Revisão do FetchPress: controle de versão do WordPress
Publicados: 2023-07-06Como desenvolvedor de plugins ou temas, você provavelmente usa o git para controle de versão do WordPress – especialmente se você trabalha com uma equipe. Mas mesmo muitos desenvolvedores que trabalham sozinhos usam o controle de versão como uma forma de manter suas habilidades git atualizadas ou para ajudar a rastrear as mudanças ao longo de um projeto.
Se você tem um fluxo de trabalho sólido que utiliza alguma combinação de git mais um serviço como GitHub, BitBucket ou GitLab, isso é ótimo. Mas depois de enviar suas alterações ou mesclar uma solicitação pull, você ainda precisará usar SSH ou FTP para implantar seus arquivos atualizados em seu site. Essa é uma etapa extra que consome um tempo precioso.
E se você pudesse implantar esses commits diretamente em seu site WordPress automaticamente? Com FetchPress, você pode. Simplificando; se você usar o controle de versão ao desenvolver para WordPress, precisará usar o FetchPress. Testei o plug-in com meu próprio código e conta do GitHub e, nesta revisão do FetchPress, estou animado para mostrar como ele funciona.
Conecte-se ao Git com o FetchPress
O Fetch Press é um plug-in do WordPress que se conecta ao seu repositório git remoto e implanta automaticamente seu código quando você faz um push ou mescla uma solicitação pull.

Com o FetchPress, você pode sincronizar qualquer repositório, público ou privado. Independentemente de seu repositório estar armazenado no Github, Bitbucket ou GitLab, você pode usar o FetchPress para sincronizar e implantar seu tema ou código de plug-in em um piscar de olhos. Você pode parar de perder tempo usando SSH ou FTP e passar mais tempo escrevendo código.
Como usar o FetchPress para controle de versão do WordPress
Vamos percorrer a configuração e o uso do FetchPress. É fácil de usar, mas seguirei as etapas conforme testei o plug-in e mostrarei como configurá-lo.
Instalação e configuração
Primeiro, você precisará pegar o plug-in FetchPress. Você pode experimentá-lo gratuitamente criando uma conta em https://fetch.press. Depois de configurar sua conta e fazer login, você pode baixar o plug-in na página da sua conta.
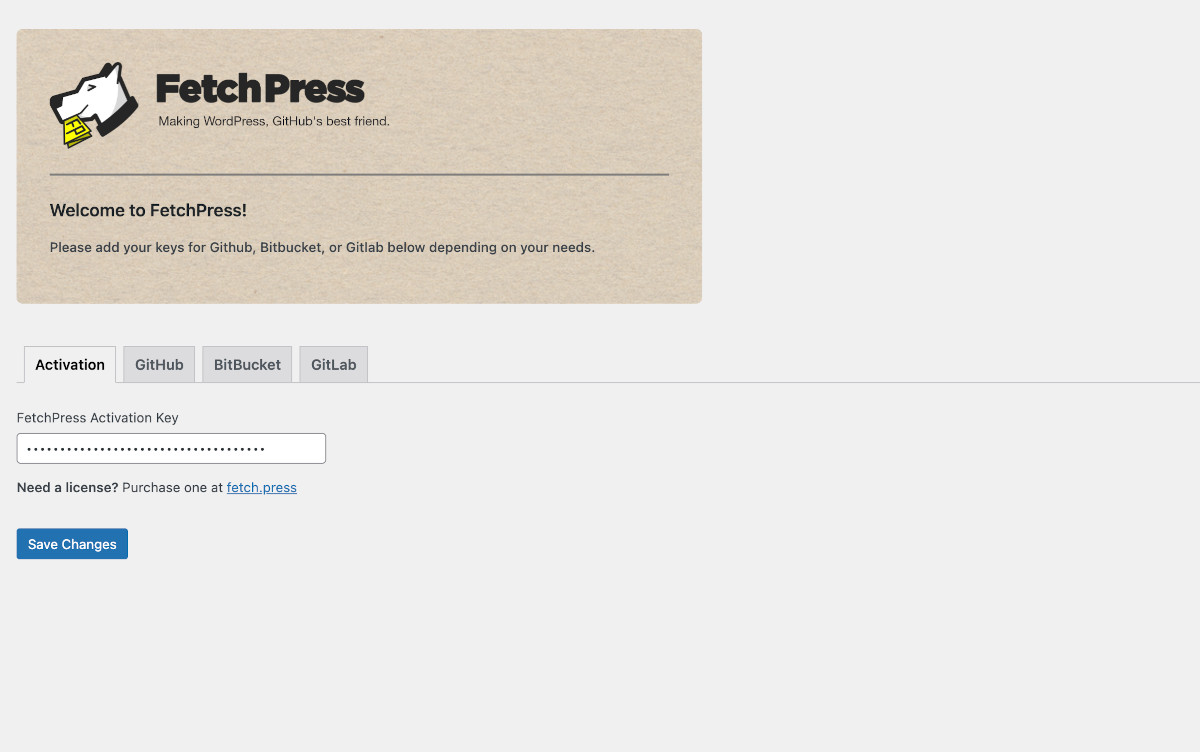
Depois de baixar o plug-in, basta instalar e ativar o plug-in em seu site WordPress como faria com qualquer outro. Se você já comprou um plano de site, pode inserir sua licença na primeira guia do menu principal.

Você pode usar o FetchPress com todos os repositórios públicos se não tiver uma licença. A vantagem de comprar uma licença é que você pode usá-la com repositórios privados. Para esta revisão, testei a versão paga com GitHub, embora você possa usar GitHub, BitBucket ou GitLab.
Conecte-se com o GitHub
Para permitir a implantação de repositórios GitHub privados, você precisará de um token de acesso. Se você já autorizou o acesso à sua conta GitHub com outro serviço, o processo será familiar para você. No FetchPress, navegue até a guia GitHub. Clique no botão Get GitHub Token , que abrirá um modal solicitando acesso à sua conta do GitHub.
Copie o token recebido e cole-o no campo FetchPress GitHub Token em seu site WordPress. Clique em Salvar alterações e pronto — você está conectado! É tão fácil.
Adicionar um plug-in
Eu já tinha um repositório GitHub privado para um plug-in no qual estava trabalhando, então estava pronto para começar. O processo é bastante simples.
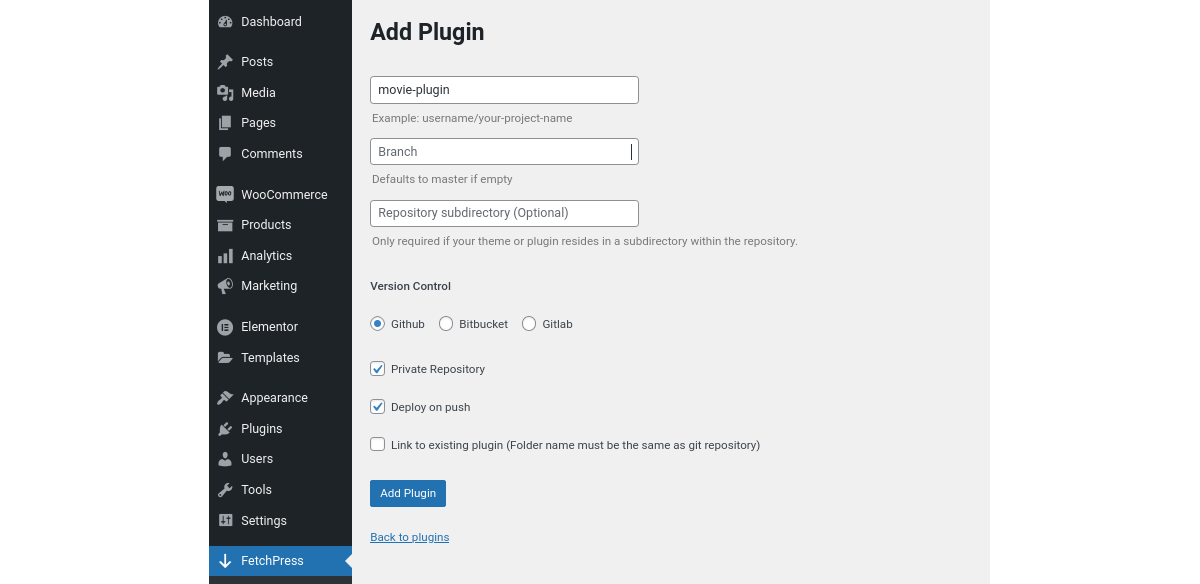
No menu da barra de administração do FetchPress, clique em Adicionar plug-in . Na tela Adicionar plug-in, insira as informações sobre seu plug-in usando os campos na parte superior.

Repositório: Digite seu nome de usuário/nome do projeto
Filial: o padrão é mestre se for deixado em branco.
Subdiretório do repositório: este campo é opcional — só é necessário se o seu tema ou plug-in residir em um subdiretório dentro do repositório.
Controle de versão e outras opções
Selecione o botão de opção ao lado do serviço de controle de versão que você está usando; GitHub, BitBucket ou GitLab.
Em seguida, escolha Private Repository, se necessário, e deixe-o desmarcado se for público. Se você selecionar Deploy on Push , o FetchPress configura um webhook que implanta automaticamente seu código do repositório sempre que uma alteração é enviada por push para a ramificação. Se o plug-in já existir em seu site, selecione Link para plug-in existente . Você precisa garantir que o nome da pasta do plug-in existente corresponda ao nome do seu repositório git.

Depois de fazer todas as suas seleções, clique no botão Adicionar plug-in . Você receberá uma mensagem informando que foi instalado com sucesso - ou, no meu caso, se não foi. Eu lutei com isso por alguns minutos até que percebi que havia chamado meu branch master de “principal”. Como deixei o campo Filial em branco, não foi possível sincronizar corretamente. Algo para estar ciente se você tiver um nome diferente para seu mestre.
Se você receber a mensagem de que seu plug-in foi instalado com sucesso, poderá ativá-lo usando o link útil na mensagem.
Adicionar um tema
Você também pode adicionar e sincronizar um tema ao seu site WordPress a partir do seu repositório. Funciona exatamente da mesma forma que adicionar um plugin.
Gerenciando seus temas e plugins
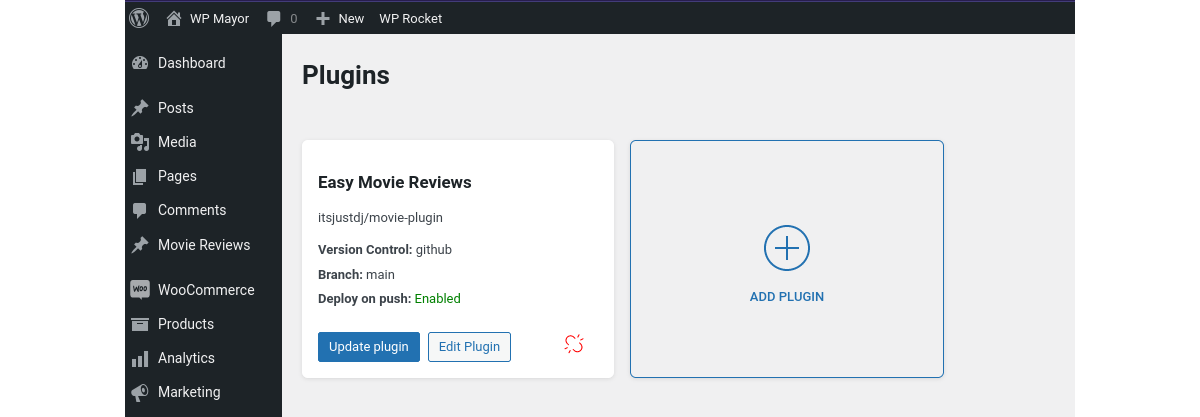
O FetchPress cria um “cartão” para cada tema ou plug-in que você instala e sincroniza. Você pode acessá-los através dos itens Temas ou Plugins no menu de administração.

Gerenciar é super fácil. Existem três opções em cada cartão para gerenciar cada plugin ou tema:
Atualização: Se você não escolheu Deploy on Push ao configurar seu plugin ou tema, você precisará atualizar manualmente.
Editar: Clicar no botão Editar plug-in (ou tema) leva você à tela agora familiar onde você o configurou inicialmente. Você pode fazer qualquer seleção — como escolher Deploy on Push — ou editar o nome da pasta, ramificação ou subdiretório do repositório.
Desvincular: Clicar no ícone de link quebrado desconectará o tema ou plug-in da sincronização com seu repositório. Ele permanecerá instalado, mas não será mais atualizado por meio do FetchPress.
Testando FetchPress Sync
Vamos ver como isso funciona, fazendo algumas alterações no meu plug-in de resenhas de filmes instalado anteriormente.
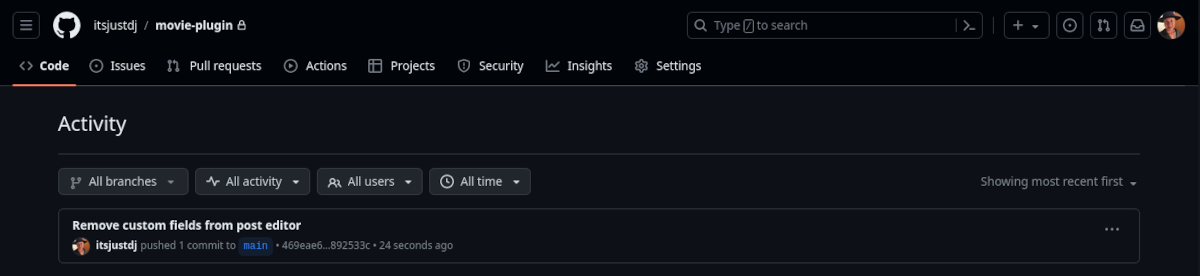
Primeiro, fiz alterações de código em minha máquina local e, em seguida, enviei-as para o GitHub normalmente. Pude ver o commit enviado em minha atividade.

Em seguida, voltei ao meu site de teste e, em FetchPress→Plugins, cliquei em Update Plugin . O FetchPress me deu um sinal de positivo por meio de uma mensagem dizendo: “Seu plug-in “Easy Movie Reviews” foi atualizado com sucesso”. Até agora, tudo bem, mas eu precisava ver se minha mudança realmente sincronizava.
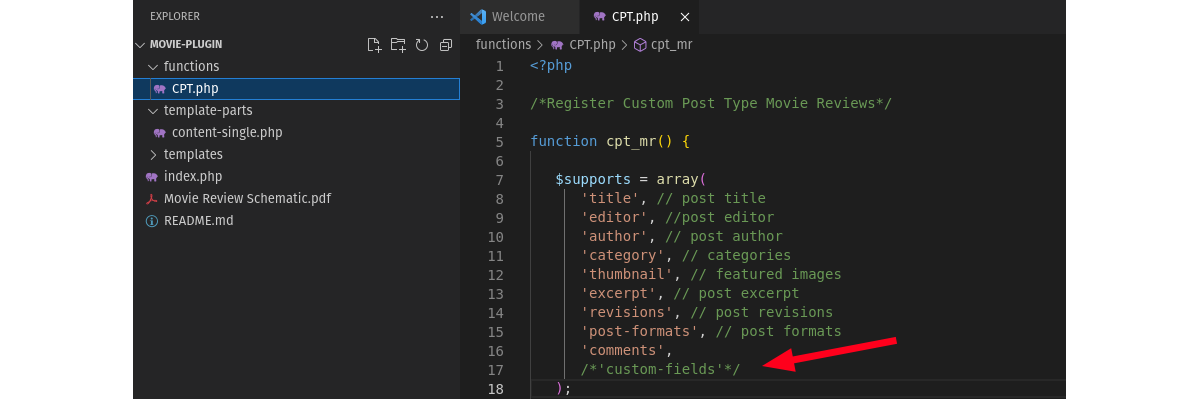
Infelizmente, minha mudança de código foi tão pequena que não seria facilmente aparente. Então, verifiquei o código do plug-in na pasta de plug-ins do meu site de teste.

Sucesso! Pude ver que a linha de código que alterei foi atualizada, exatamente como pretendia, e enviada para o GitHub.
Preço do FetchPress
Como mencionei, você pode experimentar o FetchPress gratuitamente criando uma conta no site deles. Quando estiver pronto para adicionar um plano de site, você pode ir ao ar.

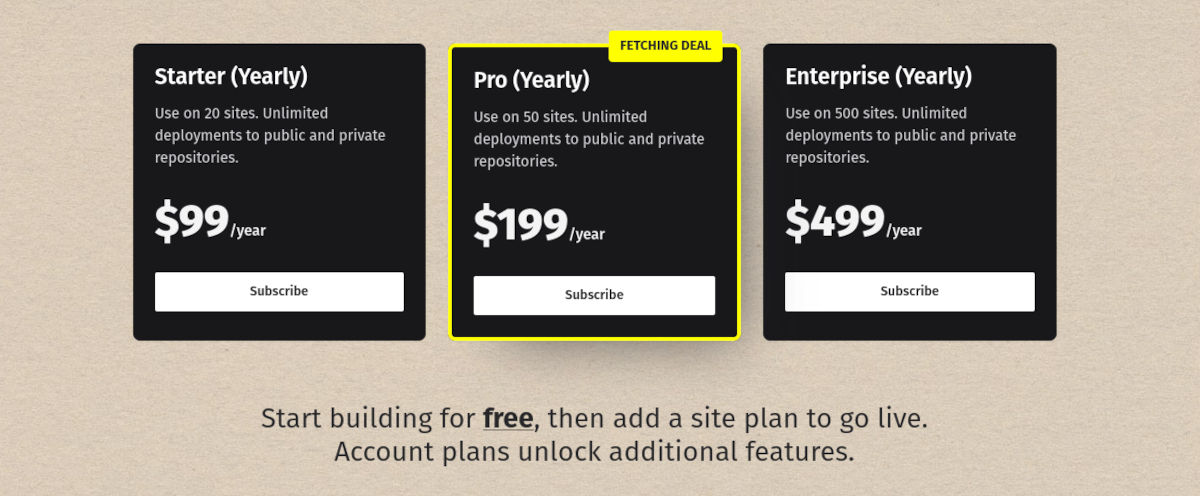
Os planos do site são todos baseados em um modelo de assinatura anual com três níveis:
Iniciante
Por US$ 99 por ano, você obtém uma licença para até 20 sites, com implantações ilimitadas em repositórios privados e públicos.
Pró
O Pro oferece uma licença para até 50 sites por US$ 199 por ano, com implantações ilimitadas em repositórios privados e públicos.
Empreendimento
Você pode usar o FetchPress em até 500 sites no nível Enterprise por $ 499 por ano. Como os outros, inclui implantações ilimitadas em repositórios privados e públicos.
FetchPress funciona como um encanto
É sempre gratificante quando encontro um plugin que simplesmente funciona, e o FetchPress é um deles. A interface é descomplicada e intuitiva. Obviamente, é feito para desenvolvedores, pois eles não insultam sua inteligência com muitos menus exagerados e inchados. O FetchPress vai direto ao ponto e faz o que promete. Não que seja uma interface de usuário pouco atraente - ela apenas fica fora do seu caminho e facilita a configuração.
Se você usa o controle de versão ao desenvolver para o WordPress, precisa usar o FetchPress.
