Como converter Figma para WordPress 2023 (Guia)
Publicados: 2023-05-05- Importância de converter designs Figma em sites WordPress
- Introdução ao Elementor WordPress Page Builder
- Compreendendo Figma
- Configurando o WordPress e Instalando o Elementor
- Exportando Ativos Figma
- Projetando o site WordPress com Elementor
- Melhorias e Otimização
- Conclusão
Converter Figma para WordPress é uma tendência que ganhou imensa popularidade nos últimos anos. Neste artigo, veremos mais de perto as duas plataformas e por que converter designs Figma em sites WordPress é essencial.
Também discutiremos o Elementor, um poderoso construtor de páginas para WordPress que pode tornar o processo de conversão simples e fácil de usar.
Figma é uma plataforma de design abrangente que oferece ferramentas para projetar, prototipar e construir soluções para vários setores. Com usuários notáveis como Zoom, Spotify e Material Design, a Figma se tornou uma plataforma para designers de UI e UX.
Por outro lado, o WordPress é um popular sistema de gerenciamento de conteúdo (CMS) usado em todo o mundo para criar sites, blogs e plataformas de comércio eletrônico. De acordo com a W3Techs, o WordPress é responsável por mais de 40% de todos os sites na internet.
Se você quiser experimentar e não tiver um design pronto, consulte nosso artigo aqui com modelos Figma gratuitos prontos
Importância de converter designs Figma em sites WordPress
A conversão de designs Figma em sites WordPress é crucial por vários motivos. Em primeiro lugar, permite que os designers mantenham consistência e usabilidade em todos os projetos, garantindo que o site esteja alinhado com a identidade visual da marca.
Em segundo lugar, simplifica o processo de desenvolvimento, pois os desenvolvedores podem traduzir facilmente os designs do Figma em temas funcionais do WordPress.
Por fim, promove a colaboração entre designers e desenvolvedores, evitando falhas de comunicação e garantindo que o produto final atenda às expectativas do cliente.
Introdução ao Elementor WordPress Page Builder

Elementor é um construtor de sites tudo-em-um que usaremos no processo de conversão de designs Figma em sites WordPress. Ele oferece uma interface de arrastar e soltar, tornando-o um método ideal para iniciantes e para quem busca uma solução rápida.
Com Elementor, você pode criar temas personalizados, criar páginas separadas e adicionar conteúdo a cada página sem esforço.
Além disso, permite a construção de projetos complexos através de suas opções avançadas.
O Elementor é compatível com vários temas do WordPress, permitindo que você combine temas e criadores de páginas ao transferir código HTML para sites do WordPress.
Essa compatibilidade garante uma transição suave e minimiza possíveis problemas que possam surgir durante o processo de conversão.
Em conclusão, a conversão de designs Figma em sites WordPress é uma etapa vital para empresas que buscam uma presença online coesa.
Com plataformas como Elementor, o processo se tornou mais acessível e eficiente, permitindo que designers e desenvolvedores colaborem de forma eficaz e entreguem produtos melhores com mais rapidez.
Por fim, você também pode usar os temas do WordPress FSE em vez do Elementor.
Compreendendo Figma

Figma é uma poderosa plataforma de design que oferece uma ampla gama de recursos e capacidades para designers e equipes. Seus principais recursos de design incluem ferramentas de edição vetorial, prototipagem, design responsivo e layout automático.
Essas ferramentas permitem que os designers criem designs de UI e UX perfeitos, wireframes e maquetes com eficiência.
Além disso, o recurso de colaboração em tempo real do Figma permite que as equipes trabalhem juntas no mesmo arquivo simultaneamente, garantindo um processo de design contínuo.
Esse recurso é particularmente útil para equipes remotas ou que trabalham em projetos complexos, pois elimina a necessidade de controle de versão de arquivo e simplifica a transferência de projetos.
Preparando designs Figma para conversão WordPress
Preparar seus designs Figma para a conversão do WordPress é crucial para garantir uma transição suave e manter a integridade do seu design.
A preparação adequada ajuda a minimizar possíveis erros e reduz o tempo gasto em ajustes durante o processo de conversão.
Ao otimizar seus arquivos de design Figma e organizá-los de forma eficaz, você pode facilitar facilmente o processo de conversão e garantir que seu site WordPress reflita com precisão seu design original.
Dicas para organizar e estruturar arquivos de design Figma de forma eficaz

1. Use convenções de nomenclatura: Estabeleça uma convenção de nomenclatura consistente para suas camadas, quadros e componentes para facilitar o entendimento dos desenvolvedores sobre a estrutura de seu arquivo de design. Isso também ajuda a manter a consistência entre diferentes projetos e membros da equipe.
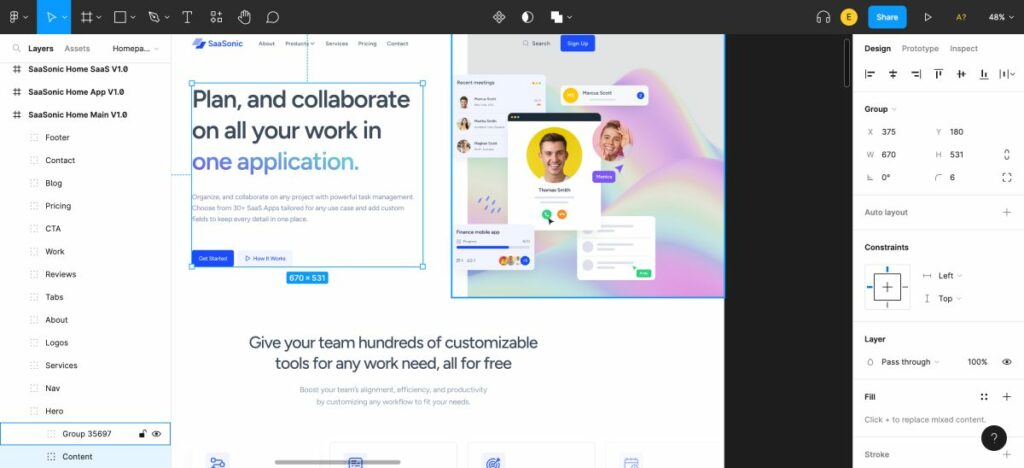
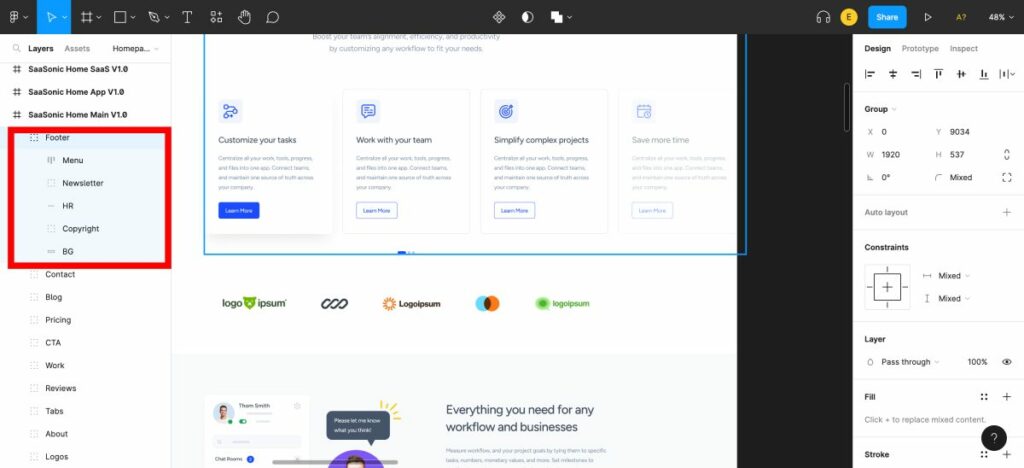
2. Elementos relacionados a grupos: organize seus elementos de design em grupos ou quadros, facilitando a navegação no arquivo e a localização de elementos específicos durante o processo de conversão.
3. Use componentes e estilos: Utilize os componentes e recursos de estilos do Figma para manter a consistência entre seus elementos de design. Isso não apenas simplifica o processo de design, mas também garante que seu site WordPress mantenha uma aparência consistente.
4. Otimize imagens e recursos: comprima imagens e outros recursos de design para reduzir o tamanho dos arquivos e melhorar o desempenho do seu site WordPress. Isso pode ser feito usando as ferramentas de otimização integradas do Figma ou plug-ins de terceiros, como o TinyImage.
5. Utilize plug-ins: aproveite os plug-ins do Figma, como Design Lint, Unsplash e Stark, para melhorar a eficiência do design e automatizar tarefas repetitivas. Esses plug-ins podem ajudá-lo a manter os padrões de design, otimizar seu fluxo de trabalho e, finalmente, tornar o processo de conversão do WordPress mais suave.
Seguindo essas dicas e aproveitando os poderosos recursos e capacidades de design do Figma, você pode preparar efetivamente seus arquivos de design para a conversão do WordPress e criar um site perfeito e de alta qualidade.
Configurando o WordPress e Instalando o Elementor
Antes de converter seu design Figma para WordPress, você precisará ter uma instalação do WordPress instalada e funcionando.

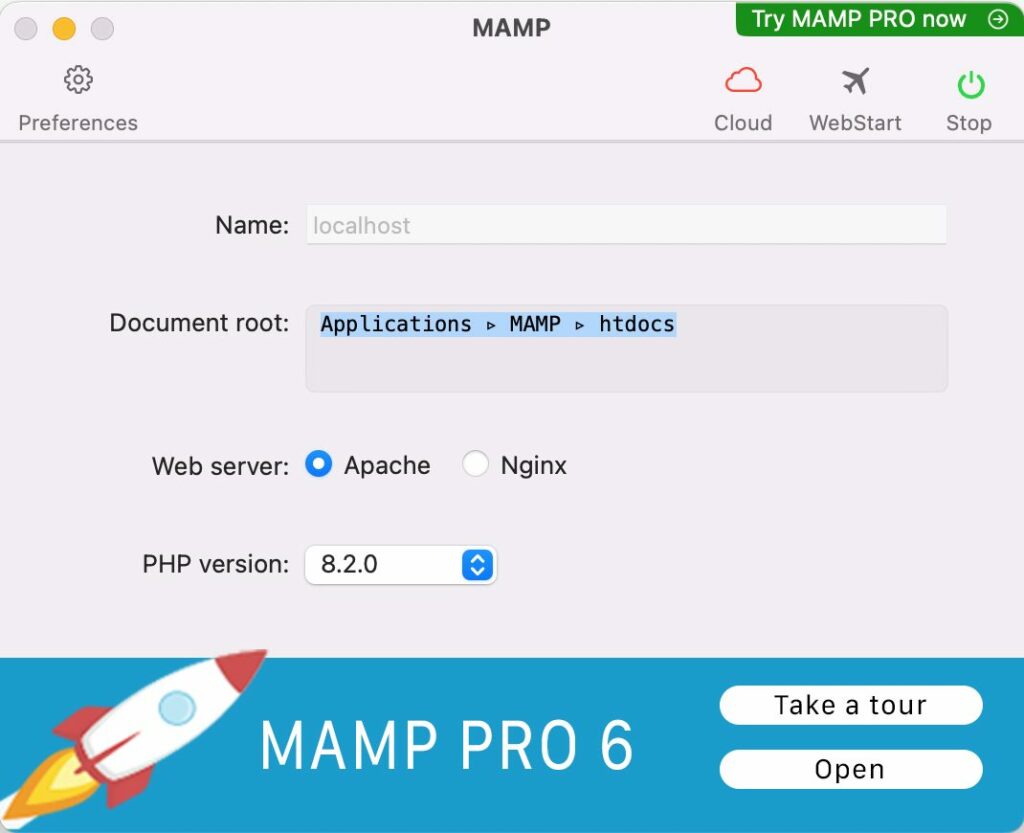
Existem duas maneiras principais de fazer isso: configurando um servidor local ou escolhendo um provedor de hospedagem na web. Se você é novo no WordPress, um servidor local como MAMP ou Local pode ser uma boa escolha para experimentar e aprender. Você também pode consultar nosso guia aqui sobre Como instalar o WordPress localmente
Para sites ao vivo, você precisará escolher um provedor confiável de hospedagem na web. Algumas opções populares incluem Bluehost, Hostinger e WP Engine. Esses provedores oferecem vários planos de preços e recursos para atender a diferentes necessidades.
Definindo as configurações do WordPress
Depois de escolher seu provedor de hospedagem, você precisará definir as configurações do WordPress e criar uma nova instalação. Isso geralmente envolve criar um banco de dados, carregar os arquivos do WordPress e seguir os prompts de instalação. A maioria dos provedores de hospedagem oferece um processo de instalação com um clique, tornando-o rápido e fácil.
Este é o nosso guia completo sobre como instalar o WordPress e configurá-lo.
Depois de instalado, você precisará definir as configurações básicas do seu site, como o título do site, o slogan e a estrutura do link permanente. Isso ajudará na experiência geral do usuário e no SEO do seu site.
Instalando e ativando o plugin Elementor no WordPress
Depois de configurar o WordPress, é hora de instalar e ativar o plugin Elementor. O Elementor é um construtor de páginas poderoso e fácil de usar que facilita a conversão do seu design Figma em um site WordPress totalmente funcional.
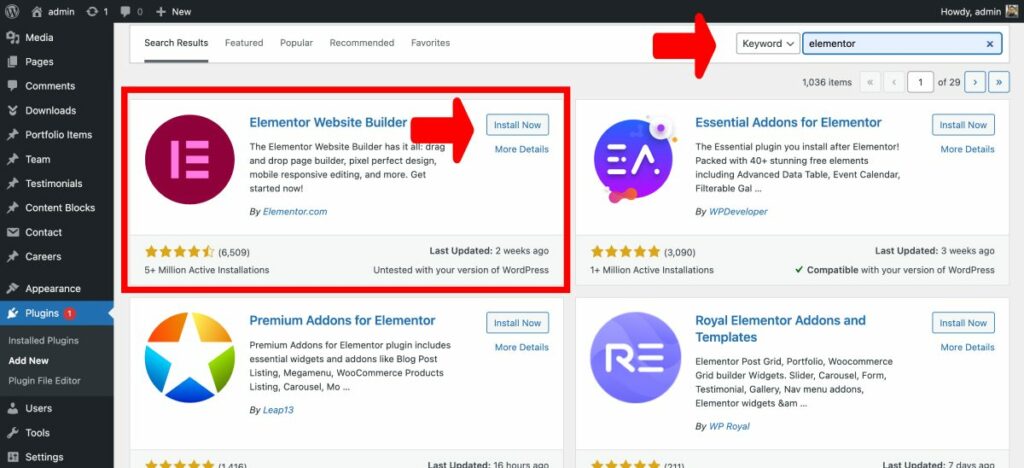
Para instalar o Elementor, vá até o painel do WordPress , navegue até “Plugins” e depois “Adicionar novo” . Procure por “Elementor” e clique em “Instalar agora” seguido de “Ativar” .

Uma vez ativado, você terá acesso à interface de arrastar e soltar do Elementor, permitindo recriar facilmente seu design Figma no WordPress.
Se você quiser ler um guia mais aprofundado, leia: Como instalar um plugin do WordPress
Usar um construtor de páginas como o Elementor é ideal tanto para iniciantes quanto para usuários experientes, pois simplifica o processo de design e permite a conclusão rápida do projeto.
Com sua extensa biblioteca de blocos personalizáveis, você pode criar temas exclusivos e layouts de página que combinam perfeitamente com seu protótipo Figma. Além disso, a integração perfeita da Elementor com o WordPress garante uma transferência de conteúdo suave, facilitando todo o processo de conversão.
A conversão de designs Figma para WordPress pode ser um processo tranquilo, especialmente quando você usa criadores de páginas como o Elementor, que oferece uma interface de arrastar e soltar fácil de usar.
Este método é perfeito para iniciantes e para aqueles que desejam fazer o trabalho rapidamente. É essencial saber exportar os ativos Figma e organizá-los adequadamente para um processo de conversão eficiente. Nesta seção, discutiremos como exportar ativos de design do Figma e organizá-los para facilitar o acesso.
Exportando Ativos Figma
A exportação de ativos da Figma é uma etapa crucial no processo de conversão. Isso inclui imagens, ícones e fontes, que serão usados posteriormente em seu tema WordPress ou construtor de páginas.
O Figma simplifica a exportação de ativos e você pode até usar alguns plugins úteis para agilizar o processo. Vamos mergulhar nas etapas para exportar ativos de design do Figma.
Exportando ativos de design (imagens, ícones, fontes) do Figma
Para exportar ativos de design do Figma, siga estas etapas:
- Selecione as camadas ou objetos que deseja exportar. Você pode usar o Painel de Camadas ou clicar diretamente na tela.
- Abra o Painel de exportação na barra lateral direita.
- Escolha o formato de arquivo desejado (PNG, JPG, SVG, etc.) e ajuste as configurações de acordo.
- Clique no botão 'Exportar' para salvar os ativos em seu computador.
Para uma explicação mais visual, você pode conferir este tutorial do YouTube sobre como exportar ativos do Figma.
Organizando e salvando o exportado
A organização adequada de seus ativos exportados é crucial para um processo de conversão perfeito. Aqui estão algumas dicas para organizar seus ativos:
- Crie uma estrutura de pastas que espelhe a hierarquia do seu design Figma. Isso facilitará a localização de ativos específicos enquanto você trabalha em seu site WordPress.
- Use nomes de arquivos descritivos para seus ativos, incluindo imagens, ícones e fontes. Isso ajudará você a identificar rapidamente os arquivos corretos durante o processo de conversão.
- Considere usar serviços de armazenamento em nuvem como Google Drive, Dropbox ou OneDrive para armazenar seus ativos. Isso tornará mais fácil acessar seus arquivos de qualquer dispositivo e compartilhá-los com sua equipe, se necessário.
Seguindo essas etapas, você terá uma biblioteca organizada e facilmente acessível de recursos de design, pronta para uso durante o processo de conversão de Figma para WordPress.
Concluindo, exportar e organizar seus ativos de design do Figma é uma etapa vital no processo de conversão.
Seguindo as etapas descritas acima e usando recursos úteis, como tutoriais do YouTube e plug-ins da comunidade, você estará no caminho certo para criar um site WordPress impressionante a partir de seus designs Figma. Lembre-se de escolher um construtor de páginas confiável como o Elementor para uma experiência perfeita e fácil de usar.
Quando se trata de converter um design Figma em um site WordPress, a escolha de um tema WordPress adequado desempenha um papel crucial para garantir que seu site tenha a aparência e as funções pretendidas.
Nesta seção, discutiremos como selecionar um tema compatível com Elementor, alinhado com o design do Figma e que atenda aos requisitos do seu site.
Explorando Elementor

Elementor é um popular construtor de páginas do WordPress que permite aos usuários projetar seus sites usando uma interface simples de arrastar e soltar. Para garantir uma integração perfeita com Elementor, é essencial escolher um tema WordPress compatível com este construtor de páginas.
Dois temas genéricos altamente recomendados que funcionam bem com Elementor são Specular , Astra e Hello Elementor . Astra é um tema leve e personalizável que oferece excelente desempenho e flexibilidade, enquanto Hello Elementor é o tema oficial criado pela equipe Elementor, garantindo compatibilidade ideal e operação suave.
Escolha um tema que se alinhe com o design Figma
Ao escolher um tema Elementor WordPress, é essencial considerar o quão bem ele se alinha com o design do Figma e os requisitos do site.
Para fazer isso, observe atentamente os elementos de design e layout do seu projeto Figma e compare-os com os temas disponíveis.
Lembre-se de que alguns temas podem exigir personalização adicional para corresponder ao seu design, por isso é crucial selecionar um tema que ofereça a flexibilidade e as opções de personalização necessárias.
Além disso, considere os requisitos do site, como desempenho, capacidade de resposta e acessibilidade.
Instalando e ativando o tema WordPress escolhido
Depois de selecionar um tema WordPress adequado, é hora de instalá-lo e ativá-lo em seu site. Para fazer isso, siga estas etapas simples:
- Faça login no painel do WordPress e navegue até Aparência > Temas.
- Clique no botão "Adicionar novo" na parte superior da página.
- Pesquise o tema desejado usando a barra de pesquisa ou carregue um tema que você baixou de uma fonte de terceiros.
- Clique no botão “Instalar” e, uma vez instalado, clique no botão “Ativar” para habilitar o tema em seu site.
Com o tema instalado e ativado, agora você pode começar a personalizar o tema do seu site usando o construtor de páginas Elementor, garantindo que ele se alinhe com o design do Figma e atenda aos requisitos do seu site.

Na seção a seguir, discutiremos como converter um design Figma em um site WordPress usando o Elementor, um popular construtor de páginas. O Elementor é uma ferramenta ideal para iniciantes e profissionais, pois oferece uma interface de arrastar e soltar fácil de usar que agiliza o processo de design.
Além disso, o uso do Elementor pode economizar tempo ao converter designs Figma em sites WordPress. Vamos mergulhar nas etapas que você precisará seguir:
Projetando o site WordPress com Elementor
Comece criando uma nova página em seu painel do WordPress. Esta página servirá como tela para a conversão do design Figma.
Para fazer isso, navegue até Páginas > Adicionar novo. Dê à sua nova página um título que reflita a finalidade do design e clique em “Publicar”.
Lançamento do editor ao vivo do Elementor

Depois que sua nova página for publicada, é hora de iniciar o editor ao vivo do Elementor. Clique no botão “Editar com Elementor”, que abrirá a interface de design visual.
O editor ao vivo do Elementor permite que você veja as alterações em tempo real à medida que personaliza seu design, garantindo que o resultado final corresponda ao seu design Figma.
Projetando o layout da página usando Element ou
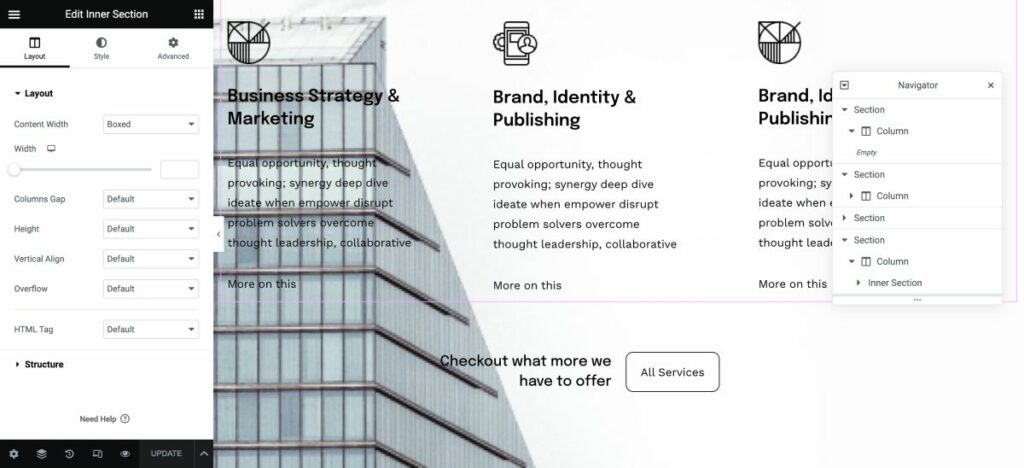
Com o editor ao vivo do Elementor aberto, agora você pode começar a criar o layout da página. Utilize a interface de arrastar e soltar para adicionar e personalizar vários elementos, como texto, imagens e botões, para combinar com o design do Figma.
A Elementor oferece uma ampla variedade de blocos pré-construídos que você pode usar para criar seu tema personalizado. Ao criar cada página, você pode adicionar conteúdo facilmente para garantir uma transição perfeita do Figma para o WordPress.
Traduzindo os componentes de design do Figma em widgets e seções do Elementor
Ao converter um design Figma para WordPress, primeiro você precisa traduzir os componentes de design em widgets e seções Elementor. Este é um processo simples que envolve:
- Exportando seus componentes de design do Figma como imagens ou arquivos SVG
- Importando os componentes exportados para o Elementor
- Mapeando os componentes do Figma para os widgets e seções correspondentes do Elementor
Para obter uma referência visual, você pode assistir a este vídeo do YouTube que demonstra o processo de tradução dos designs do Figma para o Elementor:
Adicionando elementos usando os widgets do Elementor
Depois de mapear seus componentes Figma para widgets e seções Elementor, você pode começar a adicionar vários elementos como imagens, texto, cabeçalhos, botões e muito mais ao seu site WordPress.
Elementor oferece uma ampla variedade de widgets que facilitam a criação do layout e design desejados.
Por exemplo, você pode usar o widget Image para adicionar imagens, o widget Heading para cabeçalhos e o widget Button para botões interativos.
Basta arrastar e soltar os widgets do painel Elementor em sua página e personalizá-los conforme necessário.
Estilizando os elementos
A etapa final na conversão de seu design Figma para WordPress é estilizar os elementos em sua página para corresponder ao design Figma original. O Elementor oferece amplas opções de personalização que permitem ajustar a aparência de cada elemento, garantindo uma combinação perfeita de pixels com o design do Figma.
Algumas das opções de personalização disponíveis no Elementor incluem:
- Tipografia: ajuste o tamanho, o estilo e a cor da fonte para corresponder ao seu design
- Espaçamento: controle a margem e o preenchimento ao redor dos elementos para um posicionamento preciso
- Cores: aplique cores de fundo, gradientes ou imagens aos elementos
- Borda e sombra: adicione bordas, raio da borda e sombra da caixa aos elementos
Nas palavras de um usuário do Elementor, “usar construtores de páginas como o Elementor é o mais fácil de todos, pois tudo se resume a arrastar e soltar, tornando-o um método ideal até mesmo para iniciantes”. Então vá em frente e experimente, e você ficará surpreso com a rapidez com que pode dar vida aos seus designs Figma no WordPress!
Quando se trata de converter designs Figma em um site WordPress totalmente funcional, a integração de conteúdo dinâmico e funcionalidade é crucial para uma experiência de usuário envolvente e perfeita.
Incorporando conteúdo dinâmico do WordPress
O WordPress oferece uma variedade de opções de conteúdo dinâmico, como postagens, páginas e tipos de postagem personalizados, para ajudar a dar vida aos seus designs Figma. Ao usar essas opções, você pode garantir que seu site permaneça atualizado e atualizado, pois o conteúdo será atualizado automaticamente quando novas informações forem adicionadas.
Para incorporar conteúdo dinâmico em sua conversão de Figma para WordPress, você precisará criar modelos personalizados e atribuí-los aos tipos de conteúdo correspondentes, como postagens de blog ou páginas de produtos.
Isso permitirá que o conteúdo dinâmico seja exibido perfeitamente em seu design Figma.
Adicionando elementos interativos, formulários e outras funcionalidades desejadas
Os widgets e plug-ins da Elementor oferecem uma infinidade de opções para adicionar elementos interativos, formulários e outras funcionalidades desejadas à sua conversão de Figma para WordPress. Com mais de 80 elementos de design disponíveis, você pode adicionar facilmente recursos envolventes, como controles deslizantes, galerias e ícones de mídia social ao seu site.
Além disso, a vasta biblioteca de plug-ins da Elementor permite mais personalização e funcionalidade, como adicionar formulários de contato ou recursos de comércio eletrônico.
Melhorias e Otimização
Ao converter seu design Figma em um site WordPress, é crucial implementar princípios de design responsivo.
Isso garante que seu site tenha uma aparência e funcione de maneira ideal em vários dispositivos, como smartphones, tablets e desktops.
Uma maneira eficaz de obter capacidade de resposta é usar grades e layouts flexíveis, bem como imagens escaláveis e consultas de mídia.
Eu recomendo que você use Flex Box Containers:
Testando o design responsivo do site
Depois de implementar os princípios de design responsivo, é essencial testar a capacidade de resposta e a compatibilidade do seu site em diferentes navegadores e dispositivos. 3
Isso garante uma experiência de usuário perfeita para os visitantes, independentemente de seu dispositivo ou navegador preferido.
Para testar seu site, você pode usar várias ferramentas como BrowserStack, LambdaTest ou Responsinator. Essas plataformas simulam como seu site aparece em diferentes dispositivos e navegadores, permitindo que você identifique e corrija quaisquer problemas que possam surgir.

Além disso, é importante realizar testes manuais em dispositivos reais, pois isso pode ajudá-lo a descobrir problemas que podem não ser aparentes em ambientes simulados.
Ao incorporar princípios de design responsivo e testar minuciosamente seu site, você garantirá uma experiência de navegação perfeita para seus visitantes.
Isso não apenas aumenta a satisfação do usuário, mas também ajuda a aumentar as classificações do mecanismo de pesquisa do seu site, pois o Google e outros mecanismos de pesquisa priorizam sites otimizados para celular em seus resultados de pesquisa.
Ao converter designs Figma para WordPress, otimizar o desempenho e a velocidade é crucial para proporcionar uma experiência de usuário satisfatória.
Otimizar imagens
Um aspecto a ser focado é a otimização de imagens e arquivos de mídia para tempos de carregamento mais rápidos. Imagens grandes podem tornar um site significativamente lento, por isso é essencial comprimir as imagens sem sacrificar a qualidade.

Existem várias ferramentas disponíveis, como TinyPNG e Smush, que podem ajudá-lo a conseguir isso. Além disso, usar imagens responsivas e exibi-las no formato WebP pode melhorar ainda mais o desempenho do seu site.
O plug-in WebP Images da Figma pode ser útil nesse sentido.
Também escrevemos um guia sobre como redimensionar e otimizar imagens no WordPress.
Use Cache e Minify
Armazenar em cache e reduzir ativos é outra estratégia eficaz para melhorar o desempenho do site. O cache envolve o armazenamento temporário de dados acessados com frequência para reduzir a carga do servidor, enquanto a redução refere-se ao processo de remoção de caracteres desnecessários de arquivos de código sem afetar sua funcionalidade.
Ambas as técnicas podem ser alcançadas por meio de plug-ins de otimização de desempenho, como W3 Total Cache e WP Super Cache. Esses plug-ins podem melhorar significativamente a velocidade de carregamento e o desempenho geral do seu site.
Corrigir problemas e bugs
Ao testar seu site WordPress convertido, você pode encontrar problemas ou bugs que precisam ser resolvidos. É essencial identificar e corrigir esses problemas imediatamente para garantir uma experiência de usuário perfeita.
Por exemplo, você pode precisar ajustar as propriedades CSS ou ajustar a estrutura HTML para corrigir problemas de layout, ou pode precisar otimizar imagens para melhorar o desempenho do seu site.
Também é crucial verificar se há links quebrados, garantir que seu site seja compatível com SEO e validar seu código usando ferramentas como o W3C Markup Validation Service.
Além disso, é essencial testar os tempos de carregamento do seu site e otimizá-los para garantir uma excelente experiência do usuário. Ferramentas como GTmetrix e Google PageSpeed Insights podem ajudar você a analisar e melhorar o desempenho do seu site.
Conclusão
No geral, converter um design Figma em um site WordPress requer planejamento e execução cuidadosos para garantir um lançamento bem-sucedido. Ao preparar diligentemente seu site WordPress, transferir seu design Figma para o ambiente ativo e realizar verificações e testes completos, você estará no caminho certo para revelar um site polido e profissional que mostra suas habilidades de design e atende às necessidades de seus usuários.
Como especialista na área, vi em primeira mão como o uso de plataformas como Figma e Elementor pode produzir resultados impressionantes para os clientes.
Com os recursos robustos de design do Figma e a construção de página amigável do Elementor, nunca foi tão fácil criar um site Figma para WordPress perfeito.
Não hesite em explorar essas ferramentas e recursos para ajudá-lo a criar um site de destaque que o diferencie da concorrência.
Como exploramos neste artigo, a conversão de designs Figma para WordPress é um processo simples, especialmente ao usar o Elementor como seu construtor de páginas preferido.
A combinação da plataforma de design tudo-em-um da Figma e dos poderosos recursos da Elementor permite a criação de sites perfeita e eficiente. Vamos recapitular o processo e discutir por que o Elementor é um divisor de águas para usuários do WordPress.
Com a poderosa combinação de Figma e Elementor, nunca foi tão fácil criar sites WordPress visualmente impressionantes e funcionais.
Incentivamos você a se aprofundar nos recursos e opções de personalização do Elementor e explorar a riqueza de recursos disponíveis na comunidade Figma. Quando se trata de converter Figma para WordPress, essas duas ferramentas são uma combinação feita no paraíso do design.
Como um dos co-fundadores da Codeless, trago para a mesa experiência no desenvolvimento de WordPress e aplicativos da Web, bem como um histórico de gerenciamento eficaz de hospedagem e servidores. Minha paixão por adquirir conhecimento e meu entusiasmo por construir e testar novas tecnologias me levam a inovar e melhorar constantemente.
Perícia:
Desenvolvimento web,
Designer de Web,
Administração de sistemas Linux,
SEO
Experiência:
15 anos de experiência em Desenvolvimento Web, desenvolvendo e projetando alguns dos temas mais populares do WordPress, como Specular, Tower e Folie.
Educação:
Sou formado em Engenharia Física e MSC em Ciência dos Materiais e Opto Eletrônica.
Twitter, Linkedin
