Tudo o que você precisa saber de design variáveis no divi 5
Publicados: 2025-04-15As variáveis de design é o lançamento mais recente do recurso no mais recente Divi 5 Alpha. Eles trazem uma abordagem eficiente para o design da web para o ecossistema Divi. Muito mais do que apenas uma ferramenta de economia de tempo, eles permitem definir elementos de design reutilizáveis, como cores, fontes e tamanhos, que se atualizam instantaneamente em seu site. As variáveis de design são especialmente poderosas para as equipes e o trabalho do cliente, elas centralizam o controle do design e simplificam as alterações em todo o local sem know-how técnico.
Nesta postagem, forneceremos todas as informações necessárias para entender as variáveis de design, como elas funcionam e como aplicá-las no Divi 5. Se você está aprimorando uma única página ou gerenciando um site de várias páginas, as variáveis de design podem otimizar o processo de design e ajudá-lo a obter um design coesivo rapidamente.
O Divi 5 está pronto para ser usado em novos sites, mas ainda não recomendamos a conversão de sites existentes para o Divi 5.
- 1 O que são variáveis de design no divi 5?
- 2 Como funcionam as variáveis de design?
- 2.1 1. Variáveis de cor
- 2.2 2. Variáveis de fonte
- 2.3 3. Variáveis de número
- 2.4 4. Variáveis de imagem
- 2.5 5. Variáveis de texto
- 2.6 6. Variáveis de link
- 3 Os benefícios do uso de variáveis de design
- 4 exemplos práticos usando variáveis de design no divi 5
- 4.1 Exemplo 1: Tipografia responsiva
- 4.2 Exemplo 2: Fronteiras consistentes
- 4.3 Exemplo 3: Consistência da marca
- 4.4 Exemplo 4: Atualizações de conteúdo
- 5 Introdução com variáveis de design
- 5.1 Aplicação de variáveis de design no divi 5
- 5.2 Criação de variáveis para tipografia responsiva
- 6 Potencial de design de desbloqueio com variáveis de design
O que são variáveis de design no divi 5?
Como mencionado brevemente, as variáveis de design permitem definir elementos de design reutilizáveis e personalizáveis que podem ser aplicados em todo o site com alguns cliques. Com um único ajuste em uma variável, todas as instâncias em que são usadas atualizações instantaneamente, salvando você de edições manuais tediosas.
Você pode integrar variáveis de design às unidades CSS recém-internas da Divi, como Clamp (), Calc () e outras. Essas unidades CSS permitem criar designs dinâmicos e responsivos que se adaptam a diferentes dispositivos e tamanhos de tela. As variáveis de design ajudam a gerenciar esses valores recorrentes em um só lugar e atualizá -las globalmente quando necessário.

Se você está familiarizado com o Divi, pode reconhecer ecos do sistema de cores globais. As variáveis de design levam e melhoram esse conceito, expandindo além de definir cores globais para abranger fontes, números, imagens e texto. Com variáveis de design, você pode combinar o poder das unidades CSS para definir tamanhos de fonte dinâmica com Clamp () ou usar calc () para ajustar o espaçamento.
As variáveis de design são realmente úteis no sistema de design baseado em predefinição da Divi 5. Eles fornecem uma estrutura simplificada para aplicar estilos consistentes em elementos, como botões, seções ou cabeçalhos. As variáveis atuam como os blocos de construção dentro desse sistema, permitindo que você gerencie suas opções de design convenientemente. Esteja você definindo cores para consistência da marca ou uma variável numérica que ajusta a tipografia em tempo real, as variáveis permitirão criar sites coesos e adaptáveis.
Como funcionam as variáveis de design?
As variáveis de design no Divi são úteis para vários aspectos do seu site, incluindo valores de números, cores, texto, links, imagens e muito mais. Cada um é projetado para controlar um aspecto diferente do seu site. O melhor das variáveis de design é que elas são globais, o que significa que você terá uma área mais centralizada para gerenciar e atualizar todas as variáveis recorrentes em todo o seu site.

Vamos passar pelos tipos de variáveis de design que você pode adicionar ao seu site.
1. Variáveis de cor
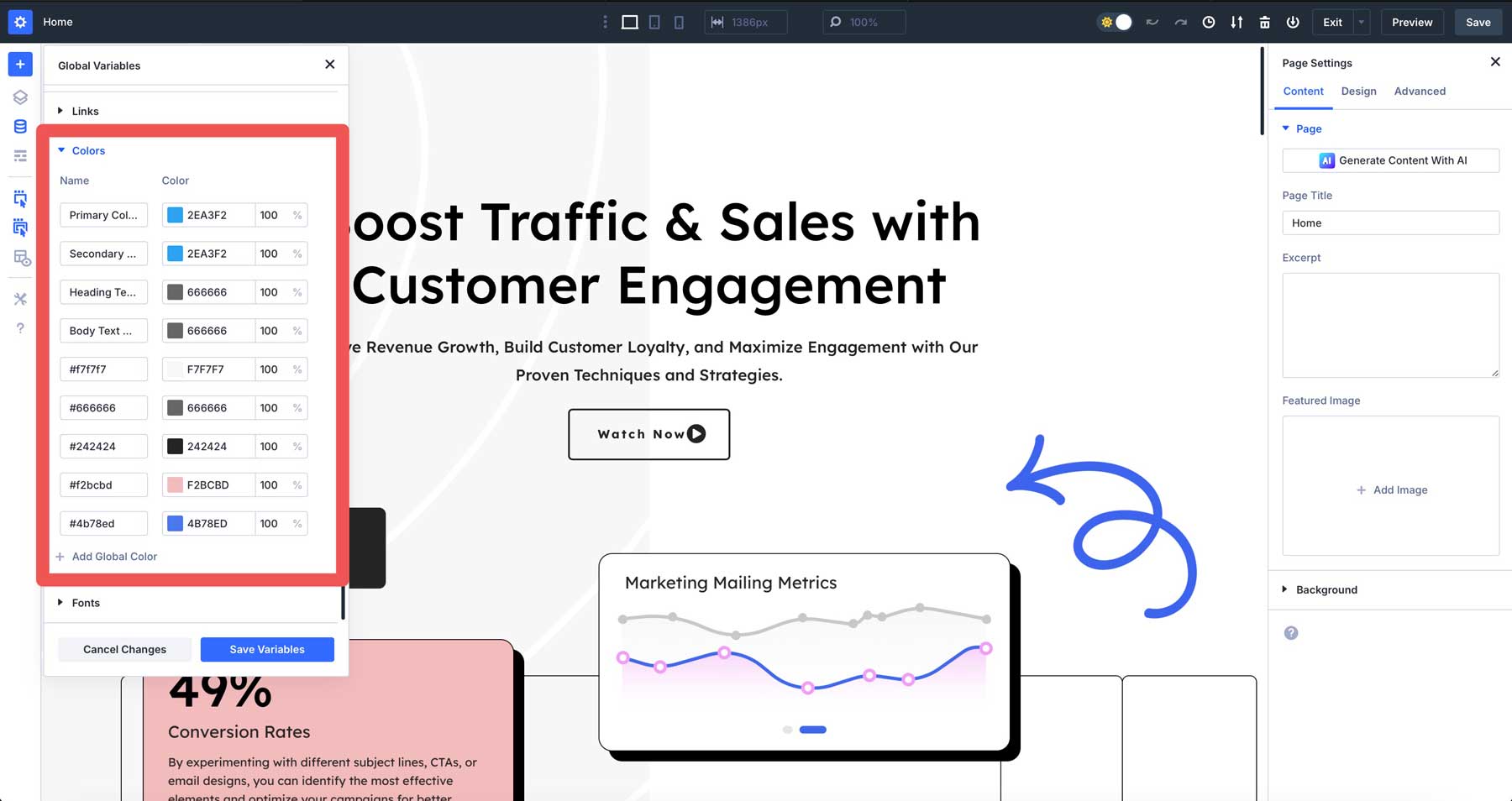
Essas cores reutilizáveis, como códigos e gradientes hexadecimes, mantêm sua marca consistente. Eles podem atribuir cores primárias ou secundárias, cabeças e cores do texto do corpo e muito mais.

2. Variáveis de fonte
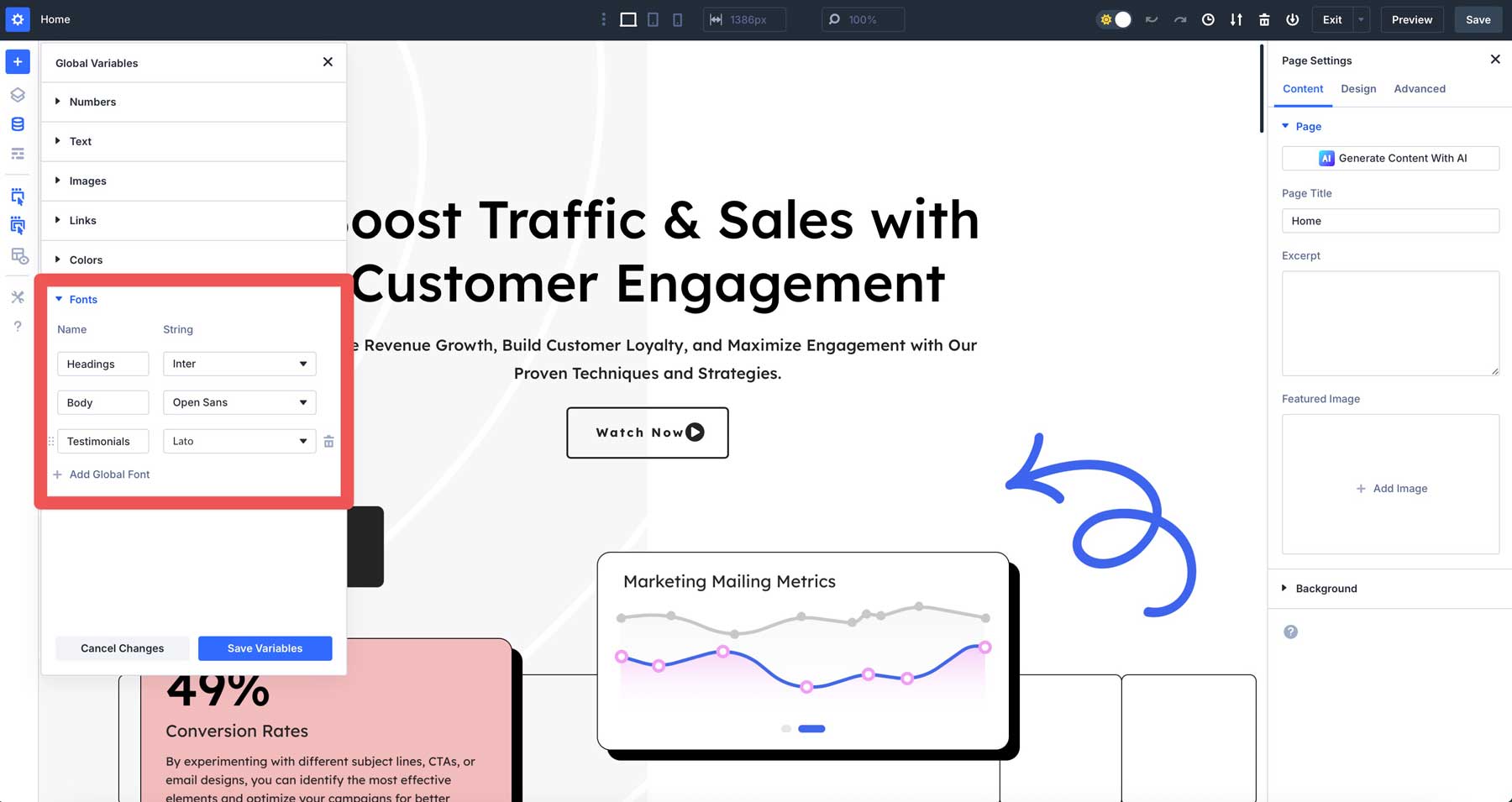
Com variáveis de design, você pode ir além das limitações do personalizador de temas do WordPress. As variáveis de fonte permitem gerenciar a tipografia globalmente, garantindo que todas as manchetes ou parágrafos correspondam com uma atualização. Além de apenas títulos e texto do corpo, você pode criar variáveis de fonte para outras áreas do seu site - como depoimentos, citações ou qualquer outra área de texto que deseja atribuir uma fonte.

3. Variáveis de número
Usar variáveis para números é benéfico para especificar preenchimento, margens, bordas e muito mais. Eles permitem que você controla o espaçamento em todo o site de um só lugar. Os números podem ser usados para especificar tamanhos de fonte e radiato de borda e combinados com unidades avançadas como calc () ou clamp () para otimizar valores em vários tamanhos de tela.

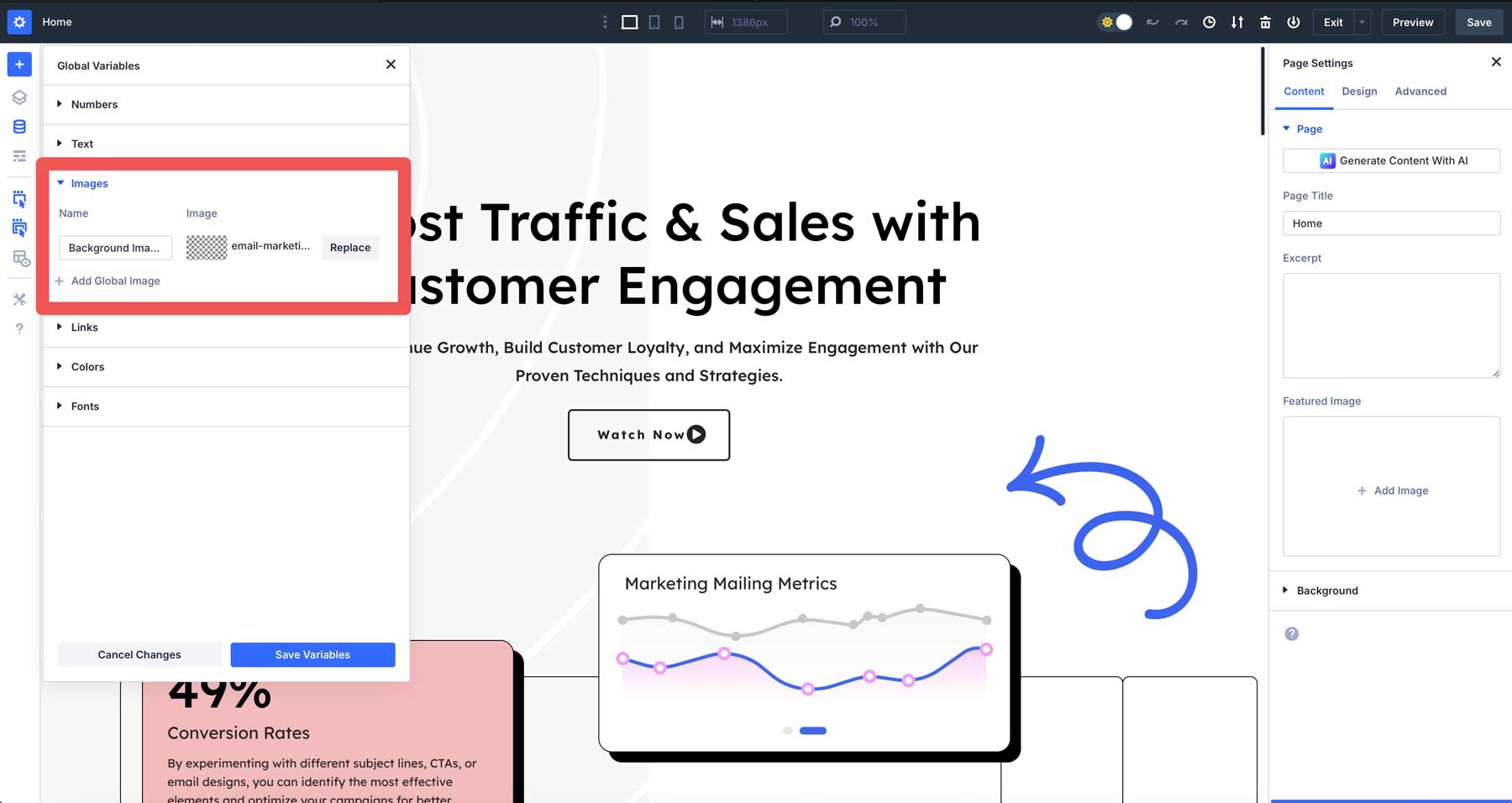
4. Variáveis de imagem
As variáveis de imagem são boas para salvar imagens que você planeja usar mais de uma vez, como um logotipo, padrão de fundo ou imagem em uma seção de heróis. Como outras variáveis de design, especifique -as uma vez e reutilize -as onde quiser em todo o seu site.

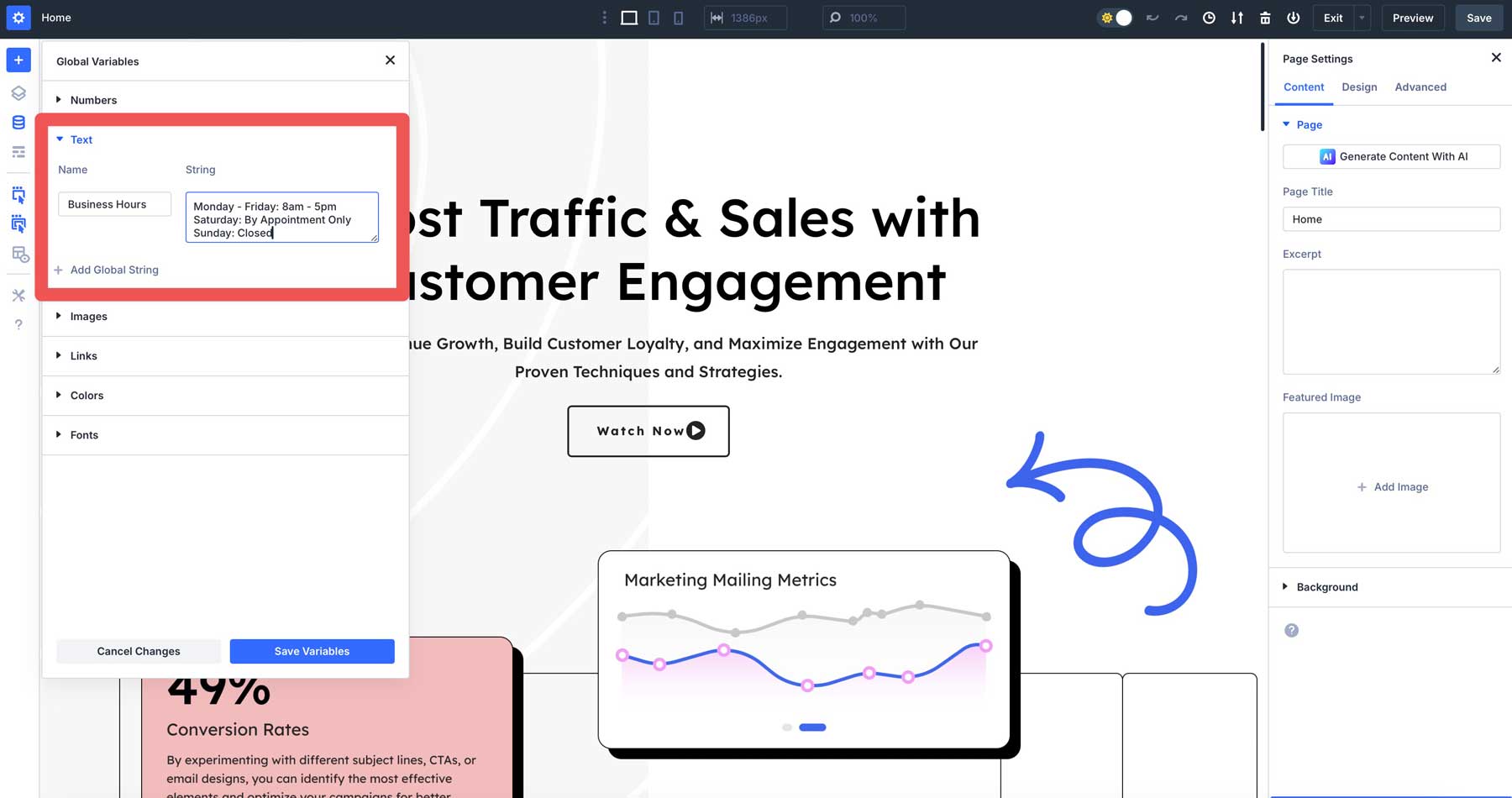
5. Variáveis de texto
Você pode usar variáveis de texto para criar seqüências de texto editáveis, como slogans, números de telefone ou endereços, e aplicá -las para que as atualizações sejam mais fáceis de gerenciar. Por exemplo, você pode adicionar seu horário comercial ou endereço uma vez, e todas as áreas do seu site que os utilizam refletirão a alteração instantaneamente.

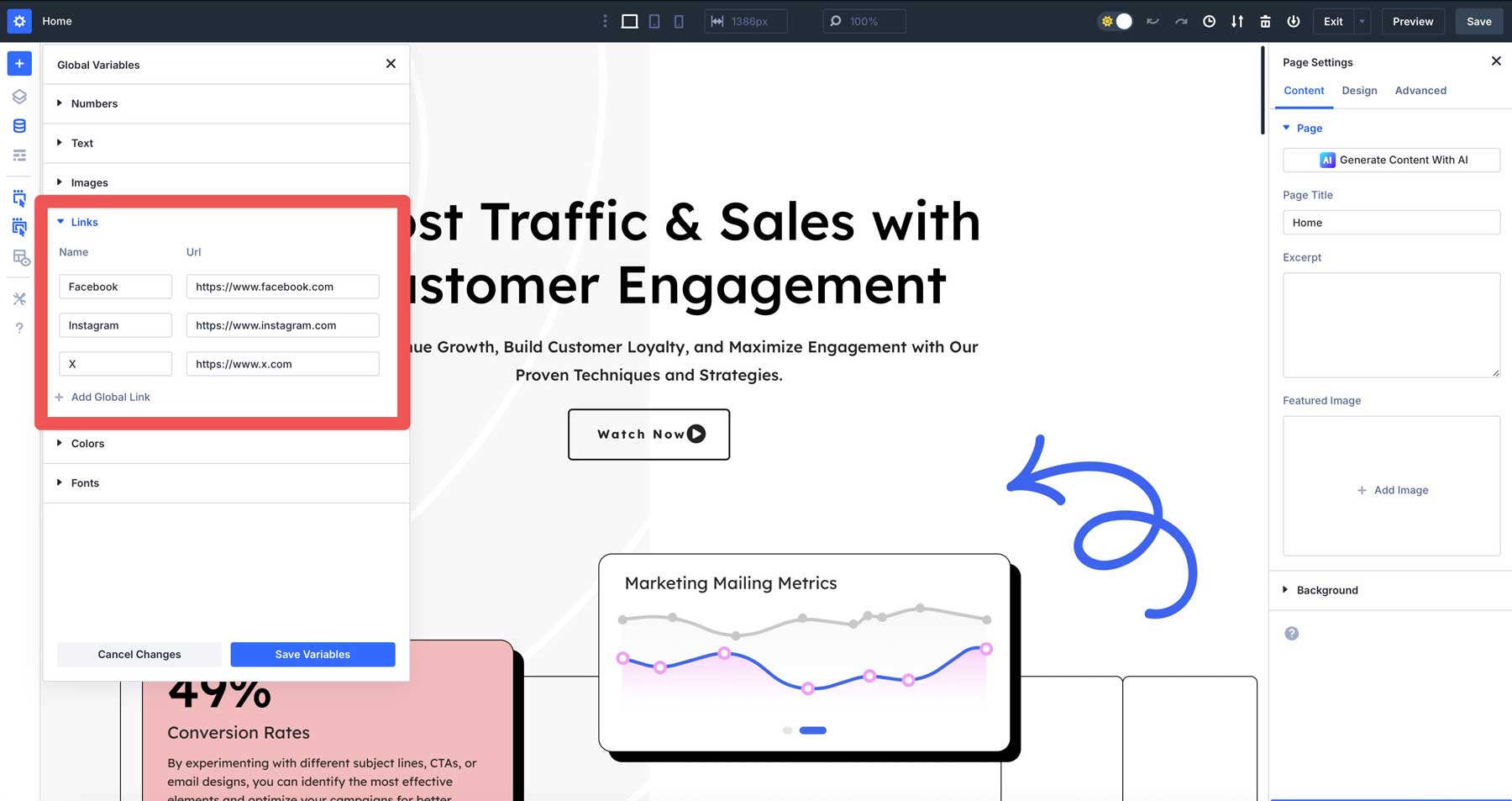
6. Variáveis de link
As variáveis de link armazenam URLs que você pode reutilizar em seu site. Eles são ótimos para gerenciar links usados com frequência, como links de plataforma de mídia social, links de afiliados ou um botão "Obtenha uma cotação". Se você precisar alterar um link, atualize -o uma vez e todas as instâncias serão atualizadas automaticamente, garantindo links quebrados ou correções manuais.

Os benefícios do uso de variáveis de design
As variáveis de design no Divi 5 não são apenas um novo recurso - elas oferecem vantagens reais ao criar sites com o Divi. Você pode atualizar uma única variável e observar as alterações espalhadas pelo seu site instantaneamente, economizando horas de edições repetitivas e aumentando a eficiência. Eles também ajudam a manter uma aparência unificada, permitindo que você reutilize cores, fontes, espaçamento, bordas e muito mais, mantendo seu design consistente de cima para baixo.

O uso de variáveis CSS como Calc () e Clamp () o capacita a criar designs responsivos e adaptáveis que ficam ótimos em qualquer dispositivo com pouco esforço. Independentemente do tamanho do seu site, as variáveis facilitam a supervisão de suas opções de design, garantindo que seu site cresça sem esforço enquanto permanece coesivo e polido.
Exemplos práticos usando variáveis de design no divi 5
Agora que cobrimos o básico das variáveis de design, vejamos como você pode integrar as variáveis que você cria em todo o site.
Exemplo 1: tipografia responsiva
Uma das maneiras mais eficazes de usar variáveis de design no divi 5 é o CLAMP () para definir tamanhos de texto. Você pode definir uma variável de design para suas tags H1, como 26px, 5VW, 90px. A função Clamp () define um valor dentro de um intervalo definido, tornando -o incrivelmente útil para tipografia responsiva. São necessários três argumentos: um valor mínimo, um valor preferido e um valor máximo.
Nesse caso, o valor mínimo é de 26px - garantindo que o texto não diminua abaixo desse tamanho, por menor que seja a tela. O valor preferido é de 5VW (largura da viewport) ou 5% da largura da tela. Finalmente, 90px representa o tamanho máximo que o texto será, não importa o tamanho da viewport.
Exemplo 2: Fronteiras consistentes
Outra maneira eficaz de usar variáveis de design no Divi 5 é definir bordas nos elementos de design. Digamos que você queira linhas, colunas, imagens e outros elementos de design para ter um raio consistente de borda de 10px . Você pode definir facilmente isso usando variáveis. Basta criar uma variável de números com um valor de 10px. Você pode aplicá -lo a qualquer módulo, linha ou seção usando o ícone de conteúdo dinâmico do Divi 5.
Exemplo 3: Consistência da marca
As variáveis de design podem criar uma sensação de coesão para o seu site, permitindo que você continue com a marca com força. Por exemplo, você pode fazer uma paleta global com cores primárias e secundárias, definir fontes para corresponder à sua marca e atribuí -las aos cabeçalhos, botões, parágrafos e outros elementos do seu site para uma aparência polida.
Exemplo 4: Atualizações de conteúdo
Outra maneira de usar variáveis de design é criar variáveis para texto reutilizável. Por exemplo, você pode definir uma variável de texto para horários comerciais, como de segunda a sexta -feira, das 9h às 17h . A partir daí, você pode aplicá -lo ao seu rodapé e à página de contato . Quando o horário comercial mudar, você só precisa atualizar a variável uma vez.
Como alternativa, você pode usar uma variável de imagem para um fundo sazonal de heróis, trocando de uma cena nevada por uma imagem com tema de primavera. Se você deseja usar esta imagem nos cabeçalhos da página interior ou em um módulo de frase de chamariz, você só precisará alterar a imagem uma vez.
Introdução com variáveis de design
Com variáveis de design, você pode criar estilos globais para quase todas as partes do seu site. Para explicar o conceito, criaremos duas variáveis de números: uma para o raio de borda e outro para o tamanho do texto e depois mostrará como aplicá -las.
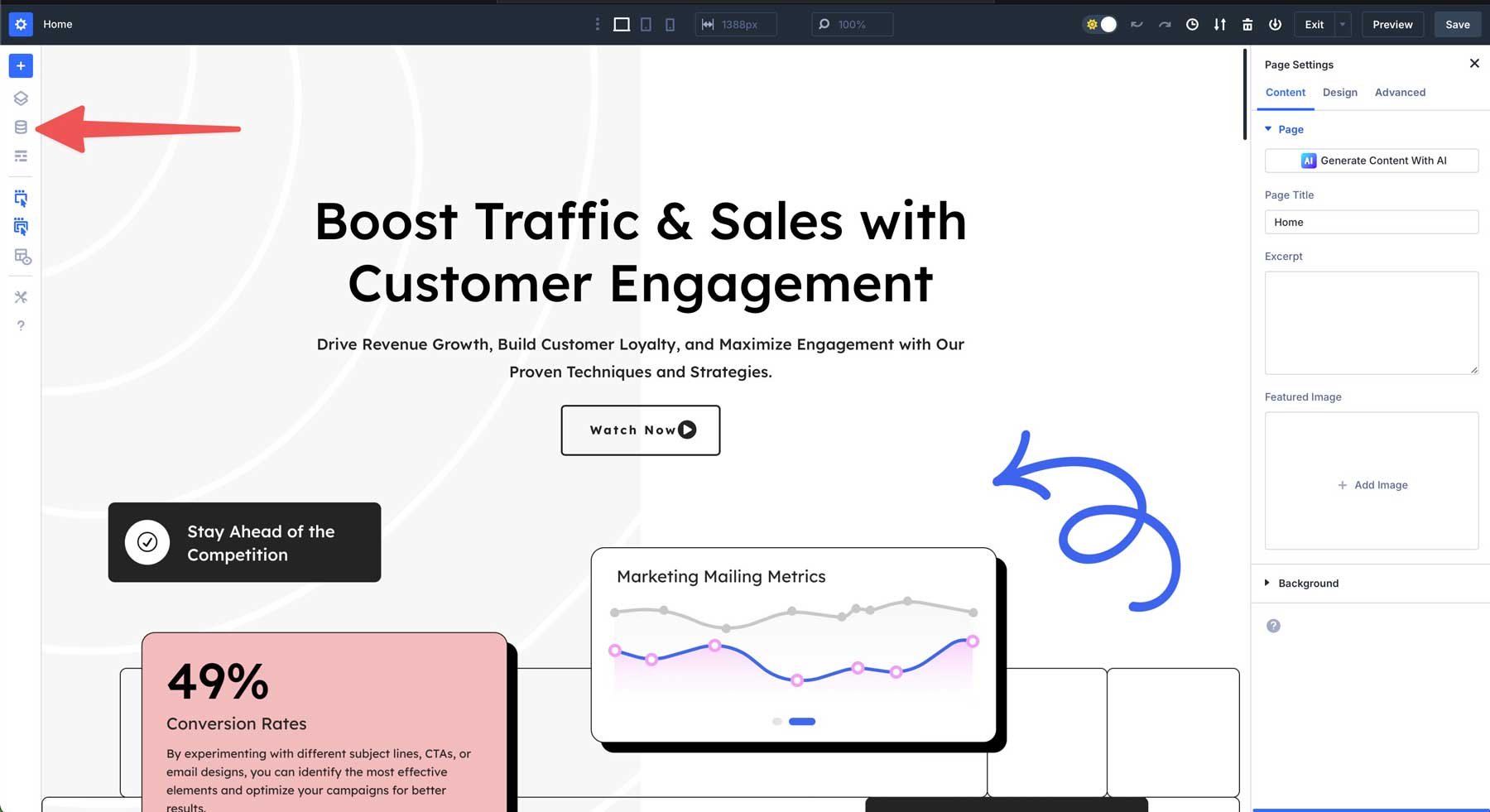
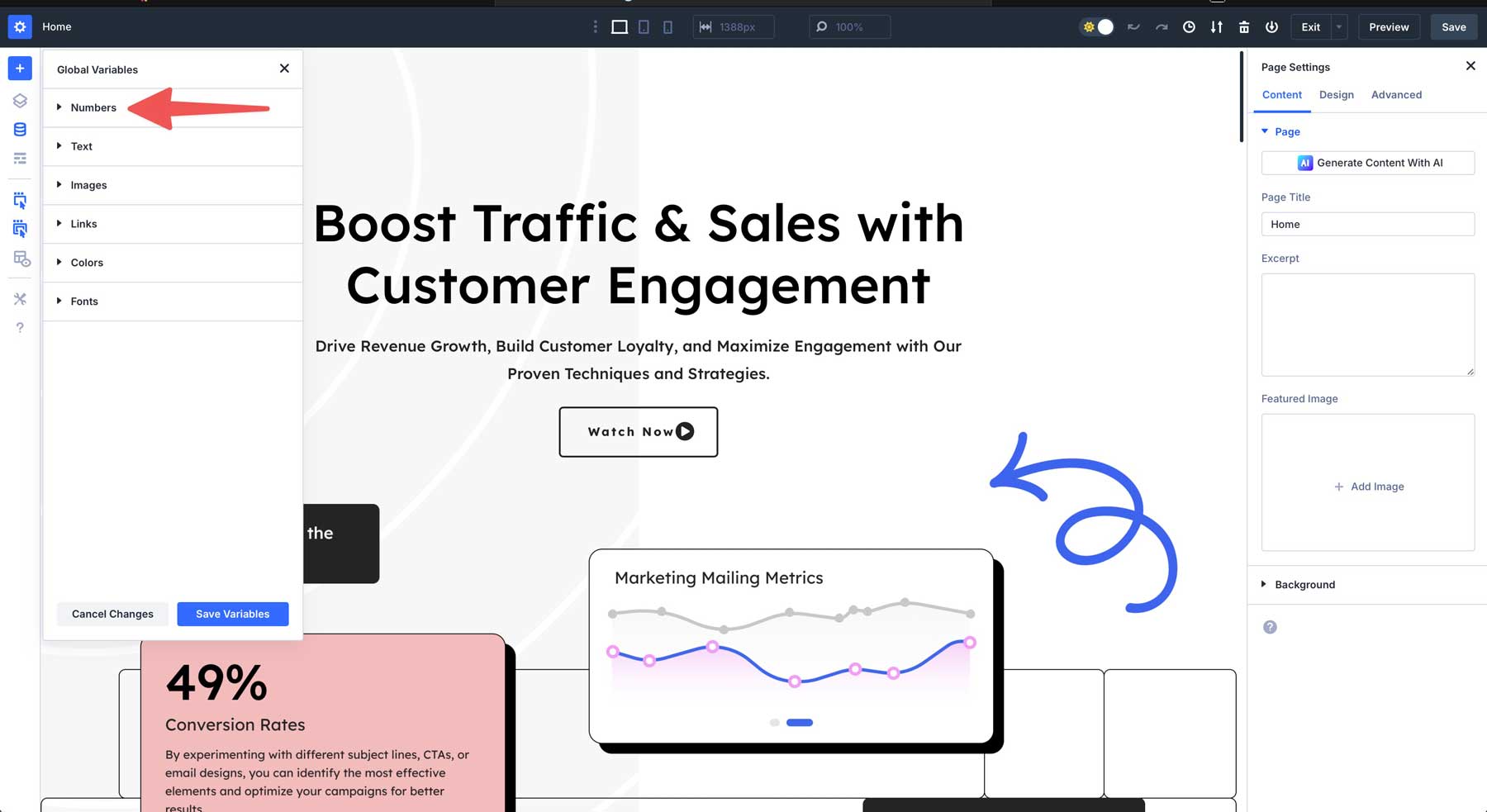
Introdução com variáveis de design é fácil. Ative o Visual Builder e clique no ícone Variable Manager .

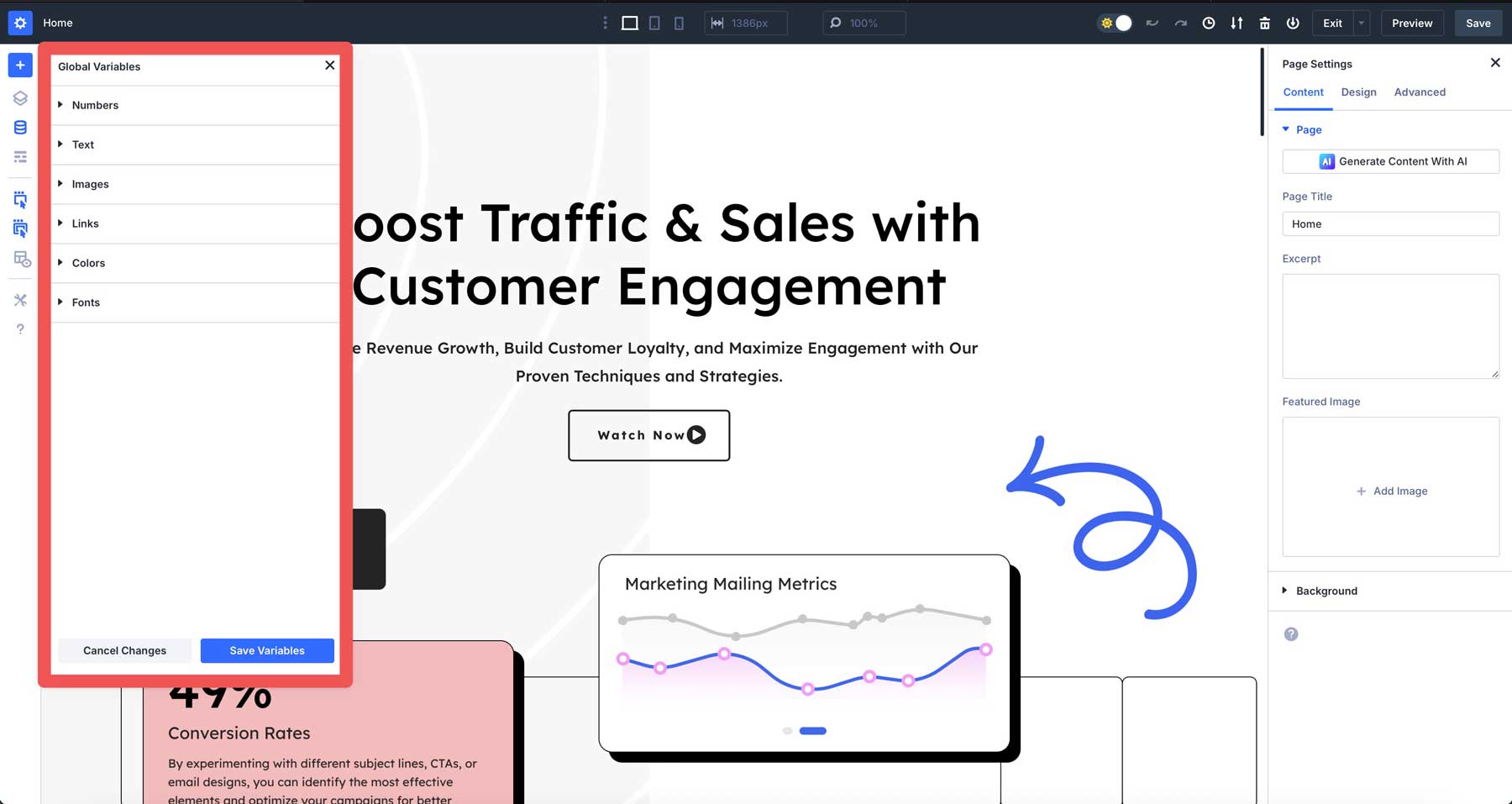
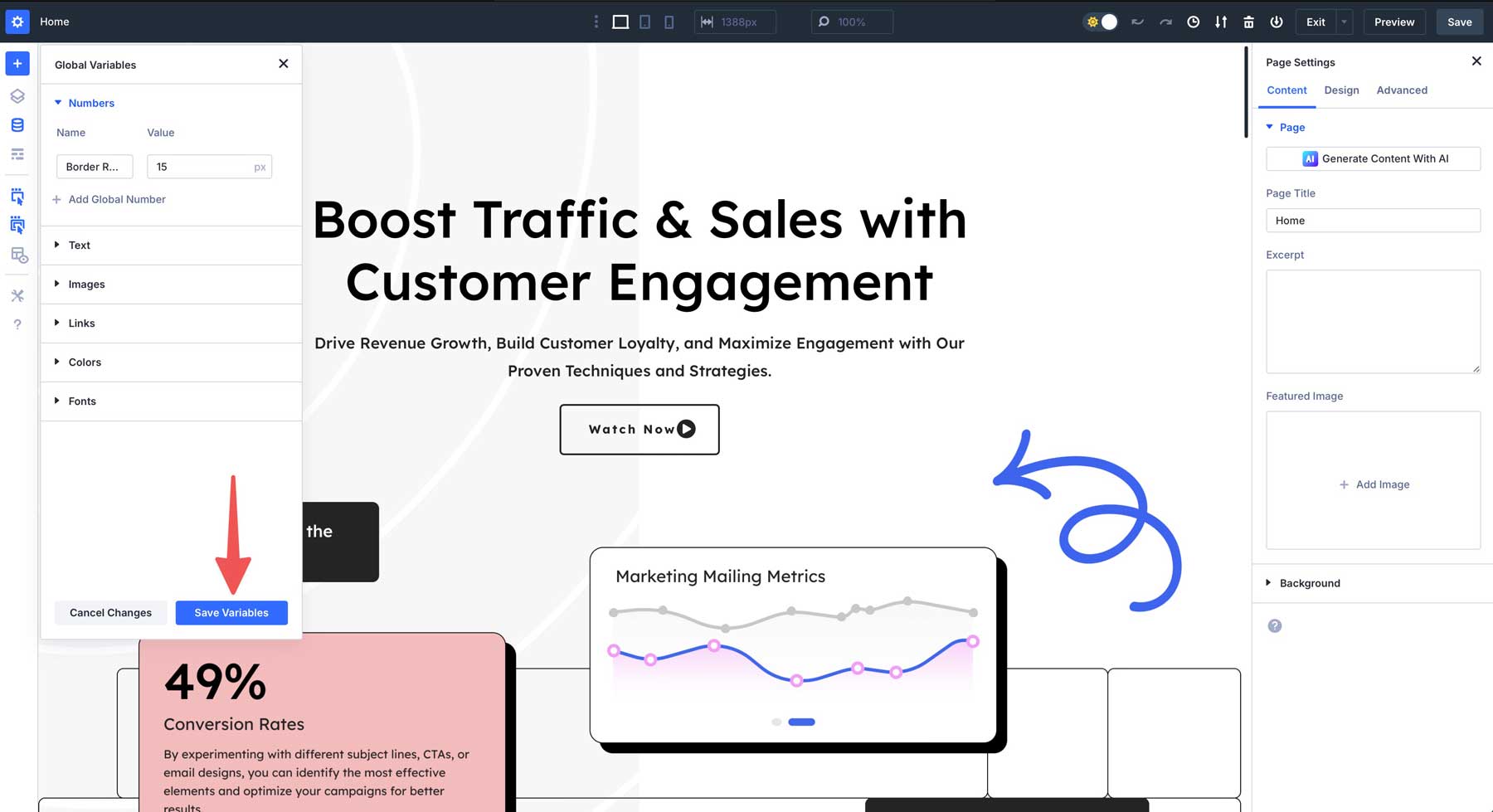
Com as configurações do Variable Manager, clique na guia Números para expandi -la.

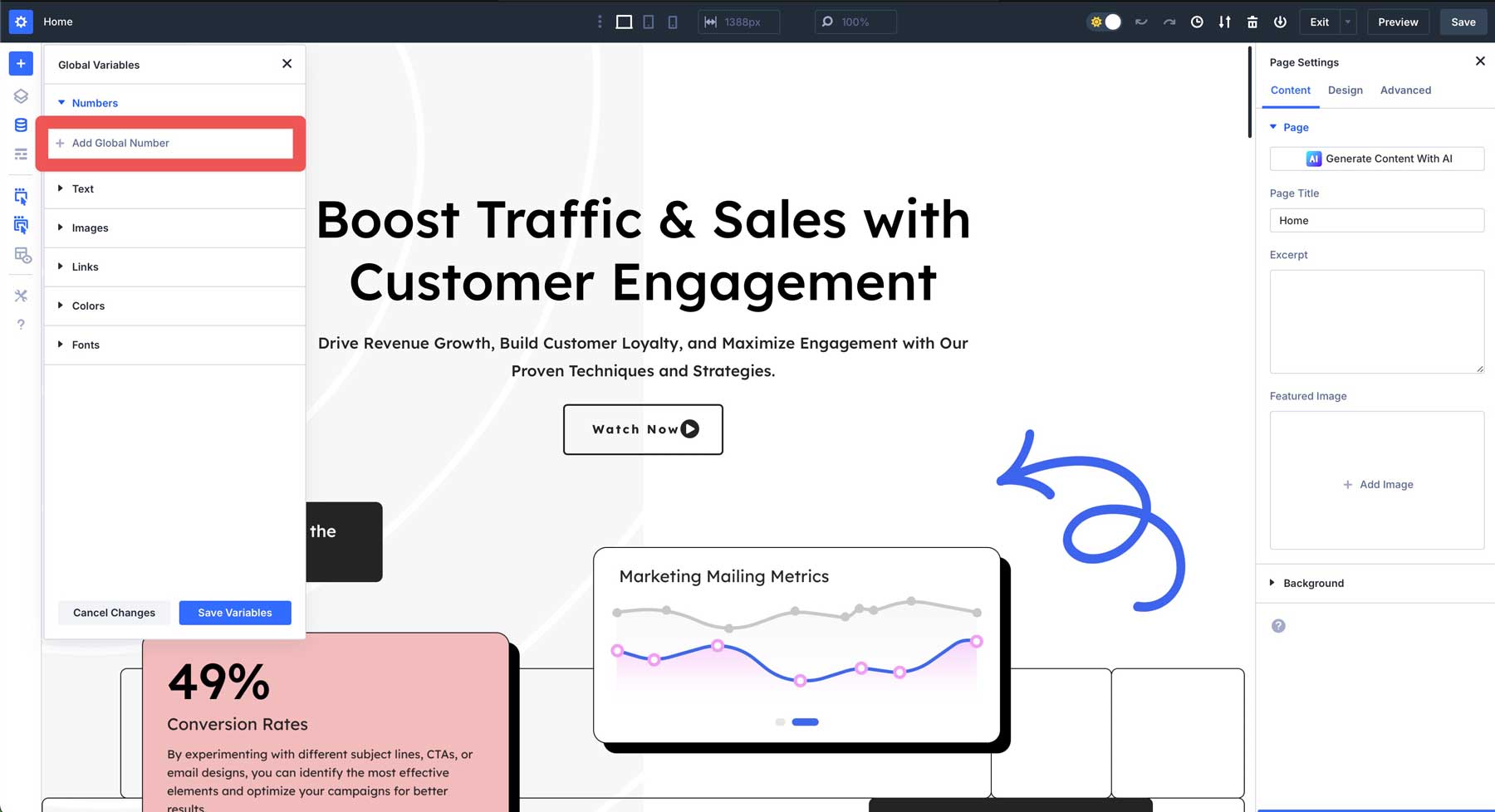
Clique no botão + Adicionar número global para exibir as configurações da variável.

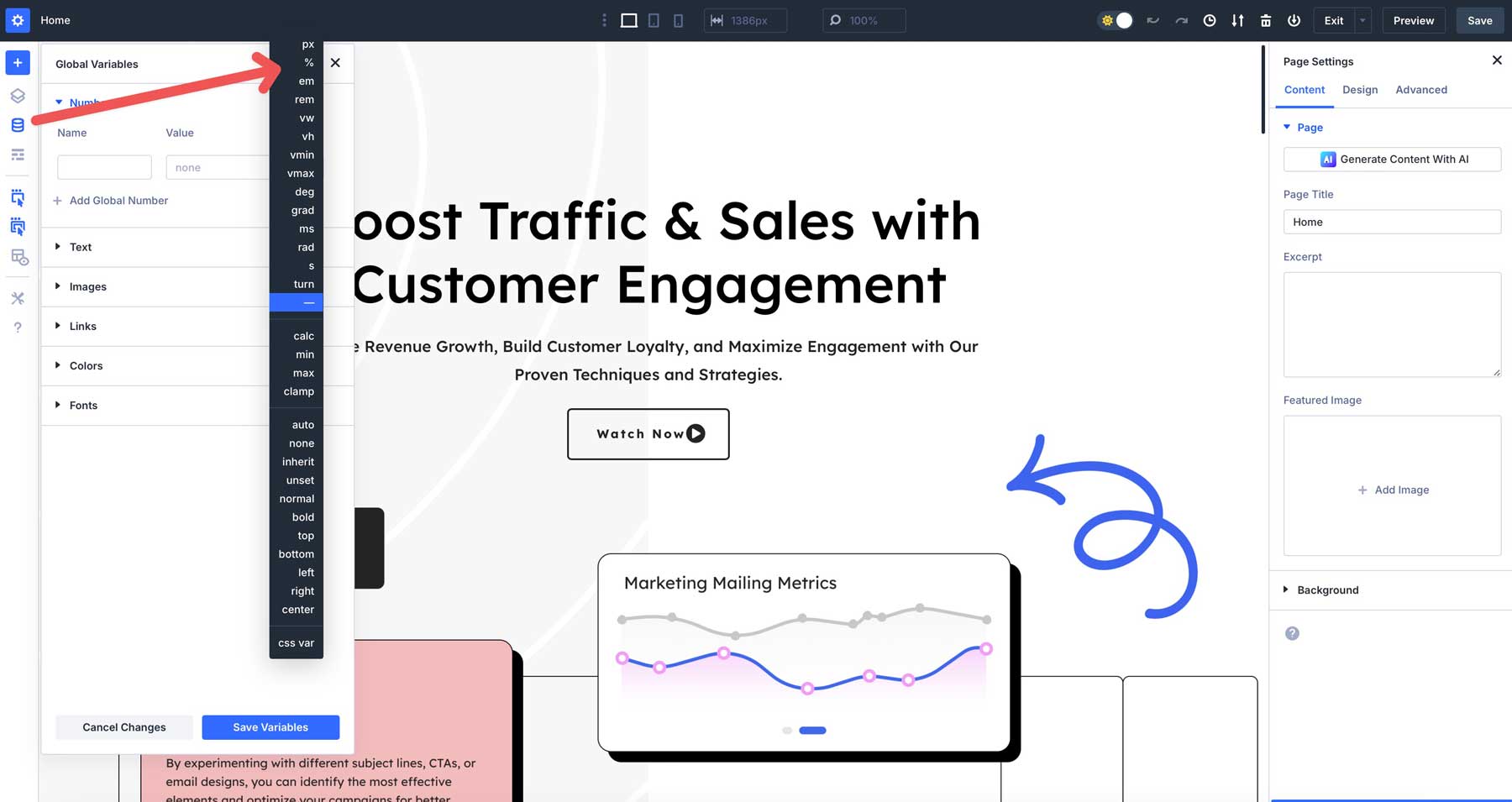
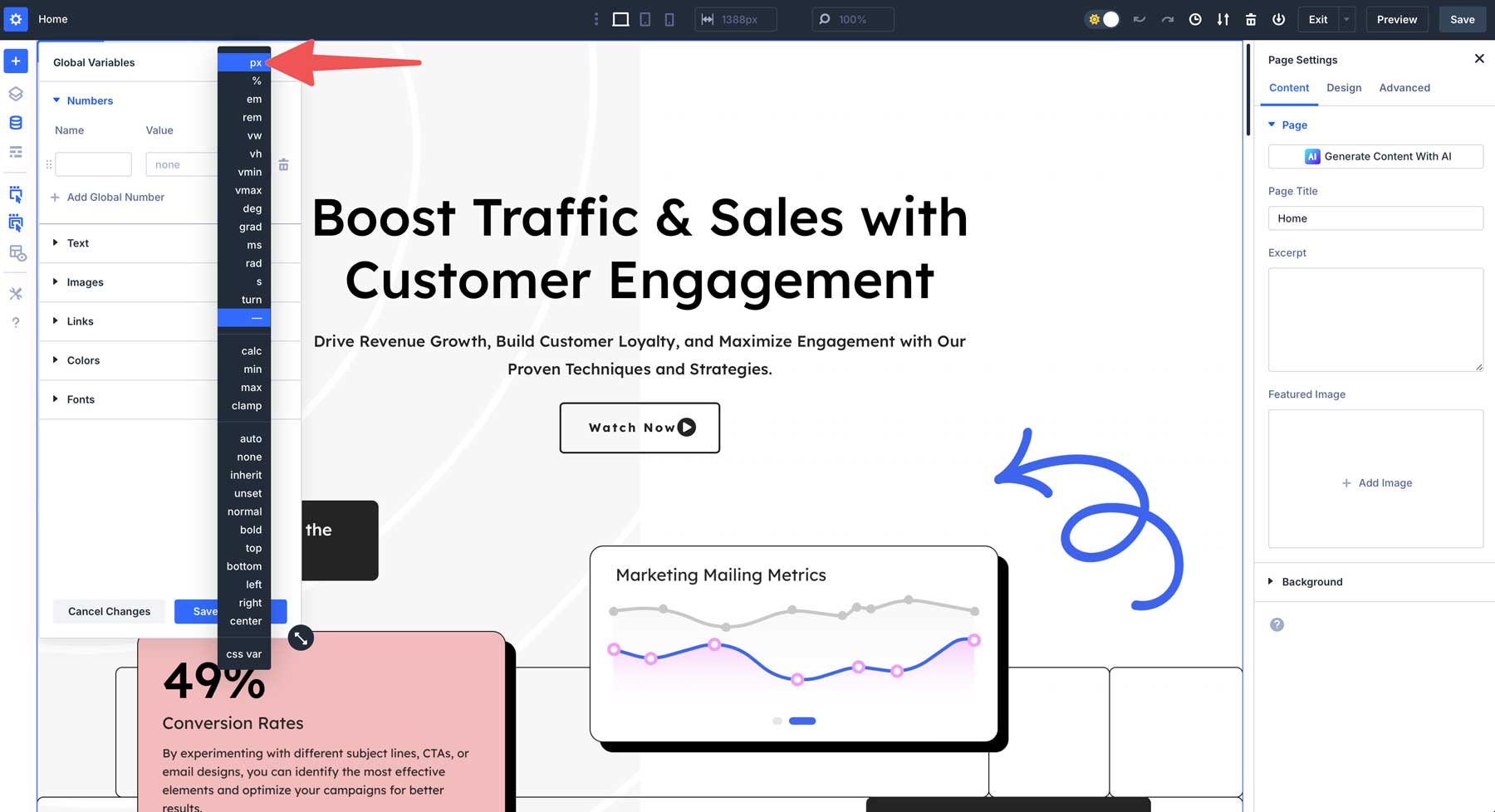
Primeiro, definiremos um valor numérico para as bordas que você pode usar em qualquer módulo, coluna, linha ou seção. Selecione PX no menu suspenso Advanced Units.

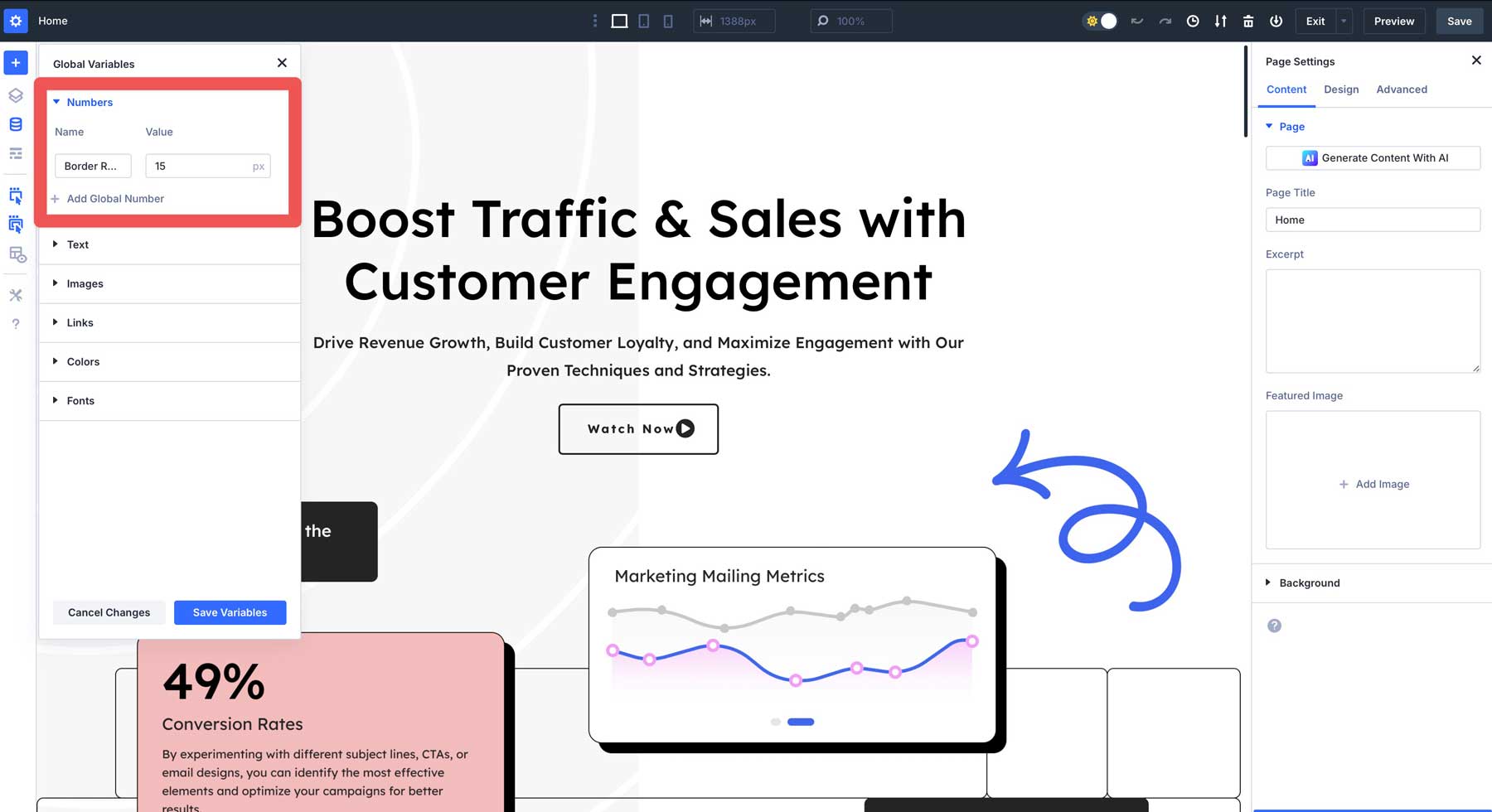
Atribua um nome - como raio de borda - e atribua um valor de 15 à variável.

Por fim, salve a variável clicando no botão Salvar variáveis .

Aplicando variáveis de design no divi 5
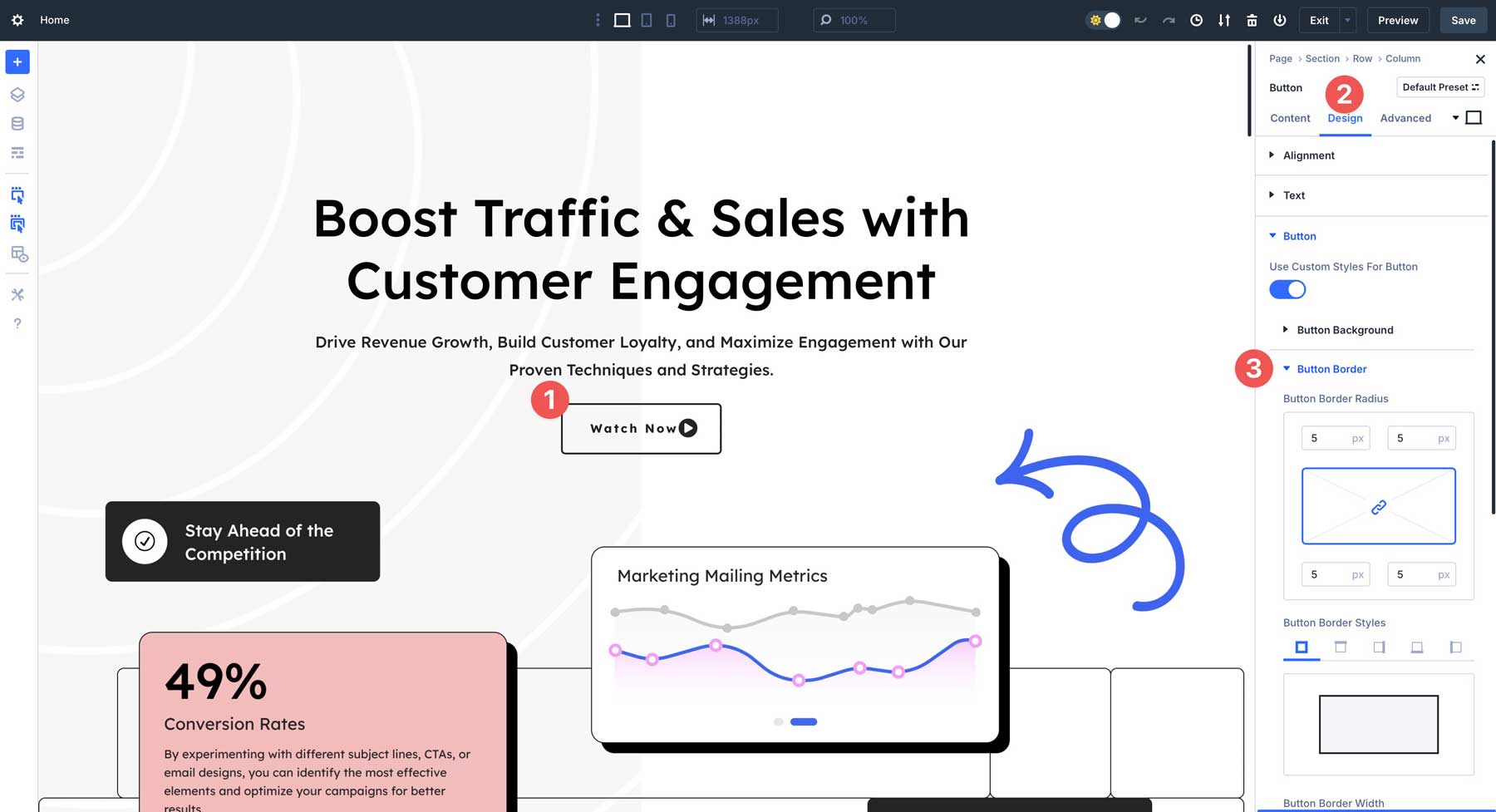
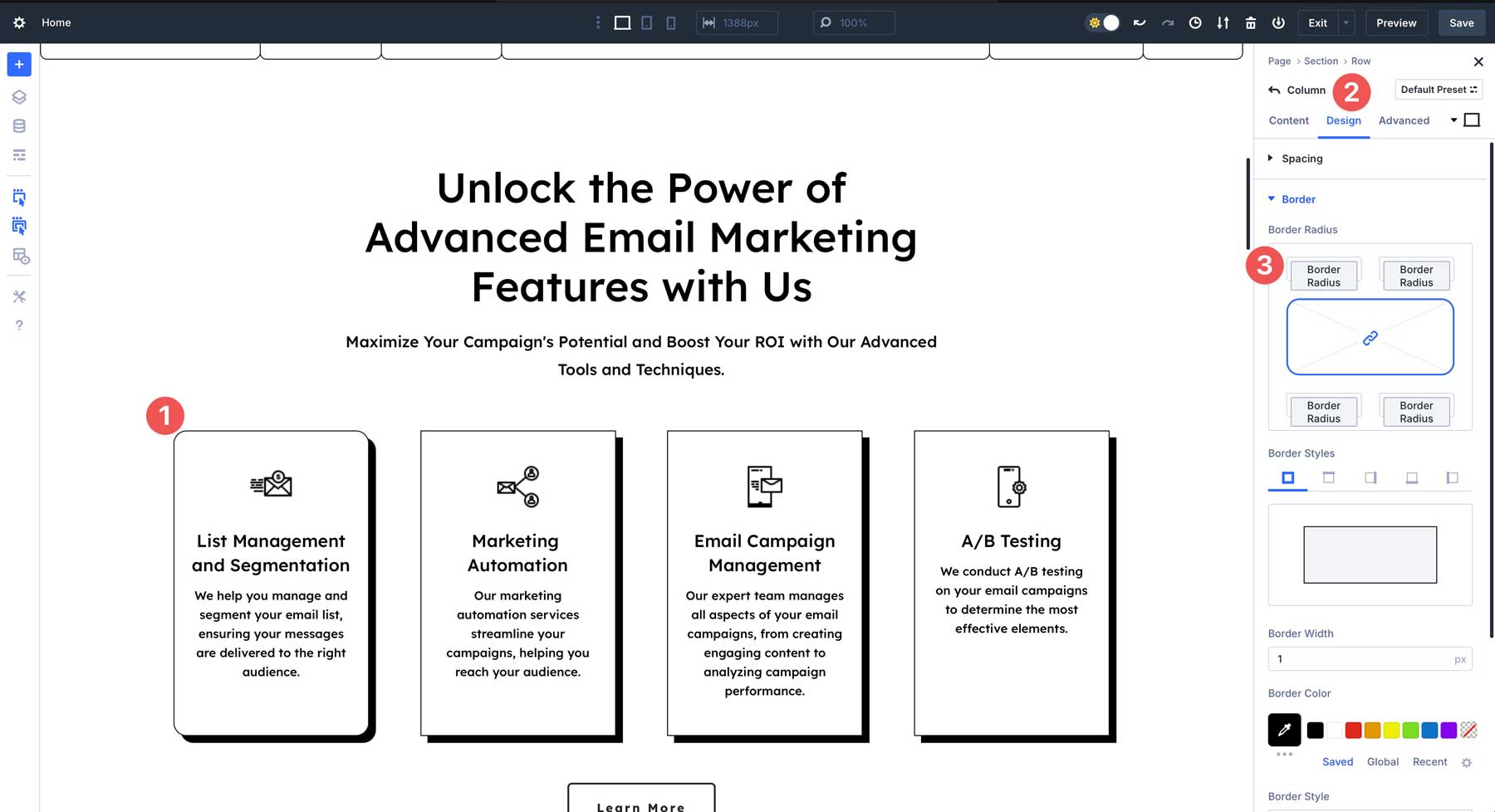
Depois que as variáveis forem criadas, você pode aplicá -las em qualquer lugar do site. Por exemplo, selecione um módulo de botão , navegue até a guia Design e selecione as configurações de borda do botão.

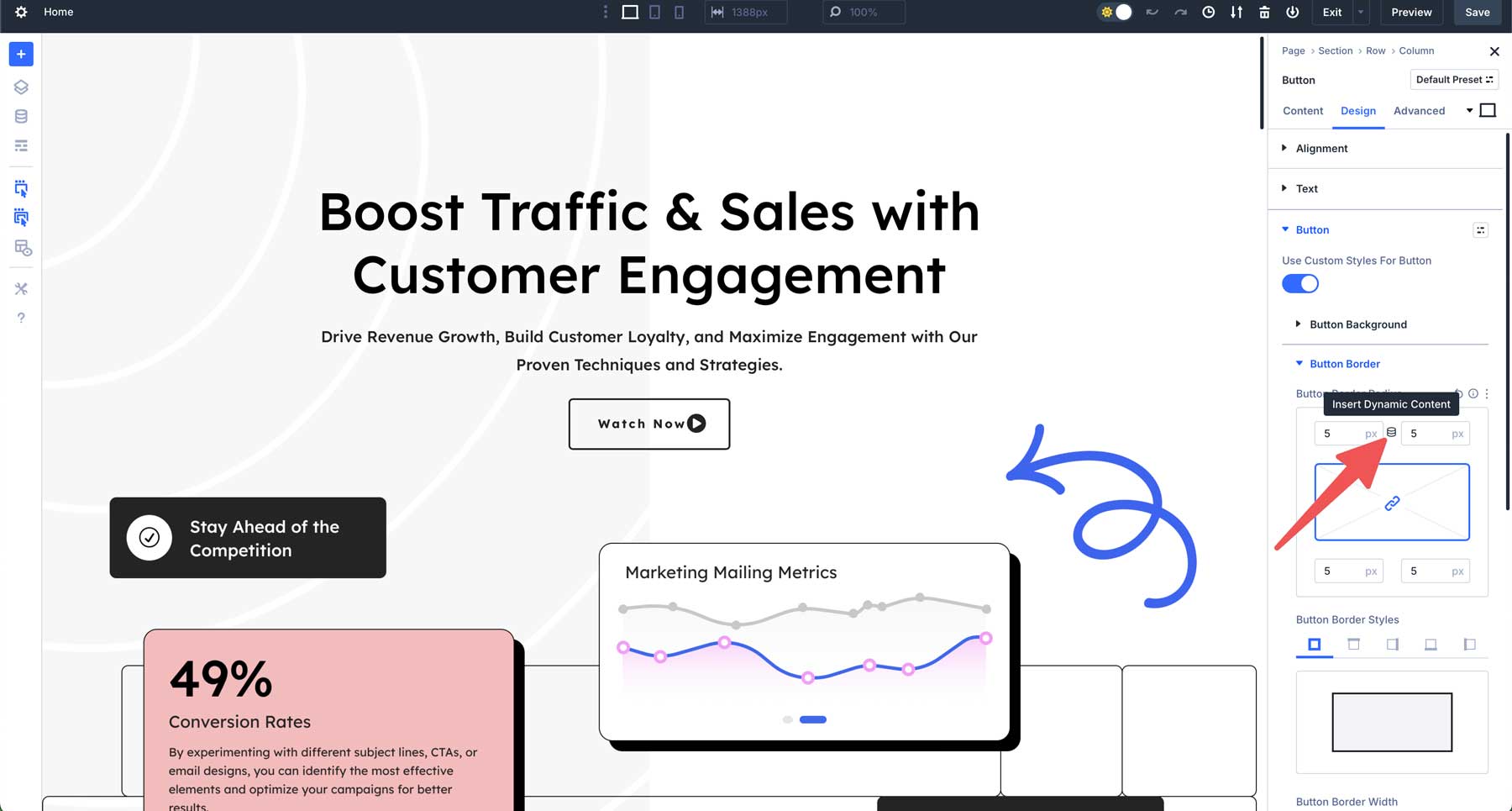
Passe o mouse entre os campos de raio da borda superior e direita nas configurações do raio da borda para revelar o ícone de conteúdo dinâmico .

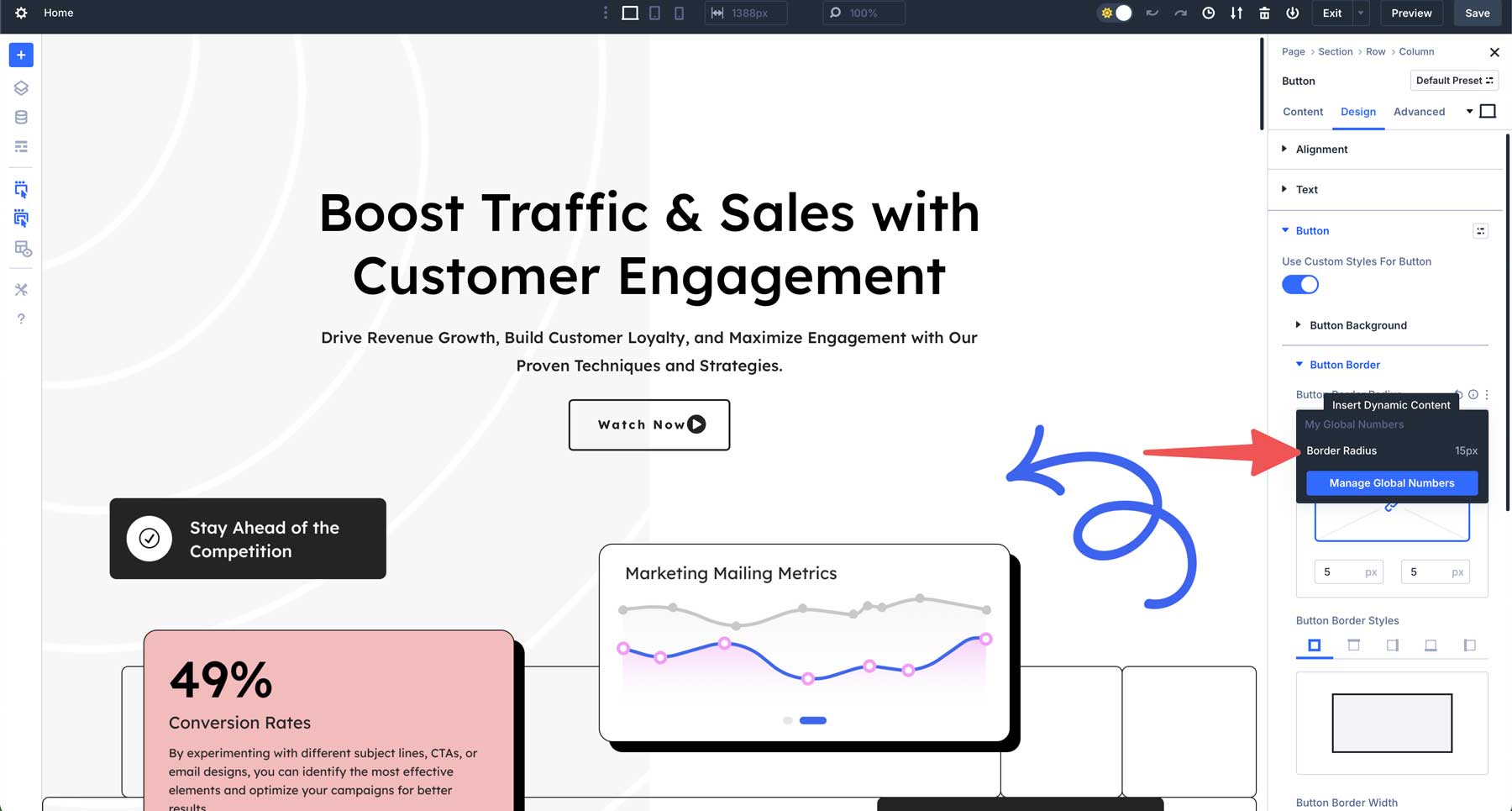
Uma caixa de diálogo aparecerá, revelando a variável de design que você criou para o raio da borda . Clique nele para aplicar a variável no módulo de botão.

A mesma variável de design do raio de borda pode ser aplicada a outras áreas de conteúdo do seu site, como as fronteiras da coluna.

Criando variáveis para tipografia responsiva
Como observado, você pode criar variáveis de design para tipografia responsiva usando a função Clamp (). Use a guia Mesmo números para criar um novo número global para títulos H1. Selecione CLAMP na lista suspensa, adicione H1 como o título e digite 26px, 5VW, 82px para o valor. Salve as alterações.

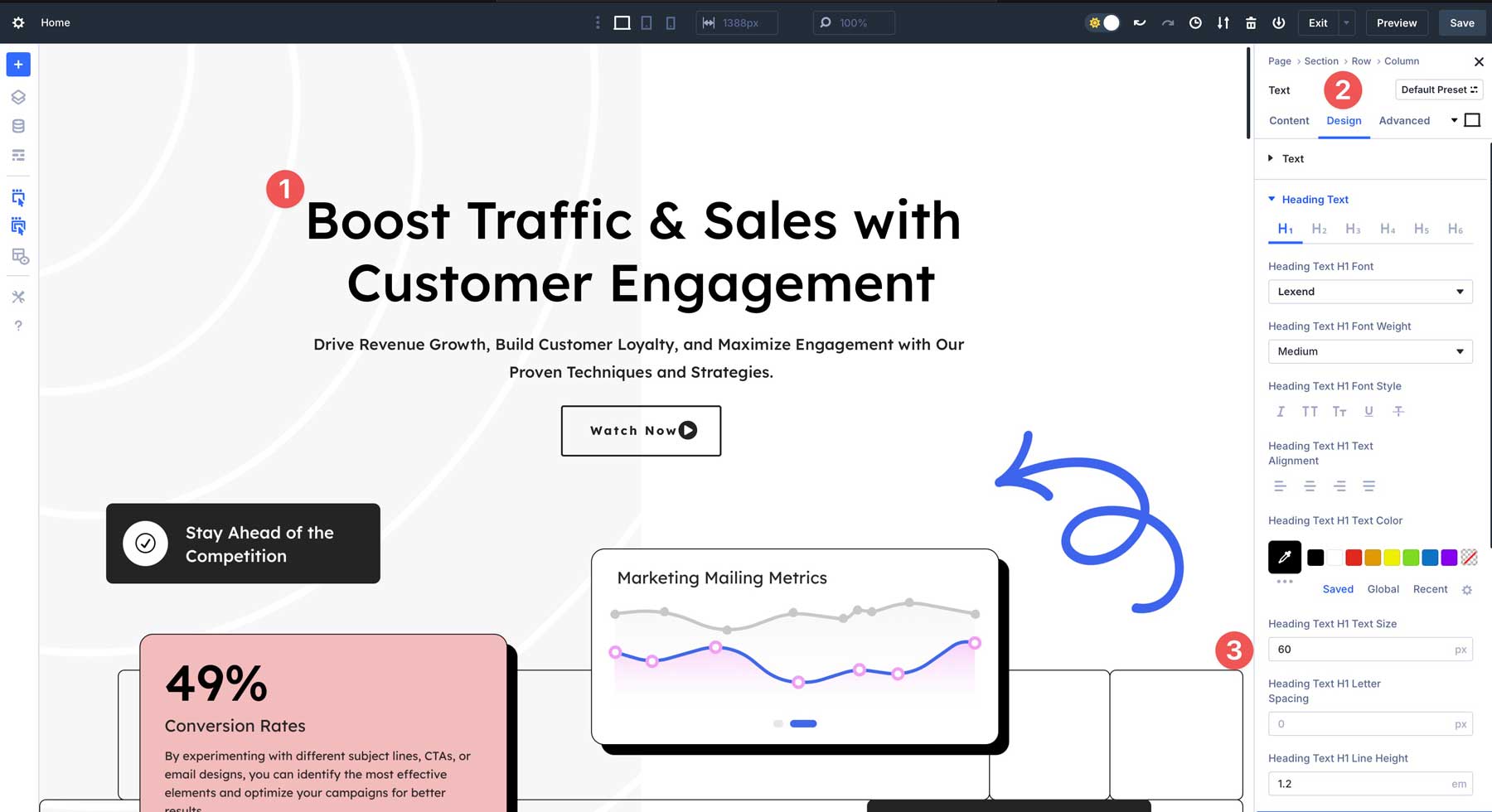
Para aplicar a variável, clique no primeiro módulo de cabeçalho H1 no seu layout, navegue até a guia Design e localize o campo Tamanho do texto do texto H1 .

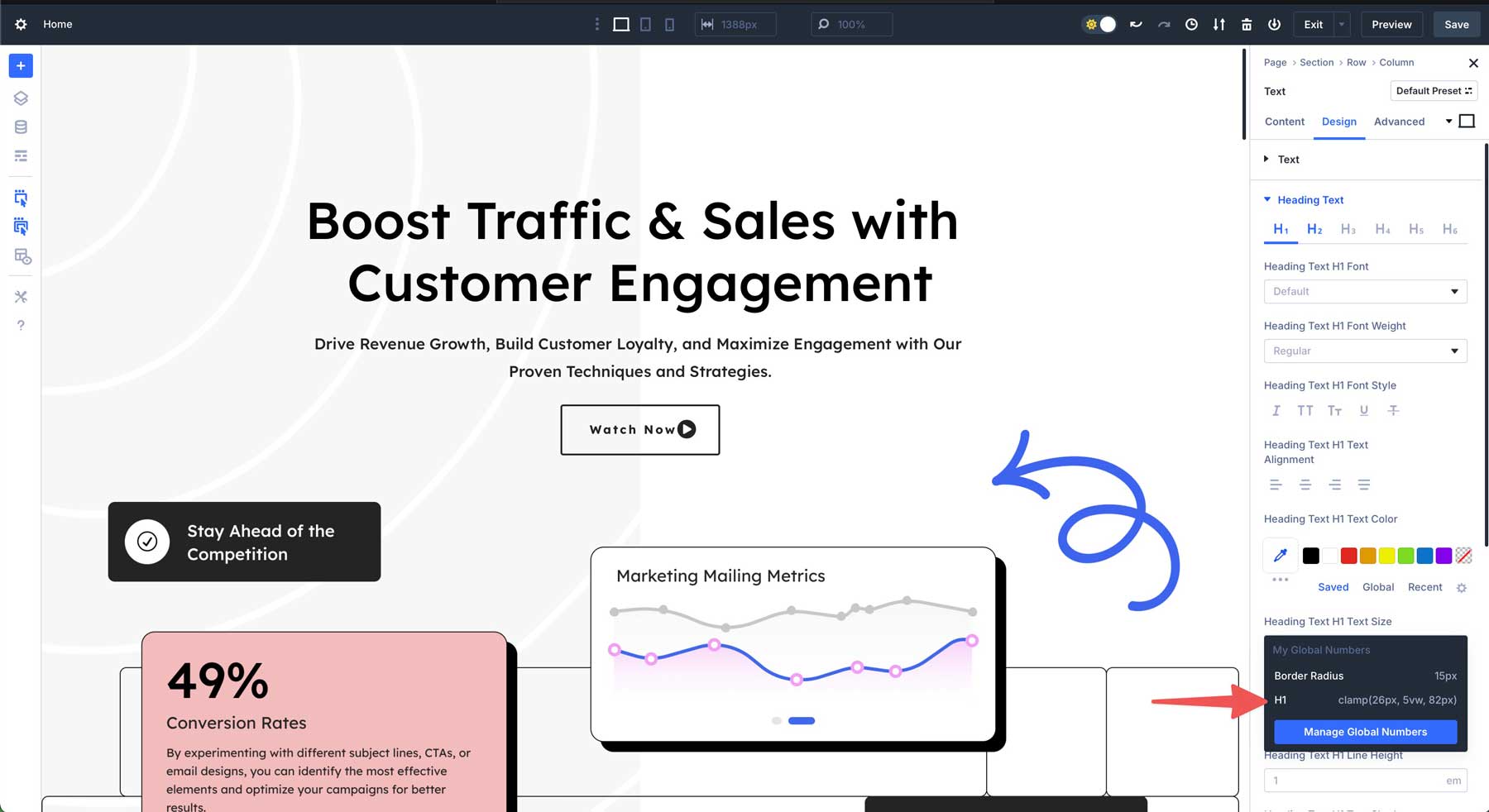
Passe um pouco acima do campo para revelar o ícone de conteúdo dinâmico. Quando a caixa de diálogo aparecer, selecione a variável H1 que você criou para aplicá -la.

Seu texto será atualizado com o novo tamanho da fonte especificado na variável. Se você precisar ajustar os tamanhos, basta voltar ao ícone de variáveis globais, revisar a variável ao seu gosto e aplicar as alterações. Cada cabeçalho com a variável de design H1 aplicada será atualizada automaticamente, facilitando e mais rápidas as alterações em todo o site.
Desbloquear o potencial de design com variáveis de design
As variáveis de design no Divi 5 melhoram a maneira como você constrói sites, misturando eficiência, consistência e liberdade criativa em um recurso. Eles simplificam seu fluxo de trabalho com tipografia responsiva, atualizações instantâneas e sistemas de design escaláveis - permitindo criar sites mais inteligentes em menos tempo. Se você é um usuário do Divi há anos ou o descobriu pela primeira vez, as variáveis de design podem elevar seus projetos a novos patamares com o mínimo de esforço.
Faça o download do mais recente Divi 5 Alpha e explore o que é possível. Experimente as variáveis de design e veja como elas transformam a maneira como você trabalha. Você tem pensamentos para compartilhar? Deixe -os nos comentários abaixo!
O Divi 5 está pronto para ser usado em novos sites, mas ainda não recomendamos a conversão de sites existentes para o Divi 5.
