Figma to Beaver Builder: Projete e construa sites WordPress
Publicados: 2025-01-16 Modelos gratuitos de construtor de castor! Comece no Assistant.pro


Curioso para saber como converter designs Figma em sites WordPress? Um fluxo de trabalho tranquilo do design ao desenvolvimento é essencial para economizar tempo e fornecer resultados de alto nível. Com Figma para design e Beaver Builder para criação de sites, você tem duas ferramentas poderosas prontas para elevar seu processo de web design.
Neste guia, orientaremos você na transformação de seus designs Figma em sites WordPress totalmente funcionais com Beaver Builder. Perfeito para projetos de clientes ou sites pessoais, esse fluxo de trabalho simplificado garante sempre resultados visualmente coesos e de alto desempenho.
Figma é uma ferramenta de design robusta preferida pelos designers por sua interface intuitiva, recursos de colaboração em tempo real e capacidade de criar designs com pixels perfeitos:

Beaver Builder é um construtor de páginas WordPress fácil de usar que permite que desenvolvedores e designers criem sites responsivos usando uma interface de arrastar e soltar sem a necessidade de escrever código extenso:

Juntas, essas ferramentas ajudam você a:
Essa combinação poderosa preenche a lacuna entre criatividade e funcionalidade, garantindo que seus designs não apenas tenham uma aparência deslumbrante, mas também tenham um desempenho perfeito na web. Pronto para ver como dar vida à sua visão? Vamos começar!
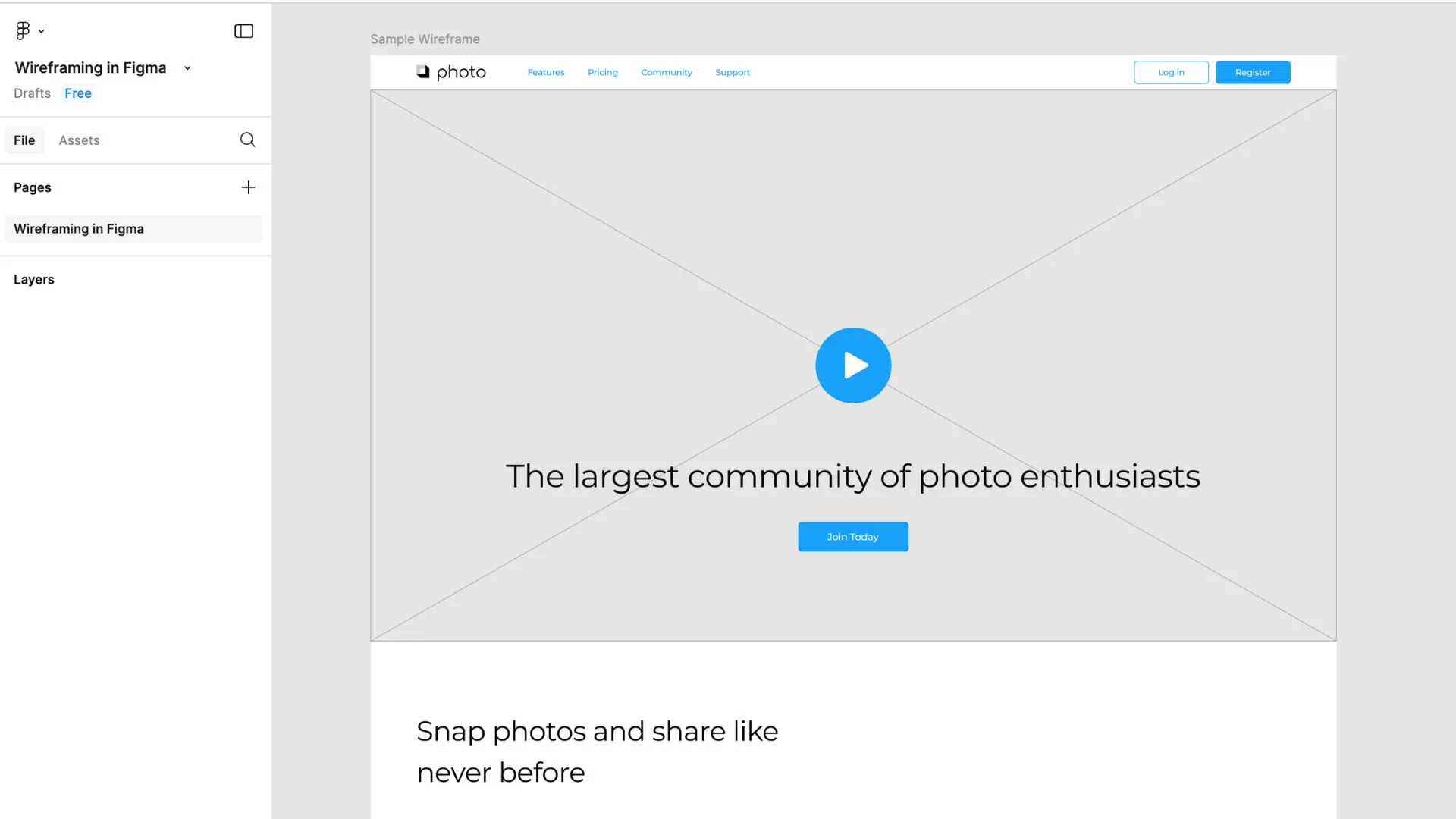
Antes de mergulhar no design de alta fidelidade, comece criando um wireframe no Figma. Um wireframe é como o projeto do seu site, delineando a estrutura básica e o layout sem se prender a detalhes visuais. Esta etapa crucial garante que você tenha um roteiro claro sobre onde irão os elementos essenciais como cabeçalhos, navegação, seções e rodapés:

Aproveite as ferramentas de grade e layout do Figma para manter tudo organizado e alinhado, o que não apenas melhorará o equilíbrio visual, mas também simplificará o processo de tradução posterior do seu design em um site funcional. A consistência é fundamental, portanto use grades para manter o espaçamento e o alinhamento proporcionais entre as diferentes seções.
À medida que você constrói, reserve um tempo para nomear suas camadas de forma clara e descritiva - pense em “Navegação no cabeçalho”, “Imagem principal” ou “Links de rodapé”. Camadas organizadas tornam muito mais fácil ajustar designs ou entregar seu trabalho a uma equipe de desenvolvimento. Ao estabelecer uma base sólida com um wireframe bem organizado, você preparará o terreno para um fluxo de trabalho mais suave do design ao desenvolvimento.
Depois que seu wireframe for aprovado, é hora de fazer a transição para um design de alta fidelidade que dê vida à sua visão. Esta fase é onde você adiciona os detalhes visuais que tornam o seu site não apenas funcional, mas também envolvente e esteticamente agradável. Concentre-se nos seguintes elementos:
À medida que você cria seu design de alta fidelidade, teste-o visualizando sua aparência e funcionamento. Um protótipo de alta fidelidade bem projetado agilizará o processo de desenvolvimento quando você traduzir seu design para o Beaver Builder.
Um arquivo Figma bem organizado é essencial para uma transição suave do design ao desenvolvimento. Ao estruturar suas camadas e ativos de maneira eficaz, você torna o processo de exportação contínuo e prepara o terreno para uma implementação eficiente no Beaver Builder.
Veja como garantir que tudo esteja em ordem:
Ao organizar seu projeto cuidadosamente, você economizará tempo durante o processo de exportação e minimizará a confusão ao importar ativos para o Beaver Builder. Um arquivo de design limpo e bem estruturado prepara o terreno para um fluxo de trabalho mais tranquilo e uma melhor colaboração entre designers e desenvolvedores.
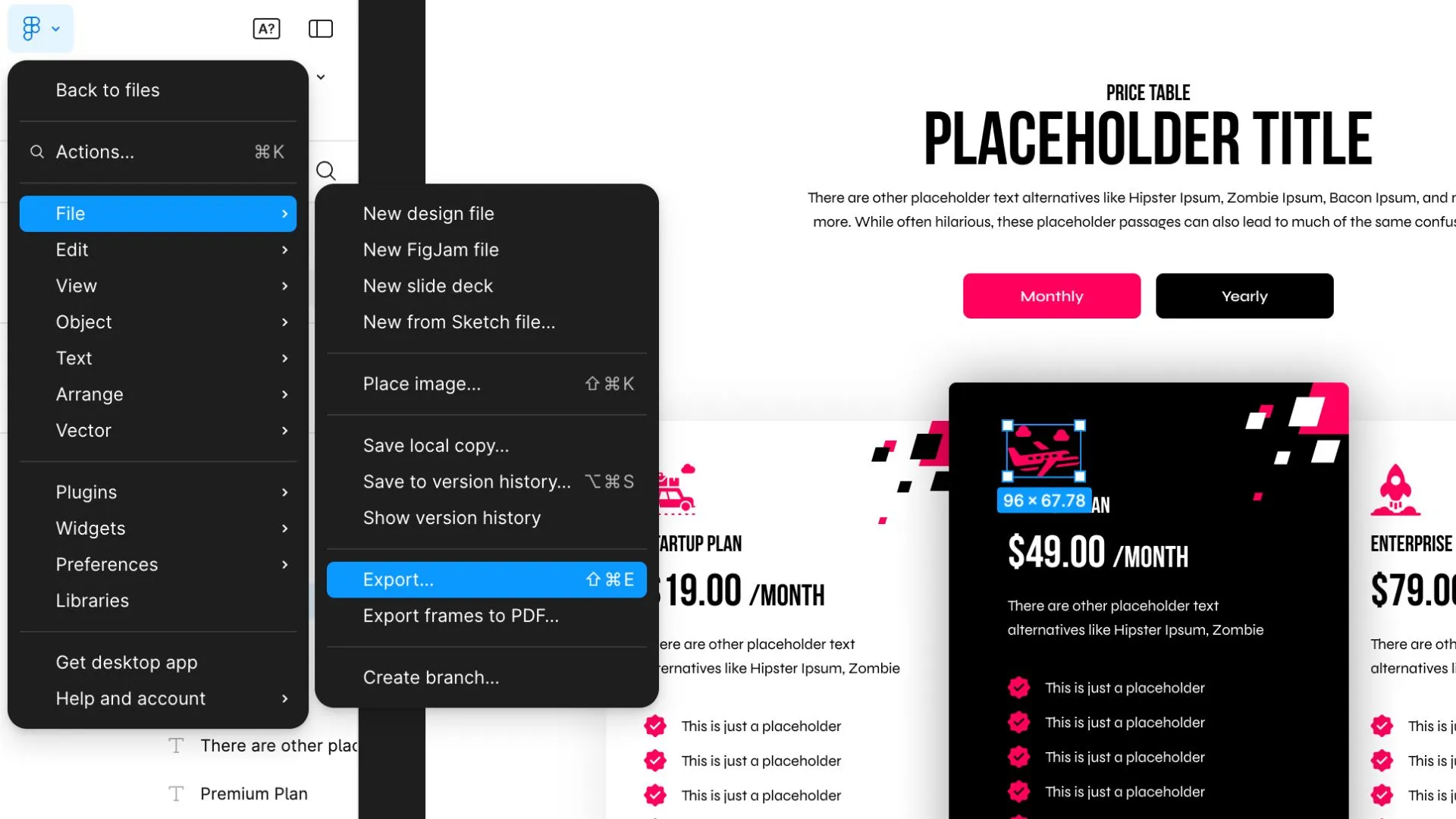
Exportar elementos de design do Figma é uma etapa crucial para transformar seu design visual em um site totalmente funcional. As ferramentas de exportação do Figma são intuitivas, permitindo adaptar seus ativos para atender às necessidades específicas do seu site:

Veja como aproveitar ao máximo o processo de exportação:

Imagens : para fotografias e outras imagens rasterizadas, escolha o formato apropriado com base no seu caso de uso:
Ícones e logotipos : exporte ícones e logotipos como arquivos SVG . Este formato garante escalabilidade sem perder clareza, o que significa que seus ícones e logotipos ficarão nítidos em todos os dispositivos, desde pequenas telas móveis até grandes telas de desktop. Os arquivos SVG também são leves, melhorando o tempo de carregamento da página.
Planos de fundo : para planos de fundo de seção ou página inteira, exporte como arquivos JPG ou PNG de alta qualidade. Use JPG para fundos fotográficos para reduzir o tamanho do arquivo sem comprometer muito a qualidade. Se o fundo exigir transparência ou detalhes finos, opte por PNG.
Ao dominar as ferramentas de exportação do Figma e adaptar as configurações às necessidades do seu site, você garantirá uma transição suave do design ao desenvolvimento, ao mesmo tempo que mantém uma aparência profissional e refinada do seu site.
Especificações de design precisas são a ponte entre seu design visual no Figma e sua implementação no Beaver Builder. O Figma facilita a extração desses detalhes para que os desenvolvedores possam recriar seu design com precisão.
Veja como coletar e organizar com eficácia as especificações necessárias:
Tipografia :
Espaçamento :
Cores :
Ao documentar minuciosamente essas especificações, você garante que a implementação final permaneça fiel ao seu projeto, ao mesmo tempo que minimiza suposições e revisões. Mantenha esses detalhes em um guia de estilo organizado ou em um documento compartilhado para agilizar a colaboração com sua equipe.
Dar vida ao seu design Figma começa com a instalação e configuração do Beaver Builder em seu site WordPress. Novo no Beaver Builder? Você pode estar interessado em nosso Por onde começar? vídeo: abaixo:
Configure os estilos globais. É aqui que você definirá os elementos básicos de design que serão aplicados em seu site, como:
Beaver Builder funciona bem com vários temas WordPress. Para obter melhores resultados, use um tema leve como Beaver Builder Theme ou outros temas compatíveis como Astra ou GeneratePress. Personalize as configurações do seu tema para alinhá-lo ao seu design. Isso inclui ajustar as configurações de cabeçalho, rodapé e layout para corresponder à estrutura descrita no Figma.
Beaver Themer permite criar layouts personalizados para cabeçalhos, rodapés, arquivos e até mesmo áreas de conteúdo dinâmico, como postagens de blog ou páginas de produtos. Por exemplo, se o seu design Figma inclui um modelo de postagem de blog exclusivo com tipografia específica, posicionamento de imagem em destaque e estilo de metadados, você pode facilmente construir esse layout no Beaver Themer e aplicá-lo em todo o site. Este plugin garante que seu site mantenha uma aparência coesa enquanto economiza tempo em tarefas repetitivas de design.
Com as ferramentas do Beaver Builder instaladas e configuradas, você está pronto para começar a traduzir seu design Figma em um site WordPress totalmente funcional e visualmente deslumbrante.
Comece criando uma nova página no WordPress e selecionando o editor Beaver Builder para começar do zero. Essa abordagem garante que sua página não fique cheia de elementos desnecessários, dando a você controle total sobre a replicação do design do Figma. Uma vez no editor front-end, você pode facilmente arrastar e soltar elementos como linhas, colunas e módulos diretamente na página. Essa interface intuitiva permite que você veja suas alterações em tempo real, simplificando o ajuste de layouts e designs em tempo real.
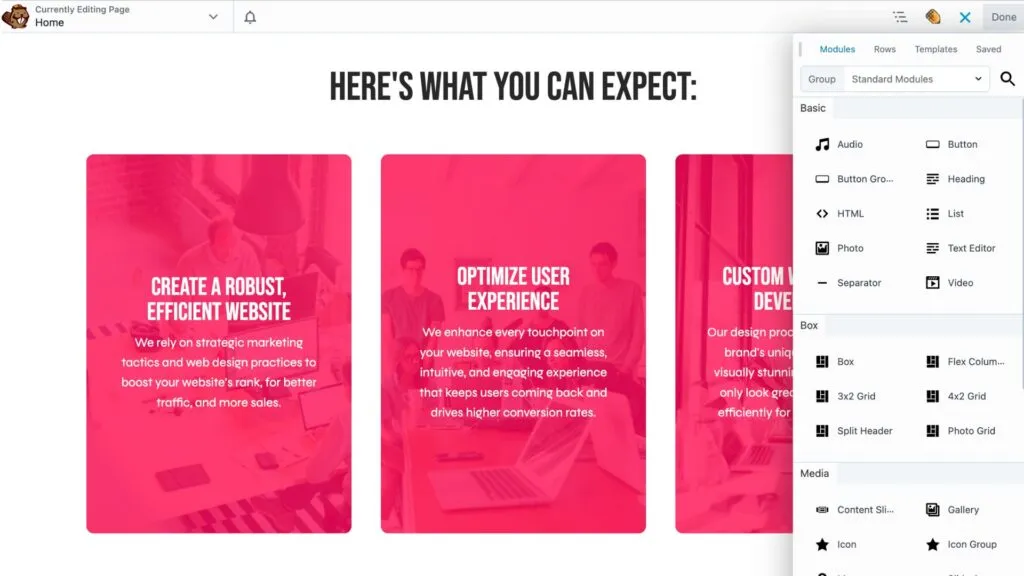
Combine a estrutura da sua página com os wireframes e designs de alta fidelidade do Figma. Use linhas e colunas no Beaver Builder para replicar layouts baseados em grade e ajustar o espaçamento para refletir suas especificações de design. Adicione módulos como texto, imagens ou botões e personalize suas propriedades para alinhá-los com a tipografia, cores e estilos do Figma. Por exemplo, se o seu design Figma inclui uma seção de recurso de três colunas com cabeçalhos e texto, você pode usar os módulos Box, Heading e Text do Beaver Builder para recriar isso perfeitamente:

Use as configurações de margem e preenchimento do Beaver Builder para replicar exatamente o espaçamento do Figma. Ajuste as configurações de alinhamento para garantir que os elementos tenham pixels perfeitos.
Se o seu design inclui elementos repetidos, como banners de call to action ou depoimentos, economize tempo usando o recurso de linhas, colunas e módulos salvos do Beaver Builder. Você pode criar esses componentes uma vez, salvá-los e reutilizá-los em várias páginas, garantindo consistência e eficiência.
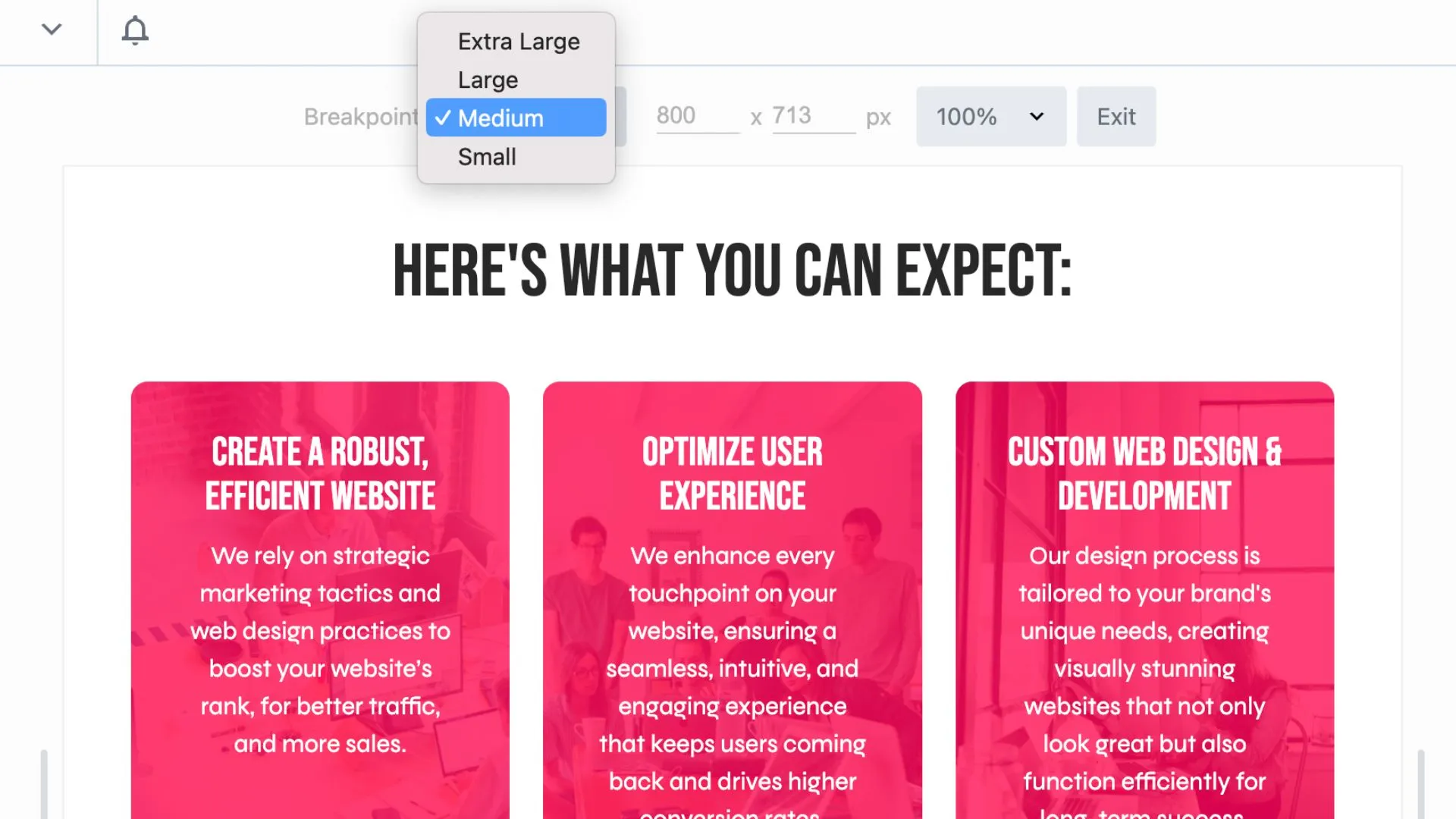
Um ótimo site não é apenas visualmente atraente: ele deve funcionar perfeitamente em todos os dispositivos. Com as ferramentas de edição responsivas do Beaver Builder, você pode ajustar facilmente layouts para visualizações em dispositivos móveis, tablets e desktops. Alterne entre as visualizações do dispositivo diretamente no editor para identificar quaisquer elementos que precisem ser redimensionados ou reposicionados. Ajuste os tamanhos das fontes, margens e preenchimento para garantir que seu design mantenha sua integridade em telas menores:

Velocidade e desempenho são essenciais para a satisfação do usuário e SEO. Execute seu site por meio de uma ferramenta como GTmetrix para avaliar os tempos de carregamento e identificar áreas para otimização. Otimize imagens compactando-as sem sacrificar a qualidade, usando ferramentas como TinyPNG ou ImageOptim. Minimize os arquivos CSS e JavaScript para reduzir seu tamanho e considere o uso de um plug-in de cache para melhorar a velocidade geral de carregamento da página. Certifique-se de que seu site esteja funcionando de forma eficiente em vários navegadores e velocidades de conexão.
A colaboração é a chave para entregar um produto final sofisticado. Compartilhe um link de teste com membros da equipe, clientes ou partes interessadas para coletar feedback. Use as ferramentas disponíveis projetadas especificamente para gerenciar clientes de web design, como Atarim, para organizar comentários e abordar quaisquer alterações de forma sistemática. Esta fase de feedback é uma oportunidade para refinar a experiência do usuário e detectar detalhes esquecidos, como erros de digitação, links quebrados ou inconsistências no design.
Ao testar e refinar exaustivamente seu site, você pode lançar com segurança um produto profissional e sofisticado que não apenas atenda às expectativas de design, mas também tenha um desempenho perfeito em todas as plataformas e dispositivos.
Seguir esse fluxo de trabalho simplificado transforma seu processo de web design, preenchendo a lacuna entre criatividade e funcionalidade e, ao mesmo tempo, entregando resultados excepcionais:
Ao aproveitar esses benefícios, você não apenas aumentará sua produtividade, mas também criará uma experiência perfeita para sua equipe e seus clientes.
A transição de seus designs do Figma para o Beaver Builder é uma virada de jogo para os fluxos de trabalho de web design do WordPress. Ao aproveitar os pontos fortes de ambas as ferramentas, você pode criar sites impressionantes e responsivos que dão vida aos seus designs com precisão e facilidade.
Pronto para levar seu fluxo de trabalho para o próximo nível? Experimente nossa demonstração do Beaver Builder hoje e experimente a diferença por si mesmo!
Deixe um comentário Cancelar resposta