Tudo o que você precisa saber sobre fontes da Web
Publicados: 2023-02-17Nota do editor: esta postagem de convidado foi escrita por Abbey Fitzgerald, uma engenheira de software UX e web designer que adora a arte de criar código.
A tipografia é um elemento fundamental em qualquer trabalho de web design que você faça. A razão pela qual somos contratados para projetar sites para nossos clientes é para que eles possam fornecer uma experiência que forneça conteúdo útil para seus usuários. Ter uma base tipográfica sólida ajudará a exibir o conteúdo de uma forma que os usuários possam consumir de forma eficaz. Embora possa haver muitos outros elementos de design em um site, o conteúdo é a principal consideração e, como designers, é nosso trabalho aprimorar os projetos com nossa seleção e uso de tipografia.
Noções básicas de tipografia
Fonte vs. tipo de letra
Antes de entrarmos muito na discussão sobre tipografia, vamos examinar os termos “fonte” e “tipo de letra”. Um tipo de letra refere-se ao conjunto de símbolos e caracteres tipográficos: letras, números e quaisquer caracteres que nos permitem colocar palavras em nosso site. É o desenho do alfabeto, basicamente o formato das letras que compõem esse estilo. Quando nos referimos a Helvetica, estamos nos referindo a um tipo de letra.

Uma fonte é definida como o conjunto completo de caracteres dentro do tipo de letra, muitas vezes referindo-se a um tamanho e estilo específicos. Helvetica Bold 10 pontos é uma forma de referenciar uma fonte. As fontes são específicas para os arquivos que contêm todos os caracteres e glifos dentro do tipo de letra.
Este grande debate, “fonte vs. tipo de letra”, contribui para uma conversa maravilhosa com outros designers. Apesar de todos os defensores da digitação, estamos realmente falando sobre tipos de letra, mas “fontes da web” é mais usado em conversas.
Classificação da fonte
Ao se deparar com as muitas fontes disponíveis no mundo, você precisará se familiarizar com a forma como elas são classificadas. A forma mais comum é classificá-las por estilo técnico: serif, sans-serif, script, display, etc. As fontes também são classificadas por outras especificidades, como proporcional ou monoespaçada. Dependendo da fonte, eles podem ser muito específicos.




História da tipografia segura na Web
Nos primeiros dias da web, estávamos presos a opções seguras da web, que eram muito limitadas. Para um usuário ver a fonte pretendida pelo designer, era necessário que ele a tivesse disponível em seu computador. Se você abrir uma folha de estilo de um site mais antigo, provavelmente encontrará Arial, Georgia, Times New Roman, Trebuchet MS e/ou Verdana. Essas eram as fontes mais prováveis na máquina de um usuário, por isso eram consideradas “seguras para a Web”, pois a maioria dos usuários podia visualizar o site como pretendido.
Se você projeta sites há algum tempo ou é um internauta de longa data, provavelmente se lembra dos dias em que as opções de tipografia eram limitadas. Não faz muito tempo que víamos os mesmos cinco tipos de letra repetidamente enquanto navegávamos na web. As coisas começaram a parecer chatas sem outras opções seguras na web, e pode-se argumentar que esses tipos de letra não eram os mais adequados para a web (afinal, eles se originaram da impressão). Mas à medida que a web evoluiu, mais opções de tipo se tornaram disponíveis.
O que são Web Fonts?
Como a tipografia é tão importante, é hora de comemorar que grandes avanços foram dados. Temos tantos tipos de letra à nossa disposição que agora podemos escolher o que é melhor para nossos usuários, em vez de depender das mesmas fontes seguras da Web antigas às quais estávamos limitados.
As fontes da Web não são pré-instaladas no sistema do usuário, como as fontes seguras da Web. Não precisamos confiar que o usuário tenha a fonte desejada em sua máquina. Eles vêm de uma fonte incluída para que todos os usuários possam ver a fonte definida. Essas fontes são baixadas pelo navegador durante a renderização da página da Web e, em seguida, aplicadas ao texto.
Como usar fontes da Web
A regra @font-face
Essa regra amplamente suportada nos permite baixar fontes de um servidor ou hospedá-las, para que possamos usá-las em nossas páginas da web. Ao declarar a regra @font-face em nossa folha de estilo, podemos especificar o nome do tipo de letra, a localização e o peso da fonte.
Este exemplo mostra como adicionamos Open Sans Regular. Você verá que a fonte é uma pasta de fontes incluída no projeto do site.
[css]
@Tipo de letra {
font-family: 'Open Sans Regular';
src: url("../fonts/OpenSans-Regular-webfont.eot");
peso da fonte: normal;
estilo da fonte: normal;
}
[/css]A declaração acima adiciona a fonte para que ela possa ser usada. Como podemos realmente exibi-lo?
[css]
.exemplo{
font-family: "Open Sans Regular", Arial, sans-serif;
}
[/css]Você pode ver que o nome da fonte está definido como “Open Sans Regular”. Este é o nome da fonte que seria então referenciado em nossa pilha de fontes CSS, junto com as fontes alternativas caso a fonte não carregue por algum motivo. Na maioria dos casos, a fonte carregará bem, mas é uma boa ideia incluir substitutos, apenas por precaução.

Tenha em mente que a maioria das fontes tem outras famílias, algumas têm mais do que outras. Para utilizá-los, certifique-se de incluir cada um com a regra @font-face .

Formatos e fontes da Web
Vamos nos aprofundar um pouco mais nas fontes da web, quando você precisar de vários formatos. Essas fontes são auto-hospedadas e armazenadas no servidor em uma pasta chamada “fontes”. Você notará que há algumas novas linhas adicionadas do último exemplo.
[css]
@Tipo de letra {
font-family: 'Open Sans Regular';
src: url("../fonts/OpenSans-Regular-webfont.eot");
src: url("../fonts/OpenSans-Regular-webfont.eot?#iefix") format("embedded-opentype"),
url("../fonts/OpenSans-Regular-webfont.woff") format("woff"),
url("../fonts/OpenSans-Regular-webfont.ttf") format("truetype"), url(" ../fonts/OpenSans-Regular-webfont.svg#open_sansregular") format("svg");
peso da fonte: normal;
estilo da fonte: normal;
}
[/css]Há uma razão pela qual temos que incluir diferentes formatos como: .eot, .woff, .ttf, .truetype e SVG. Diferentes navegadores suportam diferentes formatos de fonte, portanto, precisamos cobrir nossas bases e fornecer tudo o que vários navegadores podem precisar.
Aqui está uma lista de navegadores e quais tipos de arquivo de fonte eles suportam:
- Internet Explorer – .eot
- Mozilla Firefox – .otf e .ttf
- Safari e Opera – .otf, .ttf e .svg
- Chrome – .ttf e .svg
- Safari móvel – .svg
Hospedagem de fontes
Ao usar fontes da Web, a folha de estilo precisa da própria fonte para que possa ser renderizada em seu design. Por esse motivo, você precisará que os arquivos de fonte sejam hospedados em algum lugar. Existem duas opções de onde alojar suas fontes. Você pode usar um serviço que hospeda fontes para você ou pode se auto-hospedar com os arquivos de fonte reais. Depende muito do projeto, cada um com sua vantagem.

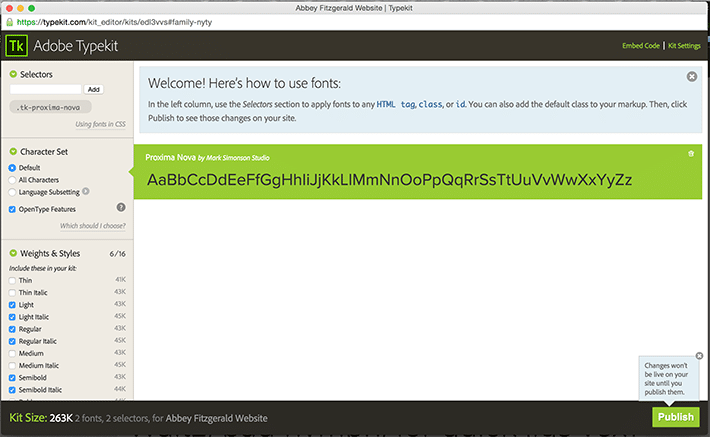
Dependendo da abordagem que você adotar, seja ela auto-hospedada ou hospedada com um serviço de fonte como o Typekit, o CSS terá uma aparência diferente. Como o nome, os kits são criados com o Typekit. Estes contêm todas as fontes que você usará. Para fazer referência a esses arquivos, você adicionará um fragmento de Javascript ao cabeçalho de seu documento HTML. Isso permite que você carregue as regras @font-face corretas.

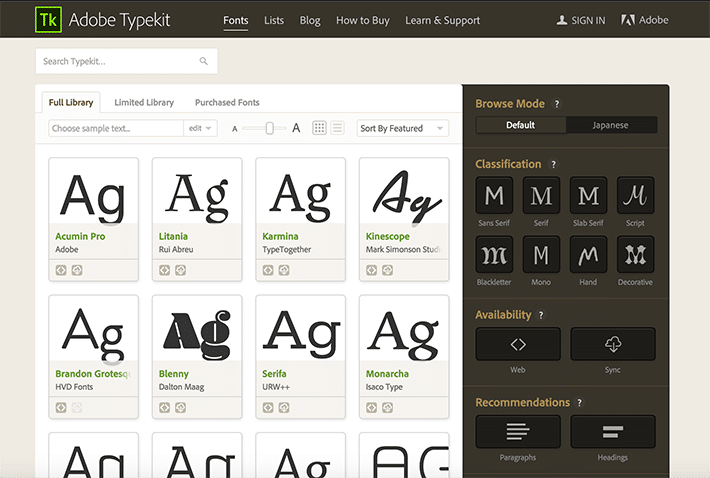
Provedores de serviços de hospedagem
Existem muitos provedores de serviços de hospedagem para mencionar, mas TypeKit, Fonts.com, H&Co (Hoefler and Company) são algumas opções. Basicamente, eles têm as fontes em seu servidor e você pode usá-las livremente com base no tipo de conta que possui.
Algumas vantagens dessa abordagem são:
- Geralmente, esses provedores têm uma seleção mais ampla de fontes de alta qualidade, pois estão no ramo de tipografia.
- As fontes são fáceis de usar/instalar.
- É fácil alterar os tipos de letra durante o processo de design ou fazer uma alteração global.
- Por serem arquivos de terceiros, eles são facilmente armazenados em cache pelos usuários.
- Menos solicitações HTTP resultam em melhor desempenho
É muito fácil adicionar as novas fontes ao seu site. Por exemplo, Fonts.com fornece três opções de publicação diferentes com assinaturas de planos premium. Existem opções javascript (com Typekit também) e não javascript vinculadas a uma folha de estilo fornecida e também uma opção auto-hospedada. Dependendo do que você escolher, seu CSS terá uma aparência diferente.
Considerações de uso
Com fontes hospedadas, menos pode ser mais. É importante não usar muitos ou pode haver problemas de desempenho. Múltiplos pesos da mesma fonte são considerados um conjunto adicional, portanto, basicamente, você está carregando outra fonte. É uma boa prática incluir apenas o que você precisa.
Auto-hospedagem
É muito fácil auto-hospedar fontes da web. Tudo o que você precisa fazer é incluir o arquivo da fonte em seu servidor web e ele será baixado automaticamente quando um usuário chegar ao seu site.
Alguns benefícios da auto-hospedagem são:
- Nenhuma dependência de javascript para entrega de fonte, tudo que você precisa são referências CSS.
- Renderização de fonte rápida.
- Nenhuma dependência do tempo de atividade do provedor de hospedagem de fontes.
- Com fontes gratuitas e compradas, não haveria taxas de assinatura ou limitações de exibição de página.
Considerações de uso
É importante garantir que você tenha todos os formatos necessários. Se um formato não for incluído, ele irá para a próxima fonte alternativa. Certificar-se de que você tem o caminho correto para a fonte da fonte é importante. Como vimos no exemplo anterior, a fonte ficaria mais ou menos assim:
[código] src: url("../fonts/OpenSans-Regular-webfont.eot"); [/código]

Onde encontrar boas fontes da Web
Existem tantas fontes da web para escolher; temos muita sorte de ter todas essas opções. Encontrar a fonte perfeita é mais fácil do que nunca.
Aqui estão algumas ótimas fontes para fontes da web:
- Typekit
- Fontes da Web do Google
- Hoefler and Company
- Fonts.com
- FontSquirrel
Crie sua própria fonte da web
Por acaso, se você não conseguir encontrar a fonte perfeita, sempre poderá criar a sua própria. O Font Squirrel fornece um gerador de fontes da Web que converterá qualquer fonte em um kit de arquivos da Web para incorporação. Apenas tenha em mente que você terá que hospedá-los. Para saber mais, dê uma olhada no gerador de fontes da web Font Squirrel. Apenas um alerta, ao criar sua própria fonte, é importante que você tenha os direitos de uso dessa fonte.
As fontes da Web são uma ótima maneira de adicionar a fonte perfeita ao seu próximo projeto da Web. Com uma ampla variedade de opções de tipo de letra e muitas fontes excelentes, você não precisa mais ficar preso às opções tradicionais seguras para a Web. Fáceis de usar e divertidas de experimentar, as fontes da Web são uma ótima maneira de adicionar personalidade aos seus projetos de site.
