Exportando tokens do sistema de design do Figma para o WordPress
Publicados: 2022-12-09Um dos principais desafios de executar um site ou uma série de sites em escala é garantir a consistência do design e a conformidade com um sistema de design. Freqüentemente, a definição do sistema de design reside no Figma, mas é implementada manualmente no código. Se houver alguma alteração no sistema durante o desenvolvimento ou substituições em grande escala na reformulação de temas, a definição e a implementação ficarão fora de sincronia.
Para resolver esse desafio, criamos uma ferramenta para manter os sistemas de design no Figma sincronizados com os temas do WordPress. Nós o usamos em nosso próprio site, wpvip.com, e descobrimos que ele simplifica muito esse processo, garantindo consistência.
Nosso objetivo é ter uma única fonte confiável para o sistema de design, para que não haja desconexão entre o design e a implementação. Ao utilizar o plug-in Figma Tokens, criamos essa única fonte de verdade, mantemos todos os nossos tokens de design em um sistema de controle de versão e automatizamos as atualizações do sistema de design no código do tema.
O processo funciona assim:
- O sistema de design é definido em um documento Figma.
- Utilizamos o plug-in Figma Tokens para definir os tokens de design usados no Figma.
- Usando o armazenamento GitHub do Figma Token, exportamos tokens para um repositório.
- Com a ferramenta vip-design-system-bridge, inserimos tokens de design no WordPress por meio da seção personalizada theme.json.
- Em código e CSS, usamos as classes –-wp–custom geradas pelo WordPress para fazer referência aos tokens de design.
Isso torna as alterações do sistema de design e os novos temas fáceis de inserir no código. Quando as alterações são feitas no Figma, elas são sincronizadas com os Tokens do Figma e executamos a ferramenta vip-design-system-bridge. Os tokens de design são atualizados na configuração do nosso tema sem fazer outras alterações de código ou CSS.
Reunimos um exemplo de sistema de design e tema para demonstrar o processo do Figma ao WordPress. Nesta postagem, abordaremos as etapas para:
- Faça uma cópia de um sistema de design de exemplo.
- Use o plug-in Figma Tokens para adicionar tokens de design.
- Altere um token de cor no Figma e exporte novos tokens de design.
- Execute uma cópia local do WordPress com o gerenciador de ambiente local do VIP para visualizar o exemplo de tema do WordPress.
- Use a ferramenta vip-design-system-bridge para atualizar o tema do WordPress com novos tokens de design.
Esses recursos também estão disponíveis para ajudar você a começar:
- Sistema de documento de design simples no Figma baseado no modelo Material 3 Design Kit.
- Conjunto de tokens de design usados para integração com Figma Tokens.
- Exemplo de tema WordPress configurado para usar as cores e tipografia fornecidas pelo sistema de design.
Configurar tokens Figma
Começaremos com o fluxo de trabalho do designer usando um sistema de design no Figma e exportando tokens de design.
Para instalar o Figma Tokens, faça login no Figma e visite a página do plugin Figma Tokens. No canto superior direito, clique no botão “Experimentar”. Na página seguinte, clique no botão “Executar”. Uma vez instalado, o plug-in estará disponível para uso nos documentos Figma.
1. Obtenha uma cópia do sistema de design
Usaremos um pequeno sistema de design no Figma baseado no modelo Material 3 Design Kit para nosso exemplo.
- Abra o exemplo de sistema de design Figma. Faremos uma cópia local deste documento para usar com o plug-in Figma Tokens.
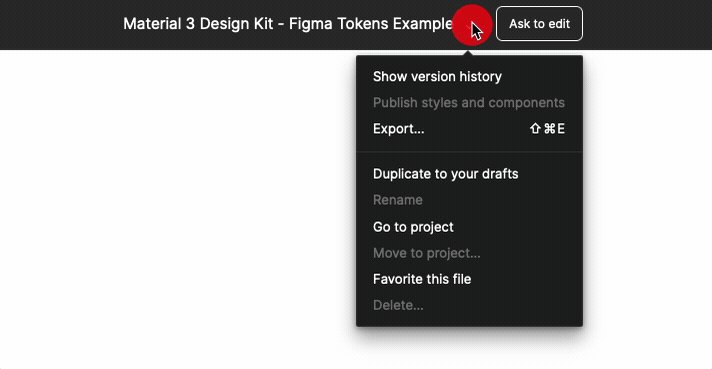
2. No lado direito do título do documento, clique na seta para baixo e selecione “Duplicar para seus rascunhos”:

3. No pop-up na parte inferior da página, clique no botão “Abrir”:

2. Conecte Figma Tokens para projetar tokens
Criamos um conjunto de tokens de design que estão prontos para serem importados para o documento do sistema de design usando Figma Tokens. Esses tokens de design foram criados diretamente no Figma usando o plug-in Figma Tokens. Veja como conectar o plug-in Figma Tokens aos tokens de design existentes:
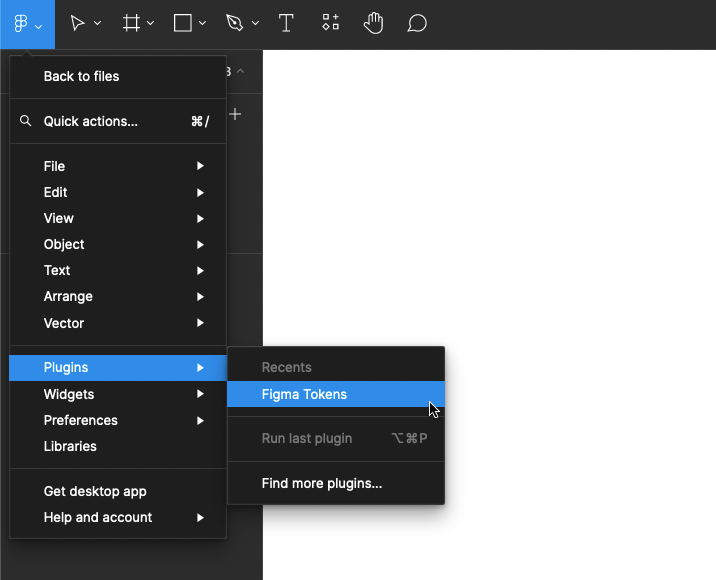
- Abra o documento Figma da etapa anterior. No canto superior esquerdo da página, clique no botão do menu principal e selecione Plugins -> Figma Tokens.

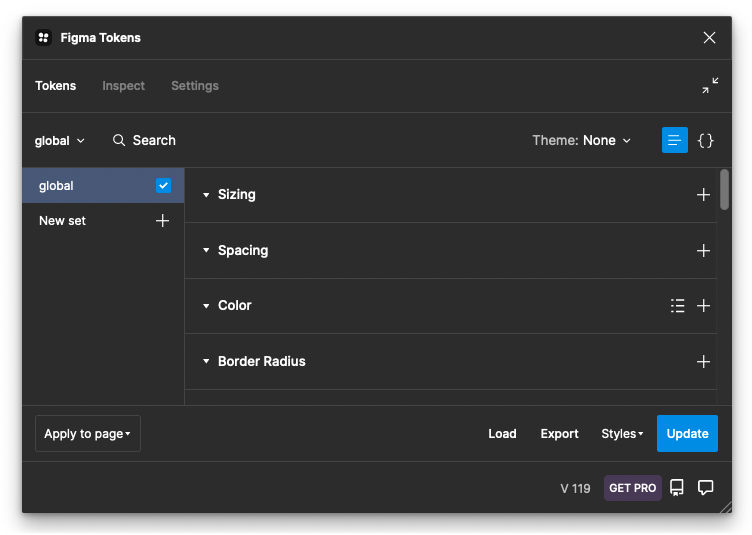
2. Após o lançamento do Figma Tokens, selecione o botão “Começar”. Você deve ver um conjunto vazio de tokens na próxima página:

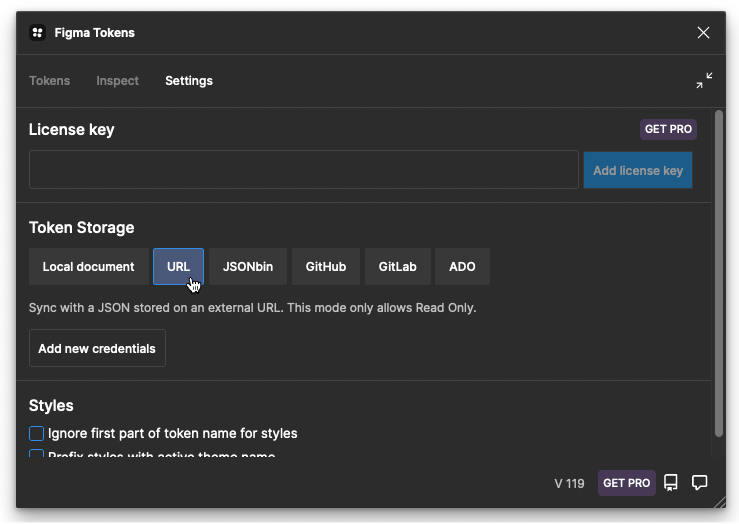
3. Na parte superior do plug-in, clique na guia “Configurações”. Na seção “Token Storage”, clique no botão “URL”:

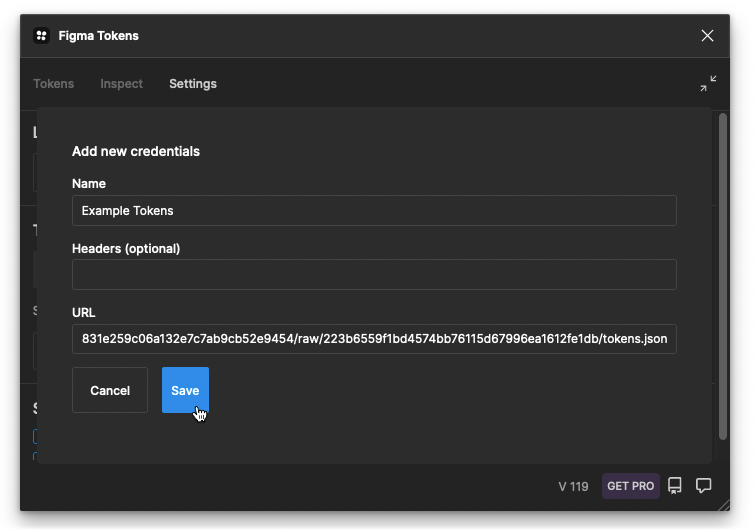
Clique no botão "Adicionar novas credenciais". No campo “Nome”, insira qualquer nome (por exemplo, tokens de exemplo). Na caixa URL, insira este URL:
https://raw.githubusercontent.com/Automattic/vip-design-system-bridge/trunk/docs/design-tokens-example/tokens.json4. O resultado deve ser mais ou menos assim:

5. Em “Armazenamento de token”, clique no botão “Documento local”. No pop-up de confirmação, clique em “Sim, definir como local”.
6. Devido a um pequeno bug no Figma Tokens, a página precisa ser atualizada para permitir edições nos tokens importados da URL. Observe que, em um processo de design real, os tokens podem ser sincronizados por meio da opção de armazenamento de token do GitHub — esta etapa é necessária apenas para este exemplo de tutorial.
- Depois de alterar a opção de armazenamento de token para “Documento local”, recarregue a página.
- Reabra os Figma Tokens através do menu do plugin.
7. Em Figma Tokens, vá para a guia “Tokens” para visualizar todos os tokens. Usando as caixas de seleção à esquerda, selecione os conjuntos de tokens “global”, “material-3-color” e “material-3-text”. Agora você deve conseguir visualizar tokens de design de tipo e cor no painel principal:

O conjunto “global” representa a paleta de cores completa e as opções de tipografia disponíveis no sistema de design. O conjunto “material-3-color” contém cores de token de design nomeadas usadas pelo sistema de design, por exemplo, “theme/light/primary” e “theme/light/background”. O “material-3-text” contém opções de tipografia usadas pelo sistema de design.
Observação: este tutorial usa armazenamento de token de URL para simplificar a configuração. Em um documento de sistema de design real, um sistema de armazenamento de token com versão como “GitHub” ou “GitLab” deve ser usado. Isso permite que os tokens sejam extraídos e publicados diretamente em um repositório do Figma.
3. Alterar um token de design e exportar
Esta seção abordará a alteração de um token de design para o plano de fundo para um novo valor e a exportação do arquivo de token atualizado para uso em um sistema de design.
- Em Figma Tokens, clique no conjunto de cores “material-3-color”. Em seguida, no documento Figma na seção “Light Theme”, selecione o bloco “Background” e veja se o token de design correspondente está selecionado em Figma Tokens:

2. Em Figma Tokens, clique com o botão direito do mouse no token de cor de fundo e selecione "Editar token". Altere o valor para {color.error.70} (ou outro token de cor da paleta de sua escolha) e clique em “Atualizar”:


Conforme mostrado acima, o bloco de cor de fundo selecionado deve mudar para corresponder ao novo token de cor.
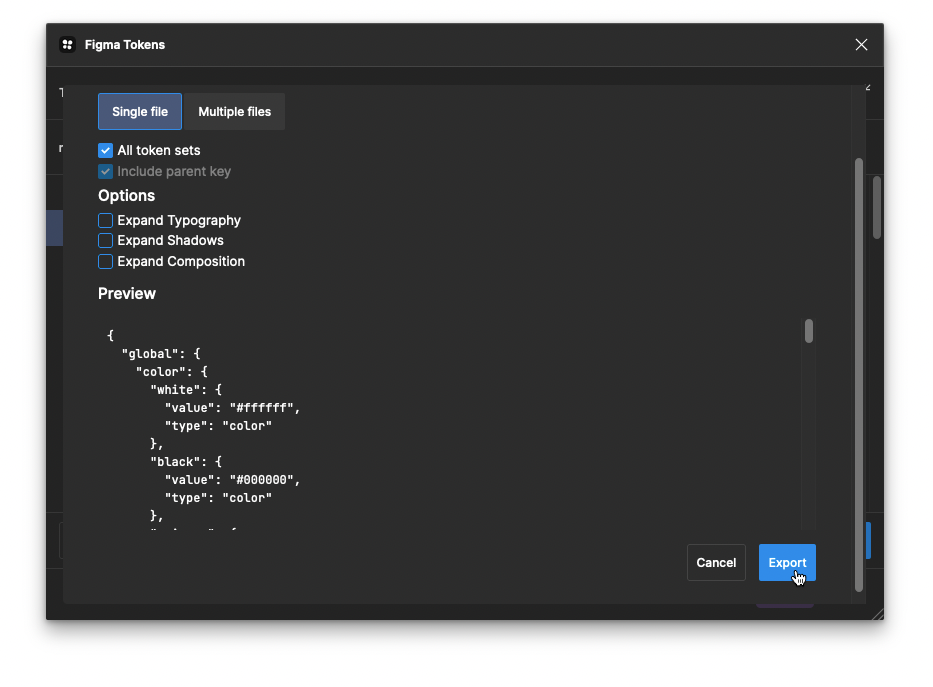
3. No canto inferior direito do plug-in Figma Tokens, clique em “Exportar”. Marque “Todos os conjuntos de tokens” e, em seguida, vá para a parte inferior da caixa de diálogo e clique no botão “Exportar”.

Observação: ao usar o sistema de armazenamento de token com versão como “GitHub”, as alterações de token podem ser enviadas diretamente para uma ramificação do repositório em vez de fazer o download por meio do navegador.
Ferramentas de configuração para WordPress
Nas próximas duas etapas, usaremos os tokens de design exportados do Figma para atualizar um tema WordPress executado localmente. O uso dessas ferramentas requer alguma experiência com GitHub, execução de comandos de terminal e npm. Acompanhe usando as seguintes ferramentas:
Baixe ou clone uma cópia do repositório vip-design-system-bridge. Os clientes VIP do WordPress também podem usar diretamente seu código WordPress existente com uma cópia do tema de tema de token incluído.
- Instale a ferramenta de terminal vip dev-env, que é usada para executar uma cópia do WordPress e ver as alterações de token:
$ npm install -g @automattic/vipObservação: também pode ser necessário instalar o Node.js e o Docker Desktop como pré-requisitos para vip dev-env. Consulte a seção Pré-requisitos nesta página de documentos para obter mais informações.
4. Execute uma cópia local do WordPress
Para ver a atualização de nossos tokens de design, execute uma cópia local do WordPress usando npm e vip dev-env. Certifique-se de que o VIP CLI esteja instalado e uma cópia do repositório vip-design-system-bridge seja baixada localmente.
- Com a pasta do repositório vip-design-system-bridge baixada localmente, execute estes comandos para criar um site WordPress local:
cd vip-design-system-bridge/docs/design-tokens-example vip dev-env create --multisite=false --php=8.0 --wordpress=6.1 --mu-plugins=demo --elasticsearch=false --phpmyadmin=false --xdebug=false --app-code=token-site/ --slug=token-site --title=Tokens2. Após a conclusão da instalação, execute este comando para iniciar o ambiente
vip dev-env start --slug=token-siteO resultado deve ficar assim:

3. Em seguida, ative o tema do token executando:
vip dev-env exec --slug=token-site -- wp theme activate token-themeA versão local do WordPress agora deve estar em execução com nosso tema de token ativado.
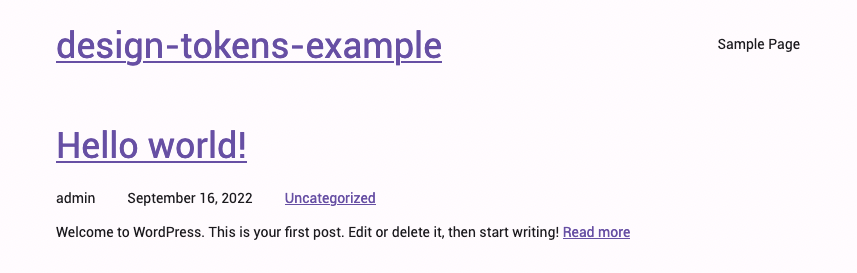
4. Visite a instância do WordPress em execução localmente em http://token-site.vipdev.lndo.site/. Você deve ver uma página do WordPress usando o tema simplificado do Material 3 UI:

5. Use tokens para atualizar o tema do WordPress
Agora que o tema padrão está visível, podemos atualizar nosso tema no local e visualizar os resultados das alterações do token.
Navegue até o repositório vip-design-system-bridge baixado em um terminal e instale as dependências npm para o script de processamento de token:
cd vip-design-system-bridge/ npm installEm seguida, execute o seguinte comando. Atualize –tokenPath para corresponder ao caminho de tokens.json baixado na etapa 3:
node ingest-tokens.js --tokenPath=~/Downloads/tokens.json --themePath=./docs/design-tokens-example/token-site/themes/token-theme --sourceSet=global --layerSets=material-3-color,material-3-text --overwriteAqui está um detalhamento dos sinalizadores usados neste comando:
–tokenPath=~/Downloads/tokens.json # The path to the tokens.json file downloaded from Figma Tokens. Change # this to match the path of the tokens.json file downloaded in step 3. --themePath=./docs/design-tokens-example/token-site/themes/token-theme # The path to the WordPress theme folder that'll receive the updated tokens --sourceSet=global # Use the tokens in the “global” set as a source. Source sets are excluded # from the output, but can still be referenced by other token sets. This # option is used to avoid including the whole color palette and typography # choices in the resulting tokens. --layerSets=material-3-color,material-3-text # Use the “material-3-color” and “material-3-text” token sets to produce the # final output. All tokens included in these sets will be available to # WordPress.Quando o comando acima for executado, ele deve produzir esta saída:
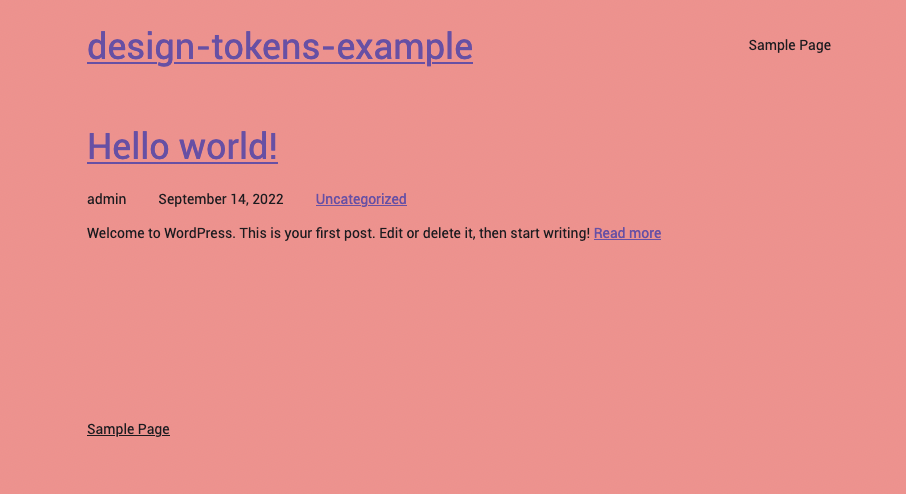
Using source and layer sets for tokens (source: global, layers: material-3-color, material-3-text) ︎ Processed with token-transformer wordpress-theme-json ︎ src/build/tokens.json ︎ Processed with Style Dictionary ︎ Wrote theme file: ~/vip-design-system-bridge/docs/design-tokens-example/token-theme/theme.jsonAgora que os tokens foram atualizados no WordPress, visite http://token-site.vipdev.lndo.site/ ou atualize a página. Você deve ver que a cor de fundo mudou para o valor do token atribuído no Figma:

Para concluir
Demonstramos o processo de ponta a ponta para criar uma única fonte de verdade para um sistema de design e colocá-los em um tema do WordPress. No entanto, existem tópicos importantes e complexos que não foram abordados nesta postagem, como o processo de criação de tokens para Figma Tokens e o design de um tema de bloco do WordPress que pode tirar proveito desses tokens.
Dito isso, esperamos que isso forneça um processo útil para aqueles que lutam com a implementação do sistema de design no WordPress e que o código de exemplo possa ser usado como ponto de partida.
Para tópicos relacionados ao sistema de design, consulte estes recursos:
Plug-in Figma Tokens – Introdução.
Autores

Alec Geatches, desenvolvedor de software sênior na Automattic
Desenvolvedor WordPress corporativo e entusiasta de sistemas de design morando em Taipei, Taiwan.

Gopal Krishnan, desenvolvedor de software sênior da Automattic
Gopal trabalha na oferta separada do WordPress VIP do WordPress, com interesse em sistemas de design e Gutenberg. Ele mora em Sydney, na Austrália, e recentemente se mudou do Canadá.
