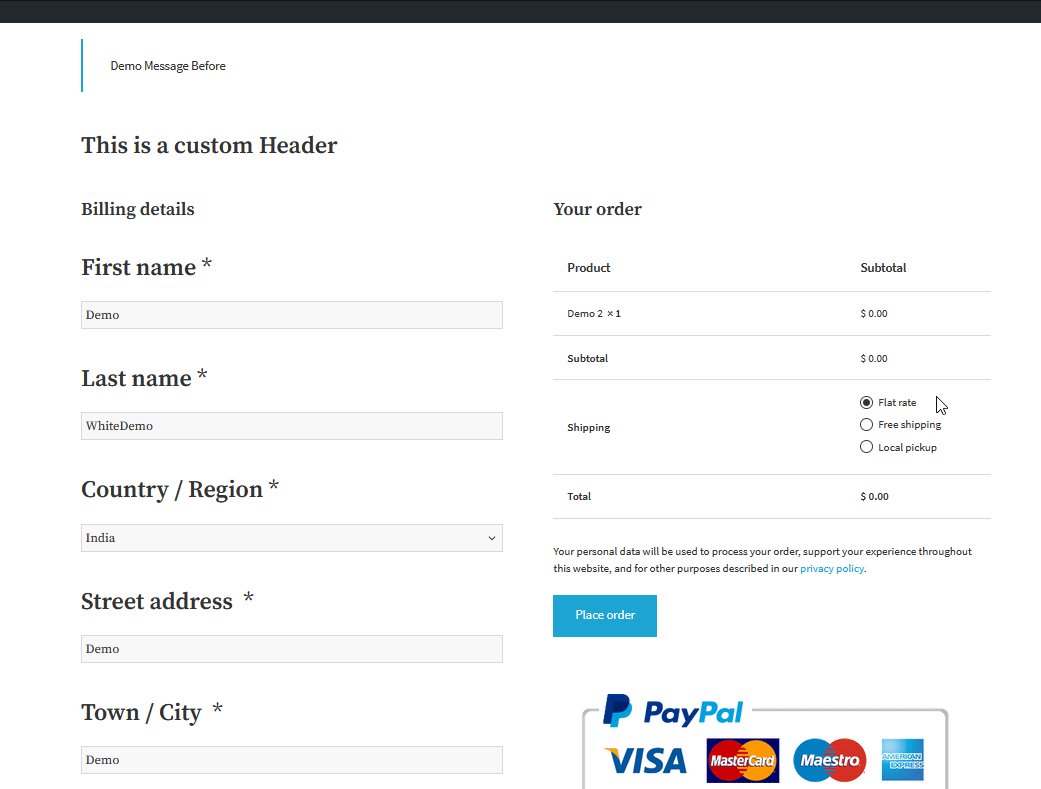
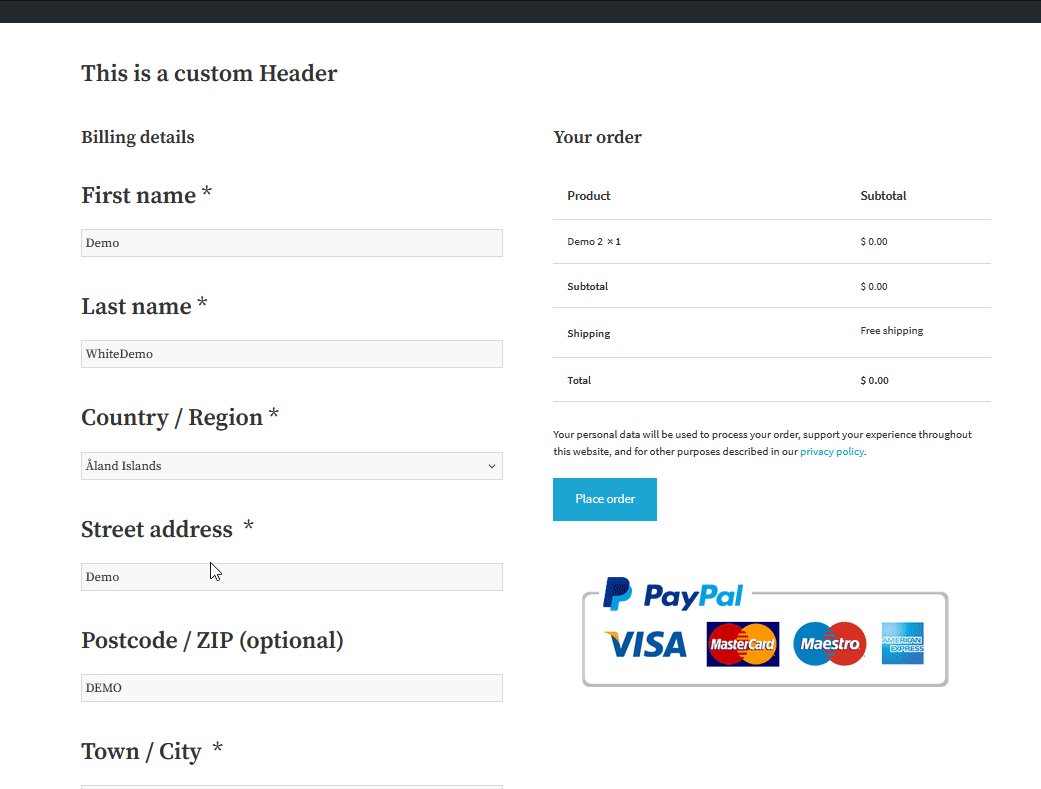
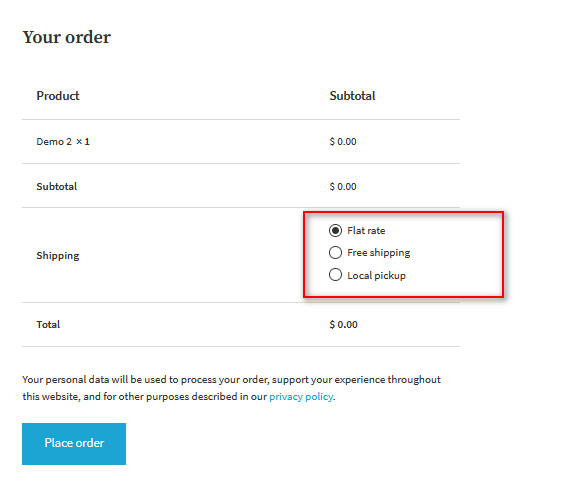
Ao habilitar vários métodos de envio , por padrão, o WooCommerce exibirá todas as opções de envio para seus clientes.
No entanto, convém ativar as opções de frete grátis apenas para zonas específicas. Quando o frete grátis está disponível, você pode ocultar todos os outros métodos de envio para determinadas zonas para oferecer aos seus compradores a melhor experiência de compra.  A boa notícia é que você pode fazer isso adicionando um script simples ao seu arquivo functions.php . No painel do WordPress, vá para Aparência > Editor de temas e clique nas funções do tema na coluna da direita. Em seguida, cole o seguinte script no final:
A boa notícia é que você pode fazer isso adicionando um script simples ao seu arquivo functions.php . No painel do WordPress, vá para Aparência > Editor de temas e clique nas funções do tema na coluna da direita. Em seguida, cole o seguinte script no final:
function my_hide_shipping_when_free_is_available( $taxas) {
$livre = array();
foreach ( $taxas como $taxa_id => $taxa) {
if ( 'free_shipping' === $rate->method_id ) {
$free[ $rate_id ] = $taxa;
pausa;
}
}
Retorna ! vazio($grátis) ? $grátis : $taxas;
}
add_filter( 'woocommerce_package_rates', 'my_hide_shipping_when_free_is_available', 100 );

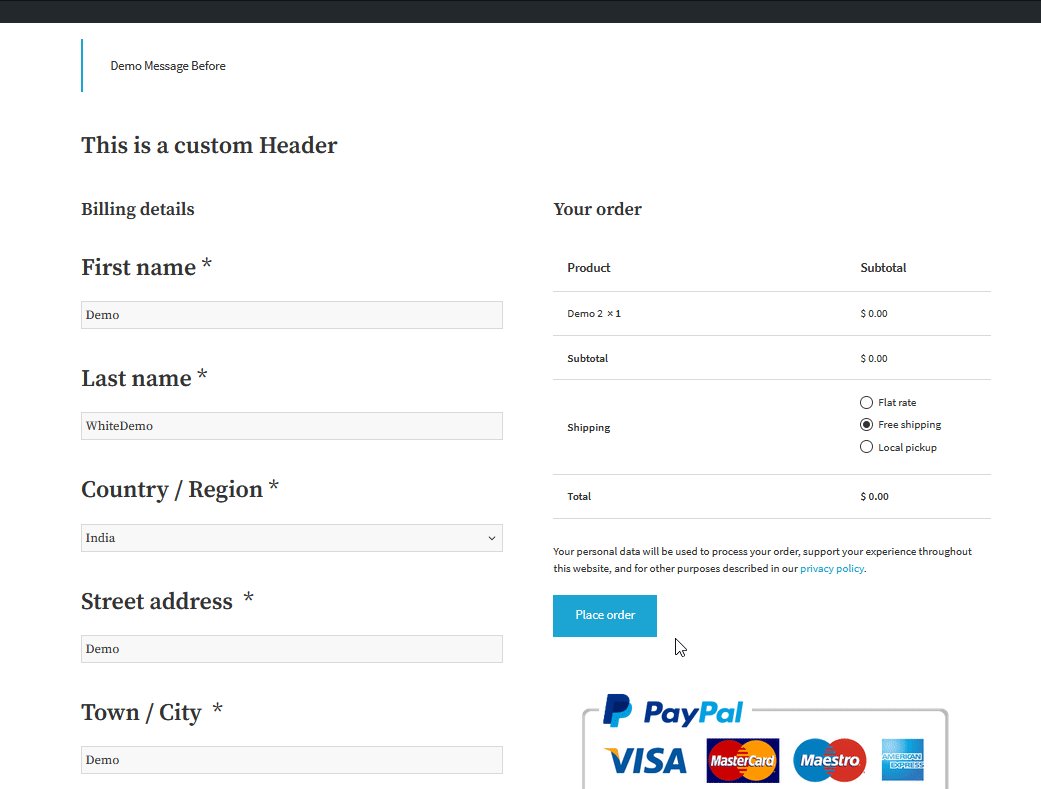
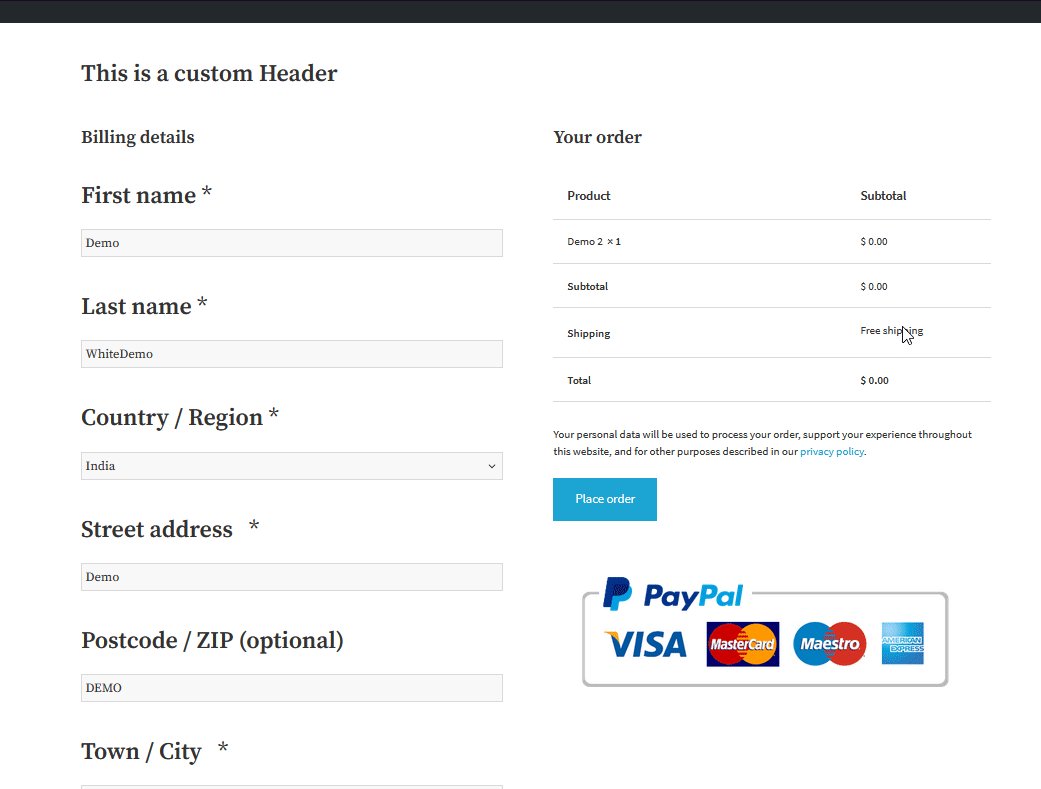
Em seguida, clique em Atualizar arquivo e pronto. Agora, sempre que seus clientes escolherem zonas com frete grátis ativado, todos os outros métodos de envio serão ocultados automaticamente. 
Como definir o método de envio padrão no WooCommerce
Da mesma forma, você também pode optar por definir um método de envio padrão em sua loja. Digamos que nas zonas onde está disponível, você deseja definir o frete grátis como o método padrão. Dessa forma, você pode manter outros métodos de envio visíveis e, ao mesmo tempo, tornar conveniente para seus usuários aproveitar o frete grátis em relação às outras opções. 
Isso é muito simples e pode ajudá-lo a melhorar muito a experiência de seus clientes. É importante observar que o método de envio exibido por padrão é o método de envio principal nas configurações .
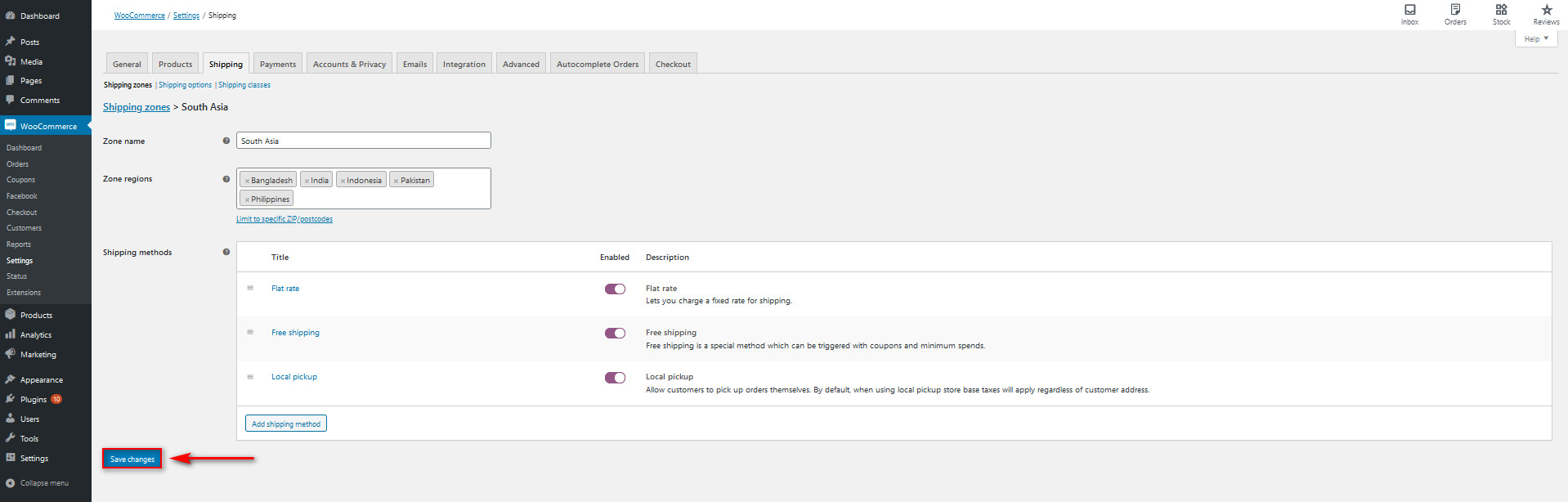
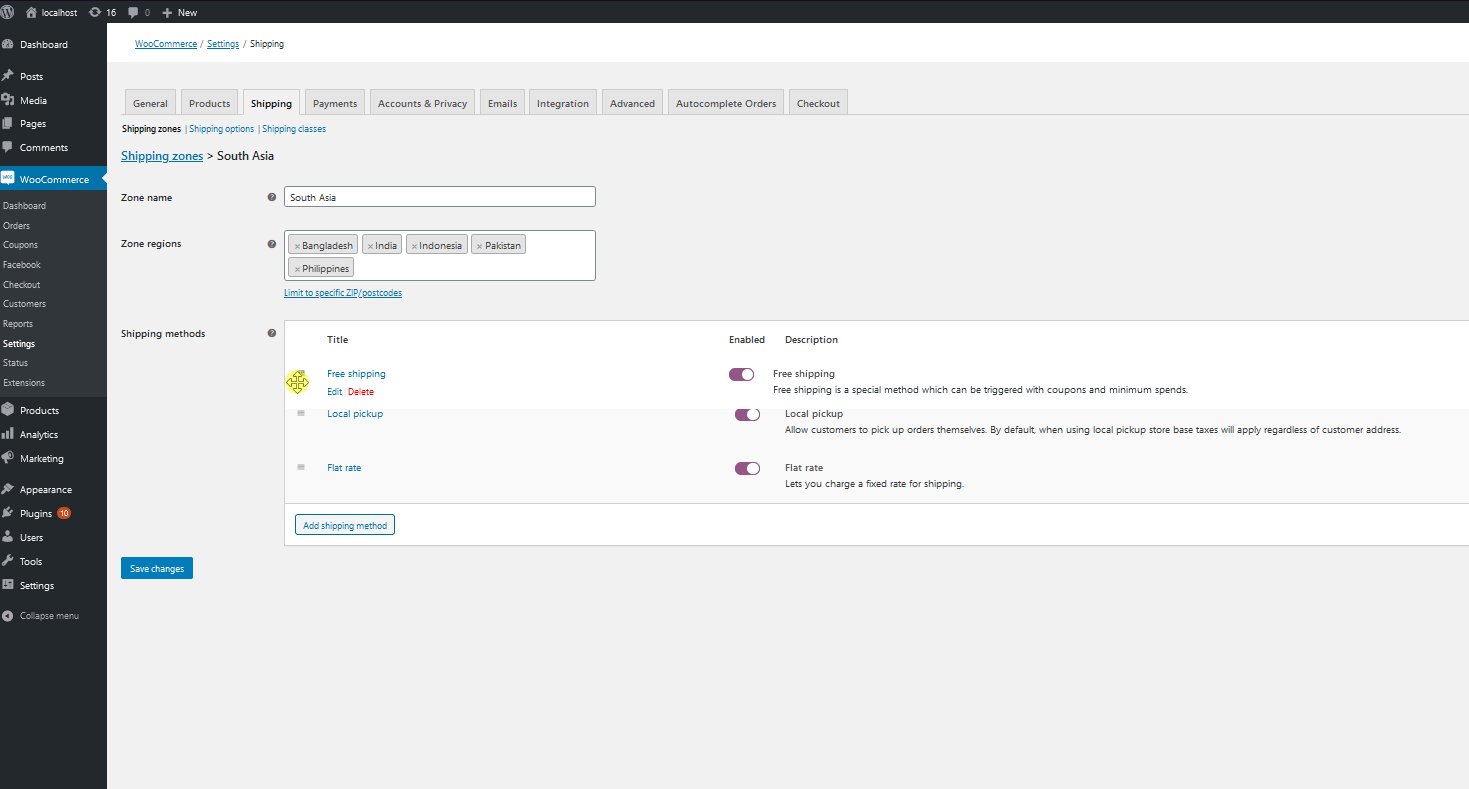
Portanto, para definir um determinado método de envio como padrão, basta acessar WooCommerce > Configurações e reordenar seus métodos de envio .
Por exemplo, digamos que você queira definir frete grátis como sua opção de frete padrão para uma zona selecionada. Basta arrastar o frete grátis para o topo usando o ícone de classificação, conforme mostrado abaixo.  Em seguida, clique em Salvar alterações. Agora, o frete grátis será o método de envio padrão nas áreas em que estiver disponível. Curto e doce, não foi?
Em seguida, clique em Salvar alterações. Agora, o frete grátis será o método de envio padrão nas áreas em que estiver disponível. Curto e doce, não foi?
O endereço de entrega do WooCommerce não está aparecendo? Como corrigi-lo
Se o endereço de entrega não estiver aparecendo na sua loja WooCommerce, há algumas coisas que você pode tentar corrigi-lo:
- Método de envio e/ou zona não definido : Este é o problema mais comum. Você deve ter pelo menos uma configuração de zona e método de envio, caso contrário, o endereço de entrega não será exibido. Para adicionar o método de envio para sua zona de envio, acesse WooCommerce > Configurações > Envio > Zonas de envio . Lá, selecione sua zona e adicione um método de envio conforme mostrado acima.
- Forçar envio para o endereço de cobrança do cliente : esta opção remove os campos de envio e usa o endereço de cobrança para cobrança e envio, portanto, certifique-se de desativá-lo.
- Conflito de tema/plugin : se o método de envio e as zonas estiverem configurados corretamente e a opção forçar envio para endereço de cobrança estiver desativada, verifique se não há conflitos com seu tema/plugins. Para solucionar isso, desative todos os seus plugins e deixe apenas o WooCommerce ativado. Em seguida, mude para o Twenty Twenty ou qualquer outro tema padrão e veja se o endereço de entrega aparece.
- O envio não é permitido em algumas regiões : se um comprador adicionar um endereço de uma região onde o envio não é permitido, talvez ele não consiga ver o endereço de entrega na finalização da compra.
- Endereço errado : Se o cliente digitar um endereço inválido, o endereço de entrega pode não estar disponível.
- Produtos virtuais e para download : se seus produtos estiverem marcados como virtuais ou para download, o “ Enviar para um endereço diferente ” pode não aparecer no checkout, portanto, verifique se os produtos estão configurados corretamente.
OBSERVAÇÃO : recomendamos que você limpe o cache do navegador depois de experimentar cada uma dessas soluções para certificar-se de que está carregando a versão mais recente do seu site. Este guia pode ajudá-lo a limpar rapidamente o cache se você usar o SiteGround.
BÔNUS: Remova a validação do código postal do WooCommerce
Ter uma página de checkout otimizada e limpa é fundamental para melhorar as taxas de conversão. Agora que você ativou o endereço de entrega no WooCommerce, certifique-se de exibir apenas os campos estritamente necessários para seus clientes.
Um dos campos dos quais você pode se livrar é o código postal. Por padrão, os campos de CEP são obrigatórios e incluem validação. No entanto, esses campos nem sempre são necessários, portanto, fazer com que os compradores os preencham adiciona atrito ao processo de checkout. Por exemplo, muitos países da África, América Central e Oceania não têm ou usam códigos postais.
Além disso, se os usuários digitarem texto no campo de código postal, o WooCommerce exibirá uma mensagem de erro e os clientes não poderão concluir seu pedido. Por isso, se não for estritamente necessário, desabilitar a validação do CEP é uma boa escolha.
Para remover o campo de código postal da página de checkout, cole o seguinte script no final do arquivo functions.php do seu tema filho:
// Desativa o campo CEP/CEP
add_filter( 'woocommerce_checkout_fields' , 'QuadLayers_remove_billing_postcode_checkout' );
function QuadLayers_remove_billing_postcode_checkout( $fields ) {
unset($fields['billing']['billing_postcode']);
retornar $ campos;
}Além de remover a validação do código postal, você também pode torná-la opcional, remover os campos de cobrança do checkout e editar os rótulos dos campos da página de checkout.
Para obter mais informações sobre isso, confira nosso guia completo para desativar a validação de código postal no WooCommerce.
Conclusão
Em resumo, habilitar e personalizar o endereço de entrega no WooCommerce ajudará você a melhorar a experiência de seus clientes. Dessa forma, você melhorará suas taxas de conversão e terá mais chances de transformar esses compradores em clientes recorrentes.
Neste guia, mostramos como habilitar o endereço de entrega com um plug-in e no painel do WooCommerce. Ambos os métodos são simples e eficazes, então escolha aquele que funciona melhor para você. Ativar o campo de envio nas configurações do WooCommerce requer um pouco de configuração, mas é muito fácil e oferece controle sobre as regiões de envio.
Por outro lado, o plugin Checkout Manager é gratuito e permite habilitar o endereço de entrega em um clique. Além disso, ele vem com muitos recursos excelentes para melhorar seu checkout.
Também recomendamos que você defina diferentes zonas de envio e métodos de envio para que cada um tenha controle total sobre como seus produtos chegam aos clientes e como você pode gerenciar melhor seus negócios.
Além disso, se você quiser um manuseio mais fácil do seu site, você também deve melhorar sua página de checkout . Se você não sabe por onde começar, confira nosso guia completo sobre como otimizar o checkout do WooCommerce e aprenda diferentes maneiras de melhorar suas taxas de conversão.
Para mais informações sobre como personalizar o checkout, dê uma olhada nestes posts:
- Como editar a página de checkout do WooCommerce
- Adicione campos personalizados à página de checkout do WooCommerce
- Como criar um link de checkout direto do WooCommerce
Você ativou o endereço de entrega em sua loja? Você tem alguma pergunta? Deixe-nos saber na seção de comentários abaixo! Ficaremos felizes em ouvi-lo.