Como adicionar um slider em destaque usando o plug-in PostX
Publicados: 2022-05-23Você pode usar vários plugins de controle deslizante do WordPress para aprimorar o layout do site usando controles deslizantes de postagem em destaque em vez de apenas postagens em destaque. A Loja de plug-ins do WordPress fornece uma variedade de plug-ins para aumentar a funcionalidade e a adaptabilidade do seu site.
Se você acabou de começar ou é um veterano e procura um plugin fácil de usar e visualmente atraente, o PostX é sem dúvida uma das melhores escolhas.
Além disso, é mais provável que os visitantes e leitores do site visitem e permaneçam em seu site se você usar um plug-in de controle deslizante em destaque para aprimorar sua experiência.
O que é um Slider em Destaque?
O Featured Slider é um aprimoramento estético impressionante que você pode adicionar a qualquer site. É muito útil para aprimorar o conteúdo de seus artigos usando-o. Quando você deseja dar a uma postagem de blog um efeito visual poderoso, adicionar um controle deslizante em destaque ao artigo é um método maravilhoso para fazer isso. Este controle deslizante aproveita o estilo em caixa para que possa ser exibido em qualquer página ou postagem do WordPress.
Qual Propósito Ele Resolve?
Então, se você acabou de começar ou está tentando tornar seu site ou blogs mais atraentes, você precisa criar o fator de força para os leitores. O controle deslizante em destaque é um dos muitos aspectos que as pessoas geralmente ignoram.
Para cada site, a apresentação do material é única. Os controles deslizantes em destaque são um ótimo método para tornar a mensagem da sua marca mais envolvente.
Suponha que você queira promover as notícias, atualizações ou recursos mais importantes de forma interativa e explícita. Nesse caso, você precisará de um controle deslizante de postagem em destaque que pode obter com o PostX.
Um controle deslizante de postagem em destaque é obrigatório para qualquer site que forneça várias notícias, atualizações ou outras informações. De acordo com um estudo, sliders em destaque são quatro vezes mais propensos a atrair visitantes do que um site comum ou padrão.
Dito isso, vamos nos concentrar agora no uso de controles deslizantes em destaque em seu site com o PostX.
Como adicionar sliders em destaque corretamente usando o PostX?
Instalando o PostX
Primeiro, você precisará instalar o plugin PostX do diretório WordPress.

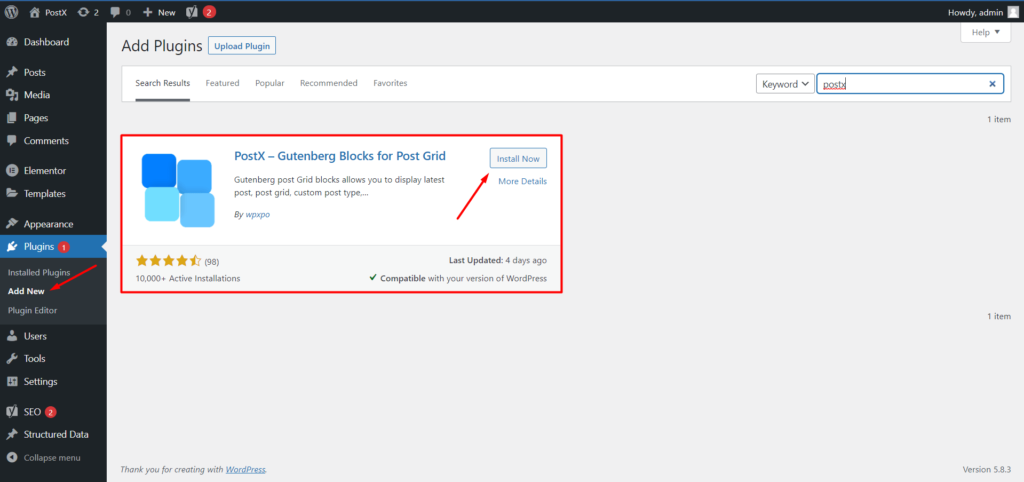
Para adicionar um novo plug-in:
- Vá para a seção Plugins e clique em adicionar novo .
- Pesquise PostX e clique na opção Instalar agora .
- Clique no botão ativar para finalizar a instalação.
Importando/adicionando blocos deslizantes
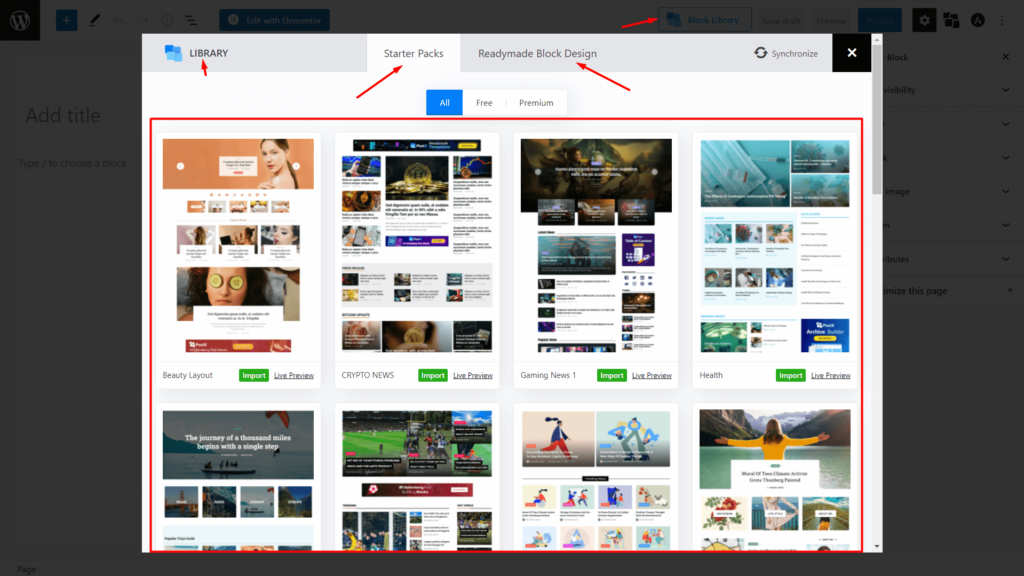
Agora vá para a página onde você deseja adicionar o controle deslizante. Para importar o bloco deslizante em destaque, clique na biblioteca de blocos. Existem duas opções disponíveis na biblioteca de blocos: pacotes iniciais e designs de blocos prontos .

Clique no projeto de bloco pronto e você terá várias opções para escolher na Biblioteca de Blocos . Escolha o bloco deslizante de postagem (aquele que combina com seu nicho) e clique no botão de importação , e você terá o controle deslizante em sua página.

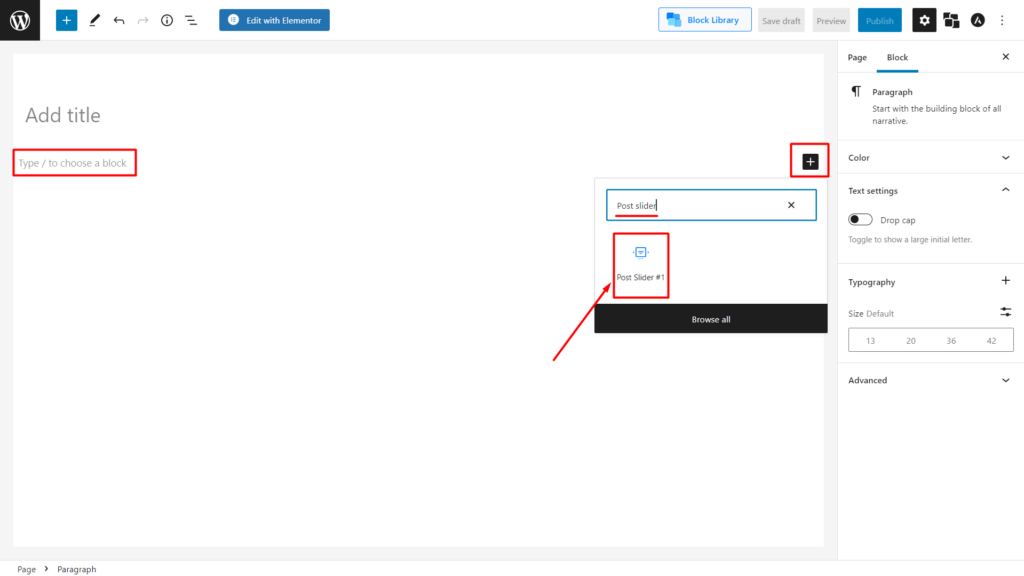
Mas o que fazer se você estiver criando um site do zero e personalizando tudo. Bem, PostX tem você de volta. Você também pode digitar “/” e escrever o controle deslizante de postagem para obtê-lo ou clicar no bloco de adição (o ícone de mais à esquerda) para adicioná-lo à sua página.
Costumização
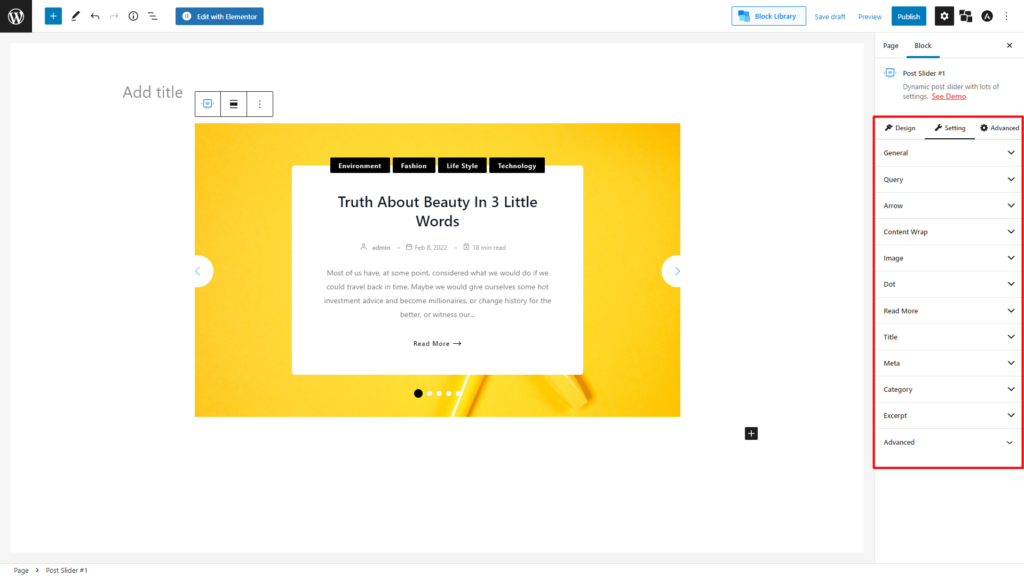
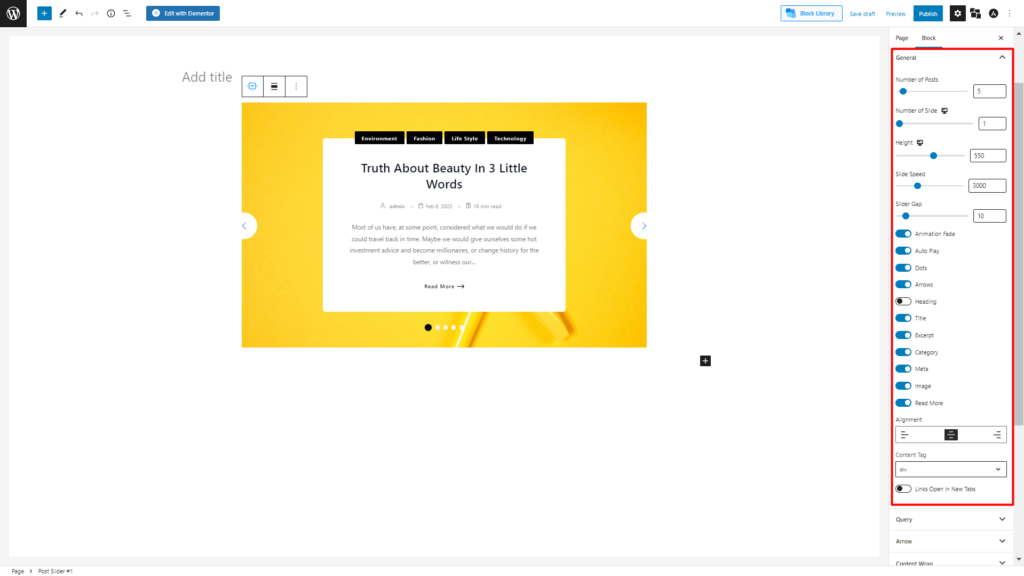
Depois de importar ou adicionar controles deslizantes de postagem, você verá as seguintes opções de personalização na barra lateral direita.

- Em geral
- Consulta
- Flecha
- Quebra de conteúdo
- Imagem
- Título
- Meta
- Categoria
- Avançado
Vamos entrar em alguns detalhes agora.
Em geral
Você pode configurar o seguinte de acordo com sua prioridade na configuração geral de personalização.

- Número de posts
- Número de slides
- Altura
- Velocidade de deslizamento
- Espaço do controle deslizante
PostX tem ambos os side-scrollers para aumentar as variáveis junto com caixas numéricas.
Depois disso, você encontrará algumas opções de alternância clicáveis. Que são:
- Animação desvanece
- Reprodução automática
- Pontos
- Setas; flechas
- Cabeçalho
- Título
- Excerto
- Categoria
- Meta
- Imagem
- consulte Mais informação
E sim, também não nos esquecemos do alinhamento. Você encontrará 3 opções: alinhamento à esquerda, alinhamento ao centro e alinhamento à direita.
Também adicionamos uma opção de alternância clicável para que você possa abrir os links em uma nova guia.
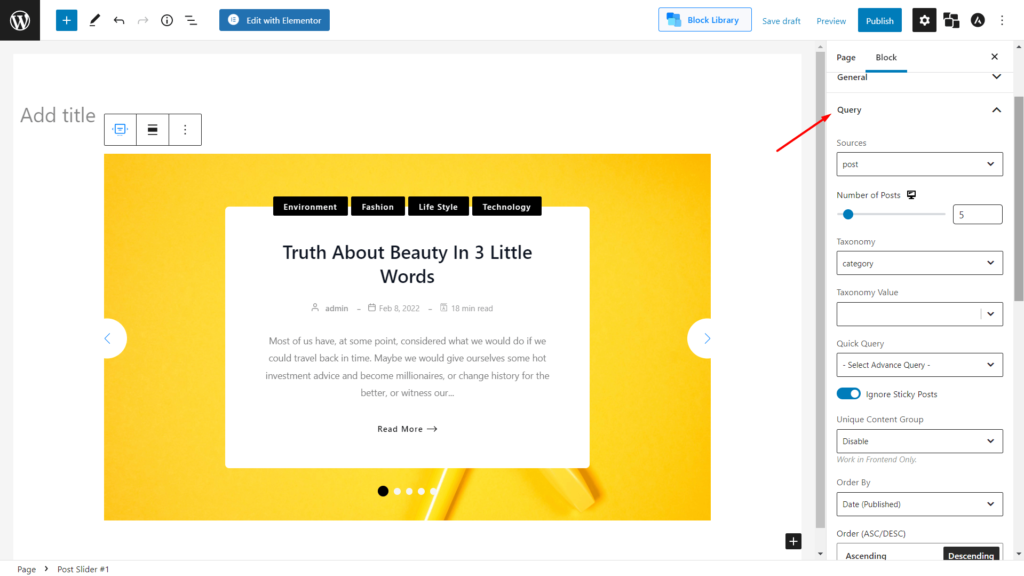
Consulta
Aqui você terá as opções de personalização mais importantes para controles deslizantes em destaque.

Primeiro, você terá a opção de escolher suas postagens. As opções a seguir lhe darão total liberdade para escolher suas postagens, que você deseja exibir em seus controles deslizantes em destaque.
- Seleções personalizadas
- Postagens específicas
- Publicar
- Página
- Tipos de postagem personalizados
Depois disso, você terá a opção de escolher a quantidade de postagens que deseja exibir.
E se você quiser classificar seu controle deslizante em destaque por postagens, categorias ou outra taxonomia, você o encontra aqui. Fizemos algumas pesquisas de mercado e descobrimos que muitas pessoas querem mostrar seus posts populares (mais vistos); você encontrará essa configuração aqui. Além disso, você terá algumas opções de classificação, como classificar em numérico, alfabético, nome do autor, etc.
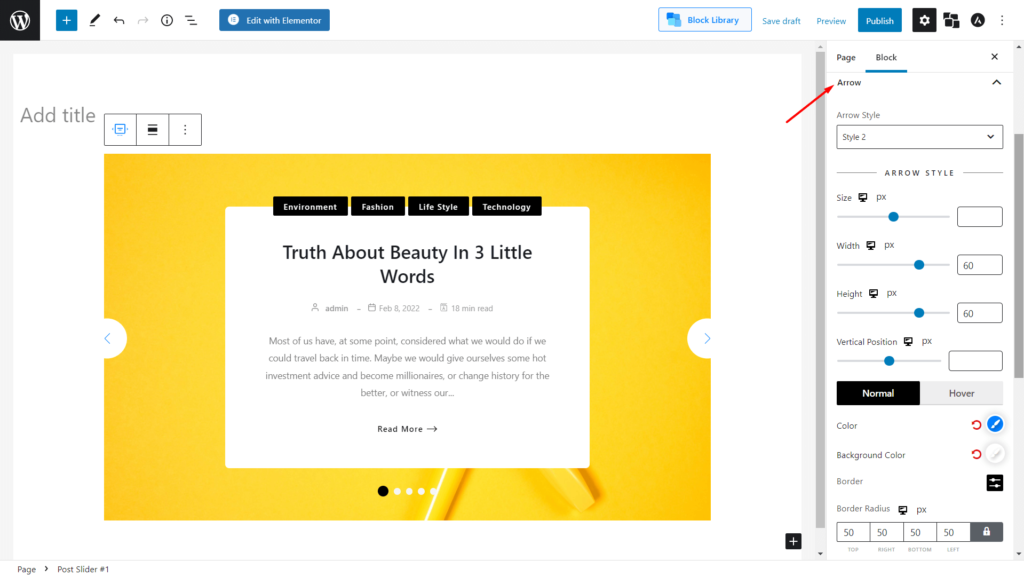
Flecha

Você precisará colocar a seta perfeita para fazer um controle deslizante tentador, que você pode escolher aqui. Você pode modificar seus tamanhos, posições, cores e muito mais. Sem mencionar que com o plugin PostX, você terá tudo isso e muito mais. Você pode alterar a cor normal, a cor do foco, a configuração da borda, etc.
Opções adicionais
Embora existam opções mais personalizáveis, como encapsulamento de conteúdo, alteração e posicionamento de títulos e meta, você obterá um pouco mais do que os outros. Incluímos os esquemas de cores, portanto, tornar os controles deslizantes em destaque semelhantes ao seu tema será mais fácil para você.

E a cereja no topo é que também o mantivemos aberto para todos os entusiastas de CSS, então você também pode adicionar classes CSS de acordo.
Blocos deslizantes PostX (Gutenberg) com Elementor
Sim! Você nos ouviu direito. Você pode usar plugins Gutenberg como PostX com Elementor. Geralmente, as pessoas usam o editor WordPress Gutenberg para Gutenberg Post Sliders, mas nossos sliders em destaque também podem ser usados nos construtores Gutenberg, Elementor, Oxygen e Divi!

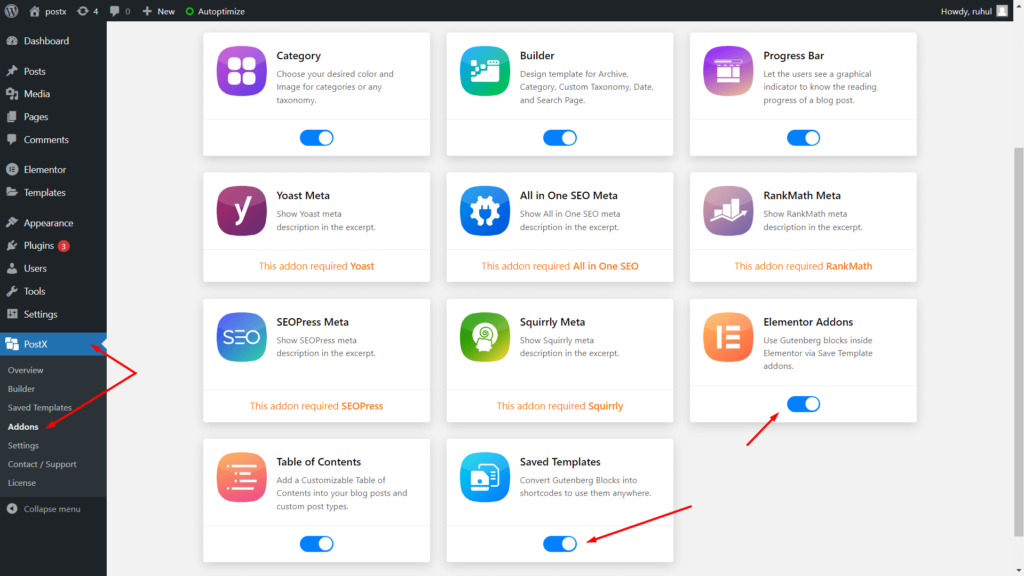
Para fazer isso, primeiro, clique em PostX na barra lateral esquerda na página inicial do WordPress e clique em Addons. Você precisa ativar os complementos do Elementor e os modelos salvos.

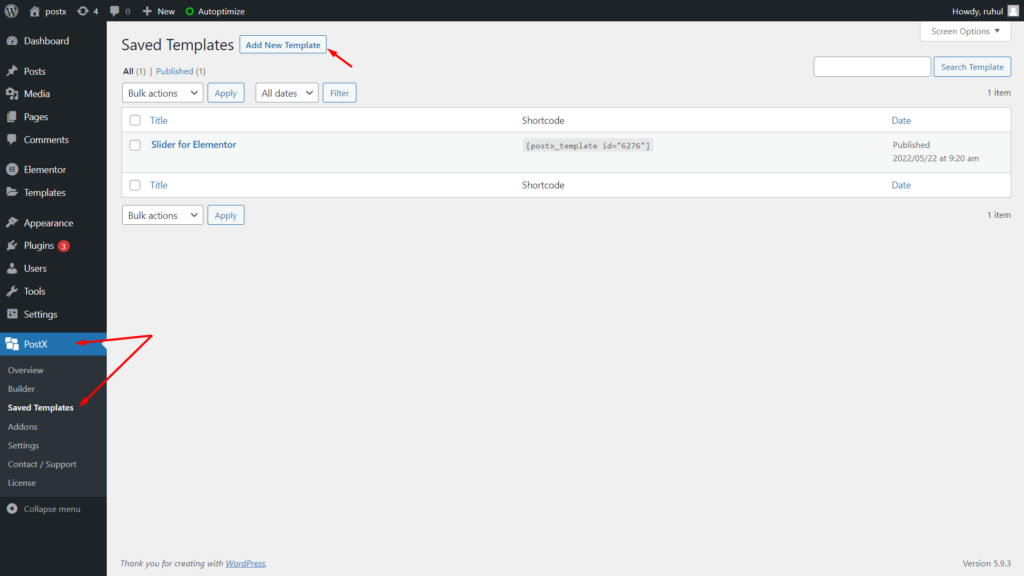
Depois disso, vá para Modelo salvo no menu suspenso do PostX. Clique em Adicionar novo modelo. Quando a nova página for aberta, nomeie seu modelo conforme sua escolha.

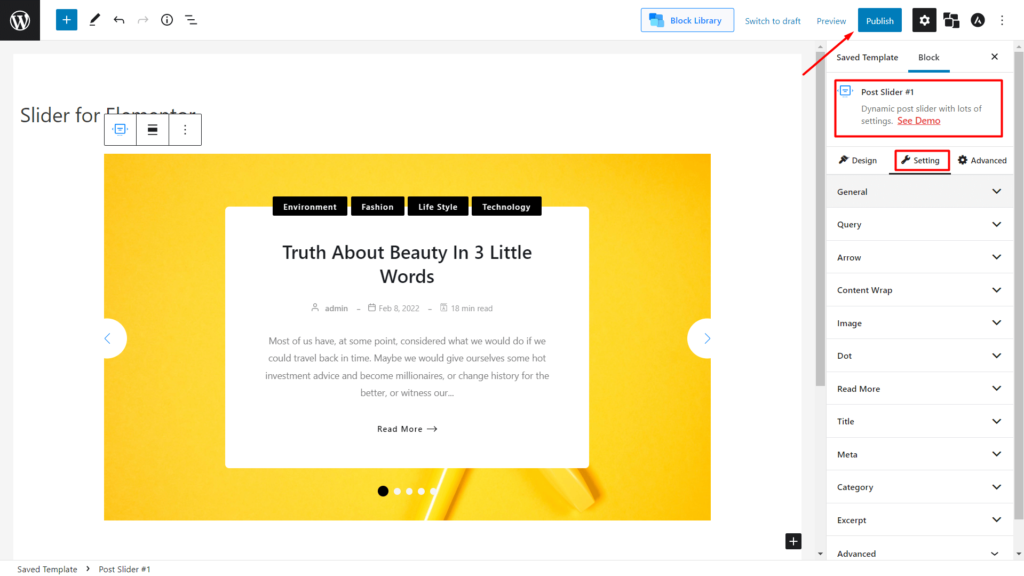
Em seguida, adicione o controle deslizante de postagem à página e personalize-o adequadamente. Em seguida, clique em Publicar no canto superior direito e pronto, o modelo salvo .

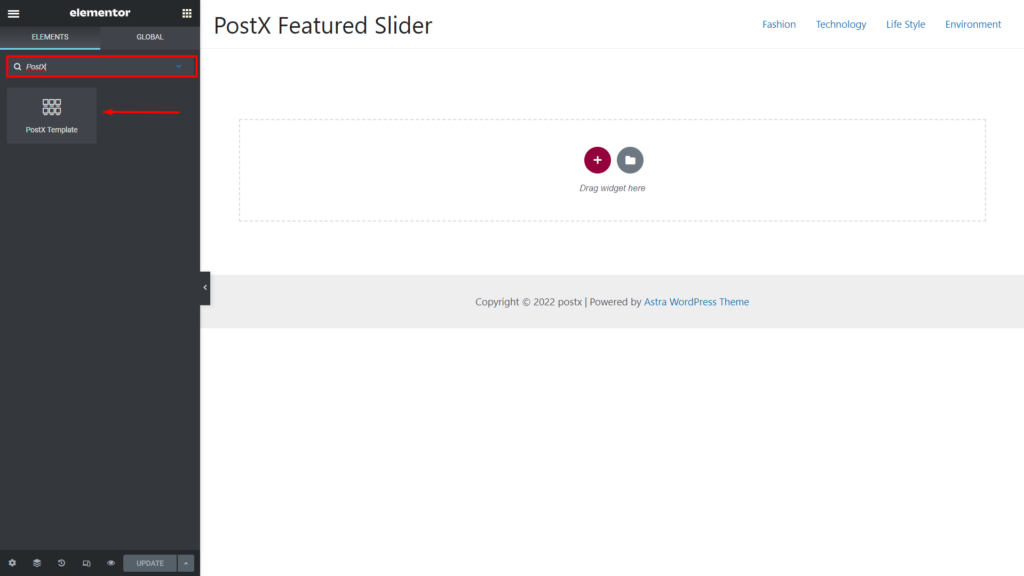
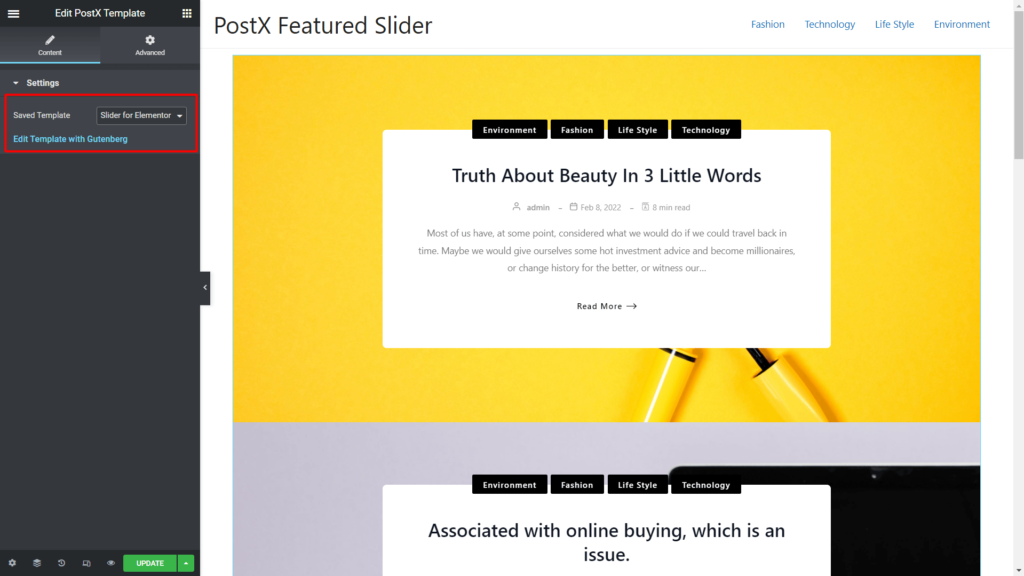
Depois disso, quando você usar o Elementor, procure pelo PostX Template. Em seguida, arraste e solte como de costume. Em seguida, você verá a opção de modelo salvo com um menu suspenso. Selecione seu modelo salvo pelo nome que você salvou seu controle deslizante em destaque .

E voilá! Pronto, você verá o Slider em destaque ganhar vida. Você também verá uma opção para editar com o Gutenberg logo abaixo do menu suspenso.
Conclusão
Isso conclui nossa visão geral do Slider em destaque. Esperamos que agora você possa adicionar o controle deslizante ao seu site. Basta deixar um comentário abaixo se tiver alguma dúvida, e responderemos o mais rápido possível.
![Descontos WordPress: Ofertas Black Friday e Cyber Monday[2021] 14 Black_Friday_Cyber_Monday_Discounts](/uploads/article/38883/HcKasJ7AMNrZBxiB.jpg)
Descontos WordPress: Ofertas Black Friday e Cyber Monday[2021]

Como editar a barra lateral do WordPress no tema Twenty Twenty-two?

Como adicionar o filtro WooCommerce por categoria

Melhores vendas e descontos do WordPress de Halloween
