Tudo o que você precisa saber sobre as predefinições de grupo de opções do Divi 5
Publicados: 2025-03-21Presefinições de grupo de opções no Divi 5 Simplifique os estilos de gerenciamento, oferecendo uma abordagem de design mais eficiente e escalável. Você não precisa mais aplicar os mesmos estilos a vários elementos. Com as predefinições do grupo de opções, você pode criar e aplicar predefinições de grupo de opções - como bordas, sombras e espaçamento - em vários elementos, misturam e combinam com elas e façam facilmente atualizações globais.
Nesta postagem, mergulharemos mais profundamente em como as predefinições do grupo de opções mudam a maneira como você projeta no Divi 5, exploraremos os benefícios dessa nova abordagem e mostrará como usá -la. Se você deseja otimizar seu fluxo de trabalho e criar sistemas de design mais sustentáveis, este é um mudança de jogo que você não vai querer perder.
Confira o vídeo a seguir para ver o novo recurso em ação.
- 1 Compreendendo o básico das predefinições do grupo de opções
- 1.1 Predefinições de grupo de opções explicadas
- 1.2 ainda mais controle global
- 1.3 Quando você deve criar predefinições de grupo de opções?
- 1.4 Estilos que você pode usar predefinições de grupo de opções para
- 2 Como implementar predefinições de grupo de opções
- 2.1 Exemplo: Criando uma predefinição de fronteira
- 2.2 Aplicando a predefinição da fronteira a outros elementos
- 2.3 Combinar predefinições de grupo de opções com predefinições de elementos
- 2.4 Atribuindo um grupo de opções padrão como padrão
- 2.5 editando globalmente uma predefinição
- 3 benefícios -chave do uso de predefinições de grupo de opções
- 3.1 1. Fluxo de trabalho de design mais rápido e mais eficiente
- 3.2 2. Escalabilidade
- 3.3 3. Colaboração mais fácil
- 3.4 4. Consistência entre os elementos do site
- 3.5 5. Atualizações globais fáceis com o mínimo esforço
- 4 Comece com o Divi 5 hoje
Compreendendo o básico das predefinições de grupo de opções
Antes de mergulharmos na implementação de predefinições de grupo de opções, vamos discutir alguns princípios básicos para ajudá -lo a entender melhor esse novo recurso avançado.
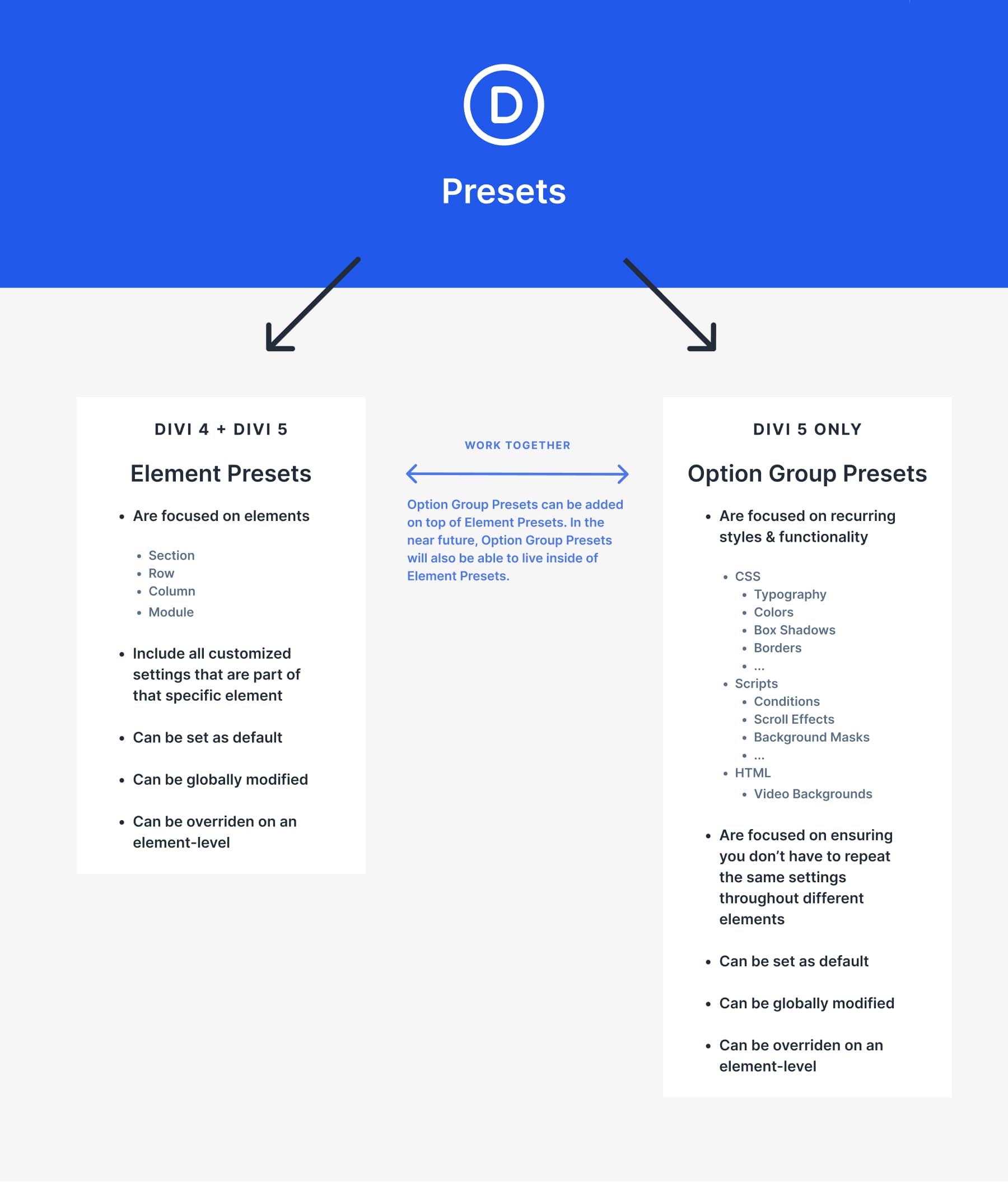
Predefinições de grupo de opções explicadas
Presefas de grupo de opções no Divi 5 permitem que os usuários criem estilos de design reutilizáveis que podem ser aplicados a vários elementos em um site. Ao contrário das predefinições de elementos (que existem no Divi há um tempo), essas predefinições funcionam em todos os elementos, permitindo um estilo consistente para origens, bordas, tipografia e muito mais.
Eles podem ser colocados em camadas, combinados e atualizados globalmente, facilitando a manutenção de um sistema de design coesivo, reduzindo o trabalho de estilo repetitivo.
Controle ainda mais global

Antes das predefinições do grupo de opções, os elementos de estilo na divi exigiam ajustes manuais ou aplicando uma predefinição de elemento que controlasse todas as configurações de design para um elemento específico (seção, linha, coluna, módulo). Embora as predefinições de elementos ainda sejam cruciais e ajudem a manter a consistência, elas se concentram principalmente em todo o elemento, em vez do próprio estilo. E esse estilo pode ser aplicado a qualquer elemento. Você não precisa mais repetir o estilo em cada elemento, pois pode retirá -lo de uma fonte específica.
Com as predefinições do grupo de opções, as predefinições de elementos se tornam ainda mais eficientes. Eles podem ser combinados para produzir o resultado mais eficaz.
Quando você deve criar predefinições de grupo de opções?
Existem diferentes maneiras de implementar predefinições de grupo de opções, mas, geralmente, quanto mais rápido você as cria, melhor. Começar cedo com as predefinições de grupo de opções em seu site, a criação ajuda a economizar tempo ao fazer edições.
Em breve, as predefinições do grupo de opções também poderão viver internas internas de elementos, para que pareça natural criá -las antes de criar suas predefinições de elementos. Agora, digamos que você esteja construindo um novo site a partir do zero; A maneira como você poderá abordar esta construção é a seguinte:
- Projete sua primeira página
- Transformar estilos em predefinições de grupo de opções
- Inclua predefinições de grupo de opções dentro de suas predefinições de elementos
Esse processo não é linear e você provavelmente se encontrará entre as predefinições do grupo de opções e as predefinições de elementos até ficar feliz com o seu rascunho de primeira página.
Estilos que você pode usar predefinições de grupo de opções para
Qualquer estilo com um ícone predefinido do grupo de opções no canto superior direito pode ser transformado em um.
As predefinições de grupo de opções podem ser criadas e aplicadas a várias configurações de design, incluindo tipografia, cores, fundos, bordas, espaçamento, sombras, efeitos, dimensionamento, layout, posicionamento e animações. Essas predefinições permitem que os designers criem um sistema de design estruturado e reutilizável sem a necessidade de ajustes manuais repetidos.
Uma das grandes coisas sobre as predefinições de grupo de opções da Divi, que a diferencia fortemente dos concorrentes, é que ele não está apenas focado no CSS. Ele também inclui efeitos construídos usando scripts. Você pode observar isso nos recursos mais interativos que o Divi fornece, como opções de condição, vídeos de fundo HTML, efeitos de rolagem e muito mais.
Qualquer instância de design que você usará mais de uma vez vale a pena se transformar em predefinição. Isso facilitará a atualização do seu design.
Como implementar predefinições de grupo de opções
Agora que falamos sobre o básico, vamos nos concentrar na implementação de predefinições de grupo de opções. Para manter tudo o mais simples e direto possível, vamos nos concentrar na criação de uma predefinição simples de fronteira . A maneira como você abordaria a criação de outras predefinições é a mesma que esse caso de uso.
Exemplo: Criando uma predefinição de fronteira
Criar uma predefinição do grupo de opções é muito simples; Vamos passar pelo processo de criação de uma predefinição de fronteira passo a passo. Estamos usando o layout da página inicial que vem com o pacote de layout do portfólio de design, mas fique à vontade para usar qualquer outro layout de sua escolha.
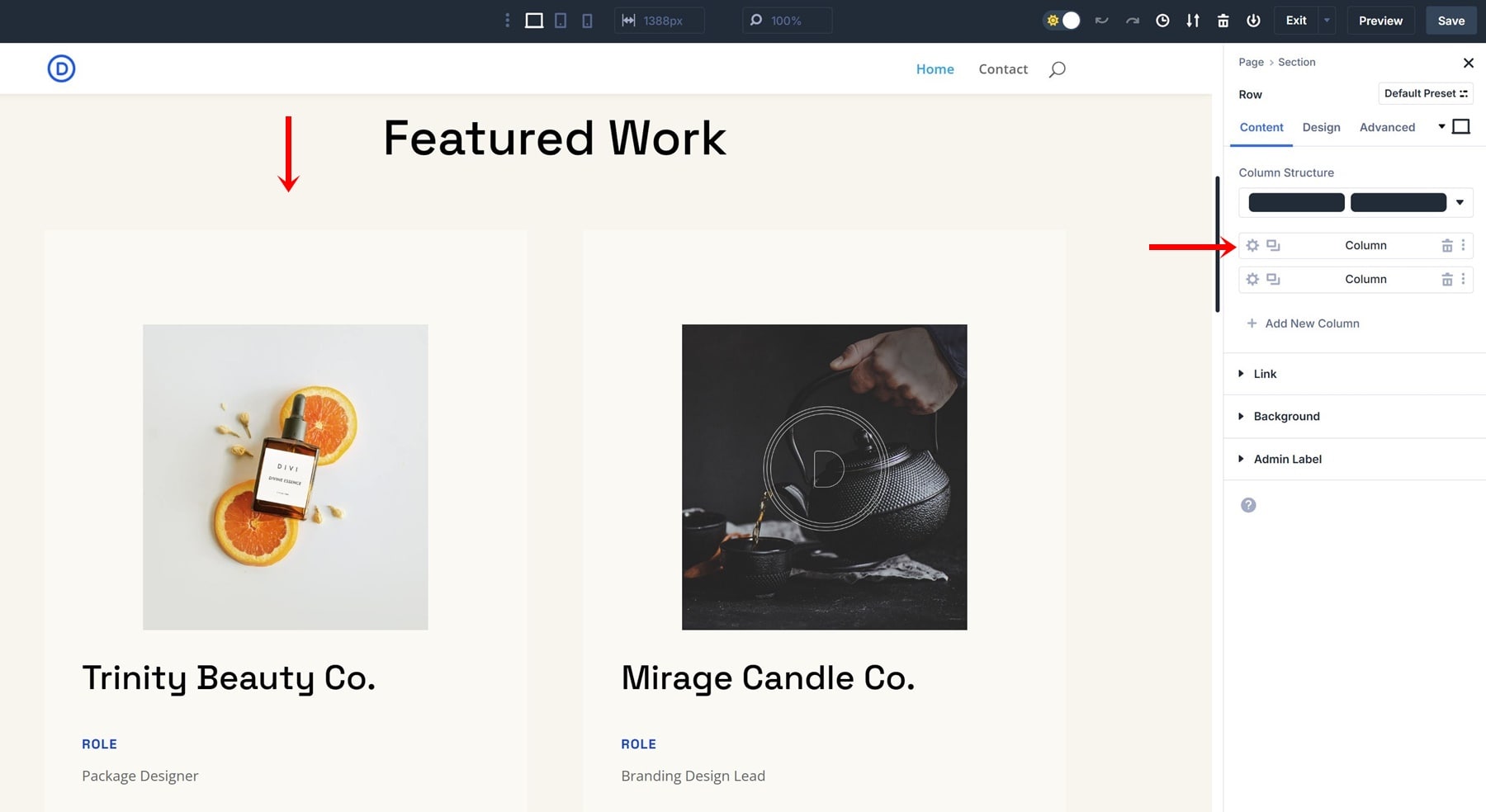
Etapa 1: Abra as configurações de um elemento (configurações de coluna)
No Divi Builder, selecione qualquer módulo que você deseja estilizar (por exemplo, uma coluna).

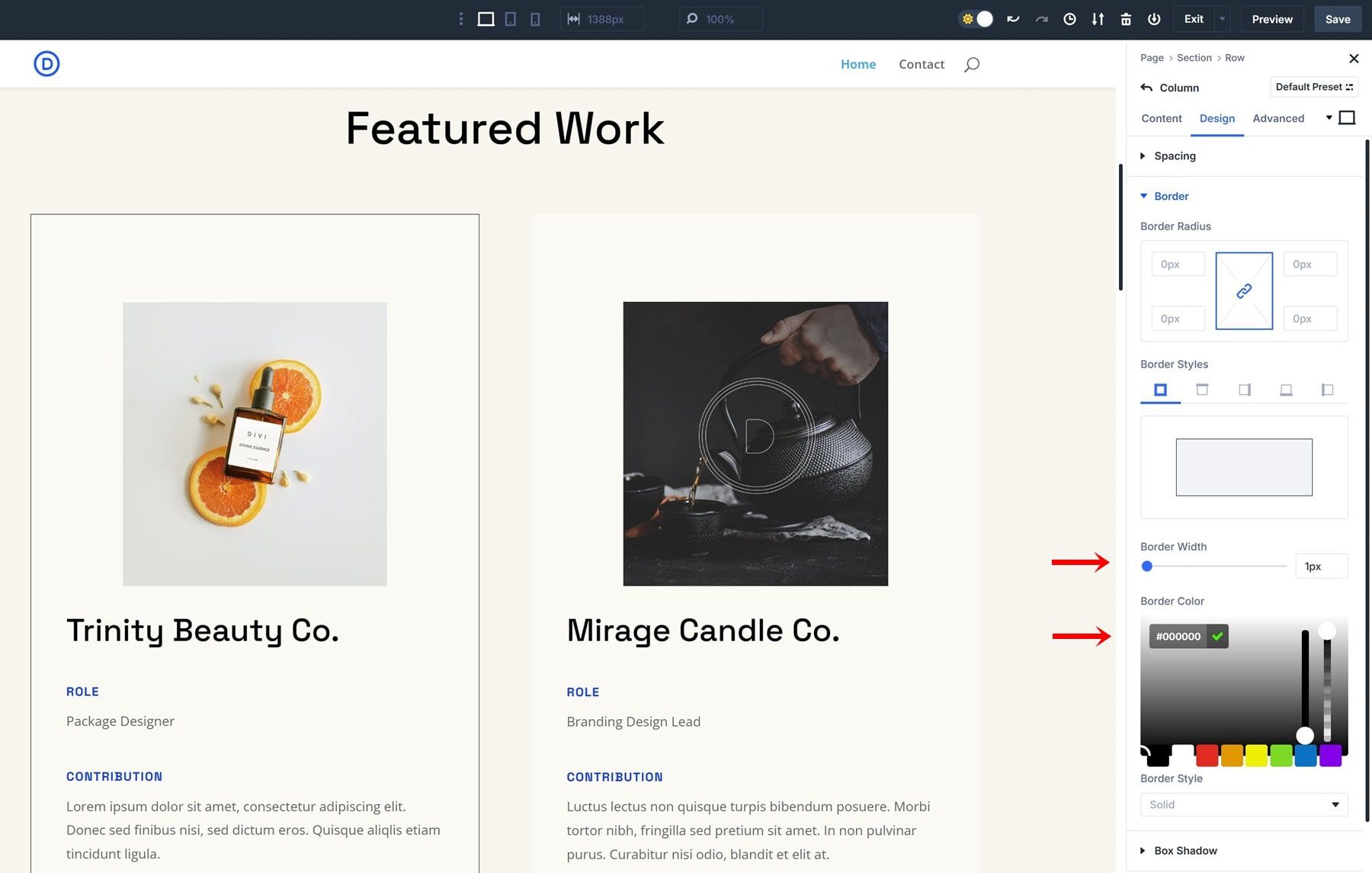
Etapa 2: Navegue até a guia Design
Dentro das configurações do módulo, clique na guia Design. Role para baixo e encontre a seção de borda.

Etapa 3: adicione uma borda
Escolha um estilo de fronteira entre as opções disponíveis. Para simplificar as coisas, a única coisa que faremos é adicionar uma borda de 1px em preto.

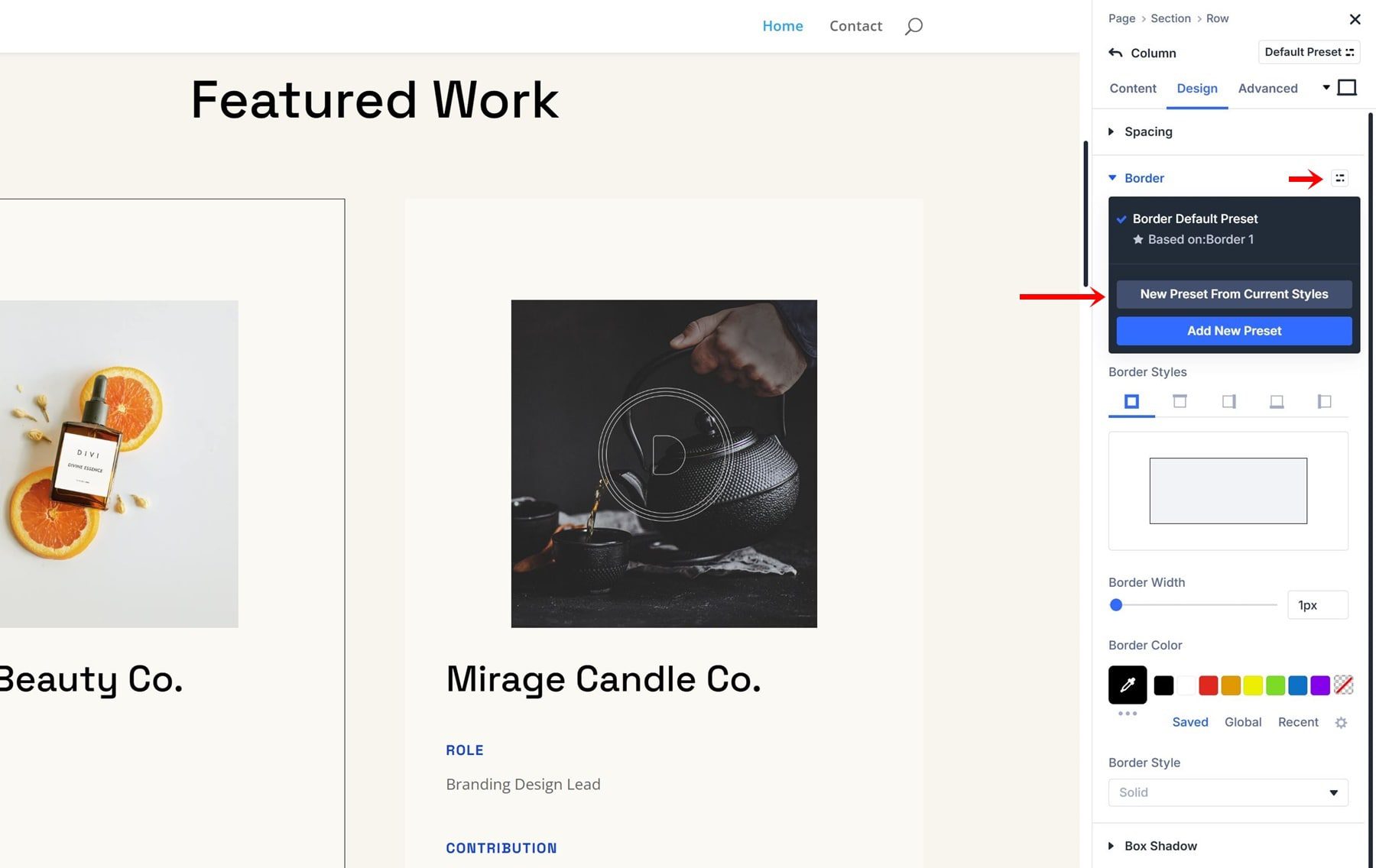
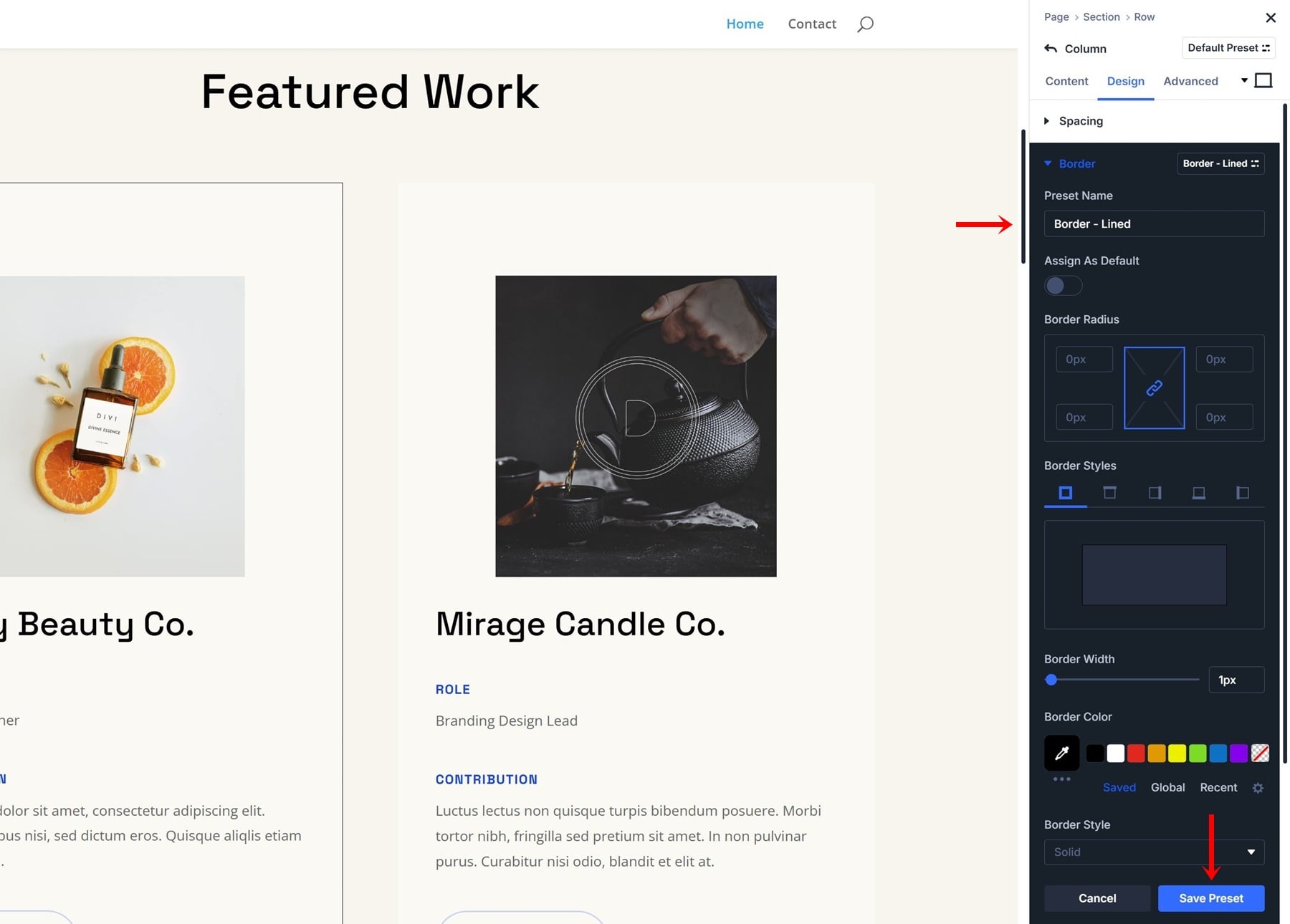
Etapa 4: salve como um grupo de opções predefinido
Clique no ícone no canto superior direito das configurações de borda para criar uma nova predefinição. Dê à sua predefinição um nome descritivo (por exemplo, borda - forrado). Clique em Salvar predefinição para finalizá -lo.


Aplicando a predefinição da fronteira a outros elementos
Agora que você criou uma predefinição do grupo de opções, é hora de aplicá -lo a outros elementos. Se você está de estilo, linhas, colunas ou módulos, as predefinições permitem obter um design uniforme com o mínimo de esforço. Siga estas etapas para aplicar sua predefinição de fronteira salva:

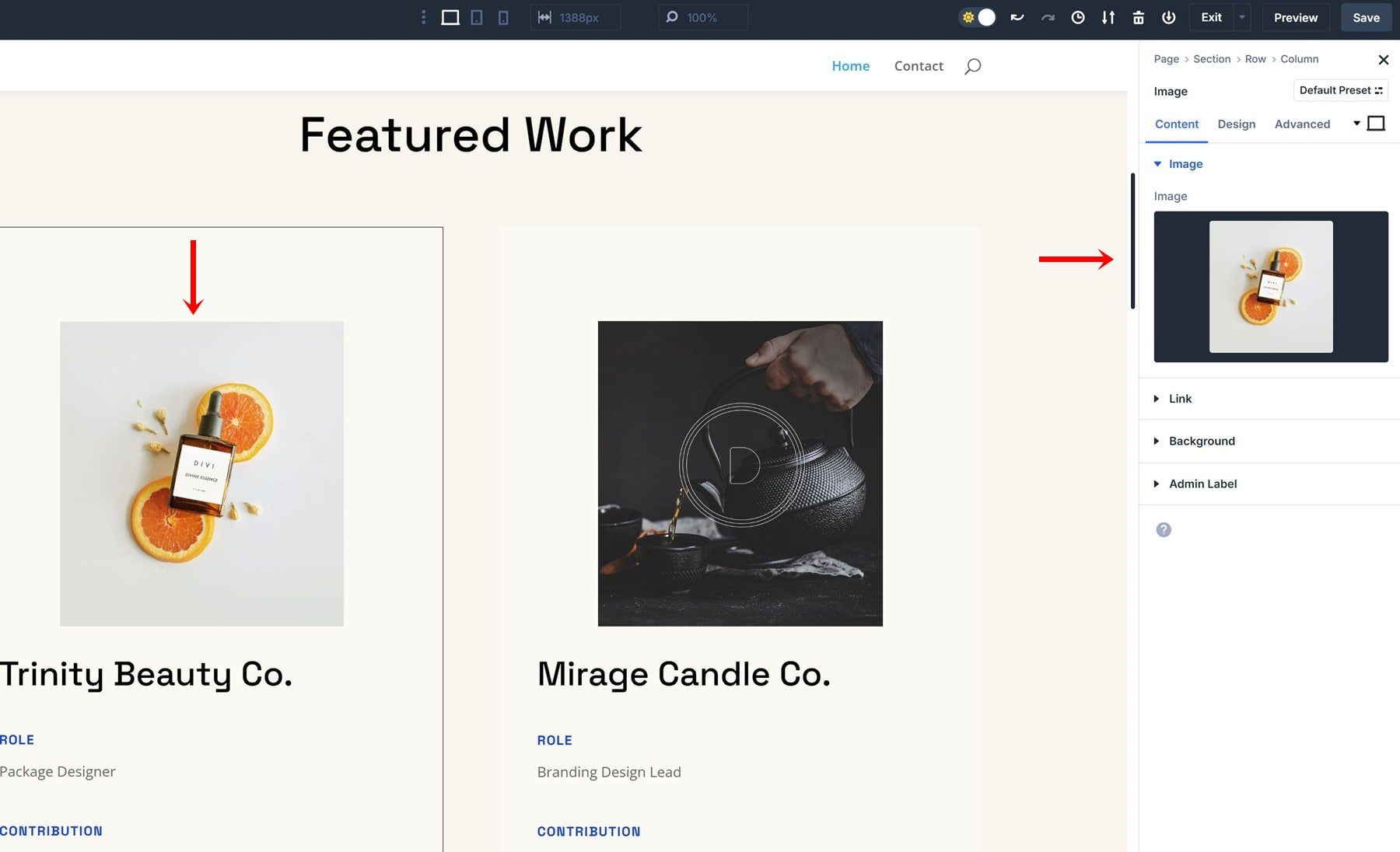
Etapa 1: selecione qualquer outro elemento
Abra qualquer outro módulo que você deseja estilizar (por exemplo, um módulo de imagem). Na guia Design, navegue até as configurações da borda.

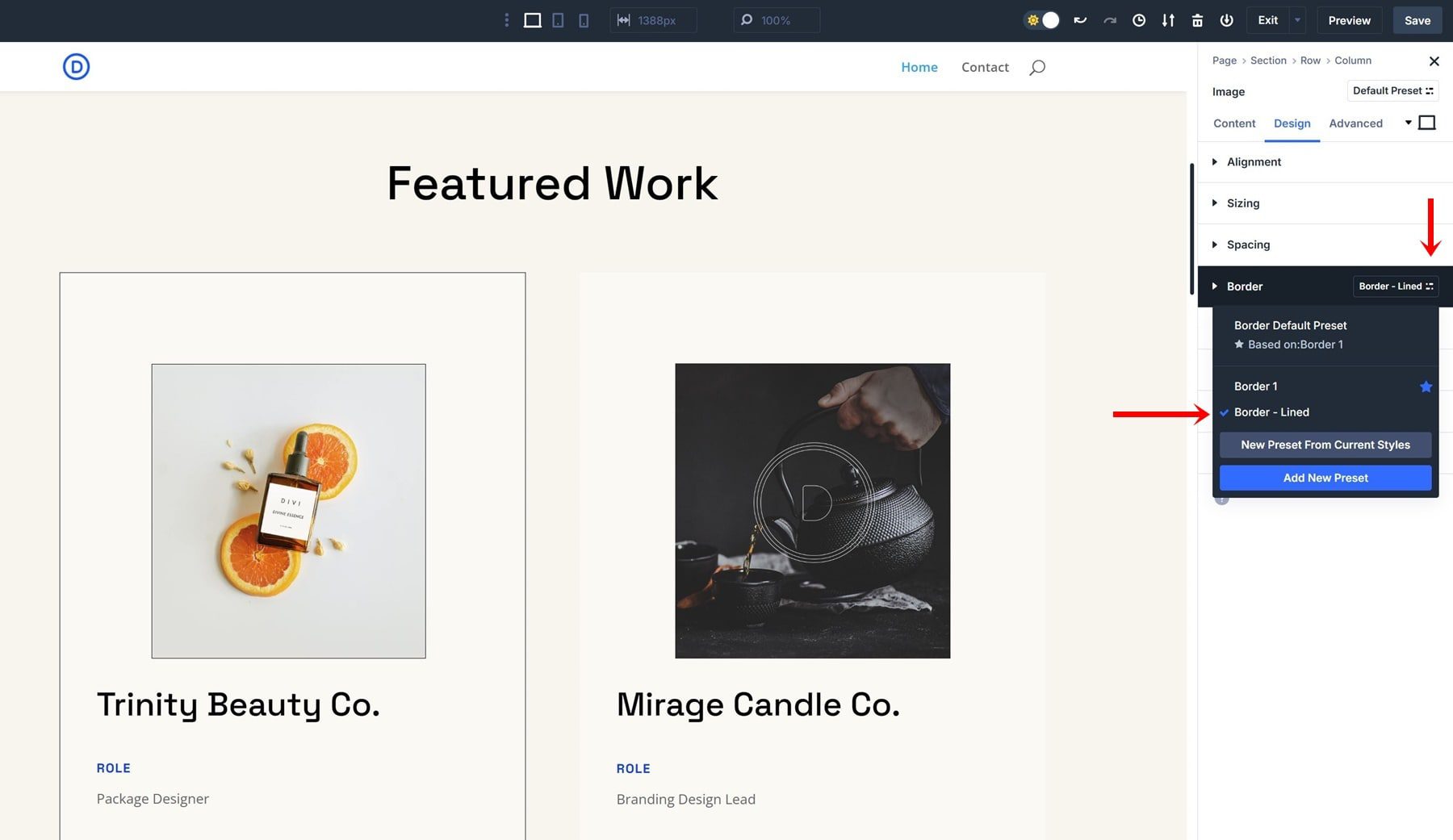
Etapa 2: aplique predefinição de fronteira
Localize o ícone predefinido do grupo de opções e selecione a predefinição que você criou na parte anterior desta postagem.

Combine predefinições de grupo de opções com predefinições de elementos
Em certos casos, convém aplicar determinadas configurações apenas em um nível de elemento. Digamos que você tenha 2 colunas um ao lado do outro, e você deseja que elas compartilhem as mesmas configurações, mas não a mesma borda. Nesse caso, você pode usar uma predefinição de coluna compartilhada para ambas as colunas, mas aplicar uma predefinição de borda diferente a cada uma.
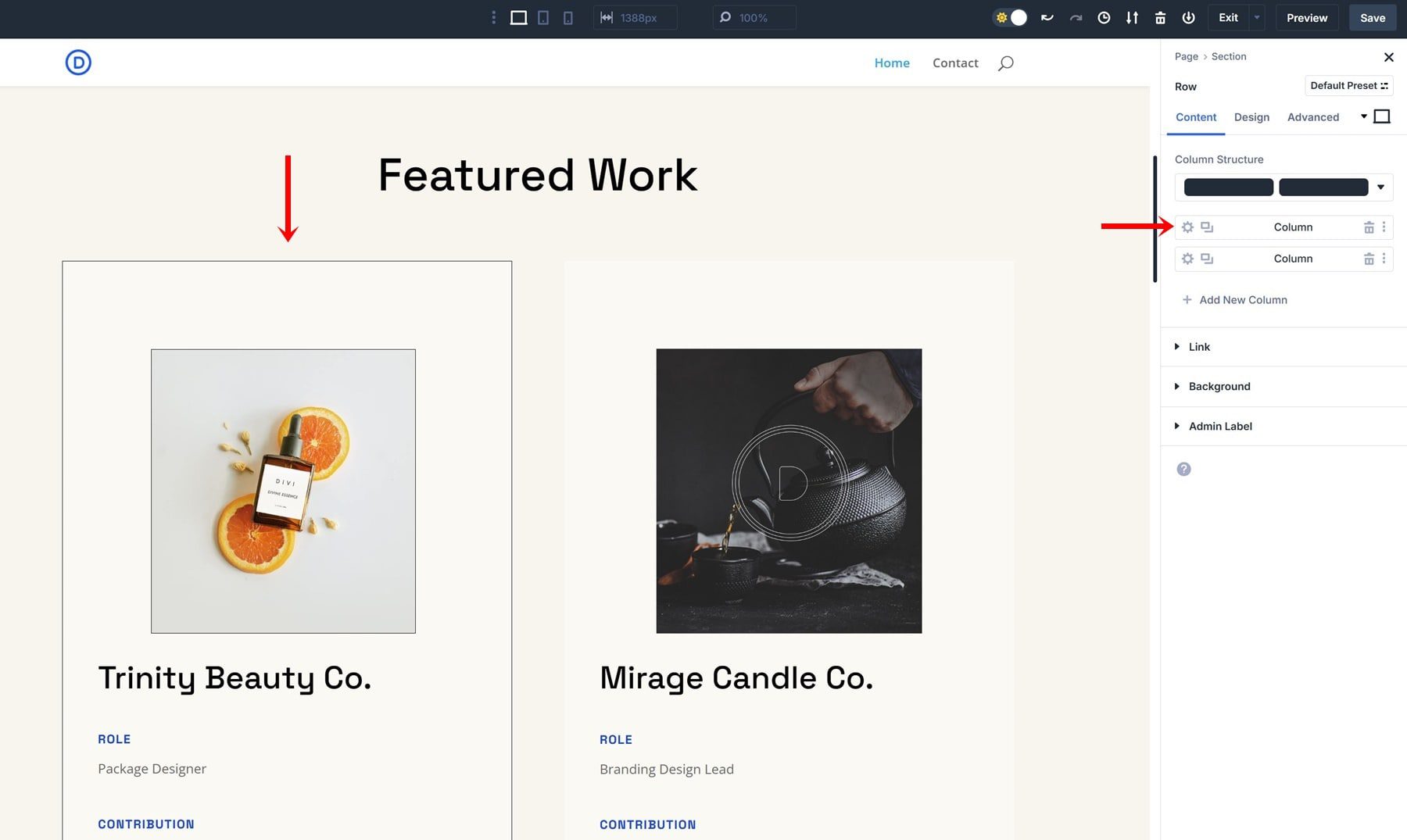
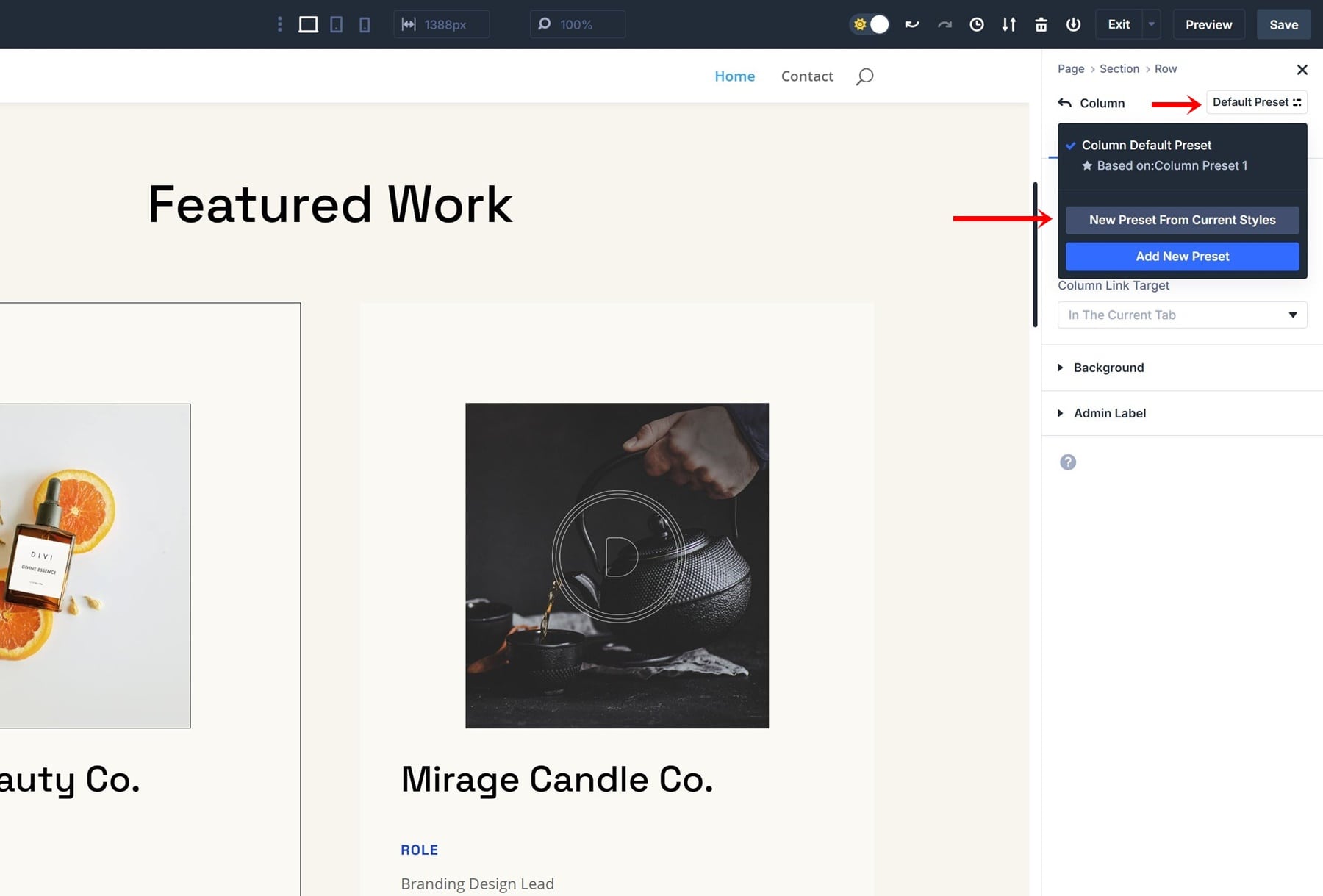
Etapa 1: Crie nova coluna predefinida
Abra sua primeira coluna e crie uma nova predefinição a partir dos estilos atuais no canto superior direito. Dê um nome descritivo e salve as configurações.


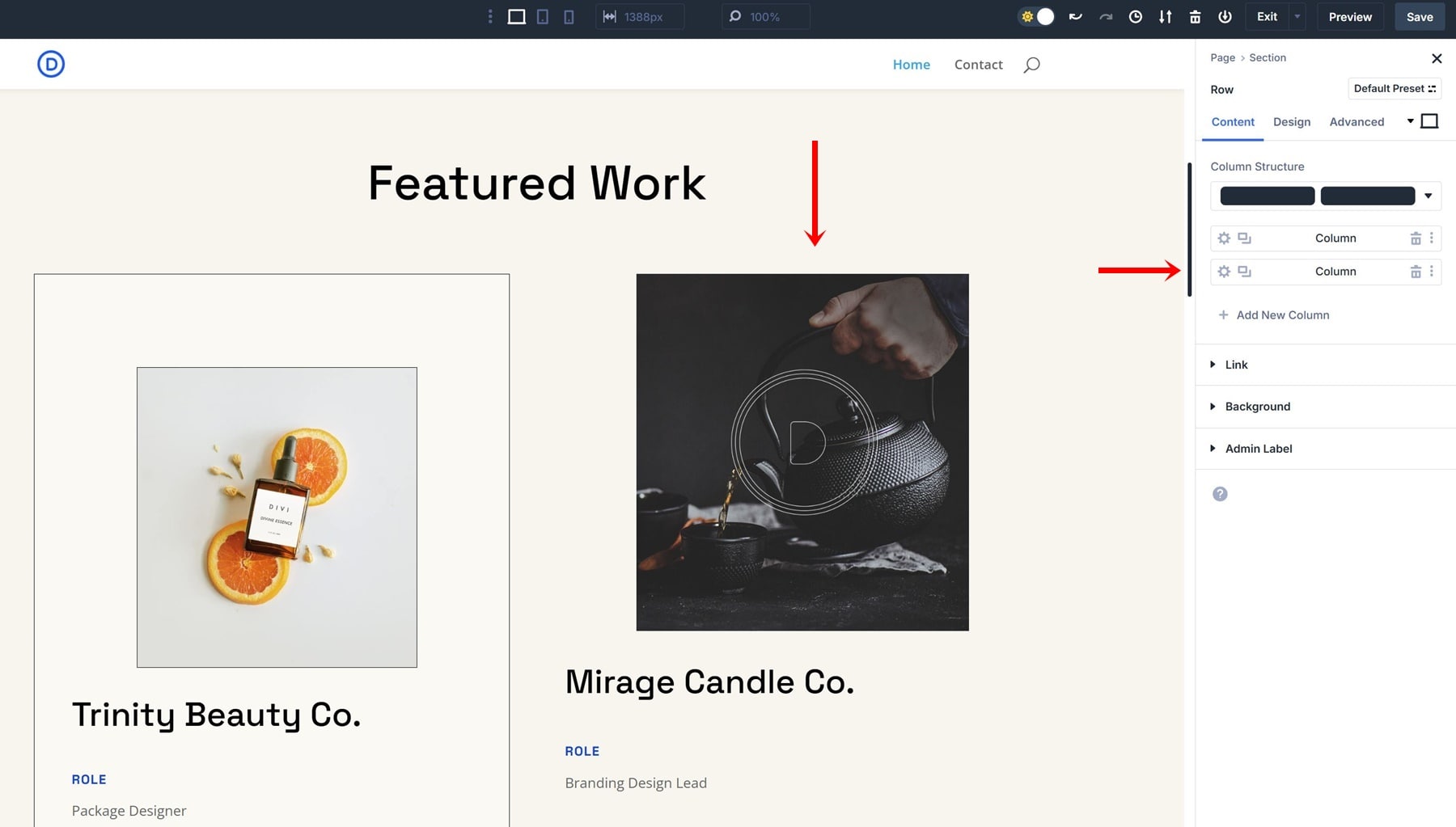
Etapa 2: Ativar predefinição de borda ao lado da coluna predefinida
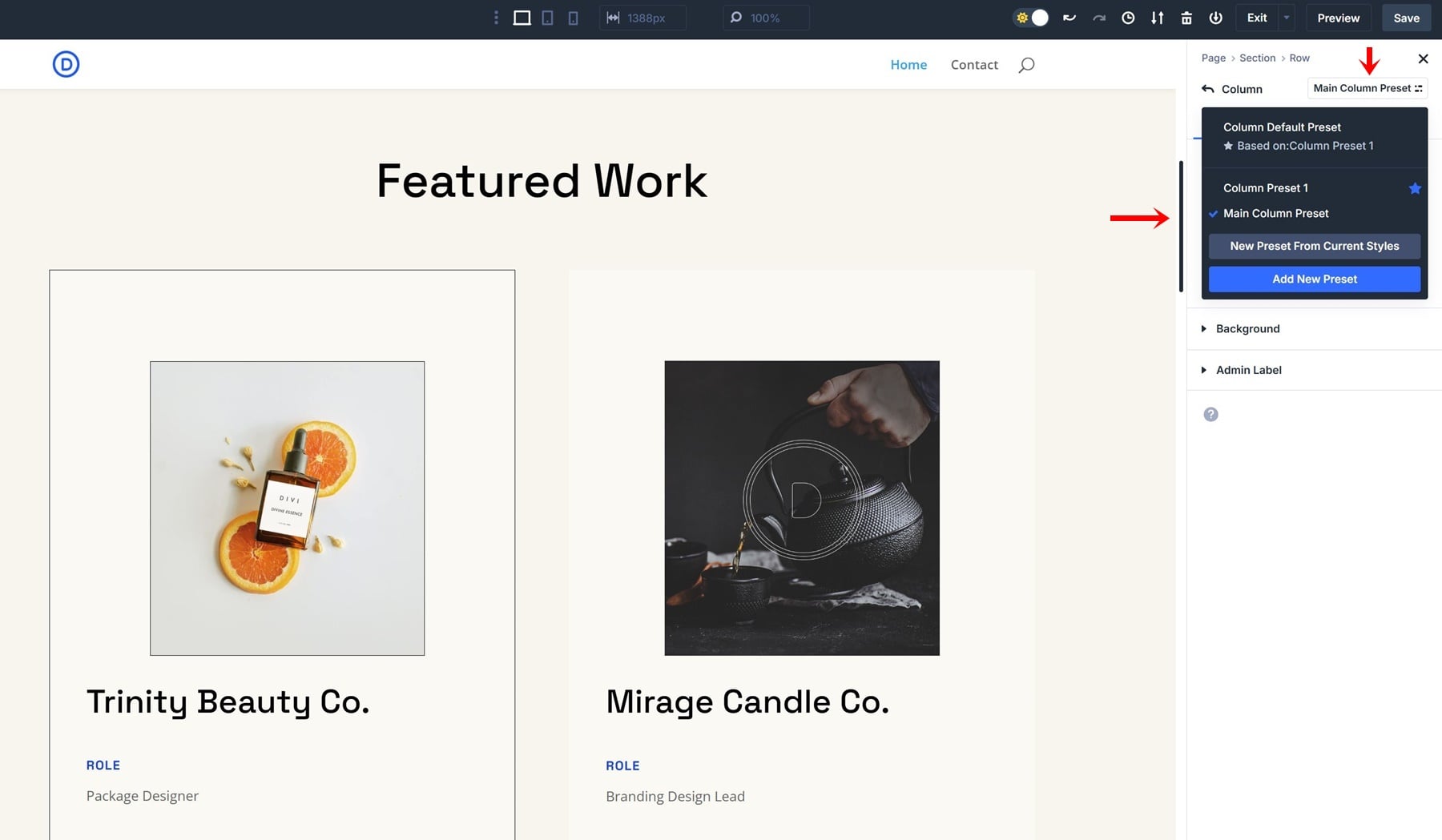
Agora, navegue até a segunda coluna da sua linha. Eu certifiquei-me de que a coluna 2 não tenha nenhuma configuração de nível de elemento. Quando estiver lá, ative a predefinição que você fez na etapa anterior.


Nesse ponto, ambas as colunas compartilham o mesmo elemento predefinido, mas apenas a primeira coluna contém uma predefinição adicional de borda (que você planeja usar em outros elementos no futuro).
Atribuindo um grupo de opções padrão como padrão
Outra ótima opção com predefinições de grupo de opções é a capacidade de torná -lo o padrão. Isso significa que, assim que você adicionar um elemento que inclua esse recurso de estilo específico, o estilo padrão que você escolheu se aplicará. Isso é particularmente útil para tipografia, cores e botões.
Vamos pegar botões, por exemplo. Os estilos de botão fazem parte de vários módulos, incluindo o módulo de formulário de contato, o módulo CTA, o módulo Optin de email e muito mais. Se você deseja que um estilo específico seja aplicado a todos esses botões automaticamente, isso é possível com as predefinições do grupo de opções. Vamos ver como.
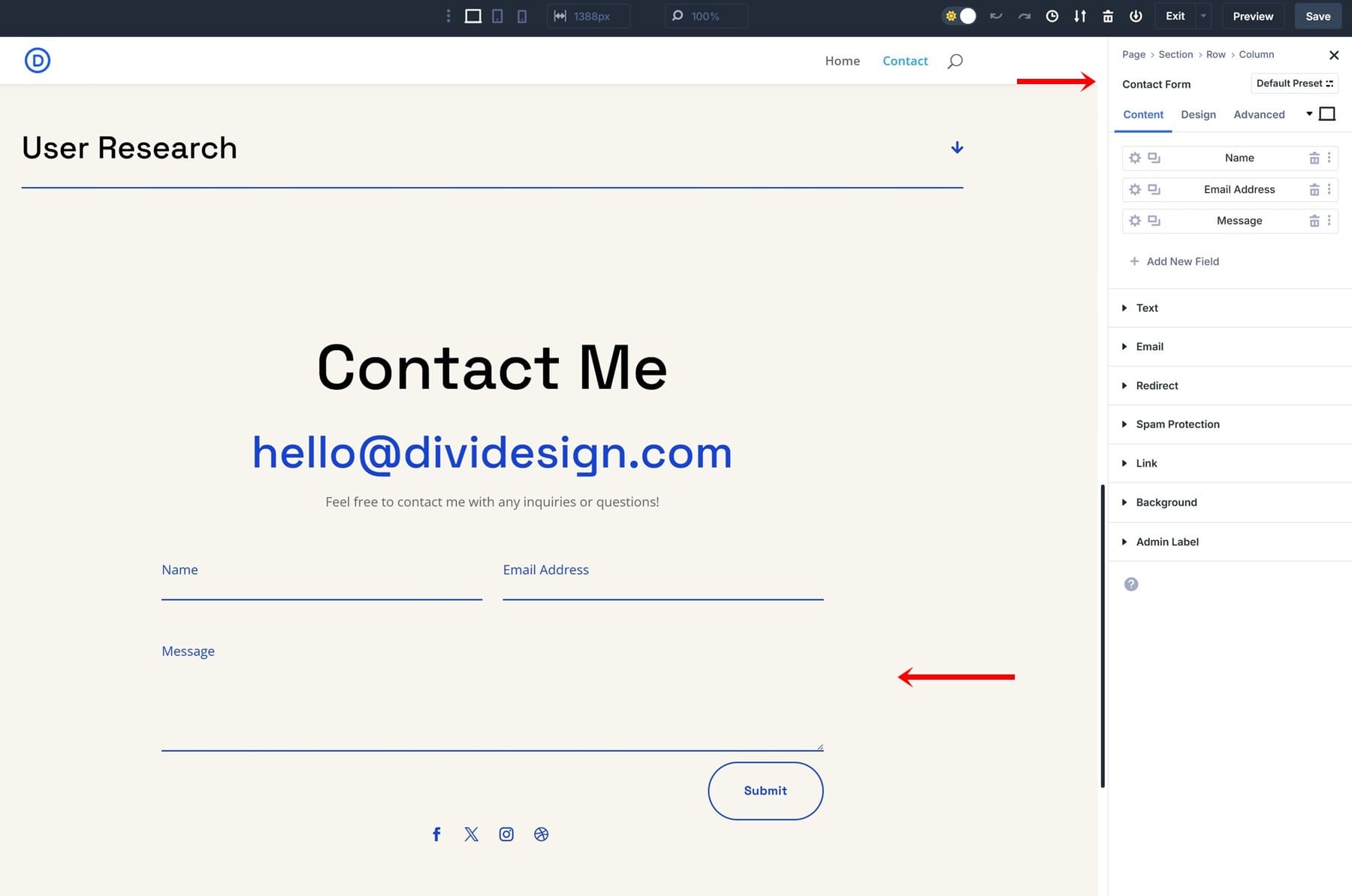
Etapa 1: Abra o módulo de formulário de contato dentro da página de contato
Para este exemplo em particular, usaremos a página de contato incluída no pacote de layout do portfólio de design. Depois de criar uma nova página, faça o upload deste layout (ou qualquer outro layout de contato). Em seguida, abra as configurações do módulo de formulário de contato que você encontrará dentro desse layout.

Etapa 2: Crie o grupo de opções predefinido a partir do estilo estático
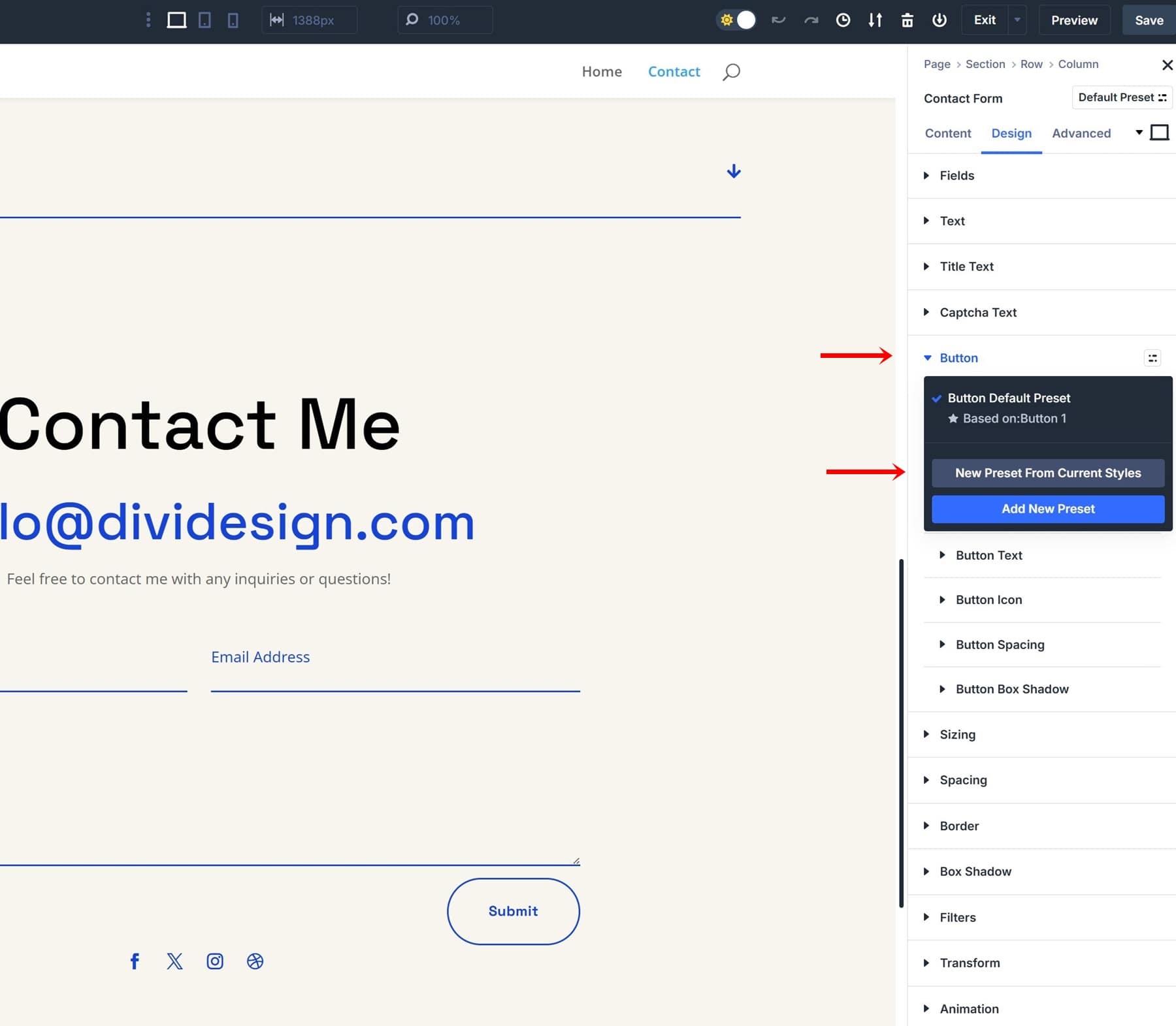
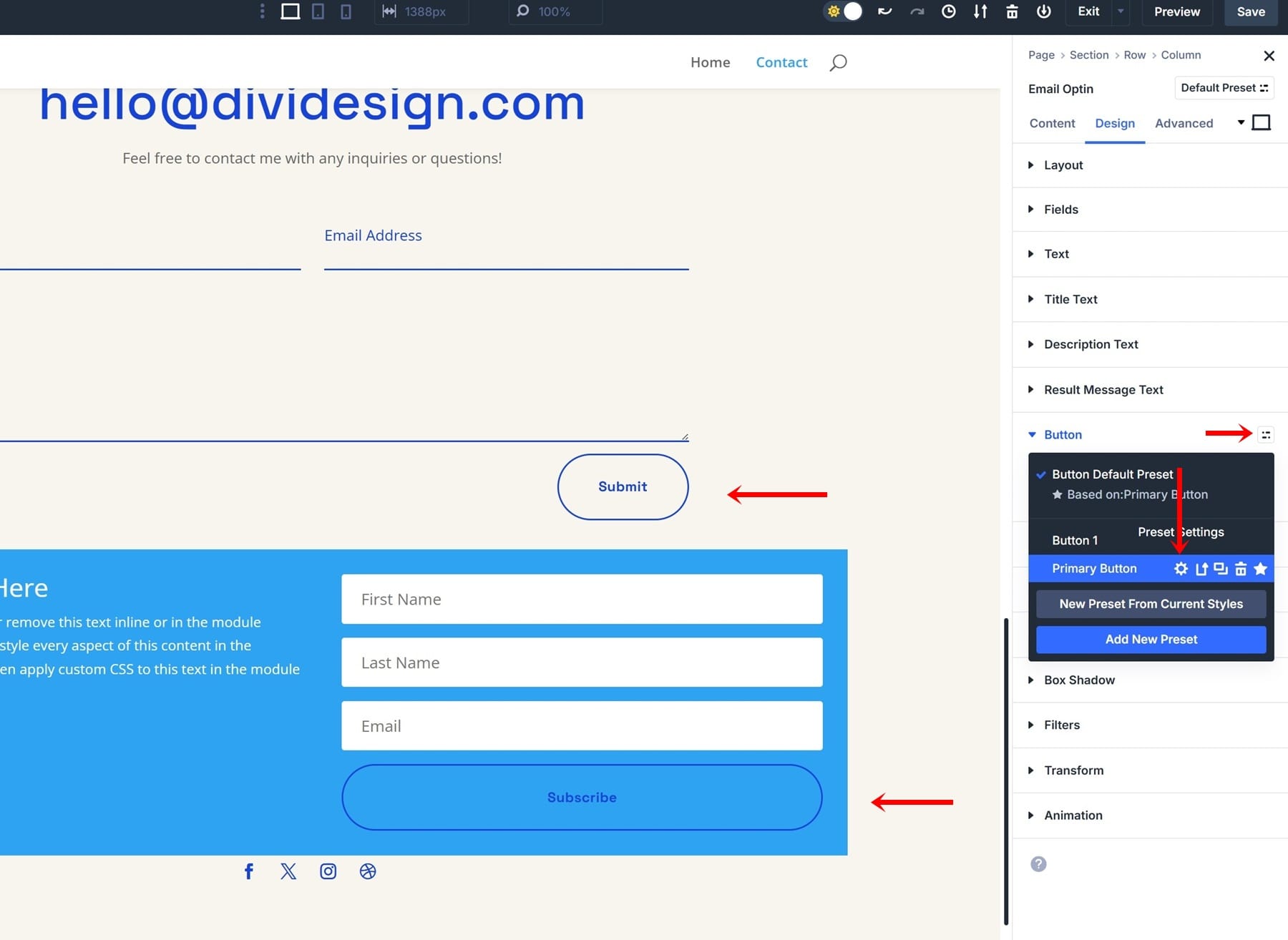
Criar uma predefinição de grupo de opções é fácil. Você tem duas opções; Você pode criar um do zero ou transformar um estilo estático existente em uma predefinição de grupo de opções. Como temos um botão projetado dentro do nosso módulo de formulário de contato, não precisamos estilizá -lo novamente e, em vez disso, podemos reutilizar essas configurações para a predefinição do grupo de opções. Navegue até a guia Design e abra as configurações do botão.
Depois de passar o canto superior direito deste grupo de configurações, você verá um ícone aparecer. Clique neste ícone.

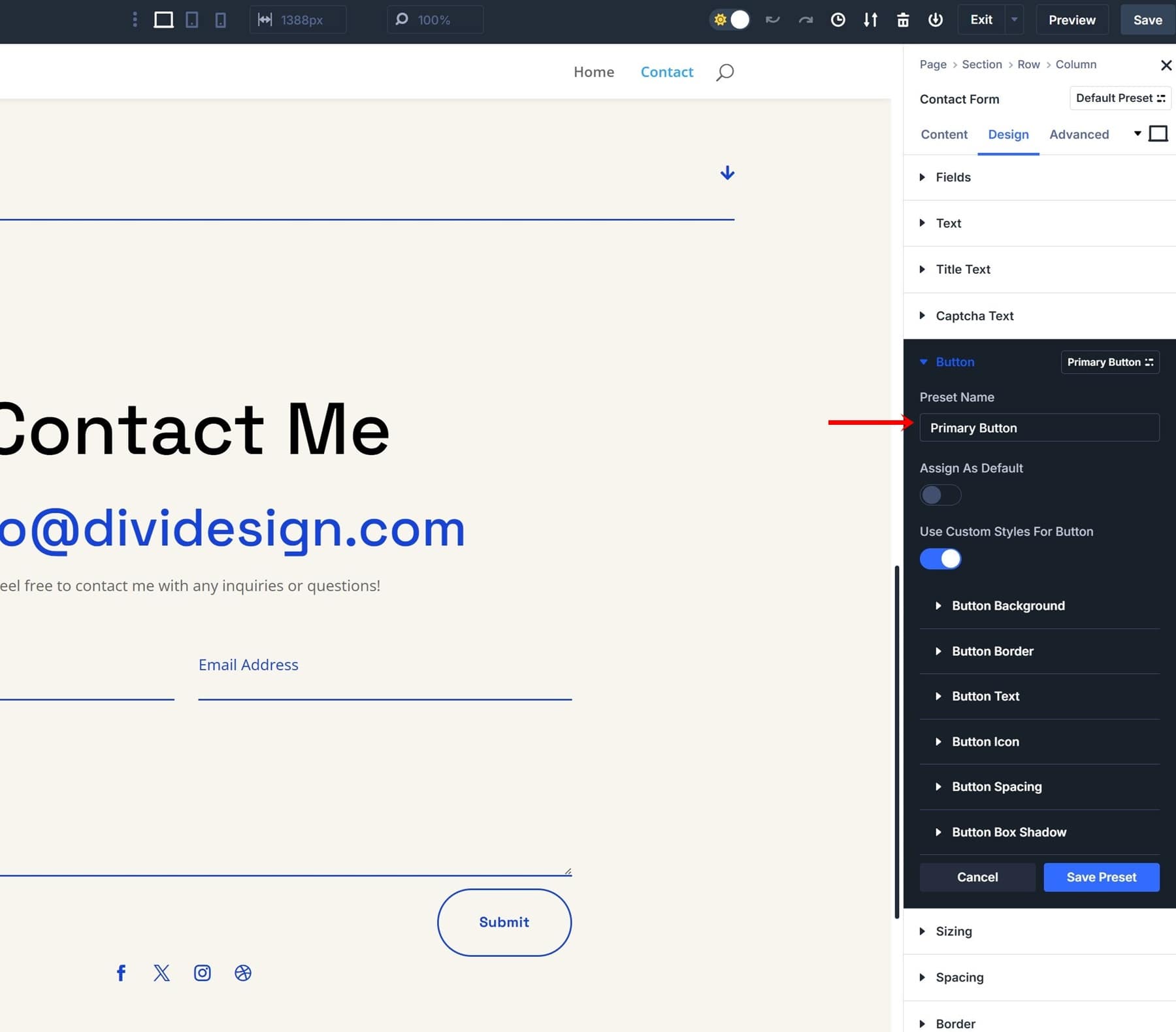
Continue selecionando "Novo predefinição dos estilos atuais" e dando ao seu botão um nome descritivo, como "botão primário".

Etapa 3: Atribuir estilo de botão como padrão
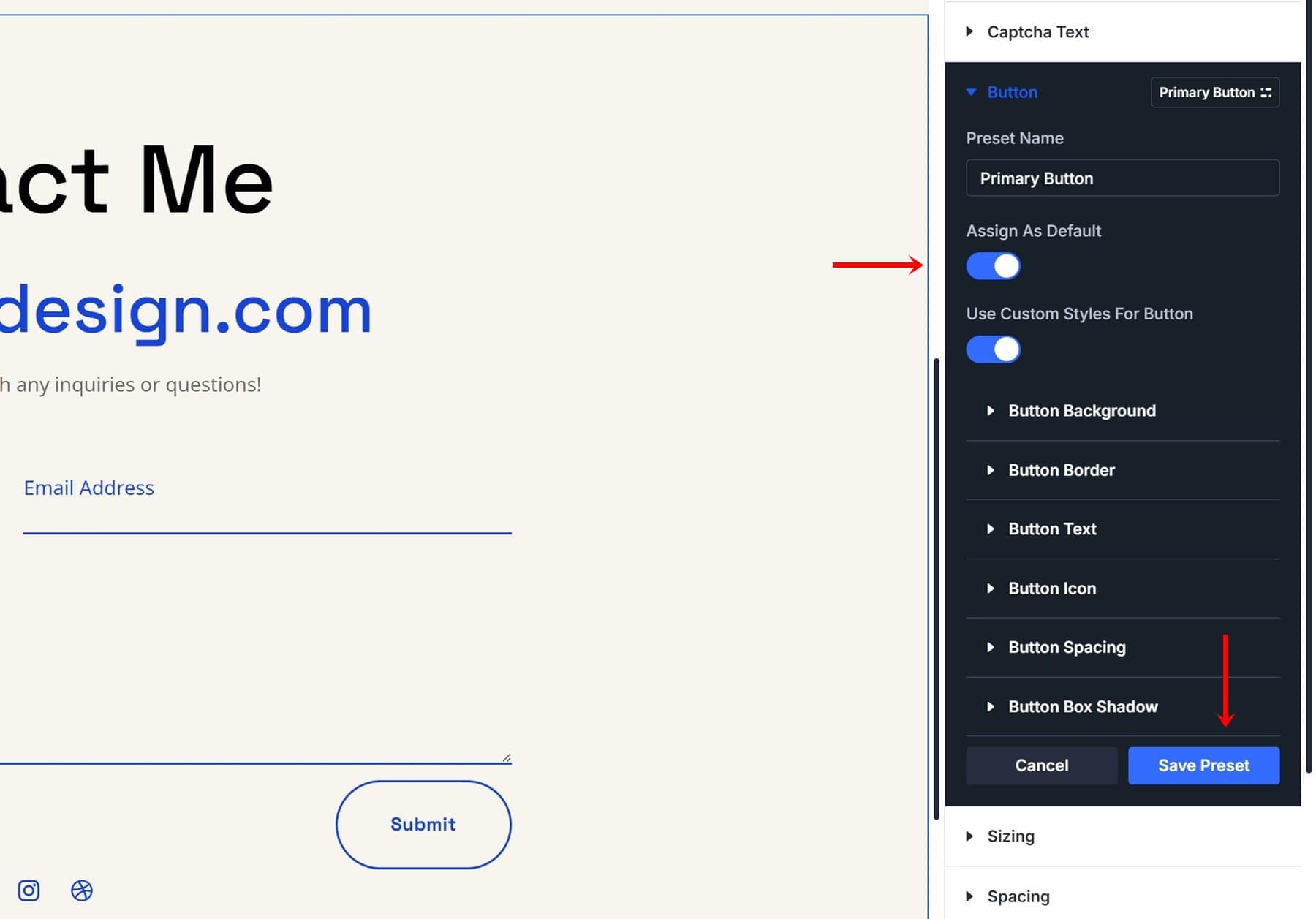
Para tornar este botão estilo o padrão para todos os botões em todo o seu site, alterne a opção "Atribuir como padrão" e salve suas configurações predefinidas.

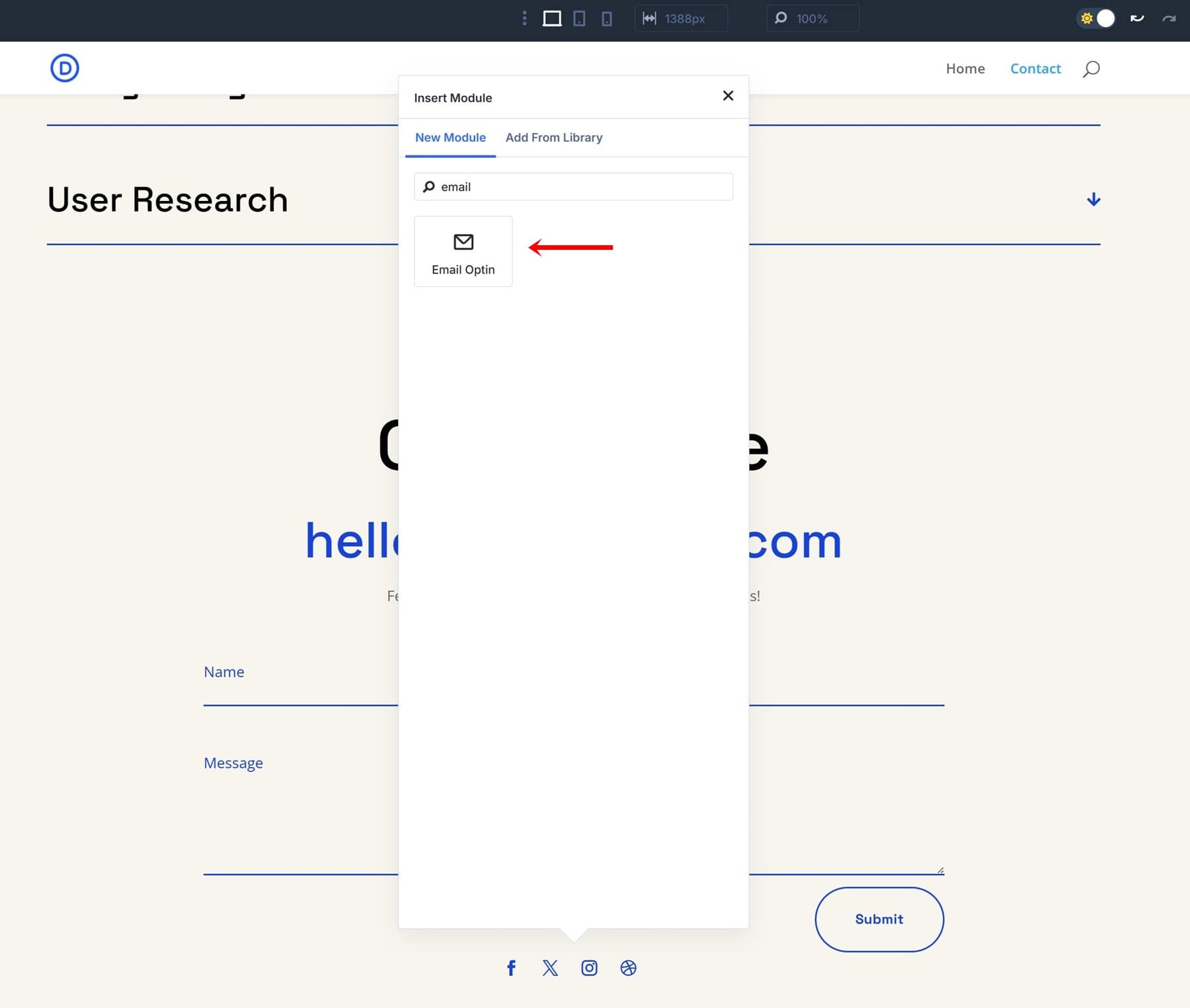
Etapa 4: Adicione novo módulo de optin de e -mail não modificado para ver os resultados
Assim que você adicionar qualquer módulo com as configurações do botão, o novo padrão será aplicado. Isso não se limita apenas aos módulos de formulário de contato, onde criamos a predefinição do grupo de opções iniciais, mas se estende a todos os elementos com as configurações do botão. Um dos módulos que inclui as configurações do botão é o módulo de chamada à ação.
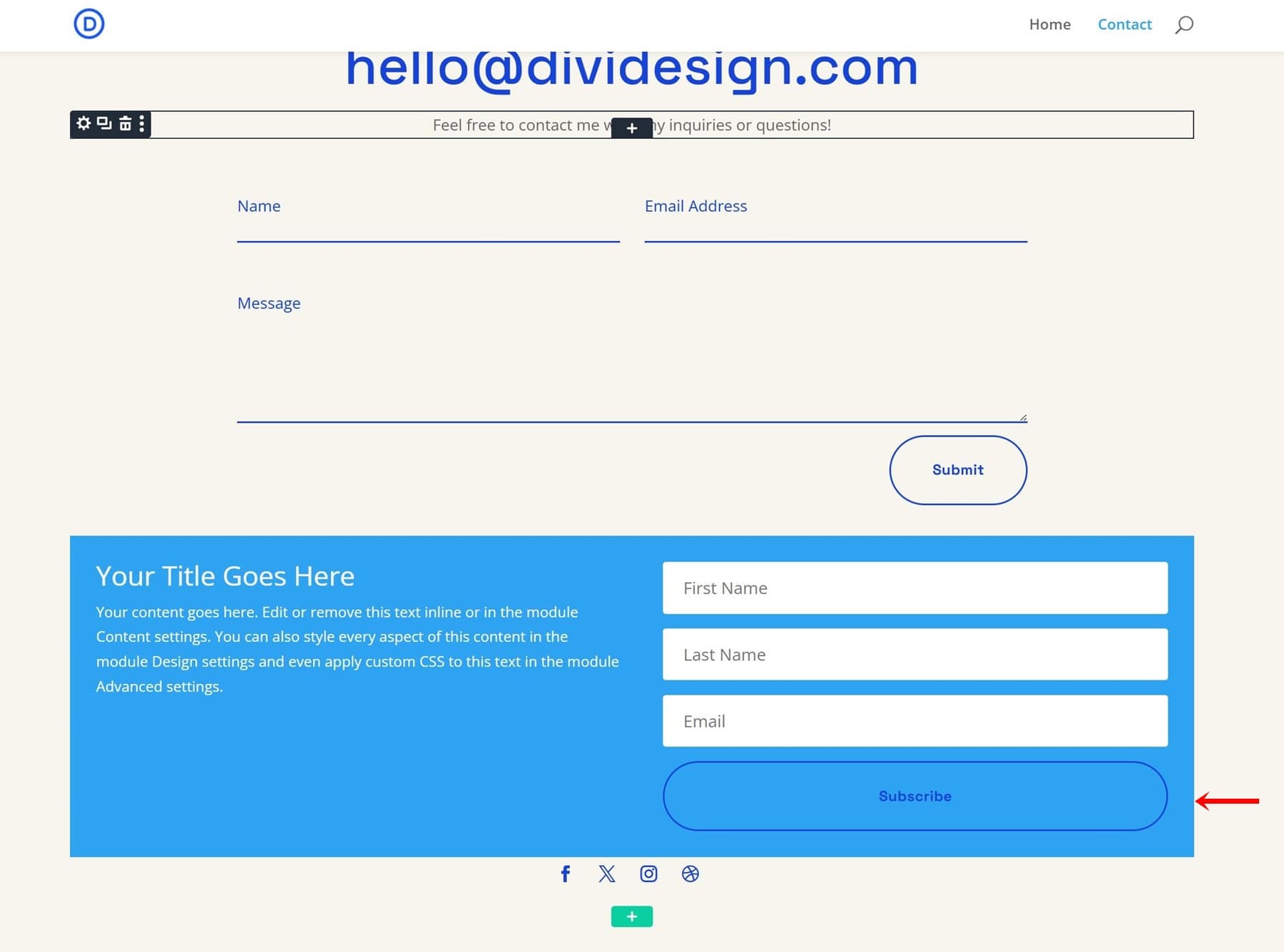
Para ver sua nova predefinição em ação, adicione um módulo optin de e-mail novinho em folha, logo abaixo do seu módulo de formulário de contato.

Você verá que o botão dentro deste módulo recém -adicionado contém o novo estilo padrão que aplicamos na parte anterior deste tutorial.

Editando globalmente uma predefinição
Vamos continuar com o nosso exemplo da predefinição do botão. Como esse é o padrão para todos os botões em todo o site, atualizar o estilo neste botão pode nos ajudar a economizar uma quantidade enorme de tempo. Só precisamos editá -lo uma vez, e as alterações serão aplicadas em todo o site.
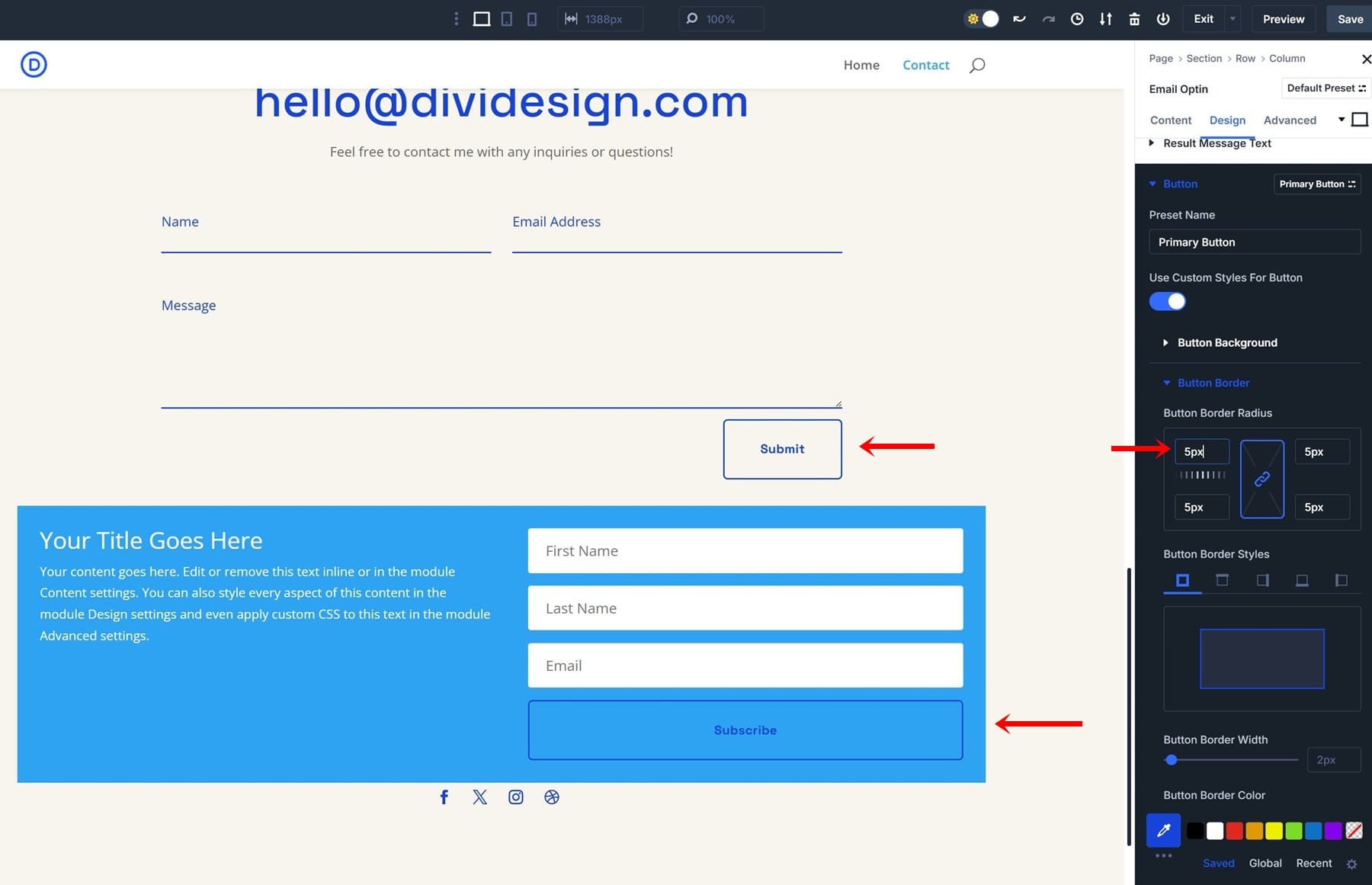
Para editar uma predefinição existente, localize -o dentro de um de seus módulos.

Passe o botão predefinido e clique no ícone de engrenagem. Isso abrirá uma tela onde todas as modificações podem ocorrer. Vamos alterar o raio da borda para 5px, por exemplo. Você pode notar como isso imediatamente entra em vigor em todos os casos em que essa predefinição de botão foi usada.

Sempre clique em "Salvar predefinição", e isso lhe dará um aviso mencionando que isso afetará todas as instâncias em que você usou essa predefinição.
Principais benefícios do uso de predefinições de grupo de opções
Depois de começar a usar as predefinições de grupo de opções, é difícil imaginar como você nunca as usou no passado. Vamos discutir por que você deve explorar o Divi 5 com as novas predefinições do grupo de opções hoje.
1. Fluxo de trabalho de design mais rápido e mais eficiente
Com as predefinições do grupo de opções, você não precisa mais repetir as alterações de design manualmente em diferentes elementos. Depois de criar uma predefinição, ele pode ser aplicado universalmente. Se for necessária uma atualização de design, a modificação da predefinição atualiza automaticamente todos os elementos que o usam, economizando tempo e esforço.
2. Escalabilidade
À medida que os sites crescem, manter o design consistente pode se tornar um desafio. As predefinições do grupo de opções permitem dimensionar seus projetos com eficiência, garantindo que todos os elementos sigam um estilo unificado. Esteja você gerenciando um site de pequenas empresas ou um grande projeto corporativo, as predefinições ajudam a manter um sistema de design limpo e estruturado.
3. Colaboração mais fácil
As predefinições do grupo de opções tornam a colaboração mais suave entre os designers que trabalham no mesmo projeto. Em vez de atualizar manualmente vários elementos, os membros da equipe podem usar predefinições para aplicar estilos padronizados rapidamente. Além disso, os clientes que solicitam alterações se beneficiarão de um processo mais simplificado, pois as edições podem ser feitas no nível predefinido sem precisar modificar elementos individuais individualmente.
4. Consistência entre os elementos do site
A consistência do design é crucial para um site profissional. Ao usar as predefinições de grupo de opções, você pode garantir que cada botão, cabeçalho e plano de fundo sigam as mesmas regras de design. Isso elimina a inconsistência e ajuda a manter a identidade da marca em todas as páginas.
5. Atualizações globais fáceis com um esforço mínimo
Em vez de atualizar manualmente os estilos para cada elemento, as predefinições do grupo de opções permitem fazer mudanças globais sem esforço. Um único ajuste a uma predefinição atualiza instantaneamente todos os elementos que o usam, reduzindo o tempo gasto em revisões e garantindo a uniformidade em todo o seu site.
Comece com o Divi 5 hoje
As predefinições de grupo de opções são uma adição poderosa ao Divi 5, fornecendo uma maneira flexível e eficiente de gerenciar o design do seu site. Ao alavancar essas predefinições, você pode otimizar seu fluxo de trabalho, manter a consistência do design e fazer atualizações globais sem esforço. Comece a usar as predefinições do grupo de opções hoje e experimente um novo nível de controle e eficiência em seus projetos de design da web.
