Imagem em destaque que não mostra o WordPress: 12 maneiras fáceis de corrigir
Publicados: 2022-11-20A imagem destacada do WordPress não exibida é um dos problemas mais comuns que você pode encontrar como proprietário de um site. Este não é um problema sério, pois não afeta a estrutura e as funções do seu site. No entanto, o desaparecimento da imagem em destaque pode afetar negativamente a aparência e a interface do seu site.
O cenário mais comum é que as imagens em destaque do WordPress não estão aparecendo. Mas, em alguns casos, as imagens em destaque simplesmente não funcionam corretamente. Por exemplo, eles são exibidos na posição errada, replicados ou não aparecem nas mídias sociais.
Hoje, abordaremos tudo sobre a não exibição da imagem em destaque do WordPress e como se livrar desse incômodo.
Vamos entrar nisso!
- O que é uma imagem em destaque do WordPress?
- #1 Carregar imagens em destaque corretamente
- #2 Use imagens em destaque em vez de imagens de capa
- #3 Corrija o erro de upload de imagem HTTP
- #4 Resolver conflitos de tema ou plug-in
- #5 Desativar carregamento lento
- #6 Modifique as configurações do painel de administração do WordPress
- Nº 7 Alterar as permissões do usuário para visualizar as imagens em destaque
- Nº 8 Remover imagens em destaque duplicadas
- #9 Ajuste as imagens em destaque que não parecem certas
- Nº 10 Corrige a imagem em destaque que não aparece nas páginas da galeria de postagens do blog
- Nº 11 Corrige a imagem em destaque do WordPress que não aparece nas mídias sociais
- #12 Instalar plug-ins de imagem em destaque
O que é uma imagem em destaque do WordPress?
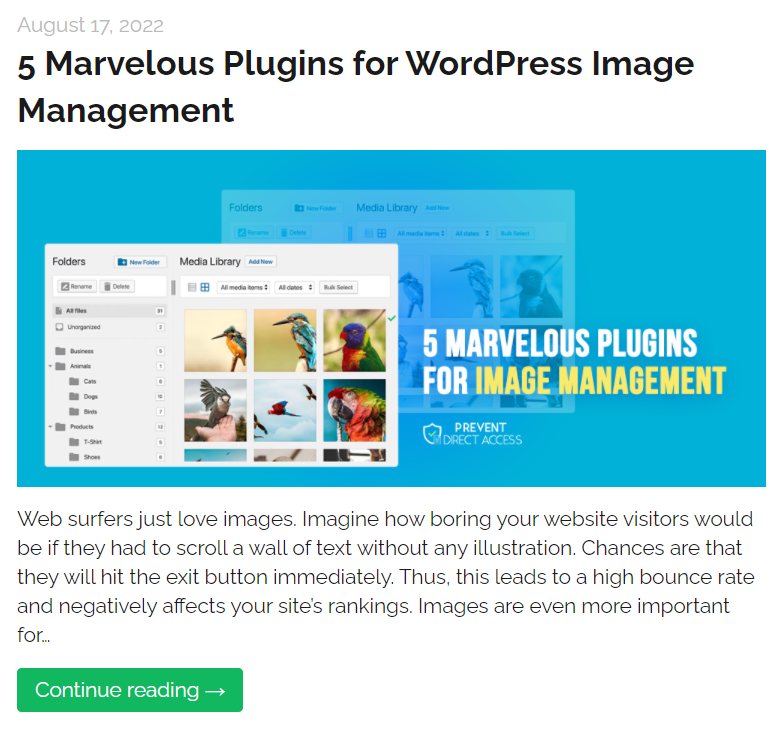
Uma imagem em destaque do WordPress aparece como uma miniatura do seu conteúdo. Em outras palavras, ele funciona como a capa do seu post ou página, semelhante à capa de um livro.
Normalmente, uma imagem em destaque deve visualizar as ideias principais do seu conteúdo. Seu objetivo é chamar a atenção de seus visitantes e causar uma boa primeira impressão. É por isso que ter imagens em destaque representando suas postagens beneficia seus esforços de SEO e traz mais tráfego para seu site.
Por padrão, você pode adicionar uma imagem em destaque a todos os seus posts e páginas no WordPress. Uma imagem em destaque não deve ser confundida com a primeira imagem das postagens do seu blog. Geralmente é revelado como a imagem principal na lista de postagens do seu blog ou ao ser compartilhado nas mídias sociais.
Para ilustrar, a imagem em destaque aparecerá automaticamente quando você criar um feed das postagens do seu blog. Dessa forma, você pode apresentar um portfólio visual de suas postagens em vez de um monte de links somente de texto.

Além disso, sempre que você compartilhar sua postagem nas redes sociais, a imagem em destaque dessa postagem aparecerá automaticamente. Você não precisa gerar uma segunda versão da mesma imagem toda vez que compartilhar. Ele será extraído do conteúdo original.

Você pode aprender mais sobre as imagens em destaque do WordPress e seus benefícios aqui. Agora vamos ver como corrigir a imagem em destaque que não mostra o problema do WordPress.
#1 Carregar imagens em destaque corretamente
Em primeiro lugar, você deve fazer upload de imagens em destaque corretamente para evitar o erro. Você pode pular esta seção se já conhece o processo de upload.
Caso você seja novo no WordPress, siga as etapas a seguir para garantir que está fazendo isso da maneira certa. Observe que estamos usando o editor clássico.
- No painel de administração do WordPress, navegue até Postagens → Adicionar novo para criar uma nova postagem no blog. O mesmo acontece com páginas . Você pode selecionar a opção Todas as postagens para adicionar imagens em destaque às postagens geradas.

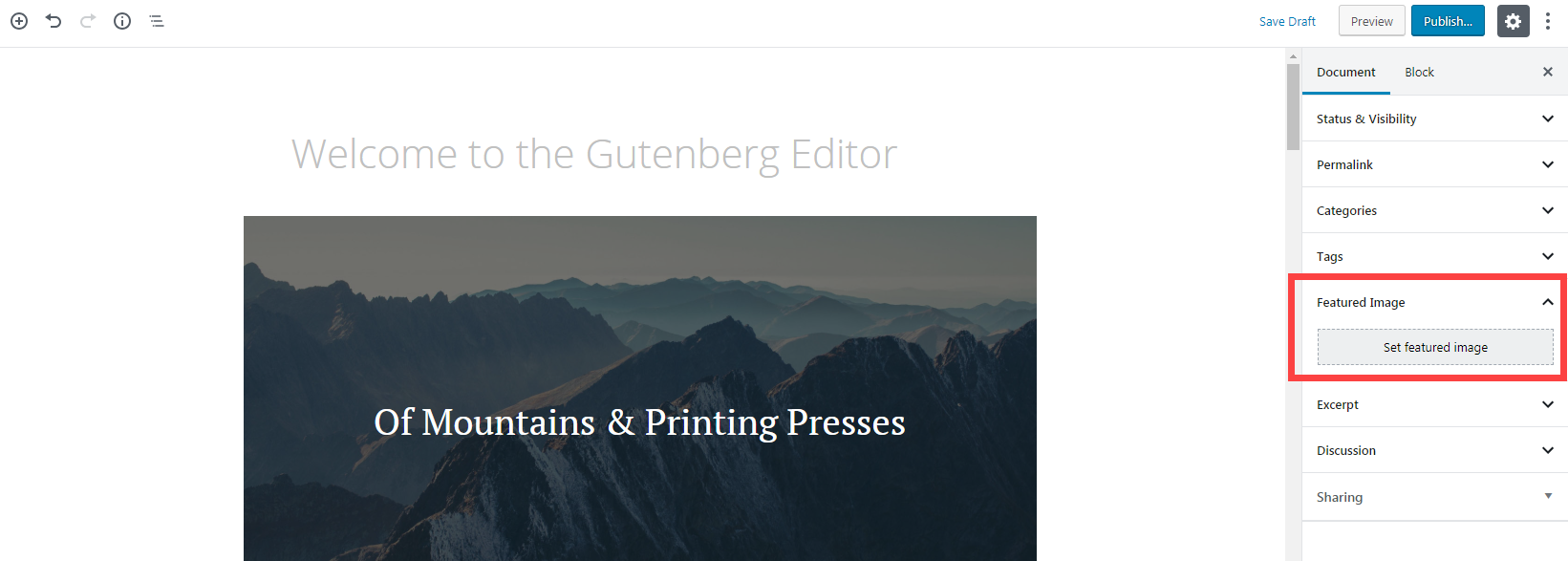
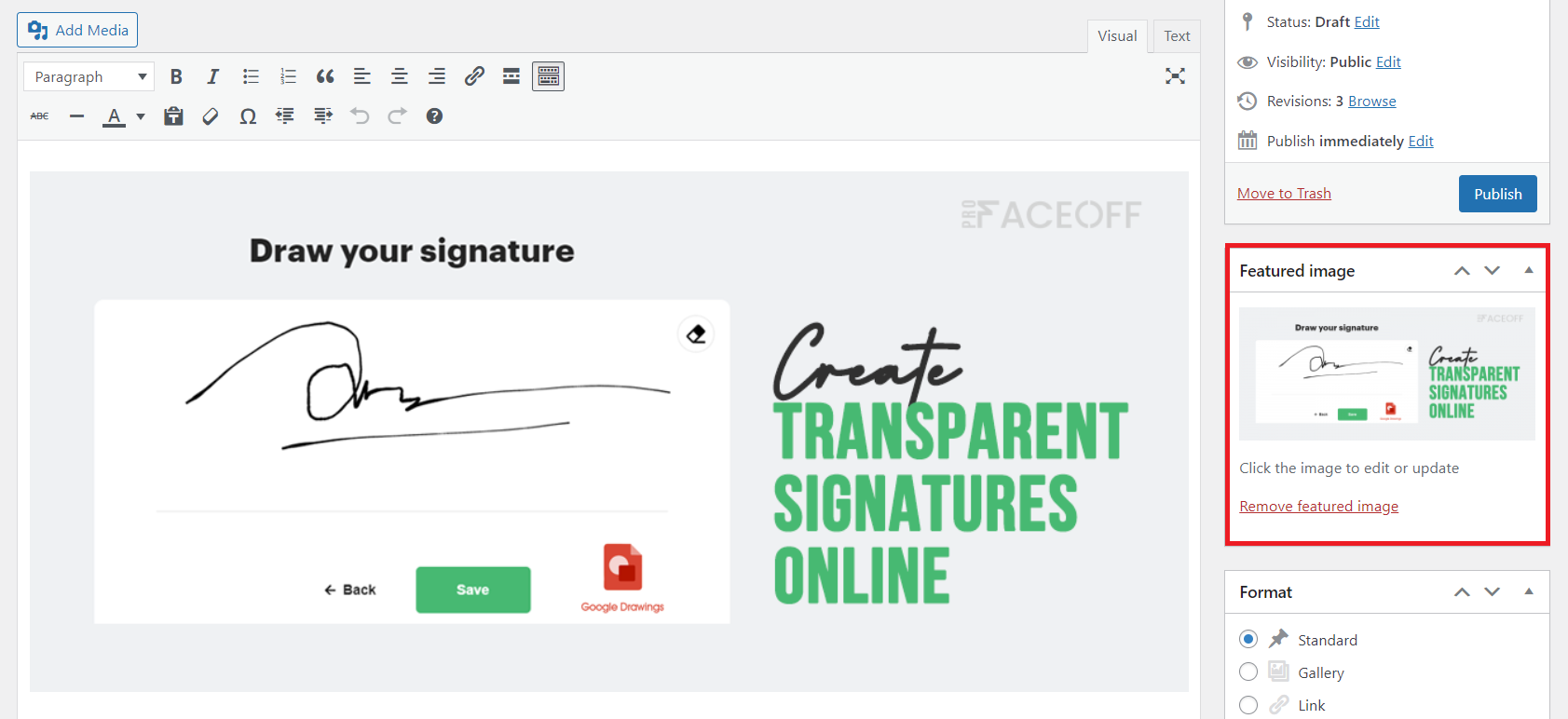
2. Role para baixo até a seção Imagem em destaque no painel à direita. Clique em Definir imagem em destaque e carregue a imagem desejada ou escolha uma imagem existente na Biblioteca de mídia .

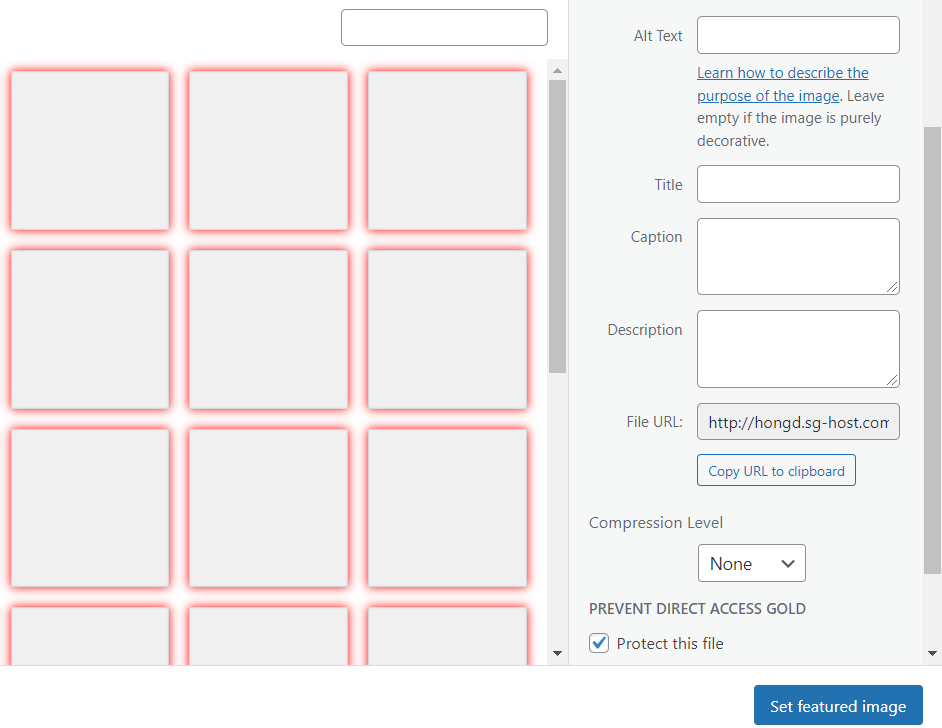
3. Defina o Alt Text e Title , Caption , Description e Compression Level da sua imagem, se necessário.
4. Pressione o botão Definir imagem em destaque para concluir.

#2 Use imagens em destaque em vez de imagens de capa
Para quem está usando o editor Gutenberg, o problema às vezes acontece devido à confusão entre imagens de capa e imagens em destaque. O erro mais comum é implementar uma imagem de capa e assumir que ela funciona como uma imagem em destaque.
De fato, as imagens de capa e destaque funcionam de maneira semelhante, mostrando imagens grandes no topo das postagens. No entanto, eles têm algumas diferenças em essência.
Uma imagem de capa refere-se a uma foto de largura total colocada na área de conteúdo da postagem. Simplificando, as imagens de capa podem estar em qualquer lugar do seu post ou página, não apenas no começo. Visto que uma imagem em destaque é usada como a imagem principal, aparecendo no início do artigo.
Conforme mencionado, as imagens em destaque aparecem no feed da postagem ou nas postagens de compartilhamento social. Enquanto isso, as imagens de capa ou quaisquer imagens incorporadas não aparecem em nenhum outro lugar, exceto na área de conteúdo da postagem.
Para evitar o problema, certifique-se de usar imagens em destaque em vez de imagens de capa. A seção de imagens em destaque está no painel de configurações à direita de qualquer postagem e página. É separado do conteúdo do post.

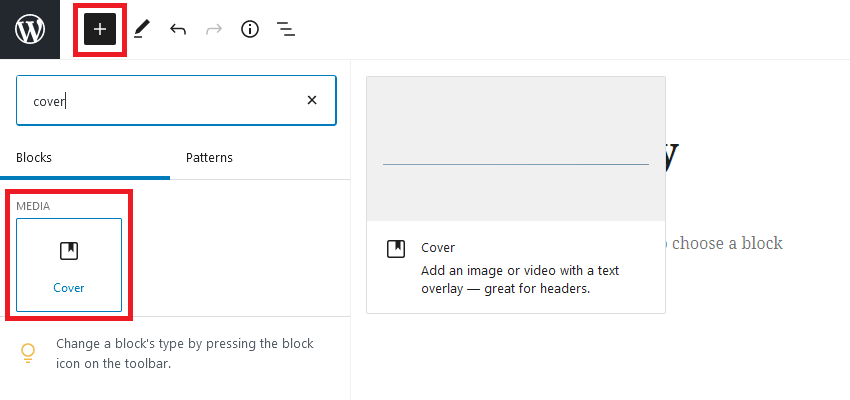
Por outro lado, um bloco Cover pode ser inserido diretamente no conteúdo do post clicando no botão + .

#3 Corrija o erro de upload de imagem HTTP
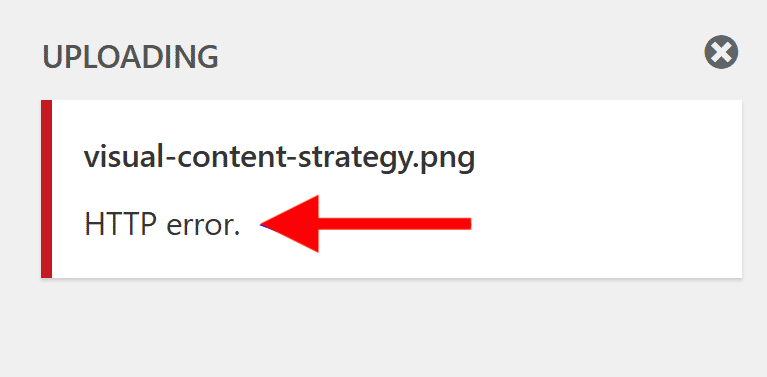
O erro HTTP geralmente ocorre durante o processo de upload do arquivo. O WordPress exibirá uma mensagem de “erro de HTTP” logo abaixo do nome do arquivo.

Existem 2 causas possíveis para o erro HTTP ao fazer upload de imagens em destaque para o WordPress. Pode vir do limite de memória ou formatos de imagem.
Depois de exceder o limite de memória do PHP, o WordPress impedirá que os scripts necessários exibam as imagens em destaque. Como o limite de memória padrão do PHP é de apenas 32 MB, expandi-lo pode resolver o problema.
A segunda possibilidade pode ser que suas imagens em destaque estejam nos formatos errados. Por exemplo, eles excedem o tamanho máximo de upload de arquivo do PHP ou têm nomes não permitidos.
Existem várias maneiras de corrigir o problema de HTTP. Publicamos um guia passo a passo sobre como corrigir o erro de upload HTTP no WordPress. Confira mais detalhes.
#4 Resolver conflitos de tema ou plug-in
Os conflitos de tema ou plug-in são listados como os motivos mais comuns para a imagem em destaque não exibir o WordPress.
Diferentes temas têm diferentes configurações de imagem em destaque. Alguns temas bloqueiam automaticamente essas imagens e requerem configuração manual para exibi-las. Alguns outros temas podem apresentá-los em um local diferente do esperado.
Nesses casos, recomendamos verificar as configurações do tema do WordPress ou entrar em contato com a equipe de suporte do tema para obter assistência.
Conflitos de plug-in, por outro lado, geralmente acontecem por causa de código desatualizado. Em raras situações, plug-ins com acesso à sua biblioteca de mídia também podem fazer com que as imagens em destaque do WordPress não sejam exibidas.
Aqui está a rota para resolver os conflitos do plugin:
- Atualize todos os plug-ins instalados em seu site e verifique se suas imagens em destaque estão sendo exibidas. Se sim, provavelmente foi um erro decorrente de código desatualizado.
- Se o problema persistir, desative todos os plugins para ver se as imagens em destaque estão aparecendo.
- Caso o problema desapareça, um dos seus plugins é o root. Reative-os um por um. Após cada reativação do plug-in, verifique se as imagens em destaque estão funcionando corretamente. Depois de detectar a causa, desinstale-o.
- Se a desativação dos plug-ins não resolver o problema, reative-os e passe para outros métodos.
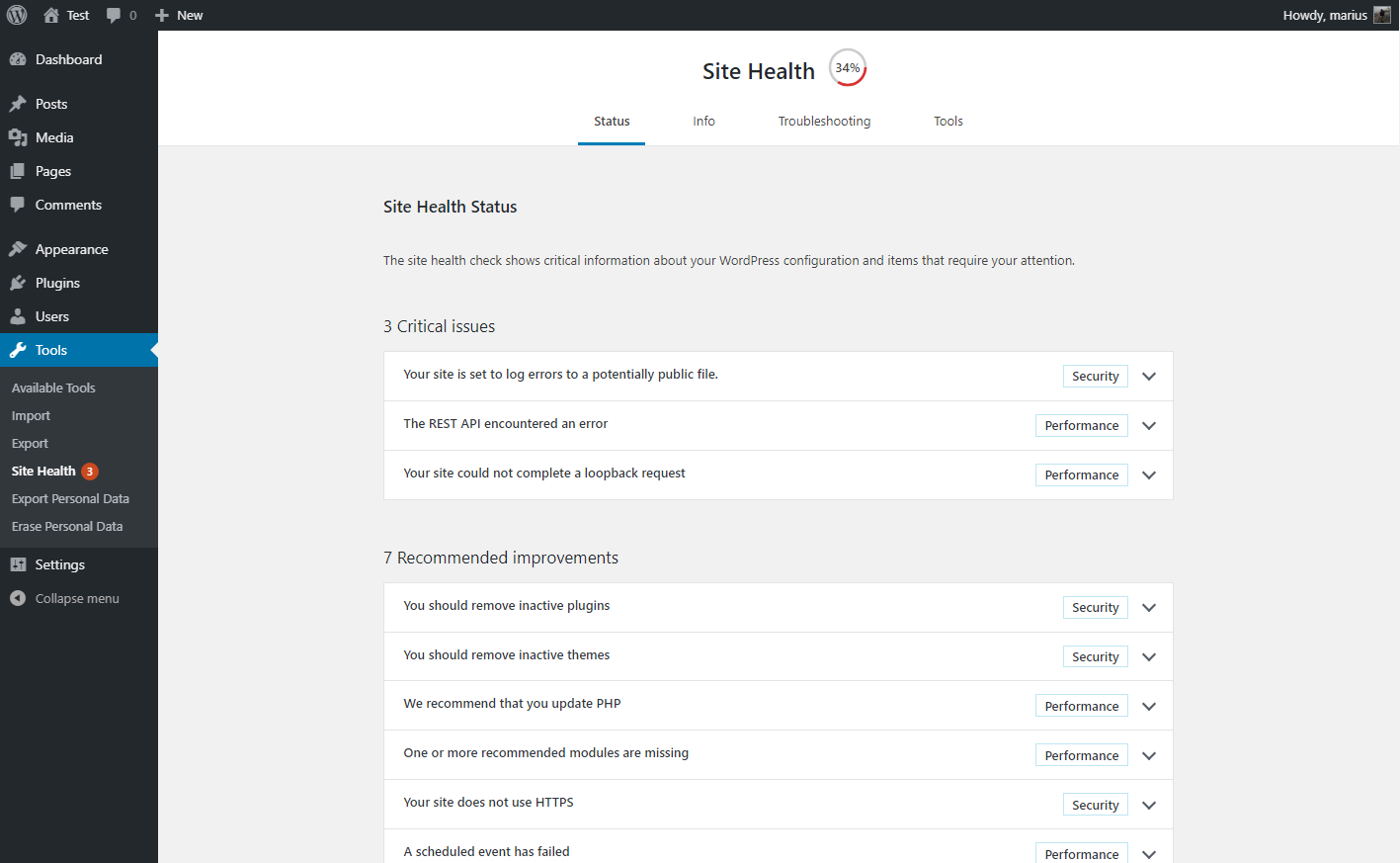
Você pode instalar o plug-in Health Check para detectar erros de configuração em temas e plug-ins e executar a solução de problemas.

#5 Desativar carregamento lento
O carregamento lento ajuda a otimizar as imagens para melhorar o desempenho do site e o tempo de carregamento. Ele executa atrasando o carregamento de arquivos de mídia. Em outras palavras, uma imagem não será carregada até que os usuários rolem para baixo até sua posição exata.
É por isso que, às vezes, um plug-in de carregamento lento pode impedir que suas imagens em destaque apareçam ou carreguem rapidamente.
A primeira etapa para resolver esse problema é encontrar e desativar plug-ins equipados com recursos de carregamento lento. Depois disso, limpe o cache e veja se as imagens em destaque do WordPress estão aparecendo.
Não quer desligar esta funcionalidade? Você pode desativar o carregamento lento apenas para a primeira imagem de suas postagens. Alguns plug-ins oferecem a capacidade de excluir determinadas fotos do carregamento lento. Portanto, revise os recursos do plug-in com cuidado ou entre em contato com a equipe de suporte para obter ajuda.
#6 Modifique as configurações do painel de administração do WordPress
Configurações inadequadas do painel do WordPress podem fazer com que as imagens em destaque não sejam exibidas em suas listas de postagens ou no editor do WordPress. Felizmente, não é difícil lidar com esse problema.
Quando as imagens em destaque estiverem invisíveis em sua página e listas de postagens, veja como corrigir:
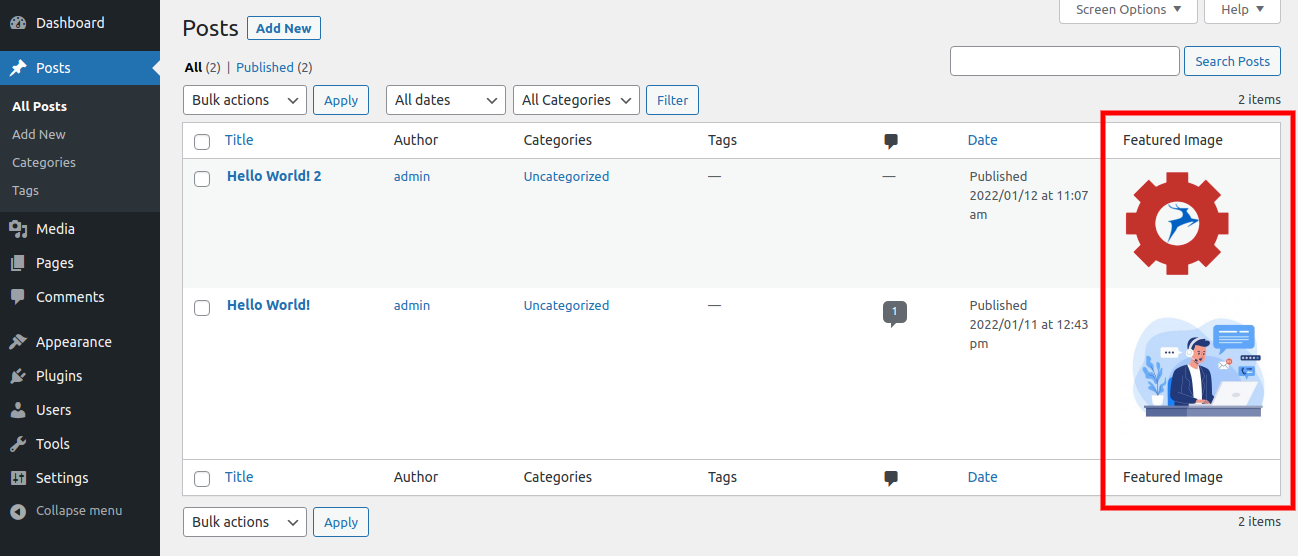
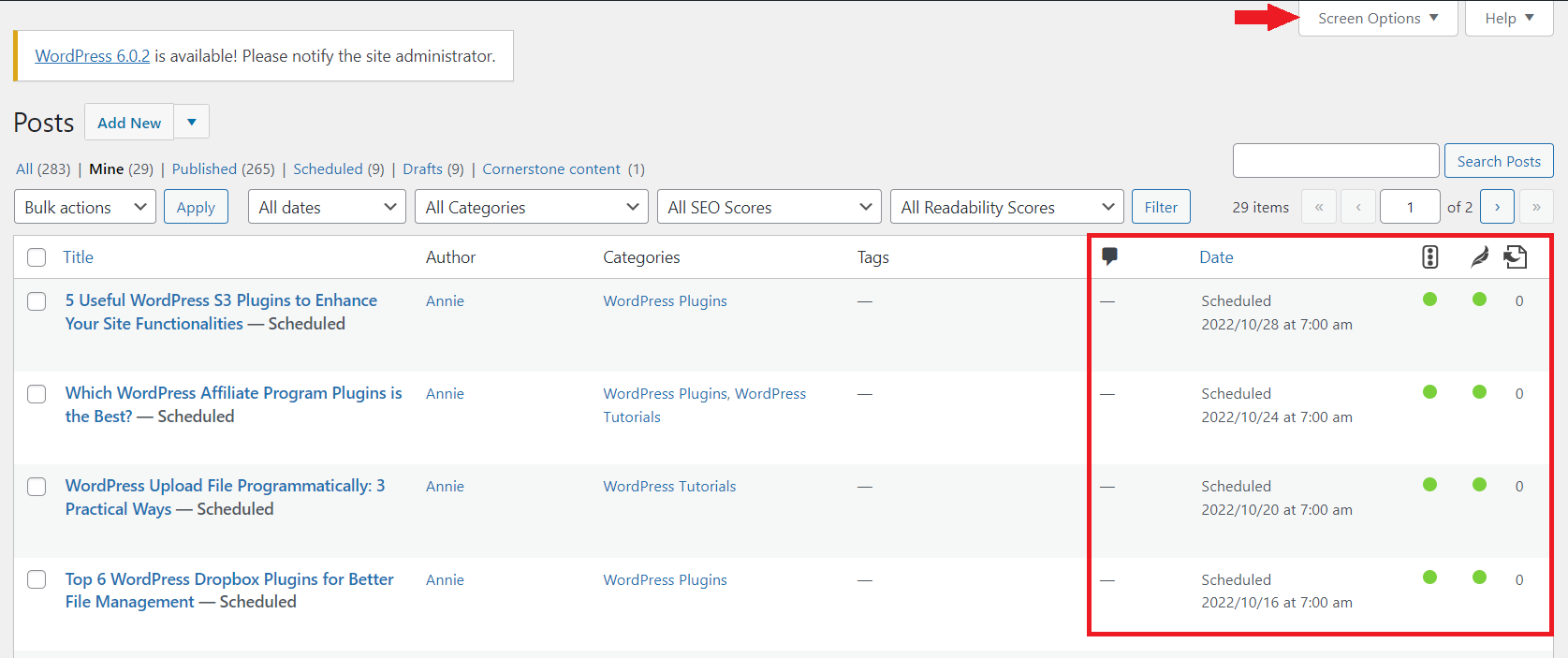
- No painel de administração do WordPress, navegue até Postagens → Todas as postagens . Agora, você deve ver a coluna Imagem em destaque ao lado da coluna Data .

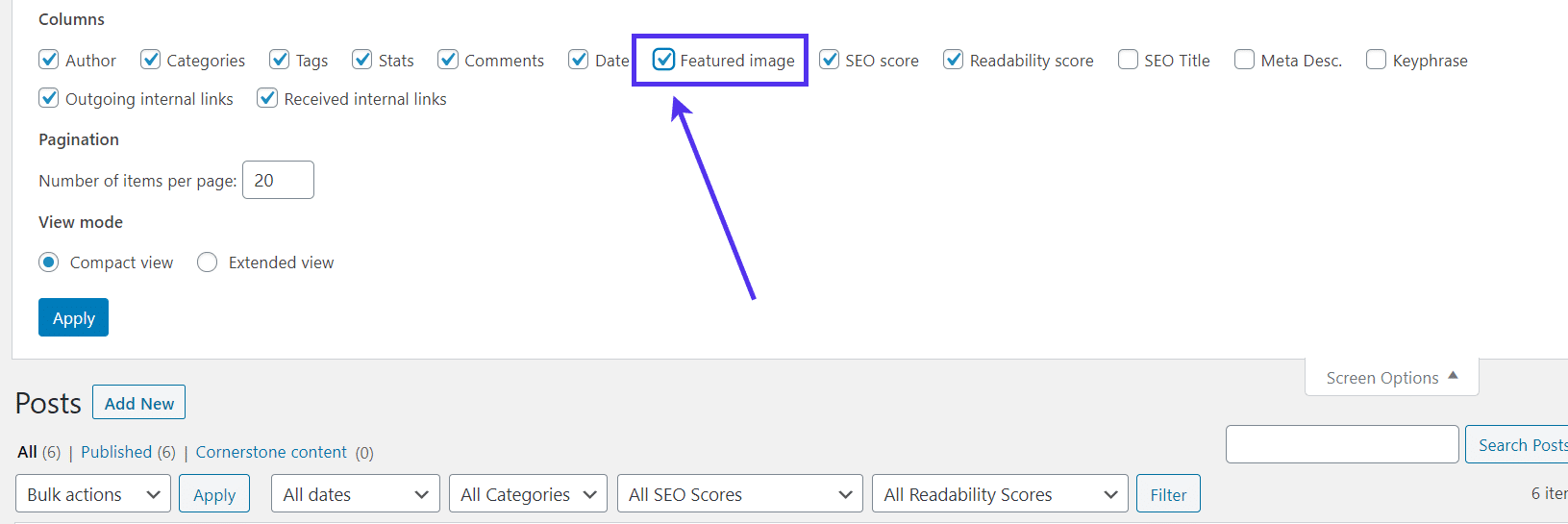
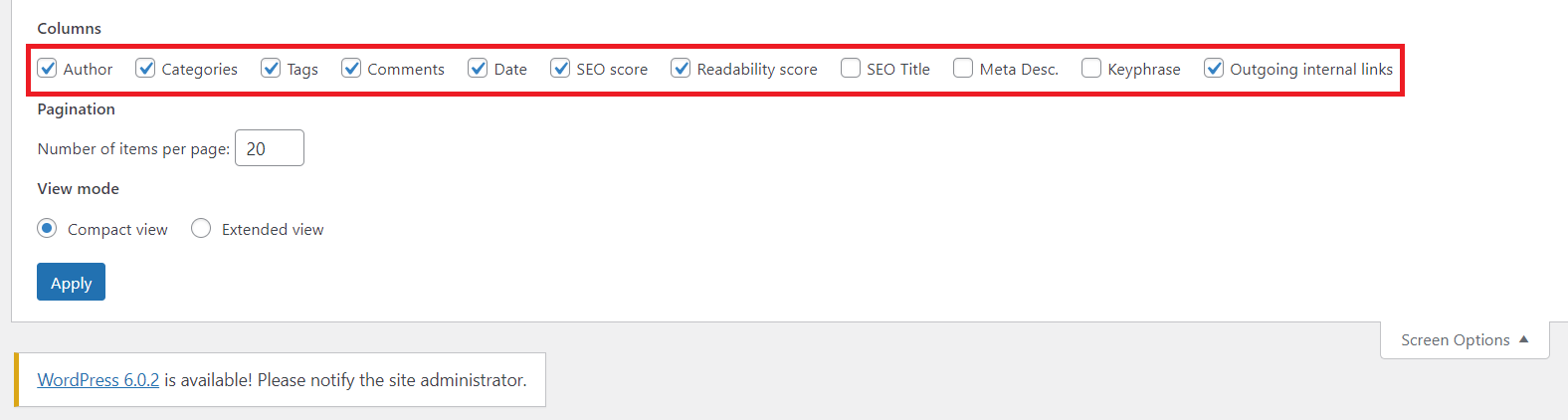
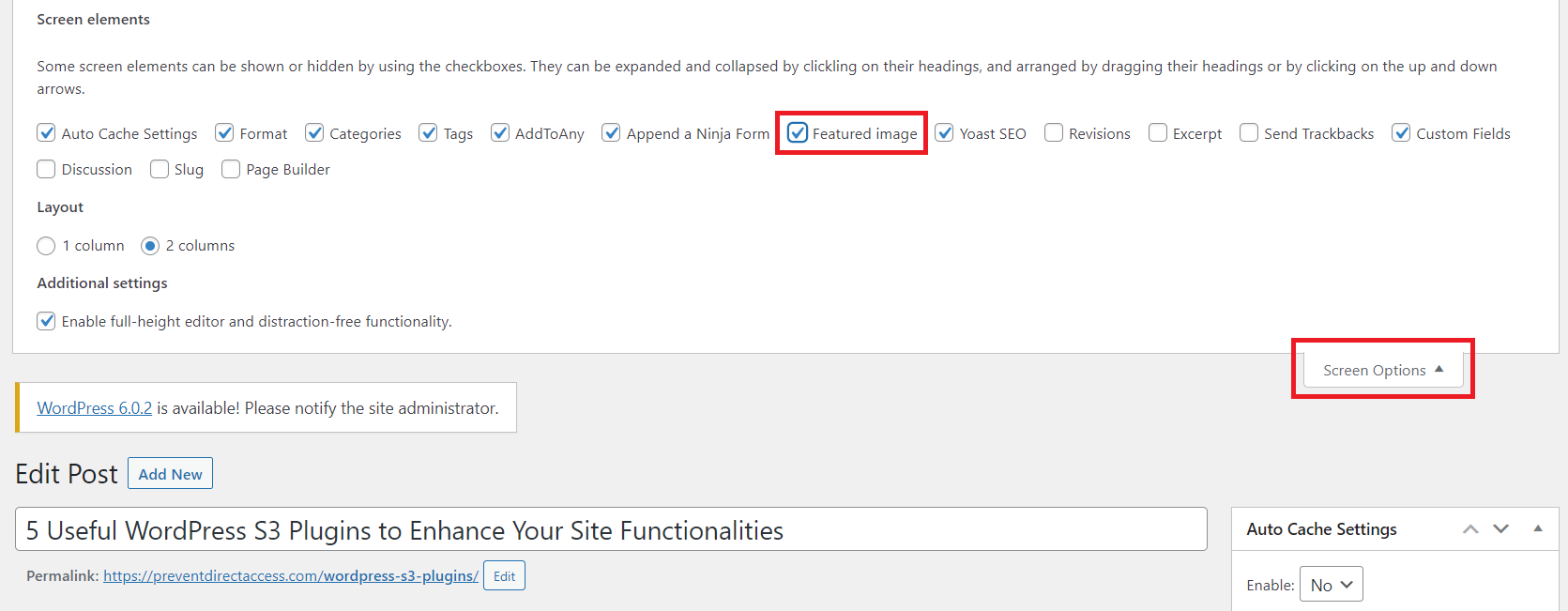
2. Caso contrário, é provável que você o tenha desativado. Para ativá-lo, vá para a guia Opções de tela no canto superior direito.

3. Marque a caixa Imagem em destaque para revelá-la na lista de postagens.

Se você não encontrar a caixa de seleção Imagem em destaque em Opções de tela , seu tema atual pode não oferecer suporte a essa funcionalidade.

É mais provável que o código para ativar a funcionalidade de imagem em destaque esteja ausente. Para resolver isso, insira o seguinte código no arquivo functions.php do seu tema:
add_theme_support('post-thumbnails', array(
'publicar',
'página',
'nome-tipo-de-postagem personalizado',
));Recarregue seu painel e limpe o cache. Em seguida, verifique se a seção de imagens em destaque aparece na sua lista agora.
Outro dilema é quando você descobre que o campo Imagem em destaque para carregar e inserir uma imagem em destaque está ausente. Este campo localiza-se em qualquer tela de edição de postagens e páginas do WordPress.


Clique em Opções de tela e marque a caixa de seleção Imagem em destaque para revelá-la no editor de postagem.

Para quem está usando a versão mais recente do WordPress, siga o guia abaixo:
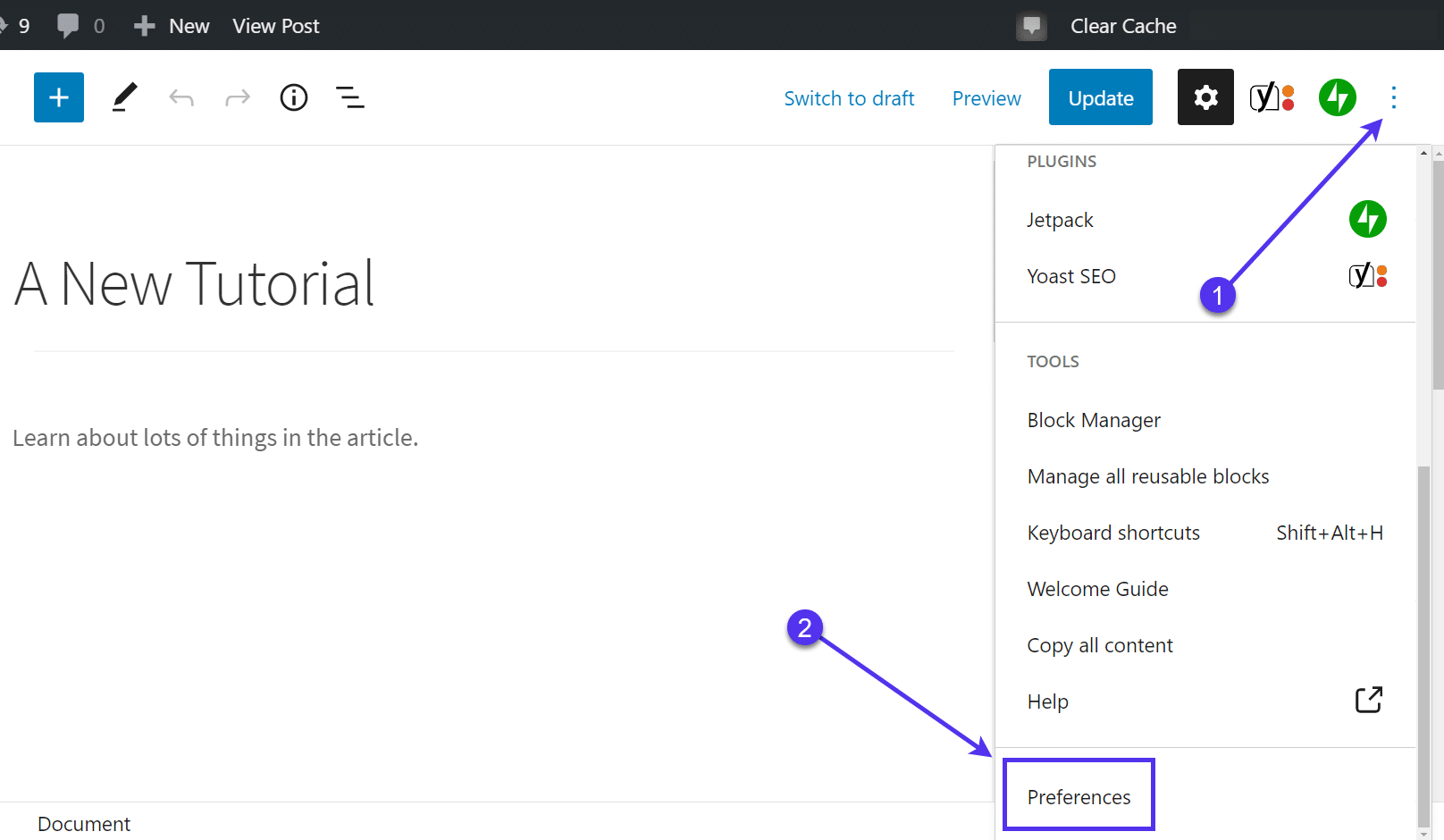
- Clique no símbolo de três pontos ⋮ no canto superior direito e role para baixo para localizar a opção Preferências .

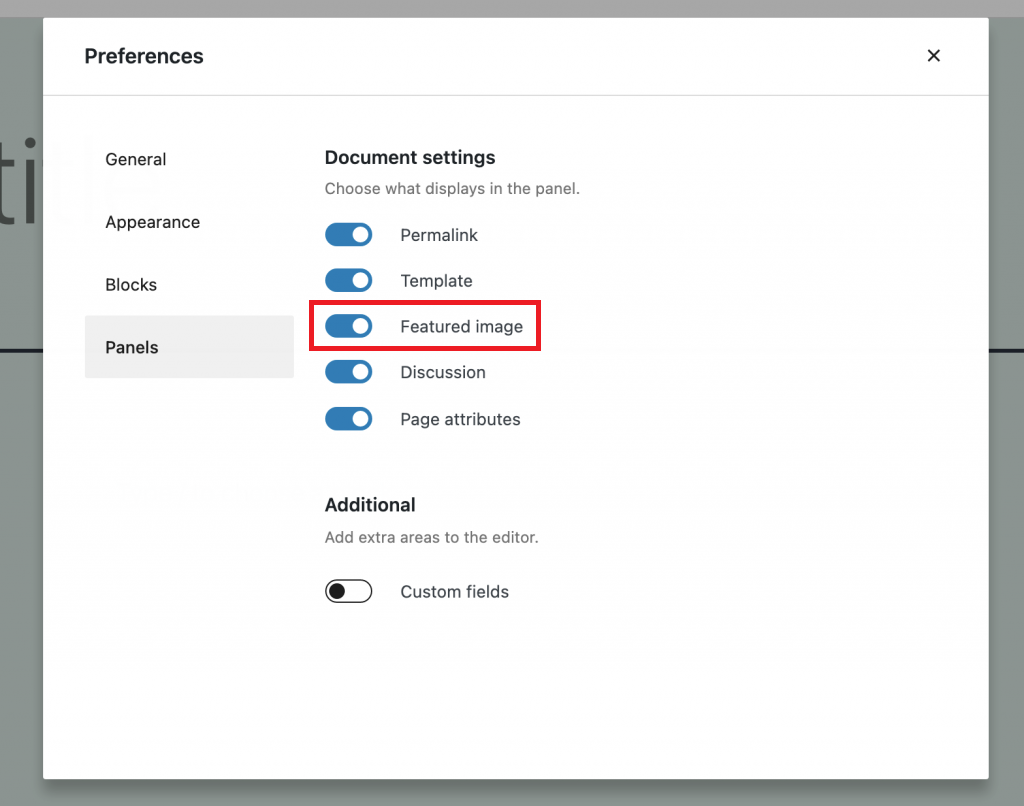
2. No submenu Painéis , ative a opção Imagem em destaque .

Nº 7 Alterar as permissões do usuário para visualizar as imagens em destaque
Por padrão, existem 6 funções de usuário no WordPress: superadministrador, administrador, editor, autor, colaborador e assinante. Cada função tem permissão diferente para ler, gravar ou editar arquivos.
Você não pode visualizar as imagens em destaque se sua função atribuída não tiver permissão para acessar os arquivos. A situação pode vir de duas formas:
- Você não pode visualizar as imagens em destaque em seu painel de back-end do WordPress.
- As imagens em destaque não estão aparecendo em sua interface de front-end.
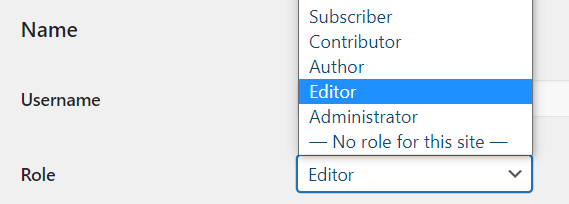
No primeiro caso, você precisa solicitar ao administrador ou superadministrador as permissões de acesso. Caso você seja o administrador, altere as permissões do usuário seguindo estas etapas:
- Vá para Usuários → Todos os usuários em seu painel de administração.
- Selecione o usuário que deseja editar.
- Role para baixo até o menu suspenso Função e escolha Editor . O usuário que você atribuiu a esta função agora pode acessar a biblioteca de mídia. Ele também pode fazer upload, editar e visualizar todas as imagens em destaque.

No segundo cenário, é porque você ativou um plugin de proteção de arquivos, o PDA Gold, por exemplo. Este plug-in protege suas imagens em destaque contra acesso e visualização não autorizados. É por isso que os visitantes padrão verão uma imagem não carregada no conteúdo.

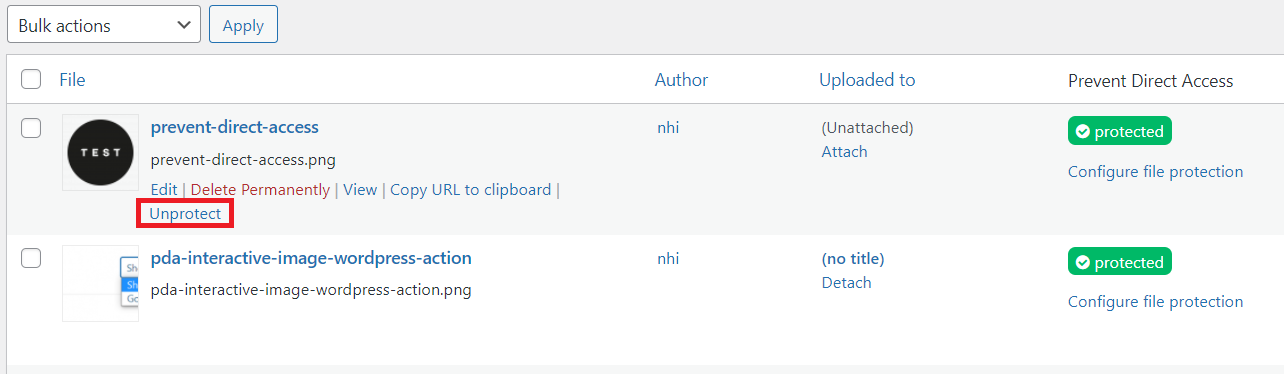
Para se livrar disso, é essencial desproteger os arquivos ou conceder aos usuários o direito de visualizá-los.
- Abra a Biblioteca de mídia em seu painel de administração do WordPress.
- Aperte o botão Desproteger abaixo das imagens desejadas.

Nº 8 Remover imagens em destaque duplicadas
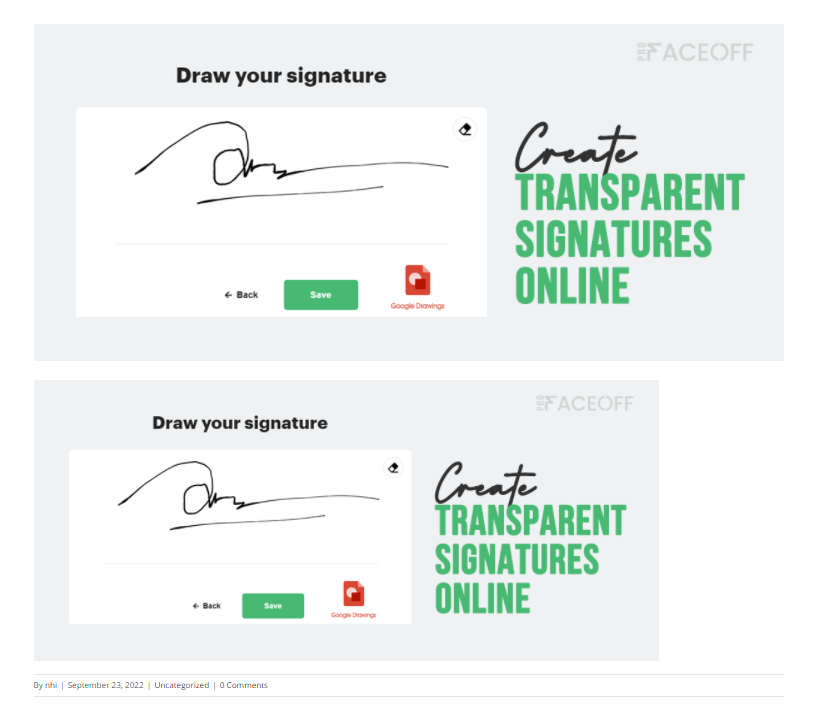
Usar uma imagem como destaque e imagem de conteúdo é um erro que os usuários do WordPress geralmente cometem. Nesse caso, duas imagens iguais são empilhadas uma sobre a outra, resultando em uma experiência visual ruim.

Você deve abrir o editor de postagem e localizar a seção de imagens em destaque . Em seguida, verifique se ele exibe a mesma imagem da primeira imagem do seu conteúdo.

Você pode remover a imagem em destaque ou a imagem de conteúdo para resolver o problema. Sugerimos eliminar a imagem de conteúdo para manter sua imagem em destaque exibida lindamente na interface de front-end.
#9 Ajuste as imagens em destaque que não parecem certas
Você descobriu como definir imagens em destaque corretamente no WordPress. Agora, é hora de revisar a imagem em destaque da sua postagem e garantir que ela esteja sempre correta. Alguns dos problemas mais comuns que afetam a aparência da sua imagem em destaque envolvem formatos e posições impróprias, como:
- A imagem em destaque não aparece no tamanho certo.
- Está fora de foco, nebuloso ou esticado.
- É exibido em um local inesperado.
Felizmente, não são situações difíceis. O WordPress já inclui várias ferramentas de edição de imagens para garantir que as imagens em destaque sempre pareçam perfeitas. Veja como fazer:
Escolha o tamanho certo para as imagens em destaque
Não há dimensão recomendada para imagens em destaque. Sugerimos usar imagens em 1200 x 628 pixels ou 1000 x 450 pixels. Isso ajudará suas imagens em destaque a ficarem bonitas sem serem desfocadas ou cortadas.
Alterar os tamanhos padrão de imagem em destaque
Alguns temas do WordPress têm seu próprio padrão de tamanho de imagem. Portanto, é necessário verificar seu tema primeiro. Se você não estiver usando nenhum tema, siga estas etapas para modificar as dimensões da imagem por meio das configurações do WordPress:
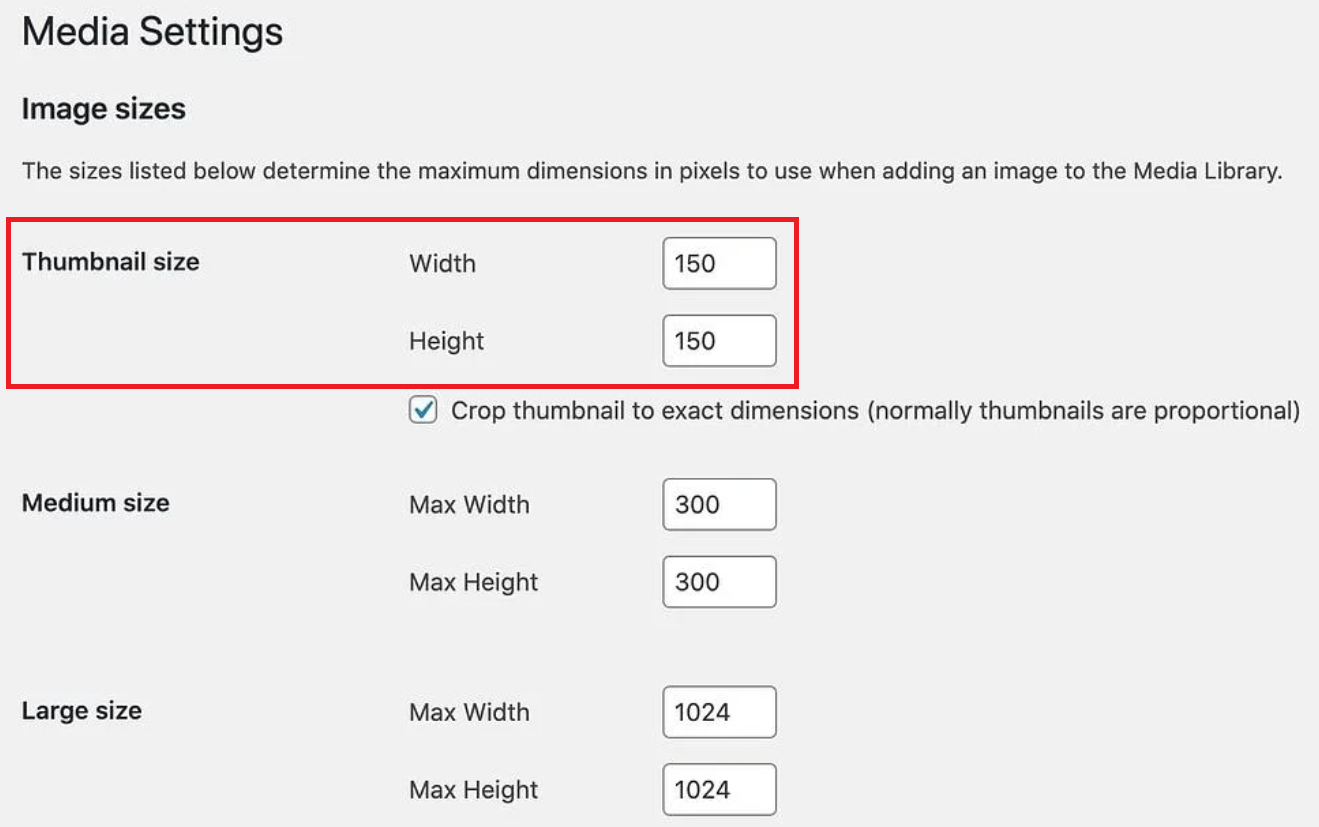
- Vá para Configurações → Mídia no seu painel do WordPress.
- Determine os novos tamanhos para suas imagens em destaque nos campos de tamanho da miniatura .

3. Pressione o botão Salvar alterações para concluir.
Editar imagens em destaque no WordPress
O WordPress oferece a capacidade de editar imagens em destaque em suas postagens ou páginas.
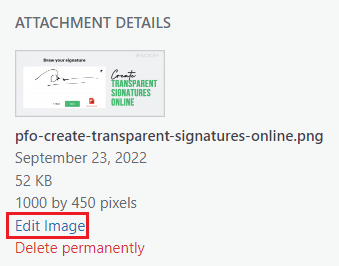
- Abra uma postagem e vá até a seção de imagens em destaque .
- Selecione a imagem e clique em Editar imagem .

3. Agora você pode dimensionar, recortar, girar e inverter sua imagem.
4. Pressione o botão Salvar para salvar suas alterações.
Modificar a localização das imagens em destaque
Para mover a imagem em destaque para outro local:
- Vá para a página ou poste o arquivo de modelo HTML que você está usando e procure este código no arquivo:
the_post_thumbnail();
2. Recorte o código e cole no local desejado no template da página/post.
Lembre-se de fazer backup do seu site WordPress antes de fazer qualquer ajuste no código. É melhor fazer edições nos temas filhos em vez dos arquivos principais do WordPress.
Nº 10 Corrige a imagem em destaque que não aparece nas páginas da galeria de postagens do blog
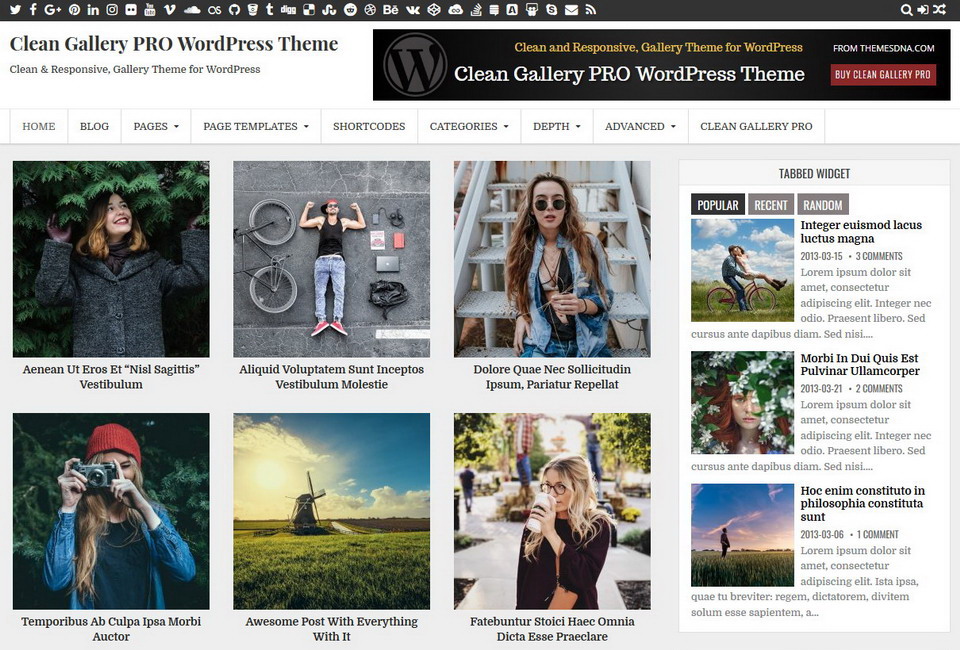
Às vezes, as imagens em destaque de seus blogs não aparecem na página da galeria de postagens em seu site.

Você pode utilizar plug-ins de galeria de postagem de terceiros para criar um feed de postagem para o seu site. Consulte o desenvolvedor do plug-in se as imagens em destaque não estiverem aparecendo. Neste tutorial, abordaremos apenas como corrigir suas imagens em destaque usando o editor integrado do Gutenberg.
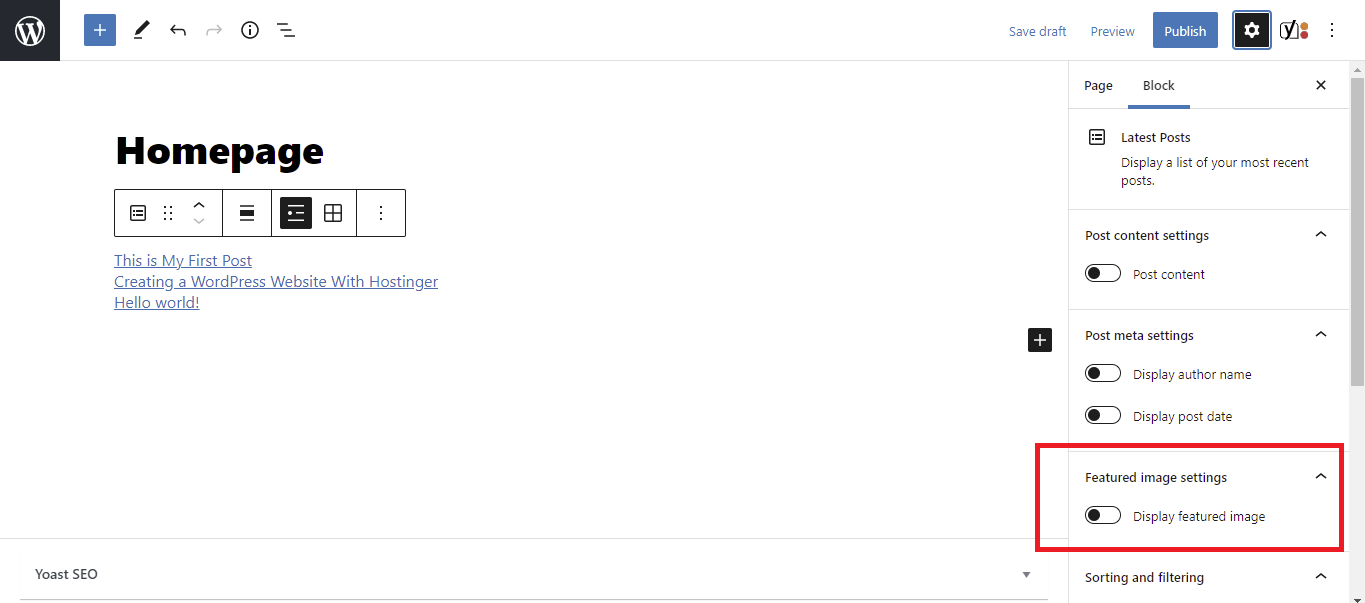
- Navegue até Páginas → Adicionar novo para criar uma página de galeria de blog.
- Na guia Bloco , ative a opção Exibir imagem em destaque .

3. Ajuste as configurações da imagem em destaque, como tamanho, alinhamento e post meta, se necessário. Depois de concluído, clique em Publicar .
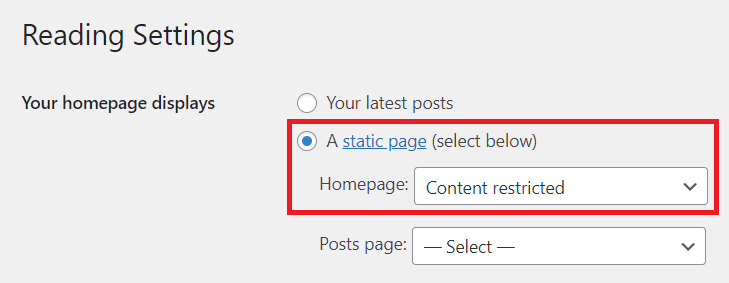
4. No painel de administração do WordPress, vá para Configurações → Leitura .
5. Selecione Uma página estática na seção Sua página inicial é exibida e escolha a página que você criou no menu suspenso Página inicial .

6. Clique em Salvar alterações .
Depois de habilitar a opção Exibir imagem em destaque , o WordPress recuperará automaticamente as imagens em destaque das postagens mais recentes. Ele deixará um espaço em branco se você não tiver atribuído uma imagem em destaque à postagem.
Você pode configurar uma imagem de destaque padrão para todas as postagens, que apresentaremos nas próximas seções.
Nº 11 Corrige a imagem em destaque do WordPress que não aparece nas mídias sociais
Além da página da galeria de postagens, as imagens em destaque também aparecem quando você compartilha suas postagens nas plataformas de mídia social.
Facebook Twitter
Em termos de imagem em destaque não exibida no Facebook e no Twitter, você geralmente encontra os seguintes problemas:
- Não há nenhuma imagem destacada aparecendo.
- Sua postagem de compartilhamento no Facebook exibe a imagem em destaque errada.
- Você tem que escolher uma entre várias imagens retiradas do post.
Essas preocupações decorrem de razões semelhantes. Pode ser porque o Facebook está tendo problemas para acessar os dados do gráfico aberto do seu site. Ou não há nenhum dado de gráfico aberto. A maneira mais simples de corrigi-lo é instalar um plug-in de gráfico aberto.
Quando você cola o URL de uma postagem no bate-papo do WhatsApp, ele busca apenas o título sem uma imagem em destaque. Isso geralmente é causado por uma tentativa incompleta de minificação para eliminar HTML desnecessário. Se você estiver usando qualquer plug-in minify HTML, desative-o e verifique se as imagens em destaque funcionam.
#12 Instalar plug-ins de imagens em destaque
Para garantir que a imagem em destaque que não mostra o erro do WordPress nunca apareça em seu site, é melhor instalar plug-ins. Vários plug-ins do WordPress estão disponíveis para ajudá-lo a editar e otimizar suas imagens em destaque. Vamos dar uma olhada em uma lista de alguns dos melhores:
Imagem em destaque da URL – Use uma imagem, vídeo ou áudio externo como mídia em destaque de uma postagem ou produto WooCommerce.
Imagem em destaque padrão – Crie uma imagem em destaque padrão para todas as suas postagens ou páginas.
Imagem em destaque automática – Gere automaticamente imagens em destaque a partir das primeiras imagens em postagens ou páginas.
Imagens em destaque rápidas – Defina, substitua e exclua imagens em destaque em massa.
Imagens em destaque em RSS para Mailchimp – Envie imagens para RSS instantaneamente para campanhas de e-mail Mailchimp RSS, ActiveCampaign, Infusionsoft, Hubspot, etc.
Thumb de administrador de imagem em destaque – Adicione a coluna de imagem em destaque às colunas de administração na visualização da lista de postagens.
Ocultar imagem em destaque em todas as páginas/postagens – Oculte todas as imagens em destaque de páginas e postagens quando elas forem visualizadas em sua guia.
Corrigindo a imagem em destaque que não mostra o WordPress com facilidade!
Construir um site impressionante para descobrir que as imagens em destaque não são exibidas corretamente é frustrante. Isso também potencialmente prejudica sua marca.
Apresentamos 12 maneiras de corrigir a imagem em destaque que não mostra o erro do WordPress. Com nosso guia em mãos, solucionar o erro e garantir a melhor experiência visual não será mais complicado.
Então, vamos colocar esse show na estrada!
Você pode enfrentar problemas semelhantes, como imagens do WordPress não exibidas ou a biblioteca de mídia não mostrando imagens. Confira nossos tutoriais para mais detalhes.
Por fim, não se esqueça de se inscrever em nosso site para ficar sempre atualizado!
