Como obter imagens de produtos de carregamento rápido e aparência fantástica
Publicados: 2016-02-25Como qualquer dono de loja sabe, as fotos são uma parte crucial de cada página de produto. Por si só, as fotos dos produtos podem convencer um comprador a dar o próximo passo no processo de compra - ofereça fotos lindas e altamente detalhadas de seus produtos, e você estará muito mais perto de clicar no botão "adicionar ao carrinho" .
No entanto, fornecer todas essas fotos aos seus compradores pode ter um preço. Com cada foto grande ou arquivo de mídia que você adiciona à página do seu produto, o tempo de carregamento aumenta. E seus compradores, por mais interessados que estejam, não estão dispostos a esperar mais do que alguns segundos.
O desafio para os lojistas é este: encontrar uma maneira de fornecer aos compradores as fotos de alta resolução que eles desejam, mantendo as páginas dos produtos carregando rapidamente . Pode parecer um desafio intransponível, mas na verdade existem algumas maneiras de equilibrar rápido e fantástico, desde compactação de imagem até plugins do WordPress.
Seus clientes podem realmente ter seu bolo e comê-lo também. Vamos dar uma olhada em como você pode acelerar os tempos de carregamento de suas fotos de produtos, preservando sua qualidade.
Por que a velocidade da sua loja é importante (dica: não é apenas SEO)
Existem algumas razões pelas quais ter fotos de produtos de carregamento rápido é tão importante quanto ter fotos atraentes. O que a maioria dos donos de lojas pensa primeiro envolve os mecanismos de pesquisa.
O Google começou a incluir a velocidade do site como um fator de classificação para seus resultados de pesquisa em 2010. Desde então, quase todos os conselhos de otimização de mecanismos de pesquisa para sites de comércio eletrônico incluem o conselho "acelere sua loja" ou "reduza o tempo de carregamento".
É verdade que sites mais rápidos terão melhor desempenho nos rankings de busca, todas as outras coisas consideradas iguais. Mas SEO não é a única razão pela qual a velocidade é tão importante . O Google só fez da velocidade um fator de classificação em primeiro lugar por causa da experiência do usuário .
Aqui está o que realmente se resume: os compradores não querem esperar . Eles não querem esperar por remessas, não querem esperar por respostas e certamente não querem esperar que sua loja carregue. Então, se você oferecer a um cliente em potencial uma página de produto lenta e lenta... bem, o que isso diz sobre a maneira como o resto da experiência dele com você pode ser?

Portanto, embora grandes tamanhos de arquivos de imagem possam causar carregamento lento de páginas que potencialmente prejudicam seu SEO, essas páginas lentas também podem – mais importante – irritar seus compradores . E é por isso que é tão importante encontrar o equilíbrio entre rápido e bonito.
Com isso em mente, vamos passar para os métodos que você pode usar para tornar seus arquivos de imagem menores, preservando sua qualidade.
Tente isso primeiro: salve suas imagens com compactação específica da Web
Os compradores querem fotos de produtos grandes, altamente detalhadas e que possam ser ampliadas (se você tiver uma função de zoom ativada em sua loja). Isso pode parecer impossível se sua missão for reduzir o tamanho dos arquivos.
Felizmente, não é. Vários aplicativos e sites oferecem compactação pronta para a Web para suas fotos, permitindo que você condense seus arquivos preservando sua qualidade. Muitas dessas aplicações tornaram-se tão eficientes que um olho destreinado é incapaz de detectar a diferença entre imagens compactadas e não compactadas.

Veja como você pode salvar suas fotos de produtos originais diretamente de sua câmera com compactação pronta para a Web.
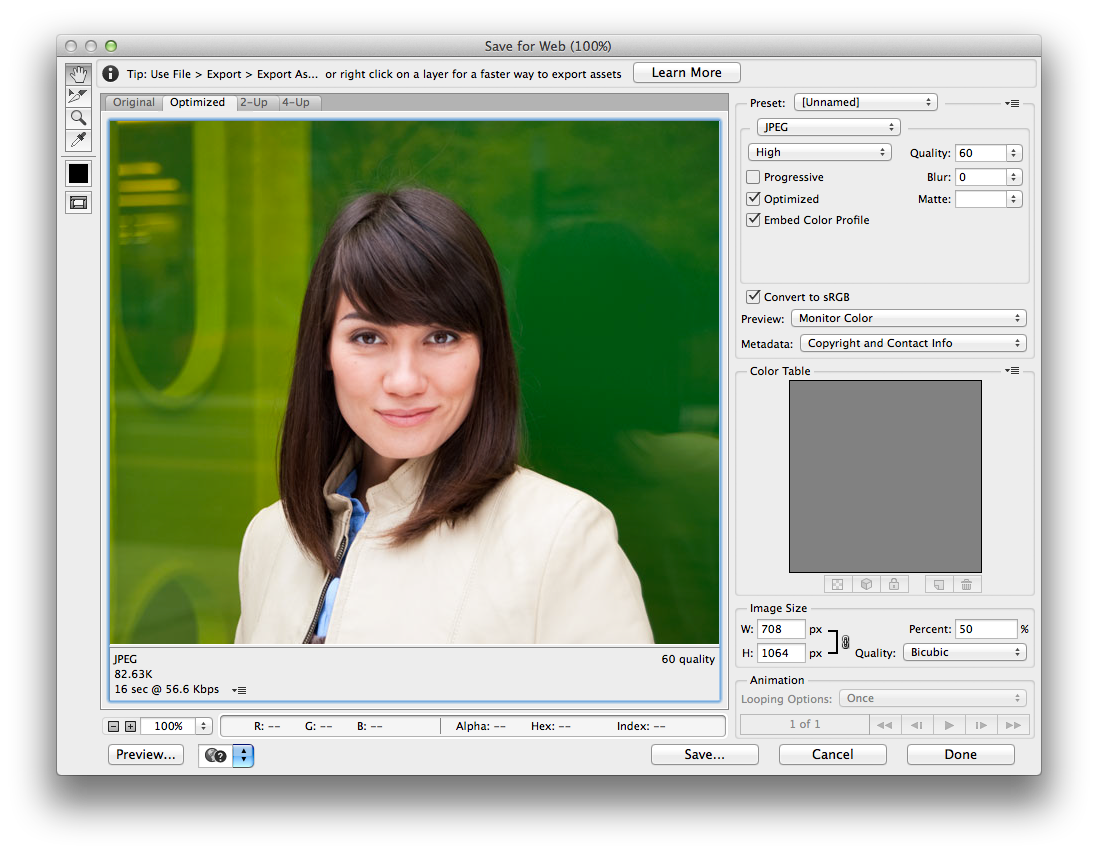
Se você tiver acesso ao Adobe Photoshop, tente a opção “salvar para a web”
Se você usa qualquer versão do Adobe Photoshop, a opção “salvar para web” é exatamente o que você precisa para compactar suas fotos de produtos para sua loja . No Photoshop CC 2015, a opção pode ser encontrada em Arquivo > Exportar > Salvar para a Web; nas versões anteriores, a opção está localizada em Arquivo > Salvar para a Web.

No novo menu exibido, você pode ajustar o tamanho, a compactação e o formato da imagem resultante. Você também receberá um tempo aproximado de carregamento e tamanho do arquivo - tudo o que você precisa saber se estiver no caminho certo com suas fotos compactadas.
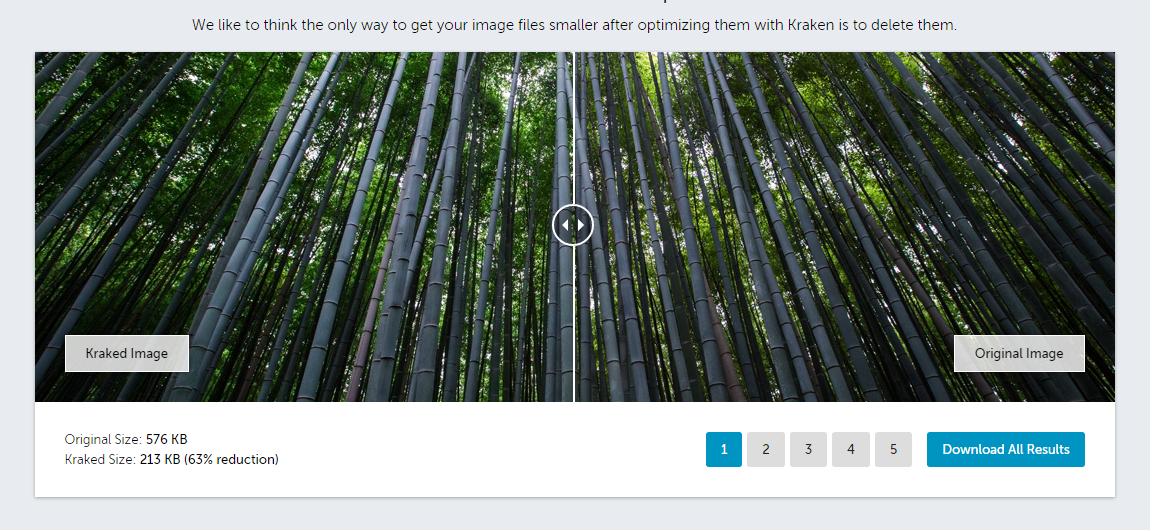
Sem Photoshop? Sem problemas: experimente uma destas ferramentas online gratuitas
Nem todo mundo tem acesso ao Photoshop, mas isso não deve impedi-lo. Existem muitas ferramentas online gratuitas projetadas para compactar suas fotos .
Dois dos melhores são o Kraken Image Optimizer e o TinyPNG. Ambas as ferramentas reduzem suas imagens para um tamanho surpreendentemente pequeno, preservando a qualidade.


Quando as ferramentas terminarem com suas imagens carregadas, você poderá salvá-las e adicioná-las à sua loja. Claro, ele adiciona uma etapa extra, mas pense em todo o tempo (de carregamento) que economizará seus compradores.
Usando WooCommerce? Edite as configurações do WordPress ou experimente um plugin
Você pode ou não saber que a compactação de imagem é incorporada ao WordPress . Essa compactação reduz seus JPEGs para 90% do tamanho original, mas isso pode não ser suficiente para lojas que optam por fotos enormes e altamente detalhadas ou grandes galerias.
Uma opção que você tem para controlar essa compactação integrada é editar o arquivo functions.php do WordPress. Isso permitirá que você aumente - ou diminua, se preferir - a quantidade de compactação automática que ocorre antes de suas imagens chegarem à Biblioteca de mídia.
Quer um caminho mais fácil? Você sempre pode tentar um plugin. TinyPNG tem o seu próprio, que funciona tanto para JPEGs quanto para PNGs. Com uma conta gratuita, você pode reduzir até 100 imagens por mês.
Opte por JPEG, a menos que precise de transparência
Outra coisa a ter em mente: formato do arquivo. Claro, você pode compactar suas imagens como quiser, mas alguns formatos são naturalmente maiores que outros.
De um modo geral, o JPEG deve ser seu formato de escolha, a menos que você precise de transparência por algum motivo . Caso seja necessária transparência, você deve optar por um PNG transparente.
Outros formatos são maiores ou menos convenientes para compactação online. E enquanto você pode ficar tentado a usar um GIF animado hilário na página do seu produto… você provavelmente deveria reconsiderar. A troca no tempo de carregamento não vale a breve risada que seus compradores podem ter.
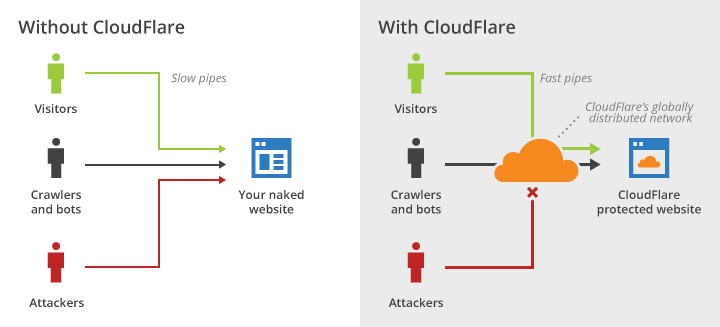
Habilite uma rede de entrega de conteúdo para sua loja
Embora as conexões modernas com a Internet e os recursos de hospedagem aprimorados tenham acelerado o tempo que leva para um comprador carregar sua loja, ainda pode haver atrasos imprevistos. E, às vezes, esses atrasos são inevitáveis se um comprador estiver do outro lado do mundo de onde seu servidor está localizado.
Felizmente, existe uma maneira de acelerar as coisas para eles (e não apenas para arquivos maiores, como fotos de produtos). Uma rede de entrega de conteúdo (CDN) usa o cache para entregar conteúdo armazenado de servidores locais em vez de conteúdo sob demanda de um único local , acelerando a experiência de todos os seus compradores.
Com um CDN como CloudFlare ou Amazon CloudFront, cópias em cache (ou seja, não atualizadas ao segundo) de sua loja serão mostradas aos visitantes. Os visitantes também receberão conteúdo do servidor CDN mais próximo a eles. Ambas as coisas aceleram drasticamente o tempo de carregamento, especialmente para fotos grandes e arquivos de mídia.

Juntamente com a compactação, a utilização de uma CDN é uma maneira fantástica de exibir fotos de produtos com muita rapidez , especialmente se você não atualizar sua loja com muita frequência. (E, claro, se algo exigir uma atualização urgente, você pode desligar o CDN.)
Algumas outras maneiras de equilibrar rápido e fantástico
As ideias oferecidas acima são as coisas maiores e mais significativas que você pode fazer para encontrar um equilíbrio entre fotos de produtos com boa aparência e carregamento rápido . Mas aqui estão mais algumas dicas para manter em mente:
- Opte por fundos brancos . De um modo geral, quanto menos cores uma imagem contiver, menor será o tamanho do arquivo. Isso é ainda mais verdadeiro quando a compressão entra em ação e a paleta é ainda mais reduzida.
- Elimine fotos desnecessárias de produtos. Tem fotos dos sapatos que você está vendendo de dez ângulos diferentes? Você provavelmente pode reduzir para cinco e reduzir o tempo de carregamento pela metade.
- Carregue as miniaturas primeiro e apenas abra o tamanho completo ao clicar . Dessa forma, os compradores esperarão pelas fotos maiores.
- Se as fotos não estiverem funcionando, tente vídeo… hospedado fora do local . Carregar vídeos do YouTube ou do Vimeo não vai deixar sua loja mais lenta, e é uma boa mudança no conceito de foto do produto.
Imagens incríveis de produtos não precisam desacelerar seu site (ou seus compradores)
Pode parecer que a única maneira de ter lindas fotos de produtos é se contentar com uma loja lenta… ou que a única maneira de obter páginas de produtos de carregamento rápido é se contentar com fotos pequenas e altamente compactadas. Mas nós discordamos.
Com apenas algumas otimizações nas fotos de seus produtos, você pode encontrar o equilíbrio perfeito entre carregamento rápido e aparência fantástica . E nem seu site – nem seus compradores – terão que desacelerar.
Tem alguma dúvida sobre como obter fotos incríveis de produtos em sua loja WooCommerce sem tornar as coisas lentas? Ou melhor ainda, alguma dica sua que você gostaria de compartilhar? Adoraríamos ouvir de você nos comentários!
