Falha na avaliação do Core Web Vitals no WordPress: como consertar
Publicados: 2024-07-09Portanto, seu site WordPress foi reprovado na avaliação Core Web Vitals e você está se perguntando como corrigi-lo. Se você está preocupado, não há erro. O baixo desempenho pode realmente arruinar a experiência dos usuários, afastar leitores e clientes e, por fim, prejudicar suas posições de pesquisa.
Por esse motivo, se o seu site não passou na avaliação, é importante corrigir o problema o mais rápido possível.
Felizmente, existem muitas estratégias para mudar as coisas, e este guia irá guiá-lo através delas. A seguir, abordaremos a importância de passar na avaliação Core Web Vitals, como descobrir se seu site falhou e etapas práticas para mudar a situação. Por fim, também falaremos sobre medidas eficazes para manter o status do Core Web Vitals, para que você não tenha esse problema novamente.
Por que você precisa prestar atenção aos principais sinais vitais da Web
Core Web Vitals são um conjunto de métricas definidas pelo Google. Eles medem vários componentes da usabilidade do seu site. Cada um deles quantifica diferentes aspectos de como os usuários percebem o desempenho e a capacidade de resposta do seu site. Veja por que isso é importante:
- Impacto no SEO – o Google deixou claro que a experiência da página, que é medida pelo Core Web Vitals, é um fator importante de classificação. Conseqüentemente, os sites que atendem a esses padrões têm maior probabilidade de obter uma classificação mais elevada nos resultados de mecanismos de pesquisa do que aqueles que não o fazem.
- Melhor experiência do usuário – Os usuários hoje esperam sites rápidos, responsivos e visualmente estáveis. Quando as pessoas acessam o seu, elas não querem gastar dez segundos esperando que ele seja utilizável. Se o seu site tiver um bom desempenho, é mais provável que os visitantes permaneçam mais tempo, interajam com seu conteúdo e retornem no futuro.
- Economia – Melhorar os Core Web Vitals não beneficia apenas seus usuários e o SEO. Isso pode economizar dinheiro diretamente, especialmente se você estiver usando um host que cobra com base no uso de recursos (por exemplo, hospedagem na nuvem). Sites codificados com eficiência e bem otimizados geralmente consomem menos recursos do servidor do que aqueles que falham na avaliação Core Web Vitals.
Como saber se você falhou na avaliação Core Web Vitals
Há muitas informações a serem processadas quando você verifica seus Core Web Vitals. Além disso, existem muitas maneiras de monitorá-los. Uma das ferramentas mais comuns é o Google PageSpeed Insights. Vejamos as informações que ele oferece para entender o status do Core Web Vitals.
Compreendendo o relatório
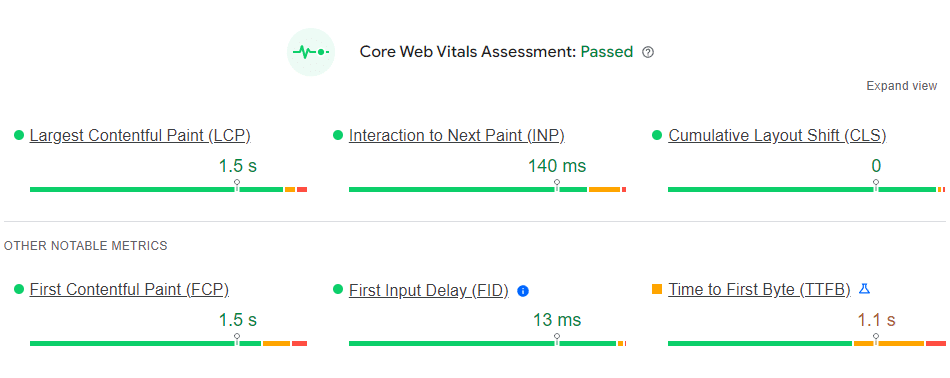
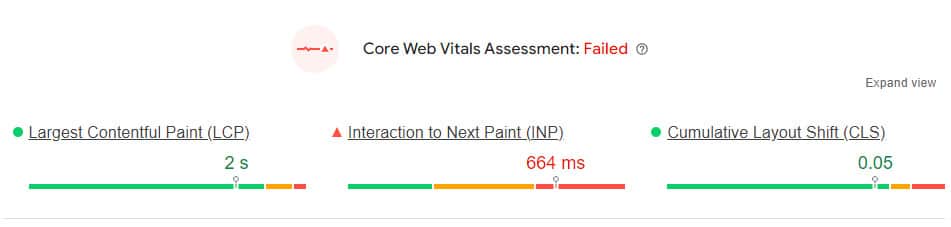
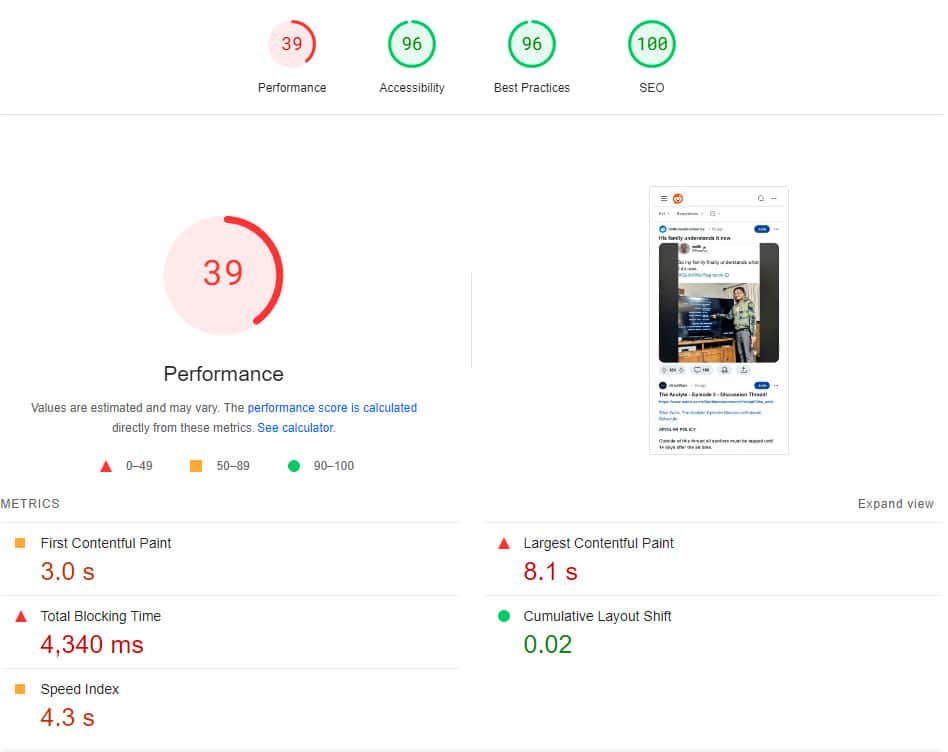
Quando você administra seu site por meio do PageSpeed Insights, a avaliação Core Web Vitals aparece com destaque no topo.

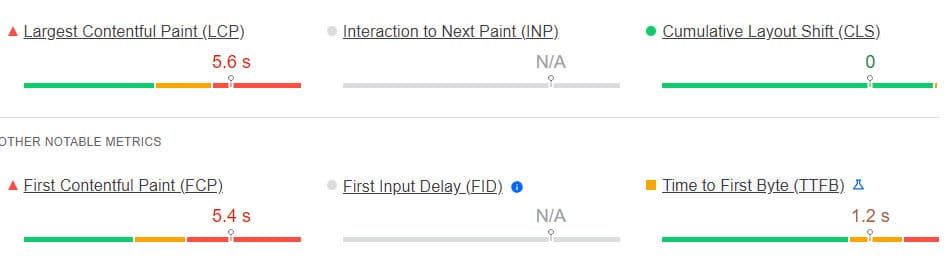
Consiste principalmente em seis métricas, três das quais são as mais importantes: Largest Contentful Paint (LCP), Interaction to Next Paint (INP) e Cumulative Layout Shift (CLS). Cada métrica vem com uma pontuação de desempenho codificada por cores e você pode passar (verde) ou reprovar (amarelo ou vermelho).
O que é importante observar é que se você não passar em nenhuma das três métricas principais, isso resultará automaticamente em uma falha na avaliação geral do Core Web Vitals.

Por esse motivo, é para lá que deve ir a maior parte dos seus esforços de otimização. Mais sobre isso abaixo.
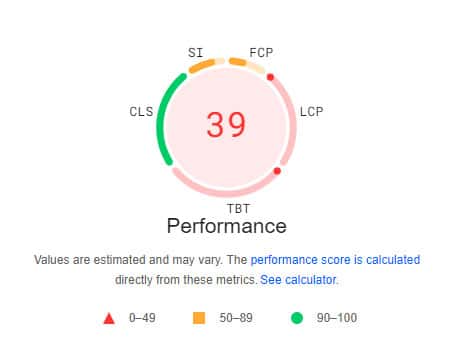
As outras três métricas, First Contentful Paint (FCP), First Input Delay (FID) e Time to First Byte (TTFB), não afetam sua avaliação Core Web Vitals. No entanto, eles afetam sua pontuação de desempenho e podem impedir que você obtenha os cobiçados 100 perfeitos.

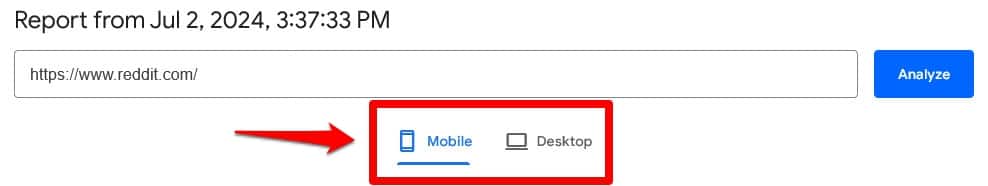
Para ambas as avaliações, alterne entre as visualizações Mobile e Desktop, pois seu desempenho é calculado para cada versão do site separadamente.

Além da avaliação geral de aprovação/reprovação de sua adesão aos Core Web Vitals, o PageSpeed Insights também fornece um detalhamento dos problemas do seu site em várias áreas. Você encontra um resumo em Diagnosticar problemas de desempenho .

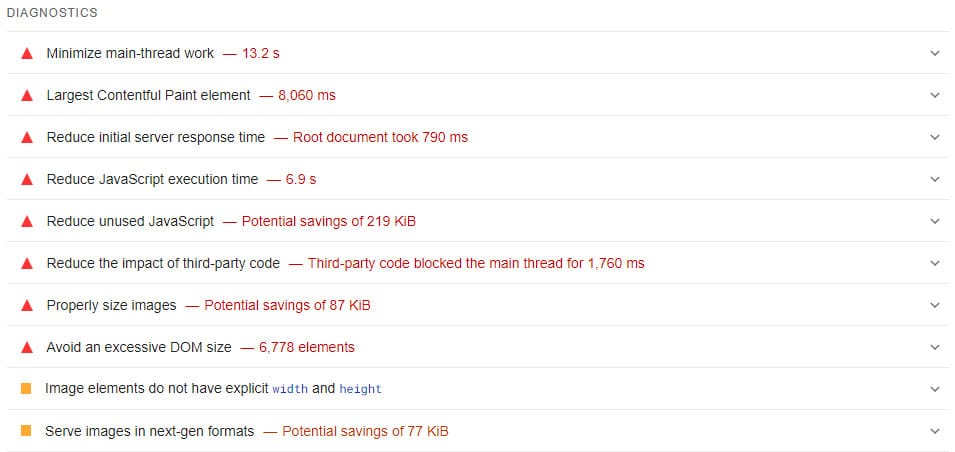
Mais abaixo, em Diagnóstico , fornece dicas práticas para melhorar sua pontuação no Core Web Vitals.

Clique em cada item da lista para obter uma descrição detalhada do problema e como corrigi-lo.
Avaliação Core Web Vitals: Não aplicável
Você pode se deparar com o problema de seu relatório Core Web Vitals dizer algo como “Não aplicável”, “Dados insuficientes”, “N/A” ou semelhante.

Isso significa que o PageSpeed Insights ainda não possui dados suficientes para fazer um julgamento sobre esta métrica específica.
Para entender isso, é importante saber que o relatório consiste em dados de campo e de laboratório. O primeiro é coletado de experiências reais que os visitantes tiveram em seu site, conforme medido pelo navegador Chrome do Google. Os dados de laboratório, por outro lado, são calculados em um ambiente com condições controladas.
Portanto, se você descobrir que alguns dados da avaliação Core Web Vitals para o seu site WordPress não estão disponíveis, geralmente é porque ainda não houve interações suficientes na vida real com o seu site para gerar um relatório.
Isso é diferente de falhar. Seu site pode já estar acertando todas as métricas, mas o Google ainda não tem os números para traçar um quadro preciso. Você só precisa esperar por mais visitantes
Outras maneiras de medir os principais sinais vitais da Web
Além do PageSpeed Insights, existem outras maneiras de verificar seus Core Web Vitals, incluindo Google Search Console, Chrome DevTools (com Lighthouse integrado) e Chrome User Experience Report (CrUX).

No entanto, esteja ciente de que existem diferenças no uso de dados de campo e de laboratório por essas ferramentas. O PageSpeed Insights geralmente é a solução mais fácil.
Como corrigir uma falha na avaliação do Core Web Vitals no WordPress
Conforme mencionado, Core Web Vitals envolve três métricas principais e você deve otimizar cada uma delas para obter uma pontuação de aprovação. Portanto, vamos examinar cada um deles detalhadamente, por que você pode ter falhado e como melhorar.
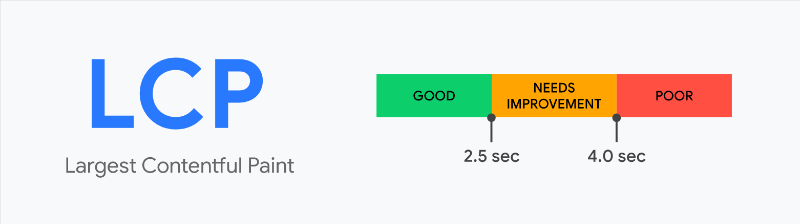
Maior pintura com conteúdo (LCP)

O LCP mede o tempo que leva para o maior elemento de conteúdo visível, como uma imagem, vídeo ou grande bloco de texto, aparecer na tela. Um LCP longo indica que sua página está lenta, o que pode frustrar os usuários. Uma passagem de LCP ocorre 2,5 segundos após o primeiro carregamento da página. Mais de 4 segundos indica uma página muito lenta.
Vários fatores podem impactar negativamente o LCP, incluindo:
- Tempos de resposta lentos do servidor – Se o seu servidor demorar para responder, isso atrasará o carregamento da sua página da web.
- Temas e plug-ins inchados – o WordPress oferece uma vasta gama de temas e plug-ins, mas nem todos são criados iguais. Recursos excessivos e codificação deficiente podem tornar seu site significativamente mais lento, assim como a simples instalação de muitos plug-ins.
- Recursos de bloqueio de renderização – arquivos CSS e JavaScript que impedem a exibição rápida da página.
- Ativos não otimizados – Elementos como vídeos e imagens que são muito grandes ou não compactados demoram muito mais para carregar .
- Renderização do lado do cliente – JavaScript excessivo que renderiza conteúdo no lado do cliente pode desacelerar o LCP.
Então, como você pode consertar um LCP com falha? Procure esses elementos em seu Diagnóstico (veja exemplo acima).
- Elemento de pintura com maior conteúdo – O relatório indicará o maior elemento da página e quanto tempo demorou para carregar. Se estiver vermelho, você precisa resolver isso. O PageSpeed Insights pode sugerir que você o pré-carregue.
- Reduza o tempo de resposta do servidor – um LCP ruim geralmente é causado por um host lento. Se você estiver em um plano de hospedagem compartilhada, considere atualizar para um plano melhor ou mudar para um host mais rápido. Esses planos podem ser acessíveis, mas muitas vezes não são confiáveis e são lentos devido ao fato de muitos sites usarem os mesmos recursos de servidor.
- Evite enormes cargas de rede – Se sua página for extremamente grande ou carregar muitos scripts, seu relatório apontará o que está consumindo a rede dos usuários
- Elimine recursos de bloqueio de renderização – Minimize CSS e Javascript, adie código não crítico para que ele carregue após o conteúdo principal e inline apenas CSS necessário para conteúdo acima da dobra. Se o seu diagnóstico aparecer com esse erro, o relatório indicará exatamente quais scripts estão causando o problema.
- Codifique imagens com eficiência e dimensione imagens adequadamente – Compacte e redimensione imagens e outras mídias para evitar o carregamento de arquivos grandes. Nosso plugin otimizador de imagem irmão, Imagify, pode lidar com isso. Quando instalado em seu site WordPress, ele compacta e redimensiona automaticamente qualquer imagem que você enviar. Ele também pode otimizar imagens em massa, convertê-las em formatos de imagem de última geração e é super fácil de usar. Seu relatório Core Web Vitals mostrará exatamente quais imagens estão causando problemas.
- Forneça ativos estáticos com uma política de cache eficiente – Ative o cache para que os navegadores dos visitantes mantenham os arquivos do site que não mudam com muita frequência, a fim de acelerar as visitas subsequentes. Mais abaixo, também explicaremos como você pode usar nosso próprio plugin WP Rocket para armazenar em cache seu site e muito mais.
- Adiar imagens fora da tela – Atrase o carregamento de imagens e vídeos até que o usuário role em direção a eles. Verifique seu relatório para ver quais ativos estão com defeito.
Interação com a próxima pintura (INP)
O INP mede o tempo desde a primeira interação de um usuário com seu site (como clicar em um botão ou link) até o momento em que a página responde a essa interação. Para passar, você precisará pontuar menos de 200 ms, enquanto mais de 500 ms significa que seu site demora para atualizar.

Esses fatores contribuem para um INP muito alto:
- Arquivos Javascript grandes – Arquivos Javascript excessivos ou código ineficiente podem atrasar os tempos de resposta.
- Bloqueio do thread principal – Tarefas que bloqueiam o thread principal por muito tempo impedem que o navegador processe as interações rapidamente.
- Scripts de terceiros – Carregar scripts externos é uma maneira fácil de adicionar funcionalidades ao seu site. No entanto, fontes, anúncios, widgets de mídia social e análises pesam no seu site e nem todos são essenciais.
E aqui está como você pode corrigir uma pontuação INP com falha usando o diagnóstico Core Web Vitals:
- Minify CSS e Minify Javascript – WP Rocket pode ajudá-lo a reduzir o tamanho dos arquivos JavaScript e CSS por meio de minificação e compactação.
- Reduza CSS não utilizado e Reduza Javascript não utilizado – Use atributos defer ou async para carregar JavaScript não essencial após o conteúdo principal. O Google apontará os scripts não utilizados em seu site.
- Evite tarefas longas de thread principal – divida tarefas longas de Javascript e transfira-as para web workers para reduzir o atraso de entrada.
- Reduza o impacto do código de terceiros e minimize o uso de terceiros – Carregue scripts de terceiros somente quando necessário e carregue-os de forma assíncrona para que não bloqueiem o thread principal.
- “Não possui uma tag <meta name=”viewport”> com largura ou escala inicial” – Deixar de incluir isso pode resultar em um grande atraso de entrada para alguns dispositivos.
Mudança cumulativa de layout (CLS)

O CLS mede a estabilidade visual do seu site quantificando a frequência com que os usuários experimentam mudanças inesperadas de layout. É calculado multiplicando a distância pela qual os elementos se deslocam pela parcela da tela que é afetada por seu movimento. Uma pontuação CLS para aprovação é 0,1 ou menos, enquanto mais de 0,25 significa que os elementos provavelmente se moverão inesperadamente e levarão a cliques indesejados.
Veja por que o CLS acontece:
- Dimensões de imagem não especificadas – Imagens, anúncios e outras incorporações sem dimensões definidas causam facilmente mudanças de layout quando acabam usando menos ou mais espaço do que o navegador inicialmente reservado para eles.
- Fontes de carregamento lento – Fontes da Web que aparecem atrasadas podem causar deslocamento do texto.
- Conteúdo injetado – O conteúdo adicionado à página após o carregamento inicial, como anúncios ou pop-ups, pode mover outros elementos.
Como melhorar o CLS seguindo as dicas de diagnóstico do Google:
- Evite grandes mudanças de layout – Seu relatório destacará especificamente elementos com grandes mudanças de layout para que você possa corrigir a causa.
- Os elementos da imagem não possuem largura e altura explícitas – Sempre especifique os atributos de tamanho para imagens, vídeos e outras incorporações. Seu relatório prende os infratores.
- Carregamento lento de recursos de terceiros com fachadas – forneça espaços reservados com as mesmas dimensões para seus elementos de carregamento lento e reserve espaço para anúncios, iframes e outras incorporações dinâmicas.
- Garanta que o texto permaneça visível durante o carregamento da webfont – Pré-carregue os principais recursos, como fontes, para disponibilizá-los aos navegadores imediatamente.
- Evite um tamanho excessivo de DOM – Além de ocupar muita memória, isso também pode fazer com que a página se desloque.
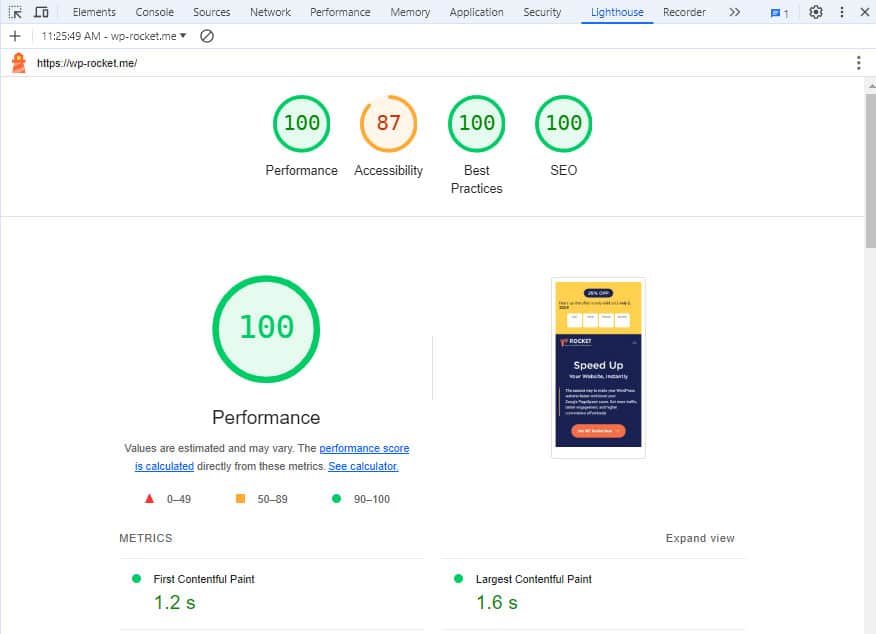
Use um plug-in de desempenho
Se as medidas acima parecem estar fora do seu nível de habilidade, uma maneira fácil de ajudar seu site WordPress a passar na avaliação reprovada do Core Web Vitals é usar um plugin de desempenho como o WP Rocket. Já aludimos a isso na seção anterior ao falar sobre cache para melhorar o LCP.

Melhorias Automáticas
Uma vez ativado, o WP Rocket implementa automaticamente uma série de melhorias de desempenho, incluindo:
- Cache de página – Isso significa criar versões HTML estáticas de suas páginas para que os visitantes não precisem solicitá-las sempre ao seu servidor. WP Rocket também aplica isso a dispositivos móveis. O cache do navegador mencionado acima também fica ativo por padrão.
- Compressão GZIP – como nos arquivos zip, isso reduz os arquivos do seu site para torná-los mais rápidos para download e processamento.
- Otimização de imagem acima da dobra – Como as imagens no topo da página geralmente acabam como o elemento LCP, o WP Rocket agora as otimiza por padrão para aumentar essa métrica Core Web Vitals.
- Várias outras melhorias – WP Rocket também analisa a configuração do seu site e faz uma série de outras otimizações, como processar melhor as fontes da web do Google ou desativar emojis do WordPress.
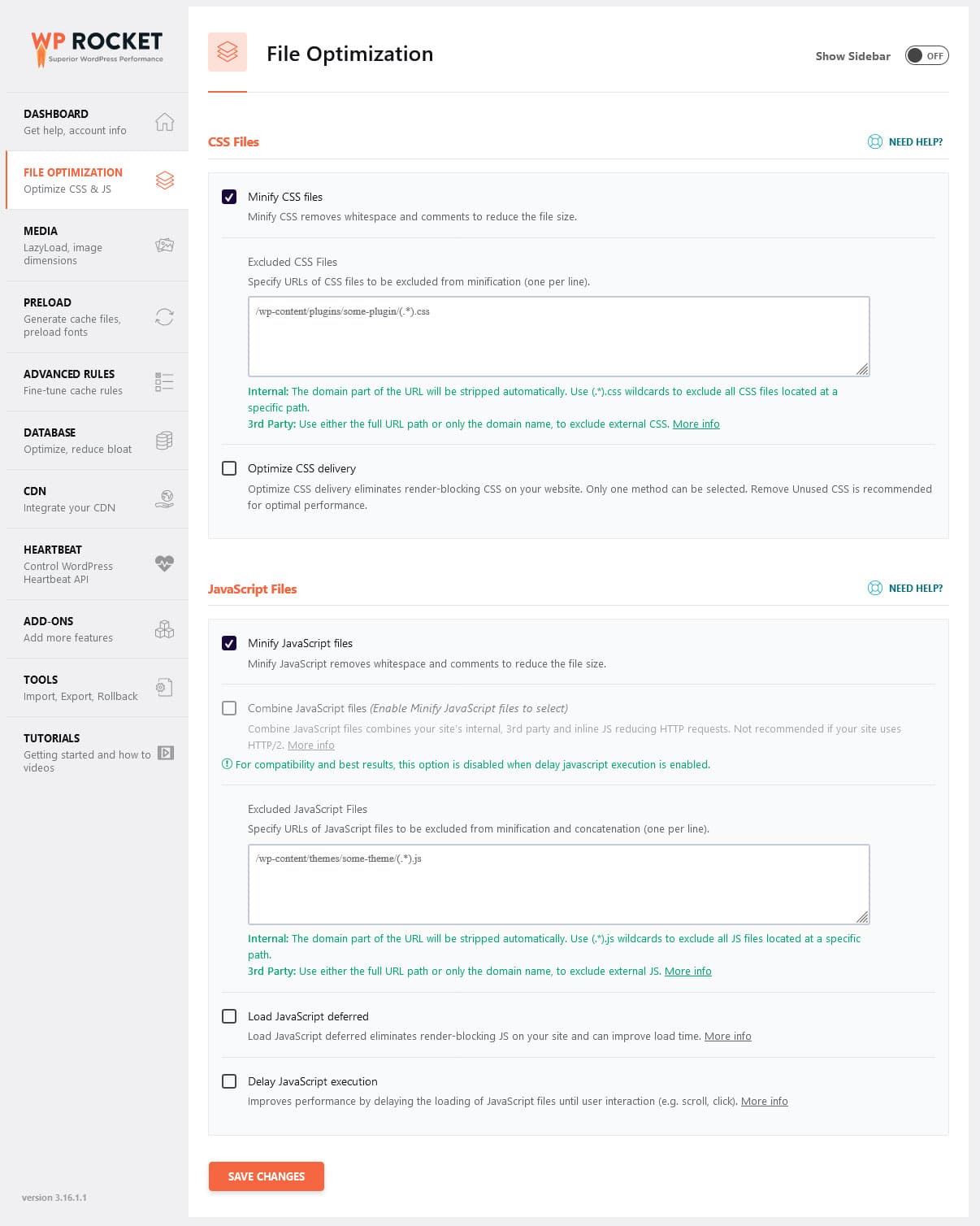
Opções manuais
Tudo isso acontece sem que você precise levantar um dedo, o que significa que apenas ter o WP Rocket presente em seu site melhora automaticamente a avaliação do Core Web Vitals. Além disso, você pode aplicar manualmente mais do que discutimos acima, incluindo:
- Pré-carregamento – Você tem a opção de pré-carregar cache, links, arquivos externos e fontes para melhorar as primeiras visitas ao seu site.
- Otimização de arquivos – O plug-in permite reduzir arquivos CSS e Javascript, carregá-los de forma diferida, atrasada ou assíncrona e remover automaticamente o código não utilizado.
- Opções de mídia – Carregue lentamente suas imagens, vídeos e incorporações. Adicione automaticamente declarações de altura e largura a imagens sem elas. Use o Imagify para compactar e otimizar ainda mais suas imagens.
- Otimização de banco de dados – WP Rocket pode limpar seu banco de dados, removendo dados desnecessários que podem tornar seu site lento.
A melhor parte: você pode fazer tudo isso em uma interface fácil de usar com apenas alguns cliques do mouse, oferecendo melhorias rápidas no desempenho do seu site e nos marcadores Core Web Vitals.
Melhores práticas para manter os principais sinais vitais da Web
Siga o procedimento acima para obter sua avaliação Core Web Vitals onde deveria estar. No entanto, alcançar uma pontuação de aprovação é apenas o começo. Você também precisa investir para mantê-lo assim. Veja como.
Monitore e teste regularmente
É importante monitorar consistentemente o desempenho do seu site. Use ferramentas como Google Search Console e PageSpeed Insights para verificar continuamente o desempenho de suas páginas mais importantes. Teste seu site rotineiramente depois de fazer atualizações ou alterações para garantir que elas não afetem negativamente suas métricas.
Mantenha o WordPress atualizado
Se você estiver executando uma versão desatualizada do WordPress, considere fortemente a atualização. Com cada atualização principal do WordPress vêm mais melhorias de desempenho e outras melhorias que tornarão seu site mais rápido e estável.
O mesmo se aplica a plug-ins e temas. Se eles estiverem desatualizados, você estará potencialmente perdendo grandes melhorias de desempenho. Remova regularmente quaisquer plug-ins e temas desnecessários que também possam estar deixando seu site lento.
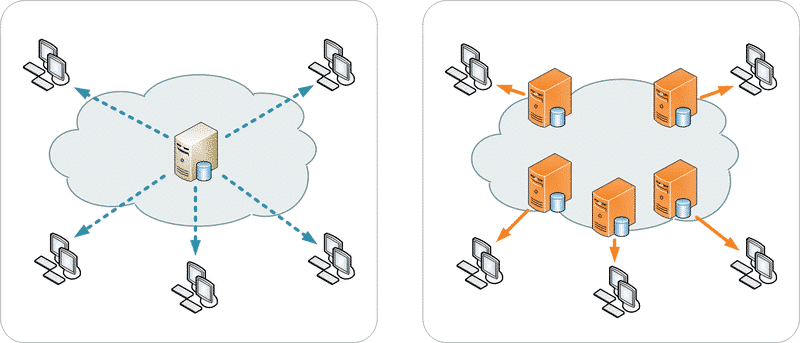
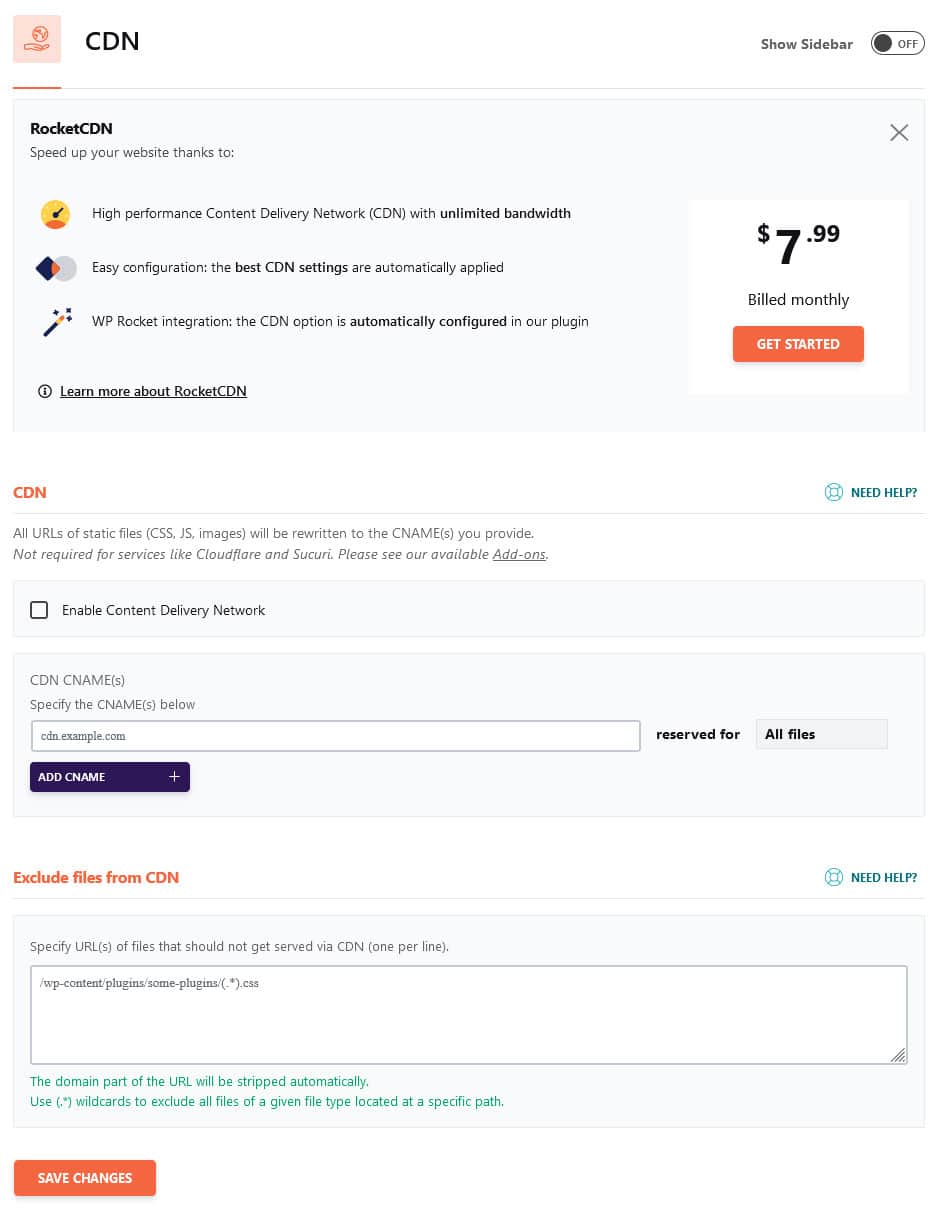
Instale um CDN
Uma CDN pode melhorar significativamente o tempo de carregamento do seu site, distribuindo seu conteúdo para vários servidores em todo o mundo. Ele permite que os visitantes recebam os dados do seu site no local mais próximo deles.

RocketCDN é um ótimo exemplo de CDN poderoso e acessível. A configuração no WP Rocket é automática, então você não precisa lidar com configurações confusas.

Passe hoje na avaliação Core Web Vitals
Se você foi reprovado na avaliação Core Web Vitals e não sabe como consertar, não se desespere. Ao compreender os problemas subjacentes e tomar medidas diretas para corrigi-los, você poderá fazer melhorias significativas. Uma ferramenta como o PageSpeed Insights dirá exatamente o que você precisa fazer para colocar seu site WordPress de volta nos trilhos.
E se precisar de uma ajudinha, recorra ao WP Rocket. Nosso poderoso plug-in de desempenho foi desenvolvido para resolver os problemas que levam a uma falha no relatório Core Web Vitals, de forma eficaz, confortável e em escala, independentemente de suas habilidades técnicas.
