Os 7 temas mais rápidos do WoooCommerce (2023)
Publicados: 2023-06-30Carregando site...
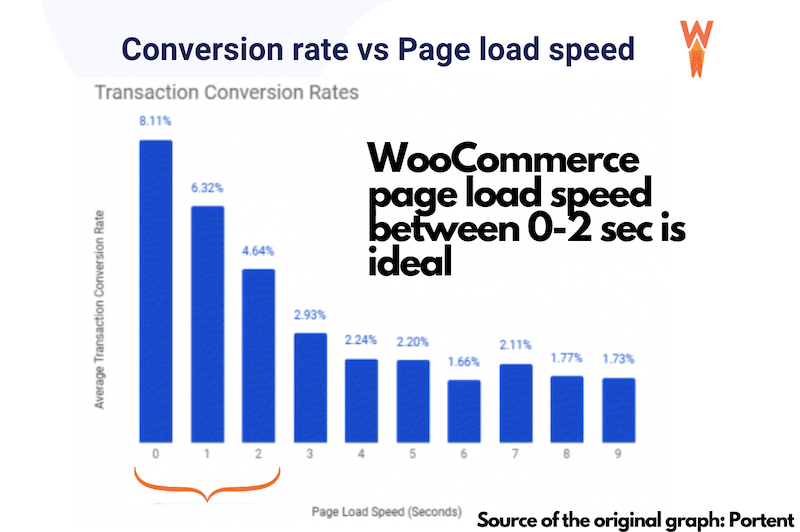
Você está procurando um tema WooCommerce WordPress rápido? Compilamos uma lista de 7 temas que você pode usar em seu próximo projeto de e-commerce! Uma loja online geralmente significa muitas imagens, textos, vídeos, avaliações e meios de pagamento que podem, infelizmente, afetar o desempenho. Seus clientes não gostarão de um site WordPress lento e podem relutar em concluir qualquer compra se a página demorar uma eternidade para carregar. Na verdade, a Portent realizou alguns estudos sobre o impacto da velocidade do site na taxa de conversão, e você pode ver a correlação no gráfico abaixo. Quanto mais a página demorar para carregar, menor será a taxa de conversão.

Neste artigo, você encontrará 7 temas WooCommerce que você pode usar em seu próximo projeto. Como bônus – para evitar que você perca vendas e clientes no caminho – estamos compartilhando algumas dicas sobre como otimizar seu site WooCommerce e tornar sua loja online mais rápida do que nunca.
Vamos mergulhar.
Os 7 temas WordPress mais rápidos + dados de teste
Selecionamos os temas WooCommerce mais populares do mercado e aqui está a lista que apresentamos:
- Loja
- Astra (+ O complemento Pro WooCommerce)
- Flatsome (+ O construtor de temas UX)
- Avada (construtor Fusion WooCommerce)
- Divi (Divi WooCommerceBuilder)
- BeTheme (BeBuilder)
- O 7 (construtor de páginas Elementor)
Executamos alguns testes de desempenho justos para cada tema, o que deve ajudá-lo a escolher.
Vamos aos dados!
1. Loja
Um tema gratuito muito básico desenvolvido pelo próprio WooCommerce. O tema é construído e mantido pelos desenvolvedores principais do WooCommerce, o que evita problemas de compatibilidade. As opções de personalização são limitadas, mas se você deseja lançar uma loja online simples, ela serve.

Resultados de desempenho para o tema Storefront:
- Pontuação do PageSpeed em dispositivos móveis: 85/100
- Primeira exibição de conteúdo: 2,1s
- Maior pintura de conteúdo: 1,7s
- Mudança cumulativa de layout: 2,8s
- Índice de velocidade: 1,3s
- Tempo até a interação: 1,3s
- Tempo total de bloqueio: 0 ms
- Tempo total de carregamento: 2,1s
- Tamanho total da página: 990 KB
- Solicitações HTTP: 18
2. Astra
Astra é um dos melhores temas WooCommerce WordPress devido ao seu código leve, interface amigável e milhares de modelos iniciais para sua próxima loja. Os complementos premium para WooCommerce permitem que você crie uma página de pagamento personalizada, adicione uma galeria avançada de produtos, filtros e rolagem ilimitada para criar um site como o Pinterest.

Resultados de desempenho para o tema Astra (e os complementos WooCommerce):
- Pontuação do PageSpeed em dispositivos móveis: 83/100
- Primeira exibição de conteúdo: 2,2s
- Maior pintura de conteúdo: 1,7s
- Mudança cumulativa de layout: 2,1s
- Índice de velocidade: 1,1s
- Tempo até a interação: 1,3s
- Tempo total de bloqueio: 0 ms
- Tempo total de carregamento: 2,5s
- Tamanho total da página: 990 KB
- Solicitações HTTP: 16
3. Flatsome
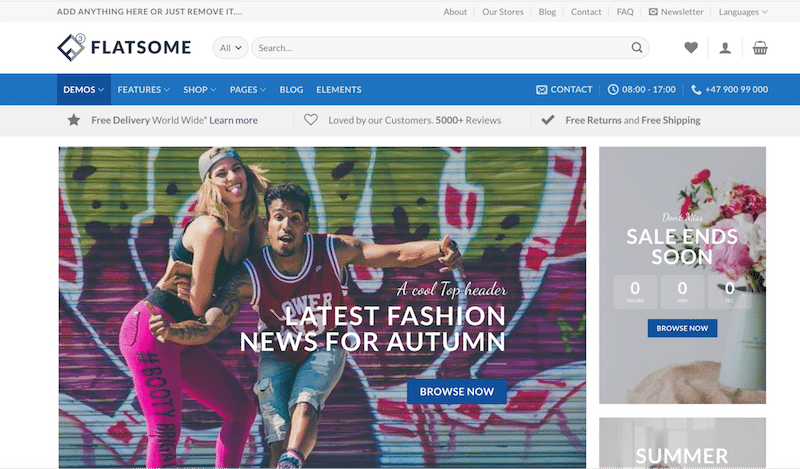
O tema WooCommerce número 1 em vendas no Themeforest é multifuncional e responsivo para WooCommerce. Ele vem com o construtor de UX e algumas opções interessantes para sua loja online, como a pesquisa ao vivo, adicionar à lista de desejos, opções de bolhas de venda, alterar o número de produtos por linha ou as opções do modo de catálogo, caso você não queira exibir quaisquer preços.

Resultados de desempenho para o tema Flatsome:
- Pontuação do PageSpeed em dispositivos móveis: 81/100
- Primeira exibição de conteúdo: 2,5s
- Maior pintura de conteúdo: 1,7s
- Mudança cumulativa de layout: 1,6 s
- Índice de velocidade: 1,3s
- Tempo para interagir: 2,5s
- Tempo total de bloqueio: 0 ms
- Tempo total de carregamento: 2,7s
- Tamanho total da página: 997 KB
- Solicitações HTTP: 18
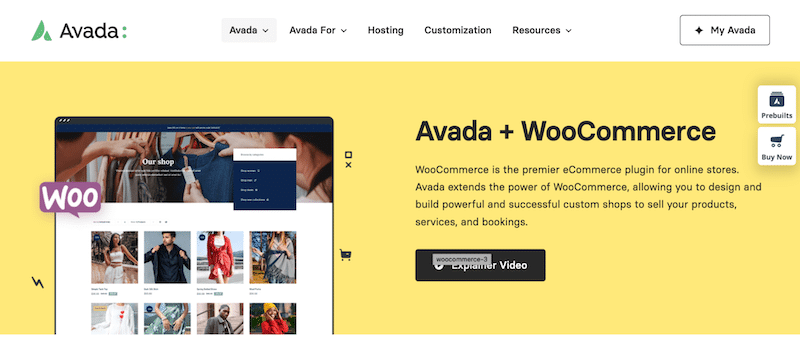
4. Avada (+ Fusion Woo Builder)
É o tema de vendas nº 1 no Envato há anos, com muitos milhares de modelos fáceis de personalizar na biblioteca. O Avada vem com o Fusion Builder, permitindo que você crie seu site do cabeçalho ao rodapé. Ele também possui poderosos widgets WooCommerce, permitindo que os usuários criem lojas online personalizadas. Você também pode usar o construtor para criar páginas personalizadas de produtos e lojas.

Resultados de desempenho para o tema Avada:
- Pontuação do PageSpeed em dispositivos móveis: 78/100
- Primeira pintura de conteúdo: 2,9s
- Maior pintura de conteúdo: 1,8 s
- Mudança cumulativa de layout: 1,6 s
- Índice de velocidade: 1,3s
- Tempo até a interação: 2,6s
- Tempo total de bloqueio: 0 ms
- Tempo total de carregamento: 2,8s
- Tamanho total da página: 998 KB
- Solicitações HTTP: 17
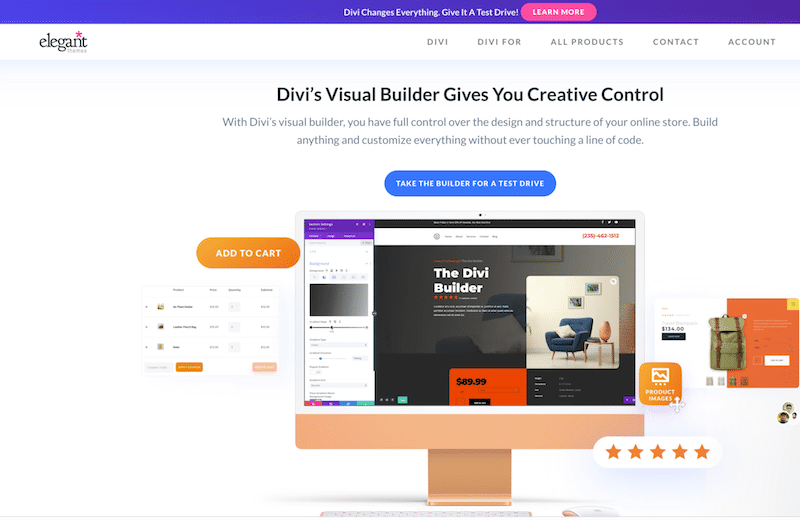
5. Divi (+ Divi WooCommerce Builder)
Divi é um poderoso tema WooCommerce graças ao seu construtor visual WooCommerce. A Elegant Themes foi uma das primeiras empresas a trazer o WYSIWYG para o WordPress. A promessa é que você pode construir tudo visualmente usando o framework Divi sem mexer em uma única linha de código. O construtor e os módulos WooCommerce permitem que você crie seu produto personalizado e a página da loja rapidamente.

Resultados de desempenho para o tema Divi:
- Pontuação do PageSpeed em dispositivos móveis: 75/100
- Primeira pintura de conteúdo: 4,1s
- Maior pintura de conteúdo: 1,5s
- Mudança cumulativa de layout: 2,8s
- Índice de velocidade: 2,4s
- Tempo até a interação: 1,2s
- Tempo total de bloqueio: 0,1 ms
- Tempo total de carregamento: 3,1s
- Tamanho total da página: 1,2 MB
- Solicitações HTTP: 19
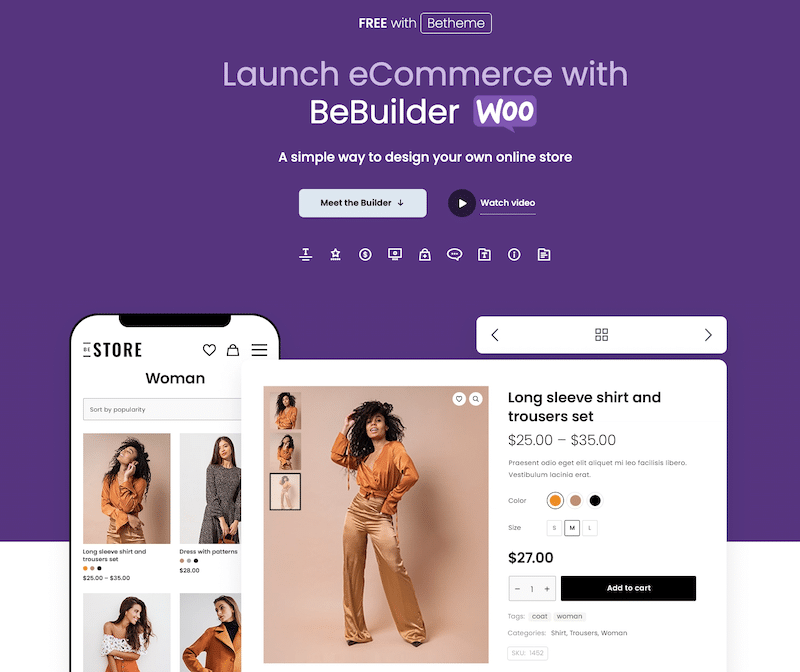
6. BeTheme (+ BeBuilder)
O BeTheme é um construtor de sites multiuso e o tema WordPress mais vendido com mais de 650 sites pré-construídos (com um design moderno). O BeBuilder deles também é compatível com WooCommerce e eles até lançaram um construtor de consultas para criar loops e sites dinâmicos. A promessa é que você pode criar o site WooCommerce que deseja e criar lojas versáteis e layouts de produto único que convertem. Você pode usar um modelo pronto para uso ou criar o seu próprio.

Resultados de desempenho para o tema BeTheme:
- Pontuação do PageSpeed em dispositivos móveis: 72/100
- Primeira pintura de conteúdo: 4,1s
- Maior pintura de conteúdo: 3,9s
- Mudança cumulativa de layout: 2,8s
- Índice de velocidade: 1,9s
- Tempo até a interação: 1,7s
- Tempo total de bloqueio: 0,5 ms
- Tempo total de carregamento: 3,6s
- Tamanho total da página: 1,3 MB
- Solicitações HTTP: 21
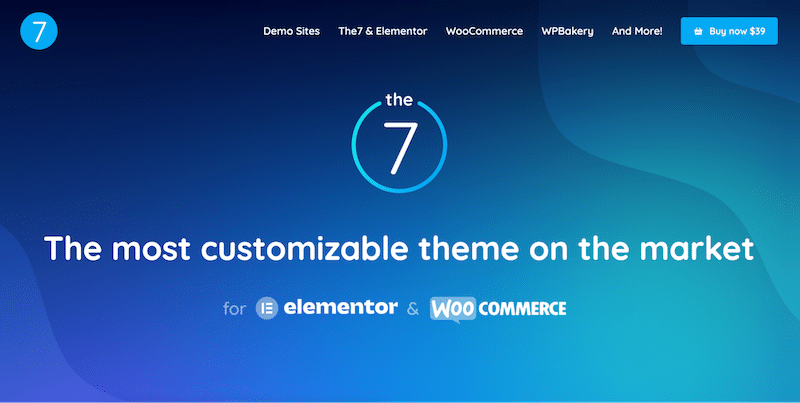
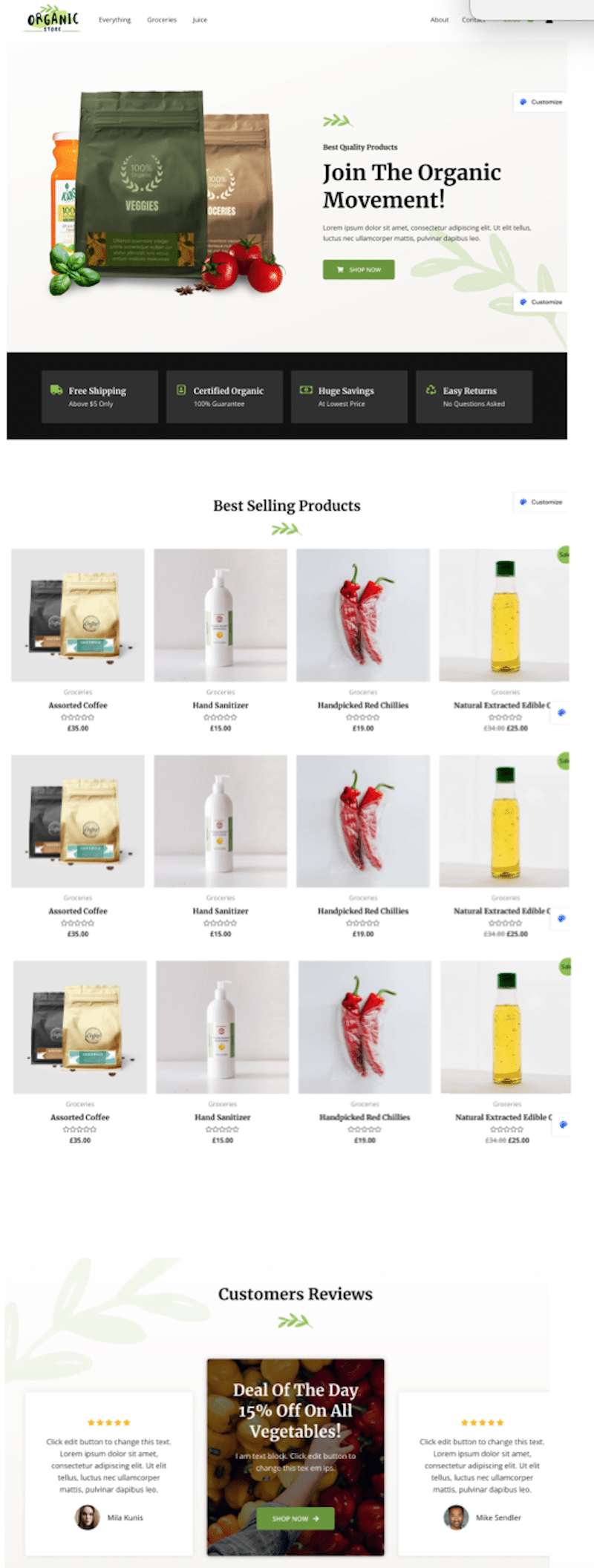
7. The7
É o tema Elementor número 1 em vendas que oferece muita personalização para o WooCommerce. The7 tem mais de 60 sites fictícios pré-construídos com modelos exclusivos que podem ajudar a lançar uma loja online facilmente. Você pode criar modelos atraentes para a vitrine, páginas e listas de produtos, checkout, carrinho e muito mais com o WooCommerce Theme Builder avançado. O destaque é que você pode modificar facilmente qualquer página WooCommerce e adicionar filtros avançados para melhorar a experiência do usuário.

Resultados de desempenho para o tema The7:
- Pontuação do PageSpeed em dispositivos móveis: 70/100
- Primeira pintura de conteúdo: 4,4s
- Maior pintura de conteúdo: 4,3s
- Mudança cumulativa de layout: 2,9s
- Índice de velocidade: 1,2s
- Tempo para interagir: 1,5s
- Tempo total de bloqueio: 0 ms
- Tempo total de carregamento: 4,1s
- Tamanho total da página: 1,5 MB
- Solicitações HTTP: 25
Tabela Resumida dos Resultados de Desempenho
Abaixo reunimos o resumo dos resultados de desempenho para cada tema WooCommerce. Usamos a “pontuação móvel PageSpeed” global da Lighthouse para classificá-los.
| Pontuação móvel do PageSpeed | Tempo total de carregamento | Maior pintura de conteúdo | Primeira pintura de conteúdo | |
Loja | 85/100 | 2,1 segundos | 1,7 s | 2,1 segundos |
| Astra | 83/100 | 2,5 segundos | 1,7 s | 2,2 s |
| Flatsome | 81/100 | 2,7 segundos | 1,7 s | 2,5 segundos |
| Avada | 78/100 | 2,8 s | 1,8 s | 2,9 segundos |
| Divi | 75/100 | 3,1 segundos | 1,5 s | 4,1 segundos |
| BeTheme | 72/100 | 3,6 segundos | 3,9 segundos | 4,1 segundos |
| os7 | 70/100 | 4,1 segundos | 4,3 segundos | 4,4 segundos |
Principais conclusões:
- Nenhum dos temas está no vermelho no celular, todos ficam entre o laranja e o verde em relação ao desempenho global.
- Storefront, Astra e Flatsome parecem ser os 3 primeiros mais rápidos.
- O The7 parece ser o “mais lento” o que faz sentido com toda a personalização avançada disponível. O desempenho ainda é aceitável e, na última seção, mostraremos como colocar todos os KPIs em verde!
Como testamos os temas
A seleção foi baseada na popularidade, alto número de downloads ou vendas, modelos de biblioteca e avaliações de qualidade. Os testes de desempenho foram feitos usando as seguintes ferramentas de desempenho:

- Insights de velocidade de página
- GTmetrix
Ambas as ferramentas são alimentadas pelo Lighthouse. Eles analisam o desempenho e a experiência do usuário do seu site. Aqui estão os 10 KPIs que usamos em nossos testes – medidos em dispositivos móveis :
Do PageSpeed Insights:
- Pontuação móvel do PageSpeed
- Primeira pintura de conteúdo
- Maior pintura de conteúdo
- Mudança cumulativa de layout
- Índice de velocidade
- Hora de interagir
- Tempo total de bloqueio
De GTmetrix:
- Tempo total de carregamento
- solicitações HTTP
- Tamanho total da página
Então, escolhemos 7 temas que se definem como amigáveis para WooCommerce porque vêm com add-ons ou customizações específicas relacionadas a lojas online: customização da página do produto ou do processo de checkout, galerias avançadas, página da conta pessoal, etc.
O local de teste
Construímos um site WooCommerce realista para cada tema. Em todos os casos, a página inicial possui um banner de herói com um botão, 1 chamada para ação, 4 ícones com textos, 3 avaliações de clientes, 1 anúncio e 12 produtos. Claro, usamos a mesma imagem e produtos para cada teste, simplesmente trocamos os temas entre a rodada de testes.

Fizemos uma nova instalação para cada tema e usamos o mesmo servidor para o teste de velocidade de cada tema (os servidores estão em Londres).
| ️ Isenção de responsabilidade : Esses testes de desempenho foram executados em um servidor com sede em Londres e nós mesmos construímos cada página de comércio eletrônico. Os resultados que apresentamos são de nossa própria experiência, e os resultados podem diferir de acordo com o seu projeto. |
Dê um impulso extra de desempenho com o WP Rocket
O WP Rocket é um dos melhores plugins de cache para otimizar qualquer tema WooCommerce, incluindo os da nossa lista. O desempenho da sua loja online e a pontuação do Core Web Vitals melhorarão drasticamente após sua ativação.
Para entender o impacto do WP Rocket na velocidade, vamos vê-lo em ação com o the7, que foi um dos temas mais completos que testamos em termos de recursos e customizações.
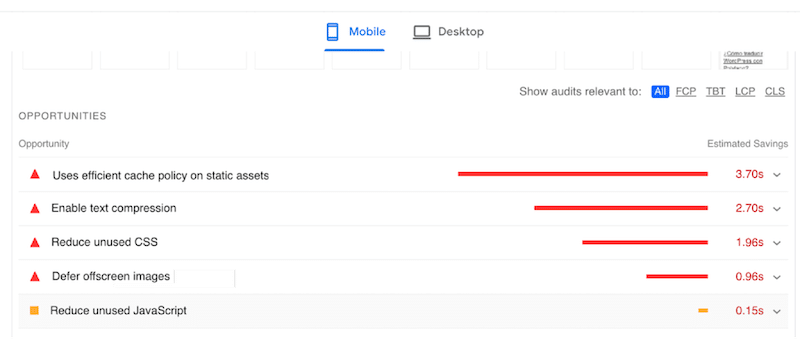
Abaixo estão os problemas de desempenho sinalizados pelo Lighthouse, listados na guia “Oportunidades”:

O Lighthouse sugere o uso de cache, permitindo a compactação de texto, reduzindo CSS/JS não utilizado e adiando imagens fora da tela (otimização de imagem com carregamento lento).
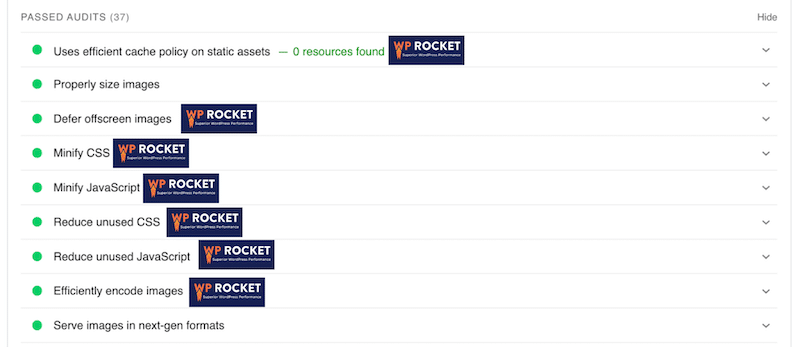
Depois de usar o WP Rocket no site de teste, notamos que nossos problemas foram movidos para a seção “auditorias aprovadas”:

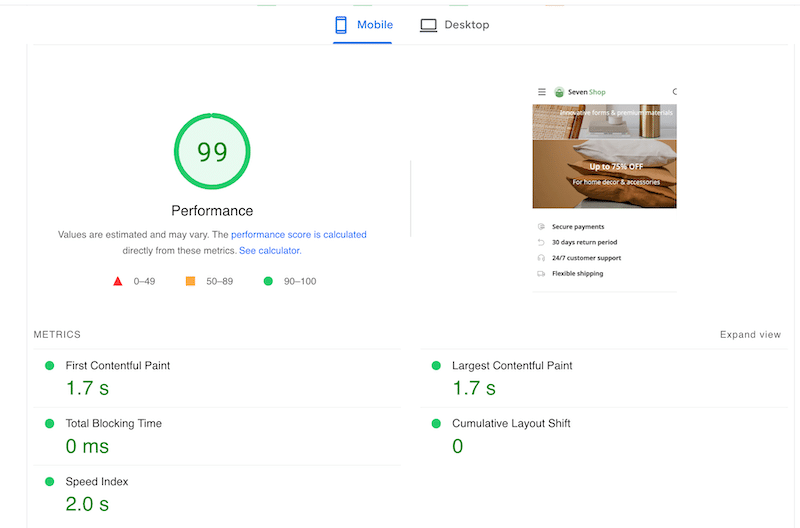
Mas há mais por vir. Todos os nossos KPIs de desempenho melhoraram graças ao WP Rocket, incluindo a pontuação móvel no PageSpeed Insights. A pontuação de desempenho obteve 99/100.

O WP Rocket também aumentou as pontuações do Core Web Vitals (todos em verde) e diminuiu o tempo total de carregamento (de 4,1s para 1,9s). Também reduziu o tamanho da página e o número de requisições HTTP, como você pode ver na nossa tabela abaixo:
| KPIs de desempenho | The7 Score (sem WP Rocket) | The7 Score (com WP Rocket) |
| Pontuação móvel do PageSpeed | 70/100 | 99/100 |
| Primeira pintura de conteúdo | 4,4s | 1,7s |
| Maior pintura de conteúdo* | 4,3s | 1,7s |
| Mudança cumulativa de layout* | 2,9s | 0s |
| Índice de velocidade | 1,2 | 2s |
| Hora de interagir | 1,5s | 1s |
| Tempo total de bloqueio | 0ms | 0ms |
| Tempo total de carregamento | 4.1s | 1,9s |
| Tamanho total da página | 1,5 MB | 680 KB |
| solicitações HTTP | 25 | 8 |
* Núcleos vitais da Web
| Aqui estão mais dicas sobre como testar e melhorar a pontuação de desempenho do Lighthouse no WordPress. |
Para abordar todos os avisos do PageSpeed Insights e aumentar o desempenho, usamos os seguintes recursos do WP Rocket:
- Compressão de texto e cache – ambos os recursos são ativados automaticamente logo após a ativação do plug-in. Você não precisa fazer nada.

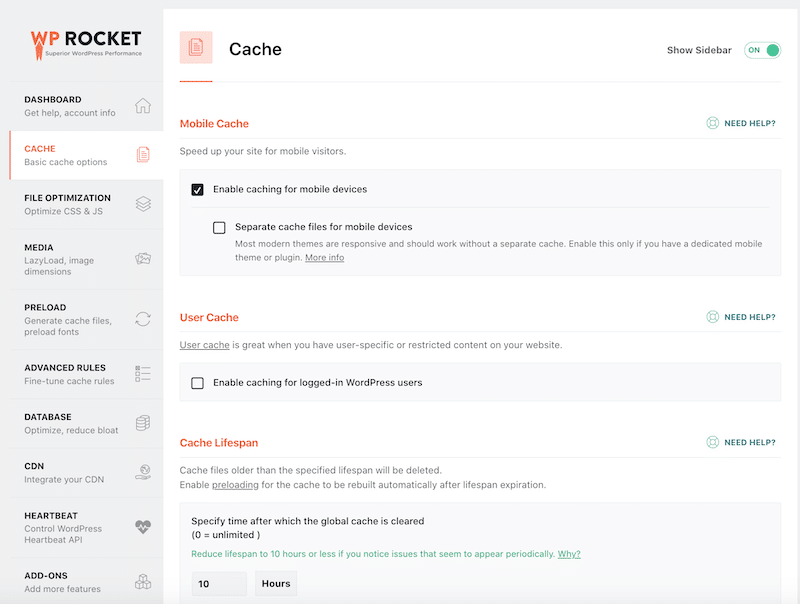
Você também pode definir suas próprias opções na guia de cache avançado no administrador do WordPress:

| Quer saber mais sobre cache de página no WooCommerce? Leia nossas 7 dicas para aprender como implementar o cache em um site WooCommerce |
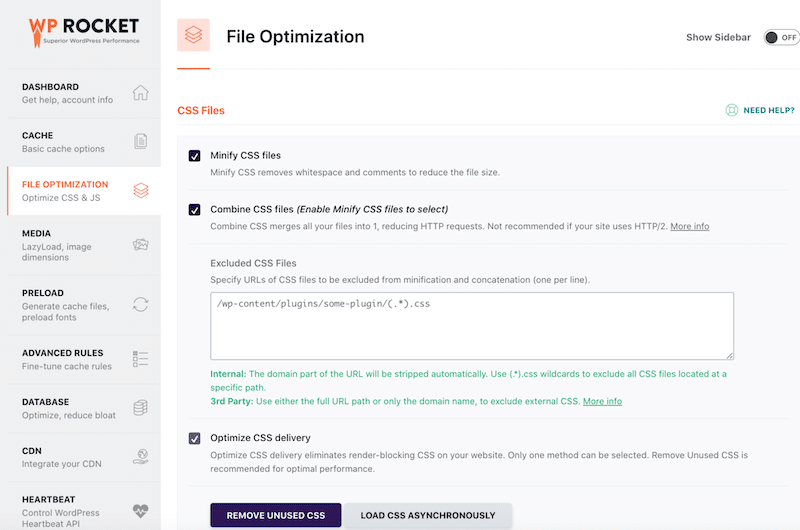
- Otimização de código CSS – na guia de otimização de arquivo , selecionamos o botão otimizar entrega de CSS (usando a prática opção remover CSS não utilizado ). Também reduzimos e combinamos o código CSS para ajudar o navegador a baixar e processar esses arquivos mais rapidamente.

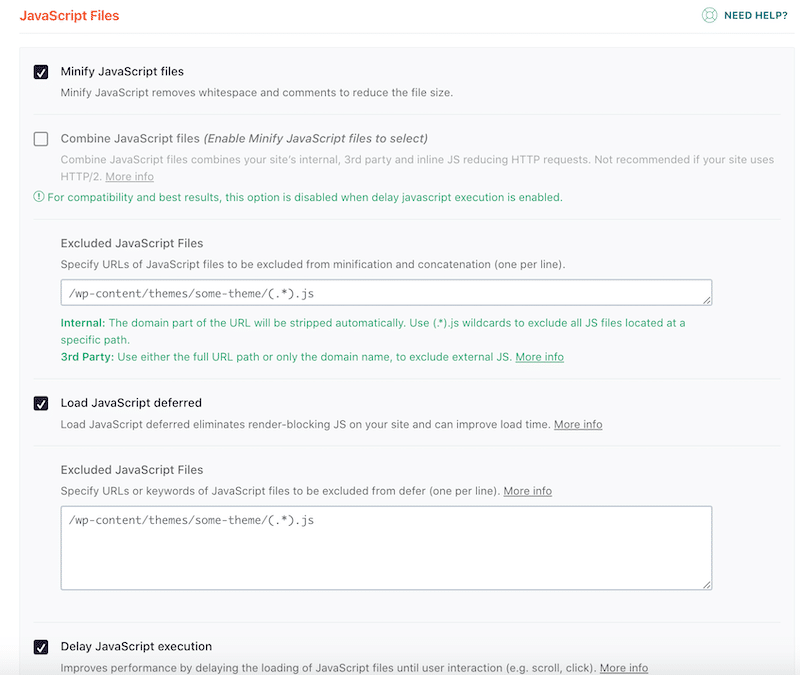
- Otimização de código JavaScript – na guia de otimização de arquivos , também existem algumas opções para otimizar o JavaScript do seu site WordPress. No nosso caso, reduzimos os arquivos JS, carregamos o JS diferido e atrasamos a execução do JS:

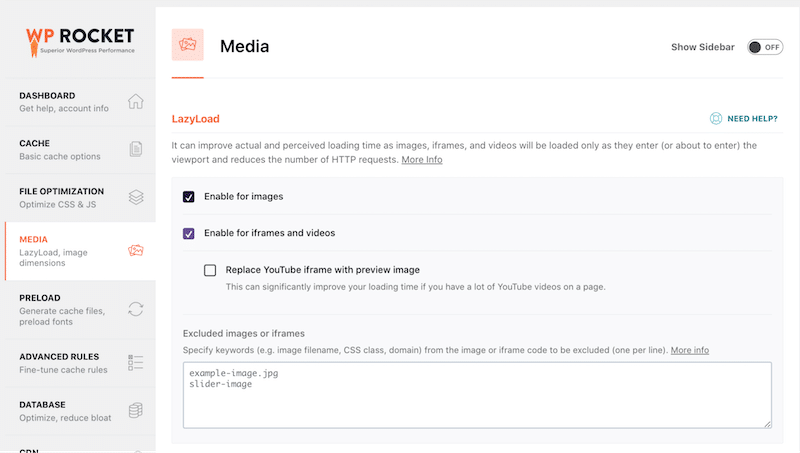
- Lazyload – para adiar imagens fora da tela (e priorizar o carregamento das imagens localizadas na viewport):

Quais são os melhores temas WooCommerce para você?
Embora não possamos aconselhá-lo sobre um tema específico, pois depende muito do seu design e especificações técnicas, aqui estão alguns conselhos:
- Se você precisa de uma loja online simples com a aparência do WooCommerce por padrão, sem nenhum design ou opções avançadas, vá com o Storefront.
- Se você é um freelancer procurando um tema com muitas demos que possa mostrar aos seus clientes para diferentes setores, Divi, BeTheme e the7 podem ser suas melhores opções.
- Se você é um usuário fervoroso de Elementor , Astra e The7 podem ser sua melhor aposta.
- Se você quiser usar o WPBakery Page Builder , o tema 7 é o caminho certo.
- Se você planeja fazer upload de milhares de produtos, um tema leve como Astra ou OceanWP pode ser mais sensato. Ambos vêm com recursos avançados do WooCommerce para que você possa criar sua própria loja em minutos.
- Se você precisar criar seus próprios layouts de produto único e páginas de loja e adicionar dados dinâmicos ao seu site, escolha um tema que funcione bem com qualquer outro construtor WooCommerce.
- Se você deseja obter seu tema do Themeforest, escolha o Avada, que está em primeiro lugar no Themeforest há anos.
- Se você está hesitando entre dois temas , verifique suas demos e lembre-se de vê-los em vários dispositivos. Muitas vendas aconteceram no celular!
Por fim, nossa última recomendação seria escolher um tema seguro com atualizações recentes, suporte rápido, documentação precisa e tutoriais detalhados. Você também pode conferir alguns YouTubers populares que revisam todos esses temas e gravam suas telas enquanto criam uma loja online do zero.
Empacotando
Agora, você deve ser capaz de escolher o tema WooCommerce certo para o seu próximo projeto!
De qualquer forma, não importa qual tema você escolha, o WP Rocket é a maneira mais fácil de melhorar a velocidade do seu site WordPress, otimizar o Core Web Vitals e corrigir as auditorias de desempenho no PageSpeed Insights. Além disso, você não corre nenhum risco com a garantia de reembolso de 30 dias.
