Flat Design vs Material Design: como eles são diferentes?
Publicados: 2022-08-23Visite este artigo para entender a diferença real entre design plano e design de material e como eles são diferentes um do outro.
À medida que as tendências em termos de design de sites continuam mudando, os dois designs que governam a Internet são o design plano e o design de materiais.
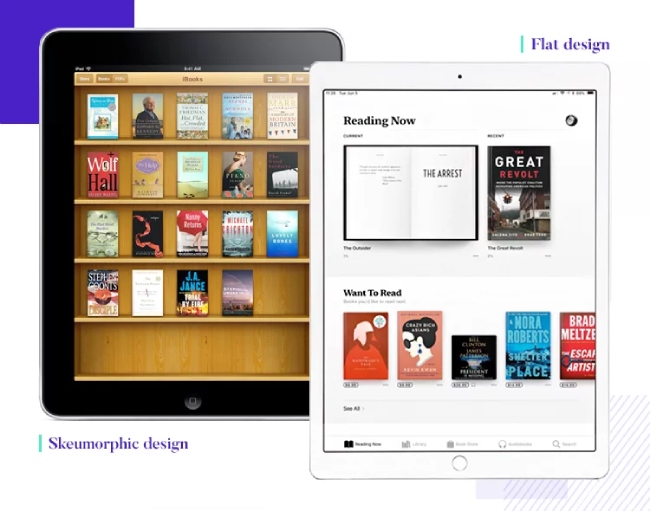
Ambos os projetos são bem diferentes do Skeuomorphism que está em prática há muito tempo.
Skeuomorphism é um estilo que usou detalhes para imitar objetos da vida real.
Por exemplo, o ícone usado para 'Lixeira' implica seu uso para armazenar itens ou arquivos descartados.
No entanto, com a introdução de diferentes tipos de dispositivos móveis com diferentes tamanhos de tela, foi necessária uma mudança no design do site.
Tanto o design plano quanto o design de material são quase semelhantes, com algumas diferenças sutis.

Para entender o conceito de Flat Design vs Material design , vamos discutir as vantagens e desvantagens que esses dois tipos de design oferecem.
Design Plano

Flat Design é um design muito básico que se concentra no uso de elementos de estilo mínimos que dão uma ilusão de três dimensões, como sombras, texturas e gradientes.
Parece simples e é expresso usando cores planas, iconografia e tipografia. Ele enfatiza a funcionalidade bruta em vez da aparência.
Vantagens do Flat Design
A seguir estão as várias vantagens do design plano.
- Oferece uma aparência consistente, independentemente da resolução da tela e dos tipos de
dispositivos. - Como ele remove elementos de design desnecessários, ajuda no design do site mais rápido.
- Devido à sua simplicidade, os designers acham fácil desenvolver sites responsivos para vários dispositivos
- Também acelera o tempo de carregamento do aplicativo ou site e dá atenção à funcionalidade.
- A ausência do estilo skeuomórfico facilita o progresso dos leitores no conteúdo do site.
Desvantagens do design plano
O conceito de Flat Design vs Material design pode ser melhor compreendido se as desvantagens do Flat design forem estudadas ao lado de suas vantagens.
A seguir estão as desvantagens de usar o Flat Design
- A escolha de iconografia, cor e tipografia são limitadas para os designers ao projetar com este estilo
- A simplicidade do design pode fazer o site parecer geral e misturá-lo entre outros, em vez de fazê-los se destacar.
- Como não há pistas visuais como profundidade ou sombras presentes, isso pode causar problemas de usabilidade. Por exemplo, certos aplicativos ou sites precisam dessas dicas visuais para orientar os leitores por diferentes processos. A ausência desses recursos pode dificultar a diferenciação entre botões clicáveis e gráficos vetoriais estáticos.
Design material

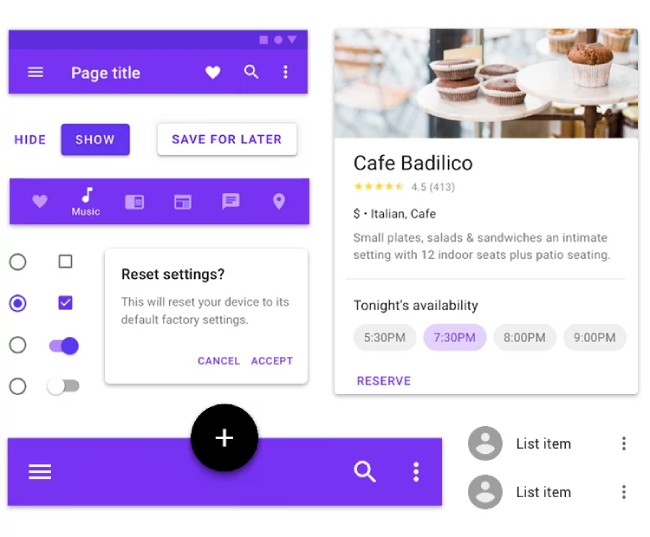
O Google desenvolveu o Material Design no ano de 2014, que inclui recursos tridimensionais compostos de camadas de diferentes elementos físicos, juntamente com efeitos de profundidade, cores contrastantes e animação.
Esses materiais são colocados em camadas abaixo do conteúdo, como imagens, botões ou tipografia, para fornecer profundidade.
Esse design também estabeleceu um conjunto de diretrizes sobre o desenvolvimento de aplicativos Android pelo desenvolvedor do aplicativo.

Embora o Google tenha estendido o uso desse design para vários sites, bem como aplicativos da web, como Gmail, Google Drive e YouTube, esse design também foi usado por outros para web design.
Vantagens do design de materiais
Agora que as várias vantagens e desvantagens do Flat Design foram discutidas, vamos discutir também as vantagens e desvantagens do Material Design. Isso ajudará ainda mais em uma compreensão clara do conceito de design plano versus design de material . As vantagens deste tipo de design são as seguintes:
- O design tridimensional ajuda no desenvolvimento de um site amigável com o qual pode ser facilmente interagida.
- Este design define diretrizes específicas para designers que são bastante úteis ao criar o design do site.
- Se uma marca ou empresa planeja desenvolver produtos para várias plataformas, como sites ou aplicativos Android, esse design oferecerá uma experiência unificada em todos os tipos de dispositivos. Isso irá torná-lo mais amigável, contribuindo assim para a marca.
- Se os usuários estiverem interessados em incluir animações, esse design permitirá que eles o façam. Inclui animações integradas; eles não precisam desenvolver os recursos manualmente.
Desvantagens do design de materiais
As várias desvantagens do Material Design que também explicam o conceito de Flat Design vs Material Design são as seguintes
- O design de materiais está vinculado ao Google. Portanto, se alguém preferir se distanciar dele e tentar criar uma identidade única para seu site ou aplicativo, será difícil, se seguir as orientações do Google para o mesmo.
- As animações desse design podem fazer com que o site demore mais para carregar e também esgotar as baterias do celular mais rapidamente.
- Como esse design define diretrizes para os desenvolvedores, pode restringir a criatividade dos indivíduos, o que pode retardar o desenvolvimento de diferentes elementos decorativos.
A diferença entre design plano e design de materiais
Com base na discussão acima sobre Flat Design e Material Design, incluindo suas vantagens e desvantagens, seria mais fácil entender como eles diferem um do outro. O conceito de design plano vs design de material, conforme destacado por vários designers de sites, é o seguinte
- Enquanto o Flat Design é ideal para usuários acostumados à interação digital, o Material Design é uma forma de resposta às ações dos usuários. Além disso, o Material Design leva o design a um passo à frente com sua capacidade de comunicação.
- Em comparação com o Flat Design, o Material Design é multidimensional e também considera o eixo Z
- Embora ambos os designs sigam uma abordagem mínima, o design do Material se concentra em combinar o mundo real com o mundo digital.
- Enquanto o Flat Design não inclui o Skeuomorphism, o Material Designs os usa sutilmente.
- Os Flat Designs são mais adequados para usuários com requisitos simples, enquanto o Material Design atende a necessidades complexas
- Em comparação com o Material Design, o Flat Design é mais fácil de desenvolver e carrega mais rápido.
- O Material Design é interativo e introduziu a física
- O Material Design é uma evolução do Flat Design que envolve um sistema de cores e funcionalidade que desenvolve um ecossistema de design com o qual os usuários podem se familiarizar em vários dispositivos e produtos.
- O design do material é poderoso do que o design plano
Assim, a partir da discussão acima pode-se entender a diferença entre Flat Design e Material Design, o que os ajudaria a escolher um design mais adequado às suas necessidades.
O tema de design plano foi criado e você deve conferir.
