Como personalizar o Open Graph do Facebook e as metatags do cartão do Twitter
Publicados: 2023-03-11Imagine o seguinte: você está pronto com a postagem de blog perfeita e uma imagem em destaque atraente para acompanhá-la. Mas no momento em que você a compartilha no Facebook ou no Twitter, a imagem é cortada nos lugares errados. Pior ainda, não há imagem ou a imagem é tão pequena que é fácil passar direto, perdendo a postagem completamente. Em algum momento de nossas jornadas de blogs, todos nós já passamos por isso.
Uma imagem mal dimensionada não apenas dilui a mensagem que você está tentando passar para seus seguidores, como também reduz a capacidade de compartilhamento das postagens. Mesmo seus fãs mais fervorosos hesitarão em compartilhar seu conteúdo (por mais informativo que seja) se não for acompanhado por uma imagem relevante e otimizada para a plataforma em questão.
Uma imagem vale mais que mil palavras, sem dúvida, mas se você não procurar ativamente controlar suas imagens de mídia social, essas podem acabar sendo as palavras erradas. Então, como você pode evitar essa armadilha e otimizar as imagens do seu blog para compartilhamento social?
As metatags Open Graph e Twitter Card são as soluções para isso.
O que são Open Graph e Twitter Card Meta Tags?
Introduzidas pelo Facebook em 2010, as tags Open Graph são um conjunto de meta tags usadas para facilitar que qualquer página da Web se torne um objeto rico em um gráfico social, permitindo que você, o editor de conteúdo, controle os elementos que são exibidos quando você compartilha seu página no Facebook. Desde a sua introdução, o protocolo Open Graph também foi adotado pelo LinkedIn e pelo Pinterest. O Twitter usa um protocolo que emprega Twitter Cards, cuja função é semelhante ao Open Graph do Facebook.
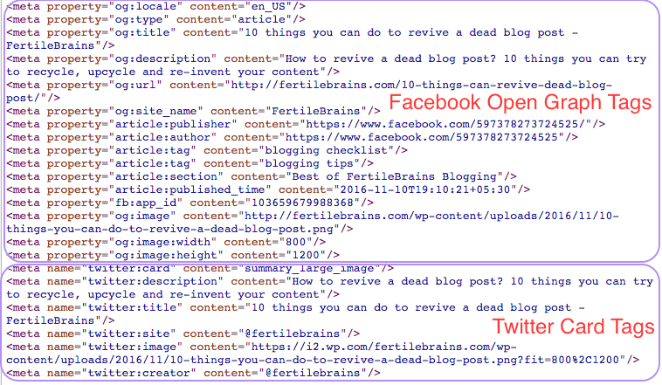
Se você visitar um site onde Open Graph e Twitter Cards estão ativados e visualizar a fonte do conteúdo, as meta tags podem se parecer com o exemplo abaixo (com as informações de “conteúdo” substituídas apropriadamente):

Quando incluídas, as tags Open Graph e Twitter Card não afetam diretamente o SEO da página, mas afetam como a página é exibida em plataformas sociais e, mais importante, dá ao editor um nível de controle sobre os elementos a serem exibidos quando suas páginas são compartilhadas em mídia social por qualquer pessoa.
Como implementar Open Graph e Twitter Card Tags em seu site WordPress
Até agora tudo bem. Mas a questão que surge a seguir é como manipular as metatags Open Graph e Twitter Card para obter os melhores resultados de exibição para sua postagem nas mídias sociais. A boa notícia é que existem vários plugins para escolher para implementar essas meta tags. Neste artigo, focarei principalmente nos recursos de metatag premium do plug-in Yoast SEO, mas depois falarei sobre algumas outras maneiras de fazer isso.
Yoast SEO para WordPress
Se você ainda não tem a versão premium do Yoast SEO instalada em seu site WordPress, esse é o primeiro passo para otimizar as imagens do seu blog para redes sociais. Este plug-in torna a adição de metatags Facebook Open Graph e Twitter Card muito fácil. Aqui está um guia passo a passo sobre como habilitar as meta tags sociais usando o plugin Yoast SEO.
1. Configure o Yoast SEO
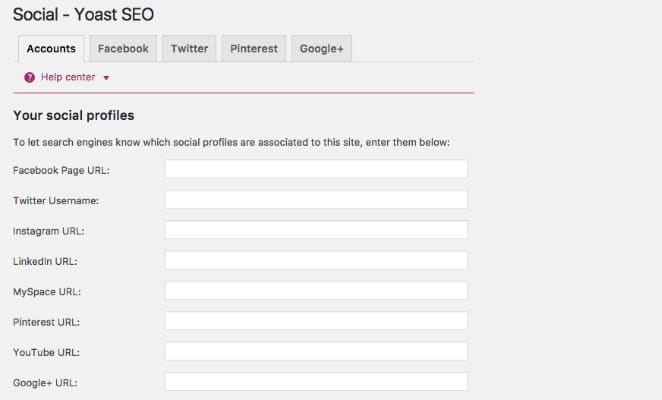
Navegue até a guia “Social” do plug-in Yoast SEO no painel do seu site WordPress. Preencha os detalhes associados às plataformas de mídia social do seu site na guia “Contas”.

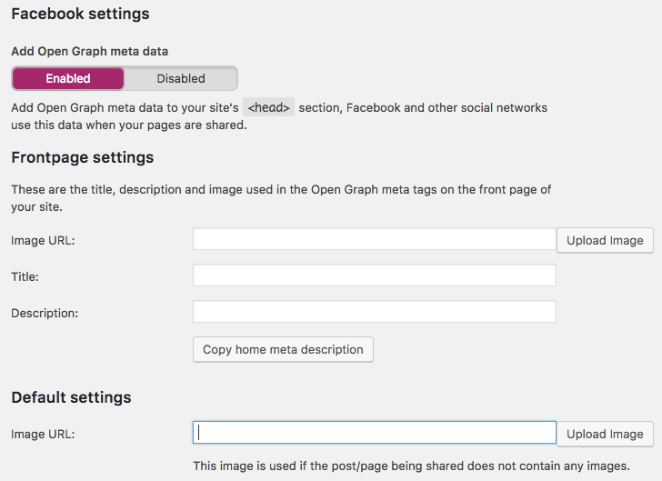
Ative os metadados do Open Graph na guia “Facebook” e preencha os outros detalhes relevantes conforme necessário na página.

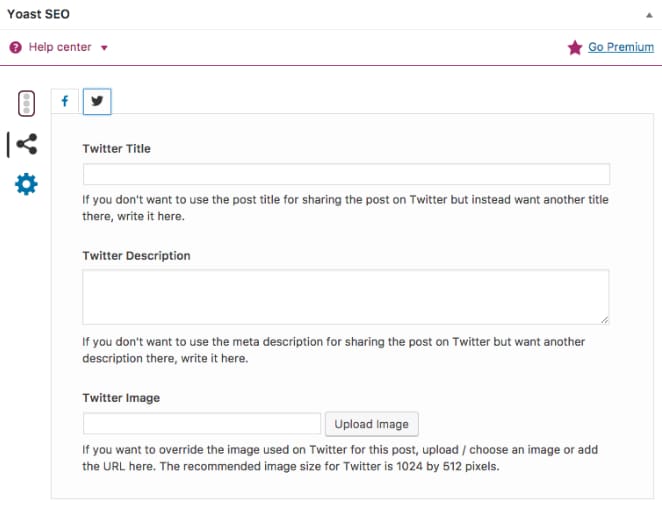
Ative os metadados do cartão do Twitter na guia “Twitter” e preencha as informações relevantes conforme exigido na página.

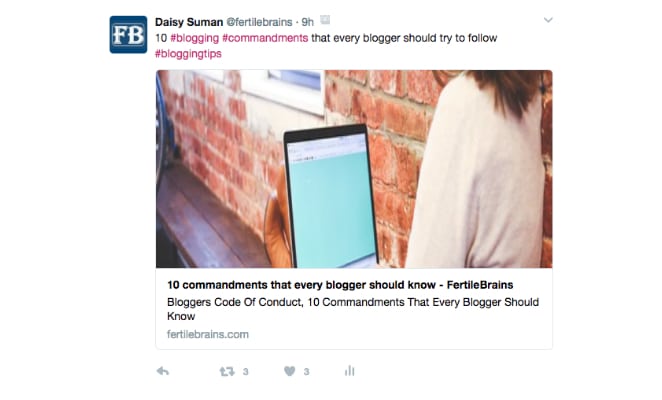
Observação: é melhor usar “Resumo com imagem grande” para o Twitter porque tweets com imagens grandes obtêm mais engajamento do que aqueles com imagens pequenas ou sem imagens. Então seus tweets ficarão assim:

Depois de concluir essas etapas, as metatags Facebook Open Graph e Twitter Card serão ativadas em todas as suas postagens. (Esta é uma configuração única!)
No entanto, as imagens que serão escolhidas para compartilhamento social por essas tags ainda não serão personalizadas exclusivamente para as plataformas em questão. Para que isso aconteça, você precisará executar uma etapa adicional nas postagens individuais que deseja compartilhar. (Esta é uma etapa que você precisará repetir para cada nova postagem no blog).
2. Selecione imagens específicas para compartilhar no Facebook e no Twitter
Quando você rola para baixo até a seção Yoast SEO de uma postagem recém-criada (ou qualquer postagem no modo de edição), a segunda guia na seção Yoast SEO permite selecionar os detalhes de compartilhamento social. Você pode usar esta guia para editar a imagem, o título, a descrição etc. do Facebook e do Twitter.

E é isso! Apenas algumas coisas para manter em mente:
- Yoast sugere um tamanho de imagem em destaque de 1200px por 630px para o Facebook e 1024px por 512px para o Twitter. Através de tentativa e erro, descobri que qualquer imagem horizontal com proporção largura/altura de 2:1 e largura maior que 450px funciona bem tanto no Facebook quanto no Twitter. Para obter mais informações sobre tamanhos de mídia social, confira este guia do Sprout Social e estas diretrizes do Buffer.
- Se você estiver alterando as imagens em destaque para o Facebook retroativamente depois de já ter compartilhado seu link de postagem pelo menos uma vez antes, você deve executar sua URL por meio do Facebook Sharing Debugger, para que as informações antigas armazenadas em cache possam ser atualizadas e ele possa pegar o novo imagem em destaque a partir de então.
Outros plug-ins do WordPress para otimizar imagens de mídia social
Se você não estiver usando o plug-in Yoast SEO, existem outros plug-ins do WordPress que podem ajudá-lo a realizar o trabalho. Aqui estão algumas outras opções de plug-in que você pode escolher, dependendo de sua preferência e compatibilidade do site:
- Tudo em um pacote de SEO
- Facebook Open Graph, Google+ e Twitter Card Tags
- Abrir gráfico
Como usar o PHP para adicionar manualmente Open Graph e Twitter Card Meta Data ao seu tema WordPress
Por fim, se você estiver procurando por uma solução com experiência em tecnologia em vez de um plug-in, sempre poderá optar por adicionar diretamente as meta tags ao seu tema WordPress, incluindo manualmente o código PHP necessário no arquivo function.php do seu tema. Aqui estão alguns links sobre como você pode fazer isso com instruções passo a passo:
- Como adicionar metadados do Open Graph do Facebook em temas do WordPress
- Como adicionar meta tags Open Graph ao WordPress
- código functions.php para incluir meta tags do Open Graph
Observação: pode ser necessário personalizar o código de referência fornecido acima para adequá-lo ao design do tema do seu site específico.
Depois de entender as metatags que vinculam suas postagens de mídia social, você pode colocá-las em funcionamento em seu site WordPress rapidamente. E o ROI? Bem, suas postagens terão um desempenho muito melhor nas mídias sociais e você terá um controle muito melhor sobre como elas aparecem e o que transmitem, tornando-as significativas e compartilháveis.
