Como corrigir facilmente o cache do navegador de alavancagem no WordPress
Publicados: 2023-02-02Você quer aprender como corrigir o cache do navegador de alavancagem no WordPress?
A velocidade da página é uma parte essencial da experiência do usuário. O tempo que a página solicitada leva para carregar no navegador do usuário tem um impacto significativo na permanência ou não do site.
Além disso, o tempo de carregamento da página depende de muitos fatores — o cache do navegador é um deles. Neste tutorial, discutiremos como corrigir o uso do cache do navegador no WordPress. É também uma das dicas de otimização de desempenho recomendadas por muitas ferramentas de análise de velocidade da página.
Primeiro, exploraremos o que é o cache do navegador e, em seguida, veremos diferentes métodos para corrigir o uso do cache do navegador no WordPress — com e sem o uso de um plug-in.
O que é o aviso de cache do navegador de alavancagem?
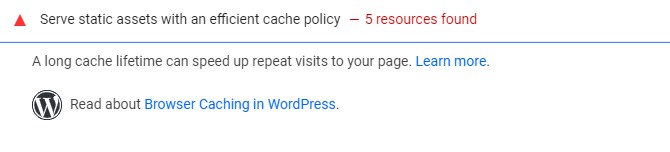
A alavancagem do cache do navegador é um dos muitos diagnósticos retornados pelo Google PageSpeed Insights como uma sugestão para aumentar sua pontuação, como o seguinte:

O Google recomenda o uso do cache do navegador para melhorar a velocidade e o desempenho do carregamento da página. Simplificando, o cache é quando os navegadores dos usuários salvam cópias estáticas das páginas do seu site. Assim, em visitas futuras, esse conteúdo poderá ser recarregado mais rapidamente, pois o navegador não precisa acessar o servidor do seu site para obter os recursos necessários.
No entanto, todo recurso em cache deve ter uma data de expiração. Isso avisa os navegadores quando o conteúdo do seu site se tornou antigo, permitindo que eles substituam sua cópia em cache por uma atualizada.
Se você receber o aviso de cache do navegador de alavancagem nos resultados do teste de desempenho, isso certamente significa uma das duas coisas:
- Os cabeçalhos Cache-Control ou Expires estão faltando em seu site ou em um servidor de terceiros.
- Os cabeçalhos necessários estão presentes, mas o tempo de expiração é muito curto. Assim, não tem impacto no desempenho.
As soluções para este aviso incluem corrigir um ou ambos os problemas.
Consertar aproveitar o cache do navegador no WordPress (2 métodos)
Existem dois métodos que você pode usar para corrigir o cache do navegador de alavancagem no WordPress, dependendo do que está causando isso. Vamos começar usando plugins do WordPress.
Método 1: corrigir o cache do navegador de alavancagem no WordPress usando plug-in
Se você estiver usando um plug-in de cache do WordPress, ele já pode oferecer cache do navegador.
Vamos agora ver como corrigir o cache do navegador de alavancagem com alguns plug-ins de cache comuns.
foguete WP

O WP Rocket é o plug-in de cache do WordPress mais eficaz disponível. Mesmo que você não conheça os termos complexos de cache e velocidade, ele ainda pode ajudá-lo a otimizar o desempenho do seu site.
Todas as configurações de cache recomendadas irão acelerar o seu site WordPress imediatamente.
Para corrigir o cache do navegador de alavancagem com o WP Rocket, tudo o que você precisa fazer é instalar e ativar o plug-in. Para mais detalhes, consulte nosso guia sobre como instalar um plugin no WordPress.
É isso.
O WP Rocket ativará automaticamente o cache do navegador e alterará seu arquivo .htaccess com as regras apropriadas.
Para saber mais, confira nossa análise completa do WP Rocket.
LiteSpeed Cache
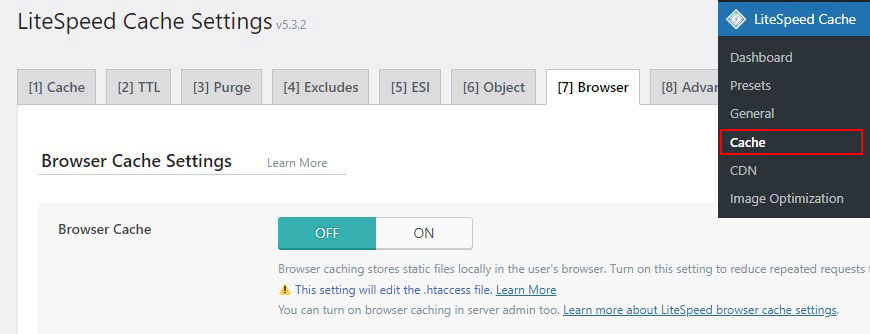
LiteSpeed Cache é outro plug-in de cache que permite corrigir o cache do navegador de alavancagem ativando o recurso. Depois de ativar o plug-in, vá para LiteSpeed Cache » Cache no painel do WordPress. Em seguida, navegue até a guia Navegador e ative a opção Cache do navegador.

Além disso, você também pode definir o tempo de expiração. No entanto, lembre-se de que esta opção se aplica a todos os arquivos em cache do seu site.
WP cache mais rápido
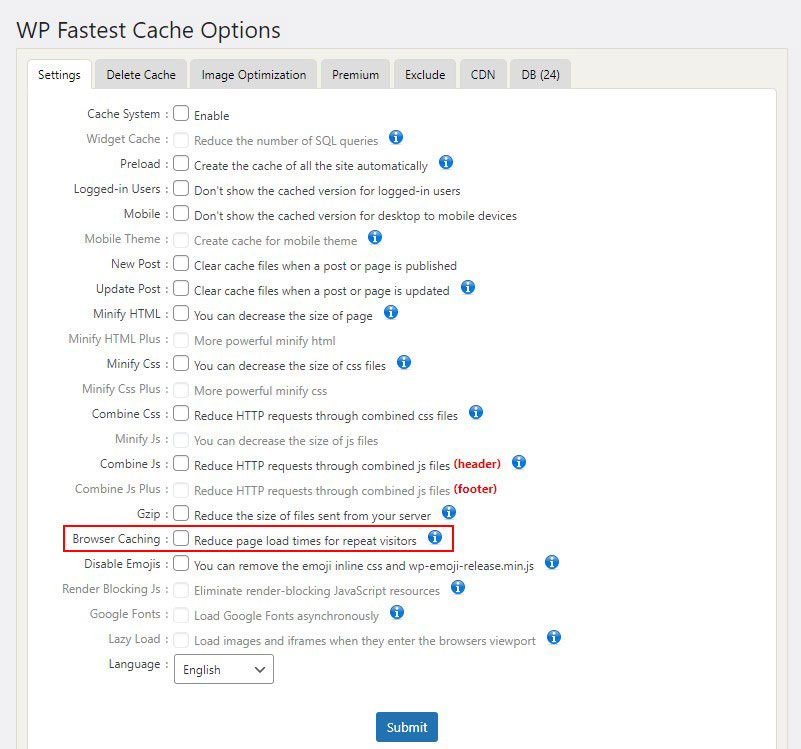
Se você está procurando um plug-in de cache gratuito com muitas funcionalidades, o WP Fastest Cache pode ser uma boa opção. Ele suporta cache do navegador, compactação GZIP e minificação gratuitamente.
Após a ativação, vá para a guia Configurações e marque a caixa de seleção Cache do navegador .

Cache Total W3
W3 Total Cache é outro melhor plugin de cache para WordPress. Ele permite que você personalize uma boa variedade de opções de cache.
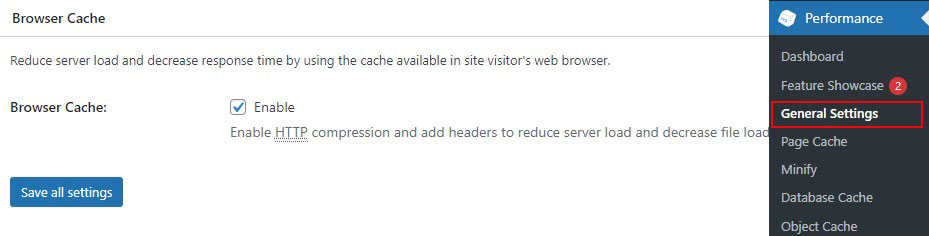
Depois de ativado, vá para Desempenho »Configurações gerais , role para baixo até Cache do navegador e marque a caixa ao lado para ativar se estiver desmarcada.

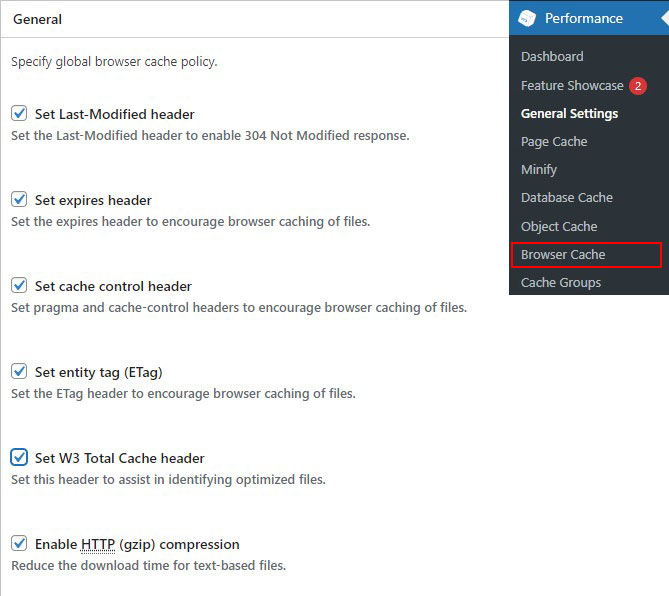
Em seguida, vá para Desempenho » Cache do navegador . Em Geral , marque as cinco primeiras caixas. Eles ativam os cabeçalhos (instruções HTTP enviadas do seu servidor para os navegadores) que permitem o cache do navegador.

Por fim, você precisará definir os tempos de expiração para seus tipos de arquivo específicos. O cabeçalho de expiração informa aos navegadores por quanto tempo armazenar uma cópia dos arquivos do seu site.
Você pode definir cabeçalhos de expiração separados para arquivos CSS e JavaScript, arquivos HTML e XML e arquivos de mídia.
Aproveite o cache do navegador

Não é um plug-in de cache; em vez disso, é um plug-in de cache do navegador. Você pode baixá-lo no diretório de plugins do WordPress.org.
Por que você deve usar este plugin? Se você não deseja instalar um plug-in de cache completo, o plug-in Leverage Browser Caching se concentra em apenas uma atividade específica. Isso pode funcionar se tudo o que você precisa é uma solução para o erro de cache do navegador de alavancagem.

Também é simples: ao ativá-lo, ele imediatamente começa a funcionar, e você pode desativá-lo para pará-lo.
Ele funciona adicionando o código de cache do navegador diretamente no arquivo .htaccess do seu servidor Apache.
Método 2: corrigir o cache do navegador de alavancagem no WordPress sem usar o plug-in
Se você não deseja instalar um plug-in, pode aproveitar o cache do navegador alterando as configurações do servidor da web. Se você fizer isso, seu servidor web instruirá o navegador do visitante a salvar recursos específicos no cache do navegador. O navegador salvará esses arquivos localmente por um determinado tempo e os usará nas visitas subsequentes à página.
A configuração de seu servidor da Web para informar aos navegadores de seus visitantes para iniciar o armazenamento em cache difere de servidor para servidor. Neste tutorial, veremos como habilitar o cache do navegador nos dois servidores web mais comuns, Apache e Nginx .
Nota: Antes de personalizar seu código WordPress, recomendamos que você faça backup de seu site WordPress. Confira alguns dos melhores plugins de backup do WordPress.
Corrigir aproveitar o cache do navegador no Apache
Para resolver o cache do navegador de alavancagem com um servidor Apache, você precisará adicionar código ao seu arquivo .htaccess.
Para editar este arquivo, você deve primeiro fazer login na sua conta de hospedagem WordPress usando um cliente FTP ou a ferramenta de gerenciamento de arquivos do seu host.
Depois de se conectar, você poderá ver seu arquivo .htaccess na pasta raiz do seu site.
Em seguida, para habilitar o cache do navegador, adicione os cabeçalhos cache-control e expire.
O cabeçalho cache-control instrui o navegador da web sobre como o cache deve ser executado.
O cabeçalho expires permite o armazenamento em cache e instrui o navegador da Web por quanto tempo determinados arquivos devem ser armazenados antes de serem excluídos.
Para adicionar cabeçalhos expirados, adicione o seguinte código ao seu arquivo .htaccess :
## EXPIRES HEADER CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 3 days" </IfModule> ## EXPIRES HEADER CACHING ## Este código define diferentes datas de expiração de cache, dependendo do tipo de arquivo.
Em seguida, para ativar o controle de cache, adicione o seguinte código: <filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">; Header set Cache-Control "max-age=96000, public" </filesMatch> <filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">; Header set Cache-Control "max-age=96000, public" </filesMatch> Este código especifica quando o cache irá expirar. O cache no exemplo acima expirará após 90.000 segundos.
Salve o arquivo .htaccess e reinicie o Apache para que as alterações entrem em vigor.
Corrigir aproveitar o cache do navegador no Nginx
Se você hospedar seu blog WordPress em um servidor da Web Nginx, poderá corrigir o erro de cache do navegador editando o arquivo de configuração do servidor.
Seu host decide como você edita e acessa esse arquivo, portanto, entre em contato com ele se precisar de ajuda.
Em seguida, para adicionar cabeçalhos de expiração, adicione o seguinte código:
Este código definirá os tempos de expiração para os vários tipos de arquivo. location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 3d; } location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 3d; } Em seguida, para adicionar cabeçalhos de controle de cache, adicione o seguinte código: location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } Este código especifica quando o cache irá expirar. Ele informa ao seu servidor que os tipos de arquivo listados acima não serão alterados por 14 dias.
WordPress aproveita o cache do navegador para o Google Analytics
Se você usar um plug-in WordPress do Google Analytics, ainda poderá obter um problema de cache do navegador de alavancagem, mesmo se tudo estiver configurado corretamente.
É porque o Google Analytics define o tempo de expiração padrão para duas horas para garantir que você receba atualizações o mais rápido possível.
Você pode otimizar o uso do Google Analytics em seu site com um plug-in gratuito chamado Complete Analytics Optimization Suite (CAOS). O plug-in CAOS hospeda automaticamente o Google Analytics localmente e resolve totalmente qualquer erro de cache do navegador de alavancagem que você está vendo.
Se você é iniciante, confira nosso guia completo sobre como adicionar o Google Analytics a um site WordPress.
Conclusão
Você aprendeu como aumentar a velocidade do site usando o cache do navegador de alavancagem. Existem dois métodos para fazer isso: adicionar código no arquivo .htaccess e instalar um plug-in de cache. Uma vez ativado, você verá como aumenta a velocidade da sua página.
Esperamos que este tutorial tenha ajudado você a aprender como corrigir o cache do navegador de alavancagem no WordPress.
Para saber mais sobre velocidade e desempenho do WordPress, confira estes recursos úteis:
- Como Acelerar um Site WordPress
- Como limpar o cache no WordPress
- Melhores plugins de cache do WordPress
Por último, siga-nos no Twitter para atualizações regulares sobre novos artigos.
