Como filtrar produtos WooCommerce por atributo
Publicados: 2022-10-11Você tem produtos WooCommerce com vários atributos? Nesse caso, permitir que seus clientes filtrem produtos por atributo pode ser muito útil e melhorar a experiência do usuário da sua loja. Se você está procurando um guia passo a passo, nós o cobrimos. Neste artigo, mostraremos como você pode adicionar um filtro de produto para filtrar produtos WooCommerce por atributo.
Mas primeiro, vamos verificar quais são os atributos do produto e por que precisamos deles.
O que são atributos do produto?
Atributos do Produto são valores atribuídos a cada produto com base em suas características. Um produto pode ter vários atributos. Por exemplo, se você estiver executando uma loja on-line que vende telefones celulares, precisará adicionar marca, sistema operacional, tamanho da tela, software e versão do Android a cada telefone celular vendido.
Assim, você terá uma loja bem organizada e poderá oferecer uma melhor experiência aos visitantes. Os atributos mais comuns que as lojas online usam são:
- Marca
- Cor
- Tamanho
- Peso
e assim por diante.
Mas você pode criar facilmente atributos de produtos personalizados nas configurações do WooCommerce e atribuir valores a eles.
Agora você sabe sobre os atributos do produto. Em seguida, vamos ver por que você precisa adicionar um filtro de produto para filtrar produtos por atributos e como isso pode ser útil.
Por que precisamos filtrar produtos por atributo?
Alguns clientes preferem certas marcas ou estilos com base em sua qualidade, estilo ou gosto pessoal. Eles também podem estar procurando por uma cor específica, tamanho, peso, etc. Para ajudá-los a encontrar o que estão procurando, precisamos oferecer vários filtros de produtos, para que possam filtrar facilmente os resultados indesejados. Vamos explicar isso para você com um bom exemplo.
Digamos que temos uma loja WooComemrce que vende roupas. Agora, alguns de nossos clientes estariam procurando por tipos específicos de vestidos. Eles podem procurar roupas com base na cor, tamanho, estilo ou até mesmo na classe.
É aí que os atributos do WooCommerce podem ser úteis.
Ao adicionar atributos personalizados aos produtos ao listá-los (ou atualizá-los), temos mais chances de fazer mais conversões e gerar mais receita. Por exemplo, se um cliente estiver procurando por roupas de tamanho Grande (L) , ele poderá usar facilmente o atributo size. Depois que ele selecionar o tamanho Grande, todos os outros tamanhos serão omitidos dos resultados da pesquisa ou da página da loja, e o WooCommerce mostrará apenas todos os produtos atribuídos no atributo Grande.
Dessa forma, o cliente terá uma experiência amigável, pois poderá encontrar os produtos desejados rapidamente. Como mencionamos, isso resultará em taxas de conversão aumentadas e taxas de rejeição reduzidas.
Portanto, você precisa usar o recurso de filtro de produtos por atributo dentro de sua loja WooCommerce se quiser aproveitar ao máximo seu empreendimento online.
Como filtrar produtos WooCommerce por atributo
Temos dois métodos para adicionar um filtro de produto que filtrará os produtos WooCommerce por atributo.
- Filtro padrão
- Um plug-in dedicado
Mostraremos os dois métodos abaixo. Assim, você pode escolher sua maneira preferida de acordo com os requisitos.
Sem mais delongas, vamos começar.
1) Método padrão
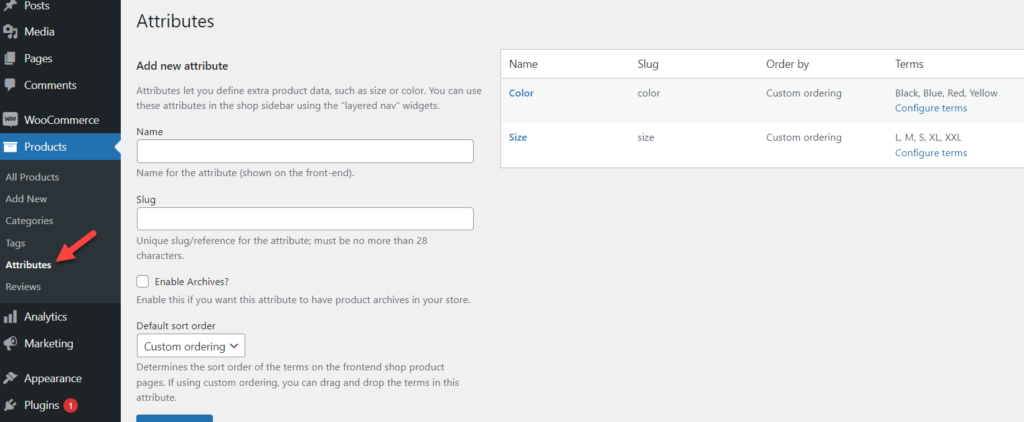
Aqui, mostraremos como adicionar o filtro sem usar plugins ou ferramentas de terceiros. Primeiro, faça login na sua instalação do WordPress e verifique se você criou atributos suficientes e os atribuiu ao produto. Em Produtos > Atributos , você pode ver todas as opções disponíveis.

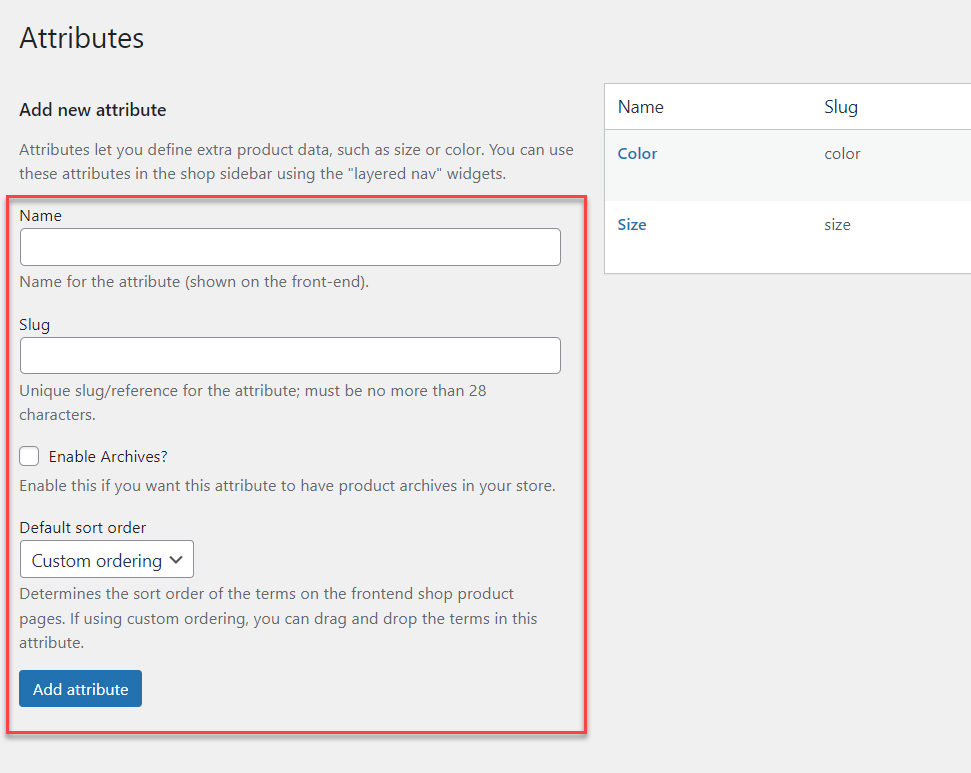
Adicionar um novo atributo
Se você precisar criar um, sinta-se à vontade para usar a seção à esquerda da página.

Nossa instalação local do WordPress tem alguns atributos criados e atribuídos aos produtos. Portanto, não precisamos de atributos adicionais e estamos prontos para seguir em frente. Se você verificar nossa loja de amostra, poderá ver todos os nossos produtos listados.

Na próxima seção, mostraremos como exibir um widget que permite que os clientes filtrem por atributos.
Configurar e exibir widget de filtro de produto
Primeiro, vá para o WP Admin Dashboard e navegue até Appearance > Widgets. 
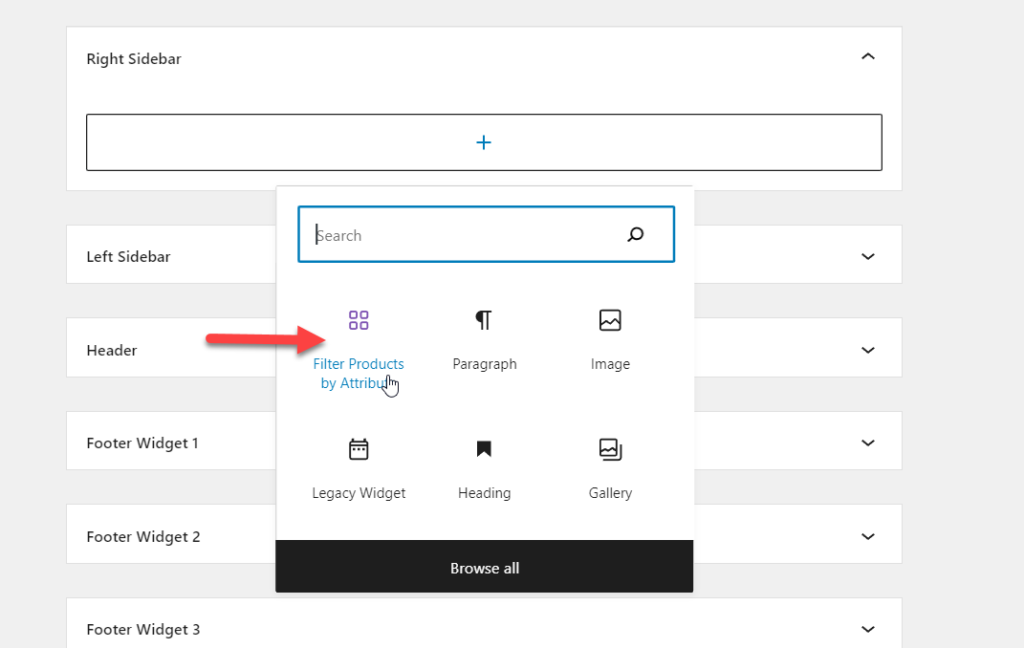
Nós estaremos adicionando o widget dentro da área de widget da barra lateral direita. Então, dentro da seção de widgets, procure por Filter Product by Attribute .

Adicione o widget à área do widget da barra lateral direita.

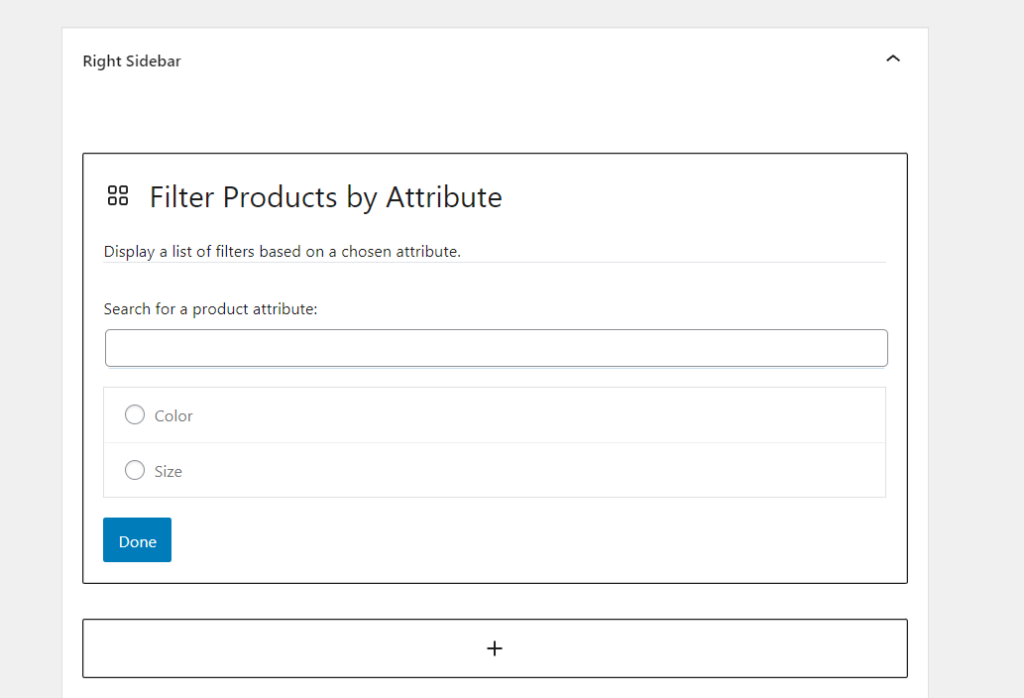
O widget requer apenas uma configuração mínima. Você precisa selecionar um atributo de produto para usar. O widget exibirá todos os atributos disponíveis em sua loja WooCommerce. No nosso caso, os dois atributos disponíveis são
- Cor
- Tamanho
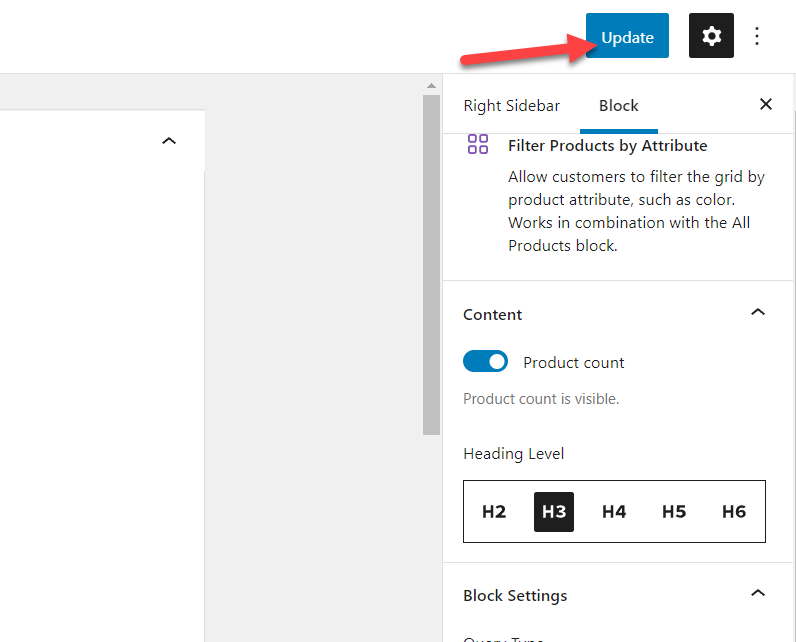
Selecione os atributos e a configuração final do widget será algo como isto.

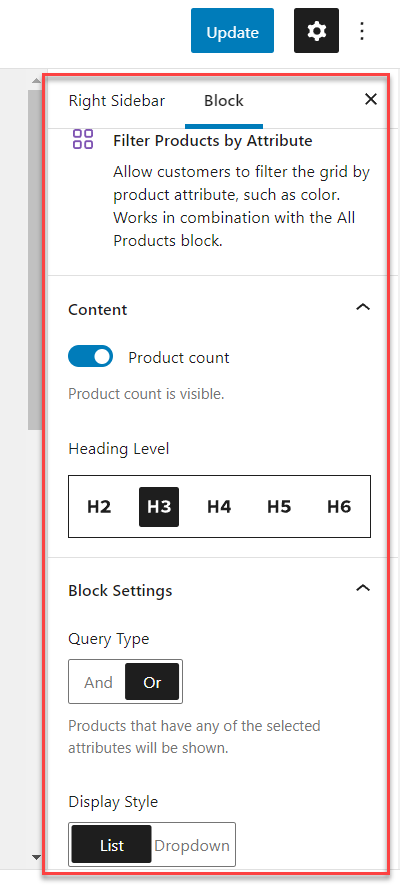
Você também pode ver a configuração do bloco no lado direito da página.

Depois de modificar o widget, atualize as configurações.

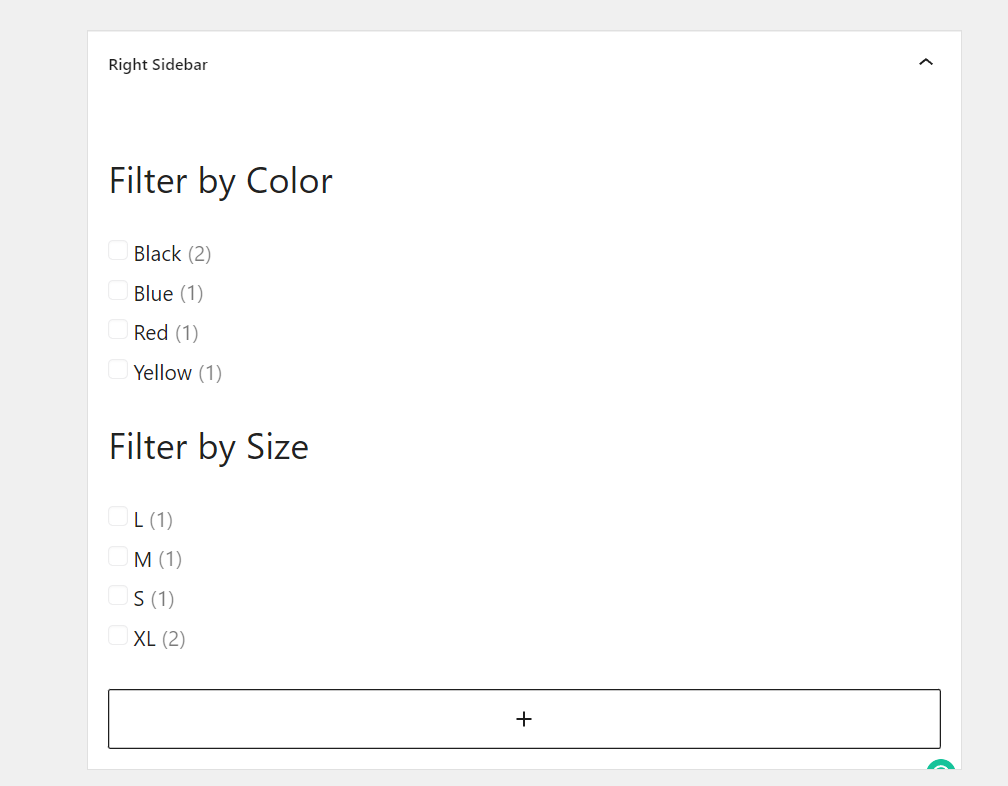
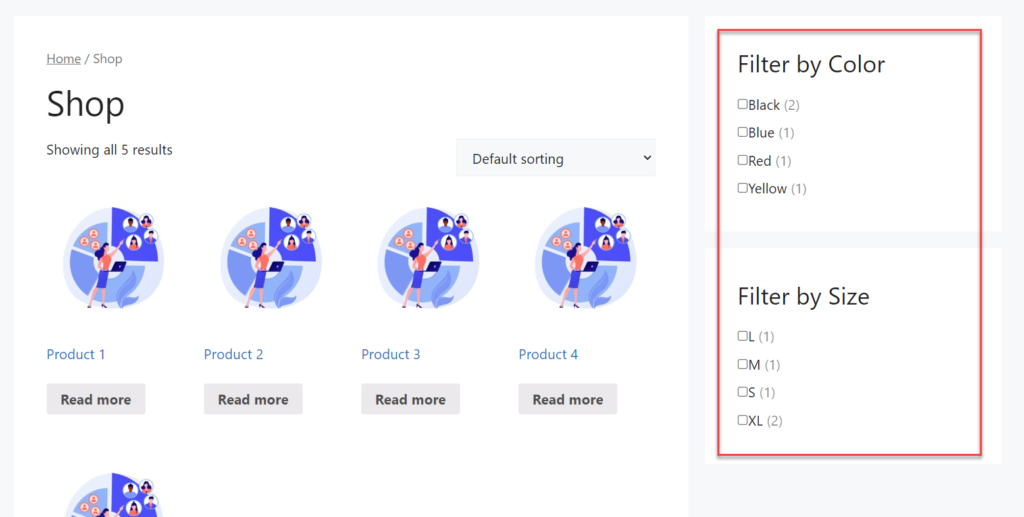
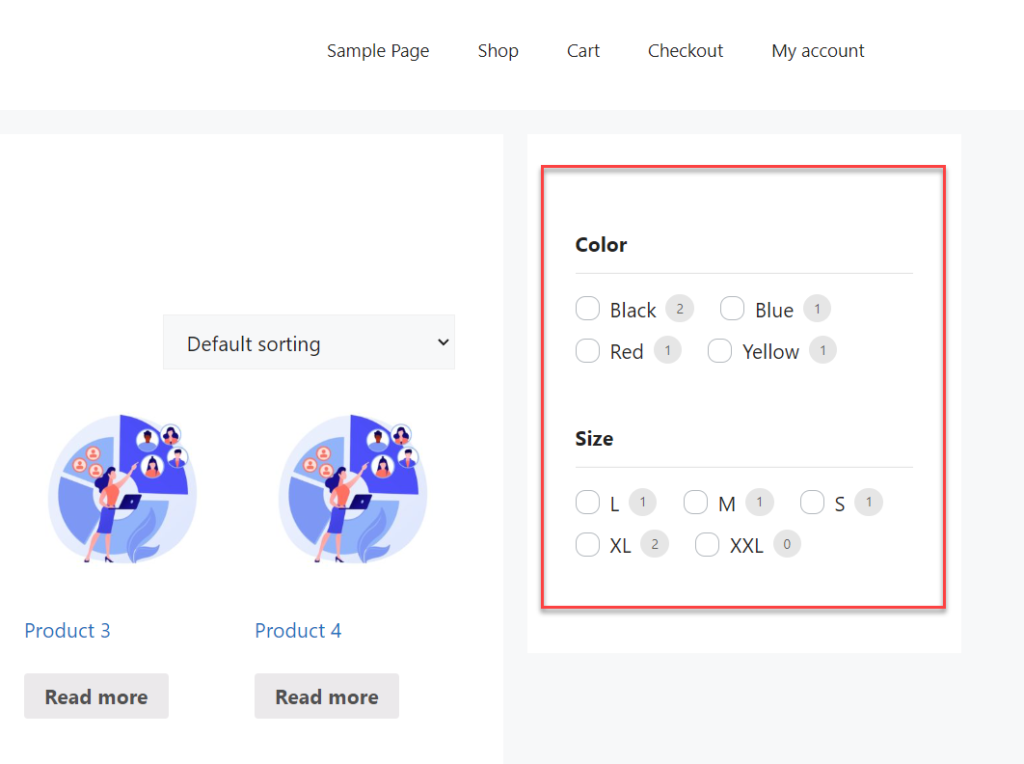
Agora, vá para o front-end do seu site e verifique a barra lateral direita.

Como você pode ver na captura de tela, os filtros estarão visíveis no front end de acordo com sua personalização. Portanto, se você adicionou um novo atributo à loja e deseja adicioná-lo à área de widgets, terá que revisitar o widget e selecionar o novo atributo, conforme já explicado, para atualizar o widget. Depois de reconfigurar o widget, você verá a exibição do novo filtro no front end.
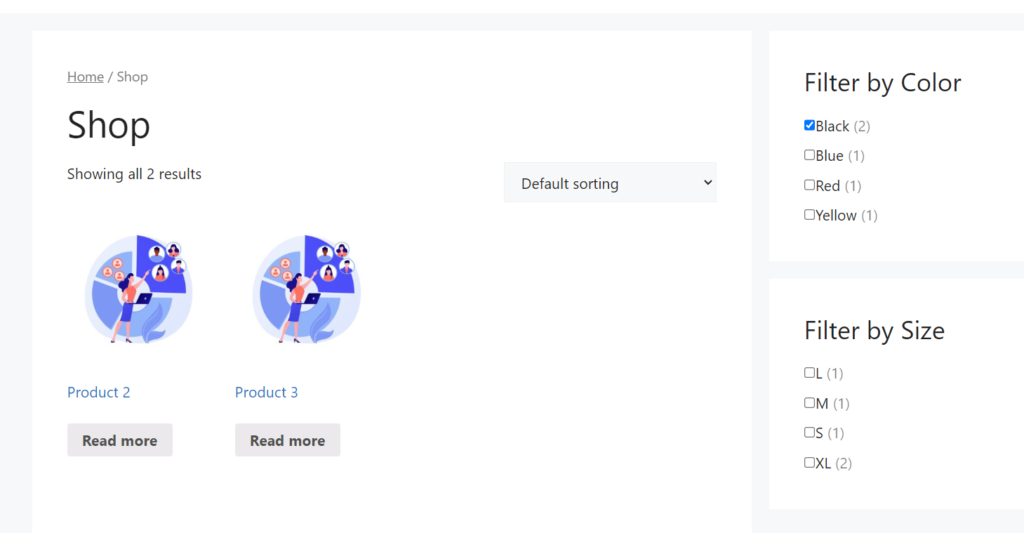
Se você ou seu cliente selecionar quaisquer atributos, o resultado da loja será modificado de acordo. Aqui, definimos o atributo Cor como Preto, que exibe dois de nossos produtos que correspondem à cor preta.

É isso!
É assim que você pode filtrar os produtos WooCommerce por atributo sem usar ferramentas de terceiros ou códigos extras.
2) Método de plug-in
Se você preferir usar um plugin para adicionar o filtro à sua loja WooCommerce, esta seção é para você. Aqui, mostraremos como usar um plugin para gerenciar a referida tarefa. Existem vários plugins disponíveis para filtrar produtos WooCommerce. Se você está procurando o melhor plugin de filtro de produto, temos um post dedicado com os melhores plugins para ajudá-lo com o trabalho.
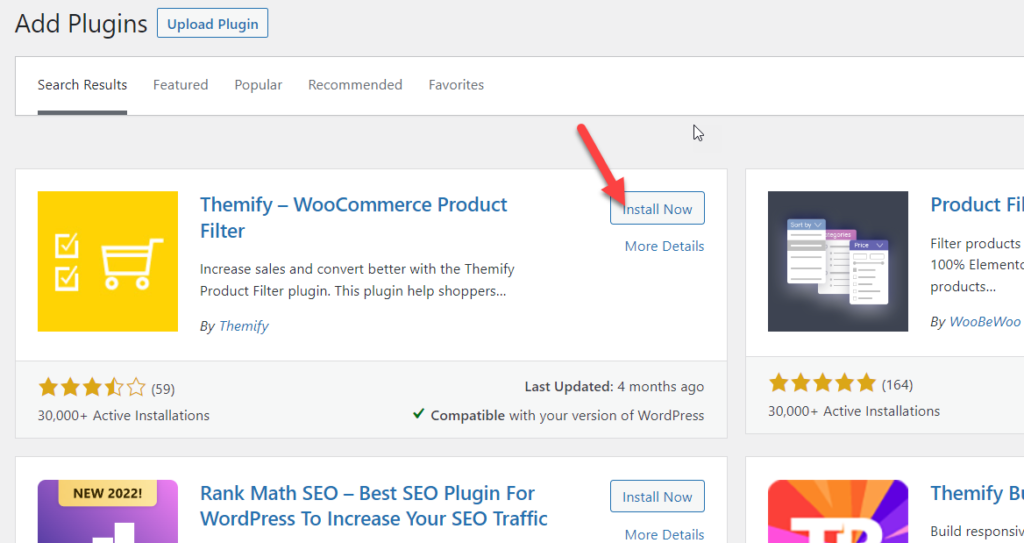
Para a demonstração, vamos escolher Themify – Filtro de produto. É um plugin WordPress gratuito e rico em recursos disponível no repositório WordPress gratuitamente.
Instalar e ativar o plug-in
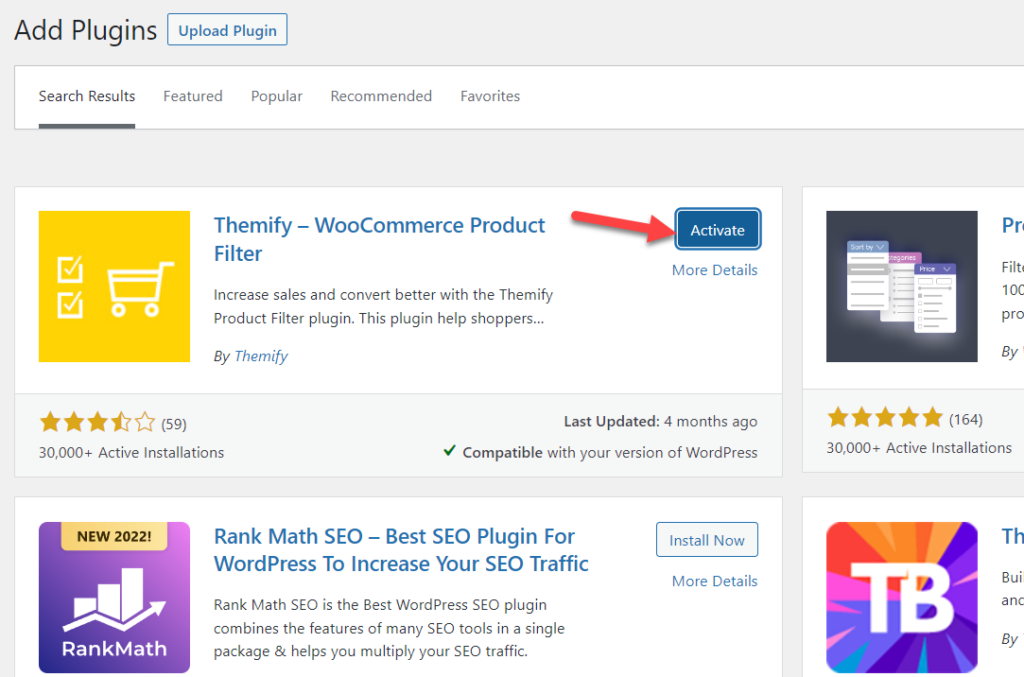
A primeira coisa que você precisa fazer é instalar e ativar o plugin Product Filter no seu site WordPress. Vá para Plugins > Adicionar Novo e Procure o plugin. Depois de encontrar o correto, clique no botão Instalar agora para instalá-lo.

Depois de instalar o plug-in, clique em Ativar para ativá-lo em seu site.


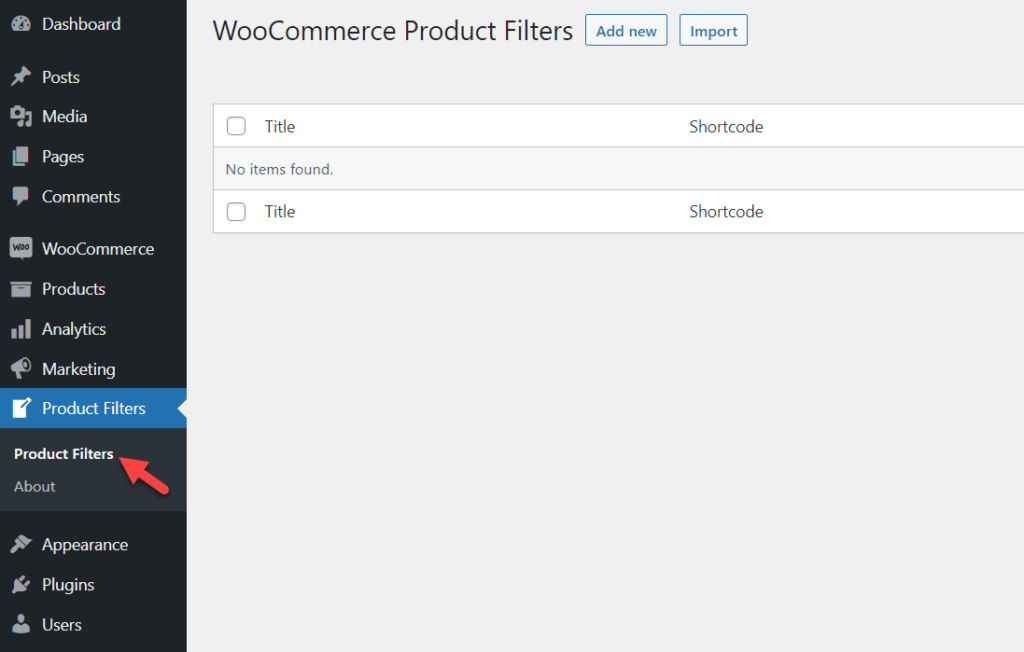
Após a ativação, você pode ver as configurações do plug-in no lado esquerdo do painel do WordPress.

Adicionar um novo filtro usando o plug-in
Você pode criar novos filtros a partir daí ou, se já tiver, pode importá-los facilmente. Neste caso, vamos fazer alguns filtros.

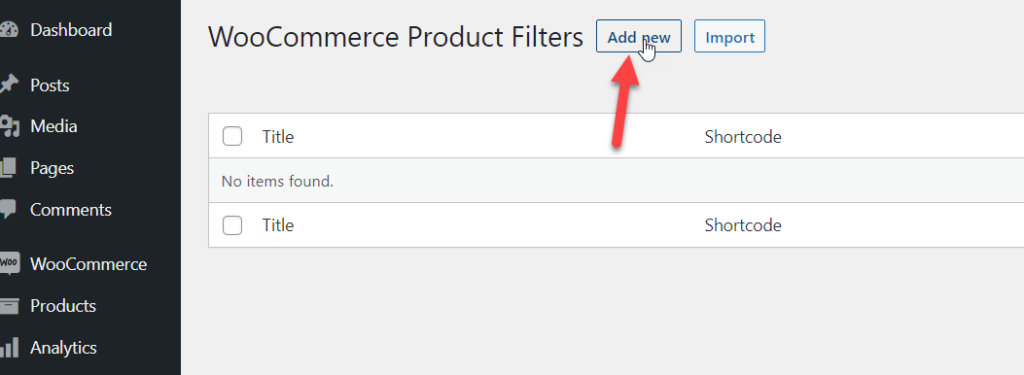
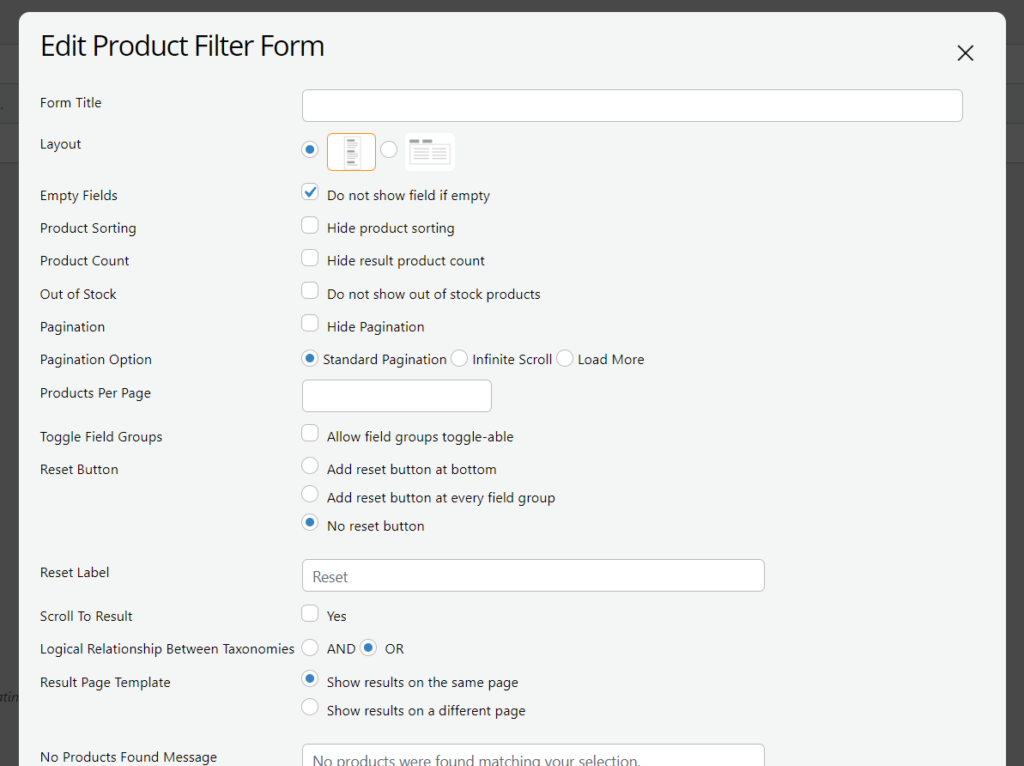
Clique em Adicionar novo e uma caixa de luz aparecerá com todos os parâmetros que você precisa personalizar.

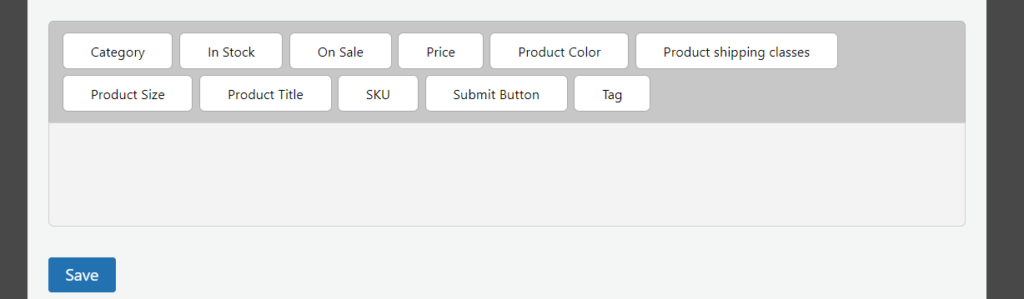
Você pode escolhê-los de acordo com sua preferência. Se você rolar para baixo, verá uma caixa com atributos personalizáveis.

É aí que você precisa modificar. Por padrão, o plug-in não exibirá nenhum atributo no front-end. Então, em vez disso, você deve arrastar o atributo que precisa exibir para a parte inferior da caixa.
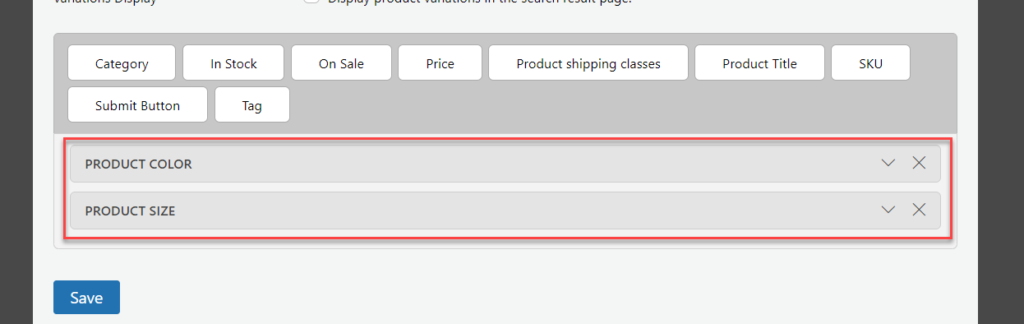
Nesse caso, criamos os atributos Cor e Tamanho e os atribuímos a alguns produtos. Então, vamos descartar esses atributos na área ativa.

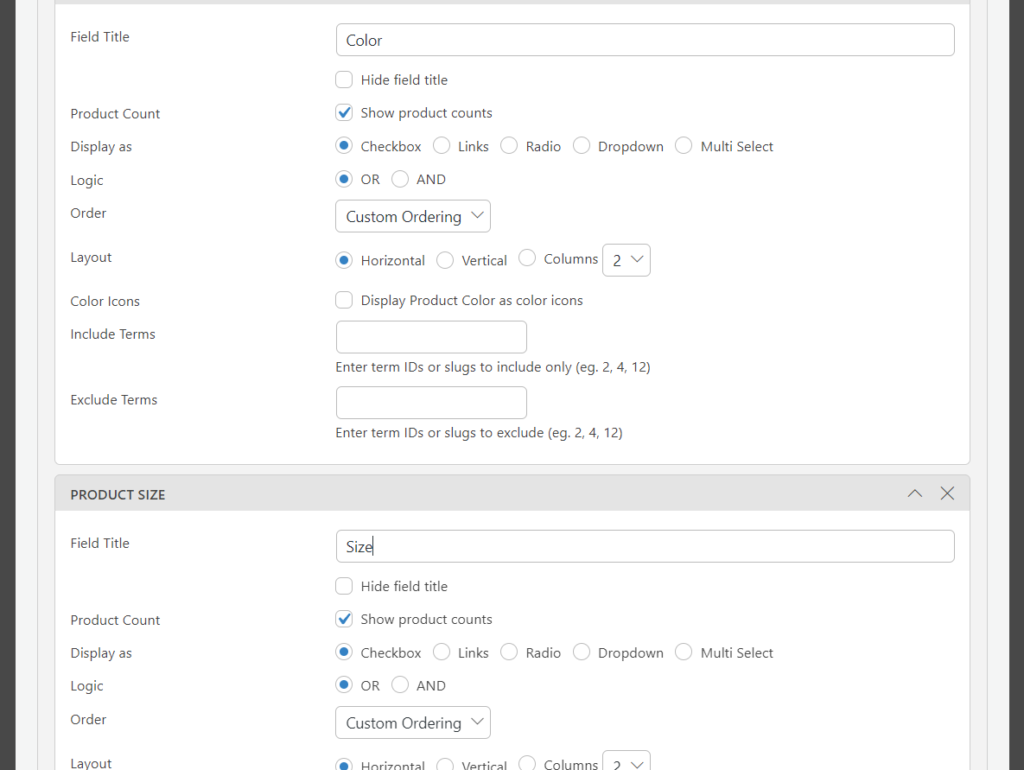
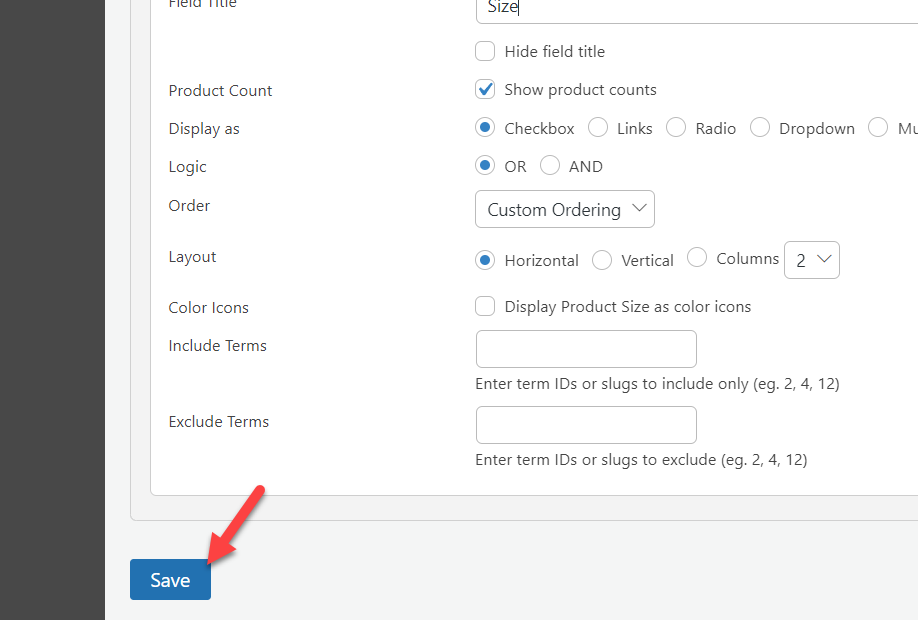
Cada opção é personalizável. Você pode adicionar um título e modificar coisas semelhantes.

Quando terminar a modificação, salve-a.

Exibir o filtro do produto
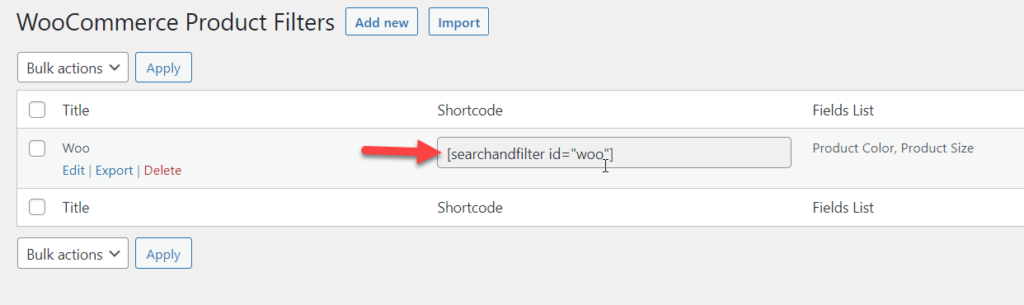
O plug-in criará um novo código de acesso para essa configuração. Você pode ver o código de acesso exclusivo nas configurações do plug-in.

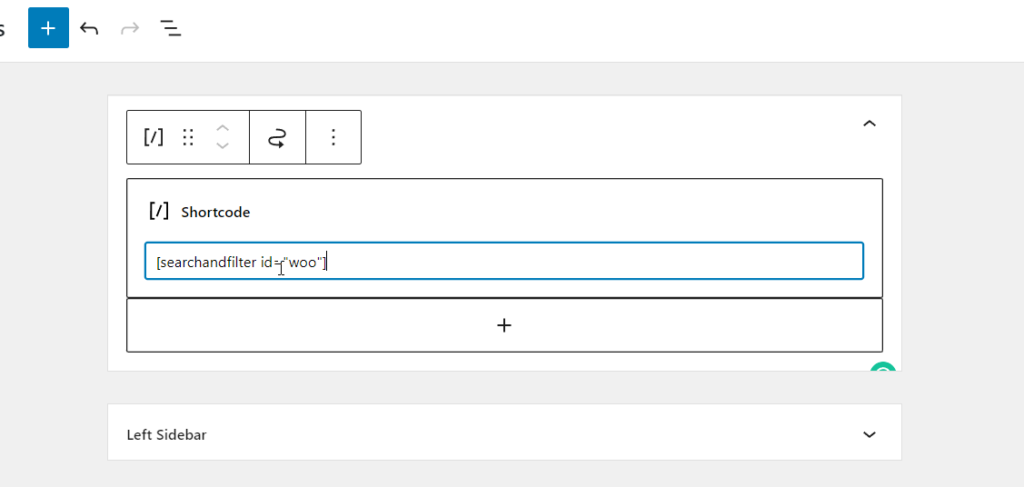
Copie o código de acesso de lá e visite qualquer área de widget. Nesse caso, usaremos a opção de filtro dentro da barra lateral direita. Portanto, adicione um novo bloco de código de acesso à área do widget da barra lateral direita e cole o código de acesso.

Depois de atualizar a configuração, verifique seu site WordPress no front-end. Você verá os filtros em ação.

O melhor é que você pode modificar o filtro sempre que quiser. Dessa forma, você pode usar um plugin para adicionar um filtro de produto para permitir que seu cliente filtre os produtos WooCommerce por atributo.
BÔNUS: Como adicionar filtros de produtos WooCommerce AJAX
Atualizar a página da web sempre que os clientes atualizam seu filtro é bastante irritante e pode levar ao abandono do carrinho. Isso pode afetar negativamente o seu negócio online.
Para otimizar a experiência, você pode usar uma técnica chamada AJAX . AJAX é uma prática comum que os desenvolvedores da Web usam para carregar os dados necessários sem causar carregamentos ou atualizações de página adicionais.
Isso pode ajudá-lo a melhorar as conversões porque o cliente não se sentirá irritado com cada carregamento de página extra.
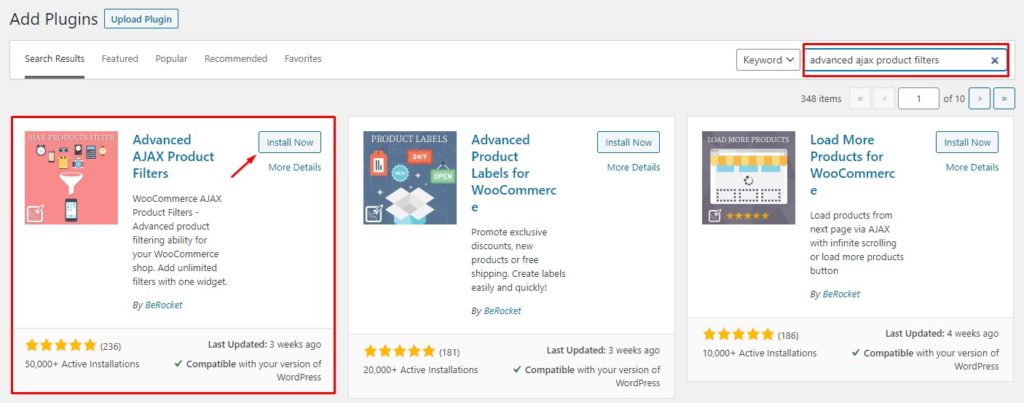
Para fazer isso, usaremos o plug-in Advanced AJAX Product Filters para realizar essa tarefa. É um dos melhores plugins que você pode obter para adicionar filtros de produtos WooCommerce AJAX à sua loja.
A primeira coisa que você precisa fazer é instalar e ativar o plugin na sua instalação do WooCommerce. Para fazer isso, você deve ir em Plugins > Adicionar Novo . Depois disso, você pode procurar o plugin e instalá-lo e ativá-lo.

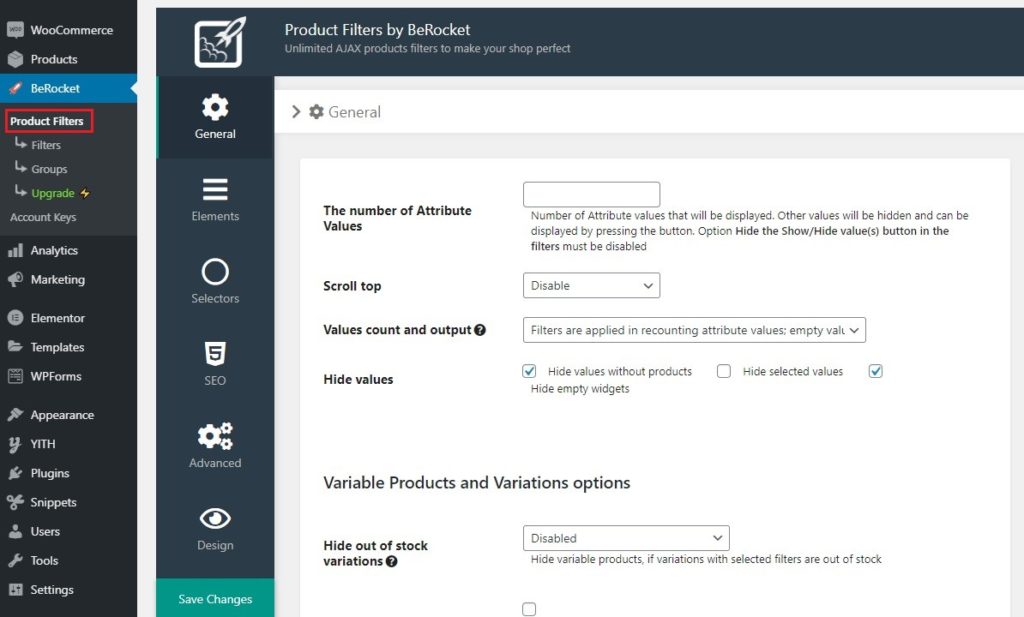
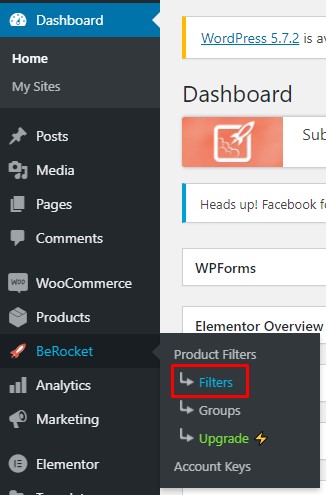
Após a ativação, você pode ver as configurações do plug-in no lado esquerdo do painel do WordPress. Vá para a opção Filtros de produto lá.

Esta é a área de configuração geral do plugin. A partir daí, você pode modificar os valores e tudo mais. Por exemplo, escolha a opção Filtros, conforme mostrado abaixo, caso precise criar um novo filtro.

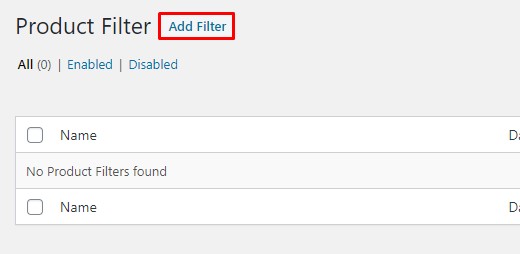
Adicionar um novo filtro
Clique no botão Adicionar filtro para criar filtros em sua loja WooCommerce.

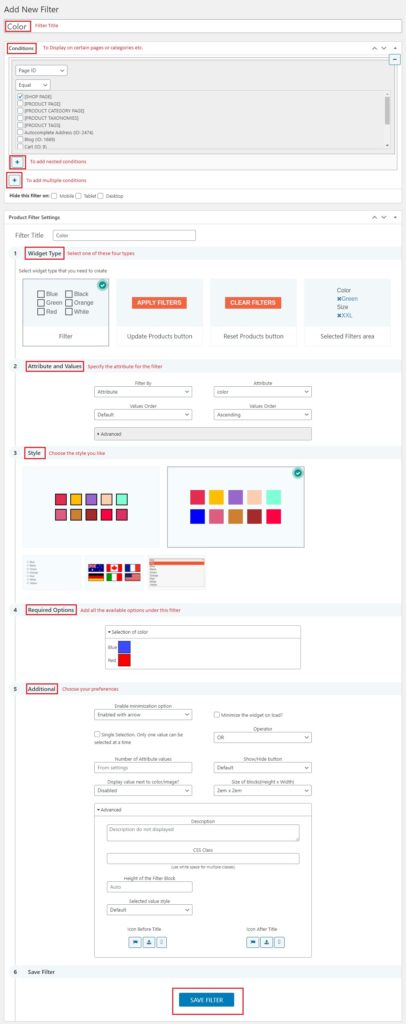
Na próxima página, você verá todas as opções de personalização que você pode fazer com o filtro.

Salve o filtro depois de modificar tudo e pronto.
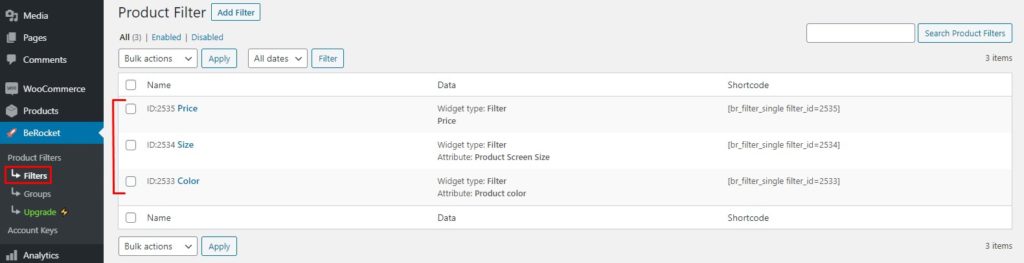
A partir de agora, você pode ver todos os filtros em BeRocket > Filters .

Você pode criar quantos filtros precisar ou modificar os existentes. Semelhante a isso, você também pode criar um grupo de filtros. Portanto, quando você precisa atribuir vários filtros em um grupo, esse recurso pode ser útil.
Exibir o filtro AJAX
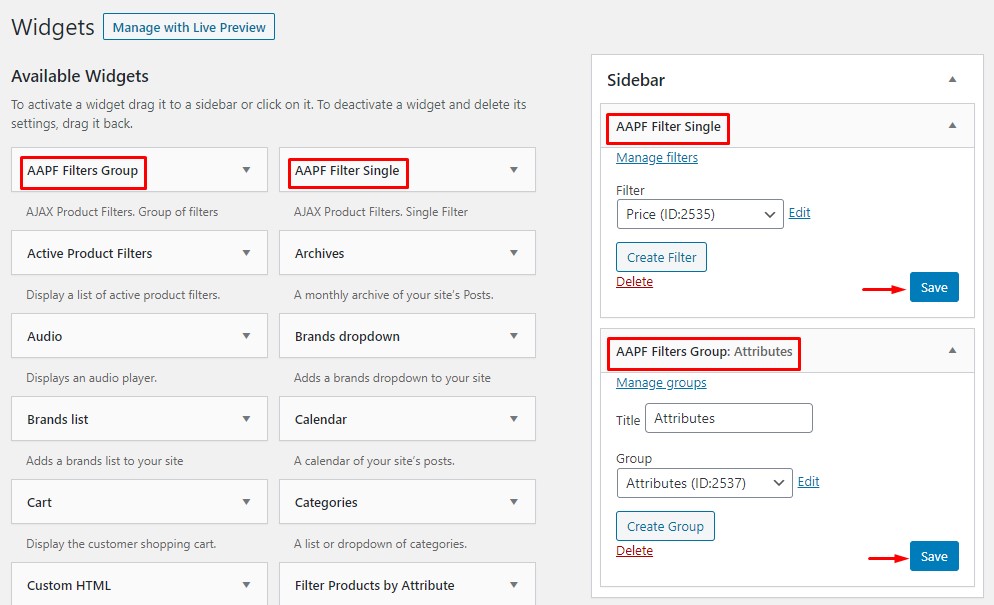
O próximo passo é exibir o filtro em seu front-end. Para fazer isso, você pode usar códigos de acesso ou o widget dedicado que acompanha o plug-in. O widget é a opção mais fácil que você pode usar. Tudo o que você precisa fazer é acessar a seção de widgets e usar o widget de filtro AAPF .

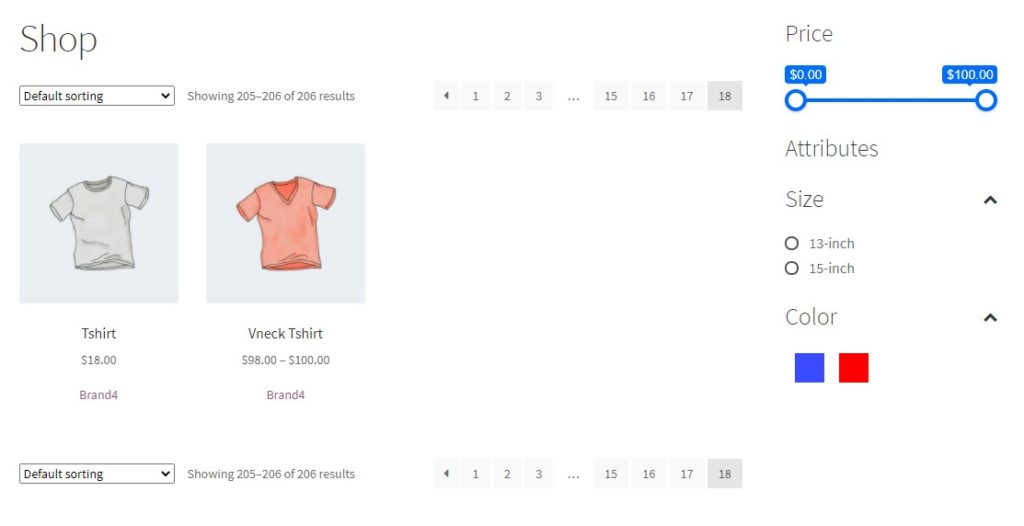
Você pode modificar os filtros e grupos de filtros de acordo com suas preferências. Como resultado, a opção de filtragem AJAX estará presente no front-end da sua loja WooCommerce.

Dessa forma, você pode usar o plug-in Advanced AJAX Product Filters para adicionar uma opção de filtragem à sua instalação do WooComemrce.
No entanto, há muito mais que você pode alcançar com este plugin. Se você estiver interessado, confira nosso artigo dedicado sobre Como adicionar filtros de produtos WooCommerce AJAX.
Conclusão
Neste artigo, abordamos dois métodos para adicionar um filtro de produto para filtrar produtos WooCommerce por atributo.
- Método padrão
- Método de plug-in
Se você precisar de um método fácil de usar, o método padrão é o preferido. Você não precisa usar nenhum código extra ou outra personalização. Depois de atribuir um atributo aos produtos, você pode usar o bloco dedicado do Gutenberg para exibir o atributo no front-end da sua instalação do WooCommerce.
Por outro lado, você pode usar um plugin para fazer o mesmo. Mas você vai demorar mais tempo. No entanto, o método do plugin pode ser uma boa opção se você precisar de mais opções de configuração/personalização. A melhor parte sobre o método do plugin é que você terá controle total sobre o widget criado.
Portanto, escolha um método de acordo com seu uso e preferências.
Esperamos que este guia o ajude a adicionar o filtro necessário à sua loja WooCommerce. Então, qual método você vai usar e por quê? O método padrão ou o método do plugin?
Deixe-nos saber nos comentários!
Se você estiver interessado em outros artigos semelhantes, confira nosso arquivo do blog ou veja estes posts escolhidos a dedo:
- Melhores plugins de pesquisa de produtos WooCommerce (comparados)
- Dicas WooCommerce para otimizar sua loja online
- Como adicionar atributos de produtos WooCommerce com variações: 2 métodos
