Criando experiências de usuário excepcionais com o WordPress UX
Publicados: 2023-07-18As experiências positivas do usuário (UX) podem ser o fator determinante para atrair e reter clientes com sucesso. Quando se trata de criação de sites, o WordPress oferece uma plataforma dinâmica com opções personalizáveis para criar designs extraordinários de UX. Neste guia abrangente e aprofundado, nos aprofundamos nos princípios fundamentais e estratégias eficazes para criar experiências de usuário de alto nível com o WordPress UX.
Aproveitando a força do WordPress UX
O WordPress é conhecido por sua versatilidade e recursos de personalização, equipando as empresas com as ferramentas para criar sites cativantes e fáceis de usar. A ampla variedade de temas, plug-ins e outras opções de personalização oferecidas pelo WordPress permitem que você crie uma experiência de usuário personalizada que atenda às suas necessidades exclusivas.
Ao utilizar totalmente o poder do WordPress UX, você pode criar sites visualmente atraentes e oferecer navegação sem esforço, interfaces intuitivas e conteúdo que agrega valor à experiência do usuário.

Compreender os fundamentos do design UX é crucial antes de se aprofundar nos detalhes do WordPress UX. No coração do design UX está o conceito de design centrado no usuário, que permite entender os objetivos, comportamentos e requisitos dos usuários. A empatia com seu público-alvo permite que você crie interfaces e experiências alinhadas com suas expectativas e preferências.
Além disso, usabilidade e acessibilidade são componentes vitais do design UX, garantindo que seu site seja amigável e facilmente acessível a todos os usuários, incluindo aqueles com deficiência.
Incorporando empatia e pesquisa do usuário no WordPress UX
Criar experiências de usuário excepcionais com o WordPress exige empatia com seus usuários e uma compreensão profunda de suas preferências e comportamentos. A realização de pesquisas de usuário por meio de técnicas como pesquisas, entrevistas e testes de usabilidade pode gerar informações valiosas e fornecer feedback crucial. Esse entendimento pode lançar luz sobre os objetivos e desafios enfrentados pelo seu público-alvo. A integração do feedback do usuário em seu processo de design permite a melhoria iterativa do UX do seu site WordPress, aumentando a satisfação e o envolvimento do usuário.
A criação de interfaces intuitivas é fundamental para uma experiência de usuário perfeita e agradável. Ao projetar seu site WordPress, priorize a construção de menus de navegação claros e lógicos que guiem os usuários sem esforço pelo site. A incorporação de elementos de interface consistentes e intuitivos, como botões e ícones, pode aumentar a usabilidade e facilitar a interação do usuário com seu site. Os princípios da arquitetura da informação devem guiar a organização do seu conteúdo para aumentar a facilidade de navegação e compreensão.

Otimizando a navegação do usuário
Fornecer uma navegação de usuário eficaz é crucial para um UX positivo. O WordPress oferece uma variedade de ferramentas e estratégias para otimizar a navegação do usuário em seu site. Utilize recursos como breadcrumbs, um auxílio de navegação visual que descreve a localização atual do usuário na página, para fornecer contexto e ajudar os usuários a navegar de volta às páginas anteriores. A implementação de uma funcionalidade de pesquisa pode capacitar os usuários a localizar rapidamente as informações que procuram.
Ao ajustar a navegação do usuário, você pode diminuir o atrito, simplificar o fluxo do usuário e elevar a experiência geral do usuário.
Estruturação de conteúdo para experiências amigáveis
Organizar seu conteúdo é vital para oferecer uma experiência amigável em seu site WordPress. Estruture seu conteúdo logicamente, usando títulos e subtítulos para estabelecer uma hierarquia de informações clara. Utilize ferramentas como marcadores, tabelas e imagens para quebrar extensos blocos de texto e aprimorar a capacidade de digitalização do conteúdo. Um estilo de formatação consistente em seu site contribui para a coesão visual e reforça a legibilidade.
Adotando design responsivo para muitos dispositivos
Na era da prevalência móvel, garantir que seu site WordPress ofereça uma excelente experiência de usuário em todos os dispositivos não é negociável. O design responsivo permite que seu site se ajuste e seja exibido perfeitamente em várias telas, desde monitores de desktop até tablets e smartphones.
O WordPress oferece vários temas responsivos e plugins que ajustam o layout do seu site com base no tamanho da tela do usuário. Isso garante que seu site permaneça visualmente atraente e funcionalmente eficiente, independentemente do dispositivo usado para acesso.
Promovendo a acessibilidade no design
Criar uma experiência de usuário inclusiva é fundamental no design de UX. Com o WordPress, você pode empregar vários plug-ins e práticas recomendadas para tornar seu site acessível a uma ampla gama de usuários, incluindo aqueles com deficiência visual, auditiva ou física. Ferramentas como o WP Accessibility podem ajudá-lo a adicionar links de salto, pontos de referência ARIA e corrigir problemas comuns de acessibilidade.
Lembre-se de que um site acessível não apenas atinge um público mais amplo, mas também melhora o desempenho do SEO, pois os mecanismos de pesquisa geralmente priorizam sites que seguem os padrões de acessibilidade.

Aproveitando o poder dos plugins do WordPress
Os plug-ins podem melhorar significativamente a funcionalidade do seu site e a experiência do usuário. Seja adicionando um formulário de contato, melhorando a velocidade do site ou integrando mídias sociais, é provável que haja um plug-in do WordPress que possa fazer o trabalho. Embora os plug-ins possam melhorar significativamente o UX do seu site, é essencial mantê-los atualizados e usá-los com cautela, pois muitos podem tornar seu site lento. Portanto, selecione cuidadosamente os plug-ins que realmente agregam valor à experiência do usuário do seu site.
Construtor de sites Brizy
Brizy é um plug-in do construtor de páginas do WordPress que fornece uma interface intuitiva para criar páginas da Web impressionantes sem a necessidade de escrever nenhum código. Ele oferece um editor de arrastar e soltar fácil de usar que simplifica o processo de design da web, tornando-o acessível para pessoas de todos os níveis de habilidade.
Em termos de melhoria do WordPress UX, o Brizy é inestimável. Sua interface fácil de usar e flexibilidade de design permitem que os desenvolvedores de sites criem sites mais atraentes e fáceis de usar. Seu rico conjunto de opções de personalização e designs pré-fabricados permitem a criação de páginas exclusivas e atraentes que aumentam o envolvimento e a satisfação do usuário. Além disso, seus recursos de design responsivo garantem uma experiência perfeita para os usuários, estejam eles navegando em um desktop, tablet ou dispositivo móvel.
WooCommerce melhor usabilidade
WooCommerce Better Usabilidade (WBU) é um plug-in do WordPress projetado para aprimorar a usabilidade e a experiência do cliente em lojas online baseadas em WooCommerce. Como o WooCommerce é uma das plataformas de comércio eletrônico mais populares para WordPress, o WBU costuma ser essencial para empresas que vendem produtos ou serviços online.
O WBU aprimora a exibição das variações do produto, substituindo a seleção suspensa padrão por botões mais atraentes e fáceis de usar. Isso torna mais fácil para os clientes ver e selecionar as variantes de produto que desejam.
A combinação desses recursos torna o WBU uma ferramenta poderosa para melhorar o WordPress UX, principalmente para sites de comércio eletrônico. Ao simplificar o processo de compra, reduzindo o número de cliques e atualizações de página e aprimorando a exibição de informações do produto, a WBU pode tornar as compras online uma experiência mais agradável, levando a uma maior satisfação do cliente e potencializando as vendas.
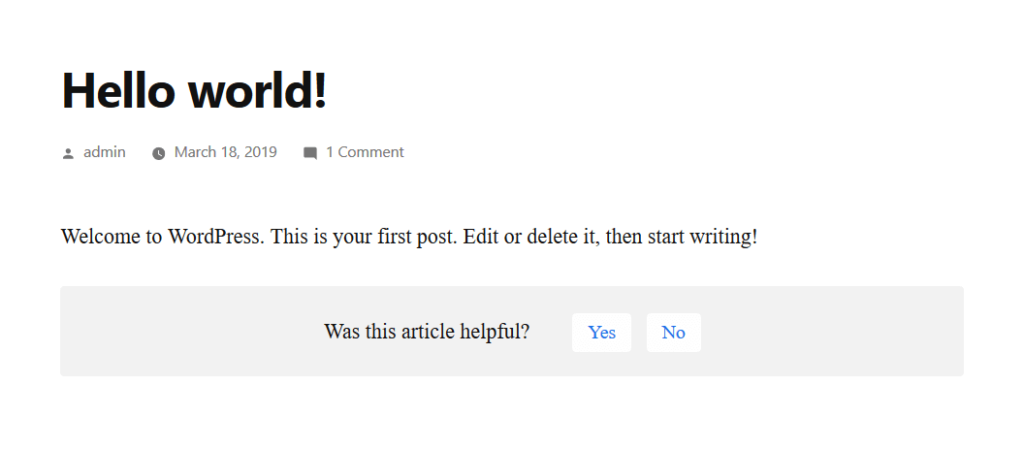
Isto foi útil?
Isto foi útil? por WaspThemes é um plugin do WordPress que dá aos proprietários e administradores de sites a capacidade de coletar feedback dos visitantes sobre a qualidade ou utilidade de seu conteúdo. Essa ferramenta simples adiciona uma seção de feedback, geralmente no final de postagens ou páginas, perguntando ao usuário se o conteúdo foi útil ou não.

Este plugin pode melhorar o WordPress UX de várias maneiras. Primeiro, oferece aos usuários um meio direto de interação com o site, fazendo com que se sintam mais engajados e valorizados. É mais provável que os usuários retornem a um site se sentirem que sua opinião é apreciada e considerada.
Os dados coletados do Was This Útil? O plug-in pode fornecer informações valiosas sobre o que os usuários consideram valioso em seu site. Esse feedback pode ajudá-lo a melhorar o conteúdo do seu site para atender melhor às necessidades e preferências do seu público. Se postagens específicas forem constantemente marcadas como não úteis, isso pode indicar que o conteúdo precisa ser atualizado, esclarecido ou apresentado de forma diferente.
Leia nosso resumo completo dos melhores plugins WordPress para design.
Manter o UX em mente para a manutenção do site
A experiência do usuário deve continuar sendo uma prioridade, mesmo durante a manutenção e atualizações do site. O WordPress fornece modos de manutenção e plug-ins que podem mostrar uma mensagem amigável ou uma página com design elegante em vez de uma mensagem de erro durante o tempo de inatividade. Manter seus usuários informados e manter uma aparência polida e profissional, mesmo durante as atualizações, é parte integrante da experiência geral do usuário.
Ao seguir essas etapas abrangentes, incluindo empatia com os usuários, criação de interfaces intuitivas, garantia de navegação eficaz, organização de conteúdo com sabedoria e implementação de design responsivo, você pode aproveitar todo o potencial do WordPress UX. Para saber mais sobre como aplicar um design UX robusto para usuários e tráfego de entrada, confira nosso guia para criar páginas de destino bem-sucedidas.
