Como corrigir o formulário de contato Divi não enviando e-mails
Publicados: 2022-07-04Projetado e desenvolvido pela Elegant Themes, o Divi prova ser um construtor de páginas simples, mas poderoso, de arrastar e soltar para criar seu site WordPress. Ele vem com vários recursos úteis integrados para personalizar um site.
Pronto para uso, o Divi fornece um módulo padrão que permite colocar formulários de contato em qualquer lugar do seu site WordPress. Você pode adicionar um formulário personalizado com muitos campos de formulário, como texto, caixa de seleção, menus suspensos e botões de opção. Os usuários também preferem o Divi graças à sua capacidade de proteção contra spam e redirecionamento no envio.
No entanto, pode haver momentos em que seu formulário de contato Divi não envie e-mails por alguns motivos. Neste artigo, orientaremos você pela solução para corrigir esse problema.
Antes de começar, vamos verificar como gerar um formulário de contato Divi em seu site.
Como criar um formulário de contato Divi
Os formulários de contato, sem dúvida, acabam sendo um dos elementos mais críticos para qualquer site de negócios. Eles não apenas ajudam os clientes a se conectarem ao seu site para obter suporte, mas esses formulários também ajudam você a avaliar novos clientes em potencial e manter os clientes em seu site.
Você não precisa de nenhum plugin para exibir um formulário de contato em seu site WordPress. Para conseguir isso, primeiro, você deve ter o Divi Builder instalado e pronto em seu site.
Em seguida, adicione uma nova página ou abra uma página existente. Clique no botão Use Divi Builder no editor de postagem e clique em Use Visual Builder .
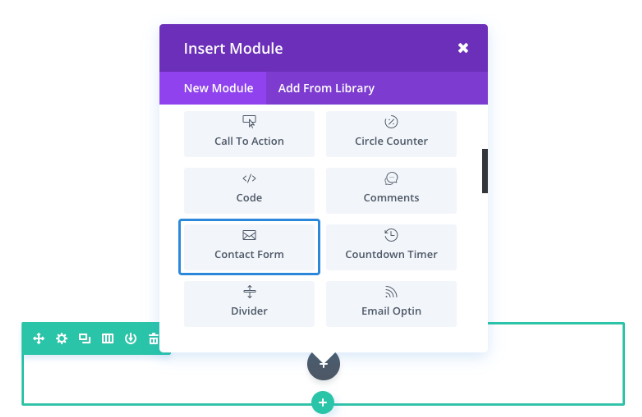
A próxima etapa é pressionar o botão mais (+) e escolher o módulo Formulário de contato para inserir em sua página.

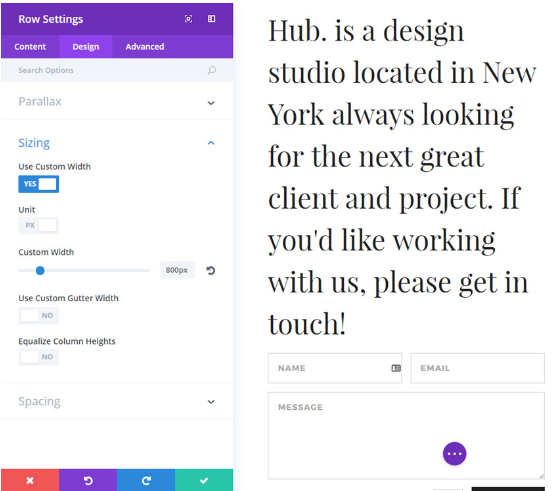
É hora de estilizar seu formulário de contato. Um formulário atraente sempre chama a atenção dos usuários e aumenta as conversões melhor do que os padrões. Você pode alterar a fonte do texto no formulário, sua cor, a cor do botão e até mesmo o espaçamento na guia Design .

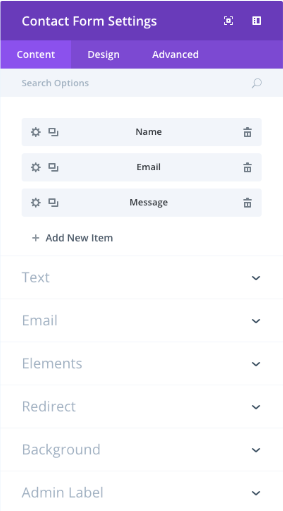
A guia Conteúdo é responsável pela aparência do formulário. Ele oferece controle total sobre os elementos do formulário, incluindo texto, imagens e ícones. Você pode adicionar novos campos ao formulário ou remover os padrões.

Há algumas outras coisas que você deve observar ao criar o formulário de contato.
- Título – Dê um título ao seu formulário, como um formulário Escreva para nós, formulário de boletins informativos, formulário de suporte etc.
- Mensagem de sucesso – O que os usuários recebem depois de enviar o formulário com sucesso, por exemplo, “Obrigado por entrar em contato conosco”.
- Captcha – Ative esta opção para evitar que os bots enviem formulários automaticamente.
A guia Avançado permite aplicar atributos CSS e HTML personalizados.

Formulário de contato Divi não está enviando e-mails
Todos nós entendemos o significado dos formulários de contato em todos os sites. Ainda assim, seus formulários de contato Divi nem sempre funcionam corretamente. Um dos problemas comuns que você pode enfrentar é que os dados dos usuários não são entregues à sua caixa de entrada.
Antes de resolver este problema, você pode examinar as possíveis raízes do problema.
Por que o formulário de contato Divi não funciona
Abaixo estão algumas causas que impedem os formulários de contato Divi de enviar e-mails, relacionadas às limitações do servidor e à função PHP mail().
- Função wp_mail() – O WordPress usa PHP para enviar e-mails do seu site, mas a função PHP mail() não pode enviar e-mails em massa. Além disso, esses e-mails não são autenticados, portanto, podem ser sinalizados como spam.
- Problemas do lado do servidor – Alguns servidores de hospedagem não estão configurados para configurar a função PHP mail() corretamente. De repente, eles podem decidir não enviar e-mails por motivos de segurança.
- E- mail de destino errado – Os usuários às vezes inserem os endereços de e-mail errados. Consequentemente, seu sistema não envia e-mails para eles. Para evitar isso, verifique se o e-mail de destino é válido.
- Conflitos de plug -in – Se você estiver usando um plug-in de formulário WordPress de terceiros, é provável que ele entre em conflito com o recurso de formulário de contato padrão.
Como superar o problema de não enviar e-mails do formulário de contato Divi
Para solucionar esse problema, você precisa da ajuda do plug-in SMTP. Siga o guia de 4 etapas abaixo para começar a usar este plugin.

Etapa 1: verifique as configurações do formulário de contato Divi
Antes de descobrir o processo de correção, verifique se o formulário de contato do Divi está configurado corretamente.
- Abra a página que contém o formulário de contato

- Clique no ícone de engrenagem para visualizar a página de configurações do formulário de contato
- Vá para a opção E- mail na guia Conteúdo e preencha o endereço de e-mail do administrador
- Role para baixo até a seção Proteção contra spam e ative Usar um serviço de proteção contra spam , Google reCAPTCHA, por exemplo
Etapa 2: instalar o plug-in SMTP
Com mais de 2 milhões de usuários de pólo a pólo, o WP Mail SMTP aparece como o plugin SMTP (Simple Mail Transfer Protocol) mais popular para sites WordPress. Ele ajuda você a conectar seu site a um serviço de e-mail externo para melhorar a capacidade de entrega de e-mail.
Além disso, o WP Mail SMTP permite rastrear e-mails enviados pelo seu site WordPress junto com as taxas de abertura/clique. É responsável por salvar anexos de e-mail e exportar seus logs também.
O plugin fornece uma versão gratuita para que você possa baixá-lo do repositório do WordPress.
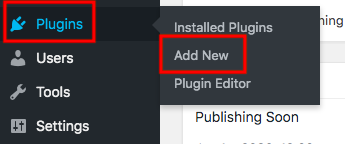
- Faça login no seu painel de administração do WordPress e abra Plugins → Adicionar novo

- Digite “WP Mail SMTP” na caixa de palavras-chave
- Instale e ative o plug-in
- Encontre as configurações do plugin na seção WP Mail SMTP no seu menu de administração

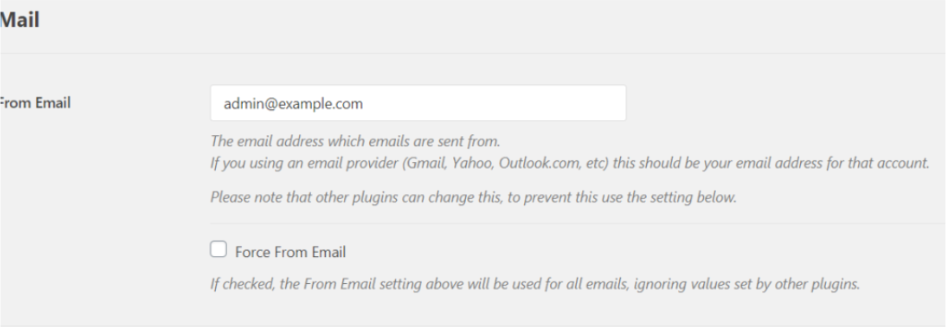
- Verifique o endereço de e-mail do remetente. O WordPress usa seu e-mail de administrador como o endereço de e-mail padrão, mas você pode alterar isso facilmente.

- Digite o nome do remetente
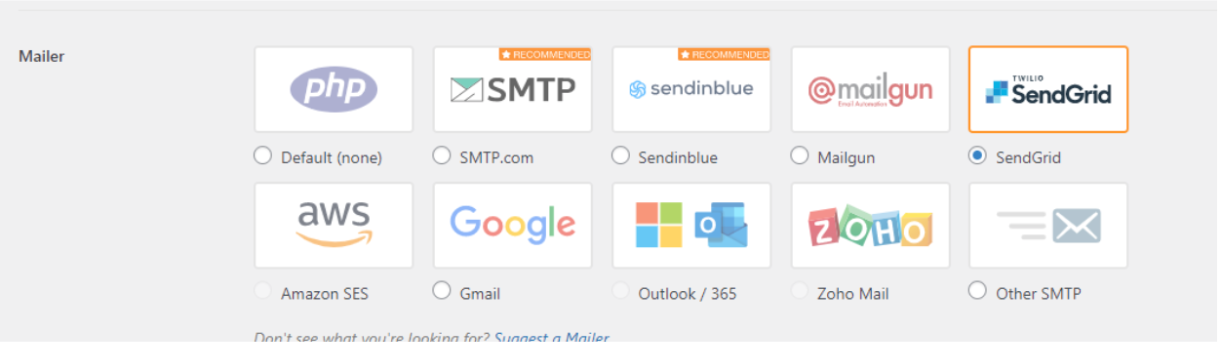
Etapa 3: escolha um serviço de mala direta
Quando você usa um serviço de mala direta para enviar e-mails do seu site, o Divi não precisa enviar e-mails, o que impede o Divi de enviar e-mails.
- Selecione um remetente da lista

- Preencha a chave da API
- Salve suas configurações
Etapa 4: testar o e-mail
É necessário verificar novamente se o e-mail funciona corretamente após todas essas configurações.
- Vá para a guia Teste de e-mail
- Forneça um endereço de email de exemplo na caixa Enviar para
- Pressione Enviar e-mail
O WP Mail SMTP agora começa a executar um verificador de domínio e você pode receber 2 mensagens diferentes mostrando o status do seu e-mail de teste. Se a mensagem aparecer com um rótulo verde, seu formulário Divi funciona com precisão.
Caso você veja uma mensagem com um marcador vermelho, certamente há um problema nas configurações de e-mail.
Formulário de contato Divi Enviar e-mail Problema resolvido!
O Divi também facilita a criação e personalização de seus formulários de contato por meio do módulo Formulário de contato.
Às vezes, seu site não envia e-mails devido a problemas no servidor ou funções do PHP. Para esclarecê-lo, você pode usar o WP Mail SMTP. Orientamos você na aplicação do WP Mail SMTP para resolver o problema do formulário de contato Divi.
Sinta-se à vontade para nos informar se tiver alguma dúvida sobre seu formulário de contato Divi.
Você também pode estar interessado em personalizar páginas protegidas por senha no Divi. Clique aqui para conferir.
