Como obter uma pontuação baixa de primeira pintura de conteúdo para melhorar a velocidade do site
Publicados: 2023-08-13Você está disposto a esperar se algum site demorar mais de 2 segundos para carregar? Provavelmente não. Na verdade, 42% das pessoas disseram que deixariam um site que funcionasse mal (um estudo da Top Design Firms). O desempenho do site é muito importante para qualquer site e o First Contentful Paint (FCP) é um dos fatores que o Google considera ao avaliar a velocidade de carregamento da página.
A velocidade e o tempo de carregamento variam de um site para outro. Sites complexos levam mais tempo em comparação com sites simples. Você pode usar várias métricas para medir a velocidade e usar os dados para melhorar o desempenho do site e a experiência do usuário.
Mas, para obter dados mais precisos, você precisa considerar o First Contentful Paint (FCP) e também precisa saber sobre o Largest Contentful Paint (LCP). Esses dois termos são a percepção do usuário sobre a velocidade de carregamento da página. E, definitivamente, o Google enfatiza sua prioridade.
Então, como o FCP e o LCP ajudam você a entender o desempenho do seu site? Neste blog, vamos cobrir tudo passo a passo.
Depois de ler nosso blog, você entenderá tanto o LCP quanto o FCP e como usá-los para melhorar o desempenho do seu site. Aqui está o que vamos cobrir-
- O que é a primeira pintura de conteúdo?
- Maneiras de medir a primeira pintura de conteúdo
- O que causa uma pontuação ruim na primeira pintura de conteúdo?
- Por que você deve considerar a primeira pintura de conteúdo como uma questão de SEO?
- Como melhorar a primeira pintura de conteúdo?
- Exemplo da primeira pintura de conteúdo
- Primeira exibição de conteúdo (FCP) versus maior exibição de conteúdo (LCP) – por que você não pode ignorá-los em 2023
- Qual é a maior pintura de conteúdo?
- Como medir a maior pintura de conteúdo?
- O que causa uma pontuação de pintura de conteúdo maior e ruim?
- Por que você deve considerar a maior pintura de conteúdo como uma questão de SEO?
- Como melhorar a maior pintura de conteúdo?
- Como as imagens afetam a maior pintura de conteúdo?
- Exemplo da maior pintura de conteúdo
- perguntas frequentes
Vamos começar-
O que é a primeira pintura de conteúdo?

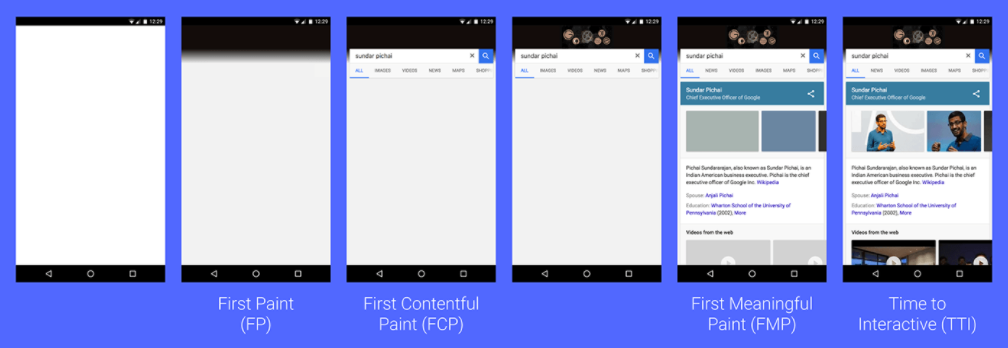
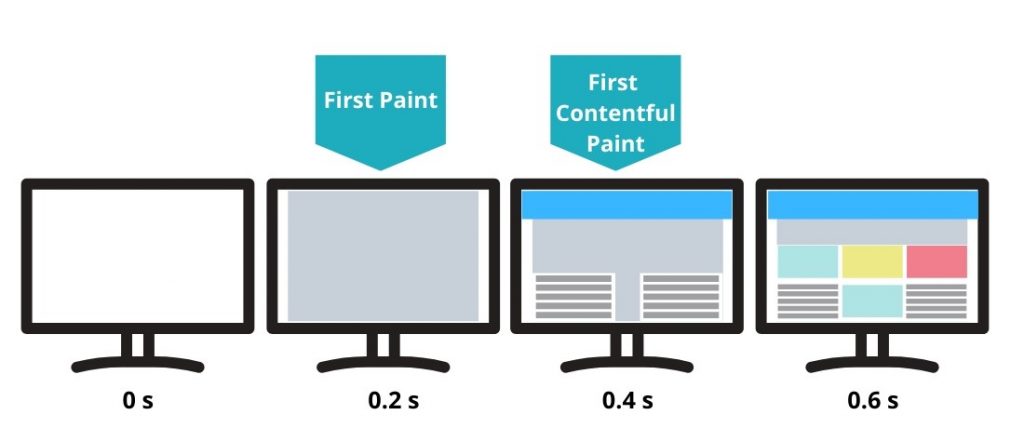
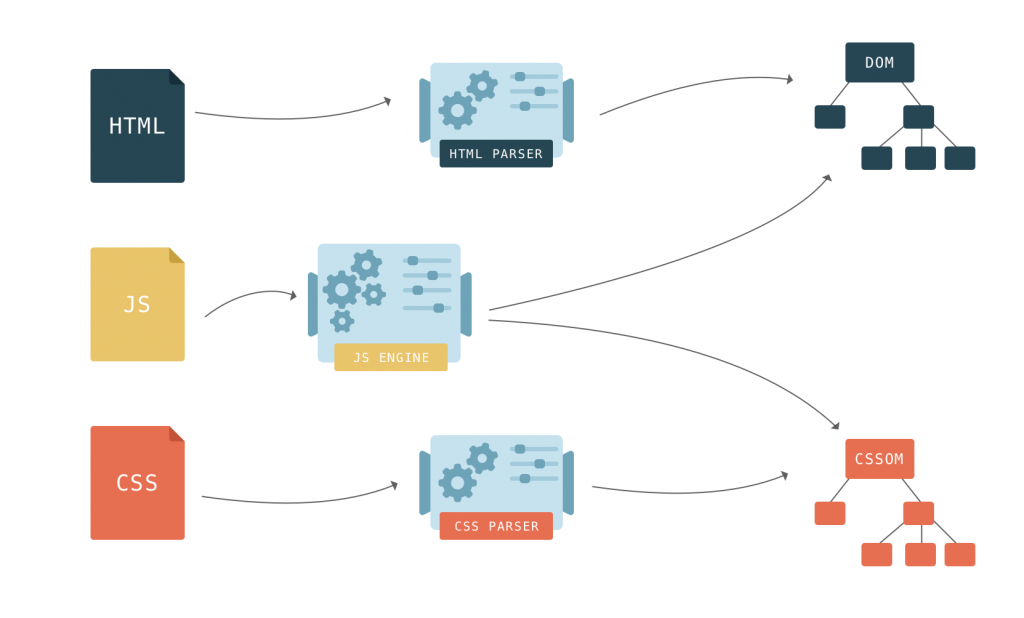
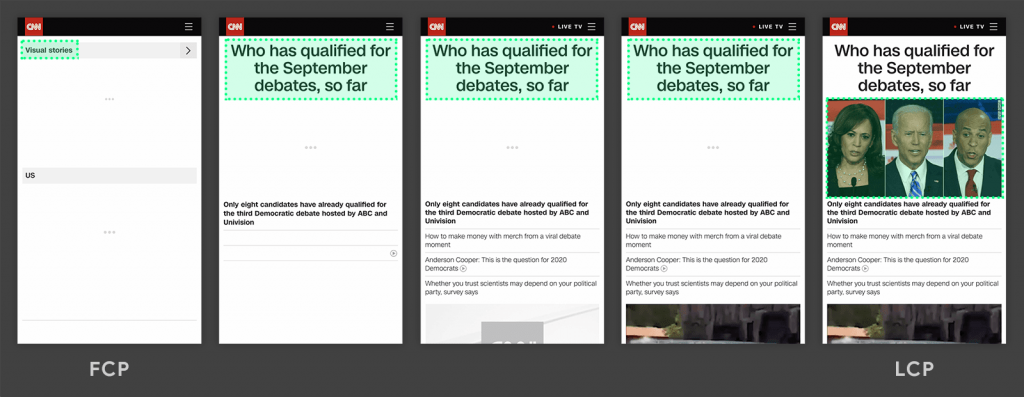
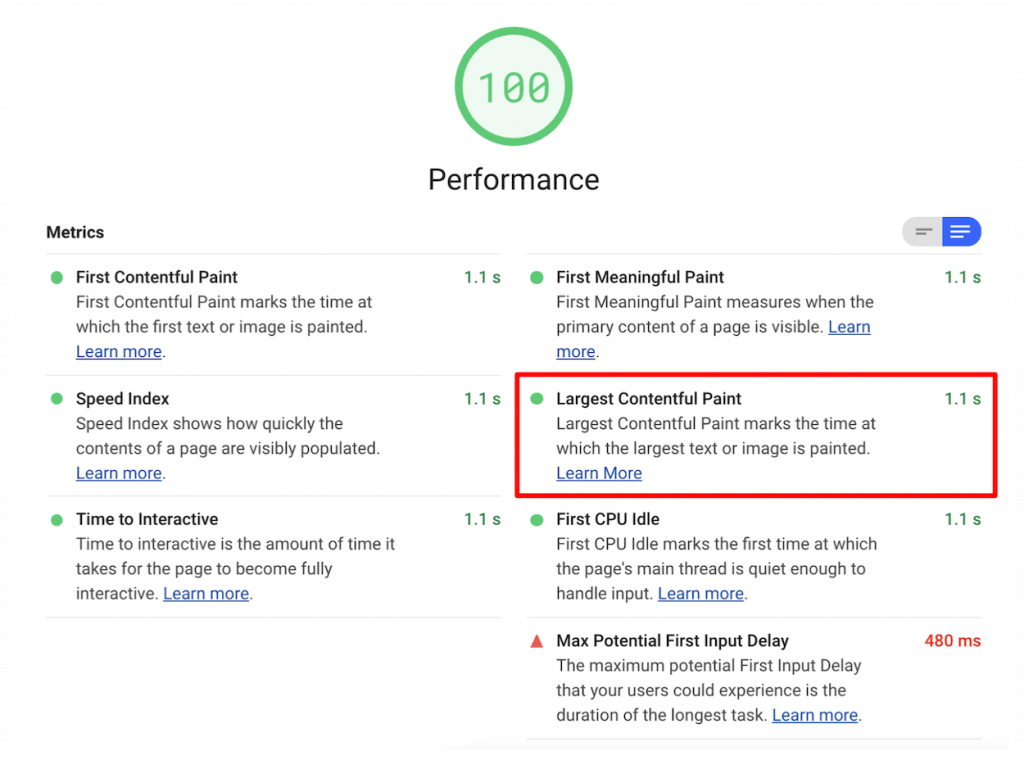
A primeira pintura de conteúdo é o tempo total que uma página leva para carregar. A imagem acima define o termo de forma mais simples. É uma métrica amigável que ajuda a medir a velocidade de carregamento da página. O navegador precisará renderizar algum conteúdo para o FCP.
First Contentful Paint (FCP) é quando o navegador renderiza o primeiro bit de conteúdo do DOM (Document Object Model), fornecendo o primeiro feedback ao usuário de que a página está realmente carregando. A pergunta "Isso está acontecendo?" é "sim" quando a primeira pintura de conteúdo é concluída.
Mozilla
Mas em que ela difere das ferramentas tradicionais?
Ele mede quanto tempo leva para o navegador mostrar o primeiro bit do conteúdo do Document Object Model (DOM), como imagens, texto, SVGs e elementos não brancos depois que o usuário navega em seu site.
Quanto maior a pontuação do FCP, mais lento o carregamento do conteúdo.
Ferramentas para medir a primeira pintura de conteúdo para qualquer site
Você pode medi-lo por meio de testes de laboratório e ferramentas de campo. Existem várias ferramentas para ajudar a medir a primeira pintura de conteúdo. Algumas dessas ferramentas são:
- Testes de página da Web
- Farol
- Informações sobre a velocidade da página
- Console de pesquisa
- Relatório de experiência do usuário do Chrome
- Chrome DevTools.
Além disso, você pode usar a API Paint-Timing para medir o FCP em Javascript.
O que causa uma pontuação ruim na primeira pintura de conteúdo?

Há uma variedade de razões que podem afetar a pontuação do FCP. Se você sabe como eles afetam sua pontuação, pode evitá-los para ajustar o desempenho geral. Algumas dessas razões estão listadas abaixo.
1. Scripts de bloqueio de renderização e folha de estilo externa
O bloqueio de renderização ocorre quando algo causa um problema na renderização do DOM (Document Object Model). O navegador precisa processar esses determinados obstáculos de código antes de realizar qualquer outra operação. Mesmo que muitos deles sejam cruciais, você pode atrasá-los para melhorar a pontuação.
Para aprimorar a experiência do usuário, você precisa mover os arquivos JavaScript do cabeçalho do site se esses arquivos não forem necessários para renderizar o Document Object Model (DOM). Além disso, você pode carregá-los depois. Ou, se você deseja que seu site dê o melhor de si, pode se livrar completamente dos recursos de bloqueio de renderização.
2. Arquivos JavaScript podem causar pontuação baixa na primeira exibição de conteúdo

O JavaScript é um dos principais culpados pela lentidão do seu site. Leva muitos recursos no processamento em comparação com outros, e também acaba levando muito tempo no processo. Além disso, grandes arquivos JavaScript podem causar mais problemas ao diminuir o desempenho.
3. Ativos baseados em texto grandes podem causar pontuação baixa
Você não pode excluir completamente arquivos importantes baseados em texto, como HTML e JavaScript. Tudo o que você pode fazer é sempre reduzi-los para melhorar o desempenho. A melhor maneira de fazer isso é compactar esses arquivos.
Outra maneira é remover caracteres irrelevantes, juntamente com espaços. Ele criará um arquivo compacto, que ocupa muito menos espaço que o arquivo original.
Algumas outras razões para uma alta pontuação de FCP são-
- Tempo de carregamento de fonte lento
- Tempos de resposta lentos do servidor (TTFB)
- Altas contagens de solicitações e grandes tamanhos de transferência
- CSS não utilizado ou ineficiente
- Elementos baseados em script acima da dobra
- Carregamento preguiçoso acima da dobra
- Não inlining imagens acima da dobra
- Tamanho excessivo do DOM
- Vários redirecionamentos de página.
Mas lembre-se, o FCP representa 10% da pontuação total de desempenho. Como resultado, as pontuações fortemente ponderadas terão um impacto maior em sua pontuação geral de desempenho.
Por que você deve considerar a primeira pintura de conteúdo como uma questão de SEO?

Sim você deveria.
Para qualquer site, uma sólida estratégia de SEO é obrigatória. Sem isso, a classificação do site sofrerá. O Google usa First Contentful Paint como uma métrica para avaliar o desempenho de um site.
Então, como isso afeta o SEO?
Para os bots dos mecanismos de pesquisa, o SEO é um dos aspectos quando se trata de classificação do site. Quando se trata das melhores práticas de SEO, você não pode evitar a velocidade de carregamento da página. A pontuação FCP ajudará você a melhorar a velocidade de carregamento e a levar seu site um passo à frente em direção a uma classificação mais alta nos mecanismos de pesquisa.
Como melhorar a primeira pintura de conteúdo?
Por um motivo ou outro, seu site pode obter uma pontuação baixa de FCP. Você pode melhorá-lo de várias maneiras para obter uma pontuação e desempenho altos. Estes são os seguintes:
- Use o cache para o seu site
- Livrar-se de CSS não utilizado
- Fique longe de grandes cargas úteis de rede
- Afaste-se do carregamento lento acima das imagens dobradas
- Otimize o tamanho do Document Object Model (DOM) do seu site.
Vamos ver os detalhes-
Use o cache para o seu site
Uma maneira de reduzir o TTFB (Time TO First Byte) é por meio do armazenamento em cache. Como? Bem, o cache ajuda a diminuir o tempo de processamento do servidor e ajuda você a melhorar a velocidade de carregamento do seu site.
Livrar-se de CSS não utilizado

CSS não utilizado pode consumir muitos bytes. Além disso, retarda a construção da árvore de renderização do seu navegador. O navegador precisará confirmar as regras CSS aplicáveis para os nós ao construir a árvore. Quanto mais CSS não utilizado, mais tempo o navegador levará. Você pode usar a guia de cobertura do Chrome DevTool para encontrá-los.
Fique longe de grandes cargas úteis de rede
Para acelerar o seu site e aumentar a pontuação do FCP, evite cargas grandes, ou seja, tamanho de arquivo grande a qualquer custo. Isso não apenas fará com que o site perca uma classificação alta no mecanismo de pesquisa, mas também custará muito dinheiro.
Além disso, quanto maior a carga útil, maior a página, o que resulta em maior velocidade de carregamento da página e tempo de download. Quando você reduz o tamanho geral das solicitações de rede, isso melhora a experiência do usuário.

Afaste-se do carregamento lento acima das imagens dobradas
Se você tem um site com conteúdo pesado de imagens e deseja aumentar a pontuação da primeira pintura de conteúdo. Em seguida, evite o carregamento lento de imagens. Como dependem do JavaScript, o navegador levará muito tempo para renderizar as imagens, o que afeta a pontuação.
Otimize o tamanho do modelo de objeto de documento (DOM) do seu site

Um modelo de objeto de documento (DOM) grande pode afetar negativamente a pontuação do First Contentful Paint. Durante os estágios primários de carregamento, uma árvore não otimizada incluirá nós invisíveis para os usuários.
Além disso, um grande tamanho de Document Object Model requer mais tempo para processar o estilo e computar os nós, o que pode afetar negativamente a renderização. Além disso, também pode sobrecarregar a memória de qualquer dispositivo.
Outras maneiras de melhorar a pontuação FCP são-
- Pré-conectar às origens necessárias
- Evite redirecionamentos de várias páginas
- Pré-carregar solicitações de chave
- Sirva ativos estáticos com uma política de cache eficiente
- Minimize a profundidade crítica da solicitação
- Certifique-se de que o texto permaneça visível durante o carregamento do Webfont
- Mantenha as contagens de solicitações baixas e os tamanhos de transferência pequenos.
Exemplo da primeira pintura de conteúdo
Qualquer site deve atingir um tempo de carregamento rápido e uma taxa de rejeição reduzida por meio da otimização adequada.
Mais cedo ou mais tarde, seu site não otimizado ficará para trás da concorrência. A maioria dos usuários sai de um site se ele demorar muito para carregar. Portanto, a otimização do site deve ser a principal prioridade para qualquer proprietário de site.
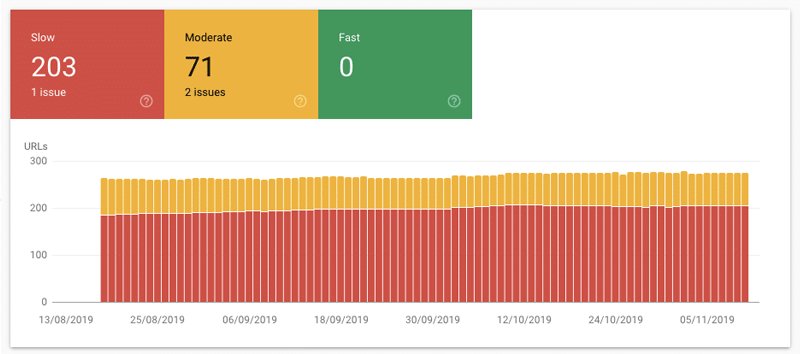
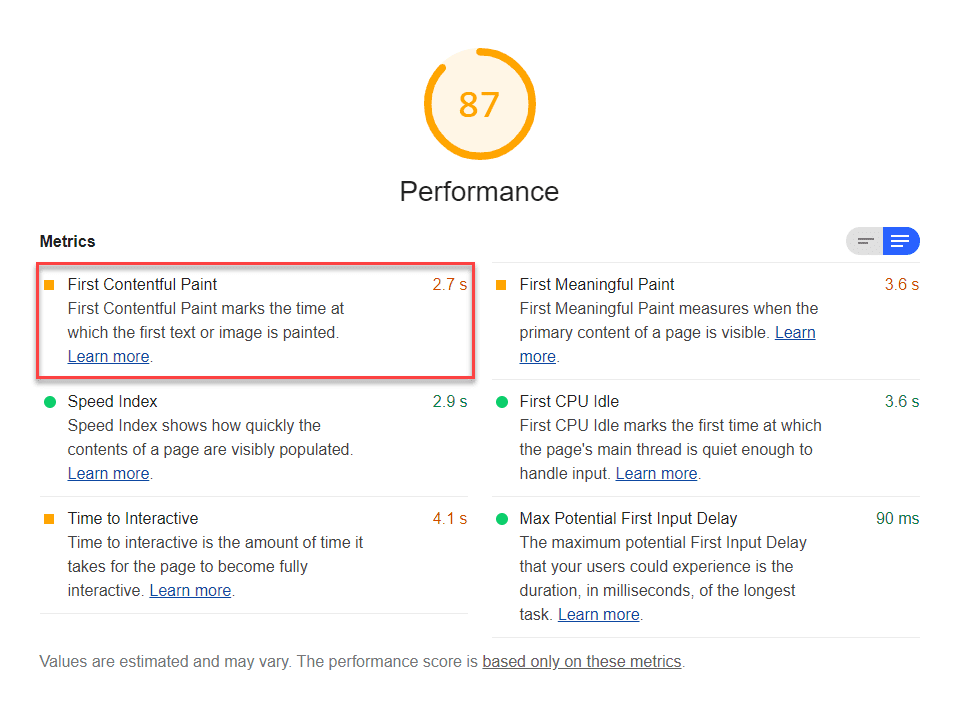
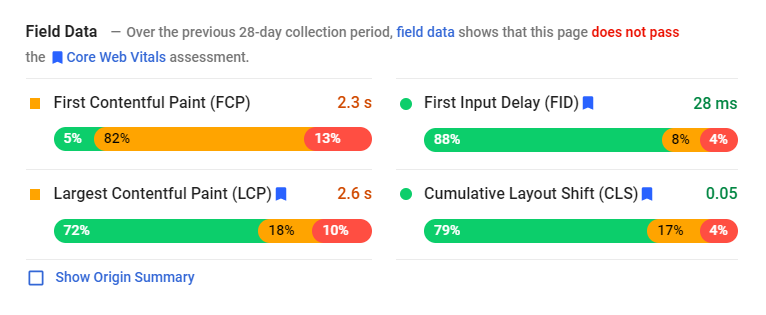
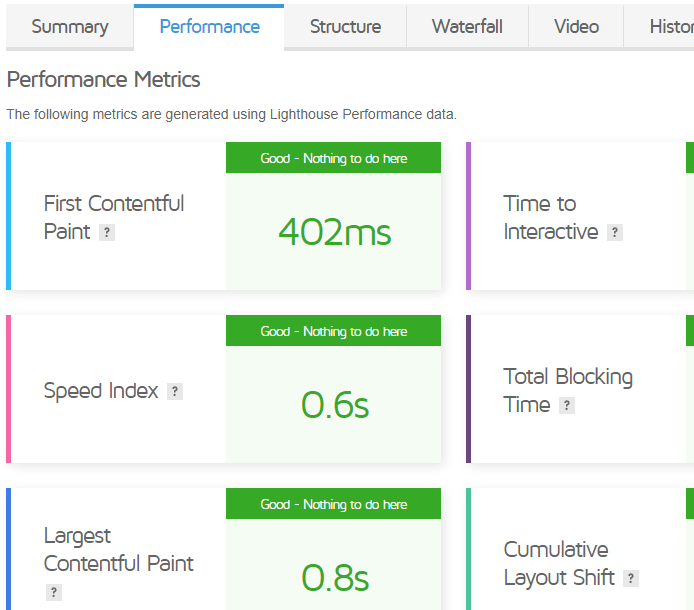
Este exemplo mostra os resultados de um site, após a otimização. Uma variedade de ferramentas foi usada, como insights de velocidade de página e mapas de calor .

Essas ferramentas fornecerão informações essenciais necessárias para a avaliação, por exemplo, primeiro atraso de entrada (FID), primeira pintura de conteúdo (FCP), cliques de iscas digitais e a taxa de engajamentos.
Para entender o impacto da otimização, você precisa verificar os dados pré-otimizados do site. A pontuação permitirá que você saiba onde o site precisa ser melhorado.
Depois de realizar a otimização, você pode encontrar a velocidade média de carregamento da página.
No entanto, uma velocidade maior pode ser um bônus para o ranking. Mas, na realidade, isso não passa de alguns dígitos sem muito valor. No entanto, ajuda o site a obter uma classificação no mecanismo de pesquisa.
Os dados do laboratório mostrarão as seguintes métricas:
- Primeira pintura de conteúdo
- Índice de velocidade
- Maior pintura de conteúdo
- Hora de interagir
- Tempo total de bloqueio
- Mudança cumulativa de layout
Os dados do laboratório podem não ser suficientes para obter uma melhor compreensão da pontuação. É por isso que é ideal se você usar dados de laboratório e de campo.
Vários estudos de caso tentaram entender como uma boa pontuação do First Contentful Paint beneficiará um site. A maioria dos resultados mostrou que um site otimizado com excelente desempenho apresentou um aumento na pontuação do First Contentful Paint.
Mas, o que é uma boa pontuação do First Contentful Paint? A primeira pintura de conteúdo deve acontecer em 1 segundo e não mais do que isso.

Primeira exibição de conteúdo (FCP) versus maior exibição de conteúdo (LCP) – por que você não pode ignorá-los em 2023

O Google anunciou recentemente que vai avaliar a classificação de velocidade do site usando o FCP. Mas, por que essas métricas são consideradas melhores do que os testes de velocidade convencionais?
Bem, o FCP lhe dará uma ideia sólida sobre o desempenho do seu site. Se você deseja melhorar seu desempenho para fornecer aos usuários uma experiência de usuário positiva, essas métricas são cruciais. E, finalmente, eles passarão mais tempo navegando em seu site.
Por outro lado, o Largest Contentful Paint fornece informações sobre quanto tempo o conteúdo principal de uma página leva para ser baixado. E, disponibilize-se para interagir com o usuário.
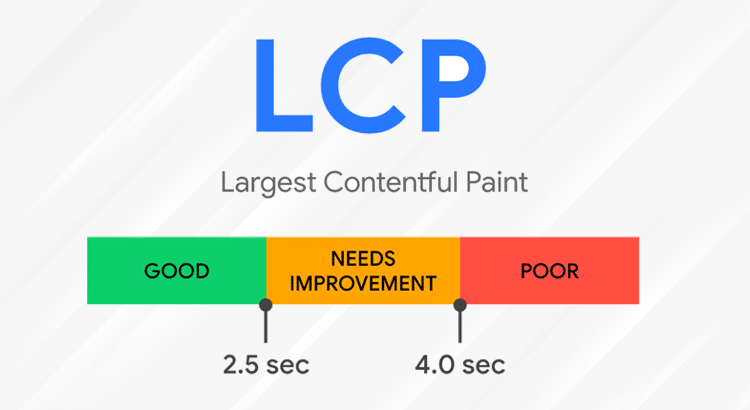
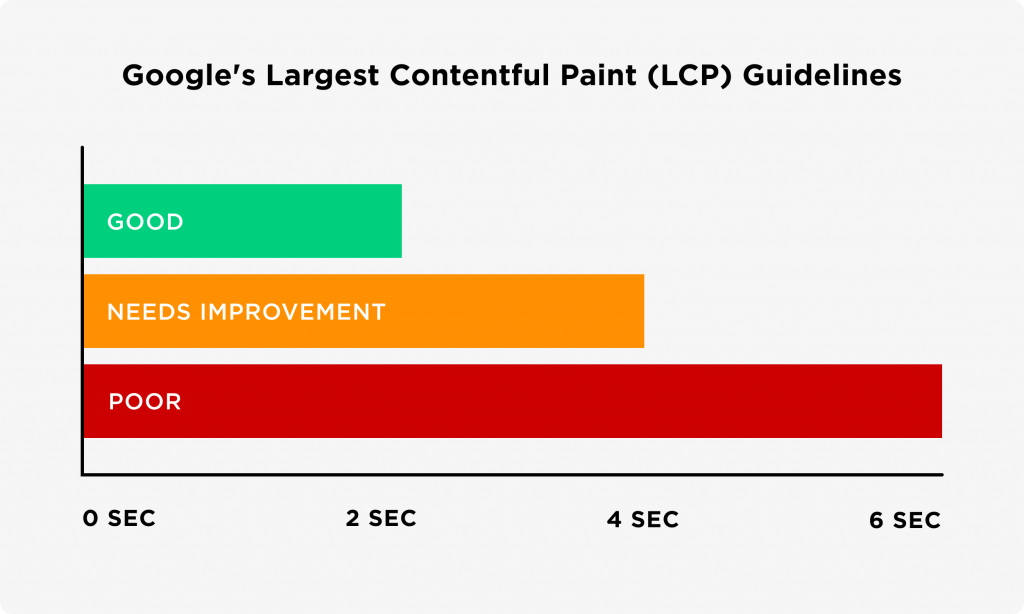
Qual é a maior pintura de conteúdo?

A maior pintura de conteúdo é outra métrica crucial e ajuda a medir quando o maior elemento se torna visível e pronto para a interação do usuário.

O LCP contará o tempo de carregamento de elementos relevantes para fornecer ao usuário uma melhor experiência de usuário, como tags de imagem, imagem, imagens de plano de fundo com CSS e elementos de texto.
O Google Web Vital também inclui a métrica Maior pintura de conteúdo para medir a velocidade de carregamento do site.
Em suma, é uma das métricas fáceis de entender. Basta pegar qualquer elemento maior (texto, imagem ou animação LCP ) do site e otimizar seu tempo de carregamento.
Como medir a maior pintura de conteúdo?

Para entender a maior pintura de conteúdo do seu site, você precisa medir a pontuação. Duas maneiras de medir o LCP. E eles são:
- Método de campo para ajudá-lo a medir diretamente do site.
- Ao usar o modo de laboratório, você pode obter a pontuação. Para este método, você pode usar mais de uma ferramenta de laboratório para medições, como Chrome DevTools e Lighthouse.
Outras ferramentas que você pode usar são:
- GTMetrixGenericName
- Relatório de experiência do Chrome
- teste de página da web
- Insights de velocidade da página.
O que causa uma pontuação de pintura de conteúdo maior e ruim?

Vários motivos podem afetar sua pontuação de pintura de maior conteúdo. Estes podem variar de um site para outro. Se você souber disso, poderá otimizar seu site para elevar a pontuação. Alguns motivos comuns são os seguintes:
A renderização do lado do cliente pode prejudicar sua pontuação
Muitos sites usam a lógica JavaScript do lado do cliente para renderizar as páginas do site. É preciso ter cuidado ao usar um grande pacote JavaScript, pois pode prejudicar a pontuação. Sem a otimização adequada, os usuários enfrentarão uma experiência negativa com o tempo de carregamento atrasado do conteúdo do site.
No entanto, existem várias otimizações que podem ser consideradas, por exemplo, pré-renderização e renderização do lado do servidor.
O tempo lento de carregamento de recursos pode afetar a pontuação do LCP
Além de aumentar o tempo de bloqueio de JavaScript e CSS, existem diferentes tipos de elementos que podem afetar negativamente sua pontuação de maior pintura de conteúdo. Alguns desses elementos são:
- <vídeo> elementos
- elementos <img>
- Elementos em nível de bloco
JavaScript e CSS de bloqueio de renderização
A marcação HTML precisa ser analisada em uma árvore DOM (Document Object Model) antes que o navegador prossiga para mostrar qualquer conteúdo. Porém, esse processo será interrompido se encontrar tags JavaScript síncronas ou folhas de estilo externas. Isso causará um atraso na pintura de maior conteúdo.
Tempo de resposta lento do servidor

O navegador primeiro precisará receber o conteúdo antes de poder exibir qualquer coisa na tela. Se o servidor atrasar o envio do conteúdo, ele acabará em uma página de carregamento lento. Um servidor rápido garantirá uma maior velocidade de carregamento da página. Consequentemente, ele também melhorará a pontuação do Maior Conteúdo de Pintura.
Para medir a resposta de tempo do servidor, você pode usar o Time To First Byte (TTFB).
Você também deve considerar a maior pintura de conteúdo como uma questão de SEO?
Sim você deveria.
Para o Google, a maior pintura de conteúdo desempenha um papel vital quando se trata de classificação de SEO. É responsável por vinte e cinco por cento (25%) da pontuação de desempenho do Lighthouse 6.0. E essa representação particular tornou uma métrica importante a ser considerada.
Uma experiência de usuário aprimorada resultará em uma classificação mais alta. Se houver uma forte concorrência de sites tentando garantir um lugar entre os dez primeiros da primeira página dos mecanismos de pesquisa, a Maior pintura de conteúdo é crucial para dar uma vantagem ao site.
Como melhorar a maior pintura de conteúdo?

Como essa métrica é importante, você precisa garantir que sua pontuação de maior pintura de conteúdo permaneça alta para dar ao seu site uma vantagem sobre seus concorrentes.
Semelhante à primeira pintura de conteúdo, você também pode ajustar sua pontuação de maior pintura de conteúdo seguindo alguns métodos. Alguns desses métodos de melhoria de pintura de conteúdo são os seguintes:
- Abstenha-se de usar JavaScript para carregamento lento de imagens
- Otimize o servidor para melhorar a pontuação do LCP
- Otimize as imagens do seu site
- Armazene os recursos da página do site usando cache
- Faça uso das dicas do navegador
- Tente usar a rede de entrega de conteúdo para melhorar a pontuação
Abstenha-se de usar JavaScript para carregamento lento de imagens

Mas por que? O navegador tem que fazer o tedioso trabalho de carregar o JavaScript. Depois, ele precisa analisá-lo e, novamente, aguardar a execução, antes de poder renderizar as imagens. Então, isso leva muito tempo! Uma boa prática é deixar essa tarefa para o navegador.
Otimize o servidor para melhorar a pontuação do LCP
O tempo de carregamento do seu site depende muito do servidor. E é por isso que você precisa encontrar um servidor de boa reputação que ofereça uma melhor infraestrutura para ajudar o site a melhorar seu desempenho. Se o servidor não for rápido o suficiente, os usuários do site verão uma página vazia, até que o servidor responda totalmente.
Otimize as imagens do seu site
O uso de tamanho de imagem incorreto prejudicará sua pontuação de maior pintura de conteúdo. Se o navegador demorar muito para carregar a imagem, a velocidade de carregamento do site diminuirá. Verifique sempre se há algum dimensionamento específico recomendado pelo seu serviço de hospedagem.
Armazene os recursos da página do site usando cache
Ao armazenar em cache as páginas HTML no sistema de cache do lado do servidor, você pode diminuir efetivamente o tempo de resposta geral. Você pode usar proxies reversos para agir como servidores de cache. Você pode usar sistemas de nuvem (Azure e Firebase), pois eles têm seus sistemas de cache.
Faça uso das dicas do navegador
Há uma ampla variedade de dicas de navegador que você pode usar, como adiar, pré-renderizar, pré-carregar e pré-buscar para melhorar sua pontuação de pintura de maior conteúdo. Dicas específicas do navegador são aplicáveis para determinadas ações. Por exemplo, use a dica do navegador adiar para arquivos não relacionados ao conteúdo da pintura de maior conteúdo.
Tente usar a rede de entrega de conteúdo para melhorar a pontuação
Um serviço CDN ajuda a tornar seu navegador rápido o suficiente para usuários localizados fora de sua área geográfica. Quanto mais longe os usuários estiverem de sua localização, mais tempo levará, pois a solicitação do navegador precisará se mover para carregar o site. Para fazer sua imagem carregar rapidamente, você também pode usar um serviço de rede de distribuição de conteúdo.
Essas dicas ajudarão você a ajustar a maior pintura de conteúdo em seu site WordPress com facilidade.
Você pode passar por 10 fatores-chave para blogs com WordPress.
Como as imagens afetam a maior pintura de conteúdo?

Uma das peças de conteúdo mais comuns na web é uma imagem. E por boas razões! Eles são interativos e podem atrair a atenção sem esforço. Qualquer site vem com uma variedade de imagens na forma de banner, anúncio, imagens de produtos etc.
Precisamos ter certeza de que usamos imagens que não afetarão a maior pintura de conteúdo. Como vimos anteriormente, usar o tamanho errado aumentará o tempo de carregamento do site, acabando por atrapalhar a pontuação.
Além disso, certifique-se de decodificar as imagens de forma assíncrona, uma forma não tão comum de otimização. Opte por formatos de imagem modernos. Embora a redução do tamanho da imagem afete a qualidade, este método manterá a qualidade da imagem original enquanto diminui o tamanho. Em troca, melhorará a pontuação do Maior conteúdo de pintura. Além disso, você pode conferir o Maior StackOverflow de pintura de conteúdo para obter mais dicas.
Exemplo da maior pintura de conteúdo

O exemplo para a Maior Pintura de Conteúdo é semelhante à Primeira Pintura de Conteúdo. Você precisa de ferramentas específicas para descobrir a pontuação. Você deve registrar os dados pré-otimizados do site. Para isso, você precisará da maior pontuação de pintura de conteúdo.
Para obter as métricas do web vitals, você precisa usar o Lighthouse versão 6 . O usuário optou pela guia Chrome Dev Tools para obter a auditoria de desempenho. Assim que a imagem é exibida, a maior pintura de conteúdo entra em ação.
A imagem é muito importante quando se trata de uma boa pontuação de pintura de maior conteúdo. No entanto, há exceções.
Um estudo de caso descobriu que o Largest Contentful Paint também considera outros elementos além das imagens, como o título H1, que foi descoberto usando o Chrome DevTools.
Resumindo, ao passar pelos estudos de caso, você precisa otimizar todo o site e não apenas as imagens para obter a pontuação desejada de maior pintura de conteúdo.
Respostas a algumas perguntas do usuário sobre a primeira exibição de conteúdo

Pergunta 1: Como o Google define a maior pintura de conteúdo em SEO?
Resposta: O Google define a maior pintura de conteúdo como o tempo de renderização para o “maior elemento de conteúdo” em um site para ganhar visibilidade na janela de visualização do usuário.
Pergunta 2: O que significa o maior problema de exibição de conteúdo?
Resposta: Se você vir mais de 4 segundos no desktop ou no erro móvel no console de pesquisa, isso significa que o servidor requer mais de 4 segundos para renderizar o maior elemento visível em sua janela de visualização. Se a pontuação for superior a 4 segundos, é ruim para o Google.
Pergunta 3: Como reduzir a maior pintura de conteúdo para um site WordPress?
Resposta: Algumas maneiras de melhorar a pontuação do Largest Contentful Paint para o seu site WordPress são selecionando um host melhor, usando CDN, otimizando as imagens e usando cache.
Pergunta 4: Como você pode aumentar o First Contentful Paint no final cut pro?
Resposta: Para aumentar o First Contentful Paint, você pode implementar vários métodos, como reduzir o tempo de resposta do servidor, evitar o carregamento lento de imagens, otimizar o tamanho do Document Object Model (DOM) e eliminar os recursos de bloqueio de renderização.
Pergunta 5: Como você pode se livrar dos recursos de bloqueio de renderização no WordPress?
Resposta: Para se livrar dos recursos de bloqueio de renderização, você precisa optar por plug-ins fora do rack. Para uma solução gratuita, você pode combinar Async JavaScript e Autoptimize, que são dois plugins desenvolvidos pelo mesmo desenvolvedor.
Pergunta 6: Como posso encontrar os scripts de bloqueio de renderização?
Resposta: Use a ferramenta Google PageSpeed Insight para obter acesso a arquivos específicos, que bloqueiam a renderização. A pontuação do PageSpeed Largest Contentful Paint irá informá-lo sobre os arquivos exatos que bloqueiam a página que você pode eliminar.
Pergunta 7: As imagens são consideradas bloqueadoras de renderização?
Resposta: Não, as imagens não bloqueiam a renderização. Você pode ignorá-los se estiverem na linha azul Document Object Model (DOM). No entanto, por segurança, uma boa prática é otimizar as imagens, caso surja algum problema.
Pergunta 8: Como posso encontrar a maior pintura de conteúdo?
Resposta: Para calcular a maior pintura de conteúdo, você precisa de elementos de nível de bloco, que podem ser os elementos <main> e <section>. Você pode considerar qualquer elemento em nível de bloco que contenha os elementos de texto do Largest Contentful Paint para o cálculo, mas deve ser o maior elemento.
Obtenha uma pontuação baixa na primeira pintura de conteúdo e melhore o desempenho do seu site!

Para qualquer site, a velocidade de carregamento é crucial se você deseja ter uma classificação alta nos resultados do mecanismo de pesquisa para obter melhor visibilidade. Muitos proprietários de sites não conseguem entender a necessidade de otimização de velocidade, o que prejudica seus sites.
Você precisa considerar a primeira pintura de conteúdo e a maior pontuação de pintura de conteúdo. Essas pontuações ajudarão você a entender a rapidez com que o conteúdo principal do seu site é carregado e se ele está pronto para a interação do usuário.
As táticas discutidas aqui irão ajudá-lo a melhorar a pontuação mencionada. As pontuações FCP e LCP são métricas cruciais, pois correspondem ao que o usuário verá na tela.
Se você tiver mais perguntas sobre FCP e LCP, por favor, dê-nos uma batida na seção de comentários abaixo.
Tenha um ótimo dia!
