Conserte um site WordPress lento: guia de otimização de front-end!
Publicados: 2024-03-04Ninguém gosta de um site lento, pois isso não apenas frustra os usuários, mas também leva a perdas significativas. Não se trata apenas de perder visitantes; isso se estende a um declínio nas classificações do Google e a um impacto tangível nas receitas. Para sublinhar este ponto, considere as conclusões de um estudo da Akamai:
Um atraso de apenas 100 milissegundos no tempo de carregamento do site pode reduzir as taxas de conversão em 7%.
Esta estatística impressionante sublinha a ligação crítica entre a velocidade de um site e o seu sucesso financeiro. Garantir o desempenho rápido do site não significa apenas melhorar a experiência do usuário, mas também é um fator crucial para manter e aumentar a receita.
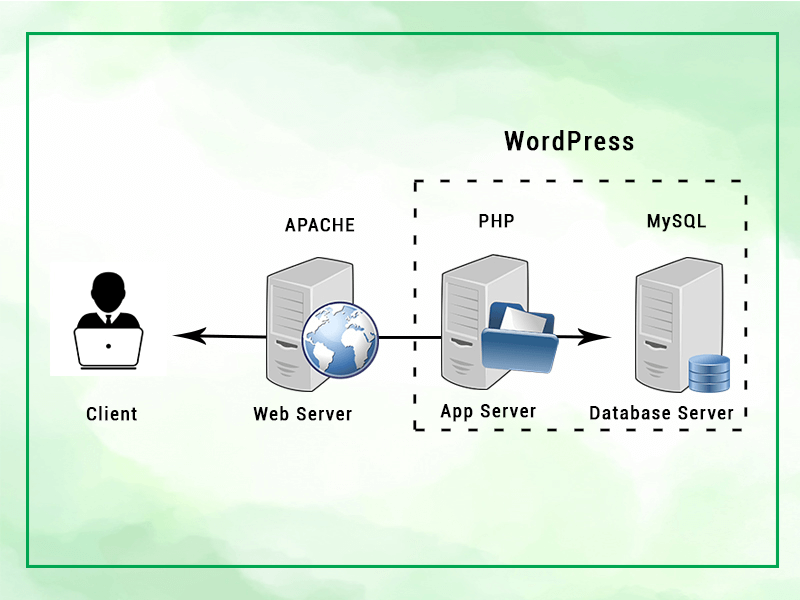
Para resolver o problema, aqui está um Guia para iniciantes para ajudar a melhorar um site lento, elaborado especificamente para proprietários de sites WordPress que desejam se aprofundar no domínio da otimização de front-end. Para embarcar nesta jornada, é essencial começar com uma compreensão básica do que constitui uma instalação normal do WordPress.

Minha filosofia por trás da otimização, tanto no meu trabalho profissional quanto na vida pessoal, gira em torno de dois princípios fundamentais: Reduzir e Reutilizar . No contexto do WordPress, ‘reduzir’ refere-se a um conjunto de estratégias que visam minimizar o uso de recursos. Isso envolve otimizar tamanhos de arquivos menores, reduzir o número de solicitações de arquivos e garantir uma execução de código mais eficiente. Essas ações não apenas melhoram o desempenho de um site WordPress, mas também contribuem para uma experiência mais simplificada e fácil de usar.
Por outro lado, 'reutilizar' neste contexto significa aproveitar o cache em vários níveis da nossa configuração. Isso significa armazenar e reutilizar dados e recursos de forma inteligente, em vez de gerá-los ou solicitá-los repetidamente. O cache pode ocorrer em diferentes camadas, incluindo cache do navegador, cache do lado do servidor e cache através de redes de entrega de conteúdo. Ao implementar estas estratégias, podemos melhorar significativamente os tempos de carregamento e reduzir a carga do servidor, tornando o site mais resiliente e responsivo.
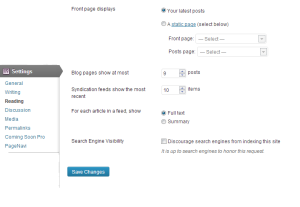
Então, vamos começar a otimizar o site, para este artigo, em vez de teoria, também criamos um site em um VPS Single Core da Linode com 2 GB de RAM, onde também podemos explorar técnicas avançadas posteriormente. É uma instalação padrão do WordPress com o tema Shopay, para que também tenha alguns plug-ins extras que podem ser examinados e também é um site WooCommerce um pouco pesado. Também importamos sua demonstração e instalamos os seguintes plug-ins comumente encontrados. Aqui está a aparência após importar a demonstração —
Usaremos WP Rocket para otimização, pois possui o melhor equilíbrio entre Opções e Funcionalidade.
Etapa 1: crie uma linha de base
Antes de iniciar qualquer projeto de otimização precisamos estabelecer onde estamos e as ferramentas que utilizaremos para fazer isso. Aqui estão alguns sites e ferramentas comuns que recomendamos para começar e que nos ajudarão a avaliar nossas mudanças –

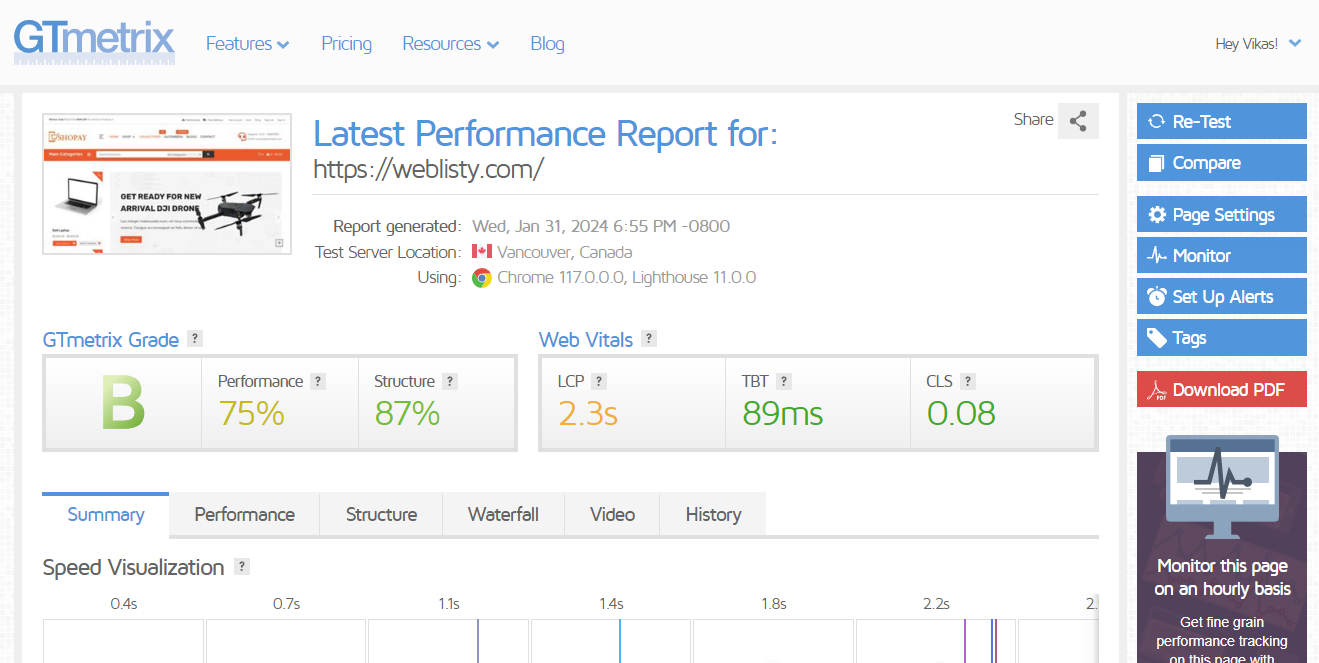
- GTMetrix : É uma ferramenta online que analisa o desempenho do site. Ele fornece relatórios sobre o tempo de carregamento da página, tamanho da página e outras métricas importantes de desempenho, usando o Google Lighthouse e seu próprio sistema de classificação. GTmetrix avalia sites com base na velocidade e eficiência, oferecendo insights e recomendações de otimização para melhorar a experiência do usuário e a funcionalidade do site.
- Monitor de consultas — É que o WordPress é uma ferramenta poderosa para desenvolvedores e administradores de sites. Ele oferece uma análise detalhada de consultas de banco de dados, erros de PHP, chamadas de API HTTP e muito mais, diretamente no painel de administração do WordPress. Este plugin é particularmente útil para diagnosticar problemas de desempenho, pois permite aos usuários ver quais plugins, temas ou configurações estão afetando o desempenho do site.

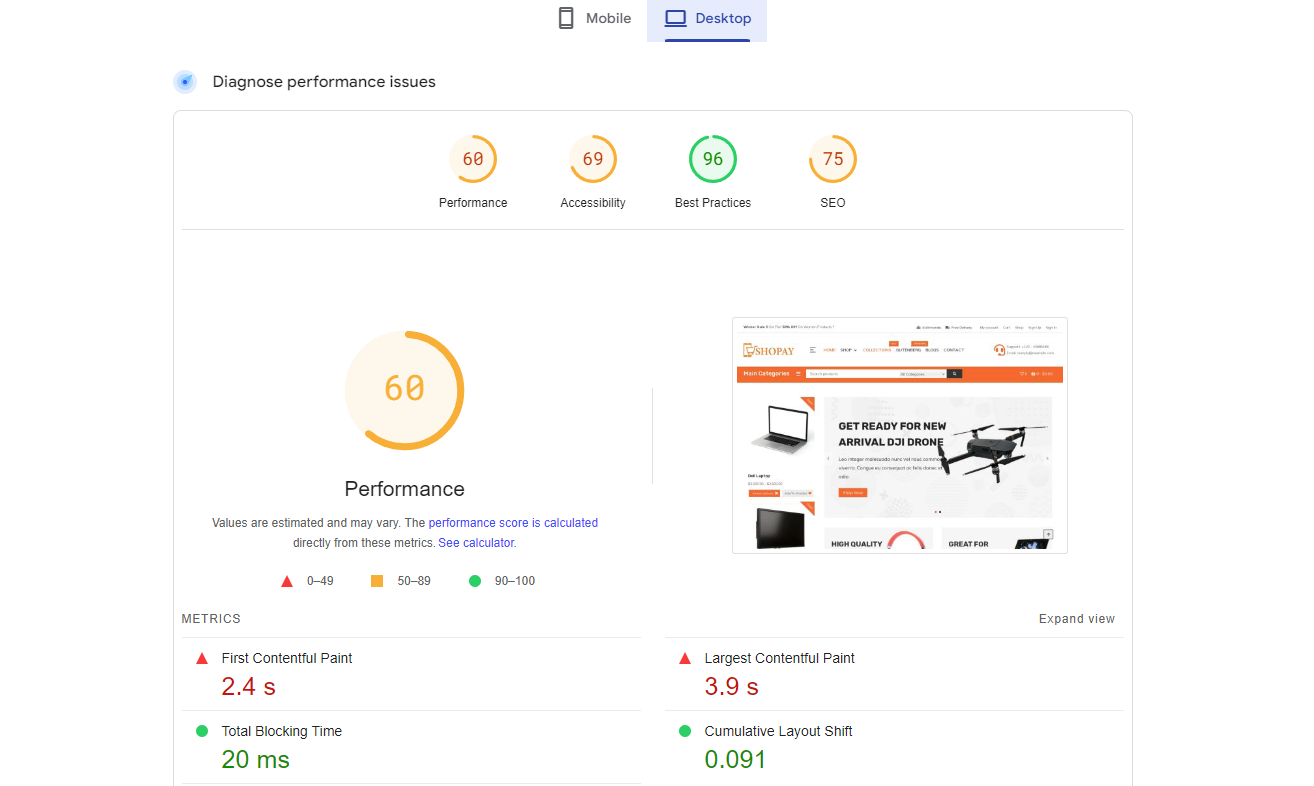
- PageSpeed Insight — É uma ferramenta fornecida pelo Google que analisa o conteúdo de uma página web e depois gera sugestões para tornar essa página mais rápida. Ele fornece versões para celular e desktop do desempenho de uma página com uma pontuação que varia de 0 a 100. Pontuações mais altas indicam melhor desempenho.
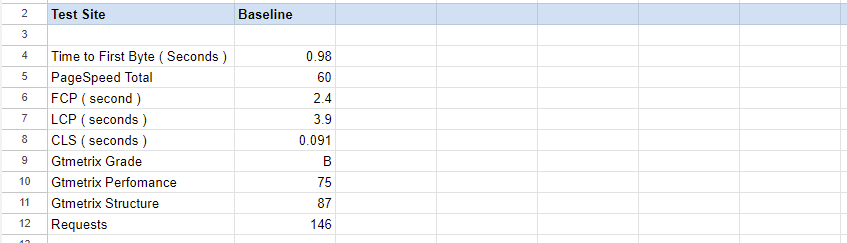
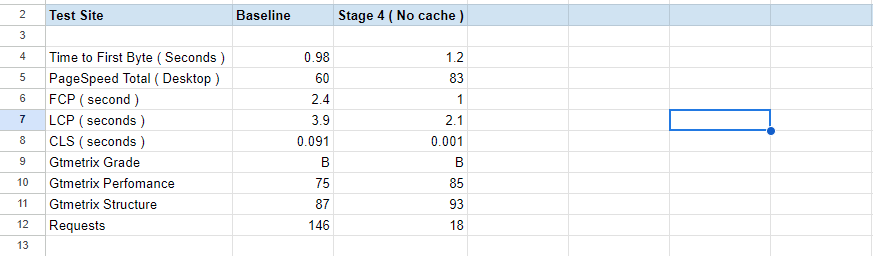
Você pode criar uma Planilha Google e avaliar a página que está tentando otimizar usando essas ferramentas e colocar os números na planilha Excel, iremos monitorá-la após cada alteração.
Para site de teste: não é ruim, mas pode ser melhorado

Passo 2: Verifique sua hospedagem
Na maioria dos casos, os sites dos usuários não são os culpados, mas é a hospedagem que eles estão atropelando. Há muitas vendas exageradas e colocação de muitos sites no mesmo servidor na indústria de hospedagem compartilhada. E às vezes a carga do seu site pode estar fazendo com que os recursos alocados acabem se estiver em um servidor VPS/Dedicado. Nem todas essas ferramentas funcionarão, mas ajudarão você a ver se precisa atualizar para um host melhor.

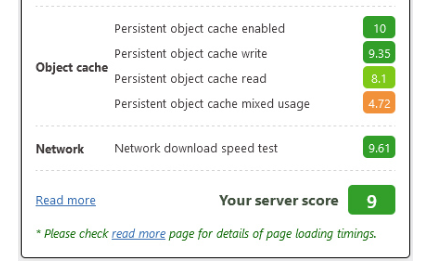
- Benchmark : Para fazer isso você pode usar um plugin do WordPress chamado wpbenchmark. Isso avaliará rapidamente várias partes de sua hospedagem, incluindo CPU, disco e banco de dados. Às vezes, pode ajudá-lo a descobrir rapidamente os gargalos. Manter uma meta de 8+ deve ser suficiente.

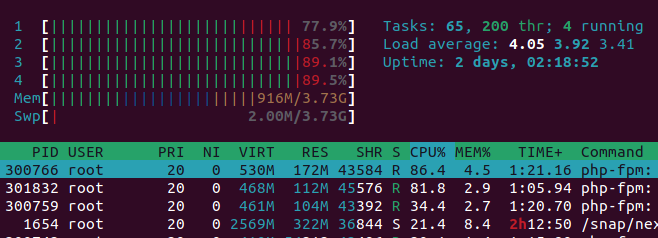
- Carga do servidor : você pode precisar de um login SSH para acessar a linha de comando onde você pode executar uma linha de comando top ou htop . Veja quanta carga o servidor está relatando e quais processos estão usando o servidor.
Se você descobrir que seu servidor está sobrecarregado ou com baixo desempenho, ou se você notar um roubo significativo se estiver executando no topo. Então você deve entrar em contato com seu host e, se ele não conseguir resolver a carga, considere alterá-la.
Para site de teste: o servidor pontua 8+, com carga mínima do servidor e 0,93 segundos no Query Monitor.
Etapa 3: Reduza as solicitações
Reduzir o número de solicitações HTTP é crucial para um carregamento mais rápido da página da web, pois cada solicitação leva tempo. Menos solicitações significam menos conexões e transferências de dados entre cliente e servidor. Isso leva a um uso mais eficiente da largura de banda e dos recursos do servidor.
Instalaremos o WP-Rocket nesta etapa, pois ele possui a maioria dos recursos necessários para as próximas etapas.

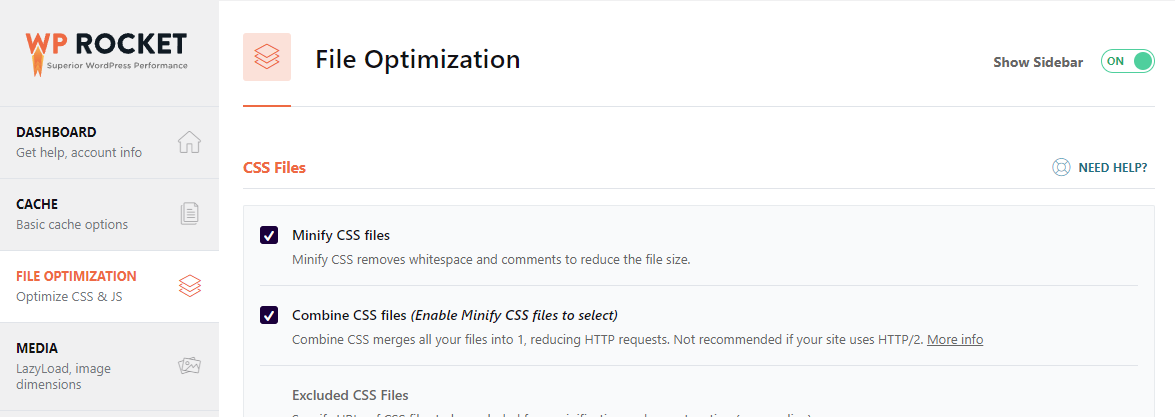
- Minificação : A minificação na otimização do WordPress envolve a compactação de arquivos CSS e JavaScript removendo caracteres desnecessários, reduzindo assim seu tamanho. Na próxima etapa, combine esses arquivos. Este processo diminui significativamente o número de solicitações HTTP e melhora o tempo de carregamento da página.

- Adiar e atrasar a execução do JS : “Adiar” atrasa o carregamento do JavaScript até que o HTML seja totalmente carregado, evitando que o JS bloqueie a renderização da página. “Atrasar a execução do JS”, por outro lado, carrega o JavaScript apenas quando um usuário interage com a página (como clicar ou rolar), reduzindo o tempo de carregamento inicial e melhorando a primeira impressão do usuário sobre a velocidade do site. Esses métodos também reduzem o número de solicitações e a carga inicial da CPU.

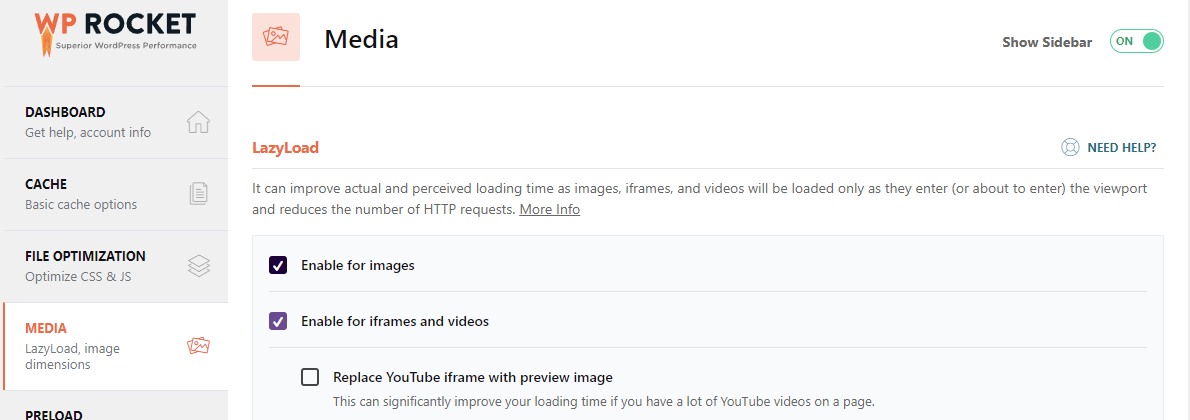
- Imagem de carregamento lento : em vez de carregar todas as imagens em uma página da web de uma vez, o carregamento lento adia o carregamento das imagens até que elas estejam prestes a entrar na janela de visualização do usuário. Isso significa que as imagens são carregadas apenas quando necessário, à medida que o usuário rola a página. Essa abordagem reduz significativamente o tempo de carregamento inicial, economiza largura de banda tanto para o usuário quanto para o servidor,
- Iframes e incorporações : carregar incorporações de terceiros também pode adicionar um número significativo de solicitações, elas também podem ser carregadas lentamente ou carregadas quando alguém clica nelas.
Por motivos de artigo, desativamos o cache de página no momento -
Etapa 4: reduza o tamanho dos arquivos
Reduzir o tamanho dos arquivos é uma estratégia fundamental na otimização do desempenho da web. Isso leva a tempos de carregamento de página mais rápidos, pois arquivos menores requerem menos tempo para download. Isto não só melhora a experiência do usuário, fornecendo acesso mais rápido ao conteúdo, mas também conserva a largura de banda, tanto para usuários quanto para servidores.
- Otimizações de imagem : técnicas comuns incluem o uso de imagens responsivas, adoção do formato WebP e otimização de tamanhos JPEG. Imagens responsivas garantem que o tamanho de imagem correto seja veiculado dependendo do dispositivo do usuário, melhorando o tempo de carregamento e a qualidade visual. O formato WebP oferece características superiores de compactação e qualidade em comparação com formatos tradicionais como JPEG e PNG. A otimização do tamanho JPEG por meio de algoritmos de compactação reduz o tamanho do arquivo sem perda significativa de qualidade, garantindo tempos de carregamento mais rápidos e uma melhor experiência do usuário.
- Compactar JS e CSS : Este processo minimiza o tamanho desses arquivos, removendo caracteres desnecessários como espaços em branco, quebras de linha e comentários. Como resultado, o navegador requer menos tempo para baixar e analisar esses arquivos, resultando em uma renderização de página mais rápida.

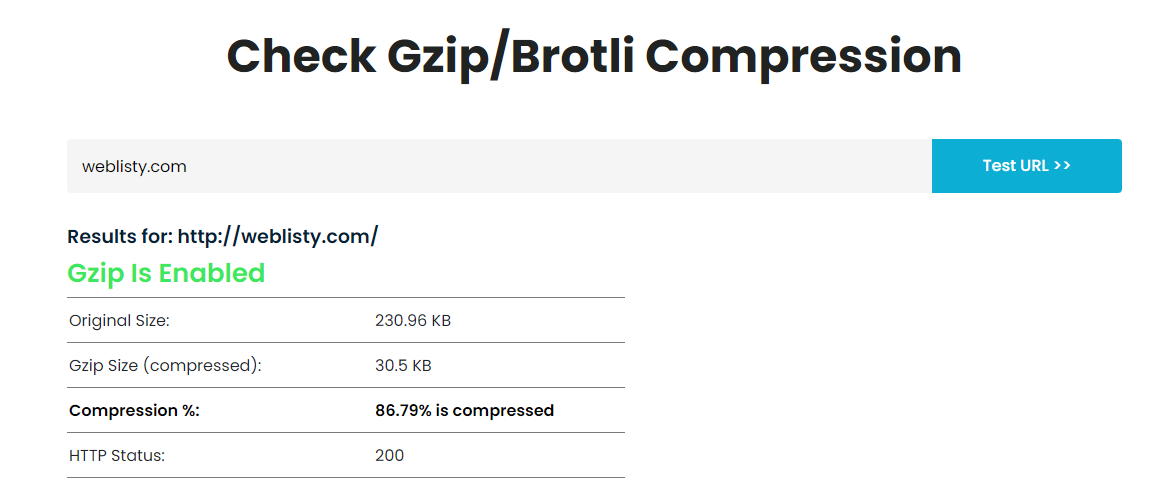
- Suporte Gzip : envolve compactação de arquivos da web no lado do servidor, como HTML, CSS e JavaScript, antes de serem enviados ao navegador. Essa compactação reduz significativamente o tamanho dos arquivos, resultando em velocidades de transmissão mais rápidas e tempos de carregamento de página mais rápidos.
Para site de teste: Nosso servidor tem o gzip habilitado por padrão. Os novos números.

Etapa 5: Reduza o número de plug-ins
Minimizar o número de plug-ins no WordPress aumenta a velocidade e o desempenho do site, pois menos plug-ins significa menos código para carregar. Também melhora a segurança, reduzindo vulnerabilidades potenciais. A simplificação dos plug-ins facilita a manutenção do site e diminui os problemas de compatibilidade.
- Reduza o número de plug-ins: primeiro, identifique e remova plug-ins que não são usados regularmente. Muitas vezes, eles consomem recursos desnecessariamente e podem tornar o seu site lento. Sempre que possível, substitua a funcionalidade do plugin por código personalizado; isso reduz a dependência de código de terceiros e muitas vezes pode ser mais eficiente e simplificado. Além disso, considere usar serviços de terceiros para funcionalidades anteriormente gerenciadas por plug-ins.
- Plug-ins por página : se não for possível reduzir o número de plug-ins, existe uma opção para executar páginas em páginas/nível de usuário ou tipo de conteúdo específicos. Um plugin comum usado para isso é o plugin Plugin Organizer.
- Construtores de temas versus nativos : os criadores de temas oferecem maior flexibilidade e facilidade de uso, ideais para usuários sem experiência em desenvolvimento, pois permitem design personalizado com interfaces simples de arrastar e soltar. No entanto, para sites mais complexos, os temas nativos costumam ser superiores devido ao seu código otimizado, o que pode levar a um melhor desempenho e tempos de carregamento mais rápidos.
Se você vir os principais sites que executam WordPress, como techcrunch.com, time.com, notará que a maioria terá temas nativos e executará um número mínimo de plug-ins.

Para site de teste: desabilitamos plug-ins dos quais não precisamos.
Etapa 6: solicitação de reutilização, também conhecida como cache
O cache no WordPress é uma técnica poderosa que melhora significativamente o desempenho e a velocidade do site. Envolve o armazenamento de cópias do conteúdo do site, como páginas geradas ou resultados de consultas, para atendê-los com mais rapidez aos visitantes recorrentes. Este processo reduz a carga do servidor, pois não é necessário regenerar o mesmo conteúdo a cada visita.
- Cache de página : esta técnica evita a necessidade de carregar e processar scripts PHP a cada carregamento de página, acelerando significativamente o tempo de resposta. Como resultado, reduz a carga do servidor e melhora o desempenho do site, especialmente sob tráfego intenso. Alguns plug-ins comuns são {mencionar plug-ins}
- Cache de objetos : este método armazena resultados de consultas ao banco de dados, reduzindo a necessidade de consultar o banco de dados repetidamente para solicitações frequentes. Ao armazenar em cache esses objetos, como dados do usuário ou informações de postagem, o servidor pode recuperar e servir rapidamente esses dados sem reprocessar as mesmas consultas.
- Cache do navegador : envolve o armazenamento de recursos do site, como folhas de estilo, imagens e arquivos JavaScript localmente no navegador do usuário. Depois que esses recursos são baixados na primeira visita, o navegador não precisa recarregá-los nas visitas subsequentes. Isso reduz significativamente o tempo de carregamento e o uso de largura de banda para visitantes recorrentes.
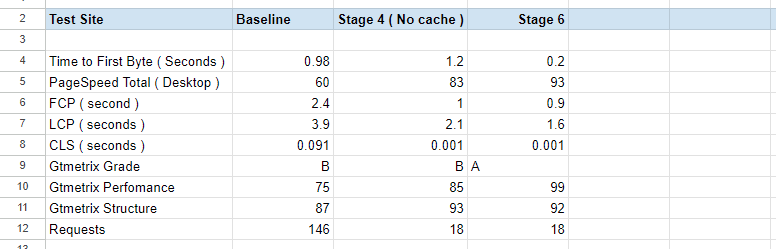
Para site de teste: habilitamos o cache de página com WP-Rocket, Redis Object Cache, o cache do navegador também está definido nos cabeçalhos (ajuda na visualização repetida). Os novos números

Etapa 7: cache em nível de aplicativo
O cache em nível de aplicativo, usando ferramentas como Varnish, Nginx FastCGI ou LiteSpeed Cache, opera fora do WordPress e pode armazenar páginas da web inteiras em cache no nível do servidor. Esse tipo de cache é altamente eficiente, pois fornece conteúdo em cache diretamente, evitando a necessidade de carregar totalmente o WordPress. Geralmente é mais rápido que os plug-ins de cache específicos do WordPress, que ainda envolvem algum processamento de PHP e banco de dados.
- Cache do aplicativo : na maioria dos casos, será necessário que seu host ofereça suporte ao aplicativo que faz o cache. Eles sempre serão mais rápidos do que o cache mais simples baseado em plug-ins do WordPress e podem ser escalonados até certo ponto.
- Edge Caching : envolve o armazenamento de cópias de conteúdo da web em servidores distribuídos geograficamente, mais próximos de usuários em todo o mundo. Isso reduz significativamente o Time To First Byte (TTFB) para usuários que estão longe do servidor de origem, pois o conteúdo é servido no data center mais próximo. Abordaremos isso na próxima seção.
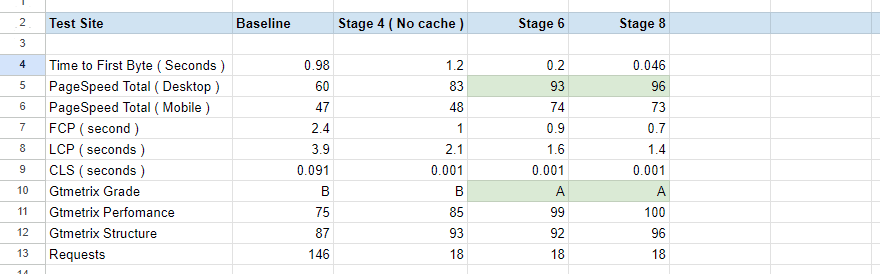
Para Site de Teste: Temos verniz disponível em nossos servidores, e para Edge Caching usaremos Cloudflare APO (5$/mês).
Etapa 7: use um CDN
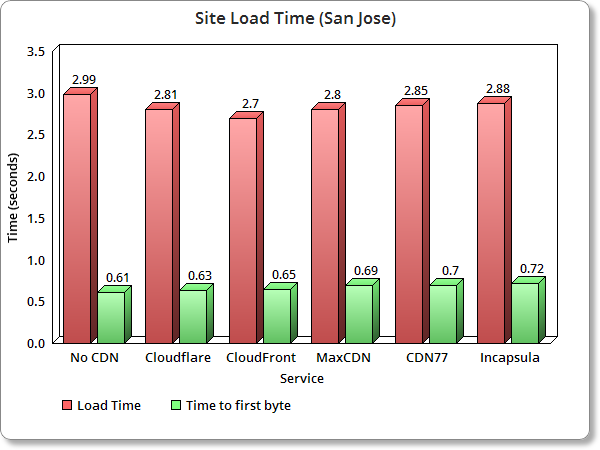
Usar uma Content Delivery Network (CDN) melhora significativamente o desempenho e a velocidade do site. Uma CDN distribui o conteúdo do site em vários servidores globais, garantindo que os usuários acessem os dados do local mais próximo e reduzindo o tempo de carregamento. Também ajuda a equilibrar cargas de tráfego e lidar com grandes volumes de tráfego, evitando sobrecarga do servidor
- Cache de ativos estáticos: ao armazenar em cache ativos estáticos, como imagens, CSS e arquivos JavaScript em servidores CDN globais, esses elementos carregam mais rapidamente, pois são entregues do servidor mais próximo do usuário. Isso reduz drasticamente o tempo de carregamento desses ativos, principalmente para usuários geograficamente distantes do servidor original.
Para site de teste: movemos o DNS para Cloudflare e habilitamos o APO para cache de borda. TTFB semelhante deverá agora estar disponível globalmente .

Etapa 8: Firewall e Bots Básicos
Os firewalls atenuam efetivamente a carga do servidor, bloqueando bots e rastreadores irrelevantes, que geralmente consomem recursos desnecessários. Esta ação evita que esses scripts automatizados sobrecarreguem o servidor, preservando assim a largura de banda e a eficiência da CPU. Como resultado, os firewalls garantem que a capacidade do servidor seja dedicada ao tráfego legítimo, melhorando o desempenho e a estabilidade do site. Isso leva a uma experiência geral melhorada do usuário, com acesso mais rápido e interações mais confiáveis no site.
- Nível WordPress : Um firewall no nível WordPress oferece uma solução de segurança simples para muitas configurações, fornecendo uma camada de proteção fácil de implementar contra ameaças comuns. Embora bloqueie efetivamente muitas solicitações e ataques prejudiciais, ele opera no nível PHP, o que significa que agentes mal-intencionados ainda podem consumir recursos do servidor acionando processos PHP. Eles oferecem um equilíbrio entre simplicidade e segurança, tornando-os uma escolha popular para necessidades básicas. Recomendamos o Wordfence para isso.
- Baseado em proxy reverso : filtra o tráfego antes que ele chegue ao servidor, bloqueando solicitações maliciosas na borda da rede. Essa abordagem evita que agentes mal-intencionados consumam recursos do servidor, já que o tráfego indesejado nunca atinge a camada PHP do seu site WordPress. Além disso, esses serviços oferecem benefícios adicionais, como proteção contra DDoS e recursos de CDN, aumentando a segurança e a velocidade do site. Isso os torna uma solução mais abrangente e eficaz para proteger e otimizar sites. Recomendamos o uso do Cloudflare para isso, pois o plano gratuito também permite proteção suficiente para a maioria dos sites.
Etapa 9: Otimizando para Core Web Vitals
Agora que o básico está definido, finalmente otimizamos os principais sinais vitais da web. Para começar, você pode obter o plug-in Desativar JS para clone e garantir que seu site tenha a mesma aparência com Javascript ativado ou desativado. A seguir, passamos para a otimização dos 3 parâmetros mais importantes Core Web Vitals

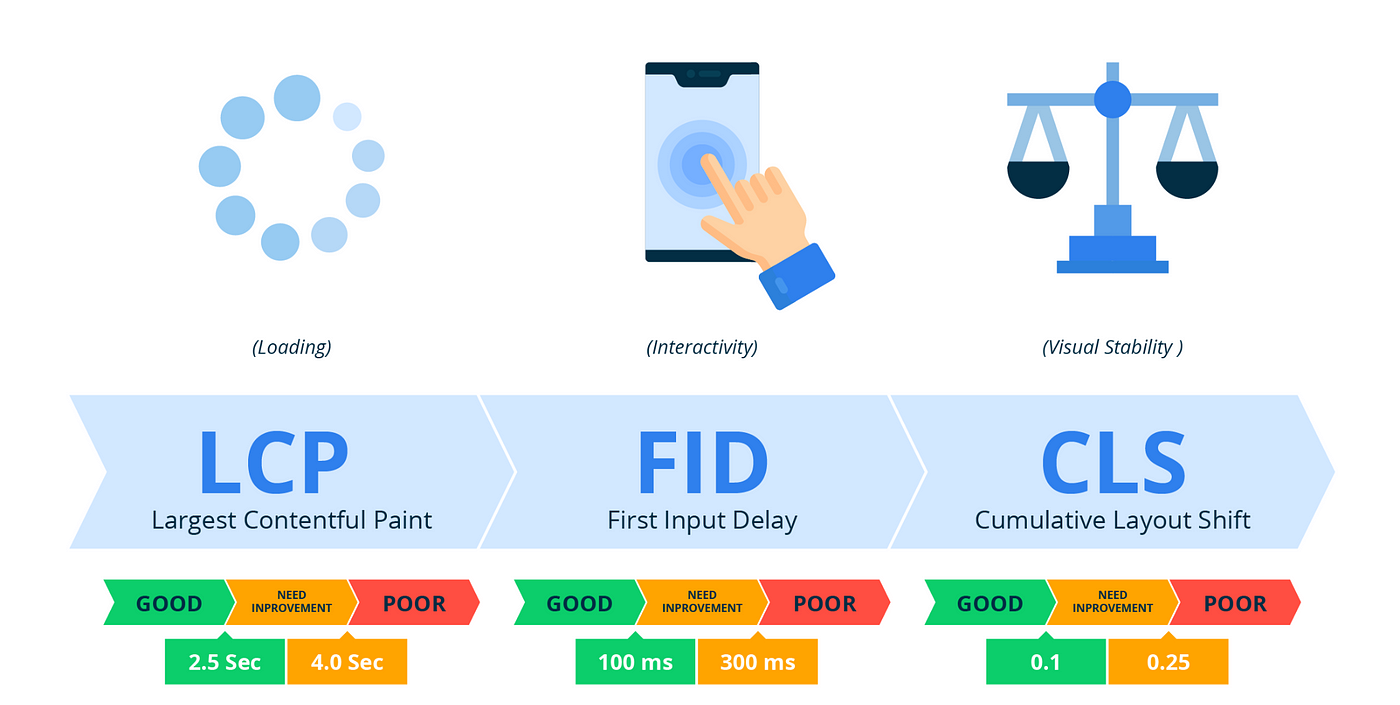
O LCP, FID e CLS de três parâmetros devem estar todos verdes para obter uma boa pontuação. Aqui estão algumas dicas para otimizá-los
- Otimizando para LCP : Largest Contentful Paint (LCP) é uma medida de desempenho de carregamento. Se você passou pelas melhorias acima, como otimização de imagem, uso de webp e carregamento lento, na versão desktop deve ser fácil obter uma pontuação acima de 90. As otimizações necessárias para isso são:
— Melhore o tamanho da imagem e a imagem baseada em WebP
— Carregamento lento de ativos como imagens, iframes, etc.
— Reduza solicitações e otimize CSS e JS - Otimizando para FID : First Input Delay (FID), mede a interatividade. As otimizações necessárias para isso são as que foram abordadas antes:
— Adie o Javascript para melhorar a rapidez com que a página se torna interativa
— Evite carregar scripts de terceiros no início - Otimizando para CLS : Cumulative Layout Shift (CLS), que mede a estabilidade visual. Isso significa principalmente que o layout não se move quando o site está carregando. Alguns métodos rápidos para fazer isso são especificar as dimensões da imagem e do vídeo e garantir que o site tenha a mesma aparência com JS desativado (no Chrome você pode usar). Algumas dicas rápidas
— Especifique dimensões para imagens e vídeos
— Evite conteúdo dinâmico acima da dobra
— Mantenha espaço onde os anúncios e outros conteúdos dinâmicos serão carregados.
Espero que depois de seguir os passos você tenha conseguido tornar seu site mais rápido. Se você tiver outras idéias e sugestões que possam trazer melhorias significativas no front-end das coisas.

Puneet Sharma é especialista em otimização de SMTP e WordPress. Com mais de 10 anos de experiência e comprometimento, ele cria configurações de e-mail eficazes em diversas plataformas que geram leads e aumentam as conversões.