Como consertar uma loja WooCommerce lenta e acelerá-la
Publicados: 2022-03-26Um site lento é a maneira mais fácil de perder seus clientes. Os clientes tendem a ser facilmente desanimados por sites lentos, altos tempos de carregamento e atrasos. É por isso que a velocidade do site deve ser uma prioridade absoluta e você também deve corrigir um site WooCommerce lento. mantenha sua loja woo-commerce ágil e responsiva. Mas primeiro, vamos dar uma olhada em como você pode acompanhar a velocidade do seu site e por que você deve considerar fazê-lo.
Por que seu site WooCommerce está lento e por que você deve corrigi-lo?
Ao longo do tempo, à medida que você administra sua loja WooCommerce, pode notar lentidão em seu site. Isso significa tempos de carregamento mais longos para suas páginas, seu conteúdo não está sendo carregado corretamente ou imagens e conteúdo em branco em seu site. Estes são obviamente terríveis para o seu negócio, pois podem deixar seus clientes muito impacientes.
De fato, estudos mostram que a grande maioria dos usuários considera o valor de um piscar de olhos de desaceleração muito. Da mesma forma, mais de 53% dos usuários de dispositivos móveis tendem a deixar os sites se demorarem mais de 3 segundos para carregar. Isso significa que você pode perder seus leads em um piscar de olhos se o seu site for lento e desajeitado de usar.
Além disso, o SEO também considera a velocidade de carregamento do seu site quando se trata de classificações nos mecanismos de pesquisa. Assim, com sites lentos, vem pontuações de SEO mais baixas e menos capacidade de descoberta para o seu negócio. É por isso que a velocidade do site para empresas WooCommerce é uma preocupação absoluta e você deve acompanhar o tempo do seu site constantemente. Não apenas isso, mas você também deve considerar o tráfego do site e como os horários de pico de tráfego também podem afetar a velocidade do seu site.
Agora, se você está apenas preocupado com a lentidão do WooCommerce ou já está tendo problemas com sites lentos do WooCommerce; Estamos protegendo você. Nossa lista com curadoria de dicas para ajudá-lo a corrigir sites lentos do WooCommerce o ajudará a rastrear quaisquer pontos de preocupação e como você pode lidar com isso. Mas primeiro, precisamos verificar como você pode verificar a velocidade da sua página WooCommerce e quais ferramentas você pode usar para isso.
Como medir a velocidade da sua página WooCommerce:
Existem muitas ferramentas que você pode usar para medir a velocidade da sua loja WooCommerce. Essas ferramentas permitem que você acompanhe facilmente várias métricas, como:
- Tempo de carregamento
- Capacidade de resposta
- Tamanho da página
- Quantidade de solicitações
- O tempo que leva para responder à primeira solicitação
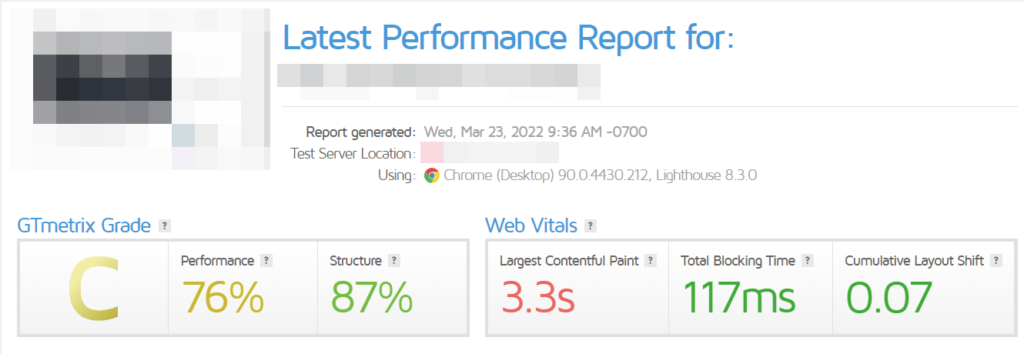
Muitos desses sites também fornecem uma nota de desempenho mais ou menos precisa com base nessas métricas. Alguns podem até fornecer dicas úteis para melhorar o desempenho, se necessário. Há uma infinidade de ferramentas gratuitas e premium que você pode empregar para isso e usar a maioria dessas ferramentas é semelhante em conceito.
Aqui estão alguns dos que recomendamos pessoalmente:
- GTMetrics
- Pingdom
- Estatísticas de velocidade de página do Google

Claro, uma coisa importante a considerar é que as métricas não são tudo. Você deve tomar esses relatórios com um grão de sal e usá-los como uma medida para descobrir onde está faltando em termos de desempenho do site. E você não precisa usar apenas um; Você pode optar por usar vários para identificar pontos específicos de preocupação, se desejar.
Como consertar seu site WooCommerce lento?
Depois de descobrir suas métricas de desempenho, você pode ter uma ideia aproximada das áreas em que seu site pode estar faltando. Se você tem ou não a ideia certa para otimizar a velocidade da sua página WooCommerce, você pode usar as dicas a seguir para corrigir sites WooCommerce lentos e melhorar a velocidade de carregamento da sua página.
Antes de começarmos, verifique se você configurou corretamente o WooCommerce para o seu site WordPress. Depois disso, vamos começar com as preocupações mais importantes ao tentar corrigir páginas lentas do WooCommerce:
1) Escolha um bom provedor de hospedagem criado para WooCommerce
A primeira coisa que você deve se preocupar é com o seu provedor de hospedagem . O serviço de hospedagem adequado pode ser um verdadeiro divisor de águas quando se trata de velocidade, segurança e até preços do site. Diferentes sites cobrem diferentes planos de preços com diferentes recursos. Além disso, usar os planos e serviços de hospedagem corretos fornece recursos como criptografia SSL, ferramentas de SEO dedicadas, melhores opções de cache, CDN e muito mais.
Mais comumente, um plano de hospedagem ruim geralmente é uma das principais causas por trás das páginas lentas do WooCommerce. Os sites WooCommerce exigem mais recursos do que outros sites devido ao grande número de páginas e elementos WooCommerce. Como eles precisam de uma operação suave tanto no back-end quanto no front-end, você deve procurar certas qualidades na hora de escolher seu provedor de hospedagem.
Isso inclui:
- Limite de memória mais alto e infraestrutura escalável.
- Opções de cache no nível do servidor e opções para cache específico do WooCommerce.
- Uma quantidade razoável de recursos de CPU e altos limites de CPU.
- Opções de integração Cloudflare para segurança.
- Backups diários automáticos e garantia para tempos de inatividade mínimos.
Mantendo esses pontos importantes, compilamos nossa lista dos melhores serviços de hospedagem WordPress que você pode ver aqui. Alguns dos que recomendamos incluem:
- HostPapa
- Bluehost
- Siteground
- Motor WP
2) Use um tema WooCommerce rápido e otimizado
Um tema WooCommerce otimizado pode fazer toda a diferença quando se trata de velocidade do site. Eles também ajudam na usabilidade do seu site usando elementos dedicados do WooCommerce, como minicarrinhos, páginas dedicadas do WooCommerce, ícones flutuantes, banners em destaque e muito mais. Se você está sofrendo com a lentidão do site, alterar seus temas do WordPress é uma resposta rápida para corrigir páginas lentas do WooCommerce.
Temas específicos do WooCommerce, como Divi, Storefront, etc, são totalmente projetados para aperfeiçoar os temas do WooCommerce em termos de velocidade e recursos de comércio eletrônico.
No entanto, diferentes temas WooCommerce vêm com recursos diferentes e também há outras preocupações quando se trata de escolher seus sites WooCommerce. Isso inclui:
- Bom design de comércio eletrônico e loja online.
- Compatível com dispositivos móveis e responsivo.
- Compatibilidade com outros plugins WooCommerce.
- Bom UX/UI geral com design de navegação criado especificamente para sites de comércio eletrônico.
- Integração de Mídias Sociais.
Se você está procurando o tema WooCommerce perfeito para usar que garanta a melhor velocidade de carregamento para o seu site, recomendamos que você consulte nossa lista selecionada aqui.
Como lista restrita, recomendamos temas como:
- Divi
- Vitrine
- Flatsome
3) Habilite Caches usando plugins de Cache
O cache é uma parte essencial da correção de sites lentos do WooCommerce. Em termos simples, o armazenamento em cache apenas permite armazenar recursos para carregar seu site mais rapidamente na próxima vez. Com o cache do seu site, o servidor usa o cache do site para carregar as páginas do seu site com antecedência, o que é uma ótima maneira de diminuir os tempos de carregamento e diminuir a carga do servidor toda vez que um usuário carrega seu site.
No entanto, há um certo problema quando se trata de armazenar em cache sites WooCommerce. Por um lado, você deve garantir que possa excluir páginas dinâmicas do WooCommerce do seu cache. Isso inclui a página do carrinho, a página de checkout e a página Minha conta.
O armazenamento em cache funciona muito bem para conteúdo estático, como suas páginas de produtos ou suas páginas de loja, mas pode criar problemas se você armazenar em cache conteúdo dinâmico, como seu carrinho ou sua página de checkout. O armazenamento em cache de páginas dinâmicas do WooCommerce cria problemas como carrinhos que não são atualizados corretamente, detalhes do usuário ausentes na página da conta e muito mais. Portanto, sugerimos que você exclua essas páginas do seu cache.
Agora, se você está procurando uma solução fácil para melhorar os tempos de carregamento do seu site, recomendamos o uso de um plugin de cache do WordPress. Existem muitas opções quando se trata de plugins de cache para WooCommerce, algumas das recomendações incluem:
- WP Foguete
- Cache Total W3
- Cache mais rápido do WP
4) Use um serviço CDN para seu site:
Usar um CDN ou uma rede de entrega de conteúdo é outro passo que você pode tomar para corrigir sites lentos do WooCommerce. Uma CDN funciona de maneira semelhante ao cache, exceto que esses conteúdos em cache são salvos em vários servidores em uma rede ao redor do mundo.
O Cloudflare é um dos servidores CDN mais comuns que faz com que seu site seja carregado dos servidores do seu CDN. Dessa forma, quando uma visualização carrega seu site, seu site é entregue a um servidor CDN próximo a eles. Isso permite latência mínima e garante que seu site possa ser acessado facilmente pelos visualizadores do site com o menor número de problemas.

Isso também permite garantir que não haja lentidão durante o tráfego intenso, pois todo o conteúdo armazenado em cache é servido pelos servidores CDN em vez dos próprios servidores do seu provedor de hospedagem. E devido aos servidores CDN terem grandes redes abrangentes, você pode garantir que o alto tráfego seja menos preocupante quando se trata de manter a velocidade do seu site.
Portanto, se você estiver procurando os melhores serviços de CDN, recomendamos usar:
- Cloudflare
- Sucuri
- StackPath
4) Otimize e comprima suas imagens
Se você estiver administrando uma loja ou um blog, as imagens são algo que você deve considerar otimizar/compressão de imagem. Se sua página tiver muitas imagens, o que é muito comum para lojas WooCommerce e galerias de produtos, otimizar sua imagem é obrigatório. A otimização de imagem geralmente é feita por meio do processo de compactação de imagem que permite manter a qualidade da imagem em um grau significativo enquanto reduz o tamanho da imagem. Um tamanho de imagem menor significa menos dados para carregar para suas páginas. Dessa forma, você pode melhorar significativamente a velocidade do seu site usando imagens compactadas.
Você pode optar por compactar suas imagens usando duas maneiras diferentes:
- Com plug-ins
- Manualmente
Usando plugins de compactação de imagem, como o Shortpixel Image Optimizer, você pode garantir que todas as suas imagens sejam otimizadas automaticamente em seu site. Você pode configurar seu plug-in de compactação de imagem com regras específicas sobre seus sites, como método de compactação e conteúdo específico para excluir da compactação e muito mais.
O método manual para compactar imagens simplesmente usa ferramentas de compactação de imagem online como Tiny PNG, ferramenta de compactação online Shortpixel, EZgif, etc. para compactar suas imagens. Usando essas ferramentas, você pode compactar manualmente suas imagens, que podem ser carregadas em seu site para seus requisitos de mídia. Embora essa seja uma abordagem mais tediosa, você pode escolher quais imagens compactar manualmente para suas páginas, para que apenas imagens específicas em seu site permaneçam compactadas. Se você quiser saber mais sobre como compactar imagens para WordPress, recomendamos que você leia nosso artigo aqui.

5) Mude seu site para HTTP/2
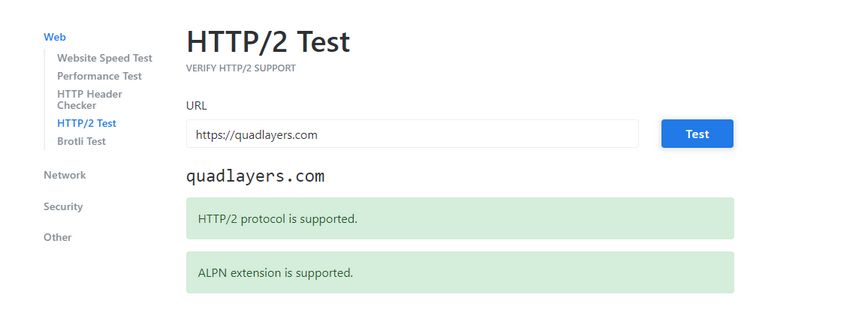
Em 2015, o mundo foi apresentado ao HTTP/2 , que prometia melhor desempenho do site, melhores classificações de SEO e latência reduzida. O protocolo atualizado também trouxe melhor segurança e a capacidade de lidar melhor com ativos com muitos recursos. É por isso que recomendamos a atualização para HTTP/2 se o seu provedor de hospedagem permitir. Para verificar se seu site pode ser atualizado para HTTP/2, você pode usar esta ferramenta do KeyCDN. Esta ferramenta é uma ótima maneira de verificar se o protocolo HTTP/2 é suportado pelo seu site.

Se o seu provedor de hospedagem não tiver a opção de fazer isso, talvez considere mudar para um provedor diferente. Novamente, você pode consultar nossa lista dos melhores provedores de hospedagem prontos para WooCommerce para encontrar uma nova opção para você.
6) Reduza o tempo de execução do JS e os tempos de resposta do servidor
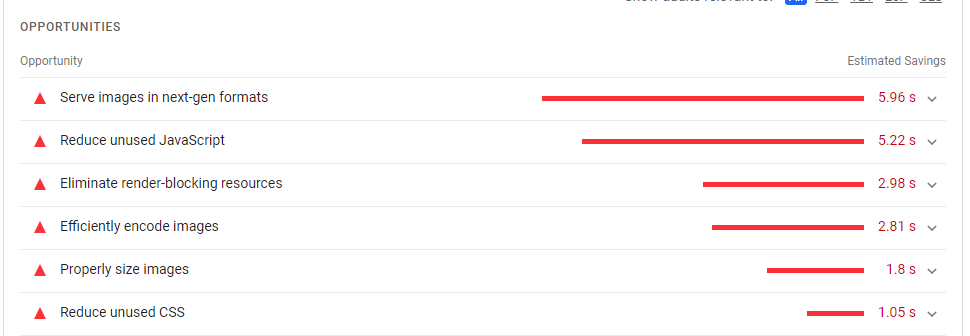
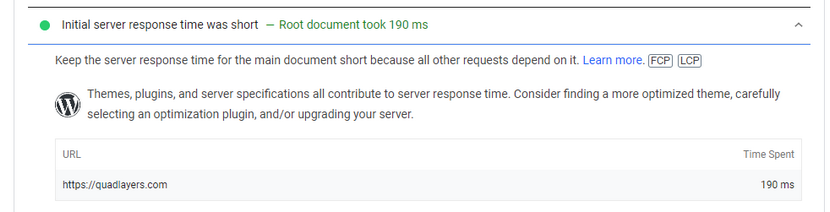
Javascript tende a demorar mais para carregar em comparação com o restante do conteúdo do seu site. Portanto, otimizar seu conteúdo JS é uma parte crucial para melhorar a velocidade do seu site WooCommerce também. Use ferramentas para verificar a velocidade do seu site, como o Pagespeed. a web oferece ótimas sugestões quando se trata de reduzir o tempo de execução do JS e os tempos de resposta do servidor.
As principais dicas na hora de melhorar o tempo de execução do JS se resumem a estes pontos básicos:
- Comprima seu código JS.
- Remova qualquer código JS desnecessário.
- Certifique-se de que todos os seus scripts sejam executados no final.
- Atrase a execução do seu Javascript.

Além disso, considere reduzir os tempos de resposta do servidor se quiser continuar com velocidades de página mais altas. Isso significa garantir que o tempo de resposta do seu servidor permaneça abaixo de 200MS.

Para manter o tempo de resposta do seu servidor baixo, considere adotar as seguintes dicas:
- Escolha cuidadosamente o seu plano de hospedagem para saber que tem recursos suficientes para o seu site.
- Otimize periodicamente seus servidores web ao longo do tempo.
- Considere se livrar do inchaço em seus servidores e use compactação para o conteúdo do servidor.
- Otimize e atualize o banco de dados do seu site.
7) Atualize a versão do PHP:
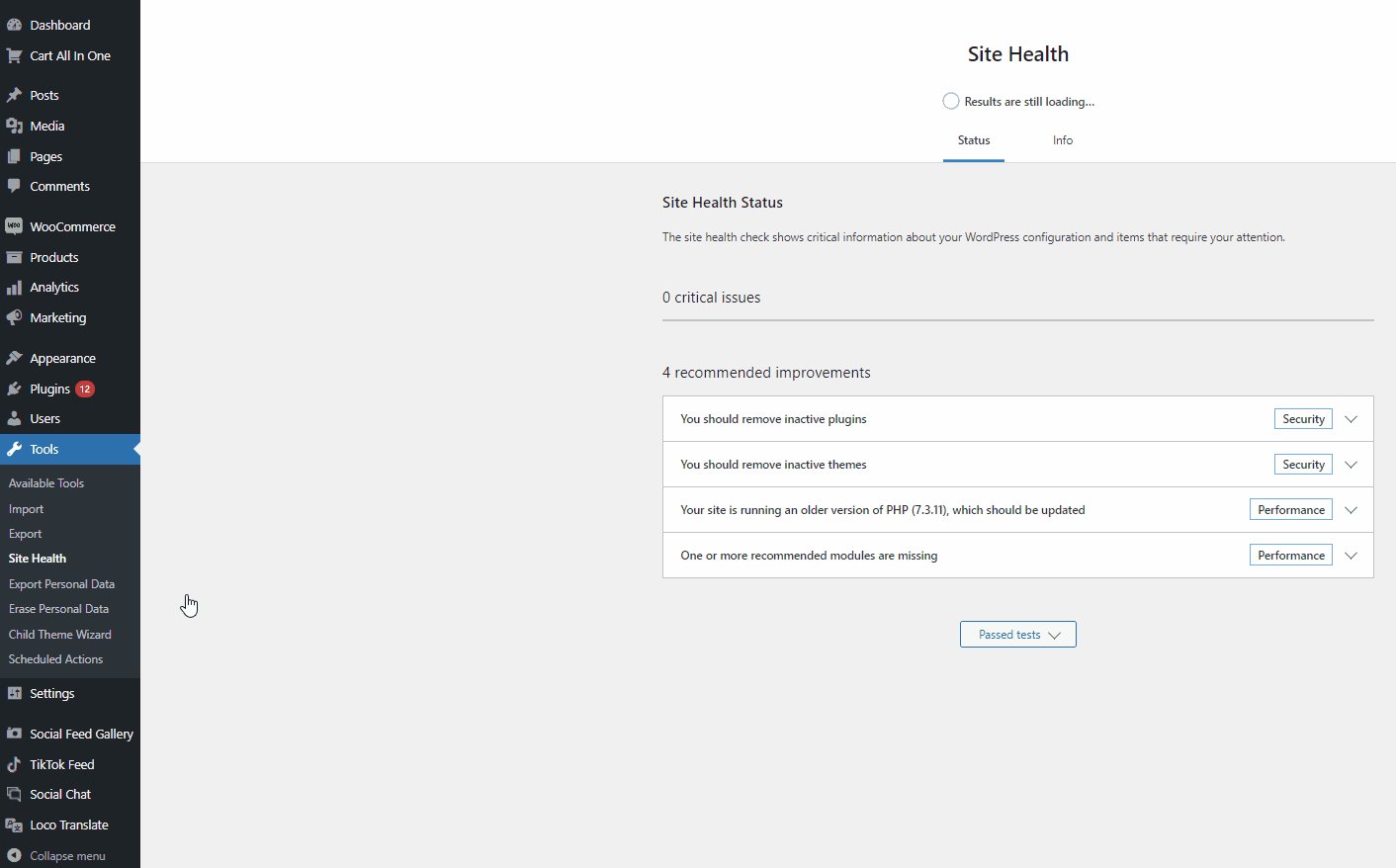
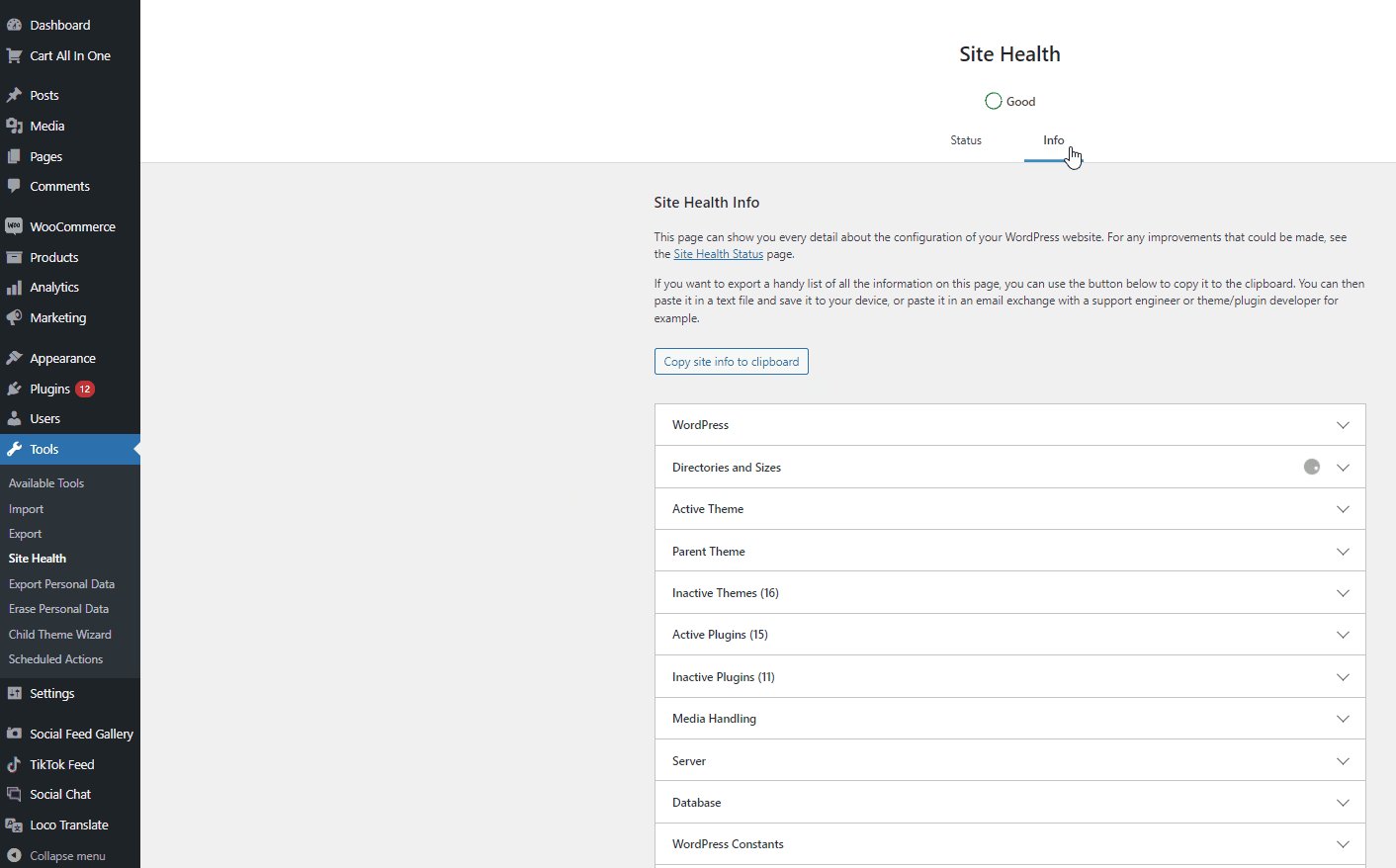
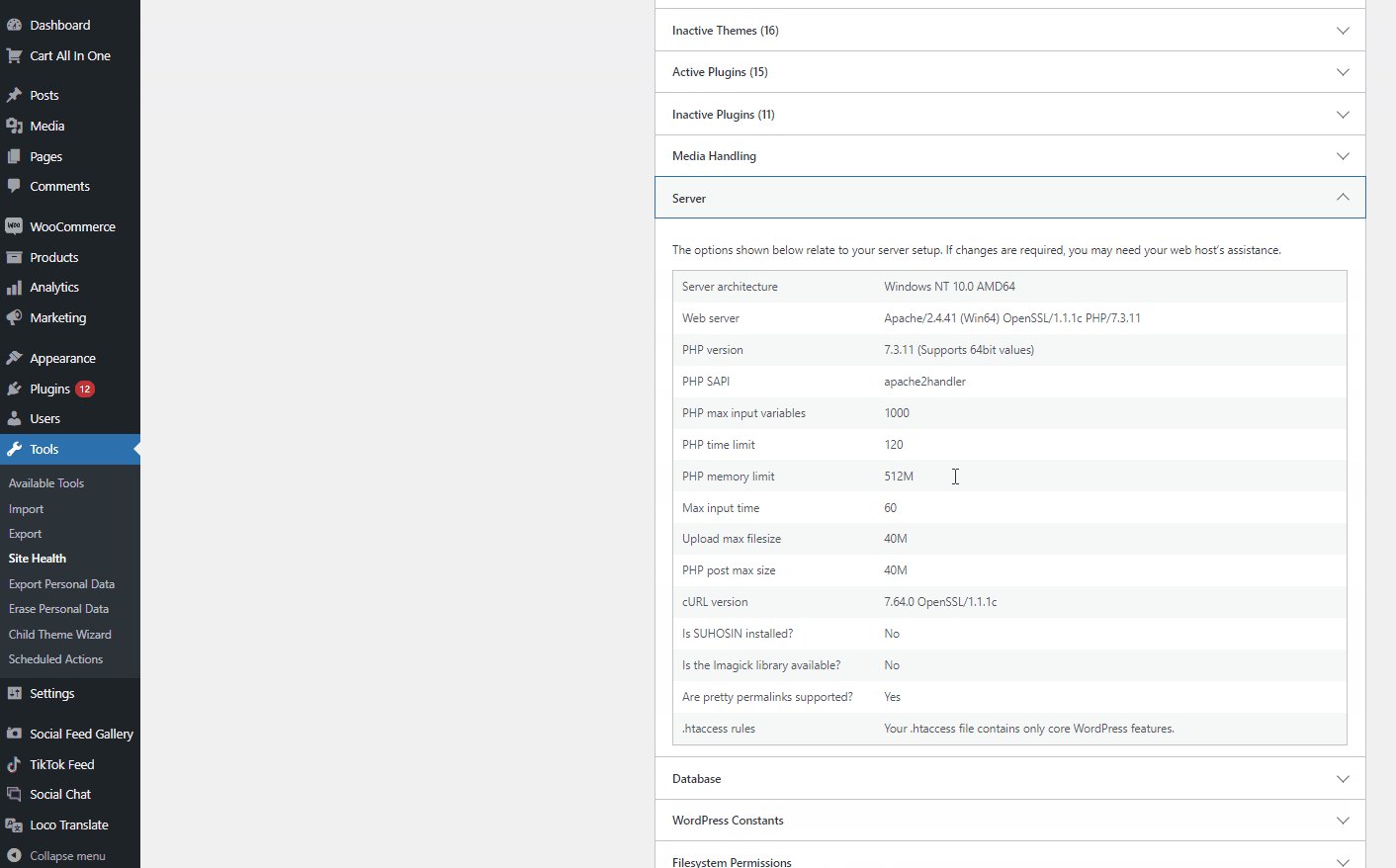
Com as versões mais recentes do PHP, vem a otimização da velocidade do site e dos tempos de solicitação-resposta. Além disso, o próprio WooCommerce é otimizado para se adequar às versões mais recentes do PHP à medida que novas atualizações são lançadas. Portanto, é altamente recomendável atualizar sua versão do PHP para 8.0 e continuar atualizando sempre que novas atualizações forem lançadas. Você pode verificar facilmente sua versão atual do PHP clicando em Ferramentas > Saúde do Site. Em seguida, clique na guia Informações e clique na opção suspensa Servidor . Sua versão do PHP deve ser listada aqui junto com outros detalhes do servidor.

Para atualizar sua versão do PHP, você pode fazer login na conta do seu provedor de hospedagem e usar as ferramentas do gerenciador de versão do PHP para atualizar a versão do PHP do seu domínio. Esse processo é diferente para diferentes provedores de hospedagem, portanto, recomendamos consultar a documentação deles para saber mais sobre esse processo.
8) Carga lenta para imagens e vídeos:
Você também pode considerar habilitar o carregamento lento para o conteúdo de mídia do seu site. O Lazy Loading simplesmente permite que você atrase o carregamento de seu conteúdo de mídia até que seus espectadores cliquem nele. Dessa forma, recursos mais pesados não são carregados em sua página até que sejam necessários. Com o carregamento lento e suas técnicas de otimização, você pode optar por atrasar o carregamento de imagens e vídeos fora da tela.
Isso significa que até que você role para baixo até o conteúdo de carregamento lento, eles não serão carregados. Mesmo os plugins como o Instagram Feed Gallery têm a opção de carregamento lento disponível para os usuários. Dessa forma, se você tiver um feed com um grande número de imagens, o feed atrasará o carregamento de todas elas até que seus espectadores rolem para baixo até as imagens.
Essa técnica de otimização é ótima para seus catálogos de produtos, arquivos de lojas e grandes galerias de produtos. Com o carregamento lento, você pode garantir que apenas as imagens visualizadas sejam carregadas. Ativar o carregamento lento também é bastante fácil. Você pode usar plugins dedicados do Lazy Loading, como:
- Carga preguiçosa por WpRocket
- Carga lenta nativa
- Plugin de compactação de imagem Smush
Ou você pode habilitar manualmente o carregamento lento adicionando o atributo 'loading = “lazy”' à sua imagem ou código iframe. Por exemplo:
<img src=”demo_image.jpg” alt=”…” carregando=”lazy”> <iframe src=”youtube.com/?watch=democode” title=”…” loading=”lazy”></iframe>
9) Otimize seu banco de dados WordPress:
À medida que o tempo passa e mais clientes usam seu site, seu banco de dados WooCommerce acumulará muitas entradas desnecessárias e inchará. Mas com tempo suficiente, o tamanho do seu banco de dados se tornará significativo o suficiente para afetar a velocidade do seu site. Portanto, é altamente recomendável realizar otimizações de rotina do banco de dados do seu site. Embora você possa otimizar manualmente seu banco de dados WooCommerce e limpar entradas, bem como melhorar seu esquema e índices de banco de dados, você também pode considerar o uso de plugins do WordPress para otimizar seu banco de dados. Você também pode usar essas ferramentas para automatizar o processo de otimização, se desejar.
Então, se você está pensando em usar um plugin WP para otimização de banco de dados, recomendamos:
- WP-Otimizar
- Varredura de Wp
Obviamente, é altamente recomendável fazer backup do seu site antes de prosseguir com o processo de otimização do banco de dados. Isso não apenas mantém você protegido contra falhas no site, mas também garante que suas entradas mais antigas sejam copiadas para o caso.
10) Gerencie temas, plugins e extensões
Seus plugins e scripts de temas do WordPress também podem estar causando lentidão no seu site. Alguns plugins tendem a consumir muito mais recursos do que outros e recomendamos evitar esses plugins se você quiser garantir a melhor velocidade do site. Portanto, se você deseja corrigir a velocidade lenta da loja WooCommerce, deve acompanhar os plug-ins e scripts que podem estar com defeito.
Para verificar se há problemas com seus plugins e temas, recomendamos seguir estas etapas rápidas:
- Mude para o tema Storefront.
- Desative quaisquer scripts personalizados que você possa estar executando.
- Desative seus plugins do WordPress além de seus plugins principais e WooCommerce.
Depois disso, recomendamos ativar cada plugin individualmente para isolar os principais culpados pelas lentidão. Como alternativa, você também pode usar plug-ins como o Query Monitor para acompanhar plug-ins com muitos recursos. Depois de rastrear os culpados, você pode optar por desativá-los ou usar uma alternativa, se necessário.
Bônus: Otimize o checkout do WooCommerce:
Agora, suas páginas WooCommerce não são as únicas coisas que você deve otimizar para obter lucros máximos. Sua experiência WooCommerce da sua loja até a sua página de checkout deve ser personalizada para garantir que você retenha seus clientes e não perca possíveis leads. É por isso que você deve otimizar seu próprio conteúdo WooCommerce. Isso inclui tudo, como:
- Páginas de produtos
- Páginas da loja
- Página do carrinho
- Página de checkout
- página Minha conta.
Além disso, você também pode considerar o uso de plugins como o WooCommerce Checkout Manager para otimizar seu processo de checkout do WooCommerce.
A página de checkout pode definir facilmente se seus leads são convertidos ou não. Na verdade, 70% dos compradores abandonam o carrinho durante o checkout. Isso deve enfatizar facilmente a importância da sua página de checkout e a importância de otimizá-la. Isso inclui a remoção de campos de checkout desnecessários e a adição de campos personalizados projetados perfeitamente para o seu site.
É por isso que selecionamos algumas dicas para ajudar você a personalizar sua experiência de checkout. Vamos conferir alguns deles a seguir.
Dicas de otimização de checkout do WooCommerce:
- Personalize seu processo de checkout adicionando campos personalizados para sua empresa e definindo alguns campos como opcionais.
- Você também pode reduzir o processo geral de pagamento removendo a seção do campo de envio, definindo valores padrão para seu campo e removendo o formulário de campos de envio opcionais.
- Adicione um botão de compra direta em seus produtos WooCommerce para que seus clientes possam ir diretamente para sua página de checkout.
- Fornecer transações seguras e confiáveis e opções de pagamento (Paypal, Stripe, etc)
- Habilite pedidos de preenchimento automático para produtos virtuais e para download para que seus pedidos sejam concluídos instantaneamente.
- Você pode aprender sobre isso e as várias maneiras de integrá-los em seu site usando nosso guia dedicado aqui.
Conclusão:
E isso termina nosso guia sobre Como corrigir o WooCommerce lento . Lembre-se de que a boa velocidade do site WooCommerce é igual a melhores conversões, bem como a felicidade do cliente. O conforto do usuário e a velocidade do site podem recompensá-lo facilmente em termos de SEO, aumento de lucros e muito mais. Vamos resumir rapidamente os principais pontos que você deve ter em mente ao considerar como corrigir sites lentos do WooCommerce:
- Meça rotineiramente a velocidade do seu site e acompanhe os resultados.
- Considere usar provedores de hospedagem prontos para WooCommerce e use um plano de hospedagem que seja perfeitamente capaz de lidar com o tráfego do seu site nos horários de pico.
- Ative as opções de Cache e CDN para melhorar a velocidade de carregamento do site.
- Acompanhe os plug-ins com muitos recursos em seu site e evite usar muitos plug-ins, se possível.
- Considere escolher um tema WooCommerce otimizado com a velocidade do site como prioridade.
Agora, a lista acima certamente não está completa e adoraríamos adicioná-la à nossa lista se você tiver alguma recomendação. Também adoramos ouvir suas opiniões e como você pode ter soluções para corrigir sites lentos do WooCommerce. Por favor, deixe-nos saber suas idéias e se nossas dicas o ajudaram na seção de comentários. Nós gostamos de ouvir de você!
Além disso, se você está procurando outras maneiras de otimizar sua experiência na loja WooCommerce, por que não conferir alguns de nossos outros guias, como:
- Como criar produtos reserváveis no WooCommerce
- Como criar uma página WooCommerce em breve
- Guia do QuadLayers sobre como adicionar produtos virtuais ao WooCommerce
